Как в фотошопе сделать овальную рамку
Главная » Разное » Как в фотошопе сделать овальную рамку
Как сделать круглую рамку в фотошоп
Этот урок нашего форумчанки Minova.i, с разрешения Ирины, я выкладываю данный урок на сайте. Другой урок Ирины — урок создания прозрачной рамки в фотошоп
С чего начинаем создание круглой рамки в фотошопе (или рамки любой другой формы — овальной, квадратно и пр) — это накладываем рамку на наше фото, если таковое имеется или создаем рамку с прозрачной центральной частью, чтобы впоследствии вставлять любое фото в нашу подготовленную круглую рамку.
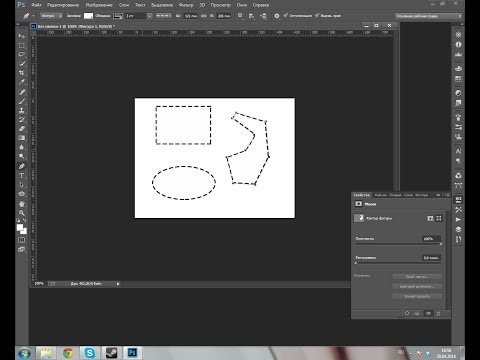
Если у нас имеется фото, на которое вы должны наложить рамку, то откройте данное фото в фотошопе, возьмите овальное выделение и с зажатой клавишей Shift сделайте выделение вокруг лица:
Если рамка планируется овальная, то зажимать клавишу Shift не нужно. Теперь сделаем инверсию выделения: Выделение -> Инверсия. Переведём фотонвй слой в обычный. Для этого нужно дважды кликнуть по слою с замочком и нажать ok. Теперь нажимаем клавишу Delete на вашей клавиатуре, и у вас очистится фоновый слой.
Теперь нажимаем клавишу Delete на вашей клавиатуре, и у вас очистится фоновый слой.
Снова сделайте инверсию выделения — загрузится выделение над сохраненной круглой частью фотографии. Теперь вам нужно перевести ваше выделение в контур. Выберите любой инструмент выделения — у вас должен оставаться активным инструмент «Овальная область» (по-английски она звучит, как Elliptical Marquee Tool ). Кликните правой кнопкой по документу и выберите пункт «Образовать рабочий контур»:
Подготовительный этап на этом закончен. Если же вы собрались создавать круглую рамочку не на основе вашего фото, а с нуля, то вам еще проще. В этом случае вам нужно создать новый документ с прозрачным фоном, выбрать инструмент Эллипс с настройками: режим – контуры, окружность – от центра.
И начертить круглый контур на новом документе.
Далее я буду делать рамочку на примере использования фото. Таким образом можно сделать виньетку в фотошоп. Вас может заинтересовать программа для создания виньеток.
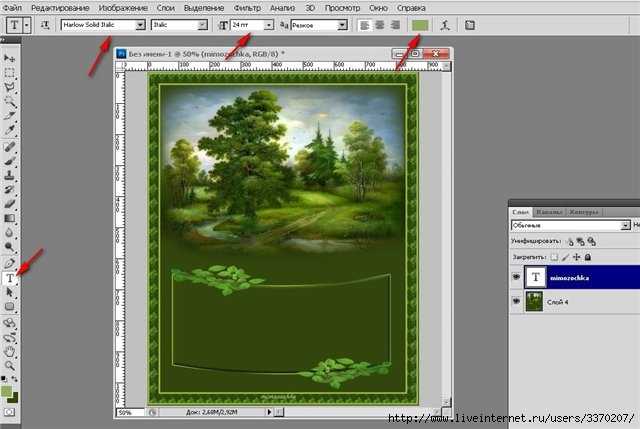
Возьмите инструмент «Кисть», войдите в окно «Кисти» для настройки мазка, размера кисти и др. Я выбрала размер кисти 19 пикселей. У вас может быть он другой, в зависимости от размера фотографии.
Создайте новый слой, сделайте его активным, на нём мы будем рисовать круг. В палитре выберите цвет. В примере выбран цвет такой: #c5e2a0.
Теперь вернитесь к палитре слоёв, зайдите в раздел «Контуры» и выполните обводку. Смотрите скриншот ниже, как это сделать:
Создайте новый слой поверх предыдущего.
В палитре измените цвет переднего плана на #cd76b6. Возьмите инструмент кисть и настройте его. Кисть большего размера (у меня 50 px) и с интервалами 70%. Вам скорее всего придется брать большие цифры в настройках, так как у меня фото взято небольшого размера.
Зайдите снова в панели слоёв в раздел контуры и выполните обводку.
Зайдите в слои и поменяйте расположение слоёв. Верхний слой с обводкой поместите под нижележащий. У вас должно получиться так:
Можно оставить так, но можно отсечь внутреннюю часть рамки.
Появится выделение. нажмите кнопку «Delete» на клавиатуре. Нажимать кнопку «Delete» нужно при активном среднем слое (с зеленой обводкой).
Снимите выделение (CTRL + D) и удалите контур. Для этого перейдите в раздел «Контуры», кликните правой кнопкой мыши по котуру и выберите пункт «Удалить контур».
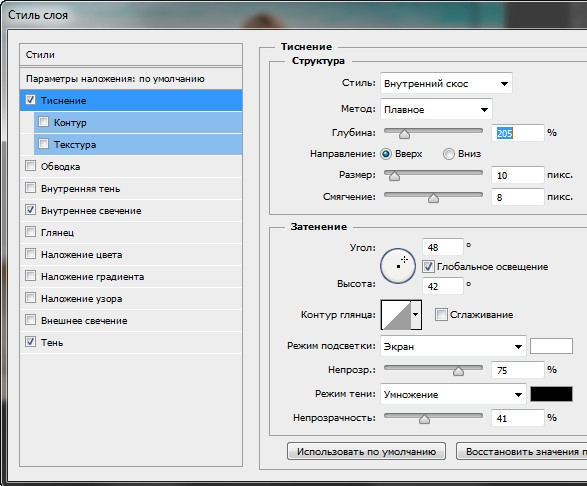
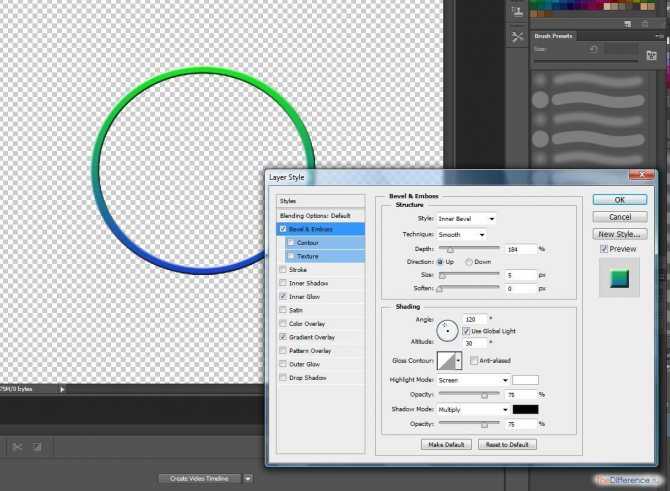
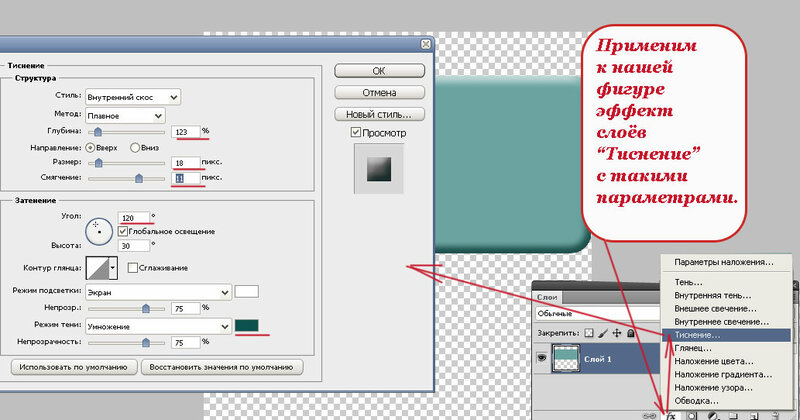
Теперь можно применить стиль слоя. Зайдите в параметры наложения (дважды кликнув по слою с розовой обводкой) и выставьте такие значения тиснения:
Выставляем контур:
и параметры тени для розовой обводки. Цвет для эффекта тени выбираем #aba8a8
Теперь делаем активным верхний слой с зелёной обводкой и выполняем для него параметры наложения (дважды кликаем по слою, чтобы вызвать окна стилей).
Вот такая круглая рамочка получилась в итоге:
Вы можете играть стилями слоёв по своему усмотрению и добиваться новых эффектов.
Как сделать круглую рамку в фотошопе?
С помощью программы «Фотошоп» на редактируемом рисунке возможно размещать различные фигуры, так же как и придавать соответствующую форму изображениям. Например, можно нарисовать на картинке круглую рамку. Какие инструменты для этого следует задействовать? Как сделать круглую рамку в фотошопе?
На практике подобные действия могут выражаться:
Содержание статьи
Изучим особенности решения поставленной задачи посредством трех отмеченных инструментов фотошопа подробнее.
Круглая рамка с помощью Elliptical Marquee Tool
Как сделать круглую рамку в фотошопе рассматриваемым способом? Очень просто.
Запускаем программу, создаем новый проект – желательно на прозрачном фоне (Transparent).
После этого выбираем инструмент Elliptical Marquee Tool – в меню слева. Для этого, возможно, понадобится нажать правой кнопкой на соответствующую группу инструментов – чтобы указать нужный. Рисуем круг (для этого следует удерживать клавишу Shift) или овал.
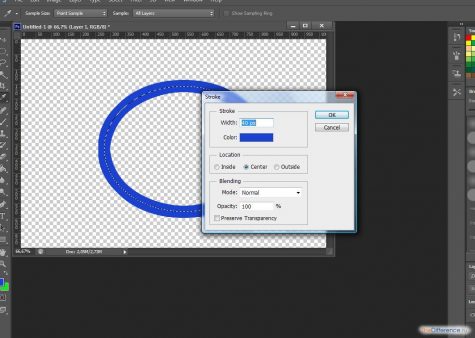
При задействовании инструмента Elliptical Marquee Tool изначально прорисовывается только контур будущей фигуры. Его и нужно превратить в рамку, после чего – окрасить в требуемый цвет. Для этого необходимо нажать правой кнопкой на контуре и выбрать пункт Stroke. После – установить требуемую толщину рамки и ее цвет.
Использование инструмента Elliptical Marquee Tool в сочетании с функцией Stroke (то есть обводки) имеет интересную особенность. Как только вышеуказанные операции по созданию рамки на фоне контура, приданию ей нужной толщины и окрашиванию данного элемента будут произведены, у пользователя появится возможность «разделить» получившуюся фигуру на 2 эллипса с одинаковой толщиной – с помощью инструмента Move Tool.
Если в этом необходимости нет, то, окрасив рамку и придав ей требуемую толщину, следует вновь выбрать инструмент Elliptical Marquee Tool, щелкнуть правой кнопкой на эллипсе и выбрать пункт Deselect. После этого на экране отобразится целостный эллипс.
Собственно, он уже будет представлять собой круглую рамку и может использоваться в качестве полноценного графического элемента. Но, как правило, у дизайнера возникает необходимость в его дополнительном редактировании. Которое способно выражаться, в частности, в придании рамке неких эффектов.
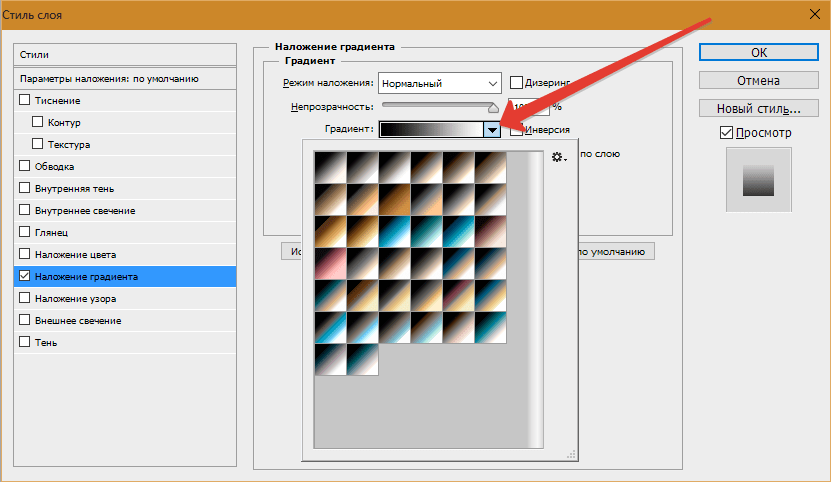
Например, если дизайнер желает залить ее градиентом, нужно щелкнуть правой кнопкой на слое, соответствующем рисунку, выбрать пункт Blending Options, после чего – настроить требуемые опции.
Получившуюся рамку можно различными методами видоизменять. Для этого надо кликнуть на ней правой кнопкой, опять же, при активном инструменте Elliptical Marquee Tool, и выбрать пункт Free Transform. После этого откроется целая группа опций для трансформирования соответствующего графического элемента.
Использование инструмента Elliptical Marquee Tool может осуществляться разными способами. Так, с помощью него вполне реально не только нарисовать рамку, но и, например, вставить в нее тот или иной рисунок.
Решается эта задача просто. Нужно открыть исходную картинку, выбрать опцию Elliptical Marquee Tool, после чего выделить на рисунке требуемую область. Далее можно создать новый слой, на который необходимо будет скопировать часть изображения, помещенную в эллипс.
Исходный рисунок, вероятно, будет открыт как фоновый слой – Background, поэтому его надо трансформировать в обычный – Layer. Для этого требуется щелкнуть по его названию мышкой два раза и нажать OK. После этого выделенную эллипсом область картинки можно будет копировать на новый слой – используя сочетания клавиш Ctrl и C, а также Ctrl и V.
Для наглядности предлагается отключить предыдущий, исходный слой – нажав на изображение глаза напротив него. В результате выделенная область картинки станет отображаться на фоне нового, прозрачного слоя.
Соответствующий графический элемент будет изначально обладать рамкой, которую, как и в первом случае, можно редактировать. Например – посредством наложения на нее того же эффекта градиента.
Правда, в этом случае нужно выбирать соответствующую опцию в пункте Stroke окна Blending Options.
Другой способ рисования круглой рамки в фотошопе предполагает задействование инструмента Ellipse Tool.
к содержанию ↑
Как сделать рамку в фотошопе с помощью Ellipse Tool
Создаем новый проект с прозрачным слоем. После – выбираем соответствующий инструмент в панели слева, рисуем круг или эллипс. Его цвет изначально будет соответствовать системному, который установлен в палитре.
Для того чтобы использовать его как рамку, необходимо произвести несколько операций.
Во-первых, нажимаем правой кнопкой на слое, соответствующем эллипсу, и выбираем пункт Blending Options.
Во-вторых, переходим на вкладку Stroke – и устанавливаем, таким образом, рамку требуемой толщины и цвета.
В-третьих, переходим на вкладку Blending Options – она располагается выше всех остальных – и до предела уменьшаем значение в строке Fill Capacity. В результате та область эллипса, что находится внутри рамки, станет полностью прозрачной.
В результате та область эллипса, что находится внутри рамки, станет полностью прозрачной.
После этого отредактированный эллипс можно использовать в качестве рамки.
Рассматриваемый способ многие дизайнеры считают одним из наиболее удобных с точки зрения последующего редактирования созданного графического элемента. К примеру, если наложить на рамку тот или иной эффект с помощью группы опций Free Transform, то впоследствии можно будет изменять для нее также и настройки, присутствующие в интерфейсе Blending Options.
Например, если рамка значительно видоизменена с помощью опции Warp, которая входит в набор инструментов Free Transform, то можно, несмотря на это, легко трансформировать затем ее толщину, цвет и иные параметры.
Итак, теперь мы знаем, как сделать круглую рамку в Photoshop, используя инструменты Elliptical Marquee Tool, а также Ellipse Tool. Но, как мы отметили в начале статьи, есть еще один вариант решения поставленной задачи. Он предполагает задействование опции Custom Shape Tool.
к содержанию ↑
Как сделать рамку в фотошопе с помощью Custom Shape Tool
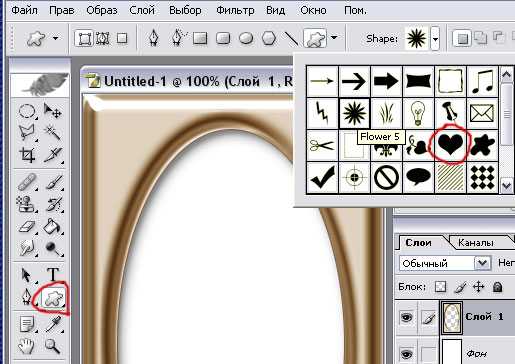
Вновь создаем новый проект – с прозрачным слоем. Затем выбираем соответствующий инструмент – он находится в одной группе с такими опциями, как Rectangle Tool, Ellipse Tool и т. д. При активизации Custom Shape Tool в верхней части интерфейса программы откроется панель с выбором фигур, которые можно размещать на редактируемых рисунках.
Выбираем тот, что имеет форму круга, – и прорисовываем таковой (для этого нужно удерживать, как и в случае с использованием предыдущих инструментов, Shift) либо эллипс. Исходный цвет фигуры, как и при задействовании Ellipse Tool, будет соответствовать системному.
Инструмент Custom Shape Tool отличается, в частности, от Elliptical Marquee Tool тем, что с его помощью осуществляется не выделение какой-либо области на редактируемом изображении, а прорисовка самостоятельной круглой рамки.
Кликнув правой кнопкой мыши на названии слоя, соответствующем эллипсу, который мы нарисовали, можно выбрать пункт Blending Options и настроить те или иные эффекты для рассматриваемого графического элемента.
Таковы основные возможности фотошопа в части создания круглых рамок и задействования инструментов программы, что предназначены для обработки готовых изображений.
Как сделать в Photoshop овальную рамку?
Adobe Photoshop – это своеобразный монстр, при помощи которого можно решать самые разнообразные графические задачи. В том числе такие, как создание овальных рамочек для фотографий.
Вам понадобится
Инструкция
 В настройках инструмента выберите пункт «Вычитание из выделенной области» (Subtract from selection) и создайте новый овал, который будет внутренней стороной рамки.
В настройках инструмента выберите пункт «Вычитание из выделенной области» (Subtract from selection) и создайте новый овал, который будет внутренней стороной рамки. Выберите параметр «Контур» (Contour), в пункте «Контур» укажите «Полукруг» (Half round), а остальное также оставьте без изменений. Нажмите ОК.
Выберите параметр «Контур» (Contour), в пункте «Контур» укажите «Полукруг» (Half round), а остальное также оставьте без изменений. Нажмите ОК.Оцените статью!
Как сделать в Photoshop овальную рамку
Рамка на фотографии позволяет отделить снимок от окружающего пространства и придать ему более законченный вид. В этой статье мы расскажем о том, как в Фотошопе сделать рамку вокруг фотографии. Обводка фотографии
Самый простой способ того, как сделать рамку в Фотошопе, связан с использованием свойств слоя.
С помощью программы «Фотошоп» на редактируемом рисунке возможно размещать различные фигуры, так же как и придавать соответствующую форму изображениям. Например, можно нарисовать на картинке круглую рамку. Какие инструменты для этого следует задействовать? Как сделать круглую рамку в фотошопе?
Подробнее: TheDifference.ru
Создать реалистичную текстуру бумаги с нуля в «Фотошоп» очень просто. Для этого мы будем использовать несколько фильтров и эффектов. Вам понадобитсяПрограмма Adobe PhotoshopИнструкция 1Создайте новый документ 1280 х 1024 px. Сделайте… Как вставить фото в рамку в программе фотошоп
Богатые возможности обработки изображений Adobe Photoshop позволяют придать фотографии законченный вид, поместив ее в рамку. Создать рамку можно разными способами, выбирая по собственному вкусу цвет, размер и текстуру. Инструкция 1Откройте ваше…
Как сделать рамку в фотошопе и вставить в неё фотографию | Простой метод размещения изображений © 2005-2018 «Каталог сайтов NoFolloW» — платная и бесплатная регистрация. В каталоге 83967 сайтов.Копирование, перепечатка и цитирование материалов сайта возможно только c разрешения редакции. Разместить рекламу
В каталоге 83967 сайтов.Копирование, перепечатка и цитирование материалов сайта возможно только c разрешения редакции. Разместить рекламу
Подробнее: www.nofollow.ru
1 Способ, который позволит быстро сделать рамку одного цвета2 Метод, благодаря которому можно применять к рамке различные цвета и градиенты3 Создание стильных фигурных рамок4 Необычные края рамки5 Очень красивые рамки для новичков Доброго времени суток, уважаемые читатели моего блога. Фотографии в красивых рамках могут быть не только эффектным подарком, который не стыдно послать друзьям на праздник через интернет, но и стильным элементом дизайна вашего сайта. Их можно использовать как часть контента, так и в качестве самостоятельного элемента. Допустим, разместив в шапке, рядом с логотипом.
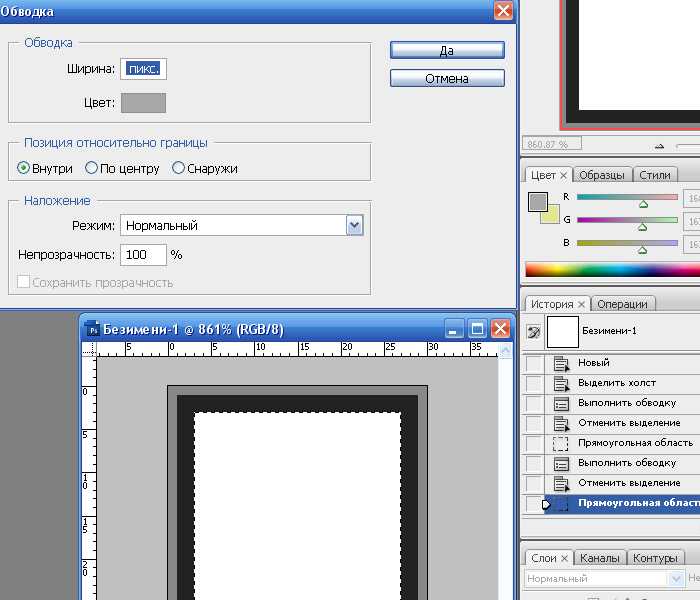
Самый простой способ. Нужно вставить фотографию на новый лист, так, чтобы она оказалась на новом слое, выбрать пункт меню «редактирование», а уже в нем найти функцию «выполнить обводку». В открывшемся диалоговом окне нужно указать ширину обводки в пикселях, выбрать ее цвет и указать процент прозрачности, после чего применить действие. На фото сразу же появиться рамка указанной ширины и вам останется только сохранить фотографию.
В открывшемся диалоговом окне нужно указать ширину обводки в пикселях, выбрать ее цвет и указать процент прозрачности, после чего применить действие. На фото сразу же появиться рамка указанной ширины и вам останется только сохранить фотографию.
Подробнее: fotoshop-pro.ru
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже. Если Вам понравился совет, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо!
Подробнее: www.photoshopsunduchok.ru
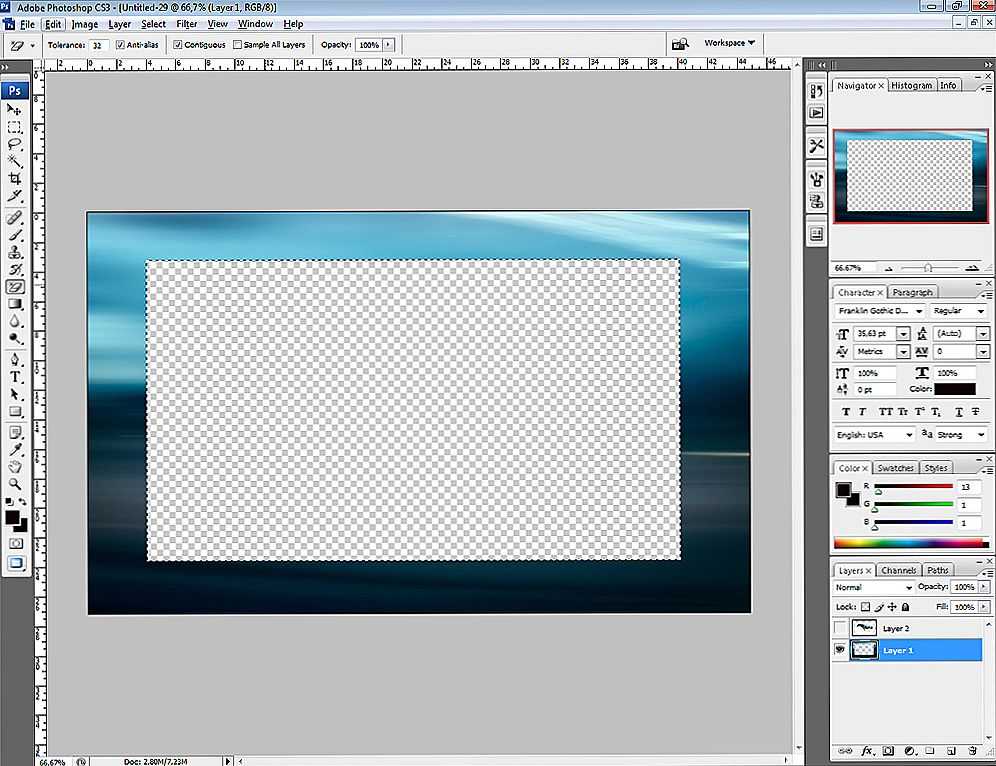
Если необходимо сделать рамку для всего изображения, то лучше всего использовать сочетание клавиш CTRL+A, если же необходимо выделить часть изображения используем инструменты выделения. После того, как выделение готово, идем в –
Довольно часто возникает необходимость визуально отделить изображение от окружающего его текста на сайте, украсить свадебные фотографии. На просторах интернета есть множество приложений для создания рамок, однако сделать её можно и в практически любом графическом редакторе. Как сделать рамку в фотошопе?
На просторах интернета есть множество приложений для создания рамок, однако сделать её можно и в практически любом графическом редакторе. Как сделать рамку в фотошопе?
Подробнее: www.internet-technologies.ru
Доброго всем денечка! Как ваше настроение? Готовитесь ко вторым праздникам? Я да. Завтра мы едем в Ярославль вплоть до 9 мая, как я и говорил. Но вас без статьи я не оставлю. Недавно меня попросили сделать из обычной фотографии круглую, ну то есть чтобы портрет был в овальном обрамлении. Это несложно и конечно же я согласился помочь.
Как сделать рамку с размытым краем или применяем Feather Вы наверняка видели такой эффект, особенно часто это использовалось на старых черно-белых снимках. Но согласитесь, в нем что-то есть, некий романтизм, воздушность. Поэтому он смотрится интересно и на цветных снимках.
На какие только ухищрения не пускаются дизайнеры, чтобы заставить изображение выглядеть необычно. Один из довольно часто используемых способов – искусственное состаривание фотографии. Существует много способов имитировать стиль старого фото. В… Как создать картинку для клана
Существует много способов имитировать стиль старого фото. В… Как создать картинку для клана
Если члены клана (гильдии, команды, корпорации и пр.) дружны, слаженно играют и заслуженно получают положенные им игровые почести, иногда все равно появляется чувство, что чего-то не хватает. К примеру, картинки, которая лаконично демонстрирует все…
Adobe Photoshop – это своеобразный монстр, при помощи которого можно решать самые разнообразные графические задачи. В том числе такие, как создание овальных рамочек для фотографий. Для начала найдите картинку, которую вы будете использовать в качестве фона. На заглавной картинке использован узор, загруженный из sxc.hu – хранилища бесплатных изображений. Если вы решили взять картинку для фона оттуда же, имейте в виду, что от вас потребуется регистрация.
Есть вопросы, ответы на которые не требуют пространных преамбул. Например, для того чтобы рассказать, как в «Фотошопе» сделать рамку, не обязательно долго, утомительно и пафосно убеждать вопрошающего в преимуществах обрамленных изображений. С другой стороны, вопрос не такой уж простой. Что это был бы за «Фотошоп», если бы он не смог предложить своим пользователям дюжину вариантов рамочного оформления картинок? Однако перейдем к делу. Редактор открыт?
С другой стороны, вопрос не такой уж простой. Что это был бы за «Фотошоп», если бы он не смог предложить своим пользователям дюжину вариантов рамочного оформления картинок? Однако перейдем к делу. Редактор открыт?
Рамки в фотошопе-это красивое и уникальное оформление фотографий. Сделать рамку в фотошопе очень просто. Например, можно сделать рамку из фона фотографии или картинки. Получается очень интересный и красивый эффект. Найдем картинку с красивым фоном или что-нибудь из собственных фотографий и попробуем сделать рамку, используя фон картинки.
Подробнее: kalejdoskopphotoshopa.ru
В этой небольшой статье рассмотрим пример создания в фотошопе «тонкой» рамки толщиной в 1 — 2 пикселя с закругленными краями. Данные рамки (и их фрагменты) широко используются дизайнерами и веб-мастерами при верстке макетов и создании шаблонов для сайтов. Применяются для обрамления статей, меню, кнопок и т.д.
Подробнее: www. inforeks.ru
inforeks.ru
Популярный вопрос, задаваемый начинающими пользователями Photosop, о том, как сделать рамку к фотографии. Таких способов очень много, здесь я расскажу о парочке простых, но эффективных методов создания рамок. Считается, для того, чтобы рамка органично смотрелась с фото, то она должна быть толщиной с 10-20% от суммы высоты и ширины изображения.
Как вставить рамку в фотошопе. Бесплатные фоторамки онлайн
На любой вкус, но все они имеют разные форматы – Png, Jpeg, PSD.
Как вставить рамку в Фотошопе: формат Jpeg
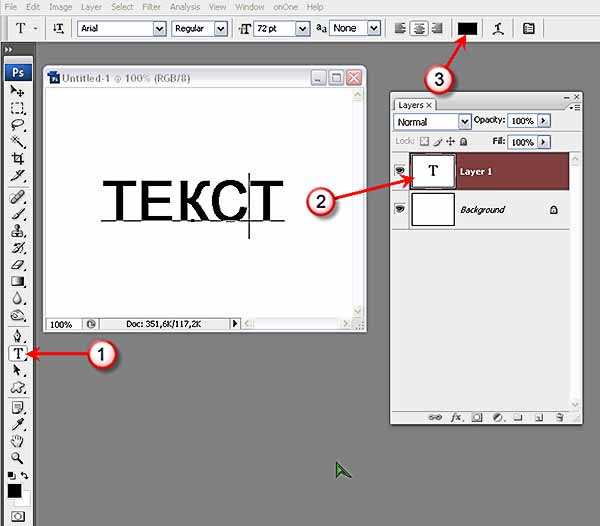
- Прежде всего, откройте исходное изображение.
- Основной слой нужно . Для этого щелкните два раза левой кнопкой мыши по пиктограмме слоя. Когда откроется окно «Новый слой», просто нажмите «Да». Слой получит имя «Слой 0».
- Теперь необходимо выделить место, в которое будет вставлено фото. Для этого можно использовать любой привычный инструмент выделения.
- Нажмите Delete. Шахматный узор, который появится в выделенной области, означает, что образовалась прозрачная область. Теперь следует нажать Ctrl+D и снять выделение.
- Откройте фотографию, которую хотите поместить в , а затем выберете инструмент «Перемещение» и перетащите фото на рамочку. Если оно больше , нажмите Ctrl+T.
- Щелкните по любому угловому маркеру, удерживая Shift, и тяните его внутрь фото. Изображение необходимо расположить над рамочкой, оно должно быть чуть больше ее размера. Нажмите Enter.
- Последний шаг – поменять слои .
 Осталось слить слои с помощью сочетания клавиш Shift+Ctrl+E, и фото готово.
Осталось слить слои с помощью сочетания клавиш Shift+Ctrl+E, и фото готово.
Как правильно вставить рамку в Фотошопе: формат PNG
- Откройте исходное изображение в формате PNG и фотографию, которую будете вставлять в рамку.
- Необходимо выбрать инструмент «Перемещение», щелкнуть по второму фото левой кнопкой мыши и перетащить его на изображение с рамочкой.
- Фото нужно расположить над рамкой.
- Теперь поменяйте местами слои.
- Разместите фото так, как вам нравится, нажав Ctrl+T и удерживая Shift. Слейте слои с помощью сочетания Shift+Ctrl+E.
- Hажмите клавиши Shift+Ctrl+S и введите в появившемся окне сохранения имя файла и тип – jpeg, затем нажмите «Сохранить».
Как вставить рамку в Фотошопе: формат PSD
Этот формат является наиболее удобным, но, чтобы правильно вставить рамку в Фотошопе, необходимо учесть некоторые его особенности.
- Откройте исходное изображение и фотографию.

