Закруглённые углы (свойство border-radius) | CSS — Примеры
Генератор border-radius CSS
| px% | |||||
Ввести | |||||
<style>
.radius {
border: 2px solid CornflowerBlue;
border-radius: 0 ;
}
.radius {
border: 2px solid CornflowerBlue;
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
</style>
<div>содержимое блока с закруглёнными углами</div>Как сделать закругленные углы CSS
Использование свойства CSS border-radius (w3.
background box-shadow outline [решение] border-image [решение]
<div>содержимое блока</div>
Круглые углы у картинки
border-radius легко справится и с этой задачей, достаточно его добавить к HTML коду изображения.
<img alt="Лиса нюхает цветок" src="http://2.bp.blogspot.com/-sy6DMWrlfv4/UlDiksWHMLI/AAAAAAAAEDQ/xodTOQapT8g/s00/x_19f2a02b.jpg" style="border-radius: 100%;">
Закруглить края у видео на YouTube
<iframe src="http://www.youtube.com/embed/fXwUPXY9eaY?rel=0" frameborder="0" allowfullscreen style="border: 20px solid #1b1b1b; border-radius: 20px; box-sizing: border-box;"></iframe>
HTML таблица с закругленными углами
Закруглить таблицу можно, но с border-collapse: separate;
| 1 | 2 | |
|---|---|---|
1. 1 1 | 2.1 | 3.1 |
| 1.2 | 2.2 | 3.2 |
<table>
<thead>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
</thead>
<tr>
<td>1.1</td>
<td>2.1</td>
<td>3.1</td>
</tr>
<tr>
<td>1.2</td>
<td>2.2</td>
<td>3.2</td>
</tr>
</table>border-radius у вложенных элементов
Сравните
<div><div></div></div> <div></div> <div><div></div></div>
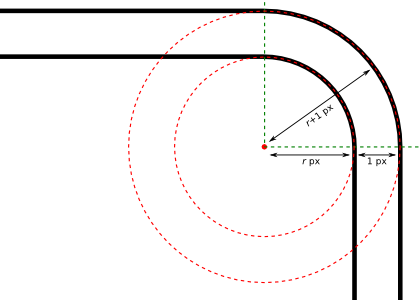
Я как и Rakesh пришла к выводу: дабы ширина рамки в сторонах и углах имела одинаковый размер, нужно чтобы
внешний радиус = внутренний радиус + ширина рамки 47px = 32px + 15px
CSS скругление углов у border-image
Чтобы сделать скругленные углы у border-image можно применить родительский блок. Вернее два родительских блока, один из которых округляет внешние края рамки, а другой — внутренние.
Вернее два родительских блока, один из которых округляет внешние края рамки, а другой — внутренние.
<div> <div> <div>содержимое блока</div> </div> </div>
Округление outline
Firefox поддерживает -moz-outline-radius. Но пока его нет в w3.org, outline почти полноценно заменяется box-shadow (см. образец).
Закругление углов в примерах
HTML овал
<style> .radius { height: 200px; border: 7px solid red; border-radius: 100%; } </style> <div>...</div>
HTML круг
Тоже самое, только чтобы сделать круг, нужно скруглить углы квадрата, а не прямоугольника.
<style>
.radius {
width: 200px; height: 200px;
border: 7px solid red;
border-radius: 100%;
}
</style>
<div>...</div>HTML цилиндр
<style>
.radius {
width: 200px; height: 200px;
border: 7px dashed red;
border-radius: 100%/20%;
}
</style>
<div>. ..</div>
..</div>Закругленные три края, HTML капля
<style>
.radius {
width: 200px; height: 200px;
border: 7px inset red;
border-radius: 0% 100% 100%;
}
</style>
<div>...</div>HTML полукруг
<style>
.radius {
width: 200px; height: 200px;
border: 1px dashed red;
border-radius: 100% 100% 0% 0%;
}
</style>
<div>...</div>HTML лист
<style>
.radius {
width: 200px; height: 200px;
border: 7px groove red;
border-radius: 70% 0 / 70%;
}
</style>
<div>...</div>HTML яйцо
<style>
.radius {
width: 200px; height: 300px;
border-radius: 80% / 100% 100% 60% 60%;
background: #f1f1f1;
}
</style>
<div>...</div>Камушек HTML
<style>
.radius {
width: 200px; height: 200px;
border-radius: 60% 80% / 100% 90% 60% 50%;
background: #f1f1f1;
}
</style>
<div>. ..</div>
..</div>Создаем закруглённые уголки с помощью CSS 3 / Хабр
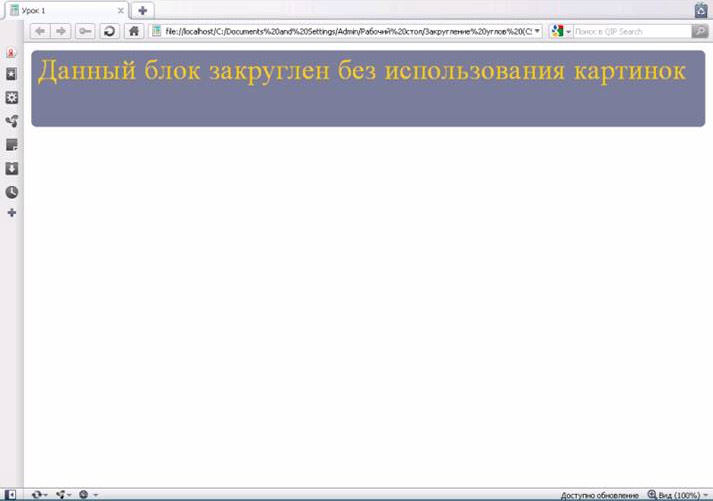
Одно из наиболее ожидаемых свойств CSS3, несомненно, свойство border-radius. С помощью свойства border-radius можно создавать, такие популярные в последнее время, прямоугольники с закругленными углами, исключительно средствами CSS, не используя никаких изображений.
Кроссбраузерная совместимость.
К сожалению, CSS3 еще не поддерживается всеми браузерами. Свойство border-radius поддерживается Firefox (начиная с версии 1.0), Safari (с версии 3.1) и Chrome (с самой первой версии), но оно не поддерживается Internet Explorer и Opera (будет реализовано в Opera 10).
Так как CSS3 еще не является стандартом, Вы должны добавлять префикс для свойства border-radius чтобы оно работало в браузерах, которые его поддерживают.
Имейте ввиду, что, хотя Firefox, Сафари и Хром поддерживают это свойство, они реализуют его немного различными методами. Я сначала покажу Вам, как оно реализовано Firefox и затем объясню различия в Safari и Chrome.
Для начала создадим простой блок, для которого мы и будем применять свойство border-radius.
<body>
<div></div>
</body>В CSS зададим для него высоту, ширину и цвет фона:#box {
width:590px;
height:100px;
background-color:#6B86A6; }
Добавляем свойство border-radius:
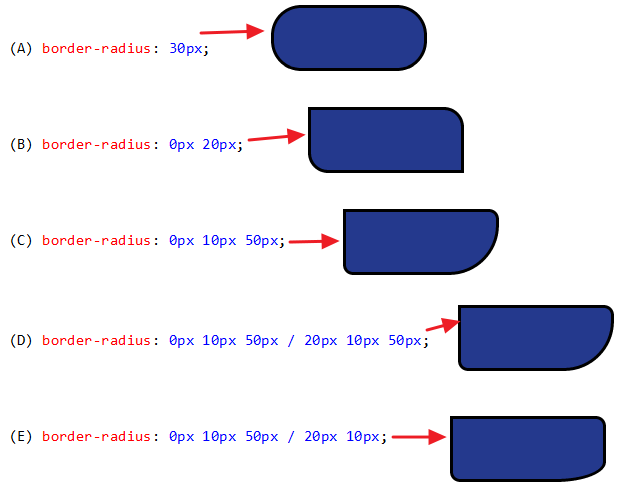
Свойство border-radius объявляется подобно свойствам margin и padding. Вы можете использовать как краткую запись этого свойства для всех четырёх углов прямоугольника, так и отдельно для каждого угла. При краткой записи указывается одно значение для каждого угла:
При краткой записи указывается одно значение для каждого угла:#box {
-moz-border-radius: 20px;
Теперь все четыре угла будут иметь радиус 20px:
Вы также можете указать два значения, первое из которых будет определять радиус для верхнего левого и нижнего правого угла, а второе — для верхнего правого и нижнего левого:#box {
-moz-border-radius:20px 40px;
}
Если Вы указываете три или четыре значения, они будут применяться в следующем порядке — верхний левый угол, верхний правый угол, нижний правый угол и нижний левый угол.#box {
-moz-border-radius:10px 20px 30px 40px;
}
Объявляем свойство border-radius для каждого угла
Если вы хотите использовать это свойство только для одного угла, то достаточно добавить соответствующее окончание к свойству:
- moz-border-radius-topleft для верхнего левого угла;
- moz-border-radius-topright для верхнего правго угла;
- moz-border-radius-bottomright для нижнего правого угла;
- moz-border-radius-bottomleft для нижнего левого угла;
Горизонтальный и вертикальный радиус
Это свойство можно также использовать для создания углов в виде четверти эллипса. Для этого необходимо добавить второе значение для нужного угла:
Для этого необходимо добавить второе значение для нужного угла:#box {
-moz-border-radius-topleft: 30px 15px;
}
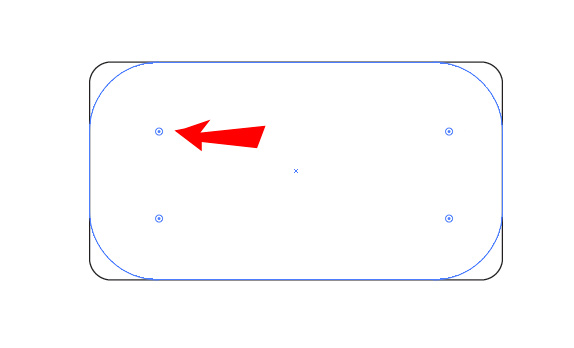
Как Вы можете видеть на картинке верхний левый угол имеет немного «скошенный» вид. Это потому что эти два значения определяют горизонтальный и вертикальный радиус соответственно. Когда используется одно значение браузер интерпретирует его как для горизонтального, так и для вертикального радиуса.
При краткой записи этого свойства значения для горизонтального и вертикального радиуса разделяются слэшем:#box {
-moz-border-radius: 30px / 15px;
}
#box {
-moz-border-radius: 10px 20px 30px 40px / 5px 10px 15px 20px;
}
Использование свойства border-radius в Safari и Chrome.
Safari и Chrome используют немного другой синтаксис, основным отличием является использование префикса -webkit, вместо -moz:
- -webkit-border-top-left-radius для верхнего левого угла;
- -webkit-border-top-right-radius для верхнего правого угла;
- -webkit-border-bottom-right-radius для нижнего правого угла;
- -webkit-border-bottom-left-radius для нижнего левого угла;
При использовании краткой записи необходимо иметь ввиду, что её можно использовать только когда значения для всех углов равны, если значения разные, то необходимо указывать свойства для каждого угла.
Этот код не будет работать в Safari и Chrome:#box {
-webkit-border-radius: 10px 20px 30px 40px;
}
Правильный код будет выглядеть так:#box {
-webkit-border-top-left-radius: 10px;
-webkit-border-top-right-radius: 20px;
-webkit-border-bottom-right-radius: 30px;
-webkit-border-bottom-left-radius: 40px;
}
Горизонтальный и вертикальный радиус в Safari и Chrome.
В Safari и Chrome можно также указывать горизонтальный и вертикальный радиус:#box {
-webkit-border-top-left-radius: 30px 15px;
}
При краткой записи можно указывать горизонтальный и вертикальный радиус для всех углов прямоугольника только если эти значения одинаковые для каждого угла. Также не требуется использование слэша:#box {
-webkit-border-radius: 30px 15px;
}
Примеры.
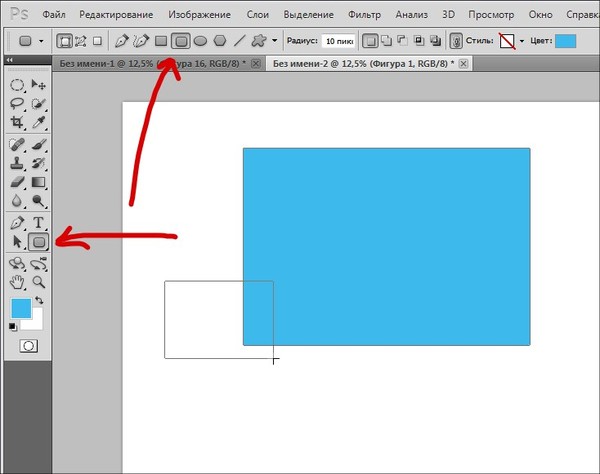
css3 — Как скруглить края у таблицы (border-radius)
Вопрос задан
Изменён 1 год 7 месяцев назад
Просмотрен 54k раз
<table>
<thead>
<tr>
<td>ID</td>
<td>Название</td>
<td>Цена</td>
<td>Цвета</td>
<td>Продажи</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Name</td>
<td>50$</td>
<td>Black, White</td>
<td>104</td>
</tr>
<tr>
<td>2</td>
<td>Name</td>
<td>70$</td>
<td>Red, Blue, Grey</td>
<td>255</td>
</tr>
</tbody>
</table>
Нужно скруглить края у всей таблицы. Я уже как не пытался, к чему не применял… Я у первого td скгруглить пытался, у tr пытался. У всей таблице, понятно, не применяется. В общем все никак. Помогите, пожалуйста
Я уже как не пытался, к чему не применял… Я у первого td скгруглить пытался, у tr пытался. У всей таблице, понятно, не применяется. В общем все никак. Помогите, пожалуйста
- css3
- html
- html5
- css
1
А на самом деле для кросс-браузерности вот так:):
.table_block {
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
border: 1px solid #000;
display: block;
}
Хотя наверно мой ответ уже неактуален.
2
Насколько я помню, проблема глубже чем расстановка вендерных префиксов. border-radius конфликтует с border-collapse: collapse, которое, скорее всего используется. Я решал это двумя способами:
отказаться от
border-collapse: collapse, а бордюры внутри таблицы рисовать ячейкам. Скажежм правый и нижний, а добивать first-child`ами.
Скажежм правый и нижний, а добивать first-child`ами.не отказываться от
border-collapse: collapse, но отказываться от вненего бордюра таблицы. Таблицу помещать в div. div`у рисовать бордюр и скруглять его.
