Знания HTML, CSS и JS недостаточно. По крайней мере, если вы хотите работать самостоятельно
Хочешь проверить свои знания по фронтенду?
Подпишись на наш канал с тестами по HTML/CSS/JS в Telegram!
Решать задачи
×
Перевод статьи «HTML, CSS & JS are not enough (esp if you plan to be a independent dev)».
Photo by Joshua Rawson-Harris on UnsplashКогда два года назад я стал фронтенд-разработчиком и устроился на позицию джуниора, я был в восторге от того, что, наконец, начну работать над разными потрясающими проектами. Я думал, что вскоре смогу создавать собственные сайты, а пользователи будут восхищаться и делиться ими с друзьями.
Но на самом деле все случилось по-другому. Я понял, что все, что я делаю, это закрываю issues на GitHub и отправляю код сеньору, который его проверяет и мержит. Так продолжалось месяцами. У меня вообще не было никакого понимания полной картины происходящего, я не знал, как работают наши веб-приложения, как люди ими пользуются, нравится ли пользователям функционал, над которым я работаю, или он их только раздражает… В общем, в голове было много вопросов без ответов.
Поэтому я начал в свободное от работы время заниматься личными проектами. Я просто хотел создать нечто готовое, нечто, чем смогу поделиться с окружающими. Я уже умел при помощи JavaScript и фреймворков создавать сайты на своем компьютере (я имею в виду, локально), но не имел ни малейшего представления о том, что нужно делать дальше. И у меня ушло чертовски много времени на то, чтобы хотя бы разобраться, с чего нужно начинать. А все потому, что вокруг полно туториалов о том, как создать какой-нибудь проект, но практически нигде не рассказывается, что с этим проектом делать дальше. И это просто бесит!
В этой статье я расскажу о том, что разработчику нужно дополнительно изучить, чтобы иметь возможность создавать проекты с нуля и выкладывать их в интернете.
1. Система доменных имен
Все знают, что такое доменные имена, но нужно также уметь ими пользоваться. Надо разбираться, что такое TXT records, CNAME, A records (см. типы ресурсных записей DNS), серверы имен и т. п. вещи.
п. вещи.
Все мы знаем, как публиковать веб-проекты на Netlify и Vercel (Zeit), но нужно также уметь подключать купленные нами домены на GoDaddy и Namecheap.
Самый обиходный способ сделать это — добавить серверы имен Zeit/Netlify к аккаунтам на GoDaddy/Namecheap. Это свяжет ваш домен с вашим хостом.
Также для подключения домена к хосту можно использовать записи CNAME или TXT.
На Netlify и Vercel есть официальные примеры, поясняющие, как все это делается на этих платформах.
2. SSL-сертификаты
Теперь, когда все браузеры сделали обязательным использование протокола HTTPS, стало важным уметь создавать и подключать сертификат для сайта (если вы, конечно, не хотите видеть на своем сайте пометку «Not Secure»).
SSL-сертификаты это маленькие файлы, содержащие публичные ключи. Они как бы привязывают доменное имя к компании или человеку, которым принадлежит сайт. Но самостоятельно подтвердить, что это именно ваш сайт, вы не можете: нужно, чтобы это сделала третья, незаинтересованная сторона. То есть, в принципе вы можете создать самоподписанный сертификат, но браузеры все равно будут помечать ваш сайт как небезопасный.
То есть, в принципе вы можете создать самоподписанный сертификат, но браузеры все равно будут помечать ваш сайт как небезопасный.
Конечно, Netlify, Zeit и подобные им сервисы обеспечивают своих клиентов SSL-сертификатами без всяких дополнительных настроек, но если вы собираетесь создавать проекты покрупнее статического сайта, стоит разобраться, как добавлять сертификат вручную.
Раньше SSL-сертификаты были исключительно платными, но сейчас некоторые сообщества и компании начали раздавать их бесплатно — просто ради большей свободы и безопасности в интернете.
Популярными SSL-провайдерами являются, например, Cloudflare и LetsEncrypt. У LetsEncrypt есть специальный инструмент для генерации сертификата — ZeroSSL. А на Cloudflare вы найдете отличную статью, объясняющую, что такое SSL-сертификаты и как их использовать.
3. REST API, бэкенд, базы данных и аутентификация
Если вы хотите работать только с фронтендом, все это для вас не обязательно, но я считаю, что эти вещи в любом случае важны и их стоит изучить.
Rest API
Я имею в виду не только использование API в браузере при помощи JavaScript. Важно уметь создавать Rest API. Это поможет вам куда лучше разобраться в проектировании систем и программ. Когда вы научитесь запрашивать и сортировать данные в API, вы определенно станете лучшим разработчиком.
Бэкенд и базы данных
Я абсолютно уверен, что когда вы займетесь своим первым фриланс-проектом, на каком-то этапе обнаружится, что бэкендом тоже надо заняться. И было бы отлично, если бы вы могли справиться с этим самостоятельно, не так ли?
Во всех проектах есть как фронтенд, так и бэкенд, это всегда смесь обоих направлений. Вам в любом случае нужно будет или организовывать рассылку электронных писем, или подключать сторонние сервисы, или запускать задания cron, или сохранять данныt в какой-нибудь базе.
Сегодня, благодаря Node, фронтендеру писать код бэкенда стало куда легче, ведь можно обойтись своим любимым JavaScript.
Базы данных это тоже очень полезная тема. Рано или поздно у вас наверняка возникнет необходимость сохранять данные или получать их динамически. Самый простой вариант — изучить Mongo DB: эта СУБД прекрасно работает с Node (при помощи Mongoose).
Рано или поздно у вас наверняка возникнет необходимость сохранять данные или получать их динамически. Самый простой вариант — изучить Mongo DB: эта СУБД прекрасно работает с Node (при помощи Mongoose).
Стратегии аутентификации
Изучите, как работают разные формы клиент-серверной аутентификации. Например, Local Auth/JWT, oAuth 2.0, пользовательские сессии и т. п.
Photo by Dan Nelson on Unsplash4. Linux, SSH
Это одна из самых важных вещей, упускаемых из виду начинающими разработчиками. Большинство корпораций (да и серьезных стартапов) не полагаются на Netlify, Zeit и другие подобные платформы. Они размещают свой код на собственных облачных серверах на таких сервисах как AWS, GCP, Digital Ocean и Heroku. Угадайте, на чем работают эти серверы? На Linux. Так что, пожалуйста, прекращайте использовать Windows в качестве среды для кодинга.
Ситуация, когда исключительно разработчик-сеньор занимается сервером и ops-частью, совершенно не обязательна. Если научитесь делать это самостоятельно, это пойдет вам только на пользу в дальнейшем.
Изучайте команды Linux, учитесь работать с файлами: архивировать и извлекать из архивов, искать с помощью grep, пользоваться командами git, редактировать код в терминале (на сервере у вас не будет GUI или VSCode, так что осваивайте VIM, Nano и т. д.).
Еще одна важная вещь, достойная изучения, — SSH. Именно этот протокол чаще всего используется для подключения к серверам.
5. Серверы, Nginx, проброс портов
Как я уже говорил, большинство компаний и стартапов пользуется услугами облачных провайдеров, даже для фронтенд-проектов. Например, в нашей компании для хостинга сайта используется AWS.
Я понимаю, что никакая компания не даст доступ к серверам человеку, который еще только учится. Но знаете, что? Серверы в наше время довольно дешевы, heroku может даже предоставить один бесплатно.
Чтобы научиться работать с сервером, можно оплатить свой собственный. Например, Digital Ocean Droplet. Они очень дешевы, всего порядка 5 долларов в месяц за linux-машину. На ней вы можете сделать бэкенд своего проекта, добавить mongodb, хранить файлы.
7. WordPress
Может, вам не понравится то, что я скажу, но WordPress используется на 25% всех сайтов, так что она очень популярна. И многие фриланс-проекты предполагают работу именно с WordPress. Вам может казаться, что эта CMS уже устарела, но она определенно одна из самых простых и надежных на рынке.
Вот несколько преимуществ, которые дает использование WordPress (по сравнению с новомодными Headless CMS):
- Она проще для людей, не связанных с технологиями.
- С этой системой знакомы люди, создающие контент. Например, моя подруга, занимающаяся написанием текстов, добавила знание WordPress в раздел с навыками в своем резюме.
- Благодаря плагинам вроде Yoast и AIO эта CMS отлично приспособлена для SEO.
- Богатая экосистема плагинов это тоже существенный плюс.
Я не призываю вас изучать WordPress досконально. Уметь создавать продвинутые темы и плагины полезно, но вовсе не обязательно. Просто если у вас будет хотя бы общее представление о том, как работает эта система, это вам очень поможет в дальнейшей работе.
8. SEO, цифровой маркетинг, Google Analytics, копирайтинг
Мне случалось встречать разработчиков, которые создавали потрясающие проекты, но были совершенно неспособны правильно продвигать их или продавать.
Поэтому нужно иметь хотя бы базовое представление о том, как работает поисковик Google, как ранжируются страницы и т. п.
SEO
Многие люди думают, что SEO — это просто добавление мета-данных в тег head, но на самом деле все гораздо сложнее. Здесь нужно разбираться в ключевых словах, структурировании данных, стратегиях ранжирования страниц и прочих вещах такого рода.
Большинство людей упускают из виду тот факт, что SEO это дешевый и при этом довольно действенный способ получения органического трафика. И вместо того, чтобы им пользоваться, многие просто сразу переходят к платной рекламе.
Следует, однако, иметь в виду, что SEO это игра вдолгую, здесь качество важнее количества, и немедленных результатов ждать не стоит. Но поверьте мне: результаты будут, и оно того стоит.
Цифровой маркетинг
Вам нужно просто понимать, как это работает. Поговорите с другом, который разбирается в этом деле, или посмотрите обучающее видео. Таким образом вы можете узнать о вещах, о которых даже не подозревали. Например, что Google показывает людям рекламу ваших конкурентов, даже если человек вводит в строке поиска название вашего бренда.
Я не призываю вас углубляться в тонкости маркетинга. Просто изучите основы трекинга пикселей Google/Facebook — что это такое, как добавить и т. п.
Google Analytics
Эти инструменты способны на многое, а между тем люди редко используют их потенциал. Мне случалось видеть, что разработчики просто добавляют скрипты Google Analytics на свой сайт и на этом успокаиваются. Люди, проснитесь! Тут есть, чем заняться.
