Учебник HTML 5. Статья «Цвета»
Стили
Таблицы
МЕНЮ
Перед тем как мы перейдем с Вами к изучению способов указания цвета в HTML, сразу хочу обратить ваше внимание на то, что впоследствии работа с цветом элемента будет происходить в основном с использованием CSS. В рамках изучения HTML мы познакомимся с методами указания цвета для встроенного CSS, а подробное применение рассмотрим уже при изучении CSS 3 в статье «Цветовое оформление в CSS».
В настоящее время цвета могут быть указаны с помощью следующих методов:
- Шестнадцатеричные значения цвета.
- RGB и RGBA значения цвета.
- HSL и HSLA значения цвета.
- Названия цветов (ключевые слова).
Шестнадцатеричные цвета
Шестнадцатеричные значения цвета поддерживается всеми основными браузерами. Шестнадцатеричные значение цвета имеет следующий синтаксис:
#RRGGBB, где:
- RR (красный)
- GG (зеленый)
- BB (синий)
Все значения должны быть между 00 и FF. Например, значение #0000FF отображается как синий, потому что компонент BB установлен в его самое высокое значение (FF), а другие установлены в самое низкое значение (00). Значение, фактически содержит три шестнадцатеричных числа, значение цвета получается при смешивании трех вышеуказанных составляющих.
Например, значение #0000FF отображается как синий, потому что компонент BB установлен в его самое высокое значение (FF), а другие установлены в самое низкое значение (00). Значение, фактически содержит три шестнадцатеричных числа, значение цвета получается при смешивании трех вышеуказанных составляющих.
Допускается сокращать шестнадцатеричные числа до трех символов, если каждое из трех двухзначных чисел содержит одинаковые символы. Например, #0000FF можно записывать как #00F.
Пример использования шестнадцатеричных значений:
<p style = color: #FF0000">Я абзац красного цвета</p> <!-- задаем цвет текста шестнадцатеричным значением --> <p style = color: #EE82EE">Я абзац фиолетового цвета</p> <!-- задаем цвет текста шестнадцатеричным значением --> <p style = color: #FF0">Я абзац желтого цвета</p> <!-- задаем цвет текста шестнадцатеричным значением -->
RGB цвета
Значения цвета RGB поддерживается во всех основных браузерах. Значение цвета RGB задается в следующем порядке: R(красный), G(зеленый),
Значение цвета RGB задается в следующем порядке: R(красный), G(зеленый),
Например, значение rgb(0,255,0) отображается как зеленый, так как параметр зеленого установлен в максимальное точке (255), а красный и зелёный установлены в 0. Записывается это следующим образом:
<p style = color: rgb(0,255,0)">Я абзац зеленого цвета</p> <!-- задаем цвет текста значением rgb --> <p style = color: rgb(255,0,0)">Я абзац красного цвета</p> <!-- задаем цвет текста значением rgb --> <p style = color: rgb(255,165,0)">Я абзац оранжевого цвета</p> <!-- задаем цвет текста значением rgb -->
RGBA цвета
RGBA является более современным методом задания цвета, где:
- R означает Red (красный)
- G означает Green (зеленый)
- B означает Blue (синий)
- A означает Alpha (степень смешивания с фоном)
Этот метод отличается от RGB тем, что он добавляет альфа-канал, который позволяет задать уровень прозрачности со значениями от 0 до 1, где:
- 0 — цвет невидимый.

- 1 — цвет непрозрачный.
<p style = color: rgba(255, 0, 0, 0.1)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.1 --> <p style = color: rgba(255, 0, 0, 0.2)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.2 --> <p style = color: rgba(255, 0, 0, 0.3)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.3 --> <p style = color: rgba(255, 0, 0, 0.4)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.4 --> <p style = color: rgba(255, 0, 0, 0.5)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.5 --> <p style = color: rgba(255, 0, 0, 0.6)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.6 --> <p style = color: rgba(255, 0, 0, 0.7)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.7 --> <p style = color: rgba(255, 0, 0, 0.8)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.8 --> <p style = color: rgba(255, 0, 0, 0.9)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.9 -->
HSL цвета
К еще одному методу задания цвета относится HSL. HSL это аббревиатура, которая объединяет в себе первые буквы трех признаков:
- Hue — тон.
- Saturation — насыщенность.
- L
При этом используется следующий синтаксис:
hsl(от 0° до 360°, от 0 до 100%, от 0% до 100%), где:
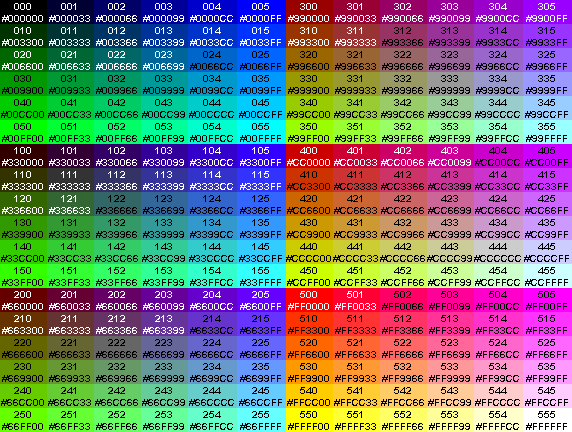
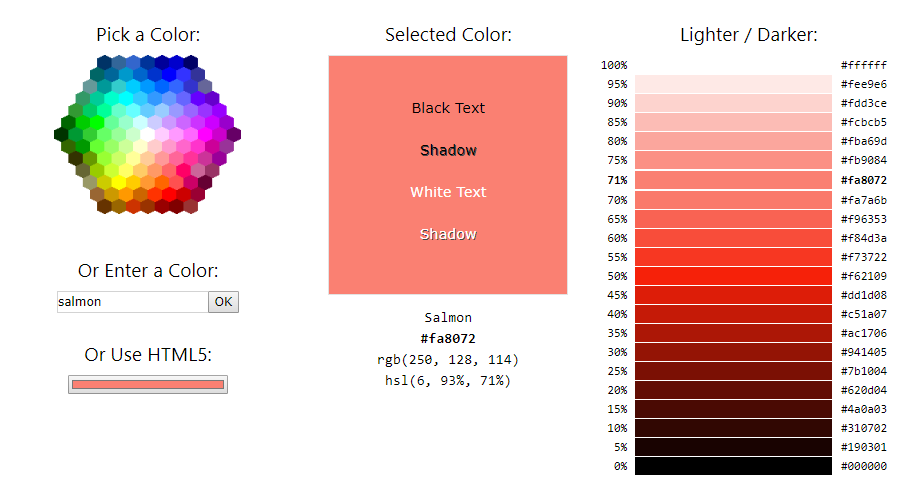
Первое значение – это тон, который указывается в градусах от 0° до 360°. Градусы соответствуют цвету на круге оттенков, изображенном ниже:
Красный цвет соответствует значениям — 0° и 360°, желтый — 60°, зеленый — 120°, голубой — 180°, синий — 240°, фиолетовый — 300° и т. д.
Второе значение (насыщенность) — определяет, насколько чистым является цвет и указывается в процентах от 0% до 100%, где 0% — полное отсутствие насыщенности (тусклый серый), 100% — чистый и яркий цвет.
Третье значение (осветленность) — указывается в процентах от 0% (полностью черный) до 100% (полностью белый), среднее значение 50% даёт чистый цвет.
