Как выбрать курсы по созданию сайтов с нуля?
От автора: хотите сделать свой сайт, но не знаете с чего начать? Достойное желание, и вполне осуществимое! Проблема состоит лишь в том, что вы пока не знаете, в каком направлении двигаться. Плюс в интернете столько информации, что за всю жизнь не перелопатить. Рано или поздно вы, конечно, придете к пониманию, что сайты и статьи полезны только как дополнительная помощь. А реальный толчок в обучении может дать только личный наставник или специальные курсы по созданию сайтов с нуля. Сегодня я расскажу вам, как их выбрать и на какие критерии выбора ориентироваться. А также предложу несколько проверенных видеокурсов.
Как в вашем понимании выглядит идеальная работа? Дайте-ка угадаю: интересные задачи, неограниченный доход и простор для творчества и личной самореализации. Все это может нам предложить такая сфера, как сайтостроение.
Если вы не знаете программирование, не беда. Современные движки, на которых создаются сайты (Joomla, OpenCart, WordPress и т. д.) и не требуют его знания. В дальнейшем вам, конечно, придется осваивать программирование, ведь движки не всегда могут покрыть все функциональные потребности каждого сайта.
Вижу цель — не вижу препятствий!
С чего начать обучение созданию сайтов с нуля, если за плечами нет ни теоретических, ни практических знаний, ни времени на «набивание шишек» методом проб и ошибок. Вместо того, чтобы днями и ночами бесцельно искать информацию на просторах интернета, советую вам сразу начать учиться. Хватит прокрастинировать, начинайте делать сайт.
Тут одна оговорочка. Чтобы научиться сайтостроению, вы должны иметь реальную цель и делать реальный сайт. Это очень важно! Иначе вы просто потратите деньги и время, а результат будет стремиться к нулю.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееКто ищет, тот всегда найдет!
Первым делом необходимо выбрать курсы по основам создания сайтов, где вас научат HTML и CSS, правильно обращаться с кодом и применять свои знания на практике.
Сейчас развелось очень много экспертов, которые обещают научить всему на свете чуть ли не за три дня. Однако на деле за кругленькую сумму вы в итоге получаете информацию, которую могли сами нагуглить за пять минут.
Поймите, что сайтостроение — это полноценная профессия, которой придется обучаться не один месяц, и не два. Поэтому здесь у вас есть три варианта:
посещать стационарные курсы;
пройти видеокурсы в интернете;
обучаться самостоятельно (что может занять намного больше времени, чем в первых двух вариантах).
Если вы решили посещать школу программирования, то она должна соответствовать нескольким критериям:
сильные преподаватели (в теории и практике), которые работали и/или работают программистами;
адекватные сроки и интенсивность обучения. Оптимальная интенсивность — 2 занятия в неделю по 2,5 часа. Еще возможен вариант выходного дня, но не больше 4-х часов в день;
стоимость. Хорошие курсы не могут стоить дешево. Иначе это означает низкую зарплату и, соответственно, такую же квалификацию преподавателя.
Любые курсы по созданию сайтов с нуля должны давать вам солидный багаж знаний по теме, портфолио с реальными кейсами и четкое понимание того, в каком направлении дальше двигаться.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееПреимущества компьютерных видеокурсов
Видеокурсы в интернете — это прекрасная альтернатива обучающим курсам в реальной жизни. Возможно, вам сложно поверить в их эффективность. Но для начала посмотрите их стоимость и программу обучения, сравните эти показатели со стационарными курсами. Видите разницу?
Как-то я попал на обучающие курсы по HTML и CSS для новичков. По итогу курса я, конечно, получил существенную пользу. Но как же это долго и нудно, заниматься в группе с разношерстным контингентом! Часть урока мы собираемся, потом обсуждаем домашнее задание, потом кому-то «особо одаренному» приходится полчаса объяснять, как переименовать папку page в page 1 (все остальные в это время терпеливо ждут отставшего)… В общем, этот вариант обучения точно не для меня.
Расскажу теперь про критерии выбора видеокурсов. В уроках по созданию сайта для начинающих вам должны подробно рассказывать и показывать, шаг за шагом, что нужно делать, где достать нужные программы, и как ими пользоваться, какие могут возникать потенциальные проблемы, и как их решить.
И самое главное, в достойном видеокурсе обязательно должна быть обратная связь и поддержка, к которой вы будете обращаться за помощью при решении практических задач по вашей обучающей программе. И ответ при этом должен быть максимально оперативным.
Преимущества подобных онлайн-курсов очевидны. Вам не нужно никуда ездить в ветер, зной и дождик проливной. Вы можете заниматься тогда, когда вам это удобно. У вас есть возможность пройти нужный урок столько раз, сколько требуется. Одновременно с обучением вы можете создавать свой реальный сайт, по которому можно, опять же, консультироваться на форуме закрытой поддержки видеокурса.