- С помощью инструмента «Перемещение» перетащите фото на изображение с рамкой.
- На палитре «Слои» будет множество слоев, а не один, как в случаях с другими форматами. Найдите слой с рамкой и расположите под ним фото.
- Нажмите Ctrl+T и, удерживая Shift, уменьшите фотографию до нужного размера. Расположите ее в рамке так, как вам нравится. Нажмите Enter.
- В данном случае множество слоев дает простор для творчества – многие элементы, которые составляют рамку, находятся на отдельных слоях. Если вам что-то не нравится, вы можете отключить или удалить этот элемент.
- Нажмите Shift+Ctrl+S и сохраните фото в формате PSD или Jpeg, если хотите распечатать фотографию в рамочке.
Всем привет, мои дорогие друзья. Вернемся к моему любимому графическому редактору, и именно сегодня, для начинающих, я хотел бы рассказать и показать, как сделать рамку в фотошопе вокруг фотографии, вставить готовую, либо же нарисовать ее самому в виде прямоугольника.
Вставляем фотографию в готовую рамку
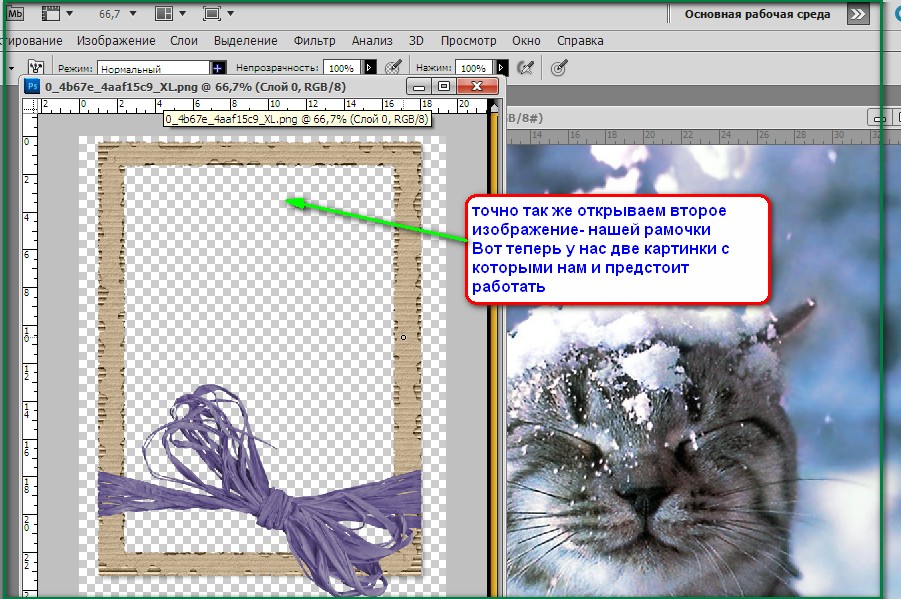
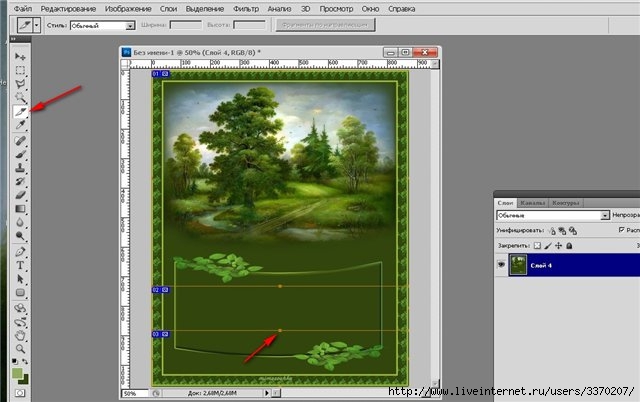
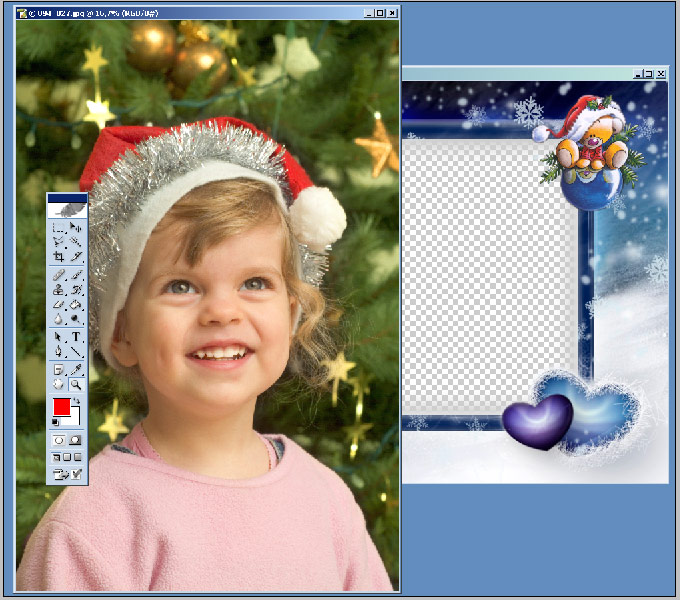
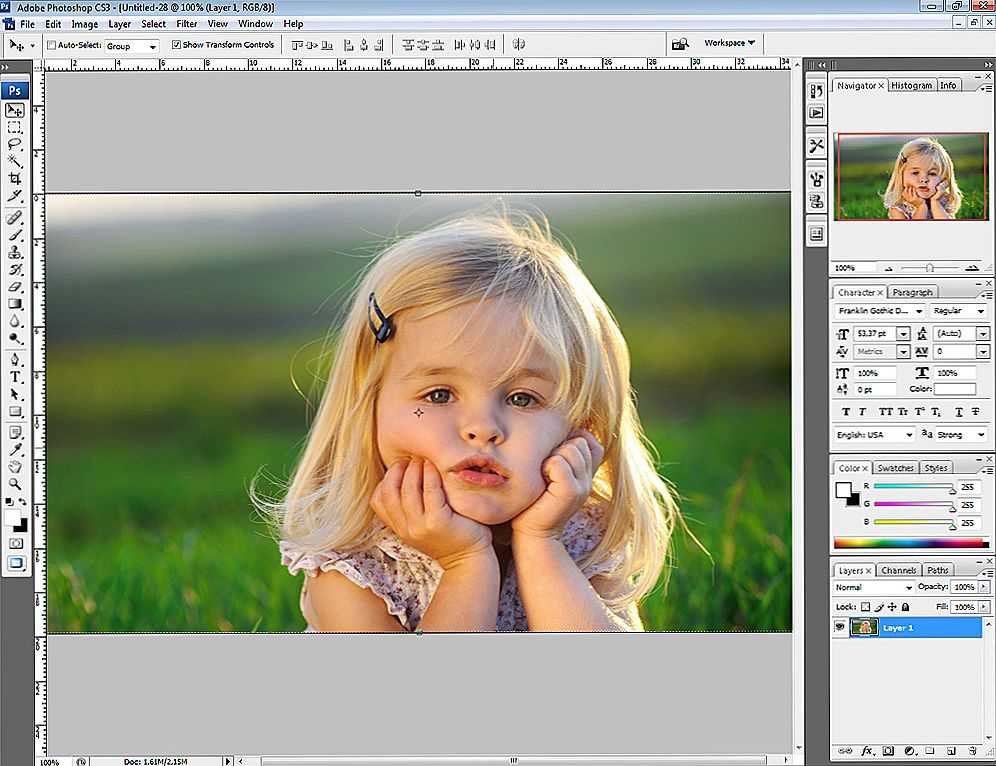
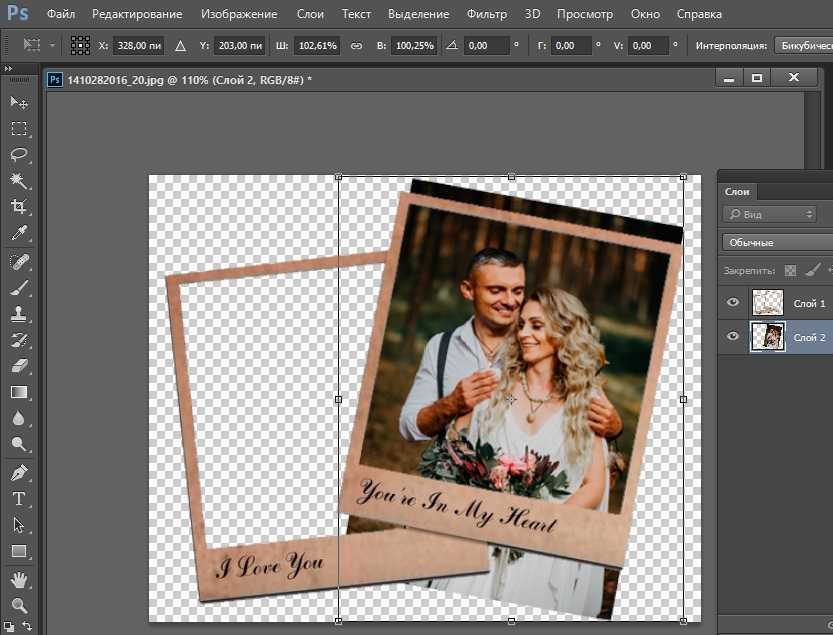
С этим способом справится даже полный чайник, который только сегодня узнал о фотошопе. Если у нас уже есть определенная рамка или заготовка для виньетки, которых сегодня в интернете можно найти целую кучу, то с этим проблем вообще нет. Допустим, у нас есть два фото: Потрет девочки и заготовка с прозрачным фоном в нужном месте.
Но так можно делать только при самом идеальным раскладе, когда наша заготовка уже содержит прозрачный фон.
Вставка готовой рамки без прозрачного фона
Ситуация становится сложнее, когда изображение не предназначено для того, чтобы быть рамкой. Тогда ее придется сделать самим. Можно, конечно, наложить изображения поверх объекта, срезав ненужные концы, но это, как я говорил в самом начале, ужасно.
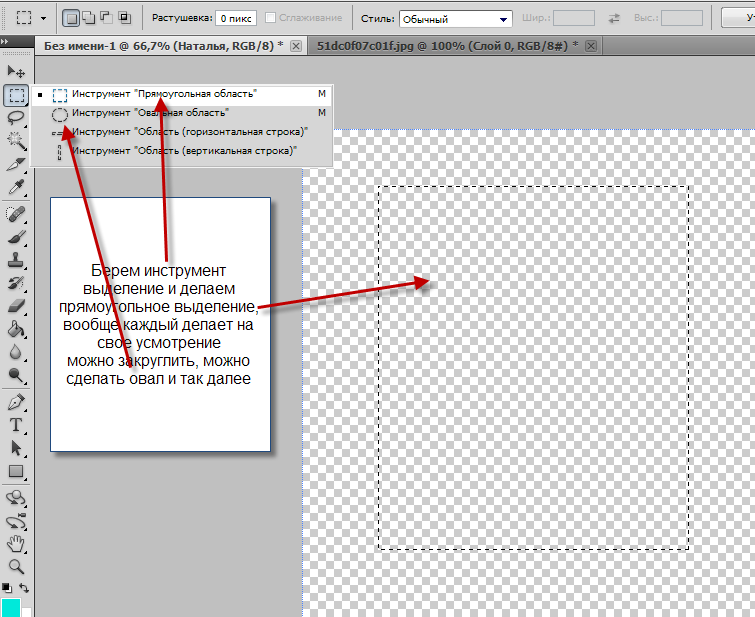
- Откройте изображение с предполагаемой рамкой и выберите инструмент выделения. В данном случае можно взять прямоугольное выделение, но я все же предпочту использовать инструмент «Прямоугольное лассо». Ве таки у картинки могут быть погрешности.
- Далее, начинаем выделять место внутри рамки по периметру. У вас должны будут появиться пунктирные линии.
- После этого проверьте, стоит ли у вас на миниатюре слоя значок замочка. Если да. то нажмите на него, чтобы он исчез. После этого нажмите клавишу DELETE , после чего внутренность рамки станет прозрачной. Именно этого мы и добивались.
- Далее, открываем изображение девочки (ну или что там у вас) в этом же документе.
- Но опять же она у нас стоит первым слоем, поэтому нам ее нужно будет сместить. Идем в панель слоев, и уже также как в первом варианте переносим миниатюру слоя с девочкой ниже, чем слой рамки.

