Правильный «скелет» HTML-страницы для сайта, пример по стандарту HTML5
Структура HTML-документа определяет базовый «скелет» для будущего сайта, вариацию которого мы рассмотрим в данном материале. Код выполнен по стандарту HTML5 и кратко изложены основные тезисы элементов. Он подойдет как для начинающего верстальщика в целях разобраться, что собой представляет каркас страницы, так и профессионального вебмастера в качестве быстро используемого шаблона в своих работах.
Шаблон «скелета» HTML-страницы
Приведем исходный HTML-код с некоторыми дополнительными вставками для дальнейшей визуализации с помощью CSS и JS:
<!DOCTYPE HTML>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Название страницы</title>
<meta name="description" content="Описание страницы" />
<link rel="stylesheet" type="text/css" href="/assets/css/style.css" />
<link rel="icon" href="/img/favicon.png">
<script type="text/javascript" src="https://code.jquery.com/jquery-latest.min.js"></script>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<header>
Шапка
<nav>
Навигация
</nav>
</header>
<main>
<section>
<h2>Заголовок страницы</h2>
Основная часть
</section>
</main>
<aside>
Боковая колонка (сайдбар)
</aside>
<footer>
Подвал
</footer>
</body>
</html>В полученном шаблоне наш «скелет», при условии что файл стилей (style.css) составлен верно, преобразуется в страницу такого типа:

Теги и атрибуты
Разберем основные теги и атрибуты, примененные в примере:
- <!DOCTYPE HTML> – указание браузеру, как интерпретировать данную страницу, к какой версии принадлежит HTML-документ. В нашем случае подразумевается стандарт HTML5.
- <html lang=”ru”> – контейнер для всего содержимого страницы с указанием принадлежности сайта к конкретному языку.
- <head> – технический контейнер, направленный на составление информации о странице, подключения стилей и скриптов.
- <meta charset=”UTF-8″> – кодировка сайта.
- <title> – название страницы. Придерживайтесь правильного заполнения тега Title.
- <meta name=”description” content=”” /> – мета-описание документа. Опять же, существуют некоторые правила грамотного заполнения метаданных.
- <link rel=”stylesheet” type=”text/css” href=”” /> – подключение файла каскадных таблиц стилей (CSS) для стилизации и оформления элементов.
- <link rel=”icon” href=””> – иконка сайта, отображаемая в браузере.
- <script type=”text/javascript” src=””> – подключение внешней библиотеки JQuery последней версии.
- <!–[if lt IE 9]><script src=””> – условие, при котором посетитель, зашедший с браузера Internet Explorer 9, получит поддержку новым тегам, описанным в HTML5.
- <body> – тело документа, включающее теги, атрибуты, текст и изображения. Отображается в браузере.
- <header> – шапка сайта.
- <nav> – навигация по ресурсу непосредственно в шапке. Может быть также использован как в aside, так и в footer.
- <main> – основной контент документа.
- <section> – секция для одного типа содержания. Допустимо наличие несколько одноименных тегов.
- <h2> – заголовок страницы.
- <aside> – боковая колонка, также именуемая как «сайдбар».
- <footer> – подвал сайта.
Старайтесь верстать «чистый» код, без дополнительного мусора. Спасибо за внимание.
948 просмотров всего, 5 просмотров сегодня
lospirata.ru
Cкелет HTML. Основы HTML для начинающих. Урок №1

Cкелет HTML. Основы HTML для начинающих. Урок №1
Всем привет! Я рад, что вы посетили мой блог stepkinblog.ru.
При создании веб-страниц и сайтов приходится работать с HTML . Поэтому, вы сделали очень правильное решение изучить основы HTML.
Предлагаю вам пройти изучение именно моих уроков. Почему именно моих? Во-первых, потому что они поданы в легкой и доступной форме для новичков, во-вторых, потому что каждый урок будет иметь практическое занятие, а как известно практика играет важную роль.
○ Что такое HTML?
HTML – (от англ. Hypertext Markup Language ) это язык разметки гипертекста, разработанным британским ученным Тимом Бернерс-Ли (Tim Berners-Lee) в 1991—1992 годах.

Попробую своими словами и максимально проще объяснить, что значит язык разметки гипертекста
Гипертекст – это совокупность текстов, ссылок, картинок, таблиц, которые взаимосвязаны. Это вам ничего не напоминает? Да, это обыкновенная веб-страница.
Разметка в HTML – это совокупность тегов, с помощью которых можно определить место на веб-странице для картинки, текста, таблицы и др.
Язык – набор тегов, с помощью которых осуществляется разметка в HTML.
На данном этапе логично было бы объяснить еще значение слова тег, но об этом чуть позже.
Теперь рассмотрим, из чего состоит скелет HTML документа. Разберем скелет по косточкам.
Скелет HTML
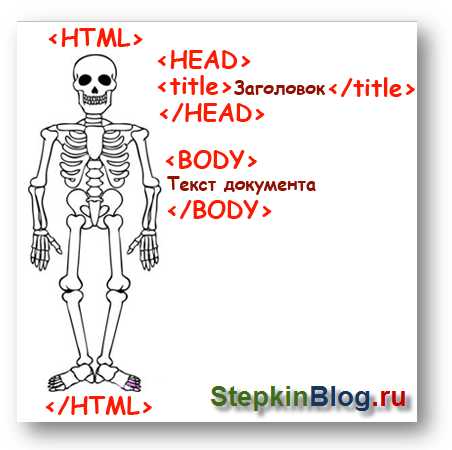
Для лучшего понимания из чего состоит HTML документ, я подготовил схему:

Разъяснение схемы:
1). <HTML> и </HTML> — это начало и конец HTML документа.