Что необходимо знать сайтостроителю?
Для начала следует ознакомиться с базовыми понятиями:
что такое сайт, веб-страница, теги, гипертекст, стили;
как выглядит структура HTML-документа;
из чего состоит процесс разработки сайта.
Затем переходите к более глубокому изучению HTML и CSS, начинаете осваивать язык программирования PHP, на котором сделаны многие популярные движки, о которых я упоминал выше. Следующим этапом является программирование на JavaScript и создание интерактивных веб-приложений.
Ну а если вы мечтаете стать конкретным, нереально крутым программистом и зарабатывать бешеные деньги, то изучите также backend-разработку, которая предусматривает работу с серверной частью и административной частью интерфейса (обработка данных, БД и т. д.), в общем, всем, что простому смертному не видно.
Варианты видеокурсов
Итак, обещанные «плюшки».
Сайт вам нужен был уже вчера? А сейчас у вас нет времени, чтобы оттачивать свои навыки и вдаваться в подробности? Попробуйте как на конструкторе, сделать свой сайт на CMS. Кстати, я начинал свой путь именно с движка, а потом уже начал доводить свое «детище» до ума.
В сайтостроении вас привлекает только визуальная составляющая? А веб-программирование вас не особо интересует? Тогда не теряйте времени, займитесь веб-дизайном и/или версткой.
Ну а если вы хотите знать всю подноготную сайта, понимать все нюансы и уметь создавать проекты любой специализации и уровня сложности, то изучайте веб-программирование (PHP, JavaScript, фреймворки и т. д.). Это длительный и сложный путь, но оно того стоит!
Надеюсь, вы поняли, что вам нужно сделать, чтобы постигнуть основы создания сайтов и стать сайтостроителем. Теперь вам осталось сгенерировать сногсшибательную идею, найти себе классные уроки по созданию сайтов и сделать с нуля свой проект. А затем собрать хорошее портфолио и монетизировать полученные знания. В общем, учитесь и развивайтесь. До новых встреч, мои будущие коллеги!
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
Этапы создания сайта с нуля в Новосибирске
Перед созданием сайта необходимо четко определиться с желаемой концепцией, собрать всю необходимую информацию, по возможности предварительно определиться с желаемым оформлением или цветовой гаммой.
Чтобы сайт был идеальным, заказчик и веб-студия должны сотрудничать вместе, постоянно обсуждать каждое решение, чтобы в итоге получить качественный, успешный сайт.

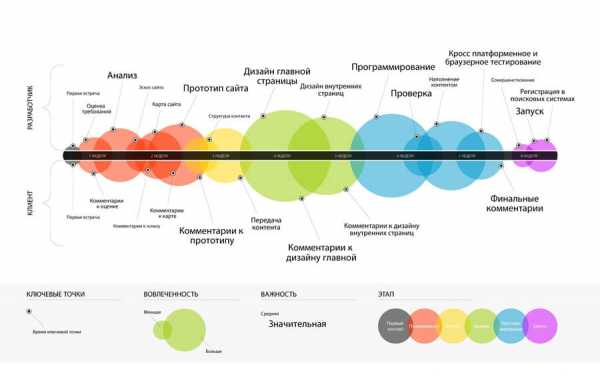
Первый этап — Разработка технического задания
Для того, что бы начать работать, необходимо скачать с нашего сайта Бриф на разработку сайта. Заполнить его полностью (ЭТО ГЛАВНОЕ!!!), так как нам необходимо получить полную картину того, что вам необходимо. Самые главные пункты этого брифа — это примеры сайтов, которые вам нравятся и не нравятся, только обязательно с подробными комментариями.
Разработка технического задания является важным и ответственным этапом создания сайта. Зачастую детали, упущенные при постановке задачи, не только ухудшают качество, но и делают изготовление сайтов гораздо более дорогостоящим. В этой связи мы рекомендуем отнестись к согласованию технического задания со всей серьезностью и заранее обговаривать все аспекты работы при заказе создания сайта (дизайн, разработка). Грамотно составленное техническое задание является руководством к действию для сотрудников компании и гарантом полного выполнения работ для клиента.
Второй этап — Отрисовка шаблонов макетов дизайна
На данном этапе реализуются спланированные заранее идеи относительно дизайна сайта. Чем сложнее сайт, тем большее количество функциональных модулей он будет иметь, и тем большее количество шаблонов дизайна понадобится отрисовывать.
Все работы начинают с создания блок-схемы сайта, что бы заказчик уже изначально мог видеть, где на сайте будет расположен тот или иной модуль. Как правило, на выбор мы предоставляем 2-3 макета, которые кардинально отличаются друг от друга.
После утверждения блок-схемы, мы переходим к созданию основного макета сайта. На данном этапе все будет зависеть от сложности продукта, если сайт будет достаточно простым, то макет сразу отрисовывается в цвете, если макет сложный (рисуется иллюстрация художником от руки), то он сперва делается в черновом варианте и только после утверждения, он доводится до идеала. Если вам необходим не только дизайн сайта, а создание логотипа или создание BrandBook, то все делается аналогично, в начале мы создаем черновой вариант, а потом доводим до ума.
Окончанием работ по данному этапу будет считаться готовый к верстке psd-макет с шаблоном дизайнов модулей. При этом psd-макет сайта должен обладать рядом отличительных свойств, позволяющих html-верстальщику быстро и без особых проблем сверстать его, а также учитывать специфики создания веб-сайтов, обладать достаточной необходимой «резиновостью» и не иметь сложных к реализации с т.з. веб-дизайна элементов. Все psd-макеты сайта передаются в собственность заказчика и могут быть использованы им в дальнейшем по своему собственному усмотрению. Фактически, передача макетов заказчику является признаком окончания всех работ по дизайну.
Третий этап — Верстка отрисованных макетов дизайна
Этот этап представляет собой процесс преобразования текстовой информации, графического оформления и программных компонентов в одно целое, придание страниц сайта некую завершенность. После верстки ваш сайт приобретает вид, в котором он предстанет перед конечным пользователем (исключается информационное наполнение).
На этом этапе происходит контроль качества уже проделанной работы, оптимизируется страницы сайта под конкретные браузеры, которые посетители используют для просмотра сайта. На представление страницы в Интернете влияет различные настройки глубины цвета и экранного разрешения, что тоже необходимо учитывать на этапе верстки. Все поставленные задачи выполняются на профессиональном уровне, что обеспечивает высокое качество готового сайта.
Четвертый этап — Программирование сайта
В течении этого этапа происходит разработка и подключение необходимого программного оборудования. Это позволяет обеспечивать посетителю необходимый функционал. В техническом плане этот этап является наиболее сложным по реализации. Решения, принимаемые на этом этапе, основываются на работе базы данных. Базы данных, на основе содержащейся в них информации, являются основой для динамически генерируемых страниц сайта. Программное оборудование, которое разрабатывается на этом этапе, является результатом работы наших специалистов с новейшими технологиями программирования. Так же на этом этапе выполняется настройка интеграция сайта с 1С и установка системы управления сайтом.
Пятый этап — Наполнение контентом
Этот этап является трудоемким и дорогостоящим этапом при создании. Наполнение можно условно разделить на три части: наполнение текстовым контентом; наполнение графическим контентом; наполнение медийным контентом. Наиболее важным среди них является наполнение текстовым контентом. По большому счету создание сайта преследует лишь одну цель демонстрация пользователю текстового контента. Тексты можно разделить на два типа: продающие тексты (как правило, находятся на главной странице и страницах услуг) и тексты технического характера (новостная лента, информационные статьи, рекомендации и т.п.). Затраты на создание текстового контента могут составлять ощутимую добавочную стоимость при создании сайтов, однако они в полной мере компенсируются за счет притока целевых посетителей приходящих с поисковых систем при продвижении сайта в поисковых системах (Yandex, Rambler, Google).
Шестой этап — Тестирование и публикация сайта
Этапу тестирования уделяется особое внимание. На этом этапе мы проверяем удобство навигации сайта, корректность данных и орфография, работоспособность ссылок. Все это происходит до появления сайта в Интернете.
Публикация сайта обеспечивается путем «привязки» сайта к доменному имени, который регистрируется заранее, и «заливки» вашего сайта на хостинг (мы предоставляем их на 1 год бесплатно). Выбор домена играет немаловажную роль в успешном развитии вашего сайта, обычно его выбирают так, чтобы он совпадал с названием вашей компании или торговой марки. так же доменное имя должно быть коротким, легко запоминаемым и читаемым.
jp-studio.ru
Обучение созданию сайтов с нуля бесплатно
Так или иначе многие бизнесмены приходят к созданию сайтов. Для чего они это делают? Ведение бизнеса в интернете на сегодняшний день стало прибыльным делом. Основная причина — привлечение большого количества клиентов в свой магазин не только в том городе, где находится здание магазина, но и привлечение клиентов по всей России и странам СНГ. Что происходит дальше? Как только тот или иной предприниматель решил создать сайт, пусть это будет интернет магазин или сайт визитка, он начинает искать того, кто это сделает.
Если вы заинтересованы в создании сайтов и если вы начинающий веб-мастер, то вы пришли правильно. Мы предлагаем обучение созданию сайтов с нуля бесплатно. Видео уроки по созданию сайта с нуля научат Вас создавать сайт самостоятельно. И не только. Вы также научитесь создавать макет сайта в Фотошопе. В данном курсе подробно описано и показано как это делать. Вы познакомитесь с замечательными сайтами, которые упрощают работу по созданию сайтов. Также вы познакомитесь с основами seo оптимизации сайтов. Данный курс поможет вам уже на этапе планирования любого проекта оптимизировать его под поисковые системы.
Создание сайта с нуля — это курс, который раскроет вам все тонкости сайтостроения от планирования проекта до его запуска. В этом курсе есть видеоуроки по покупке доменного имени, по установке сайта на хостинг, по подбору семантического ядра сайта и по его продвижению в поисковых системах.
Создание сайта на wordpress с нуля. После того, как вы научитесь создавать макет сайта и верстать его, вам предоставиться возможность обучиться созданию сайта на WordPress. В данном видеокурсе подробно описывается создание шаблона и темы для WordPress. Также вы научитесь работать с тестовым хостингом, а затем, после — устанавливать сайт на реальный хостинг. Ниже приведен весь план курса по созданию сайта с нуля:
- Создание макета сайта
- Разметка сайта, ширина сайта
- Создание меню сайта
- Создание шапки сайта
- Создание главной страницы сайта
- Создание сайдбара
- Создание подвала сайта
- Создание макета мобильной версии сайта
- Немного теории о мобильных версиях сайта и резиновой верстки сайта
- Разметка, ширина мобильной версии
- Создание шапки мобильной версии сайта
- Создание меню мобильной версии сайта
- Создание главной страницы мобильной версии сайта
- Создание сайдбра и подвала мобильной версии сайта
- Верстка макета
- Создание основных папок и файлов сайта
- Верстка макета полной ширины экрана
- Верстка шапки
- Верстка меню сайта
- Верстка основной страницы, верстка сайдбара
- Верстка подвала сайта
- Верстка мобильной версии сайта
- Верстка шапки
- Верстка меню сайта
- Верстка основной страницы, верстка сайдбара
- Верстка подвала сайта
- Создание темы для WordPress
- Установка локального хостинга на компьютер
- Установка WordPress на локальный хостинг, установка созданного макета сайта
- Создание страниц темы WordPress
- Работа с шапкой сайта
- Создание шаблона страниц сайта
- Создание шаблона страницы записей
- Создание шаблона страницы категорий
- Создание шаблона страницы тегов
- Создание виджетируемого сайдбара
- Создание виджетируемого подвала
- Работа с доменом и хостингом
- Регистрация на Timeweb
- Покупка доменного имени
- Создание сайта на Timeweb
- Оптимизация и продвижение сайта
- Установка плагина All in One Seo Pack
- Настройка плагина All in One Seo Pack
- Регистрация сайта в поисковой системе Yandex
- Регистрация сайта в поисковой системе Google
- Установка, обзор и настройка программы Словоеб
- Подбор семантического ядра сайта
- Подбор ключевых фраз
- Дополнительно
- Знакомство с ресурсом Unsplash
- Знакомство с ресурсом Fontawesome
- Теория по продвижения и оптимизации сайта
Итак, друзья, если вы решили научиться создавать сайты, то добро пожаловать в мир сайтостроения!
1 Часть. Создание макета сайта на Photoshop.
1.1. Создание макета сайта на Photoshop. Ширина сайта, разметка сайта
1.2. Создание макета сайта на Photoshop. Верстка меню сайта
1.3. Создание макета сайта на Photoshop. Создание меню сайта, добавление иконок в меню сайта
1.4. Создание макета сайта на Photoshop. Выпадающее меню
1.5. Создание макета сайта на Photoshop. Создание шапки сайта
1.6. Создание макета сайта на Photoshop. Создание главной страницы сайта
1.7. Создание макета сайта на Photoshop. Пагинация, сайдбар сайта
1.8. Создание макета сайта на Photoshop. Подвал сайта
Подпишитесь на уведомления сайта, чтобы быть в курсе обновления курса! (красный колокольчик в правом нижнем углу)
wavifun.ru
Создание сайта с нуля самостоятельно
В современном мире как никогда актуальна фраза: «если вы не представлены в Интернете – вас не существует». Кто-то создает свой ресурс для продвижения бизнеса, кто-то – для того, чтобы предлагать товары и услуги в Сети, а для некоторых сайт сам по себе становится основным источником дохода.
Выбор хостинга, разработка дизайна, верстка, интеграция с движком, поисковая оптимизация и в конечном итоге монетизация – все это требует навыков, поэтому сегодня web-разработка – если не основная, то очень значимая часть IT-индустрии. Но не пугайтесь – усидчивость и упорство могут с лихвой компенсировать недостаток знаний!
