Что значит html и как легко можно создать html файл? | Интернет
 Слышали про html? Или, может быть, слышали об html страницах в Интернете? На самом деле, все просто. HTML – это, упрощенно говоря, один из языков программирования, и не самый сложный из них.
Слышали про html? Или, может быть, слышали об html страницах в Интернете? На самом деле, все просто. HTML – это, упрощенно говоря, один из языков программирования, и не самый сложный из них.
HTML – сокращение от HyperText Markup Language, что переводится как язык гипертекстовой разметки.
Содержание:
Используется HTML для того, чтобы страницы в Интернете выглядели именно такими, какими Вы их все знаете:
- красиво оформленные тексты,
- выделенные жирно или курсивом,
- просто черного цвета или разноцветные,
- с активными ссылками на другие страница сайта или блога,
- с картинками, видео, аудио и еще многими другими любопытными фишечками.
По сути, html – это изнанка страниц многих сайтов. Часто их красивое оформление создается с помощью языка разметки html. Иначе это еще называют создание страниц с помощью html верстки.
Сайты могут создаваться и на других языках программирования, например, на языке php.
Ученый из Британии Тим Бернерс Ли разработал язык html в 1986-1991 годах в Швейцарии. По сути html позволяет создавать простые, но при этом красивые документы. Уже позже в html были добавлены мультимедийные возможности (видео и т.п.) и поддержка работы с гипертекстом (для создания гиперссылок).
Для работы с html были созданы всем известные программы-браузеры, они же интернет-обозреватели, такие как:
- Mozilla Firefox (Мозилла Фаерфокс),
- Internet Explorer (Интернет Эксплорер),
- Google Chrome (Гугл Хром),
- Opera (Опера),
- Яндекс (Yandex) браузер,
- Safari (Сафари) и
- другие.
Первоначально основная функция браузера состояла как раз в интерпретации кода HTML и выводе визуального результата на экран монитора пользователя.
Что такое html страница?
Документы, файлы, страницы, созданные на языке html, имеют расширение вида .html или .htm. Например, html-страница (или html-файл, или html-документ) может иметь название вида:
- тест.html,
- html,
- html или
- название.html.
Строго говоря, тест.html – это имя файла (или имя страницы), где
- тест – имя файла, а
- .html – расширение имени файла (или расширение имени страницы), которое обычно просто называют «расширение».
Сейчас более распространенным вариантом вместо слова «расширение» стало слово «формат». Поэтому выражение «формат html» означает, что файл (или страница) написан на языке html и имя такого файла имеет расширение html. Значит,
файл c именем тест.html имеет формат html.
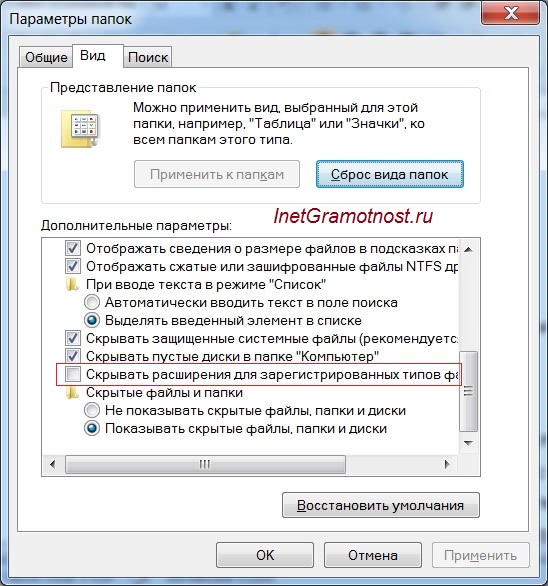
Операционная система Windows по умолчанию скрывает расширения файлов (то есть, форматы файлов). Программисты сделали это «не со зла», а для того, чтобы уберечь пользователя от бездумного изменения расширений файлов. Можно сделать так, чтобы по умолчанию расширения файлов были открыты. В Windows 7 для этого:
- кликаем по кнопке Пуск,
- открываем Панель управления,
- находим Параметры папок,
- открываем вкладку Вид, прокручиваем в самый низ и
- убираем галочку напротив опции «Скрывать расширения для зарегистрированных типов файлов»,
- жмем «ОК».
 Рис. 1. Открываем все расширения файлов
Рис. 1. Открываем все расширения файловЕсли сейчас Вы поднимите глаза вверх и посмотрите в адресную строку своего браузера, то увидите там имя той страницы, которую сейчас читаете, а в конце имени стоит .html. Это пример html страницы блога, которая размещена в Интернете. Обычно у блога (у сайта) много html страниц. Например, каждая статья на этом блоге является отдельной html страницей.
В Интернете также встречаются сайты-одностранички, состоящие всего из одной html страницы. Например, это может быть
- интернет-визитка человека или фирмы, либо
- страница, продающая через Интернет какой-либо товар или услугу.
Язык HTML постоянно развивается и на сегодняшний день существует несколько его версий, начиная от HTML 2.0 от 22 сентября 1995 года и заканчивая последней версией языка HTML 5 от 28 октября 2014 года. В сентябре 2016 года планируется выпуск HTML 5.1.
Что такое HTML теги?
HTML – это язык разметки документов с помощью тегов. Теги заключаются в треугольные скобки “< >”. Теги могут быть парными и непарными.
- Например, тег “b”, заключенный в треугольные скобки, делает текст жирным
<b>текст, выделенный жирным</b>
В результате получится так: текст, выделенный жирным
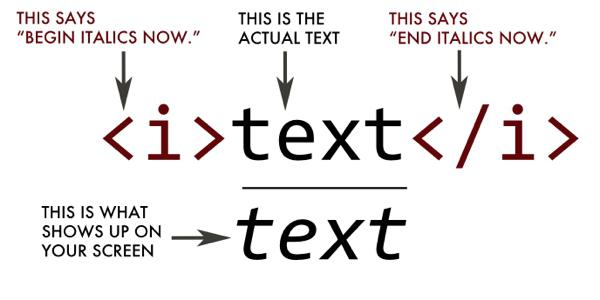
- А тег “i” делает текст курсивным.
<i>текст, выделенный курсивом</i>
В результате получим: текст, выделенный курсивом
- Есть еще тег для перевода строки “br”.
- С помощью тега “a href” выделяют гиперссылку.