Навыки написания текстов
Допустим, вы долго работали и, наконец, создали и выпустили в свет отличный продукт. Вы ожидаете прекрасных откликов, но люди не приходят. А причиной этого может быть то, что вы неудачно написали заголовок, из-за чего пользователь путается и уходит с сайта, даже не исследовав его.
Следует помнить, что некоторые вещи, очевидные для нас, вовсе не обязательно очевидны и для пользователей.
Обратите внимание на известные бренды и попробуйте скопировать их подходы. Пишите тексты, понятные всем и каждому. Они должны производить хорошее впечатление и удерживать внимание посетителя.
Что такое HTML, CSS, PHP и JS? / WAYUP
Общая информация
Первым делом давайте опредилимся, как же выглядит веб-сайт изнутри, так сказать. Не вдаваясь в детали можно сказать, что сайт — это набор файлов, которые располагаются на сервере (хостинге) в Интернете и взаимодействуют между собой по определенным сценариям. Результатом этого взаимодействия являются те самые странички, которые Вы просматриваете ежедневно.
Стало быть, все эти файлы, из которых состоит сайт, должны быть чем-то заполнены. Верно, так и есть! И заполнены они кодом. Так вот, каждая из загадочных аббревиатур является языком, на котором пишутся страницы и скрипты, составляющие сайт.
Что такое HTML?
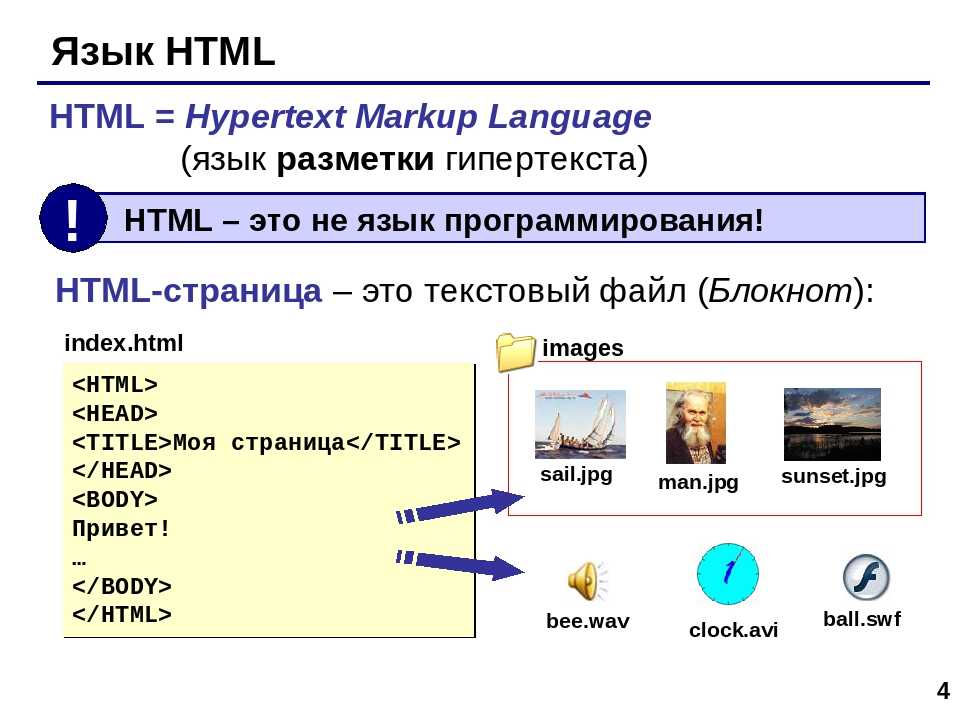
HTML (Hypertext Markup Language) — это язык гипертекствой разметки. Не совсем понятно, верно? Упростив определение, можно сказать, что HTML — это «скелет» любой страницы.
Примером может послужить следующий участок выдуманной нами странички:
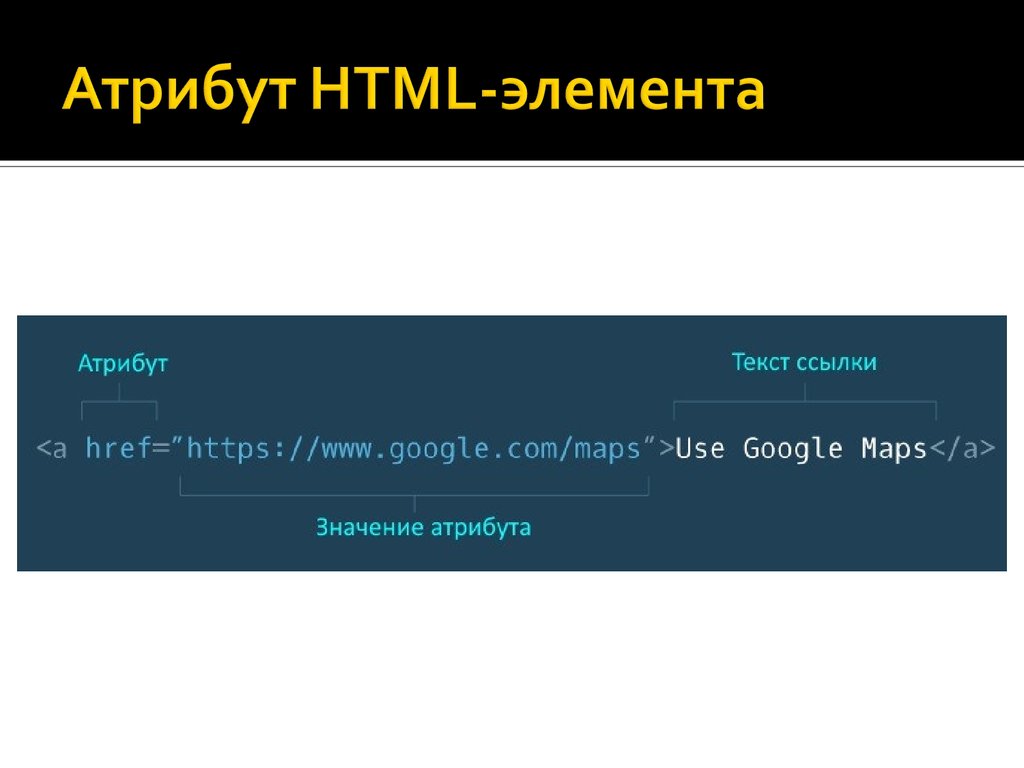
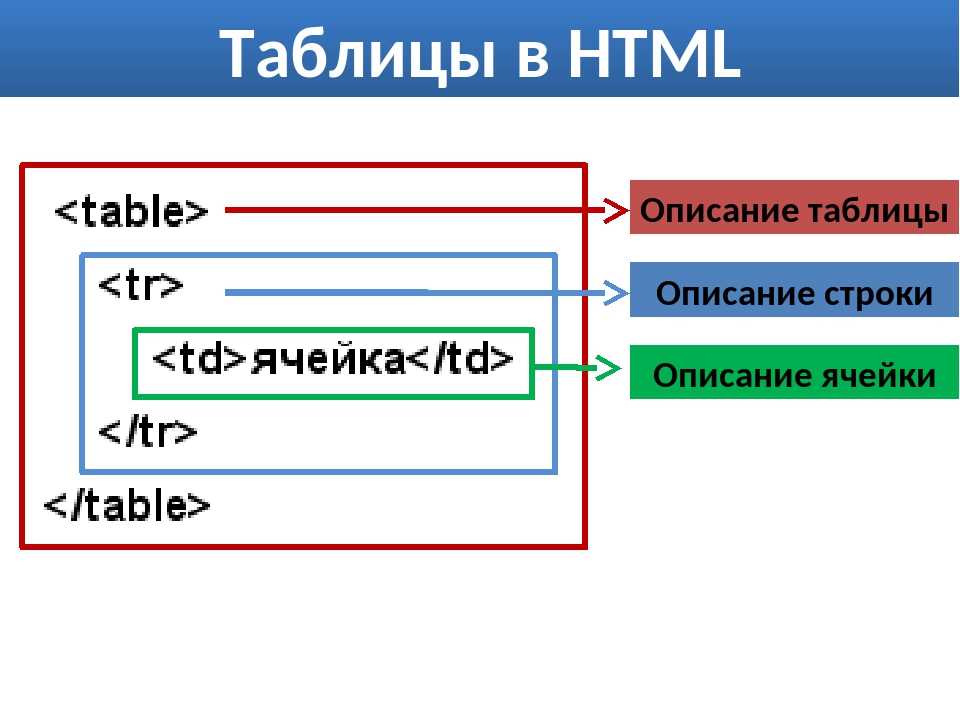
<p>Это текст, параграф, заключенный в теги <p></p>. Как правило, HTML состоит из тегов, которые открываются и закрываются, обрамляя те или иные элементы. Вот и сейчас абзац текста закончится и мы поставим.</p> <p>А сейчас мы разместим ссылку:</p> <a href="http://адрес-сайта.ru">видимая часть ссылки(анкор)</a>
<h2>Заголовок страницы</h2>
Это текст, параграф, заключенный в теги <p></p>. Как правило, HTML состоит из тегов, которые открываются и закрываются, обрамляя те или иные элементы. Вот и сейчас абзац текста закончится и мы поставим.
А сейчас мы разместим ссылку:
видимая часть ссылки(анкор)
Почему «скелет»? Если Вы присмотритесь, то интерпретированный код совсем никак не оформлен.
Мы можем сделать вывод, что HTML — это набор тегов, которые составляют основу любой страницы в Интернете. С их помощью мы объявляем заголовки, параграфы, ссылки, картинки и другие элементы.
Что такое CSS?
CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — это и есть та «волшебная магия», которая делает HTML-разметку приятной глазу. При помощи CSS мы имеем возможность оформлять как угодно любой элемент, прописанный в разметке.