Какие бывают виды сайтов?
Классифицировать сайты корректнее всего в соответствии с их наполнением. Наполнение, в свою очередь, определяется целями, которые ставит перед собой создатель ресурса. Web-сайты можно разбить на следующие категории:
- Персональный сайт
- Сайт-визитка – используется предприятиями малого и среднего бизнеса. Содержит общее описание деятельности компании, раздел с контактными данными и форму обратной связи. Создать его своими руками с нуля можно достаточно быстро.
- Корпоративный сайт – это онлайн-представительство крупной компании в Интернете. Состоит из множества разделов, среди которых – информация о сотрудниках фирмы, ее истории, партнерах, новости компании, описание продукции, пресс-кит для СМИ, данные о корпоративной социальной ответственности и т.д. Такой сайт имеет официальный статус, то есть пользователь ресурса может ссылаться на его содержимое как на официальную позицию компании.
- Сайт-каталог, или сайт-витрина. На таком сайте представлена продукция компании с фотографиями, детальным описанием, спецификациями и характеристиками. Витрина не предполагает возможности покупки товара онлайн – только обращение через форму обратной связи или по адресам и телефонам, указанным в разделе контактных данных.
- Интернет-магазин мало чем отличается от витрины, однако на страницах товаров появляется кнопка «Купить». Но для ее появления придется приложить немало труда – подключить платежную систему, настроить обработку заказов, интегрировать сайт с бухгалтерскими и складскими системами, обеспечить безопасность передачи пользовательских данных.
Важно: при выборе платежной системы стоит обратить внимание на наличие сертификации PCI DSS – не имея такого сертификата, поставщик вряд ли сможет обеспечить защиту данных от утечки. В таком случае вы рискуете понести не только репутационные потери, но и стать объектом пристального внимания органов финансового контроля.
- Промо-сайт (Landing page) – как правило, это побочный сайт компании, направленный на продвижение одного продукта. Чаще всего состоит из одной страницы, на которой описываются характеристики и преимущества товара и предоставляется возможность его заказа.
- Блоги и контентные сайты – содержат информационные материалы определенной тематики. На таких сайтах не предлагается продажа товаров и услуг, зато могут присутствовать рекламные блоки или ссылки на коммерческие порталы. Такие с виду «некоммерческие» ресурсы являются ничем иным, как рекламными площадками.
Как делать сайт с нуля?
Итак, вы решили создать веб-сайт своими руками. Если вы уже готовы начинать писать код, приобретать хостинг или осуществлять другие действия технического характера – не торопитесь. Все это важно и нужно, но разработка – далеко не первый шаг в изготовлении сайта.
 Для того чтобы самостоятельно создать сайт с нуля, необходимо знать основы веб-разработки
Для того чтобы самостоятельно создать сайт с нуля, необходимо знать основы веб-разработкиПошаговое описание процесса разработки сайта будет приведено ниже. Создание веб-ресурса с нуля начинается не с программирования, а с намного более важного дела – вы должны понять, какой именно сайт вам нужен, на каком программном обеспечении он будет работать, каким образом приносить доход. Иными словами – сначала стоит определить цель, для достижения которой вы сделаете свой проект.
Определение цели создания
Одно из основных правил целеполагания гласит: правильная цель находится за пределами деятельности по ее достижению. Иными словами, само по себе наличие сайта не может являться целью. Вы самостоятельно создаете сайт для достижения определенного эффекта – чаще всего финансового, реже – репутационного.
Скорее всего, вы хотите заработать деньги в Интернете. Это уже более корректная цель, но недостаточно детализированная. Подумайте, каким образом ресурс будет приносить доход – это поможет вам определиться с его структурой и наполнением. Так, если вы хотите продвигать свой небольшой бизнес, вам подойдет визитка, а если хотите монетизировать его при помощи рекламы – нужно будет создать контентный сайт. Именно цель и тип веб-сайта, который вы решите разработать, будут влиять на ваши дальнейшие действия.
Более того, можно поставить вопрос более глобально – нужен ли вообще вам сайт? Ведь достигнуть цели можно и другими способами. К примеру, заработок в Инстаграме при правильном ведении аккаунта может быть не меньше, чем на своем сайте, и при этом вы избежите затрат на разработку.
