что это и как настроить – PR-CY Блог
Как настроить разметку Open Graph самостоятельно, чтобы пользователи делились материалами в соцсетях с красивыми превью. Материал подойдет для начинающих.
Микроразметка — это способ оптимизации семантики сайта, который позволяет роботам идентифицировать тип информации на странице и лучше структурировать ее в сниппетах выдачи или в соцсетях. Основные преимущества использования микроразметки — информативность сниппета, привлекательность для пользователей и поисковых роботов. Прямого влияния на SEO нет, но за счет внедрения микроразметки можно улучшить поведенческие факторы сайта.
О видах микроразметки и ее настройке для Яндекс и Google читайте в статье.
Кнопки «Поделиться в соцсетях» на сайте
Социальные кнопки вроде «Поделиться», «Лайкнуть», «Share», «Like» полезны, они есть почти на всех сайтах. Пользователям удобно отправлять крутые материалы себе в социальные сети, не копируя и вставляя ссылку, а веб-мастеры получают дополнительное распространение контента и увеличение трафика.
Такие кнопки обычно размещают в блоге. Думайте о пользователе: он скорее сохранит полезную статью, чем каталог товаров. Хотя и товарами могут делиться в соцсетях — к примеру, пользователи Pinterest отправляют позиции с красочными фотографиями, схемы или рецепты себе на доску, чтобы показать друзьям или вернуться к ним позже.
Поделиться пином с рецептомПодробнее о том, как настроить кнопку «Pint it» и зачем вам Pinterest, в статье
«Как бизнес-аккаунт в Pinterest влияет на ранжирование сайта»
Веб-мастеру недостаточно просто установить кнопку «Поделиться в соцсети» для того, чтобы пользователь делился контентом с красивым превью. Картинка или заголовок можгут отображаться не так, как задумано.
Распространённый сбой — превью содержит не тот графический контент. К примеру, новость в социальной сети сопровождается не тематическим фото обложки, а рисунком рекламного баннера, который также был на странице.
Проблема устраняется просто — с помощью дополнительного стандарта микроразметки страницы Open Graph.
Протокол Open Graph от Facebook*
Open Graph разработан Facebook* для контроля текстово-графического анонса, который формируется при добавлении ссылки на ресурс в социальную сеть. С его помощью можно настроить изображение, которое должно появляться в превью, правильный заголовок, описание и ссылку.
Зачем нужен Open Graph
- Пользователь увидит релевантный текст и нужное изображение, которое настроит веб-мастер.
- Сниппет будет выглядеть как пост, который можно разместить в соцсети, а не как ссылка, к которой нужны дополнительное описание и картинка.
- Оформленное превью выглядит лучше, а значит улучшает поведенческие факторы, приносит больше кликов.
Разметку Open Graph поддерживают соцсети и мессенджеры ВКонтакте, Facebook*, Twitter, Pinterest, Одноклассники, Telegram, Skype и другие.
Разберемся, как настроить микроразметку для страницы.
Ключевые мета-теги Open Graph
Протокол Open Graph состоит из мета-тегов, их интегрируют в html-код страницы в .
Разберем основные теги:
- og:title – название материала;
- og:description – описание материала, заполнять не обязательно;
- og:image – ссылка на картинку, которая должна сопровождать материал;
- og:type – тип добавляемого материала, например, «article» – статья, «movie» – кино и т.д.;
- og:url – ссылка на саму веб-страницу, которая добавляется в социальную сеть.
<meta property="og:title" content="Заголовок">
<meta property="og:image" content="<img =""="" src="https://site.ru...png" >"="">
<meta property="og:type" content="article">
<meta property="og:url" content="https://site.ru">
<meta property="og:description" content="Описание ">Пример рецепта с разметкой Open Graph me. Иногда их использование тоже может быть оправдано: к примеру, если добавляемая страница содержит информацию о конкретном человеке, то можно дополнительно указать характеристики с помощью специального тега.
