Как изменить цвет ссылки в html css
Как изменить цвет ссылки в html css – Как изменить цвет ссылки в HTML
В силу тех или иных обстоятельств возникает надобность изменить цвет ссылки. Это достаточно распространенный случай, когда ссылки на сайте режут глаз или наоборот малозаметны. В сегодняшней небольшой публикации вы узнаете, как просто изменить цвет ссылки.
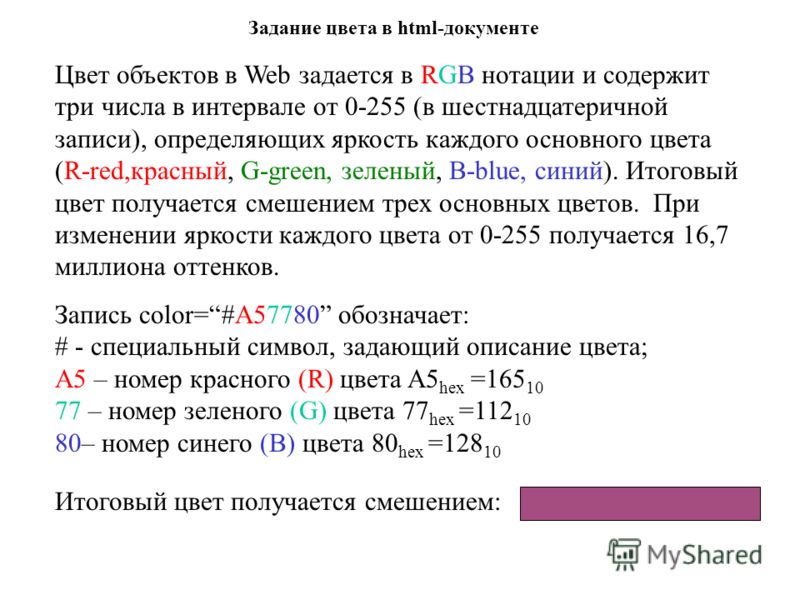
В HTML параметры цвета задаются стандартно цифрами в шестнадцатеричном коде, в виде #rrggbb, где каждая по отдельности буква отвечает за красную (r или red), зеленую (g или green) и синюю (b или blue) составляющую. Для каждого цвета применяется шестнадцатеричное значение от 00 до FF, что отвечает диапазону от 0 до 255 в десятичном исчислении. Далее эти значения соединяются в одно шестизначное число, в котором некоторые цифры могут быть заменены латинскими буквами. Использование символа решетка (#) является обязательным и он должен располагаться вначале заданного параметра цвета.
Помимо использования палитры всевозможных цветов, не исключено применение ключевых слов, таких как: yellow, gray, green и т. п.
п.
Как поменять цвет ссылки в HTML
Линки в HTML выглядят следующим образом:
Для того чтобы задать ссылке определенные параметры, используется свойство style. Для того чтобы свойство сработало его необходимо добавить внутрь тега. Вот как это будет выглядеть на примере:
Так как все ссылки по умолчанию имеют подчеркивание в нашем примере мы его запретили, использовав свойство text-decoration: none
В независимости от цветового оформления сайта, цвет ссылок также установлен по умолчанию. Изначально все ссылки (за исключением некоторых) синего окраса. Для изменения этого параметра используется свойство color, после которого через двоеточие устанавливается цветовой код HTML.
Как изменить цвет ссылки в CSS
В отличии от HTML, средствами CSS выполнить эту задачу куда практичнее. Для того чтобы поменять цвет ссылок на всех страницах веб-проекта, используются следующие псевдоклассы, которые следует добавить к селектору a.
— a:active – активная ссылка;
— a:visited – ссылка, по которой осуществлялся визит;
— a:hover – ссылка при наведении мыши.
Для реализации задуманного создадим два файла.
Первым делом index.php:
<a href=»/URL-адрес страницы» title=»Ссылка»>Изменяем цвет ссылки</a>
Второй файл назовем style.css. Заполним его следующим содержимым:
Подобным способом мы присвоили всем ссылкам единый стиль, естественно кроме тех у которых задан свой.
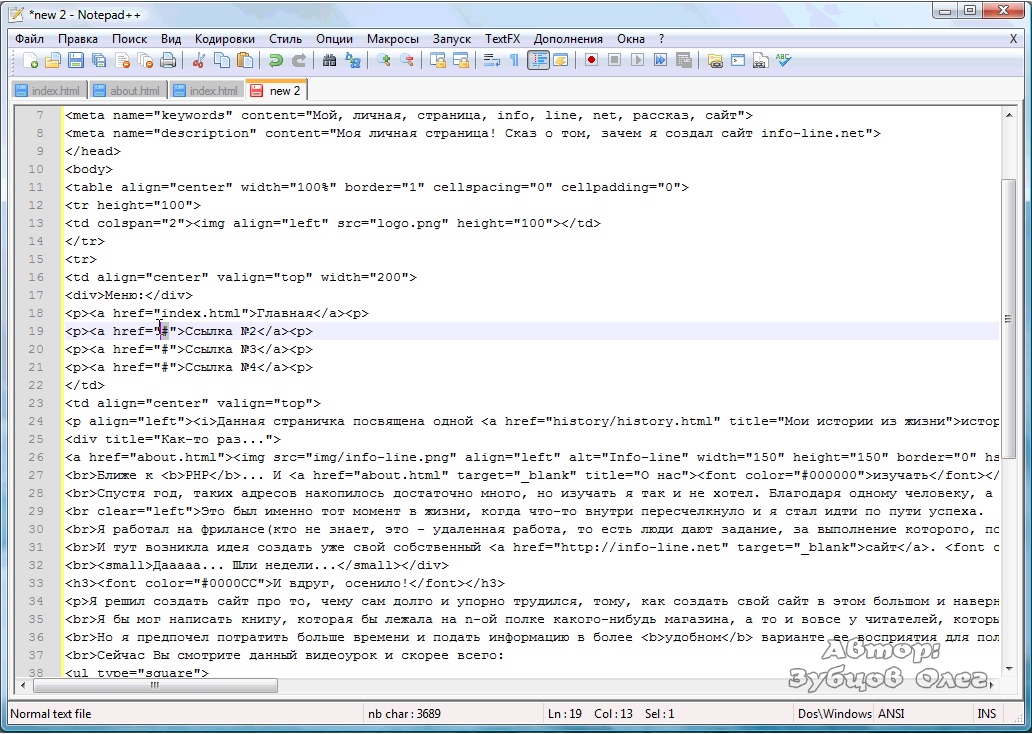
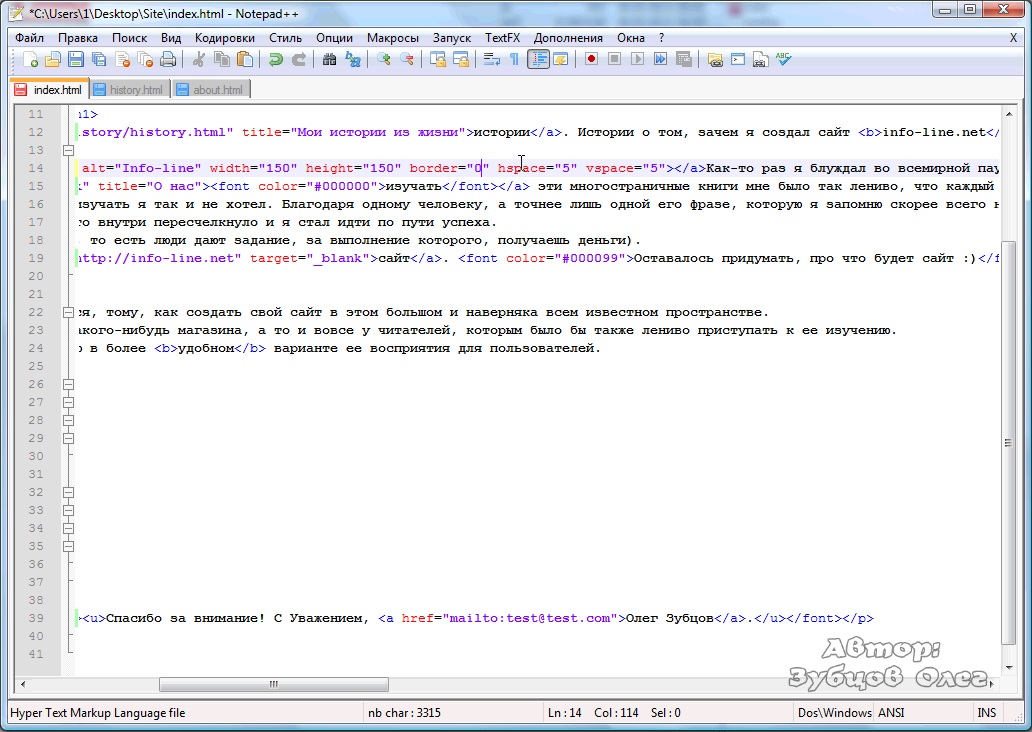
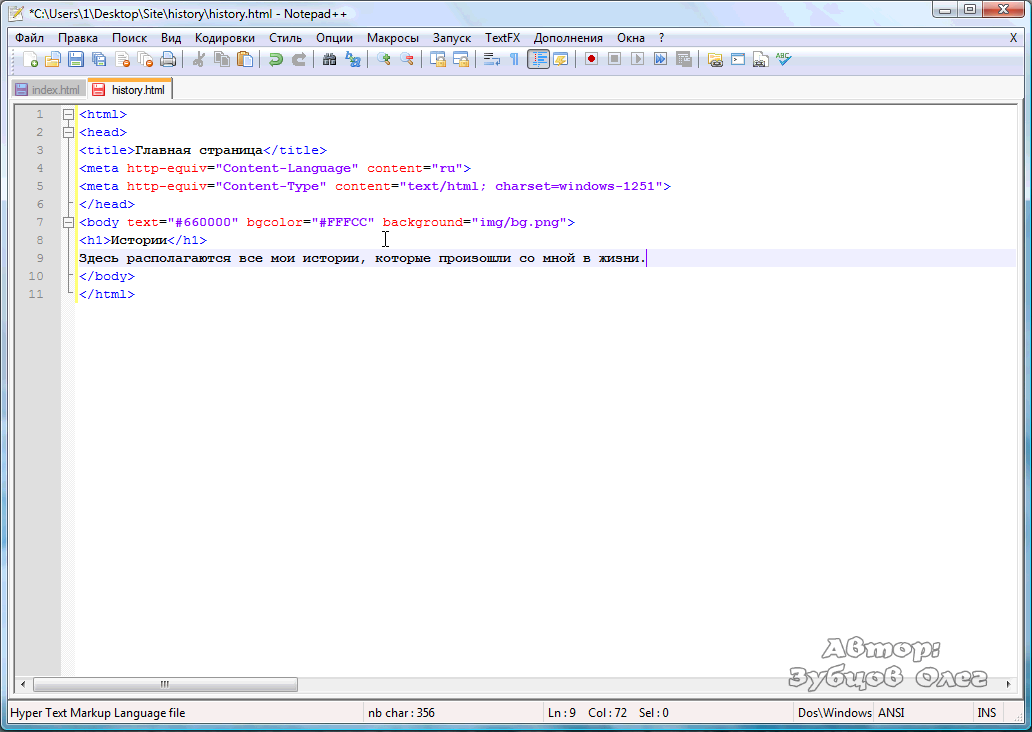
Для того чтобы изменить цвет ссылки в CSS на готовом движке, в большинстве своем необходимо отредактировать файл style.css, который находится в корневой папке сайта. Воспользовавшись текстовым редактором Notepad++ откройте файл style.css выберите вкладку Поиск/Найти, впишите в поле поиска link либо Link Styles и нажмите кнопку «Искать далее». Таким способом вы существенно облегчите поиск вожделенной части кода.
Внесите правки к соответственному псевдоклассу, изменяя один из вышеприведенных стилей, добавленных к селектору a.
Надеюсь, у вас все получилось, и теперь вы знаете, как изменить цвет ссылки при помощи CSS и HTML.
Спасибо за внимание и до скорого на страницах Stimylrosta.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Не ленитесь, поделитесь!Понравилась статья? Угостите админа кофе.
Цвет ссылок | htmlbook.ru
С помощью HTML можно задавать цвета всех ссылок на странице, а также изменять цвета для отдельных ссылок.
