Xtrfy K4 TKL RGB White
Особенности:
— Качественные механические переключатели.
— Функциональная RGB-подсветка.
— Эффект Anti-ghosting, позволяющий одновременно нажимать все клавиши.
— Частота опроса 1 кГц.
— Компактный форм-фактор TKL (без цифрового блока).
Официальная локализация для России!
Производительность на первом месте!
Прекрасная функциональность и эффективность в управлении, несмотря на компактную форму и отсутствие цифрового блока — именно так можно охарактеризовать клавиатуру Xtrfy K4 TKL RGB. С ней можно играть не только дома, но и побеждать на Лан-турнирах, стабильно показывая высокие результаты!
Компактный форм-фактор
Механическая клавиатура сделана в самом популярном среди компактных форм-факторов — это TKL.
Качественные механические переключатели
В Xtrfy K4 TKL RGB установлены отличные механические переключатели Kailh Red RGB с быстрым срабатыванием и плавным нажатием. Плюс к тому, у них высокий запас прочности — 70 000 000 нажатий и как вы знаете, производители часто уменьшают этот показатель и перестраховываются, а на деле свичи вполне могут проработать намного дольше.
Высокая откликаемость и эффект Anti-ghosting
Частота опроса клавиатура равна 1 кГц, поэтому устройство работает быстро и сразу же реагирует на каждое ваше нажатие. Плюс к тому, их количество одновременных срабатываний ничем не ограничено, ведь в K4 TKL RGB есть эффект Anti-ghosting, который распространяется на все 100% клавиш!
Яркая и динамичная подсветка
Еще один плюс этой клавиатуры — RGB-подсветка.
Быстрая настройки без всякого софта!
Для того, чтобы настроить вашу K4 TKL RGB, не нужно устанавливать никакого дополнительного софта — все можно сделать на самой клавиатуре при помощи разных комбинаций клавиш, например переключать световые эффекты, управлять мультимедийными приложениями и прочее.
Надежность и еще раз надежность!
В конструкции этой модели используется монолитная металлическая пластина и качественная печатная плата, что в сумме делает клавиатуру прочнее и долговечнее. Все это дополняют отличные переключатели с высоким ресурсом работы, так что девайс сможет выдерживать большие нагрузки каждый день, не сомневайтесь!
Технические данные
— Доступные раскладки: русская, скандинавская, британская, американская, немецкая и французская.
— Подсветка: RGB, имеет 16 800 000 цветов.
— Количество клавиш: 88. В американской версии их 87.
— Переключатели: механические, Kailh Red RGB.
— Эффект Anti-ghosting: есть, распространяется на все клавиши.
— Специальные функции: настройка подсветки и управление мультимедийными приложениями.
— Интерфейс: USB.
— Кабель: в оплетке, длиной 2 м.
— Размеры: 35,6 х 14,1 х 3,9 см.
— Вес: 1,05 кг.
— Срок гарантии: 1 год.
Цвет для чайников. Обширное руководство для начинающих. | by Anton Guk
Эта статья основана на книге “Искусство цвета” Иоханнеса Иттена и еще бесчисленном количестве различных статей о теории цвета. Тут я попытался сделать “обезжиренную” версию этих знаний, для более легкого понимания материала. Статья подойдет не только дизайнерам, но и всем людям, которые хотят научится понимать и работать с цветом. В статье вы узнаете о физических свойствах цвета, почему мы воспринимаем его таким, что он может значить и как составлять гармоничные схемы.
Дисперсия света
Исаак Ньютон один из первых кто смог разложить белый солнечный свет на цветовой спектр — позднее это назвали “Дисперсией света”.
Опыт заключался в следующем: он пропускал солнечный свет через призму. В ней луч света расслаивался на цвета и выводился на экран.
Обложка альбома группы Pink Floyd “Dark Side of the Moon», отображающая дисперсию света.Цвета которые выводились называются спектральными или проще — чистые цвета. Это красный, оранжевый, желтый, зеленый, синий и фиолетовый.
Интересный факт, оказывается, количество цветов в радуге, зависит от страны проживания. Жители Китая считают, что в радуге пять цветов. Для жителей США типичным ответом будет шесть цветов, в то время как жители России насчитывают их семь (+голубой). На самом деле в радуге собран весь спектр, но мы можем увидеть только некоторые из них.
Если все эти цвета пропустить обратно через собирательную призму, то мы опять получим белый цвет.
Дополнительные цвета
Если мы соберем красный + оранжевый + желтый в один цвет, и зеленый + синий + фиолетовый в другой, а потом смешаем два получившихся цвета то получим белый.
(красный + оранжевый + желтый) + (зеленый + синий + фиолетовый) = белый
Даже если мы смешаем только отдельные противоположные цвета красный + зеленый, оранжевый + синий, желтый + фиолетовый то в результате получим белый.
Два цвета, объединение которых даёт нам белый цвет, называются дополнительными цветами.
Пример: Если мы удалим из спектра один цвет, к примеру красный и с помощью линзы соберем оставшееся цвета: оранжевый + жёлтый + зеленый + синий + фиолетовый, то результатом у нас будет зеленый цвет. Потому что зеленый является дополнительным цветом по отношению к удалённому нами красному. Почему именно такие соотношения “зеленый — красный” расписано ниже.
Вычитаемые цвета
Если перед лучом света поставить фильтр который пропускает только синий цвет, а за ним фильтр пропускающий только красный цвет, то оба фильтра вместе не пропустят свет и дадут чёрный цвет или темноту. Потому что синий фильтр пропускает только синий цвет, а красный фильтр в свою очередь поглощает все, кроме красного (который уже был поглощен синим фильтром).
Потому что синий фильтр пропускает только синий цвет, а красный фильтр в свою очередь поглощает все, кроме красного (который уже был поглощен синим фильтром).
Поглощаемые в физическом эксперименте цвета называются также вычитаемыми.
Параметры цвета
- Тон / Hue — это то, что мы имеем в виду, говоря «цвет». Синий, красный, зеленый, оранжевый, фиолетовый и тд.
- Насыщенность / Saturation — параметр цвета, характеризующий степень чистоты цветового тона.
- Яркость / Brightness — обозначает степень отличия цвета от белого или черного.
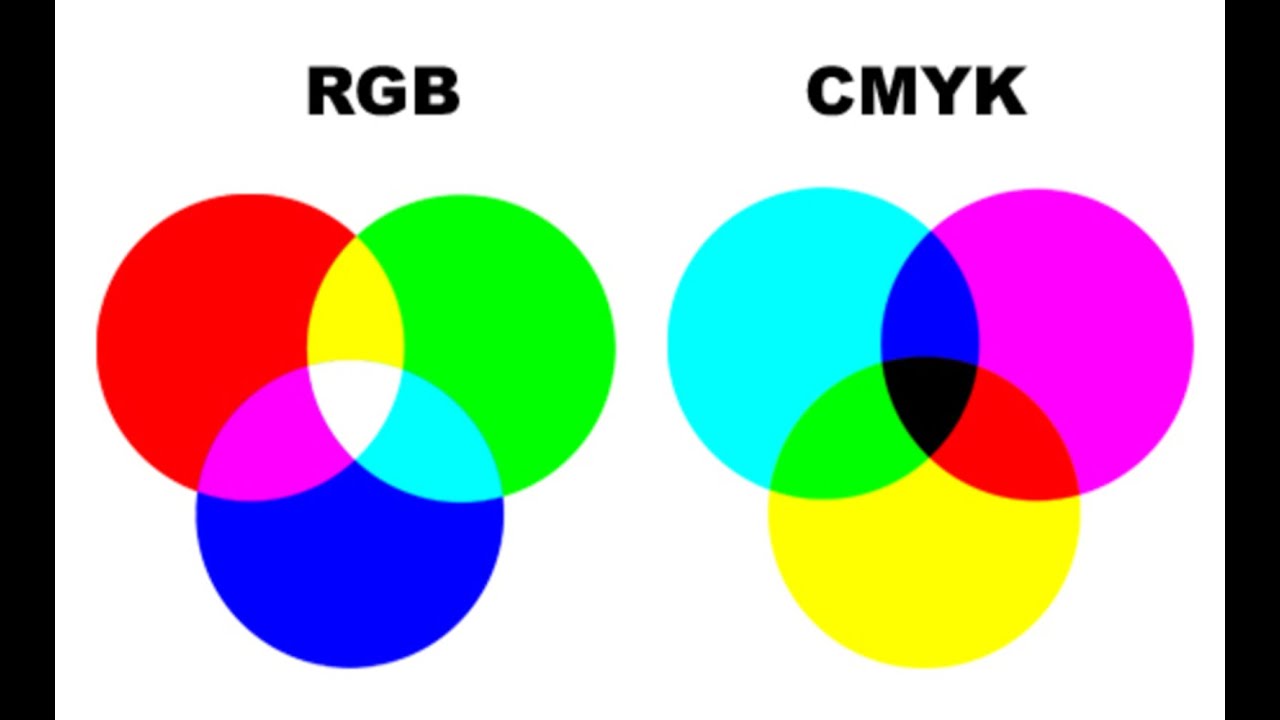
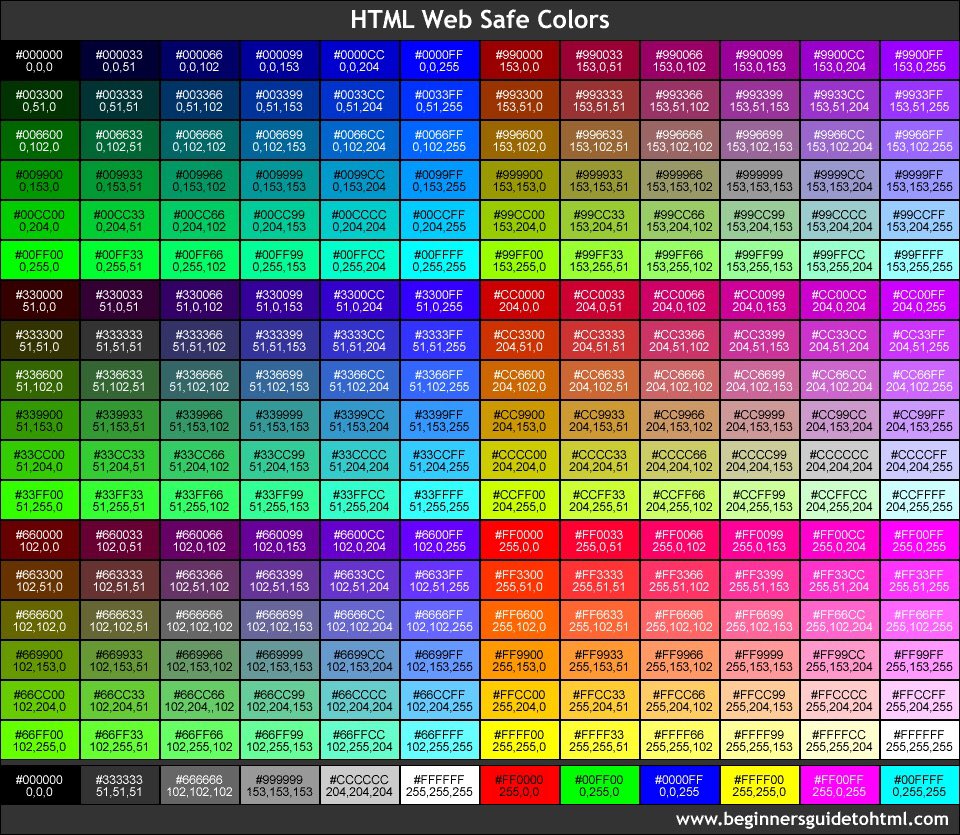
Что такое RGB, CMYK, HEX и чем они отличаются
RGB (Red, Green, Blue) — аддитивная (сложение) цветовая модель. Основные цвета которой красный, зеленый и синий. Это значит, что при сложении всех цветов у нас получится белый. Такая модель используется во всех электронных устройствах. Записывается в виде: rgb(0,0,0), каждый из цветов может варьироваться от 0 до 255 включительно, где (0,0,0) — черный цвет, (255,255,255) — белый. Дополнительно может добавляться четвертый параметр — аlpha канал, который означает насколько прозрачен цвет. Alpha канал может принимать значения от 0 до 1, к примеру rgba(31,104,2, 0.8).