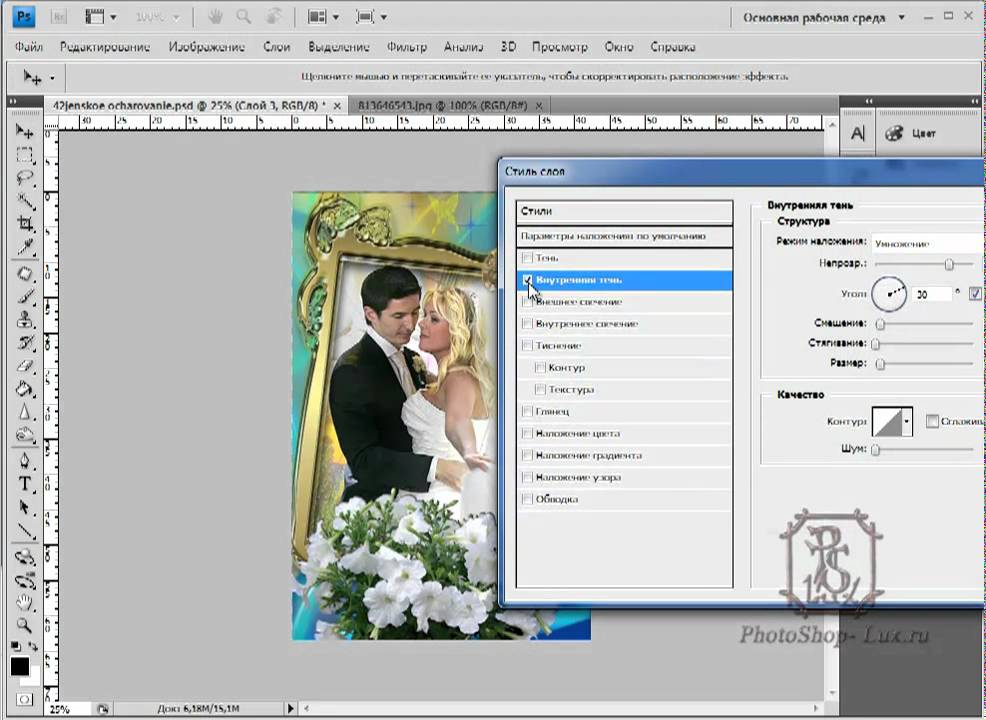
- Далее, останется только с помощью перемещения и трансформирования подвинуть и подогнать размер как надо. Также можете применить какой-нибудь стиль слоя, например внутреннюю тень. Будет смотреться реалистичнее.
Вот, какой у нас получился итоговый вариант, и не пришлось даже обрезать фотографию.
Обтравочная маска
Очень классный способ, который давно себя зарекомендовал среди дизайнеров — это создание обтравочной маски. Этот способ я уже рассматривал, когда писал статью про то, но здесь я рассмотрю этот момент подробнее.
Делаем обрамление сами
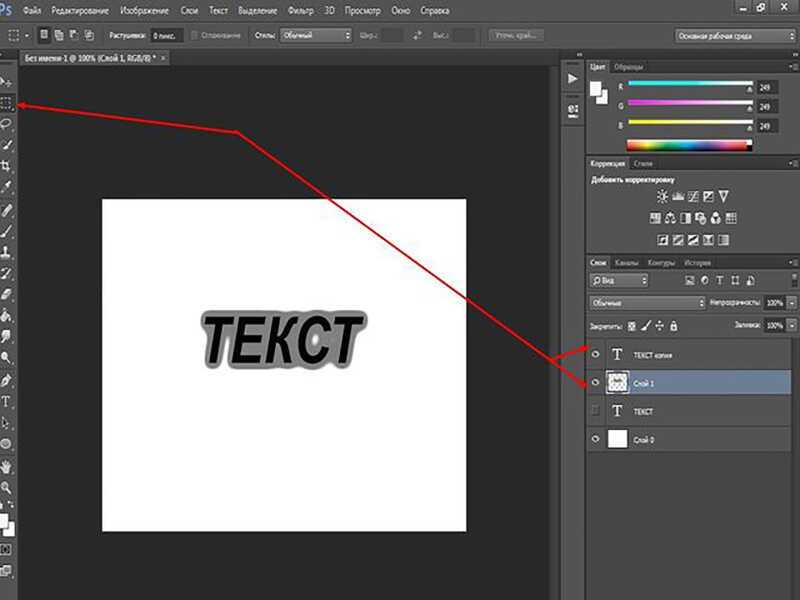
Самый простой способ, как сделать рамку в фотошопе — это нарисовать ее самому, например в виде цветного прямоугольника. Она будет простенькая, но стильная.
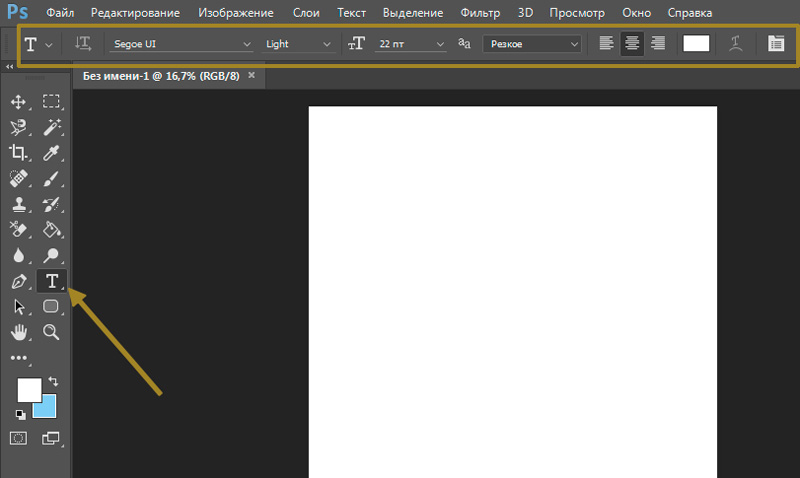
- Идем в и берем «Прямоугольник»
. После этого выставляем в свойствах цвет обводки (какой пожелаете), а цвет заливки ставьте любой от балды, так как потом он все равно уберется. Я поставлю желтый.
- Теперь, рисуем нужный нам прямоугольник на холсте.
 Можете зажать SHIFT , чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура»
.
Можете зажать SHIFT , чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура»
. - Если вы хотите, чтобы внешняя сторона обводки была закругленной или многоугольной, то можете выбрать этот параметр в свойствах.
- Также вы можете придать неких эффектов вашей рамке с помощью . Я, например, поставил тиснение и тень. Остальные свойства вряд ли особо повлияют на обводку, так как будут ориентированы на внутреннее содержимое.
- Теперь открываем изображение с девочкой (ну или кто там у вас). Оно, как вы уже поняли появится новым слоем поверх фигуры.
- Далее, жмем правой кнопкой мыши на миниатюру слоя с девочкой и выбираем пункт «Создать обтравочную маску»
. Только перед эти убедитесь, что под миниатюрой с девочкой находится наш прямоугольник с обводкой.
- Как видите, теперь девочка оказалась внутри, словно в окне дома.
 Осталось только передвинуть ее с помощью « ». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.
Осталось только передвинуть ее с помощью « ». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.
Как видите, все просто. Вы можете добавить еще каких-либо эффектов, ну или написать текст внутри, чтобы было понятно, кто изображен. Загрузите какой-нибудь красивый шрифт, который будет отлично смотреться.
Чуть позже я обязательно выложу видеоурок, чтобы не было никаких проблем.
Обтравочкная маска для готовой рамки
Если рамка находится отдельно, то есть находится на своем слое и является всего лишь элементом какой-либо композиции, то здесь нужно будет поступить немного по другому, так как спрятать за слой изображение просто не получится.
Конечно, вы можете попробовать это сделать, но результат вас вряд ли устроит. Во многих случаях люди приходят в обрезке лишнего. И я не устану повторять, что это неправильно.
Но есть идеальный выход — сделать обтравочную маску.
В принципе, тут всё очень просто.
Вуаля. Теперь девочка попала в рамочку и ее можно двигать с помощью инструмента «Перемещение». Самое главное, что перемещение будет происходить за пределами рамки и никаких краев вылезать не будет.
Фотошоп онлайн
Самое интересное, что вставить фото в рамку вы сможете и в фотошопе онлайн, правда про способ с обтравочной маской забудьте. Эта вещь, к сожалению, отсутствует в онлайн версии графического редактора. Давайте рассмотрим наши действия из второго примера.
- Войдите в сервис online-fotoshop
и откройте изображение с вашего компьютера, а именно ту самую рамку, в которое вы затем вставите свое фото.
- Далее, обязательно снимите замочек со слоя. Для этого нажмите на него левой кнопкуой мыши дважды. Это позволит нам удалить ненужную часть с картинки.
- Теперь, выбираем любой инструмент выделения. Правда в онлайн фотошопе особо выбирать не приходится, так как здесь есть только прямоугольное выделение и обычное лассо.
 Пожалуй, здесь будет удобно использовать именно прямоугольное выделение.
Пожалуй, здесь будет удобно использовать именно прямоугольное выделение. - А дальше, зажав левую кнопку мыши в одном углу углубления, протяните его в противоположный угол. Таким образом у вас должно будет выделено это самое углубление.
- После этого тут же нажмите кнопку DELETE , чтобы удалить сердцевину. Часть картинки в центре должна будет стать прозрачной.
- Теперь, выберите в меню «Файл»
— «Открыть изображение»
и найдите фото, которое вы хотите использовать внутри. Я возьму ту же самую девочку. Но только фотка откроется в другом документе. Чтобы перетащить ее на документ с рамкой зажмите левую кнопку мышки на миниатюре слоя с девочкой и просто перенесите на нужный нам слой, где мы уже поработали.
- Как видите, картинка перенеслась слишком уж маленькой. Чтобы увеличить ее, выберите в меню пункт «Редактировать»
— «Free Transform»
.
- Теперь, потяните ее за угол, чтобы увеличить фото в размерах. Только обязательно зажмите клавишу SHIFT , чтобы после увеличения сохранились все пропорции.
 Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку.
Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку. - Последним штрихом нам нужно будет переместить миниатюру слоя с девочкой под слой с рамкой, чтобы она оказалась сзади и никакие края не мешали.
Мы получили то, что хотели. Так что, как видите, даже фотошоп онлайн может справится с этой задачей. Конечно, большинство функций здесь кастрированы, но все же даже стандартного функционала иногда может хватить.
Ну а если вы хотите серьезно изучить фотошоп, то обязательно посмотрите этим классные видеоуроки . Они отлично структурированы по методы от простого к сложному, все рассказано простым и человеческим языком, так что после изучения у вас просто не должно будет остаться вопросов.
Ну а на этом у меня всё. Обязательно подписывайтесь на все мои паблики и канал на ютубе, чтобы всегда быть в курсе всего интересного. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин
Рамки для фотографий для украшения ваших фотографий. Новые фоторамки 3: синие бордюры, зеленые бордюры, желтые цветы. Шаблоны размеров: 3000×2143 пикселей.
Новые фоторамки 3: синие бордюры, зеленые бордюры, желтые цветы. Шаблоны размеров: 3000×2143 пикселей.
Бесплатные фоторамки онлайн — красивые эффекты фото
У вас под рукой всегда готовы установить бесплатные фоторамки, более десятка тематических разделов. Стиль, красота и качество — вот что отличает наши эффекты к фотографиям. Более 5,000 фото эффекты, фото фильтры и кадров
Фоторамка цветы новый
Интересные онлайн фото кадры в золотой конструкции с декоративным рисунком и. Здесь вы можете вставить фотографию на странице альбома раскрыты, а на переднем плане является сфера букета розовых магнолий. Сложные и многогранные модели с небольшими элементами декораций. Вертикальные фото рамка.
Фоторамка цветы
А потом весело! В Funny.Pho.to услуг вы также найдете красивые шаблоны фото, что «носить» свои фотографии с помощью специальных фильтров и поместить их в красивых старинных «сюжет».
Фотографии кадров новый
Ретро стиль придает нежность и женские образы. Кроме того, здесь, идеальный выстрел, бабушки и дедушки были молоды. Фоторамка онлайн декоративные яркие цвета, которые вы можете вставить фото на фоне открытой книги среди цветов и жемчужные ожерелья.
Красивые цветочные фотографии бесплатно онлайн
Очень удобные коллажи для размещения не только фото, но и к ее написания. Вставьте фото в этой деликатной декоративная рамка онлайн украшен цветочными листьями на фоне поверхности воды, а также на фоне кадра показывает, горящие свечи.
Большое количество фоторамок на выбор
Всем нам нравится пробовать разные варианты. Вот почему Fotor предлагает вам множество цифровых фоторамок с различными формами и стилями, чтобы помочь вам обновить ваши изображения. От классических, теневых, простых… до поляроидных рамок, хотите ли вы добавить рамки на фото к своим семейным фотографиям и настроить их, или сделать обрамление фотографий, чтобы выровнять текстуру ваших изображений, Fotor предоставляет вам полную поддержку.

