font-weight — жирный текст | CSS справочник
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 2.0+ | 3.5+ | 1.3+ |
Описание
CSS свойство font-weight позволяет указать, насколько жирным будут выглядеть текст. Как вы знаете, жирный текст выглядит темнее и немного толще, чем обычный. Вы можете использовать жирный текст для любого тега, задав свойству значение bold.
Если у вас есть элемент, для которого по умолчанию задан жирный шрифт, или он наследует такой шрифт от родительского элемента, то можно уменьшить насыщенность шрифта с помощью значения normal.
Для свойства font-weight предусмотрены также два относительных значения: bolder и lighter
 Они сделают текст более или менее плотным по сравнению с унаследованным значением. Эти значения используются редко, так как немногие шрифты поддерживают столь слабые различия в плотности.
Они сделают текст более или менее плотным по сравнению с унаследованным значением. Эти значения используются редко, так как немногие шрифты поддерживают столь слабые различия в плотности.Вы также можете устанавливать значения свойства с помощью чисел от 100 до 900, но это тоже не очень хорошо поддерживается шрифтами и браузерами и редко применяется.
| Значение по умолчанию: | normal |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | да |
| Наследуется: | да |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.fontWeight=»900″ |
Синтаксис
font-weight: normal|bold|bolder|lighter|число|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| normal | Определяет стандартное написание символов. |
| bold | Задает жирное начертание символов в тексте. |
| bolder | Тоже самое, что и bold. |
| lighter | тоже самое, что и normal. |
| 100 200 300 400 500 600 700 900 |
Определяет толщину шрифта по заданному значению, от 0 до 500 — стандартное начертание шрифта, от 600 до 900 — жирное начертание. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
font-weight:
normal
bold
bolder
lighter
100
200
300
400
500
600
700
800
900
Следите за изменением шрифта.
div {
font-weight: normal;
}
Жирный или подчеркнутый текст в CSS и HTML
Категория: Сайтостроение, Опубликовано: 2017-03-15
Автор: Юлия Гусарь
Заполняя свой сайт, мы обязательно сталкиваемся с необходимостью форматирования контента, для того, что бы придать ему более наглядный вид или обратить внимание читателя на какие-то основные моменты.
В сегодняшней статье мы рассмотрим с вами как сделать подчеркнутый и жирный текст CSS-стилями и HTML-тегами. Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать любому фрагменту необходимый стиль написания.
Навигация по статье:
- Как сделать подчеркнутый текст CSS-стилями
- Подчеркнутый текст HTML-тегами
- Как сделать жирный текст CSS-стилями
- Жирный текст HTML-тегами
Но бывают случаи, когда даже для сайта, сделанного с помощью CMS, приходится задавать форматирование CSS-стилями или HTML-тегами. В WordPress это касается заполнения виджетов «Текст», например, или редактирования текста в отдельных плагинах, которые не поддерживают визуальный редактор.
В WordPress это касается заполнения виджетов «Текст», например, или редактирования текста в отдельных плагинах, которые не поддерживают визуальный редактор.
Как сделать подчеркнутый текст CSS-стилями
Чтобы как-то выделить фрагмент, и сделать его более заметным, мы можем сделать подчеркнутый текст css-стилями, используя свойство text-decoration:underline;
<div> <p>Подчеркнутый текст CSS</p> </div>
<div> <p>Подчеркнутый текст CSS</p> </div> |
Подчеркнутый текст CSS
Так же это CSS-свойство имеет и другие интересные значения:
- blink — позволяет сделать слово или предложение мерцающим,
- line-through — перечёркивает слово или предложение,
- overline
Это свойство так же используется для стилизации отображения ссылок по умолчанию. Поэтому, если вы хотите что бы ссылки на страницах вашего сайта отображались без подчеркивания, вам нужно задать для нее text-decoration: none;
Поэтому, если вы хотите что бы ссылки на страницах вашего сайта отображались без подчеркивания, вам нужно задать для нее text-decoration: none;
Подчеркнутый текст HTML-тегами
Если вы столкнулись с необходимостью сделать подчеркивание в единичном случае, то конечно писать стили для этого одного фрагмента не целесообразно. В таких ситуациях вы можете сделать подчеркнутый текст средствами HTML. Для этого вам всего лишь нужно поместить нужный фрагмент между тегами
<div> Делаем <u>подчеркнутый текст HTML-тегом</u>. </div>
<div> Делаем <u>подчеркнутый текст HTML-тегом</u>. </div> |
Делаем подчеркнутый текст HTML-тегом.