Задание цвета всех ссылок на странице
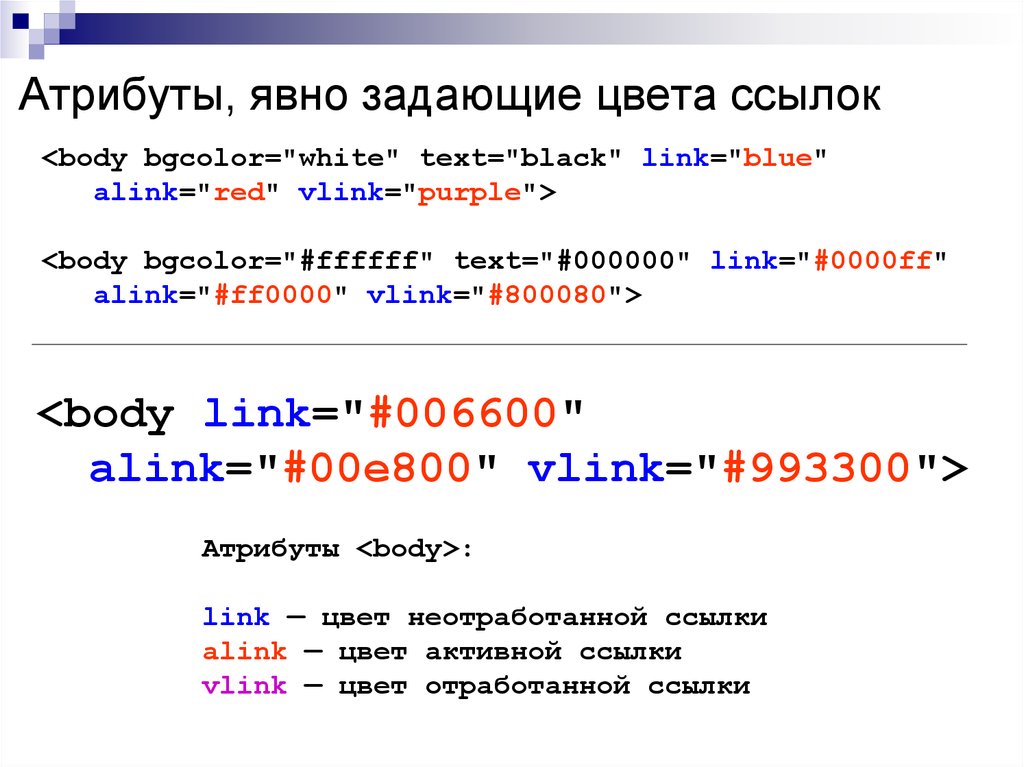
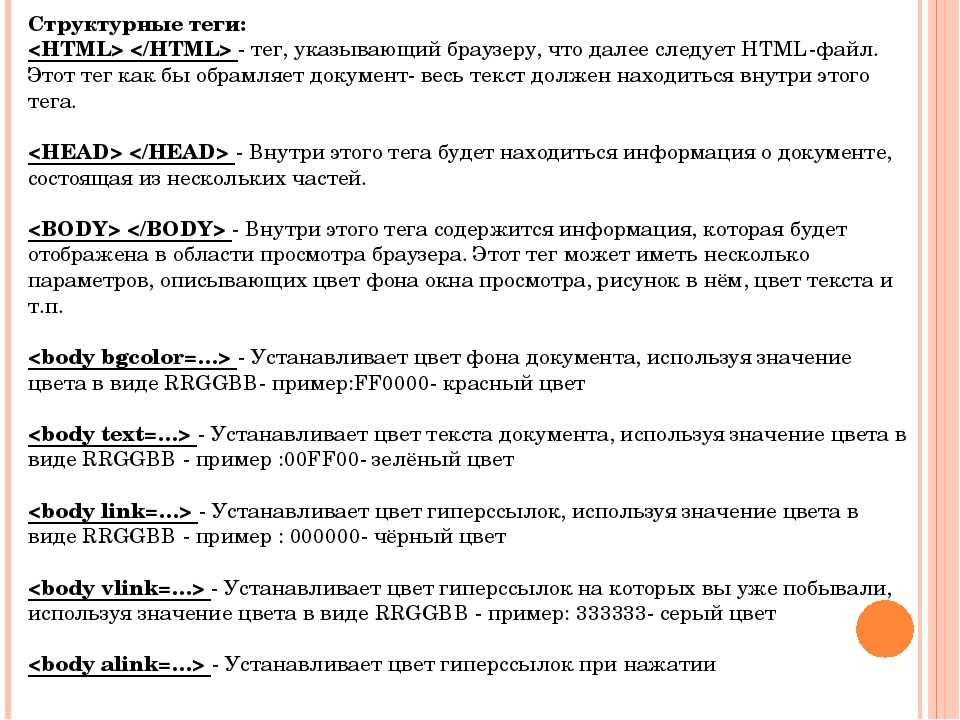
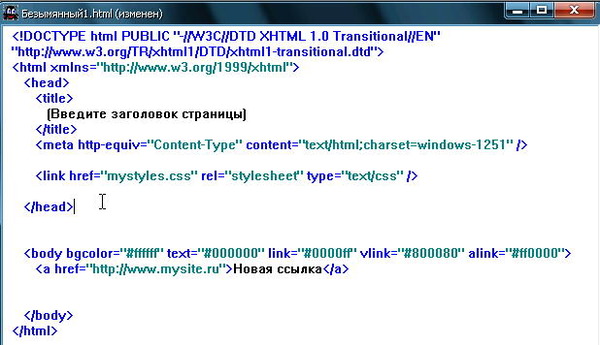
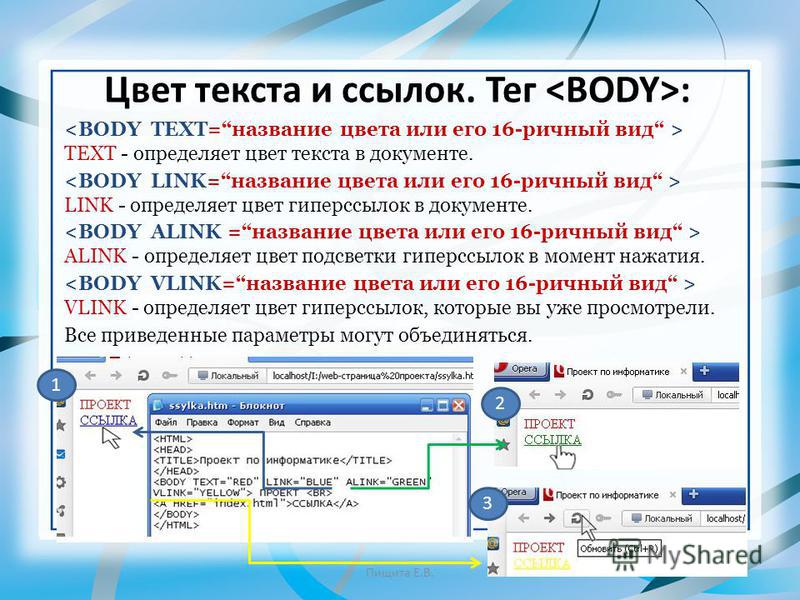
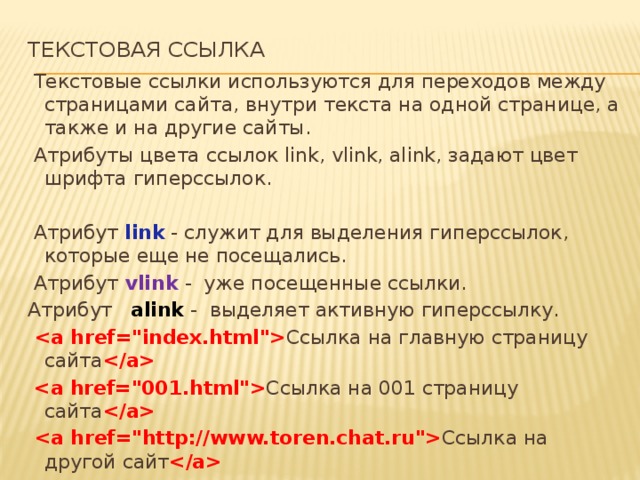
Цвета ссылок задаются в качестве атрибутов тега <body>. Атрибуты являются необязательными и если они не указаны используются значения по умолчанию.
link — определяет цвет ссылок на веб-странице (цвет по умолчанию синий, #0000FF).
alink — цвет активной ссылки. Цвет ссылки меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный, #FF0000.
vlink — цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #rrggbb, где r, g и b обозначают соответственно красную, зеленую и синюю составляющую. Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать и ключевые слова. В данном примере цвет фона веб-страницы установлен черным, а цвет ссылок — красным.
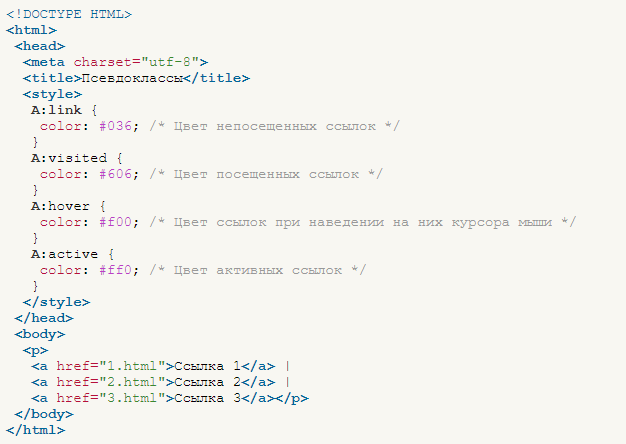
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет для всех ссылок на веб-странице применяются следующие псевдоклассы, которые добавляются к селектору A.
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей. Для этого воспользуемся стилевым свойством color, оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей веб-страницы, а темные цвета — соответственно для светлых. Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать атрибут в теге <a>, где #rrggbb — цвет в шестнадцатеричном представлении. Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65). В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
В данном примере приведены три разных способа задания цвета с помощью стилей.
Изменить цвет ссылки HTML. Для этих целей используются таблицы стилей CSS.
Ссылка в HTML выглядит следующим образом:
<a href=»http://www. web-lesson.ru» title=»Ссылка HTML»>Изменяем цвет ссылки</a>
web-lesson.ru» title=»Ссылка HTML»>Изменяем цвет ссылки</a>
По умолчанию ее цвет синий и она будет иметь подчеркивание.
Вы можете изменить ее цвет и убрать подчеркивание, просто добавив внутрь тега свойство style с соответствующими значениями. Вот так:
<a href=»http://www.web-lesson.ru» title=»Ссылка HTML»>Изменяем цвет ссылки</a>
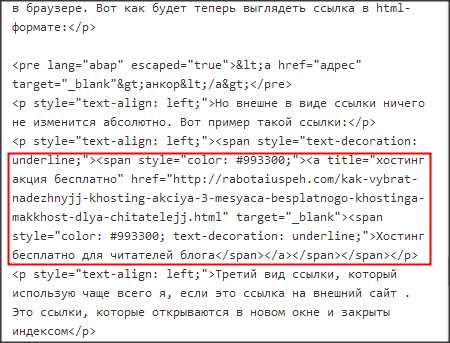
Есть и другой способ изменить внешний вид ссылки. Для этих целей используются таблицы стилей CSS. Причем вы сможете задать значения для ссылок при различных условиях, будь-то активная ссылка (a:active), посещенная ссылка(a:visited) либо ссылка при наведении мыши (a:hover). Вот как это делается:
a:hover <
color:#339900;
text-decoration: underline
>
Создайте два файла.
Первый index.html с таким содержимым:
<a href=»http://www.web-lesson.ru» title=»Ссылка HTML»>Изменяем цвет ссылки</a>
А второй назовите style. css. В нем запишите следующее:
css. В нем запишите следующее:
a:hover <
color:#339900;
text-decoration: underline
>
Изменяя значения свойств можно менять внешний вид ссылок.
Добавить комментарий
Цвет ссылки в html и css
Привет, друзья! Устраивает ли вас цвет ссылок на вашем блоге или сайте? Если нет, и вы хотите изменить цвет ссылки, не беда. Сегодня я научу вас, как изменить цвет ссылки в HTML и CSS коде.
То, что я вам расскажу, будет работать на любом движке, неважно будет это WordPress или uCoz, ведь HTML и CSS используют все движки.
Цвет ссылки в CSS
Обычно все ссылки в шаблоне вашего сайта имеют одинаковый цвет, чаще это голубой или синий цвет. Отличаются только ссылки заголовков и подзаголовков.
Значение, каким цветом выводить ссылки на сайте прописывается в CSS коде, чаще всего в файле style.css. Находится этот файл всегда в корневой папке сайта.
Чтобы изменить цвет всех ссылок на сайте в CSS вам нужно открыть файл style.css и найти в нем код отвечающий за вывод ссылок. Просто найдите упоминание link или Link Styles.
Просто найдите упоминание link или Link Styles.
Этот самый CSS код и отвечает за цвет всех ссылок сайта. А если рассмотреть детально, то в данном коде могут быть следующие значения:
Цвет CSS ссылок в обычном состоянии.
CSS цвет ссылок при нажатии на нее.
Цвет посещенной ссылки.
Соответственно, чтобы цвет ссылок в спокойном состоянии, мы меняем значение color: #0169D3 на свой цвет в псевдоклассе a:link.
Чтобы изменить цвет посещенных ссылок, нужно изменить значение color: #0169D3 в псевдоклассе a:visited.
Если вы хотите, чтобы ваши ссылки стали подчеркнутыми, нужно вписать в CSS код ссылки значение text-decoration:underline; как на примере:
А если наоборот хотите убрать подчеркивание ссылки, нужно вписать значение text-decoration:none;
Как менять цвет ссылок в CSS думаю понятно. Теперь давайте рассмотрим как изменить цвет ссылки в HTML коде.
HTML цвет ссылки
В отличие от CSS, где разом можно изменить все ссылки на сайте, в HTML можно поменять цвет только одной определенной ссылки.
Сама ссылка в HTML коде выглядит следующим образом:
Для того, чтобы задать ей цвет, нужно добавить значение font color для текста ссылки, чтобы получилось вот так:
Таким образом я выделил ссылку красным цветом в HTML коде.
Как видите все довольно просто. В статье я рассказал лишь основы о стиле выделения ссылок в коде. Но благодаря CSS можно создать свой уникальный стиль выделения ссылок, например сделать всплывающие подсказки, вставить тень, сделать ссылку мигающей. Но об этом я постараюсь рассказать уже в другой статье.
Подписывайтесь на обновления блога, чтобы не пропустить!
Как изменить цвет ссылки в HTML
В силу тех или иных обстоятельств возникает надобность изменить цвет ссылки. Это достаточно распространенный случай, когда ссылки на сайте режут глаз или наоборот малозаметны. В сегодняшней небольшой публикации вы узнаете, как просто изменить цвет ссылки.
В HTML параметры цвета задаются стандартно цифрами в шестнадцатеричном коде, в виде #rrggbb, где каждая по отдельности буква отвечает за красную (r или red), зеленую (g или green) и синюю (b или blue) составляющую. Для каждого цвета применяется шестнадцатеричное значение от 00 до FF, что отвечает диапазону от 0 до 255 в десятичном исчислении. Далее эти значения соединяются в одно шестизначное число, в котором некоторые цифры могут быть заменены латинскими буквами. Использование символа решетка (#) является обязательным и он должен располагаться вначале заданного параметра цвета.
Для каждого цвета применяется шестнадцатеричное значение от 00 до FF, что отвечает диапазону от 0 до 255 в десятичном исчислении. Далее эти значения соединяются в одно шестизначное число, в котором некоторые цифры могут быть заменены латинскими буквами. Использование символа решетка (#) является обязательным и он должен располагаться вначале заданного параметра цвета.
Помимо использования палитры всевозможных цветов, не исключено применение ключевых слов, таких как: yellow, gray, green и т.п.
Блок: 1/3 | Кол-во символов: 980
Источник: https://stimylrosta.com.ua/verstka-sajta/html-putevoditel-dlya-novichkov/117-kak-izmenit-tsvet-ssylki-v-html
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве атрибутов тега <body>. Атрибуты являются необязательными и если они не указаны используются значения по умолчанию.
link — определяет цвет ссылок на веб-странице (цвет по умолчанию синий, #0000FF).
alink — цвет активной ссылки. Цвет ссылки меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный, #FF0000.
