Тривиальные задачи по вёрстке / Хабр
Начинаю вести серию статей Это статья про вёрстку html css js, начинаю с самого простого, потом планирую описать более сложные вещи и всякие тонкости и этим видимо так и закончил
Начнем с самого простого.
Макет с одной колонкой по центру
Стандартная задача — разместить контент в середине экрана.
Контентная часть может быть фиксированной или тянущейся, а еще Надо вытянуть центральный блок в высоту на весь экран…
последний раз я использовал такую схему
html
<div>
<div>
Этот блок фиксированного или относительного размера всегда будет горизонтально отцентрован <br /><br />
А еще он растянут на всю высоту экрана
</div>
</div>* This source code was highlighted with Source Code Highlighter.
css
html, body {height:100%;}
. wrap {
wrap {
/*центрируем*/
position:relative;
width:50%; /*могут быть и пиксели*/
margin: 0px auto ;
/*вытягиваем в высоту*/
height:auto !important;
height:100%;
min-height:100%;
/*украшательства*/
border-left:1px solid #69b401;
border-right:1px solid #69b401;
}
.contentdiv {padding:10px;}
* This source code was highlighted with Source Code Highlighter.тут два вложенных блока, наружний — обёртка, который позиционирует контентную часть, внутренний — сам контент
выдвигаем его на середину указываем ему отступ margin: 0px auto; и ширину width:50%; размеры могут быть и px и %
растягиваем по высоте: для ие и для всего остального, как обычно, разные способы, поэтому высоту указываем 4 раза — 3 раза в блоке и 1 раз в html, body
upd {
почему именно так?
что бы контент не проваливался в нормальных браузерах пишем height:auto!important, а ниже
Нормальные браузеры понимают !important как более высокий приоритет и используют его, а
ие6 в следствии своей безумности переписывает «нижним значением» «важное значение»…
}
Для обёртки нельзя использовать вертикальные отступы, это даст ненужный скролл, поэтому все необходимые отступы используем во внутреннем блоке
пример
Футер
Футер, который находится всегда внизу, тоже одна из тривиальных задач, которая у многих вызывает ступор.
способ растягивания контента на всю страницу описаный вышу статье прекрасно дополняется правильным футером
вот пример
если посмотрим в исходный код заметим два новых блока
<div> </div>* This source code was highlighted with Source Code Highlighter.
внутри блока-обёртки wrap
и сам footer после этого блока
<div>
© Vilz 09
</div>* This source code was highlighted with Source Code Highlighter.
поскольку контентная часть у нас растянута на всю страницу в высоту, то футер будет сразу же после неё.Тогда появляется ненужный скролл
и мы сразу же от него избавляемся, отодвигая блок на верх на высоту футера
css
#footer {
position:relative;
height:20px;
margin-top:-21px; line-height: 20px;
vertical-align:middle;
border-top: 1px solid #e8e9e8;
width:100%;
text-align:right;
font-size:10px;
}
* This source code was highlighted with Source Code Highlighter.
Указываем высоту блока и поднимаем блок на эту высоту вверх с помощью верхнего отрицательного margin. В данном случае высота на единицу больше из-за бордера, так же если использовать для футера еще и паддинги, то они сплюсуются с высотой и в margin, соответственно, надо будет указывать общее значение.
upd {
Так же его можно поднять с помощью отрицательного нижнего margin для блока обёртки .wrap
перенести верхний отрицательный марджин из .footer в нижний отрицательный марджин в .wrap
margin:0 auto -21px;
пример
}
Смысл блока, который находится в контентной части, не дать, когда страница растянется, содержанию сайта залезть на футер, в нём мы просто указываем высоту нашего блока
.empty_inner {
height:20px;
}* This source code was highlighted with Source Code Highlighter.
Попап
довольно часто встречающийся вопрос, как разместить небольшой блок фиксированного размера по центру экрана
<div>какой контент </div>* This source code was highlighted with Source Code Highlighter.
