Бесплатный онлайн конструктор форм для сайтов
Создание форм для сайта — порой, сложное и занимающее много времени дело. Наверняка, вы очень цените свое время и не хотели бы целый день просидеть за этим занятием. Особенно, если не хотите вникать “техническую кухню” приготовления форм и изучать языки программирования. А ведь для того, чтобы создать самую простую форму нужно знать как минимум язык разметки HTML и язык описания внешнего вида CSS, чтобы красиво оформить вашу форму. Более того, чтобы сделать форму более интерактивной, добавить какие-нибудь визуальные эффекты или подсказки, следует знать язык программирования JavaScript — работающий на клиентской стороне, а именно в браузере пользователя. А чтобы сообщение с формы отправлялось на вашу почту, требуется знание какого-нибудь языка серверного программирования, например, PHP.
Для многих, все это окажется ужасно и сложным не только для применения, но и для понимания. Что если нужно просто сделать форму и при этом, как можно быстрей? И совсем не хочет вникать ни в какое программирование? Как же быть? Конечно, можно заказать разработку формы у программиста. Но прежде, придется найти подходящего исполнителя: побродить по сайтам, фриланс биржам, почитать отзывы о потенциальном исполнителей, поспрашивать у знакомых, узнать стоимость работы, объяснить суть работы или даже предоставить техническое задание. А ведь это тоже трата времени. И в дальнейшем, чтобы произвести какие-то даже самые простые изменения в форме, вам снова придется обращаться к специалисту. Но здесь есть еще один вариант, который поможет вам создать свою форму на сайте бесплатно и без помощи программиста.
Знакомьтесь, stepFORM — бесплатный онлайн конструктор веб-форм для сайтов. Это инструмент идеально подойдет тем, кто не хочет вникать в технические дебри и разбираться в программировании. Он позволит создать форму для сайта любой сложности без особых усилий.
Создать форму для сайта
Ну что же, что там у него под капотом и действительно ли он так хорошо? Давайте рассмотрим.![]() Итак, регистрация как и вход в конструктор форм осуществляется с помощью адреса почты и пароля, а также через аккаунты социальных сетей ВКонтакте, Facebook, Google+
Итак, регистрация как и вход в конструктор форм осуществляется с помощью адреса почты и пароля, а также через аккаунты социальных сетей ВКонтакте, Facebook, Google+
Это очень полезно и дает выбор, что использовать для входа и регистрации. После регистрации в вашем аккаунте будет отображен выбор создания формы: с нуля или с на заказ.
После создания, форма будет отображена в списке всех форм на странице вашего аккаунта.
Если вы собираетесь сделать много форм, то найти нужную сможете с первого взгляда, ведь для каждой формы кроме названия создается красивая превьюшка с отображением формы. Для редактирования нажимаем на превьюшку формы или, в появившемся при наведении контекстном меню, на иконку редактирования.
Создание и редактирование форм производится в режиме конструктора, где можно легко добавлять различные виджеты: списки, ползунки, галочки, флажки, поля, текст, изображения, кнопки и т.п.
Здесь же, в конструкторе, в верхней части страницы располагаются различные настройки формы. Основная работа по созданию формы производится в визуальном режиме на вкладке «Конструктор».
Текст и описание добавленных в форму виджетов изменяются в визуальном редакторе, при выделении курсором мыши. Можно изменить стиль текста, цвет, начертание, добавить ссылку.
Кроме этого, у каждого виджета есть набор определенных настроек. Например, у виджета поля можно: скрыть/показать название или описание, сделать поле обязательным для заполнения, указать подсказку, изменить тип поля, настроить внутренние и внешние отступы.
Отличная особенность конструктора форм в том, что любое изменение, которое вы произведете будет автоматически сохраняться. Поэтому совершенно не нужно беспокоиться, что что-то не сохранится или потеряется при нечаянном закрытии страницы сайта. Изменения при автосохранении будут применяться и отображаться только в конструкторе форм, не повлияв при этом на прошлые изменения, при сохранении через кнопку «Сохранить».
Все создаваемые веб-формы полностью адаптивные и будут правильно отображаться на всех мобильных устройствах — телефонах и планшетах.
В созданной форме через конструктор вы также сможете принимать уведомления о заявках клиентов и даже принимать платежи на Яндекс.Касса, Яндекс.Деньги, Wallet One и PayPal.
Кроме этого, можете даже подключить статистику Google Analytics или Яндекс.Метрика, чтобы отслеживать показатели эффективности ваших форм.
Как видите, создать качественную форму для своего сайта в конструкторе форм stepFORM достаточно просто и для этого совершенно не нужно много времени.
Создать форму для сайта сейчас
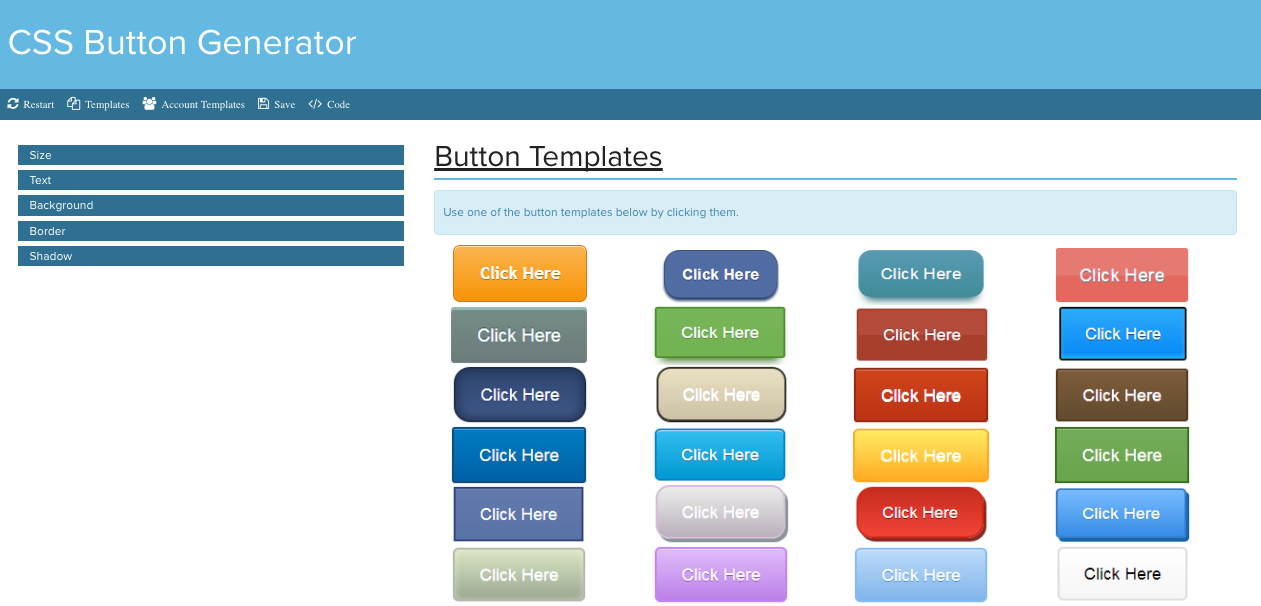
16 генераторов CSS-кода для веб-разработчиков
Генератор CSS-кода — весьма удобный инструмент, который может сэкономить веб-разработчику немало времени, а также уберечь от лишних ошибок. Кроме того, ваш код станет более читабельным. В этой статье мы подобрали ряд полезных на наш взгляд генераторов CSS-кода.
CSS Click Chart
C помощью этого инструмента можно посмотреть, как реализуется то или иное действие на CSS. Также отображается поддержка браузерами.
Web Code Tools
Продвинутый инструмент работы с разными элементами CSS. Кроме того, можно генерировать код на HTML, JSON и ещё делать много разных интересностей.
CSS CheatSheet
Динамическая шпаргалка для CSS, но также присутствует генератор кода и текстовый редактор.
Spritebox
Создаём CSS-спрайты — с их помощью мелкие картинки объединяются в один файл и выводятся не с помощью тега img, а с помощью CSS.
Pixel Map Generator
Генератор карт, вообще, карта только одна, но доступна в разных проекциях, также можно выделять страны и регионы разных государств.
Clean CSS
Инструмент, позволяющий взаимодействовать с CSS на разных уровнях. Здесь вы можете форматировать, минимизировать или украсить свой код.
CSS Animate
Ну что, парни, анимация? Применяйте и играйте с переходами в CSS.
UI Gradients
Один из самых классных градиентных инструментов с уже созданными шаблонами (сами им пользуемся иногда).
WAIT! Animate
Создание кастомных повторяющихся пауз между CSS-анимациями никогда не было простой задачей. Но при помощи этого приложения сложность процедуры сводится к нулю.
CSS3 Generator
CSS3 Generator — классический пример фрагментов кода, полезных в ежедневных ситуациях. Он предоставляет более 10 различных генераторов, охватывающих такие свойства, как box-shadow, flexbox и т.д.