Цвет по умолчанию красный, #FF0000.
vlink — цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
Пример 1. Задание цветов ссылок
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать и ключевые слова. В данном примере цвет фона веб-страницы установлен черным, а цвет ссылок — красным.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет для всех ссылок на веб-странице применяются следующие псевдоклассы, которые добавляются к селектору A.
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей. Для этого воспользуемся стилевым свойством color, оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
Блок: 2/3 | Кол-во символов: 1326
Источник: http://htmlbook. ru/content/tsvet-ssylok
ru/content/tsvet-ssylok
Как выделить отдельную ссылку меню другим цветом
Иногда возникает потребность выделить один или несколько пунктов меню каким-то отдельным цветом. Делается это для того, чтобы таким образом привлечь посетителей именно на страницу, указанную в блоке меню сайта. К примеру у меня на одной странице находится много полезной и нужной информации для вебмастеров. Ссылка на эту страницу теряется в общей массе ссылок меню. И вот чтобы как-то привлечь к ней внимание, я выделил её красным текстом и жирным шрифтом.
Вся проблема для меня заключалась в том, что это меню выводилось виджетом «Ссылки». Искал решение в интернете, но лишний плагин не устраивал. Можно было бы прописать этот стиль в CSS, но не захотелось долго ломать голову.
Немного подумав, пришел к простому решению — вывел адреса ссылок как произвольное меню, т.е. поставил виджет «Текст» и там прописал URL ссылок. Ну а дальше дело техники, в нужной активной ссылке прописывается её стиль. Все ссылки в виджете прописаны так:
В этот код надо добавить стиль цвета ссылки, я ссылку сделал красной — style=»color:red;» и для выделения жирным цветом добавляем к названию ссылки теги <b></b>. Получаем такой код:
Получаем такой код:
Теперь в меню одна ссылка стала выделяться красным цветом. Надеюсь кому-то пригодится такой вариант выделения ссылок.
Блок: 2/3 | Кол-во символов: 1303
Источник: http://mehelps.ru/vyidelenie-ssyilki.html
Как изменить цвет ссылки в CSS
— a:active – активная ссылка;
— a:visited – ссылка, по которой осуществлялся визит;
— a:hover – ссылка при наведении мыши.
Для реализации задуманного создадим два файла.
Первым делом index.php:
<link rel=»stylesheet» type=»text/css» href=»/style.css»>
<a href=»/URL-адрес страницы» title=»Ссылка»>Изменяем цвет ссылки</a>
Второй файл назовем style.css. Заполним его следующим содержимым:
Подобным способом мы присвоили всем ссылкам единый стиль, естественно кроме тех у которых задан свой.
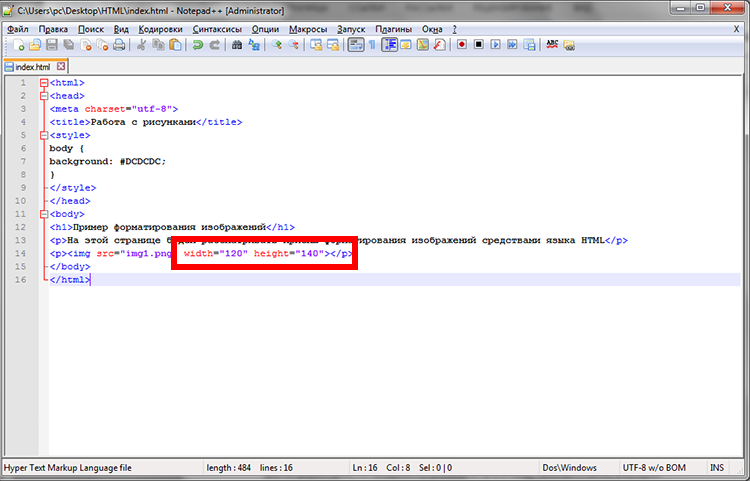
Для того чтобы изменить цвет ссылки в CSS на готовом движке, в большинстве своем необходимо отредактировать файл style.css, который находится в корневой папке сайта. Воспользовавшись текстовым редактором Notepad++ откройте файл style.css выберите вкладку Поиск/Найти, впишите в поле поиска link либо Link Styles и нажмите кнопку «Искать далее». Таким способом вы существенно облегчите поиск вожделенной части кода.
Воспользовавшись текстовым редактором Notepad++ откройте файл style.css выберите вкладку Поиск/Найти, впишите в поле поиска link либо Link Styles и нажмите кнопку «Искать далее». Таким способом вы существенно облегчите поиск вожделенной части кода.
Внесите правки к соответственному псевдоклассу, изменяя один из вышеприведенных стилей, добавленных к селектору a.
Спасибо за внимание и до скорого на страницах Stimylrosta.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Блок: 3/3 | Кол-во символов: 1621
Источник: https://stimylrosta.com.ua/verstka-sajta/html-putevoditel-dlya-novichkov/117-kak-izmenit-tsvet-ssylki-v-html
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей веб-страницы, а темные цвета — соответственно для светлых. Для этого также можно воспользоваться стилями.
Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать атрибут style=»color: #rrggbb» в теге <a>, где #rrggbb — цвет в шестнадцатеричном представлении. Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65). В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
В данном примере приведены три разных способа задания цвета с помощью стилей.
Блок: 3/3 | Кол-во символов: 818
Источник: http://htmlbook.ru/content/tsvet-ssylok
HTML цвет ссылки
Для того, чтобы задать ей цвет, нужно добавить значение font color для текста ссылки, чтобы получилось вот так:
Как видите все довольно просто. В статье я рассказал лишь основы о стиле выделения ссылок в коде. Но благодаря CSS можно создать свой уникальный стиль выделения ссылок, например сделать всплывающие подсказки, вставить тень, сделать ссылку мигающей. Но об этом я постараюсь рассказать уже в другой статье.
Но об этом я постараюсь рассказать уже в другой статье.
Блок: 3/3 | Кол-во символов: 612
Источник: http://nazyrov.ru/cvet-ssylok-bloga-ili-sajta-v-css.html
- http://htmlbook.ru/content/tsvet-ssylok: использовано 2 блоков из 3, кол-во символов 2144 (30%)
- https://stimylrosta.com.ua/verstka-sajta/html-putevoditel-dlya-novichkov/117-kak-izmenit-tsvet-ssylki-v-html: использовано 3 блоков из 3, кол-во символов 3187 (44%)
- http://nazyrov.ru/cvet-ssylok-bloga-ili-sajta-v-css.html: использовано 1 блоков из 3, кол-во символов 612 (8%)
- http://mehelps.ru/vyidelenie-ssyilki.html: использовано 1 блоков из 3, кол-во символов 1303 (18%)
seodon.ru | Учебник HTML — Меняем цвета ссылок
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
Возможность изменения цвета ссылок одна из важных составляющих HTML-верстки. Ведь это позволяет не только грамотно вписать ссылки в дизайн сайта, но и помогает посетителям ориентироваться в его навигации. В уроке Ссылки и их разновидности вы узнали, что такое посещенные, непосещенные, активные ссылки и ссылки при наведении курсора мыши. Теперь вы научитесь менять цвет ссылок в каждом из этих состояний.
В уроке Ссылки и их разновидности вы узнали, что такое посещенные, непосещенные, активные ссылки и ссылки при наведении курсора мыши. Теперь вы научитесь менять цвет ссылок в каждом из этих состояний.
В старых версиях HTML существовали специальные атрибуты тега <BODY>, позволяющие изменять цвет ссылок на HTML-странице, это link, alink и vlink, но в современном HTML их нет. Поэтому мы опять будем использовать стили (CSS), а значит что? Вот и неправильно, не атрибут style, а так называемые внутренние стили. Для этого нам надо будет в «шапку» страницы (<HEAD>) вставить тег <STYLE type=»text/css»>…</STYLE>, а внутри него указать один или несколько следующих стилей:
C тегом <STYLE> вы пока еще не знакомы, но тут и учить нечего. Он используется для внутренних стилей, которые будут действовать в пределах всей страницы. А его атрибут type как раз и говорит браузеру о том, что внутри находятся стили (CSS), а не обычный текст.
Что касается самих стилей, то сначала там идет имя тега, к которому применяется стиль (в нашем случае это <A>), затем после двоеточия указывается к какой именно ссылке применяется стиль (link, visited, hover, active). Ну а то, что находится в фигурных скобках < >вам должно быть уже хорошо известно по предыдущим урокам. И не забывайте про совет: лучше всегда задавать цвет в HEX-формате со знаком решетка (#) впереди, а не писать имя цвета.
Пример изменения цвета ссылок в HTML-странице
Результат в браузере
Если вы недавно были на страницах указанных в ссылках, то естественно ссылки будут сразу окрашены в «посещенный» цвет.
Изменяем цвет отдельных ссылок
Иногда вам может понадобиться, чтобы цвет определенной ссылки отличался от остальных. Тогда укажите внутри тега <A> атрибут и задайте нужный цвет.
Пример использования тегов
Результат в браузере
- Создайте три блока DIV и пусть их фон будет цвета #EEEEEE.
- Разместите в каждом DIV’е по одной ссылке.
 Пусть они ведут на любые сайты в интернете.
Пусть они ведут на любые сайты в интернете. - В каждой ссылке сделайте так, чтобы при наведении на нее курсора мыши появлялась соответствующая подсказка.
- Пусть цвет непосещенной ссылки будет #FF0099, посещенной — #009933, при наведении курсора мыши — #0099FF, активной — #00FF66.
Посмотреть результат → Посмотреть ответ
Цвет ссылки css Изменить при наведении
+ Сделали отдельное видео посвященное цветам ссылок!
Цвет ссылки css — видео
- Цвет ссылки по умолчанию
- Как подобрать цвет ссылки, изменить цвет ссылки пример
- Цвет ссылки css
- Цвет ссылки при наведении
- Цвет ссылки посещенной
Цвет ссылки по умолчанию
Как подобрать цвет ссылки, изменить цвет ссылки пример
Я пользуюсь подбором старым способом, который узнал ещё при царе горохе!
Но этот способ такой простой и надежный и не требует хождения по другим страницам и выяснения, как это работатет в той или иной программе, и чем еще хорош этот способ!? Вы просто изменяете в реальном времени цвети ссылки и вы сразу же сможете увидеть результат…
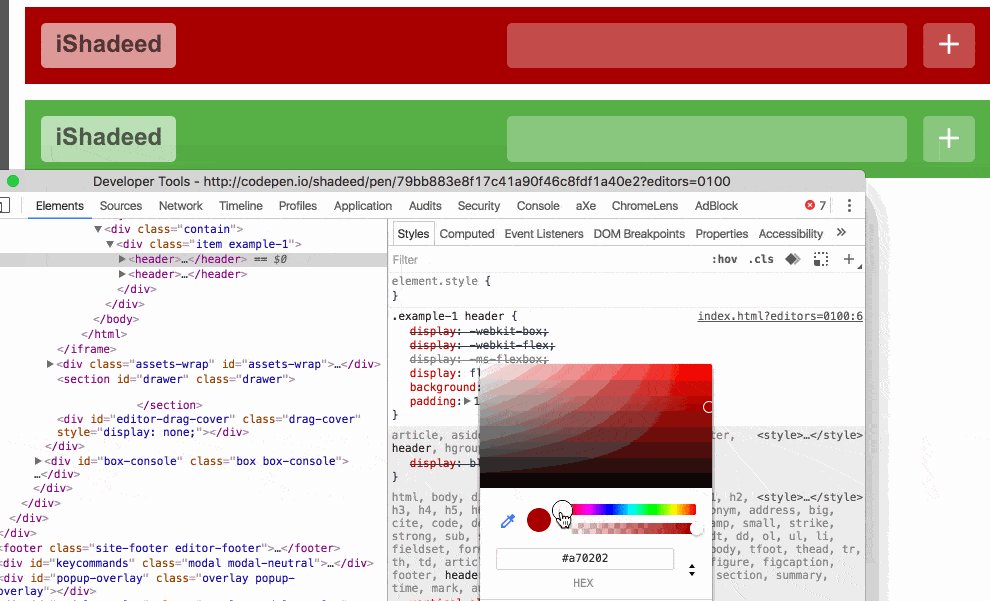
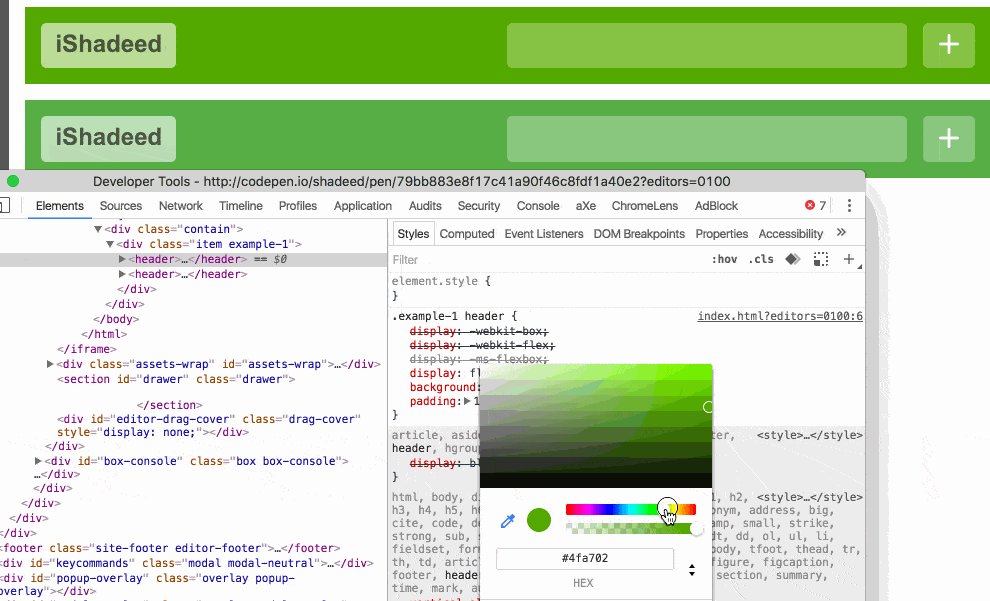
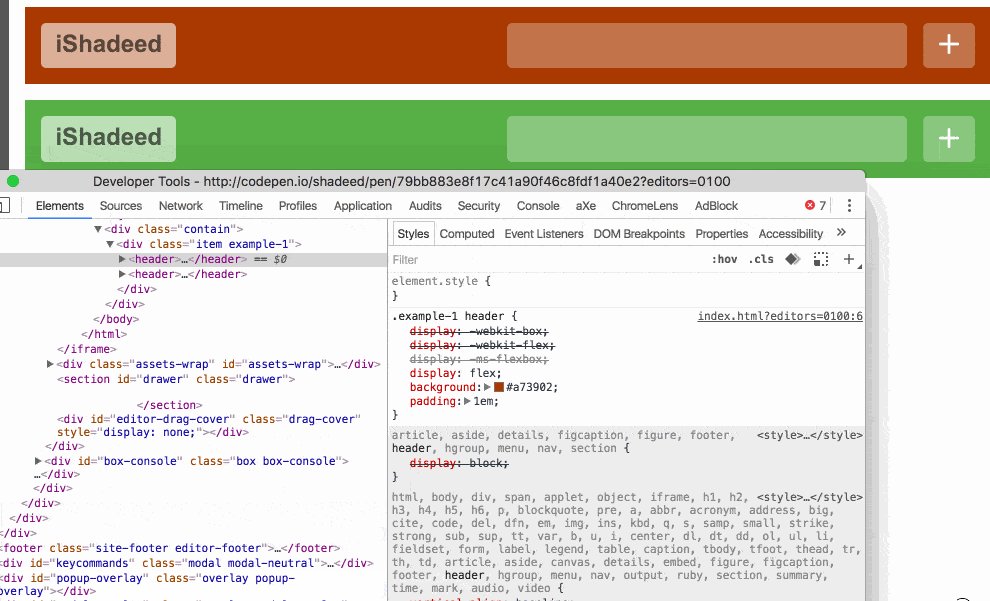
Во для просмотра вашей страницы — откройте просмотр кода, в разных браузерах может отличаться -z специально для вас сдела вот такой скрин, где показаны три браузера и во всех есть показать исходный код.
