Форма обратной связи для сайта CSS+HTML
В этом уроке я хочу показать как можно создать форму обратной связи HTML5 с эффектами анимации полей.
Мы будем использовать CSS3 и HTML5 без Java скриптов. Форму обратной связи в действии вы можете посмотреть в демо примере.
Просмотр Скачать
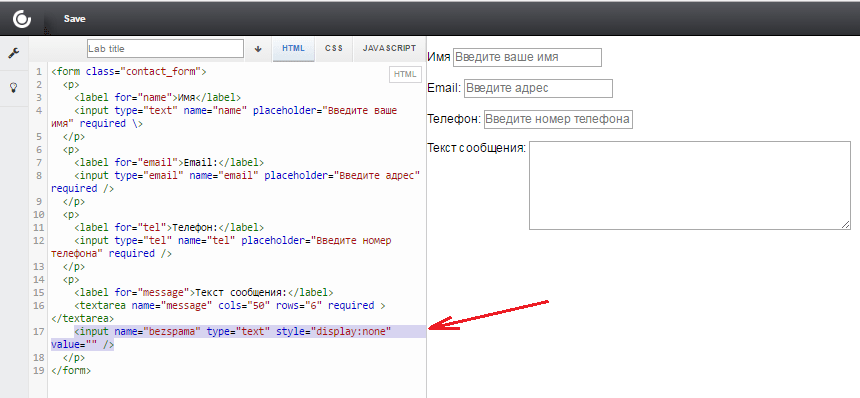
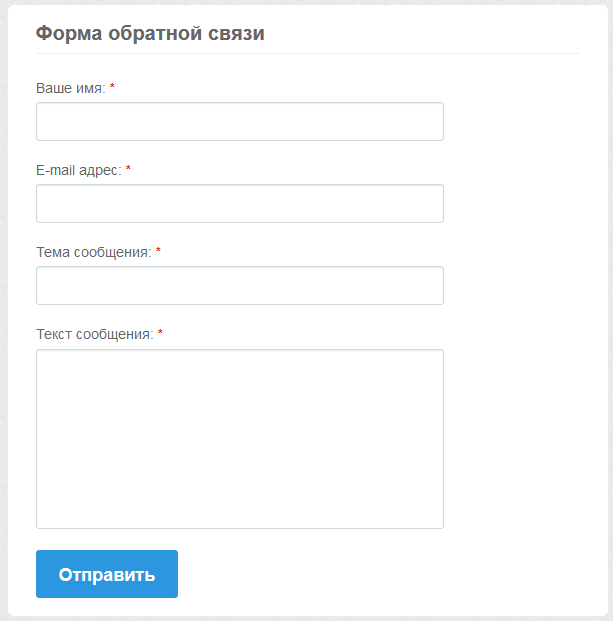
Структура HTML Формы
Каждая строка у нас помещена в DIV контейнер, так гораздо удобнее располагать метки рядом с полем ввода. Вся форма помещена в DIV шириной 660px по центру страницы.
<div>
<h2>Написать письмо !</h2>
<form name=»contact» method=»post» action=»#»>
<p><span>*</span> Поля со звездочкой обязательны для заполнения</p>
<div>
<label for=»name»>Ваше Имя <span>*</span></label>
<input type=»text» name=»name» tabindex=»1″ placeholder=»Стив Джобс» required>
</div>
<div>
<label for=»email»>E-mail Адрес <span>*</span></label>
<input type=»email» name=»email» tabindex=»2″ placeholder=»
Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.
» required>
У вас должен быть включен JavaScript для просмотра.
» required>
</div>
<div>
<label for=»subject»>Тема <span>*</span></label>
<input type=»text» name=»subject» tabindex=»3″ placeholder=»Тема письма» required>
</div>
<div>
<label for=»message»>Сообщение <span>*</span></label>
<textarea name=»message» tabindex=»4″ required></textarea>
<div>
<input type=»submit» name=»submitbtn» tabindex=»5″ value=»Отправить Сообщение»>
</div>
</form>
</div>
Структура CSS Формы
Вся анимация выполнена с новыми свойствами CSS 3. Все фоны выполнены обыкновенными градиентами. Обратите внимание на анимацию кнопки. Тени при наведении тоже выполнена на CSS3.