CSS Type Set
Хотели посмотреть, как выглядят различные шрифты? Зайдите на CSS Type Set. Всё, что нужно, — ввести текст и выбрать параметры шрифта.
Enjoy CSS
Веб-приложение Enjoy CSS объединяет в себе генератор кода и визуальный редактор. Вы можете создавать различные элементы страницы (кнопки, поля ввода и т.п.), применяя к ним настраиваемые свойства CSS3.
Flexy Boxes
Если вы никак не можете разобраться с flexbox, то вам стоит попробовать Flexy Boxes. В этом приложении можно сравнить различные версии flexbox и интерпретации синтаксиса.
CSSmatic
CSSmatic — ещё один генератор, который работает с box-shadow, border-radius, текстурами шума и градиентами. Он не настолько функционален, как CSS3 Generator, но каждый инструмент выведен на отдельную страницу, что позволяет сохранить её и не отвлекаться на остальные.
Mobirise
Полноценный инструмент генерации CSS и HTML-кода. Даже мобильные интерфейсы можно нагенерировать, хотя чем-то похоже на Readymag, Tilda и Wix, но только бесплатно и без блэкджека с SEO.
Stylie
Ещё немного анимации на CSS с возможностью экспорта и детальных настроек.
Заключение
CSS в последнее время стал намного мощнее и удобнее в использовании. Он во многом может заменить даже JavaScript. Рекомендуем ознакомиться с другими материалами по CSS и веб-разработке, если хотите научиться писать код без генераторов или освоить что-то новое:
- 8 хитростей, реализуемых только с помощью CSS;
- Введение в анимацию на CSS;
- Создание изображений на чистом CSS [часть 1, часть 2, часть 3];
- Объяснение псевдоклассов в CSS.
Источник: 360 Digital Paths
3 бесплатных генератора контактной формы для вашего сайта
Прежде чем я начну искать и использовать бесплатные генераторы форм электронной почты, я хотел бы объяснить, почему я решил не создавать свои собственные. В течение многих лет я занимался созданием собственных веб-сайтов с нуля, но по мере того, как в виртуальном мире Web 2.0 появлялись системы управления контентом, виджеты, генераторы сценариев и многое другое — больше не нужно программировать каждый элемент вашего собственного веб-сайта или блога. требуется.Вместо того, чтобы тратить часы на устранение ошибок в коде вашей веб-страницы, вы могли бы тратить это время на создание качественного контента, привлекающего больше посетителей. По этой причине я выбираю готовые виджеты и использую генераторы скриптов, когда это возможно. В настоящее время я ищу высококачественную бесплатную контактную форму, которую я могу использовать на своем веб-сайте для письма, чтобы предлагать свои услуги SEO посетителям. Я подумал, что сейчас самое время познакомить читателей MUO с моими исследованиями лучших бесплатных генераторов форм электронной почты, прежде чем я приму решение и выберу один для своего веб-сайта.
Тест № 1 — TelePro
TelePro — британская компания, предоставляющая услуги веб-сайтов, и на своей странице создания формы электронной почты они предоставляют очень простой и бесплатный способ создания сценариев формы для электронной почты, которые позволяют посетителям вашего сайта связаться с вами через полезный и эстетически приятный бесплатный контакт. форма.
форма.
Представление — одна страница на веб-сайте с тремя легкими шагами. Сначала вы предоставляете электронные письма «to» и «from», затем создаете поля, которые составляют форму, и, наконец, вы выбираете язык сценариев, в котором вы хотите создать форму. В этом случае вы можете выбрать из ASP PHP или Perl (Windows или Linux). После отправки вы получите код, который вы можете скопировать и вставить в файл PHP, ASP или Perl прямо на вашем веб-сайте.
В этом случае есть HTML-код, который вы вставляете на свою страницу, а затем есть второй раздел для PHP-файла, который он вызывает — contact.php. Как только вы скопируете файл contact.php в тот же каталог, что и ваш файл index.php, и вставите HTML-код в свой блог, все готово! Вот как выглядит готовая форма.
Сценарий автоматически вызывает «ok.htm» в случае успеха или «error.htm» в случае неудачи. Заменив эти страницы в contact.php, вы можете заставить скрипт вызывать те страницы, которые вам нравятся. Я также обнаружил, что изменить размеры полей нелегко (например, поле длинного комментария) — вам нужно отредактировать сам HTML, чтобы настроить его. Общий рейтинг для этого генератора — 3 из 5 звезд.
Тест № 2 — Отправьте мне форму по электронной почте
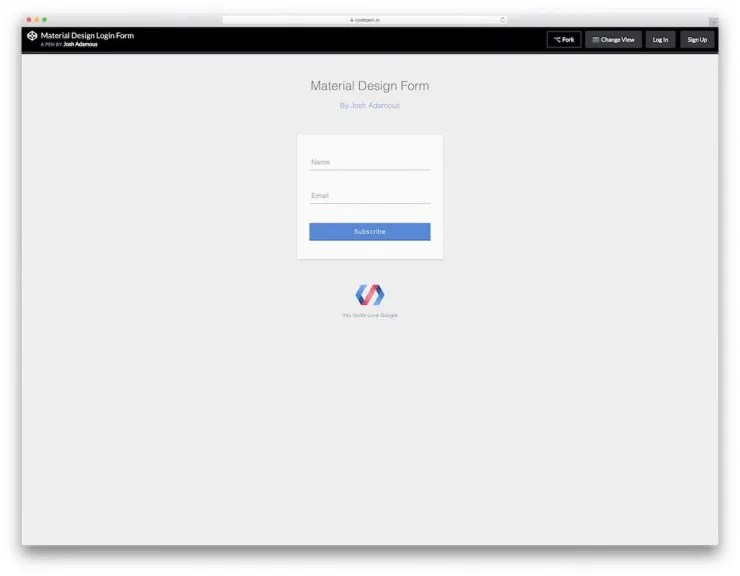
Я должен сказать, что когда я впервые наткнулся на EmailMeForm.com после того, как увидел упоминание в MakeUseOf, я был впечатлен только дизайном сайта. Большинство других сайтов-генераторов форм не создают вид профессиональных профессиональных сайтов. Это единственный, который я нашел, что делает.
Это размещаемая форма, где ее обработка происходит на другом сервере, хотя вы можете разместить форму на своем собственном сайте, чтобы посетители не покидали вашу веб-страницу. Большинство других подобных сервисов предлагают только пробный период для сервисов размещенных форм, но EmailMeForm предлагает действительно бесплатную учетную запись с несколькими ограничениями — вы можете иметь только 5 форм и максимум 50 полей, а некоторые незначительные функции отсутствуют. Для вашей цели добавить одну форму (или 5) на ваш сайт — эта учетная запись сделает все. Как только вы зарегистрируетесь, вы можете войти в свою учетную запись, чтобы начать создавать свои формы. На панели управления нажмите «Создать новую форму».
Для вашей цели добавить одну форму (или 5) на ваш сайт — эта учетная запись сделает все. Как только вы зарегистрируетесь, вы можете войти в свою учетную запись, чтобы начать создавать свои формы. На панели управления нажмите «Создать новую форму».
Мастер проведет вас через простой процесс создания вашей индивидуальной формы. Существует выпадающий список для выбора из семи полезных типов полей (включая выпадающий список — потрясающе!) — и вы можете требовать и / или проверять определенные поля.
Форму очень легко настроить на каждом этапе работы мастера, включая вводные и заключительные абзацы, цвет фона и шрифта и многое другое. Что мне больше всего нравится в этой веб-форме, так это то, что она включает в себя код Captcha для уничтожения спама. После того, как вы пройдете через мастер, просто вставьте код на своем веб-сайте или в своем блоге (вкладка HTML), и все готово! Вот как форма появляется в моем блоге:
Мне нравится внешний вид и тот факт, что встроенная капча остановит раздражающие спам-сообщения. Я оцениваю EmailMeForm 5 из 5 звезд.
Тест № 3 — Бесплатная контактная форма
Сайт FreeContactForm.com является неправильным. Хотя он предлагает бесплатную «облегченную» форму, которую вы можете использовать для очень простых форм, он в первую очередь предназначен для продажи профессиональной версии. Однако для моего случая, когда я просто хочу очень простую контактную форму, облегченная версия подойдет. На бесплатной странице просто нажмите «Скачать контактную форму Lite», чтобы загрузить ZIP-файл, содержащий все следующие файлы.
Все, что вам нужно сделать, чтобы настроить скрипт формы для работы на вашем сайте, это открыть «lite_settings.php» и заменить «[email protected]» своим правильным адресом электронной почты. Затем отредактируйте тему электронного письма (электронное письмо, которое вы получите из формы) и какую страницу благодарности вы хотели бы отправить посетителю после отправки формы. Сохраните файл, а затем отправьте все файлы по FTP на ваш сайт. Вы можете использовать contactform.html в качестве страницы формы или просто скопировать HTML-код на страницу блога «Свяжитесь со мной», что я и сделал здесь.
Вы можете использовать contactform.html в качестве страницы формы или просто скопировать HTML-код на страницу блога «Свяжитесь со мной», что я и сделал здесь.
Эта форма также очень проста и очень проста в установке. Положительным моментом является то, что все размещено на вашем собственном сервере, и оно очень компактно и просто. С другой стороны, для того, чтобы настроить, вы должны понимать хотя бы основы PHP — и если вы это сделаете, вы можете написать эту бесплатную контактную форму самостоятельно с нуля. Но для начинающих, которые хотят учиться — это хороший инструмент. Я даю этот бесплатный инструмент 4 из 5 звезд.
Окончательное решение
После тестирования каждого из этих трех бесплатных инструментов создания контактных форм в моих блогах, я решил использовать EmailMeForm просто потому, что мне нравится профессиональное восприятие сайта, тот факт, что у меня есть классная панель управления, куда я могу перейти, чтобы создавать новые формы или настроить старые, и мне действительно не нужно больше 5 форм в любом случае.
Я сделал правильный выбор? Знаете ли вы о каких-либо других замечательных бесплатных инструментах для создания форм? Поделитесь своим пониманием в разделе комментариев ниже!
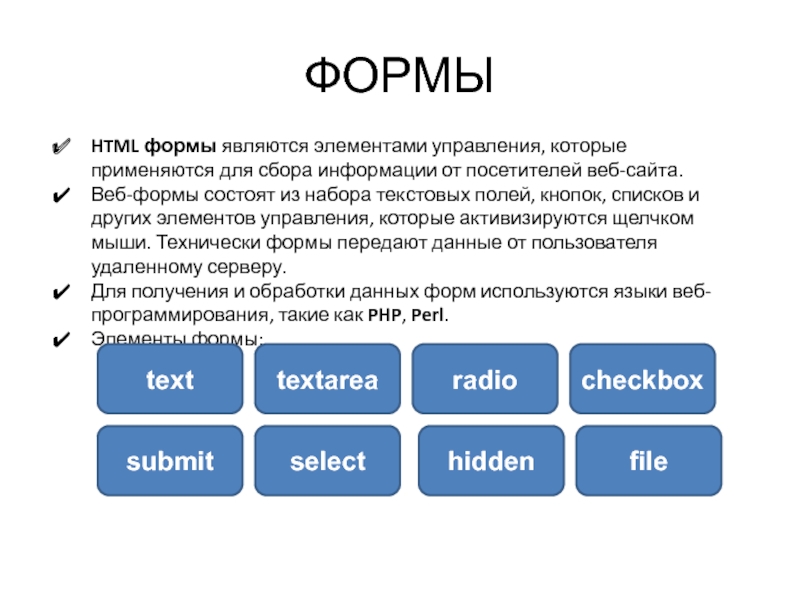
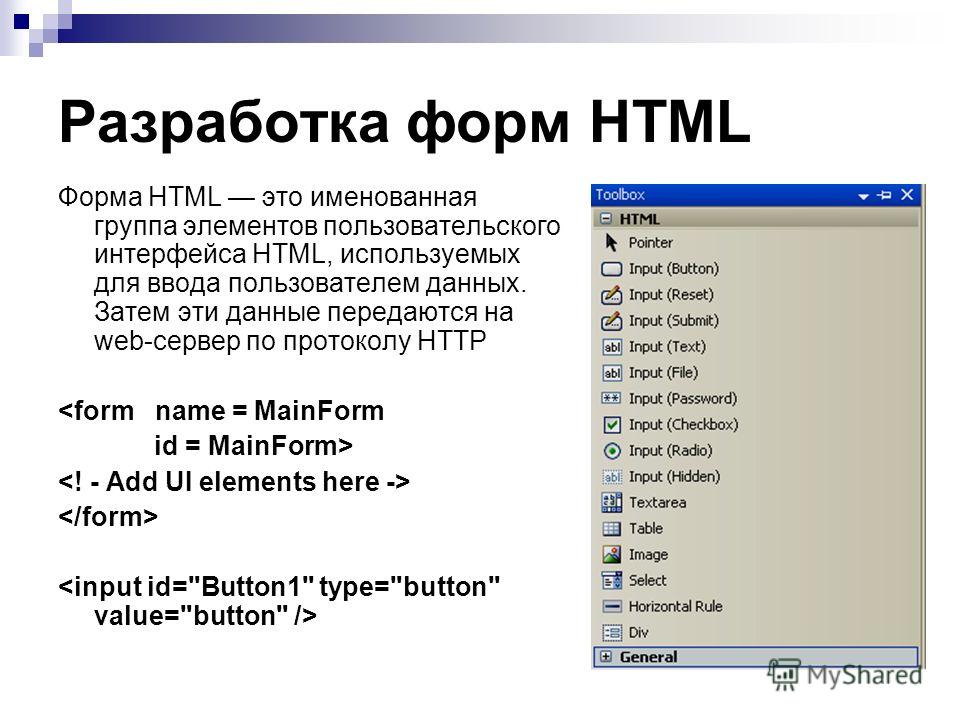
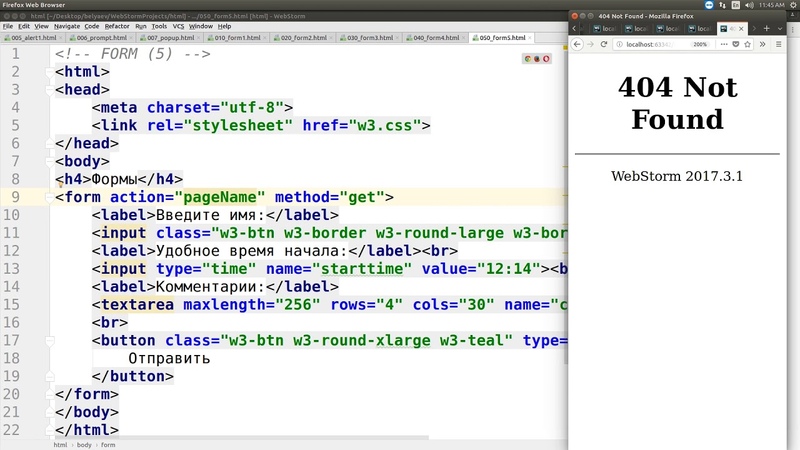
Формы html, генератор форм html и готовые формы html. Основные формы html
Многие сайты, создающиеся в настоящее время, являются динамическими (присутствует возможность быстрого добавления новых страниц и разделов). Кроме того, увеличивается количество элементов интерфейса, при помощи которых пользователи могут взаимодействовать с сайтом.В частности, речь идет о HTML-формах. Вообще, форма – это обособленный модуль, предназначенный для ввода и отправки какой-либо информации со стороны пользователя. Наличие форм позволяет сделать интернет-ресурс более гибким и интерактивным. Ниже расскажу о том, какие основные виды форм бывают.
Форма регистрации
Данный модуль присутствует на сайтах, где открыта регистрация для пользователей. Форма регистрации может содержать в себе большое количество разных полей, к примеру, «Имя», «Логин», «Пароль», «Город», «Сайт», «Email» и т.д.
Форма регистрации может содержать в себе большое количество разных полей, к примеру, «Имя», «Логин», «Пароль», «Город», «Сайт», «Email» и т.д.Кроме того, при регистрации пользователя обычно просят пройти проверку на робота (ввести капчу). Соответственно, модуль капчи встраивается в данную форму. На некоторых ресурсах форма регистрации упрощена до предела (оставляют лишь поля для ввода логина, пароля или email).
Форма авторизации
При помощи данной формы осуществляется вход (авторизация) уже зарегистрированных пользователей на страницы сайта. Как правило, здесь есть лишь 2-3 поля – «Логин», «Пароль», «Email». При этом поля «Логин» и «Email» могут заменять друг друга (потому что во многих случаях пользователю проще запомнить свой постоянный email, чем несколько логинов от разных сайтов).Довольно часто форма авторизации работает «в паре» с формой регистрации пользователей. Другими словами, они располагаются в одном и том же окне, а выбор конкретной формы зависит от того, зарегистрирован ли уже данный пользователь.
Форма поиска информации
Чем крупнее сайт, чем больше полезного контента там размещено, тем сложнее пользователю найти на его страницах нужные сведения. Тут на помощь и приходит форма поиска. Как правило, данная форма размещена в верхней части страницы (это позволяет пользователю быстро ее найти).В состоянии «по умолчанию» форма поиска обычно обладает небольшими размерами и содержит в себе только одно поле, предназначенное для ввода искомой фразы, и кнопку поиска. При выборе опции «расширенный поиск» может открыться отдельная страница с большим количеством разных настроек – поиск по дате, по автору, по разделам, сортировка результатов и т.д.
Форма обратной связи
Данный модуль позволяет связаться с администрацией сайта при помощи веб-интерфейса. Обычно пользователь должен заполнить такие поля, как «Тема сообщения», «Текст сообщения», «Email», а также ввести капчу. Некоторые поля могут быть удалены или добавлены – тут все зависит от предпочтений вебмастера.
Указывать свой email при отправке сообщения нужно для того, чтобы администрация сайта могла куда-то прислать ответ на ваш вопрос. Использование формы обратной связи является более предпочтительным способом связи с пользователями, чем публикация реальных контактных данных (своего email, ICQ, Skype или чего-то другого), так как администратор сайта может сохранить свою анонимность.
Гостевая книга
Данный модуль является упрощенной версией описанной выше формы обратной связи. Как правило, здесь есть лишь два поля для ввода информации – «Тема сообщения» и «Текст сообщения». Почтовый адрес не нужно указывать из-за того, что все отправленные сообщения будут публиковаться на отдельной странице сайта (которая обычно так и называется – «Гостевая книга»). Их будут видеть другие пользователи.Форма для комментирования (для отправки комментария)
Данный модуль обычно размещают на страницах с постами (чтобы пользователи могли оставлять к ним свои комментарии). В некоторых случаях комментировать могут только зарегистрированные пользователи, в других – все подряд.Что касается используемых в форме полей, то их также может быть довольно много. К примеру, «Имя», «Сайт, «Email», поле для капчи, галочка для подписки на обновления и т.д. Наиболее простой вариант данной формы состоит лишь из поля для ввода сообщения и кнопки «Отправить».
Форма заказа
Одна из самых сложных в плане структуры и реализации форм. Обычно ее размещают лишь на сайтах, со страниц которых осуществляется торговля какими-то товарами или услугами. Находится она на отдельной странице (ввиду большого размера и сложной структуры).Здесь могут присутствовать такие поля, как «Ваше имя», «Ваша фамилия», «Email», «Адрес», «Почтовый индекс», поле для капчи. Также может быть размещено сразу несколько полей для указания платежных реквизитов, желаемых способов оплаты и доставки.
Форма заполнения личной информации
Как правило, данные модули используются на различных форумах, в чатах, на сайтах знакомств и т. д. Основное предназначение формы – возможность предоставления пользователем развернутой информации о себе. Поэтому здесь могут присутствовать такие поля, как «Имя», «Возраст», «Пол», «Город», «Интересы», «Образование» и т.д. Вся заносимая в эти поля информация впоследствии отображается на странице профиля пользователя.
д. Основное предназначение формы – возможность предоставления пользователем развернутой информации о себе. Поэтому здесь могут присутствовать такие поля, как «Имя», «Возраст», «Пол», «Город», «Интересы», «Образование» и т.д. Вся заносимая в эти поля информация впоследствии отображается на странице профиля пользователя.Конечно, если у вас сайт сделан на какой-то популярной CMS, например на WordPress или Joomla, то здесь полно готовых модулей и возможно формы HTML вам не понадобятся. Но и в случае с популярными CMS установка формы HTML будет лучшим решением, чем установка готового модуля.
Попробуйте онлайн конструктор форм в режиме реального времени. Отличный генератор форм html. Так же на сайте есть готовые html формы.
Автор: Tatjana Rodionovskaja
10 Ajax / CSS / HTML Онлайн конструктор форм
В этом посте вы найдете нашу коллекцию из 10 замечательных онлайн-конструкторов, которые вы можете попробовать и поэкспериментировать, чтобы создать свою собственную веб-форму, которая может быть интегрирована в ваш сайт. Веселиться!
Примечание: некоторые из них требуют членского взноса.
Похожие сообщения:
1. Форма сборки
Это коллекция стилей CSS для веб-форм.
Источник + Демо
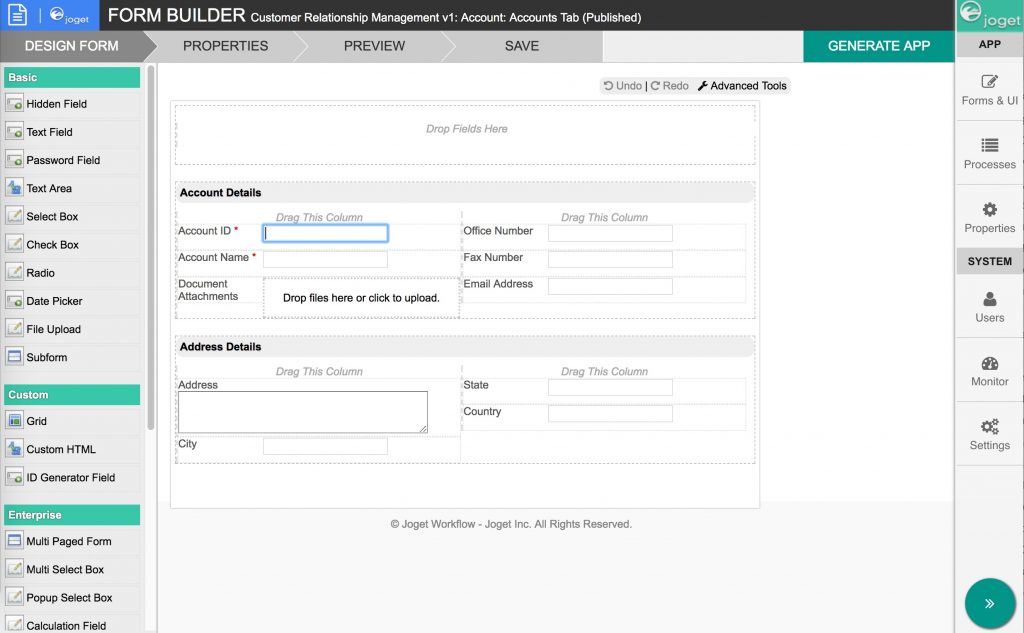
2. JotForm
Первый веб-интерфейс WYSIWYG Form Builder. Создавайте и публикуйте веб-формы с помощью вашего браузера. Его пользовательский интерфейс перетаскивания делает построение форм выполнимым для любого, кто хочет это сделать.
Источник + Демо
3. pForm (бесплатный HTML Form Builder — создание шаблона веб-формы онлайн)
Онлайн-инструмент, который помогает мгновенно создавать великолепные HTML-формы.
Источник + Демо
4. FormLogix
Это бесплатный онлайн-инструмент для создания форм. Наши онлайн-формы могут быть встроены в вашу веб-страницу или блог.
Наши онлайн-формы могут быть встроены в вашу веб-страницу или блог.
Источник + Демо
5. Wufoo
Является ли HTML-конструктор форм помогает вам создавать контактные формы, онлайн-опросы и приглашения, чтобы вы могли собирать необходимые данные, регистрации и онлайн-платежи без написания одной строки кода.
Источник + Демо
6. FormSite
С легкостью создавайте онлайн-формы и опросы, используя наш конструктор HTML-форм.
Источник + Демо
7. FormSpring
Это простой конструктор форм, который позволяет компаниям и организациям легко создавать онлайн-формы для начала интеграции с веб-сайтом и сбора данных.
Источник + Демо
8. Айсбррг
Легко создает любые формы онлайн для веб-сайтов и блогов — никаких навыков программирования или специальных навыков не требуется.
Источник + Демо
9. FAARY
Бесплатный онлайн-генератор форм CSS — создайте форму простым способом!
Источник + Демо
10. Zoho Creator
Это самый простой онлайн-конструктор форм для всех ваших бесплатных онлайн-форм, веб-форм и шаблонов.
Источник + Демо
HTML-генераторы
HTML-генераторы и полезные сервисы облегчат работу с HTML-кодом, протестируют отображение вашего сайта в разных браузерах, а также дадут информацию о поддержке браузерами тех или иных тегов и технологий.Подборка HTML-генераторов
Image-Maps — сервис для создания карт-изображений.
Mobirise — оффлайн приложение для Windows и Mac, с помощью которого можно создавать небольшие веб-сайты, лендинги, онлайн-резюме и портфолио, промо-сайты для приложений, событий, продуктов и услуг.
FREE Banner Maker — сервис для HTML5-баннеров.
HTML minifier — сервис для минимизации HTML-кода.
Mobile HTML5 таблица совместимости HTML5 API на мобильных и планшетных браузерах с тестированием на реальных устройствах.
Initializr — генератор HTML5-шаблонов, которые помогут начать работу над вашим новым проектом. Он построен на базе HTML5 Boilerplate, мощнейшем HTML5-шаблоне, созданном Paul Irish и Divya Manian. С его помощью вы элементарно создадите HTML5-проект с необходимыми настройками по вашему выбору. По сути, это облегченная версия Boilerplate. Выбираемыми параметрами являются: структура, серверные опции (.htaccess, nginx.conf, web.config), подключение jquery, аналитики google, выбор между css и less и тд. Как только вы настроите конфигурацию шаблона, нажмите Download и вы получите набор файлов, согласно сделанному выбору.
Browsershots делает скриншоты дизайна вашего сайта в разных операционных системах и браузерах. Проверка может длиться несколько часов, в зависимости от количества файлов на сайте.
Сервис Can I use… тестирует поддержку основных возможностей HTML5 для всех версий всех браузеров. Он позволяет выделить именно те возможности, которые требуются вам. Для работы с сервисом нужно выбрать вкладку Tables, затем вкладку Compatibility tables, после чего выбрать требуемую возможность (возможности), установив флажок. Также можно производить поиск через поле Search.
Сервис HTML5Test проверяет, насколько тот или иной браузер готов работать со стандартом HTML5.
Сервис HTML5 Please содержит информацию о поддержке браузерами всех новых API стандарта HTML5.
FormLinter найдёт на сайте формы и проверит, есть ли у них проблемы с доступностью.
Лучший создатель HTML-форм
Создайте форму простым нажатием нескольких кнопок
Вам просто нужно выбрать элементы ввода, которые вам нужны в форме. Симфатические формы генерирует HTML-код для формы. В Simfatic Forms есть функции, позволяющие быстро создавать форму. Например, функция «быстрой настройки» позволяет быстро добавить часто запрашиваемую форму.
элементы к форме.
Например, функция «быстрой настройки» позволяет быстро добавить часто запрашиваемую форму.
элементы к форме.
Добавьте еще больше функций с помощью пользовательского кода!
Simfatic Forms обладает богатым набором функций.Однако не исключено, что вам потребуется еще больше настроек. Вы можете улучшать и расширять Simfatic Forms, используя его собственные функции кодирования. Вы можете добавить собственный HTML, CSS или Javascript. Simfatic Forms также поддерживает настройку через jQuery.Если вам нужна настраиваемая обработка на стороне сервера, есть функция модулей расширения. Через модули расширения, написанные на PHP, вы можете прикрепить хуки к стандартным этапам обработки формы (проверка формы, отправка по электронной почте, база данных и т. Д.) И добавить свою собственную обработку формы!
Шаблон электронной почтыможно редактировать и настраивать
Вы можете получить форму по электронной почте.Шаблон электронной почты можно настроить так, как вы хотите, с помощью редактора шаблонов. До появления Simfatic Forms я изо всех сил пытался создать форму электронной почты на php самостоятельно. Я не совсем овладел искусством PHP.Однажды я искал форму в Интернете и наткнулся на Simfatic Forms Beta, скачал ее и влюбился с этим продуктом.
Мне удалось создать формы электронной почты, которые так восторжены у моих клиентов. Так что с этого момента я очень довольный клиент.Для тех, кто не разбирается в PHP, вы захотите, чтобы этот продукт был вашим уже сегодня.
Ken Davis
Debut Technology LLC
debut-technology.com
Отправить автоответчик пользователю
В дополнение к электронному письму для отправки формы вы можете настроить Simfatic Forms для отправки автоответа пользователю, отправившему форму. Электронное письмо с автоматическим ответом можно персонализировать и настроить. Разумно используя такую функцию автоответа, вы можете сразу же предоставить дополнительную информацию о вашем продукте или услуге,
отправьте загружаемую брошюру или даже пригласите пользователя на демонстрацию. Возможности безграничны.
Возможности безграничны.
Как Simfatic Forms помогает улучшить форму?
Simfatic Forms — это решение, ориентированное на удобство использования, которое позволяет вам разрабатывать формы, которые удовлетворяют не только ваши уникальные бизнес-потребности, но и интересы ваших клиентов. В Simfatic Forms интегрировано множество функций, которые помогут вам создавать любые типы веб-форм.
Одна из таких функций — «защита от спама без использования Captcha».Вам не нужно вводить сложные CAPTCHA, чтобы защитить себя от автоматических спам-ботов. Ваша форма удобнее без CAPTCHA, и вы защищены от спама.
Повышенное удобство использования за счет встроенных виджетов форм
Мы в Simfatic Solutions понимаем, что стандартного набора HTML-виджетов недостаточно. для повышения удобства использования веб-форм. Именно поэтому генератор форм Simfatic HTML с дополнительным количеством улучшенных виджетов, которые вы просто перетаскиваете в форму без необходимости кодирования.Это упрощает вашу работу и делает вашу веб-форму удобной для пользователей. Некоторые из добавленных виджетов включают поля вычислений, расширенный выбор даты, динамические списки, виджеты загрузки файлов и каскадные списки.
Родные и расширенные виджеты
HTML-формы Simfatic поставляются с рядом улучшенных виджетов, предназначенных для повышения удобства использования. Опять же, никаких навыков программирования не требуется, вам нужно только перетащить выбранный виджет в форму. Вы получите поля расчета, улучшенное средство выбора даты, виджет загрузки файлов, динамические и каскадные списки и многое другое. Отлично, я все выходные искал другие системы создания форм, и это самая простая, элегантная и недорогая из них!Он также имеет все функции, которые я хотел от гораздо более дорогих систем.
Я использую Dreamweaver и делаю несколько хороших форм, и это сэкономит мне время. Спасибо за это, удачи и успехов!
Спасибо за это, удачи и успехов!
Нил Маунт
Голуэй Принт, Ирландия
http://www.galwayprint.ie
Формы заказов на сборку, формы обратной связи и многое другое
Когда у вас есть Simfatic Forms на рабочем столе, есть бесконечные возможности.Создавайте формы заказов, контактные формы или формы опросов и быстро размещайте их в Интернете.Возьмем на руки, шаг за шагом
Вас берут в руки на каждом шагу. Программное обеспечение разработано таким образом, что вы никогда не застрянете.Вам просто нужно сосредоточиться на текущем шаге, а затем перейти к следующему шагу. После завершения оформления формы вас перейдет к мастеру установки шаг за шагом. размещение кода на вашем сайте через встроенный FTP.
Ваши формы легко интегрируются с вашим сайтом, CMS или даже с любым редактором HTML.
Подробнее: как работают Simfatic Forms
Ваши формы на 100% размещены на вашем сайте
Simfatic Forms генерирует весь код, необходимый для вашей формы. Форма размещена на 100% на вашем сайте. Не беспокойтесь о форме, когда-либо истекающей. Вы владеете формой и данными.Подробнее: как работают Simfatic Forms
Simfatic Forms — Программное обеспечение для форм10+ бесплатных онлайн-конструкторов HTML-форм
Самый простой способ сбора данных о ваших клиентах или пользователях — использовать онлайн-формы.От форм входа в мобильные приложения до форм подписки на информационные бюллетени, форм обратной связи, регистрационных форм и т. Д. Онлайн-пользователи находят формы повсюду. Поэтому веб-разработчики уделяют особое внимание созданию простых и привлекательных форм для пользователей.
Независимо от того, что вам нужно, вот 5 лучших конструкторов HTML-форм , которые могут создавать любые формы — легко и бесплатно . Продолжайте и проверьте эти инструменты в списке ниже.
Продолжайте и проверьте эти инструменты в списке ниже.
Создание стильной адаптивной формы с помощью CSS3 и HTML5
Кодирование с помощью CSS3 кардинально изменило ландшафт фронтенд-разработки.Есть больше возможностей для строительства … Подробнее
1. Zoho Forms
Используя Zoho Forms, вы можете создавать впечатляющие, но независимые от устройств формы. Его интерфейс с перетаскиванием вместе с профессионально созданными шаблонами поможет вам создавать и размещать потрясающе выглядящие формы. Он имеет такие функции, как уведомления по электронной почте, простые инструменты для совместной работы в команде, поддержку настраиваемых форм и генераторы отчетов .
В качестве бесплатного подписчика вы получаете до трех форм с 500 отправками в месяц , и вы можете использовать до 200 МБ дискового пространства и создавать неограниченное количество отчетов.С другой стороны, как платный подписчик вы можете создавать и размещать неограниченное количество форм . Более того, вы также получаете интеграцию платежей и настраиваемые шаблоны в его платных планах.
2. Формы Cognito
Если вы ищете более интуитивный подход к разработке форм, Cognito Forms имеет удобный интерфейс с сверхнадежными функциями . Вы можете создавать формы, встраивать их на свой веб-сайт и собирать информацию от кого угодно. Что меня заинтересовало, вы можете запросить платеж с помощью интеграции Stripe или PayPal с комиссией 1% от сбора .
Вы получаете ряд типов полей для создания форм, а также мощные функции, такие как слияние документов , загрузка файлов с ограничениями размера и типа, условная логика и уведомления по электронной почте — одни из моих любимых. Он работает бесплатно с неограниченным количеством форм с до 500 записей в месяц и 100 МБ пространства , в то время как его платная подписка предлагает больше функций, включая электронные подписи.
3. LiveForms
Вы можете оживить скучные онлайн-формы с помощью LiveForms — мощного и простого в использовании конструктора форм с красочным настройщиком шаблонов .Вы можете добавлять и изменять более 20 полей форм, выполнять проверки и проверки безопасности, добавлять условную логику, а отслеживать производительность форм с помощью LiveForms , благодаря аналитическим функциям .
It позволяет вам создать и разместить три формы на вашем сайте бесплатно. с разрешением 300 записей в месяц. Однако, если вам нужна поддержка платежных шлюзов или сторонних приложений, вы должны выбрать платную подписку , которая предлагает дополнительные функции , такие как загрузка файлов и совместная работа в команде.
4. JotForm
Если вы представляете малый бизнес, ищущий просто работающий конструктор форм, JotForm имеет все вместе с поддержкой перетаскивания . К моему удивлению, JotForm содержит множество функций, таких как шаблоны и темы, а также поддержку онлайн-платежей, виджетов и сторонних приложений . Он также поддерживает аналитику форм и сотрудничество с другими участниками.
Когда вы будете готовы, вы можете опубликовать формы и поделиться ими, а также получать электронные письма всякий раз, когда пользователь их заполняет.В качестве бесплатного пользователя вы можете иметь 100 представлений в месяц, принимать один платеж и размещать до пяти форм с неограниченным количеством полей и отчетов. Как платный подписчик, вы получаете больше представлений и больше места, а также можете добавлять дополнительных пользователей.
5. Типовая форма
TypeForm — это интерактивный конструктор форм для создания конкурсов опросов и формы , которые работают на всех устройствах. Его уникальный интерфейс позволяет создавать и форматировать формы по-своему, добавлять изображения и видео и многое другое.
Вы можете выбрать получение уведомлений по электронной почте об ответах и создание отчетов для ваших форм. Как базовый подписчик вы можете встраивать формы, использовать десять полей для каждой формы, получать 100 ответов в месяц и обмениваться данными с более чем 500 приложениями с помощью Zapier . Как платный подписчик, вы можете использовать неограниченное количество полей и логических переходов, собирать платежи и делать больше.
6. Wufoo
Интуитивно понятный интерфейс перетаскивания Wufoo позволяет создавать динамические формы с использованием настраиваемых, 400+ шаблонов, отвечающих устройствам , а также поддержки расширенной логики.Вы можете создать до трех форм с десятью полями, и получит 100 записей в месяц бесплатно . Хотя Wufoo не такой мощный, как LiveForms или JotFrom, он хорошо работает для создания простых форм.
Как платный подписчик, вы получаете дополнительные функции, такие как поддержка загрузки файлов и условной логики , уведомления об ответах, расширенные отчеты , а также аналитику. Кроме того, вы также можете принимать онлайн-платежи с интеграцией Stripe, PayPal, Braintree или Chargify.
7. 123 Контактная форма
123ContactForm имеет все функции и элементы дизайна для максимально простого и быстрого создания форм. Вы можете создавать и настраивать многостраничные формы , использовать несколько стандартных и расширенных полей формы и просить пользователей загружать файлы через ваши формы.
Вы можете бесплатно зарегистрироваться с 123ContactForm для создания до пяти форм с десятью полями, принимать 100 представлений в месяц, генерировать один отчет и вам также разрешено бесплатно интегрировать стороннее приложение, в отличие от вышеупомянутых инструментов.
Кроме того, вы можете выбрать его платные планы, чтобы воспользоваться дополнительными функциями, такими как псевдоним домена, интеграция платежей и многое другое.
8. SpiceForms
ИнтерфейсSpiceForms с функцией перетаскивания помогает создавать мощные и гибкие веб-формы. Как бесплатный подписчик , вы можете встроить до трех форм с ограниченными функциями и получать до 100 заявок в месяц. Конечно, это еще не все.
Он поддерживает десять настраиваемых типов полей , уведомления по электронной почте и ответы с подтверждением.Что мне нравится, вы можете добавлять условную логику, настраивать стиль и делать многое другое так же легко, как несколько щелчков мышью. Кроме того, вы можете просматривать, редактировать и удалять записи формы и экспортировать их в формате CSV — благодаря своему менеджеру отправки.
9. Приложения eCube
Конструктор HTML-формот eCube Apps позволяет создавать и настраивать формы в соответствии с вашими потребностями. Его конструктор тем помогает настраивать формы и добавлять в формы проверку и условную логику. Вы можете собирать данные, загружать файлы, принимать платежи и делать многое другое, используя его формы.
Что меня больше всего впечатлило, так это то, что вы можете делиться формами в социальных сетях, используя QR-код, SMS и электронную почту . Кроме того, вы также можете встроить формы на свой сайт. Все бесплатные подписчики получают неограниченное количество форм с поддержкой 100 представлений в месяц, и вы можете создавать неограниченное количество отчетов. Однако вы не можете принимать платежи в своих бесплатных планах .
10. EmailMeForm
EmailMeForm помогает создавать настраиваемых мобильных форм с предустановленными шрифтами, шаблонами и логотипами , благодаря удобному интерфейсу с возможностью перетаскивания.Используя бесплатный план, вы можете создавать формы, используя три темы и 50 полей форм. Более того, вы получаете 100 представлений в месяц вместе с хранилищем 100 МБ, тремя отчетами и другими функциями.
Удивительно, но вы также можете перенаправлять посетителей на настраиваемый адрес и добавлять в формы защиту от спама. Более того, в его платных планах есть больше функций, таких как многоязычные формы , настраиваемый стиль, интеграция платежей , а также настраиваемые веб-интеграции.
11.Фридбек
Если вам нужен простой в использовании конструктор форм с графическим интерфейсом пользователя для создания форм, Freedback отлично подойдет как конструктор свободных форм. Когда вы подписываетесь на бесплатную версию, она позволяет создавать одну форму с неограниченным количеством полей . Вы можете подавать неограниченное количество заявок.
Кроме того, он предлагает больше функций, таких как фильтры спама, параметры резервного копирования данных, а также уведомления по электронной почте и перенаправление страниц. В его платной версии вы получаете еще несколько функций, таких как , управление отправками вместе с параметрами проверки данных , их экспорт в виде таблицы Excel, отправка автоответов и благодарственных писем пользователям и т. Д.
12. FormSmarts
FormSmarts — это полнофункциональный облачный генератор форм , который позволяет создавать адаптивные формы. Его бесплатные подписчики получают бесконечное количество форм с переменными полями и безлимитное представление . Кроме того, вы можете выбрать получение уведомлений по электронной почте для отправки формы.
Удивительно, но вы можете легко встроить форму на свой сайт и поделиться ее URL-адресом или QR-кодом , чтобы продвигать или делиться формой в социальных сетях и автономных СМИ.Более того, FormSmarts поддерживает создание и отображение форм на 20+ языках . Если вы являетесь платным подписчиком, вы получаете интеграцию PayPal, безопасность SSL для отправки форм и многие другие функции.
13. Form2pay
Form2Pay предлагает бесплатный, но высокопрофессиональный и надежный конструктор форм , который безопасен и прост в использовании для создания форм. Благодаря бесплатной подписке вы можете создавать неограниченное количество форм, выполнять две платежные транзакции, неограниченное количество полей формы и 100 отправлений в месяц, а также защиту от спама, три отчета и 100 МБ пространства.
Благодаря бесплатной подписке вы можете создавать неограниченное количество форм, выполнять две платежные транзакции, неограниченное количество полей формы и 100 отправлений в месяц, а также защиту от спама, три отчета и 100 МБ пространства.
Благодаря платной подписке вы также можете управлять отправкой материалов, настраивать и получать уведомления по электронной почте, отправлять автоответы и экспортировать данные отправки в различных форматах.
15. Форма
pForm — идеальный конструктор форм, если вы хотите создавать простые веб-формы для своего блога или веб-сайта. Вы можете выбрать цветовой шаблон, выбрать поля входных данных и загрузить предварительно созданную форму, которую вы позже можете загрузить на свой веб-хост, чтобы она работала.
Хотя pForm не так мощен, как некоторые вышеупомянутые конструкторы форм, это бесплатный инструмент, но стоит попробовать.Он содержит множество полей форм, включая опцию загрузки файла , которая недоступна во многих конструкторах форм . Однако вам необходимо разместить эту форму самостоятельно.
Конструктор форм— Превосходные HTML-формы
Обзор
С FormBuilder вы можете легко создавать очень красивые веб-формы с высоким уровнем гарантии. Это просто фантастический инструмент формы с некоторыми потрясающими функциями, такими как отсутствие кодирования, графический интерфейс с перетаскиванием и перетаскиванием, стильные темы Bootstrap, Metro, Flat, Solid form, элементы формы в чистом режиме CSS, подтверждение ввода, защита от спама и т. Д. .
Веб-форма является основным средством связи с другими веб-сайтами. Это играет решающую роль в сокращении количества ошибочных и неудавшихся представлений.
Так что он должен быть ясным, отзывчивым и потрясающим. Инструмент FormBuilder — такой замечательный инструмент, который поможет вам добавить новейшие дизайнерские идеи с помощью высоких веб-технологий.
Самый интуитивный и самый простой способ использования FormBuilder — вам не нужно использовать ручное кодирование, просто создайте простую и сложную форму за секунду с помощью простого и быстрого построения формы перетаскиванием.
- GUI Wizard
Вы можете использовать FormBuilder с хорошей производительностью, включая настройку макета, цветов и стиля в MacOSX10.6 +, Windows XP +.
Вы можете очень легко изменить цвет элементов с помощью предварительно разработанных цветовых предустановок. Вы также можете изменить флажок и значки радио.
Вы можете использовать окно предварительного просмотра, чтобы сразу просмотреть изменения в вашей форме.
С помощью этого замечательного инструмента формы вы можете выбирать и выбирать несколько раскрывающихся списков, флажков и переключателей в текстовом поле и поле абзаца.
Если вам нужны дополнительные параметры, такие как имя, адрес, адрес электронной почты, URL-адрес веб-сайта, загрузка файла, пароль, календарь, номер, поля ввода кода, просто отметьте поле как «Обязательно». Вы также можете предварительно просмотреть предупреждающее сообщение, если это необходимо. Вы можете использовать проверенный и потенциальный Google reCaptcha одним щелчком мыши.
- Использование воображаемых цветных тем
На настольных компьютерах и мобильных устройствах ваши формы будут казаться изумительными. Формы, созданные инструментом ForBuilder, тщательно проверяются в различных браузерах, ОС и устройствах, чтобы подтвердить, что они будут красиво выглядеть и правильно работать во всех браузерах, но без Javascript.
Элементы формы будут казаться очень четкими и точными без изображений, поскольку элементы формы разработаны с помощью CSS.
Вы действительно можете использовать любые шрифты, какие захотите, вместо традиционно и утомительно используемых шрифтов.
Он будет использовать только радио в стиле CSS, средство выбора даты, загрузку файлов, выбор, подсказки инструментов флажков и даже капчу Google.

При возникновении какой-либо ошибки форма авторизуется по мере ввода пользователем и отображает подсказки.Он также поддерживает авторизацию HTML5.
- PHP Form Backend
FormBuilder не только создает HTML-формы для пользователей, но также создает потенциальный обработчик PHP. Хотя PHP-код на стороне сервера создается самостоятельно, поэтому файл PHP вместе с HTML на сервере PHP может быть легко загружен, и что самое интересное, вам даже не нужно знать язык программирования PHP.
Ответ на электронную почту, заданную в приложении FormBuilder, будет отправлен сценарием PHP после загрузки на сервер.Каждая из представленных форм будет зарегистрирована в файле CSV.
- Размещенные онлайн-формы
Вы также можете протестировать форму в реальном времени, загрузив, и это можно сделать легко и быстро, нажав кнопку «Предварительный просмотр и проверка». Вы получите небольшой код после завершения тестирования, просто нажав кнопку «Поделиться», и сможете вставить его на веб-страницу, отправив простое электронное письмо. Вы также можете создать привлекательную всплывающую форму лайтбокса.
Вы можете очень легко проверить загруженный файл клиентов, если в форму добавлена опция загрузки файла.Вы можете очень легко обрабатывать формы, просматривать и обновлять статистику. При желании вы также можете отклонить отправленную форму.
Для подтверждения защиты данных пользователей отправленные формы будут отправлены через надежное 256-битное шифрование SSL (протокол HTTP).
Как использовать программу FormBuilder
FormBuilder — Пошаговое руководствоГенератор веб-форм HTML Онлайн
restdb.io позволяет очень быстро создавать базу данных с коллекциями (таблицами), полями и REST-API.
Однако, если вам нужно захватить данные из HTML-формы на вашем веб-сайте и отправить их в коллекцию restdb.io, на самом деле есть несколько вещей, о которых вам нужно позаботиться:
- Создайте веб-форму HTML, которая соответствует типам полей в коллекции
- Разработка асинхронного кода Javascript / ajax для публикации данных в формате JSON или multipart / form-data для изображений / файлов — Создание кода для проверки данных
Наш генератор веб-форм запустит этот процесс и сэкономит вам много времени.
Вот как это делается с помощью генератора:
- Перейдите к коллекции, для которой требуется веб-форма.
- Активировать «Режим разработки» (оранжевая кнопка в правом верхнем углу)
- Нажмите кнопку Form + JS generator
- Вставьте код в тело HTML страницы HTML
- Внесите свои собственные изменения, стили CSS и т. Д.
- Не забудьте добавить свой ключ веб-API (для CORS) и включить доступ POST. Подробнее о ключах CORS API.
- Также добавьте копию ключа API в настройки, как показано на снимке экрана ниже.
Это сгенерирует полный исходный код для вашей формы, например
Пример веб-формы, выводимой генератором, показан ниже:
Как видите, генератор создал форму, которую теперь можно использовать для отправки как текста, так и файлов / изображений с веб-страницы и непосредственно в базу данных.
Незаметно код генератора javascript асинхронно отправляет текстовые данные в коллекцию «Приложение», а затем загружает файлы в медиаархив.
Полученные данные, отправленные кодом генератора, теперь можно найти в базе данных, как показано ниже.
Генератор экономит массу времени и дает вам хорошую отправную точку для отправки данных с любой веб-страницы в вашу базу данных.
Генератор HTML-форм с открытым исходным кодом
Мы хотели бы познакомить вас с конструктором HTML-форм с открытым исходным кодом, который изменит способ разработки и развертывания даже сложных прогрессивных приложений на основе форм в вашем бизнесе и его ИТ-отделе.
Простое размышление об идее прогрессивных приложений на основе форм может автоматически вызвать в воображении образы денег, вылетающих из дверей вашей организации.Однако с Form.io, ведущей платформой для управления формами и данными, вам не нужно беспокоиться о трудоемкости, длительности или дороговизне этого процесса.
Как наш генератор HTML-форм с открытым исходным кодом приносит пользу вашему бизнесу
Многие приложения бизнес-процессов содержат формы — некоторые из них более сложные, чем другие — для сбора и хранения информации. Form.io — это конструктор HTML-форм, который позволяет людям практически любого уровня подготовки разрабатывать даже сложные формы и интегрировать их в сторонние приложения или устаревшие системы.
Form.io имеет интерфейс построения форм с перетаскиванием, который позволяет пользователю собирать форму прямо на глазах. Хотя это может показаться достаточно удобным, наш конструктор HTML-форм с открытым исходным кодом также автоматически генерирует API-интерфейсы, которые будут поддерживать вашу форму, тем самым полностью оптимизируя два ключевых процесса разработки.
Управляйте своей информацией с помощью нашего генератора HTML-форм с открытым исходным кодом
Создание приложений на основе форм для сбора информации — это одно, а предоставление вашей организации возможности управлять этими данными — другое.Благодаря простой интеграции со сторонними поставщиками или устаревшими системами вы можете отправлять информацию туда, где она вам нужна.
Form.io также обеспечивает безопасность данных с помощью надежных мер, которые позволяют всем типам предприятий оставаться в соответствии с отраслевыми правилами безопасности данных.
Form.io помогает компаниям по всему миру быстрее выводить на рынок удобные для пользователя приложения и создавать сложные формы, не утомляя команды разработчиков. Вы можете испытать наш конструктор HTML-форм с открытым исходным кодом, запросив бесплатную демонстрацию.
brutusin / json-forms: генератор форм JSON из схемы в HTML, поддерживающий динамические подсхемы (разрешение на лету). Расширяемая и настраиваемая библиотека с нулевыми зависимостями. Предоставляемые надстройки Bootstrap
org.brutusin: json-forms — это библиотека javascript, которая генерирует формы HTML из схем JSON.
Статус
В настоящее время у меня нет времени поддерживать этот проект, поэтому прежде всего приношу свои извинения, если на некоторые вопросы не ответили.Branch v2 содержит совершенно новую реархитектуру проекта, которую я начал несколько месяцев назад, но оставил незавершенной. Если кто-то будет заинтересован в продолжении моей работы, я буду рад направить их
Содержание:
Характеристики
- Поддержка динамических схем
- Расширяемый и настраиваемый
- Внешние библиотеки не требуются
- Проверка
- Поддерживается несколько форм на один документ
Использование
Включите основные зависимости библиотеки:
При желании можно включить расширение начальной загрузки (требуется начальная загрузка):
Создайте экземпляр javascript BrutusinForms , схема является объектом javascript , представляющим структуру схемы:
var schema = {"type": "boolean"}
var BrutusinForms = brutusin ["json-forms"];
var bf = BrutusinForms.создать (схему); И, наконец, визуализируйте форму внутри контейнера с необязательными предварительно загруженными исходными данными JSON, данных :
var container = document.getElementById ('контейнер');
bf.render (контейнер, данные); Демо
http://brutusin.org/json-forms/
Динамические схемы
Эта библиотека поддерживает динамические схемы, то есть подсхемы, которые могут изменяться в зависимости от значения других частей данных.
Это позволяет создавать динамические формы , которые меняют свою форму в зависимости от значений, введенных пользователем.Это чрезвычайно полезно для больших автоматически сгенерированных схем, которые объединяют множество подсхем и имеют функциональные привязки, учитывая, что это позволяет показать пользователю более простую, не подверженную ошибкам форму, также избегая запроса ненужных данных.
Динамические схемы построены на двух основных блоках:
зависит от расширения схемы Разрешение динамической схемы
API
Статические элементы:
| Член | Описание |
|---|---|
BrutusinForms.создать (схема) | Заводской метод BrutusinForms |
BrutusinForms.addDecorator (f (htmlElement, schema)) | Зарегистрируйте функцию обратного вызова, чтобы получать уведомление после того, как элемент HTML был обработан (передан как параметр). См. Brutusin-json-forms-bootstrap.js для примера декоратора bootstrap . |
BrutusinForms.postRender (экземпляр) | Функция обратного вызова для уведомления после рендеринга экземпляра BrutusinForms (передана как параметр) |
BrutusinForms.инстансы | Массив, содержащий все экземпляры BrutusinForms, созданные в документе фабричным методом. |
Элементы экземпляра:
| Член | Описание |
|---|---|
bf.render (контейнер, данные) | Отображает форму внутри контейнера с предварительно загруженными указанными данными |
bf.validate () | Возвращает true , если введенные пользователем данные прошли проверку |
бф.getData () | Возвращает объект javascript с данными, введенными пользователем |
bf.schemaResolver (schemaIdArray, data) | Резолвер схем для динамических схем |
CDN
http://www.jsdelivr.com/projects/brutusin.json-forms
Поддержка ошибок и запросов
https://github.com/brutusin/json-forms/issues
Авторы
Взносы всегда приветствуются и очень ценятся!
Лицензия
Лицензия Apache, версия 2.0
Бесплатный генератор HTML-форм с открытым исходным кодом: opensource
Нам не понравились доступные в настоящее время инструменты для создания контактных онлайн-форм, поэтому мы решили создать свои собственные — Super Easy Forms С помощью этого инструмента вы можете создавать адаптивные и полностью настраиваемые HTML-формы. формы (без iframe) с мгновенным развертыванием серверной части бесплатно.
Вы можете создавать неограниченное количество форм, хранить неограниченное количество отправленных форм, регистрировать неограниченное количество электронных писем, легко экспортировать представления из базы данных и, что самое главное, вы полностью контролируете свои данные.
Как это работает
Super Easy Forms — это простой интерфейс командной строки, построенный с использованием node js. Он помогает зарегистрировать электронную почту в AWS SES, автоматически создает для вас необходимые ресурсы в AWS и выводит HTML-форму Bootstrap, которая уже подключена к вашему API и готова для копирования вставки на ваш веб-сайт.
Ресурсы созданы
Таблица Dynamodb с желаемыми полями.
Лямбда-функция, которая отправит электронное письмо на ваш зарегистрированный адрес и добавит запись в базу данных.
Конечная точка REST API для лямбда-функции с методом POST.
Форма
Адаптивный макет bootrap 4
Поля автоматической формы с метками
JQuery CDN
Обработчик JQuery, подключенный к вашей конечной точке 9294 9325 CLI выводит html-файл с вашей готовой к использованию предустановкой формы с классами начальной загрузки по умолчанию и встроенным обработчиком JQuery.
Вы можете добавить собственный CSS, изменить HTML-макет формы и адаптировать его к своему проекту по своему усмотрению.
Если вам нужно вдохновение, вы можете проверить эту коллекцию контактных форм начальной загрузки html в коде.
Что входит в суперлегкие формы AWS?
У вас должна быть учетная запись AWS, чтобы использовать Super Easy Forms. В ближайшем будущем мы собираемся решить проблему привязки к поставщику, но пока AWS — довольно хорошее начало.
Super Easy Forms использует следующие сервисы AWS:
SES Simple Email Service.1000 писем в месяц бесплатно, затем 0,10 доллара за каждую полученную 1000 писем.
DynamoDB Полностью управляемая база данных NoSQL. 25 ГБ свободного места навсегда.
Lambda Позволяет запускать код без управления серверами. 1 млн запросов в месяц всегда бесплатно. Тогда $ 20 за 1 млн запросов.
API Gateway Решение для управления API. 1 млн запросов REST API в месяц в течение 12 месяцев, затем 3,50 доллара США за 1 млн запросов.
S3 Bucket Объектное хранилище для ваших файлов (скоро!). 5 ГБ бесплатно на 12 месяцев, затем 0 долларов.023 для ГБ.Хотите больше информации? https://aws.amazon.com/free
Дорожная картаSuper Easy Forms на этом не заканчивается.



 Однако, что мне не нравится в таких плагинах, так это часто их низкая производительность и замедление сайта из-за загрузки лишнего «мусора» – ненужных стилей и скриптов. Так как эти плагины все равно выдают в результате тот же код HTML, то предлагаю использовать простую, но полноценно функциональную форму, которую можно изменить под свои нужны, например, под обратный звонок с сайта.
Однако, что мне не нравится в таких плагинах, так это часто их низкая производительность и замедление сайта из-за загрузки лишнего «мусора» – ненужных стилей и скриптов. Так как эти плагины все равно выдают в результате тот же код HTML, то предлагаю использовать простую, но полноценно функциональную форму, которую можно изменить под свои нужны, например, под обратный звонок с сайта.
 $headers — шапка письма, в ней указывается тип письма, например HTML, а также: кодировка, от кого доставлено письмо и на какой emal отправлять ответ.
$headers — шапка письма, в ней указывается тип письма, например HTML, а также: кодировка, от кого доставлено письмо и на какой emal отправлять ответ. Что бы усилить приоритет, просто присвойте форме имя через id , например и в CSS файлах тогда обращение идет не через точку, как к классам, а через решетку # , например #obratnuj-zvonok . Тогда достаточно добавить к селекторам в CSS файлах в начало #obratnuj-zvonok , что бы повысить приоритет правил.
Что бы усилить приоритет, просто присвойте форме имя через id , например и в CSS файлах тогда обращение идет не через точку, как к классам, а через решетку # , например #obratnuj-zvonok . Тогда достаточно добавить к селекторам в CSS файлах в начало #obratnuj-zvonok , что бы повысить приоритет правил.
 Генерируемый код, который Вы используете в проектах, читается легко, словно написанный не роботом, а человеком.
Генерируемый код, который Вы используете в проектах, читается легко, словно написанный не роботом, а человеком.
 Что если нужно просто сделать форму и при этом, как можно быстрей? И совсем не хочет вникать ни в какое программирование? Как же быть? Конечно, можно заказать разработку формы у программиста. Но прежде, придется найти подходящего исполнителя: побродить по сайтам, фриланс биржам, почитать отзывы о потенциальном исполнителей, поспрашивать у знакомых, узнать стоимость работы, объяснить суть работы или даже предоставить техническое задание. А ведь это тоже трата времени. И в дальнейшем, чтобы произвести какие-то даже самые простые изменения в форме, вам снова придется обращаться к специалисту. Но здесь есть еще один вариант, который поможет вам создать свою форму на сайте бесплатно и без помощи программиста.
Что если нужно просто сделать форму и при этом, как можно быстрей? И совсем не хочет вникать ни в какое программирование? Как же быть? Конечно, можно заказать разработку формы у программиста. Но прежде, придется найти подходящего исполнителя: побродить по сайтам, фриланс биржам, почитать отзывы о потенциальном исполнителей, поспрашивать у знакомых, узнать стоимость работы, объяснить суть работы или даже предоставить техническое задание. А ведь это тоже трата времени. И в дальнейшем, чтобы произвести какие-то даже самые простые изменения в форме, вам снова придется обращаться к специалисту. Но здесь есть еще один вариант, который поможет вам создать свою форму на сайте бесплатно и без помощи программиста. п.
п.
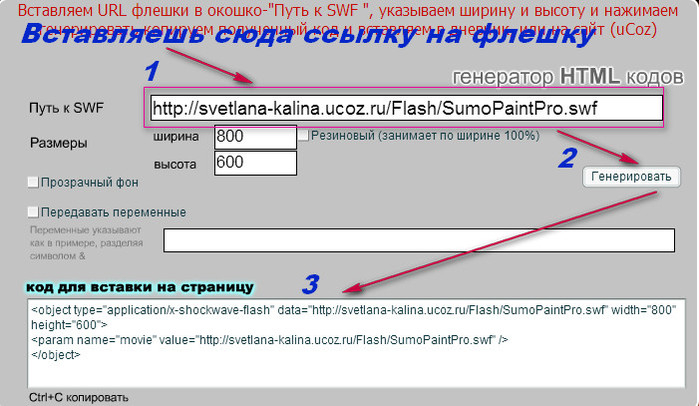
 Очень нужный и полезный сервис. Теперь и вы знаете что при помощи вот такого генератора форм обратной связи, саму форму сделать не так уж и трудно! Дело пяти минут. Сейчас я уже не использую генератор формы обратной связи для блога, но раньше как раз эта форма и стояла.
Очень нужный и полезный сервис. Теперь и вы знаете что при помощи вот такого генератора форм обратной связи, саму форму сделать не так уж и трудно! Дело пяти минут. Сейчас я уже не использую генератор формы обратной связи для блога, но раньше как раз эта форма и стояла. Но здесь есть еще один вариант, который поможет вам создать свою форму на сайте бесплатно и без помощи программиста.
Но здесь есть еще один вариант, который поможет вам создать свою форму на сайте бесплатно и без помощи программиста.