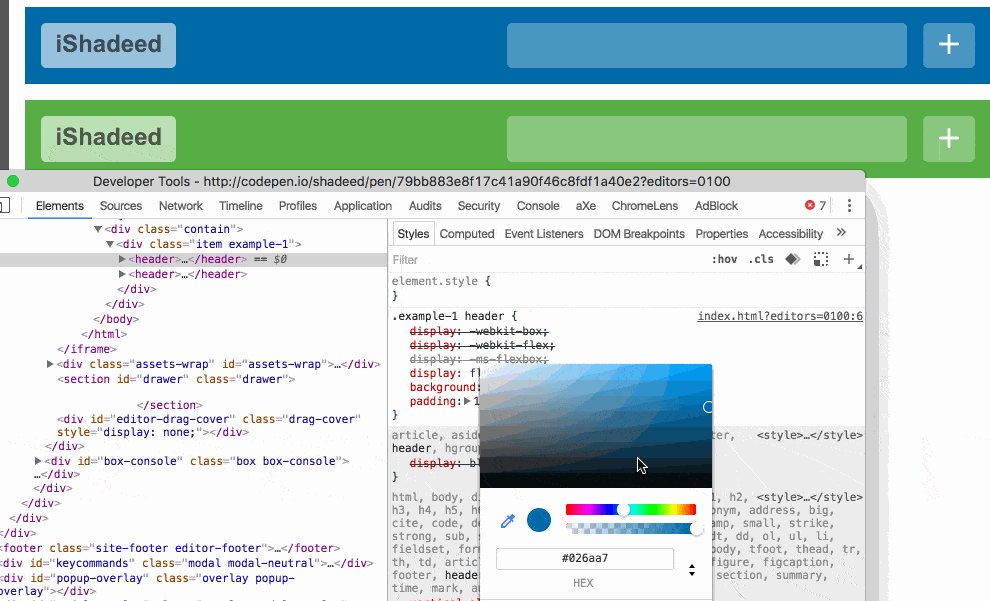
1. Нажимаем по ссылке ПКМ и выйдет новое окно — где ищем показать код и для Яндекс браузера и Google Chrome — быстро показать код — кнопка «F12″
2. Ищем в коде нашу ссылку — она справа показана — видим, что напротив нашей ссылки цвет — нажимаем по нему и выбираем в новом окне тот цвет, который нужен.
Цвет ссылки css
Рассмотрим несколько вариантов — как задать цвет ссылки:
Задать цвет только для этой ссылки
Как вы наверное увидели, то довольно странное поведение ссылки — это от того, что установленные свойства ссылки для всего сайта влияют и на данную ссылку.
Задать цвет ссылки через стили на странице
Для того, чтобы показать данный пример, придется сделать стили и присвоить ссылке класс :, иначе опять где-то с чем-то будет конфликтовать… см. пункт 2 на отдельной странице
Результат : цвет ссылки через style на странице
Задать цвет ссылки через стили через файл css
В основном везде пользуются именно этим способом!
Если мы выведем здесь вот такой код? то увидим стили прописанные через файл css:
border-bottom: 1px solid #b3b3b3;
border-bottom: 1px solid #b3b3b300;
Цвет ссылки при наведении
Лишь давайте сделаем быстрый пример, для того стиля. Что мы описали сверху и присвоим ему эффект при наведении на ссылку.
Что мы описали сверху и присвоим ему эффект при наведении на ссылку.
Берем тот же код, что шел выше добавляем ему «:hover» и в строке «color» — поставим, ну например красный…
Код ссылки не изменен
Вот ссылка с измененным цветом при наведении.
Цвет ссылки посещенной
Ну и собственно тоже самое, что и с верхнем кодом, изменяем вместо hover поставим «visited»
Оформление ссылок HTML
4. Таким же образом можно задать и остальные рамки: сплошной чертой (solid), двойной (double), трехмерная выпуклая (ridge), трехмерная ступенька вверх (inset), трехмерная ступенька вниз (outset), изменяя параметр border-style
5. Ссылка в разноцветной рамке:
Подчеркнутая ссылка
1. Ссылка зеленого цвета, подчеркнутая красной чертой
1. Задается аналогично ссылке в рамке, только при этом задают параметр нижней границы рамочки: border-bottom
Гиперссылка на цветном фоне
Изменение цвета фона ссылки после наведения на нее курсора
Гиперссылка на фоне-картинке (изображении)
Как задать стили ссылки через a href style
Чтобы изменить внешний вид ссылки, вы можете прописать встроенные ссылки через style. В этом случае код HTMl ссылки будет выглядеть:
В этом случае код HTMl ссылки будет выглядеть:
ничего не понимаю.хочу вставить в свой блог часики,но не пойму как вставлять код. ну, допустим копирую код, а как этот код может превратиться в часики?
Как изменить цвет ссылки в html css
Цвет ссылок
С помощью HTML можно задавать цвета всех ссылок на странице, а также изменять цвета для отдельных ссылок.
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве параметров тега <BODY> . Параметры являются необязательными и если они не указаны используются значения по умолчанию.
LINK — определяет цвет ссылок на веб-странице (цвет по умолчанию синий, #0000FF).
ALINK — цвет активной ссылки. Цвет ссылки меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный, #FF0000.
VLINK — цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #RRBBGG, где R, G и B обозначают соответственно красную, зеленую и синюю составляющую. Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
<a href=»content.html»>Содержание сайта</a>
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать и ключевые слова. В данном примере цвет фона веб-страницы установлен черным, а цвет ссылок — красным.
Значения параметров нечувствительны к регистру, поэтому корректно писать как #FFFFFF, так и #ffffff.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет для всех ссылок на веб-странице применяются следующие псевдоклассы, которые добавляются к селектору A .
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей. Для этого воспользуемся стилевым параметром color , он задает цвет определенного текста, в данном случае, ссылок.
Для этого воспользуемся стилевым параметром color , он задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
A <
color: red /* Цвет ссылок */
>
A:visited <
color: #cecece /* Цвет посещенных ссылок */
>
A:active <
color: #ffff00 /* Цвет активных ссылок */
>
</style>
</head>
<body>
<a href=»content.html»>Содержание сайта</a>
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей веб-страницы, а темные цвета — соответственно для светлых. Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать параметр style=»color: #rrggbb» в теге <А> , где #rrggbb — цвет в шестнадцатеричном представлении. Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65) . В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65) . В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
<a href=»content.html»>Содержание сайта</a><br>
<a href=»im.html»>Интернет-маркетинг</a><br>
<a href=»use.html»>Юзабилити</a>
В данном примере приведены три разных способа задания цвета с помощью стилей.
Цвет текста. HTML, XHTML и CSS на 100%
Цвет текста. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%
Квинт Игорь
Содержание
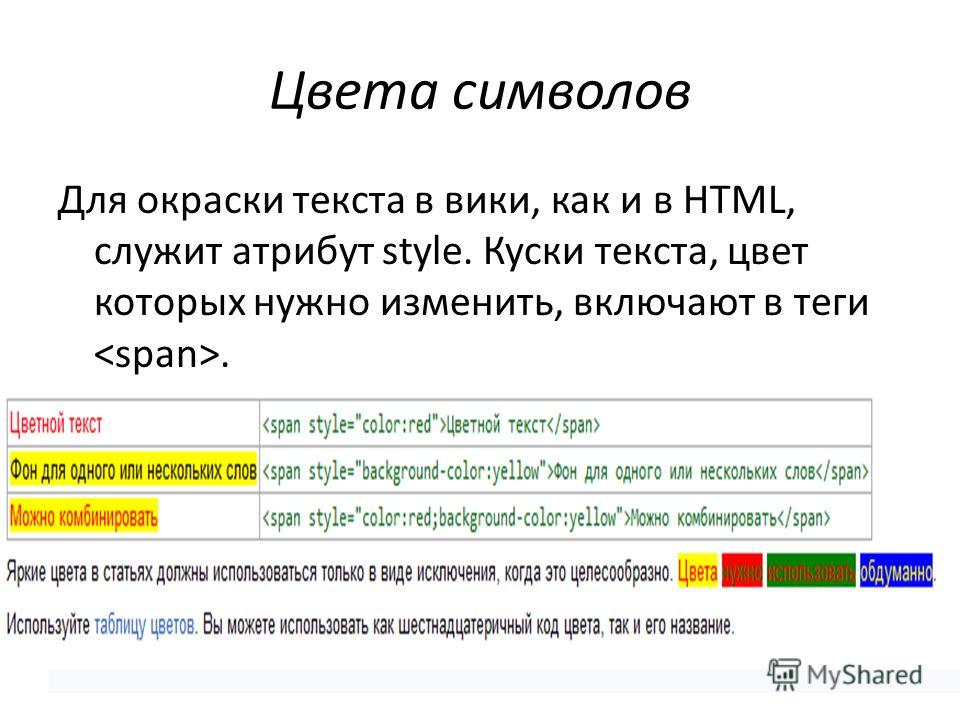
Цвет текста
Для изменения цвета текста используется свойство color, в качестве параметра которого задается значение или название цвета. Сделаем для примера все заголовки первого уровня тестовой страницы красными. Заголовки первого уровня в HTML обозначаются элементом h2, поэтому добавим в файл my_style.css такой код:
Заголовки первого уровня в HTML обозначаются элементом h2, поэтому добавим в файл my_style.css такой код:
h2 {
color: red;
}
Значение цвета можно задать тремя способами.
1. Вы можете использовать название цвета, как в примере выше. Например, если вы захотите изменить цвет заголовков в примере на синий. Тогда вместо указанного названия цвета red используйте blue.
2. Цвет может быть задан и с помощью шестнадцатеричного значения, например #ff0000. Вы можете поменять в нашем примере red на #ff0000, но вид страницы от этого не изменится.
3. Допускается задание цвета с помощью RGB-значения: rgb(255, 0, 0). Оно также задаст тексту красный цвет.
Свойство color тоже полезно использовать для задания цвета ссылкам в документе. Если ваша страница представляет, например, некую статью и вы решили оставить цвет текста черным, то ссылки можно сделать синими или серыми, тогда они не будут сильно бросаться в глаза и в то же время будут выделяться в основном тексте. Задание свойств для ссылок ничем не отличается от задания свойств для основного текста, только надо знать, что в CSS выделяют четыре типа ссылок:
Задание свойств для ссылок ничем не отличается от задания свойств для основного текста, только надо знать, что в CSS выделяют четыре типа ссылок:
• link – все ссылки на странице, которые пользователь еще не посетил;
• visited – все ссылки на странице, которые пользователь посетил;
• active – все активные ссылки;
• hover – ссылка, над которой находится указатель мыши.
Чтобы задать тип ссылки, к которому вы хотите применить свойства форматирования, укажите без пробелов символ: и название типа ссылки. Например, чтобы цвет ссылки на странице менялся на серый, когда пользователь наводит на нее указатель мыши, используем следующий код:
a:hover {
color: grey;
}
Добавим данный код в нашу таблицу стилей. Результат всех изменений, сделанных в этом разделе, изображен на рис. 8.2.
Рис. 8.2. Задание цвета
Поэкспериментируйте с заданием цвета другими способами и другим элементам документа, и вы быстро освоите данный прием форматирования.
Данный текст является ознакомительным фрагментом.
Цвет фона
Цвет границы
Цвет границы Как и для ширины, для задания цвета существует четыре свойства для четырех сторон: border-top-color, border-right-color, border-bottom-color, border-left-color и сокращенная запись – border-color. Они задают цвет верхней, правой, левой и нижней границ соответственно. Для всех этих свойств вы можете
Графический цвет
Графический цвет
Графический цвет — это обычное графическое изображение, которым закрашиваются линии или заливки. Таким графическим изображением может быть содержимое как обычного графического файла, так и другой канвы.Графический цвет создают в три этапа.Первый этап
Таким графическим изображением может быть содержимое как обычного графического файла, так и другой канвы.Графический цвет создают в три этапа.Первый этап
Принтеры и цвет
Принтеры и цвет В секции Оборудование остались неохваченными вниманием два модуля — и описание обоих вполне уместится на одну страницу. Обратившись у пункту Принтеры, я увидел, что у меня нет настроенных принтеров: Поскольку физически у меня имелось МФУ DeskJet 2050, я нажал
Графический цвет
Графический цвет Графический цвет — это обычное графическое изображение, которым закрашиваются линии или заливки. Таким графическим изображением может быть содержи- мое как обычного графического файла, так и другой канвы.Графический цвет создают в три этапа.Первый
Цвет линии
Цвет линии
Назначение объектам различных цветов облегчает работу с рисунком, поскольку позволяет визуально идентифицировать группы объектов.