me. Иногда их использование тоже может быть оправдано: к примеру, если добавляемая страница содержит информацию о конкретном человеке, то можно дополнительно указать характеристики с помощью специального тега.Настройка через json-ld:
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "Organization",
"name" : "Имя организации»",
"url" : "ссылка на сайт",
"sameAs" : [
"https://vk.com/адрес",
"https://www.pinterest.com/адрес",
"https://www.facebook.com/адрес",
"https://twitter.com/адрес"
]
}
</script>Пример микроразметки страницы с помощью Open Graph
Пример практического использования протокола Open Graph — фрагмент html-кода, в котором использованы необходимые теги данной разметки. Подопытная страница – недавняя статья про статья про редиректы на PR-CY:
<meta property="og:title" content="Как настроить редирект самостоятельно">
<meta property="og:image" content="<img =""="" src="https://s3-eu-central-1. amazonaws.com/news.pr-cy.ru/535312/7463.png" >"="">
<meta property="og:type" content="article">
<meta property="og:url" content="https://pr-cy.ru/news/p/7463-kak-nastroit-redirekt-samostoyatelno">
<meta property="og:description" content="Самостоятельная быстрая настройка редиректа для Nginx и Apache, а также с помощью PHP, HTML, JavaScript и cPanel. Разбираем на примере переадресации с www-домена на домен без www и наоборот. ">
amazonaws.com/news.pr-cy.ru/535312/7463.png" >"="">
<meta property="og:type" content="article">
<meta property="og:url" content="https://pr-cy.ru/news/p/7463-kak-nastroit-redirekt-samostoyatelno">
<meta property="og:description" content="Самостоятельная быстрая настройка редиректа для Nginx и Apache, а также с помощью PHP, HTML, JavaScript и cPanel. Разбираем на примере переадресации с www-домена на домен без www и наоборот. ">Отдельно можно настроить особенное отображение для соцсетей, к примеру, в аккаунте Twitter. Тогда к записи нужно добавить теги:
<meta property="twitter:card" content="summary_large_image">
<meta property="twitter:url" content="https://pr-cy.ru/news/p/7463-kak-nastroit-redirekt-samostoyatelno">
<meta property="twitter:title" content="Как настроить редирект самостоятельно">
<meta property="twitter:description" content="Самостоятельная быстрая настройка редиректа для Nginx и Apache, а также с помощью PHP, HTML, JavaScript и cPanel.
Разбираем на примере переадресации с www-домена на домен без www и наоборот. ">
<meta property="twitter:image" content="<img =""="" src="https://s3-eu-central-1.amazonaws.com/news.pr-cy.ru/535312/7463.png" >"="">
<meta property="twitter:image:width" content="800">
<meta property="twitter:image:height" content="400">
<meta property="twitter:site" content="prcyru">Сервисы для работы и плагины Open Graph
Для работы с Open Graph есть много сервисов — для автоматического создания кода для конкретной страницы, плагины в CMS и сервисы для проверки правильности заполнения.
Составить код разметки Open Graph автоматически
Автоматически сделать код можно через Генератор мета-тегов Open Graph. Заполните поля ссылками и нужным текстом и скопируйте готовый код для вставки на сайт.
Посмотреть, как конкуренты составили микроразметку, можно с помощью парсера мета-тегов Open Graph. Он проанализирует страницу на наличие Open Graph тегов:
Он проанализирует страницу на наличие Open Graph тегов:
Если у владельца сайта нет особого желания разбираться с протоколом Open Graph, самостоятельно разбираясь в html-коде страницы, то на выручку ему могут прийти соответствующие плагины для популярных CMS:
- «Open Graph» или «Yoast SEO» для WordPress;
- «Phoca Open Graph» для Joomla;
- «Open Graph Meta» для Opencart.
Сервис проверки Open Graph
Контролировать разметку страницы Open Graph можно через специализированный сервис, разработанный Facebook*. С его помощью веб-мастер узнает, как социальная сеть будет отображать анонс внешней страницы, и сможет отредактировать мета-тег для лучшего отображения превью в социальных медиа.
Фрагмент работы инструментаНаличие разметки определяет инструмент для автоматического аудита конкретной страницы «Анализ контента». Если нужно быстро проверить, работает ли разметка, а также оценить контент, юзабилити, технические характеристики и мобильность страницы по многим параметрам, попробуйте сервис.