Легко поднять уровень ваших фотографий с помощью рамок
Fotor — это бесплатный онлайн-редактор фотографий, который предоставляет множество бесплатных рамок для фото, таких как обрамления файлов, рамки на фото, ретро рамки для картин, простые фоторамки, кружевные рамки… Перетащите фотографию или ваш дизайн в идеальную цифровую фоторамку, отрегулируйте цвет рамки и измените его на синюю или другую цветную красивую рамку для фото. Это подчеркнет вашу фотографию после нескольких щелчков мыши, не требуется никаких навыков Photoshop.
Вдохновляйтесь и стимулируйте свой неограниченный потенциал
Рамки для фото — это уникальный фотоэффект, и вы можете использовать цифровую фоторамку, чтобы добавить тонкости или контрастности к вашей фотографии и улучшить ее расположение. Чтобы заполнить рамку для картинки, онлайн редактор фотографий Fotor может немного вдохновить вас и создать красивую перспективу. Вы можете отрегулировать внешний размер, внутренний размер, округлить угол изображения в рамке Polaroid и добавить особую перспективу к фотографии.
 Цветочная красивая рамка для фото отлично подойдет для ваших свадебных фотографий. Посмотрите, какие замечательные вещи вы создаете с помощью квадратных рамок для картин, винтажных рамок для фотографий… все они подходят для многих случаев.
Цветочная красивая рамка для фото отлично подойдет для ваших свадебных фотографий. Посмотрите, какие замечательные вещи вы создаете с помощью квадратных рамок для картин, винтажных рамок для фотографий… все они подходят для многих случаев.
Обычную фотографию с помощью красочной рамки можно изысканно украсить на свой вкус. Причем различных рамок для фотографий в сети Интернет не мало. Но тут многие начинающие пользователи сталкиваются с проблемой: они не знают как вставить фото в рамку.
Сегодняшняя статья — бесплатный урок Фотошопа для начинающих пользователей. В процессе ознакомления с ней мы научимся вставлять свои фотографии в рамки с помощью программы Adobe Photoshop. Если вы никогда не работали в Фотошопе — это не беда, прочитав эту статью, в дальнейшем вы с легкостью сможете вставлять свои фотографии в рамки — все очень просто.
Популярными форматами рамок для фотографий являются форматы .psd и .png , общая особенность этих форматов изображений заключается в том, что в изображениях с данными форматами есть возможность сделать фон прозрачным. Как раз вместо этого прозрачного фона и вставляется фотография.
Как раз вместо этого прозрачного фона и вставляется фотография.
В изображении в формате.jpg, вместо прозрачного фона будет фон белым цветом.
Итак, приступим к вставке нашей фотографии в красивую новогоднюю рамку в формате.psd.
1. Для начала открываем Adobe Photoshop. Далее открываем изображение выбранной рамки (Меню Файл -> Открыть… ) или при помощи сочетания клавиш Ctrl+O :
В центре открывшейся рамки мы видим область (обозначается белыми и серыми квадратиками) для вставки фотографии.
Область из белых и серых квадратиков говорит нам о том, что в этом месте прозрачный фон у картинки, он обозначается именно так.
На панели слоев (в правой части окна программы) мы видим, что рамка в формате.psd состоит из нескольких слоев — в этом особенность изображений в формате.psd.
При желании, можно отключать ненужные слои не перерисовывая изображение заново. Можете немного побаловаться отключением и включением слоев, нажимая на иконку в виде глаза напротив каждого слоя.
2. Так же открываем фотографию, которую собираемся вставить в рамку.
Слева на панели инструментов выбираем инструмент «Перемещение» . Переводим указатель мыши на фотографию и зажав левую кнопку мыши перетаскиваем фото на окошко с рамкой.
3. Мы видим, что фотография наложилась на рамку и нам нужно ее опустить.
Для этого переходим к панели слоев. Видим, что к слоям рамки добавился еще один слой «Слой 1» — слой с фотографией.
В моем случае он находится над всеми слоями рамки. Нам нужно его переместить под определенный слой, чтобы фотография вписалась в рамку. Для этого кликаем (выделяем) слой с фотографией и зажав левую кнопку мыши поочередно перемещаем слой с фото под каждый слой рамки. В моем случае мне пришлось переместить слой с фотографией под все слои рамки, чтобы фотография вписалась в рамку.
4. Теперь нам нужно подогнать фотографию под размер рамки, если фотография вышла больше рамки — мы ее уменьшаем; если меньше, как у меня, то мы ее увеличиваем.
Для начала убедимся, что слой с фотографией активен (т.е. выделен). После этого сочетанием клавиш Ctrl+T или через меню (Редактирование -> Свободное трансформирование ) вызываем . После этого вокруг фотографии появится вот такая рамка:
Теперь увеличиваете, уменьшаете или поворачиваете фотографию под размеры рамки. Чтобы фотография у вас не искажалась и сохраняла пропорции, при изменении фотографии удерживайте клавишу Shift . Если при редактировании фотографии у вас она выходит за пределы рамки, как у меня, то в этом нет ничего страшного:
После того как фото подогнали под размеры рамки делаем двойной клик левой кнопкой мыши или нажимаем клавишу Enter . Рамка редактирования вокруг фото исчезнет:
5. Теперь сохраняем нашу фотографию с рамкой, для этого выбираем меню (Файл -> Сохранить как… ):
В открывшемся окне вводим имя нашей сделанной картинки по вашему желанию, в моем случае «Новогодняя фотография» . И выбираем тип изображения .jpg . Выбираем место для сохранения фотографии и нажимаем кнопку «Сохранить» .
И выбираем тип изображения .jpg . Выбираем место для сохранения фотографии и нажимаем кнопку «Сохранить» .
Здесь в поле «Качество» ставим цифру «8» — высокое качество изображения. Обычно “восьмерки” хватает для сохранения изображения в хорошем качестве.
Вот на этом вставка фото в рамку завершена. Мы получили вот такую новогоднюю фотографию:
Теперь рассмотрим вставку фото в рамку форматом.png.
Данный способ вставки фото в рамку ничем не отличается от предыдущего. Как я уже говорил, рамка форматом.png так же может иметь прозрачный фон.
1. Точно так же открываем рамку в формате.png.
На панели слоев мы видим, что данная рамка имеет всего один слой.
2. Я специально выбрал рамку не для одной фотографии, а для нескольких, дабы показать, что вставка нескольких фотографий или одной ничем не отличаются, но тут есть свои нюансы, о которых читайте ниже.
Открываем фотографию. Вызываем «Свободное трансформирование» и подгоняем фото под первую область для фото в рамке.
Видим, что фото выходит за пределы области снизу — ничего страшного, в последующем мы закроем эту часть третьей фотографией. Фото также выходит за пределы области сверху и по бокам, но это все скрывается самой рамкой.
3. Точно также добавляем и подгоняем вторую фотографию.
4. Теперь нам осталось добавить и подогнать последнюю фотографию. Слой с третьей фотографией должен быть выше слоев с предыдущими двумя фотографиями, чтобы скрыть их наезды на область вставки третьего фото.
5. Я подогнал по размерам фотографию, но все равно в одном из углов фото выходит за пределы области. Нужно это исправить. Для этого выбираем инструмент «Прямоугольная область выделения» и выделяем выпирающую часть фотографии:
Нажимаем клавишу Delete и выпирающая часть фото удаляется. Для снятия выделения нажимаем сочетание клавиш Ctrl+D .
6. Вот и все. Теперь повторяем шаги 5 и 6 с предыдущего примера вставки фото в рамку, для сохранения нашей новогодней фотографии.
В итоге мы получили вот такую фотографию:
Если у вас не установлен Фотошоп, то пробную версию вы можете скачать с нашего сайта — Adobe Photoshop .
Если у вас возникают вопросы по работе в программе Adobe Photoshop, то задавайте их в комментариях и возможно в следующем уроке по Фотошопу мы рассмотрим именно ваш вопрос.
Вставляем фото в рамку в Фотошоп / Creativo.one
Вставляем фото в рамку в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиПрактикаВставляем фото в рамку в Фотошоп
Вставляем фото в рамку в Фотошоп
В этом уроке начинающие фотошоп-мастера узнают как помещать одно изображение внутри другого, чтобы создать интересный композиционный эффект.
Сложность урока: Легкий
Содержание
- #Шаг 1: Выберите область, в которую вы хотите поместить второе изображение
- #Шаг 2: Выберите и скопируйте второе изображение
- #Шаг 3: Вставьте изображение в выбранную область
- #Шаг 4.
 Измените размер и переместите изображение при помощи Свободного Трансформирования
Измените размер и переместите изображение при помощи Свободного Трансформирования - #Шаг 5: Добавьте эффект внутренней тени
- # Комментарии
В этом уроке мы узнаем, как помещать одно изображение внутри другого, чтобы создать интересный композиционный эффект, используя простую, но, тем не менее, очень мощную функцию Вставить в (Paste Into). С Вставить в мы можем выбрать область на одном изображении, а затем копировать и вставить другое изображение прямо в выбранную нами область.
В данном случае, я буду использовать Вставить в, чтобы разместить фотографию в рамке, но, помните, как и все уроки Photoshop, этот урок не нацелен лишь на получение желаемого эффекта. Как только вы разберетесь, как же работает эта функция, вы, без сомнений, найдете ей множество креативных применений.
Я буду использовать Photoshop CS6, но этот урок так же совместим с Photoshop CS5 и Photoshop CC (Creative Cloud). Для Photoshop CS4 и ранних версий, или для примеров применения данной функции, посмотрите наш первый урок.
Для Photoshop CS4 и ранних версий, или для примеров применения данной функции, посмотрите наш первый урок.
Материалы для урока:
Рамка (платно)
Пара в парке (платно)
Архив
Чтобы получить подобный эффект, вам понадобится два изображения. Изображение с Shutterstock, содержащее рамку.
А вот второе изображение, которое я буду помещать, собственно, в рамку (пара в осеннем парке с Shutterstock):
Финальная композиция выглядеть будет следующим образом:
Давайте начнем!
Шаг 1: Выберите область, в которую вы хотите поместить второе изображение
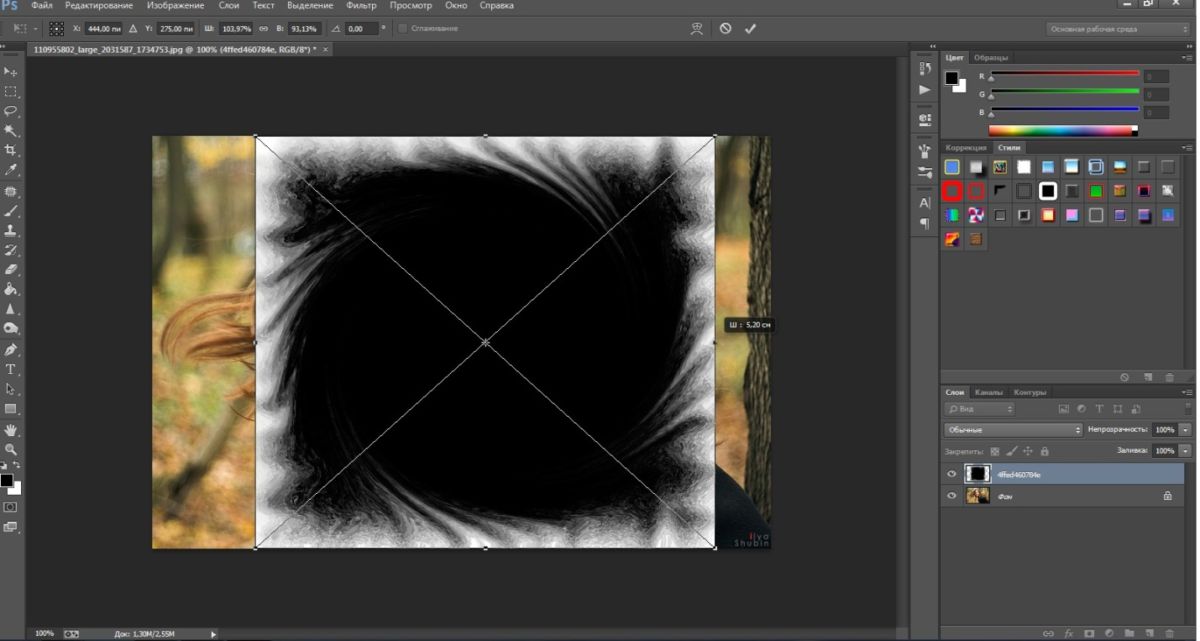
Начните с изображения, на которое вы будете помещать изображение второе, и выделите область, в которой оно должно появиться. Инструмент для выбора, который вам понадобится, будет зависеть от формы области. В моем случае, я начинаю с изображения рамки, куда я хочу поместить второе изображение. Рамка есть прямоугольник, поэтому, вы можете подумать, что использовать стоит инструмент Прямоугольная область; тем не менее, не следует забывать, что рамка моя наклонена, поэтому лучше в данном случае воспользоваться инструментом Прямолинейное лассо (Polygonal Lasso).
Рамка есть прямоугольник, поэтому, вы можете подумать, что использовать стоит инструмент Прямоугольная область; тем не менее, не следует забывать, что рамка моя наклонена, поэтому лучше в данном случае воспользоваться инструментом Прямолинейное лассо (Polygonal Lasso).
Инструмент Прямолинейное лассо «спрятан» за инструментом Лассо, и чтобы выбрать его, кликните на инструменте Лассо, и удерживайте, пока не появится контекстное меню. Из меню выберите Прямолинейное Лассо:
Инструмен Прямолинейное Лассо позволяет нам выделить область с прямыми сторонами – мы просто кликаем в тех точках, где наша линия должна изменить направление. Каждый раз, когда мы кликаем по точке, Photoshop создает прямую линию между новой и предыдущей точками. Мы продолжаем кликать, создавая линии, до тех пор пока не вернемся к исходной точке. Чтобы замкнуть область, как я уже сказал, просто кликаем по исходной точке.
Выделить область внутри рамки при помощи этого инструмента достаточно легко. Все, что мне нужно сделать – это кликнуть в каждом из углов рамки. Я начну в верхнем левом углу, затем двигаюсь к правому верхнему углу, далее – к правому нижнему углу, после — к левому нижнему углу. Вы не увидите привычную линию «движущихся муравьев», так как мы выделяем область при помощи инструмента Прямолинейное Лассо. Вместо этого, вы увидите тонкую линию, соединяющую выбранные точки:
Чтобы завершить выбор области, я вновь кликну на самой первой точке в верхнем левом углу. И, теперь, вы можете видеть выбранную область, выделенную стандартной линией “движущихся муравьев”:
Шаг 2: Выберите и скопируйте второе изображение
Переключитесь на ваше второе изображение (то, которое вы будете помещать внутри выделенной области), собственно, открыв изображение, или кликнув на вкладку с ним, если оно уже открыто:
Нам нужно скопировать это изображение в буфер обмена, чтобы у нас была возможность вставить его в выбранную область. Прежде всего, нам нужно выбрать изображение. Откройте меню Выделение (Select) и выберите Все (All). Альтернативный способ – нажмите Ctrl/Cmd + A на клавиатуре.
Прежде всего, нам нужно выбрать изображение. Откройте меню Выделение (Select) и выберите Все (All). Альтернативный способ – нажмите Ctrl/Cmd + A на клавиатуре.
На изображении появится линия, показывающая выбранную область:
Когда изображение выбрано, откройте меню Редактировать (Edit) и выберите Копировать (Copy). Или же, нажмите сочетание клавиш Ctrl/Cmd + C на клавиатуре:
Шаг 3: Вставьте изображение в выбранную область
Снова переключитесь на первое изображение, кликнув по его вкладке:
Область, которую мы выделили все так же видна, и чтобы вставить туда второе изображение, откройте меню Редактировать (Edit) и выберите Специальная вставка (Paste Special), а затем Вставить в (Paste Into):
Вот так изображение появляется в выделенной области. В моем случае, изображение явно слишком велико, но мы узнаем как это исправить чуть позже:
В моем случае, изображение явно слишком велико, но мы узнаем как это исправить чуть позже:
Прежде чем двигаться дальше, давайте посмотрим на панель со слоями, чтобы разобраться в том, что же произошло. Обратите внимание, что сейчас у нас есть два слоя. Первоначальное изображение есть наш Фоновый слой внизу, и как только мы выбрали команду Вставить в, Photoshop создал новый слой над ним, и поместил второе изображение на этот слой:
Почему же изображение видно только в рамках выбранной нами области? Это произошло потому, что Photoshop использовал выбранную область для создания слоя-маски для второго изображения. Мы можем видеть маску на миниатюре слоя-маски. Белая часть показывает, где наше изображение видимо в документе, тогда как черная часть спрятана от взора:
Шаг 4. Измените размер и переместите изображение при помощи Свободного Трансформирования
Если ваше изображение слишком велико для выбранной области (как и в моем случае) и вам нужно изменить его размер, откройте меню Редактировать и выберите Свободная Трансформация (Free Transform), или же зажмите сочетание клавиш Ctrl/Cmd + T:
Это открывает окошко свободного трансформирования и показывает опорные точки (маленькие квадратики) вокруг изображения. Обратите внимание: окошко свободной трансформации появляется вокруг реального изображения, а не только его видимой части. Если вы не видите окошко Свободной Трансформации полностью, откройте меню Просмотр (View) и выберите Показать во весь экран (Fit the Screen):
Обратите внимание: окошко свободной трансформации появляется вокруг реального изображения, а не только его видимой части. Если вы не видите окошко Свободной Трансформации полностью, откройте меню Просмотр (View) и выберите Показать во весь экран (Fit the Screen):
Это мгновенно уменьшит ваше изображение так, что все, включая окошко Свободной Трансформации поместится на вашем экране:
Чтобы изменить размер вашего изображения, зажмите клавишу Shift и потяните за любой из четрых углов окошка Свободной трансформации. Удерживание Shift’а сохраняет пропорции изображения во время трансформации, чтобы вы случайно не исказили форму. В данном случае, я тяну за правый нижний угол, но подойдет любой из углов. Убедитесь (важно!), что вы отпускаете сначала кнопку мыши, а потом уже Shift. Если вы сначала отпустите Shift, то потеряете изначальные пропорции изображения:
Чтобы наше изображение переместить, просто кликните в любой части окошка свободной трансформации и перетащите его. Здесь Shift удерживать не нужно. Не нажимайте на точку в центре изображения – вы переместите ее, но не изображение:
Здесь Shift удерживать не нужно. Не нажимайте на точку в центре изображения – вы переместите ее, но не изображение:
Если изображение также нужно повернуть, переместите курсор за край окошка Свободной Трансформации. Когда вы увидите округлую двустороннюю стрелку, кликните и поворачивайте изображение. В данном случае, я поворачиваю его против часовой стрелки, дабы оно лучше совпало с углом рамки:
Когда вы довольны результатом, нажмите Enter/Return, и выйдите из режима Свободной Трансформации:
Шаг 5: Добавьте эффект внутренней тени
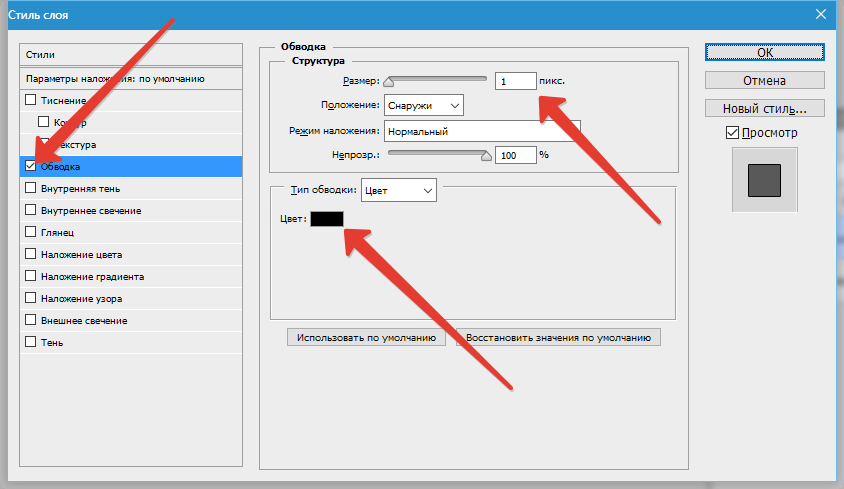
Чтобы завершить эффект, я хочу добавить внутреннюю тень на края изображения, дабы это выглядело больше как настоящее фото внутри рамки, а не так, будто кто-то просто вставил его внутрь первого изображения (что я, собственно, и сделал). Чтобы добавить внутреннюю тень, кликаю на иконке стилей слоя в нижней части панели со слоями:
Из появившегося списка выбираю Внутреннюю Тень:
Далее откроется диалоговое окошко, настраивающее нашу внутреннюю тень. Я уменьшу непрозрачность со стандартных 75% до 40%, чтобы тень не выглядела столь интенсивной. Угол я устанавливаю на 135 градусов, чтобы создать впечатление, что свет исходит из верхнего левого угла, но вы можете выбрать угол по своему усмотрению. Наконец, размер и расстояние я установлю на 10px. Опция Размер (Size) контролирует, насколько тень будет простираться от угла, в то время как Расстояние (Distance) контролирует мягкость края. Необходимые вам величины будут во многом зависеть от размеров изображения, поэтому, тут вы можете немного поэкспериментировать:
Я уменьшу непрозрачность со стандартных 75% до 40%, чтобы тень не выглядела столь интенсивной. Угол я устанавливаю на 135 градусов, чтобы создать впечатление, что свет исходит из верхнего левого угла, но вы можете выбрать угол по своему усмотрению. Наконец, размер и расстояние я установлю на 10px. Опция Размер (Size) контролирует, насколько тень будет простираться от угла, в то время как Расстояние (Distance) контролирует мягкость края. Необходимые вам величины будут во многом зависеть от размеров изображения, поэтому, тут вы можете немного поэкспериментировать:
Нажмите ОК, чтобы закрыть диалоговое окно. Вот что у меня вышло, после добавления внутренней тени:
Вот и все! Таким образом мы помещаем одно изображение внутри другого при помощи функции Вставить в (Paste Into) в Photoshop!
Автор: Steve Patterson
Источник:
photoshopessentials. com
com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Создание покадровой анимации в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Для версий Photoshop, предшествующих Photoshop CC, некоторые функции, обсуждаемые в этой статье, могут быть доступны только при наличии Photoshop Extended. У Photoshop нет отдельного расширенного предложения. Все функции Photoshop Extended являются частью Photoshop.
У Photoshop нет отдельного расширенного предложения. Все функции Photoshop Extended являются частью Photoshop.
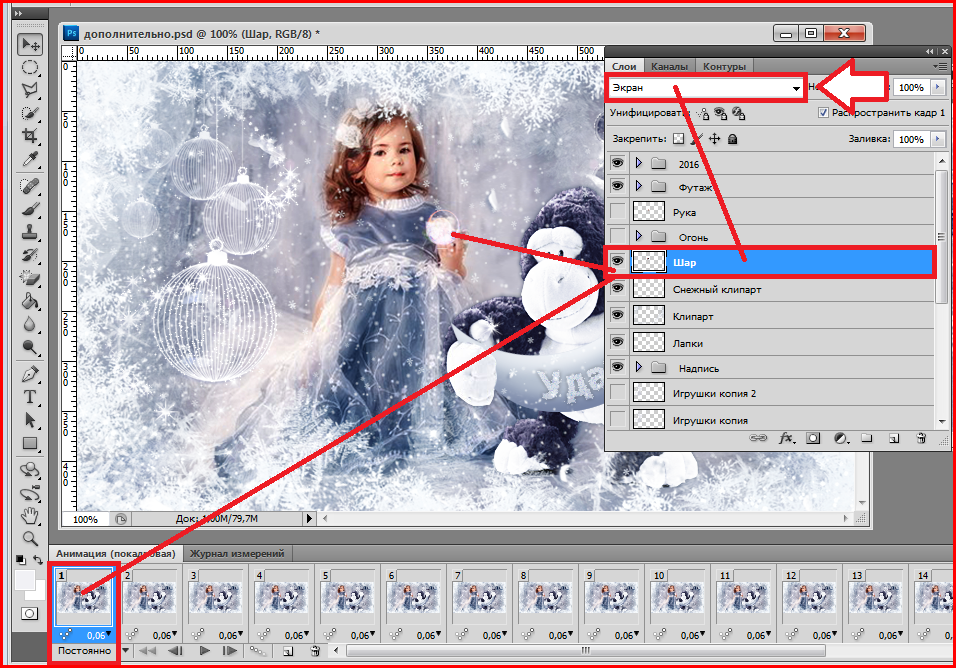
В Photoshop панель «Таймлайн» используется для создания кадров анимации. Каждый кадр представляет собой конфигурацию слоев.
Вы также можете создавать анимации, используя временную шкалу и ключевые кадры. См. Создание анимации временной шкалы.
Иллюстрация анимации. Изображение уницикла находится на собственный слой; положение слоя меняется в каждом кадре анимация.Для создания покадровой анимации в Photoshop используйте следующие общий рабочий процесс.
: Откройте новый документ.
Если они еще не видны, откройте панели «Таймлайн» и «Слои». Убедитесь, что панель «Таймлайн» находится в режиме покадровой анимации. В середине панели «Таймлайн» щелкните стрелку, указывающую вниз, чтобы выбрать «Создать покадровую анимацию», а затем нажмите кнопку рядом со стрелкой.
Добавить слой или преобразовать
фоновый слой.
Поскольку фоновый слой не может анимировать, добавить новый слой или преобразовать фоновый слой в обычный слой. См. Преобразование фон и слои.
Добавьте содержимое к анимации.
Если ваша анимация включает в себя несколько объектов, которые анимируются независимо друг от друга, или если вы хотите изменить цвет объекта или полностью изменить содержимое в кадре, создавайте объекты на отдельных слоях.
Добавьте кадр на панель «Таймлайн».
См. Добавить кадры к анимации.
Выберите кадр.
См. Выбор кадры анимации.
Редактировать слои для выбранный кадр.
Выполните одно из следующих действий:
Включите и выключите видимость для разных слоев.
Измените положение объектов или слоев, чтобы сделать содержимое слоя шаг.
Измените непрозрачность слоя, чтобы содержимое появлялось или исчезало.
Изменить режим наложения слоев.

