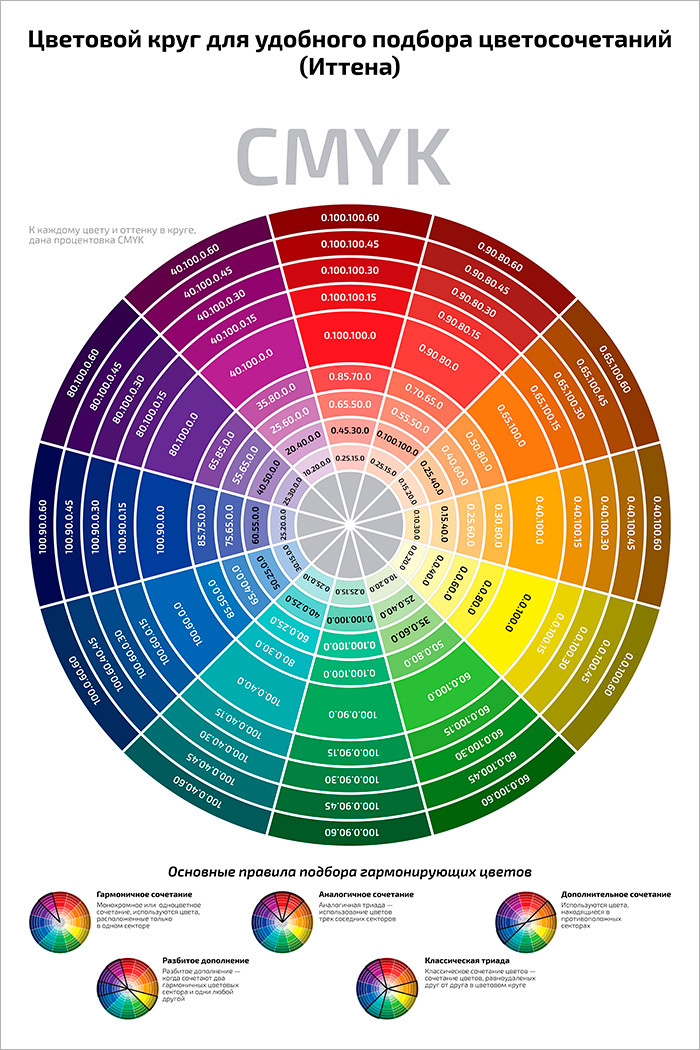
Круг цветовых сочетаний в одежде от rubashkashop.ru
Круг цветовых сочетаний в одежде
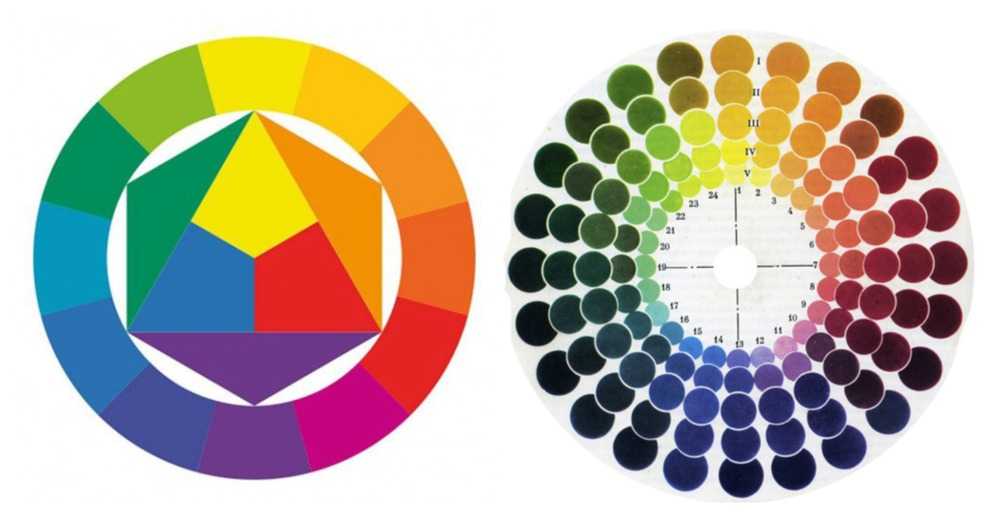
Цветовой круг появился в результате изучения теории цвета различными учёными, философами, мыслителями. Известны цветовые круги И. Ньютона, И. Гёте, В. Освальда. Самым распространённым на сегодняшний день цветовым кругом является круг Йоханесса Иттена. Именно его изучают в специализированных высших и средних учебных заведениях, и именно им в своей работе пользуются профессиональные дизайнеры, художники и стилисты.
Зачем цветовой круг шопоголику?
С помощью элементарных правил цветовой круг помогает подбирать наиболее удачные цветовые сочетания. Благодаря этому, совершать покупки будет гораздо легче и избавит вас от неподходящей друг другу одежды и аксессуаров в вашем гардеробе.
Что же представляет из себя цветовой круг.
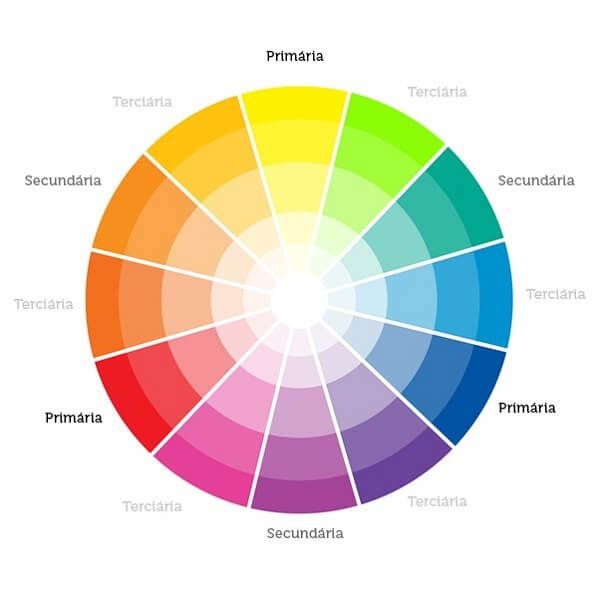
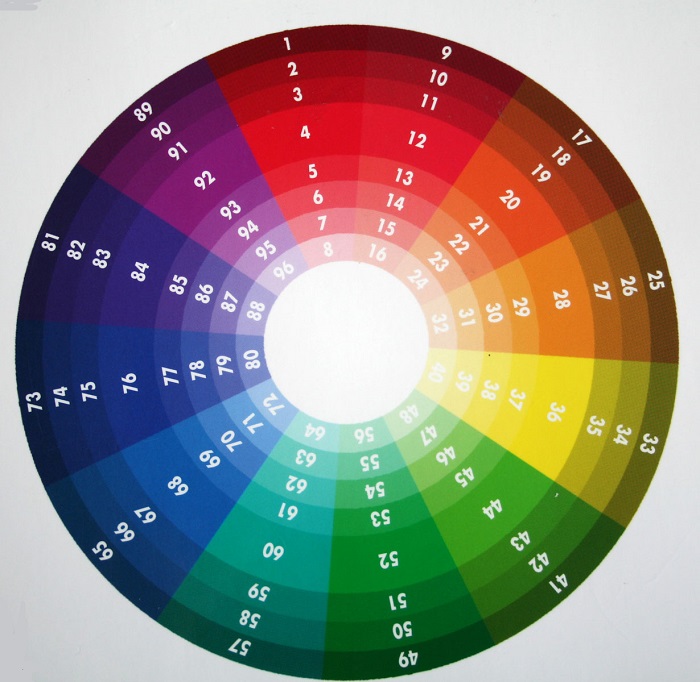
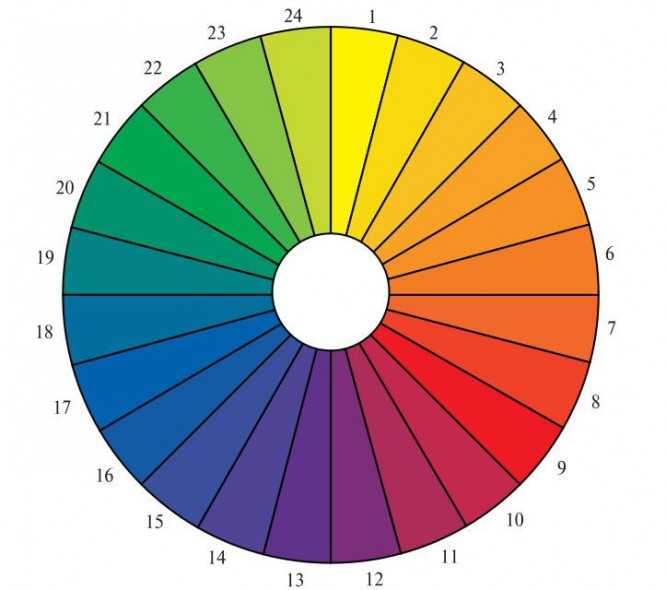
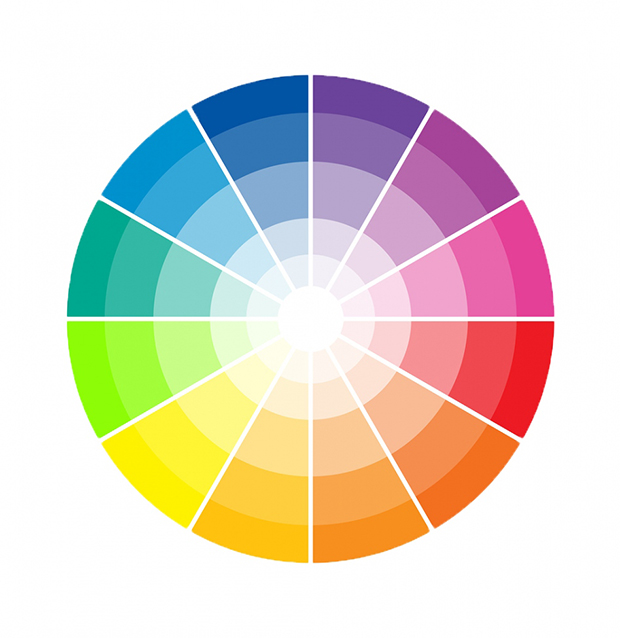
Круг Иттена разделен на 12 цветовых секторов. Всего содержится 3 основных первичных цвета — это синий, желтый, красный. Именно при их смешивании и получается всё многообразие цветового круга.
Именно при их смешивании и получается всё многообразие цветового круга.
Следующие цвета цветового круга носят название составные или вторичного порядка, их тоже 3 — это фиолетовый, оранжевый и зелёный. Эти цвета получаются путём смешивания в равном соотношении цветов первого порядка.
Благодаря смешиванию цветов первичного и вторичного порядка получаем 6 цветов третичного порядка.
Именно грамотное сочетание этих цветов в одежде даёт гармоничный и стильный образ. В идеале в комплекте должно присутствовать не более 3-х цветов, иначе он может получиться слишком кричащим. Белый, чёрный и серый цвета являются нейтральными и отлично комбинируются со всеми остальными.
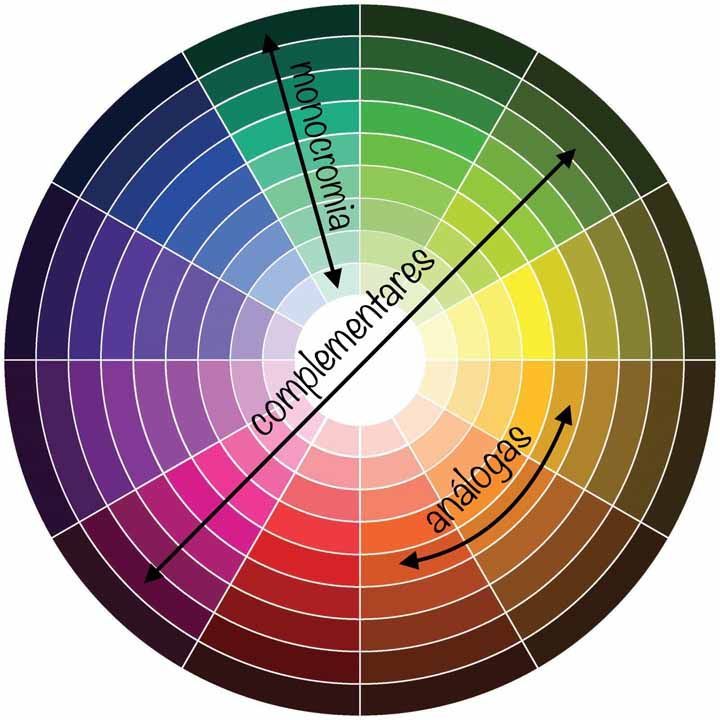
 При такой цветовой комбинации образ получается очень утончённым и благородным. Это отличный выбор для офисных работников, к примеру. Единственное правило, которое нужно соблюдать, это выбор удалённых друг от друга оттенков. Слишком близкие оттенки будут сливаться и создавать дисгармонию.
При такой цветовой комбинации образ получается очень утончённым и благородным. Это отличный выбор для офисных работников, к примеру. Единственное правило, которое нужно соблюдать, это выбор удалённых друг от друга оттенков. Слишком близкие оттенки будут сливаться и создавать дисгармонию.
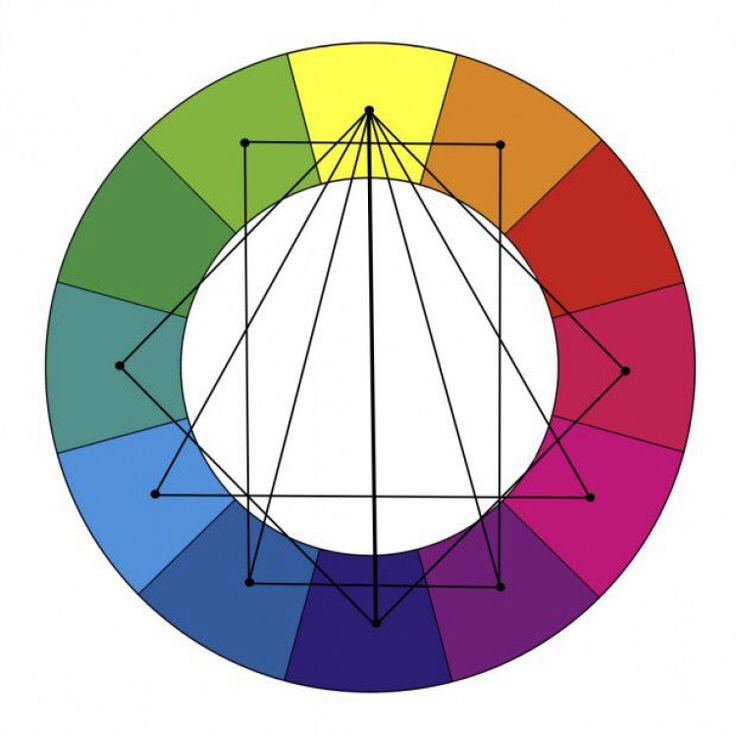
Комплементарное или противоположное сочетание — это сочетание двух противоположных цветов на цветовом круге. Это самая смелая комбинация цвета в одежде. Чтобы такое сочетание не резало глаз, один цвет должен быть взят за основу, а другой присутствовать в комплекте в незначительном количестве, например, в виде аксессуаров.
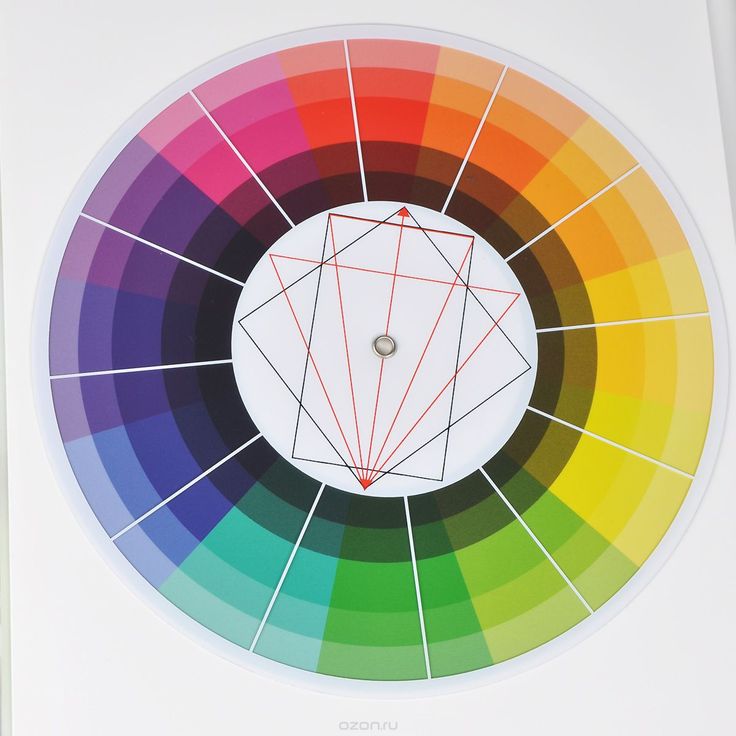
Классическая триада — комбинация трёх цветов, которые равноудалены друг от друга на цветовом круге и зрительно образуют равносторонний треугольник.
– это сочетание трех соседних цветов в двенадцатисекторном цветовом круге. При использовании этой схемы, возможно выбрать один цвет главным, второй — поддерживающим, а третий использовать для акцентирования.
Прямоугольная схема
состоит из четырех цветов, каждые два из которых — комплиментарные. Эта схема дает, пожалуй, самое большое количество вариаций входящих в нее цветов. Чтобы проще было сбалансировать прямоугольную схему, один цвет надо выбрать доминирующим, остальные — вспомогательными.
Чтобы проще было сбалансировать прямоугольную схему, один цвет надо выбрать доминирующим, остальные — вспомогательными.
Квадратная схема практически повторяет прямоугольную схему, но цвета в ней равноудалённые по кругу. Здесь также стоит выбрать один доминирующий цвет. Мы берём только два цвета, так как сочетание четырёх цветов в одежде возможно с большой осторожностью. С двумя цветами всё гораздо проще, отсчитывать можно от любого цвета. При этом получаются такие красивые комбинации, как жёлтый и бирюзовый, зелёный и синий, синий и красный.
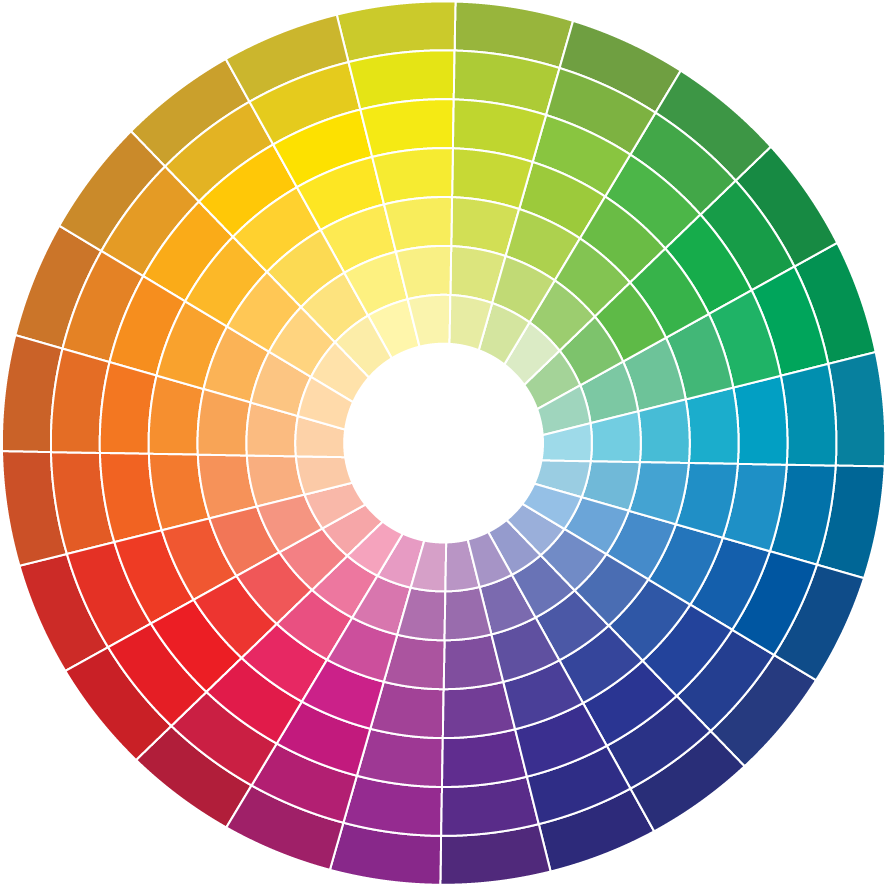
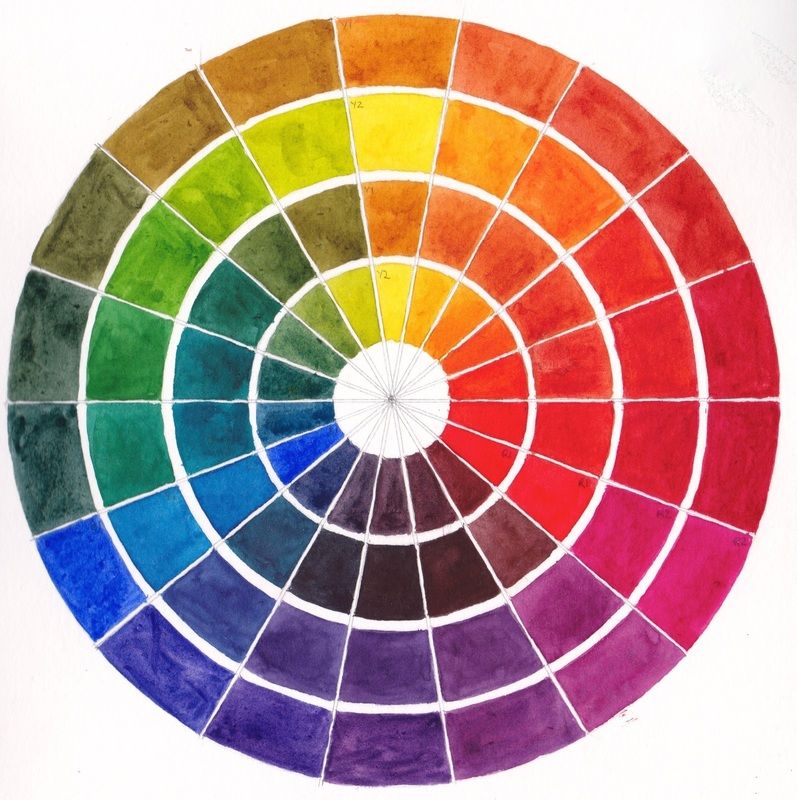
Однако вполне справедливо можно заметить, что для подбора гармоничных цветов, 12 цветового круга недостаточно. Просто в нашем круге присутствуют насыщенные, яркие цвета. А мы ведь пользуемся разными оттенками этих цветов, а получаются они при добавлении белого или черного цветов.
Что это дают нам эти знания? Цветовой круг – это своеобразный компас в мире покупок. Базовые цвета — это самые тёмные цвета в палитре. Они используются для приобретения таких базовых вещей как брюки, юбки, жакеты, костюмы. Светлые тона — самые разбелённые, они отлично подходят для блузок, рубашек, трикотажа. Акцентные цвета — самые яркие и интенсивные, они хороши для аксессуаров. И наконец, базово-яркие цвета — менее интенсивные, чем акцентные, но не такие тёмные, как базовые. Они подходят для вечерней одежды, верхней одежды, обуви, сумок.
Подобрать яркие и эксклюзивные варианты женских рубашек для интересных цветовых сочетаний, приглашаем в каталог интернет магазина rubashkashop.
Фото @blaireadiebee
Цветовой круг для правильного сочетания цветов
Удачное сочетание цветов – основа формирования стильного, гармоничного и целостного интерьера. Для удобства работы дизайнера, художника, а также модельера был придуман цветовой круг – условная форма системы подбора цвета, существующая в виде разных образцов.
Содержание:
- Определение цветового круга
- Устройство круга
- Цветовой круг Иттена
- Цветовой круг Гете
- Цветовой круг Освальда org/ListItem»> Цветовое колесо Ньютона
- Круг Иттена и цветовые гармонии — как пользоваться
- Монохромная комбинация
- Комплементарное или контрастное сочетание
- Классическая триада – сочетание 3 цветов
- Аналоговое сочетание 2-5 цветов
- Раздельно-комплементарное сочетание или контрастная триада
- Тетрада – прямоугольная схема org/ListItem»> Квадратная схема
- Шестиугольная схема
- Сочетания отдельных тонов
- Нейтральные тона
- Теплые цвета
- Холодные оттенки
- Цифровой круг онлайн
Определение цветового круга
Цветовой круг (колесо) широко используется в дизайне и колористике. По сути, это особое правило, помогающее ориентироваться в многообразии красок, создавать нужные оттенки в любой цветовой модели. Иными словами, круг представляет собой способ непрерывности цветовых переходов. Секторы фигуры окрашены в различные тона, которые размещены в особом порядке. Их взаимное расположение обусловлено законами колористики (теории цвета), поэтому круг помогает производить подбор гармоничных сочетаний оттенков.
Секторы фигуры окрашены в различные тона, которые размещены в особом порядке. Их взаимное расположение обусловлено законами колористики (теории цвета), поэтому круг помогает производить подбор гармоничных сочетаний оттенков.
Дизайнеры воспринимают цветовое колесо как «шпаргалку», в которой отражены все возможные колористические схемы. Его можно посмотреть онлайн либо взять в руки в печатном виде. Тем не менее, на подбор оттенков с учетом данных круга влияет ряд сторонних факторов. Специалисты отмечают, что спектр цвета воспринимается субъективно и сильно зависит от остальной композиции в помещении. Также на восприятие цвета влияет размер окрашенных поверхностей, их форма, поэтому в каждом случае приходится принимать решение индивидуально.
к содержанию ↑
Устройство круга
Сейчас цветовой круг является базовым инструментом цветового конструирования. Его основу составляют 3 тона: красный, синий, желтый. Результатом их комбинирования являются прочие оттенки, которые тоже отражены в «шпаргалке».
Существуют разные виды цветовых кругов, различающиеся количеством присутствующих в них секторов. Любой круг включает теплую и холодную зоны, что можно заметить визуально: красный, оранжевый, желтый относятся к первой зоне, синий, голубой, зеленый – ко второй.
к содержанию ↑
Цветовой круг Иттена
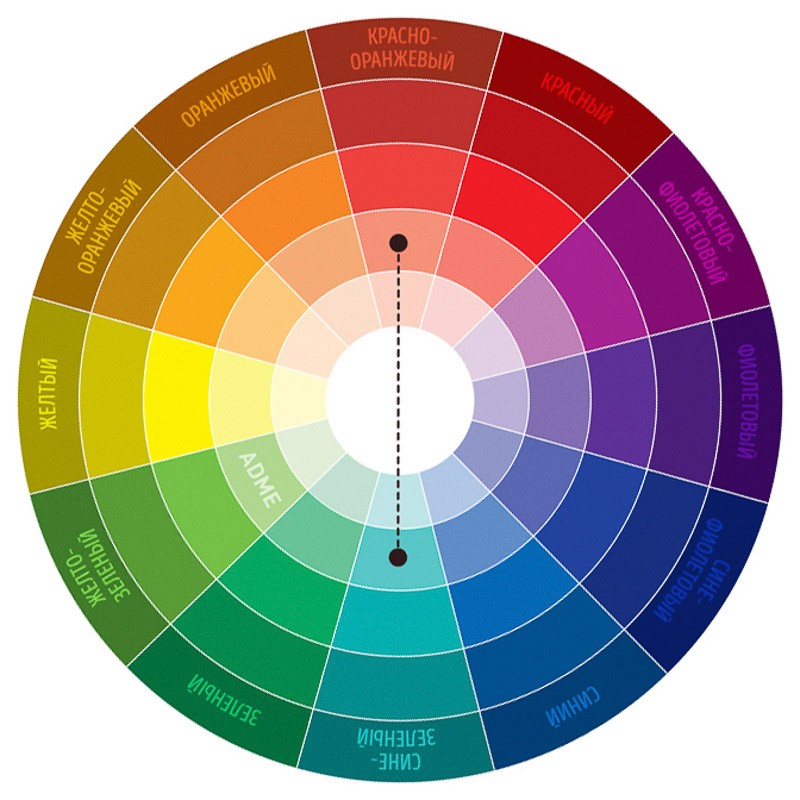
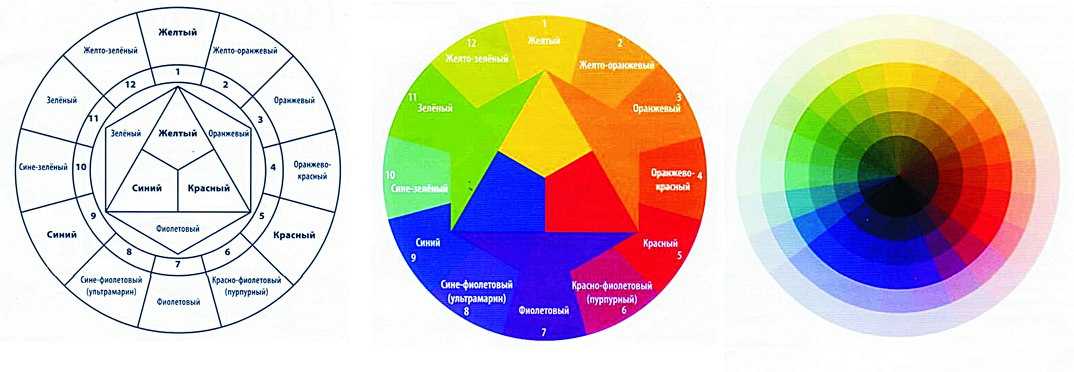
Именно эта форма представления цветов является сейчас самой популярной. В цветовом кольце Йоханесса Иттена впервые было выделено 12 секторов, поэтому теперь оно считается классическим. Все 12 цветов расположены по окружности так, что контрастирующие тона находятся в противоположных друг другу зонах.
В центре кольца Иттена – треугольник с базовыми тонами (синий, желтый, красный), которые при смешивании позволяют получить все остальные цвета. Треугольник окружен шестиугольником, в котором прорисованы три оттенка, полученные путем смешивания равных долей базовых цветов (фиолетовый, оранжевый, зеленый). Следующим слоем по окружности расположились другие оттенки зеленого, желтого, синего, красного, оранжевого, фиолетового спектров.
Следующим слоем по окружности расположились другие оттенки зеленого, желтого, синего, красного, оранжевого, фиолетового спектров.
к содержанию ↑
Цветовой круг Гете
Поэт, мыслитель Гете тоже имел свой взгляд на построение цветового круга. Он отмечал существование так называемых «чистых тонов», которые нельзя получить путем смешивания красок. В круге Гете эти цвета чередуются с дополнительными (оранжевый, фиолетовый, зеленый), которые получены путем попарного соединения основных. Несмотря на то, что кольцо Гете на этом замыкается, он тоже отмечал получение всех остальных оттенков при комбинировании предыдущих.
Цветовой круг Гете конца 17 векаСовременный цветовой круг Гётек содержанию ↑
Цветовой круг Освальда
Большой круг Освальда основан на гармонии цветовых сочетаний, то есть на приятных ощущениях, которые испытывает человек при оценке комбинации тонов. Для определения таких сочетаний ученый провел множество исследований, результатом которых стало упорядочивание существующих оттенков.
Как и в прочих системах, в этом круге выделяется основная палитра в центре, но в нее включаются красный, синий, зеленый (на данных тонах строится современная цветовая модель RGB). Затем круг делится на 12 секторов (12 оттенков), каждый из которых состоит из нескольких слоев в порядке увеличения интенсивности цвета к краям. В данной и иных моделях нет черного и белого цветов, поскольку первый воспринимается как максимально возможная насыщенность тона, а второй – как его отсутствие.
к содержанию ↑
Цветовое колесо Ньютона