Цвет
Цвет Сообщения компьютера во время диалога с пользователем даются голубым цветом; кроме того, важные слова, отражающие основные идеи или понятия, используемые в данной главе, мы помещаем перед текстом главы и печатаем также голубым
Цифровой цвет
Цифровой цвет Каждый пиксел имеет определенный цвет. В компьютере используется, естественно, цифровой способ записи цвета, основанный на так называемых цветовых моделях. Самая простая модель — черно-белая. В Photoshop она называется Bitmap (Битовая карта). В ней используются
Цвет линии
Цвет линии
Назначение объектам различных цветов облегчает работу с рисунком, поскольку позволяет визуально идентифицировать группы объектов. Присвоение цветов слоям осуществляется в Диспетчере свойств слоев Layer Properties Manager, показанном на рис. 5.1. Для этого необходимо
Присвоение цветов слоям осуществляется в Диспетчере свойств слоев Layer Properties Manager, показанном на рис. 5.1. Для этого необходимо
Цвет линии
Цвет линии Назначение объектам различных цветов облегчает работу с рисунком, поскольку позволяет визуально идентифицировать группы объектов.Присвоение цветов слоям осуществляется в Диспетчере свойств слоев Layer Properties Manager, показанном на рис. 5.1. Для этого необходимо
Цвет линии
Цвет линии Назначение объектам различных цветов облегчает работу с рисунком, поскольку позволяет визуально идентифицировать группы объектов.Присвоение цветов слоям осуществляется в Диспетчере свойств слоев Layer Properties Manager, показанном на рис. 4.1. Для этого необходимо
Как изменить шрифт и цвет печатаемого текста
Как изменить шрифт и цвет печатаемого текста
Fiction Book Designer поддерживает два типа назначения шрифтов: глобальные и локальные. Эти назначения включают в себя тип, размер и цвет шрифта и делаются через меню «Fonts» и «Colors». Глобальные назначения влияют на всю книгу в целом, тогда
Эти назначения включают в себя тип, размер и цвет шрифта и делаются через меню «Fonts» и «Colors». Глобальные назначения влияют на всю книгу в целом, тогда
13-Я КОМНАТА: Не в цвет
13-Я КОМНАТА: Не в цвет Автор: Сергей ВильяновЗабавные сюрпризы преподносит время от времени IT-индустрия. Казалось, не надо иметь семь пядей во лбу, чтобы предугадывать изменения в следующих поколениях высокотехнологичных устройств. Частоты — всего, чего только можно, —
Цвет
Цвет Освещение имеет определенный цветовой диапазон — солнечный свет меняется в зависимости от погоды, времени суток, года, соответственно меняются и цвета на снимке.Цвет на фотографии очень сильно воздействует на зрителя, вызывая различные эмоции и настроение. Зная
Цвет
Цвет
Желательно все подчинить одной цветовой гамме (рис.
Как изменить цвет посещенной ссылки в html
С помощью HTML можно задавать цвета всех ссылок на странице, а также изменять цвета для отдельных ссылок.
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве атрибутов тега <body> . Атрибуты являются необязательными и если они не указаны используются значения по умолчанию.
link — определяет цвет ссылок на веб-странице (цвет по умолчанию синий, #0000FF).
alink — цвет активной ссылки. Цвет ссылки меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный, #FF0000.
vlink — цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #rrggbb , где r, g и b обозначают соответственно красную, зеленую и синюю составляющую. Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать и ключевые слова. В данном примере цвет фона веб-страницы установлен черным, а цвет ссылок — красным.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет для всех ссылок на веб-странице применяются следующие псевдоклассы, которые добавляются к селектору A .
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей. Для этого воспользуемся стилевым свойством color , оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей веб-страницы, а темные цвета — соответственно для светлых. Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать атрибут в теге <a> , где #rrggbb — цвет в шестнадцатеричном представлении. Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65) . В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
В данном примере приведены три разных способа задания цвета с помощью стилей.
Приветствую Вас, дорогие читатели блога beloweb.ru. В этот день я хочу поделиться с Вами тем как поменять цвет посещённой ссылки на сайте.
Я вот заметил, что в настоящее время многие дизайнеры и веб мастера забывают поставить этот не маловажный пункт. Честно скажу, что у меня на сайте тоже не давно посещённые ссылки цвета не меняли. Я даже как то и не задумывался о этом. Но однажды я случайно попал на один зарубежный сайт и там, переходя по его ссылкам они, так сказать, отмечались, вернее меняли цвет. И признаюсь это так удобно! 🙂 Ты просто видишь куда именно ты заходил на сайте. А то и такое бывает, что по одной и той же ссылке кликаешь несколько раз.
В общем удобно друзья, и это удобство мы сейчас будем реализовывать у себя на сайте.
Говорю сразу это очень просто, я сам не ожидал. И конечно же пост получится очень коротким. Так что не судите 🙂
Как поменять цвет посещённой ссылки на сайте.
Пример
Друзья, пример работы посещённых ссылок в действии Вы можете посмотреть у меня на сайте, например вот в этой статье. Там Вы увидите список интересных постов, и попробуйте перейти по какой нибудь ссылке. После этого Вы увидите, что она поменяет цвет.
После этого Вы увидите, что она поменяет цвет.
Как сделать?
Очень и очень просто. Делается это с помощью стилей CSS. Всего навсего мы добавляем к тегу а тег :visited, далее просто присваиваем желаемый цвет. Другими словами вот, что у меня получилось:
Всё. Больше ничего добавлять не нужно. Просто, не правда ли? 🙂
Поддержка браузеров
Тут буду короток. Данный код поддерживают все браузеры.
Вот и всё, дорогие читатели. И в этот раз надеюсь, что я Вам чем то помог. До скорых встреч.
Ссылка в HTML выглядит следующим образом:
По умолчанию ее цвет синий и она будет иметь подчеркивание. Вы можете изменить ее цвет и убрать подчеркивание, просто добавив внутрь тега свойство style с соответствующими значениями. Вот так:
Есть и другой способ изменить внешний вид ссылки. Для этих целей используются таблицы стилей CSS. Причем вы сможете задать значения для ссылок при различных условиях, будь-то активная ссылка (a:active), посещенная ссылка(a:visited) либо ссылка при наведении мыши (a:hover). Вот как это делается:
Вот как это делается:
3 ноября 2014 г. Просмотров: 686
Цвет ссылок HTML задается при помощи соответствующих директив тега . Также для изменения параметров тега можно использовать код CSS, который позволяет более точно произвести настройку цветов и разметки страницы.
HTMLОткройте файл HTML при помощи любого текстового редактора. Для этого нажмите правой клавишей мыши на файле и выберите «Открыть с помощью», а затем укажите используемую программу.Перейдите к тегу страницы и задайте дополнительные атрибуты link, vlink и alink.
Какой цвет ссылки по умолчанию для HTML / CSS?
Какой цвет ссылки по умолчанию для HTML / CSS?Мне нужно его представление кода, как #FFFFFF.
html css
—
Билл
Ответы:
Начиная с HTML5, цвета переднего плана гиперссылок, помимо прочего, находятся на пути к стандартизации в форме руководств по ожидаемому поведению рендеринга по умолчанию . В частности, взятые из раздела Фразировка контента , рекомендуемые цвета по умолчанию для не посещенных и посещенных гиперссылок:
В частности, взятые из раздела Фразировка контента , рекомендуемые цвета по умолчанию для не посещенных и посещенных гиперссылок:
:link { color: #0000EE; }
:visited { color: #551A8B; }Однако обратите внимание, что для активных гиперссылок ( :link:active, :visited:active) рекомендуемое значение по умолчанию отсутствует .
Вы можете использовать эти цвета по умолчанию и разумно ожидать , что они работают. Но имейте в виду, что браузер может свободно игнорировать любое или все эти рекомендации, поскольку им никогда не требуется следовать им. Тем не менее, он рекомендуется для согласованного взаимодействия с пользователем во всех браузерах (именно так «ожидаемый» определяется в этом контексте), поэтому есть вероятность, что эти цвета будут соответствовать значениям по умолчанию для большинства браузеров. В худшем случае они все еще служат разумным приближением к фактическим значениям.
В частности, цвета не посещаемых и посещаемых ссылок по умолчанию в последних версиях Firefox и Chrome соответствуют приведенным выше рекомендациям, но последние версии IE сообщают о других значениях: не посещенные ссылки — rgb(0, 102, 204)или #0066CC, а посещенные ссылки — rgb(128, 0, 128)или #800080. Более старые версии Firefox (и, возможно, Safari / Chrome) также имели разные значения по умолчанию. Это старые версии, однако; сегодня я знаю, что основным выбросом является IE. Пока нет слов о том, изменится ли это в Project Spartan — в настоящее время он по-прежнему отражает те же значения, что и последняя версия IE.
Более старые версии Firefox (и, возможно, Safari / Chrome) также имели разные значения по умолчанию. Это старые версии, однако; сегодня я знаю, что основным выбросом является IE. Пока нет слов о том, изменится ли это в Project Spartan — в настоящее время он по-прежнему отражает те же значения, что и последняя версия IE.
Если вы ищете стандартизированную цветовую схему, которая используется во всех браузерах, а не в HTML5, тогда ее нет. Также нет способа вернуться к значению браузера по умолчанию для определенного свойства определенного элемента с использованием чистого CSS. Вам придется либо использовать цвета, предлагаемые HTML5, либо разработать собственную цветовую схему и использовать ее вместо этого. Любой из этих параметров будет иметь приоритет над настройками браузера по умолчанию, независимо от браузера.
Если вы сомневаетесь, вы всегда можете использовать about:blankтехнику, которую я описал ранее, чтобы понюхать цвета по умолчанию, как и сегодня. Вы можете использовать это, например, для определения цвета активной ссылки во всех браузерах; в последней версии Firefox (29 на это обновление), это
Вы можете использовать это, например, для определения цвета активной ссылки во всех браузерах; в последней версии Firefox (29 на это обновление), это rgb(238, 0, 0)или #EE0000.
—
BoltClock
источник
- стандартная ссылка — # 0000FF // синий
- посетил ссылку — # 800080 // фиолетовый
- активная ссылка — # FF0000 // красный
это был стандарт, но теперь он сильно отличается для каждого браузера. (так как Нильсен бросил это;)
—
Каспар Кляйне
источник
Цвета по умолчанию в Gecko, если пользователь не изменил свои настройки:
- стандартная ссылка:
#0000EE(синяя) - посетил ссылку:
#551A8B(фиолетовый) - активная ссылка:
#EE0000(красная)
Источник
Gecko также предоставляет имена для цветов пользователя; они есть -moz-hyperlinktext -moz-visitedhyperlinktextи -moz-activehyperlinktextони также предоставляют -moz-nativehyperlinktextкакой цвет ссылки системы.
—
Нил
источник
Согласно официальной таблице стилей HTML по умолчанию, цвет ссылки по умолчанию не определен. Тем не менее, вы можете узнать настройки по умолчанию, которые использует ваш браузер, либо сделав снимок экрана и используя инструмент пипетки в любом приличном графическом редакторе, либо используя инструменты разработчика вашего браузера (выберите aэлемент, ищите computed values>color).
—
phihag
источник
Я привык к цвету Chrome, поэтому синий цвет в Chrome для ссылки #007bff
—
Грандия
источник
Полностью зависит от веб-сайта, который вы посещаете, и в случае отсутствия перезаписи на веб-сайте, в браузере. Для этого нет стандарта.
Для этого нет стандарта.
—
Femaref
источник
Для меня в Chrome (обновлено в июне 2018 года) цвет непосещенной ссылки — # 2779F6. Вы всегда можете получить это, увеличив масштаб, сделав снимок экрана и посетив веб-сайт, например html-color-codes.info, который преобразует снимок экрана в цветной код.
—
Рассел Пекала
источник
Лучший способ получить стиль браузера по умолчанию для чего-либо — вообще не стилизовать элемент.
—
jeffszusz
источник
В CSS вы можете использовать цветную строку currentColorвнутри ссылки, например, чтобы сделать границу того же цвета, что и цвет ссылки по умолчанию:
.example { border: 1px solid currentColor; }
—
Dominik
источник
Цветовой код HTML по умолчанию, например:
Red #FF0000 rgb(255, 0, 0) Maroon #800000 rgb(128, 0, 0) Yellow #FFFF00 rgb(255, 255, 0) Olive #808000 rgb(128, 128, 0) Blue #0000FF rgb(0, 0, 255) Navy #000080 rgb(0, 0, 128) Fuchsia #FF00FF rgb(255, 0, 255) Purple #800080 rgb(128, 0, 128)
—
Р. Кумар
источник
Используя наш сайт, вы подтверждаете, что прочитали и поняли нашу Политику в отношении файлов cookie и Политику конфиденциальности.
Licensed under cc by-sa 3. 0
with attribution required.
0
with attribution required.
Утерянное искусство оформления посещенных ссылок | by Workafrolic (±∞)
Цвет другого измерения
Высок шанс того, что вы посещали эту страницу, или эту страницу, или, наверняка, эту страницу. Возможно, не эту или эту, но я точно знаю, что вы бывали на этой странице.
Если на чистоту, это все мои догадки. В то же время вы можете без промедления сказать, какие из этих ссылок вы точно посещали, потому что мой сайт меняет цвет посещенных ссылок.
(примечание переводчика: Ирония =) На medium этого не происходит.)
Путешествие во времени
Просмотр web-страниц в основном двумерный: вы либо прокручиваете (ось y) или кликаете (ось z).
Цвет ссылок добавляет третье измерение: время.
- фиолетовые ссылки из прошлого
- синие ссылки — потенциальные кандидаты на настоящее или будущее
В зависимости от того, какова ваша цель, вид посещенных ссылок может вызывать две основные реакции:
- “Ах да, это тот сайт, который я искал! Я уже был на нем.
 ”
” - “Я уже заходил на эту страницу, попробую-ка следующую.”
Список ссылок как чек-лист
Агрегаторы ссылок, типа Reddit или Hacker News, являются теми немногими сайтами, которые по прежнему отличают просмотренные ссылки от “новых”.
“Ах, как много нового контента!”Страница с результатами поиска в Google, как правило, отображает ссылки подобным образом. Скажем, вы изучаете JavaScript и хотите знать, как проверить, пуст ли массив.
