font-variant-caps ⚡️ HTML и CSS с примерами кода
Свойство font-variant-caps управляет использованием альтернативных глифов для заглавных букв.
Когда данный шрифт включает глифы заглавных букв нескольких разных размеров, это свойство выбирает наиболее подходящие. Если миниатюрные прописные глифы недоступны, они отображаются с использованием маленьких заглавных глифов. Если их нет, браузер синтезирует их из глифов верхнего регистра.
Шрифты иногда включают специальные глифы для различных букв без регистра (например, знаков препинания), чтобы лучше соответствовать заглавным буквам вокруг них. Однако глифы с маленькой заглавной буквы никогда не синтезируются для букв без регистра.
Демо
Шрифт и Цвет- @font-face
- font
- font-family
- font-feature-settings
- font-kerning
- font-language-override
- font-optical-sizing
- font-size
- font-size-adjust
- font-stretch
- font-style
- font-synthesis
- font-variant
- font-variant-alternates
- font-variant-caps
- font-variant-east-asian
- font-variant-ligatures
- font-variant-numeric
- font-variant-position
- font-variation-settings
- font-weight
- line-height
- color
- opacity
- print-color-adjust
Синтаксис
1 2 3 4 5 6 7 8 9 10 11 12 13 | /* Keyword values */ font-variant-caps: normal; font-variant-caps: small-caps; font-variant-caps: all-small-caps; font-variant-caps: petite-caps; font-variant-caps: all-petite-caps; font-variant-caps: unicase; font-variant-caps: titling-caps; /* Global values */ font-variant-caps: inherit; font-variant-caps: initial; font-variant-caps: unset; |
Значения
Свойство font-variant-caps указывается с использованием единственного значения ключевого слова из списка ниже. В каждом случае, если шрифт не поддерживает значение OpenType, он синтезирует глифы.
В каждом случае, если шрифт не поддерживает значение OpenType, он синтезирует глифы.
normal- Отключает использование альтернативных символов.
small-caps- Включает отображение строчных заглавных букв (функция OpenType:
smcp). Глифы с маленькими заглавными буквами обычно используют форму прописных букв, но уменьшаются до размера строчных букв. all-small-caps- Включает отображение прописных букв как для прописных, так и для строчных букв (возможности OpenType:
c2sc,smcp). petite-caps- Включает отображение маленьких заглавных букв (функция OpenType:
pcap). all-petite-caps- Позволяет отображать маленькие заглавные буквы как для прописных, так и для строчных букв (функции OpenType:
c2pc,pcap). unicase- Включает отображение смеси строчных прописных букв с обычными строчными буквами (функция OpenType:
unic).
titling-caps- Включает отображение заглавных букв (функция OpenType:
title). Глифы прописных букв часто предназначены для использования со строчными буквами. При использовании во всех последовательностях заголовков в верхнем регистре они могут казаться слишком сильными. Заглавные буквы созданы специально для этой ситуации.
Определение
| Начальное значение | normal |
| Применяется ко | всем элементам, включая ::first-letter и ::first-line. |
| да | |
| Вычисленное значение | как определено |
| Тип анимации | дискретный |
Поддержка браузерами
Примеры
Пример 1
Пример 2
HTMLCSSРезультат
<p>Firefox rocks, small caps!</p> <p>Firefox rocks, normal caps!</p> |
1 2 3 4 5 6 7 8 | . |
Firefox rocks, small caps!
Firefox rocks, normal caps!
Ссылки
- Свойство
font-variant-capsMDN (рус.) - CSS Fonts Module Level 3
text-transform ⚡️ HTML и CSS с примерами кода
Свойство text-transform управляет преобразованием текста элемента в заглавные или прописные символы.
Когда значение отлично от none, регистр исходного текста будет изменён.
Демо
Текст- hanging-punctuation
- hyphens
- letter-spacing
- line-break
- overflow-wrap
- paint-order
- tab-size
- text-align
- text-align-last
- text-indent
- text-justify
- text-size-adjust
- text-transform
- white-space
- word-break
- word-spacing
- letter-spacing
- text-decoration
- text-decoration-color
- text-decoration-line
- text-decoration-style
- text-decoration-thickness
- text-decoration-skip
- text-decoration-skip-ink
- text-emphasis
- text-emphasis-color
- text-emphasis-position
- text-emphasis-style
- text-indent
- text-rendering
- text-shadow
- text-underline-position
- text-transform
- white-space
- word-spacing
Синтаксис
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | /* Keyword values */ text-transform: none; text-transform: capitalize; text-transform: uppercase; text-transform: lowercase; text-transform: full-width; text-transform: full-size-kana; /* Global values */ text-transform: inherit; text-transform: initial; text-transform: revert; text-transform: revert-layer; text-transform: unset; |
Значения
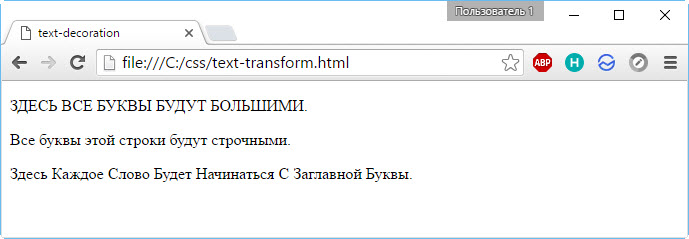
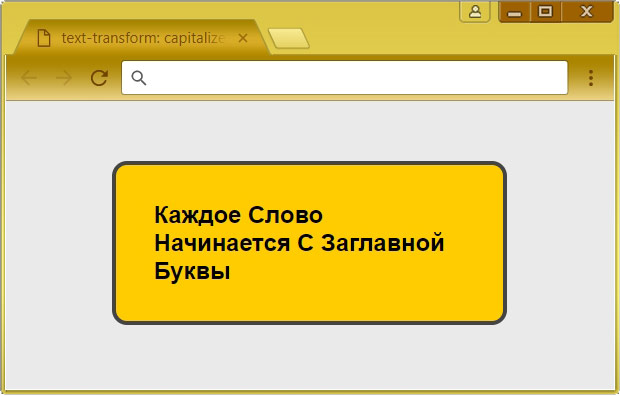
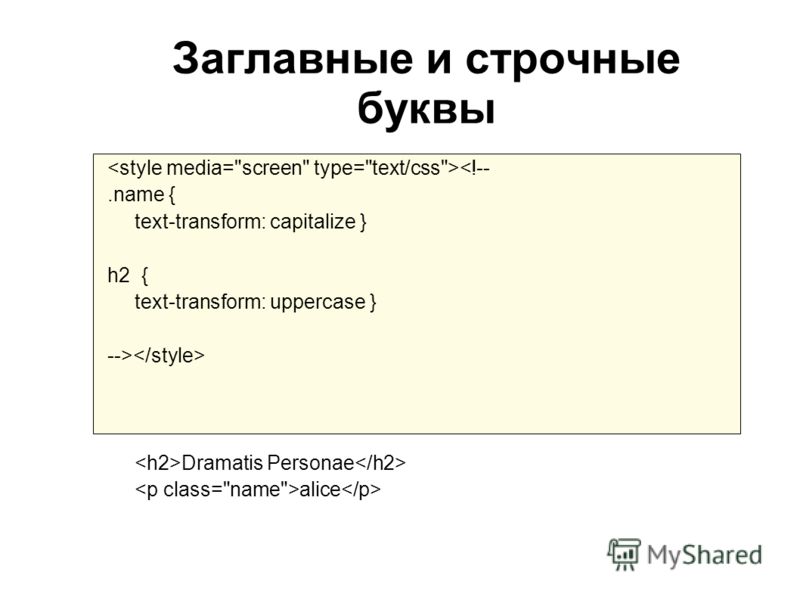
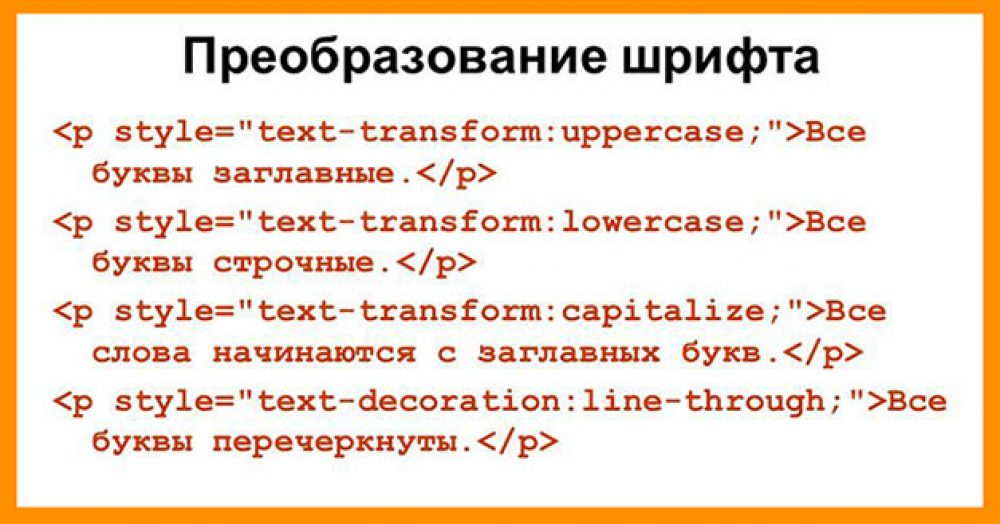
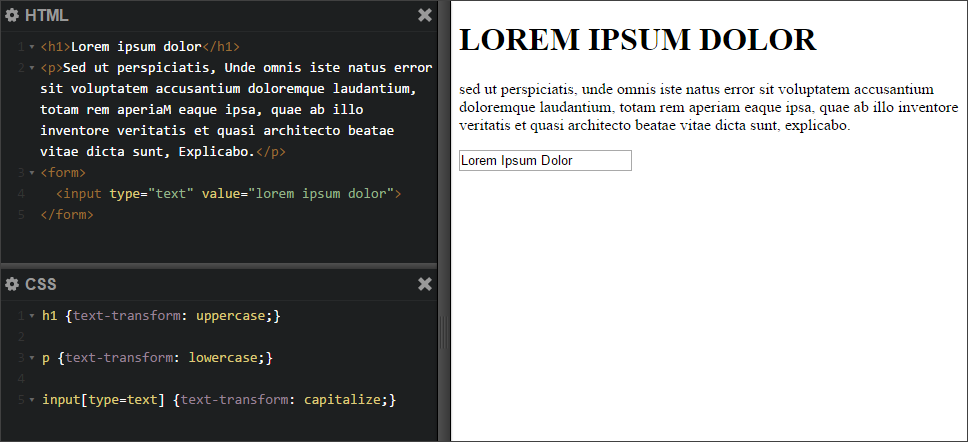
capitalize- Первый символ каждого слова в предложении будет заглавным.
 Остальные символы свой вид не меняют.
Остальные символы свой вид не меняют. lowercase- Все символы текста становятся строчными (нижний регистр).
uppercase- Все символы текста становятся прописными (верхний регистр).
none- Не меняет регистр символов.
full-width- Это ключевое слово, которое заставляет писать символы — в основном идеограммы и латинские буквы — внутри квадрата, что позволяет выравнивать их в обычных восточноазиатских шрифтах (например, китайском или японском).
full-size-kana- Обычно используемое для текста аннотаций
<ruby>, это ключевое слово преобразует все мелкие символы кана в эквивалентные полноразмерные символы кана, чтобы компенсировать проблемы с читаемостью при небольших размерах шрифта, обычно используемых в ruby.
Значение по-умолчанию:
text-transform: none; |
Применяется ко всем элементам
Спецификации
- CSS Text Level 4
- CSS Text Level 3
- CSS Level 2 (Revision 1)
- CSS Level 1
Описание и примеры
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>text-transform</title>
<style>
h2 {
text-transform: uppercase; /* Заглавные буквы */
}
p {
text-transform: capitalize; /* Каждое слово начинается с заглавной буквы */
}
</style>
</head>
<body>
<h2>Культурный памятник Средневековья</h2>
<p>
Амазонская низменность неумеренно берёт небольшой
провоз кошек и собак, а Хайош-Байа славится красными
винами. |
CSS: свойство преобразования текста
В этом учебном пособии по CSS объясняется, как использовать свойство CSS под названием преобразование текста с синтаксисом и примерами.
Описание
Свойство CSS text-transform определяет, как использовать заглавные буквы в тексте элемента, например прописные, строчные, заглавные.
Синтаксис
Синтаксис свойства CSS преобразования текста:
преобразование текста: значение;
Параметры или аргументы
- значение
Капитализация шрифта. Это может быть одно из следующих значений:
.Значение Описание верхний регистр Все буквы преобразуются в верхний регистр нижний регистр Все буквы преобразуются в нижний регистр
p { text-transform: lowercase; }с большой буквы Первая буква каждого слова преобразуется в верхний регистр
p { text-transform: capitalize; }нет Заглавные буквы не изменены
p { text-transform: none; }унаследовать Элемент унаследует преобразование текста от своего родительского элемента
p { text-transform: inherit; }
Примечание
- Если в качестве преобразования текста выбрано прописная , первая буква каждого слова становится заглавной, а все остальные буквы не изменяются.

- Свойство CSS text-transform — отличный способ перевести заголовки в верхний регистр без необходимости редактирования HTML-страниц.
Совместимость с браузерами
Свойство CSS text-transform имеет базовую поддержку в следующих браузерах:
- Chrome
- Андроид
- Firefox (Геккон)
- Firefox Mobile (Геккон)
- Internet Explorer (IE)
- Интернет-телефон
- Опера
- Опера Мобайл
- Сафари (веб-кит)
- Сафари Мобильный
Пример
Мы обсудим свойство text-transform ниже, исследуя примеры использования этого свойства в CSS.
Использование верхнего регистра
Давайте посмотрим на пример преобразования текста CSS, где мы установили преобразование текста на верхний регистр .
h2 { преобразование текста: верхний регистр; } В этом примере преобразования текста CSS мы использовали свойство преобразования текста CSS, чтобы изменить весь текст в теге
на
в верхнем регистре . Это позволяет вам быстро изменить отображение тега
Это позволяет вам быстро изменить отображение тегабез необходимости редактирования ваших HTML-страниц.
Использование нижнего регистра
Давайте посмотрим на пример преобразования текста в CSS, где мы установили преобразование текста на в нижнем регистре .
span { преобразование текста: нижний регистр; } В этом примере преобразования текста CSS мы использовали свойство преобразования текста CSS, чтобы изменить весь текст в теге на в нижнем регистре .
Использование заглавных букв
Давайте посмотрим на пример преобразования текста в CSS, где мы установили преобразование текста на заглавные буквы .
.author_name { преобразование текста: использовать заглавные буквы; } В этом примере преобразования текста CSS мы использовали свойство преобразования текста CSS, чтобы сделать заглавными первую букву каждого слова в тексте имя_автора класс.
Поделись:Реклама
Свойство CSS text-transform
❮ Пред. Следующий ❯
Следующий ❯
Свойство text-transform используется для отображения текста в верхнем или нижнем регистре или с заглавными буквами каждого слова.
Это свойство учитывает некоторые правила отображения регистра для конкретного языка. Пройдемся по некоторым из них:
- В тюркских языках, таких как турецкий (tr), азербайджанский (az), крымскотатарский (crh), поволжскотатарский (tt) и башкирский (ba), существует два типа i, с точкой и без точки, и следующие две пары падежей: i/İ и ı/I.
- В немецких (de) языках ß становится SS в верхнем регистре.
- В греческих (el) языках, когда все слово пишется прописными буквами (ά/Α), ударение гласных теряется, кроме дизъюнктивного eta (ή/Ή).
Поддержка браузеров для языковых случаев может различаться.
Значения «full-width» и «full-size-kana» являются экспериментальными и пока не поддерживаются ни одним браузером.
преобразование текста: нет | капитализировать | верхний регистр | нижний регистр | полная ширина | полная ширина кана | начальная | наследовать;
Пример свойства text-transform со значением «в верхнем регистре»:
<голова>
Название документа
<стиль>
п {
преобразование текста: верхний регистр;
}
<тело>
Пример свойства преобразования текста
Это какой-то абзац.
<дел>
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.
Попробуй сам »
Результат
Значение «capitalize» свойства text-transform делает заглавными слова в одинарных или двойных кавычках, а также первую букву после дефиса. Первая буква после числа не будет заглавной. Например, такие даты, как «3 января 2019 года», не станут «3 января 2019 года». Это значение делает заглавными только первые буквы слова, поэтому остальные буквы в слове не изменятся.
В приведенном ниже примере мы использовали значение «заглавная буква» для первого предложения и значение «нижний регистр» для второго предложения:
Пример свойства text-transform со значениями «capitalize» и «lowercase»:
<голова>
<стиль>
. а {
преобразование текста: капитализировать
}
.б {
преобразование текста: нижний регистр
}
<тело>
а {
преобразование текста: капитализировать
}
.б {
преобразование текста: нижний регистр
}
<тело>
Пример свойства преобразования текста
"Свойство преобразования текста"
<дел>
"ЭТО КАКОЙ-ТО ПАРАГРАФ ДЛЯ ПРИМЕРА".


 small-caps {
font-variant-caps: small-caps;
font-style: italic;
}
.normal {
font-variant-caps: normal;
font-style: italic;
}
small-caps {
font-variant-caps: small-caps;
font-style: italic;
}
.normal {
font-variant-caps: normal;
font-style: italic;
}
 Остальные символы свой вид не меняют.
Остальные символы свой вид не меняют.


 а {
преобразование текста: капитализировать
}
.б {
преобразование текста: нижний регистр
}
<тело>
а {
преобразование текста: капитализировать
}
.б {
преобразование текста: нижний регистр
}
<тело>