вот такой css для блока
.popup {
position:absolute;
top:50%;
left:50%;
width:360px;
height:180px;
margin-left:-180px;
margin-top:-90px;
border:1px solid #69b401;
padding:5px;
}
* This source code was highlighted with Source Code Highlighter.пример
Что мы тут видим? позиционируем абсолютно, и отправляем в центральную точку экрана 50% 50%.
получается, что блок висит левым углом чётко по центру экрана. Естественно это нас не устроит.
Поскольку размеры блока нам известны, то мы просто отодвигаем его влево и вверх на нужное нам число пикселей. Для этого лучше всего подойдет margin, он может принимать отрицательные значения, которые нам и нужны
У этого решения есть один значительный минус. левая верхняя точка у нас получается по середине блока, а от неё ведется позиционирование.
ну и напоследок
Стандартный шаблон
Вот такой шаблон я использую для начала работы над новой вёрсткой
что в него входит:
index.html со стандартной структурой, и уже подключенными css и js
папка css
reset.css — для сброса стандартных значений браузеров
main.css — основной css файл c описанием нескольких стандартных классов
папка js
jquery.js — мой любимый js фреймворк последней 1.3.1.min версии
тут же бонусом iepngfix.htc и iepngfix_tilebg.js для полноценной борьбы с неправильными png в ie6
и папка img — просто что бы не создавать каждый раз
ничего сложного, но ускоряет начало работы раз в несколько
скачать
Вот и всё в общем то.
Упражнения по HTML+CSS — Stack Overflow на русском
Доброго дня!