Думаю, лучше всего показать пример:
<p>Зе́бры (лат. Hippotigris) — подрод рода лошади, включающий виды бурчеллова зебра (Equus quagga), зебра Греви (Equus grevyi) и горная зебра (Equus zebra). Гибридные формы между зебрами и домашними лошадьми называют зеброидами, между зебрами и ослами — зебрулами. Зебры живут маленькими группами, состоящими из самок с детёнышами и одного жеребца. <h5>Окраска</h5> <p>По поводу фоновой окраски зебры часто встречаются две взаимоисключающие позиции: белая либо чёрная. Куратор отдела крупных млекопитающих зоопарка Атланты Лиза Смит (Lisa Smith) утверждает, что специалисты чаще всего описывают зебру как чёрную лошадь в белую полоску[1]</p> <img src="https://wayup-other.s3.eu-west-2.amazonaws.com/images/265px-L15zebras.jpg">
<h2>Зебры</h2> </p>
</p>
<a href="http://ru.wikipedia.org/wiki/%D0%97%D0%B5%D0%B1%D1%80%D1%8B">Узнать больше о зебрах!</a>
- Без использования CSS
- С использованием CSS
Зе́бры (лат. Hippotigris) — подрод рода лошади, включающий виды бурчеллова зебра (Equus quagga), зебра Греви (Equus grevyi) и горная зебра (Equus zebra). Гибридные формы между зебрами и домашними лошадьми называют зеброидами, между зебрами и ослами — зебрулами. Зебры живут маленькими группами, состоящими из самок с детёнышами и одного жеребца.
Окраска
По поводу фоновой окраски зебры часто встречаются две взаимоисключающие позиции: белая либо чёрная. Куратор отдела крупных млекопитающих зоопарка Атланты Лиза Смит (Lisa Smith) утверждает, что специалисты чаще всего описывают зебру как чёрную лошадь в белую полоску[1]
Узнать больше о зебрах!
Зе́бры (лат. Hippotigris) — подрод рода лошади, включающий виды бурчеллова зебра (Equus quagga), зебра Греви (Equus grevyi) и горная зебра (Equus zebra). Гибридные формы между зебрами и домашними лошадьми называют зеброидами, между зебрами и ослами — зебрулами. Зебры живут маленькими группами, состоящими из самок с детёнышами и одного жеребца.
Окраска
По поводу фоновой окраски зебры часто встречаются две взаимоисключающие позиции: белая либо чёрная. Куратор отдела крупных млекопитающих зоопарка Атланты Лиза Смит (Lisa Smith) утверждает, что специалисты чаще всего описывают зебру как чёрную лошадь в белую полоску[1]
Узнать больше о зебрах!
Не трудно заметить, что использование CSS — это неотъемлемая и весомая часть процесса разработки страниц, так как именно таблицы стилей позволяют программно реализовать всю ту красоту, что нарисовал прежде дизайнер.
Код CSS, как правило, хранится в отдельном от разметки страницы файле и подключается ко всем документам, которые в нем нуждаются. О синтаксисе и правилах использования мы не будем говорить, так как это выходит за рамки нашей статьи, однако, оговорюсь, что не смотря на все возможности, которые открываются с помощью CSS, выучить его свойства довольно несложно.
Что такое PHP?
PHP (рекурсивный акроним словосочетания PHP: Hypertext Preprocessor) — это распространенный язык программирования общего назначения с открытым исходным кодом. PHP сконструирован специально для ведения Web-разработок и его код может внедряться непосредственно в HTML.
Что это означает для нас? Давайте посмотрим пример использования PHP:
<?php
echo "Привет, мир! Я - скрипт PHP.";
?>
Привет, мир! Я — скрипт PHP.
Характерной отличительной чертой данного языка является то, что результатом его обработки могут являться обычные HTML-теги (HTML-код). Именно поэтому он активно используется в среде веб-программирования. Также стоит отметить, что, в отличие от HTML, PHP умеет общаться с сервером, а также просматривать базы данных, «вытаскивать» нужную информацию и выводить на страницу.
Именно поэтому он активно используется в среде веб-программирования. Также стоит отметить, что, в отличие от HTML, PHP умеет общаться с сервером, а также просматривать базы данных, «вытаскивать» нужную информацию и выводить на страницу.
Код PHP отделяется специальными начальным и конечным тегами <?php и ?>, которые позволяют «переключаться» в «PHP-режим» и выходить из него, находясь внутри HTML-разметки. PHP-скрипты могут располагаться и в отдельных файлах от разметки, если их задача является массивной и требует большого количества кода.
Именно благодаря языкам программирования, подобным PHP (и самому PHP), стало возможным создание CMS (Content Management System, «си эм эс») или Систем Управления Контентом.
Что нам сейчас стоит уяснить? PHP-скрипты — это своеобразный «клей-конструктор»
 Но если эта страница (к примеру, новость) является частью какого-либо динамического сайта, то скорее всего ее появление — это результат выполнения PHP-скрипта.
Но если эта страница (к примеру, новость) является частью какого-либо динамического сайта, то скорее всего ее появление — это результат выполнения PHP-скрипта.Что такое JS?
JavaScript — прототипно-ориентированный сценарный язык программирования. Как всегда, определение не дает никакого понимания для непрограммиста, поэтому будем пытаться разобраться с помощью простых тезисов.
Для начала предлагаю рассмотреть небольшой пример того, что можно сделать с помощью JS:
<input type="button" value="красный"> </form></td></tr>
<div>
<table>
<tr><td><form>
<input type="button" value="желтый">
<input type="button" value="синий">
<input type="button" value="коралловый">
</table>
</div>
Условно говоря, JS помогает сделать HTML-разметку более интерактивной. То есть, практически вся динамика, которую вы можете наблюдать на сайте, в частности, на странице одного из наших курсов, создана с помощью JavaScript.
То есть, практически вся динамика, которую вы можете наблюдать на сайте, в частности, на странице одного из наших курсов, создана с помощью JavaScript.
Данный язык программирвования считается одним из самых легких к изучению, поэтому он так широко применяется front-end-разработчиками сайтов, которые далеко не всегда являются программистами.
Вся «магия» JS завязана на событиях. Скрипты начинаются с того, что определяется событие, которое должен совершить посетитель. Как только событие совершено, начинается выполнение программного кода.
В нашем примере было установлено событие onclick («по нажатию») для кнопок <input type=»button»>. Следовательно, по нажатию на кнопку происходит выполнение кода:
getElementById(‘changer’).style.backgroundColor=’#ff0000′.Дословно это выражение читается, как «получить элемент, с id равным changer, и применить атрибут style со значением фонового цвета #ff0000».
Таким образом, мы можем задавать изменение любых визуальных параметров для любых элементов по выполнении любых событий (коих превеликое множество).
Можно сделать вывод, что JavaScript является незаменимым инструментом для того, чтобы создавать анимационные эффекты на сайте. При этом, переходя к изучению JS, необходимо хорошо разобраться в HTML и CSS, так как большинство программного кода будет «взывать» к их синтаксису.
Хочу отметить, что новички очень часто путают JS и PHP. Даже вопросы задаются на форумах, в духе: «можно ли заменить PHP на JS и наооборот?». Ответ — нет, так как это совсем разные языки программирования. PHP — серверный, он общается с сервером. JS — клиентский, работает с клиентом.
Резюмируем
Мы с вами разобрались в том, что же такое HTML, CSS, PHP и JS, а также рассмотрели яркие примеры их использования и результаты, которые они демонстрируют.
Хороший front-end-разработчик обязан разбираться в каждом из этих языков, хотя PHP в большей степени используется для back-end.
Знание и постоянное совершенствование в каждом из данных языков позволит вам быть востребованным специалистом, способным решать любые задачи.
Наш курс «Веб-Верстальщик: Код Фрилансера» ставит своей задачей обучить каждого студента основам работы с HTML, CSS, основам JS и базе PHP, а также дать необходимые знания и умения для дальнейшего развития.
У вас все получится!
Обучение HTML/CSS, JavaScript, PHP, Python, WordPress, Java, C#, Bootstrap, Photoshop и другим технологиям для создания сайтов и освоения IT-профессий
beONmax создан для тех, кто выбрал направление IT и веб-разработки и всерьез намерен развиваться в нем
Программирование может для вас стать средством заработка, вашим хобби, средством самовыражения… это увлекательное занятие, которое может в корне изменить вашу жизнь. Как разобраться с чего начать? Какие НАВЫКИ программирования освоить в ПЕРВУЮ очередь, чтобы получить практические результаты и заказы?
Чтобы эффективно научиться чему-то новому, очень важно с самого начала понимать — ЗАЧЕМ вам это? Как изменится ваша жизнь? Какие возможности откроются?
В каком направлении вы будете развиваться дальше?
Начать работать на себя или найти более высокооплачиваемую работу?
Уже далеко не секрет, что люди, умеющие программировать очень востребованы на рынке труда практически во всех сферах нашей жизни.
Сейчас, чтобы стать настоящим профессионалом, не обязательно окончить ВУЗ. Самоучки, чаще всего, во многом превосходят обученных в ВУЗах. Почему? Потому что они по-другому учатся: их не останавливают трудности, они работают на результат, и в процессе обучаются многому другому.
Настоящий профессионал всегда идет ОТ ПРОСТОГО К СЛОЖНОМУ. Но как разобраться с чего начать, не будучи экспертом? Не существует единого правильного стандарта, и каждый человек выбирает и адаптирует свой собственный подход в обучении программированию.
Содержание статьи
и активные ссылки в соответствующую категорию в разделе ВСЕ КУРСЫ
HTML/CSS
Frontend-разработчик / Верстальщик
Полезные инструменты / Основы администрирования
Направление backend-разработка
Java-разработчик / Android-разработчик
Python-разработчик
C#-разработчик
Профессия WordPress-разработчик
Направление web-дизайнер
Продвижение / Реклама / SEO
В направлении веб начало начал — это знание и понимание языка разметки HTML и каскадной таблицы стилей CSS.
Изучать HTML/CSS вы можете у 3-х авторов. У каждого автора есть свой стиль преподавания. Когда вы обучаетесь у разных специалистов, то быстрее схватываете важную информацию и замечаете детали. При этом у нас нет никаких доплат — по подписке все курсы от всех авторов доступны сразу.
1. Интерактивный курс HTML/CSS
Основные HTML-теги, CSS-стили. Адаптивная верстка сайтов под мобильные устройства. Создание верстки сайта и правильной HTML-разметки для SEO. С каждым заданием уровень сложности будет повышаться и в конечном итоге вы создадите шаблон готового сайта, работающего как на больших экранах, так и телефонах.
Это первый курс серии курсов “6 шагов к профессии веб-программист”: HTML/CSS, Bootstrap, PHP/MySQL, Linux/GIT, JavaScript. Подробнее об этой серии курсов читайте в статье Верстка HTML/CSS — что это такое.Там же указана последовательность прохождения и чему вы научитесь на каждом шаге.