Первые два результата не дали ответа, так что давайте теперь проверим третийФиолетовые ссылки воспринимаются как выполненные задания, так как:
- вероятно, вы не захотите заходить на одну страницу дважды
- вы хотите продолжить работать с чек-листом с того места, на котором остановились, когда закрыли его
Разница цветов дает информацию о том, на сколько далеко вы продвинулись по списку.
Фиолетовые ссылки? Фуу!
Но почему выделение посещенных ссылок — такое редкое явление? Потому что дизайнеры (такие как я) слишком ленивы и придирчивы.
После завершения макета (он утвержден лично вами или вашим клиентом) вы хотите сверстать веб-страницу в полном соответствии с этим макетом. Вы не заботитесь об истории просмотра пользователя, потому что она повлияет на ваш идеально сбалансированный дизайн, не так ли?
Если вы профессиональны, то вы нарисовали дизайн для разных состояний кнопок и полей ввода (состояние по умолчанию, при наведении, нажатое, с фокусировкой, неактивное). Но состояние “посещенное” никогда не придет вам на ум.
Это одно из первых css правил, которое пишет дизайнер (прим.переводчика: или верстальщик):
a {
color: $anythingButBlue;
}Это повлияет на все ссылки в любом состоянии: hover, active, focus и visited. Это как сброс цвета. Вы пишите это правило и забываете. Вы можете использовать псевдокласс :link, но никто не узнает об этом. Но вы в любом случае забыли установить правило для :visited.
Веб-страница это живой документ: вы создали дизайн для разных типов экранов, разных устройств, разных интерфейсов, разных типов взаимодействия с пользователем.
Игнорирование подсветки посещенных ссылок похоже на заботу о логичности серфинга: вера в то, что весь пользовательский опыт должен быть идентичным.
Вопрос приватности
Несколько лет назад кто-то провел эксперимент: создал веб-сайт со списком из 1000 самых посещаемых сайтов. Сайт потенциально может “украсть” вашу историю просмотра путем вычисления цвета каждой ссылки.
Но браузеры, например Firefox, сейчас предотвратили подобное поведение:
Хотя цвет и может быть изменен, но метод getComputedStyle будет “врать” и всегда возвращать цвет непосещенной ссылки.
(Выделено мной)
В результате стилизация посещенных ссылок очень ограничена:
Вы можете повлиять только на цвет посещенных ссылокНе все ссылки равны
Большинство ссылок не требуют выделения цветом, если по ним был переход:
- навигационные ссылки (главная страница, учетная запись, настройки), те, что посещаются неоднократно
- интерфейсные ссылки, влияющие на состояние страницы
Как решить, какие ссылки стоит выделять после их посещения?
- внешние ссылки, потому что они дают пользователю представление о странице, которую вы упоминаете (поэтому агрегаторы подсвечивают посещенные ссылки)
- ссылки на статьи (или страницы, содержание которых остается неизменным долгое время)
Для примера возьмем The Guardian и представим, что вы его просматриваете. Главная страница динамичная, ее контент обновляется каждые несколько минут. Вам, как пользователю, не нужно знать о том, что вы посетили главную страницу, так как:
Главная страница динамичная, ее контент обновляется каждые несколько минут. Вам, как пользователю, не нужно знать о том, что вы посетили главную страницу, так как:
- вы наверняка там уже были
- вероятно вы будете там снова
Однако вы хотели бы знать, какие статьи вы уже читали, потому что содержание опубликованной статьи является статичным и маловероятно, что что-то изменится при следующем вашем переходе.
Поэтому зная перед кликом, какие статьи вы уже читали, вы можете совершить действие (прим.переводчика: кликнуть или пролистать дальше) исходя из вашего намерения:
В следующий раз при создании дизайна сайта подумайте о :visited!
Веб (интернет) и его пользователи оценят это по достоинству.
Перевод статьи The lost art of visited links by Jeremy Thomas
Нашли ошибку? Воспользуйтесь функцией Private notes: выделяете текст с ошибкой, нажимаете на символ замка в появившемся дудле и оставляете свой комментарий. Спасибо!
Спасибо!
Как изменить цвет ссылки в WordPress (руководство для начинающих)
Хотите узнать, как изменить цвет ссылок в WordPress? Изменение цвета ссылки дает вам больше контроля над дизайном вашего веб-сайта и может упростить навигацию для ваших посетителей. В этой статье мы покажем вам, как шаг за шагом изменить цвет ссылки в WordPress.
Зачем менять цвет ссылки в WordPress?
Contents [show]
- 1 Зачем менять цвет ссылки в WordPress?
- 2 Способ 1. Изменить цвет ссылки в WordPress, отредактировав CSS
- 3 Способ 2. Изменить цвет ссылки без изменения CSS
- 3.1 Поделись этим:
- 3.2 Связанный
Когда вы добавляете ссылку в WordPress, ваша тема автоматически определяет цвет ссылки. Иногда параметры цвета по умолчанию в вашей теме WordPress будут именно такими, какие вы хотите, но в других случаях вам понадобится больше контроля над тем, как выглядят ваши ссылки. Например, вы можете изменить цвет ссылок, чтобы он соответствовал бренду или логотипу вашей компании. Вы также можете увеличить цветовой контраст, чтобы улучшить доступность веб-страниц для слабовидящих читателей. Некоторые темы позволяют изменить цвет ссылки непосредственно на панели параметров темы или в настройщике темы WordPress, поэтому обязательно ознакомьтесь с документацией по теме, прежде чем менять цвет ссылки с помощью CSS. С учетом сказанного давайте рассмотрим некоторые способы изменения цвета ссылок на вашем веб-сайте WordPress.
Вы также можете увеличить цветовой контраст, чтобы улучшить доступность веб-страниц для слабовидящих читателей. Некоторые темы позволяют изменить цвет ссылки непосредственно на панели параметров темы или в настройщике темы WordPress, поэтому обязательно ознакомьтесь с документацией по теме, прежде чем менять цвет ссылки с помощью CSS. С учетом сказанного давайте рассмотрим некоторые способы изменения цвета ссылок на вашем веб-сайте WordPress.
Способ 1. Изменить цвет ссылки в WordPress, отредактировав CSS
Один из способов изменить цвет ссылки в WordPress — добавить собственный код CSS. Первое, что вам нужно сделать, это перейти в панель администратора WordPress и перейти к Внешний вид » Настроить затем нажмите на пункт меню «Дополнительный CSS».
Это приведет вас к экрану, где вы можете добавить свой собственный код CSS в левой части страницы. Вы добавите фрагменты CSS из приведенных ниже примеров в этот раздел вашего редактора.
Во-первых, мы собираемся настроить общий цвет ссылки. Это цвет, который увидят ваши посетители, если они никогда раньше не нажимали на ссылку. Вы можете использовать следующий код CSS в качестве примера. {цвет: #FFA500; } Это изменит цвет ссылки по умолчанию на оранжевый. Обязательно замените цвет #FFA500 на цвет, который вы хотите использовать.
Изменить цвет при наведении ссылки в WordPress
Следующее, что мы собираемся изменить, это цвет при наведении ссылки. Таким образом, когда пользователь наводит курсор на ссылку, она меняет цвет, чтобы привлечь его внимание. Вы можете использовать следующий код CSS в качестве примера. чтобы:навести {цвет: #FF0000; оформление текста: подчеркивание; } Приведенный выше код изменит цвет ссылки на красный и подчеркнет текст, когда посетители наведут на нее курсор. Обязательно замените цвет #FF0000 на тот, который вы предпочитаете. Мы используем эффект подчеркивания ссылки здесь, в MundoCMS, для наших ссылок.
Изменить цвет ссылки после посещения в WordPress
Еще одна вещь, которую вы, возможно, захотите изменить, — это цвет ссылки после того, как пользователь щелкнет ссылку. Это может помочь посетителям легко перемещаться по вашему блогу WordPress и видеть, по каким ссылкам они уже нажимали. Вы можете использовать приведенный ниже код CSS, чтобы изменить цвет посещенной ссылки. кому:посетили {цвет: #0000FF; } Не забудьте заменить синий цвет #0000FF на любой цвет по вашему выбору. Вот как весь приведенный выше код CSS будет выглядеть в настройщике WordPress.
Это может помочь посетителям легко перемещаться по вашему блогу WordPress и видеть, по каким ссылкам они уже нажимали. Вы можете использовать приведенный ниже код CSS, чтобы изменить цвет посещенной ссылки. кому:посетили {цвет: #0000FF; } Не забудьте заменить синий цвет #0000FF на любой цвет по вашему выбору. Вот как весь приведенный выше код CSS будет выглядеть в настройщике WordPress.
После внесения изменений нажмите кнопку «Опубликовать», чтобы опубликовать их. Приведенный выше код CSS изменит цвет всех ссылок на вашем сайте. Если вы просто хотите настроить ссылки, которые находятся в ваших сообщениях и на страницах, вы можете использовать пример кода ниже. .entry-content a {color: #FFA500; } .entry-content a: hover {color: #FF0000; оформление текста: подчеркивание; } .entry-content a:visited {color: #0000FF; } Этот код делает то же самое, что и приведенные выше примеры кода, но .entry-content указывает только на ссылки внутри вашего контента.
Измените цвет навигационных ссылок в WordPress.
Последний стиль ссылок, который вы также можете настроить, — это ссылки меню навигации.
Для получения более подробной информации ознакомьтесь с нашим руководством по созданию навигационных меню WordPress. Если вы не хотите добавлять код непосредственно в свою тему WordPress, вы можете использовать плагин CSS для добавления кода на свой веб-сайт. Таким образом, ваши изменения CSS будут применены, даже если вы решите изменить свою тему WordPress. Первое, что вам нужно сделать, это установить и активировать плагин Simple Custom CSS and JS. Для получения более подробной информации ознакомьтесь с нашим пошаговым руководством по установке плагина WordPress. Когда вы активируете его, просто перейдите к Пользовательский CSS и JS » Добавить пользовательский CSS в панели администратора WordPress. Здесь вы можете добавить тот же код CSS, что и выше.
Когда вы закончите добавлять код, обязательно нажмите кнопку «Опубликовать» или «Обновить».
Способ 2.
 Изменить цвет ссылки без изменения CSS
Изменить цвет ссылки без изменения CSSЕсли вам неудобно редактировать файлы CSS, этот метод для вас. Вместо того, чтобы добавлять код CSS непосредственно на свой веб-сайт, вы можете использовать плагин для стилей CSS, чтобы визуально изменить свой сайт без написания кода. Мы рекомендуем вам использовать плагин CSS Hero. Он очень удобен для начинающих и позволяет визуально настраивать ваш веб-сайт так же, как конструктор перетаскивания страниц. После установки плагина вам нужно нажать кнопку «Перейти к активации продукта» над списком плагинов, чтобы активировать его и подключить свою учетную запись.
Это приведет вас к экрану, где вы можете ввести свое имя пользователя и пароль. Все, что вам нужно сделать, это следовать инструкциям на экране, и вы будете перенаправлены на их веб-сайт после подтверждения вашей учетной записи. Затем нажмите кнопку «Настроить с помощью CSS Hero» в верхней части панели инструментов администратора WordPress.
Это откроет ваш веб-сайт с работающим на нем CSS Hero. CSS Hero использует так называемый редактор What You See Is What You Get (WYSIWYG). Просто нажмите на любой элемент на странице, и панель инструментов позволит вам выполнить настройку. Затем нажмите на одну из ссылок на вашем сайте. Мы начнем с одной из ссылок на сообщения в блоге.
CSS Hero использует так называемый редактор What You See Is What You Get (WYSIWYG). Просто нажмите на любой элемент на странице, и панель инструментов позволит вам выполнить настройку. Затем нажмите на одну из ссылок на вашем сайте. Мы начнем с одной из ссылок на сообщения в блоге.
После этого выберите пункт меню «Типографика», и вы сможете выбрать новый цвет для своей ссылки. Вы можете выбрать новый цвет из списка или добавить свой код цвета.
Измените цвет меню навигации WordPress.
Затем вы можете изменить цвет ссылок меню навигации WordPress. Просто наведите указатель мыши на меню навигации и щелкните один из пунктов меню.
Затем выберите опцию «Типографика», и вы можете настроить цвет прямо под ним. Вы заметите, что когда вы меняете цвет ссылки меню, изменения немедленно отображаются в предварительном просмотре.
После того, как вы закончите изменять цвета ссылок, вам нужно нажать кнопку «Сохранить и опубликовать», чтобы изменения вступили в силу. Мы надеемся, что эта статья помогла вам узнать, как изменить цвет ссылок в WordPress. Вы также можете ознакомиться с нашим руководством по выбору лучшего программного обеспечения для дизайна веб-сайтов или нашим списком обязательных плагинов WordPress. Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Мы надеемся, что эта статья помогла вам узнать, как изменить цвет ссылок в WordPress. Вы также можете ознакомиться с нашим руководством по выбору лучшего программного обеспечения для дизайна веб-сайтов или нашим списком обязательных плагинов WordPress. Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Как изменить цвет ссылки в HTML
Вы можете по-разному стилизовать ссылки с помощью свойств CSS. Как правило, для оформления ссылок используются такие свойства, как цвет, семейство шрифтов и цвет фона.
Существует три способа изменения цвета ссылки: встроенный , внутренний и внешний .
Добавьте атрибут стиля непосредственно в код гиперссылки и укажите свойство цвета через атрибут стиля, затем присвойте ему значение цвета.
Пример изменения цвета ссылки встроенным методом:
<голова>
Название документа
<тело>
Попробуй сам »
Результат
Внутренний метод требует использования тега
В настоящее время у нас есть около 5611 калькуляторов, таблиц преобразования и полезных онлайн-инструментов и программных функций для студенты, преподаватели и преподаватели, дизайнеры и просто для всех.
