Экспорт отчетов > Wеb-документы
К этой категории форматов отнесены следующие формата — HTML (HyperText Markup Language), HTML5 и MHTML (MIME HTML). Выбор формата файла, в который будет преобразован отчет, осуществляется в настройках экспорта при помощи параметра Тип (Type).
Настройки экспорта
Параметр установки диапазона страниц отчета, которые будут обработаны и преобразованы.
Параметр Тип (Type) предоставляет возможность определить тип файла, в который будет конвертирован отчет.
При помощи параметра Формат изображения (Image Format) можно определить формат изображений, в который будут преобразованы изображения отчета.
Параметр Разрешение изображения (Image Resolution) предоставляет возможность изменить количество пикселей на дюйм (свойство изображения PPI (Pixels Per Inch)).
Параметр Качество изображения (Image Quality) будет доступен только при выборе метода сжатия JPEG.
Параметр Упаковать в архив (Compress to Archive) предоставляет возможность при экспорте, получить после конвертации zip архив.
Параметр Непрерывные страницы (Continuous Pages) предоставляет возможность расположить страницы отчета в виде вертикальной ленты. Если данный параметр включен, то все страницы отчета будут расположены в виде вертикальной ленты. Если же этот параметр выключен, т.е. флажок снят, то страницы отчета могут располагаться как по вертикали так и по горизонтали.
Параметр, который предоставляет возможность открыть выходной документ, после окончания процесса экспорта.
HTML
Формат HTML (HyperText Markup Language) — стандартный язык разметки документов во Всемирной паутине. Большинство web-страниц создаются при помощи языка HTML. Язык HTML интерпретируется браузером и отображается в виде документа, в удобной для человека форме. HTML — это теговый язык разметки документов. Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками — тегами. Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных (например, тег перевода строки <br>). В этом случае обычно не указывается закрывающий тег. Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, размер шрифта для элемента font). Атрибуты указываются в открывающем теге.
Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных (например, тег перевода строки <br>). В этом случае обычно не указывается закрывающий тег. Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, размер шрифта для элемента font). Атрибуты указываются в открывающем теге.
Режимы работы
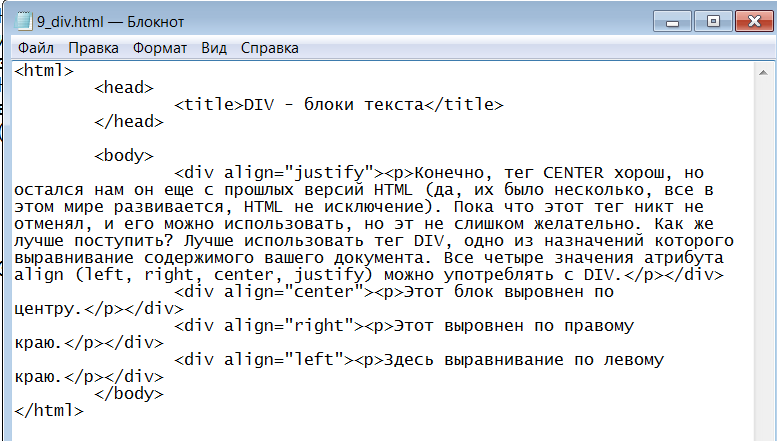
Экспорт в формат HTML может происходить в трех режимах: Div — в этом режиме все объекты отчета передаются с помощью блочного элемента Div; внешний вид отчета передается наиболее точно, за исключением выравнивания текста по вертикали; Span — аналогично режиму Div, только используется элемент span; Table — отчет преобразуется в одну большую таблицу и передается с помощью элемента table; в этом режиме корректно отображается выравнивание текста по вертикали, но существует проблема с длинными строками текста, если отключен перенос строк.
|
Изображения в формате HTML
Также при экспорте можно указать, в каком формате необходимо экспортировать изображения документа.
|
Совместимость различных версий
Для корректного отображения экспортируемых HTML файлов требуются следующие минимальные версии web-браузеров: Internet Explorer 6.0 или выше; FireFox 1.5 или выше; Opera 7.5 или выше.
|
Экспорт текстовых компонентов
При экспорте отчетов в формат Html необходимо учитывать следующие особенности этого формата: если текст не помещается по горизонтали в ячейку таблицы, то браузер автоматически переносит текст на следующую строку; если текст не помещается по вертикали в ячейку таблицы, то браузер автоматически увеличивает высоту ячейки таблицы, чтобы поместился весь текст.
Такое же поведение текста можно получить в Net и WPF вьювере (далее просто Win-вьюверы), если для текстового компонента свойства Перенос текста (Word Wrap) и Может расти (Can Grow) установить в значение Да (True).
После построения отчета в Win-вьювере, отчет будет иметь вид:
Как видно из рисунка, текст в первом текстовом компоненте не вместился и был обрезан, во втором текст вместился и отображается без изменений. Теперь у обоих компонентов свойство Перенос текста установим в значение Да. После построения отчета в Win-вьювере отобразится следующее:
Как видно из рисунка, текст в первом текстовом компоненте переносится на следующую строку.
Если же у данных текстовых компонентов свойство Может расти установить в значение Да, то отчет будет выглядеть одинаково в Win-вьювере и в Web-вьювере:
Эта особенность часто проявляется при экспорте отчетов из Web-вьювера: при просмотре построенного отчета в браузере текст в текстовом компоненте отображается нормально, т.е. весь текст показывается полностью. Но при экспорте в полученном файле текст получается обрезанным. Это происходит из-за того, что при экспорте используются те же параметры компонентов, что и при отображении отчета в Win-вьювере. А как уже было отмечено выше, построенный отчет в Win и Web вьювере может отличаться. |
HTML5
HTML5 представляет собой язык для структурирования и представления контента для World Wide Web, и является одной из основных технологий Интернет первоначально предложенный Opera Software. Это пятый пересмотр HTML стандарта (создан в 1990 году и стандартизированы как HTML4 как 1997 г. и по состоянию на декабрь 2011 года в стадии разработки. Основной её целью является улучшить язык, поддерживающий работу с новейшими мультимедийными приложениями, при этом сохраняется лёгкость чтения кода для человека и ясность исполнения для компьютеров и приспособлений (веб-браузеры, синтаксические анализаторы и т. д.). HTML5 призван подвести не только HTML 4, но XHTML 1 и также DOM Level 2 HTML.
