⚡️ HTML и CSS с примерами кода
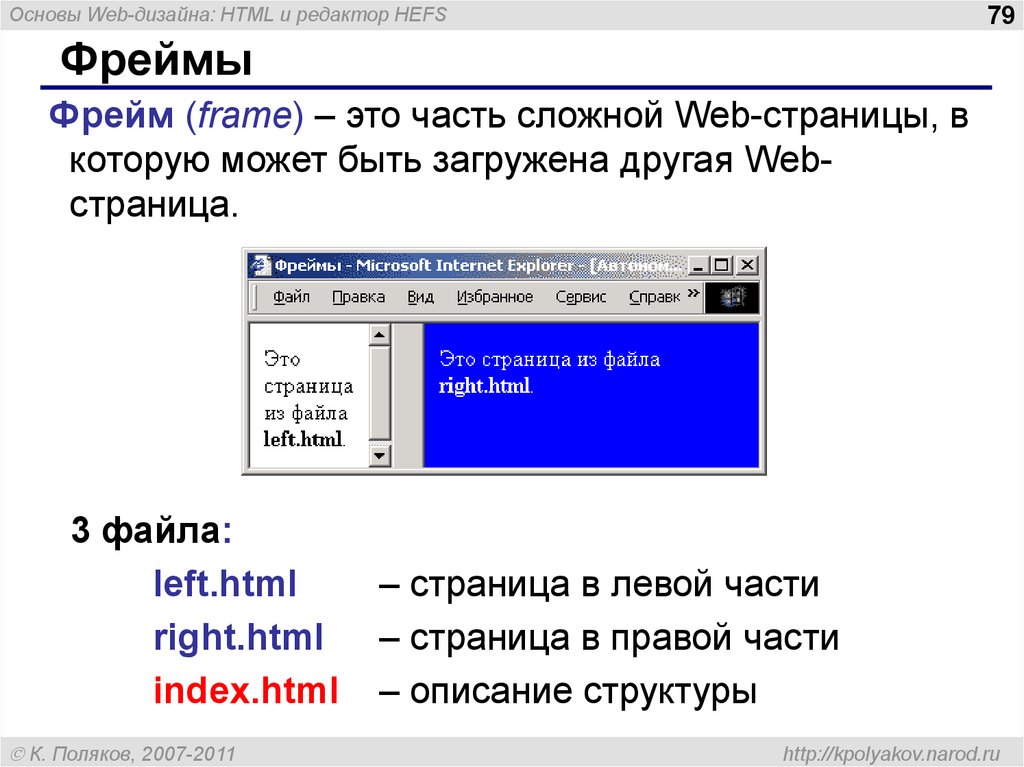
Тег <iframe> (от англ. inline frame — встроенная рамка) создаёт встроенный фрейм, который находится внутри обычного документа, он позволяет загружать в область заданных размеров любые другие независимые документы.
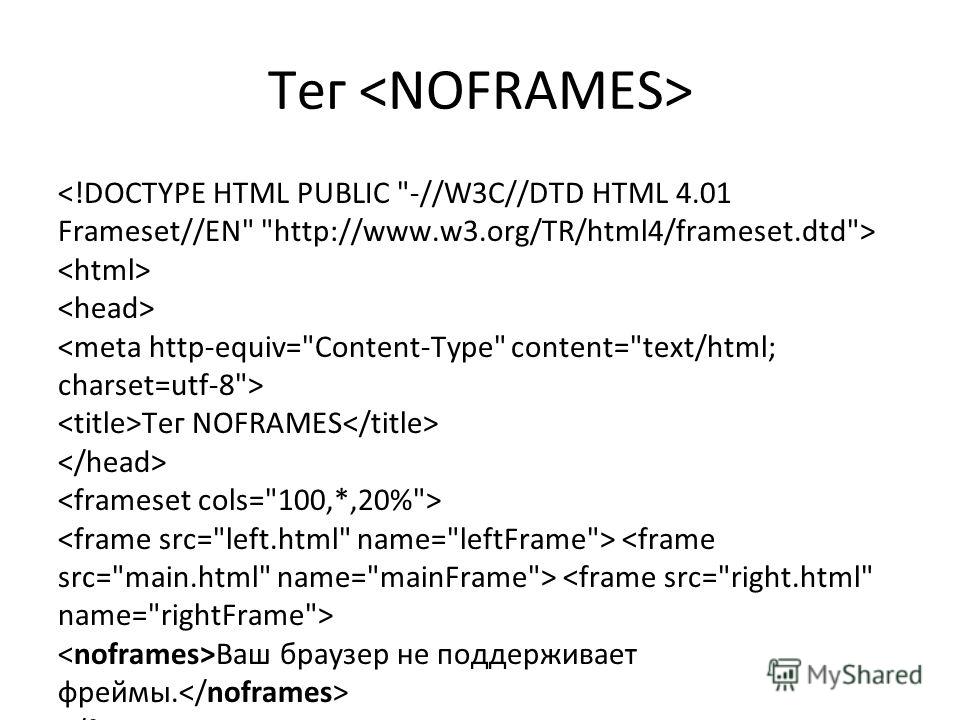
<iframe> является контейнером, содержание которого игнорируется браузерами, не поддерживающими данный элемент. Для таких браузеров можно указать альтернативный текст, который увидят пользователи. Он должен располагаться между тегами <iframe> и </iframe>.