Вы можете найти на этой странице финансовые калькуляторы, ипотечные калькуляторы, калькуляторы для кредитов, калькуляторы автокредита и калькуляторы лизинга, калькуляторы процентов, калькуляторы выплат, пенсионные калькуляторы, калькуляторы амортизации, инвестиционные калькуляторы, калькуляторы инфляции, калькуляторы финансов, калькуляторы подоходного налога , калькуляторы сложных процентов, калькулятор зарплаты, калькулятор процентной ставки, калькулятор налога с продаж, калькуляторы фитнеса и здоровья, калькулятор ИМТ, калькуляторы калорий, калькулятор жировых отложений, калькулятор BMR, калькулятор идеального веса, калькулятор темпа, калькулятор беременности, калькулятор зачатия беременности, срок родов калькулятор, математические калькуляторы, научный калькулятор, калькулятор дробей, калькулятор процентов, генератор случайных чисел, калькулятор треугольника, калькулятор стандартного отклонения, другие калькуляторы, калькулятор возраста, калькулятор даты, калькулятор времени, калькулятор часов, калькулятор среднего балла, калькулятор оценок, конкретный калькулятор, подсеть калькулятор, генерация пароля или калькулятор преобразования и многие другие инструменты, а также для редактирования и форматирования текста, загрузки видео с Facebook (мы создали один из самых известных онлайн-инструментов для загрузки видео с Facebook). Мы также предоставляем вам онлайн-загрузчики для YouTube, Linkedin, Instagram, Twitter, Snapchat, TikTok и других сайтов социальных сетей (обратите внимание, что мы не размещаем видео на своих серверах. Все видео, которые вы загружаете, загружаются с Facebook, YouTube, Linkedin, CDN в Instagram, Twitter, Snapchat, TikTok. Мы также специализируемся на сочетаниях клавиш, ALT-кодах для Mac, Windows и Linux и других полезных советах и инструментах (как написать смайлики онлайн и т. д.)
Мы также предоставляем вам онлайн-загрузчики для YouTube, Linkedin, Instagram, Twitter, Snapchat, TikTok и других сайтов социальных сетей (обратите внимание, что мы не размещаем видео на своих серверах. Все видео, которые вы загружаете, загружаются с Facebook, YouTube, Linkedin, CDN в Instagram, Twitter, Snapchat, TikTok. Мы также специализируемся на сочетаниях клавиш, ALT-кодах для Mac, Windows и Linux и других полезных советах и инструментах (как написать смайлики онлайн и т. д.)
Есть много очень полезных бесплатных онлайн-инструментов, и мы будем рады, если вы поделитесь нашей страницей с другими или пришлете нам какие-либо предложения по другим инструментам, которые придут вам на ум. Также, если вы обнаружите, что какой-либо из наших инструментов не работает должным образом или нуждается в лучшем переводе, сообщите нам об этом. Наши инструменты сделают вашу жизнь проще или просто помогут вам выполнять свою работу или обязанности быстрее и эффективнее.
Ниже перечислены наиболее часто используемые многими пользователями по всему миру.
- Бесплатные онлайн-калькуляторы и инструменты
- Калькуляторы часовых поясов/часов/дат
- Бесплатные онлайн-калькуляторы перевода единиц
- Бесплатные онлайн-инструменты для веб-дизайна
- Бесплатные онлайн-инструменты для электричества и электроники
- Математика8 Онлайн-инструменты8 Текст 38 Инструменты для работы с текстом8
- Инструменты PDF
- Код
- Экология
- Прочее
- Бесплатные онлайн-загрузчики для социальных сетей
- Web Colors
- Web HTML
- CSS
- Javascript
- Web Tools
- Web Development
- Web hosting
- HTML anchor link
- HTML button link
- HTML character codes
- HTML code for ampersand (&) sign
- HTML code для галочки
- HTML-код для знака евро
- HTML-код для символа сердца
- HTML-код для кавычек
- HTML-код для пробела
- Цветовые коды HTML
- HTML-комментарии
- HTML copyright symbol
- HTML download link
- HTML image link
- HTML link color
- HTML links
- HTML mailto link
- HTML new window link
- HTML text link
- HTML trademark symbol
And we все еще развиваются больше. Наша цель — стать универсальным сайтом для людей, которым нужно быстро рассчитать или найти быстрый ответ для основных конверсий.
Наша цель — стать универсальным сайтом для людей, которым нужно быстро рассчитать или найти быстрый ответ для основных конверсий.
Кроме того, мы считаем, что Интернет должен быть источником бесплатной информации. Поэтому все наши инструменты и сервисы абсолютно бесплатны и не требуют регистрации. Мы кодировали и разрабатывали каждый калькулятор индивидуально и подвергали каждый из них строгому всестороннему тестированию. Однако, пожалуйста, сообщите нам, если вы заметите малейшую ошибку — ваш вклад чрезвычайно ценен для нас. Хотя большинство калькуляторов на Justfreetools.com предназначены для универсального использования во всем мире, некоторые из них предназначены только для определенных стран.
Изменение цвета текста гиперссылок во всей презентации
Силовая установка
Слайды и текст
Работа с текстом
Работа с текстом
Изменение цвета текста гиперссылок во всей презентации
PowerPoint для Microsoft 365 PowerPoint для Microsoft 365 для Mac PowerPoint 2021 PowerPoint 2021 для Mac PowerPoint 2019PowerPoint 2019 для Mac PowerPoint 2016 PowerPoint 2016 для Mac PowerPoint 2013 PowerPoint 2010 PowerPoint 2007 PowerPoint для Mac 2011 Дополнительно. ..Меньше
..Меньше
Вы можете систематически менять цвет всего текста гиперссылок в презентации.
Новые версии
- Какую версию Office вы используете?
- Новые версии
- Офис 2007-2010
На вкладке Дизайн в группе Варианты выберите стрелку вниз, которая открывает галерею цветовых вариантов:
Выберите Цвета из раскрывающегося меню, а затем нажмите Настроить цвета в нижней части меню.

Создать новые цвета темы Откроется диалоговое окно.
В диалоговом окне Создать новые цвета темы в разделе Цвета темы выполните одно из следующих действий:
Чтобы изменить цвет текста гиперссылки, щелкните стрелку рядом с Гиперссылка и выберите цвет.
Чтобы изменить цвет текста гиперссылки для перехода, щелкните стрелку рядом с Гиперссылка для перехода и выберите цвет.
Совет: Для выбора дополнительных цветов нажмите Другие цвета .

Щелкните Сохранить .
Начиная с PowerPoint 2016, вы также можете изменить цвет отдельной гиперссылки, непосредственно используя элемент управления цветом текста. Дополнительные сведения см. в разделе Добавление гиперссылки на слайд.
Выберите заголовок ниже, чтобы открыть его и просмотреть подробные инструкции.
Примечание. Если гиперссылки отображаются как в заполнителях заголовка, так и в подзаголовке, не изменяйте текст гиперссылки в теме.
На вкладке Дизайн в группе Темы щелкните Цвета , а затем щелкните Создать новые цвета темы .

В диалоговом окне Создать новые цвета темы в разделе Цвета темы выполните одно из следующих действий:
Чтобы изменить цвет текста гиперссылки, щелкните стрелку рядом с Гиперссылка и выберите цвет.
Чтобы изменить цвет текста гиперссылки для перехода, щелкните стрелку рядом с Гиперссылка для перехода и выберите цвет.
Совет: Для выбора дополнительных цветов нажмите Другие цвета .

Щелкните Сохранить .
Верх страницы
Выберите и щелкните правой кнопкой мыши текст того цвета, который должен быть для текста гиперссылки, а затем щелкните Шрифт .
На вкладке Шрифт в разделе Весь текст щелкните стрелку рядом с Цвет шрифта и выберите Дополнительные цвета .

В диалоговом окне Colors (показано ниже) на вкладке Custom обратите внимание на значения формулы цвета в Color model box и в коробках Red , Green и Blue color box.
Дважды щелкните Отмена , чтобы закрыть диалоговые окна Цвета и Шрифт .
Выберите текст гиперссылки, цвет которого вы хотите изменить.

На вкладке Дизайн в группе Темы щелкните Цвета , а затем щелкните Создать новые цвета темы .
В диалоговом окне Создать новые цвета темы в разделе Цвета темы выполните одно из следующих действий:
Чтобы изменить цвет текста гиперссылки, щелкните Гиперссылка , а затем щелкните Дополнительные цвета .
org/ListItem">
Чтобы изменить цвет текста следующей гиперссылки, нажмите Переход по гиперссылке , а затем щелкните Больше цветов .
На вкладке Custom в диалоговом окне Colors введите значения формулы цвета (записанные на шаге 3) в поле Color model и Red , Green и Blue цветные коробки.
Щелкните OK , а затем щелкните Сохранить .
Верх страницы
См.
 также
такжеСоздать гиперссылку
Удалить гиперссылку из текста или объекта
Удалить подчеркивание в тексте гиперссылки
Изменение цвета текста на слайде
Верх страницы
В меню Формат выберите Цвета темы .

Откроется диалоговое окно Создать цвета темы .
В В диалоговом окне «Создать цвета темы» выберите цветное поле рядом с Гиперссылка или Последующая гиперссылка , чтобы изменить этот параметр цвета.
Откроется диалоговое окно Цвета .
В диалоговом окне есть несколько вкладок, которые позволяют выбрать нужный цвет различными способами: цветовой круг, ползунки, палитра цветов или карандаши.
Выберите цвет. Это немедленно отразится в диалоговом окне Создать цвета темы .
org/ListItem">
Закройте диалоговое окно Цвета и нажмите Сохранить в диалоговом окне Создать цвета темы .
HTML | Ссылки - GeeksforGeeks
Что такое ссылка?
Это соединение с одного веб-ресурса на другой. У ссылки есть два конца: якорь и направление. Ссылка начинается с якоря «источник» и указывает на якорь «назначения», которым может быть любой веб-ресурс, такой как изображение, видеоклип, звуковой фрагмент, программа, HTML-документ или элемент в HTML-документе. . Вы найдете множество веб-сайтов или платформ социальных сетей (таких как YouTube, Instagram), которые связывают изображение с URL-адресом или текст с URL-адресом и т. д.
В основном это означает, что с помощью тега «a» вы можете связать 1 элемент кода с другим элементом, который может быть или не быть в вашем коде.
Синтаксис ссылок HTML
Ссылки указываются в HTML с помощью тега «a».
Объяснение синтаксиса:
href : Атрибут href используется для указания адреса назначения используемой ссылки. «href» означает гипертекстовую ссылку. Текстовая ссылка : Текстовая ссылка является видимой частью ссылки. Это то, на что нажимает зритель.
Input :
html
|
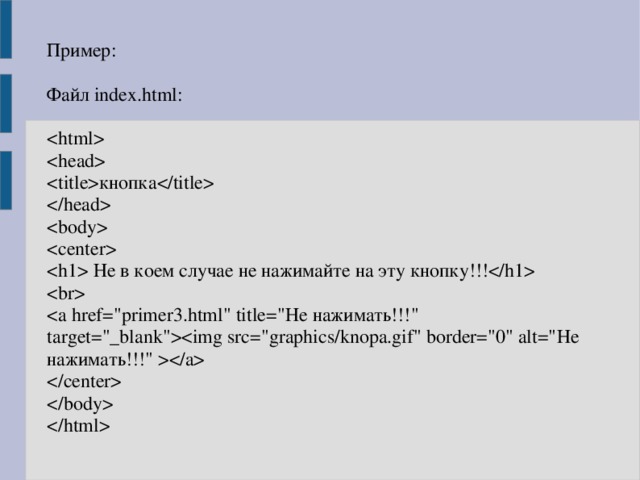
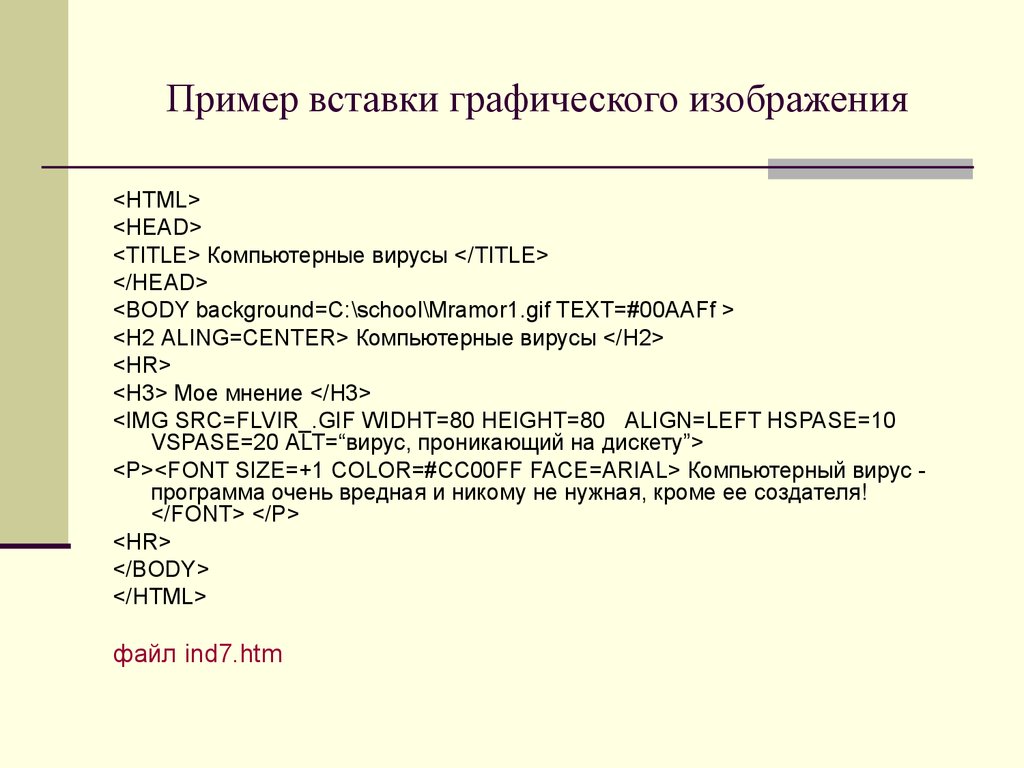
Выход: Внутренние ссылки Внутренняя ссылка — это тип гиперссылки, целью или назначением которой является ресурс, например изображение или документ, на том же веб-сайте или в том же домене. Output : Changing Link Colours in HTML Различные типы ссылок отображаются в разных форматах, например: Внешний вид ссылок можно изменить с помощью CSS. Output: The Target Attribute in Links The target Атрибут используется для указания места, где открывается связанный документ. Различные параметры, которые можно использовать в целевом атрибуте, перечислены ниже в таблице: Input: Output: https://media. Использование изображения в качестве ссылки в HTML Изображение можно использовать для создания ссылки на указанный URL. Когда зритель нажимает на ссылку, он перенаправляет его на другую страницу. Note: img src stands for image source ( i.e URL or file address ) Input: Выход:
999990 9000 9000 9000 99999 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9 9000 9000 9000 9000 9000 9000 9000 19 9088 . 0003
0003
Input:
html
< html > < h4 >Internal Link And External Link Example< / h4 > < body > //internal link < p >< a href = "html_contribute.  asp/"
asp/" >GeeksforGeeks Contribute a > Это ссылка на страницу вклада на веб-сайте GeeksforGeeks. P > // Внешняя ссылка . p > body > html >

Input :
html
< html > < head > < стиль > a:link { цвет: красный; background-color: прозрачный; } a:посетили { цвет: зеленый; background-color: прозрачный; } a:hover { цвет: синий; цвет фона: прозрачный; } a:активный { цвет: желтый; background-color: прозрачный; } style > head > < body > < p >Changing the default colors of links p > < p >Visited Ссылка P > < P > Link P >. 0154
0154 p > < a href = "https://facebook.com" >facebook a > < p >hovering effect p > body > html >
html
< html > < body > < h4 >В целевом атрибуте доступны различные параметры h4 > 0 00154 P > Если вы установите целевой атрибут «_blank», .