2. Если уровень предыдущего курса вам сложен или вы хотите больше теоретических объяснений, то рекомендуем пройти более базовую версию Основы HTML/CSS. Этот курс — наглядная видео-Азбука HTML/CSS — самые-самые основы в практике, как создаются сайты на HTML своими руками. Также рекомендуем пройти этот курс тем, кто при написании кода часто делает ошибки и не может самостоятельно найти место поломки.
3. Курс Верстальщик 2021 — HTML 5, CSS 3, Bootstrap 4, JavaScript
Курс Верстальщик сайтов 2020 станет отличной стартовой площадкой для того, чтобы войти в мир IT/web.
Первые разделы курса — это подробный разбор: основ HTML и CSS. Структура HTML-документа, базовые теги, атрибуты. Подключение CSS-стилей, селекторы, свойства. Работа с текстом, ссылками, изображениями. Подключение шрифтов. Разбор типичных ошибок.
4. ВЕБ-разработчик 2021 с нуля до результата
Раздел 1: “ ПОГРУЖЕНИЕ В ТЕМУ СОЗДАНИЯ WEB-ПРОДУКТОВ. ИЗУЧЕНИЕ ОСНОВ HTML И CSS НА ПРАКТИКЕ” в программе обучения. Курс включает такие технологии как HTML5/CSS3, Bootstrap4, JavaScript и очень много дополнительных материалов для организации быстрой профессиональной и эффективной работы по созданию сайтов. Курс подходит и для начинающих и для тех кто уже знаком с веб-разработкой.
ИЗУЧЕНИЕ ОСНОВ HTML И CSS НА ПРАКТИКЕ” в программе обучения. Курс включает такие технологии как HTML5/CSS3, Bootstrap4, JavaScript и очень много дополнительных материалов для организации быстрой профессиональной и эффективной работы по созданию сайтов. Курс подходит и для начинающих и для тех кто уже знаком с веб-разработкой.
ЧТО ДАЛЬШЕ?
Дальнейшее обучение вы можете продолжить на следующих курсах, в зависимости от ваших целей. При этом у нас нет никаких доплат — по подписке все курсы от всех авторов доступны сразу.
Если вы хотите стать профессиональным frontend-разработчиком и научиться программировать интерактивность на сайте, то рекомендуем рассмотреть эти курсы:
Верстка на HTML/CSS-framework Bootstrap. Фреймворк — это по сути конструктор, с помощью которого, вы сможете создавать верстку любого веб-сайта в разы быстрее, чем в с помощью классического HTML/CSS. Навыки работы с Bootstrap — частое требование работодателей.
1. Курс Bootstrap — это продолжение (2-й курс) серии курсов “6 шагов к профессии веб-программист”. Подробнее читайте в блоге “HTML/CSS-фреймворк Bootstrap или как встроить верстку на сайт за несколько минут”
Для тех, кто в принципе хочет узнать технологию Bootstrap, рекомендуем начать с этого курса, так как здесь даны основы. А продолжить в курсах Веб-разработчик и Верстальщик по flexbox и другими нововведениями Bootstrap 4.
В данном курсе используется для обучения версия Bootstrap 3 (рекомендуемая версия для установки указана под первым уроком). Многие работают на фрилансе и знания версии Bootstrap 3 очень важна. В настоящий момент на Bootstrap 3 сайтов возможно больше, чем на Bootstrap 4.
2. Курс Верстальщик 2021 — HTML 5, CSS 3, Bootstrap 4, JavaScript
Получите необходимый набор из 3 базовых технологий верстальщика: HTML5, CSS3, JavaScript, а также HTML-framework Bootstrap 4, систему двумерной сетки CSS Grid и дополнительные профессиональные инструменты.
Научитесь верстать по дизайнерским макетам — адаптивно, семантически, кроссбраузерно, с анимацией и интерактивными JavaScript элементами. Разберетесь с нарезкой макетов Photoshop, Figma, Zeplin. В результате сможете верстать страницы именно так, как было задумано дизайнером. Полный цикл вёрстки по макету в деталях на практике.
Научитесь сможете самостоятельно разбирать любые библиотеки, освоив на курсе базовые принципы работы с документацией.
Создайте себе портфолио и станьте профессионалом!
3. Обновленная версия Bootstrap (Bootstrap 4) включена в курс ВЕБ-разработчик 2021 с нуля до результата — смотри в программе раздел 2: УСКОРЕНИЕ РАБОТЫ В НЕСКОЛЬКО РАЗ — BOOTSTRAP 4. Курс подходит и для начинающих и для тех кто уже знаком с веб-разработкой. Вы по шагам пройдете путь от установки редактора кода до создания собственных реальных веб-сайтов.
4. Курс JavaScript /jQuery — это продолжение (6-й курс) серии курсов “6 шагов к профессии веб-программист”. В этом курсе даны самые основы языка JS.
В этом курсе даны самые основы языка JS.
5. Курс JavaScript — полный курс с нуля до результата. Курс состоит из 2-х частей: базовый JavaScript с нуля для начинающих разработчиков и JS продвинутый для более опытных программистов. Основная цель данного курса — практика изучения JavaScript на реальных примерах для frontend-разработчиков. Каждый теоретический блок заканчивается практикой. Создадите реальные проекты в процессе прохождения курса.
6. Курс Практический JavaScript — продвинутый уровень По окончании курса при выполнении всей практики, вы наберёте достаточно опыта, чтобы выполнить спокойно большинство интерактива, который вообще встречается в современных проектах.
Вы получите ту самую практику, которой вечно не хватает — реальная практика на реальных проектах и создадите свою JavaScript UI библиотеку!
Все ссылки на ресурсы: дополнительные материалы для практики и ответы на практические домашние задания — предоставлены внутри курса.
7. Курс React с нуля для начинающих + 3 проекта в портфолио! Обучение от основ Реакта до хорошего уровня владения им, достаточного для начала профессии react-разработчик.
Создадите 3 приложения разного уровня сложности: одно из них SPA, другое — похоже на интернет-магазин и работа с фильмами (встроим поиск). На базе каждого из созданных приложений можно сделать ряд других подобных проектов, набить руку и чувствовать себя уверенно в мире React.
Для прохождения этого курса вам потребуются знания: HTML, CSS, JavaScript. Напоминаем, что на beONmax по подписке Premium+ доступны все опубликованные курсы сразу без доплат
8. Курс React JS для начинающих + Redux. Изучите самую популярную библиотеку на основе JavaScript — React.js со всеми необходимыми технологиями (в том числе и Redux). Изучите всё, что необходимо для сборки полноценных web-приложений, которые работают с сервером и без сервера, с маршрутизацией и т. п. В курсе очень много практики и примеров. Много домашних заданий практического характера. На практике создадите 3-4 приложения с нуля.
п. В курсе очень много практики и примеров. Много домашних заданий практического характера. На практике создадите 3-4 приложения с нуля.
Для прохождения этого курса вам потребуются знания: HTML, CSS, JavaScript.
9. Курс Инструменты Веб-разработчика. Освойте множество важнейших инструментов в одном курсе! Webpack, Gulp и Parcel, Git/GitHub, терминал, SSH, VS Code, NodeJS/Npm, хостинг и др.
Научитесь владеть командной строкой и встроенными в нее редакторами Nano и Vim. Узнайте о многочисленных нюансах редактора кода VS Code и сделайте работу с кодом комфортной. Настраивать локальное окружение, пользоваться системой контроля версий Git и удаленным репозиторием GitHub. Сделайте работу безопасной через SSH. А начнём с самого простого: как купить домен и хостинг, виды хостингов.
Разделы построены таким образом, что вы можете переходить к тому разделу, который вам интересен именно сейчас. Прямой зависимости от предыдущих разделов нет (если технологии из предыдущих разделов вам уже знакомы).
10. Курс Шаблонизатор Pug/jade — современный ускоритель для HTML. Pug — это препроцессор HTML и шаблонизатор, который был написан на JavaScript для Node.js. При этом Pug значительно ускорит верстку, в том числе за счет многократного использования одних и тех же частей кода.
Более того и править такой код в дальнейшем будет намного проще. Умение работать с шаблонизатором может очень пригодится профессиональным фронтэндерам при выполнении заказов и проектов или при найме на работу для выполнения тестовых заданий и соответствия требованиям по списку необходимых навыков.
Курс Инструменты Веб-разработчика Самые необходимые и полезные инструменты для веб-разработчика — хостинг и домен, размещение файлов по SSH и FTP, редактор кода VS Code, настройка окружения NodeJS+NPM, терминал (работа с командной строкой), контроль версий Git, удалённый репозиторий GitHub, сборщики проектов: Webpack, Gulp, Parcel и др.
Часть инструментов вам понадобится на самых начальных путях становления веб-разработчика, какие-то инструменты будут полезными для уже более продвинутых веб-мастеров. Для прохождения этого курса вам потребуются базовые знания: HTML, CSS, JavaScript.
Курс GIT. Управление версиями для разработчиков— полное практическое руководство по работе с системой контроля версий GIT для начинающих.
Более 90% всего кода в мире управляется системой контроля версий GIT. Умение работать с гит входит в минимальный набор компетенций любого программиста.
После прохождения курса вы сможете: ответить на любые вопросы по системе контроля версий GIT на собеседовании, использовать git в процессе самостоятельной работы или организовать командную разработку кода для разработчиков.
Освойте Git и GitHub с нуля на практике.
Курс Linux / GIT Изучите основы работы с терминалом Linux для создания и настройки сервера для своих веб-сайтов. Linux (Линукс) – это операционная система, которая на сегодняшний день является фактически единственной альтернативной заменой ОС Windows от Microsoft.
Linux (Линукс) – это операционная система, которая на сегодняшний день является фактически единственной альтернативной заменой ОС Windows от Microsoft.
Научиться самостоятельно администрировать сервера для своих сайтов. Освоите систему контроля версий кода GIT для профессиональной командной работы.
Курс PHP/MySQL — это продолжение (3-й курс) серии курсов “6 шагов к профессии веб-программист”. Подробнее читайте в блоге “Язык PHP и работа с базой данных MySQL — шаг 3 из 6 проверенных шагов к профессии веб-программист”. Вы узнаете о backend и frontend-разработке, о языке PHP, базе данных MySQL, как это всё взаимосвязано и как работает — особенно полезно для новичков получить понимание того, как работает сайт в общей логике.
Курс SQL и PostgreSQL для начинающих. Подходит тем, кто хочет научиться работать с базами данных и изучить язык запросов SQL с нуля на практике или расширить имеющиеся знания по SQL. Изучение SQL это один из самых быстрых способов подняться по карьерной лестнице и начать зарабатывать ещё больше.
Изучение SQL это один из самых быстрых способов подняться по карьерной лестнице и начать зарабатывать ещё больше.
Вы сможете читать и писать сложные запросы к базам данных, используя SQL и СУБД (систему управления базами данных) — PostgreSQL. Все те знания, которые вы получите на курсе, легко применимы и к другим СУБД, таким как MySQL, Microsoft SQL Server, Oracle. В курсе много практических домашних заданий к каждому заданию есть видеоразбором с решением.
Курс Создание административной панели на React JS + PHP ориентирован на разработку админки для любых статических сайтов (одностраничных или многостраничных, в том числе и созданных на WordPress). Для тех, кто хочет создать свой продукт и продавать его за дополнительную плату клиентам.
Вы создадите реальное web приложение Административную панель для статических сайтов, на котором можно зарабатывать — продавать как дополнительную услугу заказчикам и уметь добавлять в него абсолютно любые функции.
Курс CodeIgniter — это (5-й курс) серии курсов “6 шагов к профессии веб-программист”. Создание сайта на PHP-фреймворке CodeIgniter и сделаете код веб-сайта масштабируемым и понятным, используя архитектуру MVC (model — view — controller). MVC даёт дополнительную гибкость в терминах повторного использования кода и разделения дизайна и реализации.
Курс Программирование на Java с нуля
Язык программирования Java — это очень мощный язык, который используется в очень многих сферах: в web-разработке, в разработке приложений под Android, в серверных приложениях, и считается довольно сложным для новичков.
Курс Программирование на Java с нуля состоит из 2-х частей базовой и углубленной. Курс специально построен таким образом, чтобы был понятен школьникам и студентам и людям различных профессий в том числе нетехнических, у которых нет никакого опыта в программировании.
Уроки содержат домашние задания. Исходные коды для самопроверки прилагаются к каждому заданию.
Исходные коды для самопроверки прилагаются к каждому заданию.
Курс Программирование на Java с нуля — Уровень 2 + 10 собеседований
Продолжение курса Программирование на Java с нуля — углубленное изучение Java.
Темы курса: Многопоточность, JUnit-тестирование, Collections Framework, Generics (обобщения), Stream API, Потоки ввода-вывода и многое другое.
Отличительной особенностью данного курса является не только углубленное обучение Java, но и серьёзная подготовка к прохождению собеседования на должность Junior-разработчика. В каждом разделе подробный разбор вопросов с реальных собеседований при приёме на работу на должность Java-разработчика. По окончании курса будете полностью готовы пройти собеседование (интервью) по части Java SE на должность Junior-разработчика.
Исходные коды прилагаются в каждом уроке ко всему курсу.
Курс Полный курс Android + Java для начинающих — продолжение курса Java с нуля
Здесь вы найдете уроки по Android разработке на Java с практическими заданиями для начинающих.
Пройдете путь от установки среды разработки и создания простых приложений до сложных приложений с разными функциональными возможностями. Полученные знания позволят вам занять должность Junior Android Developer.
На практике (с полным разбором) создадите более 10 Android-приложений разной тематики и функционала. Научитесь размещать приложения в Google Play.
Исходные коды для самопроверки прилагаются к каждому заданию.
Курс Kotlin — Быстрый старт! — продолжение курса Java +Android
Kotlin — это следующий этап развития Java. Изучите все, что нужно, чтобы перейти с Java на более современный, удобный и классный язык — Kotlin
После прохождения обучения по курсу Kotlin, все, что вы до этого писали на Java, вы сможете написать на Kotlin
Популярность Котлина растет с огромной скоростью. Большинство компаний переписывают или уже переписали свои программы и приложения с Java на Kotlin, а большинство новых программ пишутся сразу на Kotlin.
Чтобы быть в тренде и всегда быть востребованным на рынке труда, каждому Java или Android-разработчику рано или поздно придется его изучать.
Курс Android разработчик — профессиональный уровень (Kotlin) — предназначен для тех, кто уже изучил основы Андроид разработки и умеет писать код на Котлине.
Изучите всё, что нужно для того, чтобы пройти собеседование по части Андроид на должность Junior разработчика в большинство компаний. Научитесь писать код профессионально.
В том числе пройдёте курс “молодого бойца”, чтобы после принятия на должность джуниор-разработчика вы представляли, что вас ждёт после устройства на работу, могли самостоятельно решать возникающие проблемы и не боялись браться за проекты, в которых уже написано много кода.
Курс Полный курс Python для начинающих – с нуля до специалиста
Python подходит практически для любых целей и задач. Широко применяется в Машинном обучении, разработке Нейросетей и Искусственного интеллекта. Входит в ТОП-10 языков программирования. Легко освоить с нуля, а разработчики на Python востребованы по всему миру ближайшие 5-10 лет!
Входит в ТОП-10 языков программирования. Легко освоить с нуля, а разработчики на Python востребованы по всему миру ближайшие 5-10 лет!
Наш курс подходит для новичков, которые никогда не пробовали программировать и для опытных программистов, которые хотят вникнуть в новый для себя язык программирования.
Курс Полный курс Python – продвинутый уровень + SQL — продолжение курса Python для начинающих – с нуля до специалиста.
Многопоточное программирование на Python, пакет threading, модуль asyncio. А также смежные технологии: основы SQL для работы с базами данных и подключение к базам данных из Python.
Курс Django 3 — Full Stack разработка веб сайтов на Python — базовый курс по разработке сайтов для начинающих с нуля.
Django — веб-фреймворк для разработки сайтов на Python. В курсе даны основные возможности фреймворка Django Python: создание моделей, форм, шаблонов; выполнение запросов к базам данных; применение в Django HTML и CSS для создания контента и оформления сайта и многое другое.
На практике создадите 3 веб-сайта на языке Python с помощью Джанго, в том числе свой личный сайт-портфолио для демонстрации резюме и своих проектов потенциальным работодателям и заказчикам.
Используйте Python в веб-разработке, т.к. Django сэкономит вам массу времени! Станьте уверенным пользователем Django!
Курс Программирование на C# – от новичка до специалиста
C# (произносится как «си шарп» от англ.sharp — диез) стабильно входит в ТОП-10 наиболее популярных языков программирования. Количество продуктов, в разработке которых используется C#, неизменно растет, все чаще программисты выбирают этот язык в качестве своей специализации.
Курс разработан специалистом с более чем 15-летней профессиональной практикой в этой области. После прохождения курса вы освоите все основные возможности C# и сможете писать грамотный «чистый» код.
C#-разработчики востребованы во всем мире!
Курс Алгоритмы и структуры данных от А до Я —
это достаточно полное руководство по алгоритмам и структурам данных. Задача разработчика — использовать наиболее эффективное решение.
Задача разработчика — использовать наиболее эффективное решение.
Нужно учитывать: скорость работы программы, объём потребляемой памяти, экономическую эффективность (насколько стоимость решения оправдана конечным результатом), простоту реализации, масштабируемость.
Если вы знаете, как эффективно использовать алгоритмы и структуры данных, то сможете оптимизировать программный код. Примеры кода написаны на C# (и будет понятно и Java-разработчикам, т.к синтаксис языков схож).
1. Курс WordPress – Быстрый старт! Практический онлайн курс WordPress по созданию сайтов разной степени сложности за несколько часов, а не дней! Курс WordPress не требует знаний верстки и программирования. Если вы уже обладаете навыками создания сайта на HTML/CSS вы увидите, как вы сможете значительно ускорить свою работу с WordPress.
2. Если вы хотите освоить WordPress на профессиональном уровне для создания сайтов на заказ и получить фриланс-профессию WordPress-разработчика — рекомендуем сразу рассмотреть наш продвинутый Курс WordPress – с нуля до Профи! Создайте себе сайт-портфолио, ссылку на который вы сможете разместить на биржах или высылать потенциальным заказчикам или работодателям. Этот курс включает также основы SEO и продвижения в поисковых системах — см. разделы 3 и 10 в программе.
Этот курс включает также основы SEO и продвижения в поисковых системах — см. разделы 3 и 10 в программе.
3. Интернет-магазин достаточно сложная-объемная тема. Для начинающих лучше использовать готовые решения. Из подходящих — это WordPress — самая популярная CMS в мире (более 50% сайтов на ней работают). Плюс плагин WooCommerce для WordPress — самый популярный плагин для создания интернет-магазинов. Данная задача не требует профессиональных навыков кодинга, хотя даже базовые знания HTML/CSS и общих принципов верстки и создания сайтов заметно ускорят изучения Вордпресс и расширят ваши возможности в нем. В курсе WordPress — с нуля до Профи целый раздел курса посвящен непосредственно созданию своего интернет-магазина на практике.
Также параллельно рекомендуем вам освежить знания по HTML/CSS (также Основы HTML/CSS можем порекомендовать, как более компактный курс, но с достаточной теорией для повторения).
4. Курс Посадка верстки и создание тем на CMS WordPress для тех, кому будет интересно развивать сайт и расширять функционал. Научитесь работать с самым главным функционалом, который чаще всего требуют заказчики. И зарабатывайте на создании полноценного продукта на CMS WordPress.
Научитесь работать с самым главным функционалом, который чаще всего требуют заказчики. И зарабатывайте на создании полноценного продукта на CMS WordPress.
Вы научитесь дорабатывать сайт так, что сам заказчик сможет вносить изменения любой информации самостоятельно. Т.е. вы сможете устанавливать админпанель и работать с backend частью.Научитесь на практике устанавливать свою верстку, создавать темы на WordPress, устанавливать админ-панель, работать с backend частью сайта и зарабатывайте на создании полноценного продукта!
Курс Figma для Веб дизайнера — с нуля до профессионала
Фигма — стремительно становится фаворитом веб-дизайнеров!
Figma — это графический редактор, в корне изменивший сам подход к работе дизайнера — упростил и ускорил её.
Ключевое преимущество Figma — наличие бесплатного тарифа. Все инструменты и функциональные возможности доступны в бесплатной версии. Figma можно запускать прямо в браузере и не обязательно устанавливать на компьютер.
В Фигме можно отрисовать элементы интерфейса, создать интерактивный прототип сайта и приложения, иллюстрации, векторную графику.