2). <HEAD> и </HEAD> — голова HTML документа. В голову документа вставляют различные служебные теги (мета теги). Со служебными тегами мы обязательно столкнемся в дальнейших уроках и все подробно разберем.
3). <title> и </title> — заголовок документа. Это один из служебных тегов, который размещается в голове HTML документа между тегами <HEAD> и </HEAD>.
Давайте посмотрим, где будет отображаться заголовок документа в браузере:
4). <BODY> и </BODY> — тело документа. В теле документа находится все, что мы хотим видеть на веб-странице: текст, картинки, таблицы, аудио, видео и т. д.
Вот теперь пришло время выяснить, что такое ТЕГ
Тегом называется все то, что находится между скобками < >. Собственно, совокупность всех тегов и составляет язык разметки HTML.
Для примера я пропишу парочку тегов: <html></html>, <head></head>, <title></title>, <br>, <p></p> и др.
Также хочу упомянуть, что есть теги, которые нужно закрывать. Например:
</html> — закрываем тег.
Есть теги одиночки, которые не нуждаются в паре или в закрытии. Например:
<br> — тег для переноса строки.
Я думаю, теории вам хватит. Не расстраивайтесь, если вы ничего из сказанного не поняли. В следующем уроке мы будем практиковаться и создадим с вами простую веб-страницу, используя вот эту теорию. Вы увидите, как это работает.
Следующая запись
Основы HTML для начинающих – «Моя первая страничка на HTML». Урок №2
stepkinblog.ru
Осваиваем HTML Основной скелет HTML-документа.
Осваиваем HTML Занятие 1
Скелет HTML-документа
Планирую написать большую серию статей по HTML от основ до мелких нюансов работы, а затем перейти к сериям статей по PHP и JavaScript. Это первая статья серии осваиваем HTML.
Прежде чем начать работу с html, давайте рассмотрим, что это понятие означает.
Итак, HTML (англ. HyperText Markup Language – Язык разметки гипертекста), это не язык программирования, а именно стандартизованный язык разметки текста (документов) во Всемирной паутине Интернета.
Каждая вещь имеет свою структуру, строение, так же, как и HTML-страница. Эта страница содержит в себе шапку, название, дальше текст, «тело» документа, и напоследок – подписи, например. Документ содержит теги, которые нужны не для того, чтобы нас запутать, или просто для красоты, они говорят браузеру, как нужно интерпретировать текст, служебные слова, символы, которые он увидит на странице HTML документа. Код html содержит много элементов, которые могут обозначать цвет, шрифт, выделения, абзац, списки, различные таблицы, ссылки, картинки…
Итак, давайте начнем!
Откройте блокнот и впишите туда следующее:
<html>
</html>
Возникают различные вопросы – «Что это? Почему они в таких скобках? Что такое тег? .. »
Если мы напишем, эти теги без скобок, браузер расценит это, как обычный текст и сделает его видимым. А нам нужно, чтобы это было для браузера как команда, приказ.
Данный тег, что вы написали означает, что наш документ написан на языке HTML. Обязательно не забывайте теги закрывать, значком «/», поскольку не будет выполнена операция, будет считаться незавершенной и может быть выполнена не корректно.
Далее впишите туда теги, они и получим основной скелет HTML-документа
<head>
</head>, чтобы получилось так:
<html>
<head>
</head>
<body>
</html>
Так выглядит основной скелет HTML-документа.
Но давайте разберемся и с этими тегами. Как вы знаете, слово «head» на английском означает «голова», а слово «body» – тело. Такое же значение эти слова имеют здесь.
HEAD – «голова» документа. Тут прописываются название страницы и сайта, коды текста.
Тег BODY – «тело»: в нем содержится вся основная информация страницы, то, что мы видим, читаем, смотрим …
Сохраните данный документ с расширением HTML, например, 1.html.
Если Вы откроете его в любом браузере, то можете увидеть свою первую страничку! Но с такими элементами, как мы написали, мы ничего не увидим, страница будет пустой. Давайте продолжим редакции HTML документа.
Существует тег <title>, отвечающий за имя (название). Давайте впишем следующее:
<html>
<head>
<title> Осваиваем HTML, моя веб-страница. </title>
</head>
<body>
</body>
</html>
Если данный документ снова сохранить и открыть в браузере, то увидим сверху наше название страницы. Если вы не закрывали страницу в браузере с первого раза, то просто обновите страницу через меню браузера или нажав функциональную клавишу F5.
<h2> Заголовок на веб-странице </h2>
Таким образом, у нас получится:
<html>
<head>
<title> Осваиваем HTML, моя веб-страница. </title>
</head>
<body>
<h2> Заголовок на веб-странице </h2>
</body>
</html>
В результате вы должны получить
Тег h2 означает заголовок нашего будущего текста.
А теперь мы можем это сохранить, для этого достаточно нажать Cntr+S или воспользоваться меню текстового редактора. Открыть html документ в браузере (обновляем) и увидим наш первый результат.