Добавьте стиль к слоям.
Photoshop предоставляет инструменты для сохранение характеристик слоя одинаковыми во всех кадрах. См. Объединение свойства слоя в кадрах анимации.
Добавить больше кадров и отредактировать слоев по мере необходимости.
Количество кадров, которые вы можете создать ограничивается только объемом системной памяти, доступной для Photoshop.
Вы может генерировать новые кадры с промежуточными изменениями между двумя существующими кадрами на панели с помощью команды Tween. Это быстрый способ сделать объект перемещается по экрану или постепенно появляется или исчезает. См. Создать кадры с использованием твининга.
Установить задержку кадра и зацикливание опции.
Вы можете назначить время задержки для каждого кадра и
указать зацикливание, чтобы анимация запускалась один раз, определенное количество
раз или непрерывно. См. Уточнить
время задержки в покадровой анимации и указать
циклическая анимация кадров.
Предварительный просмотр анимации.
Используйте элементы управления на панели «Таймлайн», чтобы воспроизводить созданную анимацию. Затем используйте команду «Сохранить для Интернета», чтобы просмотреть анимацию в веб-браузере.
Оптимизация анимации для эффективной загрузки.
См. Оптимизация кадры анимации.
Сохраните анимацию.
Есть Существуют различные варианты сохранения анимации кадра:
Сохранить как анимированный GIF с помощью команды «Сохранить для Интернета».
Сохраните в формате Photoshop (PSD), чтобы позже можно было поработать над анимацией.
Сохранить как последовательность изображений, фильм QuickTime или как отдельные файлы. См. также Экспорт видеофайлов или последовательностей изображений.
Добавление кадров — это первый шаг в создании анимации. Если у вас открыто изображение, панель «Таймлайн» отображает изображение в качестве первого кадра новой анимации. Каждый добавляемый кадр начинается с дубликата предыдущего кадра. Затем вы вносите изменения в кадр с помощью панели «Слои».
Каждый добавляемый кадр начинается с дубликата предыдущего кадра. Затем вы вносите изменения в кадр с помощью панели «Слои».
Убедитесь, что панель «Таймлайн» находится в режиме покадровой анимации.
Нажмите кнопку «Дублировать выбранные кадры».
Прежде чем вы сможете работать с фреймом, вы должны выбрать его в качестве текущего фрейма. Содержимое текущего фрейма появится в окне документа.
На панели «Таймлайн» текущий кадр обозначается узкой рамкой (внутри затененной области выделения) вокруг миниатюры кадра. Выбранные кадры обозначаются затемненной подсветкой вокруг миниатюр кадров.
Выберите один кадр анимации
Выполните одно из следующих действий на панели «Таймлайн»:
Щелкните кадр.
Нажмите кнопку «Выбрать следующий кадр», чтобы выбрать следующий кадр в серии в качестве текущего кадра.
Нажмите кнопку «Выбрать предыдущий кадр», чтобы выбрать предыдущий кадр в серии в качестве текущего кадра.