Вам может быть интересно:
Как внедрить микроразметку информации Schema.Org на сайт, и что это дает?
*Компания Meta, которой принадлежит Instagram и Facebook, признана в России экстремистской организацией.
Что такое разметка Open Graph и как эффективно ее использовать
Доброго времени провождения на нашем блоге! Предлагаю сегодня подробно поговорить о специальном протоколе Open Graph и о том, как можно эффективно использовать его в привлечении большого количества трафика из социальных сетей.
Для начала давайте разберемся, что же такое разметка Open Graph. Это протокол, который позволяет управлять и контролировать данные, формирующиеся в превью (структурирует информацию о странице) в посте, когда пользователь делиться ссылкой в социальных сетях. В реальности — это несколько строчек мета-тегов, которые нужно внедрить в код вашего сайта. Именно они и позволят сформировать желаемый вид для поста в социальных сетях.
Вот пример как выглядит в социальной сети Вконтакте структурированная информация о ссылке на статью с использование протокола Open Graph:
Так она выглядит в Facebooke:
Согласитесь, такой пост выглядит очень привлекательно и кликабельно, а это всего лишь ссылка, которой пользователь социальной сети поделился со своими друзьями, разместив ее у себя на стене или в сообществе.
Кстати, что делать если в коде вы все разместили верно, а при шейринге в Facebook отображается неправильная/устаревшая информация? Добро пожаловать в Facebook for developers — по этой ссылке вы сможете очистить старый кеш информации, который хранится у социальной сети для Вашей страницы и «скормить» ей новый красивый заголовок и описание.
Наверное теперь у вас родилась идея настроить разметку Open Graph для своего сайта, а после поспамить в тематических группах и сообществах социальных сетей?
Как настроить разметку Open Graph
Давайте же теперь разберемся как настроить протокол Open Graph для вашего сайта, чтобы воплотить эту идею в жизнь.
Здесь все предельно просто! Вот так выглядит исходный код протокола Open Graph:
который размещается в коде страницы, в разделе <head>…</head>, может находиться, например, после основных мета-тегов.
Рассмотрим каждый тег Open Graph по отдельности и разберемся в их значениях:
- «og:locale» — указывает локализацию (язык сайта), можно использовать значение «ru_RU» по умолчанию.
- «og:type» — указывает тип страницы (статья, новость, видео, категория и т. д.), можно использовать по умолчанию «article».
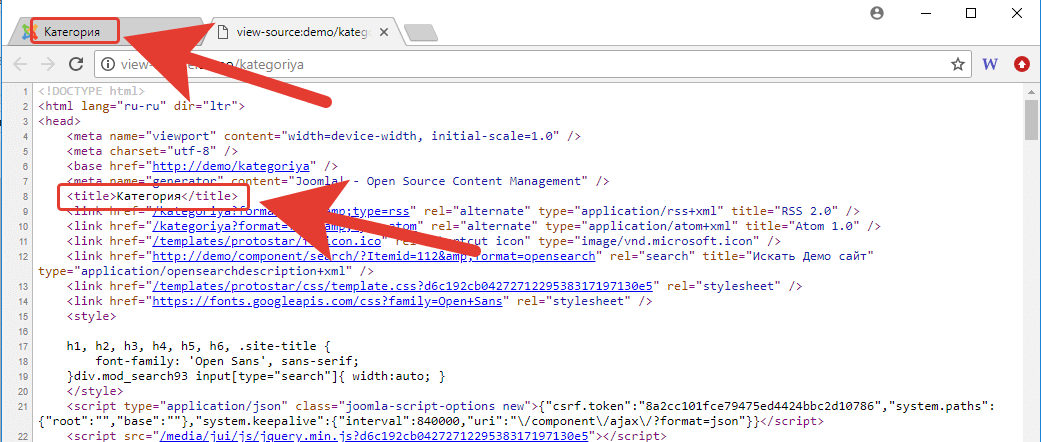
- «og:title» — указывает заголовок статьи.