Как сделать жирный текст CSS-стилями
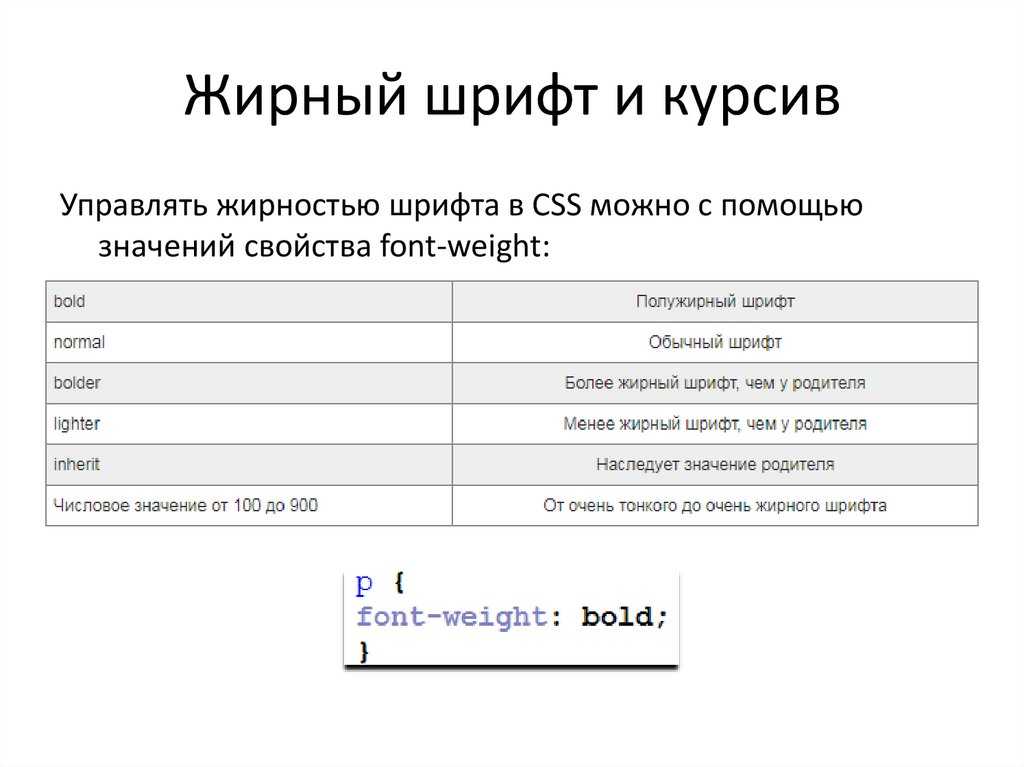
Для выделения жирным в CSS предусмотрено свойство font-weight, которое в свою очередь имеет достаточно большое количество принимаемых значений, используя которые, вы можете подобрать для своей ситуации наиболее подходящий жирный текст css-стилями.
Итак, свойство font-weight может принимать фиксированные значения:
- bold – жирный
- bolder – еще жирнее
- normal – начальный вид
- lighter – делает буквы тоньше, по сравнению с normal
Кроме этого, можно использовать числовые значения, что бы подобрать степень жирности на свое усмотрение. Для этого можно задать число от 100 до 900, при этом 100 будет соответствовать значению lighter, а 900 будет иметь наибольшую жирность, на порядок выше, чем у значения bolder.
