Как сделать текст по середине в css
Доброго времени суток, подписчики и читатели данной публикации. Сегодня я хочу вдаться в подробности и рассказать вам, как в css выровнять текст по центру. В некоторых предыдущих статьях я косвенно затрагивал данную тему, поэтому кое-какие знания в этой области у вас имеются.
Однако в данной публикации я расскажу вам о всевозможных способах выравнивания объектов, а также объясню, как делать отступы и красные строки в абзацах. Так что давайте приступать к изучению материала!
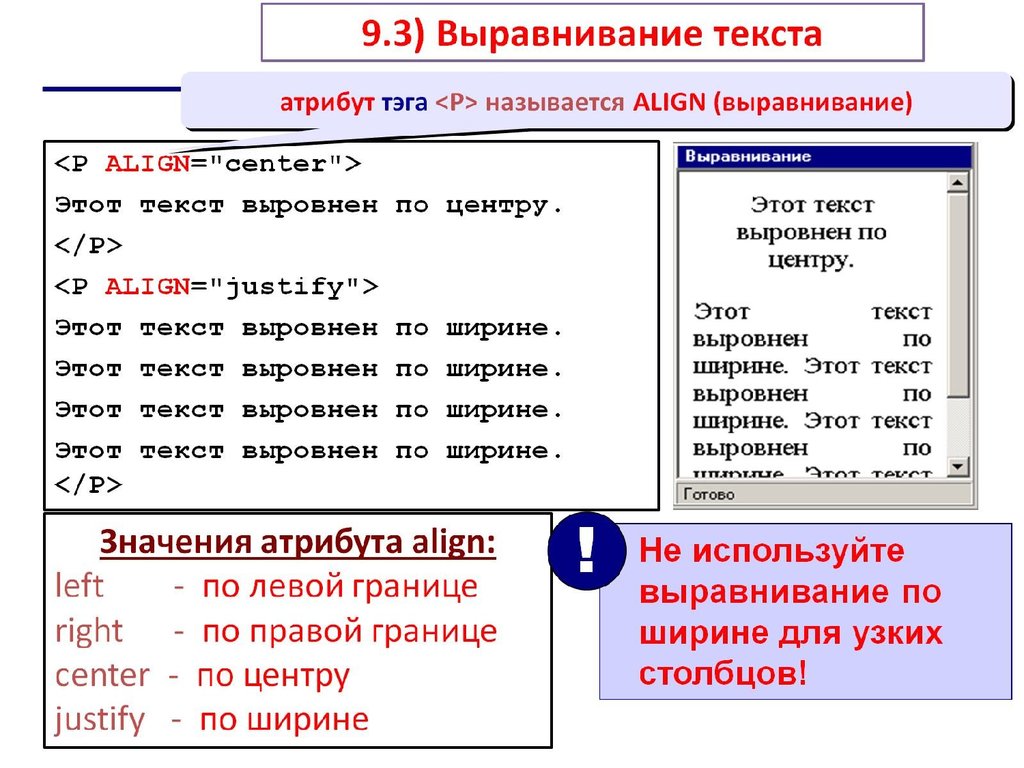
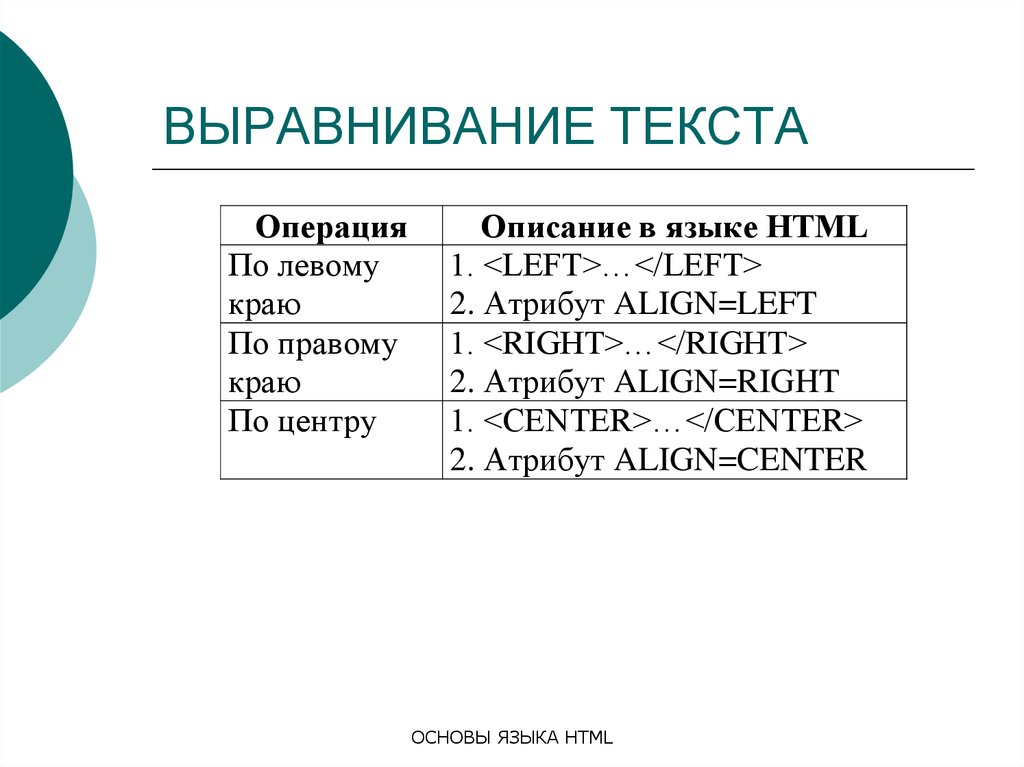
Html и его детища <center> и align
Данный способ почти не используется, так как его вытеснили инструменты каскадных стилевых таблиц. Однако знание, что такой тег существует, вам не помешает.
Что касается валидации (данный термин подробно описан в статье «Как проверить html код на ошибки»), то в самой спецификации html осуждается использование <center>, так как для валидности необходимо использовать переходной <!DOCTYPE>.
Такой тип <!DOCTYPE> пропускает запрещенные элементы.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <title>CENTER</title> <meta charset=utf-8″> </head> <body> <center> <p>Этот контент будет расположен по центру.</p> </center> </body> </html>
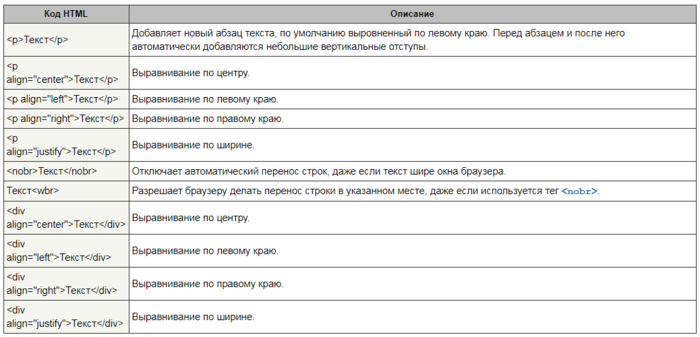
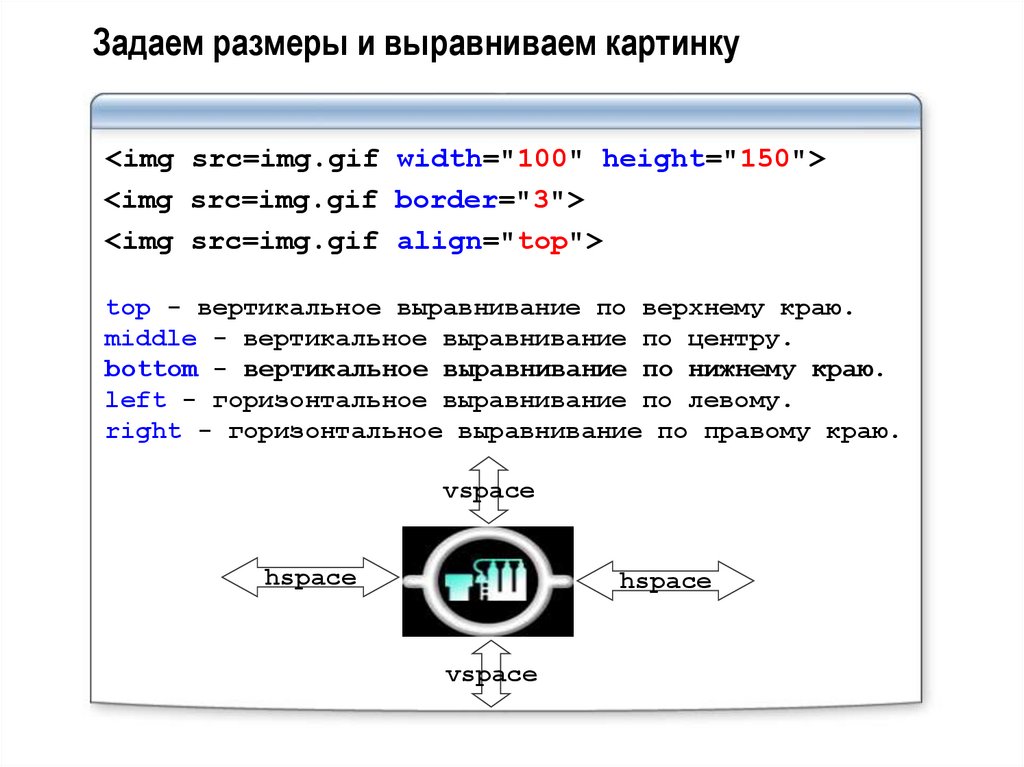
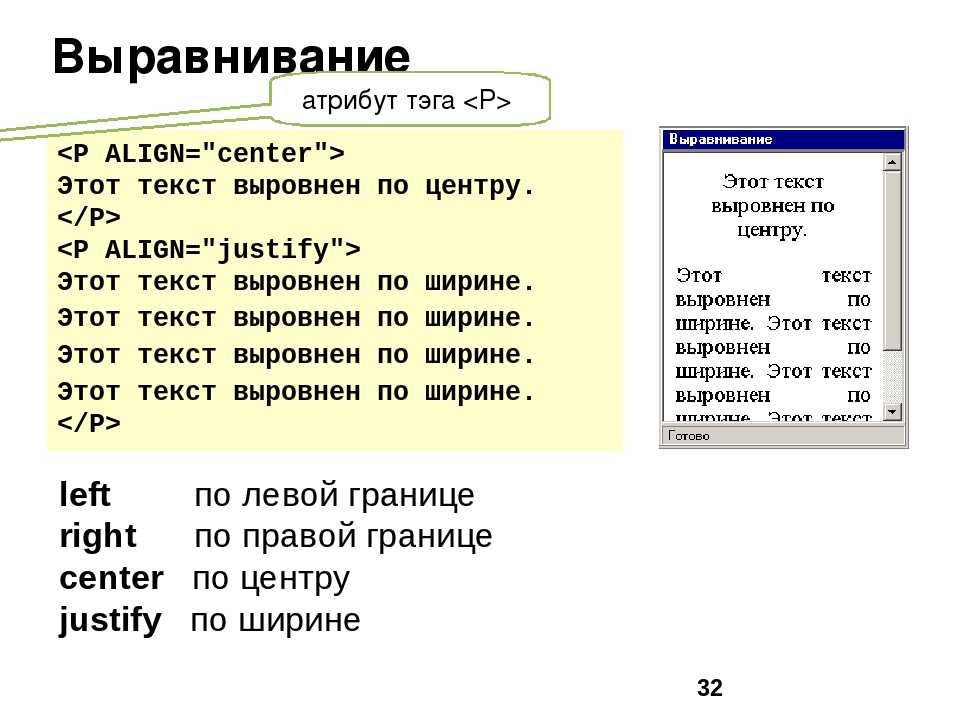
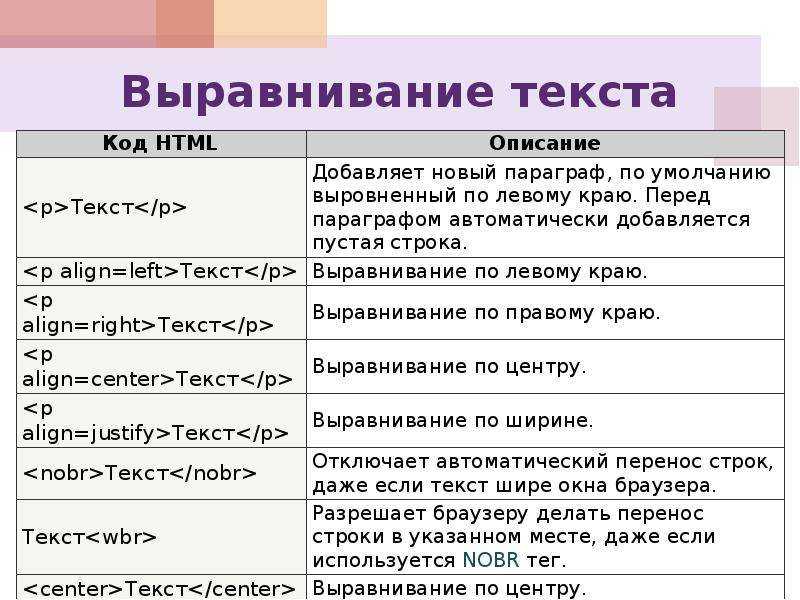