- area
- audio
- img
- figcaption
- figure
- map
- track
- video
- embed
- iframe
- object
- param
- picture
- source
Синтаксис
<iframe>...</iframe>
Закрывающий тег обязателен.
Атрибуты
allow- Определяет политику элемента
allowfullscreen- Разрешает для фрейма полноэкранный режим. Этот атрибут считается устаревшим атрибутом и переопределяется как
allow="fullscreen". allowpaymentrequest- Установите в значение
true, если нужно разрежить вызывать функции API платежей. Этот атрибут считается устаревшим атрибутом и переопределяется какallow="payment". height- Высота фрейма.
name- Имя фрейма.
referrerpolicy- Указывает, какой реферер отправить при получении ресурса фрейма
sandbox- Позволяет задать ряд ограничений на контент загружаемый во фрейме.
scrolling- Способ отображения полосы прокрутки во фрейме.
seamless- Определяет, что содержимое фрейма должно отображаться так, словно оно является частью документа.

src- Путь к файлу, содержимое которого будет загружаться во фрейм.
srcdoc- Хранит содержимое фрейма непосредственно в атрибуте.
width- Ширина фрейма.
allowfullscreen
Атрибут allowfullscreen разрешает для фрейма полноэкранный режим.
Синтаксис
<iframe allowfullscreen></iframe>
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
height
Для изменения размеров фрейма средствами HTML предусмотрены атрибуты width и height. Допускается использовать значения в пикселях или процентах. Если установлена процентная запись, то размеры фрейма вычисляются относительно родительского элемента — контейнера, где находится элемент <iframe>. В случае отсутствия родительского контейнера, в его качестве выступает окно браузера.
width="100%" означает, что фрейм будет занимать всю ширину веб-страницы.Если значение высоты или ширины не заданы, то фрейм автоматически принимает размер 300х150 пикселей.
Синтаксис
<iframe></iframe>
Значения
Любое целое положительное число в пикселях или процентах.
Значение по умолчанию
width — 300 пикселей, height — 150 пикселей.
name
В обычном HTML-документе при переходе по ссылке в окне браузера текущий документ заменяется новым. Чтобы направить содержимое во фрейм, он должен иметь уникальное имя, задаваемое атрибутом <a> требуется указать атрибут target, в качестве значения которого выступает имя фрейма.
Синтаксис
<iframe name="<имя>">...</iframe>
Значения
Для указания имени используется набор символов, включая числа и буквы. При обращении к фрейму по имени соблюдайте то же написание, что и в атрибуте
При обращении к фрейму по имени соблюдайте то же написание, что и в атрибуте name.
Нет.
sandbox
Атрибут sandbox позволяет установить ряд ограничений на контент, загружаемый во фрейме, к примеру, блокировать формы и скрипты. Это позволяет повысить безопасность текущего документа, особенно в том случае, когда во фрейм загружается документ из непроверенного источника.
Синтаксис
<iframe src="URL" sandbox="allow-same-origin || allow-top-navigation || allow-forms || allow-scripts" ></iframe>
Значения
allow-forms- Позволяет содержимому фрейма отправлять формы.
allow-modals- Разрешает открытие модальных окон, вроде тех, которые делаются с помощью функции
allow-orientation-lock- Позволяет отключать возможность блокировки экрана.