- Тег для заголовка документа – <head>. Это тег, открывающий документ. Он является парным в том смысле, что для него обязательно нужен закрывающий тег со слешем </head>.
- После заголовка идет основная часть, которая находится между открывающим тегом <body> и закрывающим тегом </body>. Этот тег так же, как тег head, является парным: его нужно открыть и не забыть закрыть.
В парных тегах закрывающий тег со слешем необходим по той причине, что он отменяет (точнее, корректно завершает) действие открывающего тега.
Тегов HTML существует много, в Интернете можно без труда найти учебники HTML.
Как создать html файл
Создать самостоятельно html страницу (или html файл) на своем компьютере и запустить свое творение в браузере очень просто.
1) Открываем Блокнот (простой текстовый редактор, который входит в состав Windows). Его можно найти на своем компьютере, введя в строку Поиск запрос: Блокнот.
2) Копируем и вставляем в Блокнот следующий текст:
<html>
<head>
<!– Информация о HTML-документе –>
</head>
<body>
<!– Содержание страницы –>Привет! Это моя первая HTML страница.<br>
Вторая строка, ура!
</body>
</html>
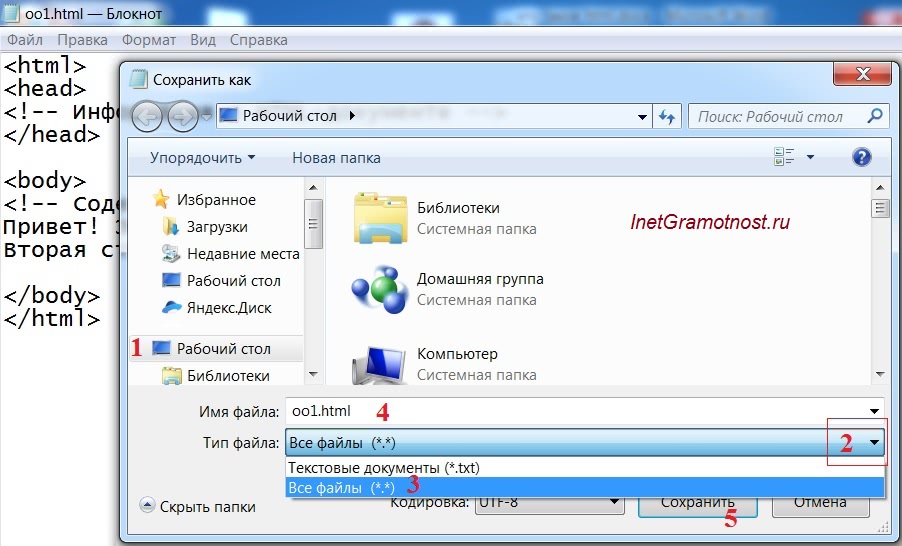
3) Важный момент, без которого html файл не будет работать: в Блокноте сохраняем файл строго(!) в формате html, как показано на скриншоте. Файл можно для простоты сохранить на Рабочем столе на своем компьютере.
 Рис. 2. Обращаем внимание на Тип файла и сохраняем файл в формате html
Рис. 2. Обращаем внимание на Тип файла и сохраняем файл в формате html1 на рис. 2 – Кликаем «Рабочий стол», чтобы там сохранить html файл.
2 на рис. 3 – Открываем выпадающее меню напротив «Тип файла».
4 – вводим любое имя (у меня 001) и после точки обязательно(!) вводим html.
5 на рис. 2 – жмем «Сохранить».
4) На Рабочем столе находим файл 001.html:
 Рис. 3. Html файл на Рабочем столе
Рис. 3. Html файл на Рабочем столеУ меня браузером по умолчанию является Google Chrome, поэтому значок у файла имеет вид значка этого браузера. Если будет другой браузер по умолчанию, то у файла 001.html будет другой значок.
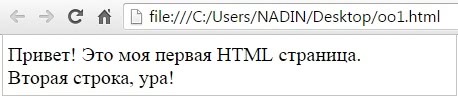
Кликаем по файлу (рис. 3) 2 раза мышкой и в итоге видим в браузере свою первую страницу на html:
 Рис. 4. Проверка, как выглядит html страница в браузере
Рис. 4. Проверка, как выглядит html страница в браузереТаким образом, у нас получилась локальная страница html в том смысле, что она доступна только с вашего, локального компьютера. Чтобы страница была доступна другим, надо ее загрузить в Интернет. Точнее, разместить на хостинге, который доступен всегда: 24/7/365 (24 часа в сутки, 7 дней в неделю, весь год). Тогда такую страницу сможет увидеть каждый пользователь Интернета.
Так что html довольно интересный язык, и если в будущем Вы думаете создавать и вести собственный сайт или блог, то желательно знать хотя бы минимальный набор тегов, используемых в языке html.
Другие материалы:
Недостатки бесплатного хостинга для сайта
Как зарегистрировать хостинг, домен и сайт на timeweb
Что значит хэштег и как им пользоваться?
www.inetgramotnost.ru
Что такое HTM или HTML-файл?
Как создать HTML файл, открывать, редактировать, конвертировать и в чем его отличие от HTM:

Файлы с HTM или HTML расширением – это файлы на языке разметки гипертекста (Hypertext Markup Language), являющиеся стандартными веб-страницами.
Поскольку HTM-файлы – это текстовые файлы, они содержат только текст, а также текстовые ссылки на другие внешние файлы. Например, на картинки в этой статье.
HTM и HTML-файлы могут содержать ссылки на другие типы файлов – например, видео, CSS или JS-файлы.
Любой браузер, как, например, Internet Explorer, Firefox, Chrome, Opera и т.д., будет открывать и корректно отображать HTM и HTML-файлы.
Существует много программ, разработанных для того, чтобы сделать редактирование и создание HTM/HTML-файлов проще. Наиболее популярными редакторами являются Eclipse, Komodo Edit, и Bluefish.
Еще одним популярным редактором с огромным количеством дополнительных возможностей является Adobe Dreamweaver, однако он не доступен для свободного использования.
Также можно использовать простой текстовый редактор, чтобы вносить изменения в HTM или HTML-файл. Notepad++ – возможно, лучший вариант. «Блокнот», входящий в состав операционной системы Windows тоже работает с HTML-файлами. Но он был разработан для решения других задач. Поэтому перед тем, как открыть HTML файл, нужно привыкнуть к его особенностям.