MHT
Формат MHTML (MIME HTML) — это формат хранения web-страниц, который сохраняет HTML-файл и все ресурсы, на которые он ссылается (изображения, flash, java-applets, аудио), в одном файле. Полученный файл называется веб-архивом, и обычно имеет расширение «.mht». Содержимое файла записывается как обычное почтовое сообщение с использованием стандарта MIME: в начале файла записан HTML-файл, затем все ресурсы в кодировке base64 с соответствующими заголовками. С форматом MHTML могут работать Internet Explorer, Opera, Microsoft Word.
Полученный файл называется веб-архивом, и обычно имеет расширение «.mht». Содержимое файла записывается как обычное почтовое сообщение с использованием стандарта MIME: в начале файла записан HTML-файл, затем все ресурсы в кодировке base64 с соответствующими заголовками. С форматом MHTML могут работать Internet Explorer, Opera, Microsoft Word.
Экспорт содержимого в формат HTML в InDesign CC
- Руководство пользователя InDesign
- Основы работы с InDesign
- Введение в InDesign
- Новые возможности InDesign
- Системные требования
- Общие вопросы
- Использование библиотек Creative Cloud
- Новые возможности InDesign
- Рабочая среда
- Основные сведения о рабочей среде
- Панель инструментов
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Комбинации клавиш по умолчанию
- Восстановление документа и отмена
- Основные сведения о рабочей среде
- Введение в InDesign
- Создание документов и макетов
- Документы и страницы
- Создание документов
- Работа со страницами-шаблонами
- Работа с несколькими документами
- Задайте размер страницы, поля или области выпуска
- Работа с файлами и шаблонами
- Создание файлов книг
- Добавление основной нумерации страниц
- Нумерация страниц, глав и разделов
- Преобразование документов QuarkXPress и PageMaker
- Совместное использование содержимого
- Основные рабочие процессы с управляемыми файлами
- Сохранение документов
- Сетки
- Сетки
- Форматирование сеток
- Средства создания макетов
- Линейки
- Документы и страницы
- Добавить содержимое
- Текст
- Добавление текста к фреймам
- Связывание текстовых блоков
- Возможности для арабского языка и иврита в InDesign
- Создание текста по контуру
- Маркеры и нумерация
- Глифы и специальные символы
- Компоновка текста
- Текстовые переменные
- Создание QR-кодов
- Редактирование текста
- Выравнивание текста
- Обтекание текста вокруг объектов
- Привязанные объекты
- Связанное содержимое
- Форматирование абзацев
- Форматирование символов
- Найти/заменить
- Проверка орфографии и языковые словари
- Типографика
- Использование шрифтов в InDesign
- Кернинг и трекинг
- Форматирование текста
- Форматирование текста
- Работа с пакетами стилей
- Табуляторы и отступы
- Рецензирование текста
- Отслеживание и просмотр изменений
- Добавление редакционных примечаний в InDesign
- Импорт комментариев файла PDF
- Добавление ссылок
- Создание оглавления
- Сноски
- Создание указателя
- Концевые сноски
- Подписи
- Стили
- Стили абзацев и символов
- Сопоставление, экспорт и организация стилей
- Стили объектов
- Буквицы и вложенные стили
- Работа со стилями
- Интерлиньяж
- Таблицы
- Форматирование таблиц
- Создание таблиц
- Стили таблиц и ячеек
- Выделение и редактирование таблиц
- Обводка и заливка таблиц
- Интерактивные функции
- Гиперссылки
- Динамические документы PDF
- Закладки
- Кнопки
- Формы
- Анимация
- Перекрестные ссылки
- Структурирование документов PDF
- Переходы страниц
- Аудио и видео
- Графические объекты
- Знакомство с контурами и фигурами
- Рисование с помощью инструмента «Карандаш»
- Рисование с помощью инструмента «Перо»
- Применение параметров линии (штриха)
- Составные контуры и фигуры
- Редактирование контуров
- Обтравочные контуры
- Изменение параметров угла
- Выравнивание и распределение объектов
- Связанные и встроенные графические объекты
- Интеграция ресурсов AEM
- Цвет и прозрачность
- Применение цвета
- Использование цветов из импортированной графики
- Работа с цветовыми образцами
- Смешение красок
- Оттенки
- Знакомство с плашечными и триадными цветами
- Наложение цветов
- Градиенты
- Сведение прозрачного графического объекта
- Добавление эффектов прозрачности
- Текст
- Общий доступ
- Работа с облачными документами InDesign
- Облачные документы в InDesign | Часто задаваемые вопросы
- Общий доступ и совместная работа
- Отправка на редактирование
- Проверка опубликованного документа InDesign
- Управление отзывами
- Публикация
- Размещение, экспорт и публикация
- Публикация в Интернете
- Копирование и вставка графических объектов
- Экспорт содержимого в формат EPUB
- Параметры Adobe PDF
- Экспорт содержимого в формат HTML
- Экспорт в формат Adobe PDF
- Экспорт в формат JPEG
- Экспорт в HTML
- Обзор DPS и AEM Mobile
- Поддерживаемые форматы файлов
- Печать
- Печать брошюр
- Метки и выпуск за обрез
- Печать документов
- Краски, цветоделенные формы и линиатура растра
- Наложение
- Создание PostScript и EPS-файлов
- Предпечатная проверка файлов перед отправкой
- Печать миниатюр или документов большого формата
- Подготовка файлов PDF для поставщиков услуг
- Подготовка к печати цветоделенных форм
- Размещение, экспорт и публикация
- Расширение InDesign
- Автоматизация
- Объединение данных
- Плагины
- Расширение Capture в InDesign
- Разработка сценариев
- Автоматизация
- Устранение неполадок
- Исправленные ошибки
- Аварийное завершение работы при запуске
- Ошибка папки настроек: только для чтения
- Поиск и устранение проблем с файлами
- Невозможно экспортировать в PDF
- Восстановление документов InDesign

Беспристрастный язык. Мы заменяем неинклюзивный язык в InDesign 2022 (версия 17.0) и далее, чтобы отразить основополагающие ценности Adobe в отношении инклюзивности. Любая ссылка на эталонную страницу (Master page) заменяется ссылкой на страницу-шаблон (Parent page) в наших статьях справки для английского, датского, венгерского, испанского, итальянского, бразильского варианта португальского, португальского и японского языков.