Например:
<p style = color: hsl(0,100%,50%)">Я абзац красного цвета</p> <!-- задаем цвет текста значением hsl -->
Ниже приведено изображение, где для каждого блока задано свое значение hsl:
Рис. 16б Пример использования значений hslHSLA цвета
По аналогии с RGB, HSL поддерживает прозрачность с помощью добавления альфа-канала, который задает уровень прозрачности со значениями от
Данный формат задания цвета называется HSLA, давайте рассмотрим его применение:
<p style = color: hsla(0,100%,50%,0.1)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.1 --> <p style = color: hsla(0,100%,50%,0.2)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.2 --> <p style = color: hsla(0,100%,50%,0.3)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.3 --> <p style = color: hsla(0,100%,50%,0.4)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.4 --> <p style = color: hsla(0,100%,50%,0.5)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.5 --> <p style = color: hsla(0,100%,50%,0.6)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.6 --> <p style = color: hsla(0,100%,50%,0.7)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.7 --> <p style = color: hsla(0,100%,50%,0.8)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.8 --> <p style = color: hsla(0,100%,50%,0.9)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.9 -->
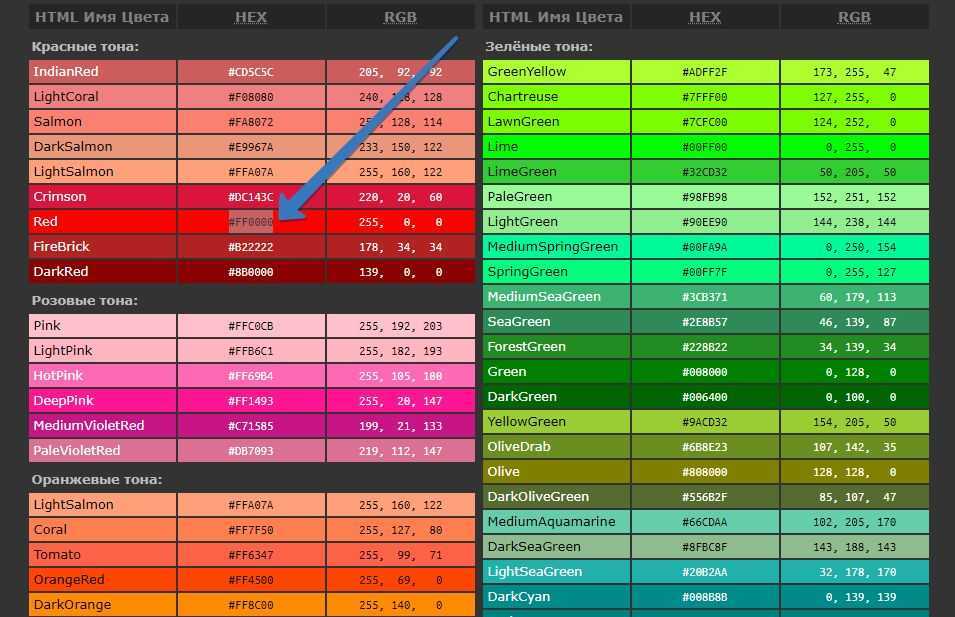
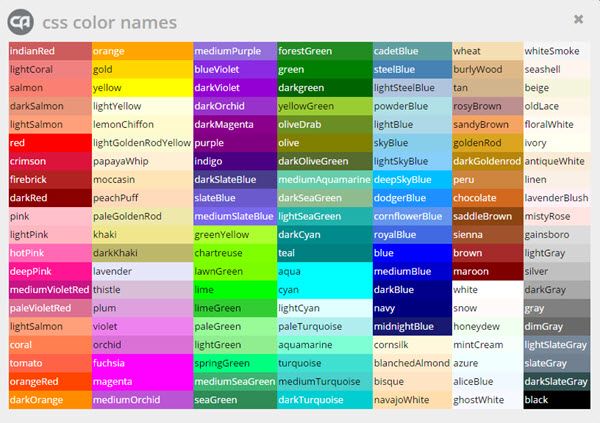
Имена цветов
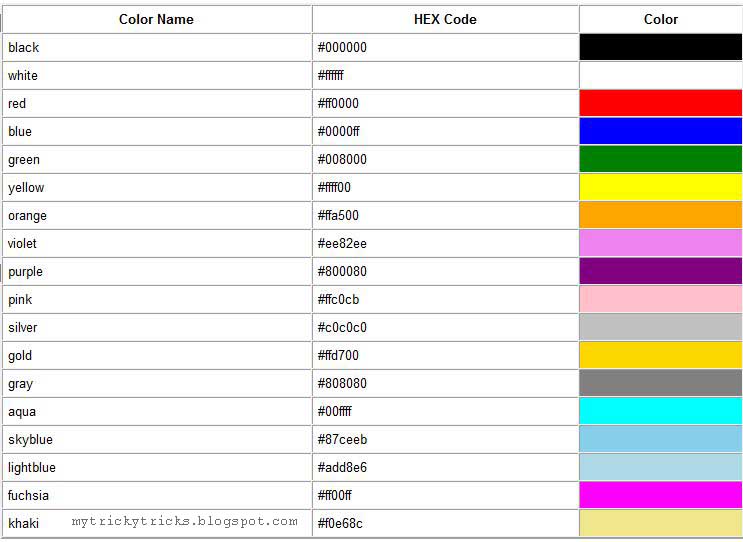
Кроме вышеуказанных способов задания цвета, существуют и предопределённые (стандартные) цвета, которые вы можете применять к элементам.
Пример:
| Цвет | HEX | RGB | Имя |
|---|---|---|---|
| #FF0000 | rgb(255,0,0) | Red | |
| #00FF00 | rgb(0,255,0) | Green | |
| #0000FF | rgb(0,0,255) | Blue |
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Используя полученные знания составьте предложение в котором каждое слово начинается с новой строчки, а цвет слова соответствует цвету радуги:
Практическое задание № 11.
Нюанс: для выполнения задания вы можете задавать цвет любым методом, но задание считается выполненным если хотя бы один раз было использовано шестнадцатеричное значение, значение RGB, значение HSL и предопределённый цвет.
Если у Вас есть затруднения в выполнении задания, то проинспектируйте код страницы, открыв пример в отдельном окне кликнув по изображению.
Стили
МЕНЮ
Как изменить цвет текста в HTML
Раздел: Сайтостроение / HTML /
|
Вёрстка сайта с нуля 2.0
Как научиться верстать сайты любой сложности и под любые устройства, даже если сейчас Вы не знаете, что такое HTML? Есть несколько способов, но самый доступный — это видеокурс. Подробнее… |
Изменение цвета текста в HTML выполняется довольно просто (впрочем, как и почти все остальные действия с HTML). Но, прежде чем рассказать об этом, я немного пройдусь по вопросу безопасных цветов…
Что такое безопасный цвет HTML
Постараюсь быть кратким. Суть в том, что современные компьютеры для кодирования цвета используют довольно большие числа. И, соответственно, в этих больших числах можно закодировать очень большое количество оттенков. Но беда в том, что многие видеокарты и мониторы не могут правильно отобразить ВСЕ эти оттенки. Поэтому, например, цвет, код которого FFFFAA, на вашем мониторе может выглядеть иначе, чем на мониторе другого пользователя. Также декодирование цветов может отличаться в зависимости от операционной системы пользователя (Windows может декодировать цвет не так, как, например, Mac).
Суть в том, что современные компьютеры для кодирования цвета используют довольно большие числа. И, соответственно, в этих больших числах можно закодировать очень большое количество оттенков. Но беда в том, что многие видеокарты и мониторы не могут правильно отобразить ВСЕ эти оттенки. Поэтому, например, цвет, код которого FFFFAA, на вашем мониторе может выглядеть иначе, чем на мониторе другого пользователя. Также декодирование цветов может отличаться в зависимости от операционной системы пользователя (Windows может декодировать цвет не так, как, например, Mac).
Чтобы этого избежать, веб-мастера стараются использовать так называемые безопасные цвета. То есть цвета, которые с высокой долей вероятности будут одинаково отображаться на всех мониторах.
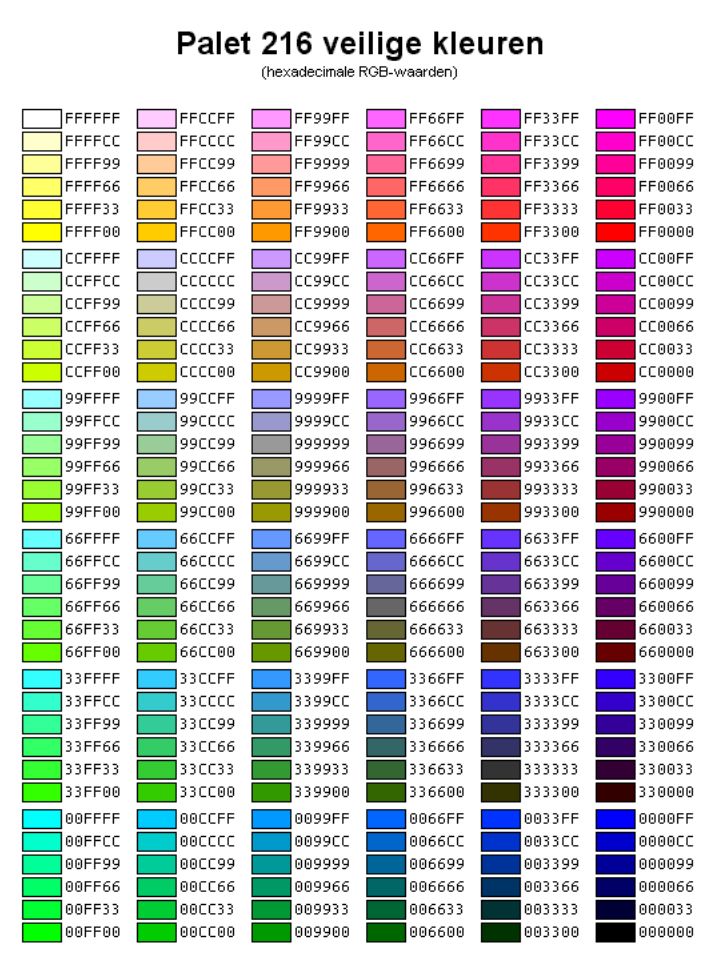
Существует таблица безопасных цветов, в которой перечислены эти цвета. Именно этот набор цветов желательно использовать при создании веб-страниц.
Надо сказать, что в наше время это уже не так значимо, поскольку почти у всех современные
мониторы, видеокарты и браузеры. Поэтому, конечно, вы можете использовать и другие цвета, “НЕ безопасные”. Однако без особой надобности этого всё-таки лучше не делать, и работать по возможности с безопасными цветами.
Поэтому, конечно, вы можете использовать и другие цвета, “НЕ безопасные”. Однако без особой надобности этого всё-таки лучше не делать, и работать по возможности с безопасными цветами.
Как поменять цвет текста в HTML
Поскольку мои статьи рассчитаны на начинающих, то я, во-первых, не рассказываю о всех способах, а во-вторых, не всегда использую самые современные технологии. Если вы хотите изучить в полной мере современную вёрстку сайтов, то вам сюда.
А здесь я расскажу только об одном старом добром способе, который использует тег цвета текста в HTML — тег <font> (точнее, этот тег может изменять не только цвет, но об этом как-нибудь в другой раз).
С одной стороны, этот тег признан нежелательным стандартами HTML4 и XHTML. Но с другой стороны, он поддерживается всеми браузерами, в том числе и устаревшими.
Это парный тег (то есть наличие закрывающего тега обязательно). С помощью этого тега можно установить шрифт, его размер и цвет. Но мы пока будем говорить только о цвете.
С помощью этого тега можно установить шрифт, его размер и цвет. Но мы пока будем говорить только о цвете.