Структура HTM-файлов построена особым образом и имеет весьма специфичный синтаксис. Это сделано для того, чтобы код и текст внутри него при открытии в браузере отображались должным образом.
Поэтому конвертация HTM или HTML-файла в другой формат приведет к потере веб-страницы. Но если вы хотите конвертировать HTM или HTML-файл в другой формат для более удобного просмотра, например, в картинку или PDF-файл, то это делается очень просто.
Чтобы конвертировать веб-страницу в PDF в браузере Google Chrome, в меню «Печать» выберите пункт «Сохранить как PDF».
Также для браузера Google Chrome доступно расширение Full Page Screen Capture. Оно конвертирует открытый в браузере файл в формат PNG. Другие браузеры также имеют похожие инструменты и расширения.
Помимо этого можно использовать специальные сервисы, предназначенные для конвертации HTM/HTML-файлов, – такие как iWeb2Shot, Convert Webpage, или Web-capture.
Примечание: Важно понимать, что нельзя конвертировать HTM/HTML-файл в любой другой формат, отличный от текстового. Например, он не может быть преобразован в аудиофайл формата MP3.
Чтобы знать, как открыть файл HTML на компьютере, сначала разберемся в различиях двух форматов веб-страниц.
Помимо буквы «L», разумеется…
Короткий ответ: разницы нет.
Длинный ответ: разницы нет, но будьте внимательны, используя то или иное расширение.
Раньше, во времена MS-DOS, расширения файлов были ограничены тремя буквами. В течение относительно короткого периода времени, когда в мире господствовало и HTM, а HTML не существовало.
На сегодняшний день полностью приемлемы веб-страницы, которые оканчиваются как на HTM, так и на HTML.
Сервер, на котором размещается веб-страница, может потребовать использовать определенного расширения HTML файла. Например, index.html либо index.htm. Если вы не уверены в том, какое расширение применять, обратитесь к своему хостинг-провайдеру.
Данная публикация представляет собой перевод статьи «WHAT IS AN HTM OR HTML FILE?» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
что это за расширение? HTML для начинающих: коды, файлы и редакторы. Как создать HTML-файл? :: SYL.ru
В настоящее время любой веб-программист уверенно ответит на вопрос: HTML — что это за расширение? Но ведь не все являются веб-программистами. Наверняка есть люди, не готовые пока дать правильный ответ на такой вопрос. Поэтому рассмотрим связанные с этим понятия, так сказать, с азов.
HTML — что это?

HTML (Hypertext Markup Language, язык разметки гипертекста) — это общепринятый язык для разметки интернет-документов (а не язык программирования!). При помощи него формируются практически все веб-страницы. Последние отличаются от обычных документов, содержащих текст, другие элементы (изображения, таблицы), тем, что содержат специальные дескрипторы (тэги), которые необходимы, чтобы текст был понятен любому браузеру. HTML-расширение (или HTM) является признаком того, что файл принадлежит к разряду веб-документов.
Тэги HTML — это специальные инструкции, которые содержат информацию о структуре и форматировании веб-страницы. Каждый тэг включается в текст внутри угловых скобок <>. Почти все тэги являются парными и содержат открывающую и закрывающую части, воздействуя на текст, вставленный внутри этих частей.
Примеры применения дескрипторов HTML можно увидеть, открыв любую веб-страницу в режиме просмотра тегов. Для этого в меню браузера надо выбрать пункт «Вид» — «В виде HTML». Для некоторых браузеров срабатывают и горячие клавиши: Ctrl + U, при нажатии которых в отдельной вкладке браузера открывается та же страница в режиме, позволяющем видеть HTML-коды.
Из истории стандартов языка разметки
Существуют разные версии HTML. Язык постоянно совершенствуется, поэтому почти ежегодно выходит его новая версия. Разные веб-браузеры (программы для просмотра HTML-страниц) разработаны различными компаниями и различаются по интерпретации отдельных тэгов и их поддержке. В результате один и тот же HTML-код отображается разными браузерами по-своему, а некоторые браузеры вообще не понимают отдельные тэги.
До 1990 года вряд ли кто-нибудь в мире правильно ответил бы на вопрос: HTML — что это? Впервые документация по этому языку опубликована в 1991 году. Автор — физик Тим Бернерс-Ли — придумал его как инструмент, позволяющий превращать набор символов, передаваемый по сети, в заголовки, ссылки и абзацы. Вскоре этот язык стал стандартным для разметки документов в Интернете.
В своем развитии он прошел путь от начальной редакции до HTML 5 и продолжает совершенствоваться. В составе этого языка имеются дескрипторы как структуры, так и форматирования. В дальнейшем приняли стандартную технологию CSS, которая предполагает выделение описания форматирования в отдельный CSS-файл, оставляя для тэгов HTML описание структуры документа. В результате часть дескрипторов перестала использоваться.
Структура HTML-документа

Она четко регламентирована и должна содержать несколько обязательных тэгов. К таковым относятся:
- Тег <!DOCTYPE> – тип документа и его характеристики.
- Теги <HTML> </HTML> – обозначают начальную и конечную границы документа.
- Теги <head> </head> – ограничивают служебную секцию документа, которая содержит указания браузерам, поисковым роботам, а также ссылки на файлы, скрипты.
- Теги <meta/> – для ввода инструкций браузерам и поисковым роботам.
- Теги <title> </title> – задают главный заголовок документа, он виден только в верхней вкладке окна браузера.
- Теги <body> </body> – ограничивают видимую часть документа.

Тэги, которые полезно знать
Функции общеупотребимых тегов должны быть понятны любому копирайтеру, добавление их в текст возможно в любом текстовом редакторе. Их можно применять при оформлении текста, не имея под рукой специального редактора. Общеупотребимыми, в частности, являются HTML-коды:
- <p>абзац</p> — для выделения абзаца.
- <br>текст<br/> — для переноса текста на следующую строку.
- <b>выделение жирным</b> — для выделения полужирным шрифтом.
- <i> прописью</i> — для выделения текста прописью.
- <a href=»ссылка»>анкор</a> — для вставки любого анкора – слова или объекта, инициирующего переход по ссылке, заданной в тэге. Вместо слова «анкор» пишете «ЗДЕСЬ» или вводите любое другое слово, фразу, объект; вместо слова «ссылка» вставляете адрес в Интернете, куда ведёт ссылка.