/* form styles */
form .row {
display: block;
padding: 7px 8px;
margin-bottom: 7px;
}
form .
background: #f1f7fa;
}
form label {
display: inline-block;
font-size: 1.2em;
font-weight: bold;
width: 120px;
padding: 6px 0;
color: #464646;
vertical-align: top;
}
form .req { color: #ca5354; }
form .note {
font-size: 1.2em;
line-height: 1.33em;
font-weight: normal;
padding: 2px 7px;
margin-bottom: 10px;
}
form input:focus, form textarea:focus { outline: none; }
/* placeholder styles: http://stackoverflow.com/a/2610741/477958 */
:-moz-placeholder { color: #aaafbd; font-style: italic; } /* Mozilla Firefox 4 to 18 */
::-moz-placeholder { color: #aaafbd; font-style: italic; } /* Mozilla Firefox 19+ */
:-ms-input-placeholder { color: #aaafbd; font-style: italic; } /* Internet Explorer 10+ */
form . txt {
txt {
display: inline-block;
padding: 8px 9px;
padding-right: 30px;
width: 240px;
font-family: ‘Oxygen’, sans-serif;
font-size: 1.35em;
color: #898989;
}
В заключении хотелось сказать, что с развитием CSS3 и HTML5 создание формы обратной связи с анимацией, тенями и т.д. стало не такой уж сложной задачей. Надеюсь данный урок поможет Вам в создании собственных форм для Вашего сайта.
css3
html
html5
анимация css
Форма обратной связи
440 Форма обратной связи HTML шаблоны
Вы можете использовать Шаблоны веб-сайтов с контактной формой для разных целей. Например, вы можете установить его на место сайта, пока он не будет готов. На адаптивном веб-сайте форму для бизнес-контактов можно регулярно использовать независимо от веб-дизайна. Бесплатные шаблоны контактных форм удобны, и любому веб-мастеру не будет лишним иметь один в наличии. Посетители страницы шаблонов контактных форм регистрируются, заполняют простую контактную форму, пишут текст сообщения и нажимают кнопку «Отправить». Лучшие бесплатные фоновые контактные формы Google Maps целевые страницы адаптируются к мобильным устройствам и обеспечивают отличную стилевую базу. Бесплатные темы WordPress для контактной формы по недвижимости гарантируют потрясающее отображение вашего контента. Одностраничные шаблоны контактной формы позволяют легко использовать множество различных элементов, таких как контактная информация веб-сайта, значки, плагины тем WordPress, типы шрифтов, знаки карты Google, контактные данные для экстренных случаев, контактная форма css3 с картой Google, конструктор целевой страницы приложения и т. Д. Загрузите лучший бесплатный шаблон контактной страницы html5 с современным веб-дизайном, видеоэффектами и представьте свой бизнес наилучшим образом.
Бесплатные шаблоны контактных форм удобны, и любому веб-мастеру не будет лишним иметь один в наличии. Посетители страницы шаблонов контактных форм регистрируются, заполняют простую контактную форму, пишут текст сообщения и нажимают кнопку «Отправить». Лучшие бесплатные фоновые контактные формы Google Maps целевые страницы адаптируются к мобильным устройствам и обеспечивают отличную стилевую базу. Бесплатные темы WordPress для контактной формы по недвижимости гарантируют потрясающее отображение вашего контента. Одностраничные шаблоны контактной формы позволяют легко использовать множество различных элементов, таких как контактная информация веб-сайта, значки, плагины тем WordPress, типы шрифтов, знаки карты Google, контактные данные для экстренных случаев, контактная форма css3 с картой Google, конструктор целевой страницы приложения и т. Д. Загрузите лучший бесплатный шаблон контактной страницы html5 с современным веб-дизайном, видеоэффектами и представьте свой бизнес наилучшим образом. Одностраничный адаптивный шаблон SCRN, который скоро появится, гарантирует, что сайт будет работать без сбоев. Мы предлагаем современную форму обратной связи для общих запросов.
Одностраничный адаптивный шаблон SCRN, который скоро появится, гарантирует, что сайт будет работать без сбоев. Мы предлагаем современную форму обратной связи для общих запросов.
Бесплатные контактные HTML-шаблоны имеют оригинальный дизайн, который впишется в тематику дизайна сайта. Мы находим многие другие контактные данные для запросов на странице контактов, включая информацию, вопросы поддержки, визуальные контактные формы, адрес электронной почты, контакты целевой страницы приложения и другие. Лучший адаптивный шаблон контактной формы с фоном карты Google и элегантной контактной формой на веб-сайте позволяет клиентам легко связаться с вашей службой поддержки. С плагинами WordPress вы получаете высококачественный шаблон формы для связи с сотрудниками в экстренных случаях. Бесплатная контактная HTML-форма в Интернете оптимизирована для мобильных устройств и помогает классифицировать получаемые вами электронные письма. Добавьте электронную почту в контактную форму в темах WordPress, а шаблоны начальной загрузки обеспечивают очень красивое анимированное представление контактов. Адаптивная целевая страница контактной формы и бесплатный шаблон страницы контактной формы html5 подходят для многих сайтов, потому что вы можете изменить фон изображения, что автоматически меняет тему сайта. В шаблоне контактной формы веб-сайта вы найдете все элементы, присущие таким сайтам: карты Google, элементы шаблонов администрирования и т. Д. Сегодня очень популярные шаблоны, такие как шаблон целевой страницы начальной загрузки, шаблон карт Google, макет контакта для экстренных случаев студента, простой контакт. шаблон формы, креативный одностраничный шаблон, тема WordPress для контактной формы, шаблон страницы контактной формы html5 и т. д. Нажмите кнопку загрузки, и вы получите тему WordPress для контактной формы и шаблон контактной формы html5 с креативной целевой страницей. На Nicepage вы можете найти старинную контактную форму, минимальный шаблон формы регистрации, одностраничный шаблон wunderkind, бесплатный шаблон PHP контактной формы html5 и т. Д.
Адаптивная целевая страница контактной формы и бесплатный шаблон страницы контактной формы html5 подходят для многих сайтов, потому что вы можете изменить фон изображения, что автоматически меняет тему сайта. В шаблоне контактной формы веб-сайта вы найдете все элементы, присущие таким сайтам: карты Google, элементы шаблонов администрирования и т. Д. Сегодня очень популярные шаблоны, такие как шаблон целевой страницы начальной загрузки, шаблон карт Google, макет контакта для экстренных случаев студента, простой контакт. шаблон формы, креативный одностраничный шаблон, тема WordPress для контактной формы, шаблон страницы контактной формы html5 и т. д. Нажмите кнопку загрузки, и вы получите тему WordPress для контактной формы и шаблон контактной формы html5 с креативной целевой страницей. На Nicepage вы можете найти старинную контактную форму, минимальный шаблон формы регистрации, одностраничный шаблон wunderkind, бесплатный шаблон PHP контактной формы html5 и т. Д.
Премиальные шаблоны начальной загрузки с контактными формами в современном стиле облегчат вашу работу. Шаблоны начальной загрузки адаптивного веб-сайта для мобильных устройств позволяют привлечь всеобщее внимание одним движением пальца. На лучшем бесплатном веб-сайте с контактной формой шаблоны будут получать удовольствие от просмотра вашего контента. 25 лучших бесплатных форм обратной связи помогут вам быстро расширить охват, а также привлечь больше потенциальных клиентов в свой бизнес. Добавьте свой адрес на страницу контактов, чтобы пользователям было проще найти вашу компанию. Потенциальным клиентам очень легко загрузить шаблоны начальной загрузки и настроить их. Клиенты могут зарегистрироваться на сайте и запросить контактные данные компании. Бесплатный шаблон формы запроса на контакт в формате html5 с викторинами по генерации лидов всегда обеспечивает первоклассную производительность. HTML-шаблоны с более быстрым веб-дизайном и создателем логотипов недвижимости отлично подходят для современных веб-сайтов. В целом отличная контактная форма с кодом капчи привлечет внимание клиентов.
Шаблоны начальной загрузки адаптивного веб-сайта для мобильных устройств позволяют привлечь всеобщее внимание одним движением пальца. На лучшем бесплатном веб-сайте с контактной формой шаблоны будут получать удовольствие от просмотра вашего контента. 25 лучших бесплатных форм обратной связи помогут вам быстро расширить охват, а также привлечь больше потенциальных клиентов в свой бизнес. Добавьте свой адрес на страницу контактов, чтобы пользователям было проще найти вашу компанию. Потенциальным клиентам очень легко загрузить шаблоны начальной загрузки и настроить их. Клиенты могут зарегистрироваться на сайте и запросить контактные данные компании. Бесплатный шаблон формы запроса на контакт в формате html5 с викторинами по генерации лидов всегда обеспечивает первоклассную производительность. HTML-шаблоны с более быстрым веб-дизайном и создателем логотипов недвижимости отлично подходят для современных веб-сайтов. В целом отличная контактная форма с кодом капчи привлечет внимание клиентов. Бесплатный шаблон страницы контактной формы html5 с целевыми страницами Unbounce поможет вам вывести свой бизнес на совершенно новый уровень. Шаблон страницы контактной формы HTML5, скоро появится шаблон, тема WordPress для контактной формы гарантирует, что каждый получит всю необходимую информацию. Адаптивная целевая страница приложения позволяет посетителям добавлять имя и адрес электронной почты после регистрации на веб-сайте. Иногда вы можете найти информацию, что тема WordPress находится в стадии разработки, а это значит, что вы сможете загрузить макет через несколько раз.
Бесплатный шаблон страницы контактной формы html5 с целевыми страницами Unbounce поможет вам вывести свой бизнес на совершенно новый уровень. Шаблон страницы контактной формы HTML5, скоро появится шаблон, тема WordPress для контактной формы гарантирует, что каждый получит всю необходимую информацию. Адаптивная целевая страница приложения позволяет посетителям добавлять имя и адрес электронной почты после регистрации на веб-сайте. Иногда вы можете найти информацию, что тема WordPress находится в стадии разработки, а это значит, что вы сможете загрузить макет через несколько раз.
3 способа добавления отзывов на ваш веб-сайт с помощью HTML и WordPress
При выборе между двумя разными компаниями для определенного продукта или услуги, отзыв от другого клиента имеет значение, пользователь выберет одного из ваших конкурентов или станет постоянным клиентом.
Если вы сомневаетесь, что отзывы могут иметь такое значение, вспомните, когда в последний раз вы выбирали ресторан, пылесос какой марки купить или какого сантехника нанять. Скорее всего, вы искали их в Интернете, и по крайней мере часть вашего решения основывалась на том, что другие люди говорили о каждом из вариантов, которые вы рассматривали. Как социальные существа, 80% из нас доверяют отзывам так же, как личным рекомендациям друга или члена семьи.
Скорее всего, вы искали их в Интернете, и по крайней мере часть вашего решения основывалась на том, что другие люди говорили о каждом из вариантов, которые вы рассматривали. Как социальные существа, 80% из нас доверяют отзывам так же, как личным рекомендациям друга или члена семьи.
Это потому, что мы рассматриваем отзывы как вотум доверия от других клиентов, которые купили тот же продукт или воспользовались той же услугой. Это означает, что включение обзоров может оказать большое влияние на эффективность вашего сайта. В этом посте я расскажу о трех различных вариантах размещения отзывов Google и Yelp на вашем веб-сайте, а также о том, как обычно выглядят обзоры.
Размещение отзывов на вашем веб-сайте
Способы добавления отзывов на ваш веб-сайт зависят от того, как построен ваш сайт.
Большинство корпоративных сайтов создаются либо на WordPress, либо на HTML, поэтому здесь я сосредоточусь на этих вариантах.
Если у вас есть WordPress
Если ваш сайт построен на WordPress, вы будете работать с плагинами для реализации своих обзоров — и в целом процесс довольно прост. Вы сможете включать обзоры Yelp, Google и Facebook. Некоторые плагины бесплатны для встраивания отзывов, но другие будут стоить вам денег — впрочем, ничего возмутительного.
Вы сможете включать обзоры Yelp, Google и Facebook. Некоторые плагины бесплатны для встраивания отзывов, но другие будут стоить вам денег — впрочем, ничего возмутительного.
Сколько стоит WordPress?
Обзоры GoogleСначала поговорим об отзывах Google. У вас есть два варианта: вы можете добавить свои обзоры вручную, что требует копирования и вставки кодов для встраивания, или вы можете положиться на плагин, который сделает всю работу за вас.
Использование плагина значительно упростит внедрение обзоров Google на ваш веб-сайт. Существуют как платные, так и бесплатные варианты. Если вы хотите сэкономить деньги, вам подойдут бесплатные варианты — платные версии просто устраняют один или два шага. Так что, если вы не возражаете против небольшой дополнительной работы, бесплатный вариант будет работать отлично.
Бесплатный плагин для добавления отзывов Google называется «Google Places Reviews», он прост и удобен для пользователя.
Когда вы используете этот плагин, одновременно появляется до трех отзывов, и вы сможете настроить его несколькими способами.
- Перейти на свою бизнес-страницу Google
- Нажмите кнопку «Поделиться» в правом нижнем углу обзора
- Нажмите «вставить сообщение», чтобы получить код .
- Скопируйте и вставьте код в содержимое WordPress
Вы можете найти эти коды, перейдя на страницу своего бизнес-профиля Google и нажав стрелку, обозначающую, что вы поделились одним из своих отзывов. Затем у вас будет возможность «вставить публикацию», и появится код. Просто скопируйте этот код и вставьте его в свой контент WordPress, где вы хотите, чтобы ваш обзор отображался.
Это так просто!
Обзоры Yelp Yelp сегодня является одним из самых популярных сайтов отзывов. На самом деле, вы, вероятно, уже использовали его, чтобы решить, у кого лучшие морепродукты в городе. Однако Yelp предназначен не только для ресторанов — это один из самых популярных сайтов с отзывами как о профессиональных услугах, так и о магазинах.
Однако Yelp предназначен не только для ресторанов — это один из самых популярных сайтов с отзывами как о профессиональных услугах, так и о магазинах.
Чтобы добавить обзоры Yelp на свой сайт WordPress, вы можете приобрести плагин «Yelp Widget Pro» за 45 долларов в год. Хотя это не бесплатно, это позволит вам легко интегрировать обзоры Yelp вашей компании на ваш сайт. Плагин, по сути, выдает шорткод, который вы можете вставить в любое место вашего контента и позволить пользователям видеть ваши отзывы.
Вы даже можете настроить их, добавив к своим шорткодам. Вот список параметров настройки!
Обзоры FacebookЕсли вы хотите внедрить обзоры Facebook на свой сайт WordPress, у вас есть несколько вариантов на выбор. «Facebook Reviews Pro», вероятно, лучший выбор, хотя и не бесплатный.
Вы будете платить столько же, сколько и плагин Yelp — 45 долларов за годовую лицензию. Чтобы реализовать обзоры Facebook с помощью плагина, вам нужно сначала установить плагин, а затем получить шорткод, как в «Yelp Widget Pro». Еще один вариант реализации отзывов в Facebook — плагин «Feed Them Social». Просто установите и активируйте плагин и выберите параметры форматирования.
Еще один вариант реализации отзывов в Facebook — плагин «Feed Them Social». Просто установите и активируйте плагин и выберите параметры форматирования.
Этот плагин позволяет вам выбирать такие вещи, как цвет фона ваших звезд, цвет текста и многое другое. Чтобы обзор был виден, вам просто нужно скопировать шорткод и поместить его в свой контент.
Если у вас есть веб-сайт HTML
Встроить свой код в веб-сайт HTML так же просто, как в WordPress, за исключением плагинов.
Обзоры GoogleКак и в случае с WordPress, вы можете получить доступ к нужному коду, войдя в свою учетную запись Google Business и нажав кнопку «Поделиться» в правом нижнем углу обзора, который вы хотите использовать. Нажмите «вставить код», скопируйте код и вставьте его в свой HTML-код.
Обзоры YelpКак и при внедрении обзоров Google, вы сможете добавлять свои обзоры Yelp на свой HTML-сайт, сначала найдя его на Yelp.com.
Наведите указатель мыши на обзор, который вы хотите использовать, и появится окно с вариантами обзора. Нажмите «встроить обзор», скопируйте код и вставьте его в свой HTML-код!
Нажмите «встроить обзор», скопируйте код и вставьте его в свой HTML-код!
Чтобы получить код встраивания обзора Facebook, просто щелкните дату и время обзора. Это откроет полную страницу вашего обзора и облегчит поиск кода для встраивания.
Щелкните стрелку в правом углу, чтобы открыть раскрывающееся меню. Оттуда выберите «дополнительные параметры», «вставить публикацию» и скопируйте код для вставки. Затем вы можете вставить код в любое место вашего HTML-кода, где вы хотите, чтобы ваш отзыв отображался!
Создание и добавление отзывов вручную
Если вы не хотите добавлять обзоры Google, Yelp! или Facebook на свой веб-сайт, а хотите больше сосредоточиться на отзывах, которые вы лично собрали для своего бизнеса, этот вариант также стоит изучение. Например, если вы ежеквартально рассылаете своим клиентам опросы и хотели бы разместить их личные отзывы на своем веб-сайте, вы можете использовать их, чтобы показать потенциальным клиентам, как ваша существующая клиентская база выиграла от ваших услуг.
Для этого варианта вам необходимо связаться с вашим веб-дизайнером, так как отзывы будут встроены в дизайн вашего сайта. Тем не менее, вы можете решить, как вы хотите, чтобы они выглядели и что вы хотите включить. Вместо того, чтобы включать звездные рейтинги, вы можете использовать формат отзыва и включить дополнительный контент, такой как изображение или видео каждого клиента, а также их письменный отзыв о вашей компании или услугах.
Видео и изображения работают хорошо, потому что они привносят в обзор человеческий аспект, а не просто текст.
Неужели отзывы так важны?
Отзывы — это способ сообщить потенциальным клиентам, что ваши нынешние клиенты довольны. Они читаются как вотум доверия к вашей компании, и они определенно могут быть решающим фактором, если потребитель находится между двумя компаниями. Предоставление им отзывов на вашем веб-сайте позволяет им увидеть, что у вас есть хороший опыт работы с вашими клиентами и что они, вероятно, тоже будут удовлетворены вашими услугами.
Имейте в виду, что даже если у вас есть несколько неудовлетворительных отзывов, их тоже можно добавить! Если у вашей компании все идеальные отзывы, есть большая вероятность, что потенциальные клиенты сочтут отзывы фальшивыми и, возможно, вообще не будут доверять вашей компании. Наличие хорошего сочетания отзывов заставляет вас выглядеть реальным и честным для потенциальных клиентов.
Говоря о плохих отзывах, если вы их получили, обязательно отвечайте вежливо и быстро. Это не только выглядит хорошо для человека, который поставил вам низкую оценку, но также показывает потенциальным клиентам, что вы готовы исправить свои недостатки, быть искренними и заботливыми со своими клиентами. Если вы стоите на пороге добавления отзывов на свой сайт, вы можете задаться вопросом, насколько они важны на самом деле.
Просто ознакомьтесь с некоторыми из этих статистических данных, и вы, вероятно, будете готовы установить некоторые плагины или обновить свой HTML как можно скорее:
- 92% потребителей читают онлайн-отзывы
- 94% потребителей выбрали бы бизнес с 4-звездочным рейтингом
- 50 и более отзывов на продукт могут означать
- Повышение коэффициента конверсии на 6%
- 40% потребителей формируют мнение, прочитав от одного до трех отзывов
- 68% потребителей больше доверяют отзывам, когда видят как хорошие, так и плохие оценки
Вся статистика предоставлена storage. googleapis.com
googleapis.com
Готовы к внедрению обзоров?