<div> <p>Жирный</p> <p>Еще жирнее</p> <p>Совсем не жирный текст CSS</p> <p>Очень жирный текст CSS</p> </div>
1 2 3 4 5 6 | <div> <p>Жирный</p> <p>Еще жирнее</p> <p>Совсем не жирный текст CSS</p> <p>Очень жирный текст CSS</p> </div> |
Жирный
Еще жирнее
Совсем не жирный текст CSS
Очень жирный текст CSS
Жирный текст HTML-тегами
Так же как и в ситуации с подчеркиванием, если вам нужно в единичных случаях выделить одно или несколько слов, можно использовать для этого специальные HTML-теги, такие как <b>…</b>, или его аналог <strong>… </strong>.
Например:
Делаем <b>жирный текст</b> с помощью <strong> html-тегов </strong>.
Делаем <b>жирный текст</b> с помощью <strong> html-тегов </strong>. |
Делаем жирный текст с помощью html-тегов .
Если у вас возникнут вопросы или вы захотите поделиться своими приемами форматирования, вы можете это сделать в комментариях. Если эта статья вам понравилась и была для вас полезной, не забудьте подписаться на мою рассылку и поделиться ссылкой на статью в социальных сетях.
А на сегодня у меня все! Успешного вам форматирования текста! До встречи в следующих статьях!
С уважением Юлия Гусарь
CSS Bold: руководство по использованию Font-Weight
Кристина Копецки — 29 декабря 2020 г.
Чтобы создать эффект полужирного текста CSS, вы должны использовать свойство font-weight. Свойство font-weight определяет «вес» шрифта или то, насколько жирным шрифт выглядит. Вы можете использовать ключевые слова или числовые значения, чтобы указать CSS, насколько жирным должен быть текст.
Свойство font-weight определяет «вес» шрифта или то, насколько жирным шрифт выглядит. Вы можете использовать ключевые слова или числовые значения, чтобы указать CSS, насколько жирным должен быть текст.
Как разработчики, приступая к верстке веб-сайта, мы иногда хотим на что-то обратить внимание. Есть несколько способов сделать это. Самый простой способ — увеличить вес шрифта текста, который вы хотите выделить. Это относится к выделению текста жирным шрифтом.
В этой статье мы поговорим о весе шрифта, о том, как его установить, и проиллюстрируем различные возможные значения этого свойства.
Найдите свой матч для буткемпа
- Career Karma подберет для вас лучшие учебные курсы по технологиям
- Получите доступ к эксклюзивным стипендиям и подготовительным курсам
Выберите свой интерес
Программная инженерия
Дизайн
Наука о данных
Аналитика данных
Информационная безопасность
Имя
Фамилия
Электронная почта
Номер телефона
Продолжая, вы соглашаетесь с нашими
Условия использования
и
политика конфиденциальности
, и вы соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.
CSS Bold: руководство
Свойство font-weight определяет, насколько жирным шрифтом должен выглядеть текст на экране. Вы можете использовать либо ключевые слова, либо числовое значение, чтобы указать CSS, насколько жирным должен быть определенный набор текста.
Синтаксис свойства CSS font-weight следующий:
вес шрифта: weightOfFont;
Значение weightOfFont — это вес шрифта, который вы хотите использовать для элемента, к которому применяется стиль.
Свойство font-weight принимает несколько разных значений, в зависимости от того, какой вес шрифта вы хотите установить для конкретного элемента.
Шкала полужирного шрифта CSS
Представьте, что ваше семейство шрифтов имеет шкалу жирности от 100 до 1000. Чем выше число, тем жирнее шрифт.
Проведите небольшое исследование вашего предпочтительного семейства шрифтов. Это позволит вам быть уверенным, что результат будет таким же легким или жирным, как вы хотели бы на своем сайте. Некоторые семейства шрифтов не используют всю шкалу.