Исаак Ньютон был первым, кто попытался привести все видимые цвета в единую систему и нарисовать цветовой круг. Кольцо Ньютона включает семь секторов – красный, желтый, оранжевый, голубой, синий, зеленый, фиолетовый. Позже ученый добавил к кругу пурпурный, расположив его между красным и фиолетовым.
Несмотря на недочеты, которые потом исправил Иттен (круг последнего считается самым удобным для дизайнеров и художников), именно Ньютон сформулировал первые законы оптического смешивания. Также ученый определил, что при соединении фиолетового и красного получается пурпурный, и ввел его в цветовую модель. Он же обозначил идею самого смешивания тонов при наблюдениях за разложением луча света.
Также ученый определил, что при соединении фиолетового и красного получается пурпурный, и ввел его в цветовую модель. Он же обозначил идею самого смешивания тонов при наблюдениях за разложением луча света.
к содержанию ↑
Круг Иттена и цветовые гармонии — как пользоваться
Опытные дизайнеры уже редко используют круг, они имеют особое чутье и ценные навыки работы, поэтому способны формировать гармоничный интерьер даже без теоретических знаний. Новичкам поможет круг Иттена – самая удобная модель цветовых сочетаний, позволяющая правильно подбирать простые и сложные комбинации.
Как пользоваться кругом Иттена? Есть несколько типов сопоставления цветов, которые получаются путем вращения модели. Сочетать тона можно описанными ниже способами.
Сочетать тона можно описанными ниже способами.
к содержанию ↑
Монохромная комбинация
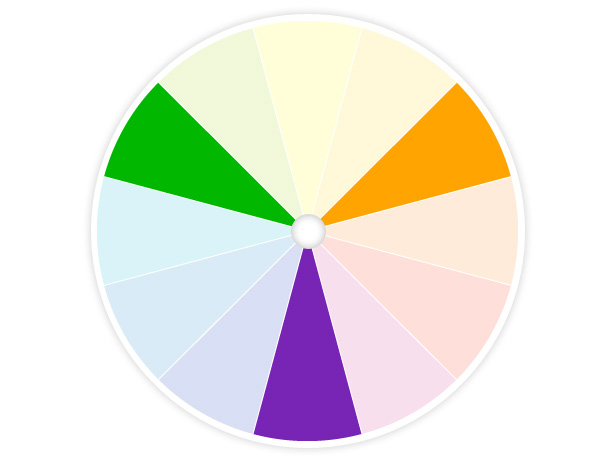
Данная схема считается наиболее простой в применении. Она включает оттенки одного цвета – более насыщенные и светлые. Например, если работать в онлайн-программе, то при наведении стрелки на синий тон в окне появляются разнообразные оттенки синего.
к содержанию ↑
Комплементарное или контрастное сочетание
Дополнительные (комплементарные) цвета противоположны друг другу на цветовом круге, потому еще называются контрастными (пример контраста – красный и зеленый). Их комбинация всегда смотрится ярко, интересно, многие сочетания напоминают природные: стоит только взглянуть на грядку с клубникой. Для организации такой цветовой схемы нужно брать оттенки с максимальной насыщенностью, хотя соблюдение чувства меры является обязательным. В противном случае столь контрастные дуэты могут вызвать раздражение.
к содержанию ↑
Классическая триада – сочетание 3 цветов
Триада цветов образуется путем объединения в интерьере оттенков, расположенных на одинаковом расстоянии друг от друга, то есть равноудаленных. Такая комбинация смотрится эффектно, в том числе – при использовании пастельных оттенков. Тем не менее, для гармоничности образа нужно выбрать один цвет и сделать его основным, а два других – применить для акцентов.
к содержанию ↑
Аналоговое сочетание 2-5 цветов
В круге Иттена расположенные рядом тона при объединении дают спокойное, располагающее, уютное впечатление. Их может быть от двух до пяти, при этом идеальным считается применение двух-трех. Три цвета – это аналоговая триада. Аналоговые комбинации широко встречаются в природе, являются гармоничными, приятными для глаз (пример – желтый, желто-оранжевый, желто-зеленый цвета в одном интерьере). Любой из цветов также стоит сделать главным, остальные – дополнительными или акцентными.
Любой из цветов также стоит сделать главным, остальные – дополнительными или акцентными.
к содержанию ↑
Раздельно-комплементарное сочетание или контрастная триада
Здесь вместо противоположных тонов применяются соседние цвета. В итоге получается контрастный, но не слишком напрягающий глаза интерьер. Самый простой вариант – применять контрастную триаду в виде основного и двух дополнительных родственно-контрастных цветов (они находятся справа и слева от дополнительного тона).
к содержанию ↑
Тетрада – прямоугольная схема
Эта модель состоит из четырех тонов, каждая пара является комплементарной (контрастной друг к другу). Вариантов в применении такой комбинации множество. Можно получить даже самые яркие сочетания, которые понравятся ребенку, но один тон обязательно должен быть основным, а остальные – дополнительными. В противном случае интерьер не будет выглядеть гармонично.
к содержанию ↑
Квадратная схема
Схема квадрата напоминает прямоугольную, но все тона в ней равноудалены по кругу. Облик комнаты будет живым, динамичным. Примером является включение в интерьер сине-зеленого, желтого, красно-оранжевого, фиолетового.
к содержанию ↑
Шестиугольная схема
Обычно такую схему применяют только опытные дизайнеры, поскольку она считается самой сложной. В цветовой круг тут вписывают шестиугольник, и базой становятся три пары дополнительных цветов.
к содержанию ↑
Сочетания отдельных тонов
Каждый сектор круга градуирован на светлые и более темные тона, начиная от центра и направляясь к краю. Также все отраженные в круге цвета можно поделить на теплые, холодные и нейтральные, что поможет с подбором нужных комбинаций.
Нейтральные тона
К категории нейтральных относятся серые тона, а также черный и белый цвета. Они подходят к любым оттенкам, прекрасно комбинируются между собой. Тем не менее, интерьер, выполненный только в одном из нейтральных цветов, считается скучным, а порой и мрачным, поэтому к нему обязательно надо добавлять яркие детали. Например, если решено оформить помещение в серых тонах, стоит ввести акценты таких оттенков:
Они подходят к любым оттенкам, прекрасно комбинируются между собой. Тем не менее, интерьер, выполненный только в одном из нейтральных цветов, считается скучным, а порой и мрачным, поэтому к нему обязательно надо добавлять яркие детали. Например, если решено оформить помещение в серых тонах, стоит ввести акценты таких оттенков:
- розовый;
- малиновый;
- желтый;
- оранжевый;
- красный.
к содержанию ↑
Теплые цвета
Спектр теплых тонов в цветовой модели широк. Они благоприятно воспринимаются глазом, дарят ощущение уюта и света. Тем не менее, выбрать удачные сочетания только из этой группы не всегда возможно. Например, к теплому красному лучше добавить нейтральный белый, черный или холодный синий. Также отлично будет смотреться комбинация бордового с серым, синим или прохладным зеленым.
Красивые комбинации теплых цветов также встречаются. Например, идеально выглядят вместе коричневый и персиковый, светло-оранжевый.
Довольно модным считается тандем желтого, красного, оранжевого. Но чаще всего при оформлении интерьера применяются именно тепло-холодные дуэты, например, шоколад и мята, розовый и голубой, оранжевый и бирюзовый.
к содержанию ↑
Холодные оттенки
Цвета, расположенные в круге от зеленого до фиолетового, считаются холодными. Это ассоциация с водой, травой, они навевают прохладу, освежают в жаркий день, дарят ощущение покоя. Хорошим сочетанием для дома признается темно-синий цвет с красным, разбавленные белым.
К холодной бирюзе стоит добавить розовые, оранжевые, рыжие, коралловые детали, получится невероятно стильная композиция. Удачным считается такой тандем, как синий и желтый цвета: они прекрасно подходят для создания весеннего настроения. Если внимательно посмотреть на цветовой круг и воспользоваться одной из описанных моделей, наверняка получится подобрать идеальную красочную палитру для своего дома, находиться в котором будет приятно и радостно!
к содержанию ↑
Цифровой круг онлайн
Онлайн приложение позволяет подобрать сочетание цветов по всем вышеперечисленным цветовым схемам.
как пользоваться схемой сочетания цветов
Зачем учиться сочетать цвета Как устроен круг Иттена Как использовать круг Иттена Как подбирать оттенки, которых нет на круге Иттена
Читайте наc в Telegram
Разбираемся, что происходит в мире рассылок и digital-маркетинга. Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
Смотреть канал
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Цветовой круг Иттена — это инструмент для подбора цветовых сочетаний. Схема помогает дизайнерам и художникам составить палитру, в которой оттенки гармонируют друг с другом.
Создатель схемы — Иоханнес Иттен, швейцарский художник, преподаватель и дизайнер. Он написал книгу «Искусство цвета», в которой сформулировал теорию сочетания оттенков и описал принципы работы с цветовым кругом.
Где применяют цветовой круг Иоханнеса Иттена:
В дизайне интерьеров. Определить основные цвета отделки помещения, выбрать удачные цветовые акценты и оттенки для декора.
В дизайне одежды. Подобрать основные и дополнительные оттенки тканей, выбрать цвета декоративных элементов.
В UX и веб-дизайне. Составить палитру для сайта и мобильного приложения, найти удачные сочетания корпоративных цветов и веб-элементов: меню, кнопок, попап-форм и других.
В маркетинге. Выбрать корпоративные цвета бренда, найти удачную цветовую палитру для упаковки товара и рекламной продукции.
Зачем учиться сочетать цвета
Цвет — один из главных каналов, по которому человек получает информацию и формирует впечатление об увиденном. От 62% до 90% мнений основаны на восприятии цветов. Иоханнес Иттен считал: когда цвет и впечатление от него не совпадают, остаётся ощущение диссонанса, нереальности и мимолётности.
В своей книге «Искусство цвета» Иттен описал теорию гармоничного сочетания цветов.![]() Дизайнер утверждал, что органы чувств обрабатывают информацию через сравнение, поэтому мы оцениваем увиденное при помощи контрастов. Например, рядом с маленьким предметом нужно поставить большой, чтобы точно понимать размер первого. С цветами так же. Восприятие цельной картинки не зависит от одного цвета, важен контекст — в окружении каких оттенков находится главный цвет композиции и какое впечатление они производят в комплексе.
Дизайнер утверждал, что органы чувств обрабатывают информацию через сравнение, поэтому мы оцениваем увиденное при помощи контрастов. Например, рядом с маленьким предметом нужно поставить большой, чтобы точно понимать размер первого. С цветами так же. Восприятие цельной картинки не зависит от одного цвета, важен контекст — в окружении каких оттенков находится главный цвет композиции и какое впечатление они производят в комплексе.
Как устроен круг Иттена
Схема состоит из трёх частей.
Первичные цвета — жёлтый, синий, красный — находятся в центральной части круга. Иоханнес Иттен считал эти цвета основными: при смешивании можно получить любые оттенки, которые различает человеческий глаз.
Вторичные цвета — зелёный, фиолетовый, оранжевый — расположены вокруг центра. Они получаются, если смешать первичные цвета:
- синий + жёлтый = зелёный;
- жёлтый + красный = оранжевый;
- синий + красный = фиолетовый.