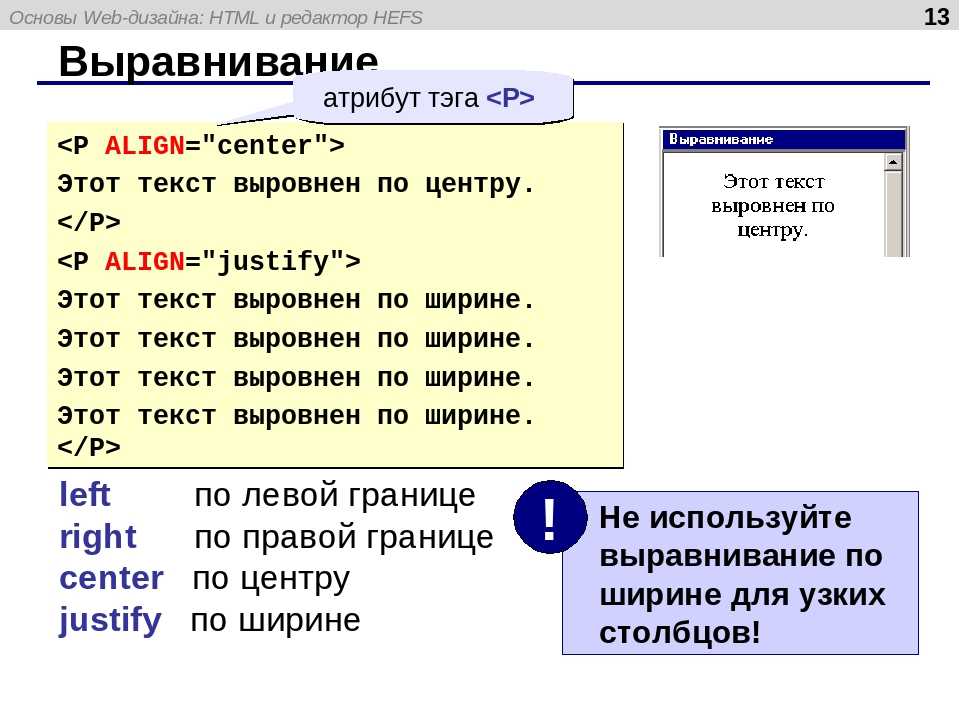
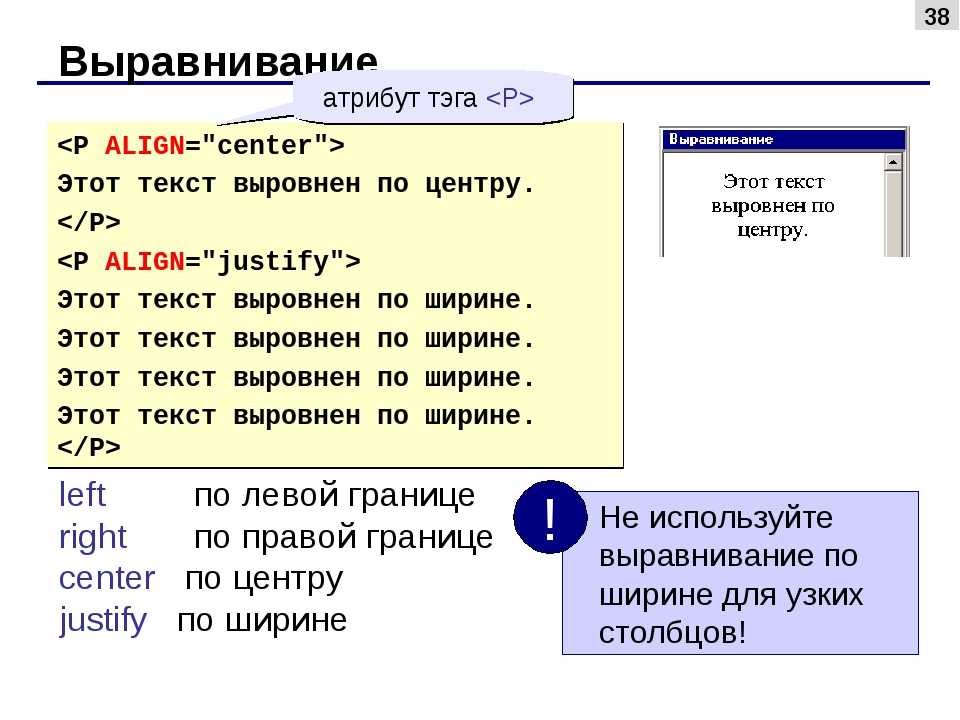
Теперь перейдем к атрибуту align. Он задает горизонтальное выравнивание объектов на страницах сайтов и вписывается после объявления тега. Обычно с его помощью контент можно выровнять по левому краю (left), по правому краю (right), по центру (center) и по ширине текста (justify).
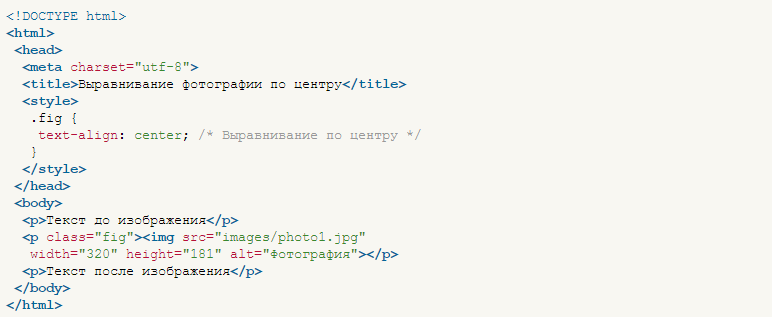
Ниже я приведу пример, в котором картинку и абзац расположу по центру.
<!DOCTYPE HTML> <html> <head> <title>align</title> <meta charset=utf-8″> </head> <body> <p align =»center»><img src=»http://zverivdom. com/files/node_post/photo/prodajutsya-shhenki-sibirskij-khaski—speshite-ostalosy-dva-shhenka.jpg» alt=»Щенок» align=»middle»> Этот контент будет расположен по центру.</p> </body> </html>
com/files/node_post/photo/prodajutsya-shhenki-sibirskij-khaski—speshite-ostalosy-dva-shhenka.jpg» alt=»Щенок» align=»middle»> Этот контент будет расположен по центру.</p> </body> </html>
Заметьте, что для картинки разбираемый нами атрибут имеет несколько другие значения.
В примере я использовал align . Благодаря этому изображение выровнялось так, что предложение расположилось четко посредине картинки.
Инструменты центрирования в css
Css-свойствами, предназначенными для выравнивания блоков, текстового и графического контента, пользуются намного чаще. Это связанно в первую очередь с удобством и гибкостью реализации стилей.
