Разметка текста с помощью HTML
Научимся добавлять на простейшую HTML-страницу текстовое содержание и правильно размечать его: абзацы, заголовки, подзаголовки, списки и многое другое.
×Курс «Разметка текста»
В курсе «Структура HTML-документа» вы познакомились с тегами, необходимыми для создания простейшей HTML-страницы, и с некоторыми служебными тегами, которые не отображаются в браузере.
В этом курсе мы будем изучать теги для логической разметки текста. Использовать их можно только внутри тега <body>.
Начнём с простейшего тега <p>, с помощью которого создаются абзацы. По умолчанию абзацы начинаются с новой строки и имеют вертикальные отступы, которыми можно управлять с помощью стилей.
×
Курс «Разметка текста»
Для создания структуры больших текстов обычно используются заголовки. В текстовых редакторах есть возможность выделить часть текста, найти пункт «Заголовок» нужного уровня в меню, и применить его.
В языке HTML для выделения заголовков предусмотрено целое семейство тегов: от <h2> до <h6>. Тег <h2> обозначает самый важный заголовок (заголовок верхнего уровня), а тег <h6> обозначает подзаголовок самого нижнего уровня.
На практике редко встречаются тексты, в которых встречаются подзаголовки ниже третьего уровня. Поэтому самыми часто используемыми тегами заголовков являются: <h2>, <h3> и <h4>.
Стоит отметить, что поисковые системы придают особое значение заголовкам, поэтому необходимо учиться правильно их использовать.
×
Курс «Разметка текста»
Списки часто используются в различных документах. Иногда, чтобы сделать список, пользователь просто нумерует строчки текста. Такой подход не является хорошим, так как в документе отсутствует логическая сущность «список».
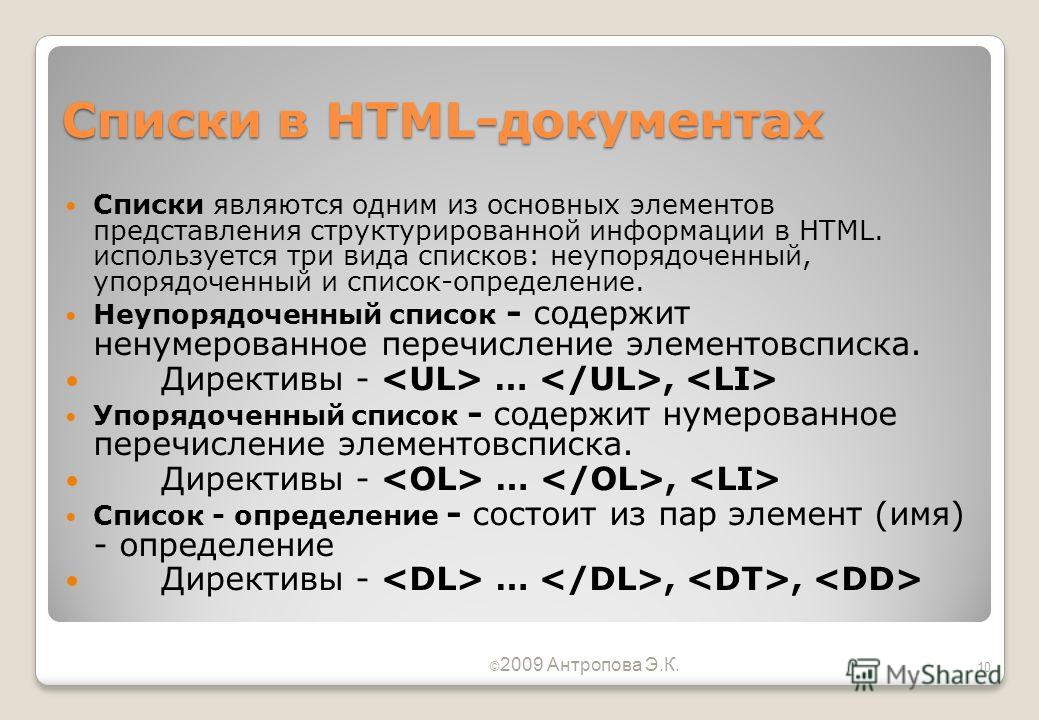
В HTML существует семейство тегов для создания списков: неупорядоченных, упорядоченных и списков определений. В последующих заданиях мы будем тренироваться работать с ними.