Дополнительно может добавляться четвертый параметр — аlpha канал, который означает насколько прозрачен цвет. Alpha канал может принимать значения от 0 до 1, к примеру rgba(31,104,2, 0.8).
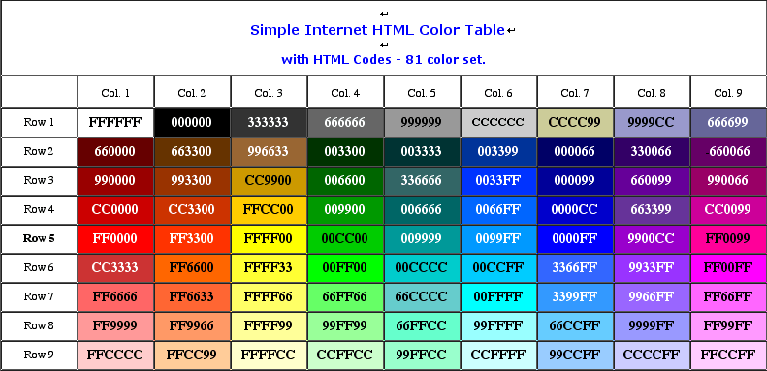
HEX — это RGB в шестнадцатеричной системе. Выглядит таким образом #102945, первые две цифры отвечают за красный цвет, вторые за зеленый и третьи за синий. Каждый символ может принимать значения: 0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f. Где #000000 — черный цвет, а #ffffff — белый.
CMYK (Cyan, Magenta, Yellow, Key color) — субтрактивная (вычитание) схема формирования цвета. Состоит из голубого, пурпурного, жёлтого и ключевого — черного цвета. Эта модель используется в полиграфии при цветной печати. Бумага, как и все материалы, отражает свет, поэтому считают, какое количество света отразилось от поверхности. Несмотря на то, что чёрный цвет можно получать смешением в равной пропорции пурпурного, голубого и жёлтого красителей, по ряду причин (чистота цвета, переувлажнение бумаги, стоимость и др. ) такой подход неудовлетворителен, поэтому используют отдельно черный цвет.
) такой подход неудовлетворителен, поэтому используют отдельно черный цвет.
Почему мы видим цвета такими?
Световые волны сами по себе не имеют цвета. Цвет возникает лишь при восприятии этих волн человеческим глазом и мозгом.
Цвет предметов возникает, главным образом, в процессе поглощения волн. Желтый сыр выглядит желтым потому, что он поглощает все остальные цвета светового луча и отражает только желтый. Когда мы говорим: «этот сыр желтый», то мы на самом деле имеем в виду, что молекулярный состав поверхности сыра таков, что он поглощает все световые лучи, кроме желтого. Сыр сам по себе не имеет никакого цвета, цвет создаётся при его освещении.
Если красная бумага (поверхность, поглощающая все лучи кроме красного) освещается зелёным светом, то бумага покажется нам чёрной, потому что зелёный цвет не содержит лучей, отвечающих красному цвету, которые могли быть отражены нашей бумагой.
Сам цвет не выражает нечего. Его содержание определяется контекстом. Значение цвета может быть определено только с помощью его отношения к другому цвету. Если изобразить светлую фигуру на белом фоне, и эту же фигуру на черном, то на белом фоне она кажется темнее, производя впечатление лёгкого нежного тепла. На чёрном же становится чрезвычайно светлым и приобретает холодный, агрессивный характер.
Значение цвета может быть определено только с помощью его отношения к другому цвету. Если изобразить светлую фигуру на белом фоне, и эту же фигуру на черном, то на белом фоне она кажется темнее, производя впечатление лёгкого нежного тепла. На чёрном же становится чрезвычайно светлым и приобретает холодный, агрессивный характер.
Согласно данным одного из исследований, персональные предпочтения, опыт, воспитание, культурные различия и контекст зачастую искажают эффект, который оказывают на нас отдельные цвета.
Пользователи не понимают нашего цветокодирования. Желтый значит «веселый» для вас, но для для других это может значить «не здоровый» или «блевотный». Каждый человек воспринимает цвета очень субъективно и зависит это только от его контекста. Он любит одни цвета, и ненавидит другие. И это в значительной степени непредсказуемо. Вы не сможете угадать.
Цвет не является вербальным или рациональным. Он контекстен и эмоционален. Цвет — сильный инструмент, но сам по себе он не имеет смысла.

Отличная статья про желтый цвет в кино, если вам хочется больше узнать на реальных примерах, о том как именно контекст влияет на значение цвета.
Когда люди говорят о цветовой гармонии они полагаются исключительно на субъективные чувства, в то время как понятие цветовой гармонии является объективной закономерностью. Гармония — это равновесие, симметрия сил. Наши глаза требуют и поражают комплиментарные цвета (противоположные, дополнительные) создавая этим равновесие. Нейтральным цветом считается серый, наш глаз не создает с ним ни какого дополнительного цвета.
Для того что бы создавать гармоничные сочетания, были разработаны различные системы порядка цветов. Это цветовой круг и треугольники для цветов (изображение ниже). Противоположные цвета в этом круге являются дополнительными.
Цветовой круг по Иоханнесу Иттену (1961)Композиционные схемы
Для цветовой композиции важно количественное отношение цветов. Можно сделать общее заключение, что все пары дополнительных цветов, все сочетания цветов в двенадцатичастном цветовом круге, которые связаны друг с другом через равносторонние или равнобедренные треугольники, квадраты и прямоугольники, являются гармоничными. Эти фигуры можно вращать в пределах круга, все сочетания будут гармоничными.
Эти фигуры можно вращать в пределах круга, все сочетания будут гармоничными.
09.06.2017 Современные светодиодные фонарики Fenix Подробнее 19.05.2017 Как выбрать нужный фонарь? Универсальный гид по выбору наиболее подходящего для вас фонаря. Мы собрали весь свой опыт общения с покупателями, и сделали концентрированную выжимку советов и рекомендаций, которая поможет вам ответить на массу вопросов, связанных с фонарной тематикой. Подробнее 27.03.2017 Новые рекомендации по выбору фонаря Fenix Этой весной мы подобрали для вас рекомендации по самым актуальным фонарям Fenix — какую модель выбрать для туризма, кемпинга, охоты, спорта, велосипеда и другой активной деятельности. Также вы всегда можете обратиться за помощью к нашим специалистам. Подробнее 23.03.2017 Рейтинг IP — что это такое и как его понимать? Что же такое рейтинг IP? Все эти IP67, IP68, IPX-8 и прочее. Оказывается всё очень просто и наглядно. А главное создано специально для удобства покупателей и помощи при выборе. Опираясь на информацию из нашей статьи вы легко во всём разберётесь. Подробнее 15.03.2017 Отзыв о фонаре MecArmy SGN7 от нашего пользователя Выбирая подарок на Новый год для своей супруги, автор обзора, обратился к нам практически случайно, а узнав что у нас есть, и посмотрев варианты быстро нашёл подходящий ему по цене и функционалу фонарь. Подробнее 26.01.2017 Обзор Фонаря Fenix FD41 от эксперта CandlePower CandlePower это международный форум посвящённый фонарям и всему, что с ними связано. Естественно, эксперты сообщества не могли пройти мимо новинки от Fenix — лидера в производстве портативной светотехники. В этот раз на обзор попал фонарь Fenix FD41, главной отличительной чертой которого является изменяемая в широких пределах фокусировка луча. Недавно появившийся подробный обзор этого инновационного фонаря был переведён на русский язык и предлагается вашему вниманию. Подробнее | Главная / Статьи / Как получить белый свет с использованием светодиодов?
 Второй способ заключается в том, что на поверхность светодиода, излучающего в ультрафиолетовом диапазоне (есть и такие), наносится три люминофора, излучающих, соответственно, голубой, зеленый и красный свет. Это похоже на то, как светит люминесцентная лампа. Какой из трех способов лучше? У каждого способа есть свои достоинства и недостатки. Технология RGB в принципе позволяет не только получить белый цвет, но и перемещаться по цветовой диаграмме при изменении тока через разные светодиоды.  Белые светодиоды с люминофорами существенно дешевле, чем светодиодные RGB-матрицы (в пересчете на единицу светового потока), и позволяют получить хороший белый цвет. И для них в принципе не проблема попасть в точку с координатами (0.33, 0.33) на цветовой диаграмме МКО.  Недостатки же таковы: во-первых, у них меньше, чем у RGB-матриц, светоотдача из-за преобразования света в слое люминофора; во-вторых, достаточно трудно точно проконтролировать равномерность нанесения люминофора в технологическом процессе и, следовательно, цветовую температуру; и наконец в-третьих — люминофор тоже стареет, причем быстрее, чем сам светодиод. Недостатки же таковы: во-первых, у них меньше, чем у RGB-матриц, светоотдача из-за преобразования света в слое люминофора; во-вторых, достаточно трудно точно проконтролировать равномерность нанесения люминофора в технологическом процессе и, следовательно, цветовую температуру; и наконец в-третьих — люминофор тоже стареет, причем быстрее, чем сам светодиод.Промышленность выпускает как светодиоды с люминофором, так и RGB-матрицы — у них разные области применения. Возврат к списку
|
Настольная светодиодная лампа-ночник Gauss DIY0011, LED 4W RGB, белый, прозрачный, пластик
Описание
Светильник со сменной проекцией.
| Место размещения: | |
| Комната / помещение / пространство | дом/ квартира/ комната / детская |
| Площадь освещения
? Указана примерная площадь (расчет произведен на основании данных о мощности или световом потоке рекомендуемых лампочек или установленных светодиодов). При подборе светильника следует учитывать цвет и материал плафонов и абажуров, цвет стен, полов, потолков и предметов обстановки в помещении, высоту потолков, угол падения света. Тип и мощность используемых лампочек также влияют на яркость светильника. | 1 м² |
| Место установки | стол / переносной |
| Степень пылевлагозащиты | IP20 |
| Размеры: | |
| Высота | 13 см |
| Ширина | 11 см |
| Масса нетто | 0,205 кг |
| Светотехнические характеристики: | |
| Источники света | LED 4W RGB |
| Цвет свечения | регулируемый цветной (RGB) |
| Включение-выключение | выключатель на проводе / вилка в розетку |
| Диммирование
? регулировка яркости | нет возможности диммирования |
| Напряжение | 220 V |
| Требуется приобрести трансформатор | нет |
| Внешний вид: | |
| Цвет каркаса | белый |
| Цвет плафонов | прозрачный |
| Материал каркаса | пластик |
| Материал плафонов | пластик |
| Стиль | современный / детский стилизованный |
| Форма | плоский круг |
| Технические характеристики: | |
| Дополнительные опции | ночник |
| Конструкция | с плафонами/абажурами / без подвесок / свет вверх |
| Количество плафонов | 1 |
RGBW и RGB отличия
Без сомнения, компания LG сегодня – один из ведущих производителей телевизоров 4K UHD, а её линейка телевизоров OLED особенно ошеломляет, заслуживая самых высоких оценок производительности по всем параметрам. Но когда речь заходит о более бюджетных моделях телевизоров 4К 2016 года типа LG UH610V, то используемый здесь способ удешевления многие считают не совсем честным приёмом. Рассмотрим чем отличается RGBW от RGB.
Но когда речь заходит о более бюджетных моделях телевизоров 4К 2016 года типа LG UH610V, то используемый здесь способ удешевления многие считают не совсем честным приёмом. Рассмотрим чем отличается RGBW от RGB.
RGBW и RGB отличия
Однако теперь то же самое практикуется и в линейке телевизоров 2017 года, например, LG UJ630V, UJ750V Конечно же, мы говорим здесь о технологии конструктивного исполнения пиксельной матрицы LG RGBW. У таких RGBW панелей символ разрешения 4К едва ли не «притягивается за уши» только благодаря небольшому хитроумному надувательству.
В обычных телевизорах 4К пиксели жёстко соответствуют спектру RGB. Другими словами, внутри каждого из 3840 пикселей, составляющих одну строку, в обычном 4К телевизоре с RGB матрицей есть красный, зелёный и синий субпиксель (суммарно до 3840 x 3 = 11 520). Они могут объединяться разными способами и создают все экранные цвета, которые мы видим при просмотре контента.
Некоторые 4К UHD телевизоры также включают дополнительный белый субпиксель, сохраняя при этом то же самое число цветных пикселей RGB. Дополнительный субпиксель для белого увеличивает общее количество субпикселей до 15 360 на строку. Это вариант, который используется в 4К телевизорах LG OLED с превосходным визуальным результатом.
Дополнительный субпиксель для белого увеличивает общее количество субпикселей до 15 360 на строку. Это вариант, который используется в 4К телевизорах LG OLED с превосходным визуальным результатом.
Однако у бюджетных «4К» LED RGBW телевизоров от LG вместо простого добавления белого (W) субпикселя к каждой пиксельной RGB-ячейке наблюдаем просто замену каждого четвёртого субпикселя в строке на белый. Что в результате? Теоретические подозрения подтверждаются на практике. Результатом является значительное снижение насыщенности RGBW цвета, уменьшение глубины уровня чёрного и, что ещё более важно, уменьшение воспринимаемого разрешения.
Да, официально телевизоры относятся к категории 4К Ultra HD, потому что общее количество их пикселей (включая белый субпиксель) остаётся неизменным, именно к этому апеллируют и инженеры LG. Но, отсекая этот четвёртый субпиксель, имеющий цвет R, G или B, и заменяя его белым, LG сделала экраны на этих телевизорах неэффективными в плане отображения тонких цветовых деталей изображения.
Никто не спорит, что по сравнению с обычным HDTV или, особенно, с моделями 720p телевизоры RGBW «4K» LG пока ещё показывают замечательно и эффективнее с точки зрения реального разрешения. Но если поместить рядом квази-4К телевизор RGBW LED 2016 или 2017 года и практически любой полный RGB 4K UHD ТВ хоть самой LG, хоть любого другого бренда, то вы почти наверняка заметите пониженное качество моделей LG RGBW.
Эти телевизоры действительно дешевле, чем средний 4К UHD телевизор (себестоимость производства матрицы RGBW на порядок ниже), и во многих отношениях они на самом деле неплохие для отображения большинства масштабированного до 4K обычного контента SDR-видео.
Но дух истинного 4K UHD не подразумевает исключения хотя бы одного цветного субпикселя из строки. Не говоря уже про цену – полный RGB телевизор 4K UHD сейчас можно купить по аналогичной стоимости и обеспечить себя по-настоящему лучшим качеством изображения, лучшей цветопередачей и намного более высокой контрастностью.
Если же интересует телевизор с HDR, в частности, этого или предыдущего года, то и тогда бюджетные 4K RGBW ЖК-мониторы LG, безусловно, не лучший выбор. У некоторых из них есть наклейка «HDR Support» (что истинно в абсолютном смысле, поскольку все эти модели поддерживают передачу и воспроизведение контента HDR), но с точки зрения фактической реализации стандарта HDR в любом смысле этой технологии эти телевизоры не попадают в эту категорию.
Во всём этом самая неприятная вещь для нас заключается не в том, что LG продаёт RGBW телевизоры подобного рода. Потребитель всегда имеет право выбора. Нет, раздражает то, что они продаются, как будто ничем не отличаются от любого настоящего телевизора RGB 4K, и это не просто случай. LG получила множество негативных откликов по поводу своих псевдо-4K RGB+W телевизоров 2016, но, очевидно, это не повлияло на её практику 2017 года.
Впрочем, есть надежда, что в 2018 году ситуация изменится и в бюджетной линейке 4К ТВ (SK950V, SK900V, SK800V, UK770V, а также в двух диагоналях UK650) будут использоваться полноцветные RGB-матрицы.
Цветовые модели. RGB – POPEL Agency
Вы в детстве никогда не развлекались, разглядывая через увеличительное стекло окружающие предметы? Если нет, то попробуйте прямо сейчас — возьмите лупу и посмотрите вот на эту белую страницу. А те, кто были любознательными детьми, и так знают: картинка будет примерно такая.
И это именно белый цвет. Почему же мы видим цветные точки?
Дело в том, что передачи цветов в телевизорах, мониторах компьютеров и телефонов используется цветовая модель RGB. RGB — это аббревиатура английских слов Red, Green, Blue, то есть, «красный», «зеленый», «синий» — это и есть основные цвета в этой модели.
RGB — это аббревиатура английских слов Red, Green, Blue, то есть, «красный», «зеленый», «синий» — это и есть основные цвета в этой модели.
Но почему именно красный-зеленый-синий, кому это пришло в голову и почему при смешении они дают белый? Разберемся по порядку.
История вопроса
В конце 1850-х — начале 1860-х годов Джеймс Максвелл, ныне известный физик, а тогда — молодой выпускник Кембриджа, занимался изучением теории цвета. Теория цвета берет свое начало в работах Исаака Ньютона (мы вспоминали о его опытах с разложением света, когда говорили о цветах). Максвелл проводил эксперименты по смешению цвета, для которых использовал цветовой волчок — прикрепленный к оси диск, сектора которого были раскрашены разные цвета.
Молодой Джеймс Максвелл с цветовым волчком в руках. В своих работах Максвелл развивал идеи Томаса Юнга, который выдвинул предположение о существовании трех основных цветов: красного, зеленого и синего — в соответствии с тремя типами чувствительных волокон в сетчатке глаза. Как мы помним, в сетчатке есть два вида фоторецепторов: палочки и колбочки. Колбочки отвечают за цветовое зрение и, в свою очередь, делятся еще на три вида: одни чувствительны к красно-желтой, другие — к зелено-желтой, а третьи — к сине-фиолетовой части спектра.
Как мы помним, в сетчатке есть два вида фоторецепторов: палочки и колбочки. Колбочки отвечают за цветовое зрение и, в свою очередь, делятся еще на три вида: одни чувствительны к красно-желтой, другие — к зелено-желтой, а третьи — к сине-фиолетовой части спектра.
Так вот, Максвелл с помощью своего волчка продемонстрировал, что белый цвет нельзя получить смешением синего, красного и желтого, как считалось ранее, а основными цветами являются красный, зеленый и синий.
Как монитор передает цвета
Хотя Максвелл проводил свои исследования еще в XIX веке, цветовая модель RGB на практике стала использоваться позже — когда появились телевизоры и мониторы, сначала с электронно-лучевой трубкой, а потом жидкокристаллические и плазменные.
В ЭЛТ изображение создается с помощью трех электронных прожекторов, каждый из которых излучает свет своего цвета. На экран нанесен люминофор — вещество, которое светится под воздействием этих прожекторов. Причем люминофор тоже трех видов: один светится от излучения красной пушки, второй — от зеленой, третий — от синей.
Причем люминофор тоже трех видов: один светится от излучения красной пушки, второй — от зеленой, третий — от синей.
- Электронные пушки
- Электронные лучи
- Фокусирующая катушка
- Отклоняющие катушки
- Анод
- Маска, благодаря которой красный луч попадает на красный люминофор, зеленый луч — на зеленый люминофор, синий — на синий.
- Красные, зелёные и синие зёрна люминофора
- Маска и зёрна люминофора (увеличено)
При всех конструктивных и технологических отличиях от ЭЛТ, жидкокристаллические и плазменные мониторы работают по тому же принципу: под воздействием энергии загорается красный, зеленый или синий люминофор.
Минимальная единица изображения, создаваемого монитором, называется пикселем. Цвет пикселя получается из комбинации входящих в него трех точек люминофора (эти три точки называются триадами).
Вот она, та самая картинка, которую можно увидеть, посмотрев на монитор в лупу. Пиксели не обязательно бывают прямоугольные, но чаще всего они выглядят именно так.
Пиксели не обязательно бывают прямоугольные, но чаще всего они выглядят именно так.Смешение цветов
Посмотрите вот этот выпуск детской передачи «Галилео». Ведущий здесь повторяет опыт Максвелла с цветовым волчком и очень наглядно показывает, как различается смешение цветов от излученного и отраженного света.
В этом опыте показаны два метода смешения цветов: аддитивный и субтрактивный. В цветовой модели RGB используется аддитивный, поэтому сейчас нас интересует именно он.
Аддитивный метод основан на сложении цветов (addition означает «сложение»). Называется он так, потому что цвета получаются путем добавления к черному. Этот метод применяется для получения цветов от излученного света, в частности, в компьютерных мониторах.
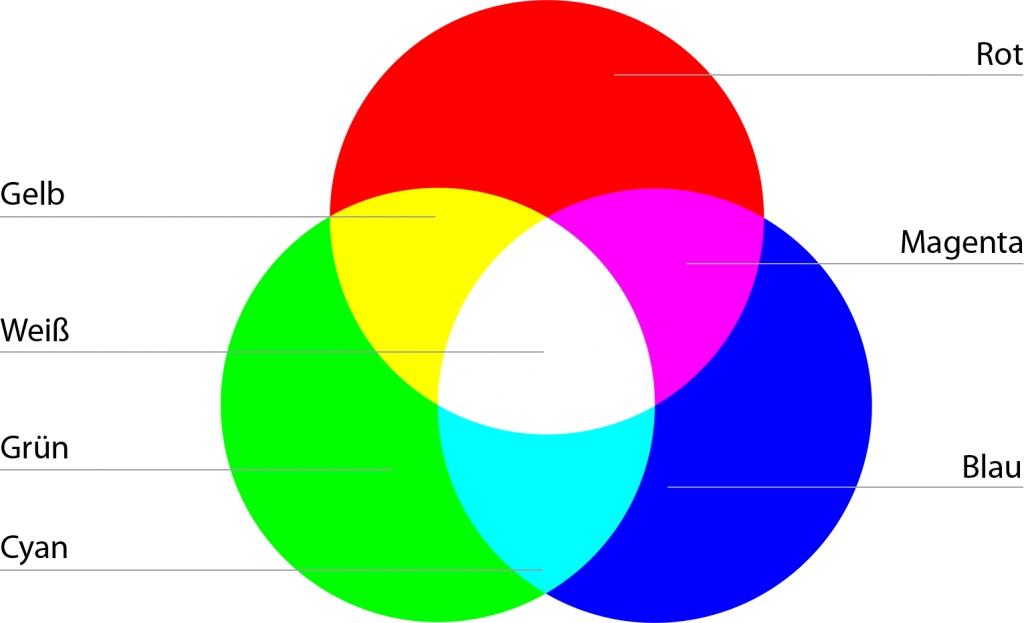
Как на бумаге отсутствие цвета есть белый цвет, так на мониторе отсутствие цвета — черный. Цвета здесь получаются смешением трех основных цветов: красного (Red), зеленого (Green) и синего (Blue). Смешение красного и синего дают пурпурный (Magenta), синего и зеленого — голубой (Cyan), зеленого и красного — желтый (Yellow). А смешение всех трех основных цветов — белый.
Смешение красного и синего дают пурпурный (Magenta), синего и зеленого — голубой (Cyan), зеленого и красного — желтый (Yellow). А смешение всех трех основных цветов — белый.
Числовое представление модели RGB
Поскольку в модели RGB есть три основные составляющие цвета, ее можно представить в виде куба. Получается, что каждая точка в пространстве этого куба (которую можно задать с помощью трех координат) — определенный цвет.
В компьютерах каждая из координат задается целым числом — от 0 до 255.
В HTML используется шестнадцатеричная запись: каждая координата задается двумя шестнадцатеричными числами. Вот, например, показанный выше цвет с RGB-координатами (240, 103, 162) в шестнадцатеричной записи выглядит так: #f067a2.
А вот как выглядит смешение цветов в числовом представлении:
Ограничения модели RGB
В теории все выглядит довольно просто, но на практике при применении модели RGB не всегда удается точно передать нужный цвет.
Первая проблема связана с технологией изготовления мониторов. Как уже упоминалось, цвет, воспроизводимый монитором, зависит от типа нанесенного на него люминофора. Но разными производителями используются разные типы люминофора. Кроме того, по мере старения монитора меняются качества люминофора и характеристик электронных прожекторов или светодиодов. Другими словами, на разных мониторах цвета могут немного различаться — наверное, все с этим сталкивались.
Вторая проблема имеет уже не технический характер, она проистекает из ограничений самого метода смешения цветов. Дело в том, что с помощью аддитивного синтеза нельзя получить все цвета видимого спектра. Все, что может монитор — это смешивать красный, зеленый и синий. Если обозначить эти цвета на диаграмме точками, то все множество цветов, которые можно получить их смешением, окажутся внутри получившегося треугольника. И площадь его, как мы видим, гораздо меньше, чем диапазон цветов, которые может различать человек.
Каналы в Фотошопе.
 Цвет, свет и RGB
Цвет, свет и RGB
Недавно я прочитал перевод одной статьи по каналам в Фотошопе на «известном» сайте. В статье делался упор на то, что Фотошоп не различает цвета, а все изображения видит в черно-белой градации. Показывает же Фотошоп цветные изображения потому что мы «ожидаем» увидеть их цветными, а сам втихую добавляет какие то циферки, благодаря которым происходит волшебство. На чем выстроена логика подобных размышлений не понятно. То ли на том, что старые версии Фотошопа показывали каналы как черно-белые оттиски, то ли на чем то ещё. Не удивительны и вопросы в комментариях в стиле, «ух ты, так выходит из черно-белой фотки можно сделать цветную?»
Если уж на то пошло, то Фотошоп вообще ничего не видит. Фотошоп — это просто программа, написанная человеком на языке программирования. Фотошоп не видит ни серый, ни белый, ни красный ни зеленый. Фотошоп ориентируется в графике, как Нео в Матрице. Пиксели он видит в виде скопища ноликов и единиц, а решения принимает на основе цифровых параметров. Фотошоп занят не более чем изменением цифровых значений, значения преобразуются в цвета, которые распознает человеческий глаз. У других животных глаза устроены иначе, и им видимо нужен какой-то другой Фотошоп, но пока с этим не срослось.
Фотошоп занят не более чем изменением цифровых значений, значения преобразуются в цвета, которые распознает человеческий глаз. У других животных глаза устроены иначе, и им видимо нужен какой-то другой Фотошоп, но пока с этим не срослось.
Непонятно также где, наконец, наши отечественные доступные и понятные статьи о Фотошопе, цвете, полиграфии, где наши Дэны Маргулисы. Весь рунет переводит западных дизайнеров и учителей графики. Вроде и у нас давно есть и сам дизайн и неплохие дизайнеры, а единственный известный писатель на рунете пока что Артемий Лебедев, да и то, пишет о чем-то своем. В этой статье я постараюсь раскрыть вопрос каналов, по ходу дела пройдясь по основам возникновения света и цвета. Мы пройдем всю логику возникновения цветов на экране от начала и до конца и уверяю вас, по окончанию вы будете понимать суть каналов в Фотошопе не хуже Дена Маргулиса. Я начну с основ и расскажу вам, как вообще возникает цвет. В чем разница между светом и цветом. Это очень важно, для правильного понимания каналов. Более того, постараюсь осветить не только RGB каналы, но и каналы в CMYKи в LAB.
Более того, постараюсь осветить не только RGB каналы, но и каналы в CMYKи в LAB.
Цветовое пространство Фотошопа и каналы
Давайте сразу договоримся: каналы и цветовое пространство не одно и тоже. Если мы говорим о каналах, то мы говорим о каналах. А не о каналах RGB или каналах CMYK. Что есть цветовое пространство в фотошопе? Цветовое пространство — суть, формула, по которой Фотошоп собирает изображение. Каналы напрямую зависят от того, в каком цветовом пространстве работает Фотошоп. Если цветовое пространство RGB, то это 3 канала RGB, если цветовое пространство CMYK, то это другие каналы, каналы для цветового пространства CMYK. Но цветовых пространств много, а каналы у каждого свои! Получается тема бездонна? Маргулис только по пространству Labстрочит буквари один за другим, а у нас просто статья. Все не так страшно. Поняв, как устроены каналы одного цветового пространства, легко понимаются остальные. Поэтому начнем мы с каналов в RGB, но для начала зарядимся теорией.
Цветовое пространство в Фотошопе переключается в Image > Mode. Если вы зайдете в это меню, то увидите череду из цветовых пространств, в которых может работать Фотошоп. Это Bitmap, Grayscale, Duotone, Indexed Color, RGB, CMYK, Lab и Multichannel. Соответственно в каждом из этих режимов какие-то свои каналы, устроенные по-своему. Сами каналы для любого изображения можно посмотреть на панели каналов Windows > Channel. Открыв эту панель вы увидите сами каналы, и их конечный результат. В ряде цветовых пространств вы найдете лишь один канал. В других, таких как CMYK четыре канала. Если у вас не работают фильтры, не копируются области выделения, не включаются какие-то цвета, не импортируется графика из одного окна в другое — срочно проверяйте цветовой режим. Скорее всего, у изображения не типичный цветовой режим, вроде CMYK или Indexed Color.
Я скажу даже больше. Если вы открыли черное белое изображение, очень возможно, что его цветовой режим Grayscale, если открыли GIF баннер, сохраненный из интернета, его цветовой режим Indexed Color, так как формат GIF сохраняется только в этом режиме. Если у вас на руках большой TIFF фаил, проверьте режим, скорее всего это CMYK, так как TIFF-ы обычно сохраняют для печати в офсете, а цветовой режим печати в офсете CMYK. И только один цветовой режим всегда в выигрыше. В нем работают все фильтры, отображаются цвета, копируется графика. Этот цветовой режим поистине король режимов, так как сам Фотошоп заточен под работу именно с ним. И имя этого режима — RGB. И большинство изображений, фотографий и другой графики с которой вы будете работать, будут иметь именно этот цветовой режим. И вот почему.
Если у вас на руках большой TIFF фаил, проверьте режим, скорее всего это CMYK, так как TIFF-ы обычно сохраняют для печати в офсете, а цветовой режим печати в офсете CMYK. И только один цветовой режим всегда в выигрыше. В нем работают все фильтры, отображаются цвета, копируется графика. Этот цветовой режим поистине король режимов, так как сам Фотошоп заточен под работу именно с ним. И имя этого режима — RGB. И большинство изображений, фотографий и другой графики с которой вы будете работать, будут иметь именно этот цветовой режим. И вот почему.
Мониторы и RGB
RGB (Red — красный, Green — зеленый, Blue — синий) является самой распространенной цветовой моделью потому, что в основе любых современных экранных светящихся приборов содержится цветовая модель RGB. Да, Фотошоп может имитировать любые цветовые пространства, от CMYK до Lab, но в конечном счете то что мы видим на экране в любом случае конвертируется в RGB. Мы работаем в фотошопе, на повестке печатный TIFF фаил, цветовое пространство CMYK, в панеле каналов Chanel четыре канала с краской. Но отображая рабочую область монитор переводит их в RGB. Почему?
Но отображая рабочую область монитор переводит их в RGB. Почему?
Так уж устроены мониторы, так устроены практически все светящиеся экранные устройства. И далее вы поймете почему. В конечном счете все упирается в способность монитора в принципе воспроизводить какие-то цвета. В его аппаратные возможности, в качество его матрицы и охват цветовой гаммы. Какое бы цветовое пространство мы не выбрали для работы в Фотошопе, монитор показывает его с помощью RGB. Показывает цвета монитор так как может, настолько хорошо и ярко, на сколько качественная в нем матрица. Так что все мы упираемся в свою железку на столе в конечном счете. Можно работать с отличными цветовыми профилями, в гибких цветовых пространствах с широким охватом цвета, но все без толку если монитор плохой.
Свет и цвет
Перевернув высказывания Локка, есть свет, а есть цвет. И у света есть цвет. Данная тема не является предметом нашей статьи, но необходима для правильного понимания каналов в Фотошопе. А особенно RGB и CMYK каналов. Что есть свет? Свет есть часть электромагнитного излучения. Это явление природы, которое стоит в одном ряду с другими электромагнитными излучениями вроде инфракрасных лучей, рентгена, микроволн и ультрафиолета. Все они (электромагнитные излучения) измеряются в нанометрах (нм). Свет измеряется в 400-700 нм, и я думаю вы уже догадались почему. Почему в радиусе от 400 до 700. Он что, разный? Именно. И разность его определяется его цветом.