- «og:description» — указывает краткое описание, которое выводится при формировании превью ссылки.
- «og:url» — ссылка на страницу сайта.
- «og:image» — ссылка на картинку, которая будет отображаться в посте.
- «og:site_name» — название сайта.

Значение каждого тега расписано, поэтому вам осталось только их заполнить и внедрить в код страниц вашего любимого интернет-ресурса.
В добавок хочется добавить, что с внедрением протокола Open Graph рекомендуется установить на страницы сайта кнопки «Поделиться» в социальных сетях. Это упросит возможность пользователя поделиться полезной информацией о вашем сайте в с другими юзерами. Ну и безусловно несколько упростит задачи SEO-оптимизатора при работе с биржами «лайков», которые хоть и не приносят ощутимого ссылочного эффекта, но позволяют несколько ускорить индексацию/переиндексацию при продвижении сайта. Например:
Open Graph для WordPress, Opencart, Joomla
Для самых популярных cms-систем существуют уже готовые плагины, помогающие реализовать внедрение разметки Open Graph без привлечения программистов.
Например для WordPress этот SEO-плагин можно скачать тут. Для Joomla вы найдете плагин по этой ссылке, ну а для OpenCart предлагаю взять его здесь.
Сделайте свой ресурс популярным не только в поиске, а и в социалках. Получайте безграничное количество трафика и не забудьте подписаться на нашу рассылку, чтобы регулярно получать свежие и полезные статьи на различные темы с рекомендациями по улучшению вашего сайта!
Комментарии
Комментарии
Все, что вам нужно знать
Михал Пеканек
Преподаватель SEO и маркетинга в Ahrefs. Михал — маркетолог, ориентированный на SEO, с более чем 6-летним опытом работы и консультирования для компаний B2B SaaS.
СТАТИСТИКА СТАТИСТВА
Ежемесячный трафик 6 170
Связывание веб -сайтов 284
твиты 76
Данные. содержание. Как правило, чем больше веб-сайтов ссылаются на вас, тем выше ваш рейтинг в Google.
Показывает расчетный месячный поисковый трафик этой статьи по данным Ahrefs. Фактический поисковый трафик (по данным Google Analytics) обычно в 3-5 раз больше.
Сколько раз этой статьей поделились в Твиттере.
Поделитесь этой статьей
Получите лучший маркетинговый контент недели
Подписка по электронной почте
Подписка
Содержание
Хотите узнать, как сделать ваш контент более кликабельным, доступным для совместного использования и заметным в социальных сетях?
Решением являются метатеги Open Graph.
Вот как выглядит один из наших сообщений, когда он обменивается на Facebook с Meta Meta:
, и вот как он выглядит без :
В этом руководстве вы выучите:
- 9
В этом руководстве вы узнаете:
- 9
. Что такое метатеги Open Graph
- Почему теги Open Graph важны
- Какие теги Open Graph использовать
- Как настроить теги Open Graph
- Как тестировать и отлаживать теги Open Graph
- Как проводить аудит тегов Open Graph
Что такое метатеги Open Graph?
Метатеги Open Graph — это фрагменты кода, управляющие отображением URL-адресов при публикации в социальных сетях.

Они являются частью протокола Facebook Open Graph, а также используются другими сайтами социальных сетей, включая LinkedIn и Twitter (если отсутствуют Twitter Cards).
Вы можете найти их в разделе
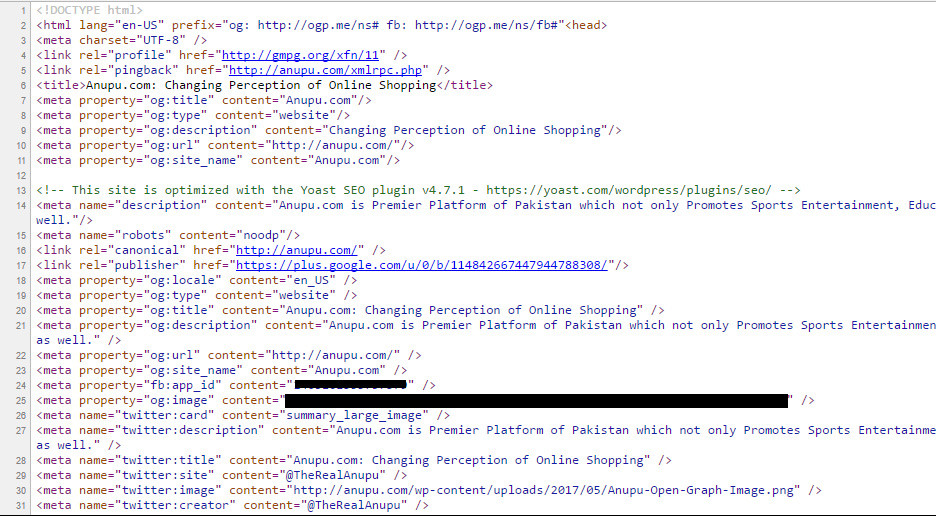
og:перед названием свойства – это теги Open Graph.Вот несколько примеров из нашего руководства, как стать экспертом в области SEO:
Вот как эти теги выглядят на Facebook:
Почему теги Open Graph важны?
Люди с большей вероятностью увидят общий контент с оптимизированными тегами OG и нажмут на него, что означает увеличение трафика на ваш сайт из социальных сетей.

На это есть три причины:
- Они делают контент более привлекательным в лентах социальных сетей.
- Они с первого взгляда сообщают людям, о чем контент.
- Они помогают Facebook понять, о чем контент, что может помочь повысить узнаваемость вашего бренда в поиске.
Давайте подробнее коснемся последнего пункта, так как его часто упускают из виду.
Вот результаты поиска в Facebook «альтернативных поисковых систем»:
Он выдает популярные статьи, которыми люди уже поделились на Facebook. Каждый заголовок и изображение взяты из тегов Open Graph.
Даже если по результатам поиска не найдено ни одной статьи, Facebook по-прежнему показывает совпадающий контент, опубликованный в группах или на страницах, на которые вы подписаны, или друзьями.
Примечание.
Теги Open Graph также помогают создать фрагмент, когда кто-то отправляет вам ссылку через прямые сообщения с помощью приложений, поддерживающих протокол Open Graph — естественно, Facebook Messenger и WhatsApp, а также iMessage и Slack.

Какие теги Open Graph следует использовать?
Facebook перечисляет 17 тегов OG в своей официальной документации, а также десятки типов объектов. Мы не будем обсуждать все это. Всего четыре необходимы Facebook, чтобы понять основы вашей страницы, и есть еще пара других, которые иногда помогают.
Давайте рассмотрим это.
og:title
Название вашей страницы.
Синтаксис
Передовой опыт
- Добавьте его на все страницы, которыми можно поделиться.
- Сосредоточьтесь на точности, ценности и кликабельности.
- Сделайте его коротким, чтобы предотвратить переполнение. Официальных указаний по этому поводу нет, но 40 символов для мобильных устройств и 60 символов для настольных компьютеров – это примерно то, что нужно.
- Использовать исходный заголовок. Не включайте брендинг (например, название вашего сайта).

og:url
URL контента.
Синтаксис
Передовой опыт
- Используйте канонический URL. Это помогает консолидировать все связанные данные, такие как лайки, по всем опубликованным повторяющимся URL-адресам.
og:image
URL-адрес изображения для социального фрагмента.
Обратите внимание, что это, возможно, самый важный тег Open Graph , потому что он занимает большую часть социальной ленты.
Синтаксис
Передовой опыт
- Используйте собственные изображения для страниц, которыми можно поделиться (например, главная страница, статьи и т. д.)
- Используйте свой логотип или любое другое фирменное изображение для остальных страниц.
- Используйте изображения с соотношением сторон 1,91:1 и минимальными рекомендуемыми размерами 1200 x 630, чтобы добиться оптимальной четкости на всех устройствах.

og:type
Тип объекта, которым вы делитесь. (например, статья, веб-сайт и т. д.)