P.S. Правда сейчас повторить не удается проблему 🙂
Попробуйте так:
.table_block {
border-radius: 10px;
border: 1px solid #000;
display: block;
}
Демо
Если ты пробуешь сделать в Internet Explorer у тебя ничего не выйдет. В нем нужно использовать картинки — а в других браузерах должно работать как написано ниже. Прямо в теге прописан стиль:
<table>
<thead>
<tr>
<td>ID</td>
<td>Название</td>
<td>Цена</td>
<td>Цвета</td>
<td>Продажи</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Name</td>
<td>50$</td>
<td>Black, White</td>
<td>104</td>
</tr>
<tr>
<td>2</td>
<td>Name</td>
<td>70$</td>
<td>Red, Blue, Grey</td>
<td>255</td>
</tr>
</tbody>
</table>
И стиль прописан в классе:
<style type="text/css">
. table_block{ border-radius: 15px; border-style: solid;}
</style>
<table class ='table_block'>
<thead>
<tr>
<td>ID</td>
<td>Название</td>
<td>Цена</td>
<td>Цвета</td>
<td>Продажи</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Name</td>
<td>50$</td>
<td>Black, White</td>
<td>104</td>
</tr>
<tr>
<td>2</td>
<td>Name</td>
<td>70$</td>
<td>Red, Blue, Grey</td>
<td>255</td>
</tr>
</tbody>
</table>
table_block{ border-radius: 15px; border-style: solid;}
</style>
<table class ='table_block'>
<thead>
<tr>
<td>ID</td>
<td>Название</td>
<td>Цена</td>
<td>Цвета</td>
<td>Продажи</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Name</td>
<td>50$</td>
<td>Black, White</td>
<td>104</td>
</tr>
<tr>
<td>2</td>
<td>Name</td>
<td>70$</td>
<td>Red, Blue, Grey</td>
<td>255</td>
</tr>
</tbody>
</table>
Можно ещё проще:
table{ overflow: hidden; border-radius: 6px;}
. table_block {
border-radius: 10px;
border: 1px solid #000;
}
table_block {
border-radius: 10px;
border: 1px solid #000;
}
Тоже столкнулся с проблемой, у меня получилось следующим образом!…
Я сделал обертку div обертку вокруг table
div {
border: 1px solid red;
border-radius: 5px;
}
table {
overflow: hidden;
border-radius: 5px;
}
border-radius: 20px; overflow: hidden;
Изменять свойство display не стоит. Зачем тогда использовать таблицу? Моё решение такое:
tbody {
border-radius: 4px;
box-shadow: 0 0 1px #000;
}
Пример: https://codepen.io/madebydima/pen/KKNmBxR
.table_block td {
padding: 10px;
}
.table_block tbody {
border-radius: 10px;
box-shadow: 0 0 1px #000;
}<table>
<thead>
<tr>
<td>ID</td>
<td>Название</td>
<td>Цена</td>
<td>Цвета</td>
<td>Продажи</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Name</td>
<td>50$</td>
<td>Black, White</td>
<td>104</td>
</tr>
<tr>
<td>2</td>
<td>Name</td>
<td>70$</td>
<td>Red, Blue, Grey</td>
<td>255</td>
</tr>
</tbody>
</table>4
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
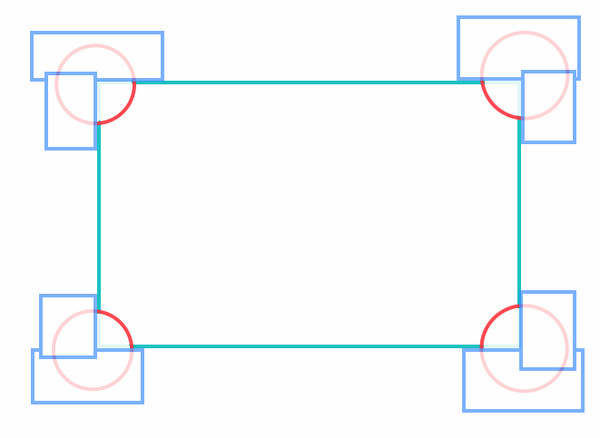
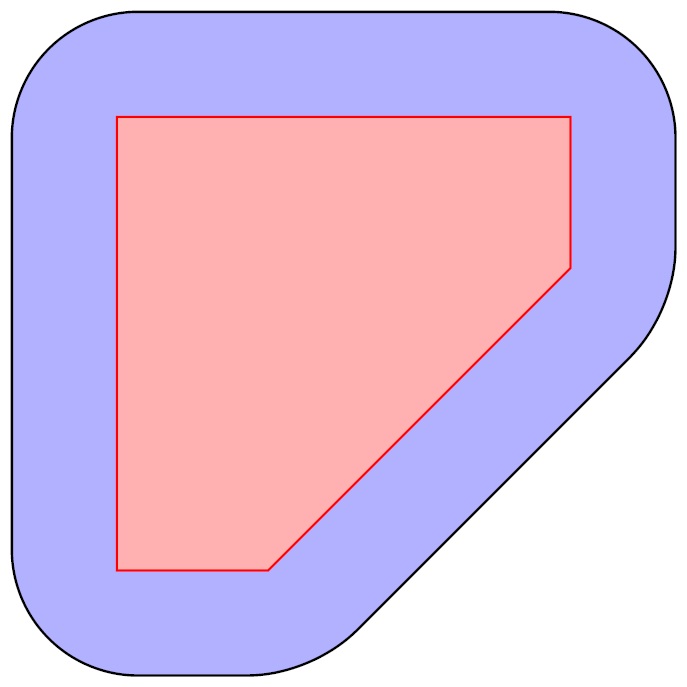
css — Как скруглить углы внутрь блока с обводкой
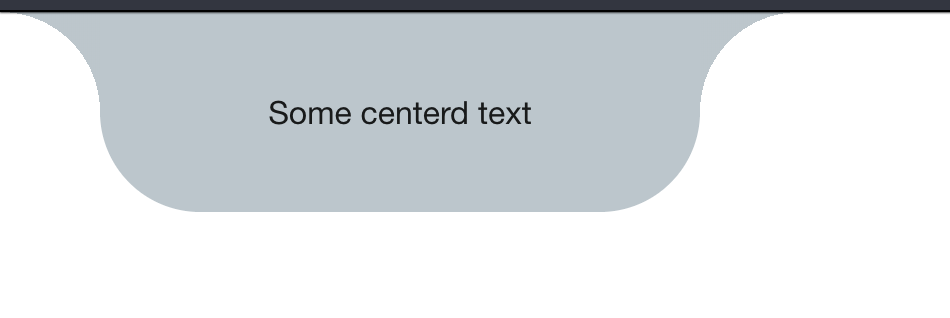
Интересует верстка блока с закругленными внутрь углами. Важно не просто их скруглить, но и сохранить обводку у блока.
Важно не просто их скруглить, но и сохранить обводку у блока.
1
Версия @Ruslan_K, но с границами:
#main {
margin: 40px;
height: 100px;
background-color: #1abc9c;
position: relative;
overflow: hidden;
}
#main .edge {
position: absolute;
}
#main .edge.top {
top: 0;
left: 10px;
right: 10px;
bottom: 0;
border-top: 1px solid #000;
border-bottom: 1px solid #000;
}
#main .edge.left {
left: 0;
top: 10px;
bottom: 10px;
right: 0;
border-left: 1px solid #000;
border-right: 1px solid #000;
}
#main .corner {
position: absolute;
width: 20px;
height: 20px;
border-radius: 100%;
background-color: #FFF;
border: 1px solid #000;
}
#main . corner.top { top: -10px; }
#main .corner.bottom { bottom: -10px; }
#main .corner.left { left: -10px; }
#main .corner.right { right: -10px; }
corner.top { top: -10px; }
#main .corner.bottom { bottom: -10px; }
#main .corner.left { left: -10px; }
#main .corner.right { right: -10px; }<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>Основная идея: вырезать лишние области с помощью псевдоэлементов.
Понадобится всего два блока в разметке (.wrapper и .content):
* {
box-sizing: border-box;
}
.wrapper {
background-color: #efefef;
width: 300px;
height: 60px;
margin: 40px;
/**
* Ключевые свойства
* С помощью position: relative будем позиционировать псевдоэлементы для вырезания границ
* С помощью overflow: hidden будем делать сектора
*/
position: relative;
overflow: hidden;
}
/* Для наглядной демонстрации работы, не нужно в проекте */
. wrapper.demo {
border: 2px solid #bad;
overflow: visible;
}
.content {
/* Цвет границы блока должен совпадать с границей будущих вырезанных секторов */
border: 2px solid #07c;
width: 100%;
height: 100%;
}
.wrapper::before,
.wrapper::after,
.content::before,
.content::after {
/* Цвет следует подобрать в цвет фона сайта для перекрытия части основного блока */
background-color: #fff;
/* Цвет границы блока должен совпадать с границей основного блока */
border: 2px solid #07c;
/* Делаем окружность */
border-radius: 50%;
content: '';
/* Позиционируется относительно .wrapper. Это важно для понимания. */
position: absolute;
width: 30px;
height: 30px;
}
/* Позиционирование будущих секторов: верхний ряд */
.wrapper::before,
.wrapper::after {
top: -15px;
}
.wrapper::before {
left: -15px;
}
.
wrapper.demo {
border: 2px solid #bad;
overflow: visible;
}
.content {
/* Цвет границы блока должен совпадать с границей будущих вырезанных секторов */
border: 2px solid #07c;
width: 100%;
height: 100%;
}
.wrapper::before,
.wrapper::after,
.content::before,
.content::after {
/* Цвет следует подобрать в цвет фона сайта для перекрытия части основного блока */
background-color: #fff;
/* Цвет границы блока должен совпадать с границей основного блока */
border: 2px solid #07c;
/* Делаем окружность */
border-radius: 50%;
content: '';
/* Позиционируется относительно .wrapper. Это важно для понимания. */
position: absolute;
width: 30px;
height: 30px;
}
/* Позиционирование будущих секторов: верхний ряд */
.wrapper::before,
.wrapper::after {
top: -15px;
}
.wrapper::before {
left: -15px;
}
. wrapper::after {
right: -15px;
}
/* Позиционирование будущих секторов: нижний ряд */
.content::before,
.content::after {
bottom: -15px;
}
.content::before {
left: -15px;
}
.content::after {
right: -15px;
}
wrapper::after {
right: -15px;
}
/* Позиционирование будущих секторов: нижний ряд */
.content::before,
.content::after {
bottom: -15px;
}
.content::before {
left: -15px;
}
.content::after {
right: -15px;
}<div> <div></div> </div> <div> <div></div> </div>
Блок с классом .demo добавлен только для понимания того, как это все работает.
Если необходимо сделать поддержку двойного фона у сектора, этого можно добиться, залив псевдоэлементы линейным градиентом.
Сгенерировать градиент можно с помощью online-сервиса Ultimate CSS Gradient Generator.
#main {
margin: 40px;
height: 100px;
background-color: #1abc9c;
position: relative;
overflow: hidden;
}
#main div {
position: absolute;
width: 20px;
height: 20px;
border-radius: 100%;
background-color: #FFF;
}
. top { top: -10px; }
.bottom { bottom: -10px; }
.left { left: -10px; }
.right { right: -10px; }
top { top: -10px; }
.bottom { bottom: -10px; }
.left { left: -10px; }
.right { right: -10px; }<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
border-radius — CSS | MDN
border-radius — это CSS-свойство, позволяющее разработчикам определять, как скругляются границы блока. Закруглённость каждого угла определяется с помощью одного или двух радиусов, определяя его форму: круг или эллипс.
Закруглённость каждого угла определяется с помощью одного или двух радиусов, определяя его форму: круг или эллипс.
Это свойство является короткой записью для четырёх свойств border-top-left-radius (en-US), border-top-right-radius (en-US), border-bottom-right-radius (en-US) иborder-bottom-left-radius (en-US).
Скругление применяется ко всему background, даже если элемент не имеет границ, точное положение отсечения определяется свойством background-clip.
Свойство border-radius не применяется к элементам таблицы, когда свойство border-collapse (en-US) имеет значение collapse.
Примечание: Замечание: Как и с любым другим сокращённым свойством, отдельные подсвойства не могут наследоваться. Например, как в border-radius:0 0 inherit inherit, что будет частично переопределять существующие определения. Вместо этого должны использоваться отдельные длинные свойства.
Вместо этого должны использоваться отдельные длинные свойства.
/* Такой синтаксис позволяет указать всего одно значение, вместе четырёх */ /* Скругление применяется ко всем четырём углам */ border-radius: 10px; /* top-left-and-bottom-right | top-right-and-bottom-left */ border-radius: 10px 5%; /* top-left | top-right-and-bottom-left | bottom-right */ border-radius: 2px 4px 2px; /* top-left | top-right | bottom-right | bottom-left */ border-radius: 1px 0 3px 4px; /* Синтаксис из двух радиусов также может применяться ко всем четырём углам */ /* (первые значения радиуса) /радиус */ border-radius: 10px 5% / 20px; /* (первые значения радиуса) / top-left-and-bottom-right | top-right-and-bottom-left */ border-radius: 10px 5% / 20px 30px; /* (первые значения радиуса) / top-left | top-right-and-bottom-left | bottom-right */ border-radius: 10px 5px 2em / 20px 25px 30%; /* (первые значения радиуса) / top-left | top-right | bottom-right | bottom-left */ border-radius: 10px 5% / 20px 25em 30px 35em; /* Глобальные значения */ border-radius: inherit; border-radius: initial; border-radius: unset;
Свойство border-radius может быть задано как:
- одно, два, три или четыре значения
<length>или<percentage>. Используется для задания обычного радиуса углов.
Используется для задания обычного радиуса углов. - одна, две, три или четыре пары значений
<length>or<percentage>, разделённые «/». Используется для задания эллиптического скругления.
Значения
<length>Обозначает размер радиуса окружности или две полуоси эллипса. Может быть выражена в любых единицах CSS. Отрицательные значения не принимаются.
<percentage>Обозначает размер радиуса окружности, или две полуоси эллипса. Проценты по горизонтальной оси относятся к ширине элемента, проценты по вертикальной оси к высоте. Отрицательные значения недействительны.