Автор: Алекс
по заказу http://wmr1000.ru/ Запрещено копировать без ссылки на сайт
Сделать закладку:
wmr1000.ru
Блочная верстка или основы анатомии скелета сайтов
61.1KСайты тоже имеют свой скелет. Но о его особенностях спрашивать врачей бесполезно. Да и ветеринары тоже не в курсе строения сайта. Об этом ведомо лишь верстальщикам. Именно от них зависит строение скелета будущего ресурса. А главным способом создания костей его скелета является блочная верстка.
Есть в верстке сайта что-то таинственное. Но это до тех пор, пока не познакомишься с этим ремеслом поближе. Начинаем наше посвящение:
Следующим этапом разработки сайта после создания его макета является верстка. Задача верстальщика перенести с помощью html кода и таблиц css скелет будущего сайта в виртуальный мир. Проще говоря, перенести размеры и пропорции ресурса в форму, понятную для браузера.
В процессе верстки кодом html происходит разбивка «скелета» сайта на части. А с помощью css (каскадных таблиц стилей) задаются размеры его «костей», цвет и расположение.
Различают несколько видов верстки:
I. Табличная – ранее была основным способом верстки. В табличной верстке для задания структуры сайта используется тег <table> и его дочерние теги. Верстка с помощью таблиц позволяет наиболее пропорционально расположить все элементы дизайна относительно друг друга. Но в тоже время такой код получается слишком объемным:
Также к основным недостаткам табличного кода относится его долгая загрузка и плохая индексация содержимого поисковыми системами.
Содержимое страницы, сверстанной на основе таблиц, не будет отображено до тех пор, пока не загрузятся все данные. Блочная верстка позволяет отображать каждый загруженный элемент отдельно.
Плохая индексация табличных страниц объясняется большими промежутками между блоками текста, расположенного в разных ячейках таблицы.
Теперь табличная верста редко используется в качестве основного метода создания сайтов. Сейчас ее применяют лишь для структурирования табличных данных и расположения графических изображений.
II. Блочная – в данный момент является основным способом верстки. В отличие от табличной блочная верстка обладает рядом преимуществ:
- Отделение стиля элементов от кода html;
- Возможность наложения одного слоя на другой – такая возможность во многом облегчает позиционирование элементов.
- Лучшая индексация поисковиками;
- Высокая скорость загрузки страницы, состоящей от взаимно независимых элементов;
- Легкость создания визуальных эффектов (выпадающих меню, списков, всплывающих подсказок).
Основным недостатком блочной верстки является некая «двусмысленность» понимания ее кода различными браузерами. Поэтому часто html страницы приходится «доводить» путем использования специальных хаков.
С появлением блочной верстки родилось такое понятие, как «кроссбраузерность». Из-за различия отображения одного и того же элемента в разных браузерах верстальщикам приходится вставлять в основной html целые куски кода (хаки).
Действие хака является узкоспециализированным и решает проблему некорректного отображения лишь в одном браузере.
Основным элементом, применяемым в блочной верстке, является тег <div>. Участок кода, отделенный этим тегом, называется слоем. Все стилевые решения вынесены за границы кода html в каскадные таблицы стилей. Доступ к ним осуществляется через идентификаторы или классы css:
Перед началом верстки готовый psd макет сайта в графическом редакторе разрезают на блоки (слои). В отдельную папку помещают вырезанные фоновые картинки, которые будут прикрепляться отдельно к каждому слою:
Для примера возьмем вот такой макет сайта, созданный в Photoshop. Сначала в текстовом редакторе с помощью div задаем структуру будущего ресурса и присваиваем каждому слою свой селектор id. Получается такая структура:
Затем к готовой структуре сайта на html строкой <link rel=»stylesheet» type=»text/css» href=»style.css» /> прикрепляем файл css. После чего добавляем в него стилевое описание каждого слоя, позиционирование относительно других элементов и его размеры.
Более подробно ознакомиться со всеми свойствами css можно из технической документации к языку.
Полный код примера index.html:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Пример блочной верстки</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<div>
<div>
<h3>Шапка</h3>
</div>
<div>
<h3>Блок навигации</h3>
</div>
<div>
<h3>Меню</h3>
</div>
<div>
<h3>Контент</h3>
</div>
<div>
</div>
<div>
<h3>Подвал сайта</h3>
</div>
</div>
</body>
</html>Содержимое файла style.css:
body {
background: #f3f2f3;
color: #000000;
font-family: Trebuchet MS, Arial, Times New Roman;
font-size: 12px;
}
#container {
background:#99CC99;
margin: 30px auto;
width: 900px;
height: 600px;
}
#header {
background: #66CCCC;
height: 100px;
width: 900px;
}
#navigation {
background: #FF9999;
width: 900px;
height: 20px;
}
#menu {
background: #99CC99;
float: left;
width: 200px;
height: 400px;
}
#content {
background: #d2d0d2;
float: right;
width: 700px;
height: 400px;
}
#clear {
clear:both;
}
#footer {
background: #0066FF;
height: 80px;
width: 900px;
}Вот так наш пример блочной верстки сайта выглядит в окне браузера:
Конечно, этот пример является лишь наглядным пособием для демонстрации того, как происходит блочная верстка. Настоящая верстка происходит с использование фоновых изображений и логотипов, подключаемых в css. А также с включением в html и css кода хаков для оптимизации отображения во всех браузерах.