Синтаксис
Передовой опыт
- Используйте статью для статей и веб-сайт для остальных страниц .
- При необходимости укажите дополнительные типы объектов (необязательно).
og:description
Краткое описание содержимого.
Синтаксис
Передовой опыт
- Дополните заголовок, чтобы фрагмент был максимально привлекательным и привлекательным.
- Скопируйте сюда свое метаописание, если это имеет смысл.
- Говорите коротко и ясно. Facebook рекомендует 2-4 предложения, но это часто сокращается.
og:locale
Определяет язык содержимого.
Синтаксис
Рекомендации
- Используйте только для контента, написанного не на американском английском (en_US).
 Facebook предполагает, что контент без этого тега написан на этом языке.
Facebook предполагает, что контент без этого тега написан на этом языке.
Как настроить теги Open Graph
Выберите платформу своего веб-сайта из списка ниже или следуйте инструкциям руководства.
- WordPress
- Shopify
- Wix
- Squarespace
Установка тегов Open Graph в WordPress
Установите SEO-плагин Yoast. Перейдите в редактор сообщения или страницы, затем прокрутите вниз. Вы должны увидеть окно Yoast SEO. Перейдите на вкладку «Социальные сети», затем «Facebook».
Заполните это, чтобы установить теги
og:title,og:descriptionиog:image.Нет необходимости устанавливать
og:urlвручную. Yoast сделает это за вас. Он также добавляет другие полезные теги OG, такие как размеры изображения.Примечание.
Если вы не настроили изображение OG, а в публикации есть избранное изображение, Yoast будет использовать его по умолчанию.
 Он также добавит другие теги Open Graph и Twitter Card, ручная настройка которых будет пустой тратой времени — имя сайта, размеры изображения и т. д. Это отображается, если для общего URL-адреса не задан пользовательский тег.
Он также добавит другие теги Open Graph и Twitter Card, ручная настройка которых будет пустой тратой времени — имя сайта, размеры изображения и т. д. Это отображается, если для общего URL-адреса не задан пользовательский тег.Вы найдете эту возможность в настройках Yoast.
Yoast > Social > Facebook
Убедитесь, что переключатель установлен в положение «Включено», затем загрузите соответствующее изображение. Здесь лучше всего работают изображения брендов.
Настройка тегов Open Graph в Shopify
Большинство тем Shopify извлекают теги OG из переменных, таких как тег title для
og:titleи избранное изображение дляog:image.Единственный тег, который вы можете настроить с помощью пользовательского интерфейса Shopify, — это общесайтовый
og:изображение.Перейдите в Интернет-магазин > Темы > Настроить > Настройки темы > Настроить > Социальные сети > выберите подходящее изображение .

Если вы хотите увидеть, как это настроено, перейдите в Интернет-магазин > Темы > Действия > Редактировать код > Фрагменты > social-meta-tags.liquid на полосе прокрутки. При необходимости вы можете отредактировать код.
Настройка тегов Open Graph в Wix
Wix извлекает общие теги OG из других переменных, таких как мета-заголовок и описание страницы.
Вы можете настроить заголовок, описание и изображение ОГ для каждой страницы в настройках «Общий доступ в социальных сетях».
Вы также можете установить собственный образ OG для всего сайта. Выберите Настройки > Поделиться в социальных сетях в главном меню.
В целом, Wix упрощает добавление тегов OG, поскольку нет необходимости что-либо жестко кодировать.
Настройка тегов Open Graph в Squarespace
Squarespace использует заголовок страницы и метаописание для
og:titleиog:description.Вы можете установить пользовательский
og:imageна постраничной основе.
Просто перейдите на Настройки страницы > Социальное изображение > Загрузить .
Если вам нужно добавить другие теги OG и настроить параметры по умолчанию, перейдите к Параметры страницы > Дополнительно > Вставка кода заголовка страницы . Прочтите следующий раздел о добавлении тегов вручную и скопируйте туда код.
Настройка тегов Open Graph вручную
Если вам удобно копаться в коде веб-сайта, добавить теги OG так же просто, как вставить их в
Рассмотрите возможность использования генератора разметки, такого как мегатеги или инструменты веб-кода, чтобы уменьшить количество синтаксических ошибок.
