18 адаптивных галерей изображений / jQuery плагины и JavaScript решения / Постовой

Долго выбирал тему для сегодняшнего топика. В итоге заметил, что мы еще не делали подборок с галереями изображений. По моему отличная тема, так как галереи присутствуют у множества сайтов. Откровенно говоря, все они не очень привлекательны. Учитывая нынешние тенденции развития jquery, css3 html5 и т. д. я подумал, ведь должны быть уже намного привлекательней решения чем те, которые встречались мне раньше. Итак. Потратив день, удалось найти огромнейшее количество скриптов. Из всей этой горы я решил отобрать только адаптивные, ведь я люблю адаптивность, как вы уже заметили по предыдущим постам.
Галерея изображений применима не только в случае с фотоальбомами. Скрипт можно использовать, думаю, что это даже правильней будет, в качестве
Итак. К вашему вниманию коллекция jquery плагинов галерей изображений для сайта.
Не забываем комментировать и помните, чтоб не потерять эту подборку, вы можете добавить ее в избранное, нажав на звездочку внизу статьи.
Смотрите также:
7 адаптивных галерей изображений в виде слайдера
PHOTOBOX
Бесплатная, легкая, адаптивная галерея изображений, в которой все эффекты, переходы сделаны средствами css3. Идеальна для создания сайта-потрфолио фотографа.Демо | Скачать

S Gallery
Привлекательный Jquery плагин галереи изображений. Анимация работает с помощью css3.Демо | Скачать

DIAMONDS.JS
Оригинальный плагин для создания галереи изображений. Миниатюры имеют форму ромба, что в данный момент очень популярно. Такая форма сделана с помощью css3. Единственный минус этой галереи — это отсутствие лайтбокса, в котором бы открывалось фото в полный размер. То есть потребуется раками прикрутить плагин лайтбокса. Данный скрипт формирует адаптивную сетку изображений в форме ромба.Демо | Скачать

Superbox
Современная галерея изображений с использованием Jquery, css3 и html5. Мы все привыкли, что при клике на превью полное изображение открывается в лайтбоксе (всплывающем окне). Разработчики данного плагина решили, что лайтбокс уже отжил свое. Изображения в этой галереи открываются ниже превью. Посмотрите демо и убедитесь, что такое решение выглядит на много современней.Демо | Скачать

Smooth Diagonal Fade Gallery
Современная галерея изображений в которой превью распределяются по всему пространству экрана. Скрипт умеет сканировать папку с фото на сервере, то есть не нужно вставлять каждое изображение по отдельности. Достаточно загрузить картинки в папку на сервере и в настройках указать путь к директории. Далее скрипт все сделает сам.Демо | Скачать

Gamma Gallery
Стильная, легкая, адаптивная галерея изображений с сеткой в стиле Pinterest, которая сейчас стала очень популярна. Скрипт отлично работает как на стационарных компьютерах, так и на мобильных устройствах с любым разрешением экрана. Отличное решение для создания портфолио веб-дизайнера.Демо | Скачать

THUMBNAIL GRID WITH EXPANDING PREVIEW
Плагин представляет собой адаптивную сетку изображений. При клике ниже выводится фото побольше и описание. Хорошо подойдет для создание портфолио.Демо | Скачать

jGallery
jGallery — это полноэкранная, адаптивная галерея изображений. Легко настраиваются эффекты, переходы и даже css стиль.Демо | Скачать

Glisse.js
Простой, но очень эффектный плагин галереи изображений. Это именно то решение, когда нужно создать фотоальбом. Плагин поддерживает альбомы и имеет очень классный эффект перелистывания.Демо | Скачать

Mosaic Flow
Простая, адаптивная галерея изображений с сеткой в стиле Pinterest.Демо | Скачать

Galereya
Еще одна стильная галерея с сеткой в стиле Pinterest с фильтром по категориям. Работает в браузерах: Chrome, Safari, Firefox, Opera, IE7+, Android browser, Chrome mobile, Firefox mobile.Демо | Скачать

least.js
Отличная бесплатная галерея изображений с использованием JQUERY, HTML 5 и CSS3. Она имеет очень привлекательный внешний вид и, несомненно, привлечет внимание ваших посетителей.Демо | Скачать

flipLightBox
Простенькая галерея изображений. При клике на превью, в лайтбоксе открывается полное изображение.Демо | Скачать

blueimp Gallery
Гибкая галерея. Способна выводить в модальном окне не только изображения, но и видео. Отлично работает на сенсорных устройствах. Легко кастомизируется и есть возможность расширения функционала с помощью дополнительных плагинов (См. следующий плагин).Демо | Скачать

Bootstrap Image Gallery
Bootstrap Image Gallery — это дополнение к плагину blueimp Gallery, которое расширяет стандартный функционал и добавляет поддержку Bootstrap.Демо | Скачать

Responsive DG Slider
Адаптивная галерея с полноэкранными изображениями.Демо | Скачать

