HTML5 | Введение
Последнее обновление: 08.04.2016
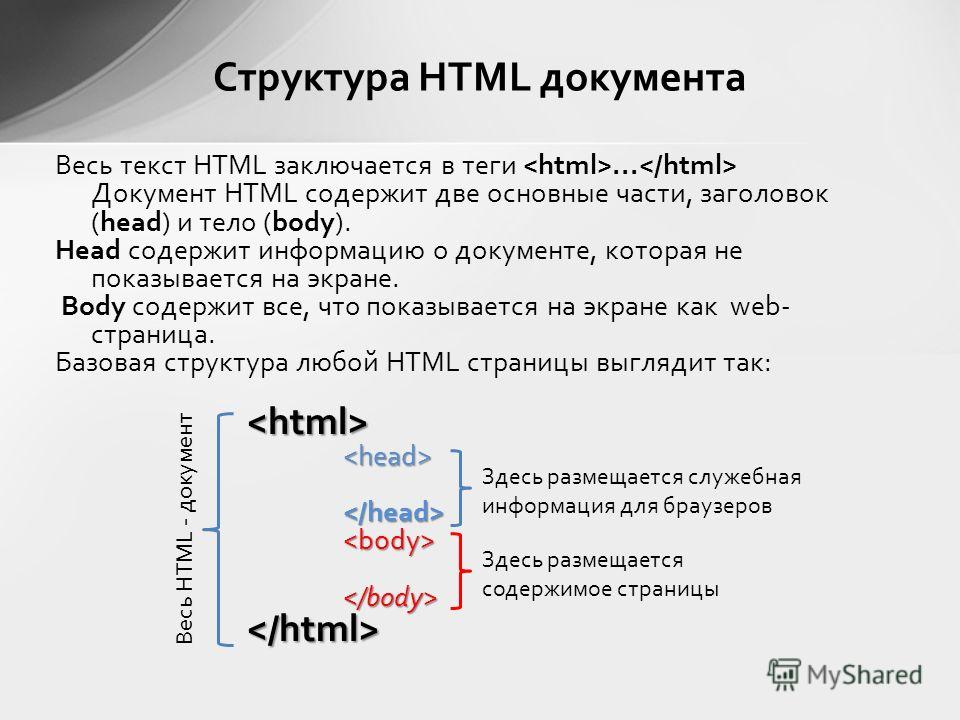
HTML (HyperText Markup Language) представляет язык разметки гипертекста, используемый преимущественно для создания документов в сети интернет. HTML начал свой путь в начале 90-х годов как примитивный язык для создания веб-страниц, и в настоящий момент уже трудно представить себе интернет без HTML. Подавляющее большинство сайтов так или иначе используют HTML.
В 2014 году официально была завершена работа над новым стандартом — HTML5, который фактически произвел революцию, привнеся в HTML много нового.
Что именно привнес HTML5?
HTML5 определяет новый алгоритм парсинга для создания структуры DOM
добавление новых элементов и тегов, как например, элементы
video,audioи ряд другихпереопределение правил и семантики уже существовавших элементов HTML
Фактически с добавлением новых функций HTML5 стал не просто новой версией языка разметки для создания веб-страниц, но и фактически платформой для создания
приложений, а область его использования вышла далеко за пределы веб-среды интернет: HTML5 применяется также для создания мобильных приложений
под Android, iOS, Windows Mobile и даже для создания десктопных приложений для обычных компьютеров (в частности, в ОС Windows 8/8.
В итоге, как правило, HTML 5 применяется преимущественно в двух значениях:
HTML 5 как обновленный язык разметки гипертекста, некоторое развитие предыдущей версии HTML 4
HTML 5 как мощная платформа для создания веб-приложений, которая включает не только непосредственно язык разметки гипертекста, обновленный HTML, но и язык программирования JavaScript и каскадные таблицы стилей CSS 3.
Кто отвечает за развитие HTML5? Этим занимается World Wide Web Consortium (сокращенно W3C — Консорциум Всемирной Паутины) — независимая международная организация, которая определяет стандарт HTML5 в виде спецификаций. Текущую полную спецификацию на английском языке можно посмотреть по адресу https://www.w3.org/TR/html5/. И надо отметить, что организация продолжает работать над HTML5, выпуская обновления к спецификации.
