Как уменьшить жирность (толщину) шрифта — Вопрос от mitinskaya37
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16653)
- Платные услуги (2162)
- Вопросы по uKit (82)
Контент-модули
- Интернет-магазин (1442)
- Редактор страниц (237)
- Новости сайта (501)
- Каталоги (809)
- Блог (дневник) (114)
- Объявления (296)
- Фотоальбомы (434)
- Видео (258)
- Форум (581)
Продвижение сайта
- Монетизация сайта (222)
Управление сайтом
- Работа с аккаунтом (5355)
- Поиск по сайту (427)
- Меню сайта (1767)
- Домен для сайта (1545)
- Дизайн сайта (13510)
- Безопасность сайта (1489)
- Доп.
 функции (1311)
функции (1311)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (99)
- Почтовые формы (320)
- Статистика сайта (198)
 постинг (213)
постинг (213)- Мини-чат (91)
Вебмастеру
- JavaScript и пр. (645)
- PHP и API на uCoz (236)
- SMS сервисы (10)
- Вопросы по Narod.

- Софт для вебмастера (39)
- Вопросы
- Как уменьшить жирность…

Сейчас в стилях
h2 {
padding-bottom: 14px;
font-size: 1.6em;
line-height: 1.2;
color: #916953;
font-family: ‘Lobster’, cursive;
и виглядит не читаемо
- дизайн
- css-стили
- размер-шрифта
Изменение категории |
. ..
..
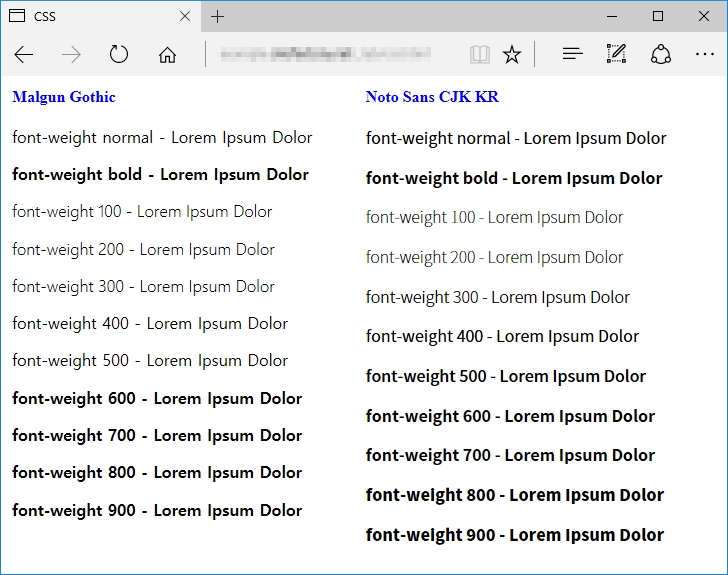
Font-weight: bolder для шрифтов со множеством начертаний
Если вы используете шрифт со множеством начертаний, то вам, вероятно, захочется, чтобы теги strong и b не увеличивали жирность шрифта до фиксированного значения font-weight:700, как это происходит по-умолчанию, а использовали промежуточные значения, рассчитанные исходя из жирности шрифта родительского элемента.
Ведь не очень красиво, когда в ультратонком шрифте появляются жирные кляксы тегов strong.
Возьмём для примера Open Sans.
Open Sans имеет пять начертаний: Light 300, Normal 400, Semi-Bold 600, Bold 700 и Extra-Bold 800.
Цифры соответствуют значению font-weight.
Основной текст имеет начертание Light 300, заголовки и цитаты — Normal 400, а промо-блок — Semi-Bold 600:
body {
font-family: 'Open Sans', sans-serif;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6,
blockquote {
font-weight: 400;
}
. promo {
font-weight: 600;
}
promo {
font-weight: 600;
}
Тег strong может встечаться и в основном тексте, и в цитатах, и промо-блоке. Надо это учесть.
По-умолчанию:
strong, b {
font-weight: bold; /* bold = 700 */
}
А нам хочется, чтобы у strong и b для основного текста было Normal 400, для цитат и заголовков — Bold 700, а для промо блока — Extra-Bold 800. Это сохранит контраст между жирным и нежирным текстом примерно равным во всех случаях.
Уверен, многие пробовали использовать strong {font-weight: bolder;}, но это не принесло ожидаемого результата — текст стал ещё жирнее, чем ожидалось.
А всё потому, что согласно спецификации, значение bolder (lighter) увеличивает (уменьшает) унаследованное значение font-weight до следующего возможного для данного шрифта значения, согласно следующей таблице.
| Наследуемое значение | bolder | lighter |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Значения «bolder» и «lighter» в зависимости от наследуемого значения.
Но в браузерной CSS прописано strong, b {font-weight:bold;}, т.е. унаследуется значение «700», а потом оно ещё и увеличивается до «900». Поэтому кажется, что bolder работает неправильно.
Добавлено 22 января 2016
На самом деле это был баг и он присутствовал во всех браузерах на момент написания статьи. Позже баги в браузерах были исправлены. А мой пулл-реквест был принят в normalize.css.
Исправить это можно так:
/* сбрасываем стандартное «bold»,
шрифт становится таким же как его родительский элемент */
strong, b {
font-weight: inherit;
}
/* теперь bolder будет вычисляться исходя из веса шрифта родительского элемента */
strong, b {
font-weight: bolder;
}
Именно так, как два отдельных правила. Первое обнуляет значение font-weight из браузерной таблицы стилей, второе задаёт жирность уже в относительных, а не абсолютных единицах.
Теперь нам не придётся заботиться о вложенности элементов — каскад всё сделает автоматически. Мы можем вкладывать теги strong друг в друга.
Вложенные теги «strong». Толщина шрифта определяется исходя из значения родительского элемента.
Демка
Ограничения
Используя относительные значения font-weight мы получаем только по три градации жирности шрифта для bolder и lighter соответственно. Спецификация не гарантирует, что браузеры правильно сопоставят названия начертаний и числовые значения. Не гарантирует, что для шрифта найдётся более жирное или более тонкое начертание. У некоторых шрифтов всего два начертания, у некоторых может быть восемь.