Требуется срочно подтянуть свои знания по HTML+CSS. Никто не встречал ресурс, где можно решать определенные задачи по HTML+CSS и отправлять их на автоматическую проверку? Требуется что-то типа этого: http://www.sql-ex.ru/ или http://beyondrelational.com/puzzles/default.aspx.
Никто не встречал ресурс, где можно решать определенные задачи по HTML+CSS и отправлять их на автоматическую проверку? Требуется что-то типа этого: http://www.sql-ex.ru/ или http://beyondrelational.com/puzzles/default.aspx.
Спасибо!
- html
- css
Привет. Автоматическую проверку не встречал, но что бы перед недавними олимпиадами вспомнить всё использовал всем известный http://htmlbook.ru/ .Сначала читал некоторую теорию, потом практиковался, после — протестировался, вспомнил всё за 1 день, неплохо выступил!
Есть хороший учебник по HTML. Если нужны основные знания по языку, это то, что нужно. Там используются интеллект-карты. А это вообще штука прикольная.
Вот учебник. А это почитай про интеллект-карты
 Насколько я знаю это самый популярный валидатор. Правда сам давно не пользовался, раньше он ругался на html5 Тэги.Для обучения
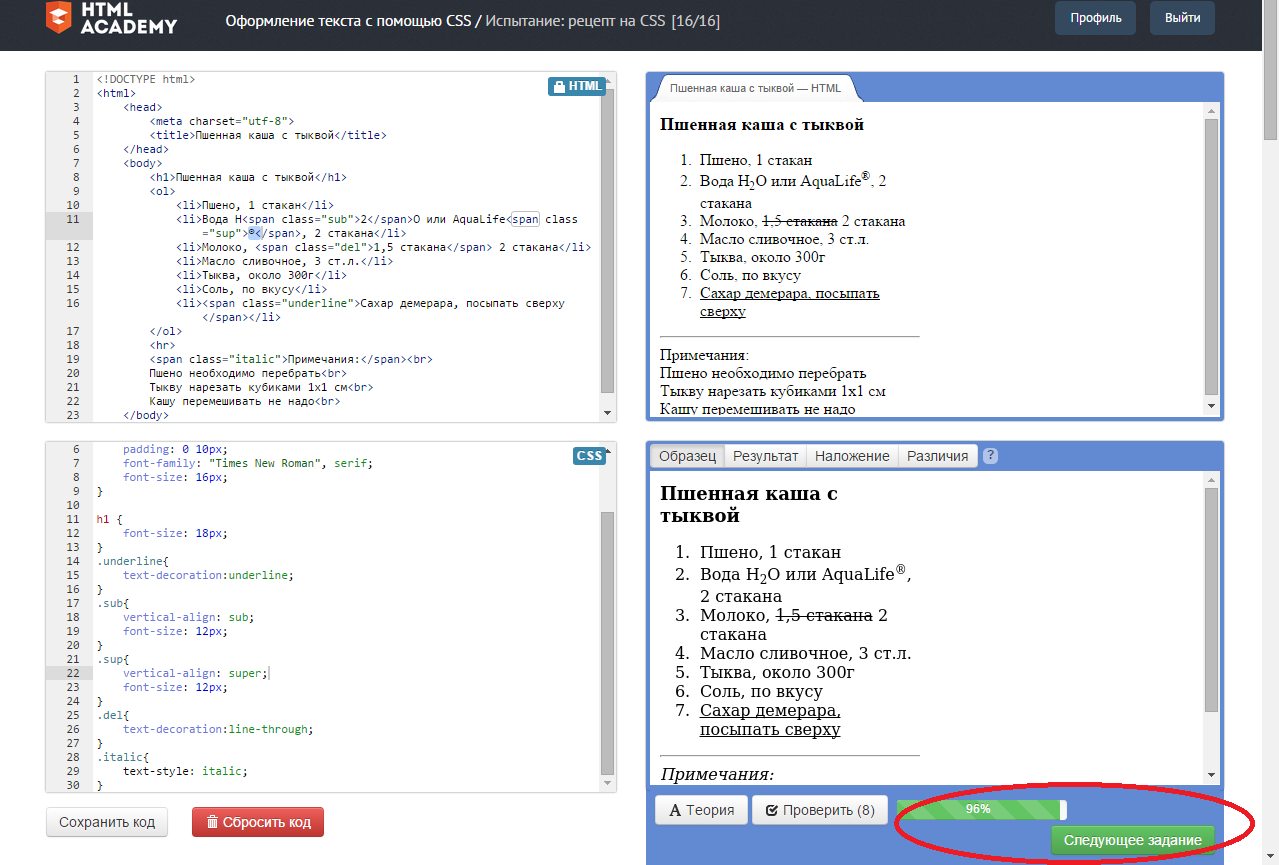
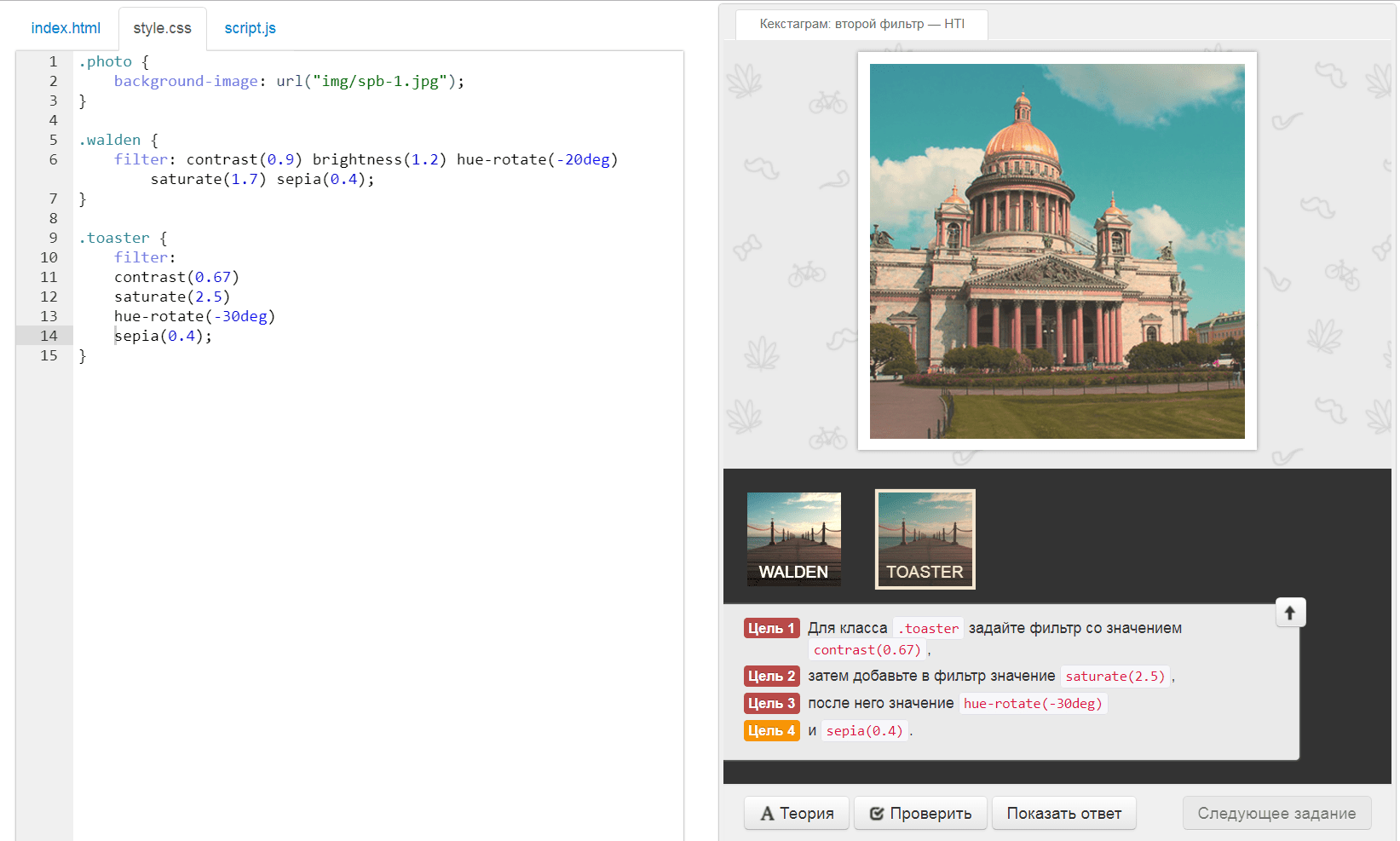
Насколько я знаю это самый популярный валидатор. Правда сам давно не пользовался, раньше он ругался на html5 Тэги.Для обученияHTML Academy представляет собой интерактивный курс по HTML и CSS, всё обучение разбито на уроке с теорией и практикой. После ознакомления с теорией сразу приступаешь к практике, видишь результат своей работы, выполняешь поставленные задания.