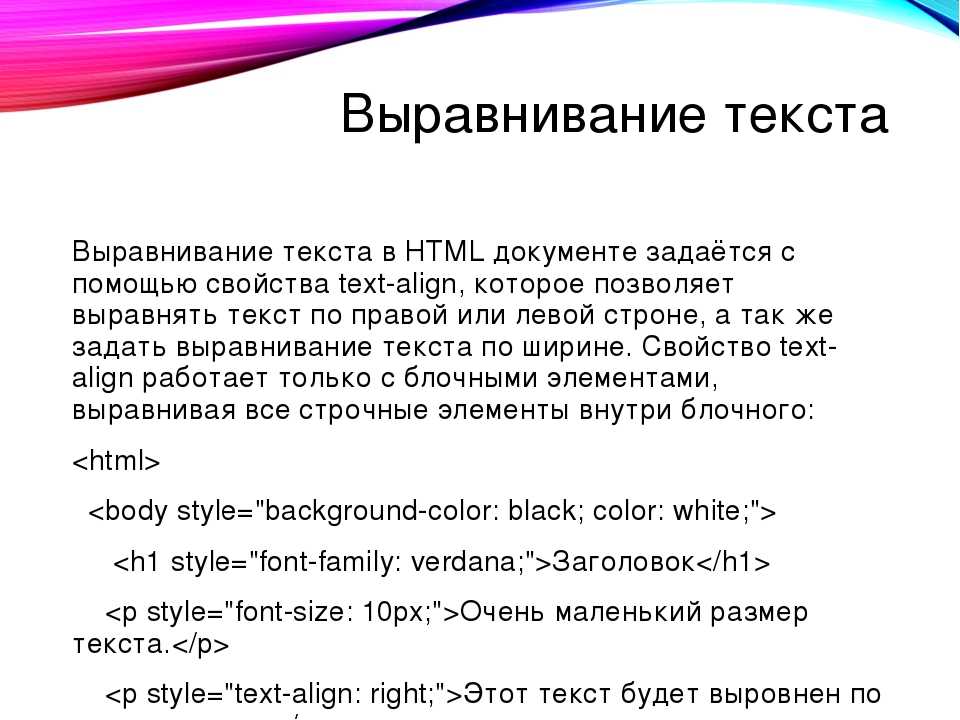
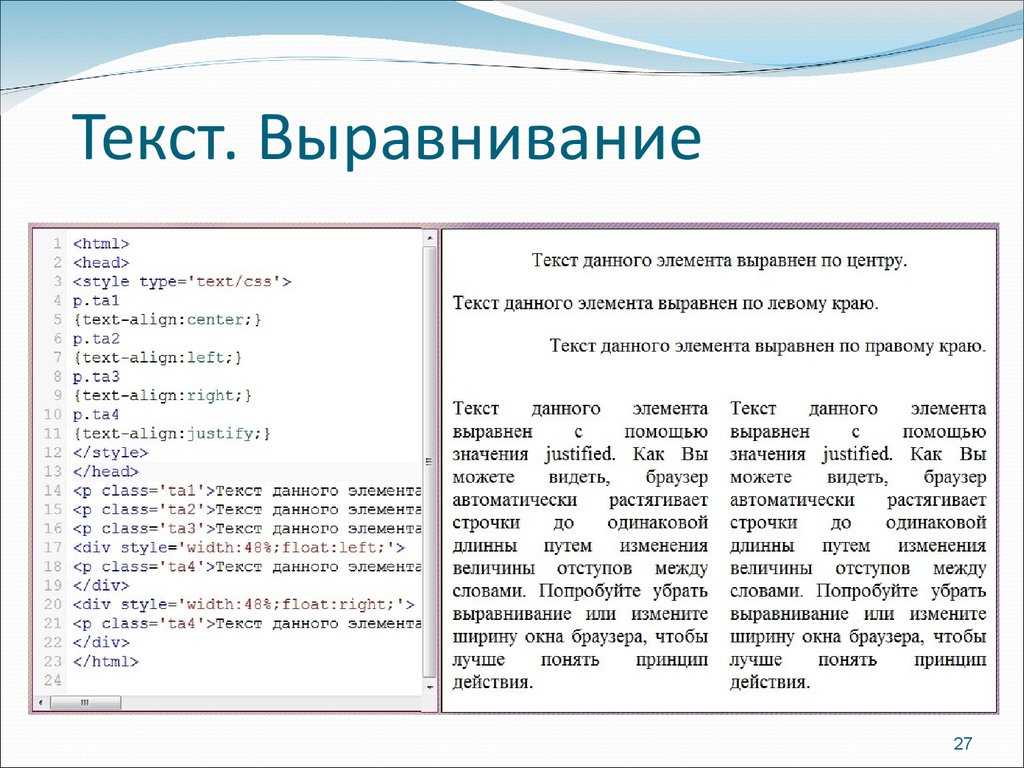
Итак, начнем с первого свойства центрирования текста — это text- align.
Оно функционирует так же, как и align в html разметке. Среди ключевых слов можно выбрать одно из общего списка или унаследовать характеристики предка (inherit).
Хочу отметить, что в css3 можно установить еще 2 параметра: start – в зависимости от правил написания текста (справа налево или наоборот) устанавливает выравнивание слева или справа (аналогично работе left или right) и end – противоположен start (при написании текста слева направо действует как right, при написании справа налево – left).
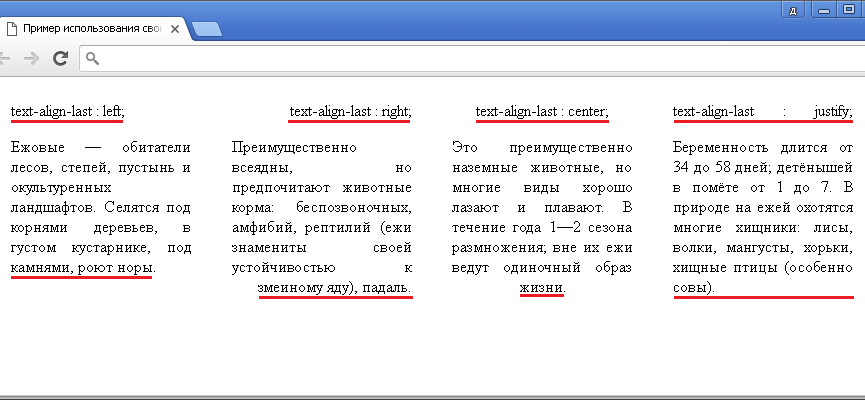
Расскажу о небольшой фишке. При выборе значения justify последняя строка может некрасиво болтаться снизу. Для того чтобы ее, например, расположить по центру, можно воспользоваться свойством text-align-last.
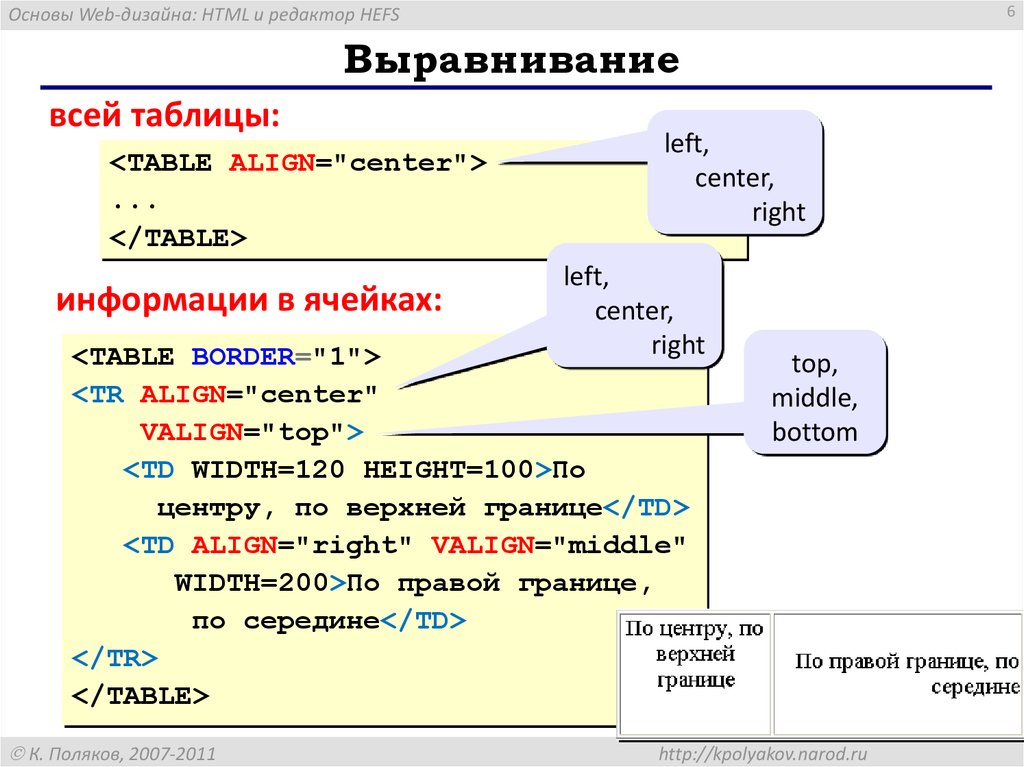
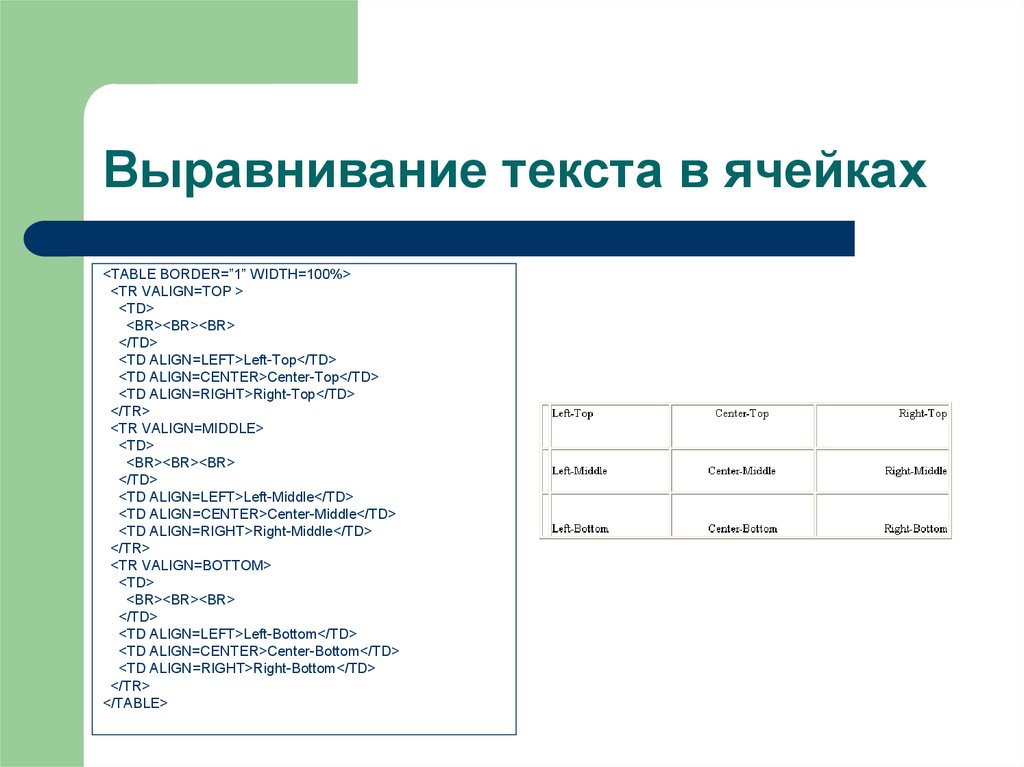
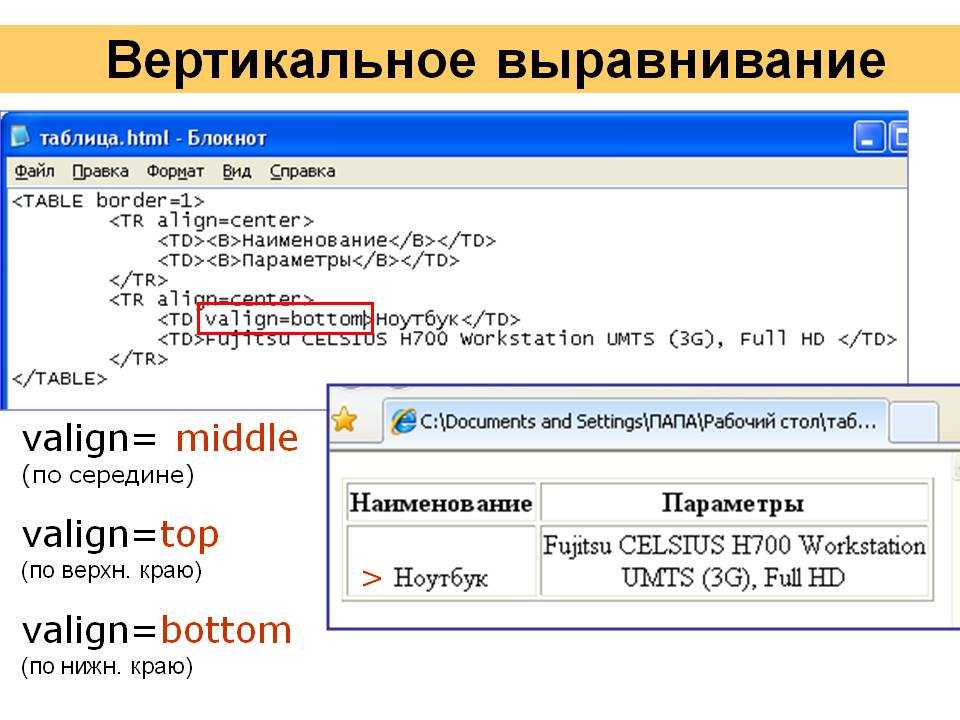
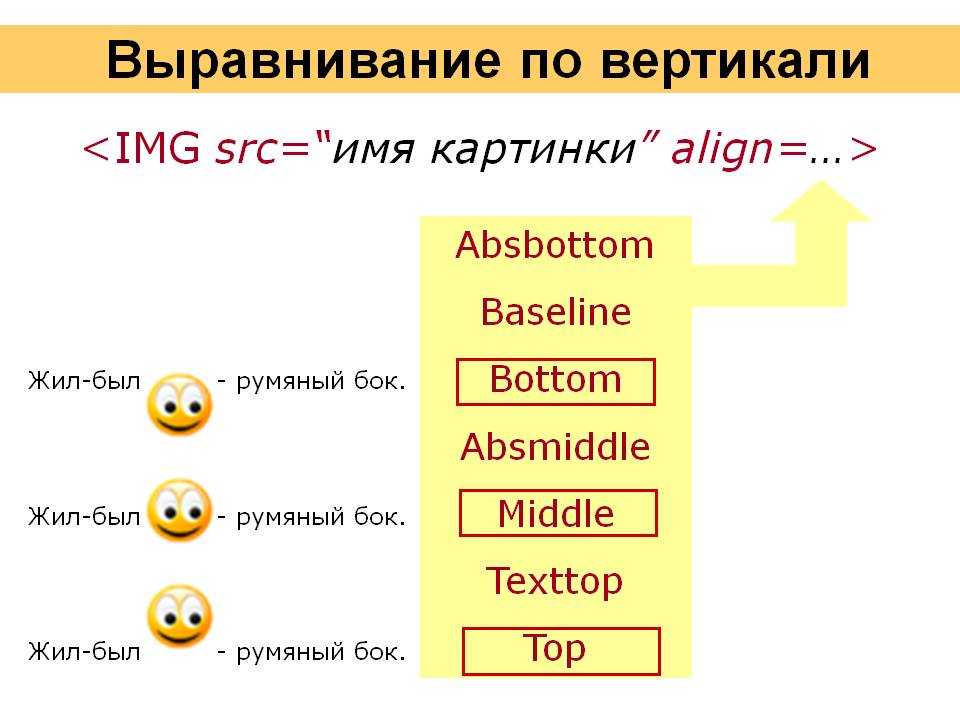
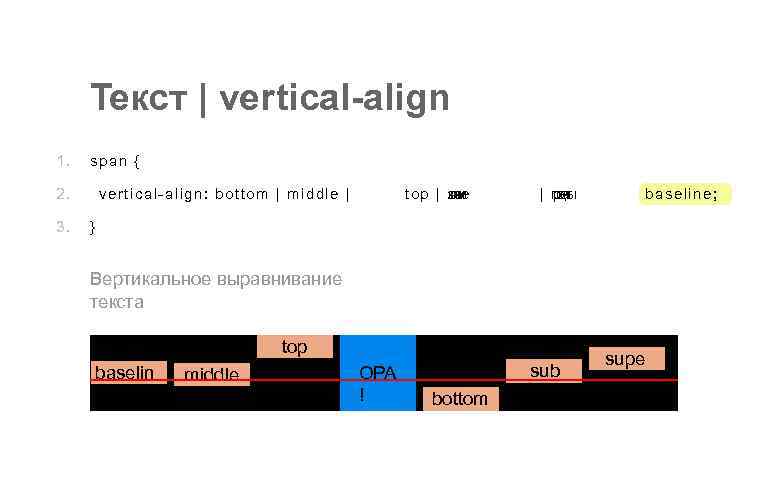
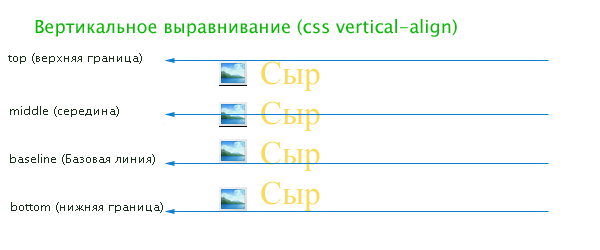
Для выравнивания содержимого сайта или ячеек таблиц по вертикали используется свойство vertical-align. Ниже я описал основные ключевые слова элемента.
| Ключевое слово | Предназначение |
| baseline | Указывает выравнивание по линии предка, которая называется базовой. Если такой линии у объекта-предка не имеется, то выравнивание происходит по нижнему border-у. |
| middle | Середина видоизменяемого объекта выравнивается по базовой линии, к которой добавляется пол высоты элемента-родителя. |
| bottom | Нижняя часть выбранного контента подстраивается под основание объекта, находящегося ниже всех. |
| top | Аналогично bottom, только с верхней частью объекта. |
| super | Делает символ надстрочным. |
| sub | Делает элемент подстрочным. |
Отступы
И наконец мы дошли с вами до отступов в абзаце. В языке css используется специальное свойство под названием text-indent.
С его помощью можно сделать как красную строку, так и выступ (нужно указать отрицательное значение).
Хвалю тех, кто опробовал каждый пример на практике. Отправляйте ссылки на мой блог друзьям и не забывайте подписываться. Удачи! Пока-пока!