Для редактирования кода страниц сайта используются специальные редакторы html. Многие из них способны автоматически генерировать код визуальных элементов, создаваемых в них пользователем в режиме «дизайн». Но такой код не является валидным, и чаще всего нуждается в «ручной» доводке:
С помощью рассмотренных здесь основ блочной верстки можно легко сверстать свой сайт самостоятельно. Тогда будущий ресурс будет более родным и знакомым. Ведь в его скелете все косточки вы «перемоете» собственными руками.
www.internet-technologies.ru
Пример: make_html_skeleton.py
218 | Глава 4. Управляющие структуры и функции |
Если любую из этих версий вызвать со значением 0 в одном из аргу ментов, будет возбуждено исключение AssertionError и в поток стан дартного вывода сообщений об ошибках (sys.stderr – обычно консоль) будет выведено следующее:
Traceback (most recent call last):
File «program.py», line 456, in <module> x = product(1, 2, 0, 4, 8)
File «program.py», line 452, in product assert result, «0 argument»
AssertionError: 0 argument
Интерпретатор автоматически выведет диагностическую информацию с именем файла, именем функции и номером строки, а также текст со общения, указанного нами.
Но как быть с инструкциями assert, после того как программа будет готова к выпуску в виде окончательной версии (при этом она, безус ловно, успешно проходит все тесты и не нарушает ни одного утвержде ния)? Мы можем сообщить интерпретатору о том, что больше не требу ется выполнять инструкции assert, то есть их нужно отбрасывать во время выполнения программы. Для этого программа должна запус каться с ключом командной строки –O, например python –O program.py. Другой способ добиться этого состоит в том, чтобы установить пере менную окружения PYTHONOPTIMIZE в значение O.1 Если наши пользова тели не пользуются строками документирования (обычно им этого и не требуется), мы можем использовать ключ –OO, который эффективно удаляет как инструкции assert, так и строки документирования: обра тите внимание, что для установки такого поведения нет переменной окружения. Некоторые разработчики используют упрощенный под ход: они создают копии программ, где все инструкции assert заком ментированы, и в случае прохождения всех тестов они выпускают вер сию программы без инструкций assert.
В этом разделе мы объединим некоторые приемы, описанные в этой главе, и продемонстрируем их в контексте законченной программы.
Очень маленькие веб сайты часто создаются и обслуживаются вруч ную. Один из способов облегчить эту работу состоит в том, чтобы напи сать программу, которая будет генерировать заготовки файлов HTML, которые позднее будут наполняться содержимым. Программа make_ html_skeleton.py выполняется в интерактивном режиме, она запраши вает у пользователя различные сведения и затем создает заготовку файла HTML. Функция main() содержит цикл, позволяющий созда вать одну заготовку за другой, и сохраняет общую информацию (на
1Это буква «O», а не цифра 0. – Прим. перев.
Пример: make_html_skeleton.py | 219 |
пример, информацию об авторских правах), что избавляет пользовате лей от необходимости вводить ее снова и снова. Ниже приводится при мер типичного сеанса работы с программой:
make_html_skeleton.py
Make HTML Skeleton
Enter your name (for copyright): Harold Pinter Enter copyright year [2008]: 2009
Enter filename: career synopsis Enter title: Career Synopsis
Enter description (optional): synopsis of the career of Harold Pinter Enter a keyword (optional): playwright
Enter a keyword (optional): actor Enter a keyword (optional): activist Enter a keyword (optional):
Enter the stylesheet filename (optional): style Saved skeleton career synopsis.html
Create another (y/n)? [y]:
Make HTML Skeleton
Enter your name (for copyright) [Harold Pinter]:
Enter copyright year [2009]:
Enter filename:
Cancelled
Create another (y/n)? [y]: n
Обратите внимание, что при создании второй заготовки имя и год по лучили значения по умолчанию, введенные ранее, поэтому пользова телю не пришлось вводить их вторично. Но для имени файла значение по умолчанию отсутствует, поэтому, когда имя файла не было указа но, процедура создания заготовки была прервана.
Теперь, когда мы увидели, как пользоваться программой, мы готовы приступить к изучению программного кода. Программа начинается двумя инструкциями импорта:
import datetime
import xml.sax.saxutils
Модуль datetime предоставляет ряд простых функций для создания объектов datetime.date и datetime.time. Модуль xml.sax.saxutils содер жит удобную функцию xml.sax.saxutils.escape(), которая принимает строку и возвращает эквивалентную ей строку, в которой специаль ные символы языка разметки HTML («&», «<» и «>») замещаются их эквивалентами («&», «<» и «>»).
Далее определяются три глобальные строки, которые используются в качестве шаблонов.
220 | Глава 4. Управляющие структуры и функции |
COPYRIGHT_TEMPLATE = «Copyright (c) {0} {1}. All rights reserved.»
STYLESHEET_TEMPLATE = (‘<link rel=»stylesheet» type=»text/css» ‘ ‘media=»all» href=»{0}» />\n’)
HTML_TEMPLATE = «»»<?xml version=»1.0»?>
<!DOCTYPE html PUBLIC » //W3C//DTD XHTML 1.0 Strict//EN» \ «http://www.w3.org/TR/xhtml1/DTD/xhtml1 strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml» lang=»en» xml:lang=»en»> <head>
<title>{title}</title> <! {copyright} >
<meta name=»Description» content=»{description}» /> <meta name=»Keywords» content=»{keywords}» />
<meta equiv=»content type» content=»text/html; charset=utf 8″ /> {stylesheet}\
</head>
<body>
</body>
</html>
«»»
Метод str. format(), стр. 100
Эти строки будут использоваться как шаблоны для вызо ва метода str.format(). В шаблоне HTML_TEMPLATE в качест ве замещаемых полей мы использовали не числовые ин дексы, а имена, например, {title}. Ниже мы увидим, что для передачи значений в эти поля нам необходимо будет использовать именованные аргументы.
class CancelledError(Exception): pass
Затем определяется нестандартное исключение; мы встретимся с ним в паре функций программы.
Функция main() программы устанавливает некоторые начальные зна чения и входит в цикл. На каждой итерации пользователю предлага ется ввести некоторую информацию о странице HTML, которая будет сгенерирована, и после создания каждой страницы предоставляется возможность завершить программу.
def main():
information = dict(name=None, year=datetime.date.today().year, filename=None, title=None, description=None, keywords=None, stylesheet=None)
while True: try:
print(«\nMake HTML Skeleton\n») populate_information(information) make_html_skeleton(**information)
except CancelledError: print(«Cancelled»)
if (get_string(«\nCreate another (y/n)?», default=»y»).lower()
Пример: make_html_skeleton.py | 221 |
not in {«y», «yes»}): break
Функция datetime.date.today() возвращает объект datetime.date, кото рый хранит текущую дату. Нам требуется лишь значение атрибута year этого объекта. Во все остальные элементы данных записывается значение None, так как для них не существует разумных значений по умолчанию.
В цикле while программа выводит заголовок и вызывает функцию populate_information(), передавая ей словарь information. Внутри функ ции populate_information() производится заполнение этого словаря. За тем вызывается функция make_html_skeleton(), она принимает большое число аргументов, но чтобы явно не указывать значение каждого из них, мы просто распаковываем словарь information.
Если пользователь прерывает процесс создания заготовки страницы, например, отказом от ввода обязательного значения, программа выво дит сообщение «Cancelled» (отменено). В конце каждой итерации (не зависимо от того, было ли отменено создание заготовки страницы или нет) пользователю задается вопрос: не желает ли он создать еще одну заготовку. Если пользователь отвечает отказом, производится выход из цикла и программа завершает работу.
def populate_information(information):
name = get_string(«Enter your name (for copyright)», «name», information[«name»])
if not name:
raise CancelledError()
year = get_integer(«Enter copyright year», «year», information[«year»], 2000, datetime.date.today().year + 1, True)
if year == 0:
raise CancelledError()
filename = get_string(«Enter filename», «filename») if not filename:
raise CancelledError()
if not filename.endswith((«.htm», «.html»)): filename += «.html»
…
information.update (name=name, year=year, filename=filename, title=title, description=description, keywords=keywords, stylesheet=stylesheet)
Мы опустили программный код, который запрашивает заголовок и текст описания, ключевые слова HTML и имя файла с таблицами сти лей. Во всех этих случаях используется функция get_string(), которую мы увидим очень скоро. Достаточно лишь отметить, что эта функция принимает текст вопроса, «имя» соответствующей переменной (для вывода в сообщении об ошибке) и необязательное значение по умолча нию. Точно так же функция get_integer() принимает текст вопроса,
222 | Глава 4. Управляющие структуры и функции |
имя переменной, значение по умолчанию, минимальное и максималь ное значения, а также признак – допустимо ли значение 0.
В конце функция заполняет словарь information новыми значениями, используя именованные аргументы. В каждой паре key=value имя key соответствует имени ключа в словаре, значение которого замещается указанным значением value, и в данном случае каждое значение value является переменной с тем же именем, что и соответствующий ей ключ словаря.
Эта функция не имеет явного возвращаемого значения (поэтому она возвращает значение None). Она может также завершаться в случае по явления исключения CancelledError, в этом случае исключение будет передано вверх по стеку вызовов и обработано в функции main().
Функцию make_html_skeleton() мы рассмотрим в два этапа.
def make_html_skeleton(year, name, title, description, keywords, stylesheet, filename):
copyright = COPYRIGHT_TEMPLATE.format(year, xml.sax.saxutils.escape(name))
title = xml.sax.saxutils.escape(title) description = xml.sax.saxutils.escape(description) keywords = «,».join([xml.sax.saxutils.escape(k)
for k in keywords]) if keywords else «» stylesheet = (STYLESHEET_TEMPLATE.format(stylesheet)
if stylesheet else «»)
html = HTML_TEMPLATE.format(title=title, copyright=copyright, description=description, keywords=keywords, stylesheet=stylesheet)
Чтобы получить текст с указанием авторских прав, мы вызываем ме тод str.format() для строки COPYRIGHT_TEMPLATE, передавая год и имя (до полнительно выполняя экранирование служебных символов HTML) в виде позиционных аргументов для замены полей {0} и {1}. В тексте за головка и описания мы просто экранируем служебные символы HTML.
В случае ключевых слов у нас может быть два варианта действий, ко торые реализуются с использованием условного выражения. Если ключевые слова не были введены, то в качестве значения переменной keywords будет использоваться пустая строка. В противном случае с по мощью генератора списков выполняется обход всех ключевых слов и создается новый список строк, в каждой из которых выполняется эк ранирование служебных символов HTML. После этого, с помощью ме тода str.join(), мы объединяем элементы списка в единую строку, раз деляя их запятыми.
Текст переменной stylesheet создается аналогичным способом, что и текст с указанием авторских прав, но с применением условного вы ражения, чтобы в случае отсутствия имен файлов таблиц стилей полу чалась пустая строка.
Пример: make_html_skeleton.py | 223 |
Текст для переменной html создается из шаблона HTML_ TEMPLATE, где для передачи данных в замещаемые поля используются не позиционные аргументы, как в других строках шаблонов, а именованные.
fh = None try:
fh = open(filename, «w», encoding=»utf8″) fh.write(html)
except EnvironmentError as err: print(«ERROR», err)
else:
print(«Saved skeleton», filename) finally:
if fh is not None: fh.close()
Метод str. format(), стр. 100
Как только заготовка файла HTML будет готова, мы записываем ее в файл с заданным именем. После этого пользователь извещается, что файл заготовки был сохранен, или выводится сообщение об ошибке, если что то пошло не так. Как обычно, чтобы гарантировать закрытие файла, если он был открыт, используется предложение finally.
def get_string(message, name=»string», default=None, minimum_length=0, maximum_length=80):
message += «: » if default is None else » [{0}]: «.format(default) while True:
try:
line = input(message) if not line:
if default is not None: return default
if minimum_length == 0: return «»
else:
raise ValueError(«{0} may not be empty».format( name))
if not (minimum_length <= len(line) <= maximum_length): raise ValueError(«{0} must have at least {1} and «
«at most {2} characters».format( name, minimum_length, maximum_length))
return line
except ValueError as err: print(«ERROR», err)
Функция имеет один обязательный аргумент message и четыре необяза тельных аргумента. Если значение аргумента default определено, оно включается в строку message, чтобы пользователь мог видеть значение по умолчанию, которое будет использоваться, если он просто нажмет клавишу Enter, не вводя никакого текста. Остальная часть функции заключена в бесконечный цикл. Цикл может быть прерван вводом
224 | Глава 4. Управляющие структуры и функции |
допустимой строки или в результате простого нажатия клавиши Enter, когда используется значение по умолчанию (если определено).
Кроме того, пользователь может прервать цикл и завершить работу программы, нажав комбинацию клавиш Ctrl+C, – в этом случае возбуж дается исключение KeyboardInterrupt, но так как это исключение не об рабатывается ни одним из обработчиков, имеющихся в программе, это приведет к завершению программы с выводом диагностической ин формации. Следовало ли оставлять такую возможность прерывать цикл? Если бы мы этого не сделали и в программе обнаружилась бы ошибка, мы не оставили бы пользователю никакой возможности пре рвать работу программы, кроме как уничтожить процесс. Если нет достаточно веских причин препятствовать завершению программы по нажатию комбинации Ctrl+C, не следует обрабатывать это исключение ни в одном из обработчиков.
Примечательно, что эта функция достаточно универсальна и может использоваться не только в программе make_html_skeleton.py, но и во многих других интерактивных программах подобного типа. Такого многократного использования функции можно было бы добиться про стым копированием текста, но такой прием может стать источником головной боли для того, кто будет сопровождать программы. В следую щей главе мы узнаем, как создавать собственные модули, вмещающие функциональные возможности, которые могут совместно использо ваться большим числом программ.
def get_integer(message, name=»integer», default=None, minimum=0, maximum=100, allow_zero=True):
…
Эта функция по своей структуре настолько близка к функции get_ string(), что нет необходимости воспроизводить ее здесь. (Безусловно, эта функция присутствует в исходных текстах примеров к книге.) Па раметр allow_zero может быть полезен, когда 0 не является допусти мым значением, но когда желательно обеспечить возможность ввода ошибочного значения, чтобы предоставить способ прервать процедуру создания заготовки. Другой способ, который можно было бы использо вать, заключается в том, чтобы определить недопустимое значение в качестве значения по умолчанию; тогда возврат такого значения оз начал бы, что пользователь отменил операцию.
Последняя инструкция в программе – это простой вызов функции main(). Общий объем программы составляет чуть больше 150 строк, и она демонстрирует некоторые особенности языка Python, которые были представлены в этой и в предыдущих главах.
studfiles.net
Знакомство со Skeleton, простым стартовым CSS шаблоном
От автора: В конце прошлого года вышла обновленная версия Skeleton. В действительности это первое обновление за почти два с половиной года. И это хорошие новости для тех, кто уже пользовался Skeleton и полюбил его за простоту!
В этой статье я познакомлю вас с легким CSS фреймворком. Вначале я немного расскажу о нем и о его основных возможностях. Затем я покажу, как его использовать в реальном проекте, который будет основываться на демо-странице, которую я создал.
Что такое Skeleton?
Как уже было сказано, Skeleton – это легкий CSS фреймворк (или стартовый шаблон (boilerplate), если вы предпочитаете это название), созданный Дэйвом Гаманшем (Dave Gamache). А точнее это два CSS файла: популярный файл normalize.css и сам файл skeleton.css. В последнем файле содержатся стили фреймворка, около 400 строчек кода в несжатом виде.
Наиболее важной частью Skeleton является его сеточная система, которую я немного позже проанализирую в данной статье. Дополнительно фреймворк предоставляет базовые стили для типичных HTML компонентов, например, кнопок, списков, таблиц и форм.
Чтобы скачать последнюю версию Skeleton, вы можете посетить официальный сайт и загрузить zip-архив. В качестве альтернативного варианта можно сделать «форк» репозитория на GitHub. После скачивания и распаковки архива у вас будет следующая файловая структура:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееТакже, как и в фреймворках Bootstrap и Foundation, Skeleton использует подход «сначала мобильные» (mobile-first). Однако, как уже говорилось, он не включает огромного количества компонентов, которые предлагают другие фреймворки; он содержит только некоторые, самые основные, CSS правила, которые позволят вам быстро начать процесс разработки.
Стоит отметить, что Skeleton работает во всех современных браузерах (включая IE9+) без каких-либо ограничений. Наконец, вы также можете использовать Sass или Less расширения для Skeleton.
Версии: последняя и предыдущая
Есть много отличий между текущей версией и предыдущей. В следующей таблице приведены наиболее значительные отличия:
Сетка
В последней версии Skeleton, на основании подхода «сначала мобильные», создана 12-колоночная резиновая сетка, состоящая из строк и колонок (как и во всех CSS сетках).
Строки должны располагаться внутри обертки, максимальная ширина (свойство max-width) которой может быть 960px. Чтобы создать обертку, вы определяете элемент div и присваиваете ему класс container. Если вы знакомы с сеточной системой Bootstrap, вы наверняка знаете, что в Bootstrap используется тот же класс для определения обертки.
Ширина элемента-обертки в Skeleton варьируется в зависимости от размера экрана. В любом случае, как уже было сказано, она не может превышать 960px. В следующей таблице приведены возможные значения:
Колонки вложены в строку. В одной строке может быть максимум 12 колонок. Чтобы создать колонку, вам нужно определить элемент div и присвоить ему два класса. Сначала вы назначаете класс, который отвечает за расчет ширины у колонок. Для этого вы можете использовать любые классы, начиная с one и заканчивая twelve, или использовать классы one-third, two-thirds, а также one-half.
Затем вы назначаете класс, который отвечает за внешние отступы (margin) у колонок. Возможными классами являются columns и column. Если вы определили ширину колонок с помощью классов типа two и других, то вам следует использовать класс columns (вместо column) в качестве второго класса. Исключением является класс one, который можно одинаково сочетать с классом columns или column.
В то время как другие фреймворки поддерживают вложенные строки, Skeleton не рекомендует вкладывать строки внутри колонок. Более того, сеточная система Skeleton предоставляет дополнительные классы, отвечающие за смещение колонок. Данные классы (например, offset-by-two) позволяют вам увеличить пространство между колонками, добавив к ним свойство margin-left.
Утилиты
Как уже упоминалось, помимо хорошо структурированной сетки, в Skeleton имеются дополнительные предопределенные стили. Например, класс button, который позволяет вам стилизовать элемент a, как кнопку. Также есть возможность задать для кнопки светло-синий фоновый цвет (свойство background-color), используя класс button-primary.
Другим примером может послужить использование обтекания (слева или справа благодаря свойству float). Для этого можно использовать класс u-pull-left или u-pull-right. Также для очистки обтекания существует класс u-cf. И это всего лишь пара примеров вспомогательных классов, имеющихся в Skeleton.
Использование Skeleton
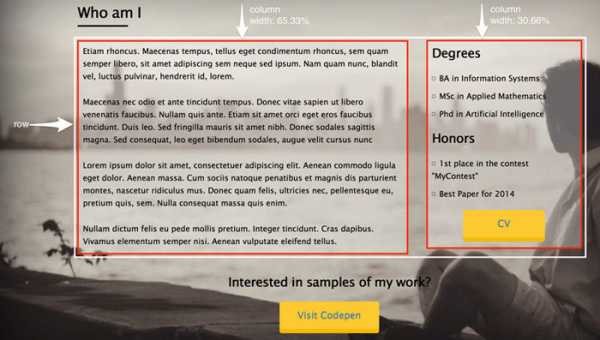
Теперь настало время использовать мощные возможности Skeleton в демо-проекте. Мы будем рассматривать три разных примера.
На следующем изображении показано, как должен выглядеть наш элемент header на маленьких экранах и не только (≥ 550px). Обратите внимание на то, что мы разделили строку на 2 равнозначные колонки. Однако, для очень маленьких экранов (

Вот HTML:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее<header> <div> … <section> … <div> <div> … </div> <div> … </div> </div> </section> </div> </header>
<header> <div> … <section> … <div> <div> … </div> <div> … </div> </div> </section> </div> </header> |
На данном этапе нам нужно вспомнить, что Skeleton поддерживает подход «сначала мобильные». Это означает, что когда ширина (свойство width) будет меньше, чем 550px, будет выполняться следующий кусок кода:
.column, .columns { width: 100%; }
.column, .columns { width: 100%; } |
Это гарантирует нам то, что колонки будут расположены друг под другом. Затем, когда ширина окна браузера будет шире, чем 549px, сработает сетка Skeleton, и наши колонки будут занимать по 50% от доступной ширины строки (поскольку им задан класс one-half). Конечно, наша разметка основывается на значениях, заложенных в Skeleton по умолчанию. Однако, у нас есть возможность их поменять.
Примечание: вместо использования пары классов one-half и column, мы могли бы использовать классы six и columns, и получили бы такой же результат.
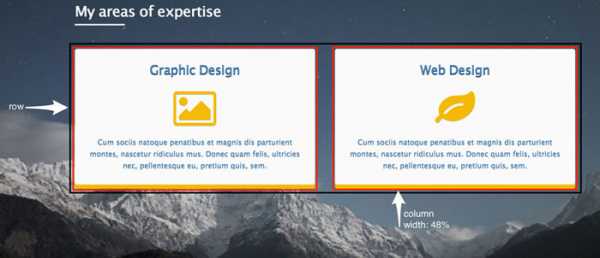
Давайте посмотрим на наш второй пример. На следующем изображении показана наша разметка для блока section.about, когда область просмотра становится шире, чем 549px.

Обратите внимание на то, что первая колонка занимает две трети от ширины строки, а вторая – одну треть. И снова колонки будут расположены одна под другой и занимать 100% от ширины строки для очень маленьких экранов. А вот и соответствующая разметка:
<section> <div> … <div> <div> … </div> <div> … </div> </div> … </div> </section>
<section> <div> … <div> <div> … </div> <div> … </div> </div> … </div> </section> |
Примечание: вместо использования пар классов two-thirds, column и one-third, column, мы могли бы использовать пары классов eight, columns и four, columns для получения равнозначного результата.
Давайте посмотрим на наш последний пример. Вот каким мы бы хотели видеть наш элемент footer:
В этом случае нужная нам строка состоит всего из одной колонки. Она занимает 65.33% от ширины строки. Нам также нужно отцентрировать ее. Для этой цели мы используем вспомогательный класс offset-by-two. А вот и соответствующая разметка:
<section> <div> … <div> <div> <ul> <!—здесь расположен список… —> </ul> </div> </div> … </div> </section>
<section> <div> … <div> <div> <ul> <!—здесь расположен список… —> </ul> </div> </div> … </div> </section> |
Посмотрите на пример на сайте CodePen.
Заключение
В этой статье мы рассмотрели основные возможности Skeleton, стартового CSS шаблона, который позволит вам ускорить процесс разработки фронтенда. Конечно, помните о том, что Skeleton необязательно должен подходить для всех проектов. Он является простым, хоть и с определенными ограничениями.
Доводилось ли вам использовать Skeleton в ваших проектах? Нравится ли вам его простота или вы предпочитаете работать с более сложными фреймворками (Bootstrap или Foundation)?
Автор: George Martsoukos
Источник: http://www.sitepoint.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотретьwebformyself.com
html — Хороший HTML-скелет — Qaru
TL;DR
<!DOCTYPE html>
<html dir="ltr" lang="en">
<head>
<meta charset="utf-8">
<title>Example</title>
<link rel="stylesheet" href="/default.css">
<link rel="icon" href="/favicon.png" type="image/png">
<link rel="canonical" href="http://example.com/">
<meta name="description" content="…">
</head>
<body>
<header>
<!-- site-wide header -->
<h2>Example <!-- site name --></h2>
</header>
<main>
<!-- this page’s main content -->
</main>
<nav>
<!-- site-wide navigation -->
</nav>
<footer>
<!-- site-wide footer -->
</footer>
</body>
</html>
Скелет HTML5 может выглядеть следующим образом:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CC</title>
</head>
<body>
</body>
</html>
(Обратите внимание, что это не самый минимальный документ HTML5, поэтому многие части являются необязательными.)
Если вы используете другую кодировку, чем UTF-8, измените значение meta — charset соответственно.
Если вы используете другой язык контента, чем английский, измените значение атрибута lang.
Если вы хотите явно указать направленность текста, используйте dir атрибут в элементе html, например: <html dir="ltr" lang="en">
Общие элементы link/meta для добавления в head
Ссылка на stylesheet (по умолчанию используется
text/css):<link rel="stylesheet" href="/default.css">Ссылка на favicon:
<link rel="icon" href="/favicon.png" type="image/png">Указание канонический URL документа:
<link rel="canonical" href="http://example.com/">Предоставление description содержимого страниц:
<meta name="description" content="…">
Элементы для body
Поскольку каждая страница отличается, на нее нельзя ответить в целом, поэтому лучше всего оставить body пустым.
Однако большинство страниц, вероятно, являются частью веб-сайта, и большинство веб-сайтов, возможно, имеют заголовок сайта (→ header) с именем сайта (→ h2), нижний колонтитул (→ footer) и меню навигации (→ nav). Они должны принадлежать корневому сектору body (т.е. Не иметь другого элемента содержимого секционирования в качестве родителя). nav может быть или не быть частью header.
Основное содержимое (→ main) может содержать или не состоять из элемента секционирования (обычно article или section, или нескольких из них).
<header>
<!-- site-wide header -->
<h2>Example <!-- site name --></h2>
</header>
<main>
<!-- this page’s main content -->
</main>
<nav>
<!-- site-wide navigation -->
</nav>
<footer>
<!-- site-wide footer -->
</footer>
qaru.site