Нажмите кнопку «Выбрать первый кадр», чтобы выбрать первый кадр в серии в качестве текущего кадра.
Выбор нескольких кадров анимации
На панели «Таймлайн» выполните одно из следующих действий:
Чтобы выбрать несколько смежных кадров, щелкните их, удерживая нажатой клавишу «Shift». второй кадр. Второй кадр и все кадры между первым и второй добавляются к выбору.
Чтобы выбрать несколько несмежных кадров, щелкните, удерживая нажатой клавишу Ctrl. (Windows) или нажмите, удерживая клавишу Command (Mac OS), дополнительные кадры, чтобы добавьте эти кадры в выделение.
Чтобы выбрать все кадры, выберите «Выбрать все кадры». из меню панели.
Чтобы отменить выбор кадра в многокадровом выделении, щелкните, удерживая нажатой клавишу Ctrl. (Windows) или нажмите этот кадр, удерживая клавишу Command (Mac OS).
На панели «Таймлайн» выберите один или несколько кадров.

Выполните любое из следующих действий:
- Чтобы отредактировать содержимое объектов в кадрах анимации, используйте панель «Слои» для изменения слоев изображения, влияющих на этот кадр.
- Чтобы изменить положение объекта в кадре анимации, выберите слой, содержащий объект, на панели «Слои» и перетащите его в новое положение.
Вы можете выбрать и изменить положение нескольких кадров. Однако, если вы перетащите несколько несмежных кадров, кадры будут размещены непрерывно в новой позиции.
- Чтобы изменить порядок кадров анимации, выберите «Обратить кадры» в меню панели.
Кадры, которые вы хотите перевернуть, не обязательно должны быть смежными; Вы можете отменить любые выбранные кадры.
Чтобы удалить выбранные кадры, выберите «Удалить кадр» в меню панели «Таймлайн» или нажмите значок «Удалить», затем нажмите «Да», чтобы подтвердить удаление. Вы также можете перетащить выбранный кадр на значок «Удалить».

кнопки унификации («Унифицировать положение слоя», «Унифицировать видимость слоя» и Унифицировать стиль слоя) на панели «Слои» определяют, как которые вы делаете, чтобы атрибуты в активном кадре анимации применялись к другие кадры в том же слое. Когда выбрана кнопка объединения, этот атрибут изменяется во всех кадрах активного слоя; когда эта кнопка не выбрана, изменения применяются только к активному Рамка.
Параметр «Распространить кадр 1» на панели «Слои» также определяет, как изменения, которые вы вносите в атрибуты в первом кадре будет применяться к другим кадрам в том же слое. Когда он выбран, вы можете изменить атрибут в первом кадре и во всех последующих кадры в активном слое изменятся по отношению к первому кадру (и сохранить уже созданную анимацию).
Объединить свойства слоя
На панели «Таймлайн» измените атрибут на один кадр.
На панели «Слои» нажмите «Объединить положение слоя» , «Объединить Видимость слоев или унификация стиль слоя применить измененный атрибут ко всем другим кадрам в активном слой.

Распространение кадра 1
На панели «Слои» выберите «Распространить». 1 вариант кадра.
На панели «Таймлайн» измените атрибут первого кадра.
Измененный атрибут применяется (по отношению) ко всем последующим кадры в слое.
Вы также можете распространять кадры, удерживая клавишу Shift любая последовательная группа кадров в слое и изменение атрибута в любом из выбранных кадров.
Показать или скрыть кнопки объединения слоев
Выберите параметры анимации из слоев меню панели, а затем выберите один из следующих вариантов:
автоматический
Отображает кнопки объединения слоев, когда панель «Таймлайн» открыта.
Показывайте всегда
Отображает кнопки объединения слоев независимо от того, открыта или закрыта панель «Таймлайн».
Всегда скрывать
Скрывает кнопки объединения слоев независимо от того, открыта или закрыта панель «Таймлайн».

Кому понять, что происходит, когда вы копируете и вставляете кадр, подумайте о кадр как дубликат изображения с заданной конфигурацией слоя. Когда вы копируете кадр, вы копируете конфигурации слоев (включая настройки видимости, положение и другие свойства каждого слоя). Когда вы вставляете кадр, вы применяете эту конфигурацию слоя к кадр назначения.
Выберите один или несколько кадров, которые вы хотите скопировать, на панели «Таймлайн».
Выбрать Копировать кадр(ы) из меню панели.
Выберите целевой кадр или кадры в текущей анимации или другая анимация.
Выбрать Вставьте кадр(ы) из меню панели.
Выберите метод вставки:
Заменить кадры
Заменяет выбранные кадры скопированными кадрами. Новые слои не добавляются. Свойства каждого существующего слоя в целевые кадры заменяются кадрами каждого скопированного слоя.
 Когда вы вставляете кадры между изображениями, новые слои добавляются к
изображение; однако в месте назначения видны только вставленные слои
кадры (существующие слои скрыты).
Когда вы вставляете кадры между изображениями, новые слои добавляются к
изображение; однако в месте назначения видны только вставленные слои
кадры (существующие слои скрыты).Вставить поверх выделения
Добавляет содержимое вставленных кадров в качестве новых слоев на изображении. Когда вы вставляете кадры в одно и то же изображение, используя этот Опция удваивает количество слоев в изображении. В пункте назначения кадры, вновь вставленные слои видны, а исходные слои скрыты. В кадрах, не являющихся целевыми, вновь вставленные слои скрыты.
Вставить перед выделением или Вставить после выделения
Добавляет скопированные кадры до или после места назначения Рамка. Когда вы вставляете кадры между изображениями, добавляются новые слои к изображению; однако в окне видны только вставленные слои. новые кадры (существующие слои скрыты).
(Необязательно) Чтобы связать вставленные слои на панели «Слои», выберите Связать добавленные слои.

Этот параметр работает только при вставке кадров в другой документ. Выберите его, если вы планируете изменить положение вставленных слоев. как единица.
Нажмите OK.
Термин анимация происходит от «в между», традиционный термин анимации, используемый для описания этого процесс. Анимация (также называемая интерполяцией ) значительно сокращает время, необходимое для создания анимационных эффектов, таких как затухание появление или исчезновение или перемещение элемента по кадру. Вы можете редактировать анимированные кадры по отдельности после их создания.
Вы
используйте команду Tween для автоматического добавления или изменения серии
кадры между двумя существующими кадрами — изменение свойств слоя
(положение, непрозрачность или параметры эффекта) равномерно между новыми
кадры для создания видимости движения. Например, если вы
хотите затемнить слой, установите непрозрачность слоя в начальном
кадр до 100%; затем установите непрозрачность этого же слоя в концовке
кадр до 0%.![]() Когда вы выполняете анимацию между двумя кадрами, непрозрачность
слоя равномерно уменьшается в новых кадрах.
Когда вы выполняете анимацию между двумя кадрами, непрозрачность
слоя равномерно уменьшается в новых кадрах.
Кому применить анимацию к определенному слою, выберите его на панели «Слои».
Выберите один кадр или несколько смежных кадров.
Если вы выбираете один кадр, вы выбираете следует ли анимировать кадр с предыдущим кадром или со следующим кадром.
Если выбрать два смежных кадра, новые кадры добавляются между кадрами.
Если выбрать более двух кадров, существующие кадры между первым и последним выбранными кадрами изменяются анимацией операция.
Если выбрать первый и последний кадры анимации, эти кадры рассматриваются как смежные, и добавляются кадры с анимацией после последнего кадра. (Этот метод анимации полезен, когда анимация настроен на многократное повторение.)
Выполните одно из следующих действий:
Укажите слой или слои, которые необходимо изменить в добавленном кадры:
Все слои
Изменяет все слои в выбранном кадре или кадрах.

Выбранный слой
Изменяет только текущий выбранный слой в выбранном рамка или рамки.
Укажите изменяемые свойства слоя:
Должность
Изменяет положение содержимого слоя в новом кадры равномерно между начальным и конечным кадрами.
Непрозрачность
Равномерно изменяет непрозрачность новых рамок между начальный и конечный кадры.
Последствия
Равномерно изменяет настройки параметров эффектов слоя между начальным и конечным кадрами.
Если на шаге 2 вы выбрали один кадр, выберите куда добавить кадры из меню Tween With:
Следующий кадр
Добавляет кадры между выбранным кадром и следующим кадром. Этот параметр недоступен при выборе последнего кадра на панели «Таймлайн».
Первый кадр
Добавляет кадры между последним кадром и первым кадром.
 Этот параметр доступен только при выборе последнего кадра на панели «Таймлайн».
Этот параметр доступен только при выборе последнего кадра на панели «Таймлайн».Предыдущий кадр
Добавляет кадры между выбранным кадром и предыдущим кадром. Этот параметр недоступен при выборе первого кадра на панели «Таймлайн».
Последний кадр
Добавляет кадры между первым кадром и последним кадром. Этот параметр доступен только при выборе первого кадра на панели «Таймлайн».
В поле «Кадры для добавления» введите значение или используйте кнопку «Вверх». или клавишу со стрелкой вниз, чтобы выбрать количество кадров. (Этот вариант недоступен, если выбрано более двух кадров.)
Нажмите OK.
Команда «Создать новый слой для каждого нового кадра» автоматически добавляет
новый слой виден в новом кадре, но скрыт в других кадрах. Этот
опция экономит время, когда вы создаете анимацию, которая требует
вам добавить новый визуальный элемент в каждый кадр.
Выберите «Создавать новый слой для каждого нового кадра» в меню панели «Таймлайн».
Флажок указывает на то, что опция включена.
При создании нового слоя он виден во всех анимациях кадры по умолчанию.
Чтобы новые слои отображались только в активных кадрах, снимите флажок «Новые слои видны во всех кадрах» в меню панели «Таймлайн».
Чтобы скрыть слой в определенном кадре, выберите кадр, а затем скройте нужный слой на панели «Слои».
Вы можно указать задержку — время отображения кадра — для отдельные кадры или несколько кадров в анимации. Время задержки отображается в секундах. Доли секунды отображаются как десятичные значения. Например, указана четверть секунды. как .25. Если вы установите задержку для текущего кадра, каждый создаваемый вами кадр после этого запомнит и применит это значение задержки.
Выберите один или несколько кадров на панели «Таймлайн».

Щелкните значение задержки под выбранным кадром, чтобы просмотреть всплывающее меню.
Укажите задержку:
Выберите значение во всплывающем меню. (Последний используемое значение отображается в нижней части меню.)
Выберите «Другое», введите значение в поле «Установить задержку кадра». диалоговое окно и нажмите ОК. Если вы выбрали несколько кадров, указание значения задержки для одного кадра применяет это значение ко всем кадры.
Метод удаления кадров определяет, чтобы отбросить текущий кадр перед отображением следующего кадра. Ты выберите метод удаления для анимаций, включающих фон прозрачность, чтобы указать, будет ли виден текущий кадр через прозрачные области следующего кадра.
Методы утилизации рамыA. Кадр с прозрачностью фона с функцией «Восстановить в» Вариант фона B. Рамка с фоном прозрачность с опцией «Не удалять»
Значок метода утилизации указывает, установлен ли для рамки режим «Не утилизировать» или
Утилизировать. (Нет
значок появляется, когда для параметра Метод утилизации установлено значение Автоматически.)
(Нет
значок появляется, когда для параметра Метод утилизации установлено значение Автоматически.)
Выберите кадр или кадры, для которых вы хотите выбрать метод утилизации.
Щелкните правой кнопкой мыши (Windows) или щелкните, удерживая клавишу Control (Mac OS) миниатюру кадра для просмотра контекстного меню «Метод утилизации».
Выберите способ утилизации:
автоматический
Автоматически определяет метод удаления для текущего кадра, отбрасывая текущий кадр, если следующий кадр содержит прозрачность слоя. Для большинства анимаций параметр «Автоматически» (по умолчанию) дает желаемые результаты.
Чтобы сохранить кадры с прозрачностью, выберите параметр «Автоматическая утилизация», если вы используете Опция оптимизации удаления пикселей.
Не выбрасывать
Сохраняет текущий кадр при добавлении следующего кадра к дисплею.
 Текущий кадр (и предыдущие кадры) может показывать
через прозрачные области следующего кадра. Используйте браузер, чтобы увидеть
точный предварительный просмотр анимации с использованием параметра «Не удалять».
Текущий кадр (и предыдущие кадры) может показывать
через прозрачные области следующего кадра. Используйте браузер, чтобы увидеть
точный предварительный просмотр анимации с использованием параметра «Не удалять».Утилизировать
Отбрасывает текущий кадр с дисплея перед отображением следующего кадра. В каждый момент времени отображается только один кадр (и текущий кадр не виден сквозь прозрачные области следующего кадра).
Вы выбираете параметр зацикливания, чтобы указать сколько раз последовательность анимации повторяется при воспроизведении.
Щелкните поле «Выбор параметров зацикливания» в левом нижнем углу панели «Таймлайн».
Выберите вариант зацикливания: Один раз, 3 раза, Навсегда или Другое.
Если вы выбрали Другое, введите значение в Цикл установки диалоговое окно «Подсчет» и нажмите «ОК».
Параметры цикла также можно задать в диалоговом окне «Сохранить для Интернета».

Выберите «Удалить анимацию» в меню панели «Таймлайн».
Еще нравится
- Сохранить в формате GIF
- Формат Photoshop (PSD)
Купите Adobe Photoshop или начните бесплатную пробную версию .
Войдите в свою учетную запись
Войти
Управление учетной записью
Создание анимации в Photoshop
В дополнение к временной шкале Photoshop предоставляет все необходимое для создания покадровой анимации для использования на веб-страницах и в презентациях.Создание покадровой анимации
Хотя при создании покадровой анимации, безусловно, можно начать с видеоклипа или даже фотографии, вы можете обнаружить, что такие проекты лучше подходят для форм и текста. Вы, конечно, можете экспортировать анимацию на основе кадров как видео QuickTime, но для публикации на своем веб-сайте вы, скорее всего, используете «Сохранить для Интернета» для создания анимированного GIF. (Помните, что формат файла GIF использует таблицу цветов, ограниченную не более чем 256 цветами, поэтому он обычно не подходит для фотографических или других изображений с непрерывными тонами.)
(Помните, что формат файла GIF использует таблицу цветов, ограниченную не более чем 256 цветами, поэтому он обычно не подходит для фотографических или других изображений с непрерывными тонами.) Прежде чем генерировать отдельные кадры вашей анимации, вы обычно хотите создать все элементы, из которых будут создаваться эти кадры. Хранение каждого элемента на отдельном слое делает создание кадра очень простым процессом. После того, как у вас есть все необходимые элементы, откройте панель «Таймлайн» через меню «Окно» Photoshop и взгляните на нижний левый угол панели. Если вы видите слово Once или Forever со стрелкой вниз справа, вы готовы начать. Если вы видите кнопку с тремя маленькими прямоугольниками, расположенными горизонтально, как (готовы к этому?) кадров в фильме, нажмите кнопку, чтобы переключить панель с временной шкалы видео на покадровую анимацию. (Если для другого проекта вам нужно перенастроить панель «Временная шкала» для временной шкалы видео, нажмите кнопку в левом нижнем углу. )
)
Вкратце, вот как можно создать покадровую анимацию в Photoshop:
- Показать/скрыть слои на панели «Слои». Настройте содержимое панели «Слой», чтобы отображались те элементы, которые вы хотите видеть в первом кадре анимации. : Если вы хотите, чтобы анимация начиналась с пустого экрана, скройте все слои.
- Нажмите кнопку «Новый кадр». Под кадрами на панели «Таймлайн» находится ряд кнопок. Кнопка «Новый кадр» — вторая справа, рядом со значком «Корзина» (который, естественно, используется для удаления кадров).
- Изменение порядка содержимого панели «Слои». Отображение/скрытие слоев, перемещение содержимого слоя и иное изменение расположения окна изображения, чтобы настроить его так, как вы хотите для второго кадра.
- Повторить по желанию. Нажмите кнопку «Новый кадр», измените порядок элементов, нажмите кнопку «Новый кадр», измените порядок и так далее, пока не получите все кадры, необходимые для анимации.

- Используйте функцию «Сохранить для Интернета», чтобы создать анимированный GIF-файл или экспортировать его как фильм QuickTime. Готово! (Обязательно сохраните многослойный документ в формате файла PSD на тот случай, если вы захотите внести изменения или использовать некоторые элементы в другой анимации в будущем.)
Как создать содержимое кадра
Если бы каждый кадр анимации был идентичен, не было бы смысла создавать анимацию — она выглядела бы как неподвижное изображение. Таким образом, от кадра к кадру что-то обычно меняется, чтобы обеспечить изменение во времени, которое является основой для анимации. Среди изменений, которые вы можете сделать на панели «Слои», чтобы изменить внешний вид анимации от кадра к кадру,- Видимость слоя: Вы можете показать или скрыть содержимое слоя.
- Непрозрачность слоя: Изменяя непрозрачность слоя от кадра к кадру, вы можете заставить содержимое слоя проявляться или исчезать во время воспроизведения анимации.

- Изменить положение: Вы можете использовать инструмент «Перемещение», чтобы перетаскивать элементы слоя, создавая впечатление, что они перемещаются от кадра к кадру.
- Изменение режима наложения: Изменение режима наложения слоя изменяет способ взаимодействия содержимого этого слоя с содержимым нижележащих слоев от кадра к кадру.
- Добавление, удаление или изменение стиля слоя: Рассмотрим, например, круглую форму со стилем слоя «Скос», который меняется, создавая впечатление, что объект надувается и сдувается от кадра к кадру.
Во время анимации красный шар и синий квадрат меняются местами на экране.
Твининг анимации в Photoshop для создания промежуточных кадров
Чтобы создать анимацию на предыдущем рисунке, я фактически создал только 3 из 13 кадров. Я позволил Photoshop сделать остальные 10 кадров, что сэкономило мне время и обеспечило плавное и точное воспроизведение анимации. Я создал первый кадр с красным кругом в верхнем левом углу и синим квадратом в правом нижнем углу. Затем я нажал кнопку «Новый кадр» и в окне изображения перетащил красный кружок в нижний левый угол, а синий квадрат — в верхний правый. После повторного нажатия кнопки «Новый кадр» я перетащил красный круг в нижний правый угол (где начинался синий квадрат) и перетаскивал синий квадрат в верхний левый угол (где начинался красный круг).
Я позволил Photoshop сделать остальные 10 кадров, что сэкономило мне время и обеспечило плавное и точное воспроизведение анимации. Я создал первый кадр с красным кругом в верхнем левом углу и синим квадратом в правом нижнем углу. Затем я нажал кнопку «Новый кадр» и в окне изображения перетащил красный кружок в нижний левый угол, а синий квадрат — в верхний правый. После повторного нажатия кнопки «Новый кадр» я перетащил красный круг в нижний правый угол (где начинался синий квадрат) и перетаскивал синий квадрат в верхний левый угол (где начинался красный круг). После создания моих трех кадров Photoshop анимировал пару кадров, чтобы создать промежуточные кадры. Анимация создает кадры между двумя кадрами на панели «Таймлайн». Я щелкнул первый кадр, а затем открыл меню панели «Таймлайн» и выбрал команду «Твин». В диалоговом окне «Анимация» вы можете указать, сколько кадров создавать (я выбираю пять), какие аспекты кадров вы хотите смешать (мне нужно было использовать анимацию только для положения, потому что не было изменений непрозрачности или стилей слоя) и следует ли выполнять анимацию между выбранным кадром и следующим кадром или последним кадром (я выбрал «Следующий кадр»). Затем я щелкнул второй созданный кадр (на тот момент кадр номер 7, второй от последнего) и повторил процесс Tween.
Затем я щелкнул второй созданный кадр (на тот момент кадр номер 7, второй от последнего) и повторил процесс Tween.
Photoshop автоматически создал 10 из 13 кадров.
Допустим, вы хотите, чтобы на вашей домашней странице логотип многократно исчезал и появлялся, и вы хотите, чтобы каждое исчезновение было очень плавным. Вы можете создать логотип, установить непрозрачность слоя на 100%, добавить новую рамку, уменьшить непрозрачность до 99%, добавить новую рамку, уменьшить непрозрачность до 98% и повторять снова и снова, пока не достигнете 0% непрозрачности. . Или вы можете создать логотип с непрозрачностью 100%, нажать кнопку «Новый кадр», уменьшить непрозрачность до 0%, щелкнуть первый кадр и использовать команду Tween для создания 9Еще 9 кадров, анимация для непрозрачности. Добавьте еще один кадр, верните непрозрачность на 99% (исходный первый кадр равен 100%), а затем анимируйте 98 новых кадров между предпоследним кадром и только что созданным последним кадром. Это твой выбор.
Это твой выбор.
Указание частоты кадров
Вы контролируете, насколько быстро (или медленно) воспроизводится ваша анимация, указывая частоту кадров. Как правило, каждый кадр воспроизводится в течение одинакового времени, поэтому вы можете щелкнуть первый кадр, щелкнуть последний кадр, удерживая клавишу Shift, и выбрать нужную частоту кадров в меню под любым из кадров. Если вы выберете Без задержки (0,00 секунды), анимация будет воспроизводиться максимально быстро. Не упускайте из виду вариант «Другое»! Вы не ограничены временными задержками, указанными в меню.Выберите все кадры и назначьте частоту кадров для управления скоростью воспроизведения.
Имейте в виду, что не все кадры должны иметь одинаковую скорость воспроизведения. Нет никаких причин, по которым для кадра со 100-процентной непрозрачностью нельзя было бы установить пяти- или десятисекундную задержку, а для всех остальных кадров — 1/10 секунды.
В левом нижнем углу панели «Таймлайн» вы также хотите выбрать повтор анимации. Вы можете выбрать однократное воспроизведение анимации с последующей остановкой, непрерывный цикл (Навсегда) или выбрать любое другое количество раз, которое анимация будет воспроизводиться в цикле, выбрав «Другое».
Вы можете выбрать однократное воспроизведение анимации с последующей остановкой, непрерывный цикл (Навсегда) или выбрать любое другое количество раз, которое анимация будет воспроизводиться в цикле, выбрав «Другое».
Оптимизируйте и сохраните анимацию
Если вы планируете добавлять анимацию на веб-страницу или в презентацию, созданную в Keynote или PowerPoint, вам нужно создать анимированный GIF-файл. (Имейте в виду, что если на панели «Слои» нет слоя с именем «Фон», ваш анимированный GIF может поддерживать прозрачность.) После создания всех кадров откройте меню панели «Таймлайн» и выберите команду «Оптимизировать анимацию». Настройки по умолчанию — с выбранными параметрами «Ограничивающая рамка» и «Удаление избыточных пикселей» — будут генерировать файл наименьшего размера, обеспечивая наиболее плавное воспроизведение. Сохраните многоуровневый и анимированный файл в формате файла PSD для будущего использования, а затем выберите «Файл» → «Сохранить для Интернета», чтобы создать анимированный GIF. (Не забудьте выбрать параметр «Прозрачность» в «Сохранить для Интернета», если у вас нет фонового слоя.)
(Не забудьте выбрать параметр «Прозрачность» в «Сохранить для Интернета», если у вас нет фонового слоя.)Если вы хотите использовать анимацию на устройствах, которые не воспроизводят анимированные GIF-файлы (например, на смартфоне), выберите «Файл» → «Экспорт» → «Рендеринг видео», чтобы создать фильм QuickTime.
Об этой статье
Эту статью можно найти в категории:
- Photoshop ,
В этом руководстве вы узнаете, как установить и использовать Frames & Borders Free Набор кистей (zip/6.5MB) Стефани из Obsidian Dawn. Он также содержит советы по использованию определенных кистей из набора, чтобы убедиться, что они получаются наилучшим образом! Описание каждой из 28 кистей вы найдете в конце этого урока. Если вы уже знакомы с тем, как устанавливать и использовать кисти Photoshop, перейдите к разделу «Использование кистей». Извлечение ZIP-файла Загрузка набора кистей После того, как вы это сделаете, вы увидите небольшое меню параметров кисти, расположенное чуть ниже верхнего меню. Прямо рядом с миниатюрой текущей выбранной кисти есть маленькая стрелка вниз. Нажмите на нее, чтобы открыть палитру пресетов кистей. В этом раскрывающемся меню вы увидите все кисти, которые являются частью выбранного набора кистей. В дальнем верхнем правом углу есть маленькая стрелка. Нажмите на нее. Сейчас вы просматриваете, среди прочего, все наборы кистей, которые установлены на вашем компьютере. Они перечислены чуть ниже раздела, где вы можете «Сохранить кисти …», «Заменить кисти …» и т. Д. Название этого набора кистей — «SS-frames», поэтому найдите его, затем выберите. нажав на нее. Photoshop спросит вас, хотите ли вы «Заменить текущие кисти кистями из SS-frames. Нажмите «ОК», и теперь вы должны увидеть несколько очень разных эскизов в палитре пресетов кистей. Это рамки кисти! Вы успешно загрузили набор кистей. Если вы не видите «SS-frames» среди доступных наборов кистей, значит, вы не распаковали файл ABR в правильный каталог. Использование кистей Нам нужно фото в рамку! Итак, в верхнем меню выберите «Файл» > «Открыть» и найдите фотографию, вокруг которой вы хотели бы разместить рамку. Нажмите «ОК», как только вы найдете его, чтобы открыть его в Photoshop. В верхнем меню выберите «Изображение» > «Размер изображения». Теперь нажмите CTRL-A (Mac: Cmd-A), чтобы «выбрать все», затем CTRL-C (Mac: Cmd-C), чтобы скопировать. Теперь нажмите CTRL-Tab (Mac: Cmd-Tab), чтобы вернуться к другому файлу, который мы только что создали, и CTRL-V (Mac: Cmd-V), чтобы вставить. Это должно вставить вашу фотографию в середину белого холста, который мы создали. Чтобы обрамить эту фотографию одной из кистей из набора рамок, мы должны убедиться, что эта кисть находится на своем собственном слое. Для этого в верхнем меню нажмите «Окно» и убедитесь, что рядом с «Слои» стоит галочка. Если это не так, нажмите на него. Теперь ваша палитра слоев должна выглядеть примерно так, как показано на рисунке справа. Чтобы создать новый слой для кисти, нажмите кнопку «Создать новый слой» в нижней части палитры слоев. По умолчанию этот слой должен называться «Слой 3» или как-то так. Но давайте переименуем его. Щелкните правой кнопкой мыши на этом новом слое в палитре слоев и выберите «Свойства слоя». Когда Photoshop попросит вас, назовите его «Кисть» и нажмите «ОК». Пока мы это делаем, давайте также назовем слой с фотографией. Щелкните правой кнопкой мыши на этом слое и выберите свойства слоя, затем назовите его «Фото» и нажмите «ОК». Однако мы хотим работать над нашим слоем с кистью прямо сейчас, поэтому щелкните один раз левой кнопкой мыши по этому слою, чтобы выбрать его. Убедитесь, что на палитре инструментов выбрана кисть. Нажмите на маленькую стрелку справа от миниатюры кисти, расположенную прямо под главным меню в верхней части окна Photoshop (точно так же, как мы делали ранее, когда загружали кисти). Моя фотография длиннее по горизонтали, чем по вертикали, поэтому я выбрал одну из более широких кистей, созданных для пейзажной фотографии. (Обратите внимание, что большинство этих кистей одинаково хорошо подходят как для горизонтальных, так и для вертикальных фотографий — позже я объясню, как вы можете вращать кисть, чтобы работать с ними.) Кисть, которую я использую, называется «веревочный квадрат» и выглядит как веревка. После того, как вы выбрали кисть, вам нужно найти правильный размер. Вы можете сдвинуть стрелку в верхней части окна выбора набора настроек кисти вправо или влево или щелкнуть в текстовом поле и ввести числовое значение. Вы хотите убедиться, что внутренний край кисти покрывает всю фотографию. Чтобы увидеть размер кисти по отношению к вашей фотографии, пока вы выбираете кисти и размеры, вы можете навести указатель мыши на фотографию, и Photoshop покажет вам контур области, которую покроет кисть. После того, как вы выбрали размер кисти, вам нужно выбрать цвет. Для самой кисти мы будем использовать черный цвет. Почему? Что ж, большинство кистей в этом пакете будут иметь какую-то прозрачную область, если вы просто щелкнете один раз по холсту, чтобы обрамить фотографию. Однако нам не нужна прозрачность. Мы не хотим видеть части фотографии под кистью — во всяком случае, в большинстве случаев! Итак, у нас будет слой, где мы применим кисть, чтобы обрамить фотографию, а затем у нас будет слой под ним, который добавляет любые цвета, которые мы хотим иметь, а также убирает эту прозрачность. Итак, выберите черный цвет в качестве основного цвета в нижней части палитры инструментов. Наведите указатель мыши на холст, пока не убедитесь, что внутренний край кисти покрывает часть фотографии, которую вы хотите обрамить, затем щелкните левой кнопкой мыши один раз. Выбранный кадр должен появиться на холсте. Как видите, в случае с веревочной каймой, которую я использую, кисть чрезвычайно прозрачна. В палитре инструментов выберите «Magic Wand Tool». Похоже на изображение слева. Убедитесь, что ваш слой «Кисть» все еще активен в палитре слоев, щелкнув по нему левой кнопкой мыши. Вернитесь на холст, щелкните в середине границы. Это должно выделить пространство в середине кисти кадров. Удерживая SHIFT, щелкните за границей. Удерживая Shift, вы добавляете к текущему выделению, поэтому теперь у вас должны быть выделены внутри и снаружи кадра. Другими словами, все, кроме самой рамы. Как это. В верхнем меню нажмите Select > Inverse. Или сочетание клавиш SHIFT-CTRL-I (Mac: Cmd-Shift-I). Теперь вместо того, чтобы выделять всю область за пределами кадра, вы выбираете сам кадр. Мы хотим убедиться, что по краям нашей кисти не выступает цвет, поэтому давайте щелкнем Select > Modify > Contract в верхнем меню и выберем 1 пиксель. Нажмите «ОК». Это изменит нашу область выбора так, что она станет меньше по всем краям на 1 пиксель. На палитре инструментов выберите «Paint Bucket Tool». В палитре слоев нажмите на слой «Фото». Нажмите кнопку «Создать новый слой» в нижней части палитры слоев еще раз, как мы это делали ранее. Теперь щелкните правой кнопкой мыши на этом слое и выберите «Свойства слоя» — назовите его «Цвет» и нажмите «ОК». Теперь ваша палитра слоев должна выглядеть примерно так, как показано на изображении справа. Используя цвет по вашему выбору (в данном случае приятный средний коричневый), щелкните в выделенной области на холсте. Это должно заполнить область кисти цветом и убрать всю прозрачность, которая была ранее. CTRL-D (Mac: Cmd-D), чтобы отменить выбор области, которую вы ранее выбрали, чтобы вы могли лучше рассмотреть свою границу. У вас, вероятно, все еще будут области фотографии, которые торчат по краям кадра. Не волнуйтесь, мы исправим их в следующий раз! В палитре инструментов еще раз выберите «Magic Wand Tool». Убедившись, что слой «Цвета» активен (щелкните по нему в палитре слоев), щелкните один раз где-нибудь посередине области границы. В верхнем меню нажмите Select > Modify > Expand и выберите 1 пиксель. Теперь нажмите SHIFT-CTRL-I (Mac: Cmd-Shift-I), чтобы инвертировать выделение. В палитре слоев щелкните слой «Фото», чтобы выбрать его. Нажмите DELETE, чтобы удалить края фотографии, выходящие за пределы рамки. CTRL-D (Mac: Cmd-D), чтобы отменить выбор. Вуаля! Теперь у вас есть рамка вокруг вашей фотографии. Если вы хотите поиграть с тем, как выглядит граница, вы можете изменить непрозрачность слоя «Кисть» (в палитре слоев, вверху справа) или изменить оттенок/насыщенность слоя «Цвет» (Изображение > Коррекция > Цветовой тон/Насыщенность). ). Вы также можете применять различные стили слоя, такие как тень, цветовой градиент или узор, к слою «Цвет» (в нижней части палитры слоев кнопка «Добавить стиль слоя» выглядит как «f» внутри более темный круг — там вы найдете все эти варианты). Если ваш цвет все еще немного выступает из-под слоя «Кисть», выберите инструмент «Волшебная палочка» и щелкните на холсте где-нибудь внутри самой цветной области. Граница, которую вы хотите использовать, выше, чем в ширину, а ваша фотография выглядит как раз наоборот? Без проблем! Большинство этих рамок можно поворачивать и они все еще работают (кроме арки). Следуйте шагам точно так, как они описаны выше, но сразу после того, как вы щелкнете один раз по холсту, чтобы использовать кисть, нажмите «Редактирование»> «Трансформировать»> «90° по часовой стрелке». Затем продолжите обучение. Насадки для определенных кистей Некоторые рамки чисто черные, без градиентов серого. С этими границами не стесняйтесь использовать кисть любого цвета, который вы хотите, без необходимости слоя «Цвет» под ней. Кисти типа: декоративная1, декоративная3, декоративная5, диафильм, гранж1, гранж2, штамп. Вы можете увидеть пример справа. Это кисть «штамп». Некоторые кисти, например кельтская кисть, имеют «дырки» или прозрачные области. Возможно, вам не захочется создавать сплошной слой «Цвет», так как он будет виден сквозь эти маленькие отверстия. Вместо использования инструмента «Ведро с краской» вы можете дублировать слой «Кисть» (щелкните правой кнопкой мыши слой «Кисть» и выберите «Дублировать слой»), CTRL-E (Mac: Cmd-E), чтобы объединить этот слой. , а затем примените наложение цвета к этому слою (на палитре слоев нажмите кнопку «Добавить стиль слоя» — она выглядит как курсивная буква «f» внутри темного круга — и затем выберите «Наложение цвета»). Еще одна идея, как работать с такими кистями: вы можете сделать так, чтобы фотография просвечивала сквозь отверстия, а не фон. Чтобы сделать это, вам нужно еще раз избавиться от слоя «Цвет». Используйте кисть любого цвета вместо черного. Затем, когда придет время удалить края фотографии, вместо выделения внутренней части рамки используйте инструмент «Волшебная палочка», чтобы выбрать внешнюю часть рамки. Расширьте его на 1-2 пикселя, нажав Select > Modify > Expand. Затем выберите слой Photo и нажмите DELETE. У вас получится что-то вроде этого. Кисти с прозрачностью/отверстиями: кельтская, декоративная1, декоративная2, декоративная3, декоративная4, декоративная4-обратная, декоративная5, салфетка. Для гранжевых кистей края слишком неровные, чтобы использовать описанный выше метод выделения для удаления краев фотографии. В случае с кистями гранж1 и гранж2 я бы очень советовал обрезать фото вручную. Используйте инструмент выделения прямоугольника, чтобы сделать выделение как можно ближе к середине гранжевой границы, как я сделал здесь. И последнее, но не менее важное: у нас есть кисть Polaroid. Вы можете использовать кисть «Полароид — белый», чтобы создать белую рамку вокруг фотографии, а затем применить стили слоя, такие как тень, скос и тиснение и т. д., чтобы сделать ее похожей на полароид. Это вариант. Но если вы хотите, чтобы он был более подробным, точно следуйте курсу этого урока, но используйте кисть «Polaroid — dark», чтобы сделать границу. Затем на слое «Цвет» сделайте его белым. Видите уровень детализации на границе? Вот так! Если у вас есть какие-либо вопросы об этом уроке или о том, как использовать эти кисти, не стесняйтесь задавать их на странице отзывов и запросов Стефани. Если вы заинтересованы в загрузке пакета изображений для этих кистей, а не самих кистей, вы можете найти пакет изображений Frames & Borders здесь. И, конечно же, вот ссылка на бесплатный набор кистей Frames & Borders (zip/6.5MB). Ниже приведено полное описание того, что вы найдете внутри. Веселиться! Больше бесплатных кистей для Photoshop от Стефани Программное обеспечение Adobe Photoshop CS5 Extended помогает создавать превосходные изображения для печати, Интернета и видео. Наслаждайтесь всеми современными возможностями редактирования, компоновки, возможности рисования в стандартном отраслевом Photoshop CS5, а также опыт высокая производительность благодаря кроссплатформенной 64-битной поддержке. Также создавайте 3D-экструзии для логотипов, иллюстраций и анимированной графики; редактировать 3D-объекты с помощью передовых инструментов; а также создавать и улучшать контент на основе движения. Узнайте больше о Photoshop CS5 Extended. Photoshop CS5 — экстраординарные эффекты рисования Миксерная кисть позволяет наносить несколько цветов одним кончиком, а затем смешивать и смешивать их с основными оттенками на холсте, достигая творческих результатов, не уступающих традиционным средствам рисования. Когда вы начинаете с фотооригинала, вы можете использовать сухую пустую кисть, чтобы смешать существующие цвета, одновременно добавляя живописный эффект к изображению. Настройки Mixer Brush (Кисть для смешивания) обеспечивают обширный контроль над влажностью цветов холста, скоростью загрузки, которая определяет количество краски, загруженной на кисть, скоростью смешивания между цветами кисти и холста, а также заправкой кисти, очисткой или и тем, и другим после каждый штрих картины. В сочетании с этими новыми функциями микширования Photoshop CS5 включает в себя беспрецедентный контроль над характеристиками штрихов своих инструментов рисования с наконечниками из щетины. Функция предварительного просмотра кистей из щетины обеспечивает визуальное представление этих изменений, и вы можете сохранить свои конфигурации наконечников для использования в будущем, что позволит вам создать собственную коллекцию наконечников из щетины для экспериментов с инструментами кисти Photoshop. Узнайте обо всех новых функциях Photoshop CS5. Вы можете перейти с любого люкса на любой люкс, так как ограничений больше нет. Клиенты могут перейти на пакеты CS5 с трех предыдущих версий. Клиенты могут даже уйти в отставку; перейти от Photoshop Extended к Photoshop или от Master Collection к другому Suite. Полную стоимость обновлений для отдельных продуктов CS5 можно найти в Adobe Store. См. цены на CS5 в британской валюте в магазине Adobe UK Store. Посетите страницу специальных предложений Adobe, чтобы найти специальные предложения. Внутри бесплатного набора кистей Frames & Borders (zip/6.5MB) вы найдете 28 рамок и рамок с разным соотношением ширины и высоты, все они сделаны в соответствии с большинством стандартов. размеры фото. Некоторые кисти предназначены для пейзажных фотографий (ширина больше высоты), а другие кисти созданы для портретных фотографий (высота больше ширины). Все они (кроме кисти «арка») можно вращать. Это оригинальные кисти Стефани из Obsidian Dawn, разрешенные для коммерческого использования. Вот полный список бесплатных кистей в наборе: Арка : каменная арка
| |
| |||||||||||||||||||||||||||||||||||||||||||||||||
Главная Новости Учебники Инструменты Ресурсы | |||||||||||||||||||||||||||||||||||||||||||||||||||
© 1999-2009 PHOTOSHOPSUPPORT.COM | |||||||||||||||||||||||||||||||||||||||||||||||||||