Например:
border-radius: 1em/5em; /* ... эквивалентно этому: */ border-top-left-radius: 1em 5em; border-top-right-radius: 1em 5em; border-bottom-right-radius: 1em 5em; border-bottom-left-radius: 1em 5em;
border-radius: 4px 3px 6px / 2px 4px; /* ... эквивалентно этому: */ border-top-left-radius: 4px 2px; border-top-right-radius: 3px 4px; border-bottom-right-radius: 6px 2px; border-bottom-left-radius: 3px 4px;
Формальный синтаксис
Error: could not find syntax for this item
<pre> border: solid 10px; border-radius: 10px 40px 40px 10px; </pre> <pre> border: groove 1em red; border-radius: 2em; </pre> <pre> background: gold; border: ridge gold; border-radius: 13em/3em; </pre> <pre> border: none; border-radius: 40px 10px; background: gold; </pre> <pre> border: none; border-radius: 50%; background: burlywood; </pre> <pre> border: dotted; border-width: 10px 4px; border-radius: 10px 40px; </pre> <pre> border: dashed; border-width: 2px 4px; border-radius: 40px; </pre>
pre {
margin: 20px;
padding: 20px;
width: 80%;
height: 80px;
}
pre#example-1 {
border: solid 10px;
border-radius: 10px 40px 40px 10px;
}
pre#example-2 {
border: groove 1em red;
border-radius: 2em;
}
pre#example-3 {
background: gold;
border: ridge gold;
border-radius: 13em/3em;
}
pre#example-4 {
border: none;
border-radius: 40px 10px;
background: gold;
}
pre#example-5 {
border: none;
border-radius: 50%;
background: burlywood;
}
pre#example-6 {
border: dotted;
border-width: 10px 4px;
border-radius: 10px 40px;
}
pre#example-7 {
border: dashed;
border-width: 2px 4px;
border-radius: 40px;
}
- Пример 1: http://jsfiddle.
 net/Tripad/qnGKj/2/
net/Tripad/qnGKj/2/ - Пример 2: http://jsfiddle.net/Tripad/qnGKj/3/
- Пример 3: http://jsfiddle.net/Tripad/qnGKj/4/
- Пример 4: http://jsfiddle.net/Tripad/qnGKj/5/
- Пример 5: http://jsfiddle.net/Tripad/qnGKj/6/
| Спецификация | Статус | Комментарий |
|---|---|---|
| CSS Backgrounds and Borders Module Level 3 Определение ‘border-radius’ в этой спецификации. | Кандидат в рекомендации | Изначальное определение |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- Относящиеся к Border-radius CSS-свойства:
border-top-left-radius(en-US),border-top-right-radius(en-US),border-bottom-right-radius(en-US),border-bottom-left-radius(en-US)
Last modified: 000Z»>13 авг. 2022 г., by MDN contributors
Как скруглить углы css
Скругление углов CSS, JavaScript
Кажется, на эту тему трудно написать что-то новое. Точнее, трудно изобрести новый метод скругления углов. А взглянуть на проблему под другим углом всегда можно. Мы попробуем доказать неизбежность и предопределённость единственно возможного способа скругления углов на HTML страницах.
Чем плохи картинки?
Сторонники скругления «CSS only» традиционно упоминают о «размере кода» и «скорости загрузки». В теории скругление с помощью картинок не уступает CSS-способу ни в том, ни в другом. На практике иногда CSS бывает оптимальнее. Но представьте себе 20 одинаковых кнопок: картинка для них будет загружена одна, а HTML кода понадобится ровно в 20 раз больше, и он наверняка превзойдёт по размеру правильно сделанную картинку.
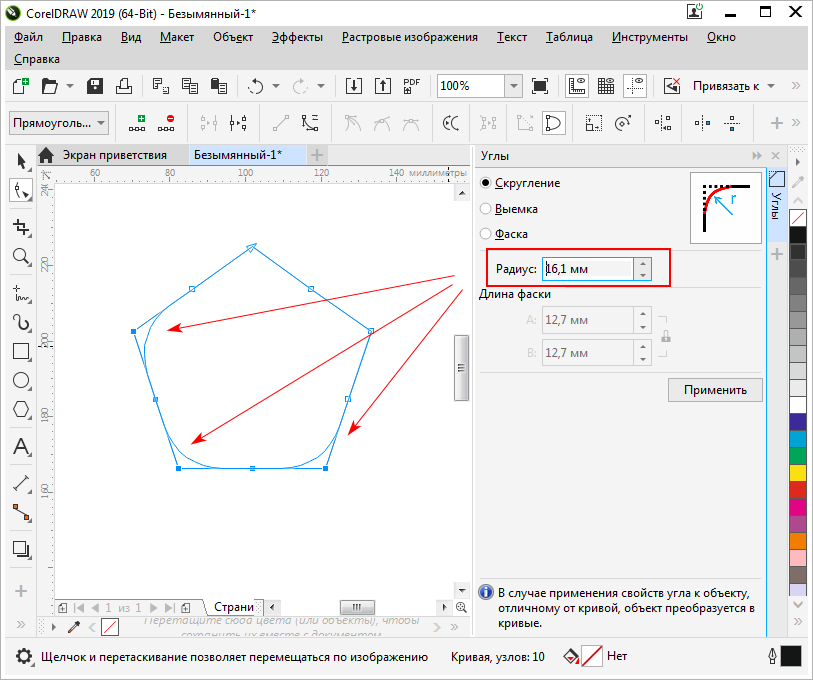
Вот тут и появляются грабли. Как сделать «правильно сделанную картинку» для скругления угла? Ну, нарисуем идеальную кривую в векторе. Скажем. в Кореле. Потом проэкспортируем в gif. Вот как будут выглядеть правые верхние углы первых 4-х из двадцати наших кругленьких кнопок:
Скажем. в Кореле. Потом проэкспортируем в gif. Вот как будут выглядеть правые верхние углы первых 4-х из двадцати наших кругленьких кнопок:
И какой из этих углов «правильный»? Какую кнопку будем брать за основу? Художник может, конечно, позволить себе такое разообразие. Этакий лёгкий произвол, навеянный вдохновением. Верстальщик – нет. У верстальщика все углы должны быть, как солдаты, – подстрижены под одну гребёнку.
Можно, конечно, открыть сразу Gimp и терпеливо нарисовать идеальный уголок попиксельно. Только вот мы не знаем заранее, какой нам понадобится в очередной кнопке радиус скругления. И придётся рисовать много-много уголков: разнообразие радиусов помноженное на разнообразие цветов и толщину линий.
Почему HTML-CSS не идеальной решение?
Векторная графика выводится на печать принципиально медленнее, чем растровая. Устройства вывода (и на принтер, и на экран. ) не могут «печатать» формулы, – они могут отображать только точки, пикселы. То есть устройства вывода вообще не могут печатать векторную графику напрямую.
Браузер тоже выводит на экран точки; и картинку (уже состоящую из готового набора точек!) ему вывести проще. Графические элементы, созданные с помощью кода (HTML-CSS), браузер вообще не может вывести на экран непосредственно, – он всё равно сначала превращает все эти элементы (и даже шрифты!) в ту же самую пиксельную картинку, то есть обязательно растеризует все графические задачи, полученные в виде формул.
Поэтому мы должны чётко понимать, что «рисование» на HTML-CSS (да любое «рисование» вместо готового gif’а!) усложняет работу браузера, увеличивает количество вычислений. «Чистый» выигрыш в скорости тут можно получить лишь в случае большого объёма картинки (при замене его небольшим фрагментом HTML-кода) – за счёт времени загрузки.
И мы всё-таки отказываемся от картинок в пользу HTML-CSS, потому что так можно добиться большей «правильности» и однородности в скруглениях углов; потому что это технологичней – отображать всё разнообразие радиусов скругления и цветов фона с помощью формул (создаваемых по мере необходимости), а не хранить в виде кучи отдельных файлов.
Но как вы себе это представляете – выдавать браузеру коды нужных скруглений «по мере необходимости»? В момент осознания необходимости верстальщик должен будет плотно сесть за монитор, и скопировать и перелопатить код образца, заменив в нём цвета и добавив часть элементов «по аналогии» с существующими. То есть проделать кучу ручной работы. Верстальщик десять раз пожалеет, что не заготовил заранее набор картинок для уголков «на все случаи жизни».
Не-ет, раз уж мы выбрали «формулы», давайте доводить их до совершенства, оптимизировать так, чтобы максимально исключить всю рутину.
HTML-код скруглений надо «считать» с помощью JavaScript
На самом деле, конечно, добросовестный разработчик должен здесь разделить вопрос на две части: «считать» и «на JavaScript». Потому что считать шаблоны (избавить верстальщика от рутины) можно ещё и на сервере. Но тогда возрастёт трафик между сервером и браузером (да и вычислительной нагрузки серверу добавится).
Нет, HTML с сервера должен идти максимально «чистый», простой (и, по возможности, короткий!) а всякие рюшечки и свистелочки типа уголков разумно передавать одной командой: «этому элементу добавить скругления номер 5». А команду выполнит JavaScript уже на клиенте. Или не выполнит, если JS отключён. И пользователь не увидит рюшечек. Это выбор пользователя.
А команду выполнит JavaScript уже на клиенте. Или не выполнит, если JS отключён. И пользователь не увидит рюшечек. Это выбор пользователя.
Алгоритм и сущности
Скругление – это удаление части пикселов. Их можно удалять побольше или поменьше. Вот как это приблизительно выглядит:
Из рисунка видно, что для иллюзии округлости видимая часть каждого последующего вынимаемого слоя пикселов должна увеличиваться в длину на один пиксел. То есть размеры видимых частей в пикселах будут «1», «2», «3», «4». Возьмём за основу алгоритма число – длину самой большой видимой части. Тогда общая глубина «выемки» будет равна сумме всех видимых частей (1 + 2 + 3 . ) плюс количество слоёв.
Для средней фигуры рисунка это будет 1 + 2 + (2) = 5; для правой (самой большой) фигуры: 1 + 2 + 3 + (3) = 9. Для следующей по сложности фигуры: 1 + 2 + 3 + 4 + (4) = 14. Закономерность достаточно простая. Полученное число будет равно общей (видимой и невидимой) длине каждого слоя и общему количеству слоёв (выемка – квадрат).
Сущности, с которым мы будем работать – это стопка слоёв толщиной в 1 px (пиксел) и шириной в максимальную ширину слоя. А может, и не так. Ведь ширину видимой части можно воплощать по-разному. Попробуем сделать её равно ширине самого слоя. Тогда стопка слоёв для средней фигуры будет выглядеть примерно так:
То есть материал потребовал сделать наоборот: опираться на ширину «невидимой» части слоёв. В кавычках – потому что по-настоящему невидимой она всё-таки быть не может, если мы сделаем её реально прозрачной, из-под неё будет виден фон основной фигуры (углы которой мы скругляем). То есть цвет «невидимой» части слоёв мы будем задавать явно, и он должен быть равен цвету фона, на котором лежит основная (скругляемая) фигура.
С учётом этих условий, функция генерации массива слоёв (точнее, классов CSS для этих слоёв) для верхнего левого угла может выглядеть так:
Для нижнего левого угла, очевидно, достаточно будет выполнить list.reverse() . Ну, а поменять левые углы на правые можно с помощью CSS.
Конечно, такое приближённое вычисление окружности работает только до входящего параметра d = 3. При значении 4 уже ясно видно, что скругление получается не в форме круга. Чтобы не возиться с формулами, можно использовать здесь готовые наборы параметров вида:
В принципе таких наборов не должно быть очень уж много. Создать их можно, «подсмотрев» пиксельную структуру закруглённых линий в каком-нибудь графическом редакторе.
Рисование
Функция addRound, добавляющая углы к заданному элементу, получилась у нас сейчас грубая и циничная, так как мы спешим. Она работает, да и ладно. Просто по очереди формируем из массива слоёв четыре угла и присоединяем, куда функция corners скажет (подробности в файле skrug.js).
Мы добавили там и вариант со сглаживанием. Он получился «неровный», но всё равно в общем-то работает.
Ближе к концу работы функция addRound формирует HTML-элемент, содержащий все 4 закругления (переменная container). Если кнопок (элементов, требующих скругления) много, нет необходимости запускать функцию addRound много раз, достаточно просто присоединить к каждой кнопке копию (cloneNode) элемента, на которй ссылается container. Нечто вроде небольшого кэширования.
Если кнопок (элементов, требующих скругления) много, нет необходимости запускать функцию addRound много раз, достаточно просто присоединить к каждой кнопке копию (cloneNode) элемента, на которй ссылается container. Нечто вроде небольшого кэширования.
Для полного счастья
В предлагаемом варианте осталось недоработанным вот что: для формирования контуров кнопок (а не просто скруглений фона) серверный скрипт должен знать некоторые условности. Они не то чтобы сложные (должно быть два элемента div, вложенных друг в друга, с classname «dark1» и «dark2»), но важен сам принцип – что в создании скруглений участвует сервер. А он не должен участвовать.
В идеале надо отправлять с сервера один признак (тот же classname), а уже JavaScript сам должен при необходимости оборачивать «кнопку» в два элемента «dark1» и «dark2».
Пример для работы
Веб-сайт в одной странице: самый короткий учебник HTML
- Установка archlinux 2017-12-08
- Галерея изображений
- Блокнот, MS Word и LibreOffice Writer
- Linux Mint в школе
- Сайт третьего поколения
- Как скрыть-отобразить элемент по щелчку на другом элементе?
- Подсветка строк и столбцов HTML-таблицы
- Ссылки next и previous на странице
- HTML в веб-приложении
- Информационные сущности или инфоблоки
- Шаблон и Контроллер
- Отделение данных от php кода
- javascript внутри веб-приложения
- ООП в PHP – антипаттерн
- Конструктор HTML форм
- Числа прописью с рублями, минутами и метрами
- Календарь javascript (datepicker)
- Что из чего следует в PHP-фреймворке «Friends»
- PHP фреймворк, анти-MVC, без ООП
- Идеальная функция setCookie
- Отображение настроек для javascript сортировки
- Что такое Контроллер mvc в вебе?
- javascript сортировщики, сравнение алгоритмов
- unobtrusive top.
 mail.ru
mail.ru - Простой сортировщик HTML таблиц, версия 0.03
- Подсветка строк, столбцов и значений в HTML таблице
- Отложенная загрузка javascript
- Кэширование промежуточных результатов в веб-программировании
- javascript и php: синхронизация сущностей
- Скругление углов CSS, JavaScript
- Javascript и логика представления (design pattern «JS-словари»)
- Структура WYSIWYG-редактора сайта
- Подсветка картинки при наведении мыши
- Визуальные редакторы: для кого они?