Поддержка браузерами
Надо отметить, что между спецификацией HTML5 и использованием этой технологии в веб-браузерах всегда был разрыв.
При этом даже те браузеры, которые в целом поддерживают стандарты, могут не поддерживать какие-то отдельные функции. И это тоже надо учитывать в работе. Но в целом с поддержкой данной технологии довольно хорошая ситуация.
Для проверки поддержки HTML5 конкретным браузером можно использовать специальный сервис http://html5test.com.
Необходимые инструменты
Что потребуется для работы с HTML5? В первую очередь, текстовый редактор, чтобы набирать текст веб-страниц на html. На данный момент одним из самых простых и наиболее популярных
текстовых редакторов является Notepad++, который можно найти по адресу http://notepad-plus-plus. org/.
К его преимуществам можно отнести бесплатность, подсветка тегов html. В дальнейшем я буду ориентироваться именно на этот текстовый редактор.
org/.
К его преимуществам можно отнести бесплатность, подсветка тегов html. В дальнейшем я буду ориентироваться именно на этот текстовый редактор.
Также стоит упомянуть кроссплатформенный текстовый редактор Visual Studio Code. Данный редактор обладает несколько большими возможностями, чем Notepad++, и кроме того, может работать не только в ОС Windows, но и в MacOS и в операционных системах на основе Linux.
И также потребуется веб-браузер для запуска и проверки написанных веб-страничек. В качестве веб-браузера можно взять последнюю версию любого из распространенных браузеров — Google Chrome, Mozilla Firefox, Microsoft Edge, Opera.
СодержаниеВперед
Ошибка HTML5 — что значит и как ее исправить?
Сегодня пользователь может все чаще увидеть, что видео остановилось и появилась ошибка HTML5. Так сбой на сайте требует перезагрузку страницы и повторную загрузку контента, если он все же заработает. Такое положение дел неприемлемо особенно для тех, у кого интернет лимитирован. Необходимо разобрать и устранить неисправность, обычно это делается просто.
Необходимо разобрать и устранить неисправность, обычно это делается просто.
Что значит ошибка HTML5?
На просторах интернета все чаще наблюдаются вопросы, ошибка HTML5 как исправить и эта проблема вызвала множество догадок. Разобраться с реальными способами устранения проблемы – это наша ключевая задача.
HTML5 – это современный стандарт, точнее язык цифровой структуры. Он позволяет отображать программный код в визуальном интерфейсе, понятном для пользователя и преобразовывать функции скрипта в машинный код. HTML5 выступает удобной платформой для множества сайтов и позволяет правильно обрабатывать код и структуру сайта. В частности наибольший упор сделан на медиа контент.
Внедрение версии HTML5 спровоцировало то, что отсутствовала нормальная обработка медиа контента в сети. Так, ранее, для видео применяли сторонние проигрыватели, самый известный Adobe Flash Player. Дополнительный плагин никогда не считался хорошим решением, лишь временным, так как всё должно быть в рамках единого браузера.
[tip]Читайте также: Установка и обновление Adobe Flash Player[/tip]
Начиная с 2013 года началась разработка приложений под HTML5, но процесс несколько затянулся. Тем не менее, сегодня уже большинство известных ресурсов перешли на него, тот же YouTube с 2016 года практически полностью использует данный стандарт.
Ошибка воспроизведения видео HTML5 возникает по разным причинам, наиболее частыми являются:
- Сбой в браузере, чаще всего одноразовый;
- Обозреватель устарел;
- Неполадки на сервере;
- Конфликт приложений или расширений.
Ошибка HTML5 в видеоплеере, как исправить?
Ошибка HTML5 при просмотре видео не является ситуацией, с которой просто придется смириться. Предприняв указанные далее действия удается устранить большую часть ошибок, хотя от их периодичных появлений никто не застрахован.
Самый простой способ устранить ошибку – это просто обновить вкладку. Помогает при одноразовых сбоях, когда причина была временной и всё снова заработает. Изначально необходимо прибегнуть именно к этому способу, нажав F5.
Помогает при одноразовых сбоях, когда причина была временной и всё снова заработает. Изначально необходимо прибегнуть именно к этому способу, нажав F5.