Третичные цвета расположены на внешней части схемы. Получаются, если смешать первичный и вторичный цвета, которые находятся рядом. Например:
- первичный красный + вторичный фиолетовый = малиновый;
- первичный жёлтый + вторичный зелёный = салатовый.
Всего на внешнем круге находятся 12 цветов: 3 первичных, 3 вторичных и 6 третичных. Этот круг берут за основу дизайнеры и художники в своей работе.
Как использовать круг Иттена
Комбинации на круге Иттена помогают подобрать оптимальные сочетания цветов. Есть много вариантов использования схемы. Из них можно выделить несколько самых популярных.
Комплементарное сочетание
Как получается. Из двух противоположных друг другу цветов на внешнем круге.
Как используют. Если нужны два основных цвета и чёткие акценты: один из цветов делают основным, а второй — дополнительным.
Контрастная триада
Как получается. Из цветов по углам треугольника. В отличие от комплементарного варианта, здесь вместо одного цвета на противоположной стороне выбирают соседние с ним цвета.
В отличие от комплементарного варианта, здесь вместо одного цвета на противоположной стороне выбирают соседние с ним цвета.
Как используют. Если нужно приглушить контраст дополнительных цветов или расширить палитру. Один цвет выбирают как основной, а два других на противоположной стороне круга — как дополнительные.
Классическая триада
Как получается. Из цветов, находящихся в углах равностороннего треугольника.
Как используют. Если нужно подобрать больше оттенков для основной палитры цветов.
Аналоговая триада
Как получается. Из трёх цветов, которые расположены рядом на внешнем круге.
Как используют. Если нужно создать спокойную палитру без резких переходов и ярких акцентов. Дизайн, оформленный в аналоговых цветах, отличается сдержанностью и лаконичностью.
Тетрада
Как получается. Из равноудалённых друг от друга цветов по углам квадрата.
Как используют. Для красочных визуалов, которые требуют использования четырёх цветов.
Прямоугольное сочетание
Как получается. Из цветов по углам прямоугольника: два цвета, которые находятся через сектор, с одной стороны круга — и два противоположных.
Как используют. Как и тетрада, подходит для подбора многоцветных изображений, но этот вариант — менее контрастный, с более плавными переходами.
Буква Х
Как получается. Из цветов по углам буквы Х: два соседних цвета на одной стороне круга и два соседних — на противоположной.
Как используют. Сочетаются более близкие друг другу оттенки, чем в прямоугольном варианте, поэтому композиция получается неброской и выглядит сдержанно.
Как подбирать оттенки, которых нет на круге Иттена
12 основных цветов, в зависимости от светлоты и насыщенности, образуют тысячи оттенков. Составить правильную палитру из оттенков — работа дизайнера. При этом он ориентируется на задачу композиции: какое впечатление должно производить изображение, должно ли оно быть ярким или, наоборот, сдержанным, лаконичным или эпатажным.
Для подбора оттенков можно также использовать цветовой круг Иттена, добавив к основным цветам более и менее насыщенные оттенки. При этом определяют главный цвет композиции и подбирают к нему подходящую палитру из менее насыщенных оттенков.
Цветовой круг Иоханнеса Иттена применяют как новички, так и опытные дизайнеры. С инструментом можно работать вручную или воспользоваться графическими редакторами и специальными программами. Они построены на концепции цветового круга Иттена и помогают составить гармоничную палитру в режиме онлайн.
Лучшие инструменты для автоматического подбора цветов предлагают:
Adobe Color. Позволяет подбирать и сохранять палитру в облачном хранилище, чтобы использовать её в других инструментах Adobe. Есть расширенные возможности: можно настроить яркость и параметры цветового режима, определять контрастность шрифта, фона и элементов сайта.
Paletton. Англоязычная программа для подбора оттенков из основных комбинаций цветов. Позволяет настраивать параметры насыщенности, яркости и контраста, создавать собственные цветовые схемы, просматривать варианты дизайна страниц и экспортировать цветовую гамму для сайта в формате кода.
Canva. Помогает подбирать монохроматические, аналогичные и комплементарные комбинации цветов.
getColor. Сервис с интуитивно понятным интерфейсом и современным дизайном. Помогает быстро находить оптимальную палитру, настраивать тон, насыщенность и яркость цветов.
ColorScheme. По функционалу схож с Paletton, но есть русскоязычное меню.
;
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся шутить, но получается не всегда
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
виды и способы использования в рисунке — Gamedev на DTF
Как облегчить себе выбор палитры для рисунка и упростить работу с цветом.
18 001 просмотров
Чтобы упростить подбор удачных цветовых сочетаний, многие художники обращаются к цветовым кругам и цветовым схемам. Разбираемся, какими они бывают, как ими пользоваться и почему не стоит ими злоупотреблять.
Прим.: эта статья больше подойдет для новичков в рисовании. Если вы уже опытный художник, почитайте наши статьи о температуре цвета и влиянии перспективы на нее.
Что такое цветовой круг?
Цветовой круг Иттена. Источник
Источник
Цветовой круг — это набор первичных и вторичных цветов, которые используются как основа для получения более сложных оттенков. По сути, это спектр цветов, расположенных по кругу.
Одним из самых популярных цветовых кругов считается круг Иттена (выше), в котором отображены:
- три первичных цвета: красный, синий и жёлтый;
- три вторичных, которые получились от смешивания первичных: зелёный, оранжевый и фиолетовый;
- шесть третичных (смесь первичных и вторичных): жёлто-зелёный, красно-оранжевый и другие.
На этот круг часто опираются как раз в подборе цветовых схем.
В первую очередь цветовые схемы — это инструмент дизайнера. Они упрощают работу с плакатами, постерами и оформлением интерфейсов приложений. Художники их тоже используют, но при добавлении объёма происходит отход от так называемых «локальных цветов» из-за теплохолодности, света и так далее. В этом нет ничего страшного.
Виды цветовых схем
Покажем каждую на примере круга Иттена.
Комплементарные цвета
Это два цвета, которые на круге находятся друг напротив друга. Самые распространенные комплементарные пары: синий-оранжевый, фиолетовый-жёлтый и красный-зелёный.
Их можно увидеть, например, в «Подсолнухах» Ван Гога.
Винсент Ван Гог — «Подсолнухи». Источник
Художник Николас Коул называет комплементарную цветовую схему идеальной базой.
Тренируйтесь в использовании основных комплементарных пар, чтобы понять, как направить взгляд зрителя с помощью цвета. Попробуйте упражнения, где вы рисуете в строго ограниченной палитре.
Николас Коул
Если вы будете использовать такую схему, стоит помнить о том, что цвета на вашей работе будут сильно контрастировать. Если перестараетесь — ваша картинка может стать слишком резкой.
Аналоговые цвета
Находятся рядом — такие сочетания часто встречаются в природе и постер-арте.
Такие цвета любил использовать Клод Моне:
Клод Моне — «Японский мостик». Источник
В «Японском мостике» художник использовал зелёный цвет и немного синего, на картине очень низкий контраст между оттенками.
Треугольная схема
Состоит из цветов, которые находятся на вершинах равностороннего треугольника.
Яркий пример — «Молочница» Вермеера:
Йоханнес Вермеер — «Молочница». Источник
Сплит-комплементарные цвета
Находятся на вершинах равнобедренного треугольника.
Это самая простая схема для новичков, так как в её использовании очень сложно ошибиться — любые цвета в ней будут смотреться хорошо практически в любой пропорции. Наглядный пример её использования — «Регата в Аржантёе» того же Моне.
Клод Моне — «Регата на Аржантёе». Источник
Прямоугольная схема
Состоит из двух комплементарных пар. На примере ниже показано, как сочетаются оранжевый с синим и зелёный с красным.
На примере ниже показано, как сочетаются оранжевый с синим и зелёный с красным.
Наглядный пример использования этой схемы — другие подсолнухи Ван Гога.
Винсент Ван Гог — «Подсолнухи из Арля». Источник
Ван Гог также использовал четыре цвета — жёлтый для изображения цветов, зелёный для изображения вазы, голубой для стены и бледно-оранжевый для стола.
Квадратная схема
Состоят из цветов в вершинах квадрата.
Часто используются в дизайне интерьеров:
Типичный интерьер с цветами из квадратной схемы
И при изображении городских пейзажей:
Пэтти Моллика — «Верхний Вест-Сайд». Источник
Монохромная схема
Это оттенки одного из 12-и цветов круга.
Яркий пример использования такой схемы — ещё одна работа Моне.
Клод Моне — «Утро на Сене». Источник
Ахроматическая схема
Комбинация чёрного, белого и оттенков серого.
Очевиднее всего эта схема в книжном тексте или на веб-странице. Пример из изобразительного искусства — некоторые работы Резы Асфара.
Художник — Реза Асфар. Источник
Как пользоваться цветовыми схемами
Изображение из книги «Теория цвета и практическая живопись»
Используйте метод «База, нюанс, акцент»
При работе с цветом важно следить за тем, чтобы они не спорили между собой. Для этого цвета должны отличаться не только по тону, яркости и насыщенности, но и по площади цветовых пятен, чтобы рисунок не превратился в однородную массу. Количество одного основного цвета не должно быть равным количеству другого основного цвета. Лучше всего, когда это соотношение колеблется в пропорции 70 на 30% или даже 80 на 20%.
Хорошо подойдет метод, который делит палитру на базу, нюанс и акцент (БНА):
- База — цвет, который занимает на холсте наибольшую площадь.
 Остальные цвета художники подбирают по отношению к нему.
Остальные цвета художники подбирают по отношению к нему. - Нюанс — дополнительный цвет, обычно — сосед на цветовом круге.
- Акцент — цвет, наиболее контрастный к базе. Он самый заметный, хоть и с наименьшей площадью.
Рассмотрим БНА на примере:
Художник — Реза Асфар. Источник
Жёлто-зелёный кристалл притягивает взгляд, потому что его цвет работает как акцент. Жёлто-зелёного в работе меньше, чем красного и его соседей.
Уменьшайте насыщенность всех цветов, кроме акцентного
Слишком насыщенные цвета «шумят» и перетягивают внимание на себя. Чтобы избавиться от этого эффекта и сфокусировать внимание зрителя, нужно при смешении снижать насыщенность цветов и приближать их к центру цветового круга.
Комиксистка Ann Maulina (автор Raruurien и Varunair) предпочитает уменьшать насыщенность тёмных и светлых цветов, чтобы сделать акцент на полутонах.
На изображении показано движение от менее насыщенного цвета к более насыщенному, а потом обратно к менее насыщенному. Источник
Ann Maulina сравнивает цвета с голосами — когда их много, получается неразборчивая какофония. Сделайте эти голоса тише, но убедитесь, что их ведёт один основной, сильный голос. Этим голосом и будет основной цвет.
Пример понижения «голоса» цвета. Слева – негармоничные «громкие» цвета. В середине – менее насыщенные цвета, которые уже получше сочетаются. Справа — громкий цвет среди приглушённых. Источник
Расставляйте цвета по уровню яркости
Виды цветовых схем с примерами работ Ann Maulina: Монохромная, аналоговая, комплементарная, сплит-комплементарная, треугольная и прямоугольная. Источник
Ann Maulina советует во время использования схем расставлять цвета по уровню яркости. По мнению художницы, так их проще перенести на скетч.
На изображении показано расположение цвета по уровню яркости — блики, свет, светлый полутон, полутон, тёмный полутон, тень, тёмный акцент. Источник
Не нужно дотошно следовать схемам: используйте дополнительные цвета и оттенки
Цветовые схемы не решают всех проблем и использовать их нужно с умом. Распространённая ошибка новичков при подборе цветов — дотошное следование этим схемам и использование оттенков, которые в них участвуют. Обычно картинку не составляют из цвета схемы в чистом виде, а объединяют с помощью ненасыщенных промежуточных оттенков.
Хороший пример — популярная в кино палитра Teal Orange. Синий и оранжевый (бежевый, жёлтый) — любимое сочетание Голливуда. Это комплементарные цвета, которые можно получить, следуя схеме, но между ними есть и много других оттенков, которые в неё не попадают. Когда у вас есть всего два цвета, необходимы промежуточные оттенки, которые помогут сбалансировать картинку.
Кадры из фильмов «Люди Икс: Апокалипсис», «Остров», «Безумный Макс: Дорога ярости» и «Трансформеры». На всех использованы комплементарные цвета. Источник
На всех использованы комплементарные цвета. Источник
Для работы с ограниченным количеством цветов вам понадобятся промежуточные оттенки: тогда картина заиграет и соберётся воедино.
Если присмотреться, в большинстве кадров с Teal Orange можно также увидеть холодные тени, которые в контексте обретают зеленоватый оттенок. Разумеется, в кадре присутствует не только оранжевый и не только синий, цвета находятся в балансе.
Полезные ссылки
- На сайтах Adobe Color и Color Scheme можно подобрать цветовую схему онлайн, без регистрации и СМС.
- На сайте Color Lisa можно изучать цветовые палитры известных художников вроде Марка Шагала и Сальвадора Дали.
- Расширение для браузера ColorSnap будет полезно не только художникам, но и дизайнерам интерьеров. Оно подбирает цветовые палитры к любым изображениям на экране.
- Сайт Coolors также автоматически подбирает палитры к загруженным изображениям, но без установки в браузер.