Как тестировать и отлаживать теги Open Graph
Теперь, когда вы развернули все теги, вам нужно убедиться, что они работают должным образом и готовы к совместному использованию.
Для этого используйте следующие инструменты:
- Отладчик обмена Facebook
- Валидатор Twitter Card
- Инспектор сообщений LinkedIn
Все они работают одинаково.
 Они извлекают теги со страницы и показывают, как она выглядит при совместном использовании.
Они извлекают теги со страницы и показывают, как она выглядит при совместном использовании.Тестирование также помогает предотвратить проблемы, связанные с неправильным отображением или извлечением тегов OG.
Вот как выглядит FB Sharing Debugger в действии:
Самое главное, как выглядит сниппет. Если вы пропустите или неправильно настроите менее важные теги, ничего страшного. Вы можете игнорировать предупреждения о неважных тегах, таких как
fb:app_idЕсли что-то выглядит не так, и вы обновляете теги, используйте кнопку «Очистить еще раз», чтобы получить свежие данные. Если вы не видите изменений после сканирования, используйте пакетный инвалидатор, чтобы очистить кеш, и повторите попытку.
Повторите этот процесс с помощью Twitter Card Validator и LinkedIn Post Inspector, чтобы убедиться, что ваш контент выглядит должным образом во всех сетях.
Примечание.
Я обнаружил, что только Twitterbot следует директивам robots.
 txt. Поисковые роботы Facebook и LinkedIn могут очищать и отображать контент, даже если вы запретите сканирование. Это было удивительно, но даже ради Твиттера убедитесь, что все URL-адреса, которыми вы делитесь, могут быть просканированы.
txt. Поисковые роботы Facebook и LinkedIn могут очищать и отображать контент, даже если вы запретите сканирование. Это было удивительно, но даже ради Твиттера убедитесь, что все URL-адреса, которыми вы делитесь, могут быть просканированы.Как проводить аудит тегов Open Graph
Если у вас уже есть сайт с сотнями страниц, и вы не уверены, на каких из них уже есть теги Open Graph, вы можете использовать такой инструмент, как аудит сайта Ahrefs, чтобы проверить ваши страницы массово.
Просто запустите сканирование, затем перейдите к отчету о социальных тегах, чтобы увидеть все проблемы, связанные с тегами Open Graph и Twitter Card.
Нажмите на отмеченное предупреждение, чтобы просмотреть пояснения и рекомендации по его устранению.
Нажмите «Просмотреть затронутые URL-адреса», и вы увидите проблемы, затрагивающие каждый URL-адрес, а также соответствующие показатели. Одним из таких показателей является органический трафик, который вы можете использовать для сортировки таблицы и определения приоритетов URL-адресов для исправления.

Помните, страницы с большим трафиком, скорее всего, станут общими.
Заключительные мысли
Теги OG важны для вашего присутствия в социальных сетях, но нет необходимости тратить на них много времени.
Сосредоточьтесь на изучении основ. Добавляйте теги, проверяйте предварительный просмотр в социальных сетях и выполняйте отладку.
Мы что-то пропустили? Оставьте комментарий или свяжитесь со мной в Твиттере.
html. Делает ли метатег для «og:title» избыточным метатег для «title»?
спросил
Изменено 8 лет, 5 месяцев назад
Просмотрено 12 тысяч раз
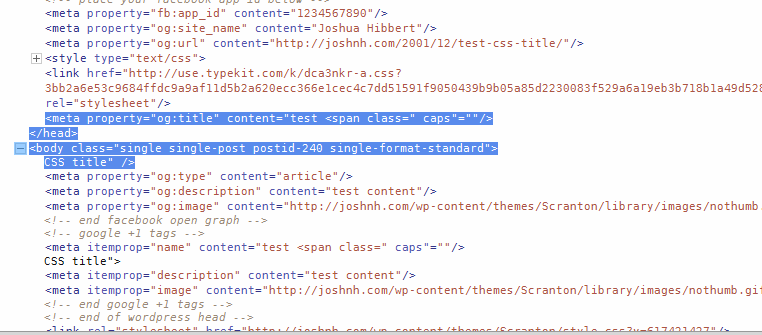
На моем сайте есть два метатега, которые в настоящее время имеют одинаковое значение:
Второй формат необходим для подключения
facebook.