Выравнивание текста — такая необходимость возникает очень часто. В CSS это реализуется с помощью соответствующих атрибутов и их значений. Что это за атрибуты, какие у них существуют значения и, наконец, как делается выравнивание текста в CSS с их помощью мы и рассмотрим в этом уроке.
Горизонтальное выравнивание в CSS
Для того, чтобы выровнять текст по горизонтали в CSS используется атрибут «text-align» со следующими значениями:
- text-align: left;
- text-align: right;
- text-align: center;
- text-align: justify;
- left — выравнивание текста по левому краю;
- right — горизонтальное выравнивание текста по правому краю;
- center — расположение текста по центру;
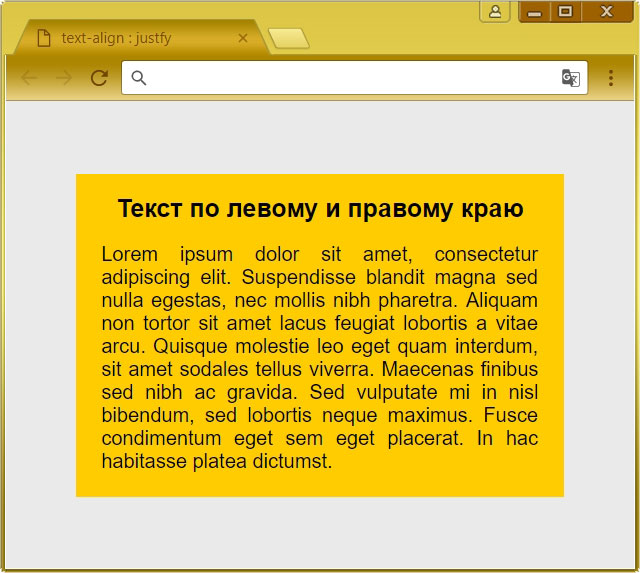
- justify — выравнивание по левому и правому краю одновременно (по ширине).
Вертикальное выравнивание в CSS
Для того, чтобы выровнять текст по вертикали в CSS используется атрибут «vertical-align» со следующими значениями:
- vertical-align: top;
- vertical-align: middle;
- vertical-align: bottom;
- top — выравнивание текста по верхнему краю;
- middle — вертикальное выравнивание текста по центру;
- bottom — выравнивание текста по нижнему краю.

Вот, пожалуй, и все. Выравнивание текста в CSS не должно вызвать каких-либо затруднений. Как видите, ничего сложного здесь нет. Спасибо за внимание и до встречи в других уроках!
Периодически бывает нужно сделать заголовок с горизонтальными линиями по бокам от текста. Если попробовать сделать это, казалось бы, самым простым способом: создать у заголовка свойство css before (или after) с границей, которая служит линией и которую мы поднимаем на нужный уровень, то столкнемся с проблемами, которые не хочу здесь расписывать. Но нормально сделать таким способом не получается.
Поиск по интернет дает готовые приемы решения этого вопроса, которыми и хочу здесь поделиться.
Для заголовка используется тег div с классом .title и псевдоэлементы :before и :after. В div пишем нужный текст, а псевдоэлементы станут линиями по краям: :before – слева, а :after – справа.
Код html:
Для примера я разместил картинку такой реализации, хотя там я еще добавил дополнительные элементы (цветы) над линиями (сайт женский).
Многие разработчики, дабы защитить свои материалы и публикации на сайте используют различные способы защиты. Самый простой их них — это сделать так, чтобы текст на странице сайта нельзя было выделить ни при помощи мыши, ни при помощи клавиатуры. Как это можно реализовать?
