Онлайн-курс «Анимация для фронтендеров» — HTML Academy
Онлайн-курс «Анимация для фронтендеров» — HTML AcademyУровень курса: синьоры для мидлов
Формат курса: асинхронный
Начните обучение, когда удобно вам
Курс разработан для опытных разработчиков, которые хотят повысить свой профессиональный уровень. Он подойдёт для работающих людей, у которых мало времени.
Запишитесь на консультацию
Оставьте свои контакты, мы свяжемся с вами и ответим на все вопросы.
Телефон *
Эл. почта *
Соглашаюсь на обработку персональных данных и получение рекламных и информационных сообщений в соответствии с «Политикой» и «Пользовательским соглашением».
*Обязательное поле
Записаться на консультацию
Почему курс профессиональный
На этом курсе вы научитесь делать настоящие проекты, такие же по уровню сложности, как в индустрии. И будете делать их правильно, чтобы после обучения выдавать результат высокого уровня, за который компании готовы платить.
И будете делать их правильно, чтобы после обучения выдавать результат высокого уровня, за который компании готовы платить.
Чтобы добиться такого качества обучения, мы используем профессиональную триаду «критерии-проекты-наставники»:
НаставникиПроверкой ваших проектов на соответствие критериям качества занимаются наставники, которые являются профессиональными разработчиками.
Критерии качестваПрофессиональные критерии качества мы разрабатываем совместно с компаниями и профессиональным сообществом.
Настоящие проектыВ течение обучения вы выполняете настоящие проекты.
Настоящие проекты
В течение обучения вы выполняете настоящие проекты.
В чём отличие от тренажёров?
Как раз в этой триаде. На тренажёрах вы изучаете базовые конструкции языков, а на профессиональном курсе вы осваиваете приёмы и методики решения профессиональных задач.
Как проходит
обучение на курсе
Что вас ждёт на обучении
Структурированная теория
В каждом разделе вы изучаете теорию и методику решения практических задач: из учебника, подобранных нами материалов и демонстраций кода на примере учебного проекта.

Практика
После изучения теории и методики выполняете домашние задания, в которых работаете над своим проектом и закрепляете учебный материал.
Ревью кода и консультации
После каждого задания наставник проверяет качество работы и даёт обратную связь. А если остались вопросы, можно записаться на консультацию — наставник поделится опытом и расскажет, как можно сделать ещё лучше.
Подходит ли вам этот курс
Курс проходит в асинхронном формате. Вы можете начать обучение в любое время и двигаться по программе с комфортной вам скоростью.
Главная ценность курса — большой объём обратной связи от наставника, который детально разберёт ваш код, определит пробелы в понимании материала и поможет со всем справиться.
Курс рассчитан на опытных разработчиков, желающих поднять свои навыки. Для его освоения нужны навыки вёрстки и программирования на JavaScript. Курс подойдёт и для новичков, которые успешно прошли курсы «HTML и CSS.
 Адаптивная вёрстка и автоматизация» и «JavaScript. Профессиональная разработка веб-интерфейсов».
Адаптивная вёрстка и автоматизация» и «JavaScript. Профессиональная разработка веб-интерфейсов».В курсе мы используем самые эффективные для обучения профессионалов форматы: тексты, тренажёры, скринкасты и демонстрации. Мы не злоупотребляем видео и используем его только там, где оно необходимо.
Преимущества курса
Актуальные на рынке стандарты качества и технологии.
Демонстрация решения сложных практических задач от экспертов индустрии.
Обучение на проектах как на рынке с обратной связью.
Асинхронный формат — работа в вашем темпе, с учётом загрузки на работе.
Записаться на курс
Консультация по телефону 8 800 555-86-28.
Наставники — это опытные профессионалы, работающие в индустрии
Мы убеждены, что обратную связь студенту должен давать опытный специалист, который прямо сейчас работает на рынке, решает современные задачи, использует актуальные подходы и инструменты.
Чтобы отбирать таких специалистов, мы построили уникальную систему привлечения и фильтрации.
Вместе с наставником вы будете разрабатывать проект в экосистеме, привычной профессионалам. Рабочий процесс мало отличается от реальной разработки в больших компаниях.
Процесс отбора наставника
- Формальные требования
Проверяем, кем и где кандидат в наставники работал, какой у него опыт, а также смотрим на его код.
- Собеседование
Проводим часовое собеседование, на котором проверяем знание предметной области, а также умение понятно объяснять и другие человеческие качества.
- Регулярная обратная связь
Прошедших собеседование кандидатов допускаем до студентов. На этом путь наставника только начинается. После каждого курса мы собираем обратную связь, которая помогает наставникам совершенствоваться.
Процесс работы с наставником
Во время курса вас будут сопровождать опытные наставники. Они будут делать ревью кода, проверять практические задания, отвечать на вопросы и делиться секретами мастерства. На курсе действует Облако наставников — платформа, с помощью которой можно отправить задание на проверку и получить консультацию от любого доступного на курсе наставника.
Они будут делать ревью кода, проверять практические задания, отвечать на вопросы и делиться секретами мастерства. На курсе действует Облако наставников — платформа, с помощью которой можно отправить задание на проверку и получить консультацию от любого доступного на курсе наставника.
Учебный проект
На примере учебного проекта мы расскажем и покажем, как правильно делать крутые анимации. После этого вы сможете попрактиковаться, выполняя задания по личному проекту.
В течение курса мы будем анимировать промо-страницу фестиваля иллюзионистов «Иллюзион», которая, как и сам фестиваль, не должна оставить равнодушным ни одного посетителя.
Личный проект
В каждом разделе вы будете выполнять задания по личному проекту. Над ним вы будете работать и самостоятельно, и в паре с наставником.
Проект уже свёрстан. В течение курса вы сфокусируетесь на главном: супер анимациях.
Вам предстоит сделать анимации для сайта конкурса игры, где игрокам предстоит угадать пункт назначения путешествия. Чтобы попробовать свои силы, им нужно будет сыграть в чате с ботом ИИ «Соня». А вам — с помощью анимаций создать весёлую атмосферу развлечения.
Чтобы попробовать свои силы, им нужно будет сыграть в чате с ботом ИИ «Соня». А вам — с помощью анимаций создать весёлую атмосферу развлечения.
Отзывы компаний
Мы давно зарекомендовали себя в профессиональном сообществе. Нас и наших выпускников знают не только разработчики, но и крупные компании. Вот несколько отзывов от компаний о наших курсах и выпускниках.
В Авито нет верстальщиков, только фронтенд-разработчики разных уровней. Чтобы попасть к нам на работу младшим разработчиком, человек должен обладать определёнными навыками. Это уверенное владение базовыми технологиями: HTML, CSS и JavaScript, понимание того, как работает браузер, знание, как делать проекты кроссбраузерными, как работает API, DOM и другие важные основы. Кроме этого мы ценим ответственность, умение играть в команде, желание развиваться и инициативность.
Мне, как наставнику на курсах и бывшей студентке, известны стандарты качества Академии и то, как строится работа. Всё максимально приближено к реальным условиям — используется система контроля версий Git, есть разбивка проекта на этапы (своеобразные итерации), обязательное ревью кода наставниками и неумолимый дедлайн. Большое внимание уделяется доступности интерфейсов, а это полезно для всей отрасли.
Большое внимание уделяется доступности интерфейсов, а это полезно для всей отрасли.
В целом программа обучения в Академии построена грамотно для старта. Она помогает подготовить универсального бойца, который сможет качественно заниматься разработкой и в студии, и в крупной продуктовой компании. Если человек защитился на 100%, то это показатель, что у него всё в порядке с обучаемостью, мотивированностью и личными качествами, которые понадобятся в будущем на работе. А дальше уже всё зависит от активности и способности доказать свои умения делом.
