Генераторы HTML-кода — Онлайн инструменты и библиотека C#
Генераторы HTML кода для создания HTML элементов онлайн или с использованием библиотеки C#.
Download
Создавайте HTML код онлайн или с помощью C#
HTML — это стандартный язык разметки для создания веб-страниц. HTML описывает структуру веб-страницы и состоит из ряда элементов. Элементы HTML сообщают браузеру, как отображать содержимое. Если вы хотите быстро создать HTML код, вам помогут наши HTML Генераторы. Вы можете добавлять такие элементы, как изображения, формы, таблицы и т. д. — по мере необходимости. Эти бесплатные онлайн-инструменты автоматически генерируют HTML и С# код на лету!
Input
- HTML Button Generator
- HTML Checkbox Generator
- HTML Radio Button Generator
- HTML Color Input Generator
- HTML Date & Time Input Generator
- HTML Email Input Generatorl
- HTML File Input Generator
- HTML Image Input Generator
- HTML Number Input Generator
- HTML Password Input Generator
- HTML Range Input Generator
- HTML Search Input Generator
- HTML Submit Input Generator
- HTML Telephone Input Generator
- HTML Text Input Generator
- HTML Textarea Generator
- HTML URL Input Generator
Media
- HTML Audio Generator
- HTML Video Generator
- HTML Image Tag Generator
Text
- Bi-Directional Override HTML Generator
- HTML strong Tag Generator
- Citation HTML Generator
- HTML code Tag Generator
- Emphasize Text HTML Generator
- HTML mark Tag (Highlight) Generator
- Quote & Blockquote HTML Generator
- Strikethrough HTML Generator
- Superscript & Subscript HTML Generator
- Underline Text HTML Generator
Other
- HTML Table Generator
- HTML iFrame Generator
- HTML Details Generator
- HTML Dialog Generator
- HTML Hyperlink Generator
- HTML Meter Tag Generator
- HTML Progress Generator
- HTML List Tags Generator
Генераторы HTML помогут вам добавить больше тегов HTML в ваши проекты. Документы HTML состоят из дерева элементов. Элементы могут иметь атрибуты, управляющие работой элементов. Наши Генераторы HTML кода состоят из четырех групп: Input, Media, Text и Other. Они помогают создавать HTML-элементы для ввода данных, добавления медиафайлов, оформления текста и прочего.
Документы HTML состоят из дерева элементов. Элементы могут иметь атрибуты, управляющие работой элементов. Наши Генераторы HTML кода состоят из четырех групп: Input, Media, Text и Other. Они помогают создавать HTML-элементы для ввода данных, добавления медиафайлов, оформления текста и прочего.
- Элемент HTML
<input>является наиболее важным элементом формы. Он используется для создания интерактивных элементов управления для веб-форм для приема данных от пользователя. Элемент<input>может отображаться несколькими способами, в зависимости от атрибутаtype. - Веб-страницы часто содержат мультимедийные (медиа) элементы разных типов и форматов. Это могут быть изображения, музыка, звук, видео, фильмы и многое другое. Media элементы, такие как изображения, аудио или видео, хранятся в медиафайлах. Создавайте HTML-код для медиа-элементов с помощью HTML Генераторов!
- HTML содержит несколько элементов для оформления и форматирования текста.
 В группе «Text» вы найдете генераторы кода для подсвечивания, выделения слов, цитирования и т. д.
В группе «Text» вы найдете генераторы кода для подсвечивания, выделения слов, цитирования и т. д. - Группа «Other» содержит генераторы кода для создания элементов HTML, таких как таблицы, фреймы, гиперссылки, списки и т. д.
Онлайн Генераторы HTML
Генераторы HTML позволяют быстро и легко создавать HTML-таблицы, фреймы, генерировать случайные цвета и цветовые палитры для вашего веб-сайта. Просто установите нужные параметры, нажмите несколько кнопок, чтобы получить сгенерированный код за считанные секунды. Используйте HTML Генераторы для создания настраиваемых HTML-элементов без программирования!
Начало работы с .NET HTML API
Вы можете использовать несколько способов установки библиотеки Aspose.HTML для .NET в вашей системе:
- Установите пакет NuGet с помощью графического интерфейса диспетчера пакетов NuGet.
- Установите пакет NuGet с помощью консоли диспетчера пакетов.
- Установите Aspose.HTML для .NET через MSI.
Aspose. HTML для .NET поддерживает синтаксический анализ HTML5, CSS3, SVG и HTML Canvas для создания объектной модели документа (DOM) на основе стандарта WHATWG DOM. Библиотека полностью написана на C# и может использоваться для создания любого типа 32-битного или 64-битного приложения .NET, включая ASP.NET, WCF, WinForms и .NET Core. Прежде чем запускать код примера преобразования .NET, убедитесь, что у вас есть ОС, такая как Microsoft Windows, или совместимая с .NET Framework или .NET Standard, и среда разработки, такая как Microsoft Visual Studio. Дополнительные сведения об установке библиотеки C# и системных требованиях вы найдете в
документации Aspose.HTML.
HTML для .NET поддерживает синтаксический анализ HTML5, CSS3, SVG и HTML Canvas для создания объектной модели документа (DOM) на основе стандарта WHATWG DOM. Библиотека полностью написана на C# и может использоваться для создания любого типа 32-битного или 64-битного приложения .NET, включая ASP.NET, WCF, WinForms и .NET Core. Прежде чем запускать код примера преобразования .NET, убедитесь, что у вас есть ОС, такая как Microsoft Windows, или совместимая с .NET Framework или .NET Standard, и среда разработки, такая как Microsoft Visual Studio. Дополнительные сведения об установке библиотеки C# и системных требованиях вы найдете в
документации Aspose.HTML.
Другие поддерживаемые функции Aspose.HTML for .NET API
Используйте библиотеку C# Aspose.HTML для преобразования, объединения, редактирования HTML-документов, извлечения данных из сети и многого другого!
HTML Конвертеры
Объединение HTML документов
Редактировать HTML
Markdown Парсер
Генераторы HTML Кода
Веб Загрузчики
Веб Скрапер
10 очень полезных генераторов кода для Веб Дизайнеров |
01. 10.2017
10.2017
CSSEric KarkovackHTMLHTML5JavaScriptjQueryИнструментыОбучающие материалыПеревод статьиПолезные ссылкиРесурсы
Генераторы кода могут стать лучшим другом веб дизайнера по двум причинам. Во-первых, они помогают в изучении новых техник или совершенствовании тех, с которыми вы уже знакомы. Во-вторых, они позволяют быстро выполнять повторяющиеся задачи.
Вот 10 лучших генераторов кода для разных языков:
Flexy Boxes
Работать с CSS Flexbox иногда может быть… сложно. Поэтому существует несколько генераторов кода для работы с этой техникой. Flexy Boxes предлагает простой в использовании способ создания сложных макетов.
Вы сможете контролировать количество flex объектов, регулировать расположение и выравнивание. Затем просто скопируйте/вставьте код в свою таблицу стилей.
.htaccess Generator
.htaccess файл располагается на вашем сервере и может выполнять множество полезных функций: переадресация, переписывание URL адресов, обеспечение безопасности – все это может быть настроено через этот важный файл. Проблема только в том, что многие из нас не слишком хорошо знают синтаксис, а написание кода с нуля может занять слишком много времени.
Проблема только в том, что многие из нас не слишком хорошо знают синтаксис, а написание кода с нуля может занять слишком много времени.
.htaccess Generator сделает за вас всю сложную работу, так как он способен генерировать множество функций. Только будьте аккуратны перезаписывая .htaccess файл на вашем сервере – это может сломать ваш сайт.
PHP Date Format Generator
Приходилось ли вам просматривать официальную PHP документацию каждый раз, когда вы пытаетесь отформатировать дату?
PHP Date Format Generator — это генератор PHP кода, который запомнил все тонкости и позволяет выбирать из предустановленного выбора форматов или создавать свои собственные.
CSS3 Media Queries Generator
Медиа запросы – это один из ключевых элементов адаптивного веб дизайна. CSS3 Media Queries Generator – это генератор CSS кода для быстрого создания медиа запросов. В нем даже есть функция тестирования путем изменения ширины окна браузера.
Bounce.
 js
jsBounce.js – это JavaScript библиотека, с помощью которой можно создавать CSS3 анимации. С помощью этого онлайн инструмента вы сможете создавать любые анимации путем изменения настроек.
Вы сможете тестировать анимации прямо на той же странице и экспортировать CSS код. Вы также сможете выбирать среди нескольких крутых заготовок. Работать с анимациями сложно, поэтому этот инструмент может сохранить вам кучу времени и сил.
Возможно вам также будет интересна эта подборка из инструментов для работы с CSS анимацией.
Responsify.it
Responsify.it – генератор HTML и CSS кода, который позволяет быстро создавать адаптивные макеты. Задайте количество колонок и ширину. Когда вы будете удовлетворены своим новым макетом, то сможете загрузить архив с кодом.
CSS3 Generator
Написание CSS3 кода по различные браузеры порой бывает скучно, не говоря уже о сложностях запоминания синтаксиса.
CSS3 Generator делает всю грязную работу вместо вас, создавая градиенты, скругленные углы, тени для блоков и текста. Он также работает с CSS transform, анимациями и другими видами CSS кода.
Он также работает с CSS transform, анимациями и другими видами CSS кода.
WordPress Code Generators
WordPress Code Generators – это подборка из 20 инструментов, которые позволяют генерировать WordPress код. Вы сможете создавать виджеты для админки, шорткоды, пользовательские области для меню и сайдбары.
Подробная информация о каждом генераторе присутствует, как и ссылки на WordPress Codex. Это отличный инструмент для разработчиков тем.
jQuery Form Builder
jQuery Form Builder – генератор jQuery/Bootstrap кода, который позволяет создавать полностью функциональные формы с помощью drag-and-drop интерфейса. Вы сможете добавлять множество полезных полей, включая поле для выбора даты, загрузки файла и даже выбора способа оплаты, которое будет работать с PayPal и Stripe.
Также включена возможность добавлять автоматические email рассылки и SMS уведомления (через twilio аккаунт). В итоге вы получите jQuery/Bootstrap форму, которая готова к использованию на вашем сайте.
CSS генератор спрайтов
CSS спрайты – это группа картинок, которые соединены в одно изображение. Обычно их используют для “on/off” состояний иконок или других маленьких графических элементов. CSS позиционирование используется для перемещения спрайта и выбора определенной части картинки.
Это отличный способ уменьшить время загрузки страницы. CSS Sprites Generator позволяет загрузить несколько изображений, которые объеденятся в спрайт. В итоге вы получите для загрузки картинку и CSS код, который можно будет вставить в вашу таблицу стилей.
Спасибо генераторам кода
Благодаря веб инноваторам в сети появилось множество генераторов кода, которые упрощают монотонные дизайнерские задачи. Все они придерживаются одного правила: не тратьте время на повторение одних и тех же вещей.
Читайте также:
- JavaScript библиотеки 2017
- Лучшие CSS Препроцессоры 2017
Перевод статьи 10 Super Useful Code Generators for Web Designers
Автор оригинального текста Eric Karkovack
Генератор HTML-кода | CSS PHP JavaScript jQuery
Бесплатный онлайн генератор кода HTML CSS JavaScript jQuery. www.html-code-generator.com Предоставляет бесплатные коды HTML. Нажмите «Создать код», который можно скопировать и вставить на свой веб-сайт. Не вводя ни единого символа HTML-кода, одним щелчком мыши создавайте свои HTML-коды. Вы можете найти все, что связано с HTML: коды HTML, редакторы HTML, генератор HTML и CSS, генератор кода JavaScript и многое другое.
www.html-code-generator.com Предоставляет бесплатные коды HTML. Нажмите «Создать код», который можно скопировать и вставить на свой веб-сайт. Не вводя ни единого символа HTML-кода, одним щелчком мыши создавайте свои HTML-коды. Вы можете найти все, что связано с HTML: коды HTML, редакторы HTML, генератор HTML и CSS, генератор кода JavaScript и многое другое.
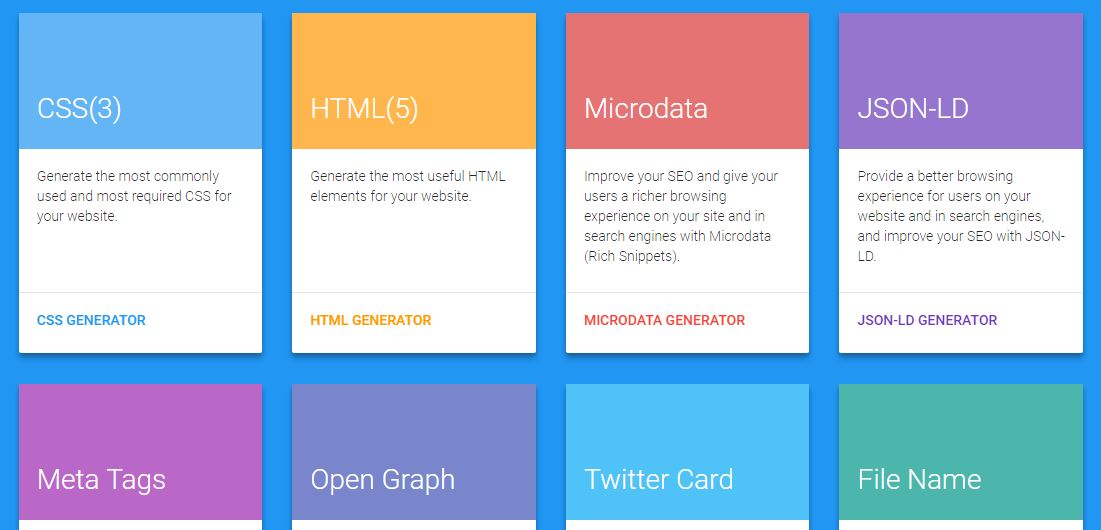
Генератор HTML-кода
Онлайн-редактор HTML
Здесь вы можете написать и увидеть HTML в действии. Редактор HTML для создания фрагментов HTML или целой веб-страницы. Вы можете скачать и сохранить свой код.
HTML Радужный текст CSS
HTML Цвета радуги Текст. добавьте свой текст или абзац и выберите цветовую схему, нажмите кнопку «Создать». Радужный HTML-код удобен для копирования и вставки в AOL Instant Messenger. Отправив текст HTML.
Генератор списка выбора HTML
Генератор раскрывающегося списка выбора HTML. одним щелчком мыши создать раскрывающийся список выбора HTML. список выбора года, список выбора месяца, список выбора даты, список выбора названий стран, список выбора номера телефона страны, список выбора номера, список выбора имени веб-шрифта Google
список выбора года, список выбора месяца, список выбора даты, список выбора названий стран, список выбора номера телефона страны, список выбора номера, список выбора имени веб-шрифта Google
HTML Table Tow Color Row
Генератор HTML-таблиц. Эти инструменты легко создают HTML-таблицу, создают фон строки цвета Tow, столбцы фона цвета Tow, выделяют строку таблицы при наведении. Щелкните ячейку таблицы, введите свойства и нажмите кнопку «Создать». Таблица HTML с использованием CSS
Marquee Generator
Online HTML Marquee Generator. Используйте этот HTML-генератор выделения для создания прокручиваемого текста или изображений для вашего веб-сайта или блога. Генератор выделений изображений, Генератор выделений ссылок Генератор выделений текста Генератор выделений текста, быстро и легко создавайте собственные HTML-выделения. Предварительный просмотр бегущей строки в стиле преобразования CSS
Прокрутка текста на пишущей машинке
HTML Прокрутка текста на пишущей машинке JavaScript. Создайте свою собственную пишущую машинку HTML быстро и легко. добавьте сообщения с прокруткой, нажмите кнопку «Создать» и скопируйте код для своего веб-сайта или блога.
Создайте свою собственную пишущую машинку HTML быстро и легко. добавьте сообщения с прокруткой, нажмите кнопку «Создать» и скопируйте код для своего веб-сайта или блога.
Генератор CSS
Стили текстовых полей CSS
Стили текстовых полей CSS. Еще 100 стилей текстового поля CSS выберите текстовое поле, и вы можете добавить изменение кодов CSS
Стиль флажка CSS
200 CSS Radio Button Переключатель флажка, кнопка включения/выключения, кнопка включения/выключения Android. изменить стиль флажка переключателя
Кнопка CSS со значком
Генератор кнопок CSS со значком. Кнопка CSS с генератором значков изображений. Кнопка цвета фона градиента CSS и добавление значков, создание кнопки CSS для вашего веб-сайта
Генератор треугольников CSS
Генератор треугольников CSS. этот инструмент создает границу прозрачного треугольника. Как создать треугольник Сначала щелкните стрелку треугольника Направление и измените цвет фона, измените размер и нажмите кнопку «Создать».
Генератор трехмерного текста CSS
CSS 3D генератор текстовых эффектов онлайн. создать онлайн 3D-текстовый эффект, этот текстовый эффект показывает несколько теней CSS
Анимация загрузки CSS
Анимация загрузки CSS Генератор. Этот инструмент создает для собственной анимации ключевых кадров CSS3. Создайте анимацию плавной загрузки CSS. выберите шаблон загрузки и настройте размер анимации, высоту, ширину и цвет
Топ-5 генераторов статических сайтов в 2023 году (и когда их использовать)
Многие страницы веб-сайтов являются динамическими. Это означает, что содержимое страницы может меняться от сеанса к сеансу в зависимости от того, кто его загружает, вошел ли он в систему или вышел из нее, а также от ряда других факторов.
Если ваш сайт этого не делает, значит, вы имеете дело со статическими страницами.
Статические сайты не содержат динамического контента. Во многих случаях это может привести к ускорению загрузки и повышению общей производительности сайта. Понимание плюсов и минусов динамических сайтов и страниц поможет вам решить, когда имеет смысл их использовать.
Понимание плюсов и минусов динамических сайтов и страниц поможет вам решить, когда имеет смысл их использовать.
В этой статье рассказывается, что такое генераторы статических сайтов и когда их следует использовать. Мы также обсудим плюсы и минусы статических сайтов и познакомим вас с пятью лучшими генераторами, которые вы можете использовать сегодня.
Приступим!
Что такое генератор статических сайтов?
Технически вам не нужно использовать «генератор» или какую-либо систему управления контентом (CMS) для создания статической страницы. Если вы разбираетесь в HTML и CSS, вы можете без особых усилий создать страницу в своем любимом текстовом редакторе:
HTML-документ в текстовом редакторе.
Кроме того, вы можете использовать такие веб-фреймворки, как Bootstrap, для доступа к расширенным библиотекам HTML, CSS и JavaScript, которые можно использовать для создания как статических, так и динамических веб-сайтов:
Домашняя страница Bootstrap.
Генераторы статических сайтов предлагают третий, более простой вариант. Они часто включают в себя различные инструменты, упрощающие запуск веб-сайта, его стиль, создание контента, его публикацию и обновление страниц по мере необходимости.
Если вы не знакомы с разработкой веб-сайтов, то вам, вероятно, понадобятся такие инструменты, как генераторы статических сайтов, которые помогут воплотить ваше видение в жизнь.
Большинство популярных генераторов предлагают широкий спектр функций, облегчающих вашу работу, в том числе:
- Поддержка языка Markdown: Большинство генераторов не включают полноценные текстовые редакторы. Вместо этого они используют язык Markdown, иногда даже включая дополнительные пользовательские синтаксисы Markdown.
- Встроенные возможности компоновки и шаблонов: Дизайн и стиль веб-сайта часто является наиболее сложным процессом создания. Вот почему генераторы, как правило, включают встроенные параметры шаблонов и макетов.

- Поддержка нескольких типов контента: В зависимости от того, какой генератор вы используете, он должен поддерживать различные типы контента, такие как сообщения в блогах, страницы, галереи и многое другое.
- Встроенная функция SEO: Ни один современный веб-сайт не готов без надлежащей поисковой оптимизации (SEO). Если вы рассматриваете — или уже используете — генератор, который не предлагает функции SEO или надстройки, вам лучше перейти на новый инструмент.
Важно отметить, что большинство генераторов статических сайтов предполагают, что у вас уже есть необходимый опыт разработки веб-сайтов. Некоторые параметры относительно удобны для новичков, но они по-прежнему требуют от вас знакомства с такими понятиями, как командная строка, язык Markdown и т. д.
Зачем использовать генератор статических сайтов (за и против)
Вам может быть интересно, зачем кому-то использовать сложный генератор статических сайтов, когда доступны такие инструменты, как WordPress.
Все сводится к использованию в каждом конкретном случае, личным предпочтениям и производительности.
В подавляющем большинстве случаев статические веб-сайты загружаются намного быстрее, чем их динамические аналоги. Это потому, что вашим серверам приходится обрабатывать гораздо меньше запросов, а база данных не задействована. Каждый посетитель увидит одни и те же страницы, и все эти данные встраиваются в код, который выдает генератор статического сайта.
Некоторые разработчики также предпочитают иметь дело со статическими генераторами сайтов вместо сложных CMS, которые содержат слишком много функций. Генераторы сайтов, как правило, компактны, а в некоторых случаях они очень модульны. Это означает меньше раздувания, с которым нужно иметь дело, и меньше функций, которые нужно освоить, особенно если вы заинтересованы только в создании определенных страниц.
Статические сайты и динамические сайты
Конечно, не все сайты должны быть статическими. Так как же узнать, подходит ли этот подход для ваших нужд?
Вот несколько примеров сайтов, которые не обязательно должны быть динамичными:
- Сообщения в личных блогах
- Страницы документации
- Целевые страницы
- Страницы портфолио
- Брошюры
Хотя идея статического веб-сайта может показаться ограниченной, многое можно сделать без добавления на страницу каких-либо динамических элементов.
Однако ни о каком веб-сайте, требующем базы данных, не может быть и речи. Это означает, что вы не можете использовать генераторы статических веб-сайтов для создания интернет-магазинов, постов в блогах с разделами комментариев, веб-сайтов с регистрацией пользователей и так далее.
Если вам не нужны динамические функции, использование генератора статических веб-сайтов обеспечит вам гораздо более высокую производительность сайта, чем большинство CMS из коробки.
Мы говорим «из коробки», потому что вы можете многое сделать для оптимизации CMS, такой как WordPress. По нашему опыту, хорошо оптимизированный веб-сайт WordPress может быть таким же быстрым, как и статический (при условии, что у вас также есть отличный хостинг).
Если вы решите использовать генератор статических сайтов просто из соображений производительности, возможно, вам стоит подумать о некоторых вариантах CMS.
С другой стороны, если вы уверены, что динамическая функциональность для вашего веб-сайта вам не понадобится, все, что вам останется, — это найти правильный инструмент.
5 лучших генераторов статических сайтов
Прежде чем мы обсудим конкретные генераторы статических сайтов, стоит упомянуть, что все эти инструменты размещаются на собственном хостинге. Чтобы использовать их, вам нужно найти хостинг-провайдера, который либо настроит их для вас, либо предоставит вам доступ к командной строке.
Имея это в виду, давайте рассмотрим некоторые из наших лучших генераторов статических сайтов в 2023 году.
1. Jekyll
Домашняя страница Jekyll.
Jekyll — один из самых популярных генераторов статических веб-сайтов с открытым исходным кодом, и на то есть веские причины. Это программное обеспечение, на котором работает GitHub Pages, предлагает бесплатный хостинг для статических сайтов.
По своей сути Jekyll — это генератор, удобный для ведения блогов. Это статическое программное обеспечение поддерживает Markdown, поставляется с комплексной системой таксономии и поддерживает язык шаблонов Liquid.
Некоторые из самых популярных веб-сайтов, использующих Jekyll, включают Ruby on Rails, Sketch и Spotify for Developers.
Если вы хотите запустить бесплатный статический веб-сайт, Jekyll и Github Pages могут стать для вас фантастической комбинацией.
2. Hugo
Домашняя страница Hugo.
Hugo — это генератор статических веб-сайтов с открытым исходным кодом, который позиционирует себя как фреймворк «общего назначения». Это элегантный способ сказать, что вы можете использовать Hugo для создания широкого спектра веб-сайтов, выходящих далеко за рамки простых блогов и страниц брошюр.
С помощью Hugo вы можете генерировать страницы с молниеносной скоростью, время сборки которых часто составляет менее одной секунды. Программное обеспечение позволяет вам просматривать изменения на ваших страницах по мере их внесения с помощью LiveReload и предлагает мощные функциональные возможности тем.
Hugo использует модульную систему для создания статических веб-сайтов. У вас есть несколько модулей на выбор, включая контент, макеты и данные.
Некоторые популярные веб-сайты, использующие Hugo, включают страницы документации 1Password, раздел документации Linode и KeyCDN.
С Hugo вы можете комбинировать несколько модулей на любой странице, чтобы получить именно те функции, которые вам нужны.
3. Gridsome
Генератор статических сайтов Gridsome.
Gridsome — мощный генератор статических сайтов. Вы можете использовать его для создания страниц с помощью современных инструментов, таких как Vue.js и GraphQL.
Вы также можете использовать Gridsome для настройки «головы» для CMS. Например, вы можете использовать Gridsome для создания статических страниц с использованием данных, полученных из WordPress, который представляет собой «безголовую» настройку CMS.
Преимущество безголовой установки заключается в том, что вы получаете все лучшее от использования статических страниц, а также пользуетесь всеми преимуществами функциональности CMS. Другими словами, вы получаете доступ к базам данных, расширенным таксономиям и даже полноценным текстовым редакторам.
Также стоит отметить, что Gridsome предлагает широкий набор плагинов, которые можно использовать для расширения функциональности генератора. Если есть функция, которую фреймворк не предоставляет из коробки, скорее всего, для нее есть плагин.
Если есть функция, которую фреймворк не предоставляет из коробки, скорее всего, для нее есть плагин.
Gridsome все еще является относительно новым генератором статических веб-сайтов. Тем не менее, два замечательных примера сайтов, которые уже используют это программное обеспечение, — это Smart City Expo Atlanta и Format.
Как вы можете себе представить, Gridsome не так удобен для начинающих, как другие инструменты в этом списке. Вам понадобится некоторый опыт веб-разработки, чтобы получить максимальную отдачу от этого программного обеспечения.
Если вы уже знакомы с Vue.js, Gridsome — один из лучших генераторов статических сайтов, которые вы можете использовать.
4. Одиннадцать
Генератор статических сайтов Eleventy.
Eleventy — относительный новичок в области генераторов статических веб-сайтов. Это конкретное программное обеспечение использует JavaScript и Node.js. Это означает, что вам потребуется некоторый уровень знакомства с языком JavaScript, чтобы эффективно его использовать.
Если вам удобно пользоваться JavaScript, Eleventy вознаградит вас одним из лучших показателей среди генераторов статических сайтов.
Этот инструмент поддерживает несколько языков шаблонов, но по своей сути Eleventy полагается на Liquid, что делает его похожим на Jekyll в этом отношении. Помимо Liquid, Eleventy также может анализировать несколько других языков для ваших статических страниц, включая Markdown и JavaScript.
Более того, такие веб-сайты, как Chrome Developers и Netlify, используют Eleventy, и его популярность растет.
По нашему опыту, начать работу с Eleventy может быть немного сложно, поскольку его документация все еще находится в разработке. Тем не менее, усилия того стоят, если вы ищете компактный генератор статических сайтов.
5. Pelican
Генератор статических сайтов Pelican.
Pelican — малоизвестный генератор статических веб-сайтов, полностью основанный на Python. Если вы знакомы с Python, вы можете использовать программное обеспечение для создания статических страниц с использованием Markdown и reStructuredText.
Это программное обеспечение поставляется с набором тем, которые вы можете настроить, и включает многоязычную поддержку. Кроме того, Pelican позволяет импортировать данные из WordPress, RSS-каналов и некоторых других сторонних источников, что делает его отличным вариантом для безголовой настройки.
Pelican предлагает надежный набор плагинов, которые можно настроить для расширения функциональности генератора. В целом, это один из самых компактных генераторов статических сайтов в нашем списке, но это отличный вариант, если вы уже знаете или хотите изучить Python.
На что обратить внимание при выборе генератора статических сайтов
Ваш выбор генератора статических сайтов в первую очередь зависит от трех факторов. Давайте разберем их:
- Какой язык использует генератор: Некоторые генераторы статических сайтов в значительной степени полагаются на JavaScript и другие библиотеки. В зависимости от того, какой генератор вы используете, вам может понадобиться некоторое знакомство с его языком программирования.

- Простота использования: Если вы опытный веб-разработчик, вы сможете относительно легко подобрать любой генератор статических сайтов. Однако, если вы работаете над одним из своих первых проектов, вам следует выбрать удобный для начинающих генератор.
- Тип поддерживаемого контента: Самые популярные генераторы статических сайтов позволяют создавать все виды страниц. Однако другие сосредотачиваются на определенных типах контента, таких как сообщения в блогах.
- Существующее сообщество программного обеспечения: В целом, мы рекомендуем вам использовать инструменты с хорошо зарекомендовавшими себя сообществами пользователей. Таким образом, вам будет легче устранять неполадки и получать ответы на вопросы.
Большинство генераторов статических сайтов, которые мы здесь рассмотрели, требуют, чтобы вы хотя бы немного разбирались в основах веб-разработки. Если это звучит слишком много, возможно, вам лучше использовать удобную CMS, такую как WordPress.
Управляемый веб-сайт WordPress может быть таким же быстрым, как и статический сайт. Кроме того, CMS проста в использовании (даже если вы работаете над своим первым проектом).
Если вы планируете использовать генератор статических сайтов, вот пять наших лучших рекомендаций:
- Jekyll : Удобный для блогов генератор статических сайтов, который можно использовать с Github Pages.
- Hugo : Модульный генератор статических сайтов с молниеносной производительностью.

- Gridsome : Этот масштабируемый генератор использует Vue.js для создания статических страниц.
- Одиннадцать : Этот генератор идеально подходит, если вы являетесь поклонником JavaScript и Node.js.
- Pelican : Простой генератор статических сайтов на основе Python.
Думаете попробовать генератор статических сайтов для своего следующего веб-проекта? Расскажите нам об этом в разделе комментариев ниже!
Получите все свои приложения, базы данных и сайты WordPress онлайн и под одной крышей. Наша многофункциональная высокопроизводительная облачная платформа включает в себя:
- Простая настройка и управление в панели управления MyKinsta
- Экспертная поддержка 24/7
- Лучшее оборудование и сеть Google Cloud Platform на базе Kubernetes для максимальной масштабируемости
- Интеграция Cloudflare корпоративного уровня для скорости и безопасности
- Глобальная аудитория с 35 центрами обработки данных и 260 точками присутствия по всему миру
Начните с бесплатной пробной версии нашего хостинга приложений или хостинга баз данных.

 В группе «Text» вы найдете генераторы кода для подсвечивания, выделения слов, цитирования и т. д.
В группе «Text» вы найдете генераторы кода для подсвечивания, выделения слов, цитирования и т. д.