Читайте также в блоге “Фигма для веб дизайна — главные отличия от других графических редакторов”
Веб Дизайн в Figma. Основы Ui Ux дизайна на практике
Хороший старт в профессии веб-дизайнер. Включает в себя и необходимую теорию, и обширную практику.
По итогам курса вы отточите умение работать в Figma (самый популярный графический редактор для веб-дизайна) и создадите реальные работы-презентации, которые разместите в международном сообществе дизайнеров. Узнаете самые действенные способы по поиску работы веб-дизайнера.
Веб Дизайн в Figma. Продвинутый уровень. Создание Ui Kit
UI kit (от англ. User Interface — Пользовательский Интерфейс, kit — набор, комплект) — это готовый набор элементов пользовательского интерфейса, который легко изменять и расширять под запросы конкретного дизайна.
Умение создавать UI kit переведёт вас на новый уровень профессионализма в профессии веб дизайнер.
Знания о том, как создавать UI Kit, как он устроен изнутри, и как им пользоваться — это неоспоримый плюс на любом собеседовании при приёме на работу. По окончании курса у вас будет свой собственный Ui kit, который вы научитесь расширять, дополнять и использовать для своей повседневной работы. А также при желании — продавать его другим дизайнерам.
Курс Illustrator с нуля — обучение базовым инструментам работы с векторной графикой. Уроки Illustrator с самого нуля и заканчиваем готовыми работами для размещения (в том числе и на продажу) на стоках. Рекомендуем для дизайнеров, иллюстраторов, верстальщиков, разработчиков.
Научитесь создавать с нуля графические изображения для веб-сайта, полиграфии, рисовать баннеры, логотипы, плакаты, открытки, создавать иллюстрации и уникальное оформление. Узнаете, как разместить свои работы на стоках для заработка.
Курс Illustrator с нуля — Уровень 2 — продвинутая практика — продолжение курса Illustrator с нуля
Это Иллюстратор в примерах, т.к. весь курс построен на разборе различных кейсов: зентангл, мандала (круговой узор), изометрический дизайн, инфографика, полигональная графика, работа с объёмом, тенями, светом и т.д. Новичкам поначалу не слишком просто работать в Иллюстраторе, но вся мощь программы раскрывается позже, когда дизайнер начинает понимать, как всё работает. В курсе целый раздел посвящён — как и где размещать свои работы для заработка и нахождения заказчика-работодателя или просто, чтобы поделиться своим творчеством с другими.
Курс Photoshop для начинающих Веб-дизайнеров для начинающих дизайнеров, верстальщиков, разработчиков. За 7 часов изучите все основные инструменты Фотошоп, научитесь создавать с нуля графические изображения для веб-сайта, полиграфии, рисовать баннеры, корректировать любые фотографии и создавать самые необычные иллюстрации и уникальное оформление. Обратите внимание на бонусные материалы этого курса: Роль дизайнера при создании сайта. Где и как искать работодателя, искать вдохновение и где выставлять работы.
Обратите внимание на бонусные материалы этого курса: Роль дизайнера при создании сайта. Где и как искать работодателя, искать вдохновение и где выставлять работы.
Читайте также в блоге “Работа в Photoshop — ваши возможности безграничны!”
Сайт готов, как и что нужно сделать, чтобы о сайте узнали пользователи. Как соединить тех кто ищет информацию с теми, кто ее представляет на сайте?
Что выбрать SEO (органический трафик) или платное продвижение (неорганический трафик)?
Органическая и неорганическая выдача — это очень пересекающиеся темы в самом начале реализации, в самых основах и хорошо дополняют друг друга. Очень будет кстати прочитать статью Как работает SEO продвижение сайта, чтобы более глубже понять тему продвижения.
Итак, в самом начале в любой из схем продвижения вам нужно разобраться:
— Как проводить анализ конкурентов
— Что такое ключевые слова/фразы или ключевики.
— Составление семантического ядра
И понимать, где в поисковой выдаче располагается платная реклама, а где органическая выдача (или по-другому SEO-выдача).
Обо всём этом подробное объяснение в курсе Настройка рекламы Яндекс Директ — продвижение сайтов
На данным момент по SEO-продвижению есть материалы здесь:
Курс WordPress с нуля до профи раздел 3 ОСНОВЫ SEO ДЛЯ САЙТА и раздел 10 ПРОДВИЖЕНИЕ САЙТА (см. программу обучения)
Курс Посадка верстки и создание тем на CMS WordPress урок 3.5 SEO-оптимизация для WordPress-темы
Также читайте в нашем блоге Как работает SEO продвижение сайта?
Как и зачем оптимизировать иллюстрации рассматривали в статье SEO оптимизация изображений для сайта. Картинки обязаны приносить пользу по максимуму, а не только быть украшением страниц.
Курс Настройка рекламы Яндекс Директ — продвижение сайтов здесь есть пересекающаяся информация, актуальная как для платной рекламы так и для SEO.
Узнаете об интернет рекламе, типах онлайн рекламы, рекламных объявлениях, органической и поисковой выдаче. Как работает Яндекс Директ. Инструмент подбора ключевиков — Яндекс Вордстат. Принципы составления объявлений для поиска и для РСЯ (Рекламная Сеть Яндекс). Структуру рекламной кампании. Форматы объявлений и требования к ним. Создадите свои первые рекламные объявления с нуля в кабинете Яндекс Директ. Проведете базовую оптимизацию, работая с Яндекс Метрикой. Узнаете про Ретаргетинг — что это такое и зачем он нужен.
Курс Настройка рекламы Google — продвижение сайтов
Онлайн обучение контекстной и таргетированной рекламе Гугл.
Научитесь собирать ключевые слова с помощью программы парсинга. Разберетесь в понятиях Вложенные запросы и Частотность запросов. Познакомитесь с рекламным кабинетом Google Реклама (Google Ads). Сможете настроить аккаунт Google Analytics, установить счетчик на сайт, оптимизировать рекламные кампании Гугл и многое-многое другое.
Все уроки содержат практические домашние задания, выполняя которые, вы глубоко усвоите теоретический материал и закрепите знания на практике.
Вы можете работать специалистом по контекстной рекламе, таргетологом, трафик-менеджером или интернет-маркетологом.
Курс Настройка таргетированной рекламы и продвижение ВКонтакте
Научитесь продвигать свои проекты или под заказ с использованием возможностей популярнейшей соцсети ВКонтакте!
Чему вы научитесь:
= Основные элементы рекламы ВКонтакте
= Правила составления промо-постов, рекламных записей
= Создание рекламных креативов для объявлений с помощью сервиса Canva
= Общий алгоритм работы с рекламой во ВКонтакте
= Как создать счётчик Метрики и установить его на сайт
= Аналитика рекламных кампаний
и многое другое
Уроки содержат практические домашние задания. С примерами-решениями от преподавателя.
По вашим многочисленным просьбам и заявкам ВСЕ КУРСЫ beONmax доступны ПО ЕДИНОЙ ПОДПИСКЕ + все новые курсы, которые выйдут во время действия вашей подписки — без дополнительных оплат!
МЫ ВМЕСТЕ С ВАМИ сделали небывалый прорыв!
Включили ВСЕ КУРСЫ в подписку и сохранили низкую стоимость за обучение! Всё это стало возможным благодаря стремительному росту числа довольных студентов.
Обучайтесь на beONmax у лучших авторов-преподавателей и перенимайте сильные стороны у каждого!
Благодарим Вас за ВАШ ВЫБОР
Лучший способ предсказать будущее — это создать его.Авраам Линкольн
Успехов!
Достигайте новых вершин!
Делайте невозможное возможным!
команда beONmax
В каком направлении вы будете развиваться дальше? Начать работать на себя или найти более высокооплачиваемую работу?
Здесь вам очень могут пригодиться рекомендации, советы и полезные ресурсы из нашего блога. Ниже подборка от редакции.
В чем причина успеха? Сила цели или как включить свои ресурсы
Один человек стремительно взлетает по карьерной лестнице, а другой, находящийся в подобных условиях, не в состоянии добиться весомых результатов.
Фрилансер — кто это? и как им стать. Фриланс для программиста
Фриланс для программиста
Фрилансер — кто это и как им стать? Плюсы и минусы фриланса. Знания и технологии для работы веб-программистом во фрилансе.
Умный старт в удаленной работе. Обзор бирж фриланса
Стартануть в любой новой нише бывает совсем непросто и до финиша доходят единицы. Особенно трудно приходится новичкам, когда нет опыта, обширного портфолио, умения вести переговоры и так непросто пережить отказы. Что с этим делать? и как минимизировать свои ошибки при первых шагах во фрилансе.
Заработок на своем сайте. Способы монетизации
Не все вебмастера, начиная создавать свой сайт задумываются о его будущей монетизации. Говоря финансовым языком сайт может быть вашим пассивом или активом. В чем большое преимущество иметь свой сайт? Вы можете зарабатывать не меняя привычного образа жизни: ходить на работу, продолжать учиться, заниматься семьей и детьми…. Приведенные нами способы доступны новичкам в сайтостроении и поэтому широко распространены.
9 причин, по которым каждый профессионал должен немного знать HTML и…
Вы снова и снова слышали, что каждый должен научиться программировать. Хорошо уже! Но как писатель, маркетолог, финансовый гуру или работник некоммерческой организации, с какой стати вы должны заниматься программированием?
Я здесь, чтобы сказать вам, что даже небольшое знание HTML и CSS может иметь большое значение в вашей карьере. И обучение технологиям предназначено не только для помощников по производству и дизайнеров полиграфии со всего мира — независимо от того, являетесь ли вы владельцем малого бизнеса, менеджером по продажам, координатором мероприятий или даже фокусником, вы можете извлечь пользу из некоторых навыков HTML и CSS.
Звучит слишком хорошо, чтобы быть правдой? Это не так, и я приведу вам девять примеров, чтобы доказать это.
Но сначала давайте рассмотрим, что такое HTML и CSS. Краткая и приятная версия такова: HTML и CSS — это основы Интернета. HTML — «язык гипертекстовой разметки» — это язык, используемый для того, чтобы сообщить вашему веб-браузеру, что представляет собой каждая часть веб-сайта. Таким образом, используя HTML, вы можете определять заголовки, абзацы, ссылки, изображения и многое другое, чтобы ваш браузер знал, как структурировать веб-страницу, которую вы просматриваете.