Первый способ, связанный с небольшим повышением нагрузки на сайт — это запрет на уровне jаvascript. Как его обойти? Любой опытный пользователь просто отключит jаvascript в браузере. И все, после этой процедуры текст можно выделять и копировать.
Но в данной статье мы рассмотрим второй и более современный способ. Он заключается в том, чтобы сделать текст невыделяемым на css.
Итак, для этого нам не нужно подключения jаvascript скриптов и т.п., а всего лишь вставка следующих спецификаций на css:
В коде используется псевдоэлемент css ::selection, который позволяет указать стиль для выделяемого текста. Кроме стиля background можно использовать и другие, а именно: color и background-color.
Внимание! Для браузера MozillaFirefox используется псевдоэлемент ::-moz-selection.
Псевдоэлемент ::selection работае во всех современных браузерах и в Internet Explorer начиная с версии 9.0.
В коде мы указали запрет на выделение текста для всего текста. Если это нужно сделать для абзаца, то указанный выше код изменится.
Давайте рассмотрим полный код страницы с данным псевдоэлементом:
<html>
<head>
<title>Пример страницы с невыделяемым текстом</title>
<style>
p::selection background: transparent;
>
p::-moz-selection background: transparent;
>
</style>
</head>
<body>
<p>При попытке выделения этого текста визуально ничего не происходит.</p>
</body>
</html>
Но давайте рассмотрим поподробнее работу стилей css. Данная спецификация на css не запрещает выделить текст, а всего лишь позволяют сделать выделяемый фон прозрачным, что приводит к тому, что визуально кажется, что текст не выделяется.
Но многих пользователей это обескураживает. При этом опытное пользователи для отмены предполагаемого запрета, по старинке, отключают jаvascript. Но это ни к чему не приводит.
При этом опытное пользователи для отмены предполагаемого запрета, по старинке, отключают jаvascript. Но это ни к чему не приводит.
Хотя все очень просто — нужно выделить текст и нажать на предполагаемую выделенную область правой кнопкой мыши, а затем «копировать текст».
Получается, что данный способ просто обманывает пользователя. Он не защищает абсолютно ваши тексты, но благодаря спецификациям css позволяет достигнуть цели и сделать текст невыделяемым на css.
CSS свойства text-decoration, vertical-align, text-align, text-indent для оформления текста в Html
Обновлено 10 января 2021 Просмотров: 127 129 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы продолжаем изучать основы стилевой разметки CSS и у нас на очереди свойства text-decoration, vertical-align, text-align, text-indent и ряд других, которые помогают оформлять внешний вид текстов в Html коде.
В прошлой статье мы рассмотрели свойства font-family, font-weight, font-size и font-style в CSS коде, которые предназначаются для настройки внешнего вида шрифтов при современной блочной верстке сайтов.
Ну, а еще раньше мы во всех подробностях рассмотрели все типы селекторов в CSS, узнали как их можно группировать и какие приоритеты расставляет браузер при их интерпретации. Правда, все это было разбито на несколько статей, поэтому чтобы не запутаться я советую изучать материалы в том порядке, как это приведено в справочнике.
Text-decoration, text-align, text-indent в CSS
Как же в Css работать с текстом? Вполне логично будет предположить, что для этой цели существуют специально предназначенные правила. Давайте начнем с text-align, которое является фактически заменой атрибута align (он использовался в чистом Html 4.01 по версии валидатора для выравнивания содержимого, например, абзацев P или заголовков).
Он имеет всего четыре возможных значения:
Смысл остается таким же, как и был раньше. Text align — это горизонтальное выравнивание строк. Применяется это правило исключительно только для блочных элементов (параграфы, заголовки и т. п.), т.е. тех тегах, в которых может появиться несколько строк. Т.к. в строчных элементах строк может быть только одна, то и смысла использования в них text-align особого нет.
п.), т.е. тех тегах, в которых может появиться несколько строк. Т.к. в строчных элементах строк может быть только одна, то и смысла использования в них text-align особого нет.
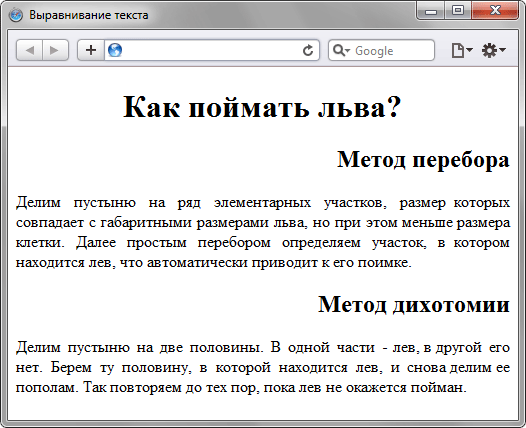
Понятно, что значения этого правила означают выравнивание, соответственно: по левому краю (left), по правому краю (right), по центру (center) и по ширине страницы (Justify — одновременно по левому и правому краю за счет увеличения расстояния между словами). Само собой, что значение Justify стоит использовать для элементов хотя бы с несколькими строками текста, иначе видимого эффекта от этого не будет.
Для примера, я выровнял предыдущий абзац по ширине (видите у него ровные границы и слева, и справа), используя:
text-align:justify;
По умолчанию горизонтальное выравнивание текста осуществляется по левому краю, т.е. специально писать text-align:left не нужно, если, конечно же, раньше вы не задавали другое выравнивание. Этот абзац я, кстати, выровнял по центру (center) опять же для наглядного примера, но тут, я думаю, все и так понятно.
Следующее Css правило text-indent позволяет задать красную строку, например, для текста в теге абзаца P. Отступ красной строки можно задать с помощью указания величины (как со знаком плюс, так и со знаком минус, используя размеры (пиксели, em или ex) допустимые в CSS) или с помощью процентов:
От чего считаются проценты в text-indent? От ширины области, которая отведена под текст. Т.е. Css правило text-indent:50% задаст красную строку равную половине длины этой самой строки. Ну, а этот абзац как раз и служит примером такого правила.
А можно, например, задать отрицательное значение красной строки в text-indent и тогда мы получим примерно то, что вы видите в этом абзаце. Для достижения данного результата я написал для тега абзаца P вот такое вот CSS правило:
text-indent:-1em;
Ну, а обычное использование text-indent (для задания стандартной красной строки) может выглядеть так: text-indent:40px; (кстати, применено к этому параграфу). Это правило, так же как и рассмотренное раньше text-align, применяется только для блочных элементов, т. е. там, где может появиться несколько строк (абзацы, заголовки и т.п.).
е. там, где может появиться несколько строк (абзацы, заголовки и т.п.).
Так, теперь давайте перейдем к text-decoration (оформление с помощью горизонтальной линии), которое применяется уже ко всем Html элементам (и строчным, и блочным).
Оно может иметь всего четыре значения:
Т.е. можно использовать с помощью text-decoration: надчеркивание (overline), перечеркивание (line-through) или подчеркивание (underline), ну, или вообще ничего не использовать (none). Некоторые Html элементы уже имеют по умолчанию оформление горизонтальной линией, например, гиперссылки (тег A) (они по умолчанию подчеркиваются).
Поэтому выделять что-то еще подчеркиванием (кроме гиперссылок) не есть хорошо, ибо у пользователей в подсознании записано, что раз подчеркнуто (а еще и цветом выделено) — значит по этому можно кликнуть для перехода. Но выделяя подчеркиванием обычный текст, вы вводите пользователя в заблуждение и последующее за ним разочарование вашим ресурсом (он то думал, а оказалось что. ..).
..).
Если текст гиперссылки нужно будет сделать неподчеркнутым (например, в меню), то используйте для text decoration элемента гиперссылки значение none.
Нюансом в использовании Css правила text-decoration является то, что можно будет прописать сразу три (иди два) значения для любого Html элемента (опуская none) и в результате вы получите надчеркнуто-подчеркнуто-перечеркнутый фрагмент текста (прикольно звучит и смотрится, не правда ли?):
text-decoration:underline overline line-through;
Значения для text decoration (если вы хотите использовать сразу несколько из них) нужно писать через символ пробел.
Vertical-align — вертикальное выравнивание
Дальше у нас идет вертикальное выравнивание — vertical-align. Практически для всех элементов в Html коде оно означает выравнивание между собой строчных элементов с текстом относительно их базовой линии. Правда, для тегов таблицы Td и Th это означает немного другое — выравниваться по вертикали будет весь контент, который находится в этих ячейках.
Для Css правила vertical-align можно использовать следующие значения:
Строки по умолчанию выравниваются по базовой линии. Вот смотрите, я применил к этому фрагменту текста увеличение шрифта и эти два фрагмента выровнялись по базовой (нижней) линии. А вертикальное выравнивание с помощью vertical-align как раз и предназначено именно для изменения способа выравнивания строк.
Например, если я для того же увеличенного фрагмента текста пропишу vertical-align:baseline, то никаких изменений не произойдет, т.к. значение baseline используется для этого Css правила по умолчанию.
Кстати, в качестве значений для него можно использовать и числа, а надпись vertical-align:0 будет означать тоже самое, что и vertical-align:baseline, т.е. значение baseline эквивалентно нулю. Следовательно, если мы хотим указать какой-либо сдвиг в вертикальном выравнивании, то этот сдвиг будем указывать относительно базовой линии (или же нуля).
Можно написать так:
vertical-align:10px;
И получим сдвиг фрагмента с увеличенным шрифтом вверх на 10 пикселей относительно базовой линии. Если напишем отрицательное значение:
Если напишем отрицательное значение:
vertical-align:-10px;
То получим сдвиг фрагмента вниз относительно базовой линии. Из примеров видно, что из-за сдвига увеличилась высота строки, чтобы текст помещался в ней без наезда на соседнюю строку. Сдвиг можно также задавать в Em и Ex, ну, и в процентах, которые будут считаться от высоты линии этого элемента (помните в прошлой статье мы научились ее задавать с помощью line-height).
Для вертикального выравнивания содержимого ячеек таблиц в vertical-align следует использовать значения Top и Bottom для получения, соответственно, выравнивания содержимого по верхней и нижней границе ячейки (ну, а middle в ячейке таблицы используется как значение вертикального выравнивания по умолчанию).
А для шрифтовых элементов можно использовать text-top, text-bottom, middle. Давайте для примера применим к этому фрагменту текста значение:
vertical-align:middle;
Что получилось в результате? По базовой линии обычного текста выровнялась средняя линия увеличенного фрагмента, т.![]() е. мы получили вертикальное выравнивание по средней линии. Для text-top и text-bottom будет все аналогично. Вот так text-top, а так text-bottom.