< p >Если вы установите целевой атрибут "_self", ссылка откроется в том же окне или вкладке. 9 p < P > Если вы установите целевой атрибут на «_top», , ссылка будет открыт в полном корпусе. P > < P > Если вы установите Target ATTRIBUT на «_parent», >. / p > body > html >
 geeksforgeeks.org/wp-content/uploads/target.mp4
geeksforgeeks.org/wp-content/uploads/target.mp4
html
< html > < body > < h4 >Using Image as a link h4 > < P > Нажмите на изображение, чтобы посетить домашнюю страницу Geeksforgeeks. 0003
0003 < img src = "gfg_200X200.jpeg" alt = "GeeksforGeeks" style = "width:80px; Высота: 80px; граница: 0 " > A > .0153 HTML >
https://media.geeksforgeeke.org.orled. Ссылка на веб-страницу
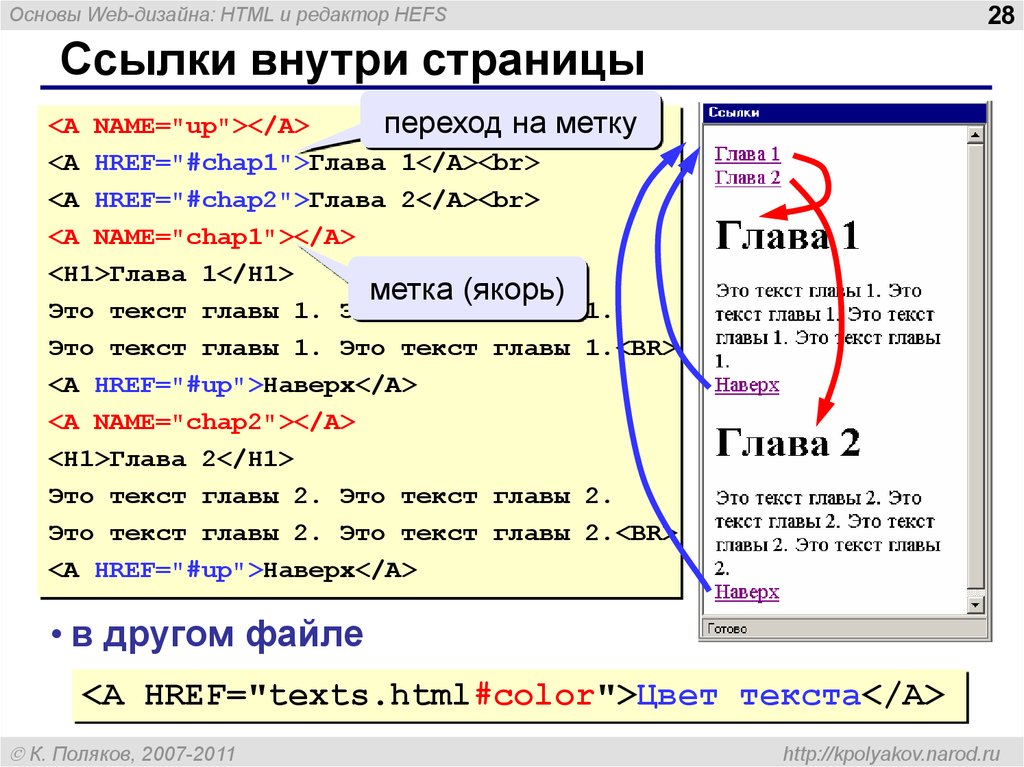
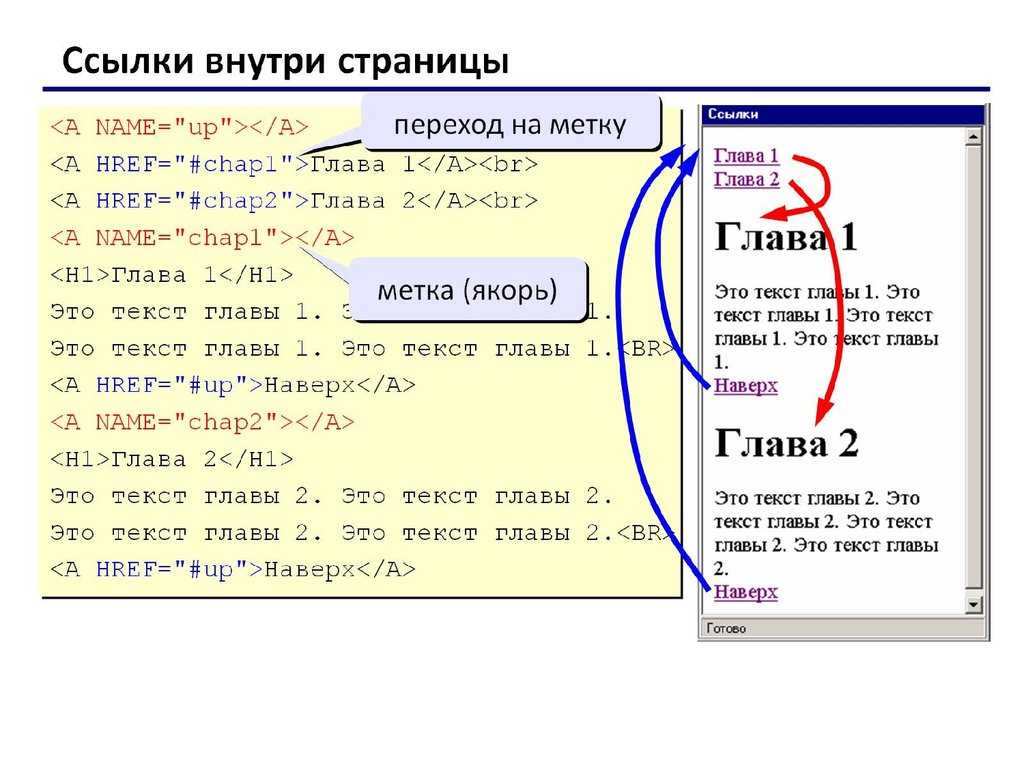
Закладка — это ссылка, по которой можно перейти к определенной части веб-страницы. Закладки очень полезны, если веб-страница довольно длинная.
Шаги для создания закладки:
1. Используя атрибут id, создайте закладку.
Используя атрибут id, создайте закладку.
2. Добавьте указанную часть веб-страницы в закладку.
Input :
html
> 9000 9000 9000 9000 9000 103 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 . .00034444444444444444444444444444444444444444444444444444444 4.0153 >
|
Выход:
. можно создать файл в формате pdf, doc или zip, чтобы его можно было загрузить.
Вход:
HTML
|
Output: :
https://media .geeksforgeeks.org/wp-content/uploads/download.mp4
Поддерживаемый браузер:
- Google Chrome
- Microsoft Edge
- Firefox
- Opera
- Safari
- Brave
Примеры кода ссылки HTML-кнопки. Как сделать гиперссылку HTML с помощью атрибута HREF в тегах .
Вот методы, которые мы рассмотрим:
- Стилизация ссылки в виде кнопки
- Использование атрибутов action и formaction в форме
- Использование события JavaScript onclick
Но сначала давайте рассмотрим неправильный подход.
Почему этот подход не работает с элементом
a ?Фрагмент кода ниже ведет на сайт freeCodeCamp при нажатии.
Однако это недопустимый HTML.
Элемент a может охватывать целые абзацы, списки, таблицы и т. д., даже целые разделы, если внутри нет интерактивного содержимого (например, кнопок или других ссылок). - (Источник: Рабочая группа по технологиям веб-гипертекстовых приложений)Это считается плохой практикой, поскольку делает неясными намерения пользователя.
Ссылки предназначены для перехода пользователя к другой части веб-страницы или внешнему сайту. И кнопки должны выполнять определенное действие, например, отправку формы.
Когда вы вкладываете одно в другое, это сбивает с толку, какое действие вы хотите выполнить. Вот почему лучше не вкладывать кнопку внутрь тега привязки.
В этом первом подходе кнопка вообще не используется. Мы можем стилизовать тег привязки, чтобы он выглядел как кнопка, используя CSS.
Мы можем стилизовать тег привязки, чтобы он выглядел как кнопка, используя CSS.
Это стиль HTML по умолчанию для тега привязки.
Мы можем добавить класс к тегу привязки, а затем использовать этот селектор класса для стилизации элемента.
freeCodeCamp
Если вы хотите, чтобы ссылка открывала новую страницу, вы можете добавить атрибут target="_blank" следующим образом:
freeCodeCamp
Затем мы можем добавить цвет фона и изменить цвет шрифта следующим образом:
.fcc-btn {
цвет фона: #199319;
белый цвет;
} Следующим шагом будет добавление отступов вокруг текста:
.fcc-btn {
цвет фона: #199319;
белый цвет;
отступ: 15px 25px;
} Наконец, мы можем использовать свойство text-decoration для удаления подчеркивания из текста:
.fcc-btn {
цвет фона: #199319;
белый цвет;
отступ: 15px 25px;
текстовое оформление: нет;
} Теперь у нас есть тег привязки, который выглядит как кнопка.
Мы также можем сделать эту "кнопку" более интерактивной, изменив цвет фона в зависимости от состояния ссылки.
.fcc-btn: hover {
цвет фона: #223094;
} Мы могли бы усложнить дизайн, но это только для того, чтобы показать вам основы оформления ссылки как кнопки.
Вы также можете использовать библиотеку CSS, например Bootstrap.
freeCodeCamp
Если ваш проект уже включает Bootstrap, вы можете использовать встроенные стили кнопок. Но я бы не стал импортировать Bootstrap только для оформления одной ссылки.
Какие проблемы с этим подходом?
Есть некоторые споры о том, является ли хорошей практикой оформление ссылок в виде кнопок. Некоторые утверждают, что ссылки всегда должны выглядеть как ссылки, а кнопки должны выглядеть как кнопки.
В веб-книге Resilient Web Design Джереми Кейт утверждает, что
один материал не должен использоваться вместо другого, иначе конечный результат будет обманчивым.
Зачем я поднял этот спор?
Моя цель не в том, чтобы заставить вас предпочесть одну сторону спора другой. Я просто хочу, чтобы вы были в курсе этого продолжающегося обсуждения.
Как использовать атрибуты
action и formaction для создания кнопки в формеКак использовать атрибут
action Другим вариантом может быть размещение кнопки внутри формы и использование атрибута action.
Пример ввода:
Пример кнопки:
Это стиль кнопки по умолчанию.
Мы могли бы использовать те же стили, что и раньше, но нам пришлось бы добавить указатель курсора и установить для границы значение none, например:
.fcc-btn {
цвет фона: #199319;
белый цвет;
отступ: 15px 25px;
текстовое оформление: нет;
курсор: указатель;
граница: нет;
}
Как использовать
атрибут formaction Подобно предыдущему подходу, мы можем создать форму и использовать атрибут formaction.
Пример ввода:
<форма>
Пример кнопки:
<форма>
Вы можете использовать атрибут formaction только с элементами ввода и кнопками, имеющими type="image" или type="submit" .
Это семантически правильно?
Хотя это кажется рабочим решением, возникает вопрос, правильно ли оно семантически.
Мы используем теги формы, но это не работает как настоящая форма. Цель формы — сбор и отправка пользовательских данных.
Но мы используем кнопку отправки для перехода пользователя на другую страницу.
Когда дело доходит до семантики, это не лучший способ использования тегов формы.
Побочные эффекты использования атрибутов action и formaction
Когда вы нажимаете на кнопку, с URL-адресом происходит что-то интересное. URL-адрес теперь имеет вопросительный знак в конце.
URL-адрес теперь имеет вопросительный знак в конце.
Причина этого изменения в том, что форма использует метод GET. Вы можете переключиться на метод POST, но могут быть случаи, когда это тоже не идеально.
Несмотря на то, что этот подход является правильным HTML, он имеет этот непреднамеренный побочный эффект.
Как использовать событие JavaScript onclick для создания кнопки
В предыдущих подходах мы рассмотрели решения HTML и CSS. Но мы также можем использовать JavaScript для достижения того же результата.
Пример ввода:
<форма>
Пример кнопки:
location.href представляет местоположение определенного URL-адреса. В этом случае Window.location.href вернет https://www. freecodecamp.org/.
freecodecamp.org/.
Недостатки этого подхода
Хотя это решение действительно работает, есть некоторые потенциальные проблемы, которые следует учитывать.
Если пользователь решил отключить JavaScript в своем браузере, то очевидно, что это решение не сработает. К сожалению, это может привести к ухудшению пользовательского опыта.
Заключение
Цель этой статьи состояла в том, чтобы показать вам три различных способа заставить кнопки работать как ссылки.
Первый подход заключался в том, чтобы сделать ссылку похожей на кнопку. Мы также рассмотрели споры о том, стоит ли менять внешний вид ссылок, чтобы они выглядели как другой элемент.
Второй подход использовал атрибуты form и formaction. Но мы также узнали, что этот подход имеет некоторые побочные эффекты с URL-адресом и неверен семантически.
В третьем подходе использовалось событие JavaScript onclick и Window.location.href. Но мы также узнали, что этот подход может не сработать, если пользователь решит отключить JavaScript в своем браузере.

 Пусть они ведут на любые сайты в интернете.
Пусть они ведут на любые сайты в интернете. example {
border: 1px solid currentColor;
}
example {
border: 1px solid currentColor;
} ”
”






 ....
....  ....< /
....< /  ....
....  ....
....  0154
0154  . ...
. ...  ....
....  ....
....  pdf"
pdf"