| Бесплатный веб сайт — полностью готовый дизайн веб сайта с оригинальным контентом на очень популярную тему — «каталог шаблонов веб сайтов«. Выбранная тема сайта, заголовок, тэги, ключевые слова, HTML код, содержимое текстовых блоков и комментариев оптимизированы для «раскрутки» и реальный веб сайт легко достиг посещаемости больше чем в 200 уникальных посетителей в сутки даже на бесплатном хостинге. http://www.steves-templates.com/ — каталог бесплатных шаблонов веб сайтов. http://shabl71.narod.ru/ — бесплатные шаблоны готовых веб сайтов. http://evgeniy71rus.narod. http://shabl71.narod.ru/ — Тематика: Игры. http://www.evgeniy71rus.narod2.ru/ — Тематика: Универсальные. http://wellsait.ru/ — Web template. http://allfreetemplates.info/ — Free Web template. http://www.freewebtemplates.com/ — Free template. http://templatenavigator.com/template.php — Free web site template. http://www.wellsait.ru/ — Free templates available. http://templateworkz.com/ — Free webtemplates. http//web.oflameron.ru/ — Бесплатные шаблоны. http://sayt71.ucoz.ru/ — Полнофункциональные шаблоны. [ Скачать готовый сайт #1.1 (269 Кбайт) ] ——————————————————————————— Готовый веб сайт — полностью готовый дизайн веб сайта с оригинальным контентом — «Учебники по программированию на Visual Basic» — эта тема очень популярна среди студентов и программистов на VB, особенно начинающих. Выбранная тема сайта, заголовок, тэги, ключевые слова, содержимое текстовых блоков и комментариев оптимизированы для «раскрутки» и легко позволяют достичь посещаемости web страницы в 100-150 уникальных посетителей в сутки даже на бесплатном хостинге. Однако, следует отметить «сезонную» зависимость посещаемости сайтов по теме программирование. Наибольшая посещаемость — осенью и зимой в сезон подготовки и сдачи курсовых работ студентами. Летом и в новогодние праздники посещаемость сайта может снижаться на 30-40%. http://veresk.biz — каталог бесплатных шаблонов веб сайтов. http://veanissepil.  narod.ru/ — Бесплатные шаблоны с PSD и Flash. narod.ru/ — Бесплатные шаблоны с PSD и Flash. http://www.hot-html.com/ — Бесплатные шаблоны с HTML и Flash. http://all-templates.ru/ — Бесплатные шаблоны. http://www.4layouts.com/ — Платные и бесплатные шаблоны. http://www.simply-graphics.com/ — Free web template. http://www.wellsait.ru — Бесплатные шаблоны. http://allday.ru/ — Бесплатные шаблоны сайтов. ———————————————————————————— [ Скачать готовый сайт #2.1 (75 Кбайт) ] ———————————————————————————— Готовый веб сайт — полностью готовый дизайн веб сайта с оригинальным контентом — «Учебники по программированию на Visual Basic  Для оформления веб сайта использован минимум графических элементов, что ускоряет его загрузку. А главная страница (index.htm) хоть и имеет значительный объем кода, разделена на таблицы малого размера, что существенно ускоряет отображение веб сайта на экране. Выбранная тема сайта, заголовок, тэги, ключевые слова, содержимое текстовых блоков и комментариев оптимизированы для «раскрутки» и легко позволяют достичь посещаемости web страницы в http://veresk.biz — каталог бесплатных шаблонов веб сайтов. http://veanissepil.  narod.ru/ — Бесплатные шаблоны с PSD и Flash. narod.ru/ — Бесплатные шаблоны с PSD и Flash. http://www.hot-html.com/ — Бесплатные шаблоны с HTML и Flash. http://www.4layouts.com/ — Платные и бесплатные шаблоны. http://www.simply-graphics.com/ — Free web template. http://www.wellsait.ru — Бесплатные шаблоны. http://allday.ru/ — Бесплатные шаблоны сайтов. http://www.free-css.com/ — Free website template. [ Скачать готовый сайт #25.1 (597 Кбайт) ] ———————————————————————————— Готовый веб сайт Все графические элементы, использованные в оформлении веб сайта, имеют небольшой размер.  А главная страница (index.htm) хоть и имеет значительный объем кода, разделена на несколько таблиц небольшого размера, что значительно снижает время загрузки «картинки» на экран посетителя сайта. А главная страница (index.htm) хоть и имеет значительный объем кода, разделена на несколько таблиц небольшого размера, что значительно снижает время загрузки «картинки» на экран посетителя сайта. Выбранная тема сайта, заголовок, тэги, ключевые слова, содержимое текстовых блоков и комментариев сравнительно легко позволяют достичь посещаемости web страницы в 200-300 уникальных посетителей в сутки даже на бесплатном http://cahek100.narod.ru — каталог бесплатных шаблонов веб сайтов. http://aceweb.ru/ — Бесплатные HTML шаблоны. http://template.nc.ru/ — Бесплатные шаблоны. http://mixweb.shmeleff.com/ — Готовые бесплатные сайты. http://web-mastery.info/ — Интересно про сайты и шаблоны. http://free-templates.ru/ — Красивые бесплатные шаблоны. http://www.template4u.info// — Шаблоны сайтов. [ Скачать готовый сайт #3. ———————————————————————————— Готовый веб сайт — полностью готовый дизайн веб сайта с оригинальным контентом — «Бесплатные шаблоны веб сайтов«. [ Скачать готовый сайт #4.1 (120 Кбайт) ] ———————————————————————————————————- Готовый веб сайт — полностью готовый дизайн веб сайта с оригинальным контентом — «Настольные карточные игры«. [ Скачать готовый сайт #5.1 (604 Кбайт) ] ——————————————————————————————————— Готовый веб сайт — полностью готовый сайт с оригинальным контентом — «Комиксы«. [ Скачать готовый сайт #40 (67 Кбайт) ] ——————————————————————————————————— Готовый веб сайт — вариант готового дизайна веб сайта от 06. [ Скачать готовый сайт #24.1 (246 Кбайт) ] ———————————————————————————————————— |
Бесплатные веб-шаблоны
Шаблоны web сайтов — это практически готовый сайт, который не требует знания html, css или javascript, достаточно изменить заголовки, логотип (эмблему), наполнить шаблон контентом и можно загружать страницы в Интернет, сайт готов.
Шаблоны веб сайтов универсальны, на основе веб-шаблона можно создать сайт практически для любого проекта, например, для:
- Отображения личной информации.
- Продажи продуктов в онлайновом режиме.
- Отображении информации о компании или услугах.
- Отображения галерей фотографий.
- Размещения музыкальных файлов.
- Онлайнового размещения видео.
Все шаблоны веб-страниц изготовлены участниками проекта «HTML-pedia», Вы можете распоряжаться веб шаблонами, как вам угодно, но при условии, что ссылка на изготовителя веб-шаблона должна быть сохранена, или хотя бы имелась на одной из страниц сайта, например, на странице с ссылками.
Веб шаблон — Актеры кино. Шаблон состоит из страниц: главная, обои (фотогалерея), карта сайта, также в шаблон входит гостевая книга. Здесь вы можете на шаблон смотреть, а здесь скачать веб шаблон — Актеры кино. |
|---|
Как работать с веб шаблоном?
После того как вы скачали шаблон, вам возможно захочется что-то изменить в дизайне шаблона, или даже полностью заменить дизайн веб-шаблона на свой собственный. Даже не зная html и css вы можете это легко сделать. Для этого вам нужно будет лишь заменить шаблонную графику на свою, сохранив пропорции и расширение (.gif, jpg, png) изображений.
Также вам потребуется заменить общую информацию, содержащуюся в веб-шаблоне на свою личную информацию, об организации, продукте или услугах. Для это нужно щелкнуть по иконке веб-шаблона правой кнопкой мыши и выбрать в контекстном меню «Открыть с помощью» и наведя курсор на слово «Блокнот» щелкнуть левой кнопкой мыши. Веб шаблон откроется в блокноте в виде обычного текста, в котором вы можете делать изменения, заменяя текст шаблона на свой.
Еще проще работать с шаблоном открыв его с помощью любого визуального редактора, например, в таких как: «Frontpage», «Dreamweaver», или NVU. С их помощью вы сможете легко изменять и обновлять информацию в веб шаблоне.
С их помощью вы сможете легко изменять и обновлять информацию в веб шаблоне.
Пример самостоятельного создания собственного сайта
До недавнего времени самый распространеный способ — это писать сайт самому без CMS и конструкторов. Здесь можно поставить плюс ,так как вы можете создать абсолютно любой дизайн,а не из тех что предлагают в CMS и конструкторах.Но если у вас много страниц,то вам придется потратить больше времени на изменение страниц. Здесь зачастую выручает то , если сайт написан с CSS.
Многие,что бы не заморачиваться созданием сайта и не терять много времени,обращаются к WEB дизайнерам. И это зачастую правильно,так как они не только создадут сайт но и разместят его в Интернете,продвинут в поисковых системах, будут обновлять и т.д.
На этом сайте вы поэтапно познакомитесь как самостоятельно создать собственный сайт , наполнить его контентом,разместить в интернете,повысить его рейтинг и продвинуть наверх по поисковому запросу , а также возможность заработать на нем. Здесь также вы найдете необходимые программы для создания сайта.
Здесь также вы найдете необходимые программы для создания сайта.
Давайте сразу перейдем к делу и создадим самый простой сайт без CMS ,чтобы понять с чего начинать.
Скачайте текстовый редактор сохраняющий документ в формате HTML. В Интернете можно найти много бесплатных редакторов,к примеру Notepad ++
скачать
Создайте папку на диске D, назовите ее htdocs.В эту папку вы должны помещать все документы связанные с созданием сайта.
Разрабатывается сайт при помощи тегов(кодов) формата HTML.Вам необходимо их знать.Если вы еще не скачали текстовый редактор, то откройте у себя на компьютере стандартный Блокнот который входит в состав Windows.
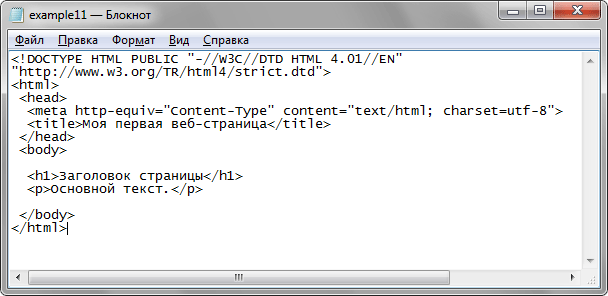
Напечатайте в текстовом редакторе или скопируйте и вставьте туда нижеследующие теги и сохраните файл в папку htdocs.
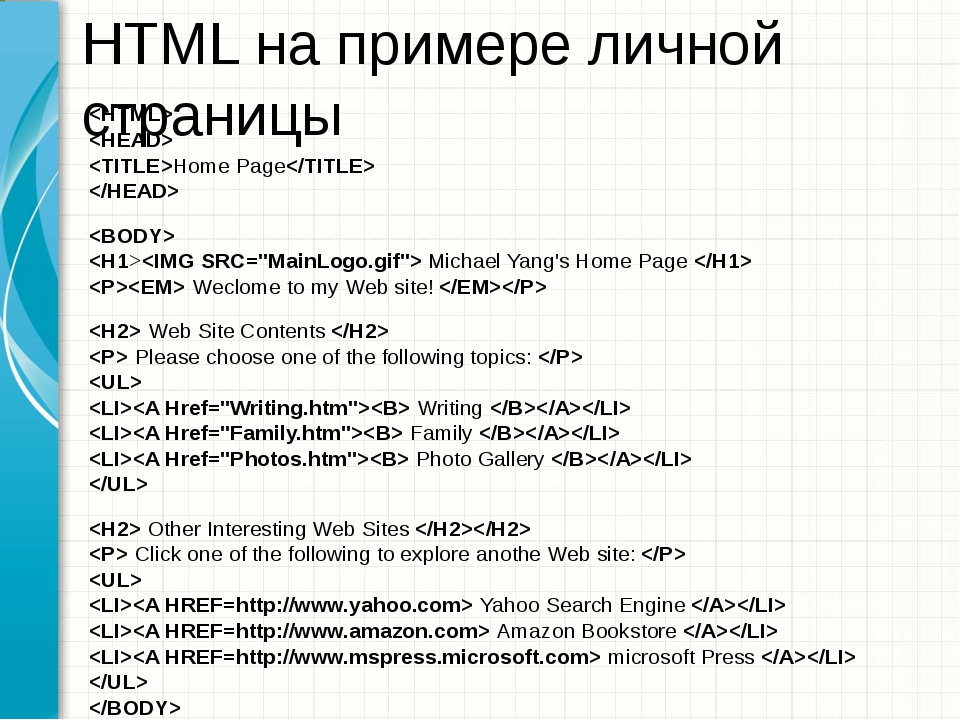
| <html> <head> <title> </title> </head> <body> </body> </html> | Что бы сохранить файл (в Блокноте) — в строке «тип файла» выберите — Все файлы,а в строке «имя файла» — index и формат-html. Выглядит это примерно так — index.html. В большинстве текстовых редакторов сохранение в формате HTML предусмотрено.Страница с именем index всегда загружается первой,поэтому главную страницу сайта всегда так и называйте. Выглядит это примерно так — index.html. В большинстве текстовых редакторов сохранение в формате HTML предусмотрено.Страница с именем index всегда загружается первой,поэтому главную страницу сайта всегда так и называйте. |
После того как вы сохранили файл в редакторе , в указанной вами папке появится значок браузера с именем index.html.Откройте этот файл и … ВЫ НИЧЕГО НЕ УВИДИТЕ!!! Вместо сайта у вас будет чистый лист. А все потому что вы объявили только создание VEB страницы,но ничем её не заполнили , то есть у вас отсутствует контент. Разберем что означают эти теги.
<html> — Сообщает браузеру что этот документ написан на языке HTML.
<head> — Начало заголовка.(не виден на странице).
<title> — (Для поисковых систем) — Здесь пишется название сайта.
</title> —
Здесь пишутся мета — теги.
</head> — Конец заголовка.
<body> — Начало тела документа(для содержимого страницы).
</body> — Конец тела документа.
</html> — Конец HTML.
Контент сайта пишется в теле документа между тегами <body> и </body>
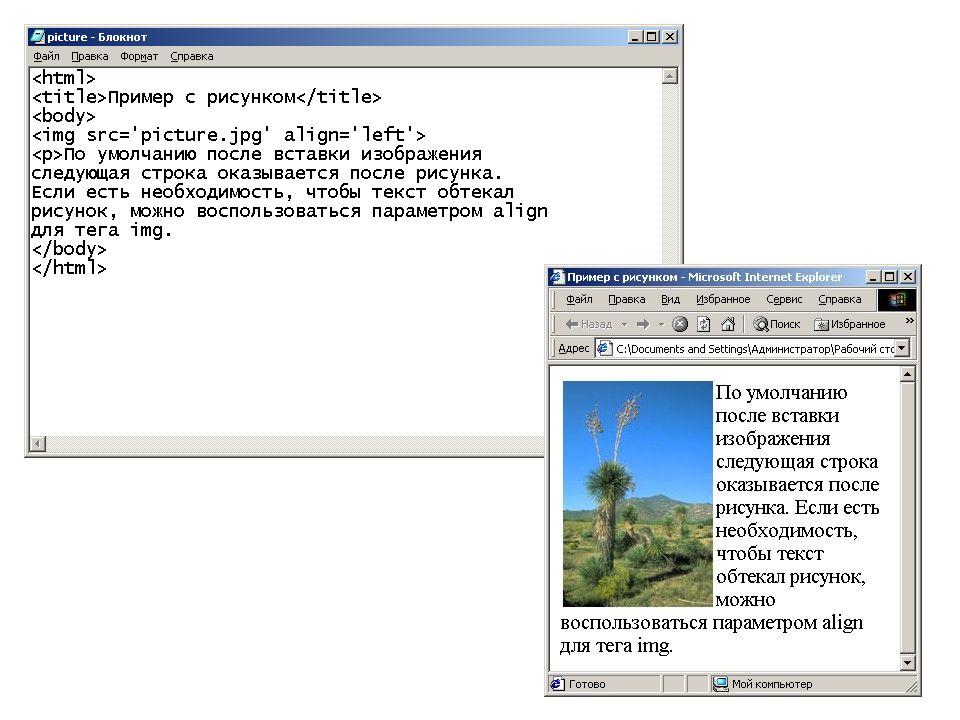
Напишем любой текст к примеру «Создание собственного сайта» и вставим фото
<img src=»com (8).gif» width=213 height=170 border=0> .
Вместо com (8).gif выберите фото на своем компьютере , поместите в ту же папку где находится сайт и замените имя файла com (8).gif на свое.
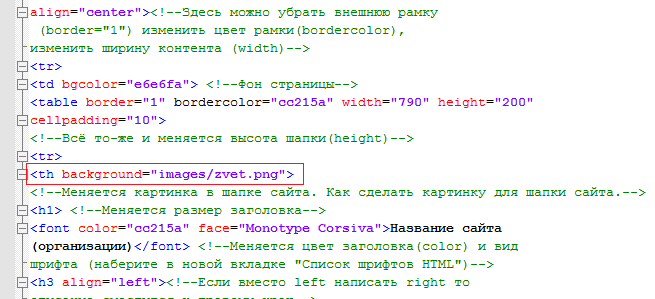
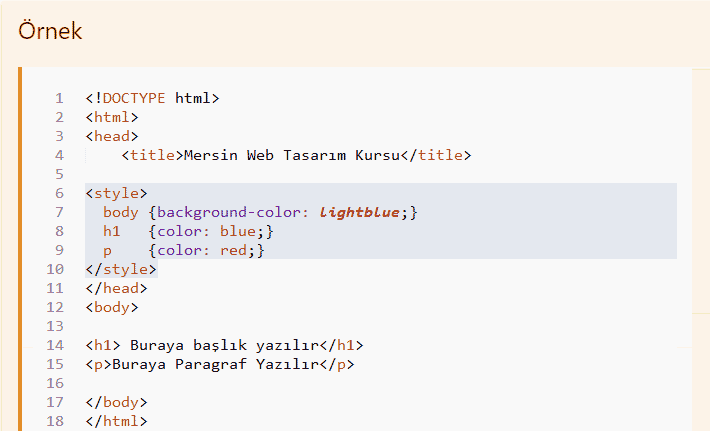
Расположим текст и фото по центру тегом <center></center> и добавим в тело цвет страницы bgcolor=»#ceceff»
| Код сайта | Вид сайта в малом окне |
| <html> <head> <title>Создание сайта </title> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> </head> <body bgcolor=»#ceceff» > <center>Создание собственного сайта.  </center><center><img src=»com (8).gif» width=213 height=170 border=0></center> </body> </center><center><img src=»com (8).gif» width=213 height=170 border=0></center> </body></html> | Создание собственного сайта. |
Это был пример простейшего сайта с минимумом тегов которые необходимы для его создания. Вы узнаете намного больше если ознакомитесь с поэтапным созданием пятистраничного сайта.
Визуальное восприятие сайта во многом зависит от графики.Вам надо знать как
вставить рисунок,фото на страницу,
в дальнейшем вам пригодится страница как сделать эффекты фото,
а вот как сделать анимацию GIF вы должны изучить в процессе разработки сайта, GIF есть практически в каждом сайте.
Как сделать разбивку страницы на ячейки посмотрите здесь.
Внешний вид сайта во многом зависит от цветовой схемы
и от вида шрифта.
Что бы сделать хороший сайт вам обязательно
надо знать стиль CSS.
Обычно сайт состоит из нескольких страниц,есть сайты состоящие из сотен страниц.Связываются эти страницы в единое целое при помощи ссылок.
После того как вы создали сайт и проверили как он выглядит в разных браузерах надо его разместить в интернете
Для этого вы должны выбрать Хостинг и Домен.
Далее разместите на сайте счетчик посещений и займитесь продвижением сайта по поисковым запросам.
Итак
переходим к сайту посложнее, с пятью страницамиВеб-шаблоны | HTML5 шаблоны сайтов
Template Monster — маркетплейс цифрового дизайна
TemplateMonster — это масштабный и постоянно растущий маркетплейс, где вы можете найти высококачественные цифровые продукты, соответствующие последним веб-стандартам. Коллекция продуктов включает в себя широкий выбор шаблонов веб-сайтов, подходящих для всех видов специализированных проектов, малых или крупных компаний, стартапов и любого другого бизнеса, которым вы занимаетесь. Существуют премиальные и бесплатные дизайны веб-сайтов, которые вы можете скачать для своего творческого веб-проекта. Маркетплейс включает шаблоны веб-сайтов на основе Bootstrap, готовые решения HTML5 и CSS3, шаблоны сайтов, загруженные с помощью конструктора веб-сайтов, и многое другое.