- Веб/2: сайты нового поколения
- Как измерить скорость работы Javascript?
- Функция для работы с className в javascript
- Сортировщик HTML таблиц, версия 1
- Сортировщик HTML таблиц: концепция и «нулевой цикл»
- Как с очень высокой скоростью найти слово в большой таблице?
- Как в большом списке найти слово с очень высокой скоростью?
- HTML база данных лучше, чем Excel
- Javascript база данных
- Сортировщик HTML-таблиц, версия 1.
 3
3 - Проверка условий в Javascript
- Скрыть – показать HTML элементы с помощью Javascript
- Таймеры в Javascript (setInterval, setTimeout)
- Javascript фильтрация данных
- Javascript: вопросы и ответы
- Javascript: часто задаваемые вопросы
- Редактирование таблицы MySQL: Javascript интерфейс
- Редактирование таблицы MySQL в браузере
- 10 лучших функций Javascript
- Сортировка таблицы средствами JavaScript — DOM
- DHTML: условная разметка для HTML кода
- DHTML: защита форума
- DHTML: хранение настроек пользователя
- DHTML: проверка формы
- DHTML
- JavaScript
- HTML таблицы
- Самый быстрый браузер
Комментарии
не корите себя; а страницу (любую, особенно с javascript) лучше всегда скачивать полностью, со всеми файлами с помощью браузера.
Скачал на комп 3 файла и открыл – не работает, открыл исходный код страницы, а там ещё один файл нужен. С ним работает. Мудак.
С ним работает. Мудак.
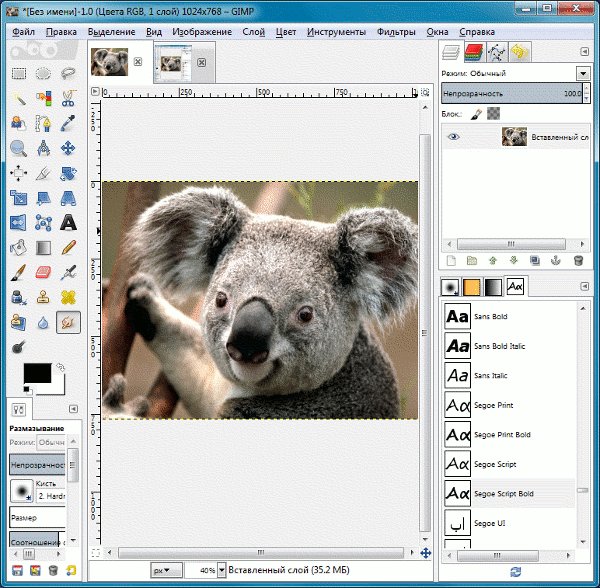
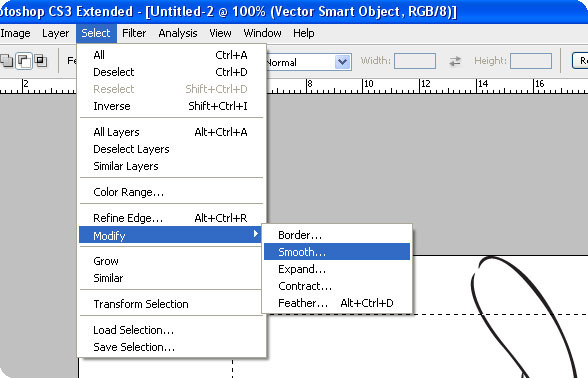
Как скруглить углы в Фотошопе
Доброго всем утра, дня, вечера или ночи. С вами снова и опять Дмитрий Костин. Как-то я просматривал разные картинки и тут мне приглянулись некторые из них. А приглянулись он тем, что у них были закруглены края. Сразу как-то интереснее смотрится. Вы не находите? И поэтому в сегодняшнем уроке я хотел бы вам рассказать, как закруглить углы в фотошопе, чтобы фото смотрелось поинтереснее.
Вот чем я люблю фотошоп, так это тем, что во многих случаях одно и тоже дело можно сделать несколькими способами. Так и здесь. Давайте приступим к нашему фотошопству.
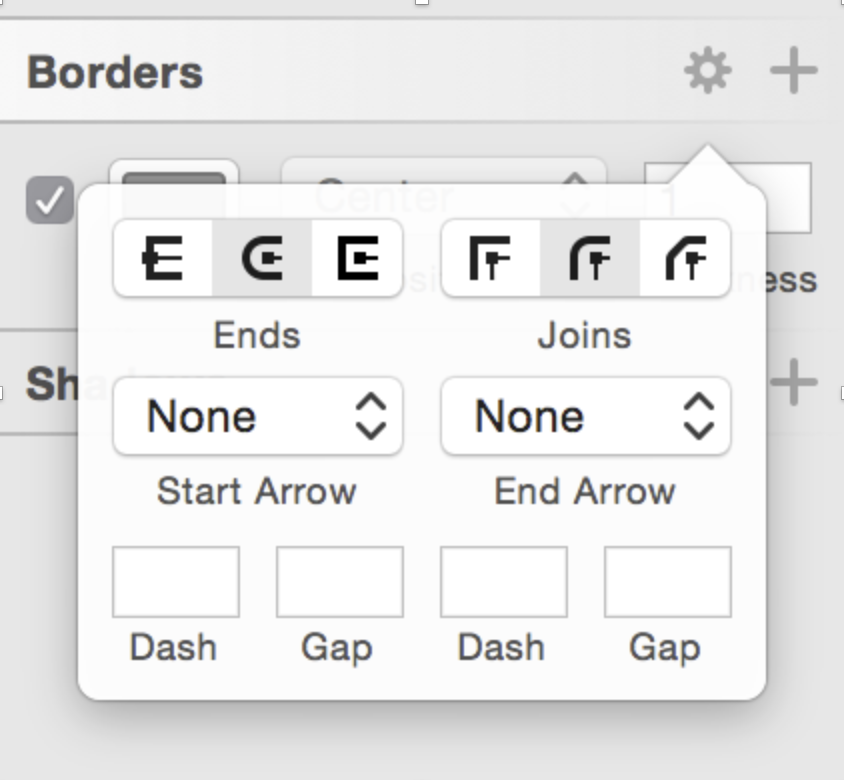
- Простое сглаживание
- Сглаживание с использованием границ
- С помощью создания фигуры
Простое сглаживание
- Откройте любое изображение в фотошопе, например фотографию машины.
- Теперь выберете инструмент «Прямоугольное выделение» и выделите изображение, только не полностью, а так, чтобы со всех сторон оставалось немного места.

- Теперь идите в меню «Выделение» — «Модификация» — «Сгладить» . Вам откроется небольшое окошко, где вам надо будет ввести радиус сглаживания. Ну тут всё зависит от размера исходного изображения. Для данного изображения я решил поставить 20 пикселей. Но чем больше картинка — тем желательно и больше ставить радиус. Тут экспериментируйте. В случае чего вы всегда можете отменить последнее действие и попробовать другое число.
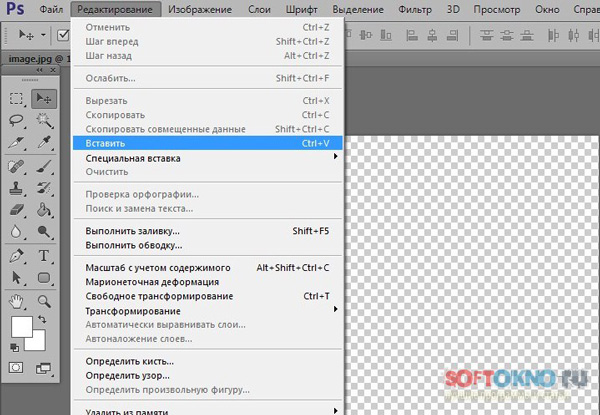
- Вы видите? Теперь углы на выделении закруглились. Но как вы понимаете это еще не все. Вам эту область нужно вырезать. Для этого идите в меню «Редактирование» и выберете пункт «Вырезать» или воспользуйтесь комбинацией клавиш CTRL+X. После этой манипуляции у вас исчезнет содержимое внутри выделенной области. Получилось? Отлично!
- Теперь вам необходимо создать новый документ в фотошопе. Сразу говорю, что не надо выставлять никаких параметров ширины и высоты, так как после того, как мы вырезали изображение, эти параметры автоматически подстраиваются под параметры вырезанного объекта.
 Т.е. просто нажимаете ОК.
Т.е. просто нажимаете ОК. - Ну и последний штрих. Теперь вам надо вставить наш вырезанный объект. Для этого идите в меню «Редактирование» и выберете пункт «Вставить» , либо нажмите комбинацию клавиш «CTRL+V». Вот и всё. Как видите, теперь мы получили изображение с закругленными краями. Вам останется только сохранить это изображение.
Сглаживание с использованием границ
Этот способ похож на предыдущий, но всё же сильно отличается. Проделывать всё будем с тем же самым изображением.
- Выделите всю область целиком. Для этого воспользуйтесь либо инструментом «Прямоугольное выделение», либо нажмите комбинацию клавиш CTRL+A.
- Теперь выберете «Выделение» — «Модификация» — «Граница» . Вам вылезет небольшое окошко, где вы должны будете выбрать размер границы. Я поставил 15 пикселей. Вы можете поэкспериментировать.
- Как видите у вас выделение стало двойным. Это нормально. И следующим шагом вам нужно сделать то же самое, что и в первом способе, а именно выбрать «Выделение» — «Модификация» — «Сгладить» .
 Поставьте там там радиус закругления. Я поставлю 30.
Поставьте там там радиус закругления. Я поставлю 30. - Ну а теперь нажмите CTRL+X и у вас будет вырезана область вокруг вашего изображения и благодаря этому ваше основное изображение станет с закругленными углами. Правда тут останется фон вокруг картинки. Но он не будет заметен (если он белый конечно). Ну а если уж совсем напрягает, то вы сможете кадрировать изображение и ли что-нибудь другое, чтобы сделать убрать лишний фон. Ну а так сохраните, и всё будет good.
С помощью создания фигуры
Вот третий способ уже кардинально отличается от двух предыдущих. Так что передохните пару секунд и едем дальше. Изображение менять не буду и опять загружу эту машину в фотошоп.
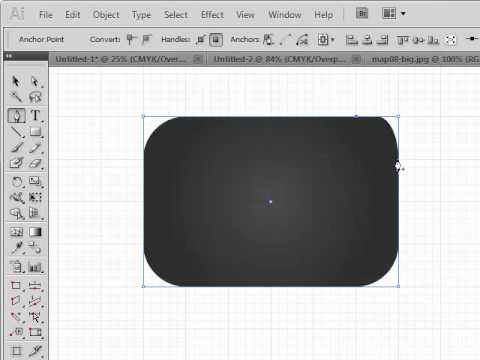
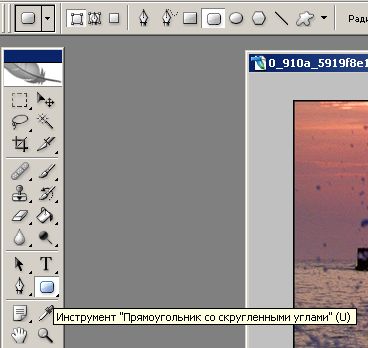
- Но для дальнейших действий нам понадобится одна фигура. Идите в панель инструментов и там выберете инструмент «Прямоугольник с закругленными краями» из группы инструментов «Фигуры» .
- Теперь воспользуйтесь этим инструментом также, как и прямоугольным выделением, т.
 е. зажмите левую кнопку мыши в левом верхнем углу, а затем тяните всё это дело в правый нижний угол. Таким образом этот прямоугольник с закругленными краями должен закрыть нашу основную картинку.
е. зажмите левую кнопку мыши в левом верхнем углу, а затем тяните всё это дело в правый нижний угол. Таким образом этот прямоугольник с закругленными краями должен закрыть нашу основную картинку. - Как вы заметили, фигура создалась на новом слое. Это-то нам и нужно. Вот только последовательность их нас не устраивает. Вам нужно поставить слой с картинкой поверх слоя с прямоугольником. Для этого зажмите левую кнопку мыши на слое с изображением и переместите его на одну позицию выше. Но перед этим нажмите на замочек, чтобы разблокировать слой. Тогда слой с машиной встанет поверх фигуры.
- Теперь выделите слой с изображением и нажмите на нем правой кнопкой мыши, после чего выберите «Создать обтравочную маску».
Вы видите, что у вас в итоге получилось? Картинка стала с загругленными краями, а все из-за того, что она отображается только так, где стоит наш нарисованный закругленный прямоугольник. Но теперь вы можете обрезать лишний фо с помощтю инструмента»Рамка», либо же сразу сохранить картинку и у вас уже будет отдельное изображение с закругленными углами.
Попробуйте проделать все сами, а заодно и скажете, какой из представленных способов болле предпочтителен вам.
И кстати, если у вас есть пробелы в фотошопе или вы его просто хотите полностью изучить в кратчайшие сроки, то очень рекомендую вам посмотреть один замечательный курс по фотошопу для начинающих . Курс отлично сделан, рассказано и показано всё просто великолепно и каждый материал разбирается очень подробно.
Ну а на сегодня я свой урок заканчиваю. Не забудьте подписаться на новые статьи и поделитесь этим со своими друзьями. Рад был вам на моем блоге. Жду вас снова. Пока-пока.
Как закруглить углы в фотошопе
Как на картинке закруглить углы в фотошопе
При оформлении блогов неоднократно уже делала скругленные углы на изображениях, но то, что делается не так часто и недостаточно автоматически, быстро забывается. И я снова сетовала на то, что надо описывать сделанную работу сразу же. Поэтому вот сейчас почти по горячим следам опишу последовательность действий. Правда, из-за болезни «горячие следы» получились уже далеко не горячие.
Правда, из-за болезни «горячие следы» получились уже далеко не горячие.
Для тех, кто любит все посмотреть, небольшой видеоролик «как закруглить углы в фотошопе»:
Для тех, кто предпочитает читать и сразу повторять описанные действия, — текстовый вариант.
В первую очередь, Вам нужен фотошоп. Где его взять, вариантов два:
- купить на официальном сайте
- найти на торрентах
Какой вариант выбрать, решать Вам.
Итак, запускаем фотошоп. Открываем картинку, у которой надо закруглить углы в фотошопе (Файл → Открыть). Если размеры картинки больше, чем Вам необходимо, можно изменить размеры (Изображение → Размер изображения).