- <h2>Заголовок</h2> — для выделения заголовка первого уровня.
- <h3>Подзаголовок</h3> — то же для заголовка 2-го уровня и т. д. до шестого уровня.
Веб-страницу (то есть HTML-файл) можно набрать в любом редакторе текста (например, в Блокноте). Но все тэги придется набирать вручную. Достоинство такого метода — абсолютно минимизированный код. Недостатки – требуется хорошее знание языка гипертекстовой разметки и невозможность сразу посмотреть результаты своего труда. Поэтому такой метод годится только для создания самых простых веб-страниц.

Редакторы HTML
Практически все специалисты пользуются специальными HTML-редакторами. Наибольшей популярностью из них пользуются Macromedia HomeSite и Dreamweaver MX. Они позволяют автоматизированно вводить многие тэги, выделять цветом текст и служебные элементы кода, сразу просматривать в специальном окне получаемый результат. Но эти программы платные.
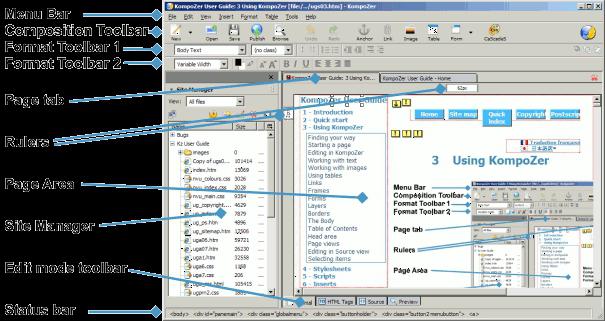
Для новичка лучше сначала испытать свои силы, пользуясь свободно распространяемыми редакторами. К наиболее популярным из них можно отнести Notepad++, Komodo Edit, Aptana, Alaborn iStyle и KompoZer. Каждая из этих программ обладает своими преимуществами, предоставляет пользователю большие или меньшие функциональные возможности, имеет свой интерфейс. Для выбора подходящей именно вам надо попробовать работать в каждой из них. Это легко осуществимо, поскольку за эти попытки не надо платить.

Кроме указанных программ-редакторов существуют средства визуального проектирования (например, HoTMetal Pro). При создании веб-страниц они позволяют абсолютно исключить необходимость ручного ввода дескрипторов HTML. Однако такие программы выдают в результате слишком избыточный код, объем которого значительно превышает необходимый минимальный размер. Кроме того, часто требуется ручная правка кода для его доводки до желаемого качества.
Ознакомление с материалом этой статьи, надеемся, позволит даже начинающему пользователю не сомневаться в ответе на вопрос: HTML — что это?
www.syl.ru
HTML — формат файла. Чем открыть HTML?
Документ с расширением HTM или HTML написан на языке гипертекстовой разметки и является стандартным типом файла веб-страницы в Интернете.
Что находится в файлах .HTML
HTM файлы содержат текст, а также текстовые ссылки на другие внешние файлы (например, на изображение в этой статье). HTM и HTML файлы также могут ссылаться на другие – такие, как видео, CSS или JS-файлы.
Идея была предложена в 1989 году Тимом Бернерсом-Ли, когда нужно было расширение, позволяющее браузерам считывать кодировку и преобразовывать ее в знаки препинания, форматированные тексты, гиперссылки, изображения, видеозаписи или другие медиа-файлы. Пользователь, заходя на какой-либо сайт, может видеть только конечный результат работы браузера с HTML, если она была завершена корректно. Сами содержимое стороннего файла можно увидеть при помощи функции «
Чем открыть HTML файл
Любой веб-браузер – такой, как Яндекс.Браузер, Internet Explorer, Firefox, Chrome, Opera и т. д. — откроет и правильно отобразит любые HTM и HTML файлы. Другими словами, открытие одного из таких документов в браузере будет расшифровкой того, что написано в HTM или HTML файле.
Существует множество программ, которые облегчают редактирование и создание HTM или HTML файлов. Eclipse, Komodo Edit и Bluefish – это лишь некоторые популярные бесплатные редакторы HTML. Другой популярной программой для работы HTM/HTML со множеством дополнительных функций является Adobe Dreamweaver, однако она не предлагается пользователям бесплатно. Для конвертации HTML можно воспользоваться программой Convertin.io.
Чтобы просмотреть код в таких файлах и вносить в него изменения, можно использовать обыкновенный текстовый редактор, хоть его функционал и ограничен в сравнении со специальными приложениями. Notepad ++, вероятно, станет самым удобным вариантом. В Блокноте, стандартной программе для Windows, также можно редактировать формат HTML, но она разработана не для такой задачи, из-за чего процесс редактирования кода вызывает сложности у тех, кто не очень хорошо знаком с языком гипертекстовой разметки.

www.azfiles.ru
HTML — это… Что такое HTML?
HTML (от англ. HyperText Markup Language — «язык разметки гипертекста») — стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузерами и отображается в виде документа в удобной для человека форме.
HTML является приложением («частным случаем») SGML (стандартного обобщённого языка разметки) и соответствует международному стандарту ISO 8879. XHTML же является приложением XML.
Общее представление
Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1986—1991 годах в стенах Европейского Центра ядерных исследований в Женеве (Швейцария). HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов. Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <TABLE>, несколько раз использованный для форматирования страницы, которую вы на данный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы. С течением времени основная идея платформонезависимости языка HTML была принесена в жертву современным потребностям в мультимедийном и графическом оформлении.
Браузеры
Текстовые документы, содержащие разметку на языке HTML (такие документы традиционно имеют расширение .html или .htm), обрабатываются специальными приложениями, которые отображают документ в его форматированном виде. Такие приложения, называемые «браузерами» или «интернет-обозревателями», обычно предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра (и вывода на иные внешние устройства) и, при необходимости, отправки введённых пользователем данных на сервер. Наиболее популярными на сегодняшний день браузерами являются Google Chrome, Mozilla Firefox, Opera, Internet Explorer и Safari (см.: Браузер#Рыночные доли).
Версии
Официальной спецификации HTML 1.0 не существует. До 1995 года существовало множество неофициальных стандартов HTML. Чтобы стандартная версия отличалась от них, ей сразу присвоили второй номер.