allow-pointer-lock- Позволяет фрейму использовать Pointer Lock API.
allow-popups- Разрешает всплывающие окна (такие как
window.open,target="_blank",showModalDialog). allow-presentation- Разрешает фрейму использовать Presentation API.
allow-same-origin- Разрешает загружать содержание фрейма, воспринимая его из того же источника, что и родительский документ. Может использоваться для безопасного открытия контента, блокируя при этом всплывающие окна.
allow-scripts- Разрешает запуск и выполнение скриптов. Создание всплывающих окон при этом запрещено.
allow-top-navigation- Позволяет открывать ссылки фрейма в родительском документе.
Допустимо писать несколько значений в любом порядке через пробел. Если указано пустое значение, то устанавливаются все возможные ограничения.
При одновременном использовании значений allow-same-origin, когда исходный и загружаемый документ одного происхождения, атрибут sandbox игнорируется.
Значение по умолчанию
Нет.
scrolling
Если содержимое фрейма не помещается в отведённые размеры, автоматически появляются полосы прокрутки для просмотра информации. В некоторых случаях, полосы прокрутки нарушают дизайн веб-страницы, поэтому от них можно отказаться. Для управления отображением полос прокрутки используется атрибут scrolling.
Синтаксис
<iframe scrolling="auto | no | yes">...</iframe>
Значения
auto— Полосы прокрутки добавляются браузером только по необходимости, в том случае, когда содержимое фрейма превышает его видимую часть.no— Запрещает отображение полос прокрутки.yes— Всегда вызывает появление полос прокрутки, независимо от объёма информации.
Значение по умолчанию
auto
seamless
Устанавливает, что содержимое фрейма должно отображаться так, словно оно является частью документа. При этом соблюдается ряд условий:
- игнорируется атрибут
sandbox - ссылки во фрейме открываются не внутри фрейма, а в текущем документе;
- стили родительского документа применяются и к содержимому фрейма;
- фрейм считается блочным элементом, у которого ширина задана как
auto; - высота формируется автоматически на основе содержимого.
Синтаксис
<iframe seamless></iframe>
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
src
Указывает адрес файла, который будет загружаться во фрейм. Это может быть HTML-документ, изображение или серверная программа.
Синтаксис
<iframe src="<адрес>">...</iframe>
Значения
В качестве значения принимается полный или относительный путь к файлу.
Значение по умолчанию
Нет.
srcdoc
Позволяет установить содержимое фрейма непосредственно в атрибуте. Значение должно иметь корректный синтаксис HTML, по желанию содержать <!DOCTYPE> и <html>
src и srcdoc, атрибут src игнорируется.Синтаксис
<iframe srcdoc="<html-код>">...</iframe>
Значения
HTML-код содержимого, включая необходимые теги.
Значение по умолчанию
Нет.
width
Для изменения размеров фрейма средствами HTML предусмотрены атрибуты width и height. Допускается использовать значения в пикселях или процентах. Если установлена процентная запись, то размеры фрейма вычисляются относительно родительского элемента — контейнера, где находится элемент <iframe>. В случае отсутствия родительского контейнера, в его качестве выступает окно браузера. Иными словами, width="100%" означает, что фрейм будет занимать всю ширину веб-страницы.
Если значение высоты или ширины не заданы, то фрейм автоматически принимает размер 300х150 пикселей.
Синтаксис
<iframe></iframe>
Значения
Любое целое положительное число в пикселях или процентах.
Значение по умолчанию
width — 300 пикселей, height — 150 пикселей.
Спецификации
- Referrer Policy
- WHATWG HTML Living Standard
- HTML5
- HTML 4.
 01 Specification
01 Specification - Screen Orientation API
- Presentation API
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>IFRAME</title>
</head>
<body>
<iframe
src="page/banner.html"
align="left"
>
Ваш браузер не поддерживает встроенные фреймы!
</iframe>
</body>
</html>
Ссылки
- Тег
<iframe>MDN (рус.)
