Как Добавить Флажок в Word
Важность флажков невозможно переоценить, особенно когда они связаны с формами, поскольку они делают документ более легким для чтения и ответа. Хорошо то, что вы можете легко сделать это в текстовом документе, но как сделать флажок в word — это вопрос, который нужно обычно задавать. Хотя это может показаться сложным, правда в том, что знание того, как добавить флажок в word, может быть простым с правильными шагами. При этом в этой статье будут рассмотрены два способа создания флажка в word, а также другие альтернативы текстовым документам.
- Часть 1: Как Добавить Флажок в Word
- Часть 2: Преимущества Формата PDF
- Часть 3: Как Добавить Флажок в PDF-документы
Как Добавить Флажок в Word
Важно отметить, что этого можно добиться двумя способами. Первый — использовать инструменты разработчика Word для добавления параметров флажков для форм, а второй — заменить маркеры флажками для печатных документов. Однако какой бы вариант вы ни использовали, он будет зависеть от того, как вы хотите использовать документ.
Однако какой бы вариант вы ни использовали, он будет зависеть от того, как вы хотите использовать документ.
С Помощью Инструментов Разработчика
Если вы хотите узнать, как установить флажок в Word с помощью инструмента разработчика Word, выполните следующие действия.
Шаг 1: Первое, что нужно сделать, это убедиться, что вы включили вкладку «Разработчик» на ленте (в открытом текстовом документе щелкните раскрывающееся меню «Файл» и выберите команду «Параметры». Затем переключитесь на «Настроить Ленту» в параметрах word. Выберите «Основные Вкладки» в раскрывающемся меню справа от списка «Настроить Ленту», затем установите флажок «Разработчик» и нажмите кнопку «ОК».)
Шаг 2: На этом этапе используйте курсор и поместите его там, где вы хотите установить флажок в документе. Затем перейдите на вкладку Разработчик и нажмите кнопку «Контроль содержимого флажка».
На этом этапе вы увидите флажок, установленный в той части текстового документа, в которой вы хотите его видеть. Флажок будет интерактивным в том смысле, что вы можете щелкнуть его.
Флажок будет интерактивным в том смысле, что вы можете щелкнуть его.
Изменить Маркер на Флажок
Однако, если вы хотите узнать, как создать флажок в word с помощью параметра «Заменить Маркер на Флажок», вы можете использовать следующие шаги.
Шаг 1: Откройте текстовый документ и на вкладке Главная щелкните маленькую стрелку, расположенную справа от кнопки «Маркированный Список». Вы увидите несколько списков в раскрывающемся списке. Затем выберите «Определить новый маркер».
Шаг 2: В появившемся окне нажмите кнопку «Символ». В окне «Символ» вы можете щелкнуть раскрывающийся список «Шрифт» и выбрать вариант Wingdings 2.
Шаг 3: Просмотрите все символы и найдите тот, который похож на флажок. Вы также можете выбрать любой другой символ, который вам больше подходит. Сделав выбор, нажмите «ОК», чтобы закрыть все окна.
Шаг 4: В текстовом документе введите маркированный список, и флажки появятся.
Этот параметр особенно полезен, если вы собираетесь распечатать документ и хотите, чтобы на нем были установлены флажки. Это простой способ сделать это вместо первого варианта, который потребовал бы добавления лент, а также использования форм.
Преимущества Формата PDF
Мы увидели, как создать флажок в word, но большинство людей не знают, что вы также можете добавить флажки в документ PDF. Фактически, в большинстве случаев PDF предпочтительнее Word по многим причинам. Во-первых, PDF — это защищенный формат файла, а это означает, что он не может редактироваться произвольно, как текстовый документ. Прежде чем вы сможете редактировать PDF-документ, вам понадобится специализированный инструмент или платформа, на которой вы откроете PDF-файл. Это делает его более защищенным, поскольку его нельзя легко редактировать без соответствующих инструментов.
Продолжая говорить о безопасности форматов файлов PDF, важно отметить, что PDF-файлы можно заблокировать паролем. При этом никто не может получить доступ к PDF-документу, открыть или распечатать его без явного согласия владельца. Это означает, что к документу можно получить доступ только при условии ввода пароля, и это делает PDF намного лучше, чем текстовые документы.
Это означает, что к документу можно получить доступ только при условии ввода пароля, и это делает PDF намного лучше, чем текстовые документы.
Для редактирования PDF вам понадобится редактор, такой как Wondershare PDFelement — Редактор PDF-файлов . Это один из лучших редакторов PDF с такими функциональными возможностями, как аннотирование, создание PDF-файлов, печать PDF-файлов и прочее.
Скачать Бесплатно Скачать Бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
Как Добавить Флажок в PDF-документы
Шаг 1. Откройте PDF в PDFelement
Сначала запустите PDFelement. Нажмите «Открыть Файл» в главном окне, чтобы открыть документ PDF.
Шаг 2. Добавьте Флажок
Выберите опцию «Флажок» и щелкните любое место в документе, где вы хотите установить флажок.
Шаг 3. Измените Свойства Флажка
Измените свойства, дважды щелкнув флажок, чтобы открыть диалоговое окно. Затем вы можете изменить свойства, например добавить имя на вкладке «Общие» и изменить цвета и шрифты на вкладке «Внешний вид». Дополнительные шаги для создания PDF-формы, пожалуйста, проверьте здесь.
Дополнительные шаги для создания PDF-формы, пожалуйста, проверьте здесь.
Заказать Флажок Ф25 ЗЭТАРУС
Флажок Ф25 ЗЭТАРУС
105,78 Тг.
Под заказ
Купить
+7 (702) 075-01-72
+7 (708) 850-30-27
менеджер Зарина+7 (777) 557-68-68
менеджер Руфина+7 (708) 850-27-00
+7 (727) 321-80-28
Описание
Характеристики
Информация для заказа
Флажок Ф25 используется для присоединения перемычки ПГС к оборудованию. Крепится сваркой к корпусу оборудования.
Сила вытягивания каната из наконечников перемычек: 50 Н
Материал изготовления: сталь с оцинкованным покрытием
Технические характеристики
Сила выдергивания каната 2 из наконечников перемычек составляет
не менее 50 Н
Материал изготовления флажков Ф
сталь с оцинкованным покрытием
Тип Флажка
Размеры, мм
Масса, кг
J
H
L
d
Флажок Ф-25
8
16
30
6,5
0,007
Крепится сваркой к корпусу оборудования.
Сила вытягивания каната из наконечников перемычек: 50 Н
Материал изготовления: сталь с оцинкованным покрытием
Технические характеристики
Сила выдергивания каната 2 из наконечников перемычек составляет
не менее 50 Н
Материал изготовления флажков Ф
сталь с оцинкованным покрытием
Тип Флажка
Размеры, мм
Масса, кг
J
H
L
d
Флажок Ф-25
8
16
30
6,5
0,007
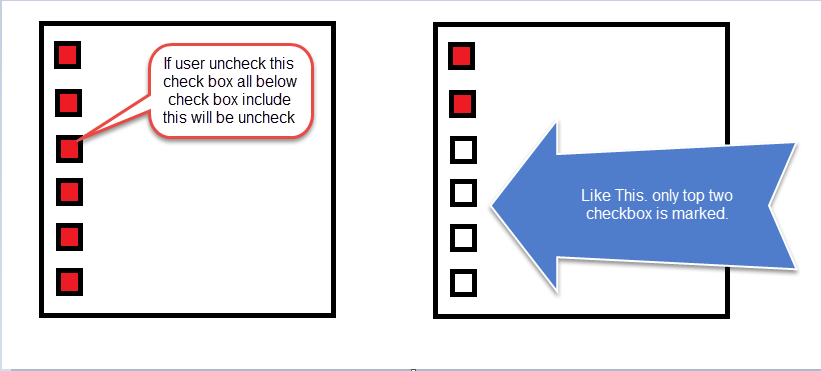
Пример флажка (два состояния) | ПНГ | ВАИ
Пример флажка (два состояния)Код в этом примере не предназначен для производственных сред. Прежде чем использовать его для каких-либо целей, прочитайте это, чтобы понять, почему.
Это наглядный пример одного из способов использования ARIA, соответствующего спецификации ARIA.
- В некоторых случаях могут быть пробелы в поддержке.
комбинации браузера и вспомогательных технологий,
особенно для
мобильные/сенсорные устройства.
Тестирование кода, основанного на этом примере, со вспомогательными технологиями необходимо, прежде чем рассматривать возможность использования в производственных системах.

- Проект ARIA и Assistive Technologies разрабатывает измерения поддержки вспомогательных технологий для примеров APG.
- Надежная доступность может быть дополнительно оптимизирована путем выбора шаблонов реализации, максимально использующих семантический HTML, и принимая во внимание предупреждение о том, что Нет ARIA лучше, чем Bad ARIA.
Об этом примере
Этот пример реализует шаблон флажка для флажка с двумя состояниями, используя раздел элементов.
Аналогичные примеры включают:
- Checkbox (Mixed-State): Демонстрирует флажок, который использует смешанное значение для aria-checked для отражения и управления проверенными состояниями в группе HTML-флажков с двумя состояниями, содержащихся в наборе полей HTML
Приправы для бутербродов
Салат-латук
Помидор
Горчица
Ростки
Специальные возможности
- Чтобы помочь пользователям вспомогательных технологий понять, что каждый флажок является частью набора связанных флажков с названием
Приправы для сэндвичей
, флажки заключены в группуh4.
- Чтобы пользователи вспомогательных технологий могли воспринимать набор флажков как список из четырех элементов, каждый из которых содержит 9Элемент 0017 div , который служит флажком, содержится внутри элемента
li, содержащегося в элементе - Чтобы было легче понять, что щелчок по метке или флажку активирует флажок, при наведении указателя мыши на флажок или метку цвет фона меняется, появляется рамка, а курсор превращается в указатель.
- Поскольку прозрачные границы видны в некоторых системах, когда включены настройки высокой контрастности операционной системы, прозрачность нельзя использовать для создания визуального различия между элементом, на который наведен фокус, и другими элементами.
Вместо использования прозрачности сфокусированный элемент имеет более толстую границу и меньше отступов.
Когда элемент получает фокус, его граница изменяется с 0 на 2 пикселя, а отступы уменьшаются на 2 пикселя.
 Когда элемент теряет фокус, его граница изменяется с 2 пикселей на 0, а отступы увеличиваются на 2 пикселя.
Когда элемент теряет фокус, его граница изменяется с 2 пикселей на 0, а отступы увеличиваются на 2 пикселя. - Чтобы границы встроенной графики флажка SVG в CSS имели достаточный контраст с фоном, когда настройки высокой контрастности инвертируют цвета, цвет границ синхронизируется с цветом текстового содержимого.
Например, цвет границ флажка устанавливается в соответствии с цветом переднего плана текста в режиме высокой контрастности путем указания значения CSS
currentcolorдля свойстваstrokeпрямоугольника9.0018 иполилинииэлементов, используемых для рисования флажка. Чтобы фон изображения флажка соответствовал цвету высококонтрастного фона, атрибутfill-opacityэлементаrectустанавливается равным нулю. Если вместо этого для указания свойствштрихизаливкаиспользовались определенные цвета, эти цвета оставались бы такими же в режиме высокой контрастности, что могло бы привести к недостаточному контрасту между флажком и фоном или даже сделать флажок невидимым, если цвет соответствует фону режима высокой контрастности.
Примечание. Элемент SVG должен иметь свойство CSSпринудительной регулировки цвета, установленное наauto, чтобы значениеcurrentcolorобновлялось в режиме высокой контрастности. Некоторые браузеры не используютautoв качестве значения по умолчанию.
Подставка для клавиатуры
| Ключ | Функция |
|---|---|
| Вкладка | Перемещает фокус клавиатуры на флажок . |
| Космос | Переключает флажок между отмеченным и неотмеченным состояниями. |
Роль, свойство, состояние и атрибуты Tabindex
| Роль | Атрибут | Элемент | Применение |
|---|---|---|---|
h4 |
| ||
группа | раздел |
| |
ария с маркировкой | раздел | Ссылается на атрибут id элемента h4 для определения доступного имени для группы флажков. | |
флажок | раздел |
| |
tabindex="0" | раздел | Включает флажок в последовательность вкладок страницы. | |
ария-проверено="ложь" | раздел |
| |
ария-проверено="истина" | раздел |
|
Исходный код Javascript и CSS
- CSS: checkbox.css
- Javascript: checkbox.js
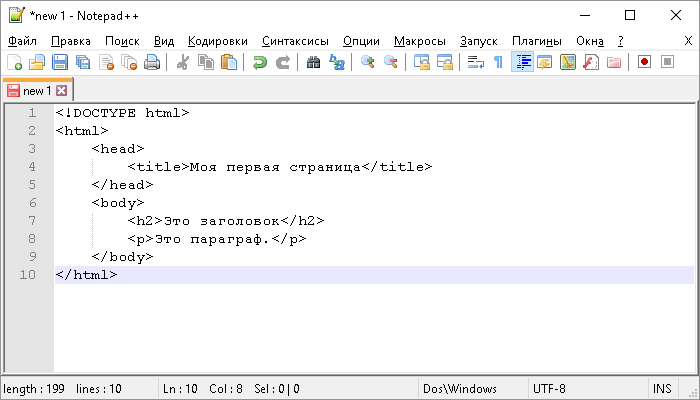
Исходный код HTML
Пример простого флажка с двумя состояниями
Флажок | HTML | CodeBasics
В интернет-магазинах покупки часто совершаются путем указания категории, в которой мы хотим выполнить поиск. Флажки используются для реализации множественного выбора.
Флажки используются для реализации множественного выбора.
Флажки позволяют выбрать несколько элементов из представленных:
Я хочу выучить HTMLЯ хочу изучать CSS
Я хочу изучить JS
Я хочу выучить другой язык
Для создания флажка используются два тега:
-
type="checkbox" - Тег
Существует два способа связать с :
- Ссылка по
id. Для этого вы должны установить уникальный идентификатор для
<форма> <тип ввода="флажок">
- Поместите
 Для этого не требуется уникальный идентификатор .
Для этого не требуется уникальный идентификатор .
<форма>
<метка>
<тип ввода="флажок">
Я хочу выучить HTML
Для того, чтобы можно было узнать, какие элементы были выбраны после отправки формы на сервер, используется атрибут value, содержащий значение , которое позволяет определить выбранный флажок.
Поскольку на странице может быть много флажков, и они могут принадлежать разным формам, атрибут name используется для определения определенной группы флажков. Каждая группа флажков имеет свое имя, которое вы можете использовать для разделения групп флажков при обработке данных на сервере.
<форма>
<метка>
Я хочу выучить HTML
<метка>
Я хочу изучать CSS
<метка>
Я хочу изучить JS
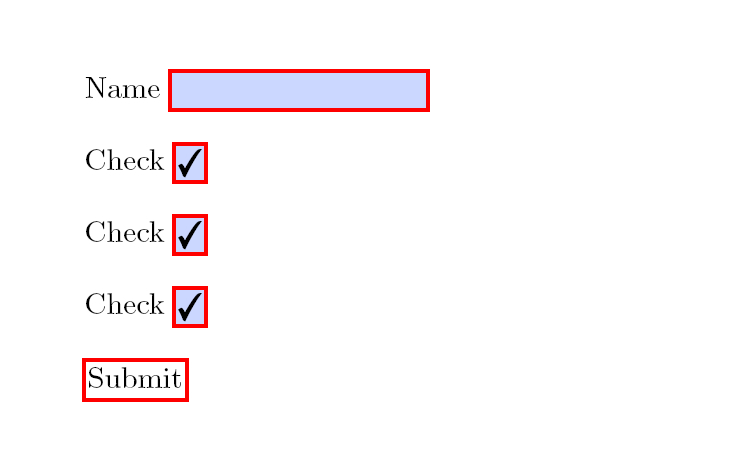
Создайте форму с файлом обработчика данных по адресу /people . Создайте два флажка внутри формы. Свяжите их, поставив
Создайте два флажка внутри формы. Свяжите их, поставив внутри . Не забудьте добавить имя и значение атрибуты
Если вы зашли в тупик, самое время задать свой вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно прикрепите вывод теста, без него практически невозможно понять, что пошло не так, даже если вы покажете свой код. Разработчикам сложно выполнять код в уме, но наличие ошибки перед глазами, скорее всего, будет полезно.
Тесты устроены так, что тестируют решение разными способами и на разных данных. Часто решение работает с одним типом входных данных, но не работает с другими. Загляните во вкладку «Тесты», чтобы в этом разобраться, там можно найти подсказки при выводе ошибки.
Мой код отличается от кода учителя 🤔 Все нормально. 🙆 Одну задачу в программировании можно решить разными способами.



 Когда элемент теряет фокус, его граница изменяется с 2 пикселей на 0, а отступы увеличиваются на 2 пикселя.
Когда элемент теряет фокус, его граница изменяется с 2 пикселей на 0, а отступы увеличиваются на 2 пикселя.



 Для этого не требуется уникальный идентификатор
Для этого не требуется уникальный идентификатор