Справа, на превью картинки, есть маленький замочек, который блокирует редактирование исходного изображения (фонового слоя). Чтобы создать новый слой и работать уже с ним, щелкаем на нем 2 раза левой кнопкой мыши, в появившемся окошке ничего не меняем, нажимаем «Да».
Если замочка нет, то одно из двух:
либо в Вашей версии фотошопа фоновый слой можно редактировать (что сомнительно, но вдруг)
либо описанное выше можно сделать с помощью другой операции: сверху, в строке меню, выбираем «Слои», в открывшемся подменю выбираем «Новый» и по стрелочке — «из заднего плана», и в открывшемся таком же окошечке нажимаем «Да».
Выбираем в инструментах «Прямоугольник со скругленными углами».
Выбираем сверху на панели настроек режим: «Контуры». Устанавливаем радиус, чтобы закруглить углы в фотошопе. Я выбрала 40 пикселей, Вы можете выбрать подходящий для Вашей картинки.
Рисуем на картинке прямоугольник нужного размера: ставим курсор (он приобретает форму крестика) в нужную точку слева-сверху и, не отпуская кнопки мыши, ведем в противоположный угол до нужной точки. На нашу картинку лег прозрачный прямоугольник со скругленными углами.
Правой кнопкой мыши кликаем на прямоугольнике. В контекстном меню выбираем «Образовать выделенную область», радиус растушевки поставим 1 пиксел и нажимаем кнопку «Да».
С помошью меню Выделение → Инверсия выделяем все, что вне прямоугольника со скругленными углами, и удаляем выделенное клавишей Delete.
Если Вы накладывали прямоугольник не на всю картинку, то лишний прозрачный фон можно удалить с помощью последовательности команд Изображение → Тримминг → На основе прозрачных пикселов → Да.
Мы получили картинку с закругленными углами. Сохраняем ее для Web: Файл → Сохранить для Web и устройств. Выбираем Preset: PNG-24, Transparency и жмем Save. В формате PNG-24 картинка сохраняется с прозрачным фоном, для того чтобы ее можно было встроить в любой дизайн сайта.
Все то же самое можно сделать с инструментом «Эллипс», тогда Вы получите круглую картинку или в рамке эллиптической формы.
Итак, сегодня мы с Вами узнали, как закруглить углы в фотошопе у любой картинки.
Как скруглить углы в Фотошопе
Задавайте новые формы
вашим фото
Linkedin Facebook Instagram Tinder коллаж
Сделайте смешную картинку, чтобы принять участие в Долли Партон Challenge в инстаграм. Все, что вам нужно, это выбрать 4 фотографии — строгую корпоративную для LinkedIn, семейную или дружескую для Facebook, гламурную для Instagram и романтическую для Tinder. Остальное сделает наш фоторедактор. Создавайте и делитесь в ваших соц сетях, давайте повеселимся!
Linkedin Facebook Instagram Tinder генератор мема.
Рамки на фото
Друзья, встречайте новые рамки для фото в нашем фоторедакторе. Теперь в вашем распоряжении рамки в стиле Роскошь, От руки и Краски. Все рамки пока что доступны только для круглых фотографий. Но в не за горами тот день, когда вы сможете обрезать фото в форме квадрата или сердца и так же наложить модную рамку на картинку.
Обрезать фото в форме
Выберите какую форму вы хотите придать вашему фото. Круглая или квадратная картинка, а так же еще много разных вариантов для редактирования формы вашего фото. Вы можете задать любую форму фото, обрезать под пост соцсети: facebook, instagram или вк. Украсьте вашу ленту фоткой нестандартной формы и получите заслуженные лайки и репосты.
Текст, стикеры
Написать пожелание на фото или просто сделать самодельную открытку — проще простого. В нашем фоторедакторе вы можете подобрать нужный вам шрифт надписи и цвет, разместить текст в нужном месте фотографии и под нужным углом. Также вы можете наложить веселые стикеры на фото, подчеркнув ваше настроение.
Также вы можете наложить веселые стикеры на фото, подчеркнув ваше настроение.
Фильтры, фоны
Накладывайте фильтры на картинку: делайте черно-белое фото, можете повысить контрасность картинки и улучшить насыщенность цветов. Интересным ходом будет добавление размытого фона на фото или яркий сочный градиент в подложку картинки.
О сервисе
Сервис «Скруглитель» создан для пользователей которые хотят сделать круглую аватарку или картинку онлайн. С нашим сервисом скруглить углы фотографии онлайн можно без фотошопа или других программ.
Конфиденциальность
Данный сайт не собирает личную информацию, данные с вашего компьютера или IP. Тем не менее, ваши изображения хранятся публично. Если вы не хотите, чтобы ваши картинки хранились публично, не используйте этот сайт.
Условия использования
Используя этот сайт, что бы скруглить углы аватарки или картинки, вы признаете, что мы не несем ответственности за ошибки в данных, потери или несоответствия в преобразовании. Вы можете использовать это программное обеспечение на свой страх и риск.
Вы можете использовать это программное обеспечение на свой страх и риск.
Предложения по улучшению, сведения о ошибках отправляйте на email
© 2021 Скруглитель, все права защищены. Читайте Скруглитель блог
Как закруглить края в фотошопе
- Как закруглить края в фотошопе
- Как закруглить края на картинке
- Как сделать закругленные углы в фотошопе
- программа Adobe Photoshop
- как сделать закругленные края
- Как загнуть металлический лист в фотошоп
- Как сделать картинку круглой
- Как в Фотошопе затемнить углы
- Как обрезать углы фото
- Как сделать размытые края
- Как сделать круглую фотографию
- Как округлять края в Photoshop
- Как округлить углы в фотошопе
- Как закруглить края фото в фотошопе
- Как в Фотошопе закруглить углы
- Как закруглить края на фото
- Как в Фотошопе сделать контур
- Как сделать закругленные края
- Как обрезать края в Photoshop
- Как обработать край в Photoshop
- Как нарисовать кривую в фотошопе
- Как сделать сглаживание краев в photoshop
- Как закруглить углы
- Как сделать закругленные углы
- Как сделать контур в фотошопе
- Как затемнить края в фотошопе
- Как в Фотошопе выровнять фото
- Как размыть края картинки
- Как размыть края в фотошопе
- Как сделать в Photoshop овальную рамку
- Как закруглить углы у таблицы
- Как в Фотошопе вырезать овал
Как сделать закругленные углы в фотошопе
- Как сделать закругленные углы в фотошопе
- Как сделать круглую фотографию
- Как закруглить края на картинке
- — компьютер
- — программа Adobe Photoshop
- — фотография
В палитре инструментов найдите кнопку с прямоугольником (Rectangle Tool) и зажмите ее на секунду левой кнопкой мыши. Появится дополнительное меню, где нужно выбрать вторую строчку (Rounded Rectangle Tool). Настройки в верхней части выставите такие же, как на скриншоте, а поле Radius измените по вкусу (чем значение больше, тем более круглые будут углы, и тем больше изображения обрежется.
Появится дополнительное меню, где нужно выбрать вторую строчку (Rounded Rectangle Tool). Настройки в верхней части выставите такие же, как на скриншоте, а поле Radius измените по вкусу (чем значение больше, тем более круглые будут углы, и тем больше изображения обрежется.
Затем на фотографии выделите фрагмент, который вы хотите использовать (например, в качестве аватарки). Если вы ошиблись, нажмите клавишу Esc и повторите выделение. После того, как нужный фрагмент будет выделен, нажмите в него правой кнопкой мыши и выберите пункт Make Selection… и нажмите ОК.
Прозрачные png-файлы — отличный формат, однако далеко не все онлайн-сервисы (социальные сети, блоги и т.п.) поддерживают прозрачные png-файлы. Если эффекта скругленных углов не получается, есть другой выход.
Выберите для заднего фона (Layer 2) цвет, наиболее близкий к тому, что установлен на странице, куда вы размещаете фотографию. Затем сохраните файл в формате jpg.
- Как сделать картинку круглой
- Как сделать закругленные углы
- Как в прямоугольнике закруглить углы
- Как загнуть металлический лист в фотошоп
- Как сделать сглаживание краев в photoshop
- Как округлять края в Photoshop
- Как в Фотошопе затемнить углы
- Как округлить углы в фотошопе
- Как закруглить края фото в фотошопе
- Как в Фотошопе закруглить углы
- Как сгладить углы
- Как обрезать края в Photoshop
- Как закруглить края на фото
- Как нарисовать кривую в фотошопе
- Как в Фотошопе выровнять фото
- Как сделать закругленные края
- Как сделать контур в фотошопе
- Как закруглить углы
- Как обрезать углы фото
- Как закруглить углы у таблицы
- Как затемнить края в фотошопе
- Как нарисовать свиток в Фотошопе
- Как в Фотошопе сделать контур
- Как в Фотошопе добавить надпись
- Как в Фотошопе вырезать овал
- Как в Фотошопе вырезать рисунок
Как закруглить углы на изображении в фотошопе?
Доброго всем утра, дня, вечера или ночи. С вами снова и опять Дмитрий Костин. Как-то я просматривал разные картинки и тут мне приглянулись некторые из них. А приглянулись он тем, что у них были закруглены края. Сразу как-то интереснее смотрится. Вы не находите? И поэтому в сегодняшнем уроке я хотел бы вам рассказать, как закруглить углы в фотошопе, чтобы фото смотрелось поинтереснее.
С вами снова и опять Дмитрий Костин. Как-то я просматривал разные картинки и тут мне приглянулись некторые из них. А приглянулись он тем, что у них были закруглены края. Сразу как-то интереснее смотрится. Вы не находите? И поэтому в сегодняшнем уроке я хотел бы вам рассказать, как закруглить углы в фотошопе, чтобы фото смотрелось поинтереснее.
Вот чем я люблю фотошоп, так это тем, что во многих случаях одно и тоже дело можно сделать несколькими способами. Так и здесь. Давайте приступим к нашему фотошопству.
Простое сглаживание
- Откройте любое изображение в фотошопе, например фотографию машины.
- Теперь выберете инструмент «Прямоугольное выделение» и выделите изображение, только не полностью, а так, чтобы со всех сторон оставалось немного места.
- Теперь идите в меню «Выделение» — «Модификация» — «Сгладить» . Вам откроется небольшое окошко, где вам надо будет ввести радиус сглаживания. Ну тут всё зависит от размера исходного изображения. Для данного изображения я решил поставить 20 пикселей.
 Но чем больше картинка — тем желательно и больше ставить радиус. Тут экспериментируйте. В случае чего вы всегда можете отменить последнее действие и попробовать другое число.
Но чем больше картинка — тем желательно и больше ставить радиус. Тут экспериментируйте. В случае чего вы всегда можете отменить последнее действие и попробовать другое число. - Вы видите? Теперь углы на выделении закруглились. Но как вы понимаете это еще не все. Вам эту область нужно вырезать. Для этого идите в меню «Редактирование» и выберете пункт «Вырезать» или воспользуйтесь комбинацией клавиш CTRL+X. После этой манипуляции у вас исчезнет содержимое внутри выделенной области. Получилось? Отлично!
- Теперь вам необходимо создать новый документ в фотошопе. Сразу говорю, что не надо выставлять никаких параметров ширины и высоты, так как после того, как мы вырезали изображение, эти параметры автоматически подстраиваются под параметры вырезанного объекта. Т.е. просто нажимаете ОК.
- Ну и последний штрих. Теперь вам надо вставить наш вырезанный объект. Для этого идите в меню «Редактирование» и выберете пункт «Вставить» , либо нажмите комбинацию клавиш «CTRL+V».
 Вот и всё. Как видите, теперь мы получили изображение с закругленными краями. Вам останется только сохранить это изображение.
Вот и всё. Как видите, теперь мы получили изображение с закругленными краями. Вам останется только сохранить это изображение.
Сглаживание с использованием границ
Этот способ похож на предыдущий, но всё же сильно отличается. Проделывать всё будем с тем же самым изображением.
- Выделите всю область целиком. Для этого воспользуйтесь либо инструментом «Прямоугольное выделение», либо нажмите комбинацию клавиш CTRL+A.
- Теперь выберете «Выделение» — «Модификация» — «Граница» . Вам вылезет небольшое окошко, где вы должны будете выбрать размер границы. Я поставил 15 пикселей. Вы можете поэкспериментировать.
- Как видите у вас выделение стало двойным. Это нормально. И следующим шагом вам нужно сделать то же самое, что и в первом способе, а именно выбрать «Выделение» — «Модификация» — «Сгладить» . Поставьте там там радиус закругления. Я поставлю 30.
- Ну а теперь нажмите CTRL+X и у вас будет вырезана область вокруг вашего изображения и благодаря этому ваше основное изображение станет с закругленными углами.
 Правда тут останется фон вокруг картинки. Но он не будет заметен (если он белый конечно). Ну а если уж совсем напрягает, то вы сможете кадрировать изображение и ли что-нибудь другое, чтобы сделать убрать лишний фон. Ну а так сохраните, и всё будет good.
Правда тут останется фон вокруг картинки. Но он не будет заметен (если он белый конечно). Ну а если уж совсем напрягает, то вы сможете кадрировать изображение и ли что-нибудь другое, чтобы сделать убрать лишний фон. Ну а так сохраните, и всё будет good.
С помощью создания фигуры
Вот третий способ уже кардинально отличается от двух предыдущих. Так что передохните пару секунд и едем дальше. Изображение менять не буду и опять загружу эту машину в фотошоп.
- Но для дальнейших действий нам понадобится одна фигура. Идите в панель инструментов и там выберете инструмент «Прямоугольник с закругленными краями» из группы инструментов «Фигуры» .
- Теперь воспользуйтесь этим инструментом также, как и прямоугольным выделением, т.е. зажмите левую кнопку мыши в левом верхнем углу, а затем тяните всё это дело в правый нижний угол. Таким образом этот прямоугольник с закругленными краями должен закрыть нашу основную картинку.
- Как вы заметили, фигура создалась на новом слое.
 Это-то нам и нужно. Вот только последовательность их нас не устраивает. Вам нужно поставить слой с картинкой поверх слоя с прямоугольником. Для этого зажмите левую кнопку мыши на слое с изображением и переместите его на одну позицию выше. Но перед этим нажмите на замочек, чтобы разблокировать слой. Тогда слой с машиной встанет поверх фигуры.