- Сайт Canva тоже автоматически подбирает палитры к изображением, которые состоят из четырёх основных цветов.
- Сайт Brandfolder создаёт палитры на основе изображений, но ещё и подписывает цветовые кодировки.
Статьи:
Текст написал Владимир Шумилов, автор в Smirnov School. Мы готовим концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.
Цветовой круг. Теория на практике
Цветовой круг поможет вам разобраться как взаимодействуют между собой тона: их построение; простые, действенные схемы сочетаний цветов. Фото.
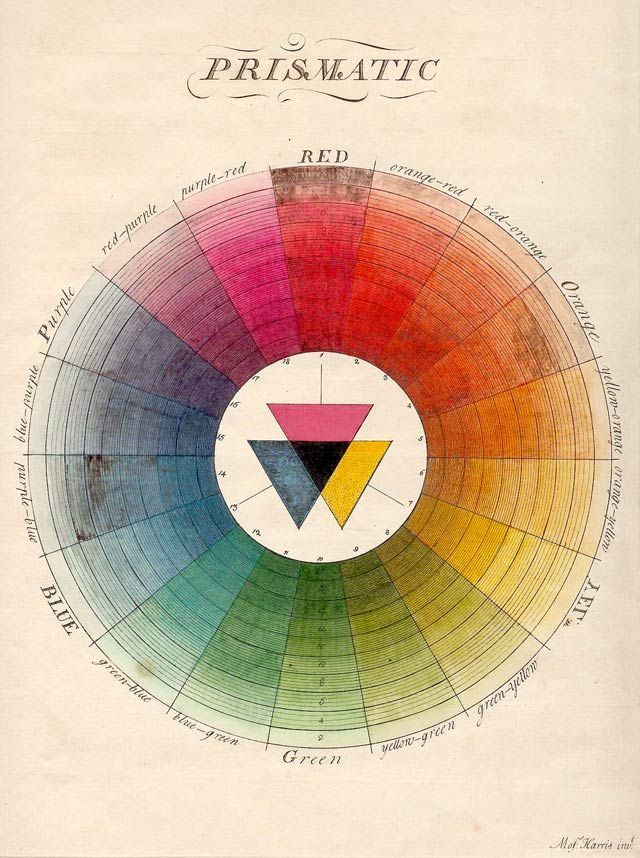
Цветовой круг Иттена – это модель взаимодействия оттенков между собой: разделение по первичным и вторичным цветам, по длине волны, на холодные и теплые тона, а так же выстраивает порядок сочетания.
Цветовой круг был придуман как инструмент работы с красками для начинающих художников. Эта небольшая картинка показывала родительские свойства основных цветов: желтого, синего и красного. Треугольники по бокам центральной фигуры – дочерние тона. Так зеленый – это результат смешивания желтого с синим, а оранжевый – красного с желтым, в свою очередь пурпурный – красного с синим. Оболочка, в виде круга, описывает спектр (зависимость цвета от световой волны): от красного (самая длинная волна) до фиолетового (самая короткая), связь между двумя ее концами осуществляет пурпурный цвет, который не имеет волну. Получается, что пурпурный тон объединяет положительную и отрицательную бесконечность, тем самым описывая биологическую особенность взаимоотношения цвета с глазом человека: если на сетчатку глаза попадает одновременно красный и фиолетовый, мы видим фантомный пурпурный цвет.
Эта небольшая картинка показывала родительские свойства основных цветов: желтого, синего и красного. Треугольники по бокам центральной фигуры – дочерние тона. Так зеленый – это результат смешивания желтого с синим, а оранжевый – красного с желтым, в свою очередь пурпурный – красного с синим. Оболочка, в виде круга, описывает спектр (зависимость цвета от световой волны): от красного (самая длинная волна) до фиолетового (самая короткая), связь между двумя ее концами осуществляет пурпурный цвет, который не имеет волну. Получается, что пурпурный тон объединяет положительную и отрицательную бесконечность, тем самым описывая биологическую особенность взаимоотношения цвета с глазом человека: если на сетчатку глаза попадает одновременно красный и фиолетовый, мы видим фантомный пурпурный цвет.
Цвета цветового круга
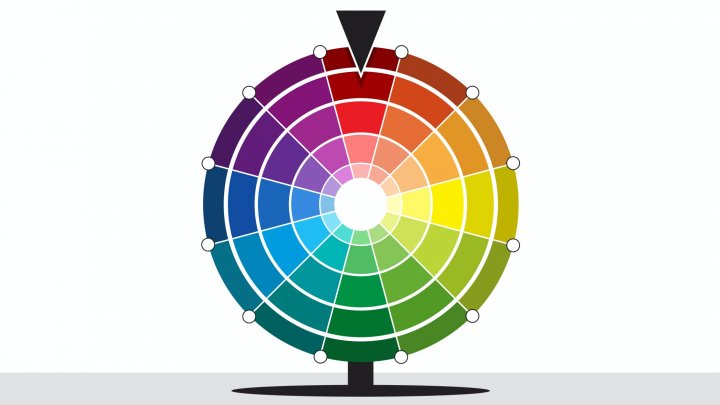
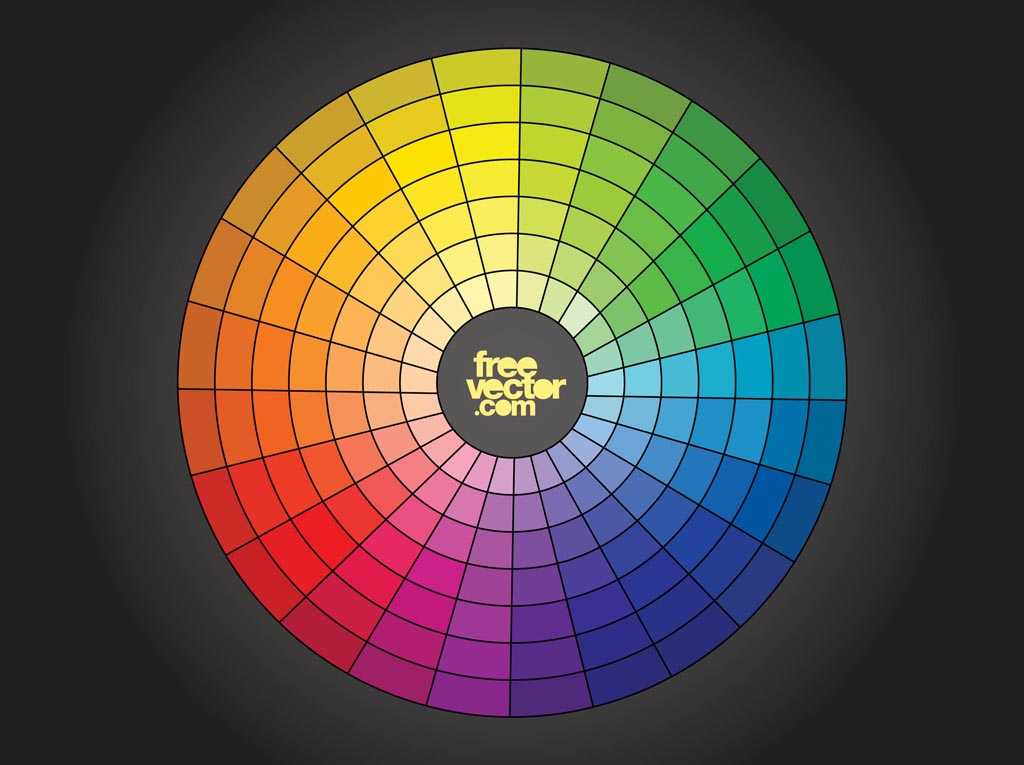
Однако цветовой круг – это плоское (в прямом смысле слова) представление общей цветовой модели, мы не ограничены 12 цветами, а пользуемся тысячами и тысячами оттенков. Полная модель выглядит в виде шара, где оттенки цветового круга – экватор, а полюсами являются белый и черный цвет:
Полная модель выглядит в виде шара, где оттенки цветового круга – экватор, а полюсами являются белый и черный цвет:
А разворот уже будет содержать информацию о взаимодействии оттенков в цветовом шаре: от пастельных тонов до темных.
Внутри этого шара есть ось: от белого до черного – средне-серого цвета. Это позволяет при любом разрезе шара видеть градиент от серого до светлого или темного тона любого цвета.
Если представить не утрированно сегментированный шар, а с радужным градиентом, то в него поместятся все возможные оттенки.
Круг цветовых сочетаний
Несмотря на то, что инструмент был разработан давно, его практическое применение до сих пор актуально. Он не просто дает представление о цвете и построении оттенков, но и учит эффективно сочетать их.
Круг цветовых сочетаний имеет набор цветовых схем.
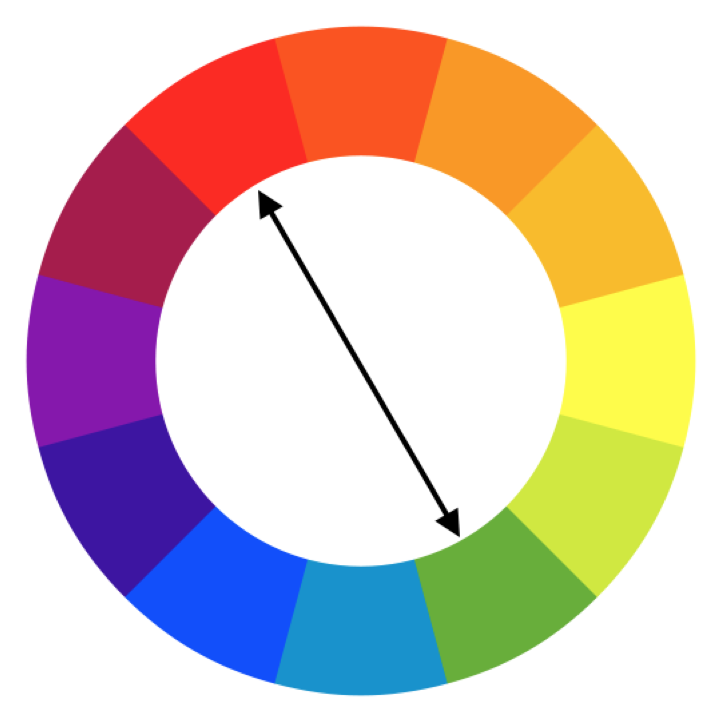
Двухцветная гармония дополнительных цветов. Если смешать такие цвета на палитре, то они дадут грязно-коричневый оттенок, но в теории при их смешивании должен получаться серый. Эти оттенки наиболее контрастны друг к другу, порой смотрятся вызывающе. Такие комбинации чаще используют в искусстве, чтобы добиться более ярких образов.
Эти оттенки наиболее контрастны друг к другу, порой смотрятся вызывающе. Такие комбинации чаще используют в искусстве, чтобы добиться более ярких образов.
Предельно удаленные пары. Такое сочетание яркое, но более мягкое в отличие от дополнительных цветов. Оно более приемлемо для одежды и интерьера.
Смежные и похожие цвета не образуют контраста, но могут поддержать гармонию. Их используют для подчеркивания основного оттенка или как дополнение в многоцветной гармонии.
Триадное сочетание по цветовому кругу начинается с подобных оттенков, которые как и два подобных не создают контраст, но поддерживают гармонию.
Классическая триада и контрастная триада – это схема трехцветного сочетания по цветовому кругу по принципу треугольника: равностороннего и острого. Самые красивые сочетания можно создать по принципу острого, однако равносторонний дает мягкие, сбалансированные сочетания.
Существует 4 варианта четырехцветного сочетания по цветовому кругу:
Это четырехцветная контрастная гармония: она создана на основе контрастной триады и является ее близкий родственником. Такие сочетания броские, импозантные.
Четырехцветная классическая гармония родственник гармонии основанной на равностороннем треугольнике. Она более мягкая, но полная по тонам.
Квадратная гармония и прямоугольная гармония – это четырехцветные сочетания, как и две прямоугольные, имеют туже зависимость. Определение цветов с помощью квадрата дает более мягкую гамму, нежели прямоугольный метод.
Шестицветная гармония создается с помощью фигуры равностороннего шестигранника. Это сложное сочетание, которое очень сложно подобрать самостоятельно, поэтому полезность этого инструмента очевидна.
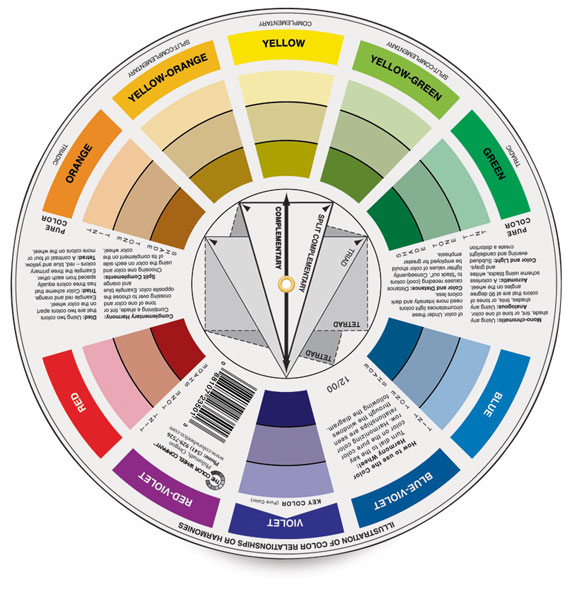
Составления сочетаний – довольно сложная работа и далеко не все, даже профессионально связанных с цветом люди, могут построить в голове идеальную гармонию, которая устраивала бы их по всем параметрам. Поэтому для того чтобы в любых условиях можно было работать с цветом существует картонный инструмент — цветовой круг.
Поэтому для того чтобы в любых условиях можно было работать с цветом существует картонный инструмент — цветовой круг.
Если брать во внимание цветовой шар, то сам цветовой круг может содержать множество оттенков, для которых принципы сочетабельности по классическому кругу будет актуальным.
Читайте дальше: по каким еще принципам строятся комбинации цвета?
ПОЛЕЗНЫЕ СТАТЬИ НА ЭТУ ТЕМУ (нажать на картинку)
фото, цветовой круг и палитры
Вопрос какие цвета гармонично друг с другом сочетаются мы задаем, подбирая одежду, обувь, сумочку и аксессуары. Часто это привычные дуэты понятных для нас цветов – белый, черный, серый, красный, синий. Один из вариантов – цветовые сочетания принта в уже выбранном элементе комплекта. Давайте разнообразим наши образы новыми цветовыми сочетаниями. Поэтому разберем, какие цвета сочетаются друг с другом. Чтобы помочь справиться с этой задачей, создан цветовой круг — сочетания цветов и схемы, как подсказки.
Поэтому разберем, какие цвета сочетаются друг с другом. Чтобы помочь справиться с этой задачей, создан цветовой круг — сочетания цветов и схемы, как подсказки.
Содержание
- 1 Теплые и холодные цвета
- 2 Цветовой круг – деление
- 2.1 Монохром
- 2.2 Ахроматические цвета
- 2.3 Комплиментарные цвета
- 2.4 Аналоговые цвета
- 2.5 Триада (классическая, контрастная)
- 2.6 Тетрада
- 3 Программы цветового круга онлайн для подбора цвета
- 4 Примеры основных сочетаний в одежде
- 5 С чем сочетается белый
- 5.1 С чем сочетается черный
- 5.2 С чем сочетается серый
- 5.3 С чем сочетается красный
- 5.4 С чем сочетается розовый
- 5.5 С чем сочетается синий
- 5.6 С чем сочетается голубой
- 5.7 С чем сочетается оранжевый
- 5.8 С чем сочетается желтый
- 5.9 С чем сочетается фиолетовый
- 5.10 С чем сочетается коричневый
- 6 Институт цвета Panton — актуальные оттенки на сезон
Теплые и холодные цвета
Все оттенки делятся на теплые и холодные. При этом один и тот же цвет может быть, как теплым, так и холодным. Теплым его делает смешение с желтым, а холодным – с синим.
При этом один и тот же цвет может быть, как теплым, так и холодным. Теплым его делает смешение с желтым, а холодным – с синим.
Для чего нужно научиться различать температуру оттенков? Внешность каждой девушки относится к определенному цветотипу. Обладательницам холодной колористики «Зима» и «Лето», стилисты советуют выбирать вещи холодных оттенков. А «Весне» и «Осени» наоборот, теплую гамму, но не забываем, что макияж вносит свои корректировки, и адаптировать можно любой цвет.
Цветовой круг – деление
Цветовой круг подбора цветовой гаммы изначально создавался для молодых художников. На нем наглядно показано, какие оттенки получатся в результате смешения 3 основных цветов – красного, желтого и синего.
Цветовой круг
Сегодня цветовой круг онлайн позволяет определить, какие из оттенков будут комбинироваться друг с другом, а от сочетания каких лучше отказаться. Таким образом, девушка подберет интересные комплекты и будет выглядеть ярко и стильно. Достаточно просто разобраться, как пользоваться цветовым кругом и какие варианты сочетаний существуют.
Достаточно просто разобраться, как пользоваться цветовым кругом и какие варианты сочетаний существуют.
Схемы сочетаний по цветовому кругу
Монохром
Монохроматическим сочетанием принято считать комбинацию оттенков одного цвета – от светлых до темных тонов. Объединяя в образе монохромные цвета получается удивительный эффект – total look.
Монохром в цвете
Total look
Несмотря на простоту такой схемы, аутфит будет выглядеть стильно и изысканно. А чтобы наряд не выглядел скучно или однообразно, сюда добавляют нейтральные тона (черный, белый или серый) или, как вариант, можно сыграть на фактуре тканей.
Ахроматические цвета
Ахроматические цвета и их сочетания
Данное сочетание основано на использовании нейтральных или ахроматических цветов. К ним принято относить черный, белый и серый.
 Они способны дополнять друг друга и хорошо комбинируются с другими оттенками гаммы. Но чтобы образ не оказался перегруженным, яркие акценты делают в виде обуви, сумки, шарфа или украшений. Такой вариант исключает ошибки, поэтому подойдет любым модницами, которые не хотят ломать голову над вопросом, какие цвета в одежде сочетаются?
Они способны дополнять друг друга и хорошо комбинируются с другими оттенками гаммы. Но чтобы образ не оказался перегруженным, яркие акценты делают в виде обуви, сумки, шарфа или украшений. Такой вариант исключает ошибки, поэтому подойдет любым модницами, которые не хотят ломать голову над вопросом, какие цвета в одежде сочетаются?Ахроматический цвет — черный
Ахроматический цвет — белый
Ахроматические оттенки — серый
Комплиментарные цвета
Сочетание комплиментарных цветов основано на контрасте. Популярными комбинациями признаны: зеленый с красным, оранжевый с синим или фиолетовый с желтым. Так как подобные сочетания не останутся не замеченными, то в основном их выбирают только смелые и уверенные в себе девушки.
Комплиментарные цвета в одежде
Аналоговые цвета
Комбинация нескольких аналоговых цветов или тех, которые расположены по соседству на цветовом круге, в одежде создают спокойное и располагающее впечатление. В качестве примера можно назвать комбинации синего с зеленым, оранжевого с желтым и т. д. При этом один из оттенков должен быть главным, а другой будет играть второстепенную роль.
В качестве примера можно назвать комбинации синего с зеленым, оранжевого с желтым и т. д. При этом один из оттенков должен быть главным, а другой будет играть второстепенную роль.
Аналоговые цвета
Триада (классическая, контрастная)
В правилах цветового круга есть такое понятие, как триадические сочетания – это комбинация 3 разных цветов, расположенных на схеме на одинаковом расстоянии.
Триада — примеры использования трех цветов
Несмотря на кажущийся яркий контраст, подобное сочетание окажется достаточно гармоничным. Различают несколько видов триады:
- Классическая. Подбор цветов на цветовом круге осуществляется под углом в 120 градусов. За основу здесь взяты красный, синий и желтый, являющиеся равноудаленными.
- Контрастная. Подобная комбинация выглядит менее контрастной и получается благодаря объединению рядом стоящих оттенков.