FLEXBOX FROGGY позволяет изучить CSS Flexbox в интерактиве. FLEXBOX FROGGY представляет собой игру, в которой необходимо позиционировать лягушонка Фроги и других вымышленных героев игры при помощи Flexbox.
GRID GARDEN позволил изучить CSS Grid в интерактиве. Аналог FLEXBOX FROGGY только для Grid. Тут нужно позиционировать элементы, чтобы вырастить морковный сад
Для проверкиvalidator.w3.org используется для проверки верстки на соответствие HTML-кода страниц сайта и CSS-кода на соответствие современным стандартам.
Для написания
jsfiddle. net онлайн-инструмент, который поможет решать задачи в браузере без установки ПО на компьютер. Таких инструментов множество, в интернете их можно найти по запросам онлайн IDE, онлайн песочница.
net онлайн-инструмент, который поможет решать задачи в браузере без установки ПО на компьютер. Таких инструментов множество, в интернете их можно найти по запросам онлайн IDE, онлайн песочница.
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Страница не найдена — Skillcrush
Онлайн-школа кодирования и дизайна с A
Войти
Извините, мы не смогли найти страницу, которую вы ищете!
Перейти на домашнюю страницуХотите узнать об ошибках HTTP?
404 (Эта страница!)
Когда вы запрашиваете у веб-сервера веб-сайт, он сообщает вам, как все прошло. Это обновление статуса называется кодом состояния HTTP — 404 — это код состояния для «веб-сайт не найден». Существует около 50 различных возможных кодов состояния HTTP, и все они изложены в скучно звучащих документах интернет-стандартов.
Давайте рассмотрим некоторые другие распространенные
200 OK
На тот случай, когда все получилось. Веб-сервер находит страницу и отправляет ее на ваш компьютер вместе с 200 OK, без вопросов. Вы никогда не видите 200 OK, вы просто видите сайт, который искали!
Вы никогда не видите 200 OK, вы просто видите сайт, который искали!
400 Плохой запрос
Подойдет, если я попрошу купить мне «fSF4kjnw» завтра. Поскольку это не что иное, как ерунда, веб-сервер может только посмотреть на вас искоса и сказать «Что?». Обычно вы увидите ошибку 400 только в том случае, если с вашим браузером что-то не так или вы перешли по действительно неработающей ссылке.
403 Forbidden
Это довольно забавно, потому что вы получите его только в том случае, если вы явно пытаетесь нарушить некоторые правила. Если я попрошу вас угостить меня обедом завтра — вполне приемлемая просьба — вы можете сказать 403 Запрещено! и закрыл меня.
301 Перемещено навсегда
Предназначено для страниц, которые были в одном месте, а затем перемещены в другое место. Скажем, мы решили, что skillcrush.com/bumblebees слишком длинный для ввода, и нам нужно было перенести его на skillcrush.com/bees. В следующий раз, когда ваш компьютер запросит skillcrush. com/bumblebees, наш веб-сервер скажет что-то вроде: «Привет, партнер! 301 Перемещено навсегда. Вы можете найти эту страницу по адресу skillcrush.com/bees», и ваш браузер перейдет на новое место. Опять же, вы никогда не увидите это!
com/bumblebees, наш веб-сервер скажет что-то вроде: «Привет, партнер! 301 Перемещено навсегда. Вы можете найти эту страницу по адресу skillcrush.com/bees», и ваш браузер перейдет на новое место. Опять же, вы никогда не увидите это!
500 Internal Server Error
К этому вы привыкнете, если станете веб-программистом. Это веб-сервер взывает о помощи, потому что что-то сломалось в коде. Впрочем, это не ваша вина, не волнуйтесь. Итак, это самые популярные коды состояния HTTP.
Хотите продолжать учиться?
Присоединяйтесь к нашему бесплатному лагерю программистов!
Чему вы научитесь:
Основы HTML и CSS
Пользовательский опыт (UX)
Основы визуального и веб-дизайна
Введение в WordPress
JavaScript 101
Страница не найдена — Skillcrush
Онлайн-школа кодирования и дизайна с A
Войти
Извините, мы не смогли найти страницу, которую вы ищете!
Перейти на домашнюю страницуХотите узнать об ошибках HTTP?
404 (Эта страница!)
Когда вы запрашиваете у веб-сервера веб-сайт, он сообщает вам, как все прошло. Это обновление статуса называется кодом состояния HTTP — 404 — это код состояния для «веб-сайт не найден». Существует около 50 различных возможных кодов состояния HTTP, и все они изложены в скучно звучащих документах интернет-стандартов.
Это обновление статуса называется кодом состояния HTTP — 404 — это код состояния для «веб-сайт не найден». Существует около 50 различных возможных кодов состояния HTTP, и все они изложены в скучно звучащих документах интернет-стандартов.
Давайте рассмотрим некоторые другие распространенные
200 OK
На тот случай, когда все получилось. Веб-сервер находит страницу и отправляет ее на ваш компьютер вместе с 200 OK, без вопросов. Вы никогда не видите 200 OK, вы просто видите сайт, который искали!
400 Плохой запрос
Подойдет, если я попрошу купить мне «fSF4kjnw» завтра. Поскольку это не что иное, как ерунда, веб-сервер может только посмотреть на вас искоса и сказать «Что?». Обычно вы увидите ошибку 400 только в том случае, если с вашим браузером что-то не так или вы перешли по действительно неработающей ссылке.
403 Forbidden
Это довольно забавно, потому что вы получите его только в том случае, если вы явно пытаетесь нарушить некоторые правила.

 wrap {
wrap {