Означает ли это, что первый лишний и его можно удалить?
- html
- seo
- метатеги
Лучше иметь оба тега. Тег сообщает поисковым системам о вашей странице для индексации, а также отображается как заголовок в поисковой выдаче. Тег og:title помогает Facebook индексировать контент, чтобы на вашей странице могли отображаться результаты поиска в Facebook, а также для определенного контента, когда этот конкретный URL-адрес на вашем веб-сайте публикуется. Также помогает добавить атрибут og:image, который является изображением предварительного просмотра в стандартных публикациях/рассылках Facebook.
Также нет
Это
......... Нет. Метатег Facebook не является стандартным, и вы не должны ожидать, что кто-либо еще, кроме Facebook, будет использовать значение этого тега для чего-либо.
1
Первый — это стандартный тег заголовка, который обычно совпадает с заголовком страницы.

Мне не удалось найти официальной ссылки, описывающей первый тег:
Второй тег используется. Стандарт OpenGraph используется для обмена многими сайтами, кроме Facebook. Хотя это и не поможет ранжированию напрямую, но может помочь косвенно за счет более привлекательных и лучше отформатированных акций.
Я предлагаю использовать больше тегов OpenGraph, чем просто
og:title. Другие, в том числеog:image, помогут лучше делиться.Поскольку ваш второй метатег также включает атрибут имени, любой совместимый синтаксический анализатор должен подобрать его для заголовка. Поэтому ваш первый метатег лишний.
Я не знаю ни одной системы, использующей метатег title.

- 9

 amazonaws.com/news.pr-cy.ru/535312/7463.png" >"="">
<meta property="og:type" content="article">
<meta property="og:url" content="https://pr-cy.ru/news/p/7463-kak-nastroit-redirekt-samostoyatelno">
<meta property="og:description" content="Самостоятельная быстрая настройка редиректа для Nginx и Apache, а также с помощью PHP, HTML, JavaScript и cPanel. Разбираем на примере переадресации с www-домена на домен без www и наоборот. ">
amazonaws.com/news.pr-cy.ru/535312/7463.png" >"="">
<meta property="og:type" content="article">
<meta property="og:url" content="https://pr-cy.ru/news/p/7463-kak-nastroit-redirekt-samostoyatelno">
<meta property="og:description" content="Самостоятельная быстрая настройка редиректа для Nginx и Apache, а также с помощью PHP, HTML, JavaScript и cPanel. Разбираем на примере переадресации с www-домена на домен без www и наоборот. ">






 Facebook предполагает, что контент без этого тега написан на этом языке.
Facebook предполагает, что контент без этого тега написан на этом языке. Он также добавит другие теги Open Graph и Twitter Card, ручная настройка которых будет пустой тратой времени — имя сайта, размеры изображения и т. д. Это отображается, если для общего URL-адреса не задан пользовательский тег.
Он также добавит другие теги Open Graph и Twitter Card, ручная настройка которых будет пустой тратой времени — имя сайта, размеры изображения и т. д. Это отображается, если для общего URL-адреса не задан пользовательский тег.

 Они извлекают теги со страницы и показывают, как она выглядит при совместном использовании.
Они извлекают теги со страницы и показывают, как она выглядит при совместном использовании. txt. Поисковые роботы Facebook и LinkedIn могут очищать и отображать контент, даже если вы запретите сканирование. Это было удивительно, но даже ради Твиттера убедитесь, что все URL-адреса, которыми вы делитесь, могут быть просканированы.
txt. Поисковые роботы Facebook и LinkedIn могут очищать и отображать контент, даже если вы запретите сканирование. Это было удивительно, но даже ради Твиттера убедитесь, что все URL-адреса, которыми вы делитесь, могут быть просканированы.