Тетрада
Такое сочетание 4 цветов цветового круга можно назвать ярким и даже вызывающим. Все они находятся на одном расстоянии относительно друг друга. Проведя между ними воображаемые линии можно получить прямоугольник или квадрат.
Тетрада — варианты схемы
При этом квадратное сочетание окажется более мягким, чем прямоугольное. В данном случае один из них станет основным, два – вспомогательными, а четвертый носит роль акцента.
Программы цветового круга онлайн для подбора цвета
Для тех, кто не уверен в своих знаниях и силах и не понимает, какие цвета сочетаются, в интернете представлены специальные онлайн цветовые круги сочетания цветов. Вот только некоторые из них:
- https://colorscheme.ru/
- http://color.romanuke.com — готовые палитры
- https://color.adobe.com/ru/create/color-wheel/ — создание собственной палитры
Создание палитр на базе одного цвета
Сочетание цветов — готовые палитры
Готовые сочетания в программе Adobe Color
Анализ собственных оттенков с помощью программы
Пользоваться ними достаточно просто. И в итоге можно увидеть на фото, какие цвета в одежде сочетаются.
И в итоге можно увидеть на фото, какие цвета в одежде сочетаются.
Примеры основных сочетаний в одежде
Прежде чем разобраться, какие цвета в одежде сочетаются и составить идеальный образ, следует определиться с базовым оттенком. И только после этого следует приступать к подбору дополнительного тона. Чтобы образ получился гармоничным, в начале не следует комбинировать больше 3 разных цветов. При этом третий должен выступать в роли аксессуара.
С показа VALENTINO
Если говорить об аксессуарах, то украшения из золота будут гармонировать с теплыми тонами в одежде, а серебро с холодными. Но последние тенденции миксуют золотые и серебрянные украшения в рамках одного наряда.
С чем сочетается белый
Белый, аналогично бежевому, способен сочетаться с любым оттенком. Он всегда будет смотреться сдержано и не станет приковывать излишнее внимание со стороны окружающих. Его еще называют палочкой-выручалочкой. Поэтому, если есть сомнения, какие цвета в одежде сочетаются, можно смело комбинировать белый с любым другим. Но девушкам с пышными формами, с ним нужно быть аккуратнее, так как в неправильном крое или выборе ткани этот цвета способен добавить несколько ненужных килограммов.
Но девушкам с пышными формами, с ним нужно быть аккуратнее, так как в неправильном крое или выборе ткани этот цвета способен добавить несколько ненужных килограммов.
С чем сочетается черный
Черный является результатом смешения всех цветов. Он является самым популярным и востребованным. Его можно использовать, как в качестве основного, так и вместо акцентного элемента. Если черного в образе будет не очень много, то он будет гармонично смотреться с любыми оттенками.
С чем сочетается серый
С какими цветами в одежде сочетается серый? Хоть он и считается многими скучным, серый будет гармонировать с синим, желтым, зеленым и бронзовым. Неплохо он выглядит рядом с голубым. Комбинируя его с остальными оттенками, нужно обращать внимание на фактуру вещи.
С чем сочетается красный
Его принято считать королем цветов и ассоциировать с любовью, страстью и эмоциями. При этом красный коварен, и неправильно подобрав ему компаньона, можно получить вульгарный образ. Классическое сочетание – черный и красный. С белым он будет неплохо контрастировать. Допустимо комбинировать красный с желтым, зеленым, синим или бордовым. А вот соседства с коричневым или кирпичным нужно избегать.
Классическое сочетание – черный и красный. С белым он будет неплохо контрастировать. Допустимо комбинировать красный с желтым, зеленым, синим или бордовым. А вот соседства с коричневым или кирпичным нужно избегать.
С чем сочетается розовый
Подходит такой оттенок не всем. Так как розовый уже сам по себе привлекает внимание, его стоит носить вместе с красным, зеленым или желтым. Так же ему гармонируют холодные оттенки – голубой, салатовый, кремовый.
С чем сочетается синий
Благодаря широкой гамме оттенков, синий является универсальным. Светлые тона контрастируют с красным, коричневым или оранжевым. Резонно его совместить с золотым, серым или оливковым. С зеленым и розовым светло-синий будет уместен. Темные оттенки синего сочетаются с желтым, кремовым, фиолетовым и коричневым.
С чем сочетается голубой
Голубой подходит как светлым тонам: белому, кремовому, лиловому, золотистому, серому или бледно-оранжевому, так и насыщенным винным оттенкам. Примером могут служить образы с цветами марсала, малиновым, глубоким фиолетовым.
Примером могут служить образы с цветами марсала, малиновым, глубоким фиолетовым.
С чем сочетается оранжевый
Оранжевый – веселый и нарядный, но его в образе не должно быть много. Он станет идеальным выбором для зеленоглазых модниц. С какими цветами в одежде сочетается этот оттенок? Идеально он смотрится с белым, черным, серым, сиреневым, желтым, зеленым и синим.
Цветовые сочетания в образах street style
С чем сочетается желтый
Цвет солнца ассоциируется с открытостью, роскошью и свежестью. К нему можно подобрать вещи зеленого, сиреневого, голубого или мятного оттенка. Для создания контраста с ним стоит надеть вещь оранжевого, красного или родного тона.
С чем сочетается фиолетовый
Чтобы получить такой оттенок нужно соединить синий и красный. Психологи утверждают, что фиолетовый оказывает успокаивающее действие на нервную систему. Этот цвет идеален для креативных и творческих натур. В одежде он сочетается с желтым, оранжевым, лаймовым, синим. На городскую прогулку, к нему нужно подобрать белую вещь, а для деловой встречи – черную. На блондинках будет трогательно смотреться смесь фиолетового с лиловым или сливовым. А вот с красными или зелеными тонами в образе нужно быть аккуратными, важны правильные оттенки.
На городскую прогулку, к нему нужно подобрать белую вещь, а для деловой встречи – черную. На блондинках будет трогательно смотреться смесь фиолетового с лиловым или сливовым. А вот с красными или зелеными тонами в образе нужно быть аккуратными, важны правильные оттенки.
С чем сочетается коричневый
Одежда таких оттенков подходит для базового аутфита. Какие цвета сочетаются с ним? Любые, но больше всего подходят вещи зеленого, кремового, синего, голубого или белого цветов.
Институт цвета Panton — актуальные оттенки на сезон
Ежегодно специалисты института цвета Panton определяют тона, которые будут востребованы в предстоящем сезоне.
Институт цвета Panton — палитра осень-зима 2019/2020 года
Вариации сочетаний на мировых показах
Вдохновение цветом в окружении
Умение подбирать гардероб исходя из цвета вещей – настоящее искусство. Однако научиться этому можно. Чтобы всегда быть в тренде, стилисты советуют подобрать себе базовый гардероб и разбавлять его новыми цветами. Тогда каждый новый сезон достаточно будет обновлять его несколькими вещами популярных оттенков. И не нужно бояться экспериментов. Только так можно найти «свой» образ.
Однако научиться этому можно. Чтобы всегда быть в тренде, стилисты советуют подобрать себе базовый гардероб и разбавлять его новыми цветами. Тогда каждый новый сезон достаточно будет обновлять его несколькими вещами популярных оттенков. И не нужно бояться экспериментов. Только так можно найти «свой» образ.
Wheel Decide — колесо случайного выбора цвета
Генератор имен собак
Генератор имен кат.
Колесо Имен
Призовое колесо
Да или Нет
Правда или действие
Случайная песня
Генератор случайных мест
Генератор случайных блюд
Генератор игр
Что делать на карантине
Селектор породы собак
Генератор случайных писем
Случайный выбор цвета
Генератор случайных команд
Средство выбора случайных имен
Любит меня или не любит
Что мне делать сегодня
Колесо марки Random Car
Дополнительные колеса
49961
Счастливые пользователи
98883
Количество вращений
7960
Часы отжима
97801
Принятые решения
Обновлено:
Random Color Picker Wheel — лучший онлайн-инструмент для выбора случайных цветов
Все мы знаем, что выбор определенного цвета из набора разных цветов может быть очень скучной и мучительной задачей. Хотите ли вы купить одежду, велосипед, автомобиль, мобильный телефон или даже хотите покрасить свой дом, всегда возникает дилемма выбора определенного цвета.
Хотите ли вы купить одежду, велосипед, автомобиль, мобильный телефон или даже хотите покрасить свой дом, всегда возникает дилемма выбора определенного цвета.
Я имею в виду, что при выборе того или иного цвета всегда будут противоречия и путаница. Иногда лучше использовать инструмент выбора случайного цвета , чтобы избавиться от путаницы.
Теперь у нас может быть идеальная онлайн-выборка случайных цветов для вас. У нас есть удивительное и очень простое в использовании колесо случайного выбора цвета.
Инструмент находится вверху страницы. Здесь мы расскажем вам, как использовать наше колесо выбора случайного цвета. Мы также расскажем, как можно настроить инструмент для выбора разных случайных цветов.
Что такое колесо случайного выбора цвета?
Случайное колесо выбора цвета — это онлайн-инструмент, разработанный командой Team Wheel Decide 9.0128, чтобы выбрать случайный цвет из набора разных цветов.
Либо вы можете выбрать случайный цвет из заданного набора цветов, либо вы можете настроить колесо.
Как использовать колесо выбора случайного цвета?
Колесо случайного выбора цвета не сложно использовать. Есть много настроек, которые вы можете сделать, просто изменив записи в колесе. Посмотрим, как работает инструмент.
Шаг 1: Перейдите к колесику случайного выбора цвета.
Шаг 2: Вы можете увидеть наш инструмент выбора случайного цвета . По умолчанию установлено шесть вариантов цвета. Вы можете настроить колесо, и вы можете добавить больше вариантов цвета на выбор в случайном порядке.
Шаг 3: Теперь, если у вас есть другие цвета на выбор, вы можете добавить их в колесо. Для этого вы увидите поле «Введите сегменты» чуть ниже колеса. Вам просто нужно ввести название цветов, из которых будет выбран случайный цвет. Введите каждый цвет и нажмите кнопку «Ввод» на клавиатуре.
Шаг 4: После того, как вы ввели все цвета, просто нажмите зеленую кнопку «Добавить сегменты». Как только вы нажмете кнопку, все названия цветов будут добавлены в случайное колесо выбора цвета.
Шаг 5: Подойдите к колесу и коснитесь его в любом месте. Теперь колесо начнет вращаться. Когда колесо остановится, появится случайное название цвета. Когда колесо останавливается и генерирует случайное имя, появляется возможность «удалить». Используйте его, чтобы удалить выбранный цвет, чтобы вы не выбирали один и тот же цвет случайным образом снова и снова.
Где использовать колесо случайного выбора цвета?
Существует неограниченное количество мест, где вы можете использовать этот инструмент. Я имею в виду, что все, что вы покупаете сегодня, имеет цвет. И первое, что бросается в глаза, это цвет. Так что есть много мест, где вы можете использовать этот инструмент. Вам просто нужно использовать свое воображение, чтобы добавить немного веселья в скучную задачу выбора цветов.
Давайте рассмотрим несколько мест, где вы можете использовать этот инструмент.
1. При покупке гаджетов
Сегодня все гаджеты, такие как мобильные телефоны, ноутбуки, наушники, USB-кабели и другие предметы, выпускаются в различных динамичных цветах. Я имею в виду, что иногда люди отвергают тот или иной гаджет только из-за его цвета.
Я имею в виду, что иногда люди отвергают тот или иной гаджет только из-за его цвета.
Кроме того, эти гаджеты бывают разных цветов, поэтому выбор одного из них может привести к путанице. Вам просто нужно ввести цвета, доступные в нашем колесе. Теперь просто вращайте колесо, чтобы получить случайный цвет.
2. Окрашивание волос
Если вы любите экспериментировать с цветом волос, вам поможет наше колесо выбора цвета случайным образом. Есть много цветовых комбинаций цвета волос, которые вы хотите попробовать.
Но это может запутать, если вы захотите попробовать случайный цвет волос. Просто используйте наш инструмент выбора цвета, чтобы получить случайный цвет для ваших волос.
3. Покупка одежды и предметов одежды
Колесо выбора цвета может пригодиться при покупке одежды. Существует множество вариантов рубашки, джинсов, топа или кошелька.
Если вы хотите смешивать и сочетать цвета, вы можете использовать наше колесо выбора случайного цвета, чтобы создать случайный выбор цвета.
4. Домашний декор
Выбор конкретной цветовой комбинации для вашего домашнего декора — очень запутанный процесс. В вашем доме есть стулья, столы, стены, шторы и многое другое.
Если вы хотите поэкспериментировать, вы можете использовать наше колесо выбора цвета, чтобы получить случайный выбор цвета для украшения вашего дома.
5. Покупка нового велосипеда или автомобиля
Выбрать мотоцикл или автомобиль определенного цвета непросто. Вы часто путаетесь между двумя оттенками цветов, которые нужно покупать.
Просто используйте наш инструмент выбора цвета, чтобы получить случайный вариант цвета.
Color Wheel — наше бесплатное онлайн-приложение Color Wheel и подробное руководство
Создание любого вида искусства, будь то рисование на холсте или обработка графики на компьютере, требует некоторых знаний теории цвета. Во всех случаях вы, скорее всего, будете использовать цветовой круг, и вам придется понять и научиться использовать этот инструмент для смешивания цветов. Наша миссия — помочь вам понять теорию цвета и принцип работы цветового круга.
Наша миссия — помочь вам понять теорию цвета и принцип работы цветового круга.
Содержание
- 1 Основы теории цвета
- 1.1 Первичные цвета
- 1.2 Вторичные цвета
- 1.3 Третичные цвета
- 6 Цветное колесо?
- 2.1 Комплементарные цвета
- 2,2 Монохроматические цвета
- 2.3.0236
- 3 Computer Graphics and Color
- 3.1 Subtractive Color System
- 3.2 Additive Color System
- 3.3 How to Select a Color Scheme for Computer Graphics
- 4 Color Wheel Mixing Guide
- 5 Meaning of Colors
- 6 Часто задаваемые вопросы
- 6.1 Что такое цветовой круг?
- 6.2 Что такое контрастные цвета?
- 6.3 Что такое монохроматические цветовые схемы?
- 6.4 Что означают аналогичные цвета?
Цветовой круг является наиболее полезным инструментом, когда дело доходит до смешивания цветов. Он показывает вам, какие цвета хорошо сочетаются друг с другом. С помощью нашего бесплатного онлайн-инструмента цветового круга вы можете выбирать из множества режимов сочетания цветов, которые помогут вам создать наилучшее произведение искусства.
Он показывает вам, какие цвета хорошо сочетаются друг с другом. С помощью нашего бесплатного онлайн-инструмента цветового круга вы можете выбирать из множества режимов сочетания цветов, которые помогут вам создать наилучшее произведение искусства.
Если вы хотите узнать больше о самой теории цвета, ознакомьтесь с нашей статьей о смешивании цветов , а также с нашим бесплатным смешиванием цветов .
Вам не хватает каких-либо функций? Не стесняйтесь связаться с нами.
Основы теории цвета
Понимание теории цвета поможет вам более эффективно использовать цвета. Есть несколько правил, которым нужно следовать, чтобы создавать визуально привлекательные произведения искусства. Делая это, вы можете улучшить способ рисования, создав глубину и контраст. Цвета также можно использовать для воздействия на эмоции или привлечения клиентов, что делает его важным в рекламной индустрии.
Создание привлекательных веб-сайтов также зависит от использования цветового круга. Дизайнеры интерьеров используют теорию цвета для оформления и оформления комнат дома и в офисе. Таким образом, чем больше вы сможете оценить сложность цвета и научиться извлекать из этого пользу, тем выше ваши шансы на успешное создание визуально привлекательных произведений искусства и графики.
Давайте начнем с основ и постепенно перейдем к пониманию диаграммы цветового круга.
Основные цвета
Вы всегда должны начинать с базовых знаний, чтобы вы могли наращивать их. Многие из нас уже со школьной скамьи понимают, что такое основные цвета. У вас есть три основных цвета, включая:
| Название цвета | Цвет Шестнадцатеричный код | Цветовой код CMYK | Цветовой код RGB | Цвет |
| Синий | #0000ff | 100, 100, 0, 0 | 0, 0, 255 | |
| Желтый | #ffff00 | 0, 0, 100, 0 | 255, 255, 0 | |
| Красный | #ff0000 | 0, 100, 100, 0 | 255, 0, 0 |
Эти цвета являются основой всех других цветов, а также различных оттенков, тонов и оттенков, о которых мы поговорим позже. Эти цвета не могут быть получены путем смешивания любых других цветов. Вы используете эти основные цвета, чтобы создать свои 9 цветов.0227 вторичные цвета .
Эти цвета не могут быть получены путем смешивания любых других цветов. Вы используете эти основные цвета, чтобы создать свои 9 цветов.0227 вторичные цвета .
Вторичные цвета
Вторичные цвета легко создаются путем комбинирования основных цветов. У вас есть три вторичных цвета, включая зеленый, фиолетовый и оранжевый. Чтобы создать эти цвета, вы будете комбинировать два из следующих основных цветов.
- Синий и желтый дают зеленый
- Желтый и красный дают оранжевый
- Красный и синий составляют фиолетовый
| Название цвета | Цвет Шестнадцатеричный код | Цветовой код CMYK | Цветовой код RGB | Цвет |
| Зеленый | #00ff00 | 100, 0, 100, 0 | 0, 255, 0 | |
| Оранжевый | #ffa500 | 0, 35, 100, 0 | 255, 165, 0 | |
| Фиолетовый | #a020f0 | 33, 87, 0, 6 | 160, 32, 240 |
Эти истинные цвета создаются только с использованием самой чистой формы основных цветов, что означает отсутствие оттенка, тона или тени. Эти вторичные цвета — это то, что у вас есть при работе с пигментами и красками. Когда дело доходит до света, ваши основные цвета — красный, зеленый и синий, а вторичные — голубой, желтый и пурпурный. Мы обсудим это чуть позже.
Эти вторичные цвета — это то, что у вас есть при работе с пигментами и красками. Когда дело доходит до света, ваши основные цвета — красный, зеленый и синий, а вторичные — голубой, желтый и пурпурный. Мы обсудим это чуть позже.
Третичные цвета
Это спорный вопрос; однако многие называют комбинацию первичных и вторичных цветов третичными цветами . Другие скажут, что это промежуточные цвета, в то время как третичные цвета представляют собой комбинацию ваших вторичных цветов. Мы будем называть эти цвета промежуточными.
Единственное правило, которое следует помнить для третичных цветов: не каждый основной цвет может смешиваться с любым вторичным цветом. Например, зеленый и красный, потому что зеленый содержит желтый и синий. Итак, вы будете комбинировать все три основных цвета, что создаст коричневатый цвет.
Промежуточные цвета образуются при смешивании вторичного цвета с основным цветом, расположенным рядом друг с другом на цветовом круге. Промежуточные цвета всегда идут сначала с основным цветом, а затем с вашим вторичным цветом. Каждой комбинации присвоено узнаваемое название цвета.
Промежуточные цвета всегда идут сначала с основным цветом, а затем с вашим вторичным цветом. Каждой комбинации присвоено узнаваемое название цвета.
- Желто-оранжевый, также известный как янтарный
- Желто-зеленый, известный как шартрез
- Сине-фиолетовый, известный как фиолетовый
- Сине-зеленый, известный как бирюзовый
- красно-фиолетовый, известный как пурпурный
- Красно-оранжевый, известный как киноварь
| Название цвета | Цвет Шестнадцатеричный код | Цветовой код CMYK | Цветовой код RGB | Цвет |
| Янтарный | #ffbf00 | 0, 25, 100, 0 | 255, 191, 0 | |
| Шартрез | #dfff00 | 13, 0, 100, 0 | 223, 255, 0 | |
| Фиолетовый | #8f00ff | 44, 100, 0, 0 | 143, 0, 255 | |
| Бирюзовый | № 008080 | 100, 0, 0, 50 | 0, 128, 128 | |
| Пурпурный | #ff00ff | 0, 100, 0, 0 | 255, 0, 255 | |
| Вермиллион | #e34234 | 0, 71, 77, 11 | 227, 66, 52 |
Что такое цветовой круг?
Прежде чем двигаться дальше, мы можем ввести цветовой круг. Выше приведены ваши основные цвета, однако между ними есть множество оттенков, оттенков и тонов. Для этого и предназначен цветовой круг, который используется для визуального представления различных цветов. Этот инструмент используется в качестве руководства по смешиванию цветового круга, помогая вам увидеть, как каждый цвет соотносится с другими цветами.
Выше приведены ваши основные цвета, однако между ними есть множество оттенков, оттенков и тонов. Для этого и предназначен цветовой круг, который используется для визуального представления различных цветов. Этот инструмент используется в качестве руководства по смешиванию цветового круга, помогая вам увидеть, как каждый цвет соотносится с другими цветами.
Художники используют цветовой круг для смешивания цветов, и даже дизайнеры интерьеров используют цветовой круг, чтобы ориентироваться в дизайне интерьеров.
Первичные, вторичные, третичные и промежуточные цвета расположены на цветовом круге. Однако существует множество различных типов цветов, каждый из которых можно использовать для создания различных эффектов при рисовании и создании компьютерной графики. Есть также много других отраслей, где можно производить самые маленькие вариации цвета.
Многие цвета хорошо смотрятся вместе, хорошо сочетаются и создают цветовую гармонию. Эти взаимодействующие цвета используются для создания произведений искусства и дизайна, создающих определенный образ. Создать цветовую гармонию можно, просто следуя некоторым основным правилам, когда речь идет о позициях различных цветов в цветовом круге.
Эти взаимодействующие цвета используются для создания произведений искусства и дизайна, создающих определенный образ. Создать цветовую гармонию можно, просто следуя некоторым основным правилам, когда речь идет о позициях различных цветов в цветовом круге.
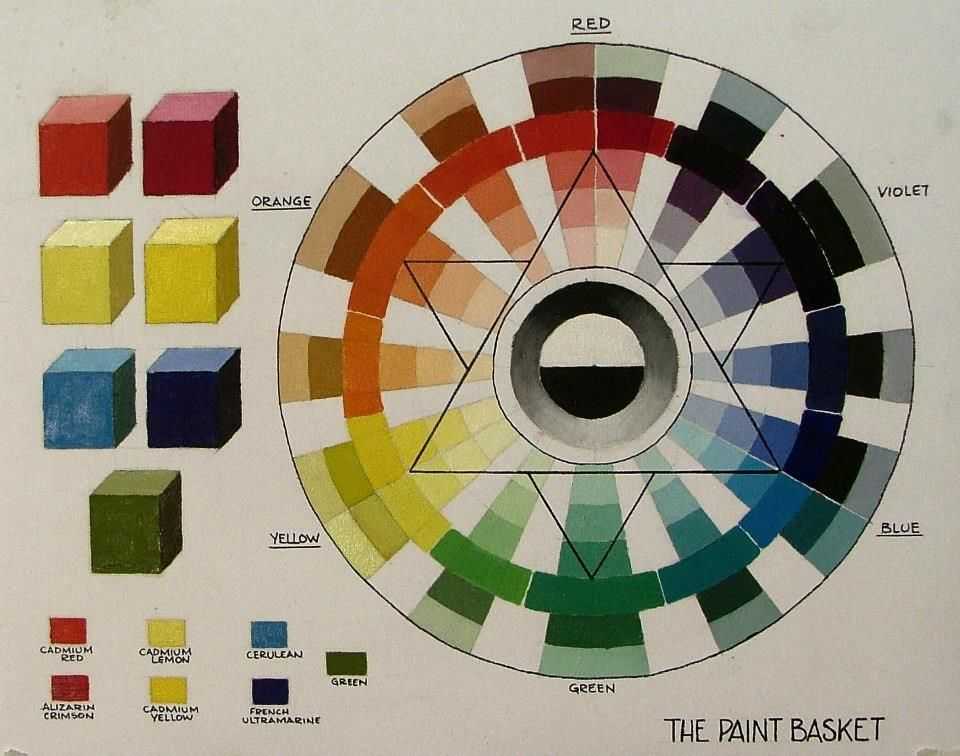
Кто первым составил карту цветового спектра? Неудивительно, что это был сэр Исаак Ньютон в 17 веке. Это привело к цветовому кругу и отправной точке теории цвета. Тем не менее, многие из них основаны на теории цвета, и есть несколько версий, в том числе версия Йоханнеса Иттена, швейцарского художника конца XIX века.-го -го века, который создал цветовой круг, используемый большинством из нас сегодня и основанный на смешении различных цветов.
Йоханнес Иттен, гр. 1920 г.; Фотография: Паула Стокмар (упоминается на https://bauhaus.daserste.de/credits) Производная работа: MagentaGreen, CC BY-SA 3.0, через Wikimedia Commons 20 века, который увлекся технологиями цветной печати. Он стал лектором по теории цвета и написал об этом несколько книг. Он основал свою теорию цвета на том, как мы видим цвет, и вместо круга цветового круга разработал шестиугольник, в котором нет первичных, вторичных и третичных цветов.
Он стал лектором по теории цвета и написал об этом несколько книг. Он основал свою теорию цвета на том, как мы видим цвет, и вместо круга цветового круга разработал шестиугольник, в котором нет первичных, вторичных и третичных цветов.
Его теория цвета находится между первичными (изначальными) цветами оранжево-красного (R), зеленого (G), фиолетово-синего (B) и основных цветов.
Наконец, Иоганн Вольфганг фон Гёте, родившийся в середине 18 го века, был поэтом, ученым и многим другим. Он разработал свою собственную теорию цветов и связал ее с тем, как светлые и темные цвета влияют на цвета. Другие имена, которые сыграли важную роль в развитии теории цвета, включают Аристотеля и профессора Альберта Манселла, которого считают отцом теории цвета.
Иоганн Вольфганг фон Гёте в возрасте 79 лет (1828 г.) картина маслом Йозефа Карла Штилера; Джозеф Карл Штилер, общественное достояние, через Wikimedia Commons
Наиболее распространенная цветовая модель, используемая сегодня, — это RYB (красный, желтый и синий), который используется многими художниками, который является цветовым кругом для смешивания цветов для художников. и пигменты. Затем у вас есть цветовая модель RGB (красный, зеленый и синий), которая используется в сети, когда свет участвует в смешении различных цветов. Кроме того, когда дело доходит до печати, у вас есть цветовая модель CMYK (голубой, пурпурный, желтый и черный).
и пигменты. Затем у вас есть цветовая модель RGB (красный, зеленый и синий), которая используется в сети, когда свет участвует в смешении различных цветов. Кроме того, когда дело доходит до печати, у вас есть цветовая модель CMYK (голубой, пурпурный, желтый и черный).
Давайте теперь сначала посмотрим, какие типы цветов вы можете получить в своем основном цветовом круге.
Дополнительные цвета
Цветовой круг — это именно то, что представляет собой круглое изображение, представляющее множество различных цветов. Итак, если вы можете найти свои основные цвета: красный, синий и желтый, затем найдите цвета, расположенные напротив каждого из них, это будут ваши дополнительные цвета. При близком расположении дополнительные цвета всегда будут подчеркивать друг друга, создавая смелые контрасты.
Дополнительные цвета относятся не только к основным цветам, но и к любым двум цветам на цветовом круге, расположенным напротив друг друга.

При использовании дополнительных цветов в дизайне рекомендуется использовать один из цветов в качестве основного, а дополнительный цвет — в качестве акцента. При использовании слишком большого количества контрастных цветов на это может стать трудно смотреть.
Чтобы добавить больше разнообразия и смягчить яркие контрастные цвета, вы можете рассмотреть разделить дополнительные цвета . Это почти то же самое, что и дополнительные цвета, разница в том, что у вас есть два цвета напротив вашего основного цвета. У вас все еще есть контраст, но он немного менее привлекателен. Одним из основных недостатков является то, что может быть трудно сбалансировать эти цвета в цветовой схеме, поскольку они все еще обеспечивают контраст.
Например, если вы возьмете желтый в качестве основного цвета, фиолетовый будет его дополнительным цветом. Таким образом, два цвета рядом с фиолетовым будут вашими разделенными дополнительными цветами, которые склоняются либо к более холодному, либо к более теплому цвету фиолетового.

Монохроматические цвета
В этом типе цветовой схемы используется один цвет, а затем используются разные оттенки или оттенки для создания единообразного вида. В отличие от контрастных цветов, которые бросаются в глаза, эти цвета часто успокаивают и создают приятный чистый вид. Например, взять синий и добавить немного белого, получится бледно-голубой. Сделайте его темнее, добавив немного черного и получите темно-синий. Итак, ваша цветовая схема будет синей, бледно-голубой и темно-синей.
Аналогичные цвета
Посмотрите на цветовой круг и выберите цвет, например, красный. Затем проверьте цветовой круг и посмотрите, какие цвета расположены рядом с каждой стороной красного цвета. Итак, у вас есть три цвета рядом друг с другом. Это ваши аналогичные цвета. Вы можете пойти еще дальше и создать пятицветную схему, что означает, что вы берете два цвета, которые находятся рядом с первыми двумя цветами. Эти цвета обычно успокаивают и на них легко смотреть.
Например, оранжевый, красно-оранжевый и красный. Вы сможете создавать гармоничные теплые или холодные цветовые палитры с аналогичными цветами.
Триадные цвета
Название говорит само за себя, триадный означает три цвета. Все три цвета расположены одинаково, если их расположить в ряд на цветовом круге, и они будут выглядеть как треугольник. Эти цвета, как правило, контрастны, однако каждый из них имеет одинаковый тон. Поскольку эти цвета являются контрастными и доминирующими, лучше всего использовать один цвет в качестве основного, а остальные использовать в качестве акцентов. Вы также можете смягчить два цвета, чтобы создать меньший контраст.
Tetradic Colors
Это означает наличие четырех частей, поэтому вместо приведенного выше треугольника у вас есть квадрат или прямоугольник из четырех соединенных цветов. Квадрат соединяет четыре цвета, находящиеся на равном расстоянии друг от друга. Опять же, эти цвета контрастируют друг с другом. Прямоугольник подобен и также использует два набора дополнительных цветов.
Опять же, эти цвета контрастируют друг с другом. Прямоугольник подобен и также использует два набора дополнительных цветов.
Цвета, расположенные на более коротком конце прямоугольника, разделены одним цветом. Например, красный и желто-зеленый, а фиолетовый и сине-зеленый. Чем больше задействовано цветов, тем сложнее их гармонизировать или сбалансировать. Опять же, рекомендуется взять только один доминирующий цвет, а остальные цвета можно расставить в качестве акцентов.
Теплые и холодные цвета
Вы можете легко определить теплые и холодные цвета, так как вы можете провести прямую линию через цветовой круг, и каждый из этих цветов будет на противоположных сторонах. Ваши теплые цвета вызывают чувство тепла и включают в себя красный, оранжевый и желтый. Более холодные цвета вызывают ощущение холодных вещей, таких как вода или лес, и включают в себя зеленый, синий и фиолетовый.
Нейтральные цвета , такие как серый или белый, также могут быть теплыми или холодными, в зависимости от оттенка каждого цвета.
Это также работает со всеми цветами, поэтому вы также можете получить более холодные тона красного и более теплые тона синего.
Оттенки, оттенки, оттенки и тона
Каждый полученный цвет может иметь разные оттенки или тона, что позволяет создавать множество цветов. Чтобы лучше понять эти термины, ниже приводится краткое объяснение каждого из них. Это всего лишь еще один шаг к пониманию удивительного многообразия цветов.
Цветовые оттенки
При описании оттенка вы, скорее всего, имеете в виду более светлый и более темный оттенки одного и того же оттенка. Цветовой оттенок описывает количество черного, которое вы добавляете к другому цвету. Различные оттенки зависят от количества используемого черного цвета, но сохраняют одинаковую насыщенность цвета.
Оттенки цвета
Оттенок является полной противоположностью оттенка цвета и определяется количеством добавленного к цвету белого. Тем не менее, многие используют эти термины взаимозаменяемо, но существует множество различных оттенков и оттенков цвета.
Цвет Оттенок
Оттенки иногда называют цветами и рассматриваются как одно и то же. Однако цвет относится ко всем различным оттенкам, оттенкам и тонам. Даже белый и черный можно рассматривать как цвета. Оттенок относится к чистым или доминирующим цветам. Черный, белый, а также серый никогда не описываются как оттенок.
Оттенок цвета важен при смешивании цветов, поскольку истинный цвет или оттенок содержит наименьшее количество других цветов.
Если вы используете, например, основной цвет с оттенком, оттенком или другим тоном, вы технически смешиваете больше цветов , и вы можете получить другой цвет, чем вы ожидали. То же самое происходит с цветом света, оттенок основан на его доминирующей длине волны, при этом легкость и интенсивность цвета не принимаются во внимание.
Цветовой тон
Итак, чистый оттенок или цвет с одинаковой насыщенностью, но с разной степенью светлоты — это ваши оттенки и оттенки. С другой стороны, цвет с похожим оттенком и светлотой, который имеет различную насыщенность, является цветовым тоном. Тона получаются при добавлении нейтрального серого, который снижает интенсивность цветов. Вы также можете встретить термин «значение цвета».
С другой стороны, цвет с похожим оттенком и светлотой, который имеет различную насыщенность, является цветовым тоном. Тона получаются при добавлении нейтрального серого, который снижает интенсивность цветов. Вы также можете встретить термин «значение цвета».
Это о том, насколько светлые и темные цвета, или насколько цвет близок к белому или черному.
Насыщенность цвета рассматривается как интенсивность цвета. Это яркий или более мягкий пастельный цвет ? При добавлении серого цвета исчезают, а меньшее количество серого создает более яркие цвета. Это легко исправить с помощью компьютерной графики.
Компьютерная графика и цвет
Многие не осознают важность цвета и его влияние на нас. Даже в фильмах различные цвета использовались, чтобы вызвать определенные эмоции или выделить различные аспекты фильма. В рекламе это также чрезвычайно важно, привлекая аудиторию к просмотру и покупке товаров. Сегодня мы в основном имеем дело с большим количеством компьютерной графики, и есть две системы, о которых вам следует знать.
Сегодня мы в основном имеем дело с большим количеством компьютерной графики, и есть две системы, о которых вам следует знать.
Система субтрактивного цвета
Это включает в себя печать, поэтому рассмотрите белый лист бумаги, на который вы собираетесь добавлять цвет. Технически это означает, что вы блокируете белый цвет бумаги. Распечатайте на бумаге, а затем снова напечатайте на ней. Вы должны заметить, что цвет печати затем становится темнее и ближе к черному.
Эта система известна как субтрактивная цветовая система и достигается за счет использования четырех цветов, а именно голубого, пурпурного, желтого и черного.
При просмотре чисел от нуля до 100 рассмотрите цвета следующим образом:
- Если все цвета CMYK равны 100, то у вас есть черный
- Когда все цвета равны нулю, у вас есть белый
Эти номера обычно даются для каждого цвета и записываются буквами CMYK, за которыми следуют четыре цифры. Например, красный будет CMYK с номерами 0, 100, 100, 0.
Например, красный будет CMYK с номерами 0, 100, 100, 0.
Аддитивная цветовая система
Онлайн-графика включает свет и использует модель RGB (красный, зеленый и синий), которая работает как аддитивная. цветовая система. Цвет, который вы добавляете, приблизит вас к белому. Это представлено числами по шкале от 0 до 255. Например, красный будет RGB 255, 0, 0, а белый будет RGB 255, 255 и 255.
При работе с онлайн-графикой цвета обычно отображаются в обеих цветовых системах RGB и CMYK, за которыми следуют числа.
Однако некоторые программы веб-дизайна могут предоставлять только модель RGB, поэтому лучше иметь шестнадцатеричный код для определенного цвета, который вы ищете. Шестнадцатеричный код представляет собой набор цифр и/или букв, обозначающих определенный цвет. Шестнадцатеричный код представляет красный, зеленый и синий цвета определенного цвета. Код всегда начинается с хэштега, за которым следует комбинация из шести цифр и/или букв. Первые две буквы или цифры обозначают красный цвет, следующие две буквы — зеленый, а затем — синий.
Первые две буквы или цифры обозначают красный цвет, следующие две буквы — зеленый, а затем — синий.
Существуют миллионы цветовых комбинаций, поэтому обязательно найдется цвет, который соответствует вашим потребностям.
Как выбрать цветовую схему для компьютерной графики
Когда дело доходит до создания веб-сайтов, онлайн-рекламы, даже продуктов и упаковки, вам лучше нанять профессионального графического дизайнера для выполнения этой работы. Тем не менее, вот несколько советов, если вы хотите попробовать это сами. Давайте взглянем на несколько простых идей для веб-дизайна.
Создание вашего первоначального дизайна
Сначала вы должны создать свой базовый дизайн, даже если он только в оттенках серого. Вы хотите сосредоточиться на пользовательском опыте, прежде чем переходить к цветам и деталям. Все должно работать правильно, если вы нажмете на ссылку, она должна перейти туда, куда вы хотите. Все ваши страницы, контакты и опции подписки должны работать. У вас могут быть лучшие цветовые сочетания и графика, но если на сайте сложно ориентироваться, а некоторые ссылки или кнопки не работают, этого будет недостаточно, чтобы клиенты или посетители возвращались.
Все ваши страницы, контакты и опции подписки должны работать. У вас могут быть лучшие цветовые сочетания и графика, но если на сайте сложно ориентироваться, а некоторые ссылки или кнопки не работают, этого будет недостаточно, чтобы клиенты или посетители возвращались.
Выбор цветовых сочетаний
Один из способов черпать вдохновение — смотреть на природу. Все цвета в естественной среде всегда хорошо сочетаются друг с другом. От разной зелени до синего и белого. Вы также можете узнать о значении цветов и о том, как цвета могут влиять на эмоции. Это также зависит от того, что вы продаете, типа услуги или продукта. Вы не хотите выбирать стимулирующую комбинацию цветов , если вы предлагаете расслабляющие спа-услуги.
Возможно, вам придется провести некоторое исследование, чтобы выбрать правильный цвет. В Интернете есть много примеров, из которых вы также можете черпать вдохновение.
Будьте осторожны при выборе цветов
Это особенно верно, если вы хотите создать контраст. Контрастные цвета помогут создать глубину и привлечь внимание. Однако при неправильном использовании вы можете отвлечь внимание от нужного вам места. Вы также можете создать что-то сложное или слишком сложное для глаз, и люди просто уйдут.
Контрастные цвета помогут создать глубину и привлечь внимание. Однако при неправильном использовании вы можете отвлечь внимание от нужного вам места. Вы также можете создать что-то сложное или слишком сложное для глаз, и люди просто уйдут.
См. таблицу цветового круга
При выборе цветов выбирайте различные комбинации из типов цветов, которые мы описали выше. Попробуйте монохромное сочетание, дополнительные цвета или триадные цвета . Поэкспериментируйте с цветами, чтобы выяснить, какой из них подходит к тому, чего вы хотите достичь.
При выборе цветов рекомендуется использовать правило 60-30-10.
Это означает, что если вы выбрали три цвета, ваш основной цвет будет составлять 60 процентов вашего дизайна, а два других цвета будут составлять 30 процентов и 10 процентов. Это общее правило, но оно помогает создать баланс в дизайне. Это особенно верно, если у вас есть более одного яркого цвета, так как вы не хотите, чтобы цвета слишком сильно конкурировали друг с другом.
Используйте Color Tools
Существует множество инструментов и веб-сайтов, которые помогут вам выбрать правильный цвет для вашего проекта. Существует множество цветовых кругов, с помощью которых вы можете выбирать цвета или программы для дизайна, такие как Adobe Color, которые могут вам помочь. Многие цветовые инструменты также предоставляют различные цветовые палитры на ваш выбор, поэтому вам не нужно делать это самостоятельно.
Руководство по смешиванию цветового круга
Чтобы получить правильные цвета для своего рисунка, многие художники создают цветовую диаграмму. Это упрощает создание определенных цветов в любое время, когда они вам нужны. Во-первых, вам нужно ознакомиться с теорией цвета и получить себе Таблица цветового круга . Есть много диаграмм цветового круга, которые вы можете использовать в Интернете или купить.
Таблицы цветов можно создавать для любых материалов, включая акварель, масляные краски , акрил и пастель. Чтобы создать диаграмму, нарисуйте сетку с таким количеством столбцов, сколько у вас есть цветов, плюс дополнительный столбец, чтобы добавить название цвета и марку. Квадраты сетки должны быть достаточно большими, чтобы в них можно было закрасить небольшой образец цвета.
Чтобы создать диаграмму, нарисуйте сетку с таким количеством столбцов, сколько у вас есть цветов, плюс дополнительный столбец, чтобы добавить название цвета и марку. Квадраты сетки должны быть достаточно большими, чтобы в них можно было закрасить небольшой образец цвета.
Возможно, вы хотите узнать, как будет выглядеть тот или иной цвет, если вы добавите белый. Вы можете получить множество конкретных цветов. Итак, чтобы упростить задачу, давайте выберем одно цветовое разнообразие, например берлинскую лазурь, кобальтово-синюю и ультрамариновую голубизну.
В первой колонке начните с чистого цвета каждой краски и постепенно добавляйте немного белого к каждому типу синего. Важно маркировать бренды, так как они могут не иметь одинакового цвета. Вы можете усложнить свою цветовую диаграмму, экспериментируя и используя цветовой круг для получения различных цветов. Это поможет составить список цветов, которые вы будете использовать в своих картинах.
Вы даже можете создать множество цветов из ваших основных цветов, включая белый и черный.

В противном случае вы можете приобрести определенный цвет в тюбике, где смешивание не требуется. Однако разные бренды производят свои краски по-разному, поэтому многие художники предпочитают смешивать свои собственные цвета с нуля.
Значение цветов
На протяжении многих лет различным цветам придавалось значение по мере того, как они образовывали ассоциации. Очевидным примером может служить зеленый цвет, так как он в изобилии окружает нас в природе. Таким образом, это связано с ростом и изобилием.
Ниже приведены еще несколько популярных цветов и их общие ассоциации, которые могут различаться в зависимости от человека. Дальнейшее изучение различных оттенков этих разных цветов дает еще больше смысла. Например, красный цвет можно осветлить, чтобы сделать его розовым, что символизирует дружбу, любовь и романтику.
| Цвет | Значение |
| Красный | Энергия, страсть, приключения, но также опасность и насилие |
| Синий | Успокоение, уверенность, доверие, лояльность и интеллект |
| Желтый | Счастье, теплота, энтузиазм, позитив |
| Фиолетовый | Роскошь, амбиции, власть, духовность, королевская власть |
| Оранжевый | Радость, творчество, энтузиазм, теплота |
Как видите, цвета сложны, и для создания идеальных цветов требуется много усилий.
Цветовой круг — это то, что вы можете использовать, чтобы помочь вам использовать и находить нужные цвета. Являетесь ли вы художником, графиком или дизайнером интерьеров, цветовой круг будет играть неотъемлемую роль в вашем дизайне.
Часто задаваемые вопросы
Что такое цветовой круг?
Цветовой круг для художников Цветовой круг — это визуальное представление цвета и того, как эти цвета взаимодействуют друг с другом. Базовый цветовой круг обычно содержит первичные, вторичные, третичные, дополнительные цвета с различными оттенками и оттенками. Согласно теории цвета, вы сможете определить, какие цвета лучше всего сочетаются друг с другом, изучив цветовой круг.
Что такое контрастные цвета?
Когда дело доходит до вашей традиционной цветовой модели RYB (красный, синий и зеленый), контрастные цвета или цвета, которые выделяют друг друга, являются вашими дополнительными цветами. Эти цвета расположены друг напротив друга. Например, если посмотреть на цветовой круг, дополнительный цвет красного — зеленый.
Например, если посмотреть на цветовой круг, дополнительный цвет красного — зеленый.
Что такое монохроматические цветовые схемы?
Монохроматическая цветовая схема использует один цвет и создает различные тона из этого цвета. Выберите базовый цвет, например синий, затем используйте цветовой круг для выбора различных оттенков, оттенков и тонов. Вы можете выбрать множество различных светлых и более темных цветов из одного и того же основного цвета. Монохроматическое цветовое колесо для художников помогает создавать тени, глубину и блики на картинах.
Что означают аналогичные цвета?
Если посмотреть на цветовой круг, аналогичные цвета представляют собой группу из трех цветов, которые можно найти рядом друг с другом. Аналогичные цвета обычно имеют основной первичный или вторичный цвет, сопутствующий вторичный или третичный цвет и третий цвет. Например, красный, оранжевый и красно-оранжевый. Их можно использовать для создания яркой монохроматической цветовой схемы.
Цветовой круг выбора | Онлайн-теория цвета и калькулятор
Понимание цветового круга и теории цветового круга
Теория цветового круга определяет цвета на цветовом круге как основные цвета, а затем использует различные итерации основного цвета либо отдельно, либо в комбинации. Использование цветового круга или цветового круга описано ниже.
Как использовать цветовой круг и смешивать подходящие цвета?
Цветовой круг от Appy Pie позволяет создавать яркую цветовую историю для всех ваших дизайнов. Неважно, насколько хорош ваш дизайн, если выбранные вами цвета не сочетаются друг с другом или с общим тоном вашего бизнеса, он никогда не окажет должного влияния на вашу целевую аудиторию. Например, вы не будете использовать дополнительные цвета для предмета роскоши, и вы не будете использовать приглушенные тона для карнавального мероприятия.
Давайте посмотрим, как вы можете использовать цветовой круг Appy Pie, чтобы создать правильную палитру для своего веб-сайта, офиса, баннера или даже маркетингового материала вашего бренда.
- Выберите цвет: В палитре цветов выберите цвет, вокруг которого вы хотите построить свою палитру, либо введя код цвета HTML в первое поле, либо просто щелкнув нужный цвет на колесе. Вы можете щелкнуть и перетащить точку, пока не будете довольны цветом.
- Выберите тип сочетания цветов: Существует шесть различных типов (гармоний), которые вы можете выбрать: дополнительные, монохроматические, аналогичные, триадные, тетрадные или пятиричные. Однако для творческих душ также есть возможность выбрать собственную комбинацию.
- Ознакомьтесь с результатами: После того, как вы выбрали тип сочетания цветов, у вас будет вся палитра внизу, чтобы вы могли наблюдать, как они взаимодействуют друг с другом. Вы можете получить точные цветовые коды HTML для всех цветов в цветовой палитре, чтобы использовать точную комбинацию в своем дизайне.
Концепция теории цвета возникла через несколько столетий после определения Ньютоном и создания первого цветового круга. Колесо цвета постепенно породило концепцию теории цвета. Сегодня цветовой круг и общие понятия теории цвета используются как художниками, так и дизайнерами в своих профессиях.
Колесо цвета постепенно породило концепцию теории цвета. Сегодня цветовой круг и общие понятия теории цвета используются как художниками, так и дизайнерами в своих профессиях.
Различие различных типов цветов
Различие цветов по происхождению цвета:Цветовой цикл включает около 15 цветов. Их можно условно разделить на три категории:
- Основные цвета: : Основные цвета — это основные цвета цветового круга. Для онлайн-дизайна цветового круга к ним относятся красный, зеленый и синий. Для художественных работ используется красная, желтая и синяя палитра. Основные цвета уникальны, потому что их нельзя получить путем смешивания других цветов цветового круга.
- Вторичные цвета: Вторичные цвета создаются при смешивании двух основных цветов цветового круга онлайн друг с другом. Есть шесть цветов, которые считаются вторичными.
- Третичные цвета: Эти цвета образуются при смешивании основного цвета со вторичным.
 Так же, как вторичные, есть шесть цветов, которые являются третичными.
Так же, как вторичные, есть шесть цветов, которые являются третичными.
Цветовая температура делит цвета на цветовом круге примерно на два типа: теплые и холодные. Цветовая температура – это ощущение тепла или холода цвета. Он основан не на буквальной температуре, а на психологическом воздействии цвета на зрителя. Например, ассоциация Ferrari с привлекательной внешностью больше связана с широким использованием красного цвета, чем с дизайном. У синего Феррари нет такого ощущения.
Разница между теплыми и холодными цветами объясняется психологией ассоциаций, которые вызывают у зрителя разные чувства. Например, желтый цвет называют теплым из-за его ассоциации с солнцем, а зеленый называют холодным из-за его ассоциации с деревьями. В соответствии с цветовой температурой теплые цвета пробуждают тепло и повышают энергию, а холодные цвета создают ощущение безмятежности и изоляции.
Цвета от красного до желтого считаются теплыми, а цвета от синего до зеленого/фиолетового считаются холодными.
Применение цветового круга или цветового круга
Профессиональные дизайнеры используют палитру цветового круга RGB для создания эстетики веб-сайтов в Интернете. Цветовая схема веб-сайта, которую часто называют цветовой гармонией, создается путем комбинирования различных цветов круга в различных цветовых сочетаниях. Обычно существует 5 видов цветовых комбинаций, которые дизайнеры используют для цветовой схемы веб-сайта. Они приведены ниже:
- Дополнительный цвет: Дополнительные цвета находятся на противоположных сторонах цветового круга. Использование этих цветов обеспечивает яркое и заметное ощущение. Эта комбинация имеет чрезвычайно высокую контрастность и часто может быть названа громкой.
- Триадный цвет: Триадные цвета используют три противоположных цвета с разных сторон цветового круга. Триада используется редко, так как балансировка с использованием трех противоположных цветов затруднена.
 Подобно комплементарным цветам, триада создает яркие, контрастные цветовые схемы.
Подобно комплементарным цветам, триада создает яркие, контрастные цветовые схемы. - Монохроматический цвет: Монохроматические цвета используют три различных оттенка, тона и оттенка одного и того же основного цвета. Монохроматические цветовые схемы обычно приятны для глаз и обеспечивают многогранность и гармонию разработанному веб-сайту.
- Аналогичный цвет: В этой цветовой схеме используются три соседних цвета цветового круга. Он обеспечивает ту же универсальность, что и описанный выше, но аналогичные цвета чрезвычайно трудно сбалансировать вместе, и сделать цвета гармоничными в природе — сложная задача.
- Tetradic color: В этой цветовой схеме используются 4 цвета из цветового круга, причем цвета равномерно отделены друг от друга. Тетрадик сложнее всего сбалансировать, и они часто создают очень смелую цветовую схему. Лучше всего работает, если один из четырех цветов используется в качестве доминирующего, а остальные подчеркивают.