Некоторые семейства шрифтов не используют всю шкалу.
Следующий код иллюстрирует, насколько светлым и насколько темным может стать популярный шрифт под названием «Arial», используя как числа, так и ключевые слова:
<голова> <мета-кодировка="utf-8">repl.it <стиль> тело { семейство шрифтов: «Arial»; размер шрифта: 3rem; } охватывать { размер шрифта: 1.5rem; } p: n-й ребенок (1) { вес шрифта: нормальный; } p: n-й ребенок (2) { вес шрифта: полужирный; } p:nth-child(3) span { вес шрифта: жирнее; } p:nth-child(4) span { вес шрифта: светлее; } p: n-й ребенок (5) { вес шрифта: 100; } p: n-й ребенок (6) { вес шрифта: 200; } p: n-й ребенок (7) { вес шрифта: 300; } p: n-й ребенок (8) { вес шрифта: 400; } p: n-й ребенок (9) { вес шрифта: 500; } p: n-й ребенок (10) { вес шрифта: 600; } p: n-й ребенок (11) { вес шрифта: 700; } p: n-й ребенок (12) { вес шрифта: 800; } p: n-й ребенок (13) { вес шрифта: 900; } <тело>Привет, мир! -- Обычный
Привет, мир! -- Жирный
Привет, мир! -- Смелее
-- ребенок смелее родителяПривет, мир! -- Легче
-- ребенок легче родителяПривет, мир! -- 100
Привет, мир! -- 200
Привет, мир! -- 300
Привет, мир! -- 400 "нормальный"
Привет, мир! -- 500
Привет, мир! -- 600
Привет, мир! -- 700 'жирный'
Привет, мир! -- 800
Привет, мир! <диапазон> -- 900
Легче и смелее: что они на самом деле означают?
Главное, на что здесь нужно указать, это то, что «светлее» и «жирнее» — это не дословный перевод. Смелее здесь не означает «смелее, чем жирный».
Смелее здесь не означает «смелее, чем жирный».
В данном контексте «жирнее» и «светлее» на самом деле означает, насколько они жирнее или светлее по отношению к своему родительскому элементу. Поэтому, когда мы делаем дочерний элемент более жирным, он будет на одну относительную толщину шрифта темнее, чем его родитель — то же самое касается и более светлого.
Относительные веса шрифта следующие:
Таким образом, мы могли бы использовать свойство font-weight: bold, чтобы установить вес шрифта абзаца текста равным 800. Когда дочерний элемент на один относительный вес жирнее, чем его родитель, он использует приведенную выше таблицу, чтобы выяснить, насколько жирным шрифт сделать. это.
«Карьерная карма вошла в мою жизнь, когда я больше всего в ней нуждалась, и быстро помогла мне пройти буткемп. Через два месяца после выпуска я нашла работу своей мечты, которая соответствовала моим ценностям и целям в жизни!»
Венера, инженер-программист в Rockbot
Например, скажем, у меня есть дочерний элемент, у которого родитель имеет толщину шрифта 400. Если я установлю значение толщины шрифта для дочернего элемента более жирным, толщина шрифта для дочернего элемента станет равной 700.
Если я установлю значение толщины шрифта для дочернего элемента более жирным, толщина шрифта для дочернего элемента станет равной 700.
Это связано с тем, что дочерний элемент на один относительный размер шрифта темнее родительского. Если родитель уже настолько темный или настолько светлый, насколько это возможно, эти значения свойств ничего не сделают.
Пример толщины шрифта CSS
Предположим, мы разрабатываем веб-сайт для The Seattle Stamp Club, местного общества марок. Общество почтовых марок попросило нас сделать О нас направляясь на О страницы их веб-сайта выделены жирным шрифтом. Это привлечет внимание посетителя к заголовку.
Клуб марок попросил нас добавить на их веб-сайт блок текста с историей клуба. Этот блок текста должен отображаться с нормальным размером шрифта. Определенные фразы, на которые клуб хочет обратить внимание зрителя, должны быть выделены жирным шрифтом.
Мы могли бы использовать следующий код, чтобы создать этот блок текста с некоторыми фразами, выделенными жирным шрифтом:
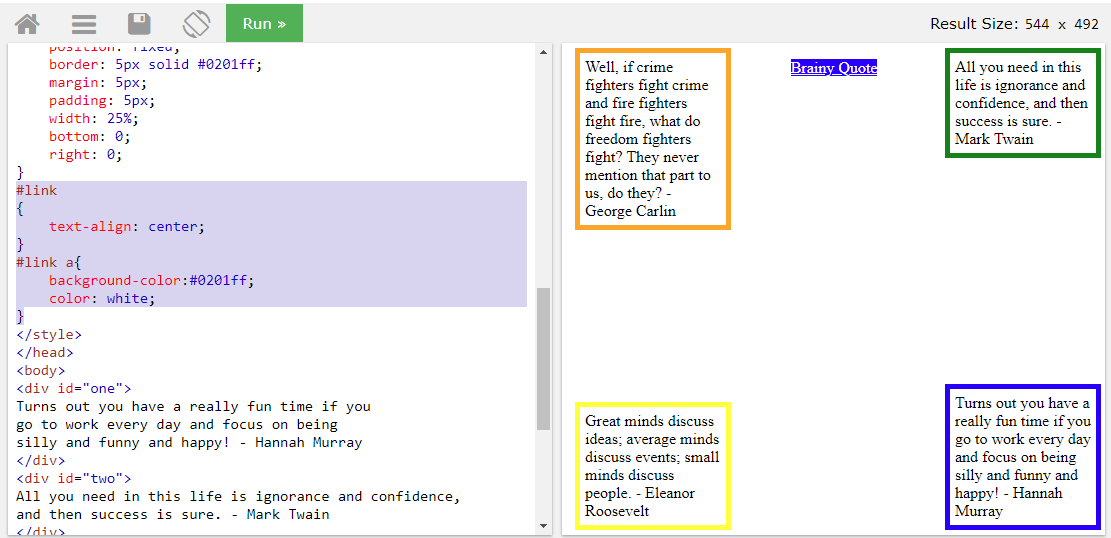
Клуб почтовых марок Сиэтла, созданный в 2009 году, представляет собой сообщество, поощряющее и продвигающее коллекционирование марок.
<стиль> охватывать { вес шрифта: жирнее; }Клуб приветствует всех, от новичков до экспертов, и проводит ежемесячные встречи, на которых участники могут показать друг другу свои марки, обсудить последние новости в марках и объединиться на основе общих интересов. Сейчас в клубе 250 членов.
Нажмите на в редакторе кода выше, чтобы увидеть вывод нашего кода HTML/CSS.
В нашем файле HTML мы определили абзац текста, заключенный в теги
. Мы также заключили определенные фразы в теги , которые мы собираемся усилить в нашем коде CSS.
Затем в нашем файле CSS мы определили правило стиля, которое устанавливает вес стиля шрифта для каждого Тег <диапазон> к смелее . Это означает, что текст, заключенный в любой тег , будет отображаться жирнее, чем родительский элемент.
Когда мы запускаем наш код, наш абзац отображается с обычным шрифтом, а фразы, заключенные в теги , выделяются жирным шрифтом. В этом примере фразы приветствует всех и 250 участников заключаются в теги .
В этом примере фразы приветствует всех и 250 участников заключаются в теги .
Жирный текст CSS с переменными шрифтами
Есть несколько новых шрифтов, доступных для нас через последний уровень шрифтов CSS. Они называются вариативными шрифтами и могут принимать любой число от 1 до 1000 в качестве веса шрифта. Поддержка браузеров не была полностью реализована до мая 2020 года, поэтому они довольно новые. Если вам нужна дополнительная информация о вариативных шрифтах, ознакомьтесь с этим введение .