Иногда видеодрайвер или другой элемент провоцирует проблемы на определенном сайте с некоторым разрешением. Следует в настройках проигрывателя изменить разрешение на более низкое или высокое. Необходимо, чтобы компьютер уверенно тянул формат, поэтому 4k устанавливать можно не всем.
[tip]Читайте также: Видеодрайвер перестал отвечать и был восстановлен, как решить проблему?[/tip]
Вероятно, что из-за засорения браузера мусором он не способен правильно обрабатывать видео. Следует очистить куки и кэш, лучше за всё время, историю при этом можно не трогать. Для этого следует нажать сочетание Ctrl + Shift + Del. Выберите период, за который следует очистить (лучше сначала) и запустите процедуру.
Старая версия браузера провоцирует самые разные проблемы в обработке видео контента. Все более или менее новые обозреватели способны правильно обрабатывать HTML5, поэтому стоит просто поддерживать актуальную версию. Для обновления можно перейти в соответствующую вкладку настроек или зайти в «Сведения» и проверить свежесть версии.
Для обновления можно перейти в соответствующую вкладку настроек или зайти в «Сведения» и проверить свежесть версии.
Проверить, что проблема именно в целевом браузере можно, если перейти на ресурс с другого обозревателя и ошибка там не появляется. Тогда учше отказаться от браузера в целом, перейдя на другой, или переустановить его с нуля.
Дополнительные способы устранения ошибки HTML5
Конфликты в расширениях и браузере нередко провоцируют сбои. Нагромождение или даже использование одного аддона не всегда безопасно. Часто пользователь даже не знает о наличии этих плагинов, следует очистить или временно отключить все расширения. Для этого клик по «Меню» и перейти в пункт «Расширения» и нажать рядом с каждым элементом «Остановить».
Иногда причиной проблемы становится антивирус, особенно с активной защитой в сети. Он блокирует, как ему кажется, нежелательный трафик, и поэтому посреди загрузки может полностью отключиться ресурс. К примеру, при возникновении рекламы внутри видео, антивирус это чувствует и блокирует подключение.
Часто встречается, что проблема не со стороны клиента (вас), а со стороны ресурса. Вероятно обрушилась DDOS атака, ведутся технические работы или проблемы с хостингом. В любом случае единственным, что можно предпринять, это сообщить о проблеме администраторам ресурса. Иногда вследствие гео блокировки, некорректной работы блокировщика рекламы или отключения трафика со страны, провайдера при DDOS атаке возникают проблемы подключения. Сообщив о проблеме остается только ожидать, что её оперативно устранят.
Если сайт обладает возможностью изменения проигрывателя, воспользуйтесь ей и перейдите на Adobe Flash, как временное решение. Так тот же YouTube, при отсутствии поддержки HTML5, браузером автоматически перебросит на старую форму работы.
[tip]Читайте также: Как скачать видео с YouTube на компьютер?[/tip]
Комплекс советов и мер выхода из ситуации помогут комфортно смотреть видео и не терять время на ошибки, тратящие время и нервы. Данные меры направлены на нормализацию работы интернет соединения и браузера – ключевых элементов для просмотра видео в сети.
Данные меры направлены на нормализацию работы интернет соединения и браузера – ключевых элементов для просмотра видео в сети.
Если у Вас остались вопросы по теме «Что значит ошибка HTML5 и как ее исправить?», то можете задать их в комментариях
Оцените материал
Рейтинг статьи 5 / 5. Голосов: 1
Пока нет голосов! Будьте первым, кто оценит этот пост.
404: Страница не найдена
Страница, которую вы пытались открыть по этому адресу, похоже, не существует. Обычно это результат плохой или устаревшей ссылки. Мы извиняемся за любые неудобства.
Что я могу сделать сейчас?
Если вы впервые посещаете TechTarget, добро пожаловать! Извините за обстоятельства, при которых мы встречаемся. Вот куда вы можете пойти отсюда:
Поиск- Пожалуйста, свяжитесь с нами, чтобы сообщить, что эта страница отсутствует, или используйте поле выше, чтобы продолжить поиск
- Наша страница «О нас» содержит дополнительную информацию о сайте, на котором вы находитесь, WhatIs.
 com.
com. - Посетите нашу домашнюю страницу и просмотрите наши технические темы
Просмотр по категории
Сеть
- оптоволокно до дома (FTTH)
Оптоволокно до дома (FTTH), также называемое оптоволокном до дома (FTTP), представляет собой установку и использование оптического волокна от центрального …
- Манчестерское кодирование
При передаче данных манчестерское кодирование — это форма цифрового кодирования, в которой состояние бита данных — 0 или 1 — представляется …
- нслукап
Nslookup — это название программы, которая позволяет пользователям вводить имя хоста и узнавать соответствующий IP-адрес или доменное имя…
Безопасность
- WPA3
WPA3, также известный как Wi-Fi Protected Access 3, является третьей итерацией стандарта сертификации безопасности, разработанного Wi-Fi .
 ..
.. - защита облачных рабочих нагрузок
Защита рабочих нагрузок в облаке — это защита рабочих нагрузок, распределенных по нескольким облачным средам. Предприятия, которые используют …
- брандмауэр
Брандмауэр — это устройство сетевой безопасности, предотвращающее несанкционированный доступ к сети. Проверяет входящий и исходящий трафик…
ИТ-директор
- Agile-манифест
The Agile Manifesto — это документ, определяющий четыре ключевые ценности и 12 принципов, в которые его авторы верят разработчикам программного обеспечения…
- Общее управление качеством (TQM)
Total Quality Management (TQM) — это система управления, основанная на вере в то, что организация может добиться долгосрочного успеха, …
- системное мышление
Системное мышление — это целостный подход к анализу, который фокусируется на том, как взаимодействуют составные части системы и как.
 ..
..
HRSoftware
- непрерывное управление производительностью
Непрерывное управление эффективностью в контексте управления человеческими ресурсами (HR) представляет собой надзор за работой сотрудника …
- вовлечения сотрудников
Вовлеченность сотрудников — это эмоциональная и профессиональная связь, которую сотрудник испытывает к своей организации, коллегам и работе.
- кадровый резерв
Кадровый резерв — это база данных кандидатов на работу, которые могут удовлетворить немедленные и долгосрочные потребности организации.
Обслуживание клиентов
- бесконтактная оплата
Бесконтактный платеж — это беспроводная финансовая транзакция, при которой покупатель совершает покупку, перемещая токен безопасности в …
- исходящий вызов
Исходящий вызов — это вызов, инициированный оператором центра обработки вызовов клиенту от имени центра обработки вызовов или клиента.

- социальная CRM
Social CRM, или социальное управление взаимоотношениями с клиентами, — это управление взаимоотношениями с клиентами и взаимодействие с ними, поддерживаемое …
HTML5: язык, на котором работает Интернет
HTML5 определяется как пятая версия HTML, языка разметки, используемого веб-браузерами для визуализации кода. Он включает несколько улучшений возможностей веб-сайта, разработку веб-контента и многое другое. В этой статье рассматриваются значение, элементы и преимущества HTML5.
Содержание
- Что такое HTML5?
- Элементы HTML5
- Преимущества HTML5
Что такое HTML5?
HTML5 — пятая версия языка гипертекстовой разметки (HTML), используемого веб-браузерами для визуализации кода. Он включает в себя несколько улучшений возможностей веб-сайтов, разработку веб-контента и многое другое.
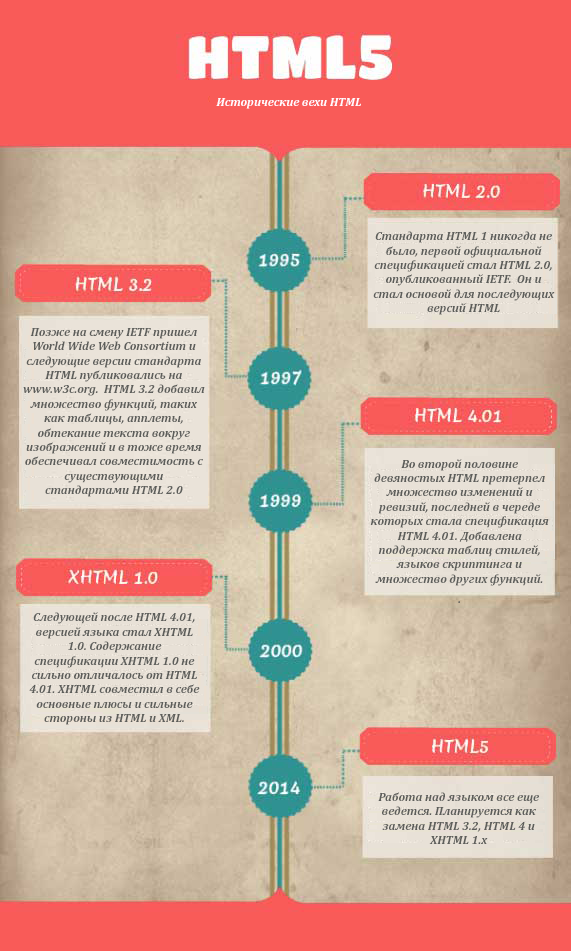
Эволюция HTML
На заре Всемирной паутины ведущие создатели веб-браузеров, такие как Microsoft Internet Explorer и Mosaic Netscape, разработали элементы для конкретных браузеров, чтобы улучшить внешний вид веб-страниц для своих браузеров. К концу 19В 90-х годах они создали отдельные версии веб-сайтов для Internet Explorer и Netscape.
