Визуальный HTML редактор — CMS Smart Engine
Визуальная верстка
Классическая верстка сайта — это сложный и трудоемкий процесс, требующий знаний в области HTML и CSS кода. Верстка кодом имеет множество преимуществ, однако большинство задач с которыми сталкиваются профессиональные верстальщики — типовые и вполне могут быть автоматизированы за счет использования WYSIWYG редакторов (What You See Is What You Get).
CMS Smart Engine позволяет визуально создавать лендинги, сайты и интернет-магазины с использованием собственного визуального HTML-редактора (WYSIWYG редактора). Удобный и понятный интерфейс, возможность указания размеров в PX и процентах, а также вставка собственного кода сделают Вашу работу с сайтом простой, удобной и эффективной.
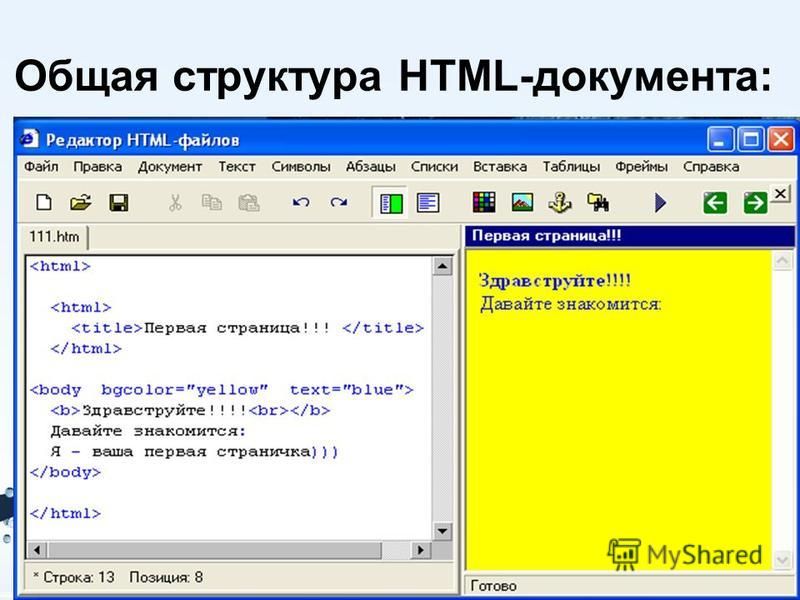
*На фото показана среда визуальной верстки. Перетащите синий указатель со стрелочками и увидите, как выглядит генерируемый код для этой страницы.
Внешний вид визуального HTML редактора в CMS Smart Engine
Возможности визуального HTML редактора в CMS Smart Engine
Видео работы в редакторе
Визуальная верстка Template
Очень многие пользователи путаются в том, что такое Templates (шаблоны) и зачем они нужны. Дело в том, что Template в конструкторах сайтов и CMS это абсолютно разные понятия.
Дело в том, что Template в конструкторах сайтов и CMS это абсолютно разные понятия.
Template в конструкторах сайтов — это просто готовый дизайн страницы (шаблон), который пользователь адаптирует под свои нужды (заменяет фотографии и текст). Тут нет автоматизации, которая бы позволила не создавать каждый раз страницы заново или помогала бы вносить изменения сразу в несколько страниц.
Template в CMS — это инструмент, позволяющий разделить контент и дизайн страниц. На базе Template выводятся однотипные страницы сайта, что позволяет администратору не создавать страницы каждый раз заново. Например, для вывода товаров в каталоге достаточно создать один Template, на базе которого автоматически будут выводиться все товары на сайте.
Почему это важно?
Представьте, что Вам нужно добавить товар или новость на сайт. Страницу Вы уже создали и остается только разметить анонс с фотографией в списке товаров или новостей.
Если на сайте используются Template для автоматизации вывода контента
Анонс с фотографией выведется автоматически в начале списка, а все предыдущие анонсы (товаров или новостей) сами опустятся вниз.
Администратор сайта не потратит на это ни одной минуты, все просто и удобно!
Если Вы используете конструктор сайтов, в котором Template — это красивый шаблон дизайна
Здесь нет никакой автоматизации вывода и Вам нужно будет разместить анонс вручную.
Сначала нужно «освободить» место для новой информации и поэтому придется опустить другие анонсы ниже. Сначала один, потом другой и так далее. Что если на сайте 100 товаров или новостей (а для рабочего проекта это совсем немного)?