Версия 3 была предложена Консорциумом всемирной паутины (W3C) в марте 1995 года и обеспечивала много новых возможностей, таких как создание таблиц, «обтекание» изображений текстом и отображение сложных математических формул. Даже при том, что этот стандарт был совместим со второй версией, реализация его была сложна для браузеров того времени. Версия 3.1 официально никогда не предлагалась, и следующей версией стандарта HTML стала 3.2, в которой были опущены многие нововведения версии 3.0, но добавлены нестандартные элементы, поддерживаемые браузерами Netscape Navigator и Mosaic.
В версии HTML 4.0 произошла некоторая «очистка» стандарта. Многие элементы были отмечены как устаревшие и нерекомендованные (англ. deprecated). В частности, элемент font, используемый для изменения свойств шрифта, был помечен как устаревший (вместо него рекомендуется использовать таблицы стилей CSS).
В 1998 году консорциум Всемирной паутины начал работу над новым языком разметки, основанном на HTML 4, но соответствующим синтаксису XML. Впоследствии новый язык получил название XHTML. Первая версия XHTML 1.0 одобрена в качестве Рекомендации консорциума Всемирной паутины 26 января 2000 года.
Планируемая версия XHTML 2.0 должна была разорвать совместимость со старыми версиями HTML и XHTML, но 2 июля 2009 года консорциум Всемирной паутины объявил, что полномочия рабочей группы XHTML2 истекают в конце 2009 года. Таким образом, была приостановлена вся дальнейшая разработка стандарта XHTML 2.0[6].
Перспективы
 | Информация в этой статье или некоторых её разделах устарела. Вы можете помочь проекту, обновив её и убрав после этого данный шаблон. |
В настоящее время Консорциум всемирной паутины разрабатывает HTML версии 5. Черновой вариант спецификации языка появился в Интернете 20 ноября 2007 года.
Сообществом WHATWG (англ. Web Hypertext Application Technology Working Group), начиная с 2004 года, разрабатывается спецификация Web Applications 1.0, часто неофициально называемая «HTML 5», которая расширяет HTML (впрочем, имея и совместимый с XHTML 1.0 XML-синтаксис) для лучшего представления семантики различных типичных страниц, например форумов, сайтов аукционов, поисковых систем, онлайн-магазинов и т. д., которые не очень удачно вписываются в модель XHTML 2.
Структура HTML-документа
HTML — теговый язык разметки документов. Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками — тегами. Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных (например, тег перевода строки <br>). В этом случае обычно не указывается закрывающий тег. Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, размер шрифта для элемента font). Атрибуты указываются в открывающем теге. Вот примеры фрагментов HTML-документа:
<strong>Текст между двумя тегами — открывающим и закрывающим.</strong><a href="http://www.example.com">Здесь элемент содержит атрибут href.</a>А вот пример пустого элемента: <br>
Регистр, в котором набрано имя элемента и имена атрибутов, в HTML значения не имеет (в отличие от XHTML). Элементы могут быть вложенными. Например, следующий код:
<b> Этот текст будет полужирным, <i>а этот - ещё и курсивным</i> </b>
даст такой результат:
- Этот текст будет полужирным, а этот — ещё и курсивным
Кроме элементов, в HTML-документах есть и сущности (англ. entities) — «специальные символы». Сущности начинаются с символа амперсанда и имеют вид &имя; или &#NNNN;, где NNNN — код символа в Юникоде в десятичной системе счисления.
Например, © — знак авторского права (©). Как правило, сущности используются для представления символов, отсутствующих в кодировке документа, или же для представления «специальных» символов: & — амперсанда (&), < — символа «меньше» (<) и > — символа «больше» (>), которые некорректно записывать «обычным» образом, из-за их особого значения в HTML.
Подробнее по этой теме см.: Википедия:Специальные символы.
Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, должен начинаться со строки объявления версии HTML <!DOCTYPE…>, которая обычно выглядит примерно так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
Если эта строка не указана, то добиться корректного отображения документа в браузере становится труднее.
Далее обозначается начало и конец документа тегами <html> и </html> соответственно. Внутри этих тегов должны находиться теги заголовка (<head></head>) и тела (<body></body>) документа.
Варианты DOCTYPE для HTML 4.01
- Строгий (Strict): не содержит элементов, помеченных как «устаревшие» или «не одобряемые» (deprecated).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
- Переходный (Transitional): содержит устаревшие теги в целях совместимости и упрощения перехода со старых версий HTML.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
- С фреймами (Frameset): аналогичен переходному, но содержит также теги для создания наборов фреймов.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
Варианты DOCTYPE для HTML 5
В HTML 5 используется только один вариант DOCTYPE:
Браузерные войны
В середине 1990-х годов основные производители браузеров — компании Netscape и Microsoft — начали внедрять собственные наборы элементов в HTML-разметку. Создалась путаница из различных конструкций для работы во Всемирной паутине, доступных для просмотра то в одном, то в другом браузере. Особенно большие трудности были при создании кросс-браузерных программ на языке JavaScript. Веб-мастерам приходилось создавать несколько вариантов страниц или прибегать к другим ухищрениям. На какое-то время проблема потеряла актуальность по двум причинам:
- Из-за вытеснения браузером Internet Explorer всех остальных браузеров. Соответственно, проблема веб-мастеров становилась проблемой пользователей альтернативных браузеров.
- Благодаря усилиям производителей других браузеров, которые либо следовали стандартам W3C (как Mozilla и Opera), либо пытались создать максимальную совместимость с Internet Explorer.
На современном этапе можно констатировать рост популярности браузеров, следующих рекомендациям W3C (это Mozilla Firefox и другие браузеры на движке Gecko; Safari, Google Chrome и другие браузеры на движке WebKit; Opera с движком Presto). Доля Internet Explorer на данный момент составляет менее 50 %.[источник не указан 43 дня]
В современной практике существует возможность упростить разработку кросс-браузерных программ на языке JavaScript с помощью различных библиотек и фреймворков. Например, таких как jQuery, sIFR и др.
Примечания
См. также
Ссылки
Литература
- Э. Фримен, Э. Фримен Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — П.: «Питер», 2010. — 656 с. — ISBN 978-5-49807-113-8
- Эд Титтел, Джефф Ноубл. HTML, XHTML и CSS для чайников, 7-е издание = HTML, XHTML & CSS For Dummies, 7th Edition. — М.: «Диалектика», 2011. — 400 с. — ISBN 978-5-8459-1752-2
- Питер Лабберс, Брайан Олберс, Фрэнк Салим. HTML5 для профессионалов: мощные инструменты для разработки современных веб-приложений = Pro HTML5 Programming: Powerful APIs for Richer Internet Application Development. — М.: «Вильямс», 2011. — 272 с. — ISBN 978-5-8459-1715-7
- Стивен Шафер. HTML, XHTML и CSS. Библия пользователя, 5-е издание = HTML, XHTML, and CSS Bible, 5th Edition. — М.: «Диалектика», 2010. — 656 с. — ISBN 978-5-8459-1676-1
- Фримен Эрик, Фримен Элизабет. Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — 1-е изд. — М.: «Питер», 2010. — С. 656. — ISBN 978-5-49807-113-8
 Стандарты ISO Стандарты ISO | |
|---|---|
| Перечни: Перечень стандартов ИСО • Перечень романизаций ISO • Перечень стандартов IEC Категории: Категория:Стандарты ISO • Категория:Протоколы OSI | |
| 1 по 9999 | 1 • 2 • 3 • 4 • 5 • 6 • 7 • 9 • 16 • 31 (-0, -1, -2, -3, -4, -5, -6, -7, -8, -9, -10, -11, -12, -13) • 128 • 216 • 217 • 226 • 228 • 233 • 259 • 269 • 296 • 302 • 306 • 428 • 639 (-1, -2, -3, -5, -6) • 646 • 690 • 732 • 764 • 843 • 898 • 1000 • 1004 • 1007 • 1073-1 • 1413 • 1538 • 1745 • 2014 • 2015 • 2022 • 2108 • 2145 • 2146 • 2281 • 2709 • 2711 • 2788 • 3029 • 3103 • 3166 (-1, -2, -3) • 3297 • 3307 • 3602 • 3864 • 3901 • 3977 • 4031 • 4157 • 4217 • 5218 • 5775 • 5776 • 5964 • 6166 • 6344 • 6346 • 6425 • 6429 • 6438 • 6523 • 6709 • 7001 • 7002 • 7098 • 7185 • 7388 • 7498 • 7736 • 7810 • 7811 • 7812 • 7813 • 7816 • 8000 • 8217 • 8571 • 8583 • 8601 • 8632 • 8652 • 8691 • 8807 • 8820-5 • 8859 (-1, -2, -3, -4, -5, -6, -7, -8, -9, -10, -11, -12, -13, -14, -15, -16) • 8879 • 9000 • 9075 • 9126 • 9241 • 9362 • 9407 • 9506 • 9529 • 9564 • 9594 • 9660 • 9897 • 9945 • 9984 • 9985 • 9995 |
| 10000 по 19999 | 10006 • 10118-3 • 10160 • 10161 • 10165 • 10179 • 10206 • 10303 • 10303-11 • 10303-21 • 10303-22 • 10303-238 • 10303-28 • 10383 • 10487 • 10585 • 10589 • 10646 • 10664 • 10746 • 10861 • 10957 • 10962 • 10967 • 11073 • 11170 • 11179 • 11404 • 11544 • 11783 • 11784 • 11785 • 11801 • 11898 • 11940 • 11941 • 11941 (TR) • 11992 • 12006 • 12164 • 12182:1998 • 12207:1995 • 12207:2008 • 12234-2 • 13211 (-1, -2) • 13216 • 13250 • 13399 • 13406-2 • 13407 • 13450 • 13485 • 13490 • 13567 • 13568 • 13584 • 13616 • 14000 • 14031 • 14396 • 14443 • 14496-10 • 14496-14 • 14644 (-1, -2, -3, -4, -5, -6, -7, -8, -9) • 14649 • 14651 • 14698 • 14698-2 • 14750 • 14882 • 14971 • 15022 • 15189 • 15288 • 15291 • 15292 • 15408 • 15444 • 15445 • 15438 • 15504 • 15511 • 15686 • 15693 • 15706 • 15706-2 • 15707 • 15897 • 15919 • 15924 • 15926 • 15926 WIP • 15930 • 16023 • 16262 • 16750 • 17024 • 17025 • 17369 • 17799 • 18000 • 18004 • 18014 • 18245 • 18629 • 18916 • 19005 • 19011 • 19092-1 • 19092-2 • 19114 • 19115 • 19439 • 19501:2005 • 19752 • 19757 • 19770 • 19775-1 • 19794-5 |
| 20000+ | 20000 • 20022 • 21000 • 21047 • 21827:2002 • 22000 • 23008-2 • 23270 • 23360 • 24613 • 24707 • 25178 • 26000 • 26300 • 26324 • 27000 series • 27000 • 27001 • 27002 • 27003 • 27004 • 27005 • 27006 • 27007 • 27729 • 27799 • 29199-2 • 29500 • 31000 • 32000 • 38500 • 42010 • 50001 • 80000 |
| См. также: Все статьи, начинающиеся с «ISO» | |
dic.academic.ru
Что такое HTML, структура документа HTML
При создании сайта первое, что нужно представлять — это то, как формируется веб-страница. Это, своего рода, «фундамент» в сайтостроении. Поэтому прежде чем, углубляться в изучение более сложных технологий создания сайтов, рекомендуется иметь хотя бы базовые сведения о HTML. В данном уроке мы познакомимся с HTML, разберем структуру документа HTML и на практических примерах закрепим полученные знания.
![]()
Что такое HTML?
HTML расшифровывается, как язык разметки гипертекста (от англ. HyperText Markup Language). Данный язык отвечает за то, как именно будет отображаться гипертекст на страницах сайта. Теперь давайте разберемся, что же такое гипертекст? Не секрет, что отдельная веб-страница может содержать много разнотипной информации, будь то текст, какие-то таблицы, графики, видеоролики, аудио и т.д. Так вот, всю эту информацию можно назвать одним словом — гипертекст.
Отметим, что HTML является именно языком разметки, а не языком программирования. В данном языке нет никаких логических функций и произвести какие-либо математические расчеты на нем невозможно. Страницы HTML имеют расширение .html или .htm и обрабатываются браузерами — IE, Mozilla Firefox, Google Chrome, Yandex Chrome, Opera и др.
Теперь давайте разберемся как же браузер понимает, что и каким образом отображать на веб-странице? Это очень просто. Язык разметки гипертекста HTML имеет встроенные команды, их называют тегами. Именно по ним браузер и ориентируются.
Структура документа HTML
Любой HTML документ (веб-станица) должен иметь определенную структуру. Это позволит избежать возможных проблем при открытии страниц в браузерах. В качестве примера давайте рассмотрим страницу, которая содержит следующих HTML код:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" <html> <head> <title>Структура HTML документа</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <meta name="description" content="Описание страницы" /> <meta name="keywords" content="Ключевые слова страницы" /> </head> <body> ... </body> </html>
Разберем по порядку, что входит в данную структуру:
1. Первое, что идет в документе HTML — указание версии (первая строка). Для корректной работы следует указывать данную строку при верстке веб-страницы.
2. Далее идет тег <html>, в конце страницы этот тег нужно закрыть, поставив </html>.
3. Затем идет область для верхней части сайта (шапки). Для этого служит тег <head>. В шапке мы указываем название нашей страницы, помещая заголовок страницы между тегами <title> и </title>. Далее указывается кодировка HTML документа (пятая строка). Это делается для правильно отображения кириллицы. Закрываем область шапки тегом </head>.
4. Мета-тег «description» — краткое содержание страницы, предназначен для поисковых систем. Данный тег является важным для поисковой оптимизации и его необходимо заполнять.
5. Мета-тег «keywords» — ключевые слова, которые могут встречаться на странице. Данный тег также предназначен для поисковиков. В настоящее время этот тег редко используется.
6. Тело страницы открывается тегом <body> и закрывается, соответственно, тегом </body>. В теле веб-страницы размещается, как правило, основной контент — текст, видео, аудио и другая информация.
Таким образом, мы ответили на вопрос, что такое HTML и изучили структуру документа HTML. Полученная в данном уроке информация — это базовые понятия, без них не обойтись. О более сложных вещах мы поговорим в других уроках.
Понравилось? Поделитесь с друзьями!
siteblogger.ru
Что такое HTML? Для чего нужен HTML? Как создать HTMLстраницу? Возможности языка HTML
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой появился новый раздел HTML, в этом разделе мы будем говорить про язык разметки HTML, попутно его изучая на примерах. Стоит добавить, что в этой рубрике будут публиковаться «переиздания» статей, написанных мною ранее, соответственно, старые записи про HTML будут удалены в процессе написания новых.

Что такое HTML? Для чего нужен HTML? Как создать HTMLстраницу? Возможности языка HTML
Первая публикация «для самых маленьких», вернее для новичков, для тех людей, кто даже не представляет себе: что такое HTML? Именно на вопрос «Что такое HTML?» отвечает данная статья, а также она дает базовое представления о возможностях языка HTML.
Что такое HTML? История создания HTML
Содержание статьи:
Давайте разберемся с вопросом: что такое HTML. HTML – это язык гипертекстовой разметки, который получил очень широкое распространение в сети Интернет. Язык HTML определяет структуру страниц, которую вы видите в браузере. Каждый сайт в сети интернет использует для отображения информации язык HTML.
HTML определяет структуру страниц, которые вы видите в браузере благодаря HTML тэгам, браузер «считывает», обрабатывает их, а затем выводит тэги вам на экран, но уже в виде HTML элементов, с некоторыми HTML элементами вы можете даже взаимодействовать при помощи мыши или клавиатуры.
Если быть точным с формальной точки зрения, то правильно будет говорить не HTML страница, а HTML документ, ваш браузер общается с веб-сервером по HTTP протоколу, отправляет HTTP запросы и получает ответы сервера, в теле которых содержится HTML.
Как и протокол HTTP, язык HTML был разработан в ЦЕРНе Тимом Бернерсом-Ли в 1991 году и изначально он использовался ученными для обмена научными документами. HTML четко определял структуру документа и позволял выделять некоторые особенности текста документа, благодаря этому и тому, что синтаксис языка HTML был прост, он получил огромное распространение не только в научной среде, но и ушел в массы.
На данный момент чаще всего вы можете встретить на сайтах HTML 4.01, последней на текущий момент версией HTML является HTML 5, который корректно отображают все современные браузеры. Для каждого HTML документа необходимо указывать версию, для этого существует специальный тэг DOCTYPE, который говорит о версии HTML.
Естественно, ответить в двух словах на вопрос: «что такое HTML?», нереально, поэтому на моем блоге будет отдельный раздел, в котором мы будем изучать HTML и его особенности.
Программы для просмотра HTMLдокументов. Чем открыть HTML файл?
Мы уже упоминали о том, что для просмотра HTML документов используются браузеры. Когда вы вводите в строку браузера URL сайта, он ее анализирует и устанавливает HTTP соединение с сервером. По специальным HTTP заголовкам и методам запроса сервер «понимает», какой HTML документ и в каком виде «хочет» получить браузер и высылает ему в ответ специальное HTTP сообщение, в котором содержится HTML документ.
Получив HTML документ, браузер его начинает анализировать. Сначала он считывает значение тэга DOCTYPE, чтобы понять, какая версия HTML используется, затем браузер анализирует различные мета-тэги, чтобы понять, как ему отображать документ. Далее браузер анализирует HTML тэги, которые отвечают за структуру и отображение документа, проанализировав всю эту информацию, браузер формирует страницу, которую показывает пользователю.
На данный момент написано очень много программ, позволяющих посмотреть HTML документ. Для примера скажем, что справочники в формате chm – это тоже HTML, но они используют специальные HTML тэги <frame>. Самыми популярными программа для просмотра HTML являются браузеры:
- Google Chrome – браузеротGoogle;
- Internet Explorer – браузеротMicrosoft;
- MozillaFirefox – браузероткомпанииMozilla, которая занимается развитием интернета;
- Opera – один из самых быстрых браузеров;
- Safari – браузер от Apple;
- Яндекс Браузер – браузер от поисковой системы Яндекс.
Есть еще много браузеров, но все они не такие популярны, как те, что я перечислил выше.
Обычно HTML документ имеет формат .htm или .html. Если в основе вашего сайта лежит CMS, то код HTML страниц может генерироваться автоматический, но какой бы «умной» CMS не была, она не «способна» генерировать полностью всю структуру HTML документа самостоятельно, а для некоторых сайтов, например, одностраничников, CMS вообще не требуется.
Программы для написания HTML кода. Как создать HTML страницу?
Мы можем просматривать HTML документы, но так же нам никто не запрещает создавать HTML документы, для создания HTML документа вы можете использовать специальные текстовые редакторы, которых сейчас очень много и которые имеют различный функционал (вы даже можете использовать обычный блокнот ), давайте посмотрим на самые популярные HTML редакторы:
- Notepad++ — бесплатный редактор с подсветкой синтаксиса, авто дополнением;
- Brackets – бесплатный редактор от компании Adobeс массой возможностей;
- SublimeText 3 – платный редактор, который значительно ускоряет разработку.
Есть еще масса HTML редакторов, как очень сложных, так и очень простых. Здесь мы рассмотрели только самые популярные и удобные редакторы для создания HTML страниц.
Давайте разберемся с вопросом: как создать HTML страницу. Замечу, что я планирую написать целую серию записей, в которой мы с вами будем изучать HTML, поэтому предлагаю упорядочить наши примеры и создать папку HTML, в которой будут храниться все примеры, внутри папки HTML создайте папку Lesson 1. Чтобы создать HTML страницу откройте любой редактор, пусть это даже будет Блокнот и напишите в форме для редактирования любое предложение, я напишу: «Hello, World!».

Создаем первую HTML страницу в Блокноте
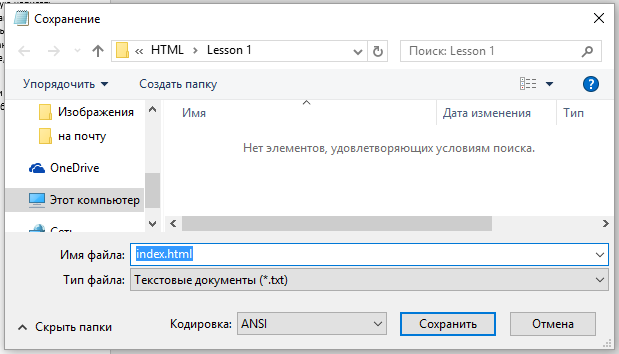
После этого сохраните данный файл в папку Lesson 1, назовите файл index.html или index.htm.

Сохраняем первый HTML документ в рабочей папке
Обратите внимание: именовать HTML файлы можно как вам угодно, позже мы разберемся с тем, для чего давать файлу имя index.
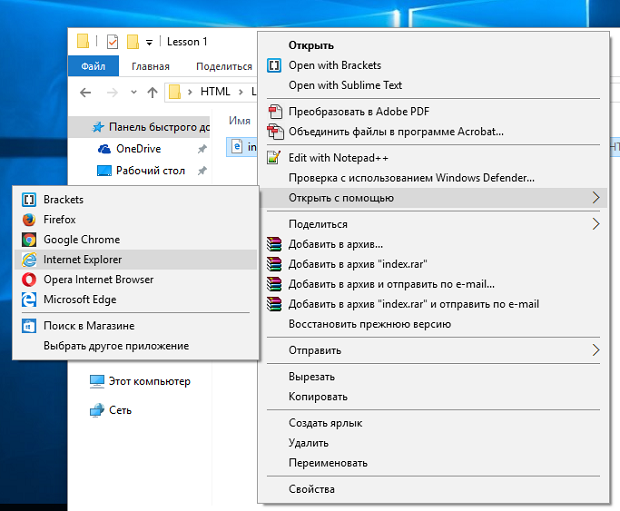
А теперь перейдите в папку Lesson 1 и откройте созданный HTML файл в браузере, для этого: нажмите правой кнопкой мыши по файлу index.html и выберете любой удобный браузер. Я открою созданную HTML страницу в Опере:

Открываем созданную HTML страницу в браузере
Мы создали свою первую HTML страницу, вернее, первый HTML документ и увидели HTML страницу в браузере.

Таким образом браузер отобразит созданный HTML документ
Замечу, что этот HTML документ неправильный или, как говорят разработчики, невалидный, больше никогда не создавайте таких HTML документов и, надеюсь, что последующие записи в моем блоге помогут вам изучить HTML и создавать правильные или валидные HTML документы легко и непринуждённо. Здесь важно, что мы научились создавать HTML страницы и поняли, что это не так сложно.
Возможности языка HTML, где используется HTML
Теперь давайте поговорим про возможности языка HTML и о том, где язык HTML используется. Обратите внимание: сейчас мы будем рассматривать базовые возможности HTML 4.01, чтобы не усложнять первое знакомство с HTML. Так же заметим, что рассматривать возможности HTML 5 стоит только после того, как вы изучили базовые возможности, так будет гораздо проще и понятнее.
Приступим к рассмотрению возможностей HTML. Основной задачей языка HTML является структурирование информации на странице. Язык HTML позволяет структурировать информацию различными способами: создавать таблицы, различные виды списков, параграфы, добавлять в документ изображения, разбивать документ на части при помощи заголовков, создавать формы для взаимодействия с пользователями, связывать разные HTML документы списками.
Хотя основной задачей HTML является разметка документа или создание структуры, но у данного языка есть и элементы оформления, для этого есть специальные тэги, которые позволяют выделить текст, сделав его жирным или курсивным, сделать индекс или подиндекс и многое другое, обо всем этом мы поговорим подробно. Сейчас нам стоит сказать о том, что некоторые HTML тэги из-за своей неактуальности считаются запрещенными, а использование некоторых тэгов считается дурным тоном.
Для оформления HTML документов и для того, чтобы сделать HTML тэги уникальным были придуманы HTML атрибуты, но на данный момент никто не использует HTML атрибуты для оформления документов, так как существуют каскадные таблицы стилей или CSS. Есть исключения, например, некоторые почтовые клиенты не умеют работать с CSS и для оформления электронных писем используются HTML атрибуты.
Основой и самой массовой сферой применения HTML является сеть Интернет. Каждый сайт для представления информации пользователю в графическом виде использует HTML, но интернетом HTML не ограничивается, его очень активно используют при разработке мобильных и десктопных приложений для различным операционных систем.
Надеюсь, что я дал понятные и просты ответы на вопросы: что такое HTML, для чего нужен HTML, как создать HTMLстраницу и о сферах применения HTML.
zametkinapolyah.ru