Существуют премиальные и бесплатные дизайны веб-сайтов, которые вы можете скачать для своего творческого веб-проекта. Маркетплейс включает шаблоны веб-сайтов на основе Bootstrap, готовые решения HTML5 и CSS3, шаблоны сайтов, загруженные с помощью конструктора веб-сайтов, и многое другое.
Мы любим WordPress
TemplateMonster маркетплейс также включает широкий выбор CMS и WordPress тем. Готовые темы для блогов и бизнеса отличаются дизайном и стилем. Большинство из них адаптивны и полностью настраиваемы. В нашем магазине WordPress вы можете найти множество ярких шаблонов для билдера Elementor, а также WordPress плагины и темы WooCommerce.
Электронная коммерция — наша страсть
Если вам нужны готовые решения для разработки проектов электронной коммерции, на маркетплейсе представлены темы интернет-магазинов для всех популярных платформ. Таких как Shopify, Magento, PrestaShop, OpenCart, VirtueMart, MotoCMS eCommerce и других. Каждый шаблон интернет-магазина создается с учетом новейших технологий веб-разработки. Готовые дизайны электронной коммерции представляют собой профессиональные комбинации дизайна и функциональности. В них есть все основные элементы, необходимые для создания веб-сайтов, ориентированных на конверсию. Пакеты загрузки включают варианты корзины, готовые страницы продуктов и категорий, удобные варианты навигации, расширенные параметры поиска, фильтры и другие функции, которые выделяют темы eCommerce на маркетплейсе TemplateMonster среди конкурентов.
Таких как Shopify, Magento, PrestaShop, OpenCart, VirtueMart, MotoCMS eCommerce и других. Каждый шаблон интернет-магазина создается с учетом новейших технологий веб-разработки. Готовые дизайны электронной коммерции представляют собой профессиональные комбинации дизайна и функциональности. В них есть все основные элементы, необходимые для создания веб-сайтов, ориентированных на конверсию. Пакеты загрузки включают варианты корзины, готовые страницы продуктов и категорий, удобные варианты навигации, расширенные параметры поиска, фильтры и другие функции, которые выделяют темы eCommerce на маркетплейсе TemplateMonster среди конкурентов.
Захватывающая графика и презентации
На маркетплейсе TemplateMonster вы найдете широкий выбор высококачественной графики , которая может добавить впечатляющей визуальной привлекательности вашему сайту. Мы предлагаем коллекции иконок и логотипов, потрясающие элементы пользовательского интерфейса, анимированные баннеры, шрифты, эффекты и т. д. Мы предлагаем все, что вам нужно, чтобы выделить ваш бренд и создать корпоративный стиль. Кроме того, у нас есть потрясающие шаблоны презентаций для PowerPoint, Keynote и Google Slides, а также визуальные эффекты для маркетинговых кампаний.
Одним словом, TemplateMonster маркетплейс содержит все, что вам нужно для запуска уникального и конкурентоспособного веб-проекта. Просмотрите коллекцию наших дизайнов веб-сайтов, CMS и eCommerce тем, а также потрясающую графику, чтобы выбрать продукты, которые идеально подходят для ваших проектов.
Joomla: самый быстрый способ конвертировать готовый сайт html в Joomla
Я уже сделал пару простых сайтов Joomla раньше. Они используют пользовательский шаблон, сделанный мной самим. Это простые сайты, так как у них простое линейное меню, все страницы имеют одинаковый макет, просто некоторые статьи меняются между страницами.
Но в моем новом проекте у меня есть готовый сайт html, который я должен преобразовать в Joomla. Проблема в том, что нет ни одного повторяющегося меню и нет последовательной компоновки. Чтобы немного упростить: есть 10 страниц, и все они имеют разные макеты. Между страницами меняется фон, меняется положение меню, меняется содержимое меню, меняется положение коробки содержимого, меняется все. Это означает, что я не могу сделать этот сайт так, как делал это раньше, используя один шаблон index.php, который просто содержал мою повторяющуюся структуру страницы.
Я мечтаю о том, как просто изменить ready_page1.html на ready_page1.php, добавив некоторые модули внутри php (которые затем доступны для онлайн-редактирования, что и является причиной перехода на Joomla). Я бы сделал это с каждой страницей. Пользовательские меню внутри каждой страницы я бы «manually» указал на соответствующие файлы php вместо старых файлов html. Возможен ли этот метод каким-то образом? Я не мог понять, как это сделать.
Меня не волнует потеря большого количества базовых функций Joomla из-за этого грубого метода, я просто хочу самый простой способ сделать это.
В конце концов, я просто хочу точно такой же сайт, который у меня уже есть на html, но я хочу, чтобы некоторые выбранные прямоугольные области на страницах html были редактируемыми модулями Joomla. Модули будут иметь значок пера для редактирования. Вот и все, никакой другой функционал не нужен.
html joomlaПоделиться Источник distill 11 марта 2012 в 21:18
2 ответа
- Мой Joomla! сайт загружается слишком медленно
Мой сайт Joomla! загружается очень медленно и иногда возвращает ошибку, которая: Фатальная ошибка: максимальное время выполнения 30 секунд превышено в D:\Hosting\6926666\html\libraries\joomla\environment\request.php в строке 11 Обратите внимание, что…
- Интеграция html в joomla
У меня есть html/css веб-сайта, и я хочу интегрировать этот сайт в joomla 2.5 (шаблон) Тогда как интегрировать шаблон в joomla plz дайте мне знать?
3
Похоже, что сайт, который вы конвертируете, — это кошмар юзабилити. Последовательность является частью предоставления пользователю положительного опыта. Тем не менее, если вы должны сделать это точно так же, то самый простой способ-сделать это правильно с самого начала.
Во-первых, вам нужно узнать о суффиксах классов страниц. Вы можете добавить их в пункт меню, чтобы управлять CSS на каждой странице. Это позволит вам менять фон и другие элементы на каждой странице.
Документация- http:/ / docs.joomla.org/Page_Class_Suffix
Далее вам нужно будет сделать шаблон таким образом, чтобы каждая из позиций модуля была складываемой. Если вы планируете позиции, вы должны иметь возможность использовать один index.php для всего сайта. У нас есть собственный шаблон, который мы используем для каждого сайта, который мы делаем, и его редко нужно трогать, потому что все позиции, которые мы, возможно, хотели бы использовать, уже есть, они просто не используются, пока модуль не будет помещен в эту позицию.
Документация- http:/ / docs.joomla.org/Collapsing_columns
Вы также захотите убедиться, что понимаете назначение меню. Вы должны иметь возможность назначать модули страницам по мере необходимости, чтобы создать макет, который вы хотите для каждой страницы. Если вы используете 2.5.x, то, вероятно, сможете обойтись и встроенными функциями назначения меню. Если вы используете 1.5.x, то (вам действительно нужно обновить) вы, вероятно, захотите использовать Advanced Module Manager , так как он делает назначения меню намного проще и гибче.
Документация- http:/ / docs.joomla.org / Help15:Screen.modules.edit.15#Menu_Assignment
Как только вы хорошо поймете, как работают шаблоны Joomla и как они должны использоваться, вы обнаружите, что в основном можете делать все, что хотите, в рамках фреймворка, чтобы не потерять никакой функциональности.
Поделиться Brent Friar 12 марта 2012 в 06:01
1
создайте свой сайт и создайте эти 10 страниц (содержание, наследственность и т. д.).
затем создайте свои шаблоны на основе этих файлов html. здесь вы адаптируете html в шаблон joomla. после этого шага вы должны получить не более 10 шаблонов в зависимости от ваших стилей (грубых, но быстрых)
насколько я знаю и из документации, Joomla 1.7 поддерживает «template per page» (см. скриншот). вы можете выбрать, какой стиль будет применен к какому элементу. это относится даже к подстраницам. еще одна документация здесь
Поделиться Joseph 12 марта 2012 в 10:43
Похожие вопросы:
Самый быстрый способ забрать Joomla?
Каков самый быстрый способ забрать Joomla? Книги, обучение и т. д.? Мы хотим обучить 10 Mid-to-Senior разработчиков уровня Java в Joomla.
Как преобразовать joomla 1.0 запущенный сайт в joomla 1.5 сайт?
Я хочу преобразовать работающий сайт на базе joomla 1.0 в сайт на базе joomla 1.5. Для дизайна я выберу любой хороший шаблон 1.5, но как я могу импортировать 1.0 databse в 1.5 databse сайта. мой…
Войдите на сайт Joomla, используя другой сайт
Я разработал сайт joomla. У меня также есть сайт на базе PHP. Давайте назовем мой сайт joomla www.xyzjoomla.com и мой статический сайт на основе PHP www.myPHPwebsite.com Я создал форму входа в…
Мой Joomla! сайт загружается слишком медленно
Мой сайт Joomla! загружается очень медленно и иногда возвращает ошибку, которая: Фатальная ошибка: максимальное время выполнения 30 секунд превышено в…
Интеграция html в joomla
У меня есть html/css веб-сайта, и я хочу интегрировать этот сайт в joomla 2.5 (шаблон) Тогда как интегрировать шаблон в joomla plz дайте мне знать?
Joomla шаблон для сайта не Joomla
Веб-сайт Joomla был перестроен на веб-сайт не Joomla. Клиент предпочел бы сохранить внешний вид сайта, и я подумываю о повторном использовании шаблона Joomla. Можно ли использовать шаблон Joomla на…
Простой способ конвертировать шаблон Joomla 1.5 в joomla 3.x
Я использовал joomla 1.5 на PHP4 недавно мой хостинг-провайдер обновился до PHP5, а затем мой joomla 1.5 разбился. Я установил joomla 3.x Может ли кто-нибудь сказать мне, пожалуйста, самый простой…
Преобразование joomla статей в статические html
Поскольку я новичок в joomla, мне было трудно работать в joomla. Мне нужно преобразовать сайт joomla в статический сайт html. Есть ли какие-либо расширения / модули / Плагины? Пожалуйста, дайте мне…
Как обнаружить сайт Joomla?
Я пытаюсь создать скрипт, который определяет, указывает ли данный URL на сайт Joomla . На данный момент у меня есть: def is_joomla(url): manifest = url + ‘/administrator/manifests/files/joomla.xml’…
Удалите весь сайт Joomla и перенаправьте все ссылки на новый сайт, не относящийся к joomla
Я только что удалил свой сайт joomla. У меня есть новый сайт, готовый к загрузке на тот же сервер. Этот новый веб-сайт-html5 с расширениями (.shtml ) Моя проблема в том, что мне нужно перенаправить…
Публикация вашего веб-сайта — Изучение веб-разработки
После того, как вы закончите писать код и организовывать файлы, которые составляют ваш веб-сайт, вам нужно расположить все это в Интернете, чтобы люди могли найти ваш сайт. В этой статье описывается, как разместить простой пример вашего кода с минимальными усилиями.
Публикация веб-сайта это не простая тема, главным образом, потому что существует много различных способов сделать это. В этой статье мы не стремимся документировать все возможные методы. Скорее, мы обсудим плюсы и минусы трёх обширных стратегий с точки зрения новичка, а затем вы пройдёте через один метод, который будет работать в настоящее время.
Получение хостинга и доменного имени
Чтобы иметь больший контроль над контентом и внешним видом веб-сайта, большинство людей предпочитают покупать веб-хостинг и доменное имя:
- Хостинг — арендованное файловое пространство на веб-сервере хостинговой компании. Вы размещаете ваши файлы веб-сайта в этом пространстве, и веб-сервер выдаёт контент для веб-пользователей, которые запрашивают его.
- Доменное имя — уникальный адрес по которому люди могут найти ваш веб-сайт, например
http://www.mozilla.orgилиhttp://www.bbc.co.uk. Вы можете арендовать доменное имя на столько лет, сколько захотите (минимум на 1 год) у регистратора доменов.
Множество профессиональных веб-сайтов располагается в Интернете именно таким образом.
Кроме того, вам потребуется File Transfer Protocol (FTP)-клиент (более подробно см. Сколько это стоит: программное обеспечение), чтобы передать файлы веб-сайта на сервер. Существует множество FTP-клиентов, но, как правило, вам нужно войти на веб-сервер, используя данные, предоставленные вашей хостинговой компанией (например: имя пользователя (логин), пароль, имя хоста). Затем FTP-клиент отобразит файлы на вашем компьютере в одной половине окна и файлы на хостинговом сервере в другой половине, так вы сможете перетаскивая копировать файлы с вашего компьютера на сервер и обратно.
Советы по поиску хостингов и доменов
- Здесь мы не продвигаем какие-то конкретные хостинговые компании. Чтобы найти хостинг и регистратора доменных имён, просто поищите «веб-хостинг» и «доменные имена». Во всех таких сервисах есть функция, позволяющая вам проверить, доступно ли имя домена, или кто-то другой уже зарегистрировал его.
- Ваш домашний или рабочий Интернет-провайдер может предоставлять хостинговые услуги для небольших веб-сайтов. Набор возможностей в таком случае может быть ограничен, но, тем не менее, он может отлично подойти для ваших первых экспериментов — свяжитесь с ними и узнайте!
- Также есть несколько бесплатных сервисов, таких как Neocities, Blogspot, и Wordpress. Опять же, вы получаете то, за что платите, но они идеально подходят для ваших первоначальных экспериментов. Бесплатные сервисы по большей части не требуют FTP-клиентов — вы можете перетаскивать ваши файлы напрямую в веб-интерфейсе.
- Иногда компании предлагают одновременно и хостинг и домен.
Использование онлайн инструментов, таких как GitHub или Google App Engine
Некоторые сервисы позволяют вам опубликовать сайт:
- GitHub — это «социальная сеть программистов». С помощью неё можно загружать репозитории с вашими разработками для хранения в Git — систему контроля версий. По умолчанию все разработки хранятся с открытым исходным кодом, а это значит, что ваш код будет доступен любому — участники могут по нему учиться либо же предлагать свои улучшения. Вы также можете объединяться с другими кодерами! Это очень большое и полезное сообщество, в чьи ряды лучше вступить, и Git/GitHub это очень популярная система контроля версий — большинство компаний сейчас использует её для работы. GitHub имеет очень полезную функцию GitHub pages, с помощью которой вы сможете опубликовать ваш код (ваш сайт) в интернете.
- Google App Engine — это мощная платформа, которая позволяет создавать и запускать приложения в инфраструктуре Google — нужно ли вам создать многоуровневое веб-приложение с нуля или разместить статический веб-сайт. Смотрите как разместить ваш веб-сайт на Google App Engine чтобы узнать больше информации.
В отличие от других хостингов, эти услуги обычно бесплатны, но взамен вы получите ограниченный набор инструментов.
Использование облачных IDE, таких как CodePen
Существует ряд веб-приложений, эмулирующих среду веб-разработки, позволяющих вводить HTML, CSS и JavaScript, а затем отображать результат этого кода в виде сайта — и все это на одной вкладке браузера. Вообще говоря, эти инструменты достаточно просты, отлично подходят для обучения, хороши для того, чтобы делиться кодом (например, если вы хотите поделиться техникой с коллегой или обратиться за помощью в отладке к коллегам из другого офиса) и бесплатны (основные функции). Они размещают вашу отрендереную страницу на уникальном веб-адресе. Однако, основные функции довольно ограничены, и приложения обычно не предоставляют хостинговое пространство для таких файлов, как изображения и т.д.
Попробуйте один из этих и посмотрите, какой из них вам больше нравится:
А теперь, давайте рассмотрим, как опубликовать свой сайт на страницах GitHub. Мы не хотим сказать, что этот метод является единственным и наиболее верным, но это бесплатно, достаточно просто, а также затрагивает определённые навыки, которые точно будут полезны для вашего дальнейшего обучения.
Основная настройка
- Прежде всего, установите Git на ваш компьютер. Это основная версия системы управления версий, поддерживающая GitHub.
- Далее, создайте аккаунт в GitHub. Это просто и легко.
- После того как вы зарегистрировались, войдите в github.com используя ваш логин и пароль.
- Далее, вам нужно создать новый репозиторий для ваших файлов. Нажмите Плюс (+) в правом верхнем углу главной страницы GitHub, затем выберите New repository.
На этой странице, в поле Repository name, введите username.github.io, где username это ваше имя пользователя. Так, например, наш друг valerii15298 введёт valerii15298.github.io.
Нажмите Create repository и вы окажетесь на следующей странице:
Загрузка ваших файлов на GitHub
Здесь у нас будет использоваться командная строка чтобы отправить наш репозиторий на GitHub. Командная строка — это окно где вы вводите команды для быстрого выполнения таких вещей, как создание файла или запуск программы, без использования пользовательского интерфейса. Командная строка выглядит примерно так:
Примечание: вы также можете использовать графический пользовательский интерфейс Git для этих же целей, если вам не удобно работать с командной строкой.
У всех операционных систем есть командная строка:
- Windows: Командная строка. Чтобы открыть её нажмите клавишу Windows, затем введите Командная строка в поле поиска, и выберите её в появившемся списке. Заметьте, что Windows имеет свои собственные соглашения команд, отличные от Linux и OS X, поэтому приведённые ниже команды могут отличаться на вашем компьютере.
- OS X: Terminal можно найти в Приложения > Утилиты.
- Linux: Обычно вы можете вытащить терминал с помощью Ctrl + Alt + T. Если это не сработает, найдите Терминал в панели приложений или меню.
Сначала это может показаться немного страшным, но не волнуйтесь — вы скоро освоите основы. Вы говорите компьютеру сделать что-то в терминале, введя команду и нажав Enter.
- Укажите в командной строке каталог
test-site(или другое название каталога, содержащего ваш сайт). Для этого используйте командуcd(т.е. «change directory»). Вот то, что вы наберёте, если разместили свой веб-сайт в каталоге под названиемtest-siteна рабочем столе:cd Desktop/test-site - Когда командная строка указывает внутрь вашего каталога веб-сайта, введите следующую команду, которая сообщает инструменту
git, чтобы он превратил каталог в репозиторий git:git init - Далее вернёмся к сайту GitHub. На текущей странице вас интересует раздел «…or push an existing repository from the command line». Вы должны увидеть две строки кода в этом разделе. Скопируйте всю первую строку, вставьте её в командную строку и нажмите Enter. Команда должна выглядеть примерно так:
git remote add origin https://github.com/bobsmith/bobsmith.github.io.git - Далее введите следующие две команды, нажимая Enter после каждой. Это подготовит код к загрузке на GitHub, и укажет Git управлять этими файлами.
git add --all git commit -m 'adding my files to my repository' - Наконец, загрузите код на GitHub — вернитесь на веб-страницу GitHub, на которой вы находились, и введите в терминал команду:
git push -u origin master - Теперь, когда вы перейдёте по веб-адресу, созданному в GitHub, в новом окне браузера (username.github.io), вы увидите ваш сайт онлайн! Разошлите ссылку вашим друзьям, пусть оценят ваше мастерство.
Примечание: Если вы застряли, GitHub Pages homepage будет очень полезна для вас.
Дальнейшее изучение GitHub
Если вы хотите сделать больше изменений на своём тестовом сайте и загрузить их в GitHub, вам просто нужно внести изменения в свои файлы, как и раньше. Затем вам нужно ввести следующие команды (нажав Enter после каждого), чтобы вставить эти изменения в GitHub:
git add --all git commit -m 'another commit' git push
Вы можете заменить another commit более подходящим сообщением, описывающим какие изменения вы только что сделали.
Мы едва затронули Git. Чтобы узнать больше, начните с GitHub Help site.
К этому моменту, у вас должен быть собственный пример веб-сайта, доступный по уникальному веб-адресу. Отлично!
Дальнейшее чтение
Сколько нужно людей, чтобы сделать сайт с нуля — Блог HTML Academy
Страшно подумать, но первый сайт в интернете появился 30 лет назад и выглядел так:
Этот сайт в одиночку сделал создатель гиперссылок и отец современного интернета Тим Бёрнерс-Ли, но сейчас такой страницей никого и не удивишь — на ней только текст и ссылки, чистый и незамутнённый HTML.
Сайты делают целыми командами — например, в одном только Фейсбуке могут работать сотни разработчиков. Но сколько же нужно людей, чтобы сделать простой сайт-портфолио, чтобы не стыдно было показать его маме и знакомым программистам?