Учебник HTML 5. Статья «Фреймы»
Элементы цитирования и направление текста
Компьютерный код
МЕНЮ
В это статье Вы узнаете, что такое фреймы, для чего они нужны, где и как применяются, кроме того, Вы познакомитесь как в HTML выделяют контактную информации и используют аббревиатуру.
Не так давно фреймы использовались в качестве навигации по сайту, когда навигационная страница располагалась в одном окне, а страницы с контентом, располагались в других документах. В настоящее время использование фреймов на страницах сайтов можно встретить все реже, это как правило, какие-то примеры кода с «песочниц» (выделенная среда для исполнения компьютерного кода), участки Google Maps (необходимо задавать адрес в такой форме: https://maps.google.com?output=embed), либо видео, размещенное с видео хостинга YouTube.
В настоящее время использование фреймов на страницах сайтов можно встретить все реже, это как правило, какие-то примеры кода с «песочниц» (выделенная среда для исполнения компьютерного кода), участки Google Maps (необходимо задавать адрес в такой форме: https://maps.google.com?output=embed), либо видео, размещенное с видео хостинга YouTube.
Тег <iframe> (HTML Inline Frame Element) определяет встроенную в веб-страницу область, которая может отображать содержимое отдельно взятого документа (например, *.pdf), медиа-контента или другого веб-сайта в заданном пространстве. Содержимое внутри области существует независимо от окружающей страницы.
Синтаксис для добавления фрейма:
<iframe src = "URL"> </iframe>, где src атрибут, который определяет местоположение документа или веб-сайта.
Обращаю Ваше внимание, на то что некоторые сайты, например такие как поисковые системы, блокируют возможность размещения страницы сайта во фреймах, либо осуществляют переход по таймеру на свою «реальную» страницу.
В следующем примере мы возьмем в качестве загрузки во фрейм отличный сайт — TinyPng.com, который предоставляет возможность сжимать изображения, предназначенные к загрузке на Ваш сайт. Как правило, удаётся уменьшить размер изображений на 50%, а то и больше, что значительно уменьшает их объем, экономит дисковое пространство и увеличивает скорость загрузки страниц.
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <iframe></title> </head> <body> <iframe name = "myframe" width = "665px" height = "265px" src = "https://tinypng.com"></iframe><br> <!-- в атрибуте src указываем абсолютный адрес сайта, который хотим открыть во фрейме --> <a href = "https://tinypng.com" target = "myframe">TinyPng</a> <!-- указываем, что ссылка откроется во фрейме --> <a href = "moscow.jpg" target = "myframe">Moscow</a> <!-- задаем относительный путь к изображению и имя фрейма, где оно откроется --> <a href = "paris.jpg" target = "myframe">Paris</a> <!-- задаем относительный путь к изображению и имя фрейма, где оно откроется --> <a href = "london.jpg" target = "myframe">London</a> <!-- задаем относительный путь к изображению и имя фрейма, где оно откроется --> </body> </html>
В этом примере мы:
- Элементом <iframe> создали фрейм, которому атрибутом name задали имя — «myframe», атрибутом width установили ширину фрейма «665px», а атрибутом height высоту фрейма «265px» . В обязательном атрибуте src указали абсолютный адрес сайта, который хотим открыть во фрейме «https://tinypng.com».
- Разместили четыре ссылки, при клике на которые ссылка открывается непосредственно во фрейме (в значении атрибута target указано имя нашего фрейма — «myframe»). Первая ссылка открывает сайт, загруженный изначально, а остальные три загружают различные изображения, находящиеся в той же папке, что и файл с примером.
Результат нашего примера:
Рис. 27 Пример использования фреймов в HTML.
27 Пример использования фреймов в HTML.HTML аббревиатура и контактная информация
HTML тег <abbr> (HTML Abbreviation Element) определяет аббревиатуру или акроним. Маркировка сокращений является полезной информацией для браузеров, систем перевода и поисковых машин, для пользователя применение этого элемента не видимо.
Как правило, тег <abbr> применяется совместно с глобальным атрибутом title, для отображения полного описания аббревиатуры пользователю при наведении.
HTML тег <address> определяет контактную информацию (автор / владелец) документа или статьи. Если элемент <address> находится внутри тега <body>, то представляет контактную информацию для документа, а если находится внутри элемента <article> (статья), то он представляет контактную информацию для этой статьи.