HTML — «язык гипертекстовой разметки» — это язык, используемый для того, чтобы сообщить вашему веб-браузеру, что представляет собой каждая часть веб-сайта. Таким образом, используя HTML, вы можете определять заголовки, абзацы, ссылки, изображения и многое другое, чтобы ваш браузер знал, как структурировать веб-страницу, которую вы просматриваете.
CSS — «Каскадные таблицы стилей» — это язык, который придает веб-страницам их внешний вид и форматирование. Другими словами, CSS — это то, что вы используете, чтобы сайты выглядели красиво с помощью причудливых шрифтов, насыщенных цветов, великолепных фонов и даже красивой анимации и 3D-эффектов.
Легко, правда? Но вы, вероятно, все еще задаетесь вопросом: как я должен использовать эти языки программирования в своей работе? Что ж, вот лишь некоторые удивительные вещи, которых вы можете добиться, написав всего несколько строк на этих простых для изучения языках. Поверьте мне, ваш босс или потенциальный работодатель будут впечатлены, ваши коллеги будут счастливы, а вы, возможно, уже на пути к более продуктивной и прибыльной карьере.
Вот девять вещей, которые вы сможете делать с помощью своих навыков работы с HTML и CSS:
1. Создайте потрясающую электронную почту для ваших клиентов
Электронная почта становится одним из лучших инструментов интернет-маркетинга. И вы можете создать электронное письмо, которое ваши клиенты действительно будут ждать, организовав и стилизовав его с помощью редакторов HTML и CSS, доступных в большинстве сервисов почтового маркетинга.
2. Создайте потрясающий корпоративный информационный бюллетень
Теперь, когда вы впечатлены этими великолепными электронными письмами, перейдите на следующий уровень с помощью шаблона информационного бюллетеня. HTML и CSS снова станут вашим секретным оружием, когда вы разместите и настроите шаблон, чтобы он соответствовал вашему корпоративному бренду и стилю.
3. Настройте сайт WordPress вашей компании
Удивительно большой процент корпоративных веб-сайтов построен на WordPress. И это хорошая новость для вас, когда вы немного знаете HTML и CSS, потому что вы можете использовать их для добавления контента и внесения изменений на сайт вашей компании. Это означает, что больше не нужно ждать, пока ваша перегруженная работой веб-команда обновит календарь в офисе!
Это означает, что больше не нужно ждать, пока ваша перегруженная работой веб-команда обновит календарь в офисе!
4. Научите своего коллегу (или начальника!) некоторому коду
Говоря о переутомленных коллегах, как насчет того, чтобы поделиться любовью к HTML и CSS со своими коллегами (или даже с вашим начальником)? Тогда каждый в вашей команде сможет обновлять и улучшать веб-сайт, электронные письма и информационные бюллетени. Ах, радость делегирования!
5. Сделайте так, чтобы ваша техническая команда обожала вас
Разработчики в вашей трудовой жизни будут вам благодарны, если вы хоть немного разберетесь в HTML и CSS. Вы будете знать, как сказать им, что нужно изменить на сайте компании (вместо того, чтобы называть все «что-то вроде» или «штучка»), а также будете лучше осведомлены об ограничениях и возможностях, с которыми они сталкиваются каждый день.
6. Продемонстрируйте свои навыки с помощью идеально настроенного блога Tumblr
Хотите оставить эту обожающую команду и превратить свое увлечение в профессию? Достаточно легко создать блог на Tumblr, чтобы хвастаться той подработкой, над которой вы работали. Если вы хотите отправить ослепительную демонстрацию ваших внештатных фотографий или работ по графическому дизайну тому агентству, которое нанимает, вы можете это сделать! Всего лишь немного HTML и CSS могут превратить шаблон Tumblr из так себе в потрясающий.
Если вы хотите отправить ослепительную демонстрацию ваших внештатных фотографий или работ по графическому дизайну тому агентству, которое нанимает, вы можете это сделать! Всего лишь немного HTML и CSS могут превратить шаблон Tumblr из так себе в потрясающий.
7. Создайте профессиональный сайт резюме — с нуля!
Выйдите за рамки простого блога Tumblr и по-настоящему проявите инициативу, кодируя свое присутствие в Интернете от начала до конца. Это может показаться пугающим, но на самом деле создать простой, но красивый сайт с базовыми HTML и CSS на удивление легко. И, парень, как ты расстроишь потенциальных работодателей, когда скажешь им, что сделал все сам!
8. Поднимите свои дизайнерские навыки на новый уровень
Итак, вы уже мастер Photoshop и даже можете создавать впечатляющие макеты веб-сайтов. Что ж, возьмите немного HTML и CSS за пояс, и вы сможете превратить эти макеты в настоящие сайты. Вы можете стать «единорогом» (дизайнером, умеющим программировать), которого сейчас ищет каждая компания.
9. Узнайте больше и заработайте больше!
Как я сказал в начале, HTML и CSS являются основой Интернета. Таким образом, они также являются основой для вывода ваших технических навыков на новый уровень. Знание основ значительно упростит изучение другого языка программирования (например, JavaScript, Ruby или PHP). И чем больше вы знаете, тем больше возможностей для трудоустройства откроется для вас.
Фото кода предоставлено Shutterstock.
Адда является генеральным директором и соучредителем Skillcrush, интерактивной платформы для обучения технологиям с дружелюбными инструкторами, активным студенческим сообществом и сфокусированным вниманием на том, чтобы помочь вам достичь ваших карьерных целей с помощью технологий. Благодаря своим техническим навыкам-самоучке она создала сайты для New York Times и MTV, а ее работы были представлены на BBC, Fast Company, NBC и Mashable. Когда Адда не занимается разработкой или обучением Skillcrush, ей нравится залезать в кроличьи норы Интернета.
7 причин, по которым вы будете рады, что выучили HTML
Хотите знать, стоит ли вам изучать HTML? Если вы заинтересованы в разработке веб-сайтов, ответ — однозначно да! HTML является одним из краеугольных камней веб-разработки, поскольку разработчики используют его для структурирования содержимого веб-сайта. По сути, это код, который определяет, где находятся все элементы веб-сайта и как они отображаются для пользователя.
Тем не менее, изучение HTML может быть полезным, даже если вы не собираетесь заниматься веб-разработкой. Ниже мы рассмотрим преимущества изучения HTML, чтобы помочь вам решить, подходит ли он вам.
7 преимуществ изучения HTML
Как вы увидите, изучение HTML дает много преимуществ, и они выходят далеко за рамки того, чтобы стать веб-разработчиком. Тем не менее, веб-разработчики пользуются большим спросом, и HTML — отличный навык, который нужно иметь в своем арсенале, если вы решите искать новую работу в будущем.
1. HTML может помочь вам создать свой собственный уникальный веб-сайт
На сайтах есть множество красивых шаблонов веб-сайтов, которые позволяют создавать собственные шаблоны с использованием элементов и простой в использовании системы перетаскивания. Но если ваша цель — создать веб-сайт, выделяющийся из толпы, вы будете рады, что выучили HTML.
HTML позволяет настроить веб-сайт или создать тему с нуля. Он также позволяет создавать и организовывать элементы вашего веб-сайта, такие как изображения, текст, таблицы или формы.
2. Вам больше не придется ждать своего ИТ-отдела
Вам нужно обращаться к ИТ-отделу каждый раз, когда на веб-сайте вашей компании или в информационном бюллетене обнаруживается опечатка? Если это так, вы, возможно, обнаружили, что им потребовалось некоторое время, чтобы получить ваш запрос, поскольку они часто заняты другими проектами.
С помощью HTML вы можете возглавить эти улучшения и исправлять ошибки по мере их обнаружения. Это также отличный способ произвести впечатление на своего начальника, так как он, скорее всего, будет рад услышать, что вы освоили новый навык и проявили инициативу, чтобы помочь компании.
Это также отличный способ произвести впечатление на своего начальника, так как он, скорее всего, будет рад услышать, что вы освоили новый навык и проявили инициативу, чтобы помочь компании.
3. HTML помогает понять, как сделать вещи более доступными.
Семантические HTML-теги формируют основу для эффективных методов доступности, поскольку они позволяют программам чтения с экрана определять, где находятся различные элементы на веб-странице и как они отформатированы.
Крайне важно научиться делать свой веб-сайт доступным. Это не только поможет увеличить вашу аудиторию, но и продемонстрирует, что ваша компания ценит инклюзивность. В другом посте мы более подробно рассмотрим, почему доступность так важна.
4. Знание HTML поможет вам более эффективно сотрудничать с техническими командами
Если вы руководитель проекта, копирайтер или преподаватель, вы, вероятно, довольно часто работаете с разработчиками. Изучение HTML — отличный шаг, если вы хотите более эффективно сотрудничать со своими техническими товарищами по команде.
По сути, знание HTML помогает убедиться, что вы и ваши технические товарищи по команде находитесь на одной странице. Это помогает сэкономить время и оптимизировать общение, поскольку вы будете лучше понимать, что потребуется для реализации ваших новых идей.
5. Ваши проекты могут сиять с помощью HTML
Возможно, ваши навыки и желаемая карьера больше связаны с дизайном при разработке веб-сайтов. Если вы хотите продемонстрировать, как ваша графика или макеты могут выглядеть для клиента, знание HTML поможет.
Вам не нужно быть профессионалом, чтобы эффективно использовать HTML. Даже имея только основы, вы можете создавать макеты, чтобы проиллюстрировать свои идеи своим клиентам. Это также поможет вам сэкономить время, которое вы в противном случае потратили бы на редактирование своего дизайна, поскольку вы сможете быстрее получить отзыв о своем проекте.
6. Навыки HTML откроют больше возможностей для получения дохода
Как видите, HTML — ценный навык — даже для нетехнических специалистов. Тем не менее, это также отличный выбор, если вы хотите сменить карьеру или заняться внештатной разработкой. Front-end инженеры очень востребованы, а HTML является основным компонентом их набора навыков, поэтому вам нужно изучить его, если вы планируете выйти на поле.
Тем не менее, это также отличный выбор, если вы хотите сменить карьеру или заняться внештатной разработкой. Front-end инженеры очень востребованы, а HTML является основным компонентом их набора навыков, поэтому вам нужно изучить его, если вы планируете выйти на поле.
7. HTML может помочь вам в изучении других языков кодирования.
Обучение кодированию может быть трудным. Когда вы только начинаете, вас легко напугать сложным синтаксисом и разнообразными функциями и методами. Многим помогает начать с языка программирования, который относительно легко выучить. Stetim94, добровольный модератор на наших форумах, объясняет:
«Преимущество HTML и CSS в том, что их относительно легко выучить, и вы увидите быстрый прогресс. Так что это, безусловно, помогает».
Как только вы начнете изучать HTML и использовать его для создания собственных веб-сайтов, вы увидите, что программирование не должно быть сложным. Возможно, вы даже почувствуете себя достаточно уверенно, чтобы начать изучать другие языки.
Где я могу изучить HTML?
Независимо от того, строите ли вы карьеру в области разработки или просто ищете ценное дополнение к своим навыкам, HTML — отличный выбор. К тому же учиться не долго. В нашем курсе «Изучение HTML» вы быстро изучите основы языка и начнете использовать его для структурирования веб-страниц. Когда вы освоите основы, ознакомьтесь с другими нашими курсами по веб-разработке.
{{#сравнить сложность «==» «Новичок»}} Подходит для начинающих {{еще}} {{~#сравнить сложность «==» «Продвинутая»~}}{{/compare}} {{сложность}} {{/сравнивать}} {{урокКоличество}} Уроки
5 основных причин, по которым вам следует изучать HTML и CSS
Почему знание программирования является ключевым фактором для перехода к новой карьере и укрепления вашей уверенности Интернет стал частью почти каждого аспекта нашей жизни . Мы наблюдали за тем, как веб-сайты, основанные исключительно на тексте, добавлялись изображения, в том числе видео, и пытались сделать веб-сайты более интерактивными и эстетически привлекательными.
За всеми веб-сайтами и веб-приложениями любого размера стоит команда веб-дизайнеров и разработчиков, которым поручено обеспечить эстетическую привлекательность и функциональность веб-сайта. В наши дни веб-разработчики должны учитывать множество факторов при создании веб-сайтов, поисковых систем и того, как веб-сайты индексируются, как веб-сайт должен загружаться на мобильных устройствах и учитывать устройства разных размеров при разработке веб-интерфейса.
Как и умение говорить на иностранном языке, базовые навыки работы с HTML и CSS полезны почти во всех профессиях. Эти мощные языки кодирования полезны не только для веб-разработчиков, но и в любой профессиональной среде. Базовое знание этих языков может иметь огромное значение для вас и вашего резюме.
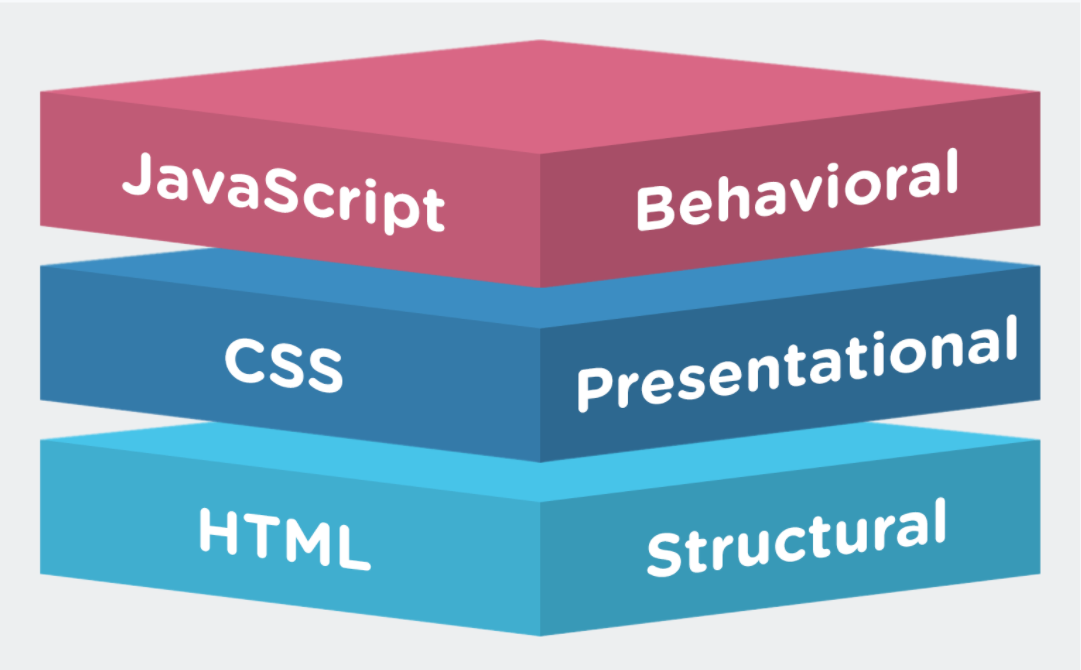
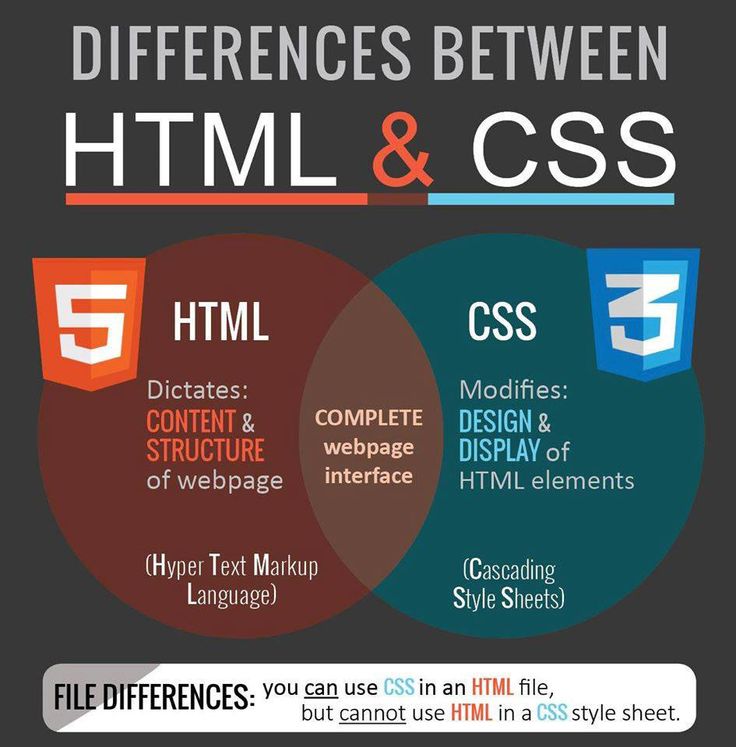
Что такое HTML и CSS? HTML (язык гипертекстовой разметки) – это веб-язык, который сообщает вашему браузеру, как отображать текст и изображения на веб-странице. Вы используете теги для обозначения различных элементов, определяете размещение абзацев, заголовков, добавляете изображения и видео. CSS или каскадные таблицы стилей добавляют стили, такие как шрифты, цвета или макеты, на ваш веб-сайт, делая веб-сайт более эстетичным. Таким образом, HTML позволяет вам создавать структуру вашего веб-сайта, а CSS воплощает эту структуру в жизнь.
CSS или каскадные таблицы стилей добавляют стили, такие как шрифты, цвета или макеты, на ваш веб-сайт, делая веб-сайт более эстетичным. Таким образом, HTML позволяет вам создавать структуру вашего веб-сайта, а CSS воплощает эту структуру в жизнь.
Как HTML, так и CSS часто используются для веб-разработки, как показано на этой диаграмме.
(Опрос разработчиков Stack Overflow, 2018 г.)
Вот 5 основных причин, по которым вам следует подумать о повышении квалификации с помощью этих базовых языков.
1. Приложения для разных отраслейУмение создавать веб-сайты или понимание того, как используются эти языки, может помочь вам создавать оптимизированные, удобные для пользователя веб-сайты, и без основ вы будете бороться за лучшие результаты. Вы востребованы не только в веб-разработке, но и в таких отраслях, как маркетинг, дизайн и реклама.
Например, если вы маркетолог, зная, как создается веб-страница, вы сможете разрабатывать более эффективные маркетинговые кампании. Или, если вы являетесь экспертом по SEO, знание структуры веб-сайта может помочь вам усовершенствовать свою стратегию. Вы отвечаете за успех клиентов? Вы можете использовать свои знания HTML, чтобы разработать более эффективное электронное письмо для отправки клиентам. Возможности безграничны.
Или, если вы являетесь экспертом по SEO, знание структуры веб-сайта может помочь вам усовершенствовать свою стратегию. Вы отвечаете за успех клиентов? Вы можете использовать свои знания HTML, чтобы разработать более эффективное электронное письмо для отправки клиентам. Возможности безграничны.
Несмотря на то, что существуют такие редакторы, как WordPress и WIX, которые предоставляют вам бесплатные веб-шаблоны для создания веб-сайта, ваш веб-сайт выглядит как все остальные и не отражает вашу уникальность. Вооружившись знаниями веб-разработки, вы можете создать сайт для себя, и вам не нужно платить за это кому-то другому. Вы можете создавать веб-сайты, которые выделяются из толпы, используя аутентичную, созданную вручную версию вашего бизнеса с помощью HTML и CSS и экономя деньги на каждом сайте, который вы, возможно, захотите создать.
3. Простота в освоении В качестве основных языков веб-разработки HTML и CSS — отличный способ начать разработку. Это связано с тем, что эти языки предлагают простые наборы правил, которые определяют, как кодировать, и их легко освоить. Фактически, HTML использует структуру на основе тегов, которую легко понять даже без какого-либо предварительного технического опыта, CSS также использует упрощенную структуру, что делает кривую обучения относительно легкой.
Это связано с тем, что эти языки предлагают простые наборы правил, которые определяют, как кодировать, и их легко освоить. Фактически, HTML использует структуру на основе тегов, которую легко понять даже без какого-либо предварительного технического опыта, CSS также использует упрощенную структуру, что делает кривую обучения относительно легкой.
Поняв HTML и CSS, вы вскоре сможете гораздо быстрее и проще освоить другие технологии, включая JavaScript, PHP, SQL и Python. Если вы хотите более серьезно относиться к веб-разработке, знание основ — это хорошее начало, а добавление дополнительных языков к вашему набору навыков даст вам технические преимущества и опыт.
5. Укрепите уверенность в себе и начните новую карьеру Если вы хотите начать новую карьеру в мире технологий, понимание того, как работают разные языки для развития ваших навыков, является необходимостью. Эти языки в настоящее время используются в Интернете, и ваши любимые веб-сайты, от Netflix до Google и Facebook, используют HTML и CSS, поэтому у вас не возникнет проблем с поиском компании, которая может использовать ваши навыки.