Предположим, мы придумали себе техническое задание и приступили к работе.
Дизайнер
Первым в работу вступает дизайнер — он придумывает то, как сайт будет выглядеть, и героически рисует макет. Макет — это один или несколько файлов, сделанных в графическом редакторе.
Лет десять назад всем было достаточно одного макета с тем, как сайт выглядит на большом компьютере. Планшеты только появлялись, и никто ещё не делал отдельные версии сайтов для смартфонов. Макеты рисовали в Фотошопе и высылали верстальщику пачку файлов psd, который нарезал картинки на части и пытался собрать обратно, но уже на сайте.
Сферический макет в вакуумеПостепенно всё стандартизируют, и дизайнеры перешли на Фигму — она интерактивнее, удобнее и мощнее. Это графический онлайн-редактор для дизайнеров интерфейсов и веб-разработчиков. Сейчас это удобная, бесплатная альтернатива Фотошопу. Большое преимущество платформы — возможность работать прямо в браузере. При этом есть и десктопная версия.
Хорошо, макет получили. Пора приступать к вёрстке, она состоит из трёх частей — разметки, построения сетки и стилизации. Давайте по порядку.
Верстальщик
Разметка — написание HTML-кода будущего сайта.
Вёрстка
Грубо говоря, верстальщик смотрит на макет, разбивает его в голове на смысловые блоки и описывает их с помощью тегов — расставляет ссылки, заголовки, добавляет картинки и списки. В итоге получается некоторое количество неоформленного текста, который уже можно загрузить в интернет, и это тоже будет вполне рабочим сайтом.
Типичная разметка типичного сайта с какой-нибудь информацией выглядит так:
Не слишком красиво, согласенЗдесь есть содержимое, правильная HTML5-разметка, чтобы браузер понял, что нужно делать, абзацы, ссылки и картинки. В общем всё то, за что мы любим интернет.
Сетка
На этом этапе разметка — это просто много текста, написанного в столбик. Пока это очень далеко от того, как обычно выглядят сайты (и уж тем более наш многострадальный макет). Чтобы всё буквально встало на свои места, нужно расставить всё по сетке — и это тоже работа верстальщика.
Кусочек кода для сетки может выглядеть как-то так:
.new-block{
display:flex;
margin-bottom:10px;
padding:12px 12px 16px
}
.new-block img{
flex-shrink:0;
margin-right:12px;
width:56px;
height:56px;
object-fit:cover
}Конкретно этот код правильно расставит новостные блоки на странице. В итоге новостной портал будет выглядеть так — всё уже стоит по местам, но ещё не раскрашено в нужные цвета.
Шок! Секретные кадры с сайта без стилей!Стилизация
Хорошо, теперь блоки размечены и расставлены по сетке, а верстальщик приступает к оформлению всего навёрстанного. Для этого используется CSS — это технология для стилизации страниц и оформления всего, что есть на сайте.
На самом деле CSS используется и в сетках — если присмотреться, код сетки очень похож на то, что показано чуть ниже. Но их разделяют, потому что сетки отвечают за расположение элементов на странице.
Страница с построенной сеткой и стилями выглядит так, и это уже ровно то, что дизайнер принёс нам на макете.
На следующем шаге верстальщик наконец-то отдохнёт, потому что в дело включится человек, который сделает так, чтобы новости на сайте иногда менялись.
Бэкенд-разработчик
Сайт может быть статичным — тогда мы просто напишем все новости в вёрстку, а добавлять новые нужно будет её редактированием. Это неудобно, и чтобы можно было каждый раз загружать на страницу свежие статьи, нужна какая-нибудь база данных со статьями и способ их оттуда доставать.
Для этого нужен бэкенд-разработчик — он отвечает за то, чтобы сайт взаимодействовал с сервером, получал правильные данные и мог отображать то, что мы хотим. Здесь можно вспомнить фильтры в интернет-магазинах — для выбора нужных товаров понадобится один клик, один запрос к серверу и один повод для седых волос у бэкенд-разработчика.
База данных для новостного сайта может состоять из такого набора данных — заголовка статьи, картинки, текста новости и даты публикации. Каждая новость хранится в отдельной строчке и имеет номер, по которому её легко найти. Бэкендеру нужно проследить за тем, чтобы база была составлена по правилам, корректно работала и отправляла на сайт те данные, которые у неё запросили.
Бэкенд пишут на разных языках — например, на PHP, Node.js, Python или Ruby.
Фронтенд-разработчик
Заходят как-то фронтенд-разработчик, веб-программист, специалист по React в офис, а тимлид ему и говорит: «Опять опаздываешь, Вася, у нас тут свёрстанная страница, надо, чтобы кнопки заработали».
Вася — четвёртый человек в нашей весёлой компании сайтостроителей, и он пишет код на JavaScript.
Язык программирования JavaScript придумали специально для того, чтобы создавать интерактивные сайты. Такие сайты реагируют на ваши действия: добавляют лайк, когда вы нажимаете на «сердечко»; загружают новые посты в ленту, когда вы доходите до конца страницы; показывают оповещения о новом сообщении или письме. Для этого и нужен JavaScript — в 2020 году он превратился в инструмент, с которым на сайт можно добавить почти что угодно.
Тем временем Вася дописывает код для переключения тем на почти готовом сайте:
Вася молодецИ что, всего 4 человека на целый сайт?
В реальном мире всё может быть вообще иначе. Кто-то умеет всё и делает сайты в одиночку, даже без дизайнера. В больших компаниях на всех этапах разработки сидит целая команда — несколько дизайнеров, парочка верстальщиков и сколько-нибудь фронтенд- и бэкенд-разработчиков. Где-то нет верстальщиков, и их работу делают фронтендеры. Всё индивидуально, и ,как правило, зависит от особенностей работы компании и того, как именно она зарабатывает деньги.
Во всяком случае, каждый человек, который участвует в создании сайтов, может легко выбрать то, что нравится, или уметь вообще всё. Доучиться — вообще не проблема.
Полезные материалы
Посмотрите материалы о каждом из направлений, возможно, они помогут вам выбрать новую профессию. Вася и ребята ждут — присоединяйтесь, сейчас лучший момент.
Ещё статьи и курсы по JavaScript
HTML
Статьи и курсы по стилизации и CSS
Стать бэкенд-разработчиком
Практика в построении сеток
Дизайн
HTML шаблонов веб-сайтов
На этой странице обсуждаются шаблоны веб-сайтов в формате HTML (в основном готовые веб-сайты, на которых вы можете заполнить пробелы).
Перед изучением HTML многие задают вопрос: «Должен ли я хорошо разбираться в дизайне?».
Ответ на это: «Вовсе нет!».
Хорошо, если вы хотите создавать веб-сайты для построения карьеры, это может помочь, если вы хороший дизайнер. Но это не главное. Многие веб-разработчики либо передают свой дизайн профессиональному дизайнеру, либо покупают шаблоны веб-сайтов в формате HTML.Они предпочитают сконцентрироваться на создании фактического веб-сайта, а не на разработке веб-сайта.
Шаблон веб-сайта HTML — это, по сути, предварительно созданный веб-сайт, который вы, как разработчик, можете изменять по мере необходимости. Весь код HTML / CSS и изображения включены в шаблон, и хороший шаблон будет совместим с большинством современных браузеров.
Преимущества использования шаблона веб-сайта
Вот некоторые преимущества использования шаблона веб-сайта HTML:
- Ускоряет разработку : вам не нужно тратить часы на разработку своего веб-сайта, затем преобразование его в код, затем проверку совместимости браузера и т. Д.
- Более профессиональный веб-сайт : Если вы не очень хороший дизайнер, будет сложно каждый раз создавать великолепно выглядящий веб-сайт. И, если вы не являетесь хорошим дизайнером, ваши веб-сайты будут это отражать.
- Обучение : использование шаблона веб-сайта HTML — отличный способ учиться у других разработчиков. После того, как вы загрузили шаблон, у вас будет полный доступ к коду, чтобы вы могли изучить уловки, которые разработчики использовали для достижения эффекта.
- Дешево : Ну, дешевле, чем нанять профессионального дизайнера.
Бесплатные шаблоны веб-сайтов
Quackit предоставляет большой выбор бесплатных шаблонов веб-сайтов. Вы можете выбрать из списка простых шаблонов или более сложных шаблонов в зависимости от вашего уровня комфорта и макета, который вам нужен.
Вот несколько бесплатных шаблонов, доступных для загрузки.
Шаблоны макетов
Они предоставляют базовый макет веб-страницы, который позволяет добавлять собственный брендинг и т. Д.
HTML шаблоны
Эти шаблоны больше похожи на готовый веб-сайт и построены с использованием таблицы стилей Bootstrap (адаптивная / ориентированная на мобильные устройства), которая может сэкономить огромное количество времени при создании адаптивного веб-сайта.
Топ-10 бесплатных готовых HTML-дизайнов для вашего вдохновения от Template.net
Несомненно, веб-сайты сильно влияют на то, как ваши клиенты воспринимают ваш бизнес сегодня.Наличие веб-сайта, который не только полон полезного контента, но и очень привлекательно оформлен, увеличивает посещаемость вашего сайта и, в конечном итоге, увеличивает продажи вашего продукта или услуги. Кодирование HTML / CSS предлагает очень гибкую настройку вашего сайта, от использования фонов и шрифтов до различных кнопок и анимации, которые вы можете добавить.
Чтобы помочь вам в дальнейшем и дать дополнительное вдохновение для дизайна вашего веб-сайта, вот 10 лучших бесплатных HTML-дизайнов веб-сайтов, которые вы можете просмотреть:
Веб-разработка HTML5 / CSS3 Шаблон веб-сайта
Если вы ищете шаблон веб-сайта с действующим, чистым и закомментированным кодом, немедленно загрузите этот полностью адаптивный шаблон веб-сайта.Этот шаблон удобен в использовании и прост в настройке. Он совместим со всеми браузерами и поддерживает HTML5, CSS3 и jQuery. Содержимое можно быстро и легко изменить с помощью бесплатных изображений, иллюстраций и стандартных шрифтов Google.
HTML5 / CSS3 шаблон веб-сайта сервисной компании
Этот шаблон веб-сайта обслуживающей компании предлагает разумный баланс между быстрым и легким изменением цветов, содержимого и шрифтов с действительным, чистым и закомментированным кодом. Он имеет ультра-гладкий вид и аккуратную компоновку, что придает ему организованную привлекательность, которая больше, чем просто приятна для визуального восприятия.Этот шаблон идеально подходит для использования на любом устройстве, поскольку основан на загрузке Twitter.
HTML5 / CSS3 шаблон веб-сайта строительной компании
Строительные и архитектурные компании выиграют от загрузки и использования этого удобного и простого в настройке шаблона веб-сайта. Выделите и представьте свои лучшие работы и проекты с помощью этого мгновенно загружаемого шаблона в формате HTML в любое время и в любом месте. Он также поставляется с правильным, чистым и прокомментированным кодом на основе HTML5, CSS3 и jQuery.
Clickaholic HTML5 / CSS3 шаблон веб-сайта
Имея действующий, чистый и закомментированный код, этот шаблон веб-сайта полностью адаптивен и готов к работе с сетчаткой, имея фреймворк на основе начальной загрузки Twitter. Это делает шаблон доступным для любого устройства и совместимым со всеми браузерами. Он поставляется с потрясающими значками шрифтов и контактными формами на PHP и AJAX. Изображения и иллюстрации бесплатны вместе со стандартной лицензией и шрифтами Google.
Бесплатный HTML5 / CSS3 шаблон веб-сайта модного бутика
Этот шаблон веб-сайта лучше всего подходит для модной индустрии или бутиков.Он имеет полностью работающую контактную форму PHP и AJAX, которую вы можете добавить на любые уже существующие страницы вашего сайта. Эта тема также идеально подходит для любого устройства, поскольку она построена на платформе начальной загрузки. Этот шаблон также сделан совместимым с большинством популярных браузеров, что гарантирует правильное отображение вашего контента в браузерах любого типа и версии.
Бесплатный HTML5 / CSS3 шаблон веб-сайта инструктора по йоге
Помогите другим трансформировать и развивать свое тело, разум и дух с помощью ваших услуг и продвигайте их с помощью этого шаблона веб-сайта йоги.Этот шаблон сделан гибким и адаптирующимся к современным тенденциям. Существует ряд доступных предопределенных цветовых схем, из которых вы можете выбирать, и переход от одной цветовой схемы к другой может быть выполнен простым и быстрым способом.
Блог о бесплатной еде Веб-сайт HTML5 / CSS3
Шаблон сайтаFree Food Blog — это идеальный шаблон начальной загрузки для вашего сайта блога о еде, который поставляется с бесплатными современными креативами и стандартными шрифтами Google. Мгновенно загружайте оптимизированный для SEO шаблон в любое время и в любом месте, чтобы быстро и легко редактировать контент, шрифты и цветовые схемы.
Бесплатный HTML5 / CSS3 шаблон сайта агентства веб-дизайна
Этот полностью адаптивный и гибкий шаблон лучше всего подходит для компаний, занимающихся веб-дизайном. Он поставляется с легко настраиваемыми эффектами и доступен с любого устройства благодаря своей среде начальной загрузки. Этот шаблон совместим со всеми браузерами с полностью работающими контактными формами PHP и AJAX.
Бесплатное портфолио фотографа HTML5 / CSS3 шаблон веб-сайта
Ищете чистое и простое портфолио фотографа? Тогда этот шаблон сайта «Портфолио фотографа» для вас.Эта тема отлично подходит для использования на настольных компьютерах, планшетах и мобильных телефонах. Этот шаблон разработан для фотографов, но он также достаточно гибкий, чтобы его можно было использовать в дизайнерских учреждениях. Он отлично работает со всеми популярными браузерами.
HTML5 / CSS3 шаблон сайта бесплатного тренажерного зала
Продвигайте фитнес с помощью этого удобного и простого в настройке шаблона веб-сайта, который можно мгновенно загрузить в любое время и в любом месте. Получите шаблон на базе HTML5, CSS3 и jQuery, совместимый со всеми версиями браузеров.
бесплатных статических HTML-шаблонов веб-сайтов, обновление 2021 г.
Шаблоны Натали Берч • 3 января 2021 г. • 6 минут ПРОЧИТАТЬ
Согласитесь: мы любим быстрые решения. Конструкторы статических веб-сайтов различных типов, а также бесплатные шаблоны статических веб-сайтов можно найти повсюду.
Являетесь ли вы технически подкованным человеком или нет, статические HTML-шаблоны веб-сайтов могут быть идеальным решением. Несмотря на то, что у них нет интерфейса, в котором вы можете создать веб-страницу с помощью перетаскивания, они по-прежнему интуитивно понятны для редактирования и использования.Они не уступают ни с точки зрения дизайна, ни с точки зрения функциональности, ни с точки зрения пользовательского опыта, ни с точки зрения отзывчивости. Они также постоянно совершенствуются, чтобы соответствовать текущим требованиям. И они даже являются лучшим выбором, когда вам нужен легкий и быстро работающий веб-сайт, поскольку они упакованы только необходимыми файлами.
Примечание : ознакомьтесь с нашим новым конструктором статических шаблонов — Slides. Попробуй бесплатно!
Простые решения оказываются достаточно эффективными. Они являются отличной альтернативой конструкторам веб-сайтов в Интернете.Давайте рассмотрим несколько фантастических примеров бесплатных статических HTML-шаблонов.
Наша коллекция бесплатных статических шаблонов создана с помощью конструктора статических веб-сайтов Slides.
Лучшие бесплатные шаблоны веб-сайтов
Шаблон веб-сайта для домашнего экрана Шаблон главного экранаоснован на слегка тусклом фоне изображения, чтобы придать элементам переднего плана идеальный контраст и вызвать интерес с помощью интеллектуального визуального материала. Слоган настолько велик, что сразу попадает в фокус.
Как и положено хорошей кнопке с призывом к действию, у нее яркая раскраска. Навигация минимальна, но по сути. Этот шаблон — идеальное решение для создания впечатляющих одноэкранных веб-сайтов, которые говорят о многом.
Бизнес-тема
Business Theme источает деловой призыв. В сочетании с простотой тема выглядит серьезной и авторитетной, но при этом интуитивно понятной. Он умело уравновешивает текст и визуальные эффекты, давая каждому место. Есть несколько областей, где вы можете добавить информацию, и одно большое пространство для показа изображения, видео или анимации.
полноэкранная тема веб-сайта
Full-Screen Theme не содержит ничего лишнего. Есть фон изображения, относительно большой раздел для отображения приложения, две кнопки и заголовок. Большое количество свободного места естественным образом привлекает внимание к контенту, что, безусловно, привлекает аудиторию.
Это, безусловно, один из лучших бесплатных шаблонов веб-сайтов для демонстрации мобильного приложения будущего.
Веб-страница подписки
Как и в предыдущем примере, на странице подписки достаточно места, чтобы элегантно разместить контент и выглядеть свежо и аккуратно.Первое, что вы видите, — это центральная часть, в которой расположены вводная и регистрационная форма. Они умело устроены. Навигация продуманно скрыта за кнопкой гамбургера, а логотип занимает достойное место в середине верхней панели.
Шаблон веб-сайта на основе слайдераОсновным преимуществом шаблона на основе слайдера является полноэкранный горизонтальный слайдер, который позволяет произвести впечатление серией выдающихся изображений. Он имеет традиционную структуру с аккуратной и изящной навигацией с двумя стрелками.Главное меню, как и логотип, также должны оставаться сдержанными, чтобы соответствовать идеологии шаблона.
Страница подписки
Страница подпискиориентирована на широкую аудиторию с нейтральным дизайном и безмятежной атмосферой. Основное внимание в этом чудесном бесплатном статическом шаблоне уделяется привлекательной форме регистрации. Тонны пробелов, слегка приглушенный фон и цельный верхний заголовок тоже вносят свой вклад.
статических шаблонов веб-сайтов, доступных по подписке Premium
Если вам нужно больше, чем просто папка с файлами HTML и CSS, вам нужны дополнительные функции, уникальный дизайн и постоянная поддержка со стороны команды разработчиков, тогда вам необходимо рассмотреть HTML-шаблоны веб-сайтов, которые доступны с премиальной подпиской в Slides.
Наша коллекция бесплатных статических шаблонов была бы неполной без примеров выдающихся решений, доступных всем зарегистрированным пользователям Slides.
Тема мобильного приложения
Темадля мобильных приложений позволяет пользователю сосредоточиться на дисплее продукта, который занимает почти половину экрана. Здесь все призвано превратить ваше приложение в звезду. Даже контекстная часть сделана сверхтонкой, чтобы уступить место мобильному приложению.
Фотография Тема
Тем, кто ищет решение для простой и ненавязчивой демонстрации работ, мы рекомендуем тему фотографии.В нем есть трехколонная галерея, в которой произведения искусства собраны в одном месте. Также есть навигация, несколько кнопок и вводный блок. Дизайн легкий и просторный, благодаря чему он выглядит свежим и свежим.
статических шаблонов веб-сайтов с эффектом скольжения
видео тема
Это первый представитель статических HTML-шаблонов в нашей коллекции, который использует видео, чтобы произвести впечатление. Если вы один из тех, кто считает, что короткометражный фильм о вашей компании говорит громче, чем галерея статичных картинок, видеотема, несомненно, может стать вашим соучастником в преступлении.Он включает в себя несколько экранов в полный рост, которые побуждают рассказывать истории.
Агентство Шаблон
Как и в предыдущем примере, шаблон агентства также имеет несколько полноэкранных разделов. Он пытается показать как можно больше информации. Несмотря на то, что в нем нет большой и смелой индивидуальности видеотемы, контент, безусловно, является королем.
Если вам нужно сделать данные наивысшим приоритетом, вы обязательно должны попробовать эту опцию.
Вертикальная тема
Vertical Theme использует стандартный макет в тандеме с полноэкранным слайдером для создания веб-сайта, отвечающего потребностям широкой публики.Он охватывает все необходимое, не перегружая пользователей.
Корпоративная тема
В отличие от предыдущих решений, в корпоративной теме используется горизонтальная ось, а не вертикальная, в пользу классической и старой школы. Это первое решение в нашей коллекции, где заголовку уделяется дополнительное внимание, поскольку он, казалось бы, не интегрирован в дизайн.
Он имеет сплошной белый фон, который отделяет его от области героя, создавая два визуальных раздела: один для навигации, а другой для развлекательной части.
Карусель Тема
Carousel Theme использует обычный горизонтальный слайдер, чтобы произвести впечатление на онлайн-посетителей. Последний выглядит элегантно и утонченно, создавая общее впечатление приятного величия. Вы можете добавить видео, изображения и сопроводительный текст, например заголовок или краткое введение. Также есть два типа навигации и небольшой призыв к действию, побуждающий пользователей к действию.
Шаблон компании
Тандем темно-синего и белого делает Company Template идеальным кандидатом для создания делового присутствия в Интернете.Он умело сочетает визуальные эффекты и мультимедиа. В нем также есть все основные области для создания правильной презентации вашего небольшого стартапа или компании.
Сделайте мобильные приложения выдающимися с помощью выдающегося статического шаблона веб-сайта
Вот подраздел статических HTML-шаблонов, позволяющих распространять информацию о мобильном приложении. Это отличные инструменты для онлайн-презентаций.
Тема приложения
App Theme полон энергии благодаря ярко-зеленому, используемому в качестве основного цвета.Он вызывает доверие и создает положительный настрой продукту. Что касается компоновки, то она довольно условна. Вертикальный полноэкранный слайдер имеет две секции, расположенные рядом, где вы можете одновременно поделиться снимком экрана интерфейса приложения и кратким описанием.
Промо-страница
Promo Page имеет изумительную деловую эстетику. Чистый белый фон привлекает внимание к макету мобильного телефона, который выглядит величественно. Тема включает в себя все, что вам может понадобиться, включая гамбургер-меню, традиционное упрощенное меню, логотип и огромную область для заголовка и описания.
Тема продукта
Product Theme резко контрастирует с предыдущим примером темным дизайном и загадочной природой. Обладает мощной харизмой, производящей фантастическое впечатление. Дисплей мобильного приложения гармонично сосуществует с текстом, предоставляя пользователям актуальные данные для удовлетворения их рациональной внутренней личности.
Статические шаблоны веб-сайтов становятся лучше с каждым годом
Несмотря на то, что в наши дни конструкторы веб-сайтов занимают лидирующие позиции, все еще есть место для старых статических шаблонов веб-сайтов, таких как Slides.Их положение улучшается с каждым днем. Они становятся все более совершенными, отточенными и замысловатыми. Они больше не примитивны и не сыры.
Совет : Используя слайды, вы можете создавать красивые статические шаблоны за считанные минуты.
Наша коллекция доказывает это на реальных примерах. Бесплатные статические шаблоны веб-сайтов 2019 года выглядят изысканно, обладают отличной функциональностью и соответствуют тенденциям как верное решение повседневных проблем.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
35+ лучших бесплатных шаблонов веб-сайтов для HTML-магазинов на 2021 год
Интернет-магазины и магазины сейчас в восторге. Предоставляя пользователям простой способ прогуливаться, просматривать и покупать то, что они хотят, за считанные минуты, сайты онлайн-покупок сейчас популярны, как никогда. А если вы владеете каким-либо магазином? Чего ты ждешь? Интернет-магазин, где можно продемонстрировать свои удивительные продукты, — лучший способ заявить о себе. Он может творить чудеса для вашего бизнеса, увеличивая доходы и продвигая ваш бренд.И нельзя отрицать, что веб-сайты интернет-магазинов игнорируют ограничения для вашей международной аудитории.
Но создание целого веб-сайта, посвященного вашим продуктам, — определенно хлопот. Следует помнить не только о дизайне, но и о функциональном и многофункциональном интерфейсе для работы. Без сомнения, масса соревнований. Таким образом, вам нужно убедиться, что ваш сайт выделяется среди остальных. И сегодня здесь, в uiCookies, мы составили список лучших шаблонов веб-сайтов интернет-магазинов, которые вы можете попробовать.Эти шаблоны веб-сайтов, разработанные и построенные таким образом, чтобы упростить вам процесс, избавят вас от необходимости нанимать профессионалов для работы. Благодаря эксклюзивной галерее, блогам и разделам о героях, все шаблоны также полностью адаптивны. На основе платформы Bootstrap каждый из шаблонов имеет собственный набор уникальных функций.
Fashi
На вершине нашего списка лучших шаблонов веб-сайтов магазинов стоит Fashi; профессионально созданный шаблон веб-сайта для создания вашего интернет-магазина.Он довольно гибкий и универсальный, учитывая ряд доступных опций, которые помогут вам с легкостью настроить. От продвинутых визуальных элементов до потрясающе выглядящих готовых домов и вариантов страниц — у вас есть полный контроль над тем, как все будет выглядеть. Весь интерфейс полностью отзывчивый, с превосходной графикой, с поддержкой Retina и идеальным пиксельным изображением. Независимо от того, какой продукт вы продвигаете и продаете, эта тема отлично подходит для всего этого. Даже страницы, посвященные продуктам, и их подробности безупречно красивы и хорошо продуманы.
Вы получаете огромный набор простых параметров настройки, включая потрясающие цветовые схемы, шрифты, значки, стили макета и многое другое. Огромный раздел с изображениями или слайдерами, безусловно, является основным моментом здесь, где вы можете добавить интересный контент. Не говоря уже об интеграции Google Maps, которая позволяет вам легко добавлять в любое место вашего бизнеса. Вы даже можете завести информационный блог, чтобы обновлять и сообщать обо всех выпусках, запусках и многом другом. В общем, отличный способ без особых усилий начать работу с бесплатным шаблоном; эту тему определенно стоит попробовать.
Информация / Загрузить демо
Ашион
Еще один профессиональный, организованный и универсальный бесплатный шаблон веб-сайта магазина, который у нас есть для вас, — это Ashion. Хотя этот шаблон больше посвящен нише моды, одежды, ювелирных украшений и аналогичной нише продуктов, он идеально подходит для всех видов других продуктов. Эта тема, в которой есть потрясающие варианты макета, потрясающий внешний вид в целом, также довольно универсальна. Помимо этого, весь пользовательский интерфейс, который он предлагает, по меньшей мере великолепен.Чтобы гарантировать это, шаблон совместим с несколькими браузерами, имеет быструю загрузку, готов к SEO и RTL. В Fashi также есть ряд готовых домов и внутренних страниц, которые вы можете использовать для начала.
Великолепный слайдер также добавляет визуальные эффекты, гарантируя, что ваши пользователи будут зацеплены за сайт. Помимо этого, такие компоненты, как таймеры обратного отсчета, календари, профессиональные контактные формы и многое другое, делают его более эффективным. Он интегрирован с Google Maps, что позволяет легко добавлять пользовательское местоположение.Ashion определенно удобен, когда дело доходит до установления вашего присутствия в Интернете, учитывая различные варианты. Вы получите все: от потрясающих значков социальных сетей, виджетов, подписки на рассылку новостей и т. Д. И, конечно же, самое приятное то, что все это бесплатно!
Информация / Загрузить демо
Шионхаус
Еще один шаблон сайта бесплатного магазина — Shionhouse. Простой, минималистичный и креативный интерфейс, основное внимание здесь уделяется контенту, который вы добавляете на сайт.Поразительный макет с потрясающими визуальными эффектами, готовыми к работе с сетчаткой и идеальным по пикселям; это обязательно сохранит интерес. Он отлично подходит для одежды, аксессуаров и аналогичных продуктов. Если вы хотите продвигать свои продукты, создать интернет-магазин, заявить о своем бренде в Интернете, этот шаблон определенно подходит для начала. В комплекте с потрясающими готовыми страницами, полностью адаптивными, эта тема предлагает отличный опыт в целом.
Опция загрузки содержимого при прокрутке легко ускоряет время загрузки для ваших пользователей.А поскольку он кроссбраузерно совместим, он удивительно быстро загружается во всех основных. С легкостью создавайте потрясающие страницы продуктов, подробные сведения о продуктах и потрясающие информативные блоги. Другие заслуживающие упоминания особенности — это профессиональные контактные формы, потрясающие ползунки, кнопки CTA, анимация, эффекты и многое другое, чтобы дать вам фору.
Информация / Загрузить демо
Огани
Чтобы начать наш список лучших шаблонов веб-сайтов магазинов, у нас есть кое-что, что определенно выделяется своей целью и дизайном, на которые он нацелен.Простой, чистый и минималистичный с общим стилем, этот шаблон довольно приятен визуальными эффектами. Он отлично подходит для тех компаний, которые занимаются органическими продуктами, продуктами питания, товарами первой необходимости и многим другим. Этот впечатляющий шаблон с адаптивным визуальным оформлением, готовым к работе с сетчаткой, нацелен на выделение ваших продуктов. И что самое приятное, это то, что он очень гибкий и универсальный, что позволяет вам добавить к нему свой собственный стиль. Он также имеет множество готовых элементов и интересных компонентов, которые наверняка заинтересуют ваших пользователей.Вы найдете страницы, посвященные магазинам, блогам, избранным продуктам, услугам и многому другому.
Все они также разработаны, чтобы быть привлекательными с добавленной реализацией CSS-анимации и переходов. Этот шаблон также совместим с несколькими браузерами и очень быстро загружается. Вы также можете выбрать несколько различных вариантов стилей макета в зависимости от ваших предпочтений. Он также интегрирован с Google Maps, что позволяет добавлять пользовательское местоположение с помощью интерактивной карты. Есть также варианты каруселей, верхней панели, а также ползунки, которые добавляют визуальные эффекты.Основанная на продвинутом фреймворке Bootstrap, вся структура надежна и, мягко говоря, безопасна. Довольно легкий и чрезвычайно эффективный, Огани определенно тот, кто дает своим пользователям толчок к их проекту!
Информация / Загрузить демо
Часовой пояс
Еще один шаблон веб-сайта магазина, основанный на нише, который у нас есть для вас — Timezone. Довольно простая и элегантная, эта тема отлично подходит для всех видов интернет-магазинов. Хотя он предназначен специально для аксессуаров и электроники, вы можете добавить практически любой контент, который вам нравится.А поскольку эта тема очень гибкая и универсальная, это означает, что вы можете легко персонализировать тему по своему усмотрению. Огромный раздел избранных изображений, безусловно, выделяется здесь. Вы можете использовать это в рекламных целях или в рекламных целях по своему усмотрению. Добавьте креативные кнопки с призывом к действию, привлекательные заголовки и вовлекайте пользователей в нужные моменты. Весь шаблон также полностью адаптивен и готов к работе с сетчаткой, чтобы все, что вы добавляете на сайт, всегда было безупречным.
Он содержит готовые страницы для блога, магазина, последних новостей, информации, контактов и многого другого, и все они очень хорошо спроектированы.С вниманием к мельчайшим деталям этот шаблон определенно выделяется своим уникальным чувством стиля. Есть несколько вариантов персонализации, которые вы можете попробовать, от различных шрифтов, значков, уникальных цветовых схем, анимации и эффектов. В дополнение к этому, есть опции для настройки членства через страницы входа и регистрации. Он также сопровождается всплывающим информационным бюллетенем, профессионально оформленными формами контактов и всеми компонентами, необходимыми для начала работы.Откройте свой собственный интернет-магазин — простой способ!
Информация / Загрузить демо
Подушка Mart
Pillow Mart — еще один эксклюзивный шаблон веб-сайта магазина, который является лучшим, когда дело доходит до бесплатных опций. Представленный создателями colorlib, это тонкий, элегантный и шикарный дизайн. Он полностью отзывчивый, готов к работе с сетчаткой, идеален по пикселям и в целом обеспечивает потрясающие визуальные эффекты. Направленные на магазины креативного дизайна подушек, вы можете в значительной степени переключить его и добавить любое содержимое по своему вкусу.Тем не менее, поскольку электронная коммерция является основным компонентом, на котором он сосредоточен, этот шаблон предлагает все функции, необходимые для простой настройки интернет-магазина. Pillow Mart — это довольно быстрая загрузка, кросс-браузерная совместимость, SEO-оптимизация и в целом отличный рабочий шаблон.
С широким ассортиментом предопределенных страниц, посвященных страницам для блогов, магазинов, услуг и многого другого. В комплекте с расширенной структурой Bootstrap, он полностью надежен, безопасен и суперэффективен с функциями. Сам дизайн довольно минимален, но с добавлением различных креативных компонентов он действительно выделяется.Здесь есть креативные кнопки с призывом к действию, элегантные шрифты, значки и держатели изображений, которые тщательно размещены для обеспечения оптимальной производительности в целом. Огромный заголовок изображения, безусловно, является изюминкой, и вы можете улучшить визуальный эффект с помощью ползунков, каруселей и многого другого. Поскольку она основана на продвинутом коде CSS и HTML, эта тема определенно дает возможность задействовать переходы страниц, анимацию и эффекты, реализованные по всему сайту.
Информация / Загрузить демо
Зима
Winter — это профессиональный чистый и организованный шаблон веб-сайта магазина, который предлагает множество вариантов.Независимо от того, какие продукты вы пытаетесь продавать или продвигать, этот шаблон достаточно универсален, чтобы соответствовать вашим требованиям. Он лучше всего подходит для предприятий электронной коммерции и в целом для индустрии онлайн-покупок. Вся структура отзывчива, готова к работе с сетчаткой и идеальна до пикселя. Изображения безупречны, основное внимание уделяется дизайну галереи. Независимо от размера экрана устройства, этот шаблон настраивается соответствующим образом. Самое замечательное здесь то, что вы готовы использовать шаблоны страниц для магазина, страниц продуктов, галереи, контактов, услуг и многого другого, чтобы начать работу.В дополнение к этому, есть множество удивительных функций персонализации, которые позволяют вам добавить это индивидуальное прикосновение.
Тема также полностью основана на мощном фреймворке Bootstrap, что делает ее универсальной и гибкой. Для удобной навигации вы получаете мегаменю и липкие опции панели навигации. А для эффективного социального подхода есть креативные значки социальных сетей, готовая лента для Instagram, а также кнопки с призывом к действию. Не только это, вы также можете создать свой собственный блог, посвященный вашему магазину.Целевые функции для магазинов, тележки, описание продукта и многое другое также упакованы в упаковку. Еще одна замечательная вещь — это вариации шрифтов и типографий, предоставляемые Google. Добавьте любое содержимое с потрясающими эффектами и анимацией при наведении курсора и щелкните, чтобы добавить дополнительный штрих творчества. Другие заслуживающие упоминания функции включают привлекательные слайдеры, карусели, функциональные контактные формы и многое другое.
Информация / Загрузить демо
Араноз
Aranoz — это креативный шаблон веб-сайта магазина мебели, стильный, современный и в целом довольно интересный вариант.Он также полностью адаптивен, готов к работе с сетчаткой и с ним приятно работать. Созданный с использованием профессионального фреймворка Bootstrap, он надежен и удобен в использовании. Несмотря на то, что это бесплатный шаблон веб-сайта, его сопровождает множество дополнительных функций. Общий стиль минимален и чист, что делает его более ориентированным на контент. Этот шаблон привлекает пользователей во всех нужных местах и предлагает пользователям удобный интерфейс. Замечательно то, что Aranoz также полностью совместим со всеми основными веб-браузерами.Этот шаблон, нацеленный на оптимальную производительность, также быстро загружается и эффективен.
Полезные элементы, такие как слайдеры, карусели и творческие галереи, стратегически размещены для максимальной эффективности. Для простых вариантов навигации пользователи получают доступ к раскрывающемуся меню, липкому меню и многому другому. Когда дело доходит до функций на основе продукта, есть отслеживание посылки, оформление заказа, корзина и подтверждение заказа. Увеличьте количество пользователей и подписчиков с помощью значков социальных сетей, подписок на информационные бюллетени, а также профессиональных контактных форм.Aranoz также имеет огромный слайдер с изображением заголовка, который делает элемент привлекательным. Несмотря на то, что они предназначены для мебели, вы также можете создавать любые интернет-магазины, которые вам нравятся. Затем вы можете персонализировать шаблон в соответствии с вашими предпочтениями и требованиями.
Информация / Загрузить демо
Винкель
Еще один простой, элегантный и профессионально созданный шаблон веб-сайта магазина, который у нас есть для вас, — это Winkel от Colorlib. Обладая довольно уникальной компоновкой, он имеет дизайн с разделенным экраном, который, несомненно, интригует на первый взгляд.Не говоря уже о визуальном впечатлении благодаря сверхчувствительности и безупречной графике. Все оформлено в модном и современном стиле, и есть множество опций персонализации, которые вы можете использовать в соответствии со своими предпочтениями. Вся структура основана на HTML и CSS, а также на расширенном фреймворке Bootstrap. Не только это, но и каждая строка кода хорошо прокомментирована и соответствует требованиям. Самое замечательное в этом то, что у вас есть масса возможностей. С вариациями типа сообщения, стилей макета и даже цветовой палитры и общей ширины вы получите все, что вам нужно.
Он предназначен для сайтов магазинов одежды и модной одежды. Однако вы можете настроить его для любого типа онлайн-бизнеса или магазина, который вы хотите. Будь то аксессуары, электроника, обувь, сумки, макияж или мебель — этот универсальный дизайн подходит для всего. Получите рабочие контактные формы и подписку на новостную рассылку, чтобы увеличить свою аудиторию. А для большего масштаба вы также можете поделиться своей социальной платформой с помощью креативных значков. Готовые страницы для магазина, дома, корзины, блога, контактов, часто задаваемых вопросов и др. Помогут вам начать работу.Не говоря уже о безупречной кроссбраузерности. Произведите неизгладимое впечатление на всех, кто хочет посетить ваш сайт только с Winkel. И самое приятное то, что весь этот пакет абсолютно бесплатный, но в то же время настолько премиальный.
Информация / Загрузить демо
Минишоп
Minishop, как следует из названия, представляет собой профессионально разработанный шаблон веб-сайта магазина, который одновременно эффективен с точки зрения функций и безупречен с визуальными эффектами.Довольно простой и целеустремленный, этот шаблон идеально подходит для любого типа интернет-магазинов. И он полностью оборудован всем, что может потребоваться для начала работы. От привлекательных галерей, интерактивной структуры макета до адаптивной графики, готовой к сетчатке, — обо всем позаботятся. Идеально подходит для сайтов моды, одежды, аксессуаров и любого другого типа веб-сайтов магазинов, дизайн универсален и гибок. Огромный заголовок изображения, безусловно, ошеломляет, и вы можете добавить привлекательные изображения, баннеры, рекламу и многое другое, чтобы привлечь внимание пользователей.Не только это, но и множество привлекательных кнопок и значков с призывом к действию, которые вы можете добавить по всему сайту.
Если углубиться в детали, то в этом пакете есть различные целевые функции. От страниц, посвященных продуктам и их деталям, до вариантов корзины и даже полностью укомплектованного блога, вы получите все это. В шаблоне также есть удивительные значки социальных сетей, чтобы облегчить вам доступ к более широкой аудитории. Для оптимальной производительности этот шаблон предлагает загрузку содержимого при прокрутке и высокую производительность.Вы также можете включить липкое меню, которое останется неизменным независимо от того, как далеко пользователи прокручивают страницу. Все эти функции абсолютно бесплатны, так зачем ждать? Попробуйте сегодня!
Информация / Загрузить демо
Дилеры
Dealer — это минималистичный, чистый и упрощенный шаблон веб-сайта магазина, который идеально подходит для нескольких ниш интернет-магазинов. Независимо от того, что вы планируете продавать, этот универсальный шаблон соответствует всем вашим требованиям. Идеально сочетаются с визуальными эффектами, а также безупречной отзывчивой, готовой к сетчатке и идеальной графикой.Общий стиль чистый и простой, что обеспечивает структуру макета, ориентированную на контент. Вы можете быть уверены, что продукты, которые вы пытаетесь продвигать, являются изюминкой веб-сайта и оставляют неизгладимое впечатление. Огромный полноразмерный слайдер заголовка потрясающе, и его можно использовать для добавления рекламного контента, баннеров, креативных призывов к действию и отображения предложений. Не говоря уже о липком меню наверху, которое остается неизменным, облегчая пользователям просмотр ваших сайтов.
Каждый из элементов довольно хорошо прорисован и разработан, чтобы вы не получали ничего, кроме самого лучшего.Вся структура основана на мощном фреймворке Bootstrap, который соответствует всем последним веб-стандартам. Еще одна замечательная вещь в этом — это привлекательная CSS-анимация и эффекты, которые выводят интерфейс на совершенно новый уровень. Не только это, но и встроенные виджеты, такие как подписка на информационные бюллетени, слайдер продукта и многое другое, которые упрощают процесс создания эффективного сайта. Он также оптимизирован для SEO, готов к переводу и совместим с несколькими браузерами. В общем, отличный способ повысить продуктивность вашего онлайн-шоппинга — опробовать простой и понятный шаблон Dealer сегодня.
Информация / Загрузить демо
Гламур
Название в значительной степени отражает цель этого шаблона веб-сайта магазина, индустрию моды, гламура и стиля. И это то, что сделали дизайн и стиль. Стильный, современный, модный и в целом супер-привлекательный, каждая мелочь здесь продумана с большим вниманием к деталям. Есть множество уникальных элементов, которые выделяют этот сайт среди других. Обладая потрясающими визуальными эффектами, он также полностью адаптивен и готов к работе с сетчаткой.Не говоря уже о том, что структура макета универсальна и гибка с множеством опций персонализации. Это позволяет пользователям добавлять индивидуальные прикосновения в зависимости от предпочтений пользователя. Изюминкой здесь является огромный слайдер заголовка изображения, который очень привлекает внимание. Не говоря уже о креативных шрифтах и вариантах типографики, соответствующих стильному подходу. Даже цветовая палитра, значки и кнопки элегантны и шикарны, добавляя креативности.
Glamour включает в себя ряд креативно оформленных страниц: «Дом», «О нас», «Портфолио», «Магазин», «Новости», «Контакты» и т. Д.Он также имеет полнофункциональную панель поиска, которая поможет вашим пользователям найти именно то, что они ищут. Креативные значки социальных сетей расположены стратегически, где вы можете связать свои профили в социальных сетях. Поскольку он опирается на расширенную структуру кода CSS и HTML, Glamour также предлагает отличные и плавные эффекты и анимацию. Галерея и раздел деталей довольно уникальны и привлекают внимание ко всему, что правильно размещено. Еще одна замечательная особенность заключается в том, что структура разработана так, чтобы быть SEO-дружественной, кросс-браузерной и в целом обеспечивать оптимальную производительность.
Информация / Загрузить демо
Аромат
Aroma от colorlib — это потрясающий элегантный и визуально приятный шаблон веб-сайта, который также является полностью бесплатным. Дизайн довольно простой, простой и минималистичный, что идеально подходит для ниши. Идеально подходит для демонстрации и выделения продуктов, которые вы хотите продать, он имеет множество функций, которые помогают в цели электронной коммерции. Шаблон полностью адаптивен и готов к работе с сетчаткой, поэтому он легко подстраивается под любой размер экрана устройства.Независимо от того, что вы продаете, этот шаблон делает его привлекательным для пользователей. В этом шаблоне есть все, от классной анимации до завораживающих эффектов наведения. Он даже поставляется с множеством удивительных страниц и вариантов макета, которые вы можете использовать. Хотя цветовая схема по умолчанию довольно проста и проста, вы можете легко изменить ее с помощью нескольких настроек.
Для ниши интернет-магазинов этот шаблон содержит множество эффективных и привлекательных страниц входа, регистрации и даже отслеживания.Функциональная контактная форма также упрощает пользователям сбор информации и сведений о своих покупателях. Еще одним замечательным элементом является поразительный веб-дизайн, который легко и быстро загружается во всех веб-браузерах. Привлекательный и привлекательный дизайн галереи добавляет привлекательности при демонстрации продуктов. Вы также получаете потрясающие кнопки с призывом к действию, которые можете использовать в своих интересах. Он даже выполняет плавные переходы и эффекты зависания, что делает вещи интересными для пользователей. Этот шаблон, полностью совместимый с WooCommerce, — идеальный способ создать потрясающий интернет-магазин.
Информация / Загрузить демо
Divisima
Сказочно выглядящий и модный, Divisima — еще один шаблон веб-сайта интернет-магазина в нашем списке сегодня. Благодаря удивительно отзывчивому интерфейсу, совместимому с сетчаткой, это идеальный выбор для любого типа продуктов. Поскольку структура чрезвычайно универсальна и гибка, пользователи могут легко добавлять индивидуальные особенности и каждый раз получать уникальный конечный результат. Стиль довольно удивительный, поскольку независимо от того, какой тип продукта или услуг вы хотите показывать своим пользователям, он соответствующим образом корректируется.Великолепный слайдер заголовка полноразмерного изображения упрощает выделение избранных продуктов. Или вы даже можете добавить рекламные баннеры и демонстрационные предложения для ваших пользователей.
Весь интерфейс также удобен для пользователя, что означает, что даже у новичков не возникнет проблем с его использованием. Этот шаблон с великолепной поддержкой пользователей обеспечивает оптимальную производительность. Вы даже можете завести профессиональный блог, чтобы продвигать свой бренд и многое другое. Он поставляется с простым перетаскиванием меню, которое помогает функции навигации.Даже разделы галереи визуально приятны. Для покупок и электронной коммерции включены такие функции, как корзина, оформление заказа и страницы контактов. Созданный с использованием продвинутой платформы Bootstrap, все коды хорошо прокомментированы и чисты.
Информация / Загрузить демо
Модист
Если вам нужен минималистичный и чистый вид, то измените идеальный HTML-шаблон веб-сайта для вас. Основываясь на общем упрощенном подходе к дизайну и стилю, этот шаблон построен с использованием последней версии Bootstrap.Шрифты, цветовые схемы и дизайн сайта в целом подчеркивают элегантность, что делает его идеальным выбором для женских товаров. Однако эти элементы также легко модифицируются. Имея в виду даже новичков и новичков, пользовательский интерфейс также довольно удобен и легок для доступа. Независимо от того, что вы продаете, будь то одежда, украшения, макияж и т. Д., Этот шаблон достаточно гибкий, чтобы соответствовать каждой нише. И это тоже впечатляюще.
Организованный и привлекательный, Modist также обладает впечатляющим набором функций.Используя различные варианты макета и домашней страницы, пользователи могут каждый раз получать разные результаты. Огромный слайдер заголовка во всю ширину упрощает продвижение и рекламу. А значки социальных сетей рядом с призывами к действию еще больше расширяют функции. Говоря о функциях электронной коммерции, шаблон имеет встроенные функции для корзины покупок, совместимость с WooCommerce, страницу с ценами и многое другое. Даже страницы блога и разделы галереи изображений восхитительны. Дизайн еще более улучшен с помощью простых CSS-анимаций и эффектов наведения.Идеально для открытия интернет-магазина, который производит впечатление и соблазняет пользователей покупать товары, начните сегодня с Modist.
Информация / Загрузить демо
Карма
Теперь еще один в нашем списке лучших шаблонов веб-сайтов магазинов — Karma. Этот шаблон, созданный и разработанный для интернет-магазинов, обладает исключительными функциями. Создавая впечатление своим дизайном и модным стилем на всех, кто заходит на сайт, он также полностью адаптивен.В дополнение к этому он имеет изображения высокой четкости и структуру, готовую к сетчатке. Еще одним важным моментом является то, что он полностью совместим с несколькими браузерами, поэтому он загружается быстро и легко, независимо от того, какой браузер вы предпочитаете использовать. Плавающее меню добавляет материалу привлекательности и привлекательности.
Шаблон также содержит простые параметры настройки и элементы, которые легко изменить. Креативные шрифты и значки также доступны с помощью значков Google Fonts и FontAwesome. Вы также можете легко добавлять собственные карты, так как он также интегрирован с Google Maps.Яркий дизайн также использует креативные иконки социальных сетей. Вы даже можете легко управлять деталями каждого пользователя с помощью полнофункциональных контактных форм. Даже сделать подписку и расширить свои электронные письма легко с доступной опцией подписки на информационный бюллетень. Идеально подходит для любого типа веб-сайтов электронной коммерции, а также совместим с универсальным WooCommerce.
Информация / Загрузить демо
Шкафчик
Теперь, как следует из названия, вы понимаете, что этот шаблон разработан с учетом одежды, моды и одежды.Однако вы можете изменить все детали и стилизовать их в соответствии с вашими требованиями. Адаптивный HTML-шаблон легко адаптируется к размеру экрана любого устройства. Визуально приятная, яркая галерея и разделы с изображениями более чем достаточно, чтобы привлечь внимание. Включая все необходимые функции, это идеальное место для создания интернет-магазина. Это не только упрощает процесс редактирования и стилизации, но и упрощает управление с помощью Little closet.Этот шаблон, созданный на основе фреймворка Bootstrap, идеально соответствует всем последним стандартам кодирования.
Кроме того, этот шаблон веб-сайта магазина удивительно кроссбраузерен и быстро и легко загружается в интернет-браузеры. Еще одна замечательная вещь заключается в том, что для обеспечения того, чтобы ваш сайт всегда появлялся на вершине всех результатов поиска, дизайн также оптимизирован для SEO. Опция вертикального меню вне холста дает уникальный взгляд на навигацию. В дополнение к этому, аккуратные и организованные макеты прекрасно демонстрируют продукты в привлекательной манере.Поскольку это шаблон электронной коммерции, он, безусловно, не будет полным без совместимости с WooCommerce. Не только это, но и пользователи получают доступ к креативным макетам страниц магазина, удобной интеграции платежей в корзину и многому другому. Все коды чистые, хорошо прокомментированы и соответствуют номиналу, что обеспечивает только лучший онлайн-опыт.
Информация / Загрузить демо
МагазинStore — единственный в своем роде и профессиональный шаблон бесплатного веб-сайта магазина, созданный на мощной платформе Bootstrap.Это идеальный выбор, если вы хотите открыть интернет-магазин, который наверняка будет эффективно продавать ваши продукты. Дизайн просто потрясающий, в основном он ориентирован на галереи, чтобы продемонстрировать свой бренд. Это универсальный, гибкий и мощный инструмент, который соответствует требованиям любого типа веб-сайтов электронной коммерции. Если вы хотите продавать обувь, одежду, мебель, электронику, спортивную одежду или что-нибудь еще, этот шаблон — идеальное начало. Коробочная и широкая планировка идеально дополняет современный и стильный внешний вид.Что замечательно, так это то, что пользователи имеют полный контроль над сайтом и тем, как он выглядит в конечном результате.
Есть полноразмерные ползунки, которые вы можете использовать для выделения продуктов, которые вы предлагаете и продвигаете. Предлагая более простой способ оплаты и транзакций, этот шаблон полностью совместим с электронной коммерцией. Кроме того, вы также получаете потрясающие и привлекательные кнопки с призывом к действию, которые обязательно увеличат ваши продажи и коэффициент конверсии. Мы уверены, что этот бесплатный шаблон веб-сайта магазина, наполненный множеством функций и элементом «сначала магазин», вам обязательно понравится.Шаблон полностью адаптивен и готов к работе с сетчаткой. Кроме того, он также совместим с несколькими браузерами, поэтому любые ваши эксклюзивные предложения загружаются быстро и легко в каждом браузере. Продвигайте себя и свой бренд и учитывайте каждое посещение только с Магазином.
Информация / Загрузить демо
Электро
Electro — это бесплатный шаблон веб-сайта электронного магазина с чистым и современным интерфейсом. Несмотря на то, что он создан специально для электроники и технических устройств, макет гибок, чтобы соответствовать любым веб-сайтам электронной коммерции.Поскольку он построен на новейшей платформе Bootstrap, этот шаблон соответствует всем стандартам, которые вы, возможно, ищете. Получите потрясающие шрифты и значки, которые вы можете легко добавить. Кроме того, есть также опции для кнопок социальных сетей, чтобы вы могли легко делиться своим контентом. Независимо от того, являетесь ли вы покупателем или продавцом, этот шаблон обязательно привлечет ваше внимание и сможет заставить вас ждать большего. Дизайн полностью адаптивен и подстраивается под любой размер экрана устройства.
Помимо множества удивительных функций, этот шаблон также включает кнопку подписки на информационный бюллетень, которую вы можете использовать.Продвигайте и продвигайте вас и ваши продукты с легкостью и без усилий. Элегантный и стильный макет предлагает множество изменяемых вариаций, на которые вы можете переключаться. Придавая ему нотку творчества и новаторства, шаблон основан на продвинутом кодировании CSS и HTML. Он хорошо прокомментирован, что упрощает изменение кодов. В дополнение к этому, шаблон имеет эксклюзивные функции, ориентированные на магазины, такие как совместимость с корзиной покупок и электронной коммерцией. Этот шаблон веб-сайта магазина делает еще один шаг вперед с потрясающими полноразмерными слайдерами.Вы можете легко добавлять изображения и мультимедийные файлы для отображения и демонстрации в верхней части вашего сайта. Зачем тратить время на что-то бесполезное, когда с тобой Электро? Попробуйте это сегодня, и мы уверены, что вы никогда не оглянетесь назад.
Информация / Загрузить демо
Магазин Coza
Coza Store — это минималистичный, простой и стильный шаблон веб-сайта магазина, который является идеальным выбором практически для любой ниши веб-сайта электронной коммерции. Привлекательность сайта зависит от вашего содержания, поскольку этот шаблон в основном ориентирован на ваши продукты, а не на другие отвлекающие элементы.Шаблон полностью адаптивен и готов к работе с сетчаткой. Этот шаблон с изображениями HD и множеством полезных элементов, которые можно использовать для создания идеального сайта. Элегантность и простота — большое преимущество, так как демонстрация ваших продуктов никогда не была настолько привлекательной. Добавляйте выгодные предложения, продвигайте свой бренд, продавайте товары и развивайте свой бизнес. Все зависит от нескольких щелчков мышью и установки.
При желании вы также можете создать блог, поскольку в этом шаблоне также есть разделы «Блог» и «О нас».Кроме того, с Coza Store способ транзакции намного проще. Макет выглядит потрясающе и графически развито. Этот шаблон веб-сайта, созданный на мощной платформе Bootstrap, несомненно, выведет ваш магазин на совершенно новый уровень. Чтобы сделать вещи более интересными, вы даже можете добавить слайдеры, чтобы заинтересовать пользователей. Привлекайте вас и свой бренд к более широкой аудитории с помощью интеграции с социальными сетями. Минималистичная эстетика, которой он следует, предоставляет вашим покупателям и клиентам среду, свободную для совершения покупок.Превратите свой малый бизнес во что-то большое с Coza Store!
Информация / Загрузить демо
Persuit
Persuit — это потрясающий и визуально привлекательный шаблон веб-сайта магазина электронной коммерции, который обогащен множеством функций. Независимо от того, являетесь ли вы малым или крупным бизнесом или интернет-магазином, этот шаблон разработан для каждой категории. Он полностью реагирует и автоматически настраивается под любой размер экрана устройства. Гибкий шаблон подходит для любой ниши, независимо от того, продаете ли вы одежду, косметику, украшения, мебель или многое другое.Получите все необходимые варианты внутренних и домашних страниц, с которых вы можете переключиться. Но это еще не все, у него есть множество параметров настройки, так что вы полностью контролируете, как сайт будет выглядеть в конце.
Создайте шедевр с помощью этого потрясающего шаблона веб-сайта магазина без каких-либо знаний в области программирования. Легко использовать и работать с ним. Еще один важный плюс в том, что в этом шаблоне есть множество готовых к использованию элементов. Добавьте собственный логотип, используйте красивую типографику, интегрируйте значки и создайте потрясающий сайт, который будет трудно забыть.Дизайн, основанный на новейшем фреймворке Bootstrap, просто потрясающий и совместим с несколькими браузерами. Это гарантирует, что независимо от того, в каком браузере работают ваши пользователи, у них будет отличный онлайн-опыт. Он предоставляет простой способ оплаты, который вы можете использовать для совершения транзакций. Для упрощения навигации используйте закрепленные пункты меню, которые остаются на месте независимо от того, насколько далеко вы прокручиваете. Совершайте продажу, продвигайте свой бизнес, развивайте его до максимума только с Persuit!
Информация / Загрузить демо
Разблокировка
Unlock — это гибкий и мощный многоцелевой бесплатный шаблон веб-сайта на основе Bootstrap.Он прекрасно работает, создавая идеальное присутствие в Интернете для вас и вашего бизнеса. Если вы хотите создать корпоративные веб-сайты или даже место для демонстрации своего бизнеса и продуктов, Unlock, безусловно, станет идеальным местом для начала. Шаблон чистый, современный и просто идеальный для просмотра. Однако внешний вид — это не единственное, что представляет этот шаблон, потому что он предлагает множество других функций. Макет также полностью адаптивный и готов к работе с сетчаткой. Это обеспечивает высокую производительность вашего веб-сайта независимо от того, на каком устройстве он отображается.Элегантный дизайн дополняет общий профессионализм.
Поскольку он чрезвычайно гибкий и мощный, вы можете использовать его для создания почти любого типа корпоративных сайтов. Если вы хотите создать корпоративный сайт, продвигать услуги, которые вы предоставляете, или демонстрировать продукты, которые вы продаете, у Unlock есть все для нас. Только с этим замечательным шаблоном произведите неизгладимое впечатление на будущих или потенциальных клиентов. Добавьте собственный логотип, креативные шрифты, потрясающие галереи и многое другое. Пакет шаблонов также включает полезные варианты внутренних страниц, которые вы можете легко добавить при необходимости.Более того, с помощью этого шаблона вы даже можете создать сайт членства. Возможности безграничны. Он также совместим с электронной коммерцией и всеми основными браузерами. Предоставляя вам контроль над каждым элементом, создавайте шедевр только с помощью Unlock!
Информация / Загрузить демо
Дуб тонкий
FineOak — это бесплатный шаблон веб-сайта магазина, разработанный и созданный для дизайнеров интерьеров и архитектуры. Однако, будучи гибкими и открытыми для идей, создавайте любые типы интернет-магазинов или корпоративных сайтов с FineOak.Он имеет минимальные и упрощенные функции, так что у вас есть чистое и свободное пространство для работы. Продемонстрировать свою продукцию и произвести неизгладимое впечатление еще никогда не было так просто. Дизайн основан на мощном продвинутом фреймворке Bootstrap и полностью адаптивен. Он имеет эксклюзивные изображения HD, что делает его готовым к использованию каждый раз, когда кто-либо посещает ваш сайт. Добавьте творчества с помощью великолепно выглядящей галереи, которая поддерживает практически все типы файлов мультимедиа.
Получите интерфейс без помех и отвлекающих факторов, чтобы сосредоточиться на содержании, которое вы хотите отобразить.С ним очень легко работать и использовать. Используемая HTML-кодировка хорошо прокомментирована и чиста. Это обеспечивает удобный и настраиваемый интерфейс для разработчиков. Типографика и цветовые схемы также минимально элегантны. В дополнение к этому, шаблон также является кроссбраузерным и загружается быстро и без усилий. Более того, у вас также есть много разных полезных разделов, таких как блог и галерея. Маркетинг и продвижение вашего бизнеса поднялись на ступеньку выше. Соревноваться с агрессивной средой можно только с FineOak.
Информация / Загрузить демо
Карл
Karl — это современный и профессиональный шаблон веб-сайта магазина, созданный специально для интернет-магазина модной одежды. Его дизайн прост, но элегантен. Этот шаблон идеально подходит для любой ниши, а также отличается гибкостью и адаптируемостью. Предоставляя пользователям возможность легко запустить свой интернет-магазин, вам абсолютно не нужны знания в области программирования, поскольку он уже обо всем позаботился. Он чрезвычайно эффективен и предоставляет более чем достаточно возможностей, которые вы ожидаете от бесплатного шаблона.Используемые коды HTML чистые, действительные и настраиваемые. Это дает возможность любому разработчику изменить некоторые элементы по своему усмотрению. Он полностью адаптивен и готов к работе с сетчаткой, поэтому ваш сайт всегда будет выглядеть безупречно.
Этот шаблон, основанный на продвинутой платформе Bootstrap, можно адаптировать, а также настроить. Вы можете добавлять собственные логотипы, менять красивую и креативную типографику и переключать цветовые схемы в соответствии с вашими предпочтениями. В дополнение к этому вы также можете добавить специальные предложения для своих пользователей.Созданный с особым вниманием к каждому мелкому элементу, этот шаблон — отличный выбор! Слайдеры добавляют дополнительный штрих творчества, чтобы заинтересовать ваших пользователей. Кроме того, вы также получаете креативные кнопки с призывом к действию, от которых ваши пользователи просто невозможно устоять. Получите потрясающий коэффициент конверсии, рекорд продаж и большее признание и продвижение только с Карлом. Хотя это не стоит ни копейки, этот шаблон так же эффективен, как и любые другие варианты премиум-класса.
Информация / Загрузить демо
Часы
Watch — еще один шикарный и модный шаблон веб-сайта магазина, который лучше всего подходит для магазинов, основанных на гаджетах.Вывести свой магазин в Интернете впечатляющим образом — сложная задача. Но не более того, с полностью адаптивным шаблоном Watch. Дизайн — это все из будущего и полностью основан на мощном фреймворке Bootstrap. Он следует минимальной и упрощенной эстетике, создавая свободное от беспорядка пространство, чтобы вы с легкостью демонстрировали свои потрясающие продукты. Каждый маленький элемент был тщательно исследован и стратегически размещен для максимальной эффективности. Обеспечивая отличную производительность, этот шаблон также имеет потрясающую поддержку тем.
Подготовьте все элементы, готовые к использованию и эффективные для создания идеальной онлайн-платформы. Кроссбраузерность шаблона также обеспечивает высокую скорость загрузки. Несмотря на то, что он разработан с учетом гаджетов и электроники, гибкость дизайна позволяет пользователю использовать его так, как он предпочитает. Он совместим с электронной коммерцией, поэтому вы можете создать любой тип онлайн-магазина для продажи своих продуктов. Безупречный дизайн, и каждый элемент можно легко настроить. Это не имеет значения, даже если вы новичок, потому что абсолютно никаких знаний в области программирования не требуется.Получите потрясающую типографику, значки и параметры страниц, на которые вы можете переключаться и обратно. Создайте идеальную платформу, на которой ваши пользователи смогут делать покупки только с помощью Watch, потрясающего шаблона веб-сайта магазина.
Информация / Загрузить демо
маг.
Название уже говорит о том, что Shop — это потрясающий бесплатный HTML-шаблон веб-сайта магазина, который легко адаптируется и удобен для пользователя. С упрощенными функциями легко работать, но они чрезвычайно эффективны для получения результатов. Создание и проектирование интернет-магазина никогда не было таким простым, и это основная причина, почему мы рекомендуем Shop! Этот бесплатный шаблон подходит для интернет-магазинов и торговых точек практически для любой ниши.Независимо от того, занимаетесь ли вы одеждой, обувью, мебелью, гаджетами или даже украшениями, в этом шаблоне есть все, что вам может потребоваться. Структура макета полностью адаптивна и визуально великолепна. Показывать и продвигать свой бренд также очень просто.
Интерфейс был построен с использованием мощного фреймворка Bootstrap и предоставляет потрясающую структуру макета для работы. Коды хорошо комментируются и легко настраиваются. Добавьте различные элементы, поэкспериментируйте с дизайном, добавьте собственный логотип, переключите цветовые схемы и, наконец, получите идеальный конечный результат.Каждая маленькая деталь была размещена стратегически, чтобы улучшить функции шаблона. Он совместим с электронной коммерцией, обеспечивая пользователям простой способ совершения транзакций. Что замечательно, так это то, что существует множество вариантов, которые можно реализовать за считанные минуты. Например, вы можете добавить слайдеры, медиафайлы, цены, избранные разделы, блоги и многое другое! Создайте привлекательный сайт для своих пользователей только с Shop!
Информация / Загрузить демо
Амадо
Amado — это минималистичный, современный и стильный бесплатный шаблон веб-сайта магазина с эксклюзивной кодировкой HTML.Это потрясающе визуально и, мягко говоря, графически продвинуто. Учитывая предпочтения современных пользователей, этот шаблон был тщательно разработан с большим вниманием к деталям. Интерфейс чистый и свободный. В дополнение к этому, он также полностью реагирует и готов к работе с сетчаткой. Он основан на новейшей и продвинутой платформе Bootstrap и отображает галерею или макет на основе сетки для работы. Это идеальный выбор для тех, кто хочет расширить свой бизнес-кругозор на новый уровень.Правильно, эстетика и эффективность этого шаблона просто безупречны.
Он включает в себя различные полезные опции «Магазин сначала», такие как «Скидка» и «Сделка», корзина для покупок, а также избранное меню. Независимо от того, что вы продаете, этот шаблон делает его еще более привлекательным. Совершенно верно, минималистичный и элегантный дизайн обязательно привлечет внимание в считанные минуты. Кроме того, этот шаблон полностью адаптивен, что означает, что он плавно подстраивается под все экраны, включая мобильные, планшеты и ноутбуки.Добавьте креативные слайдеры и избранные разделы, которые подчеркнут вашу организованность. Боковое меню навигации также добавляет сущности и элегантности. Выделите свой сайт из толпы и сделайте его интересным для всех, кто его посещает. Раскройте весь потенциал себя и своего бизнеса только сегодня с помощью классного шаблона веб-сайта магазина Amado!
Информация / Загрузить демо
Сущность
Essence — еще один потрясающий шаблон веб-сайта магазина HTML, который мы рекомендуем нашим пользователям.Сущность — отличный способ начать управлять своей собственной онлайн-империей. Он имеет красивую и компактную структуру макета, которая дополняет все, что вы хотите разместить на сайте. Поскольку он полностью адаптивен, ваш сайт будет выглядеть потрясающе независимо от того, на каком экране он находится. Это современный, минималистичный, а также лучший способ продвигать и продвигать ваш бизнес. Помимо совместимости с электронной коммерцией, этот шаблон является гибким и подходит для любой ниши интернет-магазина. Для вашего удобства этот шаблон также удобен и прост в использовании.
Созданный на современной и продвинутой платформе Bootstrap, этот шаблон наверняка заставит ваших пользователей захотеть большего. Создайте платформу, достойную любого, кто ее посетит и решит остаться. Шаблон также готов к работе с сетчаткой и содержит эксклюзивные изображения высокой четкости. В дополнение к этому, он также совместим с большинством основных браузеров, что позволяет быстро и легко загружать его. Кроме того, есть множество полезных элементов, таких как потрясающие значки и типографика, фильтруемая галерея, цены, категории и многое другое, которые вы можете использовать.Помимо потрясающего дизайна, сделайте так, чтобы ваши пользователи могли рассчитывать на него с удивительной гибкостью. На супер-хороших домашних страницах также есть разделы для магазинов, блогов, оформления заказа и многого другого. Essence — это все, что вам может понадобиться, чтобы упростить процесс создания отличного интернет-магазина!
Информация / Загрузить демо
Желание
Элегантный и красиво оформленный HTML-шаблон, WIsh — бесплатный шаблон веб-сайта магазина. Этот шаблон идеально подходит для всего, включая одежду, украшения, электронику, моду, мебель и многое другое.Это потрясающий шаблон электронной коммерции, с которым вы легко можете работать. Интерфейс чрезвычайно прост в использовании и изменении, так что у вас не будет проблем с выполнением задач. Даже процесс оплаты настолько прост благодаря взаимодействию с популярными сервисами транзакций. Чтобы убедиться, что ваши покупатели заинтересованы и интересны на вашем веб-сайте, этот шаблон предлагает различные замечательные разделы, которые вы можете использовать. Созданный на базе мощного фреймворка Bootstrap, с легкостью запустите собственный интернет-магазин.
Wish — простой, чистый и минималистичный, по меньшей мере, потрясающий вид.Полноразмерный слайдер, который он имеет, добавляет привлекательности. В дополнение к этому вы также можете добавить разделы специальных предложений, чтобы отображать предложения, которые вы предлагаете. Для тех, кто хочет произвести впечатление и превратить посетителей в постоянных клиентов, Wish — идеальный шаблон веб-сайта магазина. Он полностью отзывчив и совместим с несколькими браузерами. Этот шаблон, созданный с энтузиазмом и творчеством, чтобы предоставить самое лучшее, наверняка понравится каждому, кто попадает на сайт. Получите бесконечное количество возможностей, с которыми вы можете работать.Настраивайте изображения, карусели, цветовые схемы, добавляйте собственные логотипы и заголовки и добивайтесь идеального конечного результата.
Информация / Загрузить демо
Интернет-магазин
E-shop — еще один потрясающий шаблон веб-сайта бесплатного магазина, который продуман до мелочей. Функциональный и эффективный дизайн произведет впечатление, так что вы сразу же успешно превратите посетителей в клиентов. Очевидно, что этот шаблон удобен для электронной коммерции, поэтому вы можете создать идеальную точку для продажи своих продуктов.Но функциональность, быстрая скорость загрузки и отзывчивость — вот причина, по которой люди хотели бы остаться. Продемонстрируйте любой из ваших дизайнов или продуктов в привлекательной манере, чтобы никто не смог удержаться от разорения. Шаблон даже разработан для мобильных устройств и содержит изображения HD, чтобы ваш сайт каждый раз выглядел потрясающе.
Созданный на мощной и продвинутой платформе Bootstrap, этот шаблон веб-сайта магазина обязательно соответствует всем необходимым стандартам. Меню навигации также полезно для работы ваших пользователей.Еще одна удивительная особенность заключается в том, что вы можете легко настроить элементы по своему вкусу. Используемые HTML-кодировки чисты и хорошо прокомментированы, поэтому при настройке не возникает никаких проблем. Кроме того, этот шаблон также является кроссбраузерным и содержит множество полезных компонентов пользовательского интерфейса. Независимо от того, с какой сферой бизнеса вы работаете, этот шаблон удивительно гибок, чтобы соответствовать любым требованиям. Увеличивайте продажи и значительно развивайте свой бизнес только с Интернет-магазином!
Информация / Загрузить демо
Фаше
Fashe — это потрясающий креативный HTML-шаблон веб-сайта магазина, который легко использовать и настраивать.Он следует минимализму и аспекту с упором на необходимые детали, которые вы хотите продемонстрировать. Потрясающая галерея и дизайн макета не оставят равнодушным ни одного посетителя. В дополнение к этому получите все полезные элементы, которые могут вам потребоваться, совершенно бесплатно. Стиль, безусловно, великолепен, но чтобы ваш веб-сайт выделялся на фоне остальных, он также удивительно многофункциональн. Он полностью отзывчив и отлично работает даже на небольших экранах устройств, таких как телефоны и планшеты. В дополнение к этому вы также получаете множество вариантов и настроек в соответствии с вашими предпочтениями.
Получите потрясающие внутренние страницы и даже великолепный макет галереи. Убедитесь, что ваш веб-сайт наилучшим образом представляет вас и ваш продукт. Оставляйте неизгладимое впечатление и увеличивайте конверсию и продажи только с Fashe. Кроме того, вы можете выбирать из множества цветовых схем. И вы также можете переключиться на множество других шрифтов, добавить значки и многое другое. Проще говоря, этот бесплатный шаблон веб-сайта магазина — это универсальный пакет, который поможет вам начать работу. Он также совместим с несколькими браузерами и готов к переводу.Добавьте креативные полноразмерные слайдеры для демонстрации ваших избранных продуктов. Вы даже можете добавлять рекламные видеоролики, поскольку этот шаблон полностью поддерживает большинство типов медиафайлов. Получите потрясающий результат, который стоит создать только с помощью модного и инновационного шаблона сайта магазина: Fashe!
Информация / Загрузить демо
ColoShop
ColoShop, как следует из названия, является шаблоном веб-сайта магазина на основе HTML и Bootstrap. Он стильный, готовый к сетчатке и новаторский, чтобы просто взглянуть на него.Даже функциональность обладает максимальным потенциалом, чтобы доставить вас туда, где вы хотите быть. Под этим мы подразумеваем, что вы получаете массу удивительных опций и функций, которые выделят ваш сайт среди остальных. Он полностью адаптивен и удобен для мобильных устройств. В дополнение к этому, упрощенный и минималистичный подход к дизайну придает ему профессиональный вид. Идеально подходит для тех, кто ищет отличный шаблон веб-сайта магазина, с помощью этого шаблона вы можете легко продать практически все, что угодно.
Что замечательно, так это то, что галерея и структура на основе сетки впечатляют и суперэффективны.Независимо от того, что вы показываете, шаблон позаботится о внешнем виде. Интегрированный с большинством сайтов социальных сетей, создайте отличное присутствие в Интернете вместе с вашим бизнесом. Даже способ оплаты проще, поскольку он удобен для электронной коммерции. На основе мощного фреймворка Bootstrap вы также можете легко добавлять дополнительные коды и настраивать существующие элементы. Он чрезвычайно удобен в использовании, так что работать с ним может даже новичок. Все выглядит просто ошеломляюще, и мы уверены, что вы сможете продвигать и развивать свой бизнес с ColoShop.
Информация / Загрузить демо
OneTech
Если у вас есть магазин гаджетов и электроники и вы хотите начать свой бизнес в Интернете, OneTech — идеальный выбор для вас. Структура макета, созданная и спроектированная таким образом, чтобы оставить у зрителей неизгладимое впечатление о вашем веб-сайте, основана на Bootstrap Framework. Благодаря удивительному дизайну, основанному на наземных страницах, вы можете легко продать любой из своих продуктов. В дополнение к этому шаблон полностью адаптивен и готов к работе с сетчаткой.Это гарантирует, что независимо от того, на каком устройстве находятся ваши пользователи, ваш сайт будет выглядеть абсолютно безупречно. Коды, которые используются для создания сайтов, чисты и действительны. Более того, настраивать и изменять элементы на сайте также легко.
Причудливого и современного дизайна шаблона достаточно, чтобы произвести впечатление на ваших посетителей, но вы также получите множество замечательных функций, дополняющих его. Получите выдающуюся производительность с кросс-браузерной совместимостью и высокой скоростью загрузки. Еще одна замечательная функция, которую стоит упомянуть, — это разделы «Еженедельные предложения», «Функции», а также раздел «Распродажа», который вы можете легко добавить.Вы даже можете изменить шрифты, добавить значки и сделать его более интересным для пользователей. Для вашего удобства вы даже можете добавить разделы в блог, чтобы сделать свой сайт и бизнес более эффективными. Проще говоря, этот шаблон — это все, что вы ищете. Отличный выбор для электроники и гаджетов, вы можете использовать его для любых других типов товаров, которые вы продаете. Дизайн, ориентированный на контент, интеграция с социальными сетями, удобный обмен и контактные формы обязательно превратят любого из ваших посетителей в лояльных пользователей.
Информация / Загрузить демо
Интерьер дома
Вы ищете стильный и модный онлайн-шаблон веб-сайта по интерьеру для вашего декорационного агентства или интерьерной компании? Что ж, на этом ваш поиск заканчивается! Interior Home — это бесплатный шаблон веб-сайта интернет-магазина, который профессионально разработан, чтобы привлечь больше клиентов.Упрощенный и минималистичный подход к веб-сайту придает ему профессиональный вид. Он на 100% отзывчив и легко автоматически подстраивается под любой экран устройства. Современный подход к стилю акцентирует внимание на том, что действительно важно, и впечатляюще представляет вашу продукцию.
Шаблон кроссбраузерен и легко и быстро загружается во всех основных интернет-браузерах. Он включает в себя потрясающие слайдеры и карусель для демонстрации ваших продуктов. Вы даже можете добавить креативные шрифты и значки Font Awesome.В дополнение к этому вы также получаете эффективные эффекты наведения, а также плавную прокрутку. Чистая и понятная структура построена с использованием расширенного кодирования CSS и HTML. Чтобы упростить работу для ваших пользователей, вы можете легко добавить простой способ оплаты и транзакции. Каждый элемент в этом шаблоне работает очень гладко и обязательно произведет впечатление на любого, кто зайдет на ваш сайт.
Информация / Загрузить демо
Продуктовый магазин
Хотите создать веб-сайт, посвященный продуктовым продуктам и специализирующийся на них? Что ж, этот шаблон разработан и создан специально для этой цели.Удивительный шаблон веб-сайта электронной коммерции, он лучше всего подходит для супермаркетов, мегамагазинов, красоты, моды, игр и т. Д. Он чистый, современный и элегантный, этот шаблон полностью адаптивен и готов к работе с сетчаткой. В дополнение к этому вы даже можете добавить настройки для своих пользователей, чтобы создать учетную запись для отображения покупок. Он также совместим с несколькими браузерами, поэтому отлично работает во всех основных интернет-браузерах.
Самое приятное — это простой способ оплаты и транзакции. Сам по себе дизайн темы потрясающий.Но удобный аспект сайта делает его чрезвычайно эффективным. Структура полностью построена на фреймворке Bootstrap и включает в себя множество удивительных опций. Вы также можете настроить каждый элемент веб-сайта так, чтобы он был именно таким, как вы хотите. В дополнение к этому, вы также можете добавить разделы с описанием продуктов, удобными продуктами, специальными предложениями, добавить в корзину, всплывающие окна, информационные бюллетени и многое другое. Кодирование CSS и HTML также позволяет расширить функциональный диапазон функций. Вы можете добавить потрясающие слайдеры, карусели, эффекты наведения и анимацию.
Информация / Загрузить демо
Отличная одежда
Groovy Apparel — еще один замечательный выбор, если вы ищете шаблон веб-сайта магазина HTML. Он полностью реагирует и готов к работе с сетчаткой. Сам по себе дизайн выглядит потрясающе. И он основан на мощном фреймворке Bootstrap. Это дает гибкость, которую ищут ваши пользователи. В дополнение к этому вы также получаете удивительный набор опций. Имея множество вариантов настройки, у вас есть полный контроль.Независимо от того, как сайт закончится, он обязательно выйдет на новый уровень. Продвигайте свой бренд и увеличивайте продажи. Подходите к более широкому кругу аудитории и сделайте идеальную платформу для покупок ваших пользователей. Шаблон также является гибким, поэтому он подходит для любой торговой ниши.
Он построен с использованием мощного кода HTML и CSS. Это уступает место более многофункциональному интерфейсу. Получите потрясающие эффекты наведения и анимацию. В дополнение к этому вы также получаете креативные иконки и типографии.Он подходит для веб-сайтов по продаже одежды, модной одежды, дорогих магазинов, ювелирных изделий и многого другого. Красивый шаблон также включает в себя раздел, который скоро появится, страницу с подробностями, указатель магазина, ползунки заголовка и многое другое. Он также совместим с несколькими браузерами и предоставляет идеальную платформу, с которой вы можете работать.
Информация / Загрузить демо
20+ бесплатных HTML-шаблонов посадочных страниц, созданных с помощью HTML5 и Bootstrap 3
Бесплатные шаблоны целевой HTML-страницы — это некоторые важные инструменты для создания приветственной страницы, на которой люди будут получать информацию о ваших будущих продуктах.Кроме того, они могут зарегистрироваться с помощью своей электронной почты, чтобы получать обновления. Целевые страницы предназначены для действий, потому что здесь люди должны принять решение.
# 1 Бесплатный шаблон HTML для многоцелевого использования
В этом тщательно составленном списке бесплатных HTML-шаблонов целевой страницы на основе Bootstrap вы найдете некоторые из чудесных, впечатляющих и креативных продуктов. Благодаря развитию современных веб-технологий эти темы делают процесс разработки более быстрым, комфортным и максимально полезным.
Поскольку вы знаете, что продажи и взаимодействие с пользователями слишком сильно зависят только от целевых страниц, вам следует выбирать только лучшие шаблоны оценок.Таким образом, этот тщательно подобранный список поможет пользователям, которые хотят создать безупречный, привлекательный и оптимизированный для мобильных устройств веб-сайт с меньшими усилиями.
Бесплатные шаблоны HTML5 для интернет-магазинов Предложение пакета
: бесплатная загрузка 100 шаблонов
Бесплатные HTML шаблоны посадочных страниц
В Интернете доступно безграничное количество ресурсов для создания отличных веб-сайтов. Мы собрали только лучшие бесплатные HTML-шаблоны лендингов. Начни читать и наслаждайся великолепием.
Титан
Предварительный просмотр Скачать
Вот Titan, высококачественный, многоцелевой, бесплатный шаблон веб-сайта с множеством демонстраций и сотнями файлов HTML. Он создан для людей, которые любят приключения, потому что Титан приносит в него много развлечений. С помощью этого бесплатного HTML-шаблона можно создать веб-сайт своей мечты с множеством готовых компонентов. Демоверсия приземления настолько великолепна, что вы можете выбрать ее для следующего продвижения. В мире бесплатных HTML-шаблонов посадочных страниц Titan — поистине блестящий продукт.Давайте скачаем шаблон и создадим все, что вы хотите.
Характеристики:
- Уникальный и элегантный дизайн
- Чистый и прокомментированный код
- Макеты кладки
- Рабочая контактная форма
- Пользовательские карты Google
- Таймер обратного отсчета
- Блог и портфолио
- Планировка магазина
Нью Эйдж
Предварительный просмотр Скачать
New Age — замечательный, действительно продвинутый, отлично отзывчивый, один из лучших бесплатных HTML-шаблонов целевой страницы.Этот шаблон — идеальный выбор для надежного бизнеса, рекламного инструмента и добросовестного создания сайтов. Шаблоны целевой страницы Bootstrap предлагают пользователям адаптивные веб-сайты, чтобы они отображались на всех устройствах в мире. Поскольку это целевая страница приложения, с ее помощью можно также отображать веб-приложения и другие продукты. Смелая типографика, свежий дизайн, несколько красочных разделов и простая настройка делают этот шаблон лучшим для всех.
Характеристики:
- Смелый, красочный, привлекательный
- Чистая, семантическая разметка
- Пользовательское фиксированное меню навигации
- МЕНЬШЕ файлов
- Пользовательский стиль кнопок
- Мокапы устройств HTML5 / CSS
Творческий
Предварительный просмотр Скачать
Хорошо продуманный и высокофункциональный шаблон может проложить ваш путь к успеху в отличном аспекте.Когда мы видим бесплатные шаблоны целевой HTML-страницы, мы также изучаем их функциональность и надежность. Таким образом, такой шаблон, как Creative, занимает важное место в линейке бесплатных посадочных страниц Bootstrap. Это одностраничный шаблон для создания целевых сайтов и демонстрации продуктов. Эта многофункциональная тема может ускорить ваш рост, если вы чувствуете, что вам нужен мультивселенная и надежный шаблон.
Характеристики:
- Полностью отзывчивый
- Современный, креативный дизайн
- Высокофункциональный
- Хорошо организованный шаблон
- Сетка изображений с эффектами наведения
- Lightbox Галерея
MobApp
Предварительный просмотр Скачать
MobApp — это бесплатный шаблон целевой страницы Bootstrap 4 с яркой цветовой схемой.Это отличный выбор для создания целевых страниц для мобильных или настольных приложений. Вначале раздел заголовка является наиболее важной частью, которая содержит текст и снимки экрана, хотя вы можете организовать это по-своему. Каждый раздел предназначен для добавления дополнительных функций, мультимедиа и многого другого. В шаблоне доступны липкая навигация, эффекты наведения, призывы к действию, плавная прокрутка и другие очаровательные возможности. Это один из лучших бесплатных HTML-шаблонов целевой страницы.
Характеристики:
- Макет одной страницы
- липкая навигация
- Яркие цвета
- Анимация при наведении
- Карусель Slider
- Иконки социальных сетей Ценовые планы
- Иконки Themify
- Полностью отзывчивый
- Адаптивное меню бургеров
4 темы WordPress для адаптивных сайтов — скачать бесплатно
Снег
Предварительный просмотр Скачать
Бесплатные шаблоны целевой страницы HTML приносят пользу всем, кто создает веб-сайты для запуска новых продуктов и продвижения по службе.Среди множества целевых страниц Bootstrap Snow — красивый, очень гибкий, удобный для мобильных устройств, свежий и универсальный шаблон для веб-мастеров. Это ориентированный на пользовательский интерфейс, оптимизированный для параллакса, хорошо документированный, привлекательный и исключительно эффективный шаблон. Используйте его для создания сайтов с множеством опций, привлекательным содержанием, привлекательным дизайном и природными достопримечательностями.
Характеристики:
- Фон параллакса
- Предварительно настроенные шаблоны
- Электронная регистрационная форма
- Иконки социальных сетей
- Привлекательный вид
- Гибкая настройка
Маленькие приложения
Предварительный просмотр Скачать
Small Apps — это потрясающий, сенсационный, энергичный, эстетичный и отзывчивый бесплатный шаблон целевой страницы.Созданный с использованием Bootstrap 3 и HTMl5, шаблон дает вам ни с чем не сравнимую возможность без особых усилий создавать посадочные площадки. Если коды чистые и хорошо организованные, то поисковые системы будут отдавать предпочтение этому, что приведет к ранжированию на вершине. С небольшими приложениями ваш сайт будет оптимизирован для SEO и адаптирован для мобильных устройств. Поскольку дизайн разработан с использованием Bootstrap, он естественным образом адаптируется как к большим, так и к меньшим экранам.
Характеристики:
- Макет для мобильных устройств
- CSS3 Анимации
- Кроссбраузерная поддержка
- Полноразмерная и коробочная раскладка
- Заманчивая контактная форма
- Font Awesome Иконки
Посадочная страница
Предварительный просмотр Скачать
Одна из ярких особенностей бесплатных HTML-шаблонов целевых страниц — все они потрясающе функциональны.В частности, список, который вы читаете, полон чрезвычайно эффективных, в высшей степени многосторонних, полностью адаптивных для мобильных устройств и, конечно же, чрезвычайно гибких. Было время, когда люди были менее осведомлены о технологиях из-за ограничений в мире технологий. Сегодня люди наслаждаются своим лучшим временем благодаря современным изобретениям и открытиям.
Характеристики:
- Бутстрап 4 Framework
- Font Awesome Иконки
- Доступны мокапы устройств
- Призыв к действию
- Адаптивный дизайн
- Кнопки социальных сетей
30 шаблонов для образования, оптимизированных для мобильных устройств и готовых к загрузке
Эксклюзивность
Предварительный просмотр Скачать
Бесплатные шаблоны веб-сайтов для целевых страниц — отличные варианты для создания веб-сайтов без проблем.Эксклюзивность имеет простую компоновку и мощные возможности для профессиональных пользователей. Благодаря липкой навигации, заголовку героя, счетчикам, картам Google и другим первоклассным функциям легко организовать ваш сайт. По этим причинам это один из лучших бесплатных шаблонов целевой HTML-страницы. Более того, вы можете сделать гораздо больше с помощью встроенных плагинов jQuery. Кроме того, им очень легко пользоваться, особенно для людей, не имеющих опыта программирования.
Характеристики:
- Заголовок во всю ширину
- Шаблон начальной загрузки 4
- Навигация с липким верхом
- Интегрированные карты Google
- Чистая типографика
- Анимированные счетчики
- Красивая таблица цен
- Google шрифтов
- Подробная область нижнего колонтитула
Синее приложение
Предварительный просмотр Скачать
Blue App — это здоровенный, выдающийся, эффектный, выдающийся, практичный и очень полезный бесплатный шаблон целевой страницы, основанный на HTML5, CSS3 и Bootstrap 3.Этот шаблон — великолепное творение, в котором основное внимание уделяется привлекательному дизайну и классному макету, привлекающему внимание посетителей. Не все бесплатные шаблоны целевой HTML-страницы подходят для использования и демонстрации вашей личности. Лишь немногие могут с удовольствием удовлетворить ваш спрос. Blue App, несомненно, является прекрасным дополнением среди бесплатных шаблонов целевых страниц Bootstrap.
Характеристики:
- Одностраничный шаблон
- HTML 5 и Bootstrap 3
- Фон параллакса
- Плавная прокрутка
- Nice Контактная форма
- Бесплатная посадочная страница
Банкноты
Предварительный просмотр Скачать
Люди должны пройти путь, чтобы изучить лучшие шаблоны, которые помогут им сделать свои веб-сайты непревзойденными и необычными.Когда вас захлестнет океан бесплатных шаблонов целевых страниц HTML и вы ищете луч надежды, мы создали список. Приятный для глаз дизайн, гибкий макет, привлекательная цветовая схема и минималистичная атмосфера Notes оставляют удовлетворение каждого пользователя. Для запуска продукта и страницы демонстрации используйте шаблон, чтобы собрать адреса электронной почты и узнать о своей аудитории энтузиастов.
Характеристики:
- Хорошо оптимизированный код
- Стильная навигация
- Google шрифтов
- CSS3 Анимация
- Легко настраиваемый
- Кроссбраузерность
Авилон
Предварительный просмотр Скачать
Avilon чистый, многофункциональный и подходящий для создания целевой страницы для всех.В списке бесплатных HTML-шаблонов целевой страницы Avilon уверенно и мощно занимает свою позицию. Благодаря безупречному дизайну и мощным опциям разработчик или не разработчик может с комфортом создать веб-сайт для своего продвижения. Avilon, созданный с помощью Bootstrap 4, готов поднять ваш бизнес на новый уровень. Кроме того, пользователи могут получить преимущества от значков Font Awesome. Не говоря уже о том, что он включает в себя Google Fonts и эффект градиентов.
Характеристики:
- Макет одной страницы
- Эффект параллакса
- Навигация с липким верхом
- Градиент в цветовой схеме
- Ссылки на социальные сети
- Анимация прокрутки
- Lightbox Галерея
- FontAwesome Иконки
- Масштабирование при наведении
- Аккордеоны
- Многоуровневый раскрывающийся список
- Пользовательский элемент списка
Люси
Предварительный просмотр Скачать
Lucy обладает всеми функциями высочайшего качества, которые помогают пользователям прямо на пути их превосходства, оставаясь при этом творческими и изобретательными.Он также искрящийся, удивительный, динамичный, удобный, замечательный и авангардный. Эта тема не только имеет чистый и упрощенный дизайн, но и показывает действительно простой способ создания сайтов по желанию пользователей. Реализуя правила параллельного дизайна, этот шаблон сайта является примерным вариантом бесплатных шаблонов целевой страницы HTML.
Характеристики:
- Освежающий, элегантный дизайн
- Twitter Bootstrap Framework
- Многочисленные разделы
- Впечатляющий макет
- Вдохновляющие элементы
- Скачать бесплатно
Гнутый
Предварительный просмотр Скачать
Убедить вашу аудиторию загрузить или купить предлагаемую вами услугу / продукт, несомненно, является важнейшей задачей целевой страницы.Создание этого блога о бесплатных шаблонах целевых страниц HTML призвано гарантировать, что вы все делаете правильно. Кажется, что предприниматели, которые хотят достичь вершины успеха, вряд ли захотят тратить свое время на поиск правильного шаблона. Невозможно игнорировать важность выбора идеальной темы, потому что без нее вы потеряете своих потенциальных клиентов.
Характеристики:
- Уникальный, современный и привлекательный
- Простой в использовании шаблон
- Адаптивный макет
- Последние технологии
- Лучшая посадочная страница
- Инструмент создания списка рассылки
Посадка приложения
Предварительный просмотр Скачать
Даже иногда мы устаем, чтобы найти красивый, а также эффективный шаблон, чтобы пользователям не приходилось сталкиваться с какими-либо сложностями при создании сайтов для приземления.Здесь мы собрали некоторые из высококачественных и отзывчивых бесплатных HTML-шаблонов целевых страниц только для вашего удобства. Интернет-реклама полностью отличается от реального мира. Здесь вам нужно представить свой контент так, чтобы пользователи имели тенденцию нажимать на кнопки с действием. Не говоря уже о том, что эксклюзивный шаблон, такой как App Landing, может выполнить эту работу наиболее подходящим образом.
Характеристики:
- Изысканный и минималистичный
- Дизайн, удобный для прикосновения
- Разметка, ориентированная на SEO
- Элементы, привлекающие пользователя
- Яркая цветовая схема
- Скачать бесплатно
Посадка нулевой
Предварительный просмотр Скачать
Landing Zero — это высококлассный, завораживающий, впечатляющий, удивительно мобильный адаптивный шаблон целевой страницы, который можно бесплатно загрузить.Он имеет полноразмерный фон для видео, макет, оптимизированный для мобильных устройств, простую настройку, форму подписки по электронной почте и отточенный дизайн. С помощью этого шаблона на основе Bootstrap веб-мастера могут создать целевую страницу для конкретной ниши, чтобы привлечь больше клиентов к вашим продуктам. Не тратя много времени и денег, Landing Zero поможет сделать ваши усилия простыми и удобными. Свежий дизайн в сочетании с фреймворком Bootstrap, этот шаблон является большим дополнением к бесплатным шаблонам целевых страниц HTML.
Характеристики:
- Чистый адаптивный дизайн
- Полноэкранное изображение
- Видео фон
- Иконки шрифтов Ionicons
- Плавная прокрутка
- Потрясающая галерея
АКАД
Предварительный просмотр Скачать
Вероятно, вы столкнулись со многими проблемами, пытаясь найти бесплатные шаблоны целевой HTML-страницы, соответствующие вашей идее и требующие того и другого. Но тысячи бесплатных шаблонов могут сбить вас с толку и заблокировать ваш разум, чтобы отличать хорошее от плохого.Стремление никогда не было таким простым. Будьте уверены. Наша единственная задача — помочь вам сделать впечатляющий шаг, чтобы сохранить место в сознании людей. Возьмите AKAD как пример изысканности и совершенства. Это хорошо продуманный веб-шаблон, по которому легко следовать каждому увлеченному человеку. Кроме того, в нем есть современные функции, позволяющие выполнять больше работы с меньшими усилиями.
Характеристики:
- Очаровательный дизайн
- Twitter Bootstrap
- Необычный шаблон
- Простая настройка
- Для цифрового агентства
- Скачать бесплатно
Задний двор
Предварительный просмотр Скачать
Прежде чем попробовать Backyard для создания целевой страницы, вы действительно не знаете, как выглядит высокофункциональный веб-шаблон.И как это работает, если у вас нет глубоких знаний в области программирования. Этот мощный шаблон целевой страницы сделал создание сайта проще и удобнее. Как вы знаете, не менее важно поддерживать адаптивность сайта к экранам разных размеров. Однако Backyard был построен на всех новейших веб-технологиях, и, следовательно, вы можете предложить своим пользователям больше функций. Цветовые вариации, несколько стилей заголовков, чистая разметка, оптимизация параллакса и отзывчивость — все это для впечатляющего и броского веб-сайта.
Характеристики:
- Параллакс фон
- Таблица цен в комплекте
- 100% адаптивный шаблон
- Несколько макетов и цветовых схем
- Активная контактная форма
- Mailchimp Incorporation
Цапля
Предварительный просмотр Скачать
В ряду бесплатных HTML-шаблонов посадочных страниц Egret, без сомнения, является непревзойденным и несравненным дополнением. Изучив множество шаблонов с несколькими тщательными критериями, мы определились с последними пунктами.В конце концов, у вас нет времени тратить на мусор. И мы ценим ваши усилия, чтобы работать с комфортом. Для целевых страниц продукта Egret — замечательная страница, которая может облегчить вашу боль и избавить вас от обфускации.
Характеристики:
- Превосходный дизайн
- Контактная форма Ajax
- Различные цветовые схемы
- Просто и удобно
- Поддержка почтового чипа
- Бесплатная посадочная страница
Land.io
Предварительный просмотр Скачать
Ознакомьтесь с этим потрясающим шаблоном и сразу же приступайте к созданию целевых страниц.Land.io — это превосходная композиция из бесплатных шаблонов целевых страниц HTML. Шаблон, сделанный с тщательными и искренними усилиями, может полностью удовлетворить потребности пользователя. Производительность и функциональность настолько удивительны, что вы должны полюбить их, и поэтому посетители также останутся довольны посещением вашего сайта. Многие функции, включая Bootstrap 4, HTMl5, Saas, раздел видео, встраивание YouTube и хорошо прокомментированный код, позволят вам пройти лишнюю милю. Однако для бесплатной загрузки целевой страницы Bootstrap получите Land.io.
Характеристики:
- 100% адаптивный дизайн
- Просто, быстро и надежно
- Разделы цен
- Доступен раздел видео
- CSS 3 и HTML 5
- Легкость и надежность
Плутон
Предварительный просмотр Скачать
Pluto — это креативно разработанный, замечательно отзывчивый, по-настоящему функциональный, удивительно гибкий, не говоря уже о полностью бесплатном шаблоне целевой страницы. Кроме того, этот шаблон ужасно работает на нескольких устройствах, независимо от их платформ и размеров экрана.Среди бесплатных шаблонов целевой страницы HTML, Pluto — правильный инструмент для демонстрации вашего видения через целевую страницу. Конечно, он доступен бесплатно, и любой может использовать его, так как это совсем несложно.
Характеристики:
- Чистота, Материальный дизайн
- Современные веб-технологии
- Фреймворк для мобильных устройств
- Легко настроить
- Бесплатная посадочная страница
- HTML5, CSS3, Bootstrap3
CreativeZone
Предварительный просмотр Скачать
CreativeZone — отличный шаблон для цифрового агентства, арт-студии, стартапа, дизайнерской фирмы и бизнес-сайта.Создание шаблонов целевых страниц значительно облегчит ваши усилия, в то время как вы захотите нарисовать свое воображение на реальном холсте. Современные тенденции дизайна и красивая планировка сделают вашу борьбу безболезненной и комфортной. Сосредоточьтесь на бизнес-идее и выделите ее с помощью настоящей жемчужины, такой как CreativeZone. Вы обязательно выполните проект без осложнений и с большей пользой.
Характеристики:
- Одностраничный шаблон
- Адаптивный макет
- Фоновое видео
- Эффект параллакса
- Retina-ready Галерея
- Действительная разметка
Воздух
Предварительный просмотр Скачать
Поскольку Air надежен, поражает воображение, очаровывает и элегантен, мы добавили его в список бесплатных шаблонов целевых страниц HTML.Это действительно высококачественный и превосходный шаблон. Если вы не нашли подходящего дизайна, тогда Air всегда найдется для вас. Полностью адаптивный макет и функционально эффективная тема Bootstrap могут повысить производительность прямо под капотом. Кроме того, Air включает функции, которые ограничены на других бесплатных целевых страницах.
Характеристики:
- Потрясающий дизайн
- Адаптация к экранам мобильных устройств
- Хороший цветовой тон
- Плавная анимация
- Раздвижная с Flex-слайдером
- Меню не на холсте
Горный король
Предварительный просмотр Скачать
Удалось ли вам создать целевую страницу раньше без каких-либо сложностей? Если нет, попробуйте Mountain King.По крайней мере, мы можем гарантировать вам незабываемые впечатления. Фактически, это заметная вставка среди бесплатных шаблонов целевой страницы HTML. Даже в своем необузданном воображении вы не сможете насладиться такой большой свободой, которую предоставляет Mountain King. Это правильный выбор для страстных веб-мастеров, которым нравится гибкость в пути. Минималистичный дизайн, бесплатные векторные иконки, меню вне холста, красивый макет — все есть только для вас.
Характеристики:
- Галерея кладки
- CSS3 Анимации
- Адаптивное меню вне холста
- Чистый и прокомментированный код
- Бесплатные векторные иконки
- Галерея кладки
Посадка Sumo
Предварительный просмотр Скачать
Что делает людей великими? Конечно, их работа; замечательная, искренняя и творческая работа.Чтобы продемонстрировать создание этого типа, вам потребуются некоторые вспомогательные инструменты. Landing Sumo, хотя это продукт премиум-класса, также доступна бесплатная версия, это удивительный, богатый, прочный, изящный и увлекательный шаблон. Плавная анимация и цветовая схема Sumo — это заманчивые вещи, о которых вам стоит позаботиться. Другими словами, в бесплатных HTML-шаблонах целевой страницы Landing Sumo — непреодолимое изобретение
Характеристики:
- Великолепное сочетание цветов
- Захватывающий дизайн
- Свежий и чистый
- Сенсорный экран
- Чистая разметка с комментариями
- Доступна бесплатная версия
ActiveBox
Предварительный просмотр Скачать
Если вы ищете чистый, но прочный, минималистичный, но привлекательный шаблон, то вам не следует искать больше нигде, кроме ActiveBox.Более того, для большего удобства использования и истинной функциональности выбирайте эту тему без всяких сомнений. Прежде всего, бесплатные шаблоны целевых страниц HTML обладают некоторыми замечательными функциями, которые делают пользователей еще более мощными для создания эффективных веб-сайтов.
Характеристики:
- Супер крутой дизайн
- Чистый и мощный
- Многоцелевой шаблон
- Подходит для любого экрана
- Легко настроить
- Впечатляющее качество
Седна
Предварительный просмотр Скачать
Sedna — это великолепно построенный, отзывчивый бесплатный одностраничный шаблон HTML5, который дает вам огромную гибкость при создании сайтов.В этом тщательно составленном списке бесплатных шаблонов целевых страниц HTML собрано несколько отличных продуктов. Sedna — это не только бесплатный шаблон, но и его легко редактировать. Sedna предоставит вам функции, которых обычно нет в бесплатных товарах.
Характеристики:
- Twitter Bootstrap
- CSS-анимация
- Раздвижная с FlexSlider
- Современные, новейшие технологии
- Хорошо ориентированный шаблон
- Свежий, простой и гибкий
Форкио
Предварительный просмотр Скачать
Forkio занимает смелую позицию среди бесплатных шаблонов целевой страницы HTML.Мы рады поделиться с вами потрясающим, броским и успокаивающим шаблоном. Это одностраничный шаблон с множеством интересных функций, которые сделают ваш сайт незабываемым для посетителей. Кроме того, Forkio можно адаптировать к любому проекту, независимо от его размера и типа.
Характеристики:
- Одностраничный шаблон
- построен с использованием Bootstrap
- Минимальный дизайн
- Интуитивно понятное расположение
- Адаптивный для мобильных устройств
- Доступен Бесплатно
В конце
бесплатных HTML-шаблонов посадочных страниц избавят вас от мучений, связанных с быстрым и эффективным созданием веб-сайтов.Используйте этот список для получения всех высококачественных бесплатных шаблонов целевой страницы Bootstrap, созданных с помощью HTML5 и CSS3. Чтобы узнать больше о высококачественных адаптивных шаблонах, посетите наш блог.
ФреймворкиFront-end: индивидуальные и готовые к использованию решения
Дилемма «индивидуализированные и готовые к использованию» довольно распространена в веб-мире. Говорим ли мы о CSS, JavaScript, PHP или фреймворке на любом другом языке программирования, часто возникает вопрос, использовать ли предварительно созданную кодовую базу вместо использования вашего собственного кода.Это особенно важно для интерфейсных фреймворков, поскольку они напрямую отвечают за внешний вид веб-сайта.
Интерфейсные фреймворки, такие как Bootstrap и Foundation, изменили способ создания веб-сайтов. Эти инструменты значительно упрощают создание полных веб-сайтов даже для непрограммистов с минимальными усилиями и затратами времени. Но такое «автоматизированное» создание сайтов может иметь серьезные недостатки.
Итак, остается вопрос: чем проще, тем лучше?
Хотя большинство людей склонны выбирать инструмент, который дает им самые быстрые и легкие результаты, это, как мы увидим позже, не всегда лучший вариант.Кроме того, похоже, что многие люди более или менее сбиты с толку, когда им нужно выбирать между индивидуальными и готовыми к использованию вариантами. Вот почему в следующей части этой статьи мы собираемся изучить проблему более подробно, исследуя преимущества и недостатки каждого варианта, что, я надеюсь, поможет вам принять правильное решение, когда вы столкнетесь с этим вопросом. .
Преимущества готовых интерфейсных фреймворков
Причина, по которой большинство людей предпочитают готовые интерфейсные фреймворки, заключается в том, что они предлагают большие преимущества.Давайте посмотрим на самые важные из них.
- Необязательно быть программистом . Достаточного знания HTML и CSS в большинстве случаев достаточно для создания красивого и функционального веб-сайта. Все предыдущее программирование уже выполнено опытными разработчиками.
- Как уже упоминалось, фреймворк серьезно сводит к минимуму время и усилия , затрачиваемые на процесс создания веб-сайта.
- Функциональность plug-and-play .Нам нужно только ввести некоторую разметку, чтобы получить полностью функциональный фрагмент кода (хорошо приготовленный суп HTML, CSS и JavaScript), не беспокоясь о стилях, динамическом поведении и т. Д.
- Когда мы загружаем пакет фреймворка, мы можем быть уверены, что у нас есть стабильный и хорошо протестированный код . Это означает, что ваш веб-сайт будет правильно выглядеть и вести себя во всех браузерах, поддерживаемых платформой.
- Мы получаем регулярных обновлений с исправлениями ошибок и новыми функциями для фреймворка.
- Из-за популярности готовых интерфейсных фреймворков, вы можете положиться на помощь от сообщества в виде статей, руководств (для процесса обучения фреймворку), а также надстроек и расширений фреймворка ( для процесса создания веб-сайта).
Как видите, использование фреймворка дает множество преимуществ. Но если вы хорошо это обдумаете, то увидите, что большинство из них относится к времени и усилиям, которые вы экономите в процессе обучения и / или построения.Эти преимущества не связаны строго с качеством конечного продукта. Короче говоря, они касаются вас и вашего времени и усилий , но не обязательно вашего продукта .
Это полная противоположность интересам наших пользователей и клиентов. Их волнует, насколько хорош ваш продукт, а не сколько времени и усилий вы потратили на изучение фреймворка и создание веб-сайта.
Итак, легкое — это хорошо, но…
Недостатки готовых интерфейсных фреймворков
У всего есть своя цена.Несмотря на множество преимуществ, которые предлагает готовый фреймворк, у него есть и серьезные недостатки. Для обычного пользователя или для пользователя со скромными требованиями перечисленные ниже недостатки могут показаться незначительными, но для того, кто ищет наилучшее возможное качество, эти недостатки имеют огромное значение.
- Хотя функция plug-and-play звучит великолепно, прежде чем вы воспользуетесь ее преимуществами, вам нужно потратить время, чтобы изучить , как ее использовать.
- Поскольку «готовый к использованию» часто означает «один для всех», такая структура пытается решить каждую проблему для каждой отдельной ситуации, с которой может столкнуться интерфейсный разработчик, что приводит к большого количества ненужного кода. .
- Поскольку он предназначен для массового потребления, вы можете быть почти уверены, что вам потребуется настроить готовую к использованию структуру для удовлетворения ваших требований , что займет дополнительного времени .
- Если вы не сделаете никаких настроек , ваш веб-сайт будет выглядеть как все остальные , что может повредить имидж вашего продукта или, по крайней мере, ничего не делать для его улучшения.
- Во многих случаях выбранный вами фреймворк не имеет всех необходимых вам компонентов, что может привести к дополнительному шагу интеграции сторонних разработчиков (возможно, в форме раздутых плагинов jQuery или аналогичных).
- У вас нет контроля над кодом . Если команда разработчиков решит удалить какой-либо компонент из фреймворка, вы будете вынуждены принять это изменение. Если вы этого не хотите, вы должны использовать модифицированную или старую версию их продукта.
По указанным выше причинам вы не можете достичь некоторых из наиболее важных целей при создании веб-сайтов, таких как уникальность, высокая производительность, высокая совместимость и удобство использования, а также компактная и унифицированная кодовая база и внешний вид.Это очень важно, потому что в веб-разработке, особенно для мобильных устройств, каждое небольшое улучшение может оказать большое влияние. Итак, «быть средним» — не самое разумное решение.
Преимущества индивидуальных решений
Если вы ищете наилучшие результаты, то нестандартная структура может дать ряд серьезных преимуществ.
- После создания индивидуальное решение сэкономит ваше время и усилия в будущем , потому что оно было создано в точности с учетом ваших долгосрочных потребностей.
- Вам или вашей команде не нужно будет учиться использовать или настраивать его , потому что вы знаете свою структуру наизнанку (хотя новым членам команды нужно будет ее изучить).
- Модель оптимизирована только для ваших нужд, а не для всех. Таким образом, добиться высокой производительности намного проще.
- Вы включаете только то, что вам нужно и так, как вам нужно . Никаких лишних вещей, никакого раздутого кода.
- У вас есть полный контроль над кодом и его проектной реализацией .Вы можете быть уверены, что некоторые действительно замечательные функции не будут удалены или прекращены в будущих выпусках, если они не соответствуют вашим планам.
- Полная модульность . Гибкость вашего фреймворка зависит только от вас. Вы можете использовать только те части вашего фреймворка, которые вам нужны для конкретного проекта.
- Единая кодовая база . Вы можете свести к минимуму потребность в сторонних компонентах, что означает меньше работы по смешиванию и подгонке.
- Уникальность вашего сайта гарантирована на 100% .Темы по умолчанию в большинстве интерфейсных фреймворков практически одинаковы, поэтому вам все равно придется создавать свои собственные. Но для своего фреймворка вы можете создавать уникальные темы с самого начала.
- Несмотря на первоначальную дополнительную работу и обслуживание, этот процесс многому вас научит и, таким образом, улучшит ваши навыки разработчика.
Эти преимущества могут также положительно повлиять на ваше время и усилия, но в данном случае они гораздо больше касаются качества конечного продукта, что дает вам возможность достичь наилучших характеристик, функциональности и внешнего вида.
Недостатки индивидуальных решений
Наиболее значительными недостатками индивидуализированной инфраструктуры являются время и усилия, необходимые для ее создания, тестирования, поддержки и улучшения. Но недостатки можно рассматривать как преимущества. Посмотрим, что я имею в виду.
- Требуется на больше времени и усилий . Это верно для ранних этапов, но в конечном итоге эта работа сэкономит вам время и силы.
- Вам необходимо протестировать и поддерживать код . Но только для браузеров, на которые вы настроили таргетинг.
- Исправления ошибок, обновления и новые функции созданы вами. . Это требует времени, но вы обновляете только то, что вам нужно, и реализуете только те функции, которые требуются для ваших проектов. Ничего лишнего.
Третье решение
Я не знаю, в какой степени люди это осознают, но, помимо настраиваемых и готовых к использованию вариантов, на самом деле существует третье решение, которое я называю полу-нестандартным решением . Мы используем полу-нестандартное решение каждый раз, когда берем готовый к использованию фреймворк, такой как Bootstrap, и выполняем жесткую настройку на нем.
Фактически, готовый к использованию фреймворк таков, только если мы используем его как есть, или с небольшими косметическими изменениями (мягкая настройка). Но когда мы это делаем, в конечном итоге получается узнаваемый веб-сайт с почти таким же внешним видом, как и у многих других, использующих ту же структуру. С другой стороны, если вам нужно глубоко настроить конкретный фреймворк перед его использованием, мы не можем сказать, что фреймворк действительно является готовым к использованию решением.
«Изобрести колесо заново» — настоящая проблема?
На форумах, блогах и подобных ресурсах один из основных аргументов против создания пользовательских интерфейсных фреймворков сводится к одному вопросу: зачем изобретать велосипед?
На первый взгляд такой аргумент звучит разумно, но, честно говоря, я не могу согласиться с таким мнением.Итак, давайте рассмотрим проблему более глубоко.
Если бы люди не изобретали велосипед снова и снова на протяжении всей истории, сегодня мы все еще использовали бы примитивные тележки. Изобретать колесо заново может стать настоящей проблемой только в том случае, если вы точно так же копируете колесо, то есть становитесь подражателем. Но если вы сделаете его более полезным, ценным и более отвечающим вашим потребностям, то проблем не будет.
Если вы посмотрите еще глубже, то увидите, что весь процесс эволюции основан на парадигме «изобретения колеса заново».Каждая новая фаза повторяет предыдущую, но с улучшениями (иногда значительными, иногда нет).
Давайте теперь рассмотрим слово « разработка ». Это слово означает «довести до более продвинутого или эффективного состояния», «заставить расти или расширяться», «детально прорабатывать или расширять». Другими словами, мы не создаем что-то из ничего; мы улучшаем то, что у нас уже есть. Итак, для веб-разработчика это означает написание более качественного и эффективного кода и детальное расширение этого кода, то есть добавление дополнительных функций поверх существующего.
Как видите, изобретать колесо — не то, чего стоит избегать. Это естественный процесс, который происходит очень часто. Так что не бойтесь изобретать велосипед.
Еще одна вещь, на которую я хочу обратить внимание, — это то, что создание собственного пользовательского фреймворка не имеет ничего общего с синдромом еще одного фреймворка (YAFS). Построение пользовательского фреймворка не может привести «к путанице и разочарованию», а вам не нужно «вручную оценить 300 различных вариантов, чтобы выбрать что-то поддерживаемое.«Вы делаете основу для себя, а не для массы. Вы точно знаете, что вам нужно, и реализуете это именно так, как хотите, и учитываете передовой опыт. Итак, нет путаницы, разочарования и паралича выбора интерфейса.
Наконец, вот коан для размышлений: почему люди «изобретают колесо», заводя собственных детей, если вместо этого они могут усыновлять чужих детей ?! 🙂
Как сделать правильный выбор?
Чтобы принять правильное решение, нужно задать правильный вопрос.Правильный вопрос — не «Какое правильное решение?» Правильный вопрос: «Какое решение лучше всего подходит для меня ?»
Вышесказанное означает, что прежде чем вы примете правильное решение, вам необходимо четкое представление о ваших потребностях, возможностях и ресурсах.
Как вы уже догадались, я лично предпочитаю индивидуальное решение в любое время, когда у меня будет возможность его создать. Но это правильное решение для меня (конечно, не во всех ситуациях). Чтобы узнать, подходит ли это и вам, ответьте на следующие вопросы:
- Могу ли я его создать?
- Достаточно ли у меня свободного / дополнительного времени для этого?
- Разумно ли это делать?
(Примечание: возможно, вы вполне способны на это и у вас может быть много свободного времени, но если это не имеет смысла, вам не следует этого делать.Если некоторые небольшие изменения существующей структуры сделают работу, тогда время и усилия для создания полностью нового продукта могут быть неоправданными.)
Если ответы на все вышеперечисленные вопросы положительны, то индивидуальное решение определенно является правильным решением для вас .
Я надеюсь, что эта статья решила дилемму «индивидуальный или готовый к использованию», и с этого момента вы сможете принимать правильное решение проще и увереннее.
Если вы слышали о Bootstrap, но откладывали его изучение, потому что он кажется слишком сложным, то пройдите наш курс Введение в Bootstrap 4, чтобы быстро и весело познакомиться с возможностями Bootstrap.
Как создать дополнительные страницы веб-сайта и ссылки на них с помощью HTML
Часть серии: Как создать веб-сайт с помощью HTMLЭта серия руководств проведет вас через создание и дальнейшую настройку этого веб-сайта с использованием HTML, стандартного языка разметки, используемого для отображения документов в веб-браузере. Предварительный опыт программирования не требуется, но мы рекомендуем вам начать с начала серии, если вы хотите воссоздать демонстрационный веб-сайт.
В конце этой серии статей у вас должен быть веб-сайт, готовый к развертыванию в облаке, и базовые знания HTML. Знание того, как писать HTML, обеспечит прочную основу для изучения дополнительных навыков интерфейсной веб-разработки, таких как CSS и JavaScript.
При создании веб-сайта вы можете захотеть иметь более одной веб-страницы. Если вы хотите добавить дополнительные страницы и связать их с ними, вам необходимо сначала создать новый файл html в каталоге проекта вашего веб-сайта.В этом руководстве мы узнаем, как создать дополнительную веб-страницу на вашем веб-сайте и создать ссылку на нее.
На нашем демонстрационном веб-сайте есть страница «О программе». В этом руководстве мы проведем вас через процесс создания веб-страницы «О программе» и ссылки на нее, но вы можете изменить заголовок и содержимое этой страницы в соответствии со своими потребностями.
Чтобы добавить новую страницу на свой веб-сайт, создайте новый файл с именем about.html и сохраните его в каталоге проекта html-practice .(Если вы не следили за серией руководств, вы можете просмотреть инструкции по настройке нового файла html в нашем руководстве «Настройка вашего проекта HTML».)
Примечание : Если вы решите выбрать собственное имя для файла, избегайте пробелов, специальных символов (таких как!, #,% Или других) и заглавных букв, поскольку это может вызвать проблемы в дальнейшем. Вы также должны включить расширение .html .
Затем вам нужно отформатировать файл, добавив информацию, которая поможет браузеру интерпретировать содержимое файла.Чтобы отформатировать файл, добавьте следующий фрагмент кода вверху документа:
О
Не забудьте заменить выделенный текст заголовком, который вам нужен. Для объяснения каждого из тегов HTML, пожалуйста, посетите предыдущий учебник в этой серии Добавление элемента HTML
на вашу веб-страницу.Сохраните файл, прежде чем продолжить.Прежде чем добавлять какое-либо содержание на эту страницу, давайте пройдемся по шагам добавления ссылки на эту страницу на вашей домашней странице.
Сначала вернитесь к файлу index.html и добавьте следующий фрагмент под подзаголовком вашего сайта и над закрывающим тегом
...
...
Измените выделенный путь к файлу на относительный путь вашего «about.html »файл. Относительный путь относится к расположению файла относительно текущего рабочего каталога (в отличие от абсолютного пути , который относится к расположению файла относительно корневого каталога). Если вы используете текстовый редактор Visual Studio Code, вы можете скопируйте относительный путь к файлу, нажав CTRL + левый щелчок (на Mac) или щелкнув правой кнопкой мыши (в Windows) на значке файла и выбрав Копировать относительный путь.
Обратите внимание, что мы также указали размер шрифта и цвет, используя атрибут стиля .Сохраните файл index.html и перезагрузите его в браузере.
Теперь у вас должна быть ссылка, которая ведет на вашу веб-страницу about.html , например:
Если вы получили сообщение об ошибке, убедитесь, что ваш файл находится в том же каталоге проекта, что и файл index.

 Сайт содержит иллюстрированный каталог ссылок на архивы бесплатных шаблонов веб сайтов.
Сайт содержит иллюстрированный каталог ссылок на архивы бесплатных шаблонов веб сайтов. 

 Некоторое снижение посещаемости бывает в летние месяцы, когда снижается общее количество посещений Интернета.
Некоторое снижение посещаемости бывает в летние месяцы, когда снижается общее количество посещений Интернета.  Почему? Например, потому, что Вы поставили обратные ссылки на каталог, а Ваш сайт в каталог не добавили. Или добавили, но ссылки на Ваш сайт из каталога — не прямые. Или каталог вообще не индексируется Гуглом или Яндексом. Как это определить? Зайдите в каталог, в любой раздел и выберите любой сайт. Скопируйте его адрес в формате www.сайт.ру в строку РАСШИРЕННОГО поиска Гугл или Яндекса.
Почему? Например, потому, что Вы поставили обратные ссылки на каталог, а Ваш сайт в каталог не добавили. Или добавили, но ссылки на Ваш сайт из каталога — не прямые. Или каталог вообще не индексируется Гуглом или Яндексом. Как это определить? Зайдите в каталог, в любой раздел и выберите любой сайт. Скопируйте его адрес в формате www.сайт.ру в строку РАСШИРЕННОГО поиска Гугл или Яндекса. 
 Реальная веб страница автора имела в сутки до 180-200 уникальных посетителей на бесплатном хостинге. Тема игры является одной из наиболее легких в раскрутке и обеспечивает высокий уровень доходов от показов контекстной рекламы.
Реальная веб страница автора имела в сутки до 180-200 уникальных посетителей на бесплатном хостинге. Тема игры является одной из наиболее легких в раскрутке и обеспечивает высокий уровень доходов от показов контекстной рекламы.  За это время в очереди сайтов на проверку накопится не одна сотня заявок. И совсем не обязательно отдохнувший администратор будет в них разбираться. Есть вероятность того, что будут рассматриваться только свежие добавления, а накопившиеся будут оставлены без внимания.
За это время в очереди сайтов на проверку накопится не одна сотня заявок. И совсем не обязательно отдохнувший администратор будет в них разбираться. Есть вероятность того, что будут рассматриваться только свежие добавления, а накопившиеся будут оставлены без внимания. 
 05-2008 — «Обзор техники — видео, фото, телефонов, компьютеров » — совершенно новый дизайн с абсолютно новым иллюстрированным контентом.
05-2008 — «Обзор техники — видео, фото, телефонов, компьютеров » — совершенно новый дизайн с абсолютно новым иллюстрированным контентом.  При малой посещаемости сайта можно обойтись общением по почте. Но при количестве посещений в 2-3 тысячи уникальных посетителей в сутки и доходе от показа рекламы в 20-30$ в сутки, с техподдержкой нужно решать вопросы по телефону. И здесь уже междугородные звонки могут быть весьма дорогими.
При малой посещаемости сайта можно обойтись общением по почте. Но при количестве посещений в 2-3 тысячи уникальных посетителей в сутки и доходе от показа рекламы в 20-30$ в сутки, с техподдержкой нужно решать вопросы по телефону. И здесь уже междугородные звонки могут быть весьма дорогими.  yandex.ru/ и т.д. Это существенно. Вы сможете создавать сайты на доменах 3-го уровня и регистрировать их в каталогах как самостоятельные ресурсы! Т.е. в одном и том же каталоге можно зарегистрировать свой сайт на домене второго уровня (только один раз) и много-много сайтов на доменах 3-го уровня.
yandex.ru/ и т.д. Это существенно. Вы сможете создавать сайты на доменах 3-го уровня и регистрировать их в каталогах как самостоятельные ресурсы! Т.е. в одном и том же каталоге можно зарегистрировать свой сайт на домене второго уровня (только один раз) и много-много сайтов на доменах 3-го уровня.  Архив весит 675 кБ, не пугайтесь, тяжесть архива от 6-ти вложенных в него обоев для рабочего стола.
Архив весит 675 кБ, не пугайтесь, тяжесть архива от 6-ти вложенных в него обоев для рабочего стола.