Текст внутри элемента <address>, как правило, отображается курсивом. Элемент не должен использоваться просто для описания почтового адреса, если он не является частью контактной информации. Элемент, чаще всего, используют с другой информацией в элементе <footer> (нижний колонтитул или «подвал» сайта).
Элемент, чаще всего, используют с другой информацией в элементе <footer> (нижний колонтитул или «подвал» сайта).
Об элементах, добавленных в HTML 5 — <footer> и <article> мы поговорим в статье «Теги разметки страницы в HTML».
Пример использования:
<html> <head> <title>Аббревиатура и контактная информация</title> </head> <body> <p><abbr title = "ВСЕРОССИЙСКИЙ НАУЧНО-ИССЛЕДОВАТЕЛЬСКИЙ <!-- добавляем аббревиатуру с глобальным атрибутом title --> ГЕОЛОГИЧЕСКИЙ ИНСТИТУТ им. А.П. КАРПИНСКОГО">ВСЕГЕИ</abbr> является преемником и продолжателем традиций первого государственного геологического учреждения России – Геологического комитета, созданного в Санкт-Петербурге... <iframe src = "http://vsegei.ru"></iframe> <!-- добавляем фрейм с сайтом института --> <address style = "background-color: khaki"> 199106, Санкт-Петербург, Средний пр., 74</br> <!-- добавляем контактную информацию института --> E-mail: vsegei@vsegei.ru</br> Сайт: http://vsegei.ru/ru/ </address> </body> </html>
В данном примере мы:
- Поместили аббревиатуру института в тег <abbr> и применили глобальный атрибут title, для того, чтобы при наведении на нее мышкой было понятно, что это высшее учебное заведение, а не то, что вы подумали.
- Кроме того загрузили во фрейм сайт данного учебного заведения (в обязательном атрибуте src указали абсолютный адрес сайта).
- Внизу страницы (внутри тега <address>) добавили адрес и контактные данные института, указанные на официальном сайте. Текст, помещенный внутрь этого тега, по умолчанию отображается курсивом. Кроме того для элемента <address> добавили глобальный атрибут style, которым задали встроенный CSS стиль (цвет заднего фона).
Рис 28 Аббревиатура и контактная информация в HTML.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива в любую папку на вашем жестком диске:
- Используя полученные знания составьте HTML страницу (practice_19.
 html в архиве), которая содержит фрейм и четыре ссылки:
html в архиве), которая содержит фрейм и четыре ссылки:
- Первая ссылка загружает сайт «Википедии», или любой другой.
- Вторая ссылка загружает во фрейм изображение из папки (practice_19_1.jpg).
- Третяя ссылка загружает во фрейм изображение из папки (practice_19_2.jpg).
- Четвертая ссылка загружает во фрейм изображение из папки (practice_19_3.jpg).
Для фрейма задайте размер таким образом, чтобы он был по ширине и высоте изображений. В качестве адреса, который будет загружаться во фрейм можете выбрать сайт «Википедии», или любой другой.
- Результат примера вы можете скачать после выполнения задачи для самопроверки:
Элементы цитирования и направление текста
Компьютерный код
МЕНЮ
Тег фрейма HTML — javatpoint
следующий → ← предыдущая Тег HTML определяет конкретную область в файле HTML, где может отображаться другая веб-страница HTML. Тег используется с |




 01 Specification
01 Specification jpg" target = "myframe">Paris</a> <!-- задаем относительный путь к изображению и имя фрейма, где оно откроется -->
<a href = "london.jpg" target = "myframe">London</a> <!-- задаем относительный путь к изображению и имя фрейма, где оно откроется -->
</body>
</html>
jpg" target = "myframe">Paris</a> <!-- задаем относительный путь к изображению и имя фрейма, где оно откроется -->
<a href = "london.jpg" target = "myframe">London</a> <!-- задаем относительный путь к изображению и имя фрейма, где оно откроется -->
</body>
</html>
 ru</br>
Сайт: http://vsegei.ru/ru/ </address>
</body>
</html>
ru</br>
Сайт: http://vsegei.ru/ru/ </address>
</body>
</html>
 html в архиве), которая содержит фрейм и четыре ссылки:
html в архиве), которая содержит фрейм и четыре ссылки: