Элемент — Веб-технологии для разработчиков
На этой странице собраны все элементы HTML. Они сгруппированы по функциям, чтобы помочь вам найти то, что вам нужно для реализации ваших идей. Хотя это руководство написано для относительных новичков в программировании, мы хотим, чтобы оно было полезным для всех.
Основные элементы
Основные элементы являются основой любого HTML документа. Вы увидите эти элементы в исходном коде для всех веб-страниц после задания типа документа на первой строке на странице. DOCTYPE определяет, какую версию (X) HTML эта страница использует. Элементы страницы находятся между открывающим тегом <HTML> и закрывающим </ HTML>. Элемент<html> называется корневым элементом.
| Элемент | Описание |
|---|---|
<html> | Корневой элемент HTML-документа (<html>). Все остальные элементы должны быть потомками этого элемента. |
Метаданные документа
Метаданные содержат информацию о странице. Они включают в себя информацию о стилях, скрипты и данные, чтобы помочь программному обеспечению (поисковые системы, браузеры и т.д.) использовать и отображать страницу. Метаданные для стилей и скрипты могут быть определены на странице или ссылке на другой файл, который имеет информацию.
| Элемент | Описание |
|---|---|
<base> | HTML элемент <base> определяет основной адрес (URL), используемый для всех относительных адресов (URLs) в документе. Может быть только один <base> элемент в одном документе. Основной адрес (URL) документа можно запросить скриптом используя document.baseURI. |
<head> | HTML <head> элемент предоставляет общую информацию (метаданные) о документе, которая включает в себя заголовок и ссылки на скрипты и стили. |
<link> | |
<meta> | Этот элемент включает в себя global attributes. |
<style> | |
<title> | HTML элемент заголовка <title> определяет заголовок документа, отображаемый в строке заголовка браузера или на вкладке страницы. Данный тег может содержать только текст, любые теги, содержащиеся внутри, игнорируются. |
Секционирование содержания
Секционирование содержания элементов позволяет разложить содержимое документа на логические части. Используйте секционирование элементов для создания общих черт содержания страницы, включая шапку и подвал и заголовочные элементы для обозначения разделов.
| Элемент | Описание |
|---|---|
<address> | HTML- тег <address> задает контактные данные для ближайшего родительского <article> или <body> ; В последнем случае применяется ко всему документу, визуально выделяется курсивом. |
<article> | HTML элемент Article (<article> |
<aside> | HTML-элемент <aside> представляет собой раздел документа с контентом, косвенно связанным с основным содержимым документа (часто представленным как боковая панель). |
<footer> | HTML-элемент <footer> представляет нижний колонтитул (футер, подвал) для своего ближайшего элемента секционного контента или секционного корня. Футер обычно содержит информацию об авторе секции, информацию об авторском праве или ссылки на связанные документы. |
<header> | HTML-элемент <header> группирует вводный или навигационный контент. Он может содержать как заголовки, так и прочие элементы: например логотип, форму поиска по сайту и так далее. |
<h2>, <h3>, <h4>, <h5>, <h5>, <h6> | HTML элементы <h2>–<h6><h2> это наибольший заголовок и<h6> — наименьший |
<hgroup> | HTML Элемент (HTML Headings Group Element — Элемент Группы Заголовков HTML) представляет заголовок раздела. Он определяет один заголовок, который участвует в cхеме документа как заголовок явно или неявно заданного раздела, к которому он принадлежит. |
<main> | |
<nav> | HTML-элемент <nav> определяет отдельную секцию документа, назначение которой обозначение ссылок навигации (как внутри текущего документа, так и ведущих на другую страницу). В качестве примера такой секции можно привести меню, якорные ссылки. |
<section> | HTML элемент <section> представляет собой автономную секцию функционала, содержащуюся внутри HTML-документа, чаще всего с заголовком, в которой нет прочих специфических определяющих элементов, чтобы представить данный функционал. |
Текстовое содержание
| Элемент | Описание |
|---|---|
<blockquote> | HTML-элемент <blockquote> (от англ. Block Quotation) указывает на то, что заключенный в нем текст является развернутой цитатой. Обычно он (текст) визуально выделяется наклонным (смотри Примечание, где говорится о том, как это изменить). URI на источник цитаты можно указать в атрибуте cite, тогда как текстовое представление источника может быть задано элементом <cite>. |
<dd> | |
<dir> | |
<div> | Элемент разделения контента HTML<div>) является базовым контейнером для элементов основного потока ( flow content ). Он не влияет на контент или формат пока не стилизован, используя CSS. Являясь «чистым» контейнером, элемент <div> по своему существу не представляет ничего. Между тем, он используется для группировки контента, что позволяет легко его стилизовать, используя |
<dl> | HTML-элемент <dl> (от англ. Description List), служащий контейнером для списка пар терминов и их описаний. Этот элемент обычно используют при создании глоссария или для отображения метаданных (списка пар ключ-значение). |
<dt> | |
<figcaption> | |
<figure> | HTML-элемент <figure> представляет самостоятельный контент, часто с подписью (<figcaption>), и обычно используется как единое целое. |
<hr> | |
<li> | HTML элемент<ol>), ненумерованном списке (<menu>). В меню и ненумерованых списках, элементы списка обычно отображаются с маркерами в виде круга. В нумерованых списках, они обычно отображаются с маркерами в виде восходящего счетчика слева, например числа или буквы. |
<main> | |
<ol> | |
<p> | HTML-элемент <p> определяет собой абзац текста. |
<pre> | |
<ul> |
Встроенные текстовые семантики
Используйте встроенную в HTML текстовую семантику, чтобы определить смысл, структуру или стиль текста, линий или части текста.
| Элемент | Описание |
|---|---|
<a> | HTML-элемент <a> определяет гиперссылку для перехода на определённое место на странице или на другую страницу в Интернете. Также он может быть использован (в устаревшем варианте) для создания якоря — это место назначения для гиперссылок внутри страницы: так ссылки не ограничены только в перемещении между страницами. |
<abbr> | См. более углублённые примеры в статье Как размечать аббревиатуры и делать их понятными. |
<b> | HTML элемент <b> является частью текста стилистически отличающейся от нормального текста, не носящий какого-либо специального значения или важности, и как правило выделен жирным шрифтом. |
<bdi> | HTML элемент <bdi> (bidirectional isolation, или изоляция двунаправленности [текста]) изолирует от окружающего текста текстовый фрагмент, направление в котором может отличаться от направления окружающего текста (но не обязательно отличается). |
<bdo> | |
<br> | Тэг <br> (элемент переноса строки) устанавливает перевод строки в тексте (возврат каретки). Он полезен при написании поэмы или адреса, где важно деление на строки. |
<cite> | HTML-элемент <cite> (от англ. Citation) представляет из себя ссылку на источник цитаты. Он должен включать в себя название произведения или URL, который может быть в сокращенном виде в соответствии с правилами, используемых для добавления метаданных цитирования. |
<code> | |
<data> | |
<dfn> | |
<em> | |
<i> | |
<kbd> | HTML элемент ввода с клавиатуры (<kbd>) указывает на то, что текст внутри элемента описывает пользовательский ввод с клавиатуры, голосовой ввод или ввод с использованием любого другого типа устройств ввода текста. |
<mark> | HTML элемент <mark> представляет текст, выделенный в справочных целях из-за своей актуальности в определенном контексте. Например, он может быть использован на странице с результатом поиска, в которой выделяется каждый экземпляр искомого слова. |
<q> | |
<rb> | |
<rp> | |
<rt> | |
<rtc> | |
<ruby> | HTML элемент<ruby> предназначен для добавления небольшой аннотации сверху или снизу от заданного текста. Такая форма записи преимущественно используется для идеографической письменности вроде китайского языка, но может применяться и для других языков, если требуется написать один текст над другим. |
<s> | |
<samp> | |
<small> | |
<span> | |
<strong> | Элемент сильной значимости (<strong>) указывает на то, что его содержание имеет большое значение, серьезность или срочность. Браузеры обычно отображают содержимое жирным шрифтом. |
<sub> | |
<sup> | |
<time> | Элемент HTML <time> используется для представления либо времени в 24-рехчасовом формате, либо точной даты по Григорианскому календарю (с опциональным указанием времени и часового пояса). |
<tt> | |
<u> | |
<var> | |
<wbr> |
Изображения и мультимедиа
HTML позволяет использовать различные мультимедийные ресурсы, такие как изображения, аудио и видео.
| Элемент | Описание |
|---|---|
<area> | The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request. |
<audio> | HTML <audio> элемент используется для встраивания аудиоконтента в документы. Он может содержать один или несколько аудио-источников, представленных при помощи аттрибута src или при помощи <source> элемента; браузер будет выбирать наиболее подходящий источник. |
<img> | <img> — элемент HTML, предназначенный для описания изображений. |
<map> | |
<track> | |
<video> | Для встраивания видео контента в документ используйте элемент HTML <video>. Видео элемент может содержать один или несколько источников видео. Чтобы указать источник видео, необходимо использовать атрибут src или элемент <source>; браузер сам определит наиболее подходящий источник. |
Встроенное содержание
Скриптинг
Чтобы создавать динамический контент и веб-приложения, HTML поддерживает использование скриптовых языков, наиболее известным является JavaScript. Некоторые элементы поддерживают эту возможность.
| Элемент | Описание |
|---|---|
<canvas> | HTML <canvas> Элемент может быть использован для отрисовки графики через скрипты (обычно используется JavaScript). На пример, его можно использовать для отрисовки графиков, делать композиции фото или даже выполнять анимации. Вы можете (и должны) дать альтернативное содержание внури блока <canvas>. Этот контент будет рендерится в обоих браузерах, в старых которые не поддерживают canvas и в браузерах с отключённым JavaScript. |
<noscript> | Элемент HTML <noscript> определяет секцию html кода, которая будет вставлена, если в браузере пользователя нет либо отключена поддержка JavaScript’а. |
<script> | Элемент <script> |
Разграничительные правки
Эти элементы позволяют вам отметить определённые части текста.
| Элемент | Описание |
|---|---|
HTML Элементы
Элемент — это основа языка HTML. Он является основой построения сайта и может описывать документ в целом или способ форматирования текста. Все, что вы захотите создать на вашей веб-странице, будет сделано с помощью элементов.
HTML обеспечивает структуру документа, состоящего из всех отдельных HTML-элементов на странице.
HTML также обеспечивает семантику HTML документа. Элементы, как правило, используются для конкретного назначения. Например, уровень заголовка <h2> является более важным, чем уровень <h3>.
Элементы включают в себя всё, что находится между парными тегами элемента, включая сами теги. Например, элемент «<p>» обозначает параграф; элемент «<img>» обозначает изображение.
Примеры HTML элементов:
| Начальный тег | Содержимое элемента | Конечный тег |
|---|---|---|
| <p> | Это содержание абзаца. | </p> |
| <h2> | Это заголовок. | </h2> |
| <div> | Это содержимое блока. | </div> |
| <br /> |
Здесь <p>….</p> является HTML элементом, <h2>…</h2> тоже HTML элемент.
Элементы представляют собой контейнеры. Вы помещаете текст внутрь контейнера. Если применяются теги <em> и </em>, создается контейнер, задающий курсивный шрифт для текста, находящегося внутри контейнера. Создавая веб-страницы, вы будете использовать контейнеры для хранения различных фрагментов текста. Если вы будете воспринимать элементы таким образом, тогда вам легче будет не пропустить закрывающий тег.
Существует два вида элементов: элементы-контейнеры и пустые элементы.
Элементы, которые представляют из себя контейнеры — это самый распространенный вид элементов. Элементы-контейнеры задают форматирование контента, находящегося между от-крывающим и закрывающим тегами.
Пустые элементы не задают и не отменяют форматирование. Такие элементы вставляют на страницу какой-либо объект, например горизонтальную черту (элемент <hr>).
Пустые элементы не имеют парных тегов и в них нельзя вставить текст, как в элементы-контейнеры.
Вы можете встретить пустые элементы, в которых включен символ слэша перед закрывающей скобкой и без него, например <br/> или <br>. Форма записи пустых элементов с включением слэша называется синтаксисом пустых элементов, который был официальной частью языка XHTML.
Например:
<img src="smile.jpg" alt="Смайлик">
Пустые элементы в режиме XHTML обычно закрываются с помощью знака слэш перед закрывающей угловой скобкой тега
<img src="smile.jpg" alt="Смайлик"/>
В HTML5 применение синтаксиса пустых элементов необязательно и разрешается использовать тот же синтаксис, что и в открывающих тегах (т. е. без слеша). Таким образом пустые элементы не обязательно закрывать в режиме HTML.
Вложенные элементы
Большинство элементов могут быть вложены друг в друга (т.е. в содержимом одного элемента может располагаться другой элемент).
Например вложив элемент <i> в элемент <b> Вы сможете сделать текст одновременно жирным и курсивным.
Большинство элементов в HTML требуют оба, и закрывающий и открывающий теги. Открывающие и закрывающие теги требуют правильного, иерархического вложения — закрывающие теги должны идти в обратном порядке по отношению к открывающим. Правильный порядок вложения тегов следует соблюдать, чтобы писать валидный html-код.Далее пример валидного кода:
<em>Это <strong>важное</strong> правило</em>
А здесь приведён пример неверного вложения тегов:
Invalid: <em>Это <strong>важное</em> правило</strong>
| Заметьте, что в валидном примере закрывающий тег вложенного элемента расположен перед закрывающим тегом элемента, в который он вложен. |
Язык HTML предоставляет много вариантов вложения элементов, например, можно вложить один элемент в другой, а затем эту комбинацию вложить в еще один элемент и т. д. до беско-нечности.
Элементы HTML | Учебные курсы
Если мы посмотрим на код HTML, то увидим, что помимо самого текста, который выводится в браузере, код содержит несколько команд в угловых скобках (к примеру, <h2>). Такие команды называются элементами HTML и состоят из нескольких частей: открывающего тега, содержимого и закрывающего тега (рис. 1).

Рис. 1. Элемент <h2>
Открывающий тег показывает начало элемента и может содержать или не содержать атрибуты, которые расширяют возможности элемента (об атрибутах расскажем позже). Каждый тег начинается с открывающей угловой скобки, затем идёт имя элемента и закрывающая угловая скобка (<p>). Теги можно писать в нижнем и верхнем регистре, иными словами, маленькими, большими буквами или произвольно смешивать их. Все варианты написания ниже корректны.
- <article>
- <ARTICLE>
- <Article>
Хотя теги можно писать в любом регистре и это с точки зрения синтаксиса HTML будет правильно, рекомендуем придерживаться единообразия и писать все теги маленькими буквами. Так повышается читаемость кода и снижается вероятность возникновения ошибок.
После содержимого элемента идёт закрывающий тег, в котором вместе с открывающей угловой скобкой есть косая черта (</p>). По закрывающему тегу мы определяем, что элемент завершён.
Некоторые элементы не содержат закрывающего тега и такие элементы называются самозакрывающими. Естественно, у них нет и содержимого. Вот пример.
<meta charset="utf-8">Узнать, к какому типу относится элемент и является ли он самозакрывающим, можно в справочнике HTML.
Итак, каждый элемент содержит открывающий тег и может включать содержимое и закрывающий тег. Порядок открывающих и закрывающих тегов важен и его нельзя нарушать.
Правильные варианты:
- <p>Абзац текста</p>
- <h2>Заголовок</h2>
- <article>Статья</article>
Неправильные варианты:
- <h2>Заголовок <!— Нет закрывающего тега —>
- </p>Абзац<p> <!— Перепутан порядок тегов —>
- <meta charset=»utf-8″></meta> <!— Ненужный закрывающий тег —>
Комментарии в HTML
В коде HTML разработчик может писать свои комментарии, которые никак не отображаются в браузере. Такие комментарии нужны для пояснения своего кода и для заметок себе и другим разработчикам. Комментарий начинается с <!— и закрывается —>. Всё что находится между этими тегами является комментарием и выводиться в браузере не будет.
В примере 1 показан типичный HTML-документ.
Пример 1. HTML-документ
<!DOCTYPE html>
<html>
<head>
<!-- Кодировка документа -->
<meta charset="utf-8">
<!-- Название страницы -->
<title>Моя веб-страница</title>
</head>
<body>
<h2>Заголовок страницы</h2>
<p>Основной текст.</p>
</body>
</html>В данном примере используются элементы <html>, <head>, <title>, <body>, <p> и самозакрывающие элементы <!doctype> и <meta>.
Вложения элементов
Одни элементы допустимо вкладывать внутрь других, однако следует соблюдать их порядок. На рис. 2 демонстрируется, как можно и нельзя добавлять один элемент внутрь другого.

а

б
Рис. 2. Вложение тегов, а — правильное, б — неверное
Если связать открывающие и закрывающие теги между собой скобкой, как показано на рис. 2, то несколько скобок не должны пересекаться между собой (рис. 2а). Любое пересечение условных скобок (рис. 2б) говорит о том, что правильная последовательность тегов нарушена.
HTML Элементы
HTML элемент, как правило, состоит из начального и конечного тегов, и содержанием между ними:
<имя тега>содержимое документа…</имя тега>
HTML контент это, то, что находится от открывающего тега до закрывающего тега:
<p>Мой первый параграф.</p>
| Начинающий тег | Контент | Конечный тег |
|---|---|---|
| <h2> | Мой первый заголовок | </h2> |
| <p> | Мой первый параграф. | </p> |
| <br> |
HTML элементы без содержимого, называются пустыми элементами. Пустые элементы не имеют закрывающего тега,
например элемент <br> (который означает разрыв строки).
HTML Вложенные элементы
HTML элементы могут быть вложенными (элементы могут содержать элементы).
Все документы HTML состоят из вложенных элементов HTML.
В этом примере состоит из четырех элементов HTML:
Пример
<h2>Мой Первый Заголовок</h2>
<p>Мой первый параграф.</p>
</body>
</html>
Пример объяснение
Элемент <html> определяет весь документ.
Он имеет начальный тег <html> и конечный тег </html>.
Элемент содержит еще один HTML элемент <body>.
<h2>Мой Первый Заголовок</h2>
<p>Мой первый параграф.</p>
</body>
</html>
Элемент <body> определяет тело документа.
Он имеет начальный тег <body> и конечный тег </body>.
Элемент содержит два других HTML элементов <h2> и <p>.
<h2>Мой первый заголовок</h2>
<p>Мой первый параграф.</p>
</body>
Элемент <h2> определяет заголовок.
Он имеет начальный тег <h2> и конечный тег </h2>.
Элемент содержит: Мой первый заголовок.
<h2>Мой Первый Заголовок</h2>
Элемент <p> определяет параграф.
Он имеет начальный тег <p> и конечный тег </p>.
Элемент содержит: Мой первый параграф.
<p>Мой первый параграф.</p>
Не забудьте закрывающий тег
Некоторые HTML элементы будут отображаться некорректно, если вы забыли закрывающий тег:
Приведенный выше пример работает во всех браузерах, потому что закрывающий тег является необязательным.
Никогда не полагайтесь на это. Это может привести к непредсказуемым результатам и/или ошибки, если вы забыли закрывающий тег.
HTML Пустые элементы
HTML элементы без содержимого, называются пустыми элементами.
Пустой элемент <br> без закрывающего тега, определяет разрыв строки.
Пустые элементы могут быть «закрытые» в открывающем теге как: <br />.
HTML5 не требуют закрытые элементы могут быть открыты. Но если вы хотите более строгой проверки, или если вам нужно сделать ваш документ чтение XML-парсеров, Вам необходимо закрыть все HTML элементы.
Использовать строчные теги
HTML-теги не чувствительны к регистру: <p> означает то же, что и </p>.
Стандарт HTML5 не требует строчные теги, но W3C в HTML рекомендует нижний регистр, более строгий тип документа, так как XHTML, и требует строчный.
На SchoolsW3 мы всегда используем строчные теги.
Элементы (елементы) HTML уроки для начинающих академия
Элементы HTML
HTML-элемент обычно состоит из тега Start и тега End с содержимым, вставленным между:
<tagname>Содержание идет здесь…</tagname>
HTML- элемент — это все, от начального тега до конечного тега:
<p>Мой первый абзац.</p>
| Начальный тег | Содержимое элемента | Конечный тег |
|---|---|---|
| <h2> | Мой первый заголовок | </h2> |
| <p> | Мой первый абзац. | </p> |
| <br> |
Элементы HTML без содержимого называются пустыми элементами. Пустые элементы не имеют конечного тега, такого как <br> элемент (который указывает на разрыв строки).
Вложенные элементы HTML
Элементы HTML могут быть вложенными (элементы могут содержать элементы).
Все HTML-документы состоят из вложенных элементов HTML.
Этот пример содержит четыре элемента HTML:
Пример
<h2>My First Heading</h2>
<p>My first paragraph.</p>
</body>
</html>
Пример объяснения
<html>элемент определяет весь документ.
Он имеет тег Start <html> и тег End </html>.
Элемент Content — это другой элемент HTML ( <body> элемент).
<h2>My First Heading</h2>
<p>My first paragraph.</p>
</body>
</html>
<body>элемент определяет тело документа.
Он имеет тег Start <body> и тег End </body>.
Элемент Content — это два других HTML-элемента ( <h2> и <p> ).
<h2>My First Heading</h2>
<p>My first paragraph.</p>
</body>
<h2>элемент определяет заголовок.
Он имеет тег Start <h2> и тег End </h2>.
Элемент Content: мой первый заголовок.
<h2>My First Heading</h2>
The <p> element defines a paragraph.
It has a start tag <p> and an end tag </p>.
The element content is: My first paragraph.
<p>My first paragraph.</p>
Не забывайте, что конечный тег
Некоторые элементы HTML будут отображаться корректно, даже если вы забыли конечный тег:
Пример
<p>This is a paragraph
<p>This is a paragraph
</body>
</html>
Элемент html

Элемент <html>
Категории содержимого: нет.
Контекст, в котором этот элемент может быть использован: как корневой элемент HTML-документа. Везде, где разрешен фрагмент поддокумента в составном документе, например, внутри <iframe>.
Пропуск тегов: начальный тег <html> может быть пропущен, если сразу за тегом не идет комментарий. Закрывающий тег </html> также может быть пропущен, если перед ним нет комментария.
<!DOCTYPE html>
<head>
<title>Тест</title>
</head>
<body>
<h2>Тестовая страница</h2>
</body>Для элемента доступны глобальные атрибуты и атрибут manifest, который указывает путь к документу кэша манифеста (в нем перечисляются ресурсы, которые должны быть сохранены в локальном кэше), например:
<html manifest="about_company.appcache">Элемент <html> представляет корень HTML-документа (элемент верхнего уровня). Рекомендуется указывать атрибут lang с указанием языка документа. Это помогает инструментам синтеза речи для определения произношения, инструментам перевода для определения правил перевода и т.д.
Все остальные элементы должны быть потомками элемента <html>. Все, что находится за пределами <html>...</html>, не воспринимается браузером как HTML-код и никак им не обрабатывается.
Базовый HTML-документ выглядит так:
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Название документа</title>
</head>
<body>
<h2>Заголовок документа</h2>
<p>Абзац текста.</p>
<p>
<a href="another-html-document.html">
Текстовая ссылка на another-html-document.html
</a>
</p>
<!-- это комментарий -->
</body>
</html>Над тегом <html> в самом начале каждого документа указывается тип документа, который объясняет, какой тип HTML следует ожидать и, следовательно, какие спецификации валидаторов (например, валидатор HTML W3C) должны проверять данный документ.
Тип документа также служит для того, чтобы браузер отображал страницу в так называемом «стандартном режиме». В стандартном режиме браузеры обычно пытаются отобразить страницу в соответствии со спецификациями CSS, то есть предполагается, что документ создан с учетом веб-стандартов.
По материалам The document element
Виды HTML элементов: блочные HTML элементы и строчные HTML элементы
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Мы уже много говорили про особенности языка HTML и даже пытались сравнить структуру HTML со структурой HTTP протокола. Так же мы разбирались с тем, как браузер интерпретирует HTML документ. В этой записи мы на практике посмотрим, что делает браузер с HTML тэгами и ответим на вопросы: «что такое HTML элемент и для чего нужны HTML элементы?». Если вы поймете, как работает браузер с кодом HTML и поймете, принцип формирования HTML элементов, то вам не составит никакого труда разобраться с языком HTML.

Виды HTML элементов: блочные элемент и строчные HTML элементы
Как я уже говорил, в данной записи мы будем разбираться с HTML элементами. Вы узнаете о том, какие бывают HTML элементы, что характерно для строчных HTML элементов, а что характерно для блочных HTML элементов. Так же в конце данной записи вы найдете два примера того, как браузер показывает HTML элементы на странице.
Виды HTML элементов. Что такое HTML элемент?
Содержание статьи:
Когда мы рассматривал синтаксис HTML и HTML тэги, мы уже упоминали HTML элементы. Давайте сперва ответим на вопрос: «Что такое HTML элементы?». Чтобы ответить на этот вопрос нужно немного понимать, как работает браузер. Когда браузер получает HTML документ, он считывает тэги, написанные в HTML документе, по этим тэгам он создает HTML страницу, которую пользователь видит на экране.
Всё, что вы видите на странице в области просмотра браузера – это HTML элементы. Таким образом мы выяснили разницу между HTML тэгами и HTML элементами: HTML элементы – это то, что пользователь видит на странице в браузере, а HTML тэги – это то, что разработчик пишет, когда создает HTML документ.
Обратите внимание: не все HTML тэги являются HTML элементами, например тэг DOCTYPE, который нужен для того, чтобы браузер понимал, как интерпретировать код документа, не является HTML элементом. Все тэги внутри заголовка HTML документа так же не являются HTML элементами. Но не стоит делать вывод о том, что HTML элемент – это то, что видит пользователь в области просмотра, некоторые HTML элементы могут быть намеренно скрыты при помощи таблиц стилей или HTML атрибутов.
HTML элементы делятся на два вида: блочные HTML элементы и строчные HTML элементы. Первые чаще всего используются для создания структуры HTML страницы (не стоит путать со структурой HTML документа), вторые чаще всего применяются для оформления и логического выделения контента на странице.
Эта запись поможет вам разобраться с тем, какая разница между строчными HTML элементами и блочными HTML элементами. Если вы поймете особенности работы строчных и блочных HTML элементов, то, можно будет сказать, что вы поняли, как работает HTML, и никаких проблем с дальнейшим его изучением не будет.
Блочные HTML элементы
Блочные HTML элементы чаще всего используются для создания структуры HTML страниц или для логического разбиения HTML документа на части. Типичным примером блочных HTML элементов являются:
- HTML тэг <div>, который создает блоки на странице;
- HTML тэг <p>, который делит HTML документ на параграфы или абзацы;
- тэги HTML списка: <ol>, <ul>, <li> и другие;
- HTML заголовки.
Ключевой особенностью блочных HTML элементов является то, что ширина блочных HTML элементов по умолчанию (если не заданы какие-либо ограничивающие правила) определяется областью просмотра браузера или шириной HTML элемента, в которую вложен данный элемент. Другими словами: блочный HTML элемент занимает максимально возможную ширину. От этого эти элементы и получили название блочные. Или так: блочный HTML элемент по ширине занимает все доступное пространство.
Если HTML страницу представить, как стену, то блочный HTML элемент – это плита, ширина которой равняется ширине стены. Высота блочного HTML элемента равна высоте его содержимого плюс внутренние отступы блочного HTML элемента. Про внутренние отступы мы поговорим, когда начнем рассматривать CSS. Сейчас добавим, что если у блочного HTML элемента нет содержимого, то его высота равна нулю, но ширина равна ширине области, в которой данный элемент расположен.
Мы описали все ключевые особенности блочных HTML элементов. Примеры блочных HTML элементов вы найдете в конце данной записи, перейдем к строчным HTML элементам. Важным правилом стандарта HTML является то, что внутри тэга <body>, строчные HTML элементы располагаться не могу, они должны быть расположены внутри блочных HTML элементов.
Строчные HTML элементы
Строчные HTML элементы – это такие HTML элементы, ширина которых, равна ширине их содержимого. Если у строчного HTML элемента нет содержимого, то его ширина будет равна нулю. Ширина строчного HTML элемента зависит только от ширины его содержимого, поэтому строчные HTML элементы могут занимать несколько строк. Другими словами, строчные HTML элементы могут быть перенесены на новую строку.
Строчные HTML элементы идут друг за другом, это означает, что если закончился строчный HTML элемент, то в этой же строке может начаться следующий строчный HTML элемент. Опять же, если HTML страница это стена, то строчные HTML элемент – это кирпичи, из которых сделана стена.
В качестве примера строчных HTML элементов можно привести:
- HTML тэг <a>, с помощью которого мы можем создавать ссылки;
- HTML тэг <span>, позволяющий нам оформлять участки текста внутри параграфа;
- HTML тэг <em>, который говорит браузеру о том, что текст является важным и браузер выделяет этот текст курсивом;
- HTML тэг <strong>, так же говорит, что текст важен, но браузер выделяет такой текст жирным.
Высота строчных HTML элементов зависит только от высоты содержимого строчного HTML элемента. Итак, строчные HTML элементы не подстраиваются под область просмотра и нужны для оформления и выделения текста внутри HTML документа.
Примеры блочных HTML элементов
Мы разобрались с тем, что такое блочные HTML элементы и что собой они представляют, давайте теперь приведем несколько примеров блочных HTML элементов и посмотрим, как «ведут» себя блочные HTML элементы на странице. Для этого откройте редактор (можно даже блокнот) и создайте следующий HTML документа:
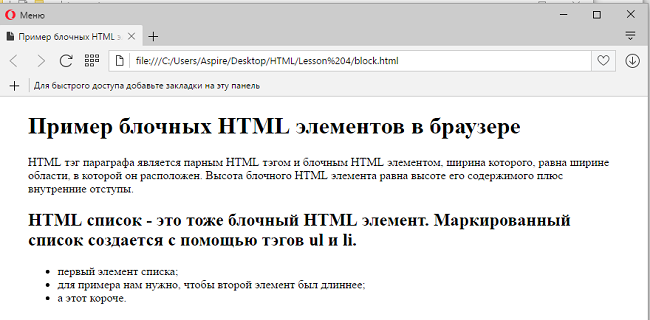
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пример блочных HTML элементов</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <divstyle=»width: 800px; margin: 0 auto;»> <h2>Пример блочных HTML элементов в браузере</h2> <p>HTML тэг параграфа является парным HTML тэгом и блочным HTML элементом, ширина которого, равна ширине области, в которой он расположен. Высота блочного HTML элемента равна высоте его содержимого плюс внутренние отступы.</p> <h3>HTML список — это тоже блочный HTML элемент. Маркированный список создается с помощью тэгов ul и li. </h3> <ul> <li>первый элемент списка;</li> <li>для примера нам нужно, чтобы второй элемент был длиннее;</li> <li>а этот короче.</li> </ul> </div> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пример блочных HTML элементов</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <divstyle=»width: 800px; margin: 0 auto;»> <h2>Пример блочных HTML элементов в браузере</h2> <p>HTML тэг параграфа является парным HTML тэгом и блочным HTML элементом, ширина которого, равна ширине области, в которой он расположен. Высота блочного HTML элемента равна высоте его содержимого плюс внутренние отступы.</p>
<h3>HTML список — это тоже блочный HTML элемент. Маркированный список создается с помощью тэгов ul и li. </h3> <ul> <li>первый элемент списка;</li> <li>для примера нам нужно, чтобы второй элемент был длиннее;</li> <li>а этот короче.</li> </ul> </div> </body> </html> |
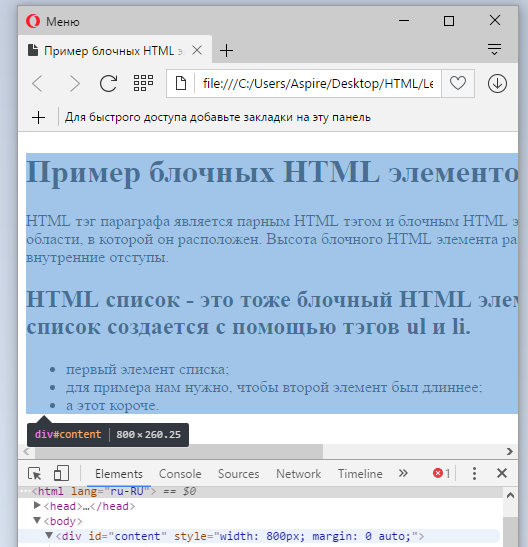
Открыв HTML документ в браузере, вы увидите, как расположились блочные элементы на странице:

Расположение блочных HTML элементов на странице
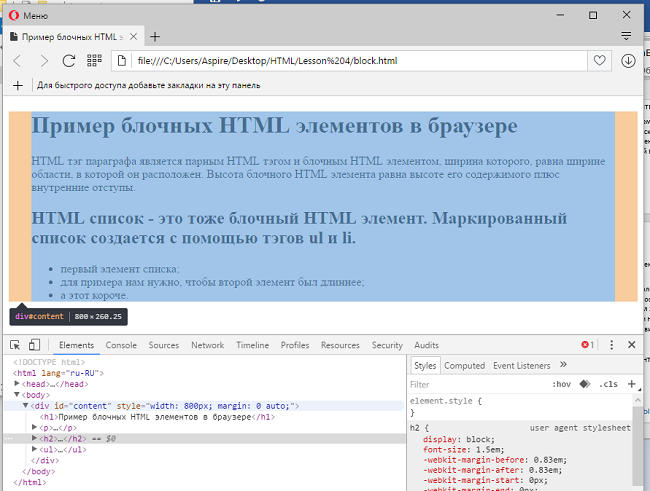
Давайте дадим небольшие пояснения к коду HTML и тому, что мы видим на странице браузера. Внутри HTML тэга <body> у нас расположен тэг <div>. HTML элемент DIV является блочным, по идеи, он должен был занять всю ширину области просмотра в браузере, но мы ограничили его ширину при помощи HTML атрибута style. В этом можно убедиться, воспользовавшись консолью: нажмите F12 и в появившемся дереве наведите курсор на DIV, вы увидите:

Размеры блочного HTML элемента DIV
Во-первых, браузер подсветил нам HTML элемент DIV на странице, во-вторых, браузер показал размеры HTML элемента: высоту и ширину. Если вы будете наводить курсор мыши на другие элементы, то увидите, что их ширина равна 800px, так все они расположены внутри блока DIV, ширину которого мы явно указали и равна она 800px.
Итак, мы убедились в том, что ширина блочного HTML элемента равна ширине области, в которой он расположен, соответственно, блочные HTML элементы располагаются друг под другом, если не заданы дополнительные правила поведения при помощи таблицы стилей или HTML атрибутов. А так же мы убедились в том, что высота блочных HTML элементов зависит от их содержимого.
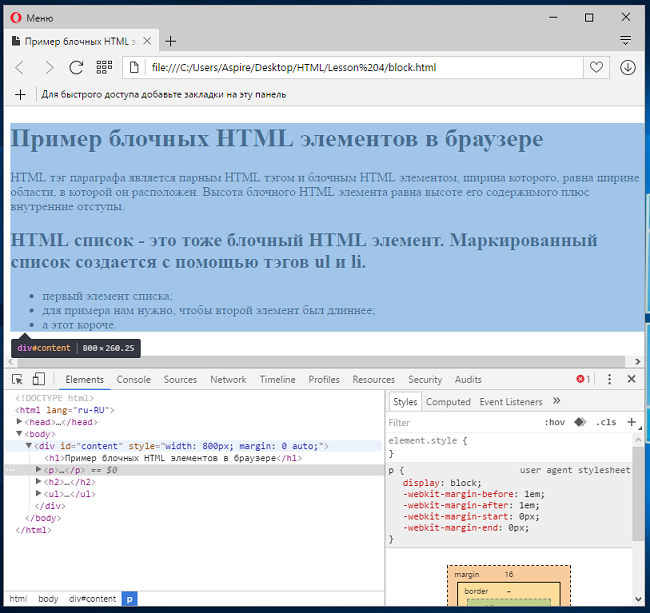
Давайте выполним эксперимент с блочными HTML элементами: откройте тестовую страницу в браузере на всю ширину вашего экрана: вы увидите, что содержимое расположилось четко по середине страницы, этого мы добились за счет CSS свойства margin и значения 0 auto, которое мы ему задали.
А теперь начните потихоньку сужать ширину окна браузера, сначала вы увидите, что контент «начинает двигаться» к левой границе окна, когда ширина окна браузера станет 800px, у вас не останется белых полей ни справа, ни слева, всю ширину займет блочный HTML элемент:

Ширина блочных HTML элементов в данный момент равна ширине окна браузера
Если вы продолжите сужать окно браузера, то увидите, что контент начнет уходить за правую границу браузера, а снизу области просмотра у вас появится скролл, который нужен для того, чтобы вы смогли увидеть всё содержимое HTML элемента:

Ширина блочного HTML элемента больше, чем область просмотра браузера
Обратите внимание: мы не увидели того, что ширина блочного HTML элемента зависит от ширины области просмотра, такое поведение вызвано тем, что мы задали фиксированную ширину для блока <div>, которая равна 800px. Более подробно об этом мы поговорим, когда будем рассматривать фиксированную блочную верстку макета. Но сейчас вам нужно запомнить: если вы задали фиксированную ширину для блочного элемента, то он не будет подстраиваться под область просмотра.
Думаю, мы с вами разобрались с особенностью блочных HTML элементов и с тем, как отображает браузер блочные HTML элементы.
Примеры строчных HTML элементов
Давайте посмотрим на пример того, как браузер работает со строчными HTML элементами. Создайте HTML документ, как это показано в примере ниже:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пример строчных HTML элементов</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <div> <h2>Пример строчных HTML элементов в браузере</h2> <p>HTML тэг span является парным HTML тэгом и строчным <a href=»#»>HTML элементом</a>, <span> ширина которого, равна ширине его содержимого, Высота строчного HTML элемента равна высоте его содержимого.</span></p> </div> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пример строчных HTML элементов</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <div> <h2>Пример строчных HTML элементов в браузере</h2> <p>HTML тэг span является парным HTML тэгом и строчным <a href=»#»>HTML элементом</a>, <span> ширина которого, равна ширине его содержимого, Высота строчного HTML элемента равна высоте его содержимого.</span></p> </div> </body> </html> |
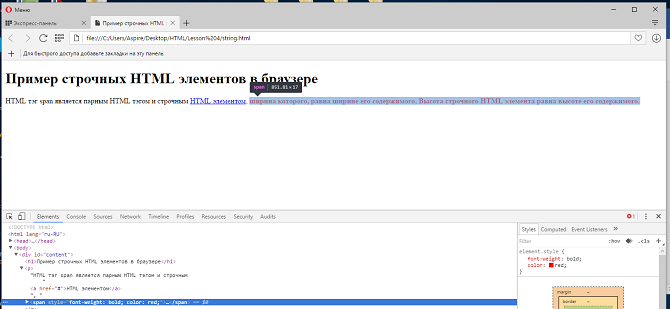
Во-первых, мы не стали ограничивать ширину блока DIV, убрав атрибут style. Во-вторых, на странице два строчных HTML элемента: HTML ссылка <a> и строчный HTML элемент SPAN. Воспользовавшись консолью, вы увидите, что ширина строчного элемента SPAN равна ширине текста:

Пример того, что ширина строчного HTML элемента равна ширине контента
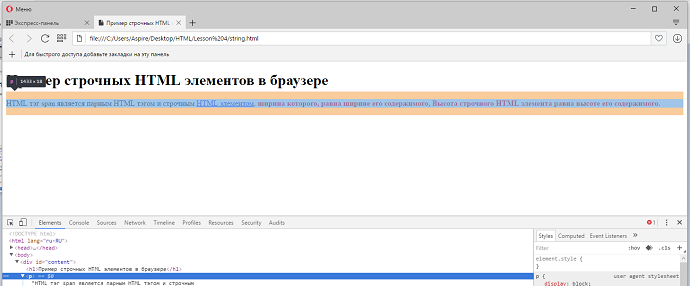
А ширина блочного элемента P, равна ширине окна браузера:

А ширина блочного HTML элемента равна ширине области просмотра браузера
Когда вы начнете сужать окно браузера, то увидите, что строчки, а, соответственно, и строчные HTML элементы будут переноситься браузером. А вот блочные HTML элементы будут сохранять ширину области просмотра:

Различие в поведение строчных и блочных HTML элементов
Итак, мы разобрались с тем, как ведут себя на странице строчные HTML элементы и в чем разница между блочными и строчными HTML элементами. Поняв, как браузер отображает HTML элементы на странице, вы поймете, как работает HTML.
HTML-элементов
Элемент HTML определяется начальным тегом, некоторым содержимым и конечный тег.
HTML-элементы
Элемент HTML определяется начальным тегом, некоторым содержимым и конечным тегом:
Элемент HTML — это все, от начального тега до конечного тега:
Мой Первый заголовок
Мой первый абзац.
| Начальный тег | Содержание элемента | Концевая метка |
|---|---|---|
| Моя первая заголовок | ||
| Мой первый абзац. | ||
| | нет | нет |
Примечание. Некоторые элементы HTML не имеют содержимого (например,
элемент).Эти элементы называются пустыми элементами. Пустые элементы не имеют закрывающего тега!
Вложенные элементы HTML
HTML-элементов могут быть вложенными (это означает, что элементы могут содержать другие элементы).
Все документы HTML состоят из вложенных элементов HTML.
Следующий пример содержит четыре элемента HTML ( , ,
Пример
Мой первый заголовок
Мой первый абзац.
Объяснение примера
Элемент является корневым элементом
и он определяет весь HTML-документ.
Он имеет начальный тег и конечный тег .
Затем внутри элемента находится
a элемент:
Мой первый заголовок
Мой первый абзац.
Элемент определяет
тело документа.
Он имеет начальный тег и конечный тег .
Затем внутри элемента есть два других элемента:
Мой первый заголовок
Мой первый абзац
Элемент
Он имеет начальный тег
:
Мой первый заголовок
Элемент
Он имеет начальный тег
Мой первый абзац.
Никогда не пропускайте конечный тег
Некоторые элементы HTML будут отображаться правильно, даже если вы забудете конечный тег:
Однако никогда не полагайтесь на это! Если вы забудете конечный тег, могут возникнуть непредвиденные результаты и ошибки!
Пустые элементы HTML
HTML-элементов без содержимого называются пустыми элементами.
Тег определяет разрыв строки и
это пустой элемент без закрывающего тега:
HTML не чувствителен к регистру
В тегах HTML регистр не учитывается:
Стандарт HTML не требует тегов в нижнем регистре, но W3C рекомендует строчных букв в HTML, а требует строчных букв для более строгих типов документов, таких как XHTML.
В W3Schools мы всегда используем имена тегов в нижнем регистре.
Ссылка на тег HTML
Справочник теговW3Schools содержит дополнительную информацию об этих тегах и их атрибутах.
| Тег | Описание |
|---|---|
| Определяет корень HTML-документа | |
| Определяет тело документа | |
до | Определяет заголовки HTML |
.
: HTML-документ / корневой элемент — веб-технология для разработчиков
Элемент HTML представляет корень (элемент верхнего уровня) HTML-документа, поэтому его также называют корневым элементом . Все остальные элементы должны быть потомками этого элемента.
| Категории контента | Нет. |
|---|---|
| Разрешенное содержание | Один элемент , за которым следует один элемент . |
| Отсутствие тега | Начальный тег может быть опущен, если первая вещь внутри элемента не является комментарием. Конечный тег может быть опущен, если за элементом сразу не следует комментарий. |
| Разрешенные родители | Нет. Это корневой элемент документа. |
| Неявная роль ARIA | Нет соответствующей роли |
| Разрешенные роли ARIA | Нет роль разрешено |
| Интерфейс DOM | HTMLHtmlElement |
Атрибуты
Этот элемент включает глобальные атрибуты.
-
манифест - Задает URI манифеста ресурса, указывающего ресурсы, которые следует кэшировать локально. Подробнее см. Использование кэша приложения.
-
версия - Задает версию определения типа документа HTML, которая управляет текущим документом. Этот атрибут не нужен, поскольку он дублирует информацию о версии в объявлении типа документа.
-
xmlns - Задает пространство имен XML документа. Значение по умолчанию —
"http://www.w3.org/1999/xhtml". Это требуется в документах, анализируемых с помощью анализаторов XML, и необязательно в текстовых / html-документах.
Пример
<Голова> ... ...
Проблемы доступности
Предоставление атрибута lang с действительным тегом языка идентификации IETF в элементе поможет технологии чтения с экрана определить правильный язык для объявления.Идентификационный языковой тег должен описывать язык, используемый большей частью содержимого страницы. Без него программы чтения с экрана обычно по умолчанию используют язык, установленный в операционной системе, что может вызвать неправильное произношение.
Включение действительного объявления lang в элемент также гарантирует, что важные метаданные, содержащиеся в страницы, такие как