Яна Крикливая разработчик клиентской части, Авито
Авито Интернет-сервис для размещения объявлений о товарах, услугах, вакансиях и резюме на рынке труда.
Что касается вёрстки и создания веб-страниц, мы в команде трепетно относимся к семантической разметке и её пониманию, умению писать на чистом CSS и системному мышлению у разработчика. Страницы должны быть не только красивыми для пользователя, но и быстро загружаться, быть структурированными и, конечно, удобными для работы в команде. При нашем объёме проектов уделять этому внимание очень важно.
При нашем объёме проектов уделять этому внимание очень важно.
Кроме этого, ценится понимание принципов доступности, так как думать о людях, которые будут пользоваться интерфейсом — это хороший тон. Человек, который присоединяется к нашей команде не должен бояться решать незнакомые задачи, искать нестандартные решения и брать ответственность.
В этом смысле, подход Академии к обучению кажется адекватным: кодревью от опытного разработчика хорошо подготавливает к работе. Особенно ценно, что вся работа над проектами сразу идёт через Git — у нас также вся работа в компании проходит через обязательные ревью.
Сейчас в команде работает выпускник Академии Павел и я им доволен. Необходимые базовые навыки, понимание семантики, работа с чистым CSS — всё это на хорошем уровне, а что касается JavaScript — он быстро ориентируется, если делал что-то похожее — вспоминает. Он был сразу готов взять и начать работать.
Иногда бывает, что при выходе нового джуниор-разработчика, менторить приходится до самых мелких моментов. В случае с Павлом вливание в команду прошло практически беззаботно.
В случае с Павлом вливание в команду прошло практически беззаботно.
Мне, как руководителю не важны сертификаты и дипломы, я смотрю на код, который пишет человек, что им движет работать в этой сфере, почему он выбрал именно фронтенд. Поэтому если я вижу, что человек самостоятельно развивается, проходит курсы и целеустремлён — для меня это хороший показатель его заинтересованности.
Сергей Чикирев Wrike Website Team Lead
Wrike Популярный сервис для управления проектами и совместной работы.
Мы в Ostrovok.ru постоянно ищем талантливых ребят: наш продукт быстро развивается и лишние фронтендерские руки (желательно «золотые») нужны всегда. Хорошего специалиста найти не так просто, поэтому мы уже несколько раз обращались к Академии, когда подбирали джуниоров.
Ребята приходили с хорошей базой и горящими глазами, быстро вливались в процессы и команду. Сейчас в Ostrovok.ru работают три выпускника Академии — все на позиции джунов и отлично справляются.
Спасибо Академии за хорошо подготовленных специалистов.
Ostrovok.ru Интернет-сервис по бронированию более 900 000 отелей.
Мы регулярно отправляем своих сотрудников на тренинги, семинары, интенсивы и всячески открыты к образовательным программам, так мы и познакомились с HTML Academy.
Сотрудники, прошедшие курсы, рассказывают, что материал в лекциях и заданиях изложен доступно и интересно. Отмечают также что после обучения, в какой-то мере, перестраивается мышление и начинаешь глубже понимать специфику языка, а это помогает в работе. Обучению им пришлось уделять действительно много времени, но это того стоит.
Для наших задач в компании, программа обучения включает в себя все необходимые железные основы и даже некоторые хитрости, поэтому мы отправляем на обучение в Академию как разработчиков с опытом, чтобы структурировать знания, так и новичков, чтобы подтянуть их на нужный уровень.
Валерия Шемякина Менеджер по обучению Ozon.
Ozon Крупнейший российский интернет-магазин.
HTML Академия — лучшее, что происходило с ИТ-образованием в России.
Если вы боитесь, что не разберётесь или «программирование — это не для вас», то HTML Академия подойдёт вам идеально. Всегда будет у кого спросить и кто вас поддержит.
Они много работали с сообществом, чтобы понять какие именно знания нужны на работе. Круто насколько всё приближено к реальной разработке.
Андрей Ситник Автор множества проектов с открытым исходным кодом. Создатель PostCSS, Autoprefixer и Logux_io.
К нам на вакансию фронтенд-разработчика пришёл выпускник Академии. Знания, полученные на интенсивах по JavaScript и вёрстке помогают ему решать задачи с минимальными трудозатратами.
В целом, именно обучение на курсах Академии дало нашему сотруднику возможность развиваться как хорошему разработчику и профессионально подходить к решению проблем в работе.
ГиперМетод Ведущий разработчик решений для организации дистанционного обучения, управления знаниями и учебным процессом, развития и оценки персонала в компаниях и учебных заведениях.
Огромное спасибо HTML Academy за крутых выпускников! Три человека брали к себе на стажировку, в последующем два из них остались у нас на постоянной работе. Классные ребята с хорошим бэкграундом! Академия обучает сильных специалистов!
NORDMOUNT Внедрение, кастомизация и интеграция Salesforce на рынках США и западной Европы.
Программа курса
После завершения курса вы сможете строить в браузере анимации любой сложности. Благодаря грамотному использованию анимаций вы сможете повысить качество UX и привлекательность сайтов, которые вы разрабатываете. На курсе предусмотрено более 40 практических заданий и 10 консультаций с наставником.
Раздел 1
Основы анимации
В первом разделе мы рассмотрим историю появления анимации. Как создать иллюзию движения, основные отличия классической и компьютерной анимации. Какие есть абстракции для построения компьютерной анимации. Чем отличается линейная анимация от покадровой.
- Pipeline выполнения кода в браузере.
- CSS transition и animation: отличия.
- Временные функции: встроенные, cubic-bezier.
Раздел 2
Анимация в CSS
Во втором разделе продолжим знакомиться с анимацией на основе CSS.
- Рассмотрим инструменты для отладки и улучшения производительности анимации в браузере.
- Узнаем, как перенести часть отрисовки CSS на видеоускоритель.
- Познакомимся с принципами Material design.
- Изучим, что такое придание веса объектам и создание иллюзии реалистичности, а также соблюдение принципа причины и следствия.
- Подробно рассмотрим 3 принципа выразительной анимации: расчёт времени, фазованное движение, доводка и захлёст движения.
- Попрактикуемся в работе с таймлайном составных объектов и групп элементов и планировании анимации: рассказ истории и управление вниманием пользователя.

Раздел 3
SVG Анимация
В этой главе мы изучим спецификацию SMIL, которая описывает анимацию внутри спецификации SVG:
- Рассмотрим, в каких случаях лучше использовать SMIL, а в каких от неё стоит отказаться.
- Научимся описывать анимацию движения объекта по кривой, запускать анимацию по событиям, например «нажатие», «завершение другой анимации» и т.д.
- Подробно рассмотрим ещё 4 принципа выразительной анимации: сжатие и растяжение, преувеличение, дуги, выразительная деталь.
- В практической части научимся создавать эффект рисования изображения и анимационного полета.
Раздел 4
Покадровая анимация. JavaScript и Canvas
В этой главе мы перейдём к знакомству с более низкоуровневой абстракцией — покадровой анимацией. Изучим, что такое FPS и стандартные значения FPS: 24, 30, 60. Что такое плавающий FPS. Рассмотрим примеры покадровой анимации:
- мультипликация состояния персонажей в играх — метод в веб Sprite Sheets — заготовленные анимации, 360-модель (например, автомобиля).

- компьютерная мультипликация, моушн-дизайн — метод в веб JS Tween и JS Morph — анимация с помощью библиотек, например, CreateJS, AnimateJS, GSAP.
