Bootstrap Бутстрап Учебник справочник
HTML5CSS.ruЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Главная Дальше ❯
Попробуйте примеры
В этом учебнике Bootstrap содержатся сотни примеров Bootstrap.
С помощью нашего онлайн-редактора вы можете отредактировать код и нажать на кнопку для просмотра результата.
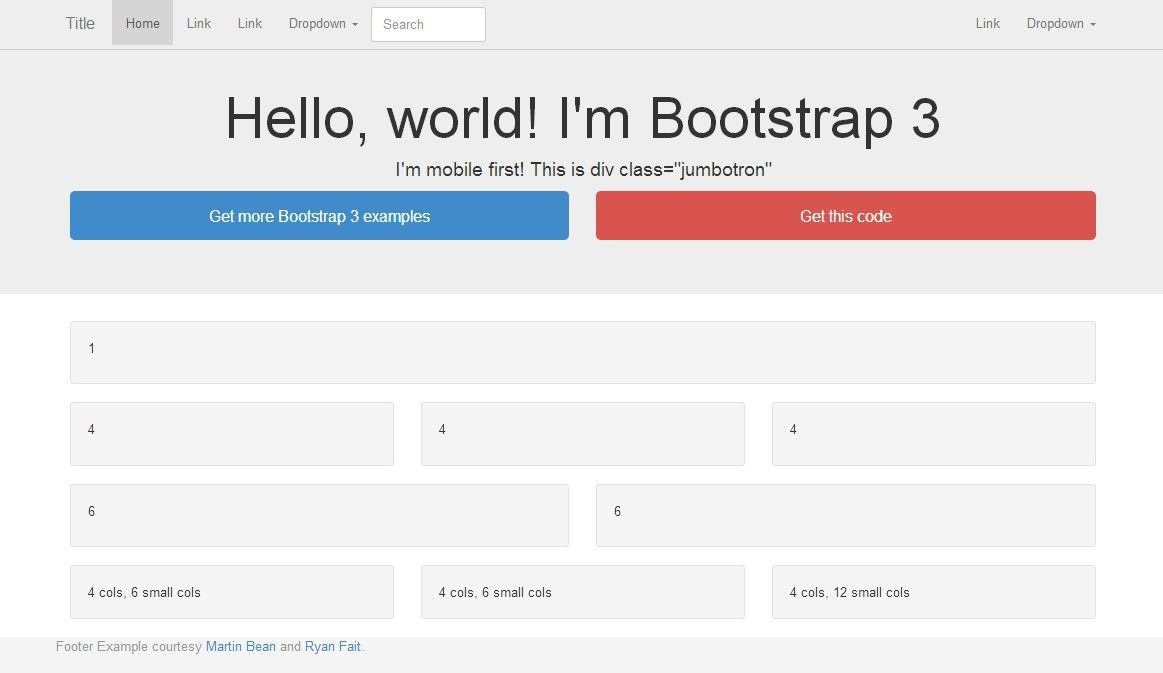
Пример Bootstrap
<div><h2>Моя первая Bootstrap страница</h2>
<p>Измените размер этой адаптивной страницы, чтобы увидеть эффект!</p>
</div>
<div>
<div>
<div>
<h4>Колонка 1</h4>
<p>Просто текст
..</p>
<p>Новый текст..</p>
</div>
<div>
<h4>Колонка 2</h4>
<p>Просто текст
..</p>
<p>Новый текст..</p>
</div>
<div>
<h4>Колонка 3</h4>
<p>Просто текст
. .</p>
.</p>
<p>Новый текст..</p>
</div>
</div>
</div>
Нажмите на кнопку «Просмотр демо в редакторе», чтобы увидеть, как работает.
Bootstrap
- Полный список всех классов начальной загрузкиПопулярные
- Bootstrap CSS текст/типография
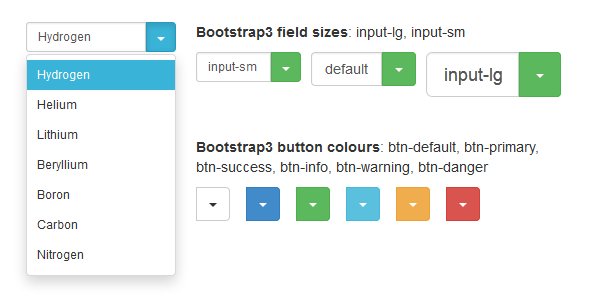
- Загрузочные кнопки CSS
- Загрузочные CSS-формы
- Помощники по CSS Bootstrap
- Загрузочные CSS-образы
- Таблицы CSS Bootstrap
- Выпадающие компоненты Bootstrap
- Компоненты начальной загрузки NAVS
- Компоненты начальной загрузки глификонс
- Прикрепление Bootstrap JS
- Bootstrap JS Alert
- Кнопка Bootstrap JS
- Bootstrap JS Карусель
- Bootstrap JS коллапс
- Выпадающее меню Bootstrap JS
- Bootstrap JS модальный
- Bootstrap JS Попов
- Bootstrap JS скроллспи
- Вкладка Bootstrap JS
- Подсказка Bootstrap JS
Темы/шаблоны Bootstrap
Мы сделали несколько шаблонов Bootstrap, с которыми вы можете поиграть. Они полностью свободны в использовании:
Они полностью свободны в использовании:
Просмотр тем
Обзор основных шаблонов
Bootstrap 3 vs. Bootstrap 4
Bootstrap 4 — Новейшая версия Bootstrap; с новыми компонентами, более быстрой таблицы стилей и большей отзывчивостью.
Bootstrap 4 поддерживает новейшие, стабильные выпуски всех основных браузеров и платформ. Тем не менее Internet Explorer 9 и вниз не поддерживается.
Если вам требуется поддержка IE8-9, используйте Bootstrap 3. Это наиболее стабильная версия Bootstrap, и она по-прежнему поддерживается командой для критических исправлений и изменений в документации. Тем не менее, новые функции не будут добавлены к нему.
❮ Главная Дальше ❯
PHP\CSS\JS\HMTL Editor
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
ПримерDataTables — Bootstrap 3
| Имя | Позиция | Офис | Возраст | Дата начала | Зарплата |
|---|---|---|---|---|---|
| Тайгер Никсон | Системный архитектор | 61 | 25. 04.2011 04.2011 | 320 800 долларов США | |
| Гаррет Уинтерс | Бухгалтер | Токио | 63 | 25.07.2011 | 170 750 долларов США |
| Эштон Кокс | Младший технический автор | Сан-Франциско | 66 | 12.01.2009 | 86 000 долларов США |
| Седрик Келли | Старший разработчик Javascript | Эдинбург | 22 | 29.03.2012 | 433 060 долларов США |
| Айри Сато | Бухгалтер | Токио | 33 | 28.11.2008 | 162 700 долларов США |
| Бриэль Уильямсон | Специалист по интеграции | Нью-Йорк | 61 | 2012-12-02 | 372 000 долларов США |
| Херрод Чендлер | Помощник по продажам | Сан-Франциско | 59 | 06.08.2012 | 137 500 долларов США |
| Рона Дэвидсон | Специалист по интеграции | Токио | 55 | 2010-10-14 | 327 900 долларов США |
| Коллин Херст | Разработчик Javascript | Сан-Франциско | 39 | 15. | 205 500 долларов США |
| Соня Фрост | Инженер-программист | Эдинбург | 23 | 13.12.2008 | 103 600 долларов США |
| Джена Гейнс | Офис-менеджер | Лондон | 30 | 2008-12-19 | 90 560 долл. США |
| Куинн Флинн | Опорный провод | Эдинбург | 22 | 03.03.2013 | 342 000 долларов США |
| Шард Маршалл | Региональный директор | Сан-Франциско | 36 | 2008-10-16 | 470 600 долларов США |
| Хейли Кеннеди | Старший дизайнер по маркетингу | Лондон | 43 | 18.12.2012 | 313 500 долларов США |
| Татьяна Фицпатрик | Региональный директор | Лондон | 19 | 2010-03-17 | 385 750 долларов США |
| Майкл Сильва | Дизайнер по маркетингу | Лондон | 66 | 27. 11.2012 11.2012 | 198 500 долларов США |
| Пол Берд | Финансовый директор (CFO) | Нью-Йорк | 64 | 09.06.2010 | 725 000 долларов США |
| Глория Литтл | Системный администратор | Нью-Йорк | 59 | 2009-04-10 | 237 500 долларов США |
| Брэдли Грир | Инженер-программист | Лондон | 41 | 13.10.2012 | 132 000 долларов США |
| Дай Риос | Начальник отдела кадров | Эдинбург | 35 | 26.09.2012 | 217 500 долларов США |
| Дженетт Колдуэлл | Руководитель разработки | Нью-Йорк | 30 | 03.09.2011 | 345 000 долларов США |
| Юрий Берри | Директор по маркетингу (CMO) | Нью-Йорк | 40 | 25.06.2009 | 675 000 долларов США |
| Цезарь Вэнс | Предпродажная поддержка | Нью-Йорк | 21 | 2011-12-12 | 106 450 долларов |
| Дорис Уайлдер | Помощник по продажам | Сидней | 23 | 20 сентября 2010 г. | 85 600 долларов США |
| Анжелика Рамос | Главный исполнительный директор (CEO) | Лондон | 47 | 09.10.2009 | 1 200 000 долларов США |
| Гэвин Джойс | Разработчик | Эдинбург | 42 | 22.12.2010 | $92 575 |
| Дженнифер Чанг | Региональный директор | Сингапур | 28 | 2010-11-14 | 357 650 долларов США |
| Бренден Вагнер | Инженер-программист | Сан-Франциско | 28 | 2011-06-07 | 206 850 долларов США |
| Фиона Грин | Главный операционный директор (COO) | Сан-Франциско | 48 | 2010-03-11 | 850 000 долларов США |
| Шоу Итоу | Региональный маркетинг | Токио | 20 | 163 000 долларов США | |
| Дом Мишель | Специалист по интеграции | Сидней | 37 | 2011-06-02 | 95 400 долларов США |
| Суки Беркс | Разработчик | Лондон | 53 | 22. 10.2009 10.2009 | 114 500 долларов США |
| Прескотт Бартлетт | Технический автор | Лондон | 27 | 07.05.2011 | 145 000 долларов США |
| Гэвин Кортез | Руководитель группы | Сан-Франциско | 22 | 26.10.2008 | 235 500 долларов США |
| Мартена МакКрей | Послепродажная поддержка | Эдинбург | 46 | 09.03.2011 | 324 050 долларов США |
| Дворецкий Юнити | Дизайнер по маркетингу | Сан-Франциско | 47 | 09.12.2009 | 85 675 долларов США |
| Ховард Хэтфилд | Офис-менеджер | Сан-Франциско | 51 | 2008-12-16 | 164 500 долларов США |
| Хоуп Фуэнтес | Секретарь | Сан-Франциско | 41 | 2010-02-12 | 109 850 долларов США |
| Вивиан Харрелл | Финансовый контролер | Сан-Франциско | 62 | 14. 02.2009 02.2009 | 452 500 долларов США |
| Тимоти Муни | Офис-менеджер | Лондон | 37 | 11 декабря 2008 г. | 136 200 долларов США |
| Джексон Брэдшоу | Директор | Нью-Йорк | 65 | 26 сентября 2008 г. | 645 750 долларов США |
| Оливия Лян | Инженер службы поддержки | Сингапур | 64 | 03.02.2011 | 234 500 долларов США |
| Бруно Нэш | Инженер-программист | Лондон | 38 | 03.05.2011 | 163 500 долларов США |
| Сакура Ямамото | Инженер службы поддержки | Токио | 37 | 19 августа 2009 г. | 139 575 долларов США |
| Тор Уолтон | Разработчик | Нью-Йорк | 61 | 11 августа 2013 г. | $98 540 |
| Финн Камачо | Инженер службы поддержки | Сан-Франциско | 47 | 07. 07.2009 07.2009 | 87 500 долларов США |
| Серж Болдуин | Координатор данных | Сингапур | 64 | 09.04.2012 | 138 575 долларов США |
| Зенаида Франк | Инженер-программист | Нью-Йорк | 63 | 04.01.2010 | 125 250 долларов США |
| Зорита Серрано | Инженер-программист | Сан-Франциско | 56 | 01.06.2012 | 115 000 долларов США |
| Дженнифер Акоста | Младший разработчик Javascript | Эдинбург | 43 | 01.02.2013 | 75 650 долларов США |
| Кара Стивенс | Помощник по продажам | Нью-Йорк | 46 | 06.12.2011 | 145 600 долларов США |
| Гермиона Батлер | Региональный директор | Лондон | 47 | 21 марта 2011 г. | 356 250 долларов США |
| Лаэль Грир | Системный администратор | Лондон | 21 | 27 февраля 2009 г. | 103 500 долларов США |
| Йонас Александр | Разработчик | Сан-Франциско | 30 | 14.07.2010 | 86 500 долларов США |
| Шад Декер | Региональный директор | Эдинбург | 51 | 13.11.2008 | 183 000 долларов США |
| Майкл Брюс | Разработчик Javascript | Сингапур | 29 | 27.06.2011 | 183 000 долларов США |
| Донна Снайдер | Служба поддержки клиентов | Нью-Йорк | 27 | 25.01.2011 | 112 000 долларов |
| Имя | Позиция | Офис | Возраст | Дата начала | Зарплата |
- Javascript
- HTML
- УСБ
- Аякс
- Серверный скрипт
HTML-код, показанный ниже, представляет собой необработанный HTML-элемент таблицы до того, как он был улучшен с помощью DataTables:
В этом примере используется немного дополнительного CSS помимо того, что загружается из файлов библиотеки (ниже), для правильного отображения таблицы. дополнительный используемый CSS показан ниже:
дополнительный используемый CSS показан ниже:
Следующие файлы библиотеки CSS загружаются для использования в этом примере, чтобы задать стиль таблицы:
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css
- https://cdn.datatables.net/1.13.4/css/dataTables.bootstrap.min.css 908:40
Эта таблица загружает данные с помощью Ajax. Последние загруженные данные показаны ниже. Эти данные будут обновляться автоматически по мере поступления любых дополнительных данных. загружен.
Ниже показан сценарий, используемый для обработки этой таблицы на стороне сервера. Обратите внимание, что это всего лишь пример скрипта, использующего PHP. Сценарии обработки на стороне сервера могут быть написаны на любом языке с использованием протокола, описанного в DataTables. документация.
Начальная загрузка 3 Таблицы
- Начальная типография
- Загрузочные формы
Bootstrap включает классы для стилей таблиц.
При использовании таблиц вы можете выбрать один из нескольких классов. Классы таблиц Bootstrap включают стили для заполнения и отображения границ и цветов фона строк. Также есть класс для эффекта наведения.
Основной стол
Для базовой таблицы со слегка заполненными ячейками и горизонтальными разделителями примените Bootstrap <таблица> Для чередования цветов фона в строках добавьте класс Bootstrap <таблица> Для границ вокруг таблицы используйте класс Bootstrap <таблица> Чтобы добиться эффекта «зависания» при наведении указателя мыши на строки таблицы, используйте класс Bootstrap <таблица> Если вы обнаружите, что в таблице слишком много отступов, вы можете уменьшить отступ вдвое, используя класс Bootstrap <таблица> Вы можете применить цвет к отдельным строкам или ячейкам, используя контекстные классы Bootstrap. .table к элементу .
Заголовок 1 Заголовок 2 Заголовок 3 Нижний колонтитул 1 Нижний колонтитул 2 Нижний колонтитул 3 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Полосатый стол
.table-striped (сохранив при этом класс .). table
table Заголовок 1 Заголовок 2 Заголовок 3 Нижний колонтитул 1 Нижний колонтитул 2 Нижний колонтитул 3 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Стол с рамкой
.table-bordered (с сохранением класса .table ).Заголовок 1 Заголовок 2 Заголовок 3 Нижний колонтитул 1 Нижний колонтитул 2 Нижний колонтитул 3 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Hover-ряды
. (с сохранением класса  table-hover
table-hover .table ).Заголовок 1 Заголовок 2 Заголовок 3 Нижний колонтитул 1 Нижний колонтитул 2 Нижний колонтитул 3 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Сжатый стол
.table-уплотненный (при сохранении класса .table ).Заголовок 1 Заголовок 2 Заголовок 3 Нижний колонтитул 1 Нижний колонтитул 2 Нижний колонтитул 3 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Контекстные классы