 Осталось слить слои с помощью сочетания клавиш Shift+Ctrl+E, и фото готово.
Осталось слить слои с помощью сочетания клавиш Shift+Ctrl+E, и фото готово.

 Можете зажать SHIFT , чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура»
.
Можете зажать SHIFT , чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура»
.  Осталось только передвинуть ее с помощью « ». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.
Осталось только передвинуть ее с помощью « ». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.  Пожалуй, здесь будет удобно использовать именно прямоугольное выделение.
Пожалуй, здесь будет удобно использовать именно прямоугольное выделение. Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку.
Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку. 
 Цветочная красивая рамка для фото отлично подойдет для ваших свадебных фотографий. Посмотрите, какие замечательные вещи вы создаете с помощью квадратных рамок для картин, винтажных рамок для фотографий… все они подходят для многих случаев.
Цветочная красивая рамка для фото отлично подойдет для ваших свадебных фотографий. Посмотрите, какие замечательные вещи вы создаете с помощью квадратных рамок для картин, винтажных рамок для фотографий… все они подходят для многих случаев. Измените размер и переместите изображение при помощи Свободного Трансформирования
Измените размер и переместите изображение при помощи Свободного Трансформирования title»/>
{{percent(index)}}
title»/>
{{percent(index)}}





 Когда вы вставляете кадры между изображениями, новые слои добавляются к
изображение; однако в месте назначения видны только вставленные слои
кадры (существующие слои скрыты).
Когда вы вставляете кадры между изображениями, новые слои добавляются к
изображение; однако в месте назначения видны только вставленные слои
кадры (существующие слои скрыты).

 Этот параметр доступен только при выборе последнего кадра на панели «Таймлайн».
Этот параметр доступен только при выборе последнего кадра на панели «Таймлайн».
 Текущий кадр (и предыдущие кадры) может показывать
через прозрачные области следующего кадра. Используйте браузер, чтобы увидеть
точный предварительный просмотр анимации с использованием параметра «Не удалять».
Текущий кадр (и предыдущие кадры) может показывать
через прозрачные области следующего кадра. Используйте браузер, чтобы увидеть
точный предварительный просмотр анимации с использованием параметра «Не удалять».


 5MB)
5MB)  Чтобы убедиться, что ваша палитра инструментов видна, нажмите «Окно» в верхнем меню и убедитесь, что рядом с «Инструменты» стоит галочка. Если это не так, щелкните по нему. В палитре инструментов щелкните инструмент «Кисть».
Чтобы убедиться, что ваша палитра инструментов видна, нажмите «Окно» в верхнем меню и убедитесь, что рядом с «Инструменты» стоит галочка. Если это не так, щелкните по нему. В палитре инструментов щелкните инструмент «Кисть». abr?»
abr?» Если ширина/высота ниже 600 пикселей или около того, вам не нужно ничего менять. Просто нажмите «ОК». Однако, если фотография больше, нам нужно немного уменьшить ее размер. Измените ширину (или высоту, в зависимости от того, что больше) на 600 пикселей и нажмите «ОК».
Если ширина/высота ниже 600 пикселей или около того, вам не нужно ничего менять. Просто нажмите «ОК». Однако, если фотография больше, нам нужно немного уменьшить ее размер. Измените ширину (или высоту, в зависимости от того, что больше) на 600 пикселей и нажмите «ОК». Это значок, который выглядит как страница с поднятым нижним левым углом и должен быть слева от значка мусорной корзины. На этом снимке экрана вы можете увидеть мой значок, зависший над ним.
Это значок, который выглядит как страница с поднятым нижним левым углом и должен быть слева от значка мусорной корзины. На этом снимке экрана вы можете увидеть мой значок, зависший над ним. Просмотрите кисти кадров и решите, какую из них вы хотели бы использовать.
Просмотрите кисти кадров и решите, какую из них вы хотели бы использовать. Видите контур кисти ниже?
Видите контур кисти ниже? Но следующий шаг исправит это.
Но следующий шаг исправит это.
 Теперь у вас должно быть выделено все пространство в середине границы, где находится фотография.
Теперь у вас должно быть выделено все пространство в середине границы, где находится фотография. Нажмите SHIFT-CTRL-I (Mac: Cmd-Shift-I), чтобы инвертировать выделение. Выберите Select > Modify > Expand и выберите 1 пиксель. Затем нажмите УДАЛИТЬ. CTRL-D (Mac: Cmd-D), чтобы снять выделение и рассмотреть его получше. Продолжайте делать это до тех пор, пока не перестанет торчать цвет, каждый раз расширяя его на 1 пиксель. Вам даже не нужно делать это один раз, но каждая кисть отличается, и это объясняет, как это исправить «на всякий случай».
Нажмите SHIFT-CTRL-I (Mac: Cmd-Shift-I), чтобы инвертировать выделение. Выберите Select > Modify > Expand и выберите 1 пиксель. Затем нажмите УДАЛИТЬ. CTRL-D (Mac: Cmd-D), чтобы снять выделение и рассмотреть его получше. Продолжайте делать это до тех пор, пока не перестанет торчать цвет, каждый раз расширяя его на 1 пиксель. Вам даже не нужно делать это один раз, но каждая кисть отличается, и это объясняет, как это исправить «на всякий случай». Однако есть несколько кистей, которые нуждаются в дополнительном объяснении.
Однако есть несколько кистей, которые нуждаются в дополнительном объяснении.
 После того, как вы создали прямоугольник, нажмите CTRL-SHIFT-I (Mac: Cmd-Shift-I), чтобы инвертировать выделение, а затем DELETE, чтобы удалить края фотографии.
После того, как вы создали прямоугольник, нажмите CTRL-SHIFT-I (Mac: Cmd-Shift-I), чтобы инвертировать выделение, а затем DELETE, чтобы удалить края фотографии.
 Удалите любой элемент изображения и
увидеть, как пространство заполняется почти волшебным образом. Рисуйте мазками с естественной текстурой и реалистичными смесями цветов. Узнайте больше о Photoshop CS5.
Удалите любой элемент изображения и
увидеть, как пространство заполняется почти волшебным образом. Рисуйте мазками с естественной текстурой и реалистичными смесями цветов. Узнайте больше о Photoshop CS5. Вы можете воспользоваться преимуществами более естественных и реалистичных эффектов рисования, упрощая использование изображений и рисунков в новых художественных направлениях.
Вы можете воспользоваться преимуществами более естественных и реалистичных эффектов рисования, упрощая использование изображений и рисунков в новых художественных направлениях. Качество щетины определяет ключевые свойства щетины, такие как форма, длина, жесткость, толщина, угол и расстояние между ними, которые влияют на то, как цвет накладывается на изображение при рисовании.
Качество щетины определяет ключевые свойства щетины, такие как форма, длина, жесткость, толщина, угол и расстояние между ними, которые влияют на то, как цвет накладывается на изображение при рисовании. Сэкономьте 80 % на Adobe Student Edition. Попробуйте перед покупкой — загрузите бесплатную пробную версию Photoshop CS5.
Сэкономьте 80 % на Adobe Student Edition. Попробуйте перед покупкой — загрузите бесплатную пробную версию Photoshop CS5.  Реалистичная визуализация молнии, пламени, пятен крови и многого другого.
Реалистичная визуализация молнии, пламени, пятен крови и многого другого. 
 0855 — 38 щеток
0855 — 38 щеток