Заключение
В этом уроке мы обсудили свойство CSS font-weight и то, как оно влияет на жирность наших шрифтов.
Мы узнали, что жирнее и светлее означает, что на один относительный размер шрифта отличается от размера шрифта родительского элемента. На практике мы видели диапазон значений толщины шрифта, чтобы увидеть, как выглядит текст. Вы станете профессионалом в стилизации шрифтов с помощью font-weight!
Чтобы узнать больше о кодировании в CSS, прочитайте наше руководство по
как выучить css
. Вы можете прочитать наше руководство о том, как сделать жирным текст в HTML, если вы хотите сделать свой текст жирным, не полагаясь на CSS.
Вы можете прочитать наше руководство о том, как сделать жирным текст в HTML, если вы хотите сделать свой текст жирным, не полагаясь на CSS.
О нас: Career Karma — это платформа, предназначенная для помощи соискателям в поиске, исследовании и подключении к программам профессионального обучения для продвижения по карьерной лестнице. Узнайте о публикации CK.
Что дальше?
Хотите действовать?
Подберите лучших буткемпов
Кристина Копецки
Об авторе: Кристина — опытный технический писатель, освещающий такие разнообразные темы, как Java, SQL, Python и веб-разработка. Она получила степень магистра музыки по игре на флейте в Канзасском университете и степень бакалавра музыки с дополнительными знаниями по французскому языку и средствам массовой информации в штате Юго-Восточный Миссури. До того, как присоединиться к команде Career Karma в июне 2020 года, Кристина была ассистентом преподавателя, руководителем группы и руководителем секции в Lambda School, где она руководила студенческими группами, выполняла проверки кода и проектов, а также устраняла проблемы для студентов. Технический контент Кристины часто публикуется в таких изданиях, как Codecademy, Repl.it и Educative.
До того, как присоединиться к команде Career Karma в июне 2020 года, Кристина была ассистентом преподавателя, руководителем группы и руководителем секции в Lambda School, где она руководила студенческими группами, выполняла проверки кода и проектов, а также устраняла проблемы для студентов. Технический контент Кристины часто публикуется в таких изданиях, как Codecademy, Repl.it и Educative.
Лучший способ использования размера шрифта CSS: Объяснение полужирного шрифта CSS
Код добавлен в буфер обмена!
Время считывания 1 мин
Опубликовано 10 августа 2017 г.
Обновлен 10 октября 2019 г.
Содержание
- 1. Установка веса шрифта CSS
- 2. Синтаксис CSS Font-Weeigh
Настройка веса шрифта CSS
CSS
свойство font-weightпозволяет управлять жирностью шрифта:Пример
p { вес шрифта: нормальный; } а { вес шрифта: полужирный; } р. толстый {
вес шрифта: 780;
}
толстый {
вес шрифта: 780;
} Попробуйте на Udacity
Pros
- Упрощенный дизайн (без лишней информации)
- Высококачественные курсы (даже бесплатные)
- Разнообразие функций
Main Features
- Nanodegree programs
- Suitable for enterprises
- Paid certificates of completion
EXCLUSIVE: 75% OFF
Pros
- Easy to navigate
- No technical issues
- Seems заботиться о своих пользователях
Основные характеристики
- Большое разнообразие курсов
- 30-дневная политика возврата средств
- Бесплатные сертификаты об окончании
до 12,99 долл. США
Pros
- Great User Experience
- предлагает качественный контент
- очень прозрачные с их ценами
Основные функции 9003
- FOULTIO научные навыки
- Гибкий график обучения
СКИДКА 75%
Объяснение синтаксиса веса шрифта CSS
Чтобы определить пользовательскую жирность шрифта, вам нужно определить одно значение:
вес шрифта: значение;
Толщина шрифта CSS может быть указана либо в ключевом слове , либо в числовом значении .

 Клуб
Клуб  толстый {
вес шрифта: 780;
}
толстый {
вес шрифта: 780;
}