Экспорт в формат HTML — это удобный способ преобразования содержимого InDesign для использования на веб-сайтах.
При экспорте содержимого в формат HTML можно изменять параметры экспорта текста и изображений. InDesign сохраняет имена стилей абзацев, символов, объектов, таблиц и ячеек, примененных к экспортируемому содержимому, помечая содержимое HTML с помощью классов CSS с теми же именами. Используя программу Adobe Dreamweaver или любой другой редактор HTML с поддержкой CSS, можно быстро применять форматирование и параметры макета к содержимому.
Что экспортируется
InDesign экспортирует все материалы, связанные и встроенные графические объекты, файлы роликов SWF, сноски, текстовые переменные (в виде текста), маркированные и нумерованные списки, внутренние перекрестные ссылки, а также гиперссылки, указывающие на текст или веб-страницы. Таблицы можно также экспортировать в формат HTML. InDesign сохраняет форматирование таблицы, например обводки таблицы и ячеек. Таблицы получают уникальные идентификаторы для использования в качестве ссылок набора данных Spry в Dreamweaver. Помещенные аудио- и видеофайлы h.264 заключаются в теги HTML5 <audio> и <video>. Также экспортируются вычерченные объекты (например, прямоугольники, овалы и многоугольники), вставленные объекты (включая вставленные изображения Illustrator) и текст, преобразованный в кривые.
Что не экспортируется
В InDesign не экспортируются гиперссылки (кроме ссылок на веб-страницы и ссылок, примененных к тексту, которые перенаправляют на текстовые привязки в том же документе), теги XML, книги, закладки, глифлеты SING, переходы страниц, маркеры указателя, объекты на монтажном столе, которые не выбраны и не расположены на странице, и элементы страницы-шаблона (если они не изменены или выбраны перед экспортом).
Экспорт в формат HTML
Если экспортируется не весь документ, выделите текстовые фреймы, диапазон текста, ячейки таблицы или графические объекты, которые необходимо экспортировать.
Выберите Файл > Экспорт, затем выберите HTML в списке Тип файла.
Укажите имя и местоположение документа HTML, затем нажмите Сохранить.
В диалоговом окне Параметры экспорта HTML задайте требуемые значения параметров в областях Общие, Изображение и Дополнительные, затем нажмите ОК.
Создается документ с заданным именем и расширением .html (например, «newsletter.html»). Там же создается подпапка веб-изображений (например, «newsletter web images»), если это указано пользователем.
Параметры экспорта в HTML
В диалоговом окне «Параметры экспорта HTML» укажите следующие параметры:
Основные
Параметры «Общие»Экспорт:
Определяет экспортируемые объекты: только выделенные элементы или весь документ. Если выбран текстовый фрейм, экспортируется весь материал, включая вытесненный текст.
Если выбран текстовый фрейм, экспортируется весь материал, включая вытесненный текст.
Если выбран параметр «Документ», экспортируются все элементы страниц со всех разворотов, за исключением элементов страницы-шаблона, которые не были переопределены, и элементов страниц на невидимых слоях. XML-теги и сформированные указатели и оглавления также игнорируются.
Порядок расположения содержимого:
Позволяет задать порядок чтения объектов на странице.
На основе макета страницы : порядок чтения определяется на основе положения элементов на странице.
Если выбран параметр «На основе макета страницы», InDesign определяет порядок прочтения путем сканирования объектов страницы слева направо и снизу вверх. В некоторых случаях, особенно в сложных документах с несколькими столбцами, элементы дизайна иногда не отображаются в нужном порядке чтения. Используйте Dreamweaver для реорганизации и форматирования содержимого.
(Только для версий на азиатских языках. ) Если выбран режим «На основе макета страницы», объекты страницы считываются в InDesign в том порядке (слева направо или справа налево), который соответствует положению корешка документа.
) Если выбран режим «На основе макета страницы», объекты страницы считываются в InDesign в том порядке (слева направо или справа налево), который соответствует положению корешка документа.
Сохранить структуру XML: если выбран параметр «Сохранить структуру XML», экспортируемое содержимое и его порядок определяется на палитре «Структура XML». Если содержимое уже размечено тегами, достаточно перетащить их на панель «Структура XML» для указания порядка экспорта в XHTML. Если содержимое еще не размечено, можно выбрать пункт «Добавить элементы без тегов» в меню панели «Структура» и сформировать теги, порядок которых может быть изменен пользователем. Если требуется исключить элемент из набора для экспорта, достаточно удалить тег на панели «Структура XML». (при удалении тега содержимое из файла INDD не удаляется). См. раздел Разметка элементов страницы.
Как на палитре «Статьи»: порядок чтения определяется расположением элементов на палитре «Статьи». Экспортируются только выбранные статьи. См. Включение статей в экспорт.
Экспортируются только выбранные статьи. См. Включение статей в экспорт.
Параметры форматирования:
выберите параметры форматирования для оформления маркеров и нумерации.
Маркеры: если выбран вариант «Преобразовать в неупорядоченные списки», отмеченные маркерами абзацы преобразуются в элементы списка, отформатированные в HTML с помощью тега. Выберите параметр «Преобразовать в текст», чтобы преобразовать маркированные абзацы с помощью тега с символами маркеров в качестве текста. При использовании собственных автоматически маркированных абзацев InDesign внутренние маркированные абзацы также будут включены.
Номера: этот параметр определяет преобразование номеров в файле HTML. При использовании собственных автоматически нумерованных абзацев InDesign внутренние маркированные абзацы также будут включены.
● Преобразовать в упорядоченные списки: нумерованные списки преобразуются в элементы списка, форматируемые в HTML с помощью тега.
● Преобразовать в текст: нумерованные списки преобразуются в абзацы, начинающиеся с текущего номера каждого абзаца в виде текста.
Показать HTML после экспорта:
Запускается браузер, если есть такая возможность.
Изображение
Параметры «Изображение»Копировать изображения:
Указывается вариант экспорта изображений в формат HTML.