е. мы получили вертикальное выравнивание по средней линии. Для text-top и text-bottom будет все аналогично. Вот так text-top, а так text-bottom.
Значения Css свойства vertical-align sub и super соответствуют под- и надиндексу, которые имели место быть в чистом Html (до использования CSS свойств для визуального оформления).
Text-transform, letter-spacing, word-spacing и white-space
Дальше у нас на очереди text-transform — трансформация символов. Оно так же применяется к любым Html элементам (и блочным, и строчным) и может иметь всего четыре значения:
None используется по умолчанию и означает, что символы в тексте изменяться никак не будут — как написано в Html, так и будут отображаться. Значение Uppercase для text-transform позволит трансформировать все буквы фрагмента в заглавные (пример показан в этом предложении, где использовалось правило text-transform:uppercase, а изначально буквы были написаны строчные).
Значение lowercase для Css правила text-transform позволит вам трансформировать все символы фрагмента в строчные, ну, а значение capitalize сделает все первые буквы слова заглавными (пример в этом предложении — text-transform:capitalize). Т.е. с помощью text-transform можно сделать все что угодно с обычным текстом, а потом запросто все вернуть обратно.
Поэтому, если у вас, например, стоит задача сделать все заголовки написанными только заглавными буквами, то в Html пишите их обычно, а заглавными их сделаете уже в CSS через text-transform:uppercase. Потом, если вы решите что-то поменять назад, то достаточно внести только маленькое изменение в стили, а не в содержимое всех 100500 заголовков на вашем сайте.
Дальше давайте рассмотрим CSS правила, которые позволят нам изменять расстояния между символами и словами — letter-spacing и word-spacing. Оба эти правила могут иметь два типа значений:
По умолчанию и letter-spacing, и word-spacing имеют значение Normal, ну или это тоже самое, что ноль (т. е. расстояние между символами и словами никак не изменяется). Величину же изменения расстояния в этих правилах можно будет указывать только в пикселах, либо Em или Ex, но никак не в процентах.
е. расстояние между символами и словами никак не изменяется). Величину же изменения расстояния в этих правилах можно будет указывать только в пикселах, либо Em или Ex, но никак не в процентах.
Однако, можно использовать как положительные (разрежение символов или слов), так и отрицательные значения (сближение символов или слов). Например, можно «вот так разредить символы в этой фразе» с помощью следующего Css правила:
letter-spacing:0.4em;
Или же можно «вот так сблизить символы в этой фразе» с помощью:
letter-spacing:-1px;
Тоже самое можно сказать и про word-spacing с одной лишь только разницей, что при этом расстояние будет изменяться уже между словами, как, например, в этой фразе, при помощи вот такой вот CSS конструкции:
word-spacing:4em;
Аналогично можно использовать в word-spacing отрицательные значения для уменьшения расстояния между словами.
Ну, и последнее на сегодня Css правило, которое позволяет определенным образом оформлять текст в Html коде — это white-space. Отвечает оно за отображение пробельных символов на веб странице, которые имели место быть при написании Html кода.
Отвечает оно за отображение пробельных символов на веб странице, которые имели место быть при написании Html кода.
Как вы помните из статьи про символы пробела в Html, браузер при разборе кода объединяет все пробелы, символы переноса строк и табуляции в один единственный пробел, и осуществляет перенос строк на веб странице именно по пробельным символам, которые имели место быть в коде.
Так вот, white space может принимать одно из трех значений:
Понятно, что по умолчанию используется значение Normal и в этом случае все отображается так, как я описал чуть выше. А вот при использовании значения Pre мы получим полную аналогию с использованием тега Pre в чистом Html, т.е. на вебстранице текст будет отображен со всеми теми лишними пробельными символами, которые имели место быть при написании кода и переносы браузер уже по ним сделать не сможет.
Ну, а значение nowrap просто запретит браузеру переносить по тем пробельным символам, которые он найдет внутри фрагмента с CSS правилом white-space:nowrap. Попробовать, как все это работает, вы сможете и сами, создав простенький Html файлик и заключив любой фрагмент текста в подобные теги:
Попробовать, как все это работает, вы сможете и сами, создав простенький Html файлик и заключив любой фрагмент текста в подобные теги:
<div>фрагмент подопытного текста</div>
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Как CSS устанавливает выравнивание текста заполнителя?
Теги: css css
Атрибут placeholder в HTML указывает короткую подсказку для описания ожидаемого значения поля ввода или текстового поля, то есть текста-заполнителя. Краткое приглашение отображается в поле до того, как пользователь вводит значение. В большинстве браузеров текст-заполнитель обычно выравнивается по левому краю. Итак, как установить метод выравнивания текста заполнителя? Следующая статья расскажет об этом, я надеюсь, что она будет полезна всем.
Как CSS устанавливает выравнивание текста заполнителя?
Вы можете использовать свойство text-align, чтобы установить выравнивание текста заполнителя с помощью селектора заполнителя CSS.
грамматика:
Этот селектор заполнителя CSS имеет разные способы записи в разных браузерах, например:
Для браузеров Chrome, Mozilla и Opera:
::placeholder
Для Internet Explorer:
:-ms-input-placeholder
Пример:Установите выравнивание текста заполнителя
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> Выравнивание заполнителя </title>
<style>
input[type="email"]::placeholder {
/* Firefox, Chrome, Opera */
text-align: center;
}
input[type="text"]::placeholder {
/* Firefox, Chrome, Opera */
text-align: right;
}
input[type="tel"]::placeholder {
/* Firefox, Chrome, Opera */
text-align: left;
}
input[type="email"]:-ms-input-placeholder {
/* Internet Explorer 10-11 */
text-align: center;
}
input[type="email"]::-ms-input-placeholder {
/* Microsoft Edge */
text-align: center;
}
body {
text-align:center;
}
h2 {
color:green;
}
</style>
</head>
<body>
<h4> Выравнивание текста заполнителя </h4>
<p> Выравнивание по центру <br> <input type = "email" placeholder = "Email"> </p> <br>
<p> Выравнивание по правому краю <br> <input type = "text" placeholder = "Name"> </p> <br>
<p> Выравнивание по левому краю <br> <input type = "tel" placeholder = "Phone Number"> </p>
</body>
</html>Изображение эффекта:
Рекомендуемая литература:
базовое руководство по java
Layui Framework
перейти к языку
Интеллектуальная рекомендация
Общие алгоритмы в массиве
1.
Ubuntu Configuration веб-сервер Apache2
Перепечатанный один: https://blog.csdn.net/xifei66/article/details/73734035 Эта статья Ubuntu16.04 Под содержанием веб-сервера (MySQL + Apache) может быть упомянуто в интернет-предшественниках, но улу…
Пример. Определите комплексный класс Complex, операторы перегрузки «+», «=», «*», «,», чтобы он мог складывать, вычитать, умножать и делить комплексные числа. … 【Объектно-ориентированный дизайн】
тема: Определите сложный класс Complex, перегруженные операторы «+», «=», «*», «,», чтобы он мог складывать, вычитать, умножать и делить комплексные числа. Функ…
Как автоматически создавать резервные копии удаленных объектов (1)
Самое большое различие между приложением и платформой заключается в том, что вы пишете запросы на платформу, и у приложений есть те требования, которые неожиданно вас удивляют, так называемые «х. ..
..
Серия учебных пособий swoft2 — подробные задания
Введение в основные функции Цитата из официального введения Некоторые сценарии не зависят от основного процесса, и задачи могут использоваться напрямую для достижения аналогичных функций. Фреймворк пр…
Вам также может понравиться
[Switch] Android APK сравнение подписи
Пожалуйста, укажите источник для перепечатки: http://www.blogjava.net/zh-weir/archive/2011/07/19/354663.html Друзья, которые выпустили приложения для Android, должны знать, что для выпуска Android APK…
Разработка и внедрение Spring JBOSSMQ JMS (3)
Если вы использовали JMS, вы обнаружите, что это похоже на написание кода JDBC или JCA. Он имеет шаблонный код для создания или извлечения ресурсов JMS. Всякий раз, когда вам нужно написать новый клас…
Анализ ядра Linux: миграция статуса TCP — Разговор о замечательном использовании массива
Ядро Linux использовала такой массив, чтобы сохранить неприятности при обслуживании кода для записи кода. Если функция обратного вызова расширена, то переключатель или корпус, если при преобраз…
Если функция обратного вызова расширена, то переключатель или корпус, если при преобраз…
Найдите разницу между любым годом и любым днем
Если месяц и день первого года <= 2. 28, вам необходимо определить, является ли год високосным. Если месяц и день первого года> 2,28, нет необходимости судить, является ли год високосным. Если м…
Обучение с подкреплением (2) -три алгоритма обучения Q Learning, Sarsa и Deep Q Learning
Алгоритм обучения One, Q Как показано на рисунке выше, значение решения Q обучения (Алгоритм, основанный на стоимости) Хранится в Q-таблице. Вы можете сначала установить значение вознаграждения a1 на …
© 2020-2022 All rights reserved by russianblogs.com
стилей CSS для текста
❮ Пред. Следующий ❯
Здесь мы рассмотрим свойства, которые могут помочь в стилизации текста.
- Цвет текста
- Выравнивание текста
- Оформление текста
- Преобразование текста
- Тень текста
- Отступ текста
- Межбуквенный интервал
- Высота строки
- Расстояние между словами
Цвет текста
Свойство color используется для установки цвета текста. Чтобы указать цвет, вы можете использовать имя цвета (красный), значение HEX (#ff0000) или значение RGB (rgb (255,0,0)).
Чтобы указать цвет, вы можете использовать имя цвета (красный), значение HEX (#ff0000) или значение RGB (rgb (255,0,0)).
Пример свойства цвета:.
<голова>
Название документа
<тело>
Этот абзац выделен красным.
Попробуй сам »
Результат
Выравнивание текста
Свойство выравнивания используется для выравнивания текста внутри элемента слева, справа, по центру и т. д.
Выравнивание текста имеет четыре значения:
- По левому краю (text-align: left) — выравнивает текст по левому краю
- По правому краю (text-align: right) — выравнивает текст по правому краю
- Center (text-align: center) — помещает текст в центр страницы
- Justify (text-align: justify) — растягивает строку текста, чтобы выровнять левый и правый края (как в журналах и газетах).
Браузеры по умолчанию выравнивают текст по левому краю, а если есть необходимость выровнять текст по правому краю или разместить его по центру, следует использовать соответствующее значение.
Пример свойства text-alignment:
<голова>
Название документа
<тело>
Это какой-то абзац
Некоторый абзац с центром значения.
Некоторый абзац со значением справа.
Некоторый абзац с выравниванием по значению.
Попробуй сам »
Оформление текста
Свойство украшения используется для указания оформления строк, добавляемых к тексту. Следующие значения допустимы для свойства text-decoration.
- Overline (text-decoration:overline) — над каждой строкой текста есть строка
- Underline (text-decoration:underline) — текст каждой строки подчеркнут
- Line-through (text-decoration:line-through) — через каждую строку текста проходит строка
- None (text-decoration:none) — оформление текста не применяется
Пример свойства text-decoration:
<голова> Название документа <тело> Это ссылка без подчеркиванияЗаголовок со значением над линией.

Некоторый абзац со значением сквозной строки.
Некоторые гиперссылки с подчеркнутым значением.
Попробуй сам »
Результат
Преобразование текста
Преобразование Свойство используется для управления регистром текста. Это означает, что вы можете сделать свой текст прописным, строчным или заглавным (заголовок).
Свойство Transform имеет следующие значения:
- Верхний регистр (преобразование текста: верхний регистр) — переводит все символы в верхний регистр.
- Нижний регистр (текстовое преобразование: нижний регистр) — переводит все символы в нижний регистр
- Заглавные буквы (text-transform: заглавные) — преобразует первый символ каждого слова в верхний регистр.
Пример свойства преобразования текста:
<голова>
Название документа
<тело>
Абзац в верхнем регистре.
Абзац в нижнем регистре.
Абзац с заглавной буквы.
Попробуй сам »
Результат
Тень текста
Мы используем свойство text-shadow , когда хотим дать тень нашему тексту.
Свойство Shadow используется для применения к тексту различных эффектов тени. Он принимает список значений. Каждый элемент списка может иметь два и более значений, разделенных запятыми.
Синтаксис свойства text shadow может выглядеть так:
text-shadow: h-shadow v-shadow blur color
Здесь вы можете увидеть примеры text shadow.
Отступ текста
Свойство Отступ текста используется для указания длины пустого пространства первой строки в текстовом блоке. Для этого свойства допустимы следующие значения:
- Длина , которая указывает отступ в пикселях, точках, см, em и т. д. Значение по умолчанию — 0. Допускаются отрицательные значения.
- Процент — указывает отступ в процентах от ширины содержащего блока.

- Каждая строка, когда отступ влияет на первую строку, а также на каждую строку после принудительного разрыва строки, но не влияет на строки после мягкого переноса.
- Подвешивание, которое инвертирует строки с отступом. Первая строка не имеет отступа.
- Initial, что заставляет свойство использовать значение по умолчанию.
- Inherit, который наследует свойство от своего родительского элемента.
Пример свойства text-indent:
<голова>
Название документа
<стиль>
п {
отступ текста: 100px;
высота строки: 24px;
размер шрифта: 16px;
}
<тело>
Пример отступа текста
<р>
Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Попробуй сам »
Свойство CSS letter-spacing позволяет определять пробелы между буквами/символами в тексте. Это свойство поддерживает следующие значения:
- Обычный, что означает отсутствие лишних пробелов между символами. Это значение по умолчанию для этого свойства.
- Длина, определяющая дополнительный пробел между символами. Допускаются отрицательные значения.
- Initial, что заставляет свойство использовать значение по умолчанию.
- Inherit, который наследует свойство от своего родительского элемента.
Пример свойства межбуквенного интервала:
<голова>
Название документа
<стиль>
п {
отступ текста: 100px;
высота строки: 24px;
размер шрифта: 16px;
межбуквенный интервал: 5px;
}
h4 {
межбуквенный интервал: -1px;
}
<тело>
Пример свойства межбуквенного интервала
<р>
Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Вот некоторый текст со свойством межбуквенного интервала.
Попробуй сам »
Свойство line-height определяет высоту строки. Используется для установки интерлиньяжа строк текста. Если значение высоты строки больше, чем значение размера шрифта элемента, разница будет заключаться в интерлиньяже текста. Вот значения, поддерживаемые этим свойством:
- Нормальный, который определяет нормальную высоту строки. Это значение по умолчанию для этого свойства.
- Длина, определяющая фиксированную высоту строки в пикселях, см и т. д.
- Число, определяющее число, которое умножается на текущий размер шрифта для установки высоты строки.
- %, который определяет высоту строки в процентах от текущего размера шрифта.

- Initial, что заставляет свойство использовать значение по умолчанию.
- Inherit, который наследует свойство от своего родительского элемента.
Пример свойства line-height:
<голова>
Название документа
<стиль>
п {
высота строки: 30 пикселей;
}
h4 {
высота строки: 1;
}
<тело>
Пример свойства line-height
Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов.
 Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Попробуй сам »
С помощью свойства CSS word-spacing мы можем изменить расстояние между словами в тексте, а не отдельными символами. Он поддерживает следующие значения:
- Обычный, который указывает нормальный интервал между словами. Это значение по умолчанию для этого свойства.
- Длина, указывающая дополнительный интервал между словами. Можно указать в px, pt, cm, em и т. д. Допустимы отрицательные значения.
- Initial, что заставляет свойство использовать значение по умолчанию.
- Inherit, который наследует свойство от своего родительского элемента.
Пример свойства word-spacing:
<голова>
Название документа
<стиль>
п {
интервал между словами: 1em;
}
h4 {
интервал между словами: -3px;
}
охватывать {
дисплей: блок;
межсловный интервал: 3rem;
}
<тело>
Пример свойства word-spacing
Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
<диапазон>
Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов.
Попробуй сам »
Практикуйте свои знания
Как убрать строку под текстом?
добавив свойство text-decoration со значением line-through добавив свойство text-transform со значением none добавив свойство text-decoration со значением none
Успех!
Неверно! Ты не правильно понял!
Как выровнять текст по центру веб-страницы с помощью CSS
Если вы новичок в разработке внешнего интерфейса, несоответствие между тем, что обычный HTML-документ создает в вашем браузере, и реальностью того, как выглядит современный веб-сайт, может показаться очень пугающей.
Первое, что вы можете заметить, это то, что весь HTML-текст по умолчанию выравнивается по левому краю веб-страницы. Хотя не существует практического метода выравнивания текста по центру в HTML, есть свойство CSS, с помощью которого это легко сделать.
В этой учебной статье вы узнаете, как выравнивать текст по центру на веб-страницах с помощью CSS.
Что такое свойство CSS Text-Align?
Свойство CSS text-align — это функция CSS, используемая для упорядочения текста на веб-странице. Этому свойству можно присвоить одно из нескольких значений в зависимости от макета, который вы хотите получить на своей веб-странице. Свойству CSS text-align часто присваиваются следующие значения.
Связано: Выравнивание вещей с помощью свойства CSS Text Align
- По левому краю (текст выравнивается по левому краю веб-страницы, выравнивание по умолчанию)
- По правому краю (выравнивает текст по правому краю веб-страницы)
- По центру (выравнивает текст по центру веб-страницы)
- По ширине (обеспечивает одинаковую ширину каждой строки текста)
По центру Выравнивание текста Вкл.
 веб-страница
веб-страницаУчитывая, что большинство языков читаются слева направо, выравнивание текста по левому краю веб-страницы по умолчанию целесообразно. Однако бывают случаи, когда выравнивание текста по центру является более практичным подходом (например, заголовки и подзаголовки).
Пример простой веб-страницы HTML
Выравнивание по центру
Заголовок
Lorem ipsum, dolor sit amet consectetur adipisicing
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Харум отличительный эум экс,
repellat beatae in Quasi eligendi enim dolorem ipsam. Ab necessitatibus sunt
commodi ad fugit soluta предусмотрительно долорем отличительно?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum Differentio eum ex,
repellat beatae in Quasi eligendi enim dolorem ipsam.Ab necessitatibus sunt
commodi ad fugit soluta Provident Dolorem Differentio?
Заголовок
Lorem ipsum, dolor sit amet consectetur adipisicing
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum Differentio eum ex,
repellat beatae in Quasi eligendi enim dolorem ipsam. Ab necessitatibus sunt
commodi ad fugit soluta предусмотрительно долорем отличительно?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum Differentio eum ex,
repellat beatae in Quasi eligendi enim dolorem ipsam. Ab necessitatibus sunt
commodi ad fugit soluta Provident dolorem отличительный?
Приведенный выше HTML-файл создаст следующую веб-страницу в вашем браузере.
Как видно из вывода выше, весь текст выровнен по левому краю. Есть несколько методов, которые вы можете использовать для выравнивания по центру текста выше, но сначала вам нужно определить, какой текст вы хотите выровнять по центру.
Если цель состоит в том, чтобы выровнять по центру весь текст на вашей веб-странице, то следующий код выполнит это.
Пример выравнивания всего текста по центру
.container{
text-align: center;
}
Приведенный выше код CSS использует свойство класса для выделения всего текста на веб-странице, и это возможно только потому, что существует родительский тег
Как видите, весь текст на веб-странице теперь выровнен по центру. Единственная проблема заключается в том, что абзац выглядел бы лучше и читабельнее, если бы он был выровнен по левому краю. В случаях, когда вы хотите выровнять по центру только часть текста на веб-странице, вы можете использовать элементы HTML в качестве селекторов вместо классов и идентификаторов.
Связано: Как настроить таргетинг на часть веб-страницы с помощью селекторов CSS
Пример выравнивания по центру определенного текста
h2, h4{
text-align: center;
}
Приведенный выше код предназначен только для элементов h2 и h4 на веб-странице и выведет следующий вывод в вашем браузере.
Выравнивание по центру элемента Div на веб-странице
Еще одна тенденция, которую вы можете заметить среди современных веб-сайтов, заключается в том, что текст не доходит до краев. Это один из случаев, когда используется родительский div. Хотя в CSS нет свойства выравнивания div, свойство margin можно использовать для выравнивания по центру родительского div и его содержимого.
Пример выравнивания по центру Div
.container{
максимальная ширина: 920 пикселей; поле
: авто;
}
Приведенный выше код выполняет несколько функций. Во-первых, он назначает ширину всему содержимому веб-страницы, используя класс родительского элемента div. Вы всегда должны использовать свойство max-width вместо свойства width при размещении контента веб-сайта в контейнерах, так как это облегчает реакцию, определяя максимальную ширину вместо фиксированной ширины.
Приведенный выше код также использует свойство margin для размещения родительского элемента div в центре веб-страницы, что приводит к следующему выводу в браузере.
Как вы можете видеть на изображении выше, ширина текста была уменьшена до 920 пикселей, а невидимый контейнер, содержащий текст, теперь находится в центре веб-страницы благодаря свойству поля.
Как работает свойство Margin?
