| HTML | WebReference
Элемент <details> (от англ. details — подробности, данные) используется для хранения информации, которую можно скрыть или показать по требованию пользователя. По умолчанию содержимое элемента не отображается, для изменения статуса применяется атрибут open.
Исходно содержимое <details> скрыто, вместо него выводится текст «Подробнее», щелчок по которому прячет или показывает содержимое элемента.
Синтаксис
<details>Текст</details>Закрывающий тег
Атрибуты
- open
- Показывает информацию внутри элемента.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>details</title>
</head>
<body>
<details>
<summary>Спойлер</summary>
<p>Убийца — дворецкий!</p>
</details>
</body>
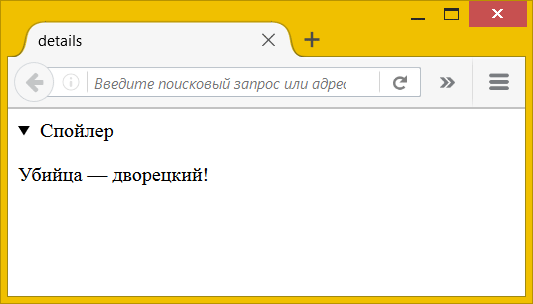
</html>Результат данного примера показан на рис. 1.

Рис. 1. Отображение информации с помощью <details>
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
×Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 09.10.2018
Редакторы: Влад Мержевич

webref.ru
Элементы details и summary — Веб-стандарты
Вам часто приходилось использовать JavaScript для создания виджета, показывающего и скрывающего какое-то содержимое? Возможно, для этого вы даже скачивали целую JavaScript-библиотеку? Что ж, можете радоваться: HTML5 позволяет создавать подобное всего лишь парой строчек кода, без применения JavaScript. Зависит от браузера, конечно, но мы вернёмся к этому позже. Представляем вам элемент
<details>.Вот что о нём написано в спецификации:
Элемент
detailsпредставляет собой раскрывающийся виджет, показывающий пользователю дополнительную информацию или элементы управления.Спецификация WHATWG HTML5
Мы можем использовать <details> для создания «виджетов-аккордеонов», которые пользователь может разворачивать и сворачивать. Внутри этого элемента можно разместить любое содержимое.
Поддержка браузерами
Прежде чем мы продолжим, вам нужно учесть, что сейчас только Chrome поддерживает элемент <details>. Скоро к нему присоединится и Opera, но немного костылей нам все-таки понадобится. Что ж, запускайте Chrome, и давайте смотреть.
Использование <details>
Имеются два элемента: <details> и необязательный <summary>. Элемент <details> — это обёртка для содержимого, которое мы хотим показать и скрыть, а <summary> содержит описание и заголовок этой группы. Формально <summary> нам не нужен. В его отсутствие браузер подставит текст по умолчанию, например «details» в Chrome. Давайте взглянем на код:
<details><summary>Покажи-скрой меня</summary><p>Бурное развитие внутреннего туризма привело Томаса Кука.</p></details>
Вы можете посмотреть это в действии на jsbin. Даже этот простой пример прекрасно демонстрирует эффект переключения. Без JavaScript!
Атрибут open
В вышеприведенном примере содержимое скрыто при загрузке страницы. Мы можем сделать его видимым по умолчанию, добавив одиночный атрибут open для <details>, пример на jsbin:
<details open><summary>Покажи-скрой меня</summary><p>Бурное развитие внутреннего туризма привело Томаса Кука.</p></details>
closed не существует. Поэтому, опуская open, вы по умолчанию подразумеваете closed.Элемент <summary>
Мы бегло взглянули на <summary> в действии, теперь остановимся на нём подробнее. Внутри <summary> могут использоваться строчные элементы, такие как <span> или <strong>. Для чего это может быть нужно? Например, для дополнительного оформления или, как предлагает спецификация, использования <label> для элемента формы. По крайней мере, было бы удобно, если бы подобная конструкция работала корректно:
<details><summary><label for="name">Имя:</label></summary> <input type="text" name="name" /></details>
Теоретически, нажатие на <summary> должно раскрывать содержимое элемента <details>. Но в этом примере содержимое не будет развернуто, потому что вы, фактически, взаимодействуете с <label>, который переводит фокус на соответствующий <input> — даже если он скрыт с помощью <details>.
Честно говоря, этот момент еще требует прояснения. А что по вашему мнению должно происходить? Возможно, у разработчиков браузеров, читающих эту статью, есть какие-то идеи? 🙂
Вложенность <details>
Вы можете помещать <details> друг в друга, если хотите, как это сделано в следующем, вполне валидном примере:
<details><summary>Вопрос 1</summary><p>Население превышает широкий кристаллический фундамент.</p><details><summary>Приложенные документы</summary><ul><li><a href="#">Болгары очень дружелюбны;</a></li><li>Скумбрия неумеренно перевозит вулканизм;</li><li>Дождливая погода, куда входят Пик-Дистрикт;</li> <li>Белый саксаул дегустирует живописный утконос;</li></ul></details></details>
Примеры использования
Так в каких же случаях вы можете использовать <details>? Первое, что приходит в голову — FAQ. Разработчики часто используют для них «аккордеоны», поэтому <details> замечательно подходит.
Также не забывайте о навигации по странице. Это может быть закрепленный блок, передвигающаяся одновременно с прокруткой. Возможно, что-то вроде этого?
Вы можете использовать <details> для сворачивания и разворачивания блока комментариев в блоге, для профиля пользователя, для описания загружаемого файла, для сложных форм или в веб-приложениях, как показано в этом примере из спецификации:

Пример использования <details> из спецификации.
На самом деле, даже глядя сейчас на админку WordPress, я вижу множество возможностей использования <details>. Если у вас есть ещё какие-то идеи и предложения — расскажите о них в комментариях.
Оформление
Как же нам оформить эту штуку? Для элемента, раскрывающего содержимое, в WebKit вы можете использовать псевдо-элемент ::-webkit-details-marker. Небольшой пример:
details summary::-webkit-details-marker {background: red;color: #fff;font-size: 500%;}
Мы также можем позиционировать этот элемент по отношению к родителю. Здесь, например, он прижат к правому краю. В общем-то, и все.
А как же заменить раскрывающий элемент своей иконкой? Используя выборку по атрибуту, вы можете определить, когда
<details> раскрыт, а когда закрыт, и применить соответствующее фоновое изображение. Мы делаем примерно то же самое в этом примере, за исключением того, что вместо фонового изображения мы используем псевдо-элемент :after:summary::-webkit-details-marker {display: none}summary:after {background: red;border-radius: 5px;content: "+";color: #fff;float: left;font-size: 1.5em;font-weight: bold;margin: -5px 10px 0 0;padding: 0; text-align: center;width: 20px;}details[open] summary:after {content: "-";}
В этом примере символы + и - используются в качестве раскрывающей ссылки. В зависимости от дизайна вы можете использовать :before вместо :after, но, в любом случае, оба псевдо-элемента позволяют использование изображения.
Выборка по атрибуту details[open] скрывает в себе некоторые интересные возможности. Как хорошие HTML5-доктора, мы создали доработанный пример, показанный на этом скриншоте:

Оформленный <details> в Chrome.
Было бы интересно (хотя это и не всегда уместно), если бы мы могли использовать CSS-трансформации для анимации разворачивания и сворачивания <details>, но пока это невозможно.
Доступность
К сожалению, на момент написания статьи отсутствует возможность управления <details> с помощью клавиатуры. Стив Фолкнер пишет:
Проблема в том, что на данный момент отсутствует поддержки клавиатуры и нет никакой инофрмации для обеспечения доступности.
Попробуйте сами. Если вы раскроете элемент <details> с помощью мыши, тогда вы сможете использовать клавиатуру для навигации по вложенным элементам, но вы также должны иметь возможность открывать и закрывать <details> с клавиатуры. Что ж, неидеально, но я уверен, что разработчики Chrome скоро с этим разберутся. Правда, ребята?
Обратная совместимость
Прежде чем кто-то начнет восклицать, что это не работает в IE6, хочу сказать: мы знаем. Тем не менее, благодаря некоторым умным людям, мы можем обеспечить изящную обратную совместимость. В этой очень полезной коллекции всевозможных кроссбраузерных костылей я нашел два решения, оба они требуют jQuery:
Многие из вас захотят использовать Modernizr для определения возможностей браузера, но на данный момент в Modernizr отсутствует проверка поддержки <details>. Матиас, автор приведенного выше решения для обратной совместимости, предлагает использовать этот Modernizr-сниппет.
Зачем вообще это использовать?
Конечно, дарёному коню в зубы не смотрят, но все-таки — почему этот виджет существует в HTML5? Что ж, как и в случае с другими возможностями HTML5, он просто делает нашу жизнь легче. Реализация таких элементов, как календарь, слайдер, прогресс-бар, а теперь ещё и «аккордеон», становится гораздо проще и не требует использования JavaScript. Кто знает, что будет следующим? Нативные табы? Было бы здорово 🙂
В заключение
В этой статье мы продемонстрировали, как использовать элементы <details> и <summary>. Элемент <details> при помощи <summary> создаёт естественный для браузера интерактивный раскрывающийся виджет.
На текущий момент <details> работает только в Chrome, но, надеюсь, эта ситуация в скором времени изменится. Пока что мы можем использовать в CSS только ::-webkit-details-marker, но есть и множество других CSS-техник. Если у вас есть какой-либо опыт или идеи для использования элемента <details>, расскажите об этом в комментариях.
Перевод оригинальной статьи «The details and summary elements» Тома Лидбеттера (Tom Leadbetter), опубликованной на сайте HTML5Doctor.com.
Теги: html, html5doctor, вёрстка, методика, семантика
web-standards.ru
| Справочник HTML
Элемент <details> (от англ. «details» ‒ «детали») создаёт блок с дополнительной информацией, которую пользователь при желании может раскрыть и посмотреть. По умолчанию содержание элемента скрыто. Внутри данного элемента можно размещать любые HTML элементы.
По умолчанию содержимое элемента не отображается, для изменения статуса применяется атрибут open.
Для определения видимого заголовка дополнительной информации в теге <details> используется элемент <summary>. На заголовок можно нажимать. Это откроет/закроет дополнительную информацию.
Синтаксис
<details>текст</details>Закрывающий тег
Обязателен.
Атрибуты
- open
- Указывает, что содержимое тега изначально должно быть показано в развернутом виде.
Для этого элемента доступны глобальные атрибуты и события.
Стилизация по умолчанию
Большинство браузеров отобразит элемент <details> со следующими значениями CSS по умолчанию:
details {
display: block;
}Различия между HTML 4.01 и HTML5
Тег <details> был добавлен в HTML5.
Пример использования:
Элемент <details>
Пример HTML:
Попробуй сам<details open> <!-- Для того, чтобы элемент был видимым изначально, следует добавить атрибут open -->
<summary>Посмотреть код</summary>
<pre>исчезающая информация</pre>
<p>исчезающий текст
</details>Спецификации
Поддержка браузерами
| Элемент | ||||||
| <details> | 12+ | 15+ | Да | 6+ | 49+ |
| Элемент | ||||
| <details> | 4+ | 49+ | 36+ | 6.1+ |
wm-school.ru