Исходное: экспортируется исходное изображение в подпапку <название_документа>-web-images.
Оптимизированные: можно изменить настройки, чтобы определить свойства экспорта изображения.
Связать с путем на сервере: вместо экспорта изображений в подпапку этот параметр позволяет ввести локальный URL-адрес (например, «images/»), подставляемый перед именем файла изображения. В коде HTML атрибут ссылки отображает заданный путь и расширение. Этот параметр особенно эффективен, когда вы сами преобразуете изображения в формат, пригодный для Интернета.
Этот параметр особенно эффективен, когда вы сами преобразуете изображения в формат, пригодный для Интернета.
Сохранять оформление, заданное в макете:
установите флажок, чтобы наследовать атрибуты объекта изображения из макета.
Разрешение (ppi):
выберите разрешение изображений в пикселях на дюйм (ppi). Операционные системы имеют стандартное разрешение 72 ppi или 96 ppi, однако мобильные устройства имеют разрешение 132 ppi (iPad), 172 ppi (Sony Reader) и более 300 ppi (iPhone 4). Значение разрешения в пикселях на дюйм можно указать для каждого выбранного объекта. Используемые значения: 72, 96, 150 (среднее значение для всех современных устройств для чтения электронных книг) и 300.
Размер изображения:
укажите, следует ли оставить размер изображения неизменным или изменить его в соответствии с текстом на странице. Относительно заполнения текстом: относительное процентное значение на основе заполнения текстом по отношению к ширине страницы InDesign. При использовании этого параметра масштаб изображения будет пропорционально изменен в соответствии с текстом области чтения.
При использовании этого параметра масштаб изображения будет пропорционально изменен в соответствии с текстом области чтения.
Интервалы и выравнивание для изображений:
задайте выравнивание изображения: по левому краю, по центру или по правому краю. Можно также задать заполнение сверху и снизу.
Преобразование изображения:
можно указать, преобразовывать ли оптимизированные изображения в документе в формат GIF, JPEG или PNG. Если выбрано значение Автоматически, формат определяется средствами InDesign в каждом конкретном случае. Если выбран формат PNG, параметры сжатия отключены.Формат PNG рекомендуется для изображений, не допускающих потерь или содержащих прозрачные фрагменты.
Параметры GIF (палитра):
если оптимизируются GIF-файлы, можно управлять обработкой цветов в программе InDesign. Для формата GIF используется ограниченная цветовая палитра (не более 256 цветов). При выборе варианта Адаптивная (без дизеринга) создается палитра на основе репрезентативной выборки цветов в графике без дизеринга (имитации дополнительных цветов путем смешивания малых участков цветов). Выберите Веб, чтобы создать палитру так называемых «безопасных» (или «веб-безопасных») цветов, одинаково отображаемых в любом браузере (поднабор системных цветов Windows и Mac OS). При выборе варианта Системная (Win) или Системная (Mac) создается палитра на основе встроенной системной палитры цветов. Этот выбор может привести к неожиданным результатам.
При выборе варианта Адаптивная (без дизеринга) создается палитра на основе репрезентативной выборки цветов в графике без дизеринга (имитации дополнительных цветов путем смешивания малых участков цветов). Выберите Веб, чтобы создать палитру так называемых «безопасных» (или «веб-безопасных») цветов, одинаково отображаемых в любом браузере (поднабор системных цветов Windows и Mac OS). При выборе варианта Системная (Win) или Системная (Mac) создается палитра на основе встроенной системной палитры цветов. Этот выбор может привести к неожиданным результатам.
При выборе варианта Чередование изображения загружаются с последовательным заполнением недостающих строк. Если этот параметр не выбран, изображение сначала выглядит размытым и становится более четким в процессе загрузки.
Параметры JPEG (качество изображения):
позволяет достичь компромисса между степенью сжатия файла (для меньшего размера файла) и качеством отображения для каждого создаваемого изображения JPEG. Значение «Низкое» создает файл наименьшего размера и с самым низким качеством.
Значение «Низкое» создает файл наименьшего размера и с самым низким качеством.
Параметры JPEG (способ форматирования):
определяет скорость отображения графического объекта JPEG при открытии файла, содержащего изображение, в Интернете. При выборе варианта Прогрессивный изображения JPEG проявляются постепенно и становятся все более детализированными в процессе загрузки. (Файлы, созданные с помощью этого параметра, немного больше по размеру и требуют больше памяти RAM для просмотра.) При выборе варианта Базовый каждый файл JPEG отображается только по завершении загрузки; до отображения файла на его месте расположен заполнитель.
Игнорировать настройки преобразования объекта:
игнорирует параметры экспорта объекта, применимые к отдельным изображениям. См. Применение параметров экспорта объекта.
Дополнительные
Параметры «Дополнительно»В области Дополнительные задаются параметры CSS и JavaScript. Каскадные таблицы стилей (CSS) представляют собой набор правил форматирования, определяющих вид содержимого на веб-странице. Если CSS используется для форматирования страницы, содержимое отделяется от его видимого представления. Содержимое страницы (код HTML) находится в самом HTML-файле, а правила CSS, определяющие видимое представление кода, — в другом файле (внешней таблице стилей) или внутри HTML-документа (обычно в разделе «Head»). Например, можно задать различные размеры шрифта для выделенного текста или использовать CSS для управления форматированием и расположением элементов блочного уровня на веб-странице.
Каскадные таблицы стилей (CSS) представляют собой набор правил форматирования, определяющих вид содержимого на веб-странице. Если CSS используется для форматирования страницы, содержимое отделяется от его видимого представления. Содержимое страницы (код HTML) находится в самом HTML-файле, а правила CSS, определяющие видимое представление кода, — в другом файле (внешней таблице стилей) или внутри HTML-документа (обычно в разделе «Head»). Например, можно задать различные размеры шрифта для выделенного текста или использовать CSS для управления форматированием и расположением элементов блочного уровня на веб-странице.
Не включать классы в HTML:
выберите этот параметр, чтобы не включать классы в HTML. Атрибуты class и id будут удалены из тега во время экспорта в HTML. Все избыточные теги div в HTML также будут удалены.
Включить классы в HTML:
выберите этот параметр, чтобы включить классы в HTML.
Создать CSS: укажите, требуется ли формирование в InDesign таблицы CSS для экспортируемого файла. Если выбрана команда «Создать CSS», можно также выбрать режим «Сохранить локальные настройки», позволяющий применять локальное форматирование, например, курсив или полужирный шрифт.
Сохранить локальные настройки: включение локального форматирования, например курсива или полужирного шрифта.
Добавить таблицу стилей:
задайте URL-адрес существующей таблицы стилей CSS, обычно это относительный адрес, например «/styles/style.css». В InDesign не выполняется проверка существования и допустимости таблиц CSS. Проверить правильность настройки внешней таблицы CSS можно с помощью Dreamweaver.
Параметры сценария JavaScript:
выберите Добавить сценарий, чтобы запустить JavaScript при открытии страницы HTML. InDesign не проверяет наличие или действительность сценария JavaScript.
Электронные письма HTML и обычные текстовые сообщения: как улучшить доставку электронной почты
Время чтения 9 минут
Монитор кампании — 5 марта 2019 г.
HTML-сообщения против обычных текстовых писем — что лучше? Эта дискуссия продолжается в мире онлайн-маркетинга уже много лет. Хотя ответ может показаться очевидным (HTML, верно?), он не всегда так прост.
Чтобы получить наилучшие результаты доставки электронной почты, опытный маркетолог электронной почты должен выбрать, какой формат лучше всего подходит для целевой аудитории и цели.
В этой статье мы предоставим подробный обзор электронных писем в формате HTML и обычного текста. Мы также рассмотрим основные различия и преимущества каждого из них, когда речь идет о доставляемости, пользовательском опыте, визуальном отображении и согласованности бренда.
Электронные письма HTML и обычный текст: обзор
Электронное письмо в виде простого текста — это урезанная версия вашего электронного письма в формате HTML. Как следует из слова «обычный», обычное текстовое электронное письмо содержит только текст — без изображений, стилизованных шрифтов или гиперссылок.
Как следует из слова «обычный», обычное текстовое электронное письмо содержит только текст — без изображений, стилизованных шрифтов или гиперссылок.
HTML – это язык гипертекстовой разметки – это способ кодирования документа (созданного из текста ASCII), который позволяет программе чтения HTML (например, веб-браузеру) знать, как отображать определенные типы информации.
В электронных письмахHTML есть все, чего нет в обычных текстовых электронных письмах: цвет, стиль, изображения и иногда мультимедиа.
Вы можете быть опытным цифровым маркетологом, но не полностью разбираться в технических основах электронной почты. По этой причине мы немного подробнее остановимся на основных технических различиях между электронными письмами в формате HTML и обычными текстовыми сообщениями.
Понимание того, как работает внутренняя технология, может помочь в выборе технологии, которая будет лучше работать для различных маркетинговых инициатив.
Обычный текст электронной почты
«Обычный текст» — это то, как это звучит — простой, простой текст без каких-либо улучшений. Это текст без добавления дополнительных шрифтов, рисунков или цветов. В электронной почте с обычным текстом вы не увидите дополнительной графики или встроенного мультимедиа. Даже ссылки не встроены в обычный текст электронной почты.
Это текст без добавления дополнительных шрифтов, рисунков или цветов. В электронной почте с обычным текстом вы не увидите дополнительной графики или встроенного мультимедиа. Даже ссылки не встроены в обычный текст электронной почты.
На заре Интернета, до того, как веб-браузеры стали тем, чем они являются сегодня, электронная почта была главной. В те первые дни все электронные письма были обычными текстовыми электронными письмами. В частности, электронные письма, по крайней мере в Соединенных Штатах и других англоязычных странах, отправлялись в виде текста определенного типа, называемого ASCII.
ASCII означает Американский стандартный код для обмена информацией. Этот код, разработанный в 1960-х годах, был утвержден в качестве кодовой базы в 1986 году. Текст ASCII состоит из определенного набора определенных символов, включая все буквы нашего английского алфавита, цифры, знаки препинания и некоторые символы.
Стандартный ASCII ограничен этим набором символов. Он не предоставляет абсолютно никакой информации о шрифте, размере и цвете. Когда эти символы появляются в электронном письме, выбор способа их отображения полностью зависит от программы электронной почты. Одно и то же электронное письмо в формате ASCII может отображаться черным шрифтом Times New Roman размером 12 пунктов на одном компьютере и фиолетовым шрифтом Arial размером 10 пунктов на другом.
Он не предоставляет абсолютно никакой информации о шрифте, размере и цвете. Когда эти символы появляются в электронном письме, выбор способа их отображения полностью зависит от программы электронной почты. Одно и то же электронное письмо в формате ASCII может отображаться черным шрифтом Times New Roman размером 12 пунктов на одном компьютере и фиолетовым шрифтом Arial размером 10 пунктов на другом.
Кроме того, основной набор символов ASCII ориентирован на английский язык. Для языков с дополнительными символами, такими как польский или русский, необходимо использовать расширенные или другие наборы ASCII.
Учитывая, что первоначальным и единственным вариантом текста электронной почты был кодек ASCII, люди придумали творческий способ «украсить» свои электронные письма — искусство ASCII.
ASCII-арт — это графика, состоящая из символов ASCII. Лучше всего он работает при просмотре с моноширинным шрифтом или шрифтом фиксированной ширины, например Courier. Это шрифты, в которых каждый символ занимает одинаковое пространство по горизонтали. Пропорциональный шрифт, в котором буква P может быть шире, чем буква L, в конечном итоге разрушает интервалы для изображений ASCII.
Пропорциональный шрифт, в котором буква P может быть шире, чем буква L, в конечном итоге разрушает интервалы для изображений ASCII.
Источник изображения: ASCII Art Archive
ASCII-арт все еще создается и используется сегодня, часто на досках объявлений или даже в онлайн-сообществах, таких как Reddit. Его фактическое применение в электронном маркетинге весьма ограничено. Но вы можете использовать ASCII-графику в своем контенте, особенно если вы хотите создать атмосферу ретро.
В противном случае, когда вы используете простые текстовые электронные письма в своем почтовом маркетинге, просто знайте, что они отправляются с текстом ASCII, а это означает, что вы практически не сможете контролировать их форматирование.