А особенно RGB и CMYK каналов. Что есть свет? Свет есть часть электромагнитного излучения. Это явление природы, которое стоит в одном ряду с другими электромагнитными излучениями вроде инфракрасных лучей, рентгена, микроволн и ультрафиолета. Все они (электромагнитные излучения) измеряются в нанометрах (нм). Свет измеряется в 400-700 нм, и я думаю вы уже догадались почему. Почему в радиусе от 400 до 700. Он что, разный? Именно. И разность его определяется его цветом.
Световые лучи разного цвета измеряются разным количеством нанометров, где фиолетовый тянет на 400 нм, зеленый на 550 нм, а красный на 700нм. При преломлении в призме свет раскладывается на составляющие цвета: красный, оранжевый, зеленый, голубой, синий и фиолетовый. Это знает каждый школьник из уроков физики. И исходя из всего сказанного, можно сделать нехитрые выводы, которые нам помогут постичь каналы RGB:
- белый «свет» есть совокупность всех цветов спектра
- черный «свет» есть отсутствие света вообще.

- постепенное добавление всех цветов спектра друг к другу «осветляет» свет, пока он не станет белым
- постепенное удаление частей спектра «затемняет» свет, пока его не останется совсем.
Цвет поверхности
Цвет поверхности устроен иначе, но завязан на свете. Мы видим цвет предметов, потому что предметы отражают падающий на них свет. Разные поверхности имеют разную способность отражать. Если некая поверхность не отражает свет совсем, а поглощает все лучи спектра, то мы видим черный цвет. А что ещё можно увидеть, если предмет не отражает свет? Если поверхность отражает все лучи спектра, мы видим белый цвет. Например, бумага отражает все лучи спектра и мы видим её как белую. Луна белая, потому что отражает свет солнца, а не потому что сама по себе светится чисто Samsung Led TV.
Дальше больше. Если, например, некая поверхность поглощает все лучи спектра кроме синего, то эта поверхность и выглядит синей, так как отражает только синюю часть спектра. Если предмет отражает только одну часть спектра, например красную, то и видим его мы красным. Если же он отражает черти что, и поглощает черти что, то и видим мы черти что. Например, поверхность может отражать, немного желтого, немного синего, немного зеленого, а поглощать все остальное. Из данного сумбура и состоят все остальные, “не чистые” цвета. Они образуются путем смешивания отражаемых лучей спектра. Пожалуй на этом теории цвета и света достаточно. Перейдем к самим каналам в Фотошопе.
Если предмет отражает только одну часть спектра, например красную, то и видим его мы красным. Если же он отражает черти что, и поглощает черти что, то и видим мы черти что. Например, поверхность может отражать, немного желтого, немного синего, немного зеленого, а поглощать все остальное. Из данного сумбура и состоят все остальные, “не чистые” цвета. Они образуются путем смешивания отражаемых лучей спектра. Пожалуй на этом теории цвета и света достаточно. Перейдем к самим каналам в Фотошопе.
Каналы в Фотошопе для RGB
От чистой теории, переходим к каналам в Фотошопе. При создании мониторов умные люди не изобретали велосипед. Монитор излучает свет. Разработчики воспользовались тем, что нам предложила мать природа, и создали RGB. Как он устроен? Он состоит из 3х каналов: красного (Red), зеленого (Green) и синего (Blue). При наложении друг на друга, 3 исходных цвета создают составные цвета: пурпурный, голубой и желтый. Вместе, получается привычная радуга или спектр.
Три канала RGB действуют друг на друга так же как действуют друг на друга лучи спектра. При наложении друг на друга достигается белый цвет. При отсутствии всех каналов, получается черный, что логично. Либо свет, либо тьма. При отсутствии одного из каналов, получается один из составных цветов (пурпурный, голубой или желтый). Каждый канал RGB имеет шкалу значения от 0 до 255, где 0 — отсутствие света, а 255 — максимально возможный свет. В нашем случае это не белый свет, а свет одного из каналов, синий, зеленый или красный. При перекрещивании всех трех каналов, с учетом того, что каждый канал может иметь градацию цвета, от черного, до максимально светлого, получается вся многомиллионная палитра цветов в RGB.
Я долго думал, как бы удачнее изобразить наложение цветовых каналов друг на друга, но так, чтобы учесть градацию каждого канала к черному, то есть к отсутствию света. После некоторых неудачных экспериментов я изобразил их в виде цветка. И хотя данный цветок не демонстрирует все возможные оттенки цветов RGB, он неплохо показывает как RGB смешивает каналы.
И хотя данный цветок не демонстрирует все возможные оттенки цветов RGB, он неплохо показывает как RGB смешивает каналы.
Каналы RGB как вариант маски в Фотошопе
Итак, что мы знаем о каналах? Уже достаточно много. Мы знаем что в цветовом пространстве RGB три канала, синий, красный и зеленый. Мы знаем, что при наложении друг на друга образуются составные цвета и что у каждого канала есть параметр светлоты и темноты от 0 до 255. Пора рассмотреть как в RGB генерируется изображение.
Я открываю Фотошоп, выбираю красивую фотографию и включаю каналы. Если вы не знаете где они, откройте Windows > Channels. Я так же буду пользоваться панелью Info и Color. Их тоже можно найти в меню Windows. Включив панель каналов вы, вероятно, увидите следующую картину: одно цветное изображение, и 3 отдельных канала с черно-белыми масками, которые обозначают степень освещения каждого конкретного участка фотографии конкретным каналом. Если на изображении участок черный, значит этот канал полностью поглощается поверхностью, если светлый, полностью отражается, если серый, частично поглощается и частично отражается.
Если на изображении участок черный, значит этот канал полностью поглощается поверхностью, если светлый, полностью отражается, если серый, частично поглощается и частично отражается.
Возможно вы так же увидите другую картину, цветные каналы вместо черно-белых. Это совершенно ничего не значит, и вовсе не свидетельствует о том, что Фотошоп видит все цветным, черно-белым, или буро-малиновым. Фотошоп просто программа, он ничего не видит. Он видит значения каналов для каждого пикселя, и составляет изображение. Соответственно, чем цветастее фотография, тем она больше весит, так как информации по цвету каждого пикселя много, и чем она однороднее, чем больше одноцветных пикселей, тем фотография весит меньше. Потому что информация по части пикселей повторяется. Черно-белые фотографии весят значительно меньше цветных, а белый лист, против фотографии такого же размера, вообще ничего не весит.
Цветные ваши каналы в Фотошопе либо черно-белые, зависит исключительно от версии Фотошопа и установленных настроек. Если вы видите черно-белые каналы, зайдите в Edit > Preferens > Interface и поставьте галочку Show Chanels in Color. Разницы это не меняет никакой. При цветных каналах Черная область на конкретном канале — это нулевое значение интенсивности цвета, а максимально яркое (например красное, на красном канале) — максимальное значение 255 интенсивности канала. Вот и все. И так же в черно-белой версии. Черный — 0 значение, белый — 255.
Если вы видите черно-белые каналы, зайдите в Edit > Preferens > Interface и поставьте галочку Show Chanels in Color. Разницы это не меняет никакой. При цветных каналах Черная область на конкретном канале — это нулевое значение интенсивности цвета, а максимально яркое (например красное, на красном канале) — максимальное значение 255 интенсивности канала. Вот и все. И так же в черно-белой версии. Черный — 0 значение, белый — 255.
В этом смысле каждый канал и есть своеобразной маской, где черная область закрывает изображение, белая показывает, а серая полупоказывает.
Рассмотрим работу каналов с черно белым изображением в RGB. Для наших опытов нам понадобятся палитры Color, Channels, Info и Color Picker. Откройте Color Picker и выберите чистый серый цвет. Невозможно не заметить, что в сером безоттеночном цвете значения каналов равны друг другу. Что естественно, ведь если R0 G0 B0 создает черный цвет (см, отсутствие отражения света от поверхности), а R255 G255 B255 создает белый цвет (см, соединение всего спектра, школьная призма), то логично, что при постепенном повышении значений каждого канала с равным значением получим чистый серый цвет без доли оттенка.
Проведем небольшой эксперимент. Я открыл фотографию и с помощью Image > Ajustiments > Desaturate перевел её в черно-белое.
Теперь я выбрал инструмент Color Sampler из панели инструментов Tools и сделал 4 цветопробы в разных местах фотографии. Для отображения цифро-значения каналов я открою панель Info. Мы видим, что во всех 4х случаях значения каналов равны друг другу. Усложним задачу.
Я опять зайду в меню цветокоррекции и применю оттеночный фильтр Image > Adjustiments > Photo Filter В панели фильтра я выберу чистый синий цвет R0 G0 B255 и слегка оттеню фотографию.
Как видите оттенок фотографии изменился, хотя она по прежнему воспринимается как ЧБ. Посмотрим на наши образцы цвета в панели Info. Значения красного и зеленого канала остались неизменны. А значение синего канала превысило значения красного и зеленого. За счет этого черно-белая фотография получила свой синеватый оттенок, ведь интенсивность синего канала превышает два оставшихся. Я добился чистых результатов благодаря тому, что при цветокоррекции применил чистый синий цвет R0 G0 B255 c нулевыми значениями красного и зеленого каналов. Если бы я использовал не совсем чистый оттенок, например, R10 G15 B250, то и значения мои были бы не ровными. В этом случае бы фильтр повлиял и на Красный с зеленым каналами, но фотография все равно получила свой синий оттенок, так как значение синего канала в стократ превышало бы остальные.
За счет этого черно-белая фотография получила свой синеватый оттенок, ведь интенсивность синего канала превышает два оставшихся. Я добился чистых результатов благодаря тому, что при цветокоррекции применил чистый синий цвет R0 G0 B255 c нулевыми значениями красного и зеленого каналов. Если бы я использовал не совсем чистый оттенок, например, R10 G15 B250, то и значения мои были бы не ровными. В этом случае бы фильтр повлиял и на Красный с зеленым каналами, но фотография все равно получила свой синий оттенок, так как значение синего канала в стократ превышало бы остальные.
Каналы в Фотошопе и сепия
Как создается эффект Сепии? Фотография по прежнему черно-белая. Просто она имеет желтоватый оттенок. Как RGB создает желтый цвет? Известно как, при наложении Красного на зеленый. То есть R255 G255 B0
Откроем черно-белую фотографию Применим эффект Image > Adjustiments > Photo Filter, но на этот раз применим чистый желтый цвет R255 G255 B0. Не трудно догадаться, что мы получим на панели Инфо.
Не трудно догадаться, что мы получим на панели Инфо.
Значения Красного и Зеленого канала равномерно повысилось, а значение Синего канала осталось неизменным. За счет этого фотография получила желтоватый оттенок. Теперь, когда вы понимаете природу каналов RGB рассмотрим цветное изображение.
Каналы в Фотошопе и цветное изображение
С черно-белым изображением все просто. На каждом участке изображения все каналы равняются друг другу. Значения конечно разные за счет степени светлоты и темноты, но все три канала всегда синхронны друг другу. С цветными изображениями все иначе. Каждый пиксель цветного изображения содержит различную информацию на всех трех каналах. За счет этого она и цветная. За счет этого цветное изображение весит больше черно-белого. Рассмотрим нашу фотографию.