Покупка домена и хостинга
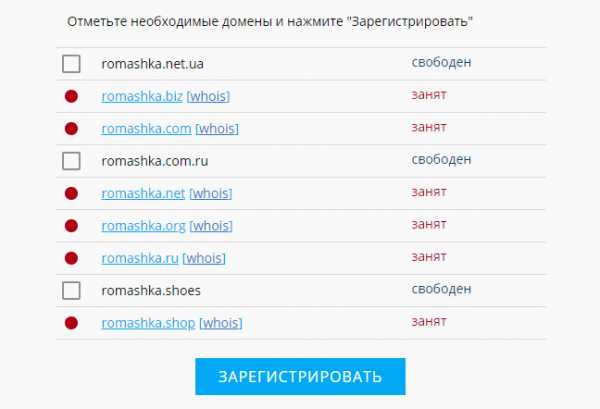
Цели ясны, задачи определены – за работу! Скорее всего, вы уже придумали название для своего проекта. Но просто придумать мало, необходимо еще зарегистрировать доменное имя. Это тот самый адрес, по которому будет доступен ваш сайт. Приготовьтесь к тому, что желаемое доменное имя может быть занято – популярные запоминающиеся имена разбирают очень быстро и часто с целью перепродажи. Но не отчаивайтесь – в последнее время появилось много новых доменных зон, и в них ваше имя может быть свободно:

Как видим, выбрать домен в популярной зоне для интернет-магазина обуви «Ромашка» может быть проблематично. Но разве свободный домен в зоне .shoes – не идеальное решение?
Также сайту нужно где-то «жить» — то есть вы должны разместить его на удаленном сервере (хостинге). С его покупкой не следует торопиться – пока вы не определились с технологиями, на которых сайт будет работать, вы не сможете корректно подобрать параметры хостинга и рискуете арендовать сервер, не подходящий по одному или нескольким параметрам – мощности процессора, объему жесткого диска, операционной системе и т.д.
Совет: наиболее безопасной считается аренда хостинга в Голландии или в Германии – законодательство этих стран в сфере информационной безопасности не предполагает возможности передачи данных с серверов правоохранительным органам.
Многие хостинги предоставляют новым клиентам возможность бесплатного использования услуг в течение пробного периода. Также стоит поискать в Интернете промокоды для хостинга – введя его, вы получите на свой баланс сумму, достаточную для двух-трех месяцев аренды. Это позволит немного сэкономить, пока проект не приносит прибыль.
Выбор движка (CMS)
CMS (Content Management System, в просторечии — админка) – это набор программного обеспечения, при помощи которого вы будете управлять содержимым сайта. Содержимое страниц сайта передается от сервера клиенту в виде кода – набора инструкций, согласно которому браузер отстраивает текстовые блоки и изображения. В принципе, сайт может работать и без админки, но тогда вам придется создавать каждую страницу отдельно и писать вручную весь код. CMS позволяет легко создавать и редактировать страницы при помощи визуального редактора – так, как это делается в обычной офисной программе. В зависимости от типа сайта вам может подойти один из вариантов:
- Не использовать CMS. Если сайт состоит из одной страницы и его содержимое редко изменяется, не имеет смысла тратить время и деньги на покупку, развертывание и интеграцию системы. Намного проще внести изменения непосредственно в верстку сайта. Такой сайт можно разместить на самом дешевом или бесплатном хостинге.
- Создать сайт на специальном сервисе-конструкторе. Как правило, в этом случае вы выбираете готовый дизайн и просто наполняете его текстами. После этого прописываете необходимые настройки домена – и сайт готов. Такое решение подойдет только для небольших шаблонных проектов – для реализации более крупных функционала конструкторов может быть недостаточно. Лучший конструктор сайтов назвать сложно, но в большинстве рейтингов лидирует Wix.
- CMS Kirby – эта система практически неизвестна в Рунете, но она идеально подходит для небольших сайтов-визиток. Kirby не использует базу данных (БД) и хранит содержимое страниц в отдельных текстовых файлах — и это обеспечивает ей три важных преимущества. Во-первых, не придется разбираться в том, как создать и настроить БД. Во-вторых, база данных – это возможная точка входа для злоумышленника, который может взломать сайт, отправив на него так называемую инъекцию – выполнить вредоносный код под видом обычного запроса. В-третьих, на работу БД затрачиваются ресурсы сервера, а значит, без нее сайт сможет работать на более дешевом хостинге. Распространяется бесплатно.
- WordPress – самая популярная бесплатная CMS на сегодняшний день. Лучше всего подходит для новостных ресурсов и блогов. Для системы разработано множество дополнений, реализующих дополнительную функциональность – работу с meta-тегами для поисковой оптимизации, автоматический репостинг в социальные сети, подключение платежных систем, настройку аналитики и многое другое. Также для WordPress доступно множество платных и бесплатных тем – с их помощью вы избежите затрат на разработку дизайна и верстку сайта.
Важно: популярность WordPress имеет и плохую сторону – она крайне интересна злоумышленникам. Буквально через день после выхода новой версии системы в ней находят уязвимости, при помощи которых ваш сайт может быть взломан. Также WordPress требователен к ресурсам сервера.
- 1C-Битрикс – очень мощный инструмент управления сайтом. Система платная, сложная и ресурсоемкая. Самостоятельно развернуть ее у вас вряд ли получится. Разработкой сайтов на этой CMS занимаются сертифицированные специалисты. Битрикс имеет смысл выбирать для крупных корпоративных порталов, интернет-магазинов и каталогов.
- Самописная CMS. Если вы хотите создать сайт с особой структурой либо возможности существующих CMS вас не устраивают – можно написать свою систему. Конечно, это потребует значительных трудозатрат, но зачастую это бывает легче, чем адаптировать существующую систему под свои потребности. Как правило, самописные CMS используют для проектов с нестандартным функционалом (например, если вы разрабатываете игры для заработка денег без вложений).
Подготовка контента
Контент – это именно то, зачем к вам приходят посетители. Как только сайт запустился, нужно начать активно наполнять его содержимым – карточками товаров, статьями, информацией о компании, новостями. Отсутствие полезного контента не только произведет плохое впечатление на посетителей, но и понизит сайт в поисковой выдаче.
К моменту запуска ресурса подготовьте базовое наполнение для всех его разделов. Не оставляйте пустых разделов – пусть лучше на сайте окажется мало страниц, чем отдельные пункты меню будут вести «в никуда».
Нужно помнить, что поисковые системы уделяют особое внимание контенту сайта. Поэтому написание качественных текстов – не менее важная деталь создания сайта, чем разработка технической части. Все тексты должны быть уникальными. Площадки со скопированным контентом понижаются в поисковой выдаче. Публикуя на сайте изображения, не стоит пренебрегать авторскими правами – при использовании чужой картинки ознакомьтесь с условиями, на которых автор разрешает ее публикацию на других ресурсах.
Тексты должны содержать ключевые слова, по которым вы хотите продвигать сайт в поиске. Перед написанием статей стоит составить семантическое ядро – список ключевых слов, по каким вы хотите подняться в поисковой выдаче. От частоты, с которой пользователи ищут эти слова в Интернете, должна зависеть и частота их появления на вашем сайте.
Если вы не сильны в написании хороших текстов – можете обратиться на биржу копирайтинга. Там за разумные деньги вам помогут составить семантическое ядро и напишут основные тексты.
Наполнение контентом – не разовая процедура, а постоянный процесс. Если вы периодически обновляете сайт и добавляете новые материалы – он будет интересен как пользователям, так и поисковым системам.
Разработка дизайна
Если вы решили не использовать готовые темы для вашего сайта, дизайн придется заказывать либо рисовать самостоятельно. Дизайн – это именно та «одежка», по которой ваш ресурс встретят пользователи. Прежде чем что-либо рисовать, продумайте структуру основных страниц, после чего нарисуйте прототип – черно-белый эскиз, где вы отобразите расположение основных блоков. Одна из популярных бесплатных программ для рисования прототипов – Axure RP. У нее простой интерфейс, также она позволяет добавлять не только текстовые блоки или геометрические фигуры, но и специфичные для web-сайтов элементы – поля ввода, кнопки, выпадающие списки, заголовки и т.д.
После того как прототип нарисован, необходимо приступать к его «раскрашиванию», результатом которого станет макет для верстки. Для рисования макетов можно использовать Adobe Photoshop, а пользователям Mac OS рекомендуем программу Sketch – она разработана специально для web-дизайна, позволяет работать с прежде разработанными прототипами, а также выгружать макеты в систему InVision. InVision – это веб-сервис, который дает возможность эффектно презентовать ваш дизайн и «оживить» макеты при помощи анимации и перелинковки – то есть при презентации макета вы сможете сымитировать работу гиперссылок и кнопок на будущем сайте. Это очень удобно при демонстрации работы сложных интерфейсов. Кроме того, InVision невероятно облегчает работу верстальщика – в режиме инспектирования макетов система предоставляет практически готовый код. В общем, если вы обладатель Mac – Sketch и InVision вам в помощь. Для пользователей Windows остается привычное детище Adobe и книга “Photoshop для чайников”.
Проведение верстки
Как мы уже писали, при загрузке сайта с сервера передается код, который выполняется в браузере. Сверстать сайт – значит, самостоятельно написать этот код. Код верстки пишется на трех языках:
- HTML задает структуру страницы сайта – заголовки, абзацы, списки, ссылки и т.д.
- CSS описывает визуальные стили – расположение блоков, их цвет, границы, размер и начертание текста, анимацию элементов.
- JavaScript «оживляет» страницу, делает ее интерактивной, с его помощью программируется реакция интерфейса на действия пользователя. Благодаря ему можно придать страницам более широкую функциональность – к примеру, написать калькулятор стоимости заказа.