PhotoSwipe
Адаптивная галерея изображений для мобильных устройств.Демо | Скачать

Jquery Fullscreen Responsive Lightbox Gallery
Галерея изображений с подсказками. Данное решение отлично подходит для воплощения современных дизайнерских идей.Демо | Скачать

postovoy.net
Простая галерея для сайта. | Веб-мастерская Ларисы Ворониной
Вот пример простой галереи для сайта с минимум кода. Написана она на чистом CSS, без Javascript и Jquery.
Создаём папку gallery. В этой папке будут находиться два файла index.html и style.css.
Для галереи требуется подготовить изображения и миниатюры к ним и поместить в папку images.
А вот собственно и коды. Сложного в них ничего нет.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<link rel=»stylesheet» type=»text/css» href=»style.css» >
<title>Простая галерея для сайта</title>
</head>
<body>
<div>
<ul>
<li><a href=»#img2″><img src=»images/min2.jpg» /></a></li>
<li><a href=»#img3″><img src=»images/min3.jpg» /></a></li>
<li><a href=»#img4″><img src=»images/min4.jpg» /></a></li>
<li><a href=»#img5″><img src=»images/min5.jpg» /></a></li>
</ul>
<div>
<div><a name=»img1″></a><img alt=»» src=»images/img1.jpg» /></div>
<div><a name=»img3″></a><img alt=»» src=»images/img3.jpg» /></div>
<div><a name=»img4″></a><img alt=»» src=»images/img4.jpg» /></div>
<div><a name=»img5″></a><img alt=»» src=»images/img5.jpg» /></div>
</div>
</div>
</body>
</html>
style.css
body {
}
.wrapper{
margin: 0 auto;
overflow: hidden;
width: 1100px;
margin-top: 50px;
}
.min {
list-style: none;
padding: 0;
margin: 0;
float: left;
}
.min li {
padding: 0;
margin: 0;
float: left;
clear: both;
}
.min li a {
display: block;
padding: 0 20px 21px 0;
}
.min li a img {
display: block;
}
.images {
width: 900px;
height: 500px;
overflow: hidden;
}
www.fly-webmaster.ru
галерея » Скрипты для сайтов
12 246 SliderUniteGallery — многофункциональная адаптивная галерея
Unite Gallery — многофункциональная галерея для вывода изображений, музыки, видео. Галерея адаптивная с поддержкой touch устройств.
 8 222
Gallery
8 222
GalleryАдаптивная галерея least.js
Пришло время адаптивных сайтов, продолжаем эту тематику в галерее, одинаково хорошо отображаемой как на десктопе, так и на мобильных устройствах. В галерее используется плагин lazyload — отложенная загрузка картинок, который позволяет экономить трафик. При наведении курсора на изображение отображается краткое описание, а по клику происходит показ полной версии изображения. По умолчанию изображения формируются случайным образом на странице.
 2 406
Slider
2 406
SliderПлагин микро галереи
Плагин для создания микро галереи на сайте. Автопоказ, возможность добавления описания для каждого изображения, и режим листания по кругу, т.е. зацикливание.
 6 370
Gallery
6 370
GalleryФотогалерея на jQuery
Минималистичная фотогалерея на jQuery. Её можно использовать для показа своих работ или в качестве фотоальбома. А с помощью меню, можно сортировать фото/работы по категориям. Галерея кроссбраузерная, что позволит без труда адаптировать её под ваш сайт.
 4 061
Gallery
4 061
GalleryCSS3 фотогалерея
В этом уроке сделаем фотогалерею используя только CSS3. Вот с такими свойствами будем работать: user-select, box-sizing, transition, box-shadow и transform.
 1 554
Slider
1 554
SliderjMorph — слайдшоу галерея
 1 568
Slider
1 568
SliderГалерея использующая z-index
В этой галерее мы будем комбинировать свойство z-index и мощь jQuery. Будем изменять значение z-index и тем самым пролистывать изображения, а jquery займется анимацией.
 2 455
Slider
2 455
SliderГалерея ввиде портфолио
Навигация по фотографиям в портфолио с возможностью перемещаться вверх, вниз, влево или вправо. Используется jQuery.
 1 678
Slider
1 678
SliderprettyGallery — слайдер
prettyGallery — очередной слайдер изображений с навигацией по слайдам. Внешне неказист, но оформить с помощью CSS можно всё что угодно.
 3 305
Gallery
3 305
GallerygpGallery — галерея
Очень простая галерея использующая jQuery. При наведении на миниатюру изображение увеличивается до исходного размера.

Слайдшоу из ячеек
Слайдер представляющий из себя область из клеток, которые формируют целостное изображение, но при смене картинки ячейки ведут себя независимо друг от друга.
 2 433
Gallery
2 433
GalleryКруглая галерея
Простая галерея с раположением изображений по кругу реализованная с помощью jQuery плагина radmenu.

Фотогалерея CSS | Веб-мастерская Ларисы Ворониной
В этой статье я приведу простой пример создания фотогалереи на чистом CSS, без использования JavaScript и JQuery.
Фотогалерея CSS представляет собой сетку изображений – миниатюр. При щелчке мыши по миниатюре изображение открывается полностью, так же при щелчке мыши закрывается.
Создаём папку Gallery, в ней создаём папку Images идва файла index.html и style.css.
В index.html
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<link rel=»stylesheet» type=»text/css» href=»style.css» >
<title>Фотогалерея CSS</title>
</head>
<body>
<div>
<input type=»checkbox»>
<label for=»img1″><img src=»images/img1.jpg»></label>
<input type=»checkbox»>
<label for=»img2″><img src=»images/img2.jpg»></label>
<input type=»checkbox»>
<label for=»img3″><img src=»images/img3.jpg»></label>
<input type=»checkbox»>
<label for=»img4″><img src=»images/img4.jpg»></label>
<input type=»checkbox»>
<label for=»img5″><img src=»images/img5.jpg»></label>
<input type=»checkbox»>
<label for=»img6″><img src=»images/img6.jpg»></label>
<input type=»checkbox»>
<label for=»img7″><img src=»images/img7.jpg»></label>
<input type=»checkbox»>
<label for=»img8″><img src=»images/img8.jpg»></label>
<input type=»checkbox»>
<label for=»img9″><img src=»images/img9.jpg»></label>
<input type=»checkbox»>
<label for=»img10″><img src=»images/img10.jpg»></label>
<input type=»checkbox»>
<label for=»img11″><img src=»images/img11.jpg»></label>
<input type=»checkbox»>
<label for=»img12″><img src=»images/img12.jpg»></label>
<input type=»checkbox»>
<label for=»img13″><img src=»images/img13.jpg»></label>
<input type=»checkbox»>
<label for=»img14″><img src=»images/img14.jpg»></label>
<input type=»checkbox»>
<label for=»img15″><img src=»images/img15.jpg»></label>
<input type=»checkbox»>
<label for=»img16″><img src=»images/img16.jpg»></label>
<input type=»checkbox»>
<label for=»img17″><img src=»images/img17.jpg»></label>
<input type=»checkbox»>
<label for=»img18″><img src=»images/img18.jpg»></label>
<div>
<label for=»img1″><img src=»images/img1.jpg»></label>
<label for=»img2″><img
www.fly-webmaster.ru
Как создать галерею в CSS: практика — учебник CSS
Готовы поупражняться в использовании новых знаний о CSS? В этом практическом уроке вам предстоит узнать, как сделать адаптивную галерею в виде квадратных плиток, применяя полученные навыки. Ознакомьтесь с планом урока, после чего приступим к делу.
План практического урока
Итак, вам наверняка интересно, как будет выглядеть результат ваших трудов по завершению практики. Мы сразу продемонстрируем вам макет будущей фотогалереи:

Пошаговый план создания этой галереи следующий:
- Разработка адаптивной сетки.
- Оформление миниатюр.
- Стилизация подписей.
- Финальные штрихи.
- Дополнительно: подключение плагина для всплывающих окон.
Загрузка файлов
Скачайте архив с файлами и откройте в удобном для вас редакторе кода файлы gallery.html и style.css (из папки css). Как и в предыдущей практике, в теге <head> мы заранее подключили файл сброса стилей (на этот раз Reset.css вместо Normalize) и основную таблицу стилей (пока что пустую), а также шрифт Google Fonts. Дополнительно мы добавили еще одну таблицу стилей lightbox.min.css, а в конце документа — скрипт lightbox-plus-jquery.min.js. Зачем нужны эти два файла, мы скажем позже.
Загрузить архив RAR
Создание фотогалереи
Изучите структуру HTML-страницы. В теле документа расположен блок-контейнер, в котором есть заголовок <h2> и основной блок <div> с идентификатором #gallery. Внутри блока галереи находится девять HTML5-тегов <figure> с классом .photo, каждый из которых содержит тег <img> с миниатюрой изображения и тег <figcaption> с подписью к фото. Кроме этого, каждое изображение обернуто в тег <a>, который содержит ссылку на соответствующий полноразмерный графический файл.
Перед началом работы хотелось бы сразу упомянуть о нескольких моментах:
- В создаваемой нами тестовой галерее все миниатюры фотографий были подготовлены заранее: они имеют одинаковую форму (квадрат) и одинаковые размеры (300×300 пикселей). При этом оригинальные фото могут иметь совершенно другие размеры и пропорции. Квадратные миниатюры одинакового размера позволяют создать элегантную ровную сетку, без необходимости подгонять оригинальную фотографию под форму квадрата, тем самым искажая ее вид. В реальной жизни созданием миниатюр чаще всего занимается специальный скрипт, поскольку фотографий на сайте может быть много и обрезать каждую вручную очень долго.
- Как упоминалось ранее, каждая миниатюра служит ссылкой на полноразмерное фото. На данном этапе, если вы кликните по ней, фото откроется на новой странице. На современных сайтах такое уже встречается нечасто: скорее всего, вы замечали, что просмотр увеличенной фотографии реализовывается во всплывающем окне, и пользователь остается на той же странице, что весьма удобно. Поэтому, несмотря на то, что наш учебник не посвящен языку JavaScript, всё же в конце урока мы познакомим вас со специальным плагином, который поможет реализовать красивое открытие полноразмерного снимка. Обещаем, сложно не будет, и вам обязательно понравится!
А пока что просмотрите веб-страницу gallery.html в браузере. Вот эту разметку, пока что весьма невзрачную и скучную, нам сегодня и предстоит превратить в красивую фотогалерею. Поехали!
1. Разработка адаптивной сетки
Первое, с чего мы начнем, это создание сетки нашей галереи. Сетка является своего рода каркасом, определяющим расположение элементов на веб-странице. Ширина блока-контейнера будет иметь максимальную ширину 960 пикселей, а миниатюры будут выстраиваться в три столбца одинаковой ширины (помните, что мы опираемся на макет). Каждая сторона миниатюры будет иметь внутренний отступ в размере 10 пикселей.
Основываясь на словах выше, запишем первый стиль в файл style.css:
.container {
width: 100%; /* ширина блока-контейнера */
max-width: 960px; /* максимальная ширина контейнера */
margin: 0 auto; /* этот стиль центрирует контейнер */
}
.photo {
float: left; /* говорим элементам выстраиваться один за другим */
width: 33.333333%; /* устанавливаем ширину элемента */
padding: 10px; /* добавляем отступы с каждой стороны */
box-sizing: border-box; /* меняем способ вычисления ширины */
}
Обновив страницу в браузере, вы увидите первые изменения. Миниатюры уже выстроились плиткой по три в ряд. Возможно, вы хотите узнать, почему мы указали такое странное и дробное число для ширины элемента? Всё весьма просто: нам нужно, чтобы в строке помещалось три миниатюры, которые занимали бы отведенное место по максимуму (все 100% ширины контейнера). Мы делим 100 на 3 и получаем число 33 и 3 в периоде. Округление числа до 33.333333 в нашей ситуации приводит к тому, что ширина миниатюры становится 319.98 пикселей. 319.98 × 3 = 959.94, что практически совпадает с шириной контейнера (к сожалению, совсем без погрешностей обойтись нельзя, когда речь идет о дробных числах в CSS).
Проверим адаптивность нашей сетки. Измените ширину окна браузера несколько раз и понаблюдайте за поведением элементов. При ширине менее 977 пикселей элементы начинают некорректно себя вести. Это происходит потому, что изображения миниатюр не подстраиваются под ширину контейнера. Добавьте следующий стиль для обеспечения адаптивности картинок:
.photo img {
display: block;
max-width: 100%;
height: auto;
}
Теперь всё работает так, как надо, и даже на небольших телефонах с шириной экрана 320 пикселей наша галерея весьма удобна в использовании и красиво выглядит.
2. Оформление миниатюр
Согласно макету, каждая миниатюра должна быть обрамлена в рамку светло-серого цвета. Ширина рамки с каждой стороны составляет 10 пикселей. Реализовать эту рамку можно двумя способами, и визуально они ничем не будут отличаться. Мы покажем оба способа.
Способ I: свойство border
Первый способ — создать рамку нужного цвета и ширины для каждого тега <img>.
Добавьте этот код к селектору .photo img:
border: 10px solid #eee; box-sizing: border-box;
Первая строка устанавливает рамку, а вторая меняет способ вычисления размеров миниатюры, чтобы в общую ширину включалась наша рамка. В противном случае миниатюры стали бы выходить за пределы контейнера.
Обновите страницу в браузере и запомните результат.
Способ II: свойства background-color и padding
Второй способ заключается в том, чтобы имитировать вид рамки посредством создания 10-пиксельных внутренних отступов и закрашивания фона в светло-серый цвет. Замените код из первого способа на следующий:
padding: 10px; background-color: #eee; box-sizing: border-box;
Сохраните изменения и обновите веб-страницу. Заметили ли вы визуальные изменения? Оба способа приводят к одинаковому внешнему результату, но у них есть отличия в другом.
Первый способ занимает на одну строку меньше (если, конечно, использовать сокращенную запись border). Второй способ чуть более громоздкий, но он позволяет играться с фоном, заменяя его, например, на фоновый рисунок либо градиент, добиваясь дополнительных интересных эффектов. Однако свойство border тоже позволяет устанавливать фоновые рисунки и градиенты, поэтому разница здесь невелика.
Сделать выбор в пользу второго способа можно, если вам необходимо, чтобы фон, который отображается в «рамке», также был и под фотографией. Зачем это может понадобиться? Например, в случае, когда в галерее присутствуют изображения с прозрачными или полупрозрачными областями, и вам нужно, чтобы из-под этой прозрачной области проглядывал фон.
Стиль при наведении
Пора нам вспомнить о псевдоклассах и псевдоэлементах, которые мы изучали еще в первой части учебника. Сегодня нам понадобится псевдокласс :hover, чтобы определить стиль миниатюры, когда на нее наведен курсор, а также псевдоэлемент :after для добавления определенного контента после каждой миниатюры.
Для улучшения юзабилити (удобства использования) сайта принято добавлять дополнительные эффекты к активным элементам веб-страницы. Например, все мы привыкли к тому, что при наведении курсора на ссылку стандартная стрелка меняется на pointer — курсор в виде руки. Таким образом мы понимаем, что элемент кликабелен и клик по нему приведет к какому-то событию.
Однако одной смены курсора часто бывает недостаточно — хочется видеть более заметные и более очевидные знаки, которые бы давали возможность легко понять, какое действие будет происходить после клика по элементу. Именно этим мы и займемся далее.
На первой миниатюре в макете показано, как она должна выглядеть в состоянии наведения на нее курсора. Фотография становится полупрозрачной, а в центре элемента появляется иконка глаза, намекающая на то, что клик по миниатюре означает просмотр полного изображения.
Запишем стиль для псевдокласса .photo a:hover:
.photo a:hover {
opacity: 0.5;
}
А также заставим тег <a> вести себя как блок, иначе мы не увидим, как предыдущий код срабатывает на миниатюре:
.photo a {
display: block;
}
Теперь, когда вы сохраните таблицу стилей, обновите страницу в браузере и наведете курсор на любую из фотографий, то увидите, что она стала полупрозрачной. За это поведение отвечает свойство opacity, чье значение может варьироваться от 0 (полная прозрачность) до 1 (полная непрозрачность), включая дробные числа, устанавливающие полупрозрачность. Уберите курсор, и фото вернется к своему первоначальному виду (т. е. к значению по умолчанию, а именно opacity: 1).
Займемся добавлением иконки глаза. Для этого нам понадобится задействовать псевдоэлемент :after. Добавьте следующие стили в вашу таблицу, после чего мы объясним, зачем нужен каждый из них:
.photo a:after {
content: '';
background: transparent url(../img/icons/eye-icon.png) no-repeat center;
width: 52px;
height: 35px;
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
visibility: hidden;
}
Помимо этого допишите свойство position: relative; к селектору .photo a.
Итак, разберемся с вышенаписанным кодом. Обычно псевдоэлемент :after добавляется к элементу для того, чтобы вывести нужный текст после его содержимого. Этот текст добавляется через свойство content. Веб-разработчики используют возможности :after для вывода дополнительных графических элементов. В этом случае значение свойства content остается пустым, а нужное изображение добавляется с помощью свойства background. Именно это мы и сделали по отношению к псевдоэлементу .photo a:after, добавив иконку глаза как фоновый рисунок.
Но после проделывания этих шагов вы еще не увидите никакого изображения. Чтобы оно показалось, мы добавляем ширину и высоту элемента, а также позиционируем его (позже эта тема будет рассматриваться более детально). Мы установили размеры, идентичные размерам самой иконки (52×35 пикселей) и задали свойство position: absolute.
Иконка уже видна, однако она расположена не по центру миниатюры. Чтобы иметь возможность позиционировать иконку относительно элемента .photo a, мы добавили этому элементу свойство position: relative. Повторимся, что со свойством position мы немного забегаем вперед, поэтому пока что вы можете просто скопировать этот код и наблюдать, что получается.
Следующим шагом будет центрирование иконки по вертикали и горизонтали. Элемент со стилем position: absolute и четко определенными размерами можно легко центрировать, указав для свойств top, bottom, left и right значение 0, а для свойства margin — значение auto.
Последнее, что осталось разобрать — это свойство visibility: hidden. Оно отвечает за видимость/невидимость элемента. Его значение hidden можно сравнить с плащом-невидимкой — элемент становится невидимым, но при этом находится на странице и занимает место.
Зачем мы скрыли псевдоэлемент с иконкой? Чтобы делать его видимым только при наведении курсора на ссылку-миниатюру. И для этого мы снова обратимся к псевдоклассу :hover. Запишем следующий код:
.photo:hover > a:after {
visibility: visible;
}
Этот на первый взгляд странный селектор сообщает браузеру, что при наведении курсора на элемент .photo необходимо применить стиль к псевдоэлементу :after тега <a>, являющегося дочерним именно для .photo. Сам стиль visibility: visible означает, что иконка глаза становится видимой.
Обновите страницу и посмотрите, как теперь реагируют элементы на наведение курсора. Так выглядит гораздо лучше, не правда ли? Нам осталось стилизовать подписи к фотографиям, добавить финальные штрихи и реализовать открытие фото во всплывающем окне.
3. Стилизация подписей
В идеале, подпись к фотографии должна выглядеть лаконично и не слишком бросаться в глаза. Поэтому наш стиль для нее будет очень простым:
.photo figcaption {
font-family: 'Open Sans', sans-serif;
color: #999999;
text-align: center;
margin-top: 20px;
}
4. Финальные штрихи
Мы еще не стилизовали заголовок над галереей. Давайте сделаем это:
h2 {
font-size: 36px;
text-transform: uppercase;
color: #cccccc;
text-align: center;
margin: 30px 0;
}
Чтобы не дописывать свойство font-family к каждому элементу, будет лучше задать его для всего тега <body>, после чего стереть эту строку из стиля для .photo figcaption — она там теперь лишняя:
body {
font-family: 'Open Sans', sans-serif;
}
А чтобы сам блок галереи не упирался в низ веб-страницы, добавим ему небольшой отступ снизу:
#gallery {
margin-bottom: 50px;
}
Обновим страницу и проверим результат. Но что это? Отступ снизу не появился. И если проверить высоту блока #gallery, мы увидим, что она равна нулю. Как такое может быть, если этот блок не пустой, а внутри него находятся миниатюры? Ответ следующий: свойство float исключает элемент из нормального потока. Поэтому, когда дочерним элементам задано обтекание float, родительский элемент сжимается по высоте, словно игнорируя присутствие float-элементов. Высота родителя становится равной нулю, либо, если внутри находятся дочерние элементы без обтекания, высота родителя приравнивается к высоте этих элементов. Отключить игнорирование float-элементов родителем можно с помощью следующего стиля:
#gallery:after {
content: '';
display: block;
height: 0;
clear: both;
}
Это один из нескольких CSS-«хаков», позволяющих решить проблему исчезнувшей высоты контейнера. Немного позже мы еще вернемся к обсуждению этой проблемы и изучим ее более подробно. А пока что сохраните изменения в таблице стилей и обновите веб-страницу. Добавленный нами нижний отступ в 60 пикселей теперь находится там, где и требовалось.
5. Подключение плагина для всплывающих окон
Настало время воспользоваться плагином Lightbox, который обеспечит красивое открытие полноразмерных фотографий во всплывающем окне, без покидания страницы, а также добавит возможность перелистывать фото прямо на месте.
Плагин Lightbox, работающий на базе JavaScript-библиотеки jQuery, используется для наложения изображений поверх текущей страницы. Это удобный инструмент, который работает в любом современном браузере.
В начале урока мы уже сказали, что подключили необходимый скрипт и таблицу стилей к нашему HTML-документу. Вам останется лишь инициализировать его, добавив атрибут data-lightbox="roadtrip" к каждому тегу <a>, который ссылается на изображение. Этот код говорит плагину, что ссылку нужно открыть во всплывающем окне, а также добавить возможность переключаться между фотографиями, используя боковые стрелки.
Итак, продублируйте атрибут для каждой из девяти ссылок нашей галереи:
<a href="img/originals/img-01.jpg" data-lightbox="roadtrip">
<img src="img/img-01-min.jpg" alt="Eagle" />
</a>
Затем сохраните изменения в документе и просмотрите его в браузере. Согласитесь, что такой вариант просмотра фотографий гораздо более удобен и современен! Переключайте фотографии стрелками, не закрывая всплывающее окно. Понаблюдайте за тем, как окно автоматически изменяет свои размеры, подстраиваясь под размеры изображения.
При желании вы можете сделать так, чтобы плагин отображал в открытом окне и подпись к фотографии. Для этого добавьте к ссылке еще один атрибут — data-title="", а внутрь его кавычек поместите текст подписи, скопировав из тега <figcaption>:
<a href="img/originals/img-01.jpg" data-lightbox="roadtrip" data-title="Eagle">
<img src="img/img-01-min.jpg" alt="Eagle" />
</a>
Повторите эти действия для остальных ссылок и проверьте результат.
Заключение
Похоже, что наша галерея получилась простой, но при этом весьма симпатичной и очень удобной, в том числе и для использования на маленьких экранах. Пройдя этот урок, вы создали полностью работающий инструмент, который можно применять даже в рабочих проектах.
Если по какой-то причине у вас что-то не получилось, вы всегда можете посмотреть и изучить готовый код, который включен в общий архив с файлами. Также вам доступно демо галереи:
Смотреть демо
Мы надеемся, что данное практическое занятие принесло вам пользу и помогло лучше разобраться в том, как работает CSS. А впереди нас ждет еще один урок — на этот раз направленный на закрепление знаний о фоновых изображениях.
idg.net.ua
80 галерей для сайта на jquery mootools CSS на любые случаи
1. jQuery галерея с эффектом перелистывания страницы
Подобное решение можно использовать для вывода последних статей в блоге либо для презентации товаров.
2. Галерея с круглыми миниатюрами
Уникальный способ отобразить ваши фотографии в виде jQuery необычной галереи.
3. jQuery галерея изображений для товара, плагин «slideJS»
jQuery плагин отлично подойдет для реализации страницы продукта с несколькими изображениями. Переход между изображениями может осуществляться с помощью миниатюр, либо с помощью стрелок навигации.
4. Мини-галерея на jQuery
Изображение увеличивается при наведении на него курсора мыши.
5. Элегантная Lightbox галерея «ppGallery»
6. Мини-галерея jQuery «Touch-Gallery»
7. Новая jQuery галерея с миниатюрами
Профессиональная jQuery галерея 2011 года.
8. jQuery плагин «Nivo Zoom»
Еще один качественный jQuery плагин от разработчиков Nivo слайдера. Увеличение изображение по нажатию на миниатюру.
9. jQuery галерея «3d Wall Gallery»
Новая jQuery галерея 2011 года. Лента изображений растянута на всю ширину экрана. Навигация между фотографиями осуществляется тремя способами: с помощью колеса мыши, с помощью прокрутки сверху галереи и с помощью блока с миниатюрами снизу. Галерея выглядит очень эффектно.
10. jQuery галерея
Изображения в галерее случайным образом увеличиваются и снова уменьшаются создавая эффект пузырьков.
11. Необычное отображение изображений в jQuery галерее
С помощью ползунка сверху можно изменить расстояние между изображениями в стопке. При нажатии на изображение оно поворачивается.
12. Плагин jQuery галереи «MB.Gallery»
13. jQuery галерея, растягивающаяся на весь экран
Плагин 2011 года. Новая галерея с описанием изображений, растягивающаяся на всю область окна браузера не зависимо от его размеров. Интересно реализованы миниатюры изображений. Переход между фотографиями осуществляется с помощью стрелок около миниатюры и с помощью колеса мыши.
14. Легкая jQuery галерея
15. Галерея с автоматическим генерированием миниатюр
Плагин автоматически сканирует папку и создает уменьшенные копии изображений.
16. Стильная галерея с использованием библиотек jQuery и Raphael
Интересный эффект при наведении курсора мыши на миниатюру.
17. Новая версия jQuery плагина «Supersized» версия 3.1
Совсем недавно я уже упоминал об этом jQuery решении для создания полноэкранных галерей. Сегодня хочу вам представить последнюю версию этого профессионального плагина. Скрипт полностью переписан, сейчас галерея работает еще быстрее, при этом добавлены некоторые интересные настройки, например, навигация с помощью клавиатуры, изменяемая скорость смены изображений, размер экрана и другие.
18. jQuery плагин «Galleria 1.2.2»
Новая jQuery галерея для ваших проектов.
19. jQuery галерея
Галерея выплывает на странице по нажатию на кнопку. Миниатюры отображаются вокруг увеличенного изображения. Можно управлять автоматической сменой изображений. Используемые технологии: jQuery, CSS, PHP.
20. Плагин «Timer Gallery»
jQuery галерея. Реализована автоматическая смена слайдов и прокрутка миниатюр, если их слишком много.
21. jQuery галерея
Плагин галереи изображений на jQuery.
22. javascript галерея для просмотра на мобильных устройствах «PhotoSwipe»
Галерея изображений, оптимизированная для просмотра на мобильных устройствах (телефонах или планшетах).
23. javascript галерея с 3D эффектом
24. Галерея «jQuery morphing gallery»
Новый jQuery слайдер. Несколько классных анимированных эффектов при смене слайдов.
25. jQuery плагин «Galleria 1.2.3»
Функциональный плагин для отображения изображений.
26. jQuery галерея изображений «Image Wall»
Оригинальная галерея в виде разбросанных по экрану миниатюр различных размеров, стилизованных под картины. При нажатии на миниатюру появляется область с описанием изображения и при повторном нажатии всплывает оригинальное большое изображение.
27. CSS3 галерея
Интересный эффект при наведении.
28. Галерея с миниатюрами «TN3 Gallery»
jQyery галерея с миниатюрами. Реализована возможность просмотра в компактном окне и в окне на весь экран, а также возможность отключать/включать автоматическую смену слайдов.
29. Сетка изображений «Grid-Gallery»
Сетка изображений растягивается в зависимости от ширины окна браузера. Интересный эффект при наведении: подсвечивается активный ряд и колонка.
30. jQuery галерея «Swap Gallery»
Легкая галерейка jQuery в несколько строк кода.
На демонстрационной странице представлено несколько вариантов выпадающих мега меню, в различных стилевых оформлениях. В этом меню можно настраивать: эффект выпадения, скорость выпадения, а также делать выбор между выпадением по клику или по наведению мышки на пункт.
31. Галерея изображений jQuery
jQuery галерея с подписью изображений. Несколько эффектов смены слайдов. Навигации между изображениями осуществляется либо с помощью стрелок, либо по нажатию на миниатюру.
32. Круговая галерея jQuery
Изображение и его миниатюры выполнены в виде кругов.
Оригинальное javascript решение для оформления портфолио фотографа. Навигация между изображениями осуществляется с помощью стрелок Вверх/Влево/Вправо и при помощи мини-квадратов (имитация перемещения в 2D пространстве). Можно сгруппировать фотографии из разных фото сессий в разные вертикальные ряды и перемещаться по ним с помощью элементов навигации. Смотрите демонстрацию.
34. Плагин «jmFullZoom»
Плагин для просмотра изображений, растягивающихся на весь размер окна браузера. Можно использовать для показа работ из портфолио.
35. Фото-карта
Галерея интегрированная с Google картой. Можно развернуть на весь экран, нажав на иконку в правом нижнем углу. Отлично подойдет для туристических сайтов.
36. Галерея изображений с миниатюрами
jQuery галерея с миниатюрами.
37. jQuery галерея «Galleriffic»
Слайд-шоу с миниатюрами.
38. jQuery CSS3 плагин «Wave Display Effect»
Волнообразное представление изображений и содержимого на странице. При нажатии на миниатюру все изображения увеличиваются и появляется их название. При еще одном нажатии раскрывается блок с описанием фотографии.
39. Parallax Gallery
40. NoobSlide бесплатная Mootools галерея
Много вариантов отображения и настроек.
41. Динамические галерея изображений и слайд-шоу
42. Plogger
Plogger является отличной фотогалереей с открытым исходным кодом. Она не раздута лишним функционалом или сложной настройкой. Plogger является простым, но мощным инструментом для того чтобы поделиться своими фотографиями с посетителями сайта. Требования: PHP4, MySQL3. Для установки галереи распакуйте файлы на сервер, создайте базу данных и пользователя к ней, в веб-браузере запустите скрипт установки по адресу http://www.yoursite.com/plogger-folder/plog-admin/_install.php после чего можете зайти администраторскую панель галереи и начать её настройку и загрузку изображений.
43. Простенькая симпатичная галерея, сделанная на CSS, без использования скриптов
Красиво выглядит и отлично работает во всех современных браузерах
44. Фото-галерея
45. Галерея в минималистическом стиле
Можно управлять автоматическим показом слайдов (старт/стоп), переключение слайдов с помощью стрелок клавиатуры, автоматическое постраничное разбиение названий слайдов, если их много, поддерживается несколько галерей на одной странице, подписи к слайдам, поддержка API и возможность создавать свои эффекты перехода слайдов
46. Галерея в виде стопки фотографий
Вот так должен будет выглядеть результат галереи, которую мы с вами создадим. Вы можете посмотреть демо и при желании скачать уже окончательный результат галереи.
47. jqFancyTransitions
jQuery галерея для вашего сайта
48. jPhotoGrid
Сетка изображений. Галерея с jquery эффектом.
49. Spacegallery
Интересная jQuery галерея. При нажатии кнопки мыши изображения растворяются.
50. Стиль Palaroid для галереи LightBox
51. jQuery галерея. Стена изображений
52. jQuery галерея в виде фотографий на столе
Фотографии можно перетаскивать, закрывать, просматривать по одной фотографии.
53. Свежая jQuery галерея
Отличная галерея. Интересное представление фотографий, разбитых по категориям. Рекомендую посмотреть демонстрацию скрипта.
54. jQuery микро галерея
55. Свежая jQuery галерея
Классная галерея. Реализовано разбиение по альбомам. К тому же, эта галерея заточена для просмотра с мобильных устройств.
56. Mootools карусель «iCarousel»
Слайдер отлично подойдет для использования в интернет-магазинах и не только.
57. jQuery галерея
Красивая jQuery галерея.
58.jQuery галерея
Несколько вариантов смены изображений.
Демо
freeweber.ru
Фотогалерея на HTML, CSS и JavaScript (Jquery) своими руками: hd24p — LiveJournal

Недавно решал одну интересную задачку — нужно было организовать фотогалерею на сайте. На первый взгляд звучит просто, но пришлось с этим повозиться, главным образом при написании кода для открытия картинок в большом размере. По ряду причин я решил не использовать готовые решения типа плагина lightbox, так как не один из них полностью меня не устраивал. Здесь можно посмотреть, что мы будем делать.
Для начала составим список требований, которым должна соответствовать галерея. И так:
- На странице выводятся изображения меньшего размера для быстрой загрузки, а при клики по ним должно открываться окно с большой картинкой.
- При открытии окна, остальное содержимое страницы должно затемняться и быть недоступным для прокрутки
- Окно галереи будет фиксированной ширины: 850px
- Окно галереи должно подстраиваться под высоту содержимого
- Если содержимое окна не помещается на экране, то пользователю нужно разрешить его прокрутку
- Пользователю необходимо предоставить возможность перелистывать изображение не выходя из окна просмотра. Этот пункт, пожалуй, и будет самым сложным для нас, начнем!
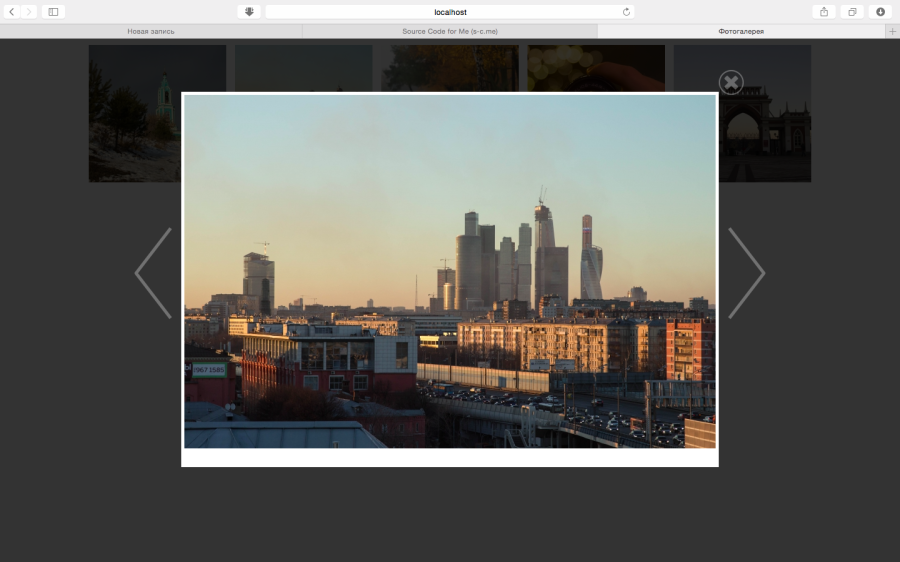
Перед написанием кода отрисовываю примерный вид всей галереи в фотошопе. Советую всегда так делать, потому что из опыта это экономит много времени, и к тому же взглянув на картинку можно с легкостью прикинуть, как это организовать на HTML.
Вот, что у меня вышло, над этим и будем работать…

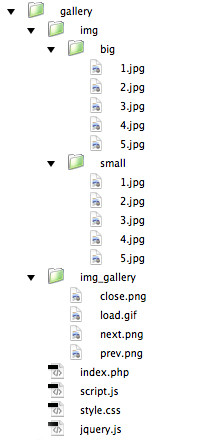
И так, у меня получилось 4 графических элемента: 3 кнопки (вправо, влево и закрыть), а еще gif, который будет отображаться пока изображения загружается. Все это помещаем в папку img_gallery. Основной файл index.php (использую формат php только потому что уже привык к нему, вы можете без проблем создать и обычный html), в котором будут содержаться непосредственно сами картинки и любой другой контент. В файлах script.js и style.css соответственно скрипты и стили необходимые для работы галереи. В папке img расложены фотографии, которые мы собственно и будем просматривать, в папке big большие изображения 850px по ширине, а в папке small миниатюры 220px на 220px. Еще подключаем файл с библиотекой jquery.
Структура получилась следующая.

Идем в файл index.php, это может быть любая страница вашего сайта с фотографиями. Смысл заключается в следующем: все необходимое для работы галереи содержится в файлах script.js и style.css, поэтому для ее подключения нужно прописать ссылки на них.
Для примера я создал максимально простую страницу с 5 фотографиями и стилями внутри.
Copy Source | Copy HTML- <html>
- <head>
- <meta charset="UTF-8">
- <title>Фотогалерея</title>
- <style>
- body {margin:0px;}
- #gallery {width:100%; text-align:center; margin-top:10px; margin-bottom:10px;}
- #gallery a {margin-left:5px; margin-right:5px;}
- </style>
- <link href="style.css" rel="stylesheet" type="text/css"> <!--подключаем файл со стилями-->
- <script type="text/javascript" src="jquery.js"></script> <!--подключаем файл jquery-->
- </head>
- <body>
- <div>
- <a href="img/big/1.jpg" description="описание" date="дата"><img src="img/small/1.jpg"></a>
- <a href="img/big/2.jpg" description="описание" date="дата"><img src="img/small/2.jpg"></a>
- <a href="img/big/3.jpg" description="описание" date="дата"><img src="img/small/3.jpg"></a>
- <a href="img/big/4.jpg" description="описание" date="дата"><img src="img/small/4.jpg"></a>
- <a href="img/big/5.jpg" description="описание" date="дата"><img src="img/small/5.jpg"></a>
- </div>
- </body>
- </html>
- <script type="text/javascript" src="script.js"></script> <!--подключаем файл со скриптом-->
Вот так это выглядит это в браузере.

Тут нужно обратить внимания, что все фотографии выводятся на страницу в тегах img, которые помещены в теги a и являются ссылкой на большое изображение. На этом основан принцип работы нашей галереи — мы кликаем по маленькому изображению, предотвращаем переход по ссылке и открываем окно с большим изображение, адресом которого является значение аргумента href.
Так же к каждой ссылке мы приписали аргумент description и date из первого мы будем брать описание для картинки, а из второго дату, когда она была добавлена.
Теперь напишем HTML код галереи. Вставлять его нужно в самое начало нашей страницы, сразу после открытия тега body.
Copy Source | Copy HTML
<div align="center"><div>
hd24p.livejournal.com