Тег <font> может иметь несколько разных атрибутов. Для изменения цвета используется
атрибут color.
Значение этого атрибута может быть введено одним из двух способов:
- Как определение красного, зелёного и синего (RGB).
- Как стандартное название цвета.
Пример:
Следующий текст будет <font color="red">красным</font>. Следующий текст будет тоже <font color="#FF0000">красным</font>.
Значение атрибута лучше заключать в кавычки (хотя это и необязательно).
Цветовая модель RGB
В цветовой модели RGB обозначение цвета представляет собой шестизначное шестнадцатеричное число. Для обозначения кода цвета в HTML перед этим числом должен быть знак решётки (#).
Первые две цифры определяют насыщенность красного цвета (от 00 — нет красного, до FF — ярко-красный. Таким же образом определяется насыщенность для зелёного (следующие две цифры) и синего (последние две цифры). Таким образом формат числа, с помощью которого кодируется цвет, следующий:
Таким же образом определяется насыщенность для зелёного (следующие две цифры) и синего (последние две цифры). Таким образом формат числа, с помощью которого кодируется цвет, следующий:
#RRGGBB
Где RR — красная составляющая, GG — зелёная, BB — синяя.
Чёрный цвет — это отсутствие “свечения” всех составляющих — #000000, а белый цвет — это наибольшая насыщенность RGB — #FFFFFF.
Также можно использовать сокращённую запись, когда вместо двух цифр используется одна:
Следующий текст будет тоже <font color="#F00">красным</font>.
В этом случае формат записи числа будет таким:
#RGB
ВНИМАНИЕ!
Некоторые бразуеры не поддерживают такой формат записи цветового кода.
Названия цветов HTML
Как уже было сказано, вместо числового кода для обозначения цвета можно использовать название цвета. Во многих случаях это более удобно и более понятно.
Во многих случаях это более удобно и более понятно.
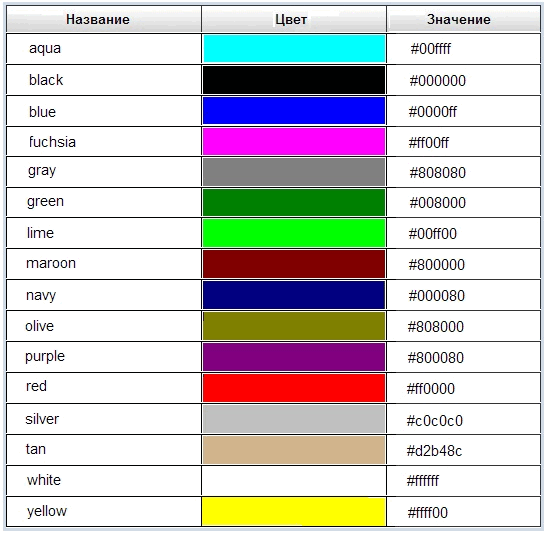
В стандартах HTML4 и XHTML определены следующие названия цветов (в скобках указаны RGB-коды):
aqua (#00FFFF) gray (#808080) navy (#000080) silver (#C0C0C0) black (#FFFFFF) green (#008000) olive (#808000) teal (#008080) blue (#0000FF) lime (#00FF00) purple (#800080) yellow (#FFFF00) fuchsia (#FF00FF) maroon (#800000) red (#FF0000) white (#FFFFFF)
Однако современные браузеры поддерживают намного больше названий цветов. Но я их здесь не привожу, потому что уход от стандартов может привести к неприятным последствиям — вы ведь в большинстве случаев не можете знать, какой браузер будет у пользователя, и будет ли он поддерживать имена цветов, которые не определены стандартом.
Хотя о цветах HTML можно рассказывать ещё долго, я на этом закончу, потому как для начала
данных более чем достаточно. Ну а если хотите постичь все премудрости вёрстки сайтов,
то советую обратить внимание на этот видеокурс.
Ну а если хотите постичь все премудрости вёрстки сайтов,
то советую обратить внимание на этот видеокурс.
|
Как создать свой сайт
Очень небольшая книга, которую можно прочитать буквально за 15 минут. Но эти 15 минут дадут вам представление о том, как создаются современные сайты… Подробнее… |
|
Помощь в технических вопросах
Помощь студентам. Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации. |
Как изменить цвет текста в HTML
В то время, когда веб-разработка более популярна, чем когда-либо, стоит знать, как согнуть HTML по своему желанию. Изменение цвета текста — это простой трюк, которым вы можете управлять тремя способами.
3 способа установить цвет текста
Являясь полнофункциональным языком, HTML предлагает множество способов настройки внешнего вида веб-страницы. Методы для изменения цвета текста включают в себя:
- Измените тег, оборачивая текст, предназначенный для изменения цвета. Если вам нужно раскрасить только один или два фрагмента текста, это самый простой способ.
- Добавьте раздел стиля в начало документа HTML. Это может быть лучше, если ваши требования к стилю более сложны, но все же ограничены одной HTML-страницей.
- Создайте отдельную таблицу стилей CSS и создайте ссылку на нее в документе HTML.
 Это идеально, если у вас есть строгие требования к цвету, особенно те, которые охватывают несколько документов HTML.
Это идеально, если у вас есть строгие требования к цвету, особенно те, которые охватывают несколько документов HTML.
3 способа указать цвета
В HTML цвета можно указать несколькими способами:
- Самое простое — использовать английское название цвета, например, зеленый или голубой . Если ваша задача проста, это может помочь, но знайте, что словарный запас HTML в этом отношении ограничен.
- Другой подход заключается в установке значения цвета RGB , где даны три величины, по одной для интенсивности составного цвета красного, зеленого и синего соответственно. Используйте значения цвета RGB, чтобы отрегулировать затенение стандартного цвета или использовать точное значение для желаемого оттенка.
- Вы можете поставить шестнадцатеричное значение цвета , которое является знаком фунта следует шесть цифр шестнадцатеричного числа . Если вы хотите получить точные цвета, идите по этому пути.

Программы, необходимые для изменения цветов HTML
Минимальный набор инструментов для настройки цвета текста в HTML — это программа для редактирования самого HTML и браузер для его тестирования. Вы можете редактировать HTML в текстовом редакторе, простой программе, такой как Блокнот, который пишет чистый текст, или в редакторе кода, оптимизированном для обработки синтаксиса программирования. Вы не можете использовать текстовый процессор, такой как Microsoft Word, LibreOffice или Google Docs, потому что эти программы вставляют невидимое форматирование, называемое управляющими символами, которые несовместимы с HTML.
Любой веб-браузер может отображать HTML-файл, который вы хотите изучить. Перейдите в папку, содержащую HTML-файл, и щелкните по нему, и ваш браузер должен отобразить его. Если нет, щелкните файл правой кнопкой мыши и откройте его в браузере.
Способ 1: обернуть текст в теги с помощью цветовых стилей
Самый простой метод для окрашивания текста является добавление стиля атрибута и требуемого значения, состоящий из совместно цвета ключевого слова и спецификации цвета (в шестнадцатеричном коде, RGB код или название), в HTML — тег оберточного целевой текст.
Если вы хотите настроить текст, уже заключенный в тег, например тег <p>, перейдите к открывающему тегу и вставьте перед закрывающей угловой скобкой следующее: пробел , стиль слова , знак равенства, а затем все внутри одного набора кавычек, ключевого слова color , двоеточия , пробела и спецификации цвета, которую вы хотите.
Если текст, который вы изменяете, не заключен между тегами — может быть, вы хотите настроить только часть текста, содержащего элемент <p> — оберните его в теги <span> и </ span> и добавьте атрибут style с помощью Ключевое слово и спецификация значения цвета, как указано выше.
Способ 2: добавление раздела стиля в заголовок документа HTML
В <HEAD> части HTML — документе (площадь перед HTML браузер отображает), добавьте <стиль> элемент , охватывающий HTML тегов или имена классов и соответствующие настройки цвета , состоящие из цветных ключевого слова и спецификацию цвета.
Имена тегов HTML здесь те же, что указаны в разделе <body>, но без угловых скобок. Например, <p>, указанный в <style>, это просто p (не в кавычках). После каждого тега быть стилизован и пространство подраздел заключен в фигурных скобках держащего цвета ключевого слово и спецификацию цвета.
Однако вы также можете стилизовать HTML по классам, который подобен метке, применяемой для выбора экземпляров тега в разделе <body>. Например, если вы хотите, чтобы только один конкретный тег <p> был цветным, создайте класс с настраиваемым именем, начинающимся с точки, в разделе <style> и с тем же ключевым словом и спецификацией цвета, которые вы используете при стилизации тега. Затем установите целевой тег <p> с классом в качестве атрибута и именем этого класса, без точки, но в кавычках, в качестве значения.
Способ 3: создать и связать отдельный документ CSS
Наиболее организованный способ установить цвет текста и неограниченный диапазон других стилей — это создать отдельную таблицу стилей CSS и ссылку на нее в разделе <head> HTML-документа. Это работает так же, как и в разделе <style>, за исключением того, что вместо объявления тегов и классов внутри <style> внутри самого HTML-документа он объявляется в специальном CSS-документе. Это не только объединяет все стили в одном месте, но также позволяет нескольким HTML-документам включать одинаковые соглашения о стилях без дублирования.
Это работает так же, как и в разделе <style>, за исключением того, что вместо объявления тегов и классов внутри <style> внутри самого HTML-документа он объявляется в специальном CSS-документе. Это не только объединяет все стили в одном месте, но также позволяет нескольким HTML-документам включать одинаковые соглашения о стилях без дублирования.