Не советуем увлекаться программами для «визуального» редактирования страниц – они генерируют много лишнего и некачественного кода. Намного лучше писать код вручную при помощи специальных текстовых редакторов – Sublime Text, Visual Studio Code, WebStorm и других. Многие из них распространяются бесплатно. При написании сайта с нуля, как правило, сначала пишутся HTML и CSS, а уже потом — код на JavaScript.
Скорее всего, вы пока не знаете ни одного из этих языков. Ничего страшного! В Сети можно изучить их бесплатно или очень недорого. Codeschool, Udemy, CodeCademy – на этих ресурсах вы сможете не только прослушать лекции по интересующему языку, но и выполнить обучающие задания для закрепления материала.
Для полноценного запуска сайта одной верстки будет недостаточно. Верстка – это только пример, картинка, преобразованная в код. Для того чтобы сайт «ожил», необходимо интегрировать его с CMS – вместо текстов в верстке нужно прописать специальные участки кода, чтобы отображать данные из админки. После этого ваша верстка превратится в шаблоны – и при помощи одного и того же шаблона будет автоматически создаваться множество однотипных страниц, например новостей.
Сколько можно заработать на создании сайтов?
Однозначно на этот вопрос ответить нельзя. Прежде всего заработок зависит от способа монетизации сайта. Если вы создали интернет-магазин – монетизацией будет продажа ваших товаров онлайн. Визитка или корпоративный сайт монетизируется лишь опосредованно, и заработок из него можно примерно вычислить, умножив количество привлеченных с его помощью клиентов на средний чек. Если же вы создали контентный сайт, можно выбрать один из следующих способов монетизации:
- Контекстная реклама – наверное, наиболее популярный и легкий способ монетизации. Вы размещаете рекламные блоки на сайте и начинаете получать доход от кликов пользователей по рекламным объявлениям. Конечно, все просто только на первый взгляд – но сайт должен соответствовать требованиям рекламной системы. Также ваши конкуренты могут заняться «скликиванием» рекламных объявлений из-за чего ваш сайт могут заблокировать. Наиболее популярные системы контекстной рекламы – Яндекс.Директ и Google AdSense.
- Тизерная реклама – в чем-то похожа на контекстную. Основное отличие от контекстной рекламы – низкое качество объявлений и меньший заработок от размещения рекламных блоков. С другой стороны, требования к сайтам в таких системах намного ниже, так что если вы не собираетесь активно развивать сайт, тизерные блоки могут быть подходящим решением. Примерный заработок от тизерной рекламы — 35-50 долларов в месяц.
- Баннерная реклама – в отличие от контекстной и тизерной рекламы тут оплачиваются не клики, а показы. Расценки за показы, естественно, ниже, чем за клики, но при достаточной посещаемости сайта размещение баннеров может обеспечить доход в несколько сотен долларов в месяц.
- Продажа ссылок. Поисковые системы при ранжировании сайтов учитывают внешние ссылки на них. Если на ваш ресурс ссылаются – значит, на нем размещена полезная информация, можно поднять его выше в результатах поиска. Существуют специальные биржи (GoGetLinks, Miralinks, Sape), на которых вы можете продать ссылки со своего сайта. Стоимость продажи одной ссылки – около десяти долларов. Для продажи ссылок ваш сайт должен быть трастовым – то есть чтобы реализовать ссылки со своего сайта на другие, необходимо сначала купить ссылки с других сайтов на свой.
- Партнерские программы – размещение ссылок на сайты партнеров для получения процента с продаж клиентам, перешедшим по ним. Заработок зависит от стоимости продаваемых товаров и процента ваших комиссионных.
- Написание заказных статей и PR-материалов — подойдет для новостных сайтов и блогов. Для размещения заказных материалов ваш сайт должен быть не просто посещаемым, но и влиять на мнения и предпочтения аудитории. Сумма заработка зависит от ваших договоренностей с заказчиком.
Подводим итоги
Создавая сайт, вы можете как начать бизнес на дому с нуля, так и поддерживать уже существующий бизнес. Разработка сайта с нуля – достаточно трудоемкий процесс, и, возможно, стоит отдать создание сайта на откуп профессионалам. Но если вы хотите сэкономить и научиться основам веб-разработки, делать сайт с нуля – отличное решение.
Определите, зачем вам нужен сайт – какова его основная цель? Ответив на этот вопрос, вы можете приступить к следующим шагам – покупке домена и хостинга, выбору движка, разработке дизайна, верстке, интеграции с CMS и размещению сайта на сервер. После этого начнется процесс раскрутки и продвижения сайта, и лишь потом наступит долгожданный момент монетизации.
Ответ на Ваш вопрос, возможно, находится здесь
uvolsya.ru