Условия те же. Уже цветная фотография, прежние 4 образца цвета. 1) На небе, 2) на облаках, 3) на темной части облаков и 4) на дереве. Посмотрим что происходит на участке неба. На участке неба значения каналов 0 в красном 56 в зеленом и 134 в синем каналах. Красный канал отсутствует и мы его не видим. 134 синего дают чистый темно синий цвет. А 56 зеленого канала добавляют яркости в сторону голубого. Как вы помните R0 G255 B255 дают ярко голубой цвет. В итоге получаем синее небо, где синий канал создает темно синий тон, а зеленый осветляет в сторону голубого.
Посмотрим что происходит на участке неба. На участке неба значения каналов 0 в красном 56 в зеленом и 134 в синем каналах. Красный канал отсутствует и мы его не видим. 134 синего дают чистый темно синий цвет. А 56 зеленого канала добавляют яркости в сторону голубого. Как вы помните R0 G255 B255 дают ярко голубой цвет. В итоге получаем синее небо, где синий канал создает темно синий тон, а зеленый осветляет в сторону голубого.
На втором значении светлая часть облака. На панели Инфо значения 240 для красного, 243 для зеленого и 247 для синего. Первое что бросается в глаза — значения предельно равны. Значит цвет получится близкий к градации серого. В нашем случае значения не только равны, но и высоки. От 240 до 247. Практически максимум 255, что свидетельствует о том, что цвет получится практически белый. И так оно и есть. Облака предельно белы. Теперь разберем оттенок. Значения практически равны, но не полностью. Синий канал 247 выше красного, на 7 пунктов. Зеленый канал тоже выше на 3 пункта. Как вы помните 255 Зеленого и 255 синего дают голубой. Значит и цвет будет иметь слегка синеватый оттенок. И так оно и есть.
Зеленый канал тоже выше на 3 пункта. Как вы помните 255 Зеленого и 255 синего дают голубой. Значит и цвет будет иметь слегка синеватый оттенок. И так оно и есть.
На третьем участке я выделил затененную часть облака. Перво наперво мы видим что значения тоже высоки. 166 на красном, 182 на зеленом, 208 на синем. Значения говорят о том, что данный цвет тоже достаточно светлый. Но не на столько светлый как во втором образце. Светло-серый, а более высокие значения синего и зеленого канала дают светло-серому явный синий оттенок.
На участке дерева значения 3 для красного, 23 для зеленого, 16 для синего каналов. Значения стремятся к нулю, что говорит о том, что цвет практически черный. И так и есть, дерево действительно темное. Как обычно красный канал минимален, во всей фотографии выигрывают зеленый и синий каналы. Кроме, конечно, травы, но о ней позже. На этом участке зеленый канал значительно выше синего, и соответственно дерево получает темно зеленоватый тон.
И ещё несколько примеров. Я сделал ещё две последние отметки на светлой и темной частях травы. В этом случае проигрывает синий канал. Его значение низко. Красный и зеленый же выигрывают. Как помните красный и зеленый канал дают чистый желтый. В нашем случае красного канала не достаточно чтобы перебить зеленый канал на желтый, поэтому цвет уходит в сторону желто-зеленого болотного. Но и зеленый канал не на полном максимуме возможностей, если бы его значение проигрывало красному, трава имела бы красноватый оттенок, но зеленый канал сильнее, и трава зеленоватая. Небольшой тон добавляет и синий канал, правда практически незаметный.
В нашем последнем сражении зеленый канал явный победитель. Его значение 137, половина мощности, поэтому цвет не яркий а достаточно темный. Красный канал старается увести оттенок в сторону оранжевого, но безуспешно. Синий же канал практически отключен.
И так складывается каждый участок цвета при помощи каналов RGB. Суть канала — маска интенсивности света для каждого участка изображения. В области неба красный канал черный, значит цвет состоит из зеленого и синего каналов. В области травы отсутствует синий канал. Зеленый же выглядит ярче красного, значит трава будет преимущественно зеленая. Надеюсь вы уловили идею.
Суть канала — маска интенсивности света для каждого участка изображения. В области неба красный канал черный, значит цвет состоит из зеленого и синего каналов. В области травы отсутствует синий канал. Зеленый же выглядит ярче красного, значит трава будет преимущественно зеленая. Надеюсь вы уловили идею.
Чтение каналов по маске
Вот чего я хочу от вас добиться. Я хочу чтобы вы поняли, что изображение канала, суть — маска, где темные места означают отсутствие действия канала, а светлые — действие тона канала. Взять для примера наше изображение. Цвет фотографии можно понять не видя цветов. Его можно прочитать исходя из масок каналов. Сейчас мы научимся это делать расшифровав логику микширования цвета в RGB.
На фотографии небо, дерево, и поле. Посмотрим что показывают каналы. На красном канале небо полностью черное. Значит действие красного на этом участке отсутствует. Остаются синий и зеленые каналы. На синем канале цвет неба, явно светлее, значит действие синего канала здесь выше. Но и зеленый канал вносит свою лепту. Как помните синий и зеленый каналы дают голубой. Получаем светло синее небо, более темное к верхнему правому углу, так как действие зеленого там заметно ослабевает.
Но и зеленый канал вносит свою лепту. Как помните синий и зеленый каналы дают голубой. Получаем светло синее небо, более темное к верхнему правому углу, так как действие зеленого там заметно ослабевает.
Рассмотрим поле. Синий канал в этой области практически черный. Наиболее светлая область у красного канала с которым соперничает лишь зеленый. А значит поле желтого цвета. Градации на зеленом значении уводят цвет к сторону оранжевого и темно красного.
Взглянем на дерево. На всех масках его цвет практически одинаковый. Значит дерево достаточно бесцветно, близко к серому. Но все же на красном канале дерево значительно светлее, а на синем, темнее. Это свидетельствует о том, что оттенок дерева красный. В нашем случае красный настолько силен, что свел серый к коричневому.
RGB и режим Screen
Мы можете сами имитировать RGB смешивание каналов. Таким образом я создал большую часть иллюстраций для этой статьи. Нарисуйте эллипсы на разных слоях, закрасьте их чистыми цветами. Чистым синим R0 G0 B255, чистым зеленым R0 G255 B0 и чистым красным R255 G0 B0. В панели слоев Windows > Layers поменяйте слоям режимы наложения на Screen. Режим наложения Screen отсекает темные пиксели, давая преимущество светлым пикселям. Но кроме этого он смешивает различные тона пикселей так же как смешивает их цветовая модель RGB.
Нарисуйте эллипсы на разных слоях, закрасьте их чистыми цветами. Чистым синим R0 G0 B255, чистым зеленым R0 G255 B0 и чистым красным R255 G0 B0. В панели слоев Windows > Layers поменяйте слоям режимы наложения на Screen. Режим наложения Screen отсекает темные пиксели, давая преимущество светлым пикселям. Но кроме этого он смешивает различные тона пикселей так же как смешивает их цветовая модель RGB.
Я старался писать максимально сжато, но статья получилась слишком объемной. Зато теперь вы полностью понимаете как устроены каналы RGB в программе Фотошоп, и не только в Фотошопе. Они везде устроены, одинаково, поверьте. Я буду развивать тему каналов в своих следующих статьях на эту тему. В следующих частях я опишу каналы в CMYK и Lab, а так же перейду к их практическому использованию в цветокоррекции и печати.
Ссылка на источник
Как перевести rgb в cmyk, Переводим rgb в cmyk, Перевести rgb в cmyk, Как перевести rgb в cmyk в фотошопе, Перевести цвет из rgb в cmyk, Как в кореле перевести rgb в cmyk, Перевести изображение из rgb в cmyk, Как перевести rgb в cmyk в coreldraw, Как в иллюстраторе rgb перевести в cmyk, Как перевести rgb в cmyk в illustrator, Фотошоп cmyk, rgb перевести.
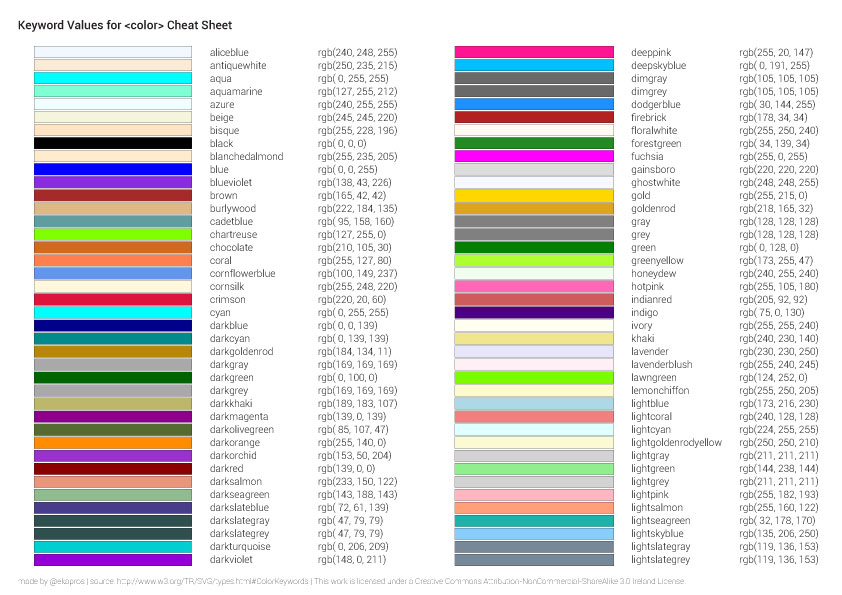
| белый | #ffffff / rgb (255,255,255) / hsl (0,0%, 100%) |
| белый призрак | # f8f8ff / RGB (248,248,255) / HSL (240,100%, 99%) |
| снег | #fffafa / rgb (255,250,250) / hsl (0,100%, 99%) |
| мятный крем | # f5fffa / rgb (245,255,250) / hsl (150,100%, 98%) |
| aliceblue | # f0f8ff / rgb (240 248 255) / hsl (208 100%, 97%) |
| падь | # f0fff0 / rgb (240,255,240) / hsl (120,100%, 97%) |
| лазурный | # f0ffff / rgb (240,255,255) / hsl (180,100%, 97%) |
| бледно-лиловый | # fff0f5 / rgb (255,240,245) / hsl (340,100%, 97%) |
| морская ракушка | # fff5ee / rgb (255 245 238) / hsl (25 100%, 97%) |
| цветочный белый | # fffaf0 / rgb (255,250,240) / hsl (40,100%, 97%) |
| слоновая кость | # fffff0 / rgb (255,255,240) / hsl (60,100%, 97%) |
| белый дым | # f5f5f5 / rgb (245,245,245) / hsl (0,0%, 96%) |
| старое | # fdf5e6 / rgb (253,245,230) / hsl (39,85%, 95%) |
| белье | # faf0e6 / rgb (250,240,230) / hsl (30,67%, 94%) |
| бежевый | # f5f5dc / rgb (245 245 220) / hsl (60,56%, 91%) |
| антиквелый белый | # faebd7 / rgb (250 235 215) / hsl (34,78%, 91%) |
Купите Xtrfy M4 RGB White у нас.
 MaxGaming.com
MaxGaming.comОписание товара
из Xtrfy
Резюме:
— Ультралегкий
— Эргономичный
— Высший класс
Легкая конструкция. Современные компоненты. Уникальная форма для правшей. M4 выводит производительность, удобство и надежность легких игровых мышей на новый уровень.
ВЫДЕРЖИТЕСЬ. В ИГРЕ И IRL.
Начиная проект 4, все было ясно. Новая мышь должна была произвести впечатление не только в игре — мы хотели создать что-то особенное для всех игроков.M4 выпускается не менее чем в 5 различных версиях, включая ретро-версию.
ЛЕГКИЙ ДИЗАЙН. ЭРГОНОМИЧНАЯ ФОРМА.
M4 — первая сверхлегкая игровая мышь с эргономичным дизайном для правшей, уникальная конструкция которой позволяет уменьшить вес без ущерба для формы и ощущений. Результатом стали отзывы профессиональных киберспортеров и обычных игроков, и в результате мы получили совершенно новую форму и размер.
3389 СЕНСОРНЫЙ ДАТЧИК.
С самым производительным игровым сенсором Pixart вы готовы к следующему уровню.Настройки чувствительности на лету от 400 до 16 000 CPI. Частота опроса 125–1000 Гц. 400 дюймов в секунду. Саморегулирующийся FPS. Перевод: Высшее исполнение.
Хватайся и чувствуй.
M4 плавно скользит по конькам из 100% ПТФЭ с закругленными краями. Матовое УФ-покрытие в сочетании со структурой отверстий обеспечивает еще лучшее сцепление с эргономичным корпусом мыши. Отверстия улучшают поток воздуха под ладонью, а также обеспечивают комфорт.
ПРОЧНАЯ КОНСТРУКЦИЯ.ДОЛГОВЫЕ КОМПОНЕНТЫ.
Корпус мыши тщательно спроектирован для минимизации веса при сохранении прочности. Внутри светящийся логотип Xtrfy окружен только качественными компонентами. Наши переключатели Omron обеспечат вам 20 миллионов кликов, оптимизированных для профессиональных игроков.
RGB ПОДСВЕТКА.
Благодаря настраиваемому освещению, можно легко добавить свой индивидуальный подход к M4. Выбери свой цвет. Переключайтесь между многочисленными светодиодными эффектами. Отрегулируйте яркость. Или выключите освещение.Все настройки производятся прямо на мышке.
Выбери свой цвет. Переключайтесь между многочисленными светодиодными эффектами. Отрегулируйте яркость. Или выключите освещение.Все настройки производятся прямо на мышке.
ULTRA-LIGHT ЕЩЕ ЛЕГЧЕ С EZCORD.
Чтобы сделать плавные движения еще более плавными, мы создали Xtrfy EZcord. Мягче, легче и гибче. С цветом, который соответствует вашему выбору мыши.
32-БИТНЫЙ МИКРОКОНТРОЛЛЕР ARM.
Для быстрого считывания требуется высокая скорость обработки. M4 оснащен 32-битным микроконтроллером ARM, обеспечивающим бескомпромиссную скорость и стабильность.
ПЫЛЕВОСТОЙКИЙ.
Мы покрыли внутреннюю часть мыши защитным покрытием для защиты компонентов от пыли, брызг и ночных сбоев в сети.
Номер статьи:
Наш артикульный номер: 14918
Мануф. номер статьи: XG-M4-WHITE
Марка
Xtrfy, основанный на опыте — Xtrfy производит игровое оборудование вместе с некоторыми из самых заслуженных игроков мира, которые выступают на высочайшем уровне. Создавая собственный дизайн с нуля, они используют только проверенные технологии в сочетании с опытом своих профессиональных игроков.Результат — оборудование высочайшего качества, удовлетворяющее даже самого требовательного геймера.
Создавая собственный дизайн с нуля, они используют только проверенные технологии в сочетании с опытом своих профессиональных игроков.Результат — оборудование высочайшего качества, удовлетворяющее даже самого требовательного геймера.
Поскольку продукты разрабатываются совместно с профессиональными игроками из Ninjas in Pyjamas, которые всегда должны быть на высоте, Xtrfy никогда не может компенсировать качество своей продукции. Их цель — всегда создавать спецтехнику следующего поколения, а затем делать ее доступной каждому.
Технические характеристики
Соединение
| Соединение | USB |
| Беспроводное соединение | Нет |
Свойства
| Модель сенсора | Pixart PMW3389 | 9004||
| Максимальное ускорение | 50 G | ||
| Количество кнопок | 6 | ||
| Двусторонний | Нет | ||
| Подсветка | Да | Цвет | Цвет | Белый |
Размер и вес
| Длина кабеля | 1. 8 м 8 м |
| Ширина | 68 мм |
| Глубина | 120 мм |
| Высота | 39 мм |
| Вес | 71 г |
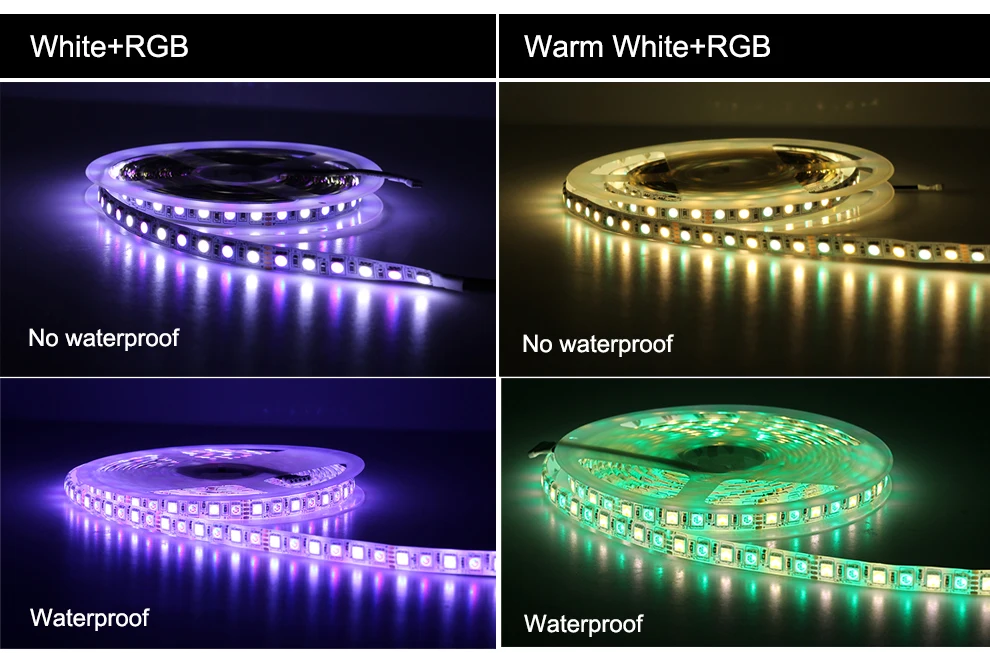
RGBW — 6 Вт RGB белые / теплые белые светодиодные лампы + пульт дистанционного управления
Эта светодиодная лампа A19 с интеллектуальным пультом дистанционного управления разработана с использованием субпиксельных светодиодов RGB (3-в-1) с изменяющимся цветом и теплого белого цвета. Как идеальный компонент для жилого или коммерческого освещения, он имеет такие преимущества, как:
Многоцветные варианты
Цветное кольцо на пульте дистанционного управления дает вам свободу выбора любого цвета из более чем 16 миллионов цветов.Уникальные цвета, такие как карминный, синий павлин, оливково-зеленый, можно получить за счет деликатного сочетания основных цветов
Сенсорный экран
Интеллектуальный пульт дистанционного управления 2.4G с секцией выбора цвета, секцией регулировки яркости, секцией режимов работы и 4-зонной панелью управления. Диапазон управления большой, поэтому вы можете свободно управлять светом из любого угла комнаты
Пространство и энергоэффективность
Он работает как обычная лампа белого цвета, а также как лампа, меняющая цвет, которая может создавать различную атмосферу.Обе потребности в освещении могут быть удовлетворены с помощью одной лампочки стандартного размера. Кроме того, он может заменить лампу накаливания мощностью до 35 Вт при потреблении всего 6 Вт.
Управление через смартфон
Примечание. Концентратор Wi-Fi необходим при управлении лампочкой с помощью смартфона или планшета. Совместимость с iOS 5.0 или Android. Найдите и скачайте приложение из AppStore.
Подключите лампочку к пульту дистанционного управления и контроллеру
1. Установите лампочки, прикрутив их к розетке, и выберите зону, чтобы назначить ее на
2.Выключите питание этой лампочки (либо с помощью главного выключателя, либо отключив его от сети).
3. Включите свет снова и быстро нажмите кнопку «включения зоны» на пульте дистанционного управления для обозначенной зоны в течение 3 секунд. раз, если ссылка установлена успешно
Чтобы удалить ссылку:
1. Определите зону, в которой вы хотите отсоединить лампочку с помощью
2. Выключите питание этой лампочки (с помощью главного выключателя или отсоединив вилку)
3. Включите свет и нажмите кнопку «Зона включения» пять раз быстро за 3 секунды
4.Лампочка мигнет 6 раз, если отключение связи прошло успешно
Функция RGB (Visual Basic для приложений)
- 2 минуты на чтение
В этой статье
Возвращает длинное целое число, представляющее значение цвета RGB.
Синтаксис
RGB ( красный , зеленый , синий )
Синтаксис функции RGB имеет следующие именованные аргументы:
| Деталь | Описание |
|---|---|
| красный | Обязательно; Вариант ( Целое число ).Число в диапазоне 0–255 включительно, представляющее красный компонент цвета. |
| зеленый | Обязательно; Вариант ( Целое число ). Число в диапазоне 0–255 включительно, представляющее зеленый компонент цвета. |
| синий | Обязательно; Вариант ( Целое число ). Число в диапазоне 0–255 включительно, представляющее синий компонент цвета. |
Примечания
Методы и свойства приложения, которые принимают цветовую спецификацию, ожидают, что эта спецификация будет числом, представляющим значение цвета RGB. Значение цвета RGB определяет относительную интенсивность красного, зеленого и синего цветов для отображения определенного цвета.
Значение цвета RGB определяет относительную интенсивность красного, зеленого и синего цветов для отображения определенного цвета.
Предполагается, что значение любого аргумента RGB , превышающего 255, равно 255.
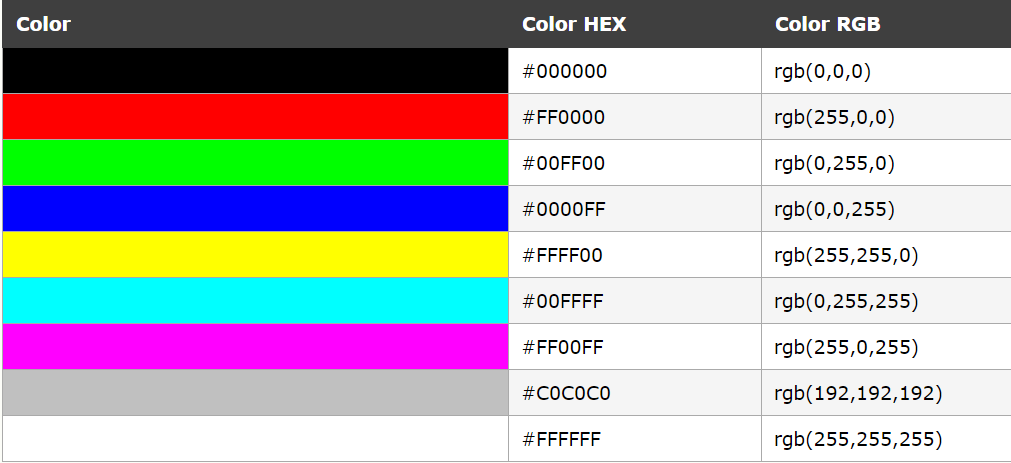
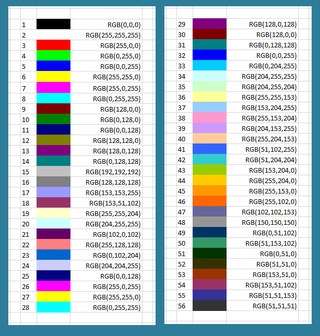
В следующей таблице перечислены некоторые стандартные цвета и их значения для красного, зеленого и синего цветов:
| Цвет | Красное значение | Значение зеленого | Значение синего |
|---|---|---|---|
| Черный | 0 | 0 | 0 |
| Синий | 0 | 0 | 255 |
| Зеленый | 0 | 255 | 0 |
| Голубой | 0 | 255 | 255 |
| Красный | 255 | 0 | 0 |
| пурпурный | 255 | 0 | 255 |
| Желтый | 255 | 255 | 0 |
| Белый | 255 | 255 | 255 |
Примечание
Значения цвета RGB, возвращаемые этой функцией, несовместимы с используемыми в операционной системе Macintosh. Их можно использовать в контексте приложений Microsoft для Macintosh, но не следует использовать при передаче изменений цвета напрямую в операционную систему Macintosh.
Их можно использовать в контексте приложений Microsoft для Macintosh, но не следует использовать при передаче изменений цвета напрямую в операционную систему Macintosh.
Пример
В этом примере показано, как функция RGB используется для возврата целого числа, представляющего значение цвета RGB . Он используется для тех методов и свойств приложения, которые принимают цветовую спецификацию. Объект MyObject и его свойство используются только в иллюстративных целях.Если MyObject не существует или у него нет свойства Color , возникает ошибка.
Тусклый красный, I, RGBValue, MyObject
Red = RGB (255, 0, 0) 'Возвращает значение для красного.
I = 75 'Инициализировать смещение.
RGBValue = RGB (I, 64 + I, 128 + I) 'То же, что и RGB (75, 139, 203).
MyObject.Color = RGB (255, 0, 0) 'Установите для свойства Color MyObject значение Red.
См. Также
Поддержка и отзывы
Есть вопросы или отзывы об Office VBA или этой документации? См. Раздел Поддержка и отзывы Office VBA, чтобы узнать, как получить поддержку и оставить отзыв.
Раздел Поддержка и отзывы Office VBA, чтобы узнать, как получить поддержку и оставить отзыв.
белый / # ffffff шестнадцатеричный код цвета # fff / белый
На этой странице представлена более подробная информация о шестнадцатеричном коде цветов #ffffff (также известном как белый цвет ). В цветовом пространстве RGB шестнадцатеричный код #ffffff состоит из 255 (100%) красного, 255 (100%) зеленого и 255 (100%) синего. Его десятичное значение — 16777215. В цветовом пространстве CMYK оно состоит из 0% голубого, 0% пурпурного, 0% желтого и 0% черного. Он имеет угол оттенка 0 градусов, насыщенность 0% и яркость 100%.
Цвет #ffffff содержит в основном белый цвет (равный rgb), это теплый цвет, а #ffffff (или #fff) — цвет для веб-безопасности. Другая более подробная информация, такая как описание, преобразование, анализ, схемы, оттенки и оттенки, тона, альтернативы, предварительный просмотр в css / html и фоновые изображения этого цвета, пожалуйста, просмотрите следующий контент.
#ffffff описание цвета: белый .
- Шестнадцатеричный триплет FF, FF, FF
- RGB Десятичный 255, 255, 255
- RGB восьмеричный 377, 377, 377
- RGB двоичный 11111111, 11111111, 11111111
- Процент RGB 100%, 100%, 100%
- XYZ 95.05, 100, 108,9
- xyY 0,3127, 0,329, 100
- CMYK 0%, 0%, 0%, 0%
- HSL 0 °, 0, 100
- HSV (HSB) 0 °, 0, 100
- CIE-L * AB 100, 0,005, -0,01
- CIE-L * CH 100, 0,012, 296,813
- CIE-L * УФ 100, 0,001, -0,017
- Хантер-Лаборатория 100, -5,336, 5,433
- #ffffff
#ffffff
rgb (255,255,255) - # 000000
Обратный цвет: # 000000
rgb (0,0,0)
- # d9d9d9
# d9d9d9
rgb (217 217 217) - # e6e6e6
# e6e6e6
RGB (230,230,230) - # f2f2f2
# f2f2f2
rgb (242,242,242) - #ffffff
#ffffff
rgb (255,255,255) - #ffffff
#ffffff
rgb (255,255,255) - #ffffff
#ffffff
rgb (255,255,255) - #ffffff
#ffffff
rgb (255,255,255)
Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цветом. В этом примере # 000000 — самый темный цвет, а # f5f5f5 — самый светлый.
В этом примере # 000000 — самый темный цвет, а # f5f5f5 — самый светлый.
- # 000000
# 000000
rgb (0,0,0) - # 0a0a0a
# 0a0a0a
rgb (10,10,10) - # 141414
# 141414
rgb (20,20,20) - # 1d1d1d
# 1d1d1d
rgb (29,29,29) - # 272727
# 272727
rgb (39,39,39) - # 313131
# 313131
rgb (49,49,49) - # 3b3b3b
# 3b3b3b
rgb (59,59,59) - # 454545
# 454545
rgb (69,69,69) - # 4e4e4e
# 4e4e4e
rgb (78,78,78) - # 585858
# 585858
rgb (88,88,88) - # 626262
# 626262
rgb (98,98,98) - # 6c6c6c
# 6c6c6c
rgb (108 108 108) - # 767676
# 767676
rgb (118,118,118)
- # 808080
# 808080
rgb (128,128,128) - # 898989
# 898989
rgb (137,137,137) - # 939393
# 939393
rgb (147 147 147) - # 9d9d9d
# 9d9d9d
rgb (157,157,157) - # a7a7a7
# a7a7a7
rgb (167,167,167) - # b1b1b1
# b1b1b1
rgb (177 177 177) - # бабаба
#bababa
rgb (186 186 186) - # c4c4c4
# c4c4c4
RGB (196,196,196) - #cecece
#cecece
rgb (206,206,206) - # d8d8d8
# d8d8d8
rgb (216 216 216) - # e2e2e2
# e2e2e2
rgb (226 226 226) - #ebebeb
#ebebeb
rgb (235 235 235) - # f5f5f5
# f5f5f5
rgb (245 245 245)
Тон получается путем добавления серого к любому чистому оттенку. В этом случае #ffffff — менее насыщенный цвет, а #ffffff — самый насыщенный.
В этом случае #ffffff — менее насыщенный цвет, а #ffffff — самый насыщенный.
- #ffffff
#ffffff
rgb (255,255,255) - #ffffff
#ffffff
rgb (255,255,255) - #ffffff
#ffffff
rgb (255,255,255) - #ffffff
#ffffff
rgb (255,255,255) - #ffffff
#ffffff
rgb (255,255,255) - #ffffff
#ffffff
rgb (255,255,255) - #ffffff
#ffffff
rgb (255,255,255) - #ffffff
#ffffff
rgb (255,255,255) - #ffffff
#ffffff
rgb (255,255,255) - #ffffff
#ffffff
rgb (255,255,255) - #ffffff
#ffffff
rgb (255,255,255) - #ffffff
#ffffff
rgb (255,255,255) - #ffffff
#ffffff
rgb (255,255,255)
Ниже на сайте показаны цвета, близкие к #ffffff.Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
- # f9f9f9
# f9f9f9
rgb (249 249 249) - #fafafa
#fafafa
rgb (250,250,250) - #fbfbfb
#fbfbfb
rgb (251 251 251) - #fcfcfc
#fcfcfc
rgb (252 252 252) - #fdfdfd
#fdfdfd
rgb (253 253 253) - #fefefe
#fefefe
rgb (254 254 254) - #ffffff
#ffffff
rgb (255,255,255) - #ffffff
#ffffff
rgb (255,255,255) - #ffffff
#ffffff
rgb (255,255,255) - #ffffff
#ffffff
rgb (255,255,255) - #ffffff
#ffffff
rgb (255,255,255) - #ffffff
#ffffff
rgb (255,255,255) - #ffffff
#ffffff
rgb (255,255,255)
Этот текст имеет цвет шрифта #ffffff.
Текст здесь Тень текста с шестнадцатеричным цветом #ffffff #ffffff Тень текста.
Текст здесь #ffffff цвет фона Этот абзац имеет цвет фона #ffffff.
Содержимое
#ffffff цвет границы Этот элемент имеет цвет границы #ffffff.
Содержимое CSS-коды с цветом #ffffff .текст {color: #ffffff;} .background {background-color: #ffffff;} .border {border: 1px solid #ffffff;} Сплошной цветной фон с шестнадцатеричным кодом цвета #ffffff (с названием белый). Фон доступен в различных разрешениях для просмотра и загрузки. Вы можете свободно использовать эти фоны для личных и коммерческих проектов. Предварительный просмотр (размер 320×320) — Facebook (180×180) — Twitter (73×73) — Google+ (250×250) — iPhone (320×480) — 32×32 — 48×48 — 64×64 — 100×100 — 160×600 — 200×200 — 300×250 — 300×300 — 320×50 — 320×320 — 336×280 — 400×300 — 400×400, 500×500, 600×600, 640×480, 640×960, 640×1136, 700×700, 728×90, 800×600, 851×315, 1024×600, 1024×768, 1024×1024, 1152×864, 1200×600, 1280×720, 1280×768, 1280×800, 1280×960, 1280×1024, 1360×768, 1466900×7, 1400, 900, 1024 1600×1200 — 1680×1050 — 1920×1080 — 1920×1200 — 2048×1536 — 2048×2048 — 2560×1440 — 2560×1600 — 2880×1800 —
.


 Его отзыв получился большим и практически художественным обзором фонаря и процесса его получения. Поэтому мы решили опубликовать его отдельно.
Его отзыв получился большим и практически художественным обзором фонаря и процесса его получения. Поэтому мы решили опубликовать его отдельно. 4G с секцией выбора цвета, секцией регулировки яркости, секцией режимов работы и 4-зонной панелью управления. Диапазон управления большой, поэтому вы можете свободно управлять светом из любого угла комнаты
4G с секцией выбора цвета, секцией регулировки яркости, секцией режимов работы и 4-зонной панелью управления. Диапазон управления большой, поэтому вы можете свободно управлять светом из любого угла комнаты