Базовые цвета цветового круга никогда не используются непосредственно для цветового круга. Они имеют тенденцию быть грубыми и лишены универсальности в качестве цветов фона или переднего плана. Их меняют с помощью следующих миксов. Они придают базовому цвету необходимую универсальность и эстетическую привлекательность, которые могут иметь большое значение для психологического восприятия веб-сайта.
Генератор цветовых колес
Генератор цветовых колес позволяет создавать цветовые комбинации за считанные секунды. Вам просто нужно загрузить фотографию, и с помощью оттенков на фотографии она поможет вам создать свою собственную палитру.
Дополнительная палитра цветов
Дополнительная палитра цветов очень проста и удобна в использовании. Вы можете использовать дополнительную палитру цветов, просто выбрав оттенок, а затем настроив насыщенность и яркость.
Простой в использовании онлайн-инструмент выбора цвета Appy Pie идеально подходит для дизайнеров, которые могут быстро получить цветовой код. Чтобы использовать средство выбора цветового круга, щелкните первое поле, чтобы открыть его, выберите нужный оттенок и перетащите точку, чтобы настроить насыщенность и значение. Инструмент выбора цветового круга поможет вам получить наилучшие результаты.
Чтобы использовать средство выбора цветового круга, щелкните первое поле, чтобы открыть его, выберите нужный оттенок и перетащите точку, чтобы настроить насыщенность и значение. Инструмент выбора цветового круга поможет вам получить наилучшие результаты.
Теперь вы можете создавать привлекательные дизайны, выбирая идеальные цвета с помощью инструмента выбора цветового круга. Он позволяет дизайнерам выбирать фирменный цвет и предоставляет палитру цветов в соответствии с пользовательской комбинацией. Дизайнерам не нужно вручную выбирать каждый цвет в палитре, когда они используют палитру цветового круга.
Итерации также гарантируют, что дизайнерам будет доступна широкая цветовая схема для создания уникальных цветовых схем.
Оттенки, оттенки и тона
Оттенки, оттенки и тона цветов создаются путем добавления черного, белого и серого к основному цвету соответственно.
- Оттенки: Оттенки создаются при смешивании черного цвета с цветом из круга.
 Тени создают глубокий и смелый цвет. Широкое использование оттенков может быть подавляющим.
Тени создают глубокий и смелый цвет. Широкое использование оттенков может быть подавляющим. - Оттенок: Оттенки создаются при смешивании белого цвета с цветом из круга. Оттенки прекрасно сочетаются с теплыми цветами, так как они уменьшают интенсивность цвета и помогают сбалансировать его.
- Тона: : Тона создаются, когда цвет смешивается с серым, что в конечном итоге создает тонкую версию исходного цвета. Тона создают отличные цветовые миксы и показывают нежные, но интенсивные итерации. Тона могут в конечном итоге создать отличную цветовую схему.
Оттенок, насыщенность и яркость
Оттенок — это слово, которое обычно используется применительно к цвету. Оттенки определяются как составляющие цвета, которые можно найти на цветовом круге. При использовании цветового круга или средства выбора теории цвета можно настроить насыщенность и яркость оттенка. Каждый оттенок на цветовом круге онлайн имеет различное врожденное значение. Желтый, например, светлее синего. Палитра теории цвета очень проста в использовании, чтобы получить желаемые результаты.
Желтый, например, светлее синего. Палитра теории цвета очень проста в использовании, чтобы получить желаемые результаты.
Насыщенность — это чистота цвета, а яркость — это яркость цвета.
Чтобы правильно использовать теорию цвета, эмпирическое правило заключается в том, чтобы отрегулировать насыщенность и яркость основного оттенка, а затем смешать его с оттенками, оттенками или тонами. Это гарантирует, что составной характер выбранных вами цветов будет правильно сохранен.
Теперь, когда у вас есть знания о цветовых схемах, вы можете использовать инструмент поиска цвета, чтобы подобрать цвета, которые лучше всего подходят для вашего дизайна. Все, что вам нужно сделать, это просто поиграть с инструментом выбора цвета и найти лучший цвет для вашего дизайна.
Калькулятор цвета
Если вы хотите разработать логотип или сделать пригласительные открытки, выбор цвета сбивает с толку. Есть тысячи вопросов типа –
С чего начать?
Какие цвета сочетаются друг с другом?
Как исследовать различные настроения?
Ответом на все эти вопросы является калькулятор цветового круга. Калькулятор цветового круга поможет вам изучить различные варианты цвета для вашего проекта. Вам просто нужно выбрать базовый цвет, выбрать цветовую гармонию, настроить в соответствии с вашими потребностями. Калькулятор цвета предоставит вам отчет о значениях цвета Hex, RGB и CMYK для вашего проекта. Калькулятор цветового круга также покажет цвета, примененные к образцам дизайна. Вы можете поделиться или распечатать результаты калькулятора цветового круга.
Калькулятор цветового круга поможет вам изучить различные варианты цвета для вашего проекта. Вам просто нужно выбрать базовый цвет, выбрать цветовую гармонию, настроить в соответствии с вашими потребностями. Калькулятор цвета предоставит вам отчет о значениях цвета Hex, RGB и CMYK для вашего проекта. Калькулятор цветового круга также покажет цвета, примененные к образцам дизайна. Вы можете поделиться или распечатать результаты калькулятора цветового круга.
Top Часто задаваемые вопросы
Цветовой круг — это визуальное представление цветов в хроматическом порядке. Вы можете разделить цветовой круг еще на три — дополнительные цвета, аналогичные цвета и триадные цвета. Цветовой круг поможет вам легко определить идеальные цветовые схемы, которые соответствуют, контрастируют и идеально сочетаются с дизайном, который вы хотите создать.
Придайте своим проектам свежий и новый вид, выбрав лучший цвет из онлайн-цветового круга Appy Pie. Что еще, вы также можете скопировать цветовой код с помощью инструмента выбора цвета и без каких-либо хлопот создавать впечатляющие html-дизайны.
Чтобы читать или понимать цветовой круг, вам необходимо узнать о различных типах цветов в цветовом круге. Основные цвета — это основные цвета цветового круга, то есть красный, желтый и синий. Вторичные цвета — это цвета, полученные при смешивании двух основных цветов. Зеленый, оранжевый и фиолетовый считаются вторичными цветами. Третичные цвета образуются при смешивании основного цвета со вторичным. Есть 6 цветов, которые квалифицируются как третичные цвета.
Цветовой круг работает над размещением цветов. Используя цветовой круг, вы можете легко найти лучший цвет для своего дизайна в зависимости от ваших предпочтений.
Так много цветов сочетаются друг с другом. Однако поиск лучшей цветовой комбинации полностью зависит от вашего выбора и дизайна, который вы создаете. Ниже перечислены некоторые из цветовых комбинаций, которые помогут вам создать идеальный дизайн для ваших нужд. и синий
Большинство цветовых кругов обычно содержат 12 основных цветов. Это включает в себя три основных цвета, три вторичных цвета и шесть третичных цветов. Некоторые цветовые круги добавляют больше промежуточных и показывают 24 цвета, в то время как некоторые основаны на четырех цветах соперника и могут отображать четыре или восемь основных цветов.
Это включает в себя три основных цвета, три вторичных цвета и шесть третичных цветов. Некоторые цветовые круги добавляют больше промежуточных и показывают 24 цвета, в то время как некоторые основаны на четырех цветах соперника и могут отображать четыре или восемь основных цветов.
Согласно теории цвета, разница между оттенком и оттенком заключается в том, что оттенок представляет собой смесь определенного цвета с белым, а оттенок — это сочетание определенного цвета с черным. Оттенок обычно представляет собой версию того же цвета с уменьшенной степенью затемнения, а оттенок — версию с повышенной степенью затемнения.
С помощью цветового круга вы можете создать наилучшую цветовую комбинацию, соответствующую вашим уникальным целям. Тем не менее, вот некоторые из лучших цветовых сочетаний, которые вы можете попробовать:
- Желтый и красный
- Черный и желтый
- Фиолетовый и розовый
- Синий и зеленый
- Оранжевый и фиолетовый
- Красный, темно-синий и желтый
- Фиолетовый и желтый
- Розовый и синий
- Черный и красный
- Синий и бирюзовый
Цветовой круг и калькулятор теории цвета
При выборе цвета одной из наиболее распространенных проблем является решение, какие оттенки сочетаются друг с другом. Цветовой круг — это простой инструмент, основанный на теории цвета, который может помочь ответить на этот вопрос. Каждая декоративная цветовая комбинация может быть определена тем, где она находится на цветовом круге, диаграмме, отображающей цвета радуги. цвета и шесть третичных цветов. Как только вы научитесь использовать его и его сотни цветовых комбинаций, цветовой круг может стать полезным ориентиром при принятии решения о том, какие цвета попробовать в вашем дизайне, доме и т. д.
Цветовой круг — это простой инструмент, основанный на теории цвета, который может помочь ответить на этот вопрос. Каждая декоративная цветовая комбинация может быть определена тем, где она находится на цветовом круге, диаграмме, отображающей цвета радуги. цвета и шесть третичных цветов. Как только вы научитесь использовать его и его сотни цветовых комбинаций, цветовой круг может стать полезным ориентиром при принятии решения о том, какие цвета попробовать в вашем дизайне, доме и т. д.
Цветовой круг или цветовой круг представляет собой абстрактную иллюстративную организацию цветовых оттенков по кругу, которая показывает отношения между первичными, вторичными, третичными цветами и т. д.
Цветовой круг на основе RGB (красный, зеленый, синий) или RGV (красный, зеленый, фиолетовый) — аддитивный цветовой круг; В качестве альтернативы такое же расположение цветов по кругу с голубым, пурпурным, желтым (CMYK) представляет собой субтрактивный цветовой круг.
Большинство цветовых кругов основаны на трех основных цветах, трех вторичных цветах и шести промежуточных цветах, образованных путем смешивания основного и вторичного цветов, известных как третичные цвета, всего 12 основных цветов; некоторые добавляют больше промежуточных звеньев для 24 названных цветов. Однако другие цветовые круги основаны на четырех цветах соперника и могут иметь четыре или восемь основных цветов.
Однако другие цветовые круги основаны на четырех цветах соперника и могут иметь четыре или восемь основных цветов.
Первичные цвета красный, синий и желтый, эти цвета чистые, что означает, что вы не можете создать их из других цветов, и все остальные цвета создаются из них. Вторичные цвета находятся между равноудаленными спицами основного цвета на цвете колесо: оранжевый, зеленый и фиолетовый. Эти оттенки располагаются между основными цветами на цветовом круге, потому что они образуются при объединении равных частей двух основных цветов. Третичные цвета образуются путем смешивания основного цвета со вторичным цветом рядом с ним на цветовом круге. С каждым смешиванием (первичное с первичным, затем первичное со вторичным) результирующие оттенки становятся менее яркими.
Сегментация цветового круга поможет вам смешивать цвета и создавать палитры с разной степенью контрастности. Существует четыре распространенных типа цветовых схем, полученных из цветового круга.
Монохроматическая цветовая палитра
- Три оттенка, тона и оттенки одного основного цвета.
 Обеспечивает тонкое и консервативное сочетание цветов. Это универсальная цветовая комбинация, которую легко применять в дизайнерских проектах для создания гармоничного образа. Хотя монохроматическая цветовая схема является самой простой для понимания цветовой схемой, ее, пожалуй, сложнее всего осуществить. Дизайн, наполненный одним цветом, может показаться скучным или подавляющим, в зависимости от того, как вы с ним справитесь.
Обеспечивает тонкое и консервативное сочетание цветов. Это универсальная цветовая комбинация, которую легко применять в дизайнерских проектах для создания гармоничного образа. Хотя монохроматическая цветовая схема является самой простой для понимания цветовой схемой, ее, пожалуй, сложнее всего осуществить. Дизайн, наполненный одним цветом, может показаться скучным или подавляющим, в зависимости от того, как вы с ним справитесь. Аналоговая цветовая палитра
- Для большего контраста аналогичная цветовая схема включает в себя цвета, расположенные рядом друг с другом на колесе, например оранжевый, желтый и зеленый, для красочного, но расслабляющего ощущения. Соседние оттенки хорошо сочетаются друг с другом, потому что они имеют одни и те же базовые цвета. Ключом к успеху этой схемы является выбор одного оттенка в качестве основного или доминирующего цвета в комнате; это цвет, который вы видите чаще всего. Затем выберите один, два или три оттенка в качестве акцентных оттенков ограниченного использования.
 Эта гостиная демонстрирует аналогичную схему синего, фиолетового и фуксии.
Эта гостиная демонстрирует аналогичную схему синего, фиолетового и фуксии. Дополнительная цветовая палитра
- Дополнительная цветовая схема состоит из двух цветов, расположенных прямо напротив друг друга на цветовом круге, например, синего и оранжевого, что гарантированно добавит энергии любому дизайну. Эти дополнительные цвета хорошо сочетаются друг с другом, потому что они визуально уравновешивают друг друга. Вы можете поэкспериментировать с различными оттенками и оттенками этих дополняющих друг друга цветовых клиньев, чтобы найти схему, которая вам нравится.
Разделенная дополнительная цветовая палитра
- Также известная как составная цветовая схема, разделенная дополнительная цветовая схема состоит из двух противоположных цветов, расположенных по обе стороны от одного основного цвета. Это менее привлекательно, чем дополнение, но столь же эффективно. Хороший пример — логотип Taco Bell, состоящий из синего, фиолетового и желтого цветов.

Триадная цветовая палитра
- Триадная цветовая схема состоит из трех цветов, равномерно расположенных на цветовом круге, что обеспечивает высокую контрастность цветовой схемы, но менее контрастную, чем комбинация дополнительных цветов, что делает ее более универсальной. Эта комбинация создает смелые, яркие цветовые палитры.
Тетрадическая цветовая палитра
- Тетрадическая цветовая схема представляет собой особый вариант двойной цветовой схемы с одинаковым расстоянием между всеми цветами. Все четыре цвета равномерно распределены по цветовому кругу, поэтому нет явного преобладания одного цвета. Тетрадические цветовые схемы смелые и работают лучше всего, если вы позволяете одному цвету быть доминирующим, а другие использовать в качестве акцентов. Чем больше цветов в вашей палитре, тем сложнее сбалансировать.
Новая функция инструмента цветового круга — использование квадратного цветового круга (думаю, его можно назвать цветовым кубом :D).
В этом разделе, как и в круглом разделе, вы можете использовать цветовой круг в монохроматическом режиме, дополнительном режиме, квадратном режиме, режиме холодных цветов и режиме теплых цветов.
В каждом разделе выберите нужный цвет, проводя маленькими кружками внутри квадрата, или введите шестнадцатеричный код нужного цвета. И даже увеличить или уменьшить количество цветов, которые вы хотите.
Наконец, поставьте лайк, поделитесь или сохраните нужную палитру. Таким образом, вы можете найти подходящие цвета. Давайте посмотрим, как это работает?!
Колесо выбора — вращайте колесо, чтобы определить случайный выбор Колесо выбора?
- 2 Рулевое колесо?
Вставка текста или изображений. Вы можете смешать их оба.
Вставьте ввод текста один за другим, нажав кнопку + или клавишу возврата на вашем устройстве.
Вставьте изображение, нажав кнопку ввода изображения.
Используйте инструмент просмотра/импорта входных данных, который может напрямую добавлять список текстовых входных данных. Вы также можете легко просмотреть или скопировать и вставить существующие входные данные отсюда.
Отображаются списки входов. Вы по-прежнему можете изменить значение ввода, скрыть ввод или удалить ввод.
Нажмите кнопку «Вращение» на случайном колесе, чтобы начать вращение колеса.
Колесо выбора объявляет о выбранном выборе, когда его указатель, наконец, указывает после вращения колеса.

Выберите один из режимов действия для выбранного варианта.
Существуют и другие функции, которые вы можете использовать, например. перетасовать входы. Нажмите кнопку «Еще», чтобы увидеть их.
- Продолжительность вращения (с 1 по 10 уровень).
- Скорость вращения (от 1 до 30 с).
- Включить кнопку ручной остановки.
- Зафиксируйте начальный угол.

- Mystery spin (заменить ввод колес на «?»)
- Отключить конфетти.
- Отключить звук.
- Настройте начальный, вращающийся и завершающий звуки.
- Измените цвета колес с помощью нескольких тем.
- Изменить цвет фона всего раздела.
- Настройте цвета колес и цвет фона с помощью собственных цветов. (Премиум-пользователи)
- Добавление собственного логотипа или баннера. (Премиум-пользователи)
- Вы можете сохранить более 1 файла. (Бесплатные пользователи — доступно 15 файлов, премиум-пользователи — неограниченно)
- Вы можете получить к нему доступ с любого устройства.
- Чувствовать себя спокойно, не беспокоясь о потере данных.
После завершения подготовки данных.
 Нажмите кнопку «Файл». Выберите «Сохранить список в файл..».
Нажмите кнопку «Файл». Выберите «Сохранить список в файл..».Выберите файл для сохранения и присвойте ему имя. Вы также можете заменить старый файл того же типа. Это сохранит ваши данные с их последними статусами. Вы можете отметить «Включить текущие настройки», чтобы включить текущие настройки инструмента, например. цвета инструмента.
После создания ссылки для общего доступа вы можете выбрать опцию «Сохранить ссылку в файл».
Выберите файл для сохранения и назовите его. Или замените старый файл того же типа.
Нажмите кнопку «Файл».
 Выберите «Открыть файл..», «Удалить сохраненный файл..».
Выберите «Открыть файл..», «Удалить сохраненный файл..».Для открытия: выберите файл для открытия. Здесь вы можете открывать и редактировать файлы типа «Список» и «Поделиться».
Для удаления: выберите файл для удаления. Здесь вы можете удалить файлы типа «Список» и «Поделиться».
Если вы ищете инструмент для случайной группировки , воспользуйтесь нашим генератором случайных команд.
Или, если вам нужно решение, касающееся только да или нет , пожалуйста, ознакомьтесь также с нашим колесом Да или Нет.
Или, если вы специально хотите иметь случайное число , вы также можете изучить наш генератор случайных чисел.
Или, если вы хотите получить случайных букв , у нас есть генератор случайных букв для вас.
Или, если вы хотите колесо выбора изображения на основе изображения , мы создали генератор случайных изображений.
Помимо этих инструментов на сайте, мы также делаем встроенное колесо выбора, которое вы можете встроить на свою страницу. Вы можете обратиться к странице руководства по встраиванию, чтобы узнать, как это сделать.
- решение без рекламы?
- больше файлового хранилища?
- собственные настройки цветов?
- размещение собственного логотипа/баннера?
- поддерживает нас?
- Может вставлять текст или изображения.
- 3 вида режимов действия.
- Различные настройки колес.
- Таинственный спин
- Данные хранятся в кеше браузера.
- Данные также можно сохранять в онлайновой базе данных.
- Раздел заголовка доступен
- Масса входов доступна
- Доступен полноэкранный режим.
- Отображение всех результатов, полученных с помощью счетчика колес.
- Можно легко поделиться своим собственным случайным колесом выбора с друзьями и семьей.
- Создать сертификат.
- Колесо можно встроить на ваш сайт или в PowerPoint. См. учебник здесь.
- Можно установить как приложение случайного выбора для смартфона.
- Можно установить как приложение для случайного выбора на рабочем столе.

- Нажав кнопку «Дополнительно» — пользователь может включить раздел заголовка, веса, перетасовать входные данные, снова включить все входные данные, сбросить счетчик всех входных данных и удалить все входные данные.
- Навигация по интерфейсу панели «Цвета»
- Выбор цвета из цветового круга
- Точный выбор цветов с помощью ползунков RGB, HSB, оттенков серого или CMYK
- Подбор цветов из изображения
- Выбор цветов из предустановленных списков
- Вкладки: Каждая вкладка содержит различные типы средств выбора цвета, например колесо, ползунки цвета и т.
 д.
д. - Инструмент «Пипетка»: Выберите инструмент «Пипетка», чтобы выбрать любой видимый на экране цвет в качестве активного цвета.
- Область активного цвета: Здесь вы видите текущий выбор цвета. Вы можете перетащить этот цвет на любую фигуру в документе LayOut, чтобы применить цвет в качестве заливки или в любую область видимого цвета.
- Пользовательская палитра: Чтобы сохранить цвет для последующего использования, перетащите его из любой области видимого цвета. Перетаскивание нового цвета поверх существующего заменяет цвет. Если вам нужно увидеть больше лунок, щелкните и перетащите маркер размера в нижней части панели «Цвета», чтобы увеличить количество видимых лунок цвета.
- Пользовательская палитра: Чтобы сохранить цвет для последующего использования, перетащите его из области активного цвета (3) в квадрат на палитре. Перетаскивание нового цвета поверх существующего заменяет цвет.
 Если вам нужно увидеть больше лунок, щелкните и перетащите маркер размера в нижней части панели «Цвета», чтобы увеличить количество видимых лунок цвета. Обратите внимание, что вы больше не можете использовать эту палитру в качестве библиотеки текстур материалов.
Если вам нужно увидеть больше лунок, щелкните и перетащите маркер размера в нижней части панели «Цвета», чтобы увеличить количество видимых лунок цвета. Обратите внимание, что вы больше не можете использовать эту палитру в качестве библиотеки текстур материалов. - Ползунок непрозрачности: Этот ползунок изменяет непрозрачность вашего цвета или степень прозрачности цвета. Когда непрозрачность установлена на 100%, цвет непрозрачен. По мере уменьшения процента непрозрачности цвет становится более прозрачным.
- Чтобы выбрать цвет, щелкните цветовой оттенок на цветовом круге. Выбранный цвет отображается в области активного цвета.
- (Необязательно) Чтобы настроить яркость цвета, перетащите ползунок яркости (справа от цветового круга) или введите процентное значение в поле над ползунком.
- RGB: цветов RGB традиционно используются для указания цветов на экране. Используйте ползунок, чтобы указать значение красного, зеленого и синего цветов. Эти значения смешиваются, чтобы создать цвет, который вы видите в области активного цвета.

- HSB: HSB — это еще одна система, используемая для указания цветов на экране, но в этом случае вы устанавливаете значения оттенка, насыщенности и яркости. Поскольку у значения насыщенности есть собственный ползунок, этот метод особенно интуитивно понятен, если вам нужен ненасыщенный цвет.
- Оттенки серого: Если вам нужен чистый серый цвет (без каких-либо цветовых оттенков), проверьте ползунок оттенков серого.
- CMYK: Только в Mac OS X вы найдете ползунки для установки значений цвета CMYK (голубой, пурпурный, желтый и черный) — системы, используемой в профессиональной печати, где цвета задаются с использованием процентного соотношения четырех основных цветов чернил.
- Выберите вкладку, соответствующую цветовой системе, которую вы хотите использовать: RGB , HSB или Серые .

- Щелкните и перетащите ползунок, чтобы установить значение для каждого параметра, или введите числовое значение в поле рядом с каждым ползунком. Например, если вы знаете, что ваш документ должен использовать значение RGB Red 255 , Зеленый 122 и Синий 50 , вы можете ввести эти значения в поля, как показано на следующем рисунке. Если вы выберете вкладку HSB, вы увидите ползунки Hue, Saturation и Brightness. Если вы выберете вкладку Grays, вы увидите ползунок Gray.
- В верхней части панели «Цвета» выберите вкладку Ползунки цвета .
- В меню в верхней части вкладки выберите систему значений цвета, которую вы хотите использовать: Ползунок шкалы серого , Ползунки RGB , Ползунки CMYK или Ползунки HSB . На следующем рисунке выбраны ползунки HSB.
- Щелкните и перетащите ползунок, чтобы установить значение для каждого параметра, или введите числовое значение в поле рядом с каждым ползунком.
 Например, если вы знаете, что ваш документ должен использовать значение HSB Hue 21 , Saturation 80 и Brightness 100 , вы можете ввести эти значения в поля, как показано на следующем рисунке. Если вы выберете параметр «Ползунок серого», вы увидите ползунок «Яркость», а также пять предустановленных значений оттенков серого. Если вы выберете параметр «Ползунки RGB», вы увидите ползунки «Красный», «Зеленый» и «Синий», а также шестнадцатеричный номер цвета (также называемый 9-значным).0625 шестнадцатеричное значение ). Если вы выберете параметр «Ползунки CMYK», вы увидите ползунки «Голубой», «Пурпурный», «Желтый» и «Черный».
Например, если вы знаете, что ваш документ должен использовать значение HSB Hue 21 , Saturation 80 и Brightness 100 , вы можете ввести эти значения в поля, как показано на следующем рисунке. Если вы выберете параметр «Ползунок серого», вы увидите ползунок «Яркость», а также пять предустановленных значений оттенков серого. Если вы выберете параметр «Ползунки RGB», вы увидите ползунки «Красный», «Зеленый» и «Синий», а также шестнадцатеричный номер цвета (также называемый 9-значным).0625 шестнадцатеричное значение ). Если вы выберете параметр «Ползунки CMYK», вы увидите ползунки «Голубой», «Пурпурный», «Желтый» и «Черный». - (необязательно) Чтобы ограничить параметры цвета определенным цветовым профилем, щелкните значок шестеренки (справа от раскрывающегося меню), чтобы просмотреть параметры цветового профиля, связанные с выбранной системой значений цвета.
Примечание: Обычно цветовые профили используются для сопоставления того, что вы видите на экране, с цветовым профилем, установленным для вашего принтера.
 В большинстве случаев цветовой профиль по умолчанию работает нормально. Если вы работаете со службой печати, специалист по обслуживанию может сказать вам, нужно ли вам выбирать определенный цветовой профиль.
В большинстве случаев цветовой профиль по умолчанию работает нормально. Если вы работаете со службой печати, специалист по обслуживанию может сказать вам, нужно ли вам выбирать определенный цветовой профиль. - На панели «Цвета» щелкните вкладку Изображение .
- Нажмите кнопку Выбрать изображение .
- В появившемся диалоговом окне «Открыть» перейдите к изображению, которое вы хотите загрузить в палитру цветов, и выберите его.
- Нажмите кнопку Открыть . Ваше изображение появится в палитре цветов, как показано на следующем рисунке.

- Щелкните изображение, чтобы выбрать цвет. Помните, что вы также можете щелкнуть и перетащить курсор вокруг изображения, чтобы увидеть динамический предварительный просмотр цветов в области активного цвета.
- На панели «Цвета» щелкните вкладку Палитры изображений .
- Щелкните значок шестеренки рядом с раскрывающимся списком и выберите Создать из файла в появившемся меню. Или, если вы скопировали изображение в буфер обмена, выберите New from Clipboard .
- В появившемся диалоговом окне «Новая цветовая палитра» перейдите к изображению, которое вы хотите загрузить в палитру цветов, и выберите его.
- Нажмите кнопку Открыть . Ваше изображение появится в палитре цветов, как показано на следующем рисунке.
- Щелкните изображение, чтобы выбрать цвет.
 Помните, что вы также можете щелкнуть и перетащить курсор вокруг изображения, чтобы увидеть динамический предварительный просмотр цветов в области активного цвета.
Помните, что вы также можете щелкнуть и перетащить курсор вокруг изображения, чтобы увидеть динамический предварительный просмотр цветов в области активного цвета. - Щелкните вкладку Список .
- Прокрутите список цветов и щелкните цвет, чтобы сделать его активным.
- В верхней части панели «Цвета» выберите Цветовые палитры вкладка.

- В раскрывающемся списке вверху выберите палитру. По умолчанию это меню включает в себя палитры для основных цветов Apple, цветов Web Safe и цветов Crayon (которые также доступны на вкладке Мелки). Если вы определяете пользовательскую палитру, как описано в следующем совете, вы также можете выбрать эту палитру из этого списка.
- В появившемся списке цветов выберите цвет, чтобы сделать его активным. Если вы не можете найти цвет, попробуйте ввести его название в поле 9.0227 Поиск ящика .
- Выбрав вкладку Color Palettes , щелкните значок шестеренки и выберите New в появившемся меню. В появившейся новой палитре Без имени активный цвет становится первым цветом в вашей палитре.
- Чтобы добавить больше цветов, выберите новый активный цвет и щелкните значок плюса рядом с полем поиска. Или просто перетащите цвет в список.

Стильный спиннер с различными функциями и настройками. Просто введите входные данные, покрутите колесо и получите случайный результат.
Просто введите входные данные, покрутите колесо и получите случайный результат.
В некоторых ситуациях наш мозг просто не может принять решение, так почему бы не позволить вертушке сделать маленькое решение.
Просто вставив свои данные и вращая колесо, вы немедленно получите случайный результат.
Спиннер колеса даст вам самый честный результат, используя передовой алгоритм, лежащий в его основе.
Люди часто используют инструмент для розыгрышей, учений, удаленных мероприятий и во многих других местах.
Разделы ниже объясняют подробное описание функций Picker Wheel. Вы можете перейти на страницу видеогалереи, если предпочитаете смотреть видео.
2. Как использовать этот счетчик?
Picker Wheel — это быстрый и простой инструмент случайного выбора, состоящий всего из 3 основных шагов. Вставьте входные данные, покрутите колесо и получите результат. Он имеет множество функций, которые делают процесс принятия решений увлекательным.
Колесо подборщика очень простое в использовании. Ниже приведены несколько шагов по использованию счетчика для случайного выбора.
Это основные простые шаги по использованию спиннера. Пожалуйста, продолжайте читать, так как есть еще много замечательных функций, которые вы можете использовать.
3. Кастомизация колес?
Существует множество настроек и конфигураций, которые можно применить к рулю в соответствии с вашими потребностями.
Вы можете сделать это в разделе «Настройки инструмента» (под разделом «Колесо»). Здесь находятся настройки инструмента: (щелкните по нему, и он развернется)
Вот параметры, которые вы можете настроить:
4. Хранилище файлов — Как сохранить/открыть/удалить файл?
Это применимо только для зарегистрированных пользователей. Регистрация аккаунта бесплатна. Нажмите кнопку меню (в правом верхнем углу страницы) и зарегистрируйтесь.
Для незарегистрированных пользователей по умолчанию входы с последним статусом будут автоматически сохранены в хранилище вашего браузера. Таким образом, вы по-прежнему можете получить доступ к тем же данным в следующий раз, когда снова зайдете в тот же браузер. *Обратите внимание, что данные могут быть потеряны, если вы очистите историю браузера или когда память вашего браузера будет перегружена.
*Обратите внимание, что данные могут быть потеряны, если вы очистите историю браузера или когда память вашего браузера будет перегружена.
Для зарегистрированных пользователей у вас есть больше преимуществ для хранения файлов.
Существует два типа данных, которые вы можете сохранить в файлы: «Список» и «Поделиться».
Тип списка — это личные данные, которые можете открывать и редактировать только вы.
Тип общего доступа — это общедоступные данные, которые каждый может открыть с помощью ссылки общего доступа, но только у вас есть разрешение на редактирование.
4.1. Тип списка — Как сохранить?
**Существует только три инструмента: колесо выбора, колесо выбора команды и колесо выбора изображения могут сохранять файл «список».
4.2. Тип акции — Как сэкономить?
**Существует только два инструмента: колесо выбора и колесо выбора изображений могут сохранять файл «Общий доступ».
4.3. Типы списка и общего доступа: как открыть/удалить файл?
5. Включить раздел заголовка
По названию ваши зрители узнают, для чего предназначена ваша прялка.
Вы можете открыть или закрыть раздел заголовка, нажав кнопку «Дополнительно» в разделе «Ввод».
И запишите имя.
Заголовок также будет отображаться вместе, когда будет объявлен результат
6. Включить вес
По умолчанию каждый ввод распределяется порциями порционно в колесе рандомизатора.
Однако вы можете изменить это поведение, включив вес.
У вас есть еще одно поле веса, которое можно заполнить для каждого из ваших входов, включив его.
Все назначенные веса будут суммироваться, и размер порции каждого входа определяется на основе его веса из общего веса.
Функцию веса можно включить или отключить, нажав кнопку «Дополнительно» в разделе «Входные данные».
7. Просмотреть все результаты или баллы
Чтобы просмотреть все свои результаты или просмотреть все баллы (накопленные по подсчетам), вы можете нажать кнопку «Открыть все результаты».
Он покажет вам все результаты, которые позволили решить колесо с момента первого вращения колеса вашего текущего визита.
Вы также можете просмотреть сводку результатов текущего ввода колеса в порядке убывания.
Вы можете сохранить результаты/оценку в виде изображения, нажав кнопку загрузки.
8. Полноэкранный режим
Вы также можете войти в полноэкранный режим или выйти из него, нажав кнопку полноэкранного режима. (Доступно только на планшете и настольном устройстве)
При входе в полноэкранный режим размер колесика выбора увеличится, а раздел ввода будет скрыт.
Вы по-прежнему можете видеть свои результаты или баллы с помощью кнопки «Открыть все результаты».
9. Типы режимов действий
Вы можете вставить любые входные данные, которые вы хотите позволить вращающемуся колесу решать за вас. Есть 3 режима, которые пользователи могут выбрать, чтобы сделать правильный выбор.
9.1. Обычный режим
Это одноразовый режим выбора случайных решений. Колесо рандомизатора объявит выбранный результат, когда пользователь нажмет кнопку «Готово». Выбранный результат не будет иметь побочных эффектов, например. скрытый.
Вариант использования 1
Это может использоваться как колесо выбора со случайным именем, где его поведение похоже на цифровое колесо выбора. Он определит 1 победителя из списка имен кандидатов в конкурсе после вращения колеса.
9.2. Режим исключения
Он поочередно выбирает случайное имя, исключая входы один за другим. Результат будет временно удален с колеса в следующем раунде.
Вариант использования 2
Колесо выбора со случайным именем можно использовать в классе, когда учитель может вызвать учеников, чтобы они по одному решили некоторые вопросы, не повторяя одно и то же имя.
9.3. Режим накопления
Это режим накопления случайных решений. Счетчик каждого выбранного входа накапливается и переносится на следующий спин.
Вариант использования 3
Это можно использовать для выбора еды. Вместо того, чтобы вращать колесо только 1 раз и решать, какую еду съесть (пользователь может быть менее убежден с однократным результатом), этот режим накапливает количество вариантов после нескольких вращений, чтобы еще больше убедить вас принять решение. .
10. Поделись колесом Поделись радостью
Знаете ли вы, что вы можете поделиться своим случайным колесом с вашими существующими входами или настройками с друзьями, семьей или вашей аудиторией? См. шаги ниже, чтобы узнать, как это сделать.
шаги ниже, чтобы узнать, как это сделать.
Нажмите кнопку «Поделиться» на сайте Picker Wheel (в правом верхнем углу).
Выбрать «Разрешить людям копировать колесо»? Люди, которые откроют вашу ссылку для общего доступа, будут в режиме «Поделиться».
Выберите, что будет включено в ссылку общего доступа. Вы можете включить свои текущие входные данные (статусы не включены) или настройки инструмента, например. цвета. Далее нажмите кнопку «Создать ссылку для общего доступа».
Вы увидите ссылку. Вы можете скопировать адрес ссылки или нажать кнопку копирования, чтобы поделиться колесом выбора с другими людьми.
Вы также можете поделиться им напрямую через Facebook или Twitter.
Вы также можете сохранить ссылку общего доступа в свой файл. Чтобы потом можно было отредактировать/удалить ссылку общего доступа.
11. Семейство копирующих колес
Помимо основного копирующего колеса, также создано несколько специализированных инструментов.
12.
 Сохранить как приложение на вашем устройстве
Сохранить как приложение на вашем устройстве12.1. Настольное приложение
Откройте колесо выбора с помощью Chrome. Нажмите Настройки -> Дополнительные инструменты -> Создать ярлык…
Убедитесь, что вы отметили «Открыть как окно», затем нажмите «Создать».
Теперь он установлен на вашем компьютере или ноутбуке. Вы можете получить к нему доступ в любое время, не запоминая URL-адрес и не заходя в браузер.
12.2. Приложение для смартфона
Откройте сайт Picker Wheel с помощью Safari (iOS) или Chrome (Android). Нажмите кнопку «Поделиться» (iOS) или кнопку «Настройки» (Android) и нажмите «Добавить на главный экран».
Установите Picker Wheel на устройство iOSУстановите Picker Wheel на устройство AndroidТеперь он установлен на вашем устройстве.
13. Индивидуальный план «Премиум»
Вы ищете
Вы можете перейти на индивидуальный план.
14. Краткий обзор функций
Напомню, что в настоящее время доступны функции Picker Wheel. Не стесняйтесь исследовать. Пожалуйста, свяжитесь с нами здесь, если у вас есть вопросы или рекомендации.
Давайте покрутим колесо прямо сейчас — счастливого вращения!
Выбор цвета | Справка SketchUp
В LayOut всякий раз, когда вы щелкаете образец цвета (например, образцы на панели «Стиль формы») или выбираете Окно > Цвета LayOut переносит вас на панель Цвета, где у вас есть полдюжины способов выбора и упорядочивания цветов для вашего документа LayOut.
Совет: Если вам нужно привести цвета документа в соответствие с фирменной символикой вашей компании или клиента или вы просто хотите использовать одинаковые цвета во всех документах, параметры панели «Цвета» позволяют точно выбрать эти цвета и даже сохранить образцы цветов для последующего использования.
Примечание. Интерфейс панели «Цвета» в Microsoft Windows отличается от Mac OS X. Хотя в большинстве случаев вы можете получить одинаковые результаты в любой операционной системе (различия отмечены в следующих разделах), шаги по созданию эти результаты разные. Имея это в виду, в следующих разделах отображаются результаты для выбранной операционной системы. (Используйте раскрывающийся список внизу этой статьи, чтобы выбрать другую ОС.)
Интерфейс панели «Цвета» в Microsoft Windows отличается от Mac OS X. Хотя в большинстве случаев вы можете получить одинаковые результаты в любой операционной системе (различия отмечены в следующих разделах), шаги по созданию эти результаты разные. Имея это в виду, в следующих разделах отображаются результаты для выбранной операционной системы. (Используйте раскрывающийся список внизу этой статьи, чтобы выбрать другую ОС.)
Содержание
Навигация по интерфейсу панели «Цвета»
Когда вы выбираете образцы цвета, как декоратор телешоу, у которого есть тридцать минут, чтобы преобразить весь дом, некоторые элементы интерфейса появляются в любом месте панели «Цвета». Вот краткое введение в инструменты и функции, которые панель «Цвета» всегда держит под рукой (или указатель мыши):
Выноски на следующем рисунке соответствуют номерам в предыдущем списке.
Выбор цвета из цветового круга
Палитра цветового круга упорядочивает цветовой оттенок радиально вокруг круга с максимальной насыщенностью на внешнем краю круга. Цветовой круг является самым простым и универсальным из ваших вариантов выбора цвета, хотя цветовой круг также наименее точен.
Совет: Вы можете щелкнуть и перетащить курсор вокруг цветового круга, чтобы просмотреть динамический предварительный просмотр выбранного цвета в активной цветовой области. Возможно, вы захотите использовать палитру цветового круга, чтобы сделать грубый выбор цвета, а затем использовать один из ползунков выбора цвета для точной настройки цвета.
Возможно, вы захотите использовать палитру цветового круга, чтобы сделать грубый выбор цвета, а затем использовать один из ползунков выбора цвета для точной настройки цвета.
Следующие шаги проведут вас через параметры цветового круга:
Точный выбор цветов с помощью ползунков RGB, HSB, оттенков серого или CMYK
На панели «Цвета» есть ползунки, которые позволяют вводить точные значения цвета одним из следующих способов:
Совет. Палитра цветов RGB или HSB подходит для большинства документов LayOut. Если вы не уверены, нужно ли вам использовать CMYK, обратитесь в службу печати.
Чтобы выбрать цвет с помощью любого из ползунков, выполните следующие действия:
Подбор цветов из изображения
У вас есть изображение с нужными вам цветами, но вы не уверены в конкретных значениях цветов? Ознакомьтесь с функцией изображения на панели «Цвета», которая позволяет загружать изображение в палитру цветов и выбирать цвета из любого места на этом изображении.
По умолчанию вы видите спектр. Чтобы загрузить изображение и начать выбирать цвета, выполните следующие действия:
Примечание: Чтобы вернуться к спектру, нажмите кнопку Сбросить изображение .
Совет: Чтобы присвоить изображению более понятное имя, щелкните значок шестеренки и выберите Переименовать . Чтобы удалить изображение из средства выбора изображений, выберите Удалить . Если вы добавляете несколько изображений в средство выбора изображений, вы можете выбрать одно из них, используя раскрывающийся список.
Выбор цветов из списков предустановок
Панель «Цвета» LayOut содержит предустановки цветов, которые можно выбрать из списка. Чтобы выбрать один из этих пресетов, выполните следующие действия:
В Mac OS X можно создать пользовательскую палитру цветов по своему усмотрению. Вот как:


 Довольно модным считается тандем желтого, красного, оранжевого. Но чаще всего при оформлении интерьера применяются именно тепло-холодные дуэты, например, шоколад и мята, розовый и голубой, оранжевый и бирюзовый.
Довольно модным считается тандем желтого, красного, оранжевого. Но чаще всего при оформлении интерьера применяются именно тепло-холодные дуэты, например, шоколад и мята, розовый и голубой, оранжевый и бирюзовый.
 Остальные цвета художники подбирают по отношению к нему.
Остальные цвета художники подбирают по отношению к нему.


 Это также работает со всеми цветами, поэтому вы также можете получить более холодные тона красного и более теплые тона синего.
Это также работает со всеми цветами, поэтому вы также можете получить более холодные тона красного и более теплые тона синего.
 Цветовой круг — это то, что вы можете использовать, чтобы помочь вам использовать и находить нужные цвета. Являетесь ли вы художником, графиком или дизайнером интерьеров, цветовой круг будет играть неотъемлемую роль в вашем дизайне.
Цветовой круг — это то, что вы можете использовать, чтобы помочь вам использовать и находить нужные цвета. Являетесь ли вы художником, графиком или дизайнером интерьеров, цветовой круг будет играть неотъемлемую роль в вашем дизайне.