Обычная текстовая электронная почта до сих пор используется во многих случаях. Он отлично работает для продающих писем и обновлений. Кроме того, если вы являетесь продавцом, участвующим в переписке по электронной почте один на один, электронные письма с открытым текстом, вероятно, лучше. (Просто спросите Лео!) Но для большинства кампаний по электронной почте, особенно для розничных брендов, лучше всего подходит HTML.
(Просто спросите Лео!) Но для большинства кампаний по электронной почте, особенно для розничных брендов, лучше всего подходит HTML.
Плюсы : Работает на всех устройствах, включая мобильные телефоны; загружается быстро.
Минусы : Нет контроля над форматированием; нет возможности включать встроенные ссылки, изображения или мультимедиа.
Передовой опыт : Предоставьте подписчикам возможность получать электронные письма в виде обычного текста. Это важно не только для людей в районах с медленным интернет-соединением. Это также лучше для доступности (см. Ниже).
Служба электронной почты, такая как Campaign Monitor, автоматически выполняет преобразование HTML в обычный текст.
Убедитесь, что в обычный текст добавлено достаточно пробелов, чтобы его можно было прочитать.
Источник изображения: Campaign Monitor
HTML-письма
HTML, как вы, возможно, уже знаете, означает язык гипертекстовой разметки. Это способ кодирования документа (составленного из текста ASCII), который позволяет программе чтения HTML (например, веб-браузеру) знать, как отображать определенные типы информации.
Это способ кодирования документа (составленного из текста ASCII), который позволяет программе чтения HTML (например, веб-браузеру) знать, как отображать определенные типы информации.
HTML есть все, чего нет в обычных текстовых электронных письмах: цвет, стиль, изображения и иногда мультимедиа. Электронные письма в формате HTML похожи на веб-страницы, только они доставляются в почтовые ящики людей. Таким образом, вы можете оформить свое электронное письмо в формате HTML, чтобы оно соответствовало вашему бренду и давало вашим читателям более привлекательный визуальный опыт.
Звучит здорово, но нужно помнить несколько вещей.
Когда в начале 2000-х электронные письма в формате HTML стали широко использоваться, они вызвали множество проблем. Будет ли электронное письмо отображаться правильно, будет зависеть от почтового клиента. Не говоря уже о том, что Google отключил большинство функций HTML в своем популярном сервисе Gmail.
Это означало бы, что маркетологам электронной почты часто приходилось бы разрабатывать свои электронные письма в формате HTML, чтобы либо обойти некоторые из блоков Gmail, либо просто вернуться к обычным текстовым электронным письмам. Каскадные таблицы стилей (или CSS) — это код, который определяет, будет ли строка текста шрифтом Verdana, красным или синим цветом.
Каскадные таблицы стилей (или CSS) — это код, который определяет, будет ли строка текста шрифтом Verdana, красным или синим цветом.
Но вместо включения встроенных таблиц стилей или включения стилей CSS в заголовок электронной почты, электронные письма Gmail в формате HTML должны были использовать встроенный CSS, что было проблемой. Это также один из худших способов кодирования HTML, потому что он сводит на нет всю цель наличия «стилей», которые должны последовательно применяться к разделам и заголовкам.
Google был не единственной проблемой с электронной почтой в формате HTML. С распространением смартфонов и планшетов, особенно к середине-концу 2000-х годов, возникало все больше и больше проблем с электронной почтой в формате HTML. Возможно, самой большой проблемой было неправильное отображение электронных писем на мобильных устройствах.
К счастью, распространение адаптивного дизайна, которое достигло своего пика к середине 2010-х годов, значительно упростило эту задачу. Адаптивный дизайн — это способ разработки веб-страницы или электронного письма в формате HTML, при котором дизайн меняется в зависимости от ширины окна браузера или программы чтения электронной почты.
Адаптивный дизайн — это способ разработки веб-страницы или электронного письма в формате HTML, при котором дизайн меняется в зависимости от ширины окна браузера или программы чтения электронной почты.
Тем не менее, только в 2016 году Google, наконец, добавила поддержку адаптивного дизайна для электронной почты и расширила возможности отображения базового HTML.
Люди по-прежнему сообщают о проблемах с удалением CSS из электронных писем, как вы можете видеть в этой ветке форума поддержки Microsoft от ноября 2018 года.
Еще одна проблема с электронными сообщениями в формате HTML заключается в том, что они могут быть заражены вирусами или фишингом. Они с большей вероятностью будут пойманы спам-фильтрами, а иногда антивирусное программное обеспечение автоматически удаляет все стили CSS из электронного письма в формате HTML, оставляя его прежнюю оболочку.
Несмотря на эти проблемы, большинство рассылаемых по электронной почте информационных бюллетеней сегодня используют HTML, а это означает, что он никуда не денется. Электронные письма в формате HTML могут быть красивыми, привлекательными маркетинговыми элементами, и они часто работают хорошо.
Электронные письма в формате HTML могут быть красивыми, привлекательными маркетинговыми элементами, и они часто работают хорошо.
Однако, поскольку почтовые программы и службы, такие как Gmail и Outlook, постоянно меняются, для информационных бюллетеней в формате HTML обычно лучше использовать платформу службы электронной почты. ESP может справиться со всей рутиной HTML за вас. Campaign Monitor также автоматически отправляет текстовую версию подписчикам, которые ее запрашивают, или когда программа для чтения электронной почты не может читать HTML.
Плюсы : Лучшее управление дизайном; может вставлять изображения, ссылки и мультимедиа.
Минусы : CSS можно удалить. Он может содержать вирусы и мошенничество и с большей вероятностью будет помещен в папку со спамом.
Передовой опыт : Убедитесь, что электронные письма в формате HTML реагируют. Чтобы быть в безопасности, сделайте дизайн простым и обтекаемым. Используйте проверенную и проверенную службу управления списками адресов электронной почты (например, Campaign Monitor), которая интегрирует для вас HTML-стандарты электронной почты.
Используйте проверенную и проверенную службу управления списками адресов электронной почты (например, Campaign Monitor), которая интегрирует для вас HTML-стандарты электронной почты.
Ключевые отличия и преимущества электронной почты в формате HTML по сравнению с обычным текстом
Несмотря на то, что электронная почта в формате HTML по-прежнему имеет проблемы, особенно с совместимостью, в конечном итоге она все же выигрывает. Электронные письма с обычным текстом часто надежны с точки зрения доставляемости электронной почты. Тем не менее, когда дело доходит до общего взаимодействия с пользователем, визуального отображения и согласованности бренда, HTML побеждает безоговорочно.
Вот еще несколько вещей, которые следует учитывать:
1. Лучшая аналитика? Победитель — электронная почта в формате HTML
. Электронные письма в формате HTML лучше, когда речь идет об отслеживании и аналитике. Технически вы не можете отслеживать открываемость с помощью простого текстового электронного письма, потому что для этого вам нужен встроенный фрагмент HTML.
2. Проблемы с доступностью? Победитель — электронная почта в виде простого текста
.Доступность — это термин, обозначающий, насколько технология доступна для людей с разными способностями. Важно: может ли слепой человек получить доступ к вашей электронной почте с помощью программы чтения с экрана? Для этого типа приложений обычный текст работает лучше.
3. Опасаетесь спама? Они связаны
Электронная почтав формате HTML может с большей вероятностью попасть в папку со спамом, но и обычные текстовые электронные письма тоже могут, особенно если вы отправляете их слишком часто или используете много спам-языков. Авторитетный ESP снизит вероятность того, что ваши электронные письма будут отфильтрованы в спам.
Подведение итогов
Подводя итог, можно сказать, что у обоих электронных писем в формате HTML есть свое применение. Помните:
- HTML лучше подходит для маркетинговых электронных писем.
- Простой текст лучше подходит для личного общения.

- Дайте людям возможность использовать обычный текст при получении вашего информационного бюллетеня.
- Всегда предлагайте текстовую версию из соображений доступности.
Campaign Monitor обрабатывает отправку информационных бюллетеней по электронной почте в формате HTML и обычного текста. Для получения более подробной информации свяжитесь с нами.
Разница между обычным текстом и электронной почтой в формате HTML Но правильный ответ есть, и он не так однозначен, как многие надеются.
В этом сообщении блога мы научим вас всему, что вам нужно знать об электронных письмах с обычным текстом и HTML, а также поможем выбрать правильный формат для вашей электронной почты.
HTML и обычный текст: в чем разница?
Давайте начнем с краткого обзора различий между электронными письмами в виде обычного текста и электронными письмами в формате HTML. Самое простое объяснение состоит в том, что HTML будет содержать изображения и цвета, в то время как электронное письмо в виде простого текста не содержит изображений, графики и форматирования.
Вот пример простого текста электронной почты:
А вот пример электронного письма в формате HTML:
Теперь важно отметить, что многие ошибочно называют электронные письма в формате HTML с минимальным форматированием простым текстом. Эти электронные письма на самом деле будут в формате HTML, но созданы таким образом, что они будут отправлены так, как если бы они были отправлены коллегой или другом. В них не будет или будет использоваться минимальное использование графики и простое форматирование текста. Вот пример этого:
Мы назовем эти электронные письма гибридными, потому что, хотя они не совсем текстовые электронные письма, они имитируют обычные текстовые электронные письма.
Плюсы и минусы каждого типа электронной почты
Теперь, когда у нас есть представление о каждом типе электронной почты, давайте взглянем на плюсы и минусы.
Профи электронной почты с обычным текстом
- Все почтовые клиенты одинаково отображают сообщения электронной почты с обычным текстом, что обеспечивает постоянную доставку.

- Сообщение выглядит более личным, а не автоматизированным.
- Некоторые устройства, такие как Apple Watch, обрабатывают обычный текст лучше, чем HTML.
Простые текстовые минусы электронной почты
- Значительно уменьшена возможность отслеживания отправленных электронных писем.
- Нет цветов, графики или форматирования. Электронным письмам может не хватать визуальной привлекательности.
- Труднее выделить призыв к действию.
Профессионалы электронной почты в формате HTML
- Лучшая возможность отслеживания.
- Можно использовать цвета, графику и форматирование, добавляя визуальную привлекательность и выделяя товары.
- Призыв к действию можно сделать более заметным с помощью кнопок, необычного форматирования и т. д.
Минусы электронной почты HTML
- Некоторые почтовые клиенты и устройства плохо обрабатывают HTML (если вообще обрабатывают), что приводит к путанице кода.

- Изображения и графика могут быть заблокированы по умолчанию в некоторых почтовых клиентах.
- Слишком много элементов HTML могут быть связаны с размещением в папках со спамом и рекламными акциями.
Профи гибридной электронной почты
- Сообщение по-прежнему отображается как личное и написанное от руки.
- Легче сканировать получателей.
- Сохраняет возможность отслеживания HTML.
Минусы гибридной электронной почты
- Все еще HTML, поэтому некоторые почтовые клиенты могут плохо с ним работать. К счастью, вместе с HTML-версией легко отправить текстовую версию.
Сравнение производительности
Теперь мы перейдем к самому интересному — сравнению производительности. Мы посмотрим, как различные электронные письма работали с точки зрения открываемости и кликов.
HubSpot провел собственное A/B-тестирование и пришел к интересным выводам. Они сравнили гибридные электронные письма (называемые простым текстом) и различные типы электронных писем в формате HTML. Вот их выводы:
Вот их выводы:
Это самое удивительное, так как многие, включая меня, считали, что GIF-файлы могут быть мощными инструментами для повышения вовлеченности в электронной почте. В конце концов, они пробились во все, от социальных сетей до обмена текстовыми сообщениями, но когда дело доходит до электронной почты, они снижают открываемость на 37%!
HubSpot рассудил, что снижение показателей открытия может быть связано с тем, что почтовые клиенты не могут загрузить электронную почту. Это может быть — и если это так, мы можем увидеть, что GIF-файлы становятся более эффективными в почтовом маркетинге, поскольку почтовые клиенты адаптируются к GIF-файлам.
В другом тесте они сравнили обычный текст (опять же гибридное электронное письмо, это все тот же HTML, только с минимальным форматированием) с шаблоном HTML, который использует изображения и призыв к действию. Опять же, электронное письмо с большим количеством визуальных элементов работало хуже, чем электронное письмо без графики или изображений.
