Как встроить (добавить) пользовательский поиск google на сайт или блог?
15 Январь 2012 2283 92Здравствуйте, уважаемые читатели моего блога!
В этой статье я Вам расскажу о том, как добавить на свой блог или любой сайт пользовательский поиск от Google.
Поиск необходим на любом сайте, особенно если на нем очень много контента, и порой не так легко найти какую-либо информацию.
На движке WordPress, конечно, реализована своя функция поиска, но она оставляет желать лучшего. И вот почему:
— поиск выдается по дате последних постов, в которых встречается фраза;
— слова в поиске не выделяются, поэтому пользователю будет непросто найти информацию;
— в поиске WordPress не учитывается морфология запросов, если у Вас не установлены дополнительные плагины (если они есть, то можно избавиться от них, ускорив, тем самым, блог).
Чтобы убедиться во всех этих недостатках, попробуйте воспользоваться стандартным поиском на своем блоге.
Лично мне было затруднительно найти необходимые посты, пользуясь этим стандартным поиском.
Поэтому я решил встроить на блог пользовательский поиск от Goolgle. Поначалу я не хотел этого делать, потому что думал, что поиск можно установить только имея свой аккаунт в google adsense, однако существует способ установки поиска от Гугла без его создания.
Как добавить поиск от Google на сайт (блог)?
И сейчас я подробно расскажу об этом способе.
Вот как выглядит все это у меня на блоге:
1. Вводим запрос:
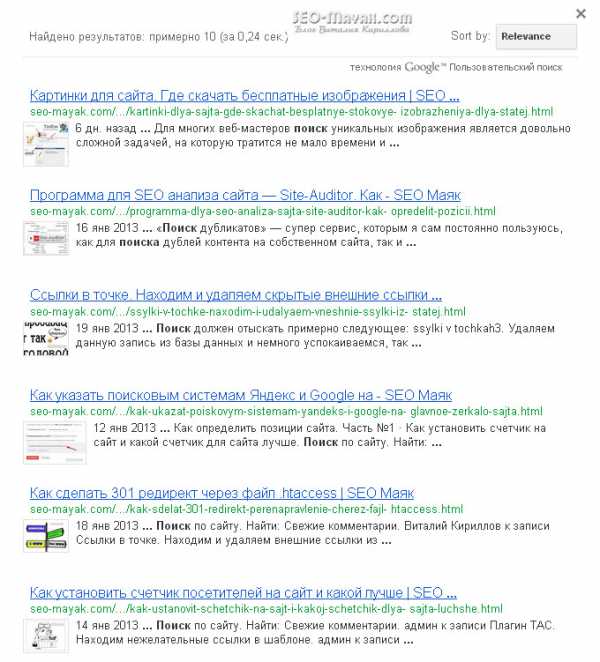
2. Смотрим результаты:

У каждого вебмастера должна быть учетная запись в Google, если у Вас ее еще нет, то обязательно создайте.
Теперь нужно перейти на страницу системы пользовательского поиска по этой ссылке.
В правой части экрана нажмите кнопку ««Создать систему пользовательского поиска»:
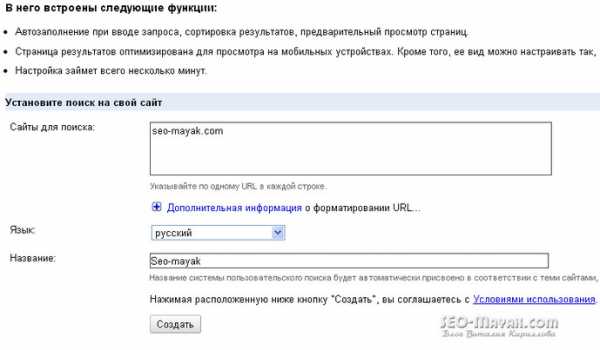
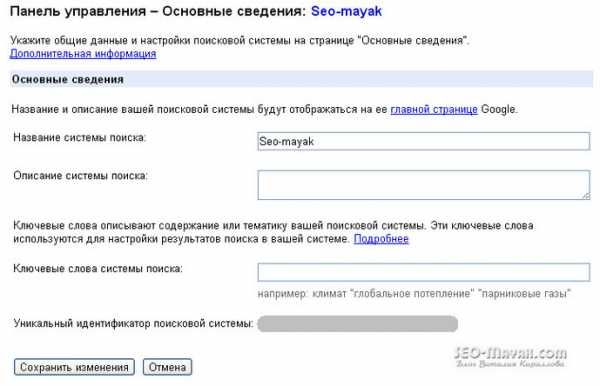
В появившемся окне заполните поля:
— имя;
— описание;
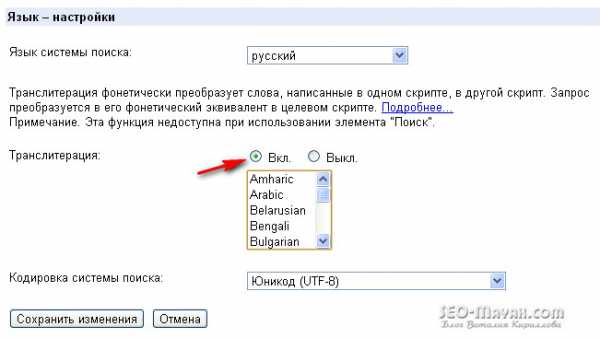
— выберите язык;
— укажите сайты, по которым будет вестись поиск;
— выберите пакет (я выбрал стандартный).
Вот так я заполнил информацию:

Нажимаем «Далее», появится окно настроек стиля:

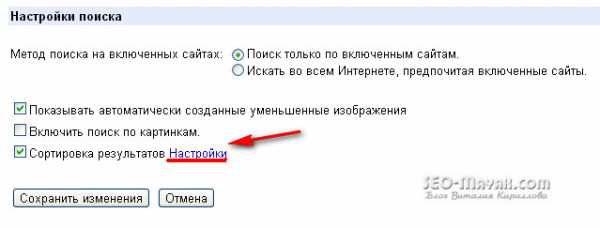
Произведите настройки внешнего вида и нажмите «Далее».
Система сгенерирует код, который сейчас нам не понадобится. Нажмите ссылку «Внешний вид».

Откроется окно, в котором нужно выбрать «Две страницы»:

Это необходимо для того, чтобы получить два кода: один код для алгоритма поиска, второй код для вывода результатов, так устроен WordPress.
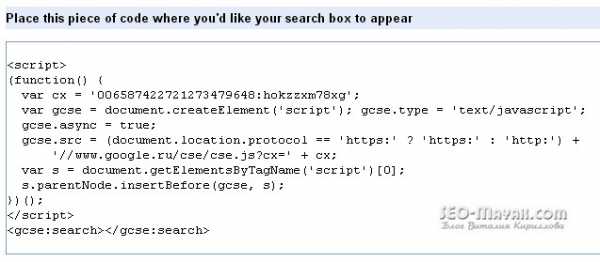
Далее нажмите «Сохранить и получить код…».
В открывшемся окне заполните поля:
— адрес страницы, на которой должны размещаться результаты;
— названия параметра запроса (для WordPress блога «s»):

Скопируйте верхний код и вставьте в файл searchform.php, заменив весь имеющийся там код.
Делается это в административной панели. Пункт «Внешний вид» — «Редактор» — «searchform.php».
Перед изменением этих файлов рекомендую сделать их копии!
Вторым кодом замените содержимое файла «searh.php».

На этом все, теперь поиск по блогу от Гугл должен работать. Можете посмотреть пример на моем блоге.
Как добавить Google adsense поиск?
В аккаунте Google adsence можно также настроить и получить код функции пользовательский поиск и установить ее на сайт или блог.
Для этого выберите на вкладке «Мои объявления» пункт «Системы пользовательского поиска».
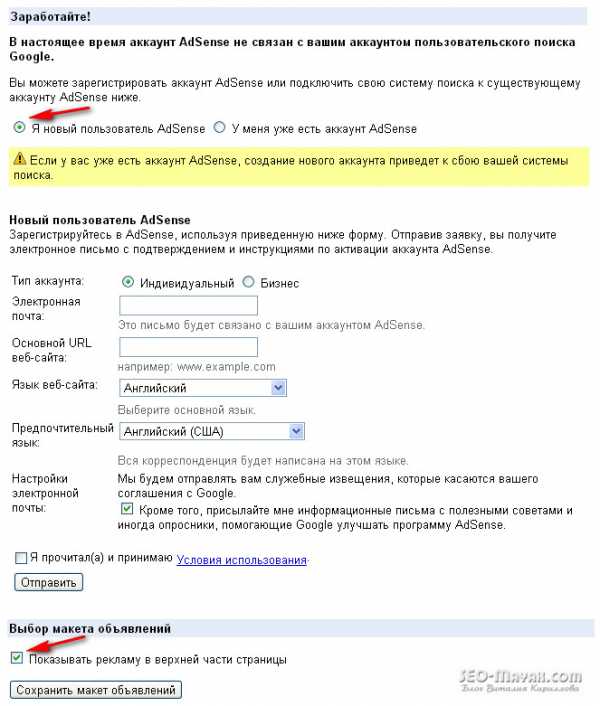
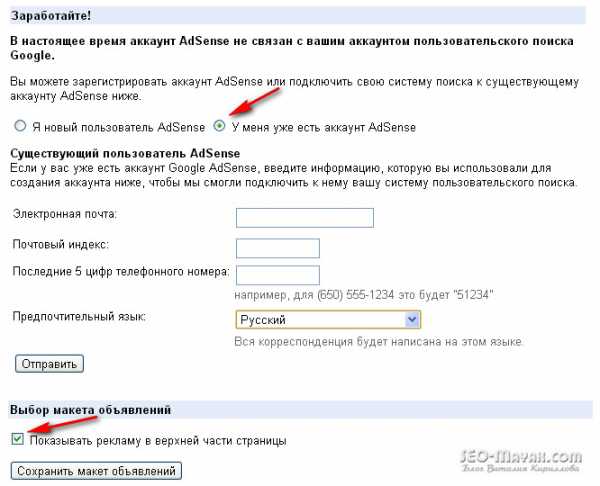
Заполните информацию, как показано на скриншоте:

Настройте стиль окна поиска:

Выполните остальные настройки и нажмите «Сохранить и получить код»:

Тем самым Вы получите код, который можно вставить в любое место, где хотите расположить форму поиска от Google (например, в текстовый виджет блога):

Как установить гаджет поиска от Google?
Если Вы создали хотя бы одну систему пользовательского поиска, то можете установить гаджет поиска.
Для этого выберите пункт «Мои системы поиска» и нажмите на названии системы:

В следующем окне нажмите «Добавить эту поисковую систему в блог или на сайт»:

Затем настройте внешний вид гаджета и нажмите «Получить код», который можно вставить в любое место, где Вы хотите разместить форму поиска Google:

Если у Вас имеется аккаунт в «Google adsence», то Вы можете настроить показ рекламных блоков на странице поисковой выдачи и заработать денег в интернете.
На этом у меня все, теперь Вы знаете как добавить поиск Google на блог WordPress и любой сайт! Как Вам статья?
Советую подписаться на свежие рассылки моего блога, чтобы не пропустить выход новых постов.
С уважением, Александр Бобрин
Поделись с друзьями:
Обратите внимание:
Похожие статьи
asbseo.ru
Как сделать поиск по сайту от Google AdSense
Установка поисковой системы от Google
Информации в Интернете так много, что без поисковых систем мы бы ничего не нашли. И будет хорошим тоном и проявлением уважения к посетителю, если на вашем сайте (даже если он из 5 страниц) тоже появится поиск.
Какой бы продуманной ни была структура вашего веб-проекта, посетитель хочет получить информацию как можно скорее, и самый быстрый путь для него в этом — ввести свой запрос в поисковое поле и скорее получить ответ или уйти.
Как сделать поиск по сайту? Способы
Тут всего 3 варианта:
- Сделать всё самостоятельно (или при помощи техников). Это будет стильно, но у данного процесса есть недостатки, и прежде всего: сделать действительно хороший поиск требует массы умственных усилий, и поэтому это будет очень долго и/или очень дорого
- Воспользоваться поиском, по умолчанию встроенным в свою CMS. Т.е. самостоятельно ничего придумывать уже не надо — это плюс. Но здесь могут возникнуть проблемы с разными языками, склонениями, падежами, опечатками, транслитерацией, и всем тем, чего разработчики CMS явно не могли предугадать (иначе бы они только этим и занимались) — это минус.
- Воспользоваться помощью мощных поисковых систем. Не нужно объяснять, что популярные ПС прекрасно разбираются с опечатками, аббревиатурами, транслитом, разными частями речи и особенностями многих человеческих языков. Об этом способе организации поиска по сайту и пойдёт дальше речь
Поиск при помощи ПС — принцип действия
Современные поисковики позволяют искать информацию не только во всей Сети, но и конкретно на отдельном сайте. Суть здесь в том, что все документы вашего ресурса, хранящиеся в индексе ПС, становятся доступны посетителям для поиска на вашем сайте и поисковой механизм «выдаёт» страницы вашего ресурса по разным ключевым запросам посетителей.
В общем-то, всё то же самое, что и с привычным поиском на сайтах Гугла, Яндекса, Bing, Mail.ru и т.п.
Единственным недостатком здесь является необходимость наличия страницы в индексе поисковой системы. Иначе ПС просто не будет знать о ней и, соответственно, не покажет вашим посетителям. Причин отсутствия страницы в индексе всего 2:
- робот ещё «не добрался» до неё и не сохранил в своём индексе. Нужно подождать.
- страница намеренно не включена в индекс, т.к. её содержимое нарушает поисковую лицензию (почитайте про чёрное SEO). Или же она является полным/почти полным дублем имеющейся в индексе страницы.
Но если вы поставите поиск на сайт от Гугл, то о первом пункте можно почти не переживать — этот поисковик традиционно быстро индексирует новые материалы. И если ваш проект регулярно пополняется свежим контентом — текстами, видео, картинками и т.п., — то Google будет быстро включать их в свой индекс.
Какую поисковую систему выбрать?
Для Рунета актуальны более всего Яндекс с Гуглом, поэтому среди них и следует выбирать. Думаю, выбор не сложный (для меня) —
Из чувства патриотизма можно бы было поставить поиск от Яндекса. Но пока что скорость индексации пересиливает это чувство.
В целом, данная система поиска ищет ничуть не хуже системы от Google и аналогично ей показывает контекстную рекламу в своей выдаче (от рекламной сети Яндекса). В том же Profit-Partner.ru вам всё покажут и помогут настроить.
И если на вашем ресурсе постоянно «живёт» быстро-робот Яндекса — то можно смело сделать поиск на сайте и от Yandex. Это будет даже немного оригинально…
Но в большинстве случаев всё же лучше поставить Гугл-поиск.
Установка поиска Google на сайте (используя AdSense)
Чтобы установить т.н. систему пользовательского поиска от Google, необходимо зарегистрироваться/авторизоваться в системе AdSense (крупнейшей рекламной сети по трансляции контекстной рекламы AdWords) по этому адресу: google.com/adsense.
Зачем AdSense?
- Проще смотреть статистику использования поиска от Гугл на сайте.
- Дополнительный доход от кликов по рекламе в поисковых результатах. Правда, он будет меньше, чем от кликов по обычным рекламным блокам (потому как поисковые объявления увидит меньшая часть посетителей), но будет.
Можно обойтись и без AdSense — если, например, не нужны поисковые рекламные объявления (показываются конкуренты на сайте интернет-магазина), — но это уже отдельная тема.
Для блоггеров же и владельцев большинства веб-ресурсов наличие поисковой рекламы будет выгодно.
Как поставить Google-поиск по сайту?
Нужно выполнить всего несколько шагов:
- Создать систему пользовательского поиска
- Создать страницу на своём сайте для вывода результатов. Если пользуетесь каким-нибудь движком, например, WordPress, то эту страницу желательно убрать из навигационного меню — поставьте простой плагин Exclude Pages.
- Установить коды, настроить оформление. Всё!
Смотрите подробное видео с описанием процесса:
Видеоурок — установка поиска от Google на сайт WordPress + дополнительные настройки:
Скачать это видео (91 мб)
Каковы ещё преимущества от установки поиска по сайту от Google?
- Это ещё один способ проверить индексацию страницы. Достаточно ввести заголовок новой статьи в поисковое поле и если статья будет найдена — значит, она уже проиндексирована.
- Хорошо помогает при организации внутренней перелинковки а-ля Википедия. Например, пишите вы текст статьи и хотите сослаться на другую статью (вы помните, что она где-то есть — т.е. когда-то написана вами), но искать её долго, а URL-адреса страницы не помните. Чтобы найти статью, можно ввести её предполагаемое название, и Гугл её отыщет.
Наверное, это всё, что можно рассказать про установку поиска Google на любой сайт. Пользуйтесь и при получении кода обязательно прочитайте правила AdSense, даже если вы их очень хорошо знаете
Loading…web-ru.net
Установить поиск Google на сайт. — Примеры
Мне понравился поиск по сайту от Google. Внешний вид аналогичен одноименному гаджету Blogger. Благодаря скорости индексации новых материалов в данной поисковой системе, можно надеяться на качественную релевантную (соответствующую запросу) выдачу. Также стоит отметить гибкость в управлении внешним видом и некоторые дополнительные функции, например, возможность включить автозаполнение, уточнения, синонимы, рекламу AdSense и многое другое.Регистрация.
| Создать систему польз. поиска | ||
Далее проходим три шага.
Во время первого указываем адрес сайта и язык. Второго — выбираем один из нескольких вариантов или устанавливаем свой стиль CSS, нажав на кнопку «Настроить».
 |
| Шаг 2. Выбрать или настроить внешний вид. |
URL: Show full URL Show domain name only
И третьим шагом получаем код, который на платформе Blogger можно добавить в гаджет HTML/JavaScript.
Изменяем код CSS.
Можно на этом остановиться, но для придания индивидуальности данному инструменту, рассмотрим более подробно код, отвечающий за его внешний вид. Для выбранного мною стиля «Минималистичный» URL является — http://www.google.ru/cse/style/look/minimalist.css. Здесь в комментариях (/* текст */) очень удобно расписано какой элемент за что отвечает. А для перевода можно воспользоваться переводчиком от Google на панели инструментов.Панель управления существующими поисковыми системами.
Под большой вышеуказанной синей кнопкой мы увидим нужную ссылку. И, пожалуй, именно благодаря таким обширным возможностям, предоставляемые Google, я обратила внимание на данный инструмент. Всё очень наглядно и я не думаю, что требует дополнительных пояснений.
Единственные пара пунктов, на котором я бы хотела заострить особое внимание:
- «Индексирование» предоставляет такую приятную возможность, как добавлять адреса отдельных страниц, которые необходимо включить в поиск по сайту. Вероятно, это может оказать влияние и на индексирование этих URL Google в целом.
- «Аккаунт компании». Изначально, в результатах выдачи первые несколько строк занимает реклама Google. Убрать её можно путём перехода на платную основу Google Site Search от 100$ в год. Для зарегистрированных некоммерческих и правительственных организаций и университетов оплата не требуется.
| Google Site Search |
А вот и Яндекс поделился интересной новостью: на индексацию в данной системе можно повлиять благодаря его поиску для сайта! Теперь, по-видимому, нужно описывать и этот инструмент. Об этом в следующей статье.
Похожие статьи:
- Форма поиска HTML.
shpargalkablog.ru
Как добавить поиск Google на свой сайт

Многие пользователи любят WordPress из-за его возможностей при управлении контентом. Эта CMS позволяет нам создать сайт в течение нескольких минут, наполнить его содержанием и включить десятки виджетов и меню, но что касается поиска, то эта не самая сильная сторона этого движка. Функция поиска WordPress была проблемной с самого начала. Результаты поиска не так точны, как они должны были быть, критерии поиска устанавливаются по дате, а не по релевантности. Разработчики предлагают решения, такие как плагины и пользовательские функции, но есть лучшая альтернатива нативному поиску WordPress.
Лучший способ создания поиска на любом веб-сайте — это воспользоваться возможностями мирового лидера в поисковых технологиях — компании Google. Google выпустила сервис под названием «Google Custom Search Engine», который может быть интегрирован в любой веб-сайт. Не волнуйтесь, в результатах поиска не будут выводится сайты со всей Сети, результаты поиска ограничиваются только контентом с вашего сайта. Кроме того, у Вас будет возможность зарабатывать деньги с объявлений Google, которые отображаются в результатах поиска.
В данной статье описывается интеграция поиска Google в сайт работающий на WordPress. Первое, что вам нужно сделать, это настроить поисковую систему для вашего сайта. Перейдите на страницу http://www.google.com/cse/ и следуйте инструкциям Google:
Нажмите на кнопку «Войти в Систему пользовательского поиска».

Введите имя и описание для своей поисковой системы и выберите язык для неё. Добавьте URL своего сайта, чтобы Google мог отображать результаты поиска на его страницах. «Стандартный пакет» для создания поиска бесплатный, но в результатах поиска будут выводится рекламные объявления, с которых вы также будете получать процент прибыли. Но если вы не хотите, чтобы рекламные объявления отображались в результатах поиска, вам придется платить 100 долларов США в год.

На следующей странице, у Вас есть возможность выбрать готовые стили или настроить собственные для ваших результатов поиска: поисковая строка, цвет текста, заголовка, шрифт, кнопки поиска, результаты и даже стили для рекламных объявлений. (Нажмите на изображение для его увеличения)


После настройки стилей нажмите на кнопку Далее. На третьей странице вы сможете получить сгенерированный код для поисковой системы.

Это обычный код JavaScript, который может быть разделен на две части: первая, это код, который должен быть добавлен перед закрывающим тегом </ head> на вашем сайте, а вторая часть добавляется в тело страницы, в то место где будет выводится форма поиска. Это стандартный код для поиска, который будет показывать результаты на этой же странице. Это означает, что если вы поместите вторую часть кода, например, в боковой панели, то и результаты будут отображаться в боковой панели, и это, конечно, не то, что нам необходимо. Поэтому настроим нашу пользовательскую форму поиска, чтобы она возвращала результаты поиска Google на отдельной странице. Следующее, что вам нужно сделать, это нажать на ссылку «Изменить внешний вид»:
Следующий шаг, выберите иконку «Только результаты», затем нажмите «Сохранить и получить код».

Далее вы можете указать имя параметра запроса, который будет встраиваться в URL, таким образом «http://www.webmasters.by/search-results/?q=wordpress».

Получив код, разместите первую его часть в header.php в вашей теме WordPress, перед закрывающим тегом </ head>:
<!— Put the following javascript before the closing </head> tag. —>
<script>
(function() {
var cx = ‘00107852214872578004:xgt8vpuak’;
var gcse = document.createElement(‘script’); gcse.type = ‘text/javascript’; gcse.async = true;
gcse.src = (document.location.protocol == ‘https:’ ? ‘https:’ : ‘http:’) +
‘//www.google.com/cse/cse.js?cx=’ + cx;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(gcse, s);
})();
</script>
Теперь мы должны создать шаблон страницы, на которой Google может выводить результаты поиска. В папке вашей темы WordPress, создайте новый файл, назовите его «template-search.php» и вставьте в него следующий код (я использовал файл page.php из темы TwentyTwelve в качестве основы для структуры страницы. Вы же должны использовать page.php из папки со своей темой для создания шаблона):
<?php
/*
Template Name: Результаты поиска
*/
?>
<?php get_header(); ?>
<div>
<div role=»main»>
<?php while ( have_posts() ) : the_post(); ?>
<!— This tag will render search results: —>
<gcse:searchresults-only></gcse:searchresults-only>
<?php endwhile; // end of the loop. ?>
</div><!— #content —>
</div><!— #primary —>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Теперь, когда вы создали шаблон страницы поиска, перейдите в админку WordPress, создайте новую страницу и примените к ей шаблон «Результаты поиска». Обратите внимание, что, поскольку я назвал мою страницу «Результаты поиска», то автоматически создастся ссылка «http://www.webmasters.by/результаты-поиска/», переименуйте её лучше в «search» или «search-results». Смотрите скриншот ниже:

Давайте теперь создадим пользовательскую форму поиска. Если у вас нет файла под названием «searchform.php» в папке с темой WordPress, то создайте его и добавьте следующий код:
<form method=»get» action=»http://www.webmasters.by/search-results/»>
<input type=»text» name=»q» value=»<?php the_search_query(); ?>»>
<input type=»submit» value=»Search»>
</form>
Примечание: я добавил для параметра «action» адрес пользовательской страницы, которую мы создали на предыдущем шаге, а для параметра «name» указал значение «q», установленное нами в панели управления Google. Эти значения являются обязательными для того, чтобы форма поиска корректно работала.
Последний шаг, добавляем форму поиска на сайт. Многие темы WordPress используют виджеты, чтобы включить наш виджет поиска, перейдите в меню админки Внешний вид -> Виджеты и перетащите внутрь нужной области виджет «Поиск».

Теперь откройте ваш сайт и задайте поиск по каким либо ключевым словам:

И это всё, таким образом вы можете заменить стандартный поиск WordPress на самый мощный инструмент поиска в мире от компании Google.
Перевод статьи с rockablethemes.com
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
www.webmasters.by
Поиск по сайту через Google и Яндекс
Поиск на сайте, где много информации, это один из способов отыскать и прочитать нужный материал. Эта мысль настолько очевидна, что никакого подтверждения не требует, поэтому практически во все системы управления сайтом поиск вставлен по умолчанию. Как быть, если подобный поиск по каким-либо причинам не устраивает или вообще отсутствует? Позаимствовать систему поиска у Google или Яндекса. И у той и другой компании есть прекрасные средства для организации поиска по одному или нескольким ресурсам.
Система пользовательского поиска Google
Для использования системы поиска вначале необходимо зарегистрироваться на сайте Google или воспользоваться уже имеющимся аккаунтом. Далее заходим на сайт http://www.google.ru/cse/ и нажимаем на кнопку «Создать систему польз. поиска». Если у вас еще нет аккаунта Гугла, будет предложено его завести.
После чего необходимо пройти три простых шага для настройки поиска. На первом шаге (рис. 1) следует указать имя поиска, выбрать язык, ввести один или несколько сайтов для поиска и принять условия предоставления услуг. Из предложенных версий берем бесплатный стандартный пакет. Также можно добавить необязательное описание нашего поиска.

Рис. 1. Настройка системы поиска Google
На втором шаге выбирается стиль оформления строки поиска (рис. 2). Вы можете выбрать готовый вариант из списка, либо изменить существующий вариант, нажав на кнопку «Настроить». В этом случае становится доступна модификация некоторых цветов и шрифта.

Рис. 2. Оформление поиска
Настройки поиска можно задать и позже, когда он будет создан, либо вообще отказаться от предложенной формы и сделать свою, с карточными играми и профурсетками.
На последнем шаге выводится код для вставки к себе на сайт (рис. 3).

Рис. 3. Код пользовательского поиска
На любой странице вашего сайта или на всех сразу вы можете вставить предложенный код, после чего поиск по сайту начнет работать.
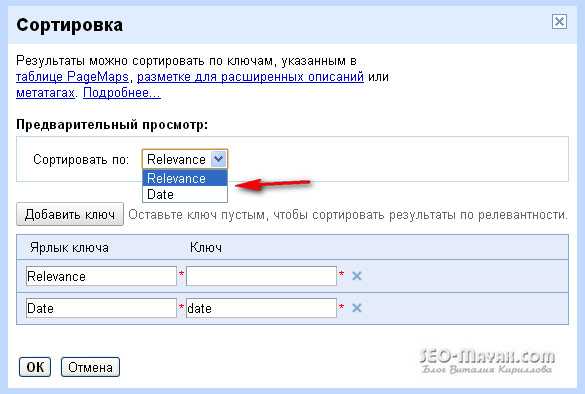
На этом возможности поиска Google не ограничиваются. В любой момент можно изменить настройки, зайдя по адресу http://www.google.ru/cse/manage/all — здесь выводится список всех созданных систем поиска. Если нажать на ссылку «панель управления», будет доступна система для настройки всех параметров вашего поиска. К примеру, можно изменить внешний вид; указать, где выводить результаты: на текущей, отдельной странице или в Google; задать и исключить сайты для поиска; добавить к поиску рекламные объявления и многое другое. После внесения изменений перейдите к пункту «Получить код» и вставьте код к себе на сайт.
Яндекс.Поиск для сайта
Яндекс также предлагает сделать поиск по сайту, используя собственную поисковую площадку. Для получения кода необходимо зарегистрироваться на сайте Яндекса и перейти на страницу http://site.yandex.ru. Здесь предлагается пройти несколько шагов для настройки поиска.
На первом шаге (рис. 4) нужно ввести название поиска, указать один или несколько сайтов и согласиться с условиями предоставления сервиса.

Рис. 4. Описание поиска
На втором шаге настраивается вид и цвета поисковой формы (рис. 5).

Рис. 5. Настройка поисковой формы
Если вы включили пункт «показывать подсказки в строке поиска» при вводе текста будет отображаться список популярных запросов, начинающихся с набранных символов.
На третьем шаге задаются цвета и шрифт результатов поиска (рис. 6). Также указывается, где их выводить: на сайте Яндекса или на отдельной странице сайта.

Рис. 6. Оформление результатов поиска
Нажатие на кнопку «Далее» и вы получаете готовый код формы для вставки его к себе на сайт (рис. 7). Дополнительно можно указать кодировку страниц сайта и сразу же проверить работу поиска. Если что-то не понравится, есть возможность вернуться к предыдущим шагам и внести соответствующие изменения.

Рис. 7. Получение кода формы
Варианты поиска
Поиск через стороннюю систему имеет два основных варианта.
- При вводе текста вы перенаправляетесь на сайт поисковой системы с результатами выдачи по текущему сайту. При нажатии по результатам происходит переход на сайт с найденным текстом.
- При вводе текста совершается переход на определенную страницу сайта с результатами поиска.
Кроме этого, Google предлагает вариант, когда результаты отображаются поверх текущей страницы в отдельном слое.
Мне больше импонирует второй вариант, поиск при этом интегрируется в сайт и воспринимается как его часть. Код в этом случае разбивается на два блока — один для отображения формы поиска, второй для вывода результатов поиска. Также надо завести отдельную страницу, куда будут перенаправляться пользователи для просмотра результатов.
Особенности поиска
Надо понимать, что поиск с помощью поисковой системы осуществляется не по самому сайту, а по собственному индексу поисковика. Соответственно, только что добавленные статьи не будут отображаться в поиске, пока до них не доберется «паук» и не проиндексирует содержимое статьи. Срок индексации зависит от ресурса и для некоторых сайтов может занимать довольно продолжительное время.
htmlbook.ru