Свойству margin можно присвоить комбинацию из трех разных значений. Когда свойству CSS присваиваются четыре значения, каждое значение будет нацелено на одну из четырех сторон HTML-элемента.
Если свойству margin присваиваются два значения, первое значение будет нацелено на верхнюю и нижнюю стороны элемента HTML, а второе значение — на левую и правую стороны элемента HTML.
В приведенном выше примере свойству margin присвоено только одно значение, что означает, что оно нацелено на левую и правую стороны элемента HTML (который в данном случае является родительским тегом Свойству margin обычно присваиваются значения в пикселях или, как в приведенном выше примере, авто значение . Эта обучающая статья научит вас нескольким вещам: Однако это только верхушка айсберга, поскольку она касается инструментов CSS, которые можно использовать для организации макета вашего сайта. CSS Grid — одно из самых популярных свойств CSS, которое можно использовать для особенного отображения структурного макета вашей веб-страницы (включая выравнивание текста по центру). CSS Grid обеспечивает двухмерную (строки и столбцы) структуру макета для ваших веб-страниц с простой в освоении и использовании структурой. Автор: Авинаш Малхотра Обновлено Оценка учебника по CSS от Jasmine ⭑ ⭑ ⭑ ⭑ ⭑ Средняя оценка: 5,0 на основе
69 отзывов Свойства текста CSS включает в себя все свойства, связанные с текстом, такие как text-align , text-decoration и т. д. Эти свойства могут работать с отдельными элементами, такими как Свойство Css Text Align используется для выравнивания текста в по левому краю , по центру , по правому краю и по ширине . Выравнивание текста Justify в основном используется в электронных газетах, блогах и новостных веб-сайтах для выравнивания текста как слева, так и справа. Justify добавляет дополнительный пробел между словами для выравнивания. Это выравнивание текста по левому краю. слева тип по умолчанию для английского языка. Это выравнивание текста по левому краю. слева тип по умолчанию для английского языка. Это выравнивание текста по левому краю. слева тип по умолчанию для английского языка. Это выравнивание текста по левому краю. слева тип по умолчанию для английского языка. Это выравнивание текста по левому краю. Это выравнивание текста по ширине. Выравнивание текста автоматически выравнивается как по левому, так и по правому краю, путем добавления межсловного интервала в тексте. Это выравнивание по тексту. Выравнивание текста автоматически выравнивается как по левому, так и по правому краю, путем добавления межсловного интервала в тексте. Это выравнивание по тексту. Выравнивание текста автоматически выравнивается как по левому, так и по правому краю, путем добавления межсловного интервала в тексте. Это выравнивание по тексту. Выравнивание текста автоматически выравнивается как по левому, так и по правому краю, путем добавления межсловного интервала в тексте. Свойство Text Indent используется для изменения отступа по умолчанию текста css. Text-Indent изменяет положение первого слова первой строки в правильном или произвольном направлении. Если отступ текста отрицательный, он будет двигаться влево и выходить за пределы документа. Вот как работает свойство CSS Text indent. Отступ текста этого абзаца 100px. Вот как работает свойство CSS Text indent. Отступ текста этого абзаца 200px. Вот как работает свойство CSS Text indent. Отступ текста этого абзаца -100px.. Вот как работает свойство CSS Text indent. Вот как работает свойство CSS Text indent. Отступ текста этого абзаца составляет 200 пикселей. Вот как работает свойство CSS Text indent. Отступ текста этого абзаца составляет -50 пикселей. Избегайте text-indent в минусе. Украшение текста CSS добавить или удалить оформление текста, например подчеркивание , надчеркивание , сквозной штрих и нет . Оформление текста может иметь строку оформления текста , цвет оформления текста и стиль оформления текста. Текстовое оформление над линией Подчеркивание декоративного текста Текстовый декор сквозной Оформление текста нет Оформление текста над линией Оформление текста подчеркивание Оформление текста через строку Оформление текста нет Сплошной стиль оформления текста Стиль оформления текста пунктиром Оформление текста с точками Text Decoration Style двойной Цвет декоративного текста Цвет оформления текста Цвет оформления текста Свойство CSS Text Transform используется для преобразовать текст из строчных в прописные , строчные в заглавные и прописные в строчные для алфавитов. Преобразование текста Заглавные буквы Преобразование текста в нижний регистр Преобразование текста в верхний регистр Преобразование текста Нет технический специалист технический специалист технический специалист технический специалист Word Break Свойство css используется для указания, следует ли разбивать строки внутри слов или нет. Word Break разбить все может разбивать слова только для некитайского, японского и корейского текста. word-break нормальный word-break-break word разрыв слова нормальный слово-разрыв-разрыв-слово CSS Word Wrap или свойство overflow-wrap используется для разрыва слова. Чтобы добавить дефисы в лишние слова, используйте hyphens: auto. В этом примере показано, как обычный перенос слов работает в css. В этом примере показано, как работает разрыв переноса слов в css. В этом примере показано, как обычный перенос слов работает в CSS В этом примере показано, как перенос переноса слов работает в css. Значение auto гарантирует, что поля, используемые с обеих сторон HTML-элемента, равны. Это эффективно помещает родительский элемент div (и, соответственно, текст) в центр веб-страницы, предоставляя вам макет, отражающий современные веб-страницы.
Значение auto гарантирует, что поля, используемые с обеих сторон HTML-элемента, равны. Это эффективно помещает родительский элемент div (и, соответственно, текст) в центр веб-страницы, предоставляя вам макет, отражающий современные веб-страницы. Что вы можете сделать сейчас

Выравнивание текста CSS, украшение текста, преобразование текста, разрыв слов и интервалы
и т. д., или могут быть назначено родительскому элементу, exp , Список свойств текста
Выравнивание текста CSS
 Выравнивание текста по умолчанию оставлено для многих языков. Только элементы уровня блока поддерживают свойство выравнивания текста . Это означает, что p, заголовки h2-h6, цитата, элементы поддерживают text align , а встроенные элементы уровня — нет. Но встроенный может наследовать выравнивание текста от родительского элемента.
Выравнивание текста по умолчанию оставлено для многих языков. Только элементы уровня блока поддерживают свойство выравнивания текста . Это означает, что p, заголовки h2-h6, цитата, элементы поддерживают text align , а встроенные элементы уровня — нет. Но встроенный может наследовать выравнивание текста от родительского элемента. Выравнивание текста по левому краю, центру и правому краю
Выравнивание по тексту Значение слева выровнять текст по левому краю центр выровнять текст по центру справа выровнять текст по правому краю выравнивание Выровненный текст Примеры выравнивания текста CSS
Выравнивание текста по левому краю
Центр выравнивания текста
Выравнивание текста по правому краю
<стиль>
. text-left {выравнивание текста: по левому краю;}
.текст-центр{выравнивание текста:центр;}
.text-right {выравнивание текста: вправо;}
text-left {выравнивание текста: по левому краю;}
.текст-центр{выравнивание текста:центр;}
.text-right {выравнивание текста: вправо;}
Выровнять текст по левому краю
Выравнивание текста по центру
Выравнивание текста по правому краю
Выравнивание текста по ширине
Выравнивание текста по левому краю
 слева тип по умолчанию для английского языка. Это выравнивание текста по левому краю. слева тип по умолчанию для английского языка. Это выравнивание текста по левому краю. слева тип по умолчанию для английского языка. Это выравнивание текста по левому краю. слева тип по умолчанию для английского языка
слева тип по умолчанию для английского языка. Это выравнивание текста по левому краю. слева тип по умолчанию для английского языка. Это выравнивание текста по левому краю. слева тип по умолчанию для английского языка. Это выравнивание текста по левому краю. слева тип по умолчанию для английского языка Выравнивание текста по ширине

<стиль>
.текст-выравнивание{выравнивание текста:выравнивание;}
Пример текста.
Отступ текста
<стиль>
.text4 {текстовый отступ: 100 пикселей; красный цвет}
.text5 {отступ текста: 200 пикселей; цвет синий}
.text6{текстовый отступ:-50px; цвет:зеленый}
 Отступ текста этого абзаца составляет 100 пикселей.
Отступ текста этого абзаца составляет 100 пикселей. Оформление текста
Оформление текста
украшение текста Роль Пример над чертой создать линию над текстом подчеркивание создать строку под текстом проходной зачеркнуть текст нет Удалить оформление текста по умолчанию. 
Пример оформления текста
<стиль>
.text5{строка-украшения-текста:верхняя черта;}
.text6 {строка оформления текста: подчеркивание;}
.text7 {строка оформления текста: сквозная;}
.text8 {строка оформления текста: нет;}
Оформление текста поверх линии
Подчеркивание оформления текста
Построчное оформление текста
Украшение текста нет
Стиль оформления текста
стиль оформления текста Значение Пример твердый создать сплошную линию пунктир создать пунктирную линию с точкой создать пунктирную линию двойной создать двойную линию Цвет оформления текста
цвет текста-декорации Значение Пример черный создайте сплошную линию черным цветом красный создать сплошную линию красным цветом синий создать сплошную линию синим цветом 
<стиль>
h2{
оформление текста: подчеркивание красным пунктиром;
-webkit-text-decoration: подчеркните красным пунктиром;
}
Преобразование текста
<стиль>
.text9 {преобразование текста: заглавные буквы;}
.text10{преобразование текста:нижний регистр;}
.text11{преобразование текста:верхний регистр;}
.text12 {преобразование текста: нет;}
Разрыв слова
 Значение по умолчанию: обычное . Другое значение — break-all .
Значение по умолчанию: обычное . Другое значение — break-all .
<стиль>
div{ширина:50px; фон:#fcc}
.div1 p{разрыв слова: обычный}
.div2 p{разрыв слова: разбить все}
<дел>
Перенос слов / переполнение-перенос
<стиль>
div{ширина:50px; фон:#fcc}
.div1 p {переполнение: нормальное}
. div2 p{ overflow-wrap: break-word; дефис: авто }
<дел>
div2 p{ overflow-wrap: break-word; дефис: авто }
<дел>
Интервал между словами
Интервал между словами — это интервал между словами. Значение по умолчанию для интервала между словами — 0 пикселей. Word Spacing может иметь как положительные, так и отрицательные значения.
Расстояние между словами 0
Расстояние между словами 25 пикселей
Расстояние между словами 50 пикселей
<стиль>
.text1{интервал между словами:0px;}
.text2{интервал между словами:25px;}
.text3{интервал между словами:50px;}
Интервал между словами 0 пикселей
Интервал между словами 25 пикселей
Интервал между словами 50 пикселей
Межбуквенный интервал
Межбуквенный интервал — это интервал между двумя буквами.






 Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.

 Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
 Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
 Ab necessitatibus sunt
Ab necessitatibus sunt