В последующих заданиях мы будем тренироваться работать с ними.
Неупорядоченные (или маркированные) списки создаются с помощью тега <ul>
<li> (List Item, элемент списка), обозначающие «элемент списка».<ul> <li>черный</li> <li>белый</li> </ul>
×
Курс «Разметка текста»
Упорядоченный список создаётся с помощью тега <ol>, который может содержать внутри себя теги <li>.
Если элементы неупорядоченного списка по умолчанию отмечаются маркерами, то элементы упорядоченного списка — нумеруются.
Для упорядоченного списка можно задать атрибут start, который изменяет начало нумерации. Например, код:
<ol start="3"> <li>раз</li> <li>два</li> </ol>
Приведёт к такому результату:
- раз
- два
×
Курс «Разметка текста»
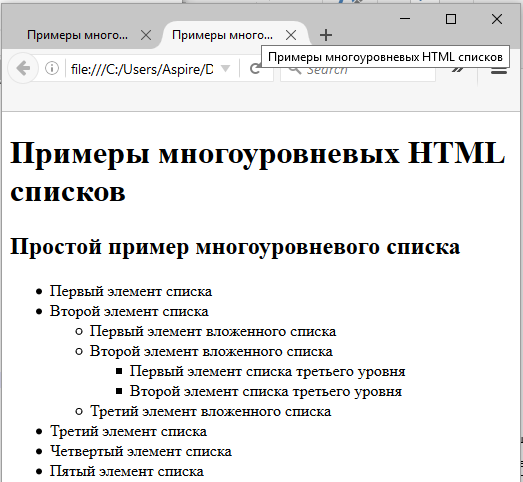
Создать многоуровневый список достаточно просто.
Сначала нужно создать список первого уровня, а затем внутрь любого элемента этого списка, между тегами <li> и </li>, добавить список второго уровня. При этом необходимо аккуратно закрывать все теги.
<ul>
<li>1
<ul>
<li>1.1</li>
<li>1.2</li>
</ul>
</li>
<li>2</li>
</ul>
Пример кода с ошибкой:
<ul>
<li>1</li>
<ul>
<li>1.1</li>
<li>1.2</li>
</ul>
<li>2</li>
</ul>