- игры с отслеживанием действий игрока в реальном времени — гонки, тетрис — метод создания моделей с интерфейсом взаимодействия — в веб интерактивные элементы и игры.
А также продолжим углубленно изучать принципы выразительной анимации: сценичность, привлекательность, профессиональный рисунок — внимание разработчика к деталям, качество финальной картинки.
В практической части научимся использовать:
- window.requestAnimationFrame.
- Canvas и его параметры и методы.
- Цикл отрисовки анимации простого элемента. Трансформации. Рисование картинки. Маскирование. Класс абстрактного объекта — рига. Расширение класса. Параметрическое задание траектории. Примеры: эллипс, спираль, парабола, синусоида, синусоида с затуханием и т.п.
- Манипуляции с траекториями: сложение, умножение, параллельный перенос, смещение фазы синусоиды.

- Методы update() и render().
Раздел 5
WebGL. Шейдеры
В этой главе мы продолжим работать с покадровой анимацией. Изучим, что такое WebGL и OpenGL. Рассмотрим отличие работы в контексте 2d и webgl. Исследуем, какие бывают растровые эффекты:
- цветовые фильтры
- OpenGL
- маски — Lumination, Alpha
- цветовые наложения — blending
- шумы
- смещения
- размытия
А также изучим анимацию растровых эффектов: постоянное движение и изменение параметров.
На практике рассмотрим:
- Что такое вершинные и фрагментные шейдеры.
- Как использовать WebGL 3d для 2d эффектов.
- Что такое геометрия.
- Pipeline WebGL.
- Взаимодействие JS и WebGL.
- Типы данных в WebGL.
- Написание GLSL — основы.
Раздел 6
Three.js часть 1: 3D в браузере
В этой главе мы снова поговорим о системах координат, точках и векторах. Изучим матрицы трансформаций 3D, кватернионы и углы Эйлера, перемножение матриц.
Изучим матрицы трансформаций 3D, кватернионы и углы Эйлера, перемножение матриц.
Рассмотрим 2 варианта создания моделей с интерфейсом управления пользователем:
- Прямое задание параметров: скорости или ускорения (перемещения или вращения).
- Задание цели — значения, к которому нужно постепенно приближаться: элемент притягивается к курсору.
- Изучим цикл работы движка, методы invalidate(), update() и render(), особенности работы с плавающим FPS. Узнаем, как вести расчёты внутри update().
В практической части начнём работать с библиотекой Three.js. Изучим:
- Способы описания объектов: положение, геометрия и материалы.
- Геометрию: параметрические встроенные, произвольные загружаемые. Буфер геометрии.
- Какие есть материалы, виды материалов, режимы отрисовки, кастомные материалы.
- Флаги для update.
- Цикл render.
- Анимации положения. Метод анимации Morph.
- Сцена + камера. Добавление объектов на сцену. Группировка.

- Свет. Виды источников света. Материал Matcap.
Раздел 7
Three.js часть 2: Работа с камерой
В этой части мы рассмотрим, что такое камера в WebGL, и в частности в Three.JS:
- Управление камерой.
- Базовые движения камеры.
- Риги камер.
- Разные конструкции ригов для разных видов управления.
В практической части:
- Увидим, какие бывают виды камер в Three.JS, параметры камеры, ресайз при переходе к мобильной версии.
- Изучим подходы к анимации камеры. Разберёмся с реакцией на действия пользователя — плавное изменение ракурса. Управление с помощью рига: цикл рендера рига камеры. Создание анимации пролёта.
- Риги камер.
- Рассмотрим переключение между камерами — монтаж. Правила монтажа.
Раздел 8
Будущее анимации в браузере
В завершающей части курса мы рассмотрим те API, которые ещё не готовы для использования в продакшен, но их уже сейчас стоит для начать изучать, чтобы в будущем повысить эффективность своей работы.
- Увидим, чем отличается Web Animation API от обычной CSS анимации и какие дополнительные возможности даёт.
- Изучим основы Houdini API.
- Поговорим о библиотеках, которые помогут упростить работу с анимациями, таймлайнами, SVG, canvas, WebGL.
- Рассмотрим программы для работы с анимацией и графикой для web: Google Web Designer, Adobe Animate, Adobe After Effects, программы 3d графики: Cinema 4d, Blender.
- Сделаем небольшой обзор подходов к созданию динамически генерируемой анимации и графики. Рассмотрим, какие инструменты можно использовать для построения кроссплатформенного ПО с 3d.
- Поговорим о том, как можно дальше развиваться в создании анимации.
Записаться на курс
Консультация по телефону 8 800 555-86-28.
Зарегистрироваться и оплатить
курс «Анимация для фронтендеров»
$419
$479
- Оплата целиком
- Корпоративным клиентам
Ваше имя *
Ваш телефон *
Ваша электронная почта *
Нажимая «Оплатить», вы даёте своё согласие на обработку персональных данных в соответствии с «Политикой конфиденциальности» и соглашаетесь с «Условиями Лицензионного договора».
Промокод
Заполните, пожалуйста, ваши имя и электронную почту для регистрации.
После оплаты курса вам придёт письмо с инструкциями и ссылкой для доступа в интерфейс участника.
Если у вас возникли проблемы при оплате, пожалуйста, напишите нам
Несколько правил для корпоративных клиентов:
- Мы работаем по договору оферты.
- Стоимость участия для юридических лиц зафиксирована — полный прайс-лист.
- Услуги не облагаются НДС на основании ст. 145.1. Налогового кодекса Российской Федерации.
Чтобы получить счёт на оплату, отправьте на почту:
1. Информацию об Асинхронном курсе, доступ к которому вы хотите приобрести.
2. Реквизиты вашей организации.
3. Ссылку на профиль вашего сотрудника на сайте Академии, который будет использовать материалы.
Телефон *
Электронная почта
Соглашаюсь на обработку персональных данных и получение рекламных и информационных сообщений в соответствии с «Политикой конфиденциальности» и «Пользовательским соглашением».
Запишитесь на консультацию
Мы любим отвечать на вопросы. Поэтому ждём ваших контактов, чтобы поскорее на всё ответить.
Телефон *
Эл. почта *
Соглашаюсь на обработку персональных данных и получение рекламных и информационных сообщений в соответствии с «Политикой» и «Пользовательским соглашением».
*Обязательное поле
или
Эл. почта
Пароль
Нажимая кнопку «Зарегистрироваться», вы даёте своё согласие на обработку персональных данных в соответствии с «Политикой конфиденциальности» и соглашаетесь с «Условиями оказания услуг».
Вход
Банковской картойНаличными через терминалС телефонаЭлектронными деньгамиИнтернет-банкинг
Оплатить банковской картой
CloudPaymentsЮKassaРобокасса
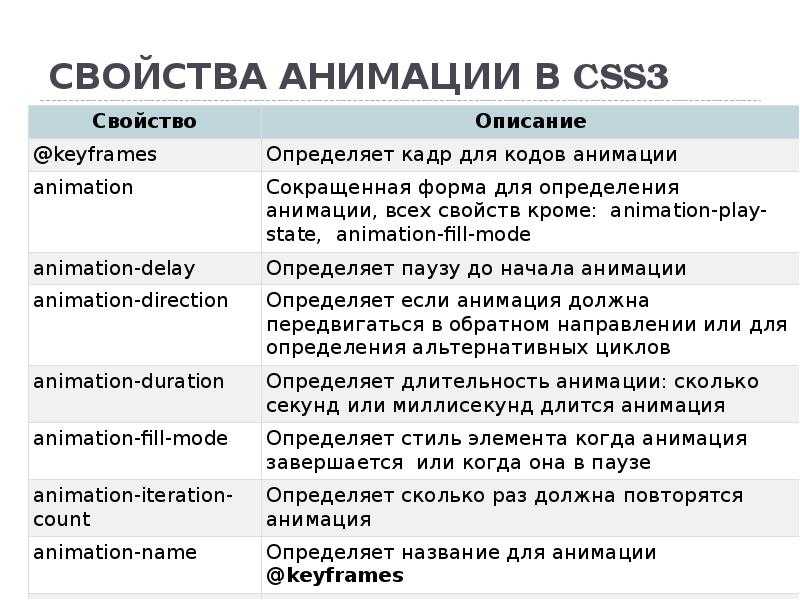
CSS учебник
CSS3 анимация — вдохновение для веб-разработчиков.
Создание анимации в CSS3 — увлекательный процесс. С помощью несложных манипуляций и, главное, без использования скриптов, можно перемещать и скрывать html-элементы, изменять их размеры, цвет, создавать реалистичные объемные эффекты, анимируя тень элемента, и многое другое.
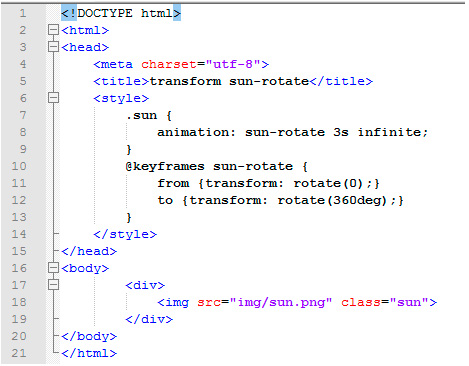
1. Правило @keyframes
 Также можно комбинировать ключевые слова и процентные пункты.
Если 0% или 100% кадры не указаны, то браузер пользователя создает их, используя вычисляемые (первоначально заданные) значения анимируемого свойства.
Если у двух ключевых кадров будут одинаковые селекторы, то последующий отменит действие предыдущего.
Также можно комбинировать ключевые слова и процентные пункты.
Если 0% или 100% кадры не указаны, то браузер пользователя создает их, используя вычисляемые (первоначально заданные) значения анимируемого свойства.
Если у двух ключевых кадров будут одинаковые селекторы, то последующий отменит действие предыдущего.
Синтаксис
@-webkit-keyframes shadow {
from {text-shadow: 0 0 3px black;}
50% {text-shadow: 0 0 30px black;}
to {text-shadow: 0 0 3px black;}
}
@keyframes shadow {
from {text-shadow: 0 0 3px black;}
50% {text-shadow: 0 0 30px black;}
to {text-shadow: 0 0 3px black;}
}
Теперь, объявив @keyframes, мы можем ссылаться на него в свойстве animation:
h2 {
font-size: 3.5em;
color: darkmagenta;
-webkit-animation: shadow 2s infinite ease-in-out;
animation: shadow 2s infinite ease-in-out;
}
2.
 Название анимации
Свойство animation-name задает имя анимации. Рекомендуется использовать название, отражающее суть анимации, при этом можно использовать одно слово или несколько, связанных между собой при помощи пробела — или нижнего подчеркивания _.
Название анимации
Свойство animation-name задает имя анимации. Рекомендуется использовать название, отражающее суть анимации, при этом можно использовать одно слово или несколько, связанных между собой при помощи пробела — или нижнего подчеркивания _.
Синтаксис
div {
-webkit-animation-name: mymove;
animation-name: mymove;
}
3. Длительность анимации
Свойство устанавливает длительность анимации, например:
animation-duration: 1s;.Не наследуется.
| animation-duration | |
|---|---|
| Значения: | |
| время (s / ms) | Длительность анимации задается в секундах или миллисекундах. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div {
-webkit-animation-duration: 2s;
animation-duration: 2s;
}
4.
 Временная функция
Временная функция
Свойство определяет изменение скорости от начала до конца анимации с помощью временных функций. Задается при помощи ключевых слов или кривой Безье cubic-bezier(x1, y1, x2, y2). Не наследуется.
| animation-timing-function | |
|---|---|
| Значения: | |
| ease | Функция по умолчанию, анимация начинается медленно, разгоняется быстро и замедляется в конце. Соответствует cubic-bezier(0.25,0.1,0.25,1). |
| linear | Анимация происходит равномерно на протяжении всего времени, без колебаний в скорости. Соответствует cubic-bezier(0,0,1,1). |
| ease-in | Анимация начинается медленно, а затем плавно ускоряется в конце. Соответствует cubic-bezier(0.42,0,1,1). |
| ease-out | Анимация начинается быстро и плавно замедляется в конце. |
| ease-in-out | Анимация медленно начинается и медленно заканчивается. Соответствует cubic-bezier(0.42,0,0.58,1). |
| cubic-bezier(x1, y1, x2, y2) | Позволяет вручную установить значения от 0 до 1.На этом сайте вы сможете построить любую траекторию скорости изменения анимации. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div {
-webkit-animation-timing-function: linear;
animation-timing-function: linear;
}
- ease / linear / ease-in / ease-out / ease-in-out / cubic-bezier()
5. Анимация с задержкой
Свойство игнорирует анимацию заданное количество времени, что дает возможность по отдельности запускать каждую анимацию. Отрицательная задержка начинает анимацию с определенного момента внутри её цикла, т.е. со времени, указанного в задержке. Это позволяет применять анимацию к нескольким элементам со сдвигом фазы, изменяя лишь время задержки. Если вы хотите, чтобы анимация началась с середины, задайте отрицательную задержку,
равную половине времени, установленном в animation-duration. Не наследуется.
Отрицательная задержка начинает анимацию с определенного момента внутри её цикла, т.е. со времени, указанного в задержке. Это позволяет применять анимацию к нескольким элементам со сдвигом фазы, изменяя лишь время задержки. Если вы хотите, чтобы анимация началась с середины, задайте отрицательную задержку,
равную половине времени, установленном в animation-duration. Не наследуется.
| animation-delay | |
|---|---|
| Значения: | |
| время (s / ms) | Длительность анимации задается в секундах или миллисекундах. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div {
-webkit-animation-delay: 2s;
animation-delay: 2s;
}
Пример
6. Повтор анимации
Свойство позволяет запустить анимацию несколько раз. Значение 0 или любое отрицательное число удаляют анимацию из проигрывания. Не наследуется.
Значение 0 или любое отрицательное число удаляют анимацию из проигрывания. Не наследуется.
| animation-iteration-count | |
|---|---|
| Значения: | |
| число | С помощью целого числа задается количество повторов анимации. |
| infinite | Анимация проигрывается бесконечно. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div {
-webkit-animation-iteration-count: 3;
animation-iteration-count: 3;
}
7. Направление анимации
Свойство задает направление повтора анимации. Если анимация повторяется только один раз, то это свойство не имеет смысла. Не наследуется.
| animation-direction | |
|---|---|
| Значения: | |
| alternate | Анимация проигрывается с начала до конца, затем в обратном направлении. |
| alternate-reverse | Анимация проигрывается с конца до начала, затем в обратном направлении. |
| normal | Значение по умолчанию, анимация проигрывается в обычном направлении, с начала и до конца. |
| reverse | Анимация проигрывается с конца. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div {
-webkit-animation-direction: alternate;
animation-direction: alternate;
}
animation-direction: alternate;
animation-direction: alternate-reverse;
animation-direction: normal;
animation-direction: reverse;
8.
 Краткая запись анимации
Краткая запись анимации
Все параметры воспроизведения анимации можно объединить в одном свойстве — animation, перечислив их через пробел:
animation: animation-name animation-duration animation-timing-function animation-delay animation-iteration-count animation-direction;
9. Проигрывание анимации
Свойство позволяет управлять проигрыванием и остановкой анимации. Остановка анимации внутри цикла возможна через использование этого свойства в скрипте (JavaScript). Также можно останавливать анимацию при наведении курсором мыши на объект. Состояние :hover, например:
h2:hover {animation-play-state: paused;} Не наследуется.
| animation-play-state | |
|---|---|
| Значения: | |
| paused | Останавливает анимацию. |
| running | Значение по умолчанию, означает проигрывание анимации. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div:hover {
-webkit-animation-play-state: paused;
animation-play-state: paused;
}
10. Состояние элемента до и после воспроизведения анимации
Свойство определяет порядок применения определенных в @keyframes стилей к объекту. Не наследуется.
| animation-fill-mode | |
|---|---|
| Значения: | |
| none | Значение по умолчанию. Состояние элемента не меняется до или после воспроизведения анимации. |
| forwards | Воспроизводит анимацию до последнего кадра по окончанию последнего повтора и не отматывает ее к первоначальному состоянию. |
| backwards | Возвращает состояние элемента после загрузки страницы к первому кадру, даже если установлена задержка animation-delay, и оставляет его там, пока не начнется анимация. |
| both | Позволяет оставлять элемент в первом ключевом кадре до начала анимации (игнорируя положительное значение задержки) и задерживать на последнем кадре до конца последней анимации. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div {
-webkit-animation-fill-mode: forwards;
animation-fill-mode: forwards;
}
11. Множественные анимации
Для одного элемента можно задавать несколько анимаций, перечислив их названия через запятую:
div {animation: shadow 1s ease-in-out 0.5s alternate, move 5s linear 2s;}
Поддержа браузерами
IE: 10.0
Firefox: 5.0 -moz-
Chrome: 4.0 -webkit-
Safari: 4.0 -webkit-
Opera: 12.0 -o-
iOS Safari: 7.1 -webkit-
Opera Mini: —
Android Browser: 4. 1 -webkit-
1 -webkit-
Chrome for Android: 44
24 креативных и уникальных примера CSS-анимации, которые вдохновят вас
Будь то улучшение кнопки, ускорение загрузки страницы или добавление изюминки на целевую страницу, анимация — это эффективный способ привлечь внимание и порадовать зрителей на вашем сайте. Веб-сайт.
Хотя существует несколько способов добавить анимированную графику на веб-страницу, одним из самых простых является использование анимации CSS, для которой не требуется ничего, кроме некоторых ноу-хау HTML и CSS.
Если вы хотите добавить анимацию CSS в свою работу, может быть полезно посмотреть на некоторые успешные примеры использования анимации CSS, прежде чем углубляться в нее. Это дополнительное исследование может вдохновить вас на ваши собственные проекты и дать представление о том, чего вы можете достичь с помощью эта мощная функция.
Вот почему мы собрали наши любимые примеры CSS-анимации из CodePen — онлайн-инструмента для создания фрагментов кода в HTML и CSS и обмена ими — чтобы помочь творческому потоку течь.
Но сначала краткий обзор темы…
Как работает анимация CSS?
Анимация CSS — это функция CSS, позволяющая анимировать изменение одного или нескольких свойств стиля элемента, а также управлять различными аспектами анимации. Чистая CSS-анимация не требует дополнительного кода (например, JavaScript) или мультимедиа (например, GIF-файлов) — все делается с помощью HTML и CSS.
Анимация CSS отлично подходит для веб-сайтов, которые хотят добавить динамичный, привлекательный контент, не увеличивая вес страницы. Поскольку они не требуют дополнительных скриптов, анимация CSS вряд ли замедлит работу ваших страниц.
Чтобы создать анимацию CSS, вам нужны три вещи: элемент HTML для анимации, правило CSS, которое привязывает анимацию к этому элементу, и группа ключевых кадров, определяющая стили в начале и в конце анимации. Вы также можете добавить объявления для дальнейшей настройки анимации, такие как скорость и задержка.
Бесплатные шаблоны кода
Бесплатные шаблоны анимации CSS
Используйте эти бесплатные шаблоны анимации CSS на своем веб-сайте.

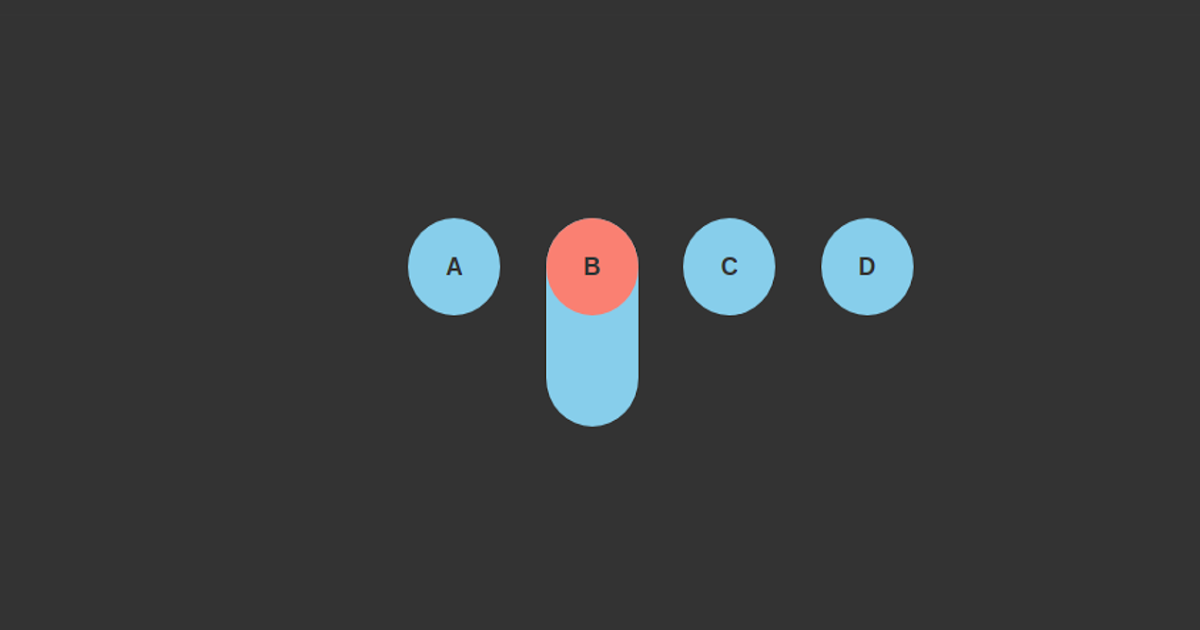
Для демонстрации приведем простой пример CSS-анимации:
См. пример CSS-анимации пера от Кристины Перриконе (@hubspot) на CodePen.
В этом примере — это элемент, который мы анимируем. Глядя на CSS, мы видим, что наши объявления анимации связаны с селектором div . Самое важное объявление здесь — animation-name , которое связывает ключевой кадр my-animation с нашим элементом div . Ниже находятся несколько дополнительных объявлений, влияющих на время и поведение анимации.
Сама анимация создается с помощью ключевого кадра, указанного правилом @keyframes . Ключевой кадр определяет начальное состояние анимации (внутри от {} ) и ее конечное состояние (внутри до {} ). Ключевой кадр my-animation изменяет три свойства стиля нашего div: background-color , width и top . Когда эти три свойства анимируются одновременно, получается согласованная анимация.
Ключевой кадр my-animation изменяет три свойства стиля нашего div: background-color , width и top . Когда эти три свойства анимируются одновременно, получается согласованная анимация.
В нашем примере у нас есть только один ключевой кадр. Документы с несколькими типами анимации могут иметь несколько ключевых кадров, каждый из которых привязан к другому элементу.
Примеры CSS-анимации
Ниже мы собрали 24 примера CSS-анимации, начиная от базовых эффектов взаимодействия и заканчивая настоящими произведениями искусства (по крайней мере, по моему мнению). Не стесняйтесь использовать их для вдохновения в своих собственных проектах.
1. CSS Эффект перехода при наведении мыши
Начнем с того, что эта анимация показывает простой, но эффективный эффект выделения текста, запускаемый действием наведения мыши. Это отличный способ добавить изюминку ссылкам на ваши страницы.
См. эффект перехода Pen CSS при отсутствии мыши от Адама Аргайла (@argyleink) на CodePen.
эффект перехода Pen CSS при отсутствии мыши от Адама Аргайла (@argyleink) на CodePen.
Посмотреть код здесь.
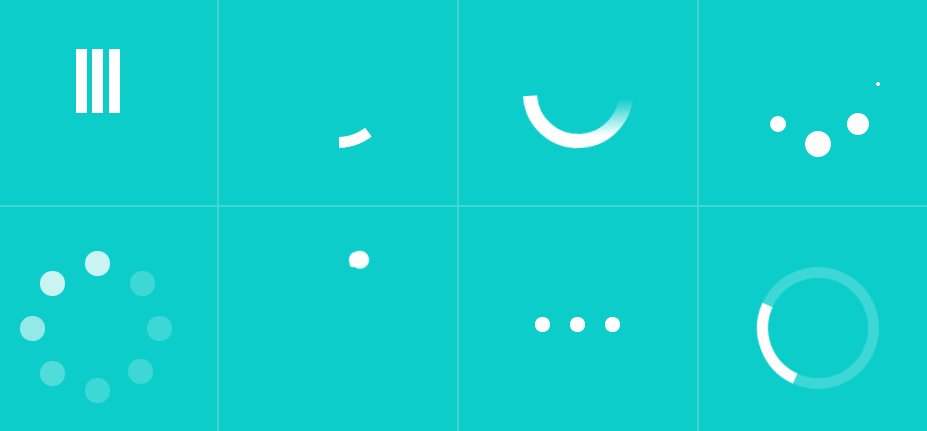
2. Простые счетчики загрузки
Анимации CSS можно использовать для создания эффектов, с которыми мы все знакомы — эти значки вращающегося груза — один из таких примеров. Их смысл понятен почти всем, и они также легки в коде. Этот конкретный пример также показывает, как добиться аналогичного эффекта с масштабируемой векторной графикой.
См. Pen Simple HTML & SVG Loading Spinners Стивена Делани (@sdelaney) на CodePen.
Посмотреть код здесь.
3. Анимация прокрутки текста
Еще один отличный способ улучшить ваш текст. Этот фрагмент кода применяет эффект игрового автомата, который поворачивает слова в поле зрения и из него. Это обычная техника на веб-сайтах, которым необходимо передать универсальность своих творений. Является ли ваш продукт эффективным, удобным и устойчивым? Вставьте эти слова в анимацию, подобную этой.
Является ли ваш продукт эффективным, удобным и устойчивым? Вставьте эти слова в анимацию, подобную этой.
См. анимацию Pen Text от Yoann (@yoannhel) на CodePen.
Посмотреть код здесь.
4. Анимированная кнопка «Отправить»
Пользователи ценят маленькие, неожиданные моменты удовольствия, которыми сообразительные дизайнеры любят посыпать свои веб-страницы. Эта кнопка отправки представляет собой чистый и приятный способ обеспечить визуальную обратную связь, указывающую на то, что действие было выполнено, например, форма была отправлена.
См. чистую CSS-анимацию кнопки отправки пера от Dead Pixel (@dead_pixel) на CodePen.
Посмотреть код здесь.
5. Логотип, реагирующий на наведение
Обратите внимание на логотип в правом нижнем углу пера ниже — эта анимация применяет тонкую анимацию при наведении курсора мыши. Это еще один визуальный сигнал для пользователей, который делает навигацию по вашему сайту более приятной.
См. Шаблон пера: логотип Алекса Каца (@katzkode) на CodePen.
Посмотреть код здесь.
6. Открытие конверта
Один из моих любимых примеров, эта элегантная анимация уделяет большое внимание деталям. От движения вниз при открытии конверта до деталей на бумаге и тени под ним видно, как маленькие прикосновения складываются в одну плавную, связную анимацию. Это могло бы стать отличной анимацией кнопки или прокрутки.
См. Анимированную ручкой кнопку почты CSS от Джейка Джайлза-Филлипса (@jakegilesphillips) на CodePen.
Анимированную ручкой кнопку почты CSS от Джейка Джайлза-Филлипса (@jakegilesphillips) на CodePen.
Посмотреть код здесь.
7. Горячий кофе
Приведенный ниже фрагмент показывает, как можно использовать простые анимации. В этом случае применение CSS-анимации к перемещению, масштабированию и затуханию непрозрачности оживляет простой в остальном рисунок.
См. «Горячий кофе от Pen» Зейна Уэсли (@zanewesley) на CodePen.
Посмотреть код здесь.
8. Кофемашина
Мы любим наш кофе, так что вот еще один. В этом случае анимация не крадет фокус. Скорее, он улучшает тщательный дизайн вокруг него, чтобы весь элемент казался более захватывающим.
См. анимацию Pen Coffee Machine Pure CSS от Henrique Rodrigues (@hjdesigner) на CodePen.
анимацию Pen Coffee Machine Pure CSS от Henrique Rodrigues (@hjdesigner) на CodePen.
Посмотреть код здесь.
9. Кнопка покачивания
Нужно привлечь пользователя к определенному действию? Вместо цветной вспышки или модального окна рассмотрите возможность добавления причудливого эффекта покачивания к кнопке. Это дружелюбный, но эффективный способ привлечь внимание, не выглядя навязчивым или существенно нарушая поток посетителей.
См. покачивающуюся кнопку сохранения пера Донована Хатчинсона (@donovanh) на CodePen.
Посмотреть код здесь.
10. Pacman
Я не рекомендую размещать это на вашем сайте из-за риска нарушения авторских прав, но смотреть на него все равно интересно.
См. Pen Pacman от Riccardo (@Ferie) на CodePen.
Pen Pacman от Riccardo (@Ferie) на CodePen.
Посмотреть код здесь.
11. Три точки Загрузка
Еще один пример анимации CSS, создающей эффект загрузки, с которым многие из нас знакомы. Простое изменение масштаба — это все, что нужно, чтобы сказать: «Минуточку, пожалуйста».
См. загрузчик Pen CSS с точками Алексея Петерсона (@petersonby) на CodePen.
Посмотреть код здесь.
12. Ящики для файлов
Чтобы оживить ваши меню, рассмотрите что-то вроде ящиков для файлов на чистом CSS ниже. Его шкафы слегка открываются при наведении курсора мыши, что выделяет вашу основную навигацию среди других.
См. Pen Pure CSS Drawers ʕノ•ᴥ•ʔノ ︵ ┻━┻ от Jhey (@jh4y) на CodePen.
Посмотреть код здесь.
13. Цветовой веер
Следующий пример особенно хорошо подходит для бизнес-сайтов, ориентированных на дизайн. Попробуйте анимировать свои цветовые палитры, чтобы создать эффект разветвления, и замените базовые цветные квадраты.
См. Цветовую палитру пера с анимацией Pure CSS от Nitish Khagwal (@nitishkmrk) на CodePen.
Посмотреть код здесь.
14. Трехмерный тумблер
Переключатель включения/выключения является основным элементом дизайна пользовательского интерфейса. В этом примере концепция представлена в трехмерном виде с плавной анимацией переключения состояний. Здесь разработчик изменил элемент ввода флажка CSS во что-то гораздо более интересное.
См. Переключатель-ручка с ручкой-отверстием Джона Кантнера (@jkantner) на CodePen.
Переключатель-ручка с ручкой-отверстием Джона Кантнера (@jkantner) на CodePen.
Посмотреть код здесь.
15. Подводная лодка
CSS хорошо подходит для плоских, красочных иллюстраций и анимации. Приведенный ниже код сочетает в себе несколько эффектов для рисования — откровенно говоря — очаровательной подводной лодки. Единственное изменение, которое я бы предложил, сделать его желтым.
См. Pen Submarine с CSS от Альберто Хереса (@ajerez) на CodePen.
Посмотреть код здесь.
16. Анимированный текст заголовка при наведении курсора
В примере Оливии Нг «Эффект наведения для заголовков» исследуется несколько способов добавить динамичности тексту заголовка. Он показывает, как всего пара ключевых кадров может поднять ваши заголовки.
См. Эффект наведения пера для заголовков от Olivia Ng (@oliviale) на CodePen.
Эффект наведения пера для заголовков от Olivia Ng (@oliviale) на CodePen.
Посмотреть код здесь.
17. Плавающее изображение
«Плавающий» эффект — это тонкое, простое и эффективное использование CSS-анимации. В этом случае он используется для отображения значка с отличными результатами.
См. анимацию плавающего пера — CSS от Марио Дуарте (@MarioDesigns) на CodePen.
Посмотреть код здесь.
18. Астронавт
Вот еще одно умное использование эффекта плавания в сочетании с дружелюбной иллюстрацией не от мира сего. Еще один пример тонкого эффекта анимации CSS для улучшения восприятия элемента страницы.
См. Pen Pure Css Astronaut, анимированный художником-кодировщиком (@Coding-Artist) на CodePen.
Посмотреть код здесь.
19. Minimal Cat
В этом примере разумно используется отрицательное пространство в сочетании с своевременной анимацией CSS. Это простой дизайн, который передает большую индивидуальность только с помощью свойства преобразования CSS.
См. анимацию кошки Pen Pure CSS от Йохана Муше (@johanmouchet) на CodePen.
Посмотреть код здесь.
20. Растущие/сокращающиеся стержни
CSS можно использовать для анимации визуализаций и более эффективной передачи результатов. Этот пример демонстрирует, как цвета и скорость могут создавать различные ощущения для динамических столбчатых диаграмм — CSS-анимации позволяют изменять скорость и количество повторений в ваших анимациях.
Посмотрите время воспроизведения логотипа Pen от Дэна Педдла (@dazld) на CodePen.
Посмотреть код здесь.
21. Лазертаг
Признаюсь, это один из самых сложных примеров. Тем не менее, это делает уникальный и увлекательный дисплей загрузки, чтобы удерживать внимание в течение короткого периода времени.
See the Pen Светящийся загрузчик — анимация на чистом CSS от Максима Россиньола (@Maxoor) на CodePen.
Посмотреть код здесь.
22. Свечи
Вот блестящий пример того, как анимация CSS может рассказать историю, пусть и короткую. Вам, вероятно, понадобится много практики, чтобы сделать что-то подобное, но это обязательно зацепит тех, кто впервые посещает ваш сайт.
См. анимацию Pen Funny Candle Pure CSS от Kevin David (@kevin_David_k) на CodePen.
Посмотреть код здесь.
23. Speedy Truck
«Speedy Truck» Криса Джонсона использует параллакс для имитации движения грузовика в естественных условиях. Несмотря на минимализм, это перо компенсирует это несколькими творческими применениями свойства преобразования — есть даже небольшая неровность на дороге.
См. грузовик Pen Speedy от Криса Джонсона (@ChrisJohnson) на CodePen.
Посмотреть код здесь.
24. Снежный шар
Самый уютный пример, который мы смогли найти, этот анимационный снежный шар добавит вашей странице атмосферу, которую вы не получите с неподвижным изображением. Обратите внимание, как снег оживает только в пределах «стеклянного» шара.
См. анимацию Pen Christmas Snow Globe от Coding Artist (@Coding-Artist) на CodePen.
анимацию Pen Christmas Snow Globe от Coding Artist (@Coding-Artist) на CodePen.
Посмотреть код здесь.
Последний пример
Как мы уже видели, простое прикосновение CSS-анимации может иметь большое значение для создания более захватывающего опыта для ваших посетителей. Лучшие анимации служат вашему контенту и опыту, не отвлекая и не выглядя бесполезными — все приведенные выше примеры удивительно хорошо соблюдают этот баланс.
Однако мы не могли не добавить последний пример, который нас поразил. Этот пример «Сторожевой башни», вероятно, выходит за рамки этой статьи по своей сложности, но он также является свидетельством того, чего могут достичь только CSS и HTML.
См. анимацию Pen Watch Tower Pure CSS от Трэвиса Даути (@tdoughty) на CodePen.
Чтобы узнать больше об этих удивительных виньетках, подобных этой, загляните в профиль создателя на CodePen и начните придумывать собственные идеи.
95 Примеры CSS-анимации
Коллекция бесплатных HTML- и CSS-анимаций примеров кода из Codepen, Github и других ресурсов. Обновление июньской коллекции 2021 года. 18 новых предметов.
- Библиотеки анимации CSS
О коде
Эффект старого фильма — анимация на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Носферату — Анимация на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Задержка анимации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
CSS Sprite Покадровая анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Pure CSS Цветущие цветы с падающими листьями
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Растущий цветок One DIV
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Круги и линии
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимационный калейдоскоп на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Точка Тире
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Иллюстрация приборной панели анимирована только с помощью CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Магические шлюзы на чистом CSS с Houdini
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Только CSS Затвор камеры
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Вступительная анимация Netflix на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Берлин Анимированный
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Раскрытие шахматной доски
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кинематографическая анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Добро пожаловать
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
AnimXYZ Пример
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: animxyz. css
css
О коде
Анимация птиц
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Перемены настроения
Бесконечно зацикленная анимация в CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Анимация неоморфизма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация CSS с движением
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
День и ночь: объяснение CSS-переходов и анимации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Настольная анимация CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Только CSS: Moon Clip
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
CSS потрясающий
Ноль div анимация с бесконечным масштабированием.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированный 3D-тостер CSS
Нажмите на тостер, чтобы приготовить булочки. Наведите курсор на края страницы, чтобы повернуть.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Только CSS Анимированная солнечная система
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Складная панорамная анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
CSS анимация SVG Building
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Закрыть жалюзи
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
CSS-анимации с SVG
Переходы и анимация в сочетании с SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Чистый глаз CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
Сосиска-собака Анимация только CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Рок-н-ролльный полумарафон Анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Письмо CSS-анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Вечерние фонари
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
Задача трех тел
Вдохновлен научно-фантастическим романом Лю Цысиня «Задача трех тел».
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
2020 Анимация SVG
Дэвид Хуршид и Стивен Шоу празднуют Новый год с помощью этой забавной анимации 2020 года с использованием нарисованных от руки путей SVG и демонстрации того, как упростить stroke-dasharray/stroke-dashoffset анимаций с pathLength=1 .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект раскрытия блока CSS
Измените --td (общая продолжительность), чтобы увеличить/уменьшить время действия эффекта.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Только 3D-куб CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Веб-слои темпа
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Пишущая машинка CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Только CSS: Размытие в движении
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Анимация со смещением размытия в движении
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Только анимация CSS #02
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Только Css анимация #03
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Бумажный пируэт
3D анимация бегущей страницы только на CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Только анимация CSS #01
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Круг становится квадратом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Вечный двигатель
Вращательное движение не связано напрямую с движением, поэтому явных повторений нет, а анимация более привлекательна.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Страница продукта
Страница продукта с анимацией ключевых кадров CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome. css
css
О коде
Поддельный изменяемый шрифт с CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
SVG-анимация
Некоторые SVG-анимации и ключевые кадры.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Коробка-трансформер: коробка-наполнитель
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированная наклейка
Анимированная наклейка в HTML и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация каменной руки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
h3O — Анимация химической колбы
Химическая колба SVG слегка анимирована с помощью CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация подводной лодки на чистом CSS
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Свечи (чистая анимация CSS)
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кит и Луна
Чистый CSS кит и анимация луны.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кассетная анимация CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кофемашина Анимация
Кофемашина с чистой CSS анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимация солнечного затмения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
CSS Box Анимация собаки
…
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Сцена маяка CSS
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Биты и байты Анимация CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимация блокчейна Crypto Web3
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
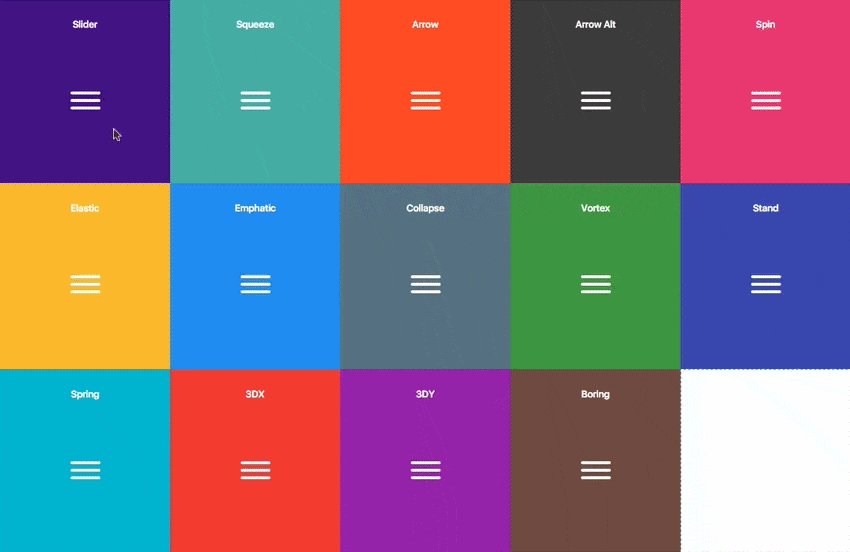
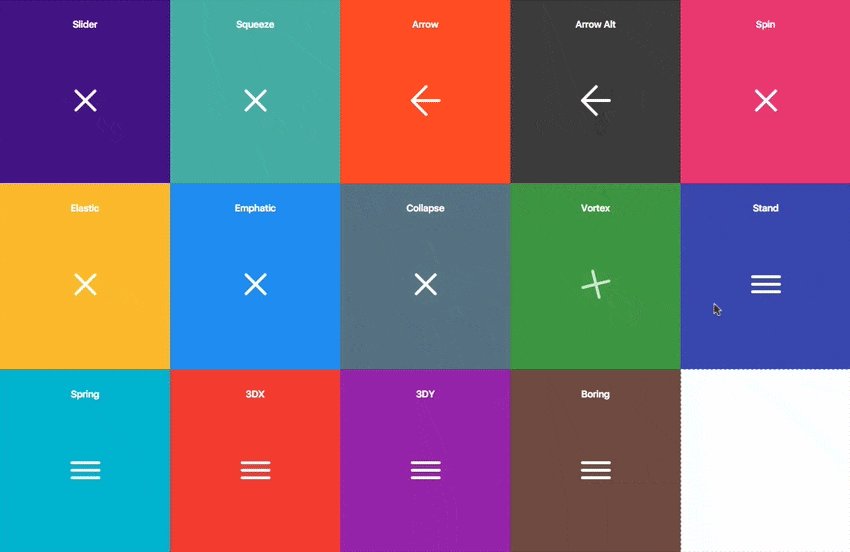
Анимация точечного меню
Четыре различных анимации меню для кнопки меню переключаются между точками, крестиком и значком назад.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Цикл анимации
Циклическая анимация прокрутки увеличительного стекла.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Pure CSS Анимация усатой няни
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Справочник анимации
Анимация загрузки справочника.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация парения книг
Хорошая анимация при наведении для обложки книги.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Подключенная анимация
Простой подключена анимация для модальных окон.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Адаптивная и анимированная ветряная мельница
Ветряная мельница (Мопс + SCSS) — отзывчивая и анимированная.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация маски CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
CSS-анимация: время суток
Эксперимент с анимацией CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: simple-line-icons.css, jquery.js
О коде
CSS-анимация: в помещении или на улице?
Недавно участвовал в проекте, где нужно было делать анимацию. Мы использовали After Effects > JSON > некоторые магические плагины, но мне было интересно, смогу ли я воспроизвести точно такой же эффект с помощью CSS.— Оливия
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: simple-line-icons.css, jquery.js
О коде
Только CSS Анимация границ
Только CSS-анимация границы при наведении. Для работы ему нужен сплошной фон.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Обруч Pure CSS Saturn
Титан часы Сатурн хулахуп! Преобразование этого gif в чистый CSS: https://dribbble.com/shots/4252236-Saturn-Hula-Hooping
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
UX в движении. Анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Привлечь внимание анимации
Иногда вы хотите привлечь внимание к элементу на вашей странице. Некоторые из них тонкие. Некоторые из них не являются.
Некоторые из них тонкие. Некоторые из них не являются.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Сетка перспективы с анимацией
Эта галерея использует CSS Grid Layout и перспективу CSS3, чтобы создать что-то немного уникальное.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js
О коде
Чистая губка CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимация отображения CSS
Анимация css , которая показывает текст и изображение с задержкой/направлением.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js
О коде
Анимированное фоновое свечение
Псевдоэлемент, анимация и размытие фонового градиента.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Любящая машина — чистый CSS с анимацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Крутой макет со сложной цепной анимацией
Исходя из этого — https://dribbble.com/shots/2802024-Satellite-Website-Prototype. Основанная на добавлении всего двух классов с JS (и простого наведения), эта демонстрация содержит множество классных цепочек анимаций в сочетании с хорошей производительностью и довольно простым в обслуживании SCSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Парк развлечений Flat Design с анимацией CSS
Плоский дизайн Парк развлечений, анимированный с помощью чистого CSS3.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Волновая анимация CSS и SVG
Эта версия CSS3 отличается аппаратным ускорением, простотой и гораздо большей производительностью.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация смахивания карты
Анимация считывания карты Material Design.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Дизайн материалов для анимации CSS
HTML и CSS Material Design с анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированные иконки корзины покупок
Просто экспериментирую с SVG-анимацией и интерактивностью для «Fake Fruit Shop».
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированные пузыри на чистом CSS
Анимированные пузыри , использующие только HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация пламени CSS
Анимированное пламя с использованием только анимации CSS3 и box-shadow .


 Адаптивная вёрстка и автоматизация» и «JavaScript. Профессиональная разработка веб-интерфейсов».
Адаптивная вёрстка и автоматизация» и «JavaScript. Профессиональная разработка веб-интерфейсов».



 — Оливия
— Оливия