Поместите ваши стили, отформатированные так же, как в разделе <style> в разделе <head> вашего HTML, в отдельный документ с именем, оканчивающимся на .css . Затем добавьте автономный тег <link> (без закрытия </ link>) внутри <head> документа HTML с атрибутом href , значение которого заключено в кавычки в качестве имени документа CSS, и атрибут rel со значением «stylesheet» (в кавычках).
Как изменить цвет по умолчанию выделенного текста с помощью CSS
- Как изменить цвет шрифта при выделении текста
- Как изменить фоновый цвет при выделении текста
- Как изменить цвет тени при выборе текста
- Как изменить цвет полей Textarea и Input при выборе текста
- Как изменить цвет выбранного изображения
- Как создать разные эффекты выделения для одного и того же элемента на одной странице
- Как применить эффекты выделения для всей страницы
Каждый раз, когда пользователь выбирает текст для выделения, автоматически применяется какой-нибудь фоновый цвет, а иногда может меняться цвет текста. Если вы раньше не заметили этого, просто выделите это предложение, чтобы увидеть фоновый цвет текста.
Если вы раньше не заметили этого, просто выделите это предложение, чтобы увидеть фоновый цвет текста.
Если вам не нравится синий цвет, или по какой-либо другой причине (например, это может быть связано с дизайном вашей веб-страницы) вы хотите изменить цвет выделения, CSS3 дает эту возможность!
Псевдоэлемент ::selection является известной функцией CSS3, который переопределяет цвет выделенного текста на уровне браузера или системы. Он также дает возможность указать цвет и фон для выбранного пользователем текста.
Можно изменить цвет/фоновый цвет определенных элементов или всей веб-страницы.
Количество свойств, используемых с этим псевдоэлементом, ограничено. С помощью псевдоэлемента ::selection можно изменить значения только трех свойств (color, background-color и text-shadow). В этой статье мы покажем, каким будет эффект для каждого из этих свойств.
Для максимальной совместимости браузера используйте расширение -moz- для поддержки в Firefox (::-moz-selection).
Чтобы изменить цвет элемента, необходимо добавить стиль к элементу с помощью псевдоэлемента ::selection. Можно изменить только цвет шрифта, а также цвет шрифта вместе с фоном.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.green::-moz-selection{
color: #8ebf42;
}
.green::selection{
color: #8ebf42;
background-color: initial;
}
.bg-green::-moz-selection{
background-color: #8ebf42;
}
.bg-green::selection{
background-color: #8ebf42;
}
.bg-transparent::-moz-selection{
color: #8ebf42;
background-color: transparent;
}
.bg-transparent::selection{
color: #8ebf42;
background-color: transparent;
}
.white-green::-moz-selection{
color: #fff;
background-color: #8ebf42;
}
. white-green::selection{
color: #fff;
background-color: #8ebf42;
}
</style>
</head>
<body>
<p>Выберите этот текст и увидите зеленый цвет шрифта и фон по умолчанию.</p>
<p>Выберите этот текст и увидите цвет шрифта по умолчанию и зеленый фон.</p>
<p>Выберите этот текст и увидите зеленый цвет шрифта без фонового цвета.</p>
<p>Выберите этот текст и увидите белый цвет шрифта и зеленый фоновый цвет.</p>
</body>
</html>
white-green::selection{
color: #fff;
background-color: #8ebf42;
}
</style>
</head>
<body>
<p>Выберите этот текст и увидите зеленый цвет шрифта и фон по умолчанию.</p>
<p>Выберите этот текст и увидите цвет шрифта по умолчанию и зеленый фон.</p>
<p>Выберите этот текст и увидите зеленый цвет шрифта без фонового цвета.</p>
<p>Выберите этот текст и увидите белый цвет шрифта и зеленый фоновый цвет.</p>
</body>
</html>Попробуйте сами!
В этом примере фоновый цвет по умолчанию — это цвет данного сайта.
Здесь нужно применить то же самое, только для фонового цвета. Просто добавьте стиль к элементу с помощью ::selection и установите выбранный вами цвет для свойства background-color.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
. green::-moz-selection{
background-color: #8ebf42;
}
.green::selection{
background-color: #8ebf42;
}
.yellow::-moz-selection{
background-color: #ffcc00;
}
.yellow::selection{
background-color: #ffcc00;
}
</style>
</head>
<body>
<p>Текст с фоновым цветом по умолчанию.</p>
<p>Выберите этот текст и увидите зеленый фон.</p>
<p>Выберите этот текст и увидите желтый фон.</p>
</body>
</html>
green::-moz-selection{
background-color: #8ebf42;
}
.green::selection{
background-color: #8ebf42;
}
.yellow::-moz-selection{
background-color: #ffcc00;
}
.yellow::selection{
background-color: #ffcc00;
}
</style>
</head>
<body>
<p>Текст с фоновым цветом по умолчанию.</p>
<p>Выберите этот текст и увидите зеленый фон.</p>
<p>Выберите этот текст и увидите желтый фон.</p>
</body>
</html>Попробуйте сами!
В случае, если не хотите фоновый цвет при выделении текста, установите свойство background-color со значением «transparent».
Используйте дальше псевдоэлемент ::selection для добавления, удаления или изменения вида текстовой тени при выделении.
Вам необходимо только установить свойство text-shadow для псевдоэлемента ::selection.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
/* before selection */
.shadow2{
text-shadow: 1px 1px 1px;
}
.shadow3{
text-shadow: 1px 2px 4px #000;
}
.shadow4{
text-shadow: 1px 2px 4px;
}
/* after selection */
.shadow1::-moz-selection{
text-shadow: 1px 1px 1px;
background-color: transparent;
}
.shadow1::selection{
text-shadow: 1px 1px 1px;
background-color: transparent;
}
#shadow2::-moz-selection{
text-shadow: none;
background: #fffae6;
}
.shadow2::selection{
text-shadow: none;
background: #fffae6;
}
.shadow3::-moz-selection{
text-shadow: 1px 1px 2px #222;
}
. shadow3::selection{
text-shadow: 1px 1px 2px #222;
}
.shadow4::-moz-selection{
text-shadow: 1px 2px 4px #208A28;
background-color: transparent;
color: #208A28;
}
.shadow4::selection{
text-shadow: 1px 2px 4px #208A28;
background-color: transparent;
color: #208A28;
}
</style>
</head>
<body>
<p>Выделите текст и увидите его тень.</p>
<p>Выделите текст, чтобы удалить его тень.</p>
<p>Выделите текст, чтобы он стал яснее.</p>
<p>Выделите текст, чтобы изменить цвет его тени.</p>
</body>
</html>
shadow3::selection{
text-shadow: 1px 1px 2px #222;
}
.shadow4::-moz-selection{
text-shadow: 1px 2px 4px #208A28;
background-color: transparent;
color: #208A28;
}
.shadow4::selection{
text-shadow: 1px 2px 4px #208A28;
background-color: transparent;
color: #208A28;
}
</style>
</head>
<body>
<p>Выделите текст и увидите его тень.</p>
<p>Выделите текст, чтобы удалить его тень.</p>
<p>Выделите текст, чтобы он стал яснее.</p>
<p>Выделите текст, чтобы изменить цвет его тени.</p>
</body>
</html>Попробуйте сами!
Как изменить цвет полей Textarea и Input при выборе текста
Также возможно изменить цвет при выделении текста для полей <textarea> и <input>. Давайте рассмотрим пример с псевдоэлементом ::selection с элементами textarea и input:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
input::-moz-selection{
color: #1c87c9;
background-color: #eee;
}
input::selection{
color: #1c87c9;
background-color: #eee;
}
textarea::-moz-selection{
color: white;
background-color: #8ebf42;
}
textarea::selection{
color: white;
background-color: #8ebf42;
}
</style>
</head>
<body>
<p>Элемент input</p>
<form><input type="text" value="Выделите этот input текст" /></form>
<p>Элемент textarea</p>
<textarea rows="5" cols="25">Выделите этот textarea текст</textarea>
</body>
</html>Попробуйте сами!
Вы можете изменить цвет выделенного изображения с помощью псевдоэлемента ::selection. Смотрите пример сами:
Смотрите пример сами:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
img {
padding: 10px;
}
#img2::-moz-selection{
background-color: #d9d9d9;
}
#img2::selection{
background-color: #d9d9d9;
}
</style>
</head>
<body>
<p>Здесь второе изображение при выделении становится серым.</p>
<p>Выделите обе изображения, чтобы увидеть разницу.</p>
<img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg" alt="Aleq">
<img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg" alt="Aleq">
</body>
</html>Попробуйте сами!
Как создать разные эффекты выделения для одного и того же изображения на одной странице
Представьте, что у вас есть 4 параграфа, и вы хотите применить разные цвета для каждого из них по отдельности.
В таком случае необходимо изменить цвет выделения для разных параграфов или разных разделов страницы.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
p.green::selection {
background: #8ebf42;
}
p.green::-moz-selection {
background: #8ebf42;
}
p.blue::selection {
background: #1c87c9;
}
p.blue::-moz-selection {
background: #1c87c9;
}
p.yellow::selection {
background: #ffcc00;
}
p.yellow::-moz-selection {
background: #ffcc00;
}
p.red::selection {
background: #ff6666;
}
p.red::-moz-selection {
background: #ff6666;
}
</style>
</head>
<body>
<p>Выберите текст, и он выделится зеленым цветом. </p>
<p>Выберите текст, и он выделится синим цветом.</p>
<p>Выберите текст, и он выделится желтым цветом.</p>
<p>Выберите текст, и он выделится красным цветом.</p>
</body>
</html>
</p>
<p>Выберите текст, и он выделится синим цветом.</p>
<p>Выберите текст, и он выделится желтым цветом.</p>
<p>Выберите текст, и он выделится красным цветом.</p>
</body>
</html>Попробуйте сами!