Если вам нужна помощь в реализации обзоров, WebFX вам поможет. Свяжитесь с нами через Интернет или позвоните нам по телефону 888-601-5359 , чтобы поговорить со специалистом!
Пользовательская встроенная обратная связь
- Обслуживание клиентов
- Опыт сотрудников
- Знакомство с брендом
- Опыт продукта
- Core XM
- Дизайн ХМ
Qtip: Если у вас нет доступа ни к одной из функций, описанных на этой странице, обратитесь к своему менеджеру по работе с клиентами. Дополнительные сведения о различиях между Digital Feedback и CustomerXM для Digital см. в разделе Digital Feedback и CustomerXM для Digital.
О пользовательских встроенных объявлениях с обратной связью
Пользовательский встроенный отзыв позволяет создавать настраиваемый контент, который отображается как часть вашей страницы. Этот пользовательский контент может быть чем угодно, от рекламы до встроенного опроса.
Этот пользовательский контент может быть чем угодно, от рекламы до встроенного опроса.
Пример: На этом снимке экрана показан опрос, встроенный в веб-страницу после того, как посетитель совершит платеж. Опрос создается на платформе опросов и встраивается на страницу с помощью пользовательского встроенного креатива обратной связи.
Встроенная индивидуальная обратная связь более заметна, чем более пассивное объявление, такое как кнопка обратной связи, а также никогда не перегружает посетителей веб-сайта, прерывая то, что они делают. В мире, где клиенты обучены быстро оставлять отзывы после взаимодействия, встраивание пользовательских отзывов непосредственно на вашу страницу позволяет респондентам оставлять отзывы во время взаимодействия.
Пользовательские встроенные объявления с отзывами также могут быть полезны для управления контентом, позволяя вам выбирать, какие опросы показывать определенным типам посетителей веб-сайта.
Пример: Например, вы можете отображать предложение о скидке только для тех посетителей, которые находятся рядом с физическими магазинами, а альтернативные материалы — для всех остальных.
Пример: На снимке экрана ниже мы спрашиваем посетителей, что они сегодня покупают. Если они выберут обувь, мы можем перенаправить их прямо в раздел «Обувь» на нашем веб-сайте.
Qtip: Раньше эта функция называлась Пользовательское объявление HTML.
Внедрение пользовательской встроенной обратной связи
- Создайте собственное встроенное объявление с отзывом.
- Попросите вашу веб-команду определить «контейнер» на вашем веб-сайте, куда будут вставлены ваши собственные встроенные отзывы. Это пространство должно включать элемент HTML с атрибутом ID. Определите и скопируйте идентификатор HTML между кавычками.
Во многих случаях HTML-тег с идентификатором уже существует в нужном месте, и никаких изменений сайта не требуется.Qtip: Используйте функцию «Проверить элемент» вашего браузера, чтобы определить HTML-идентификатор элемента. В большинстве браузеров просто щелкните правой кнопкой мыши часть страницы, которую вы хотите проверить, и выберите «Проверить» или «Проверить элемент».

- Создать перехват.
- В меню Options действия вашего перехвата выберите Advanced Options .
- Вставьте HTML-идентификатор целевого контейнера в точку вставки креатива 9поле 0024.
- Нажмите Сохранить .
- Когда посетитель заходит на эту страницу вашего веб-сайта, Qualtrics выполнит поиск HTML-элемента с указанным вами идентификатором и вставит ваше объявление в этот контейнер div.
Подсказка: В приведенных выше примерах мы встраиваем опрос Qualtrics прямо на страницу. Чтобы добиться аналогичного эффекта, при редактировании объявления вы просто добавляете встроенную цель того размера и формы, которые вы хотите, чтобы опрос занимал на странице.
Пользовательские встроенные параметры обратной связи
В разделе «Параметры» вашего объявления вы найдете настройки, характерные для пользовательских встроенных объявлений с отзывами.
Пользовательское позиционирование
Иногда ваш собственный встроенный отзыв может быть меньше целевого контейнера, в который он будет вставлен на вашем веб-сайте. В этом случае вы можете использовать пользовательское позиционирование, чтобы указать, где по отношению к целевому контейнеру будет отображаться ваш HTML.
Для еще большего контроля над позиционированием вы можете сместить положение X или Y объявления относительно его исходного положения или выбрать Исправить на странице , чтобы пользовательская встроенная обратная связь следовала за посетителем по мере его прокрутки.
Заменить содержимое целевого контейнера
По умолчанию, когда пользовательское встроенное объявление обратной связи вставляется на страницу, оно заменяет существующее содержимое целевого HTML-элемента. Вы увидите, что эта опция выбрана как Заменить содержимое целевого контейнера .
Добавить к целевому контейнеру
Вместо замены содержимого целевого контейнера вы можете выбрать Добавить к целевому контейнеру , чтобы разместить объявление в целевом контейнере, но после любого существующего контента.
Вставка перед целевым контейнером
Этот параметр позволяет вставить пользовательскую встроенную обратную связь перед целевым контейнером.
Qtip: Это игнорирует параметры пользовательского позиционирования.
Вставка после целевого контейнера
Этот параметр позволяет вставлять пользовательский встроенный отзыв после целевого контейнера.
Qtip: Это игнорирует параметры пользовательского позиционирования.
Примечание по Z-индексу
Z-index — это свойство CSS, которое указывает, какие элементы на вашей веб-странице должны быть сверху, когда элементы перекрываются. По умолчанию креативы будут иметь более высокий z-индекс, чем другие элементы на вашей странице, поэтому они всегда будут сверху.
Обычно это лучше, но в некоторых случаях это может быть нежелательно. Например, выпадающее меню может быть покрыто вашим пользовательским встроенным отзывом.
Предупреждение: Будьте осторожны! Вы не должны добавлять CSS Z-индекса во встроенную цель. Однако добавление Z-индекса к другим типам элементов допустимо.
Однако добавление Z-индекса к другим типам элементов допустимо.
Чтобы настроить z-индекс вашего пользовательского встроенного отзыва:
- Перейдите на свою веб-страницу, на которой отображается объявление, и откройте Инструменты разработчика или Инструмент проверки элемента.
- Определите класс div, начинающийся с «QSI», и скопируйте то, что находится между кавычками. Затем замените пробел между «QSIUserDefinedHTML» и строкой, начинающейся с «SI_», на точку (.). В приведенном ниже примере мы бы скопировали:
QSIUserDefinedHTML SI_4PEs8K4EkCbmSdT_UserDefinedHTMLContainer
, а затем, после замены пробела точкой, теперь имеем:
.QSIUserDefinedHTML.SI_4PEs8K4EkCbmSdT_UserDefinedHTMLContainer
- В своей учетной записи Qualtrics перейдите в раздел Изменить для своего объявления.
- Дважды щелкните любой элемент, чтобы изменить его или создать новый пустой.
Предупреждение: Мы не рекомендуем добавлять элемент CSS Z-index во встроенную цель, поскольку могут возникнуть проблемы со случайным закрытием других частей страницы.
 Однако добавление Z-индекса к другим типам элементов допустимо.
Однако добавление Z-индекса к другим типам элементов допустимо. - Щелкните Source в верхней части редактора форматированного содержимого, чтобы открыть представление HTML.
- Возьмите приведенный ниже код (включая теги стиля) и вставьте его в исходный код.
- Замените «QSIUserDefinedHTML» на идентификатор, который вы получили на шаге 2, и замените значение z-index на то, что подходит для вашей веб-страницы.
- Если код проекта уже находится в исходном коде вашего веб-сайта, нажмите кнопку Опубликовать , чтобы внести изменения на ваш сайт.
- Если кода нет в исходном коде вашего веб-сайта, вы можете протестировать креатив на своем веб-сайте с помощью Test Intercept и убедиться, что все слои размещены правильно.



 Однако добавление Z-индекса к другим типам элементов допустимо.
Однако добавление Z-индекса к другим типам элементов допустимо.