Это-то нам и нужно. Вот только последовательность их нас не устраивает. Вам нужно поставить слой с картинкой поверх слоя с прямоугольником. Для этого зажмите левую кнопку мыши на слое с изображением и переместите его на одну позицию выше. Но перед этим нажмите на замочек, чтобы разблокировать слой. Тогда слой с машиной встанет поверх фигуры. - Теперь выделите слой с изображением и нажмите на нем правой кнопкой мыши, после чего выберите «Создать обтравочную маску».
Вы видите, что у вас в итоге получилось? Картинка стала с загругленными краями, а все из-за того, что она отображается только так, где стоит наш нарисованный закругленный прямоугольник. Но теперь вы можете обрезать лишний фо с помощтю инструмента»Рамка», либо же сразу сохранить картинку и у вас уже будет отдельное изображение с закругленными углами.
Попробуйте проделать все сами, а заодно и скажете, какой из представленных способов болле предпочтителен вам.
И кстати, если у вас есть пробелы в фотошопе или вы его просто хотите полностью изучить в кратчайшие сроки, то очень рекомендую вам посмотреть один замечательный курс по фотошопу для начинающих . Курс отлично сделан, рассказано и показано всё просто великолепно и каждый материал разбирается очень подробно.
Курс отлично сделан, рассказано и показано всё просто великолепно и каждый материал разбирается очень подробно.
Ну а на сегодня я свой урок заканчиваю. Не забудьте подписаться на новые статьи и поделитесь этим со своими друзьями. Рад был вам на моем блоге. Жду вас снова. Пока-пока.
Изображения границ CSS
❮ Предыдущая Далее ❯
Изображения границ CSS
С помощью свойства CSS border-image можно установить изображение, которое будет использоваться в качестве рамки вокруг элемента.
Свойство CSS border-image
Свойство CSS border-image позволяет указать изображение, которое будет использоваться вместо обычной границы вокруг элемента.
Свойство состоит из трех частей:
- Изображение для использования в качестве границы
- Где разрезать изображение
- Определите, должны ли средние части повторяться или растягиваться
Мы будем использовать следующее изображение (называемое «border. png»):
png»):
Свойство border-image берет изображение и разделяет его на девять частей,
как доска для игры в крестики-нолики. Затем он помещает углы в углы, и
средние разделы повторяются или растягиваются, как вы укажете.
Примечание: Для граница изображения для работы элемент также нуждается в граница набор свойств!
Здесь средние части изображения повторяются для создания границы:
Изображение в качестве рамки!
Вот код:
Пример
#borderimg
{
граница: 10 пикселей сплошная прозрачная;
отступ: 15 пикселей;
изображение границы: url(border.png)
30 патронов;
}
Попробуйте сами »
Здесь средние части изображения растягиваются для создания границы:
Изображение в качестве рамки!
Вот код:
Пример
#borderimg
{
граница: 10 пикселей сплошная прозрачная;
отступ: 15 пикселей;
изображение границы: url(border. png)
30 стрейч;
png)
30 стрейч;
}
Попробуйте сами »
Совет: Свойство border-image на самом деле является сокращенным свойством свойства источник изображения границы , фрагмент изображения границы , ширина изображения границы , граница-изображение-начало и свойств border-image-repeat .
CSS border-image — Различные значения фрагмента
Различные значения фрагмента полностью изменяют внешний вид границы:
Пример 1:
border-image: url(border.png) 50 round;
Пример 2:
border-image: url(border.png) 20% округление;
Пример 3:
border-image: url(border.png) 30% округление;
Вот код:
Пример
#borderimg1 {
граница: 10 пикселей сплошная прозрачная;
отступ: 15 пикселей;
изображение границы: url(border.png)
50 патронов;
}
#borderimg2 {
граница: 10px сплошная прозрачная;
отступ: 15 пикселей;
border-image: url(border. png) 20% округление;
png) 20% округление;
}
#borderimg3 {
граница: 10 пикселей сплошная прозрачная;
отступ: 15 пикселей;
border-image: url(border.png)
30% круглый;
}
Попробуйте сами »
Проверьте себя с помощью упражнений
Упражнение:
Дайте элементу div границу изображения. Используйте свойство короткой руки, чтобы определить детали границы изображения.
<стиль>
дел {
граница: 10px сплошная прозрачная;
: url(border.png) 30 раундов;
}
<тело>
Это элемент div. Там есть текст.
Начать упражнение
Свойства изображения границы CSS
| Свойство | Описание |
|---|---|
| граница изображения | Сокращенное свойство для установки всех свойств border-image-* |
| граница-изображение-источник | Указывает путь к изображению, которое будет использоваться в качестве границы |
| граница-изображение-срез | Указывает, как разрезать изображение границы |
| ширина изображения-границы | Указывает ширину изображения границы |
| граница-изображение-начало | Задает величину, на которую область изображения границы выходит за рамки рамки |
| граница-изображение-повтор | Указывает, должно ли изображение рамки повторяться, округляться или растягиваться |
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
|
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Закругленные границы CSS
❮ Назад Следующая ❯
CSS округлые границы
Собственность Border-Radius используется для добавления округлых границ к элементу:
Нормальная граница
Круглая граница
Rounder Border
Тестная граница
Пример
P {
граница: 2 пикселя сплошного красного цвета;
border-radius: 5px;
}
Попробуйте сами »
Дополнительные примеры
Все свойства верхней границы в одном объявлении
В этом примере демонстрируется сокращенное свойство для установки всех свойств верхней границы в одном объявлении.
Установка стиля нижней границы
В этом примере показано, как задать стиль нижней границы.
Установка ширины левой границы
В этом примере показано, как установить ширину левой границы.
Установите цвет четырех границ
В этом примере показано, как установить цвет четырех границ. Может иметь от одного до четырех цветов.
Установка цвета правой границы
В этом примере показано, как установить цвет правой границы.
Проверьте себя с помощью упражнений
Упражнение:
Используйте сокращенное свойство border, чтобы установить «4px», «пунктирную», «красную» границу для элементов
.
<стиль>
п {
: ;
}
<тело>
Это заголовок
Это абзац
Это абзац
Начать упражнение
Все свойства границ CSS
| Свойство | Описание |
|---|---|
| граница | Задает все свойства границы в одном объявлении |
| нижняя граница | Задает все свойства нижней границы в одном объявлении |
| цвет нижней границы | Задает цвет нижней границы |
| нижняя граница | Задает стиль нижней границы |
| ширина нижней границы | Устанавливает ширину нижней границы |
| цвет рамки | Задает цвет четырех границ |
| граница левая | Задает все свойства левой границы в одном объявлении |
| граница левая цвет | Задает цвет левой границы |
| левый край | Задает стиль левой границы |
| граница слева ширина | Устанавливает ширину левой границы |
| радиус границы | Задает все четыре свойства border-*-radius для закругленных углов |
| граница правая | Задает все свойства правой границы в одном объявлении |
| граница правого цвета | Задает цвет правой границы |
| бордюр справа | Задает стиль правой границы |
| граница справа ширина | Устанавливает ширину правой границы |
| с каймой | Устанавливает стиль четырех границ |
| верхняя граница | Задает все свойства верхней границы в одном объявлении |
| цвет верхней границы | Задает цвет верхней границы |
| с окантовкой | Задает стиль верхней границы |
| ширина верхней границы | Устанавливает ширину верхней границы |
| ширина границы | Устанавливает ширину четырех границ |
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
|
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
border-radius — CSS: Каскадные таблицы стилей
Свойство CSS border-radius скругляет углы внешнего края границы элемента. Вы можете установить один радиус, чтобы сделать круглые углы, или два радиуса, чтобы сделать эллиптические углы.
Радиус применяется ко всему фону , даже если элемент не имеет границы; точное положение отсечения определяется background-clip свойство.
Свойство border-radius не применяется к элементам таблицы, когда border-collapse равно Collapse .
Примечание: Как и в случае любого сокращенного свойства, отдельные подсвойства не могут наследоваться, например, в border-radius:0 0 inherit inherit , что частично отменяет существующие определения. Вместо этого должны использоваться отдельные полноформатные свойства.
Вместо этого должны использоваться отдельные полноформатные свойства.
Это свойство является сокращением для следующих свойств CSS:
-
граница-верхний левый радиус -
граница-верхний-правый-радиус -
граница-нижний-правый-радиус -
граница-нижний-левый-радиус
/* Синтаксис первого радиуса допускает от одного до четырех значений */ /* Радиус задан для всех 4 сторон */ радиус границы: 10px; /* верхний левый и нижний правый | верхний правый и нижний левый */ радиус границы: 10px 5%; /* верхний левый | верхний правый и нижний левый | Нижний правый */ радиус границы: 2px 4px 2px; /* верхний левый | вверху справа | внизу справа | Нижняя левая */ радиус границы: 1px 0 3px 4px; /* Синтаксис второго радиуса допускает от одного до четырех значений */ /* (первое значение радиуса) / радиус */ радиус границы: 10px/20px; /* (значения первого радиуса) / верхний левый и нижний правый | верхний правый и нижний левый */ радиус границы: 10 пикселей 5% / 20 пикселей 30 пикселей; /* (значения первого радиуса) / верхний левый | верхний правый и нижний левый | Нижний правый */ радиус границы: 10px 5px 2em / 20px 25px 30%; /* (значения первого радиуса) / верхний левый | вверху справа | внизу справа | Нижняя левая */ радиус границы: 10px 5% / 20px 25em 30px 35em; /* Глобальные значения */ радиус границы: наследовать; радиус границы: начальный; радиус границы: вернуться; радиус границы: обратный слой; радиус границы: не установлен;
Свойство border-radius указывается как:
- одно, два, три или четыре
 Это используется для установки одного радиуса для углов.
Это используется для установки одного радиуса для углов. - , за которым может следовать «/» и одно, два, три или четыре значения
Значения
-
<длина> Обозначает размер радиуса окружности или большой и малой полуосей эллипса, используя значения длины. Отрицательные значения недействительны.
-
<процент> Обозначает размер радиуса окружности или большой и малой полуосей эллипса в процентах. Проценты по горизонтальной оси относятся к ширине поля; проценты по вертикальной оси относятся к высоте блока. Отрицательные значения недействительны.
Например:
радиус границы: 1em/5em; /* Это эквивалентно: */ граница-верхний-левый-радиус: 1em 5em; радиус верхней правой границы: 1em 5em; граница-нижний-правый-радиус: 1em 5em; граница-нижний-левый-радиус: 1em 5em;
радиус границы: 4px 3px 6px / 2px 4px; /* Это эквивалентно: */ граница-верхний-левый-радиус: 4px 2px; граница-верхний-правый-радиус: 3px 4px; граница-нижний-правый-радиус: 6px 2px; граница-нижний-левый-радиус: 3px 4px;
радиус-границы =
<процент длины [0,∞]>{1,4} [ / <процент длины [0,∞]>{1,4} ]?">
=
<длина> |
<процент>
<пред> фон: золото; кайма: ребристое золото; радиус границы: 13em/3em; <пред> граница: нет; радиус границы: 40px 10px; фон: золото; <пред> граница: нет; радиус границы: 50%; фон: бурливуд; <пред> граница: пунктирная; ширина границы: 10px 4px; радиус границы: 10px 40px; <пред> граница: пунктирная; ширина границы: 2px 4px; радиус границы: 40px;граница: сплошная 10px; радиус границы: 10px 40px 40px 10px;<пред> кайма: канавка 1em красная; радиус границы: 2em;
пред {
поле: 20 пикселей;
отступ: 20 пикселей;
ширина: 80%;
высота: 80 пикселей;
}
пре#пример-1 {
граница: сплошная 10px;
радиус границы: 10px 40px 40px 10px;
}
пре#пример-2 {
кайма: канавка 1em красная;
радиус границы: 2em;
}
пре#пример-3 {
фон: золото;
кайма: ребристое золото;
радиус границы: 13em/3em;
}
пре#пример-4 {
граница: нет;
радиус границы: 40px 10px;
фон: золото;
}
пре#пример-5 {
граница: нет;
радиус границы: 50%;
фон: бурливуд;
}
пре#пример-6 {
граница: пунктирная;
ширина границы: 10px 4px;
радиус границы: 10px 40px;
}
пре#пример-7 {
граница: пунктирная;
ширина границы: 2px 4px;
радиус границы: 40px;
}
Живые образцы
- Образец 1: https://jsfiddle.
 net/Tripad/qnGKj/2/
net/Tripad/qnGKj/2/ - Образец 2: https://jsfiddle.net/Tripad/qnGKj/3/
- Образец 3: https://jsfiddle.net/Tripad/qnGKj/4/
- Образец 4: https://jsfiddle.net/Tripad/qnGKj/5/
- Образец 5: https://jsfiddle.net/Tripad/qnGKj/6/
| Спецификация |
|---|
| Неизвестная спецификация # border-radius |
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
- Свойства CSS, связанные с радиусом границы:
border-top-left-radius,border-top-right-radius,border-bottom-right-radius,border-bottom-left-radius,граница-начало-начало-радиус,граница-начало-конец-радиус,граница-конец-начало-радиус,граница-конец-конец-радиус
Последнее изменение: 000Z»> 14 сентября 2022 г. , участниками MDN
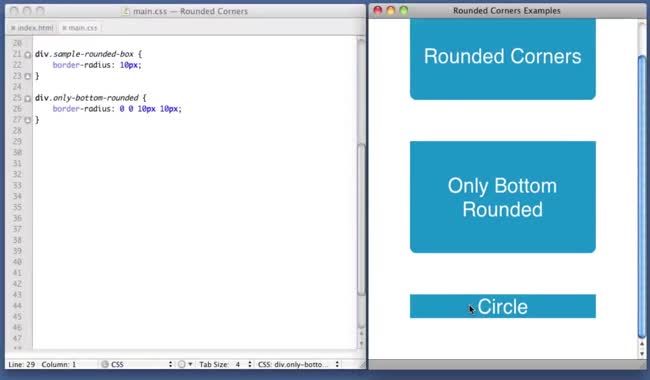
Лучшее руководство по закругленным углам с помощью CSS При разработке сайта вы можете решить создать кнопку с закругленными углами CSS. Другой пример — использование закругленных углов при добавлении на сайт фотографии владельца бизнеса на паспорт, чтобы изображение выглядело эстетично.
Читайте дальше, чтобы узнать, как вы можете создайте закругленные углы в CSS с примерами.