Селекторы не могут быть объединены ни в коем случае. Если вы объедините несколько селекторов, они не будут работать, так как браузеры игнорируют все селекторы, когда какая-нибудь часть непонятна или недействительна.
Применение эффектов выделения к определенным элементам может быть напрасной потерей времени, если просто необходимо иметь одинаковый эффект для всей страницы вашего сайта. Использование псевдоэлемента ::selection дает возможность задать цвет выделения для всей страницы без его применения к определенным элементам.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
::-moz-selection{
color: #fff;
background-color: #8ebf42;
}
::selection{
color: #fff;
background-color: #8ebf42;
</style>
</head>
<body>
<h4>Выберите несколько элементов на странице и увидите белый цвет выделения, а фоновый цвет установлен в зеленый для всей страницы. </h4>
<p>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.. I</p>
<img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg" alt="Aleq">
</body>
</html>
</h4>
<p>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.. I</p>
<img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg" alt="Aleq">
</body>
</html>Попробуйте сами!
::selection поддерживается многими браузерами. Проблема совместимости с Firefox решается при помощи добавления префикса -moz- перед селектором. В случае планшетов и мобильных устройств данный селектор не поддерживается в iOS Safari и Opera Mini.
В случае планшетов и мобильных устройств данный селектор не поддерживается в iOS Safari и Opera Mini.
Не рекомендуется полагаться на нестандартные функции CSS, если есть высокий риск, что веб-браузер может без предупреждения в любой момент удалить поддержку для неофициального CSS селектора или псевдоэлемента .
Добавление стиля с помощью этого псевдоэлемента в соответствии с цветами вашего сайта (вместо использования скучного синего фонового цвета при выделении текста) может сделать вашу веб-страницу интересным. Для определенной части вашей страницы можете выбрать фоновый цвет выделения или применить разные цвета для разных частей.
seodon.ru | Учебник HTML — Меняем цвет текста и фона
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
В этом уроке вы узнаете, как менять цвет фона и текста любых элементов HTML-страницы. Вообще, в языке HTML у некоторых тегов есть специальные атрибуты меняющие цвет, например bgcolor (цвет фона). Но, во-первых, эти атрибуты являются устаревшими (думаю помните, что это значит), а во-вторых, как я уже сказал, они есть не у всех тегов. И вот, допустим, вы захотели изменить цвет фона у параграфа текста. И как вы это будете делать, ведь у тега <P> нет такого атрибута? Поэтому, как и в предыдущих уроках, мы будем использовать стили (CSS), то есть универсальный атрибут style, который позволит нам менять цвет там, где мы захотим.
И вот, допустим, вы захотели изменить цвет фона у параграфа текста. И как вы это будете делать, ведь у тега <P> нет такого атрибута? Поэтому, как и в предыдущих уроках, мы будем использовать стили (CSS), то есть универсальный атрибут style, который позволит нам менять цвет там, где мы захотим.
Как можно указывать цвет?
Цвета в HTML (и CSS) можно указывать несколькими способами, я покажу вам самые популярные и распространенные:
- Имя цвета — В HTML имеется большой список цветов с именами и для того, чтобы указать цвет, достаточно написать его имя на английском, например: red, green, blue.
- HEX-код цвета — Абсолютно любой цвет можно получить, смешав в разных пропорциях три базовых цвета — красный, зеленый и синий. HEX-код — это три пары шестнадцатеричных значений отвечающих за количество этих цветов в каждом цвете. Перед кодом цвета необходимо поставить знак решетка (#), например: #FF8C00, #CC3300 и так далее.

Раньше в HTML рекомендовалось использовать только безопасную палитру цветов, которая гарантированно отображалась во всех браузерах и на всех мониторах одинаково. Но сегодня ей ограничиваться совершенно не обязательно, так как и браузеры и мониторы давно научились правильно отображать гораздо больший список цветов. А вот указывать цвета по именам я вам как раз и не рекомендую, дело в том, что многие браузеры до сих пор с одним и тем же именем связывают разные цвета. Поэтому в данном учебнике я буду всегда использовать именно HEX-коды цветов.
Как изменить цвет текста?
Чтобы изменить цвет текста в любом элементе HTML-страницы надо указать внутри тега атрибут style. Общий синтаксис следующий:
<тег>…</тег> — указание цвета текста по имени.
<тег>…</тег> — указание цвета текста по коду.
И как обычно, чтобы изменить цвет текста на всей странице — достаточно указать атрибут style в теге <BODY>. А если необходимо изменить цвет шрифта для фрагмента текста, то заключите его в тег <SPAN> и примените атрибут к нему.
Пример изменения цвета текста
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Изменение цвета текста</title> </head> <body> <h5>Красный текст заголовка</h5> <p>Синий текст параграфа.</p> <p> <em>Зеленый курсив.</em> <span>Красный текст.</span> </p> </body> </html>
Результат в браузере
Красный текст заголовка
Синий текст параграфа.
Зеленый курсив. Красный текст.
Как изменить цвет фона?
Цвет фона любого элемента страницы меняется также с помощью атрибута style. Общий синтаксис такой:
<тег>…</тег> — указание цвета фона по имени.
<тег>…</тег> — указание цвета фона по коду.
Пример изменения цвета фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Изменение цвета фона</title> </head> <body> <h5>Заголовок.</h5> <p>Параграф.</p> <p> <b>Жирный текст.</b> <span>Обычный текст.</span> </p> </body> </html>
Результат в браузере
Заголовок.
Параграф.
Жирный текст. Обычный текст.
Когда меняешь цвет фона элементов, то становится очень хорошо видно, какую на самом деле ширину занимает каждый из них. Как видите, блочные элементы, такие как параграфы и заголовки, в основном занимают всю доступную ширину, даже если они содержат очень мало текста, а вот встроенные (inline) теги по ширине равны своему содержимому. Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Домашнее задание.
- Создайте заголовок статьи и двух ее разделов. Напишите в начале статьи и каждом разделе по одному параграфу.
- Установите на всей странице шрифт Courier с размером 16px, у заголовка статьи — 22px, а у подзаголовков по 19px.
- Пусть у заголовка статьи будет цвет текста #0000CC, а у подзаголовков — #CC3366.
- Выделите фоновым цветом #66CC33 два слова во втором параграфе. А в третьем параграфе этим же цветом, но одно подчеркнутое слово.
- Не забывайте о том, что значения атрибута style можно группировать, ставя между ними точку с запятой (;).
Посмотреть результат → Посмотреть ответ
| Как изменить шрифт? | ← Содержание → | Выравнивание содержимого |
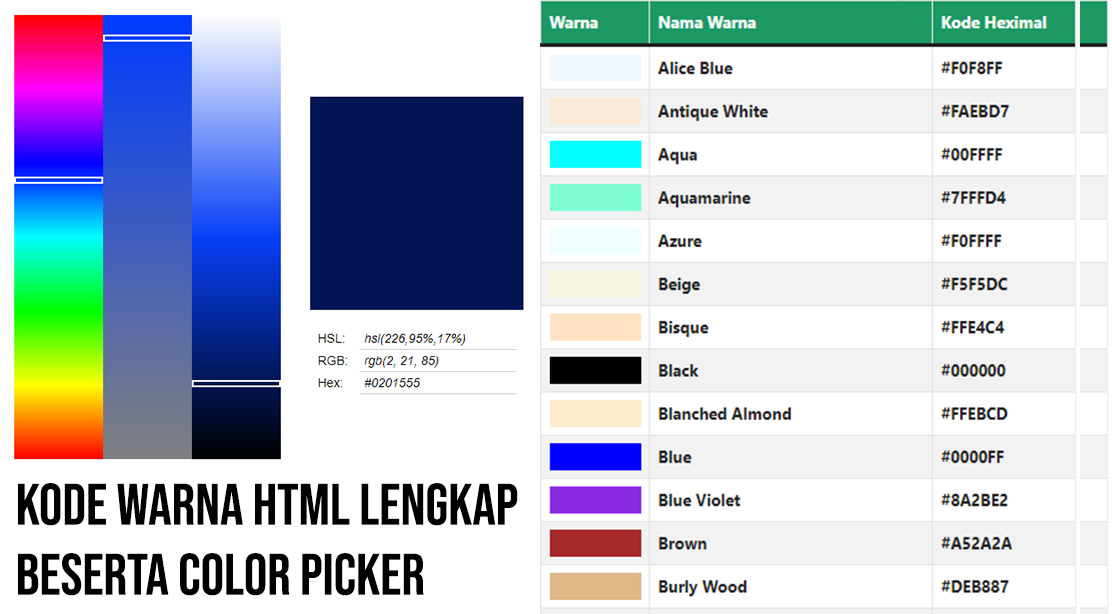
140 HTML цветов с названиями, HEX и RGB кодами
В HTML с помощью специального кода можно изменить цвет текста, фона, ссылки, шрифта, таблицы или всей страницы.
Цвет в HTML
Значение для свойства color можно задать тремя основными способами:
- по названию цвета:
red,green,blue,gold,olive,magenta,cyan,brownи так далее - по шестнадцатеричному значению (hexadecimal number): от
#000000до#ffffff - по коду цвета в RGB палитре: от
rgb(0, 0, 0)доrgb(255, 255, 255)
С названием цвета все относительно просто. Единственное ограничение в том, что мы должны выбирать цвет из нескольких предустановленных вариантов.
Единственное ограничение в том, что мы должны выбирать цвет из нескольких предустановленных вариантов.
В стандартном наборе HTML 140 цветов и если тебе нужен будет какой-то цвет, который не представлен там, то нужно будет использовать шестнадцатеричный формат (HEX код) или RGB.
HEX код для цвета в HTML
HEX код всегда начинается с символа # за которым следует трехбайтовое шестнадцатеричное число (всего 6 цифр). Каждый байт отвечает за интенсивность одного из трех основных цветов: первый отвечает за интенсивность красного цвета, второй — зеленого, третий — синего:
Значение 00 — самая низкая интенсивность, FF — самая высокая. Например, для получения белого цвета нужно “смешать” три основных цвета с максимальной интенсивностью: #FFFFFF. Для получения черного цвета, соответственно, интенсивность всех цветом должна быть минимальной: #000000.
— Так это же как на уроках рисования — для получения любого цвета нужно просто смешать красный, синий и зеленый.
— Точно. Для получения красного цвета нужно байту, отвечающий за красный цвет установить максимальное значение, а для остальных — минимальное: ##FF0000.
— Тогда для зеленого HEX код будет таким: #00FF00.
RGB палитра HTML цветов
В RGB палитре цвет добавляется по такому же, принципу: задается интенсивность красного (red), зеленого (green) и синего (blue) цветов. От сюда и аббревиатура RGB. Только интенсивность указываться здесь числами 0 от 225, где 0 — самая низкая интенсивность, 225 — самая высокая. Для примера, зеленый цвет будет выглядеть следующим образом: rgb(0, 225, 0);
Все эти значения подходят и для других ситуаций, где нужен цвет, например в background-color.
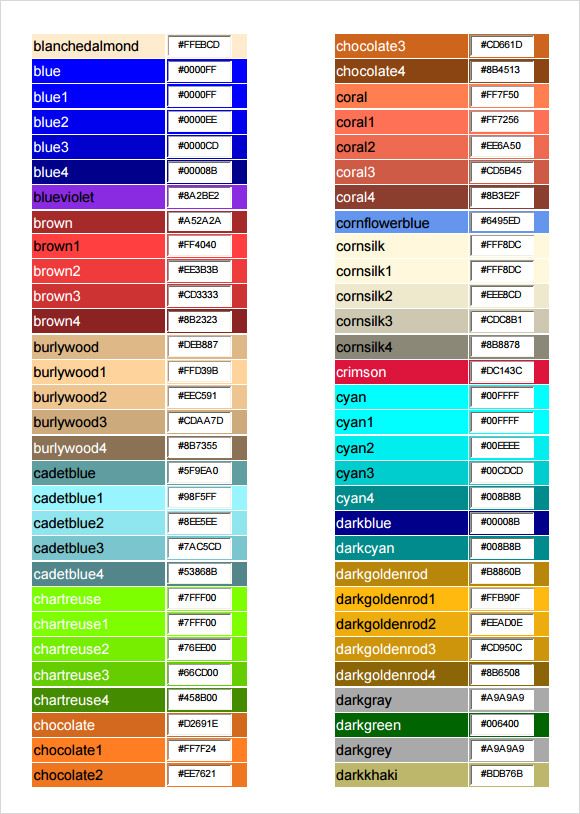
Таблица из 140 HTML цветов с названиями и кодами (строка, HEX, rgb)
В этой таблице все HTML цвета у которых есть английское название и HTML код. Если ты хочешь стать FULL STACK JS разработчиком — регистрируйся бесплатно на мой курс по веб программированию
| Цвет | Название | HTML Код | HEX код | RGB код |
|---|---|---|---|---|
| бордовый | maroon | #800000 | (128,0,0) | |
| темно-красный | darkred | #8B0000 | (139,0,0) | |
| коричневый | brown | #A52A2A | (165,42,42) | |
| кирпичный | firebrick | #B22222 | (178,34,34) | |
| малиновый | crimson | #DC143C | (220,20,60) | |
| красный | red | #FF0000 | (255,0,0) | |
| томатный | tomato | #FF6347 | (255,99,71) | |
| коралловый | coral | #FF7F50 | (255,127,80) | |
| индийский красный | indianred | #CD5C5C | (205,92,92) | |
| светлый коралл | lightcoral | #F08080 | (240,128,128) | |
| темный лосось | darksalmon | #E9967A | (233,150,122) | |
| лосось | salmon | #FA8072 | (250,128,114) | |
| светлый лосось | lightsalmon | #FFA07A | (255,160,122) | |
| оранжево-красный | orangered | #FF4500 | (255,69,0) | |
| темно-оранжевый | darkorange | #FF8C00 | (255,140,0) | |
| оранжевый | orange | #FFA500 | (255,165,0) | |
| золотой | gold | #FFD700 | (255,215,0) | |
| темно-золотой | darkgoldenrod | #B8860B | (184,134,11) | |
| золотистый | goldenrod | #DAA520 | (218,165,32) | |
| бледно-золотой | palegoldenrod | #EEE8AA | (238,232,170) | |
| темный хаки | darkkhaki | #BDB76B | (189,183,107) | |
| хаки | khaki | #F0E68C | (240,230,140) | |
| оливковый | olive | #808000 | (128,128,0) | |
| желтый | yellow | #FFFF00 | (255,255,0) | |
| желто-зеленый | yellowgreen | #9ACD32 | (154,205,50) | |
| темно-оливковый | darkolivegreen | #556B2F | (85,107,47) | |
| оливково-зеленый | olivedrab | #6B8E23 | (107,142,35) | |
| салатовый | lawngreen | #7CFC00 | (124,252,0) | |
| шартрез | chartreuse | #7FFF00 | (127,255,0) | |
| зелено-желтый | greenyellow | #ADFF2F | (173,255,47) | |
| темно-зеленый | darkgreen | #006400 | (0,100,0) | |
| зеленый | green | #008000 | (0,128,0) | |
| зеленый лес | forestgreen | #228B22 | (34,139,34) | |
| лайм | lime | #00FF00 | (0,255,0) | |
| зеленый лайм | limegreen | #32CD32 | (50,205,50) | |
| светло-зеленый | lightgreen | #90EE90 | (144,238,144) | |
| бледно-зеленый | palegreen | #98FB98 | (152,251,152) | |
| темно-зеленое море | darkseagreen | #8FBC8F | (143,188,143) | |
| средне-весенний зеленый | mediumspringgreen | #00FA9A | (0,250,154) | |
| весенний зеленый | springgreen | #00FF7F | (0,255,127) | |
| зеленое море | seagreen | #2E8B57 | (46,139,87) | |
| средний аквамарин | mediumaquamarine | #66CDAA | (102,205,170) | |
| средне-зеленое море | mediumseagreen | #3CB371 | (60,179,113) | |
| светло-зеленое море | lightseagreen | #20B2AA | (32,178,170) | |
| темно-серый | darkslategray | #2F4F4F | (47,79,79) | |
| бирюзовый | teal | #008080 | (0,128,128) | |
| темно-голубой | darkcyan | #008B8B | (0,139,139) | |
| вода | aqua | #00FFFF | (0,255,255) | |
| голубой | cyan | #00FFFF | (0,255,255) | |
| светло-голубой | lightcyan | #E0FFFF | (224,255,255) | |
| темно-бирюзовый | darkturquoise | #00CED1 | (0,206,209) | |
| бирюзовый | turquoise | #40E0D0 | (64,224,208) | |
| средне-бирюзовый | mediumturquoise | #48D1CC | (72,209,204) | |
| бледно-бирюзовый | paleturquoise | #AFEEEE | (175,238,238) | |
| аквамарин | aquamarine | #7FFFD4 | (127,255,212) | |
| синий порошок | powderblue | #B0E0E6 | (176,224,230) | |
| кадетский синий | cadetblue | #5F9EA0 | (95,158,160) | |
| стальной синий | steelblue | #4682B4 | (70,130,180) | |
| васильковый | cornflowerblue | #6495ED | (100,149,237) | |
| темно-голубой | deepskyblue | #00BFFF | (0,191,255) | |
| синеватый | dodgerblue | #1E90FF | (30,144,255) | |
| светло-синий | lightblue | #ADD8E6 | (173,216,230) | |
| небесный | skyblue | #87CEEB | (135,206,235) | |
| светло-небесный | lightskyblue | #87CEFA | (135,206,250) | |
| полуночно-синий | midnightblue | #191970 | (25,25,112) | |
| флот | navy | #000080 | (0,0,128) | |
| темно-синий | darkblue | #00008B | (0,0,139) | |
| средне-синий | mediumblue | #0000CD | (0,0,205) | |
| синий | blue | #0000FF | (0,0,255) | |
| королевский синий | royalblue | #4169E1 | (65,105,225) | |
| сине-фиолетовый | blueviolet | #8A2BE2 | (138,43,226) | |
| индиго | indigo | #4B0082 | (75,0,130) | |
| темно-грифельный синий | darkslateblue | #483D8B | (72,61,139) | |
| грифельно-синий | slateblue | #6A5ACD | (106,90,205) | |
| средне-грифельно синий | mediumslateblue | #7B68EE | (123,104,238) | |
| средне-фиолетовый | mediumpurple | #9370DB | (147,112,219) | |
| темно-пурпурный | darkmagenta | #8B008B | (139,0,139) | |
| темно-фиолетовый | darkviolet | #9400D3 | (148,0,211) | |
| темная орхидея | darkorchid | #9932CC | (153,50,204) | |
| средняя орхидея | mediumorchid | #BA55D3 | (186,85,211) | |
| фиолетовый | purple | #800080 | (128,0,128) | |
| чертополох | thistle | #D8BFD8 | (216,191,216) | |
| слива | plum | #DDA0DD | (221,160,221) | |
| лиловый | violet | #EE82EE | (238,130,238) | |
| фуксия | fuchsia | #FF00FF | (255,0,255) | |
| орхидея | orchid | #DA70D6 | (218,112,214) | |
| средне-фиолетовый красный | mediumvioletred | #C71585 | (199,21,133) | |
| бледно-фиолетовый красный | palevioletred | #DB7093 | (219,112,147) | |
| темно-розовый | deeppink | #FF1493 | (255,20,147) | |
| ярко-розовый | hotpink | #FF69B4 | (255,105,180) | |
| светло-розовый | lightpink | #FFB6C1 | (255,182,193) | |
| розовый | pink | #FFC0CB | (255,192,203) | |
| антично-белый | antiquewhite | #FAEBD7 | (250,235,215) | |
| бежевый | beige | #F5F5DC | (245,245,220) | |
| бисквит | bisque | #FFE4C4 | (255,228,196) | |
| бланшированный миндаль | blanchedalmond | #FFEBCD | (255,235,205) | |
| пшеничный | wheat | #F5DEB3 | (245,222,179) | |
| кукурузный шелк | cornsilk | #FFF8DC | (255,248,220) | |
| лимонный шифон | lemonchiffon | #FFFACD | (255,250,205) | |
| светло-золотой желтый | lightgoldenrodyellow | #FAFAD2 | (250,250,210) | |
| светло-желтый | lightyellow | #FFFFE0 | (255,255,224) | |
| коричневое седло | saddlebrown | #8B4513 | (139,69,19) | |
| сиенна | sienna | #A0522D | (160,82,45) | |
| шоколадный | chocolate | #D2691E | (210,105,30) | |
| перу | peru | #CD853F | (205,133,63) | |
| песочно-коричневый | sandybrown | #F4A460 | (244,164,96) | |
| крепкое дерево | burlywood | #DEB887 | (222,184,135) | |
| загар | tan | #D2B48C | (210,180,140) | |
| розово-коричневый | rosybrown | #BC8F8F | (188,143,143) | |
| мокасины | moccasin | #FFE4B5 | (255,228,181) | |
| белый навахо | navajowhite | #FFDEAD | (255,222,173) | |
| персиковый | peachpuff | #FFDAB9 | (255,218,185) | |
| туманная роза | mistyrose | #FFE4E1 | (255,228,225) | |
| лавандовый | lavenderblush | #FFF0F5 | (255,240,245) | |
| белье | linen | #FAF0E6 | (250,240,230) | |
| старое кружево | oldlace | #FDF5E6 | (253,245,230) | |
| папайа | papayawhip | #FFEFD5 | (255,239,213) | |
| морская ракушка | seashell | #FFF5EE | (255,245,238) | |
| мятный крем | mintcream | #F5FFFA | (245,255,250) | |
| серый шифер | slategray | #708090 | (112,128,144) | |
| светло-серый шифер | lightslategray | #778899 | (119,136,153) | |
| светло-стальной голубой | lightsteelblue | #B0C4DE | (176,196,222) | |
| лавандовый | lavender | #E6E6FA | (230,230,250) | |
| цветочно-белый | floralwhite | #FFFAF0 | (255,250,240) | |
| синяя алиса | aliceblue | #F0F8FF | (240,248,255) | |
| призрачно-белый | ghostwhite | #F8F8FF | (248,248,255) | |
| медовая роса | honeydew | #F0FFF0 | (240,255,240) | |
| слоновая кость | ivory | #FFFFF0 | (255,255,240) | |
| лазурный | azure | #F0FFFF | (240,255,255) | |
| снежный | snow | #FFFAFA | (255,250,250) | |
| черный | black | #000000 | (0,0,0) | |
| тускло-серый | dimgray | #696969 | (105,105,105) | |
| серый | gray | #808080 | (128,128,128) | |
| темно-серый | darkgray | #A9A9A9 | (169,169,169) | |
| серебристый | silver | #C0C0C0 | (192,192,192) | |
| светло-серый | lightgray | #D3D3D3 | (211,211,211) | |
| гейнсборо | gainsboro | #DCDCDC | (220,220,220) | |
| белый дым | whitesmoke | #F5F5F5 | (245,245,245) | |
| белый | white | #FFFFFF | (255,255,255) |
Изменение цвета
Изменение цветаТеги HTML найдены в этом раздел:
<КОРПУС BGCOLOR=" "> Цвет фона | <ТЕЛ ССЫЛКА="# "> Непросмотренные ссылки |
<КОРПУС ТЕКСТ=" "> Цвет текста | <КОРПУС VLINK="#"> Просмотренные ссылки |
<ЦВЕТ ШРИФТА= > | <КОРПУС ALINK="#FF0000"> Активные ссылки |
<КОРПУС ФОН = " "> Фоновое изображение |
- Тег имеет несколько атрибутов, позволяющих
фон и цвет текста для изменения.

- Этот тег также имеет атрибут, позволяющий использовать изображение в качестве фона.
- Наконец, тег также атрибут, позволяющий цвет просмотренных, непросмотренных и активных ссылок изменить.
Вернуться к темам Страница
<ЦВЕТ ТЕЛА = ">
Один из способов сделать веб-страницу более приятным является добавление цвета или изображения фона позади текста. К добавить цвет фона, использовать известный атрибут тега
как BGCOLOR. Большинство новых браузеров понимают цвета, указанные с помощью английских слов. такие как черный, синий, белый, красный и т. д.Для синего фона добавьте следующее атрибут тега
.<КОРПУС BGCOLOR="СИНИЙ">
Для более точного управления цветом используйте Шестнадцатеричные коды для 256 цветов, которые могут отображаться в Интернете. страница.
Веб-страница с цветами и цветовыми кодами находится:
http://www.phoenix.net/~jacobson/rgb.html
Чтобы вернуться к белому цвету фона, используйте:
<КОРПУС BGCOLOR="#FFFFFF">
Не забудьте поставить знак # перед шестнадцатеричный код.
верхняя часть страница
Изменение текста Цвет
<ЦВЕТ ШРИФТА= >Для изменения цвета текста для всего документа используйте тег: <ТЕКСТ ТЕЛА=" ">
В пробеле между кавычками введите слово цвета, такое как красный, синий, зеленый и т. д., или Шестнадцатеричный код для 256 цветов, которые могут отображаться в Интернете. страница. Не забудьте включить знак # перед шестнадцатеричным кодом.
Для красного текста добавьте следующий атрибут в код в тег
.<ТЕКСТ ТЕЛА = "КРАСНЫЙ">
или
<ТЕКСТ ТЕЛА = "#ff0000">
#ff0000 — код цвета для красный.
Чтобы изменить часть текста в HTML-документ в другой цвет с помощью тега FONT COLOR.
Чтобы изменить цвет шрифта на красный, добавьте следующий атрибут кода для ярлык.
<ЦВЕТ ШРИФТА="КРАСНЫЙ">
или
<ЦВЕТ ШРИФТА="#ff0000">
#ff0000 — это цветовой код красного цвета.
Пример:
Тело Фон <ТЕЛО BGCOLOR="#FF0000">
Этот фон КРАСНЫЙ
Текст белый текст желтый
Нажмите здесь, чтобы увидеть Веб-страница
верхняя часть страница
<ФОН ТЕЛА= " "> Фон Изображения
В дополнение к твердому цвет, графический фон может придать странице большую выразительность. Найдите в пространстве между кавычками название графика, которая будет использоваться в качестве фонового изображения.
<Фон тела= "graystars.gif"> указывает браузеру получить изображение «graystars.gif» и разместить его на фоне эта веб-страница
Перейти к веб-примеру страница, отображающая этот фон
Проверьте этот фоновый сайт больше бесплатных фонов:
Фоновые архивы — http://the-tech.mit.edu/KPT/bgs.html
верхняя часть страница
Изменение цвета ссылок
Непосещенный СсылкиНепосещенный текст ссылки не связан с другим местоположением
Чтобы изменить цвет непосещенной ссылки, используйте:Создает страницу с синими ссылками
— код цвета #00FF00 — это код синего цвета.Чтобы изменить цвет непросмотренной ссылки измените шестнадцатеричный код между кавычками. Не забудьте включить знак # перед шестнадцатеричным код.
Посещено Ссылки
Просмотрено Ссылка цвет ссылка меняется на после просмотра
Чтобы изменить цвет ссылки Viewed, используйте:Создает страницу с фиолетовым посещенным ссылки
-цветовой код #DB70DB является кодом для пурпурный.
Активный Ссылки
Active Link временный цвет ссылка меняется на при нажатии на
Чтобы изменить цвет активной ссылки, используйте:Создает страницу с красными ссылками, в то время как ссылка активна
— код цвета #FF0000 — это код красного цвета.Примечание. Это изменяет цвета ссылок для весь документ.
Пример:
Несколько советов по использованию цвета:Вот несколько ссылок, которые их изменение цвета
<КОРПУС ССЫЛКА="#009900" ВССЫЛКА="#00DD00">
Посмотреть пример веб-страница:
Имейте в виду при использовании цветов или изображений на вашем фоне, насколько легко будет читать текст то есть перед ним.
Занятый фон затрудняет чтение текста читать.
Темный текст на темном и светлом фоне текст на светлом фоне плохо читается.
Темный текст на темном и светлом фоне текст на светлом фоне плохо читается.
Сведите количество цветов к минимуму. Слишком много цветов будут отвлекать от страницы.