Единственной гарантией при использовании bolder / lighter является то, что шрифт при значении «bolder» не будет тоньше, чем более легкие начертания этого шрифта, а при значении «lighter» будет не толще, чем более жирные начертания этого шрифта.
Чтобы более тонко настроить вес шрифта, надо использовать абсолютные значения.
Баги
Если у вас шрифт установлен в системе, но не подключен через @font-face, то Google Chrome определяет только Normal и Bold начертания шрифта. Чтобы локальный шрифт заработал, нужно дополнительно указать его font-family.
.fw300 {
font-family: "Open Sans Light", "Open Sans";
font-weight: 300;
}
.fw600 {
font-family: "Open Sans SemiBold", "Open Sans";
font-weight: 600;
}
css — Странное поведение при изменении веса шрифта: жирный
Задавать вопрос
спросил
Изменено 4 года, 6 месяцев назад
Просмотрено 883 раза
Я пытаюсь сделать текст кнопки полужирным (в некоторых случаях). Для этого я создал новый класс в bootstrap.css, в основном копию класса btn с font-weight: bold — я назвал класс btnbold:
Для этого я создал новый класс в bootstrap.css, в основном копию класса btn с font-weight: bold — я назвал класс btnbold:
.btnbold {
отображение: встроенный блок;
отступ: 6px 12px;
нижняя граница: 0;
размер шрифта: 14px;
вес шрифта: полужирный;
высота строки: 1.428571429;
выравнивание текста: по центру;
пробел: nowrap;
вертикальное выравнивание: посередине;
курсор: указатель;
граница: 1px сплошная прозрачная;
радиус границы: 4px;
-webkit-user-select: нет;
-moz-user-select: нет;
-ms-user-select: нет;
-o-выбор пользователя: нет;
выбор пользователя: нет;
}
Затем я написал следующий код для наблюдения за кнопками с различными изменениями, включая выделение текста жирным шрифтом:
Я протестировал этот код в своей области разработки, и кнопка «Жирный шрифт по умолчанию» выглядела так, как я и ожидал — текст был полужирным. Когда я экспортировал изменения на наш веб-сайт, текст кнопки «Жирный по умолчанию» не был выделен жирным шрифтом, но рамка кнопки имела выпуклый вид. Я использую IE в обоих случаях.
Когда я экспортировал изменения на наш веб-сайт, текст кнопки «Жирный по умолчанию» не был выделен жирным шрифтом, но рамка кнопки имела выпуклый вид. Я использую IE в обоих случаях.
Помощь ????
Спасибо Рич
3 Никогда не полагайтесь на вес шрифта . Некоторые шрифты не выделены жирным шрифтом (на самом деле большинство шрифтов Google не поддерживают font-weight ). Лучше @import или <ссылка> полужирная версия этого шрифта.
Если шрифт был одним из ваших изменений, убедитесь, что новый шрифт поддерживает полужирный шрифт.
Если вы не меняли шрифт, я бы порекомендовал вам прочитать это решение.
1Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
css — вес шрифта: полужирный! важно переопределено
спросил
Изменено 5 лет, 3 месяца назад
Просмотрено 5к раз
Я столкнулся с ситуацией, когда мне нужно переопределить свойство font-weight. Однако, несмотря на то, что я использую !important для повышения его приоритета, он все равно переопределяется другими стилями. Как вы можете видеть в следующем примере, я ожидаю, что hello world будет выделен жирным шрифтом, но вместо этого используется font-weight: normal. Есть идеи? Спасибо
Однако, несмотря на то, что я использую !important для повышения его приоритета, он все равно переопределяется другими стилями. Как вы можете видеть в следующем примере, я ожидаю, что hello world будет выделен жирным шрифтом, но вместо этого используется font-weight: normal. Есть идеи? Спасибо
тело {
вес шрифта: полужирный !важно;
}
дел {
вес шрифта: нормальный;
} 1Привет, мир
Вы можете рассмотреть универсальный селектор, если хотите, чтобы ваш шрифт применялся к div, а также к другим тегам. (поскольку я подозреваю, что вы хотите выделить всю страницу полужирным шрифтом)
В вашем случае вы применяете стиль к body , а не к элементу div , а стиль дочернего элемента всегда переопределяет родительский стиль даже при использовании из !важно . Таким образом, это правило будет работать только с элементом, который наследует толщину шрифта от тела.

 функции (1311)
функции (1311) постинг (213)
постинг (213)
 promo {
font-weight: 600;
}
promo {
font-weight: 600;
}