В примере с ошибкой вложенный список вставлен не внутрь элемента списка, а между элементами, что недопустимо.
Количество уровней в списках не ограничено. В многоуровневом списке можно использовать как упорядоченные, так и неупорядоченные списки.
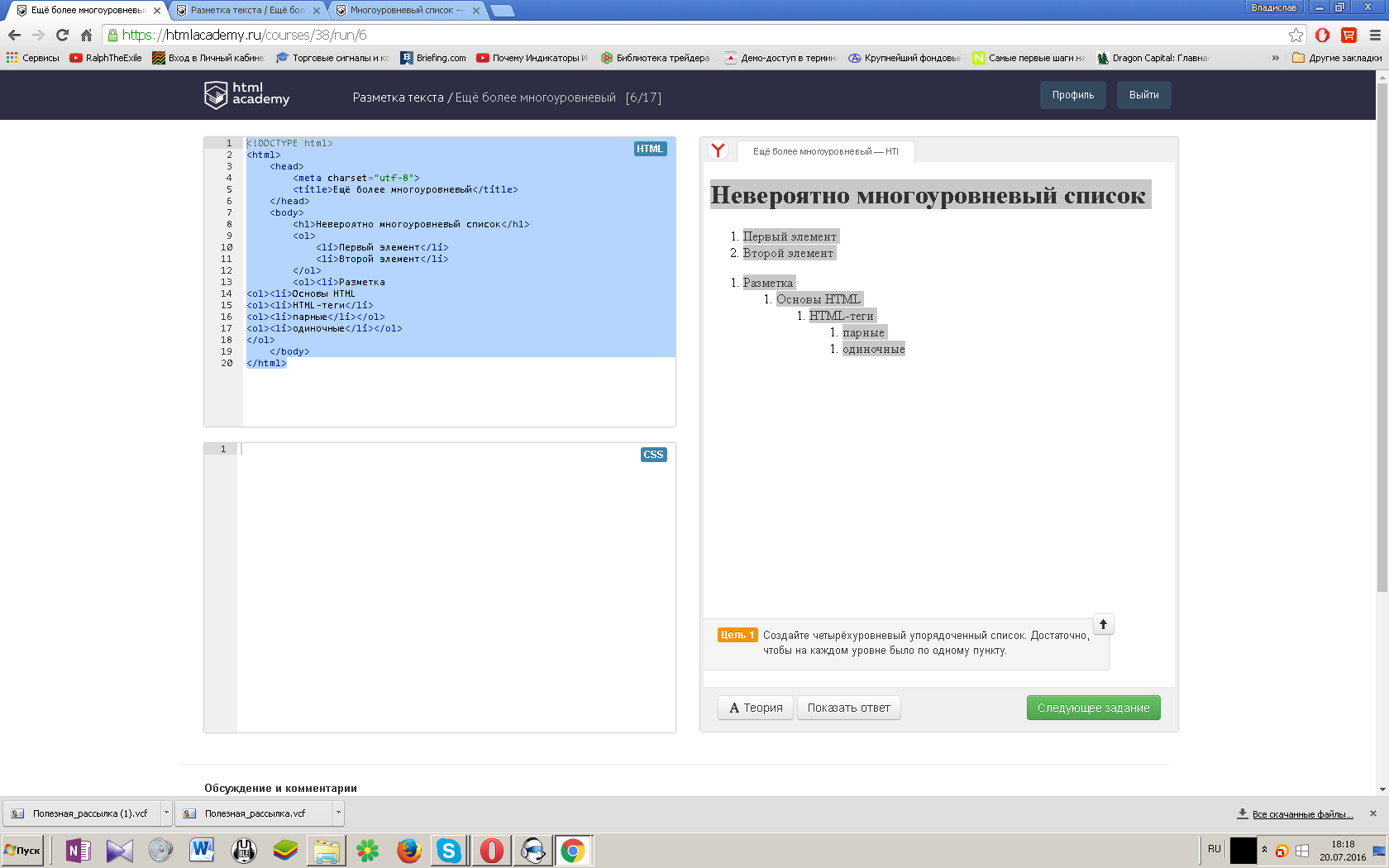
В этом задании мы потренируемся работать с многоуровневыми списками.
×
Курс «Разметка текста»
Хорошо. Вы создали двухуровневый список. Теперь задание посложнее.
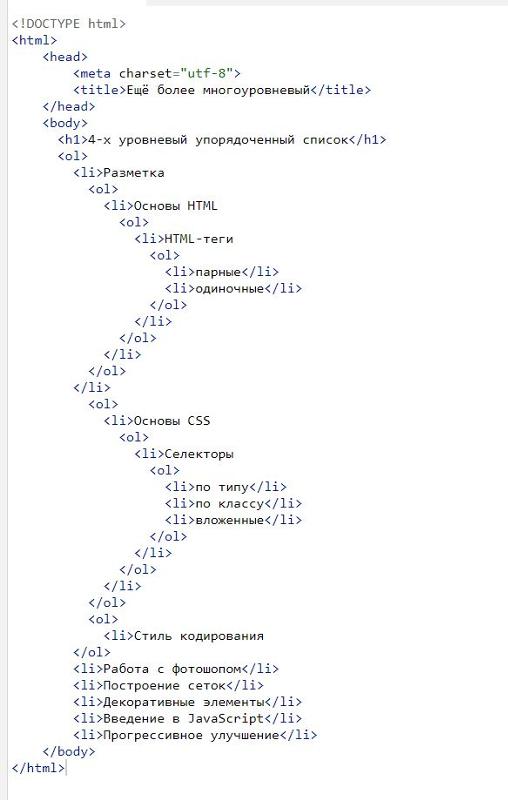
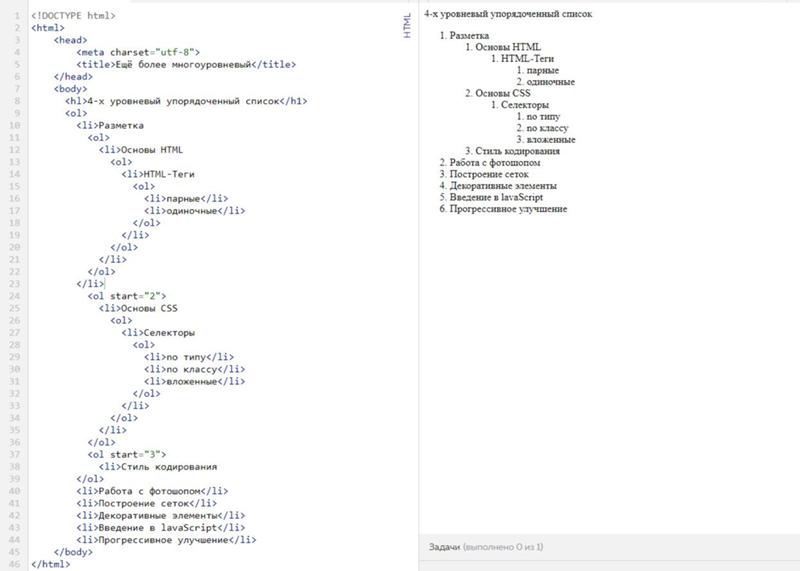
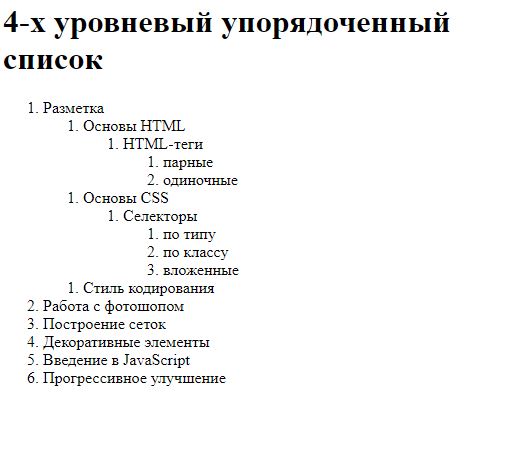
В этом задании вам нужно будет создать четырёхуровневый список, наподобие этого:
-
Разметка
-
Основы HTML
-
HTML-теги
- парные
-
HTML-теги
-
Основы CSS
-
Селекторы
- по типу
- по классу
- вложенные
-
Селекторы
- Стиль кодирования
-
Основы HTML
- Работа с фотошопом
- Построение сеток
- Декоративные элементы
- Введение в JavaScript
- Прогрессивное улучшение
×
Курс «Разметка текста»
Список определений создаётся с помощью трёх тегов:
<dl>(Definition List) обозначает сам список определений;<dt>(Definition Term) обозначает термин;<dd>(Definition Definition) обозначает определение термина.
Теги <dt> и <dd> пишутся парами внутри <dl>.
Например:
<dl> <dt>Термин</dt> <dd>Определение</dd> <dt>Второй термин</dt> <dd>И его определение</dd> <dt>Кошка</dt> <dd>Шерстяное изделие развлекательного характера</dd> </dl>
×
Курс «Разметка текста»
Ещё раз отметим, что этот курс посвящён логической разметке текста, поэтому уделяется особое внимание смыслу элементов, их предназначению, а не визуальному форматированию.
В предыдущих заданиях вы познакомились с элементами, которые предназначены для разметки крупных блоков текста: заголовков, абзацев и списков. В этом и последующих заданиях мы познакомимся с элементами, предназначенными для разметки небольших фраз и отдельных слов.
Первые два тега предназначены, чтобы указать на важность слова или фразы.
Тег <strong> определяет важность отмеченного текста.
Тег <b> предназначен для выделения текста без придания ему особой важности.
Визуально оба тега одинаковы, они выделяют текст полужирным.
Лучше всего отличия этих тегов будут заметны людям, которые используют специальные настройки ОС, в частности, слепым и слабовидящим. Когда они включают функцию чтения текста, то «говорилка» будет интонацией выделять слова с тегом <em> и <i>. Тег <em> «говорилка» будет выделять интонацией.
<b> придали в HTML5. Раньше это был тег, который просто делает текст полужирным. То есть он был предназначен только для визуального форматирования.×
Курс «Разметка текста»
Следующие два тега предназначены для акцентирования внимания на слово или фразу.
Тег <em>
Например, если мы хотим подчеркнуть, что Кекс не любит питаться укропом (он больше за тунца), а любит только гонять его по полу, то разметим текст так:
Инструктор Кекс любит <em>играть</em> с укропом.
Тег <i> обозначает текст, который отличается от окружающего текста, но не является более важным. Обычно так выделяют названия, термины, иностранные слова.
Например, если мы хотим указать, что инспектор — это какой-то специальный термин, то разметим текст так:
Обычно Кекс пользовался <i>инспектором</i> браузера для поиска ошибок.
Визуально оба тега одинаковы, они выделяют текст курсивом.
Новый смысл тегу<i> придали в HTML5. Раньше это был просто тег для выделения текста курсивом.×
Курс «Разметка текста»
Иногда возникает необходимость вставить в текст перенос строки, не создавая при этом абзац. Например, при разметке стихов или текстов песен.
Например, при разметке стихов или текстов песен.
Для этого в HTML предусмотрен одиночный тег <br>.
<p>.Одиночный тег <hr> используется для того, чтобы создать горизонтальную линию-разделитель. На внешний вид этой линии можно влиять с помощью атрибутов, но правильней делать это с помощью CSS (это будет изучаться в последующих курсах).
×
Курс «Разметка текста»
В HTML существует несколько тегов для обозначения цитат:
<blockquote>предназначен для выделения длинных цитат, которые могут состоять из нескольких абзацев. Тег выделяет цитату как отдельный блок текста с отступами.<q>предназначен для выделения коротких цитат в предложениях. Текст внутри этого тега автоматически обрамляется кавычками.
<cite>используется для того, чтобы выделить источник цитаты, название произведения или автора цитаты.
Лабораторная работа
Рубанчик В.Б. | Лабораторная работа «Использование html-списков « | 6/ 6 |
Тема: Использование html-списков
Цель работы: Изучить возможности и технику использования html-списков
HTML-списки — это удобное средство визуализации перечислений. При выводе списков браузеры автоматически располагают элементы построчно, добавляют перед элементами маркеры, а для вложенных списков — предусматривают дополнительные отступы.
а) Упорядоченные
и неупорядоченные списки.
Элементы списков выводятся на страницы в том порядке, в котором они записаны в html-коде. И в этом смысле они всегда упорядочены.
Однако для двух основных типов html-списков применяются термины «упорядоченный» и «неупорядоченный» списки. Основное различие между ними в маркерах. Для упорядоченных списков используются цифровые или буквенные маркеры («нумерующего» типа), которые подчеркивают смысловую упорядоченность элементов в списке.
Для списков, где по смыслу элементы списков равноправны («неупорядоченные» списки), применяются нейтральные маркеры — кружочки, квадратики или даже небольшие картинки.
б) Списки определений.
Определения — это
структурированные данные, так как каждое
определение формируется из элементов
двух разных типов: определяемого термина
и его пояснений (одного или нескольких).
Поэтому списки-определения «нелинейны»,
и имеют более сложную организацию, чем
первые два типа.
Теги, используемые для создания списков, имеют атрибуты, позволяющие управлять отображением списков. Однако этими атрибутами сейчас пользуются редко, так как гораздо более гибкие возможности предоставляет использование стилевых свойств элементов.
Содержание элементов списка не ограничивается простым текстом.
Во-первых, элементы списков сами могут быть списками, и это средство для создания многоуровневых списков.
Во-вторых, элементы списков могут содержать практически html-разметку — ссылки, переносы строк (<br>), абзацы (<p>), изображения и даже таблицы.
В сочетании с
возможностями CSS
это позволяет применять списковую
разметку не только для представления
перечислений. Например, меню традиционно
создавались с помощью таблиц. Однако
представление списков браузерами похоже
на табличное, поэтому списки, например,
могут применяться для создания меню.
Стилевые свойства списков собраны в группу свойств list-style-… .
Неупорядоченные списки
I. Описание неупорядоченных списков.
Неупорядоченные списки (unordered list) называются так, потому что маркеры, используемые для их вывода, нейтральны к порядку элементов списка.
Контейнер элементов неупорядоченного списка задается элементом <ul>. Отдельные элементы списка (list item) задаются тегами <li>. Поэтому описание неупорядоченного списка имеет структуру:
<ul> Список <li>Первый элемент списка</li> <li>Второй элемент списка</li> </ul> |
Вопрос для размышлений
Можно ли по результатам вывода списка браузером (справа) сказать, являются ли элементы li блочными или встраиваемыми?
По умолчанию
браузеры снабжают каждый элемент
неупорядоченного списка маркером,
представляющий собой небольшой кружок,
залитый черной краской.
Однако это не единственный возможный тип маркера. В этом можно убедиться, если сделать вложенные списки.
ЗАДАНИЕ 1 (создание многоуровневого списка)
Разметка позволяет создавать многоуровневые списки. Вложенный список получается, когда содержимым элемента <li> является определение нового списка.
Построить трехуровневый список. Какие маркеры используют для разных уровней вложения браузеры IE и FF?
css — упорядоченный список HTML 1.1, 1.2 (вложенные счетчики и область действия) не работает
спросил
Изменено 7 месяцев назад
Просмотрено 164k раз
Я использую вложенные счетчики и область действия для создания упорядоченного списка:
ol {
сброс счетчика: пункт;
отступ слева: 10px;
}
ли {
дисплей: блок
}
ли: до {
содержимое: counters(item, ". ") " ";
счетчик-инкремент: элемент
}
") " ";
счетчик-инкремент: элемент
} <ол>
Я ожидаю следующий результат:
1. один
2. два
2.1. два один
2.2. два.два
2.3. два три
3. три
3.1 три.один
3.2 три.два
3.2.1 три.два.один
3.2.2 три.два.два
4. четыре
Вместо этого я вижу это (неправильная нумерация) :
1. один
2. два
2.1. два один
2.2. два.два
2.3. два три
2.4 three
2.1 три.один
2.2 три.два
2.2.1 три.два.один
2.2.2 три.два.два
2,3 четыре
Понятия не имею, кто-нибудь видит, где что-то идет не так?
Вот JSFiddle: http://jsfiddle. net/qGCUk/2/
net/qGCUk/2/
- html
- css
- html-списки
Снимите флажок «нормализовать CSS» — http://jsfiddle.net/qGCUk/3/ Используемый в нем сброс CSS по умолчанию устанавливает все поля и отступы списка на 0
ОБНОВЛЕНИЕ http://jsfiddle.net/qGCUk/4/ — вы должны включить свои подсписки в свои основные
ол {
сброс счетчика: пункт
}
ли {
дисплей: блок
}
ли: до {
содержимое: counters(item, ".") " ";
счетчик-инкремент: элемент
} <ол>
Используйте этот стиль для изменения только вложенных списков:
ol {
сброс счетчика: пункт;
}
пр > ли {
счетчик-приращение: элемент;
}
ол ол > ли {
дисплей: блок;
}
ол ол > ли: до {
содержимое: counters(item, ". ") ". ";
поле слева: -20px;
}
") ". ";
поле слева: -20px;
}
5Проверьте это:
http://jsfiddle.net/PTbGc/
Кажется, ваша проблема решена.
Что отображается у меня (в Chrome и Mac OS X)
1. один
2. два
2.1. два один
2.2. два.два
2.3. два три
3. три
3.1 три.один
3.2 три.два
3.2.1 три.два.один
3.2.2 три.два.два
4. четыре
Как я это сделал
Вместо:
Сделать :
Отличное решение! С помощью нескольких дополнительных правил CSS вы можете отформатировать его так же, как список структуры MS Word с выступающим отступом первой строки:
OL {
сброс счетчика: пункт;
}
ЛИ {
дисплей: блок;
}
ЛИ: до {
содержимое: counters(item, ". ") ".";
счетчик-приращение: элемент;
отступы справа: 10 пикселей;
поле слева:-20px;
}
") ".";
счетчик-приращение: элемент;
отступы справа: 10 пикселей;
поле слева:-20px;
}
2 Это более простое и стандартное решение для увеличения числа и сохранения точки в конце.
Даже если вы сделаете правильный CSS, он не будет работать, если ваш HTML неверен. см. ниже.
CSS
ол {
сброс счетчика: пункт;
}
ол ли {
дисплей: блок;
}
ол ли: до {
содержимое: counters(item, ".") ". ";
счетчик-приращение: элемент;
}
SASS
ол {
сброс счетчика: пункт;
ли {
дисплей: блок;
&:до {
содержимое: counters(item, ".") ". ";
счетчик-инкремент: элемент
}
}
}
HTML Parent Child
Если вы добавляете дочерний элемент, убедитесь, что он находится под родительским li .
Не будет работать ✘
Обратите внимание, что родительский li и дочерний ol li здесь индивидуальны, это не сработает.
<ол>
Подойдет ✔
Вам необходимо поместить дочерний элемент ol li внутрь родительского li . Обратите внимание, что родитель li обнимает ребенка.
<ол>
После просмотра других ответов я пришел к этому, просто примените класс вложенный-счетчик-список в корень ol тег:
код sass:
ol.nested-counter-list {
сброс счетчика: пункт;
ли {
дисплей: блок;
&::до {
содержимое: counters(item, ".") ". ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}
}
пр {
сброс счетчика: пункт;
& > ли {
дисплей: блок;
&::до {
содержимое: counters(item, ". ") " ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}
}
}
}
") " ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}
}
}
}
код CSS :
ol.nested-counter-list {
сброс счетчика: пункт;
}
ol.nested-counter-list li {
дисплей: блок;
}
ol.nested-counter-list li::before {
содержимое: counters(item, ".") ". ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}
ol.nested-counter-listol {
сброс счетчика: пункт;
}
ol.nested-counter-listol > li {
дисплей: блок;
}
ol.nested-counter-listol > li::before {
содержимое: counters(item, ".") " ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}
ol.вложенный-счетчик-список {
сброс счетчика: пункт;
}
ol.nested-counter-list li {
дисплей: блок;
}
ol.nested-counter-list li::before {
содержимое: counters(item, ".") ". ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}
ol.nested-counter-listol {
сброс счетчика: пункт;
}
ol.nested-counter-listol>li {
дисплей: блок;
}
ol.nested-counter-list ol>li::before {
содержимое: counters(item, ". ") " ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}
") " ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
} <ол>
И если вам нужен завершающий . в конце счетчиков вложенного списка используйте это:
ol.nested-counter-list {
сброс счетчика: пункт;
}
ol.nested-counter-list li {
дисплей: блок;
}
ol.nested-counter-list li::before {
содержимое: counters(item, ".") ". ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}
ol.nested-counter-listol {
сброс счетчика: пункт;
} <ол>
 два
<ол>
два
<ол>
Я думаю, что эти ответы слишком усложняют ситуацию. Если вам не нужна поддержка Internet Explorer, решение будет однострочным:
ol > li::marker { content: counters(list-item, '.') '. '; } <ол>
Дополнительную информацию см. на странице псевдоэлементов CSS ::marker и на странице Использование счетчиков CSS на справочном веб-сайте MDN по CSS.
Недавно я столкнулся с похожей проблемой. Исправление состоит в том, чтобы установить для свойства отображения элементов li в упорядоченном списке значение list-item, а не display block, и убедиться, что свойство display ol не является элементом списка. то есть
то есть
li {отображение: элемент списка;}
При этом синтаксический анализатор html видит все li как элемент списка и присваивает ему соответствующее значение, а ol видит как встроенный блок или блочный элемент в зависимости от ваших настроек и не пытается присвоить какое-либо количество ценность для него.
1 Решение Moshe отличное, но проблема все еще может существовать, если вам нужно поместить список в div . (читай: сброс счетчика CSS во вложенном списке)
Этот стиль может предотвратить эту проблему:
ol > li {
счетчик-приращение: элемент;
}
ol > li: первый ребенок {
сброс счетчика: пункт;
}
ол ол > ли {
дисплей: блок;
}
ол ол > ли: до {
содержимое: counters(item, ".") ". ";
поле слева: -20px;
} <ол>
 два
два Вы также можете установить сброс счетчика на li:before .
Спасибо всем выше за ответы!
Поскольку мне нужно было решение RTL, я обнаружил, что это может решить эту проблему:
ol.nested-counter-list li {
дисплей: блок;
unicode-биди: двунаправленное переопределение;
}
Таким образом, вы должны использовать любое из приведенных выше решений, но также обновить конкретный селектор CSS для случаев RTL.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Учебник по трюкам с упорядоченными списками HTML
Во время недавнего тренинга по основам Web я показывал студентам, как составлять списки контента. Если вы уже писали HTML-код, вы, вероятно, использовали Тег для создания неупорядоченного списка .
Показав классу, как это сделать, я показал им менее часто используемый тег
- Элемент 1
- Элемент 2
- Элемент 3
По умолчанию используются числа, перечисляемые как 1, 2, 3 и т. д.
Один студент, незнакомый с HTML, спросил: «Можем ли мы использовать буквы вместо цифр?» Впервые я начал писать HTML в 2003 году, и за все это время мне это ни разу не пришло в голову!
youtube.com/embed/Mx-jFeEyWBQ»>Атрибут типа упорядоченного списка
Во время веб-семинара я сказал: «Хм, я не уверен, но давайте погуглим», и мы оказались на странице W3Schools.com с атрибутом типа HTML
- . И оказывается, да, есть разные варианты, а не просто цифры. Все, что нам нужно сделать, это добавить атрибут type к нашему тегу
- Элемент 1
- Элемент 2
- Элемент 3
- Элемент 1
- Элемент 2
- Элемент 3
- Элемент 1
- Элемент 2
- Элемент 3
- Элемент 1
- Элемент 2
- Элемент 3
- Введение
- Основные принципы
- Вторые принципы
- Введение
- Первые принципы
- Первый раздел
- Второй раздел
- Третья часть
- Вторые принципы
- Шаг 4.
- Шаг 5.
Как показано выше, если мы не добавляем атрибут типа, по умолчанию используются только десятичные числа. Рассмотрим еще два варианта.
Алфавитный
Мы можем отобразить наш список, используя буквы, используя
Вы также можете отобразить это с помощью строчных букв с
Что делать, если у меня много предметов?
Если у вас есть список, содержащий более 26 элементов, вы, вероятно, не будете использовать алфавитный тип списка. Но мне было любопытно, что произойдет, если у меня будет 27 пунктов в моем списке? Просто начать заново?
Но мне было любопытно, что произойдет, если у меня будет 27 пунктов в моем списке? Просто начать заново?
Затем он начинает отображать две буквы, начиная с AA, затем AB, AC, AD и т. д.
Римские цифры
Другой вариант — использовать римские цифры, которые также имеют верхние и строчный вариант. Например,
И нижний регистр
Объединение нескольких типов во вложенных списках
Одним из возможных случаев использования различных типов списков могут быть подкатегории. Представьте, что вы перечисляете главы в книге, а затем решаете использовать римские цифры в верхнем регистре, например:
Мы можем создать еще один упорядоченный список, вложенный в каждую главу 
Начальный атрибут
Если вы используете упорядоченный список с десятичными знаками, это полезно знать: вы можете начать нумерацию с любого номера, который вы хотите. В видео выше я показываю пример рецепта приготовления и на полпути перечисляя инструкции в числовом списке, я хочу что-то разбить и описать.
Если я создам новый список
Я попытался использовать атрибут start для тегов
Заключение
Теперь, когда вы знакомы с различными параметрами упорядоченного списка — и соблазнительно использовать новый инструмент, когда вы его нашли — мы должны знать, когда для каждого типа подходит контекст.



 ") " ";
счетчик-инкремент: элемент
}
") " ";
счетчик-инкремент: элемент
}  ") ". ";
поле слева: -20px;
}
") ". ";
поле слева: -20px;
}
 ") ".";
счетчик-приращение: элемент;
отступы справа: 10 пикселей;
поле слева:-20px;
}
") ".";
счетчик-приращение: элемент;
отступы справа: 10 пикселей;
поле слева:-20px;
}
 ") " ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}
}
}
}
") " ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}
}
}
}
 ") " ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}
") " ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}