Содержание
- Как закруглить углы в CSS
- Настройка отдельных закругленных углов
- Использование условного обозначения радиуса границы CSS для создания закругленных углов Установка четырех значений
Как скруглить углы в CSS
Чтобы скруглить углы в CSS , вы должны использовать свойство border-radius. Границы окружают внешние края элемента, поэтому свойство границы в CSS указывает, как должна выглядеть граница для элемента.
Границы окружают внешние края элемента, поэтому свойство границы в CSS указывает, как должна выглядеть граница для элемента.
CSS позволяет закруглять углы в CSS, используя для каждого угла сокращенное значение border-radius или полное свойство индивидуального радиуса. Вы можете создать закругленную кнопку CSS, используя оба подхода.
Настройка отдельных скругленных углов
Вы можете использовать четыре подсвойства свойства border-radius для индивидуальной настройки радиуса границы каждого угла . Подсвойства:
- border-top-right-radius
- граница-верхний-левый радиус
- граница-нижний-правый-радиус
- граница-нижний-левый-радиус
Используя эти свойства, вы можете индивидуально задавать закругленные углы для элемента HTML. Подсвойства принимают значения длины, такие как пиксели и проценты.
Чтобы изучить, как эти свойства создают скругленные углы в CSS, вот сценарий. Предположим, у вас есть задача создать область отображения, правый нижний и левый верхний углы которой закруглены. Вы можете использовать двухпиксельную сплошную оранжевую рамку.
Затем вы можете скруглить верхний левый угол на 25 пикселей и нижний правый угол на 12 пикселей. Однако сначала вам нужно создать область отображения в HTML и создать закругленные углы в CSS следующим образом:
| .display { ширина: 250 пикселей; высота: 100 пикселей; граница: 2 пикселя сплошного оранжевого цвета; граница-верхний-левый-радиус: 25px; граница-нижний-правый-радиус: 12px; } |
Использование сокращения CSS Border Radius для создания закругленных углов
Вместо того, чтобы создавать каждый закругленный угол отдельно, вы можете использовать сокращение border-radius для установки четырех подсвойств . Таким образом, вы можете создать закругленные углы в одной строке кода. Сокращение радиуса границы помогает устранить необходимость определять каждый угол с помощью другого свойства.
Таким образом, вы можете создать закругленные углы в одной строке кода. Сокращение радиуса границы помогает устранить необходимость определять каждый угол с помощью другого свойства.
Его синтаксис варьируется в зависимости от количества значений , которые вы хотите указать . Независимо от синтаксиса, это свойство позволяет определить стиль CSS для закругления краев. В этом разделе вы изучите различные способы использования свойства border-radius для создания закругленных углов.
| Синтаксис | Пример | Пояснение |
| Установка одного значения | радиус границы: 25 пикселей; | Значение одинаково изменяет все углы элемента. |
| Установка двух значений | радиус границы: 25px 12px; | Первое значение изменяет как верхний левый угол, так и нижний правый угол. Второе значение изменяет верхний правый угол и нижний левый угол |
| Установка трех значений | радиус границы: 50px 30px 25px; | Первое значение изменяет верхний левый угол Второе значение изменяет верхний правый угол и нижний левый угол Третье значение изменяет правый нижний угол |
| Установка четырех значений | радиус границы: 50 пикселей 30 пикселей 25 пикселей 12 пикселей; | Первое значение изменяет верхний левый угол. Второе значение изменяет верхний правый угол. Третье значение изменяет правый нижний угол. Четвертое значение изменяет нижний левый угол. |
– Установка одного значения
Указав одно значение, вы примените одно и то же значение радиуса границы ко всем углам элемента. Предположим, в предыдущем примере вы решили создать границу радиусом 25 пикселей по всем углам. Вот как вы можете сделать это в CSS.
Вот как вы можете сделать это в CSS.
| .дисплей { ширина: 250 пикселей; высота: 250 пикселей; граница: 2 пикселя сплошного оранжевого цвета; радиус границы: 25 пикселей; } |
В этом примере область отображения составляет 250 пикселей в высоту и 250 пикселей в ширину. Кроме того, дисплей имеет двухпиксельную сплошную оранжевую рамку. Более того, для свойства border-radius установлено значение 25 пикселей, что создает закругленные углы для каждого угла области отображения.
– Установка двух значений
Свойство border-radius позволяет вам также определяют два значения . Когда вы создаете элемент, вы можете сделать так, чтобы нижний правый и верхний левый углы имели одни и те же закругленные углы. В то же время вы можете установить разные значения округления для нижнего левого и верхнего правого углов.
В CSS, когда вы устанавливаете два значения для свойства border-radius, значения применяются в определенном порядке.
- Первое значение определяет радиус границы для верхнего левого угла и нижнего правого угла.
- Второе значение устанавливает значение радиуса границы, которое вы хотите применить к верхнему правому и нижнему левому углам.
Допустим, вы хотите скруглить верхний левый угол и нижний правый угол области отображения, которую вы создали ранее, на 25 пикселей. Кроме того, вы можете округлить верхний правый и нижний левый углы на 12 пикселей. Вот как вы можете сделать это в CSS :
| .display { width: 250px; высота: 250 пикселей; граница: 2 пикселя сплошного оранжевого цвета; радиус границы: 25px 12px; } |
– Установка трех значений
С помощью свойства border-radius можно определить три значения для создания уникальных закругленных углов. Присвоение этому свойству трех значений позволяет создавать уникальные эффекты закругления для верхнего левого, верхнего правого, нижнего левого и нижнего правого углов.
Присвоение этому свойству трех значений позволяет создавать уникальные эффекты закругления для верхнего левого, верхнего правого, нижнего левого и нижнего правого углов.
Значения применяются в том порядке, в котором вы их установили. Таким образом:
- Первое значение относится к верхнему левому углу элемента
- Второе значение применяется как к верхнему правому, так и к нижнему левому углам элемента
- Третье значение относится к правому нижнему углу элемента
Предположим, вы хотите, чтобы созданная вами область отображения имела различные значения скругления углов, как показано ниже:
- Скругление верхнего левого угла на 50 пикселей
- Скругление правого верхнего и левого нижнего углов на 30 пикселей
- Скругление нижнего правого угла на 25 пикселей
Вот как это можно сделать:
| .display { width: 250px; высота: 250 пикселей; граница: 2 пикселя сплошного оранжевого цвета; радиус границы: 50px 30px 25px; } |
– Установка четырех значений
Наконец, вы также можете использовать свойство border-radius для создания округлителей с четырьмя различными значениями. Он позволяет вам определять скругленные углы для элемента, присваивая четыре значения свойству border-radius. Браузер будет интерпретировать значения, которые вы присваиваете каждому углу, в следующем порядке:
Он позволяет вам определять скругленные углы для элемента, присваивая четыре значения свойству border-radius. Браузер будет интерпретировать значения, которые вы присваиваете каждому углу, в следующем порядке:
- Первое значение будет применяться к верхнему левому углу элемента
- Второе значение будет применяться к правому верхнему углу элемента
- Третье значение будет применяться к правому нижнему углу элемента
- Четвертое значение будет применяться к нижнему левому углу элемента
Теперь предположим, что вы хотите, чтобы область отображения имела различных скругленных углов . Например, вы можете установить значение для верхнего левого угла на 50 пикселей, верхнего правого угла на 30 пикселей, нижнего правого угла на 25 пикселей и нижнего левого угла на 12 пикселей.
Вот как это можно сделать с помощью CSS:
. display { display { width: 250px; высота: 250 пикселей; граница: 2 пикселя сплошного оранжевого цвета; радиус границы: 50 пикселей 30 пикселей 25 пикселей 12 пикселей; } |
Создание эллиптических углов
Помимо создания закругленных углов, вы можете использовать свойство border-radius для создания эллиптических границ . Для этого необходимо разделить два набора значений для углов элемента косой чертой (/) . Синтаксис для определения эллиптических углов:
| радиус границы: радиус по горизонтали / радиус по вертикали; |
Допустим, вы хотите определить 50% эллиптический угол для горизонтальных углов и 25% для вертикальных углов области отображения, которую вы создали ранее. Вы можете сделать это, используя следующий код CSS.
| .display { ширина: 250 пикселей; высота: 250 пикселей; граница: 2 пикселя сплошного оранжевого цвета; радиус границы: 50% / 25%; } |
У вас получится фигура с эллиптическими закругленными углами.
Более того, вы можете создать круглую кнопку CSS , используя синтаксис для создания эллиптических углов. Имейте в виду, что это возможно только , когда объект является квадратом . В этом случае, используя область отображения в качестве примера, вы можете установить равные горизонтальные и вертикальные углы, установив значения 50% следующим образом:
| .display { ширина: 250 пикселей; высота: 250 пикселей; граница: 2 пикселя сплошного оранжевого цвета; радиус границы: 50% / 50%; } |
Поддержка браузеров
Поддержка закругленных углов в разных браузерах различается . Браузеры, которые поддерживают закругленные углы и эллиптические границы для рабочего стола, включают:
- Chrome 4 и выше для закругленных углов
- Край 12
- Firefox 4 и выше
- Internet Explorer 9
- Опера 10.
 5
5 - Safari 5 и выше
Браузеры , поддерживающие эту функцию на смартфонах, включают:
- Chrome Android 18
- Firefox для Android 4
- Опера Android 11
- Safari на iOS 4.2
Зачем использовать закругленные углы
Идея закругленных углов заключается в том, что их обработка требует меньше когнитивных усилий. Когда вы скругляете углы, вы делаете их более простыми в обработке и более привлекательными . Теория, лежащая в основе того, что люди связывают острые края с опасностью, но более мягкие края вызывают чувство безопасности и дружелюбия.
Это известно как искажение контура, поскольку люди предпочитают предметы с контурами по сравнению с острыми предметами. Например, знак остановки имеет острые края, которые не являются естественными. На фоне органических и более мягких естественных форм выделяется знак «стоп». Вот почему вы создаете сообщения об ошибках или сообщения, которые должны видеть пользователи, в коробках с острыми краями.
Однако, чтобы пользователи обратили внимание на контент или сделали его светлее, вам необходимо использовать закругленные углы .
Заключение
CSS позволяет вам создавать закругленные элементы с использованием свойства border-radius . В этом посте вы узнали на примерах способы определения закругленных углов для элементов. Вот краткое изложение всего:
- Свойство border-radius принимает различные значения
- Вы можете использовать подсвойства border-radius для определения закругленных углов
- Применение значений происходит в определенном порядке
- Установка одного значения для свойства границы изменяет все углы элемента
- Определение двух значений изменяет верхний левый угол и нижний правый угол
- Установка трех значений изменяет все углы, но верхний правый угол и нижний правый угол будут одинаковыми
- Установка четырех значений изменяет каждый угол в зависимости от назначенных значений
Теперь вы готовы начать создавать элементы с закругленными углами в CSS как профессионал.
- Автор
- Последние сообщения
Должность решает все
Должность решает все: ваш ресурс для изучения и создания: CSS, JavaScript, HTML, PHP, C++ и MYSQL.
Последние сообщения от Position is Everything (посмотреть все)
CSS Round Edges
html2 месяца назад
от Aqsa Yasin
При работе со многими веб-сайтами и языками сценариев вы, возможно, сталкивались со многими ситуациями, когда сталкивались с закругленными краями или углами некоторых элементов или изображений. Многие разработчики и программисты стилизовали изображения или элементы HTML, чтобы сделать свои веб-страницы более эстетичными и привлекательными. Эти концепции также были реализованы в стилях HTML CSS. Он предоставляет нам свойство радиуса границы, а также различные свойства отступов, ширины и высоты для скругления краев некоторых элементов. В этой статье мы рассмотрим эти свойства, которые делают веб-страницу более привлекательной.
Пример #01:
Скруглим края любых изображений или некоторых абзацев. Мы начали HTML-код с использованием базового тега HTML, за которым следует тег заголовка. Тег head содержит тег title, который использовался для присвоения заголовка веб-странице в виде «CSS закругленных краев или углов». Внутри тега body HTML-документа мы использовали заголовок размера 1, который не будет использоваться для скругления углов. Три абзаца были использованы с использованием тега абзаца «p».
Первые два абзаца определены с двумя разными классами: a и b. Третий абзац был указан с идентификатором «c». Все эти три абзаца содержат предложения, которые можно было бы использовать в качестве содержания абзаца. Эти абзацы могут отображаться с закругленными краями на HTML-странице. Давайте посмотрим на CSS этой страницы. В теге стиля этого HTML-скрипта мы указали классы a и b для первых двух абзацев, чтобы отдельно стилизовать их оба, в то время как идентификатор «c» используется со знаком решетки для стилизации отдельно.
Мы использовали свойство радиуса границы для первого класса «а», чтобы добавить радиус 25 пикселей, и фон стал бы небесно-голубым. Свойство радиуса границы также использовалось для второго класса, чтобы добавить радиус границы 45 пикселей со сплошной рамкой в два пикселя вокруг него. Для обоих первых классов мы использовали 20-пиксельный отступ, 200-пиксельную ширину и 50-пиксельную высоту. С другой стороны, идентификатор третьего абзаца был использован для добавления радиуса 90 пикселей вокруг него.
Используя свойство фона, в качестве фона было добавлено изображение. Наряду с этим свойство положения фона использовалось для позиционирования фона изображения, а свойство повторения фона было установлено на повторение. Благодаря использованию этого свойства фоновое изображение может повторяться максимальное количество раз. Отступы, высота и ширина будут указаны в кавычках так же, как мы использовали в двух приведенных выше стилях для абзацев. Теперь код завершен, и мы можем запустить его в коде Visual Studio через меню «Выполнить» на панели задач, а затем выбрать «начать отладку».
Результат этого HTML-кода отображается в браузере Chrome, как показано ниже. Первые два абзаца были оформлены в пределах радиуса границы 25 пикселей и 45 пикселей соответственно. Оба абзаца содержат разные фоны с одинаковыми отступами, шириной и высотой. Вы можете видеть, что края обоих радиусов абзаца были закруглены.
Кроме того, третий абзац отображался в пределах круга радиусом 90 пикселей, а изображение, используемое в качестве фона, повторялось много раз.
Пример № 2:
Мы должны инициализировать этот пример с помощью основного тега HTML и тега заголовка. Тег title использовался для присвоения заголовка этой HTML-странице в виде «закругленных краев или углов CSS». Взглянув на тег body этого HTML-скрипта, мы обнаружили один заголовок размером 1 с простым текстовым заголовком. Эта HTML-страница содержит в общей сложности 5 абзацев с использованием тегов или элементов абзаца. Первый абзац показывает, что он будет содержать границу радиусом 50 пикселей, и будет сформирована форма затмения.
Во втором абзаце не используется ничего, кроме идентификатора «затмение». Все остальные три абзаца содержат свои собственные определенные классы: четыре, три и два, а также несколько предложений, показывающих значения радиуса границы, используемые для создания различных затмений для определенных абзацев. Эти абзацы будут показывать общее количество углов, которые скругляются. Идентификатор «eclipse» для первого абзаца был использован для оформления первого абзаца в eclipse. Мы указываем радиус границы 50%, фон желто-зеленого цвета, отступ 10 пикселей, ширину 110 пикселей и высоту 50 пикселей для первого абзаца. Затем мы использовали класс третьего абзаца, «четыре», чтобы закруглить четыре угла абзаца. Для этого мы использовали свойство радиуса границы для верхнего, нижнего, левого и правого краев абзаца. Мы указали фон как деревянное дерево с отступом 15 пикселей, шириной 200 пикселей и высотой 40 пикселей.
Это означает, что все четыре угла или края третьего абзаца будут закруглены. Чтобы четвертый абзац был оформлен классом «три», три его угла или края должны быть закруглены, а один оставить без изменений. Фон был указан как золотой, а отступы, ширина и высота будут такими же, как мы использовали для третьего абзаца. Мы использовали класс «два» для пятого абзаца, чтобы закруглить два его угла. Будут использоваться одни и те же отступы, ширина и высота, а цвет для этого абзаца будет другим. Первый абзац не будет отображать закругленные края, потому что он не содержит для него никакого стиля. Давайте сохраним этот HTML-скрипт и выполним его с кодом Visual Studio через параметр запуска отладки.
Чтобы четвертый абзац был оформлен классом «три», три его угла или края должны быть закруглены, а один оставить без изменений. Фон был указан как золотой, а отступы, ширина и высота будут такими же, как мы использовали для третьего абзаца. Мы использовали класс «два» для пятого абзаца, чтобы закруглить два его угла. Будут использоваться одни и те же отступы, ширина и высота, а цвет для этого абзаца будет другим. Первый абзац не будет отображать закругленные края, потому что он не содержит для него никакого стиля. Давайте сохраним этот HTML-скрипт и выполним его с кодом Visual Studio через параметр запуска отладки.
Вывод этой HTML-программы показывает, что первый абзац не содержит закругленных краев, потому что мы пропустили стиль этого абзаца. С другой стороны, все четыре абзаца были стилизованы, и у всех у нас есть закругленные края.
Заключение
Это все об использовании свойства радиуса границы для скругления краев любого HTML-элемента в HTML-скрипте. Для этой цели мы использовали HTML-примеры очень простым и изысканным способом. В первом примере мы продемонстрировали использование свойства радиуса границы для одновременного скругления всех краев одного элемента или изображения без указания краев. С другой стороны, во втором примере мы указали использование разных углов или краев для округления этих краев или углов соответственно с использованием разных значений.
Для этой цели мы использовали HTML-примеры очень простым и изысканным способом. В первом примере мы продемонстрировали использование свойства радиуса границы для одновременного скругления всех краев одного элемента или изображения без указания краев. С другой стороны, во втором примере мы указали использование разных углов или краев для округления этих краев или углов соответственно с использованием разных значений.
Об авторе
Aqsa Yasin
Я целеустремленный профессионал в области информационных технологий со страстью к писательству. Я технический писатель и люблю писать для всех разновидностей Linux и Windows.
Просмотреть все сообщения
CSS Border-Radius может это сделать?
Как создать очень крутые эффекты с помощью редко используемой функции.
TL/DR : Когда вы используете восемь значений, определяющих радиус границы в CSS, вы можете создавать органично выглядящие формы. ВОТ ЭТО ДА. Нет времени все читать? — мы сделали для вас наглядный инструмент. Найдите его здесь.
Найдите его здесь.
Введение
В этом году на Frontend Conference в Цюрихе Рэйчел Эндрю рассказала о Раскрытие возможностей CSS Grid Layout . В конце своего выступления она упомянула кое-что о старом свойстве CSS, которое застряло у меня в голове:
«Изображение округляется просто с помощью хорошо поддерживаемого радиуса границы. Не забывайте, что старый CSS все еще существует и полезен. Вам не нужно использовать что-то необычное для каждого эффекта». — Rachel Andrew
Вскоре после того, как я услышал это выступление, я подумал, что вы, безусловно, можете создавать больше, чем просто круги, и начал копать глубже в то, что можно сделать с помощью border-radius.
Освоение радиуса границы
Одиночное значение
Начнем с основ. Надеюсь, это не утомит вас. Вы, вероятно, знакомы с CSS, а также с радиусом границы. Он существует уже несколько лет, в основном используется с одним значением вроде этого: border-radius: 1em и, возможно, был одной из самых обсуждаемых/любимых функций CSS3 еще в 2010 году, когда css3please. com был вашим лучшим другом.
com был вашим лучшим другом.
Всякий раз, когда вы используете только одно значение, все углы округляются на это значение:
Как вы можете видеть в приведенном выше примере, рядом со значениями фиксированной длины, такими как px , rem или em , вы также можете использовать проценты. Они в основном используются для создания круга, установив радиус границы на 50%. Процентное значение основано на ширине и высоте данного элемента. Поэтому, когда вы используете его на прямоугольнике, у вас больше не будет симметричных углов. Вот пример, показывающий разницу между радиусом границы : 110px и радиусом границы : 30% применяется к прямоугольнику.
Четыре разных значения
Когда вы используете более одного значения, вы начинаете устанавливать значения для каждого угла, начиная с верхнего левого угла и затем двигаясь по часовой стрелке. Опять же, вы также можете использовать проценты, а также смешивать проценты со значениями фиксированной длины.
Опять же, вы также можете использовать проценты, а также смешивать проценты со значениями фиксированной длины.
Восемь значений, разделенных косой чертой (вот здесь становится интереснее)
Я думаю, что большинство из вас уже сделали все, что я объяснил выше. Теперь мы подошли к захватывающей части. Что произойдет, если вы разделите значения косой чертой и укажете до восьми значений? Давайте посмотрим, что об этом говорит спецификация:
«Если значения указаны до и после косой черты, то значения до косой черты задают горизонтальный радиус, а значения после косой черты задают вертикальный радиус. Если косой черты нет, то значения задают оба радиуса одинаково». W3C
Таким образом, значения перед косой чертой отвечают за горизонтальные расстояния, тогда как значения после косой черты определяют длину по вертикали. Но что это значит? Помните процентные значения прямоугольных фигур? У нас были разные абсолютные значения вертикальных и горизонтальных расстояний и асимметрично закругленные углы, и это именно то, что вы получаете, когда используете слэш синтаксис .
Итак, когда вы сравниваете border-radius: 4em 8em с border-radius: 4em / 8em , результаты совершенно разные.
Формы, которые вы получаете с этим, выглядят немного странно, если честно. Но помните круги, которые вы создаете с радиусом границы : 50% . Вы получаете круг, потому что оба значения, определяющие одну сторону, в сумме составляют 100% (50% + 50% = 100%), и прямой линии не осталось, что напоминает исходный квадрат. Если вы примените ту же логику к полному синтаксису границы-радиуса с восемью значениями, вы можете создать форму, которая немного похожа на плектр или органическую клетку:
Не паникуйте… мы сделали для вас визуальный генератор
Мне потребовалось некоторое время, чтобы привыкнуть к этому синтаксису. Как-то не очень интуитивно.

 ..</div>
..</div> ..</div>
..</div> Скажежм правый и нижний, а добивать first-child`ами.
Скажежм правый и нижний, а добивать first-child`ами. table_block{ border-radius: 15px; border-style: solid;}
</style>
<table class ='table_block'>
<thead>
<tr>
<td>ID</td>
<td>Название</td>
<td>Цена</td>
<td>Цвета</td>
<td>Продажи</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Name</td>
<td>50$</td>
<td>Black, White</td>
<td>104</td>
</tr>
<tr>
<td>2</td>
<td>Name</td>
<td>70$</td>
<td>Red, Blue, Grey</td>
<td>255</td>
</tr>
</tbody>
</table>
table_block{ border-radius: 15px; border-style: solid;}
</style>
<table class ='table_block'>
<thead>
<tr>
<td>ID</td>
<td>Название</td>
<td>Цена</td>
<td>Цвета</td>
<td>Продажи</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Name</td>
<td>50$</td>
<td>Black, White</td>
<td>104</td>
</tr>
<tr>
<td>2</td>
<td>Name</td>
<td>70$</td>
<td>Red, Blue, Grey</td>
<td>255</td>
</tr>
</tbody>
</table>
 corner.top { top: -10px; }
#main .corner.bottom { bottom: -10px; }
#main .corner.left { left: -10px; }
#main .corner.right { right: -10px; }
corner.top { top: -10px; }
#main .corner.bottom { bottom: -10px; }
#main .corner.left { left: -10px; }
#main .corner.right { right: -10px; } wrapper.demo {
border: 2px solid #bad;
overflow: visible;
}
.content {
/* Цвет границы блока должен совпадать с границей будущих вырезанных секторов */
border: 2px solid #07c;
width: 100%;
height: 100%;
}
.wrapper::before,
.wrapper::after,
.content::before,
.content::after {
/* Цвет следует подобрать в цвет фона сайта для перекрытия части основного блока */
background-color: #fff;
/* Цвет границы блока должен совпадать с границей основного блока */
border: 2px solid #07c;
/* Делаем окружность */
border-radius: 50%;
content: '';
/* Позиционируется относительно .wrapper. Это важно для понимания. */
position: absolute;
width: 30px;
height: 30px;
}
/* Позиционирование будущих секторов: верхний ряд */
.wrapper::before,
.wrapper::after {
top: -15px;
}
.wrapper::before {
left: -15px;
}
.
wrapper.demo {
border: 2px solid #bad;
overflow: visible;
}
.content {
/* Цвет границы блока должен совпадать с границей будущих вырезанных секторов */
border: 2px solid #07c;
width: 100%;
height: 100%;
}
.wrapper::before,
.wrapper::after,
.content::before,
.content::after {
/* Цвет следует подобрать в цвет фона сайта для перекрытия части основного блока */
background-color: #fff;
/* Цвет границы блока должен совпадать с границей основного блока */
border: 2px solid #07c;
/* Делаем окружность */
border-radius: 50%;
content: '';
/* Позиционируется относительно .wrapper. Это важно для понимания. */
position: absolute;
width: 30px;
height: 30px;
}
/* Позиционирование будущих секторов: верхний ряд */
.wrapper::before,
.wrapper::after {
top: -15px;
}
.wrapper::before {
left: -15px;
}
. wrapper::after {
right: -15px;
}
/* Позиционирование будущих секторов: нижний ряд */
.content::before,
.content::after {
bottom: -15px;
}
.content::before {
left: -15px;
}
.content::after {
right: -15px;
}
wrapper::after {
right: -15px;
}
/* Позиционирование будущих секторов: нижний ряд */
.content::before,
.content::after {
bottom: -15px;
}
.content::before {
left: -15px;
}
.content::after {
right: -15px;
} top { top: -10px; }
.bottom { bottom: -10px; }
.left { left: -10px; }
.right { right: -10px; }
top { top: -10px; }
.bottom { bottom: -10px; }
.left { left: -10px; }
.right { right: -10px; } Используется для задания обычного радиуса углов.
Используется для задания обычного радиуса углов. .. эквивалентно этому: */
border-top-left-radius: 4px 2px;
border-top-right-radius: 3px 4px;
border-bottom-right-radius: 6px 2px;
border-bottom-left-radius: 3px 4px;
.. эквивалентно этому: */
border-top-left-radius: 4px 2px;
border-top-right-radius: 3px 4px;
border-bottom-right-radius: 6px 2px;
border-bottom-left-radius: 3px 4px;
 net/Tripad/qnGKj/2/
net/Tripad/qnGKj/2/ mail.ru
mail.ru 3
3
 Т.е. просто нажимаете ОК.
Т.е. просто нажимаете ОК. Поставьте там там радиус закругления. Я поставлю 30.
Поставьте там там радиус закругления. Я поставлю 30. е. зажмите левую кнопку мыши в левом верхнем углу, а затем тяните всё это дело в правый нижний угол. Таким образом этот прямоугольник с закругленными краями должен закрыть нашу основную картинку.
е. зажмите левую кнопку мыши в левом верхнем углу, а затем тяните всё это дело в правый нижний угол. Таким образом этот прямоугольник с закругленными краями должен закрыть нашу основную картинку. Но чем больше картинка — тем желательно и больше ставить радиус. Тут экспериментируйте. В случае чего вы всегда можете отменить последнее действие и попробовать другое число.
Но чем больше картинка — тем желательно и больше ставить радиус. Тут экспериментируйте. В случае чего вы всегда можете отменить последнее действие и попробовать другое число. Вот и всё. Как видите, теперь мы получили изображение с закругленными краями. Вам останется только сохранить это изображение.
Вот и всё. Как видите, теперь мы получили изображение с закругленными краями. Вам останется только сохранить это изображение. Правда тут останется фон вокруг картинки. Но он не будет заметен (если он белый конечно). Ну а если уж совсем напрягает, то вы сможете кадрировать изображение и ли что-нибудь другое, чтобы сделать убрать лишний фон. Ну а так сохраните, и всё будет good.
Правда тут останется фон вокруг картинки. Но он не будет заметен (если он белый конечно). Ну а если уж совсем напрягает, то вы сможете кадрировать изображение и ли что-нибудь другое, чтобы сделать убрать лишний фон. Ну а так сохраните, и всё будет good. Это-то нам и нужно. Вот только последовательность их нас не устраивает. Вам нужно поставить слой с картинкой поверх слоя с прямоугольником. Для этого зажмите левую кнопку мыши на слое с изображением и переместите его на одну позицию выше. Но перед этим нажмите на замочек, чтобы разблокировать слой. Тогда слой с машиной встанет поверх фигуры.
Это-то нам и нужно. Вот только последовательность их нас не устраивает. Вам нужно поставить слой с картинкой поверх слоя с прямоугольником. Для этого зажмите левую кнопку мыши на слое с изображением и переместите его на одну позицию выше. Но перед этим нажмите на замочек, чтобы разблокировать слой. Тогда слой с машиной встанет поверх фигуры. Это используется для установки одного радиуса для углов.
Это используется для установки одного радиуса для углов. net/Tripad/qnGKj/2/
net/Tripad/qnGKj/2/