На перемещение одного анонса Вы потратите примерно 10 секунд. В этом случае Вам потребуется минимум 15 минут просто для того, чтобы освободить место для новой информации!
ПИШИТЕ НАМ
Не знаете, с чего начать или Вам нужна дополнительная информация о работе с CMS?
Пишите нам, и мы с удовольствием ответим на все Ваши вопросы.
Нажимая кнопку «Отправить» Вы подтверждаете, что ознакомились и соглашаетесь с Политикой обработки персональных данных.
Визуальный редактор в Битрикс
При изменении или добавлении нового элемента в инфоблок может потребоваться работа с полем типа «Текст», к примеру, с полем «Описание для анонса» или «Детальное описание. Можно вводить текст в это поле, используя HTML код, но если нет навыков работы с HTML, то лучше воспользоваться визуальным редактором. Рассмотрим его функции.
Можно вводить текст в это поле, используя HTML код, но если нет навыков работы с HTML, то лучше воспользоваться визуальным редактором. Рассмотрим его функции.
Настоятельно рекомендуем освоить HTML, потому что результаты работы визуального редактора стоит поправлять самостоятельно, если хотите добиться идеального результата. В освоении помогут наши статьи по HTML.
Режимы текстового редактора в Битриксе
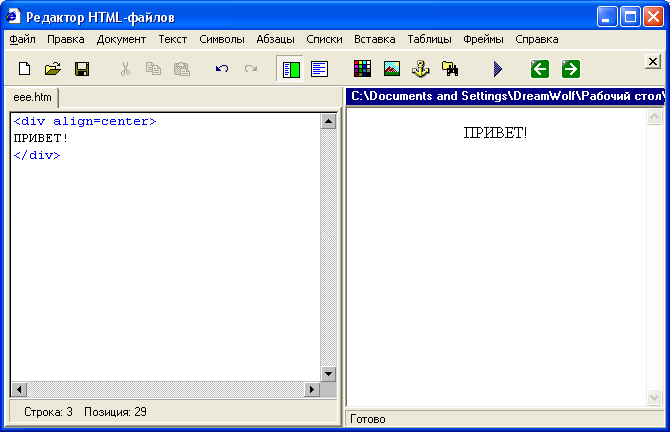
Зайдите на страницу изменения или добавления нового элемента в инфоблок. Перейдите на закладку «Анонс» или «Подробно» и найдите поле типа «Текст». Над ним можно увидеть три переключателя: Текст, HTML, Визуальный редактор. Если выбрать режим «Текст», то в публичном разделе сайта будет показана статья без конвертации HTML тегов в сущности. То есть в публичной части сайта будет выводиться, к примеру, не значок открытия скобок «
 Поэтому выбирайте эти режимы, если хотите использовать в тексте HTML код.
Поэтому выбирайте эти режимы, если хотите использовать в тексте HTML код.
Визуальный редактор в Битриксе
У редактора есть несколько режимов отображения. Один из них — вертикальное отображение: слева текст страницы, а справа её HTML код. Переключить режим можно с помощью выбора соответствующего варианта в первой опции меню над полем редактора. Продемонстрируем работу визуального редактора, используя «Совмещённый режим (по вертикали)»:
Теперь введём текст в левом поле на первой строчке, нажмём клавишу ввода «Enter» на клавиатуре и введём вторую строку. В правом окне можно увидеть как автоматически подставился тег переноса строки «<br>» в HTML код:
Визуальный редактор обладает минимальным набором функций для работы с текстом, но зачастую их оказывается достаточно.
Попробуем выделить обе строки в левой части редактора и нажать на кнопку «маркированный список», чтобы создать список: После чего выделенный фрагмент текста из двух строк преобразуется маркированный список, код которого можно посмотреть в правой части редактора:
Минусы текстового редактора в Битриксе
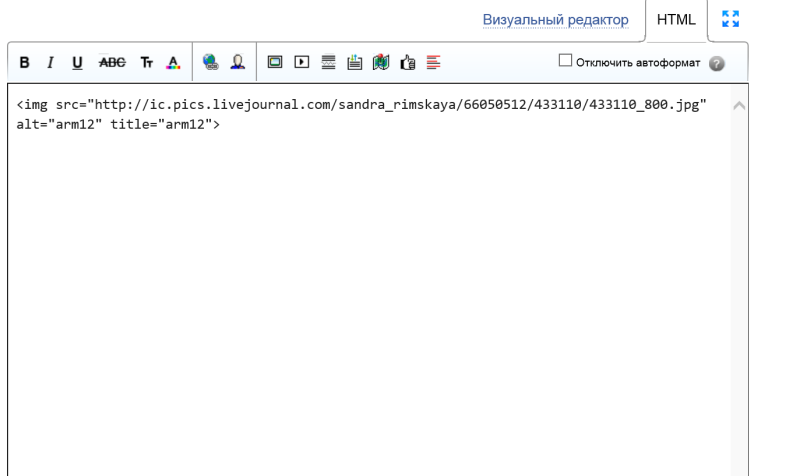
Если Вы уже работали с другими системами управления сайтом, к примеру, с системой для создания блогов WordPress, то наверняка ожидаете некоторых схожих функций. Например, функцию вставки изображение в текст внутри редактора. К сожалению, форма редактирования текста от Битрикса не способна сохранять файлы, поэтому вставить можно только картинку с известным адресом. То есть картинка уже должна быть загружена на ваш сервер.
Загружаемые на сайт с Битрикс картинки лучше всего располагать в папках, которые находятся внутри папки «/upload/«, что находится в корне сайта. Тогда будет работать встроенная в Битрикс сеть доставки контента. Читайте о ней подробнее в статье Сеть доставки контента (CDN) от Битрикс
Тогда будет работать встроенная в Битрикс сеть доставки контента. Читайте о ней подробнее в статье Сеть доставки контента (CDN) от Битрикс
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
Бесплатный HTML-редактор WYSIWYG | Загрузите TinyMCE или получите облачную версию
Бесплатный HTML-редактор WYSIWYG | Скачать TinyMCE или получить облачную версию | TinyMCETiny LogoПродуктыДокументацияРешенияБлогЦеныСвяжитесь с нами
ОблакоЗагрузитьМенеджеры пакетовДополнительно
Получите бесплатный ключ API для использования TinyMCE из облака или загрузите SDK для использования в своем приложении с собственным хостингом
Получите ключ API Cloud90Скачать Tiny900 SDK3 Пользователь облака?
Начать создавать
теперь с TinyMCE
Используйте фрагменты, чтобы увидеть наш редактор в действии. Когда вы будете готовы, получите доступ к нашему навсегда бесплатному текстовому редактору с открытым исходным кодом с БЕСПЛАТНЫМ ключом API TinyMCE и протестируйте наши премиальные функции в течение 14-дневной пробной версии.
обслуживает более 5000 приложений
Установка — это быстро — занимает 5 минут
20 миллионов хитов в день
99,9% * Uptime
Get Your Api Key
* Thity Cloudtime Гарантируйте Habroley Habrolee Dableey Habrideytime
. применяется только
К клиентам подписки на подписку и предприятия
1
2
3
4
9000
5
6
7
8
10
Самостоятельный пользователь?
Используйте нашу уменьшенную версию
, готовую к работе.

Все самостоятельные выпуски нашего вечно бесплатного редактора форматированного текста с открытым исходным кодом можно немедленно загрузить и разместить локально или виртуально.
Сообщество с открытым исходным кодом TinyMCE
Бесплатно загрузите все, что вам нужно для использования в производственной среде (включая доступ к 12 различным интеграциям с такими платформами, как React, Vue, Swing). TinyMCE имеет открытый исходный код и распространяется под лицензией MIT.
Загрузить сообщество TinyMCE
Языковые пакеты
TinyMCE переведен на 80 различных языков. Выберите свой конкретный язык, чтобы сразу начать использовать TinyMCE.
Загрузить языковой пакет
TinyMCE Dev Package
Этот пакет содержит сообщество открытого исходного кода TinyMCE, инструменты разработки и полный исходный код. TinyMCE имеет открытый исходный код и распространяется под лицензией MIT.
Загрузить пакет TinyMCE Dev
Ищете более старые версии? Вы можете найти их здесь
Используйте диспетчер пакетов
для загрузки TinyMCE
Запустите TinyMCE быстрее с помощью npm, Yarn, Composer и NuGet.
npm
Просто скопируйте/вставьте эту команду в свой терминал
$ npm install tinymce
пряжа
Просто скопируйте/вставьте эту команду в вашу терминал
$ uard add @tinymce/tinymce-react
Composer
Композиторный пакет
Nuget
Nuge Package
Загрузка.
Создавайте собственные сборки TinyMCE, работайте над нашей последней нестабильной сборкой или используйте инструмент для создания скинов.
Настройщик сборки
Используйте наш инструмент сборки, чтобы создать пакет TinyMCE меньшего размера и адаптированный к вашему проекту — используя только те плагины, которые вам нужны.
Try Build Customizer
Skin Creator
Настройте доступные скины или создайте новый с помощью нашего инструмента Skin Creator.
Попробуйте Skin Creator
Nightly Build
Последняя нестабильная сборка TinyMCE, поэтому самые бесстрашные могут поиграть.
Загрузить
Простая интеграция с более чем 12 фреймворками и сотнями других инструментов
Код TinyMCE полностью настраиваемый, поэтому у вас есть инструменты и ноу-хау для создания строительных блоков замечательного контента.
Присоединяйтесь к более чем 100 000 разработчиков, которые регулярно получают советы и обновления от команды Tiny.
Цены | HTML-редактор WYSIWYG
Что такое «загрузка редактора», когда речь идет об использовании Tiny Cloud?
Загрузка редактора происходит каждый раз, когда TinyMCE инициализируется в вашем приложении. Например, если 100 пользователей загружают TinyMCE по 10 раз каждый, будет 1000 загрузок редактора.
Сколько «загрузок» мне нужно?
Это зависит от вашего использования. Тем не менее, все наши планы были разработаны с учетом средней загрузки редактора.
Как мне оценить, сколько «загрузок» мне нужно?
Возьмем, сколько раз, по вашему мнению, разработчик или пользователь будет загружать ваш редактор на страницу в обычный месяц, и именно столько загрузок редактора вам потребуется.
Что входит в бесплатный план TinyMCE?
В рамках бесплатного облачного плана TinyMCE у вас есть доступ к 14-дневной бесплатной пробной версии всех премиум-функций TinyMCE. После пробного периода у вас по-прежнему будет бесплатный доступ к Core TinyMCE Editor с указанием авторства. Вы также получаете ограниченный постоянный доступ к нашей функции совместной работы в реальном времени, включая 250 сеансов совместной работы в месяц.
Что такое OEM или SaaS?
OEM-поставщики или SaaS-провайдеры могут получить доступ к настраиваемым моделям ценообразования, ориентированным на обеспечение предсказуемости и масштабируемости, и могут быть настроены в соответствии с каждым вариантом использования.
Что произойдет, если я выйду за пределы?
Мы понимаем, что иногда использование колеблется, поэтому мы не строго следим за использованием загрузки редактора, если вы иногда превышаете права своего плана. Однако, если вы постоянно превышаете свои права на использование редактора, мы свяжемся с вами, чтобы обновить вашу учетную запись. Вы сможете получить доступ к текущему использованию, а также к истории использования непосредственно в своей учетной записи.
Могу ли я изменить свой план?
Да, ваш онлайн-план легко обновить.
Обновление вашего плана занимает менее 2 минут. Вот как:
1. Войдите в свою учетную запись Tiny.
2. Выберите «Редактировать подписки» на полпути вниз по странице.
3. Выберите соответствующий план.
4. Выберите «ежемесячную» или «годовую» подписку — при годовой подписке вы получаете 2 месяца бесплатно.
5. Завершите процесс оформления заказа.
Завершите процесс оформления заказа.
Если вам нужна помощь в обновлении вашей учетной записи, свяжитесь с нашей службой поддержки по адресу https://support.tiny.cloud/hc/en-us/requests/new 9.0003
Нет. Вы не можете приобрести несколько планов для TinyMCE. Если вам требуется дополнительное использование или дополнительные домены, свяжитесь с нашим отделом продаж.
Как вы будете уведомлять меня, если я перегружу свой редактор?
Вы можете отслеживать и просматривать загрузку вашего редактора в любое время через свою учетную запись. Если вы постоянно превышаете отведенную вам нагрузку на редактор в соответствии с вашим планом наша команда свяжется с вами и поможет организовать переход на план, который подходит для ваших нужд.
Как рассчитывается цена?
Цены на облако основаны на максимальном количестве загрузок редактора в течение месяца.
Могу ли я отменить подписку в любое время?
Да, вы можете отменить подписку в любое время в течение срока действия соглашения.