верхняя часть страница
14.07.98
Как изменить цвет текста в HTML
следующий → ← предыдущая В HTML мы можем изменить цвет любого текста следующими способами:
1. Использование тега HTMLПримечание. HTML 5 не поддерживает атрибут цвета шрифта, поэтому для изменения цвета текста необходимо использовать встроенный атрибут стиля и внутренние параметры CSS. Если мы хотим изменить цвет текста с помощью тега Html, который должен отображаться на веб-странице, мы должны выполнить шаги, указанные ниже. Шаг 1: Во-первых, мы должны ввести код HTML в любом текстовом редакторе или открыть существующий файл HTML в текстовом редакторе, в котором мы хотим использовать тег HTML. <Голова> <Название> Изменить цвет текста с помощью тега HTML <Тело> JavaTpoint Шаг 2: Теперь переместите курсор в начало того текста, цвет которого мы хотим изменить. Затем введите пустой тег Html в этой позиции. Однострочный текст и операторы Шаг 3: Затем мы должны закрыть тег шрифта в конце текста, цвет которого мы хотим изменить. Однострочный текст и операторы Шаг 4: Теперь мы должны добавить атрибут тега шрифта с именем « color «. <Голова> <Название> Изменить цвет текста с помощью тега HTML <Тело> JavaTpoint Шаг 5: И, наконец, мы должны сохранить HTML-код в текстовом редакторе и запустить код. После выполнения мы увидим вывод в браузере. На следующем снимке экрана показан вывод приведенного выше HTML-кода: .2. Использование встроенного атрибута стиля Если мы хотим изменить цвет текста с помощью встроенного атрибута стиля, который должен отображаться на веб-странице, мы должны выполнить шаги, указанные ниже. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим использовать атрибут стиля для изменения цвета текста. <Голова> <Название> Изменить цвет с помощью атрибута стиля <Тело> Эта страница поможет вам понять, как изменить цвет текста. И этот раздел поможет вам понять, как изменить цвет текста с помощью атрибута стиля. Шаг 2: Теперь переместите курсор в начало того текста, цвет которого мы хотим изменить. Затем введите встроенный атрибут стиля в любом элементе. Здесь мы используем тег (абзац): Любой текст Шаг 3: На этом шаге мы должны указать имя цвета в качестве значения. Мы можем дать имя цвета в трех формах:
Шаг 4: Затем мы должны закрыть элемент в конце текста, цвет которого мы хотим изменить. Любой текст Шаг 4: И, наконец, сохраните HTML-код, который меняет цвет текста с помощью атрибута стиля CSS. <Голова> <Название> Изменить цвет с помощью атрибута стиля <Тело> <р> Эта страница поможет вам понять, как изменить цвет текста. <р> И этот раздел поможет вам понять, как изменить цвет текста с помощью атрибута стиля. Протестируйте сейчасРезультат приведенного выше кода показан на следующем снимке экрана: 2. Использование внутреннего CSSЕсли мы хотим изменить цвет текста, используя внутреннюю каскадную таблицу стилей, которая должна отображаться на веб-странице, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить цвет текста. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим использовать внутренний CSS для изменения цвета текста. <Голова> <Название> Изменить цвет с помощью внутреннего CSS <Тело> Эта страница поможет вам понять, как изменить цвет текста. В этом разделе мы использовали внутренний CSS для изменения цвета текста. Шаг 2: Теперь мы должны поместить курсор в тег заголовка HTML-документа, а затем определить стили внутри В качестве альтернативы вы можете включить CSS, который находится между тегами STYLE выше, и сохранить его в файле, который вы могли бы назвать «basic. |



 2 -->
<p style = color: hsla(0,100%,50%,0.3)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.3 -->
<p style = color: hsla(0,100%,50%,0.4)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.4 -->
<p style = color: hsla(0,100%,50%,0.5)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.5 -->
<p style = color: hsla(0,100%,50%,0.6)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.6 -->
<p style = color: hsla(0,100%,50%,0.7)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.7 -->
<p style = color: hsla(0,100%,50%,0.8)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.8 -->
<p style = color: hsla(0,100%,50%,0.9)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.9 -->
2 -->
<p style = color: hsla(0,100%,50%,0.3)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.3 -->
<p style = color: hsla(0,100%,50%,0.4)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.4 -->
<p style = color: hsla(0,100%,50%,0.5)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.5 -->
<p style = color: hsla(0,100%,50%,0.6)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.6 -->
<p style = color: hsla(0,100%,50%,0.7)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.7 -->
<p style = color: hsla(0,100%,50%,0.8)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.8 -->
<p style = color: hsla(0,100%,50%,0.9)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.9 -->
 Подробнее…
Подробнее…
 Это идеально, если у вас есть строгие требования к цвету, особенно те, которые охватывают несколько документов HTML.
Это идеально, если у вас есть строгие требования к цвету, особенно те, которые охватывают несколько документов HTML.
 white-green::selection{
color: #fff;
background-color: #8ebf42;
}
</style>
</head>
<body>
<p>Выберите этот текст и увидите зеленый цвет шрифта и фон по умолчанию.</p>
<p>Выберите этот текст и увидите цвет шрифта по умолчанию и зеленый фон.</p>
<p>Выберите этот текст и увидите зеленый цвет шрифта без фонового цвета.</p>
<p>Выберите этот текст и увидите белый цвет шрифта и зеленый фоновый цвет.</p>
</body>
</html>
white-green::selection{
color: #fff;
background-color: #8ebf42;
}
</style>
</head>
<body>
<p>Выберите этот текст и увидите зеленый цвет шрифта и фон по умолчанию.</p>
<p>Выберите этот текст и увидите цвет шрифта по умолчанию и зеленый фон.</p>
<p>Выберите этот текст и увидите зеленый цвет шрифта без фонового цвета.</p>
<p>Выберите этот текст и увидите белый цвет шрифта и зеленый фоновый цвет.</p>
</body>
</html> green::-moz-selection{
background-color: #8ebf42;
}
.green::selection{
background-color: #8ebf42;
}
.yellow::-moz-selection{
background-color: #ffcc00;
}
.yellow::selection{
background-color: #ffcc00;
}
</style>
</head>
<body>
<p>Текст с фоновым цветом по умолчанию.</p>
<p>Выберите этот текст и увидите зеленый фон.</p>
<p>Выберите этот текст и увидите желтый фон.</p>
</body>
</html>
green::-moz-selection{
background-color: #8ebf42;
}
.green::selection{
background-color: #8ebf42;
}
.yellow::-moz-selection{
background-color: #ffcc00;
}
.yellow::selection{
background-color: #ffcc00;
}
</style>
</head>
<body>
<p>Текст с фоновым цветом по умолчанию.</p>
<p>Выберите этот текст и увидите зеленый фон.</p>
<p>Выберите этот текст и увидите желтый фон.</p>
</body>
</html> shadow3::selection{
text-shadow: 1px 1px 2px #222;
}
.shadow4::-moz-selection{
text-shadow: 1px 2px 4px #208A28;
background-color: transparent;
color: #208A28;
}
.shadow4::selection{
text-shadow: 1px 2px 4px #208A28;
background-color: transparent;
color: #208A28;
}
</style>
</head>
<body>
<p>Выделите текст и увидите его тень.</p>
<p>Выделите текст, чтобы удалить его тень.</p>
<p>Выделите текст, чтобы он стал яснее.</p>
<p>Выделите текст, чтобы изменить цвет его тени.</p>
</body>
</html>
shadow3::selection{
text-shadow: 1px 1px 2px #222;
}
.shadow4::-moz-selection{
text-shadow: 1px 2px 4px #208A28;
background-color: transparent;
color: #208A28;
}
.shadow4::selection{
text-shadow: 1px 2px 4px #208A28;
background-color: transparent;
color: #208A28;
}
</style>
</head>
<body>
<p>Выделите текст и увидите его тень.</p>
<p>Выделите текст, чтобы удалить его тень.</p>
<p>Выделите текст, чтобы он стал яснее.</p>
<p>Выделите текст, чтобы изменить цвет его тени.</p>
</body>
</html> </p>
<p>Выберите текст, и он выделится синим цветом.</p>
<p>Выберите текст, и он выделится желтым цветом.</p>
<p>Выберите текст, и он выделится красным цветом.</p>
</body>
</html>
</p>
<p>Выберите текст, и он выделится синим цветом.</p>
<p>Выберите текст, и он выделится желтым цветом.</p>
<p>Выберите текст, и он выделится красным цветом.</p>
</body>
</html> </h4>
<p>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.. I</p>
<img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg" alt="Aleq">
</body>
</html>
</h4>
<p>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.. I</p>
<img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg" alt="Aleq">
</body>
</html>
 01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение цвета фона</title>
</head>
<body>
<h5>Заголовок.</h5>
<p>Параграф.</p>
<p>
<b>Жирный текст.</b>
<span>Обычный текст.</span>
</p>
</body>
</html>
01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение цвета фона</title>
</head>
<body>
<h5>Заголовок.</h5>
<p>Параграф.</p>
<p>
<b>Жирный текст.</b>
<span>Обычный текст.</span>
</p>
</body>
</html> phoenix.net/~jacobson/rgb.html
phoenix.net/~jacobson/rgb.html



 Используя эти шаги, мы можем легко изменить цвет любого текста:
Используя эти шаги, мы можем легко изменить цвет любого текста: Итак, введите атрибут color в начальном теге . И затем мы должны указать цвет, который мы хотим использовать в тексте. Итак, введите название цвета в атрибуте цвета , как описано в следующем блоке.
Итак, введите атрибут color в начальном теге . И затем мы должны указать цвет, который мы хотим использовать в тексте. Итак, введите название цвета в атрибуте цвета , как описано в следующем блоке. Используя эти шаги, мы можем легко изменить цвет текста.
Используя эти шаги, мы можем легко изменить цвет текста.