В другом тесте они сравнили электронное письмо с минимальным форматированием HTML с сильно отформатированным шаблоном, содержащим изображения/призыв к действию. Опять же, было падение с более сложным электронным письмом. HubSpot рассудил, что это изменение связано с доставляемостью, поэтому они провели еще один тест.
В последнем тесте HubSpot они сравнили количество кликов по электронным письмам в зависимости от количества изображений внутри. Хотя есть несколько падений и подъемов, тенденция ясна: больше изображений = меньше конверсий. Но почему это? В конце концов, изображения в социальных сетях работают намного лучше, чем просто текстовые сообщения, и обычно считаются «магнитами для кликов».
Объяснение более низкой производительности электронных писем в формате HTML
По данным HubSpot, эта тенденция связана с тем, что почтовые клиенты постоянно меняют системы фильтрации. Они считают, что количество элементов HTML влияет на то, считается ли электронное письмо спамом или рекламным. Электронное письмо с тяжелым форматированием HTML и несколькими изображениями может быть сочтено рекламным и, таким образом, подписчик никогда не увидит его.
Электронное письмо с тяжелым форматированием HTML и несколькими изображениями может быть сочтено рекламным и, таким образом, подписчик никогда не увидит его.
Но я думаю, что причина глубже. Теги изображений и HTML-шаблоны могут помечаться чаще, но это может быть лишь небольшой частью головоломки. Большая часть связана с поведением получателей и их ожиданиями от электронной почты в целом.
Сегодня средний почтовый ящик заполняется более чем 100 электронными письмами в день, но так было не всегда. Электронная почта изначально была платформой для взаимодействия один на один. Вы бы отправили электронное письмо своим друзьям, семье и коллегам. Возможно, время от времени вы получали пересылаемые забавные электронные письма, но большую часть времени ваша электронная почта использовалась для общения.
В настоящее время электронная почта рассматривается скорее как средство продвижения. Потребители обмениваются своими электронными письмами на скидки и уведомления о распродажах. Это привело к тому, что маркетологи начали создавать более эффектные и продающие электронные письма, но сердце электронной почты не было ярким или коммерческим. Вместо этого это тот аспект общения один на один.
Это привело к тому, что маркетологи начали создавать более эффектные и продающие электронные письма, но сердце электронной почты не было ярким или коммерческим. Вместо этого это тот аспект общения один на один.
Это то место, где письма в формате HTML терпят неудачу. Они могут выглядеть красиво, и подписчики могут сказать, что им нужны эти электронные письма, но правда в том, что они ищут то, что похоже на взаимодействие один на один.
Итак, ответ заключается в использовании простых текстовых сообщений электронной почты?
Ну… Не совсем так. Вот почему я сказал, что это не четкая дискуссия в первом абзаце. Обычный текст (или, точнее, гибридные электронные письма) может работать лучше для HubSpot, но это не для всех.
Существует вероятность снижения показателей вовлеченности при использовании гибридных электронных писем или электронных писем с обычным текстом. Дерек Халперн из DIYThemes делится: «По моему опыту, когда вы отправляете полный текст, вы получаете меньше комментариев, меньше репостов в социальных сетях и в целом МЕНЬШЕ взаимодействуете со своими подписчиками».
Хотя его опыт не обязательно совпадает с результатами других, это важное напоминание: каждый бизнес и каждая аудитория разные. Из-за этого в этом споре нет явного победителя.
Для компании B2B простой текст может иметь больше смысла. Оно отправляется в папку «Входящие», в которой получатель ожидает личного общения. Однако в случае компании, занимающейся электронной коммерцией, электронное письмо в формате HTML может иметь больше смысла. В этом случае подписчики ожидают изображений, и отправка электронного письма без них может вызвать раздражение и привести к меньшему количеству кликов.
Заключение
Итак, после всего сказанного, вот ответ на спор десятилетней давности: В электронной почте лучше меньше, да лучше. Это не означает, что вы всегда должны отправлять электронные письма гибридного/обычного текста. Тем не менее, необходимо изменить способ написания/дизайна электронных писем. Для каждого элемента спросите себя, действительно ли он имеет решающее значение.
Кроме того, чтобы получить ответ о том, лучше или хуже электронные письма в формате HTML, чем обычные текстовые электронные письма, вам необходимо провести A/B-тестирование. Другого заменителя нет. Как мы указывали ранее, то, что работает для HubSpot, может не работать для других компаний с другой аудиторией. Итак, приступайте к тестированию. Примените аналогичный подход к HubSpot и протестируйте следующие ситуации:
- Обычный текст против GIF
- Обычный текст и изображения/графика (легкий HTML)
- Легкий HTML против тяжелого HTML
- и низкое количество изображений по сравнению с большим количеством изображений
Следуя этой схеме тестирования, вы получите довольно хорошее представление о том, как ваша аудитория реагирует на различные типы электронных писем. Также может быть хорошей идеей провести краткий опрос с вопросом, что им понравилось и не понравилось в более популярном электронном письме. Это может помочь вам совместить обе данные с тем, что чувствуют получатели.

 Изображения с прозрачностью могут быть сохранены в формат PNG, но некоторые браузеры некорректно отображают эти изображения (например, Internet Explorer 6).
Изображения с прозрачностью могут быть сохранены в формат PNG, но некоторые браузеры некорректно отображают эти изображения (например, Internet Explorer 6). В Html формате (и соответственно в Web-вьювере), вне зависимости от значения этих двух свойств, текстовый компонент будет отображаться одинаково. Поясним на примере, к чему это может привести. Разместим на странице шаблона отчета два текстовых компонента. В первом компоненте разместим длинный текст. У обоих компонентов установим свойства Перенос текста и Может расти в значение Нет (False). На рисунке снизу приведен пример шаблона отчета:
В Html формате (и соответственно в Web-вьювере), вне зависимости от значения этих двух свойств, текстовый компонент будет отображаться одинаково. Поясним на примере, к чему это может привести. Разместим на странице шаблона отчета два текстовых компонента. В первом компоненте разместим длинный текст. У обоих компонентов установим свойства Перенос текста и Может расти в значение Нет (False). На рисунке снизу приведен пример шаблона отчета:



