html — Сделать жирным одно слово в предложении через CSS
Вопрос задан
Изменён 7 лет 2 месяца назад
Просмотрен 7k раза
Чтобы выделить одно слово из предложения жирным шрифтом средствами HTML нужно использовать тэг <b>Word</b> или <strong>Word</strong>. Но, все говорят, что нужно оформление полностью делать в CSS. За жирность в CSS отвечает font-weight:. Я пробовал заключать слово в <div></div>, но он переносит текст за измененным словом на новую строку. Как можно решить проблему?
- html
- css
2
Поместить его в тег span:
span. bold { font-weight: bold; }
Привет, <span>мир</span>!
Иногда семантика неотделима от оформления — в таком случае просто используйте <b> или <strong>.
Если же оформление как-то связано с семантикой, то жирность можно «навесить» на любой семантический тэг. К примеру, на <abbr> если вам надо выделять жирным аббревиатуры. Или на <kbd> если вам нужно выделить сочетание клавиш.
Универсальным инлайновым тэгом является <span>. Но использовать его желательно только вместе с уточнением в виде класса:
<span>foo</span>
span.selected-word {
font-weight: bold;
}
Ну и по поводу <div>. Этот тэг использовать также можно, если задать ему стиль display: inline. Но я бы не рекомендовал так делать, поскольку семантика тут точно нарушится (div — это раздел в тексте, а никак не слово).
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Создание жирного и курсивного шрифта средствами CSS
Продолжаем работать со шрифтами и в этом уроке мы рассмотрим то, как задаются свойства придающие шрифту жирный или курсивный вид. До этого мы уже рассматривали, как создать жирный или курсивный шрифт с помощью HTML тегов. Но как мы уже знаем, HTML не должен использоваться для оформления документа, он предназначен только для создания разметки, структуры страницы, поэтому надо оформлять все через таблицу стилей CSS. И теперь давайте рассмотрим, как задаются такие свойства.
До этого мы уже рассматривали, как создать жирный или курсивный шрифт с помощью HTML тегов. Но как мы уже знаем, HTML не должен использоваться для оформления документа, он предназначен только для создания разметки, структуры страницы, поэтому надо оформлять все через таблицу стилей CSS. И теперь давайте рассмотрим, как задаются такие свойства.
Курсивный шрифт CSS
Оформлять текст курсивом помогает свойство
Теперь давайте представим, что на странице много абзацев и одни из них нужно выделить курсивным шрифтом. Что мы делаем, для нужного абзаца создаем класс, а затем укажем, что элемент с таким классом должен быть курсивным.
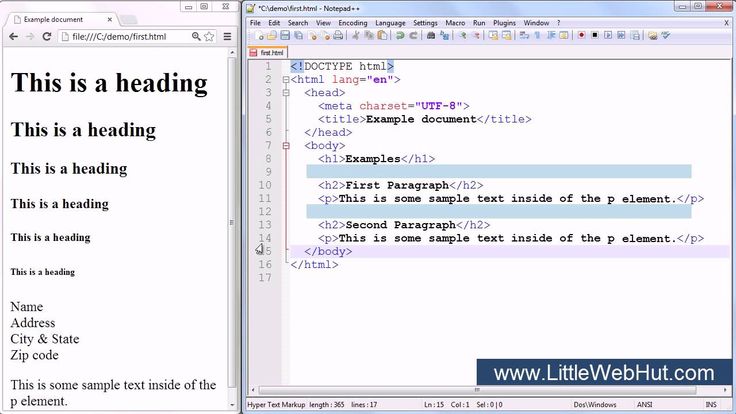
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>HTML страница</title> <link href="css/fonts.css" type="text/css" rel="stylesheet"> </head> <body>
Первый абзац Первый абзац Первый абзац Первый абзац
Второй абзац Второй абзац Второй абзац Второй абзац
Третий абзац Третий абзац Третий абзац Третий абзац
Четвертый абзац Четвертый абзац Четвертый абзац
Пятый абзац Пятый абзац Пятый абзац Пятый абзац </body> </html>
Задаем свойство для курсивного шрифта.
CSS
.italic{
font-style: italic;
}
Если Вы создали такие абзацы и задали для них свойство, то у второго абзаца текст стал курсивным. Это мы задали свойство для всего абзаца, а теперь давайте усложним и зададим курсив только для двух слов в четвертом абзаце. Как такое сделать? В  Данный тег как раз используется для таких ситуаций, когда для какой-то части элемента нужно задать какой-то класс. И так в четвертый абзац встраиваем тег <span> </span> и ему прописываем класс <span class=«italic»></span>. В результате получаем вот такую запись:
Данный тег как раз используется для таких ситуаций, когда для какой-то части элемента нужно задать какой-то класс. И так в четвертый абзац встраиваем тег <span> </span> и ему прописываем класс <span class=«italic»></span>. В результате получаем вот такую запись:
HTML
Первый абзац Первый абзац Первый абзац Первый абзацВторой абзац Второй абзац Второй абзац Второй абзац
Третий абзац Третий абзац Третий абзац Третий абзац
Четвертый абзац Четвертый абзац Четвертый абзац
Пятый абзац Пятый абзац Пятый абзац Пятый абзац
CSS
.italic{
font-style: italic;
}
Теперь второй абзац и часть четвертого абзаца отображаются курсивом. В демо это наглядно показано.
Жирный шрифт CSS
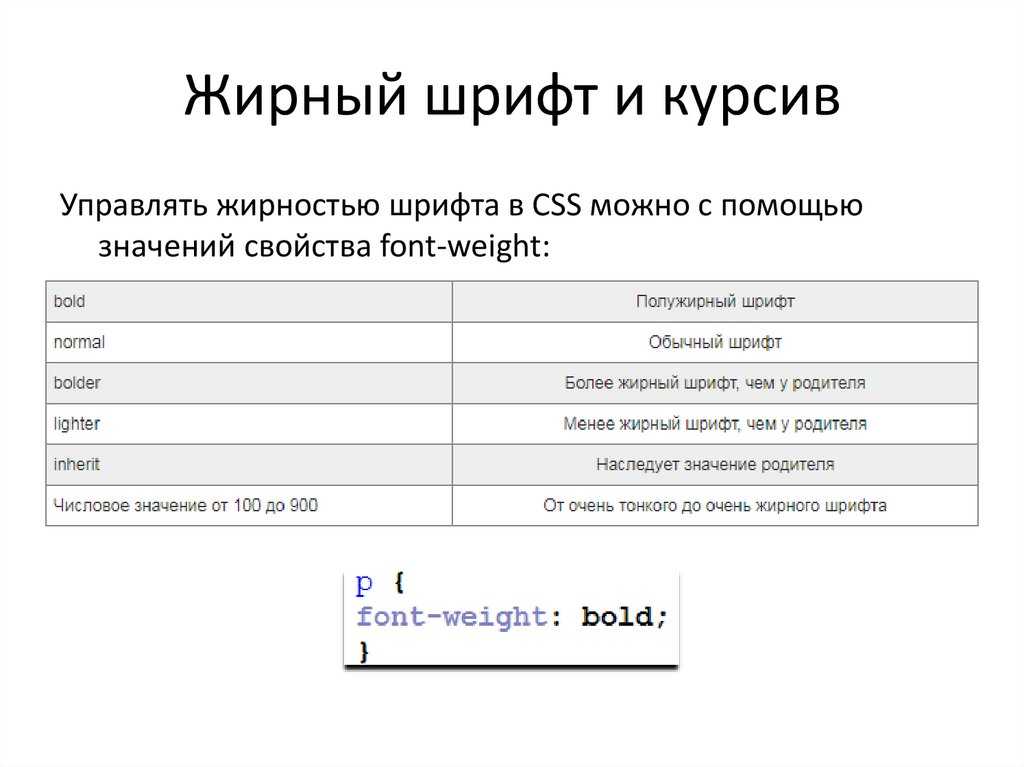
Чтобы задать жирный шрифт используется другое свойство, с именем font-weight: ; другими словами его еще называют насыщенностью шрифта. Изначально насыщенность установлена в значение
Изначально насыщенность установлена в значение
CSS
.bold{
font-weight:bold ;
}
Так же можно задавать значение насыщенности цифрами от 100 до 900 с шагом 100. Значение normal приравнивается цифре 400, а значение bold цифре 700. Значение 900
CSS
.bold{
font-weight:700 ;
}
В html коде поступают точно также: если нужно выделить весь абзац то задаем ему новый класс, если часть текста, то используем тег <span class=«italic»></span>. Рассмотрим маленький пример:
Рассмотрим маленький пример:
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML страница</title>
<link href="css/fonts.css" type="text/css" rel="stylesheet">
</head>
<body>
Первый абзац Первый абзац Первый абзац Первый абзац
Второй абзац Второй абзац Второй абзац Второй абзац
Третий абзац Третий абзац Третий абзац Третий абзац
Четвертый абзац Четвертый абзац Четвертый абзац
Пятый абзац Пятый абзац Пятый абзац Пятый абзац
</body>
</html>
CSS
.bold{
font-weight: bold;
}
В результате мы выделили в жирный текст часть четвертого абзаца, где он в то же время и курсивный, и весь пятый абзац. Вот такие еще два свойства мы изучили. Они достаточно часто используются, поэтому стоит запомнить, что:
- Курсивный шрифт задается: font-style:italic;.

- Жирный шрифт задается: font-weight:bold;.
- Для возврата шрифту нормальной насыщенности устанавливается значение: font-weight:normal; или значение font-weight:400;, что в данном случае означает одно и тоже.
Вот мы с вами рассмотрели еще два свойства шрифтов. Смотрите в Демо то, что должно было у Вас получиться в конечном итоге, а мы переходим к изучению следующих свойств.
<<< Предыдущий материал
Следующий материал >>>
Просмотреть демо: Демо
Скачать исходник: Скачать
Как выделить текст жирным шрифтом в CSS
Жирный шрифт сделает элементы толстыми или сделает их четкими или четкими. Жирный текст — это текст, который кажется толще, чем простой текст. Мы можем сделать наш текст полужирным, применив свойство CSS «font-weight» и установив для него значение «полужирный».
Пример №1:
Нам нужно несколько элементов, чтобы применить свойство «шрифт-вес». В результате мы начинаем с создания некоторых элементов HTML. Мы должны сначала открыть новый файл, чтобы создать файл HTML, выбрав HTML в качестве языка. Программное обеспечение, которое мы будем использовать в этом руководстве, — это Visual Studio Code. В этом файле мы начнем писать код. Дополнительно вводим «!» а затем нажмите «Ввод», чтобы получить основные теги HTML, которые необходимы для всех кодов HTML.
Дополнительно вводим «!» а затем нажмите «Ввод», чтобы получить основные теги HTML, которые необходимы для всех кодов HTML.
После всего этого нам нужно создать тело, куда мы добавим несколько абзацев под заголовком. Мы даем каждому абзацу уникальное имя, чтобы мы могли использовать его, когда мы применяем атрибут «font-weight» к этим абзацам. У нас тут три абзаца. Теперь мы применим свойство «font-weight» к этим абзацам в коде CSS. Мы должны связать оба файла, HTML и файл CSS внутри заголовка, используя тег «ссылка».
Сначала мы вводим имя абзаца «p.p1», а затем используем свойство «font-weight». Это свойство используется для установки толщины текста. Здесь мы устанавливаем его на «нормальный», который также является значением по умолчанию. «Размер шрифта» для первого абзаца — «20 пикселей». После этого у нас есть второй абзац с именем «p2», и для его «шрифта» установлено значение «жирный». Это ключевое слово «полужирный» используется для того, чтобы сделать текст абзаца толще, чем простой текст, а также установить его размер «20 пикселей». Теперь для «p3» мы снова используем свойство «font-weight». На этот раз мы устанавливаем числовое значение для установки толщины третьего абзаца и делаем его «жирным». Здесь мы используем «900» для этого свойства «font-weight». Таким образом, текст абзаца будет выделен жирным шрифтом, а размер шрифта будет таким же, как и в предыдущих абзацах.
Теперь для «p3» мы снова используем свойство «font-weight». На этот раз мы устанавливаем числовое значение для установки толщины третьего абзаца и делаем его «жирным». Здесь мы используем «900» для этого свойства «font-weight». Таким образом, текст абзаца будет выделен жирным шрифтом, а размер шрифта будет таким же, как и в предыдущих абзацах.
Вот вывод ниже, у нас есть три абзаца в выводе, и первый абзац простой, потому что мы установили его значение как обычное. Второй абзац толще первого, что означает, что этот абзац выделен жирным шрифтом. Кроме того, последний абзац выделен жирным шрифтом, но для третьего абзаца мы устанавливаем числовое значение в свойстве «font-weight».
Пример № 2:
Здесь у нас есть семь разных абзацев с уникальными именами, поэтому мы будем использовать эти имена в коде CSS для применения к ним свойства «шрифт-вес». Мы установим числовое значение для этого свойства, а также ключевые слова.
Мы используем «цвет» для заголовка как «бордовый» и устанавливаем «размер шрифта» для всего «тела» на «22px». Для «par1» мы устанавливаем «начертание шрифта» на «нормальный» и «красный» в качестве «цвета» этого «par1». Для «par2» мы устанавливаем значение «font-weight» как «600», а «зеленый» цвет здесь для «par2». Значение «шрифта» для «par3» было установлено на «700», и здесь используется «синий» цвет. Теперь мы снова используем свойство «font-weight» для следующего абзаца «par4» и устанавливаем его на «800», а его «цвет» — «оранжевый». «Набор шрифта» «par5» установлен как «900», а «цвет» для «par5» — «фиолетовый». После этого мы устанавливаем ключевое слово «полужирный» для значения «шрифта» для «par6», а также определяем его «цвет» на «розовый». Теперь у нас есть последний абзац «par7», и мы установили для него ключевое слово «жирнее». «Цвет» «par7» — «пурпурный».
Для «par1» мы устанавливаем «начертание шрифта» на «нормальный» и «красный» в качестве «цвета» этого «par1». Для «par2» мы устанавливаем значение «font-weight» как «600», а «зеленый» цвет здесь для «par2». Значение «шрифта» для «par3» было установлено на «700», и здесь используется «синий» цвет. Теперь мы снова используем свойство «font-weight» для следующего абзаца «par4» и устанавливаем его на «800», а его «цвет» — «оранжевый». «Набор шрифта» «par5» установлен как «900», а «цвет» для «par5» — «фиолетовый». После этого мы устанавливаем ключевое слово «полужирный» для значения «шрифта» для «par6», а также определяем его «цвет» на «розовый». Теперь у нас есть последний абзац «par7», и мы установили для него ключевое слово «жирнее». «Цвет» «par7» — «пурпурный».
Вы можете увидеть несколько абзацев с разными значениями свойства «начертание шрифта». Первый абзац выглядит нормально, поскольку мы устанавливаем его значение «нормальный». Остальные абзацы выделены полужирным шрифтом, потому что мы устанавливаем толщину этих абзацев в коде CSS, используя свойство «font-weight».
Пример № 3:
В этом коде есть два абзаца, и мы применим свойство «начертание шрифта» к одному абзацу и покажем вам разницу между полужирным текстом и простым текстом.
Во-первых, мы собираемся стилизовать тело, используя два свойства. Свойство «font-size» устанавливает размер текста в «20 пикселей», а затем выравнивает все элементы тела по «центру», используя свойство «text-align». Мы также стилизовали заголовок, чтобы сделать его более привлекательным, используя «бордовый» для «цвета» «h2». Мы установили «алжирский» как «семейство шрифтов» и «подчеркнули» «h2», используя свойство «text-decoration». Для «h3» мы устанавливаем «зеленый» цвет, а «семейство шрифтов» — «Times New Roman». Теперь мы собираемся использовать свойство «font-weight» для обоих абзацев. Для «para1» его значение установлено как «нормальное». Но для «para2» мы просто используем ключевое слово в качестве его значения и устанавливаем для него значение «жирный», чтобы сделать текст толстым.
Вы можете легко заметить разницу между обоими абзацами. Первый абзац — обычный абзац, но второй абзац здесь выделен жирным шрифтом. Размер шрифта обоих абзацев одинаков, но вы можете видеть, что второй абзац выделен жирным шрифтом.
Пример #4:
У нас есть два разных заголовка и четыре разных класса div с разными именами для каждого div. Мы собираемся использовать свойство «font-weight» для этих элементов div.
Во-первых, мы будем использовать эти два параметра для стилизации тела. Атрибут «font-size» регулирует размер текста до «21px». Свойство text-align «центрирует» все компоненты тела, как мы его установили. «Семейство шрифтов» для всех элементов текста — «Times New Roman». Мы используем «фиолетовый» в качестве «цвета» «h2», определяем «семейство шрифтов» как «алжирский» и дополнительно стилизуем заголовок, установив для атрибута «text-decoration» значение «подчеркнуть» «h2». Мы выбрали оранжевый цвет для «h3» и «Calibri» в качестве семейства шрифтов. Мы не применяем никаких свойств для «div1» и «div2», мы устанавливаем «900» числовое значение для значения «шрифта». У нас есть «div3» и «bold», используемые для «начертания шрифта», а «div4», «начертание шрифта» установлено как «жирнее».
Мы не применяем никаких свойств для «div1» и «div2», мы устанавливаем «900» числовое значение для значения «шрифта». У нас есть «div3» и «bold», используемые для «начертания шрифта», а «div4», «начертание шрифта» установлено как «жирнее».
Первый абзац «div1» простой, и мы не устанавливали никакого значения «начертания шрифта» для этого div1, поэтому для «div1» здесь установлено значение по умолчанию. Для остальных div мы устанавливаем значение параметра «font-weight» и делаем текст этих div «жирным» или «толстым». Мы также упоминаем «шрифт» всех div в выводе. div2 отображается со значением веса шрифта «9».00», следующий div3 появляется здесь как «полужирное» значение для свойства «font-weight» и «жирнее» для последнего div3.
Заключение
Вы узнали, как использовать CSS-свойство font-weight в ходе этого руководства. В этом уроке мы рассмотрели свойство CSS «font-weight» и объяснили, что оно делает, почему мы его используем, как его использовать и какие результаты оно дает. Свойство «font-weight» уже было рассмотрено в этом руководстве. Мы использовали это свойство «font-weight» для установки толщины шрифта, делая его более толстым или полужирным. Наряду с результатами каждого примера в этом руководстве мы также предоставили коды использования свойства «font-weight». Я полагаю, что после внимательного прочтения этого руководства у вас будет четкое представление о свойстве CSS font-weight.
Свойство «font-weight» уже было рассмотрено в этом руководстве. Мы использовали это свойство «font-weight» для установки толщины шрифта, делая его более толстым или полужирным. Наряду с результатами каждого примера в этом руководстве мы также предоставили коды использования свойства «font-weight». Я полагаю, что после внимательного прочтения этого руководства у вас будет четкое представление о свойстве CSS font-weight.
Как сделать текст жирным в CSS
html10 месяцев назад
Аднан Шаббир
Всякий раз, когда какой-либо текст требует выделения или внимания, он выделяется жирным шрифтом, чтобы привлечь внимание. В HTML мы используем тег или тег , чтобы выделить текст жирным шрифтом. CSS также поддерживает выделение текста жирным шрифтом. Однако вы не можете контролировать интенсивность смелости. здесь CSS играет свою роль. В CSS жирность текста можно увеличить или уменьшить с помощью свойства font-weight.
В этом посте рассказывается, как сделать тесты жирными в CSS со следующими результатами обучения:
- Как свойство font-weight работает в CSS
- Как сделать текст полужирным в CSS
В CSS свойство font-weight устанавливает интенсивность жирности шрифта, что означает, что это свойство динамически увеличивает или уменьшает жирность. Следующий синтаксис объясняет использование этого свойства
Синтаксис
Шрифт: значение;
В приведенном выше синтаксисе свойство font-weight может использоваться как встроенное, внутреннее или внешнее CSS, и мы можем установить его значения как светлый, светлый, полужирный или более жирный. Мы также можем указать значение свойства числом от 100 до 900.
Как выделить текст жирным шрифтом в CSS В CSS мы используем свойство font-weight для выделения текста жирным шрифтом. Как обсуждалось ранее, свойство font-weight принимает фиксированное имя в значении, а также числовое значение.
Как обсуждалось ранее, свойство font-weight принимает фиксированное имя в значении, а также числовое значение.
Используя полужирное значение свойства font-weight
Мы можем установить значения жирнее и жирнее в соответствии с требованием. Следующий пример поможет вам понять свойство font-weight.
Пример
Выделение текста жирным шрифтом в CSS
В этом примере мы использовали свойство CSS ‘ Font-Weight ‘ и установили его значение для ‘ BOLD ‘
Выход
Эти выходные данные показывают, что текст абзаца становится полужирным после использования свойства font-weight , поскольку мы установили его значение bold .
Использование числового значения свойства font-weight
У нас есть свойство font-weight с числами, что означает, что мы можем изменить толщину текста, установив его значение от 100 до 900. Принимая во внимание, что значения от 100 до 600 относятся к толщине осветления, а значения от 700 до 900 — к жирности шрифта. В приведенном ниже примере вы получите четкое представление об использовании свойства font-weight с числами.
Принимая во внимание, что значения от 100 до 600 относятся к толщине осветления, а значения от 700 до 900 — к жирности шрифта. В приведенном ниже примере вы получите четкое представление об использовании свойства font-weight с числами.
Пример
Выделение текста жирным шрифтом в CSS
В этом примере мы использовали свойство CSS font-weight и установили его значение равным 750, чтобы выделить текст жирным шрифтом.
Вывод
Этот вывод показывает жирность текста в соответствии с заданной толщиной.
Заключение В CSS свойство font-weight CSS может использоваться для выделения текста жирным шрифтом различными способами. Значение свойства font-weight определяет интенсивность полужирного текста в CSS. В этом посте демонстрируется, как сделать текст полужирным в CSS.

 bold {
font-weight: bold;
}
bold {
font-weight: bold;
} dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML страница</title>
<link href="css/fonts.css" type="text/css" rel="stylesheet">
</head>
<body>
dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML страница</title>
<link href="css/fonts.css" type="text/css" rel="stylesheet">
</head>
<body>