В 1996 году недавно созданный Консорциум World Wide Web (W3C) рекомендовал создание HTML 3.2. Этот стандарт охватывал часто используемые элементы HTML того времени. Он также включал презентационные расширения HTML, такие как центральные элементы и шрифты, созданные во время «войн браузеров» Internet Explorer-Netscape.
Вскоре появились HTML 4.0 (1998 г.) и HTML 4.01 (1999 г.), подчеркивающие разделение представления и структуры при одновременном повышении доступности. Эти обновления перенесли элементы презентации в соответствии с недавно созданным стандартом каскадных таблиц стилей (CSS).
Появление HTML5
Вскоре после рубежа тысячелетий представители Mozilla, Opera и Apple объединились, чтобы создать Рабочую группу по технологиям веб-гипертекстовых приложений (WHATWG). Цель этой организации, которая отличалась от W3C, заключалась в том, чтобы улучшить разработку HTML таким образом, чтобы язык мог выполнять новые требования, вытекающие из реальных методов разработки и поведения браузера. Веб-приложения 1.0 и Веб-формы 1.0, первоначальные документы WHATWG, были объединены для создания HTML5.
Цель этой организации, которая отличалась от W3C, заключалась в том, чтобы улучшить разработку HTML таким образом, чтобы язык мог выполнять новые требования, вытекающие из реальных методов разработки и поведения браузера. Веб-приложения 1.0 и Веб-формы 1.0, первоначальные документы WHATWG, были объединены для создания HTML5.
Сегодня WHATWG поддерживает «живой» стандарт HTML, который не классифицируется с помощью чисел. Работа WHATWG также послужила основой для создания W3C собственной рабочей группы по HTML5. HTML5 официально получил статус «Рекомендации» в октябре 2014 года.
Спецификации стандарта HTML5 поддерживаются обеими организациями наряду друг с другом, что иногда приводит к небольшим несоответствиям. Большинство разработчиков браузеров полагаются на версию WHATWG для справки по реализации.
HTML 4.01 Strict, версия без элементов представления и других устаревших атрибутов, послужила основой для HTML5. Это привело к тому, что большая часть HTML5 создается с использованием тех же совместимых с браузером элементов, которые использовались в предыдущие годы. Он также представил много новых элементов и глобальных атрибутов и сделал многие устаревшие атрибуты и элементы из HTML 4.01 устаревшими. Ключевой особенностью HTML5 является включение стандартного протокола для обработки устаревшей и искаженной разметки браузерами.
Он также представил много новых элементов и глобальных атрибутов и сделал многие устаревшие атрибуты и элементы из HTML 4.01 устаревшими. Ключевой особенностью HTML5 является включение стандартного протокола для обработки устаревшей и искаженной разметки браузерами.
Что отличает HTML5
До этого обновления в HTML основное внимание уделялось элементам, используемым для разметки содержимого для визуализации веб-страниц. HTML5 идет вперед, предлагая множество новых методов для выполнения задач. В случае с предыдущими версиями HTML эти задачи требовали специального программирования или проприетарных подключаемых модулей, таких как Silverlight или Flash.
Функции HTML5 включают элементы разметки и сценариев, а также интерфейсы прикладного программирования (API) для таких функций, как добавление видео и аудио на страницу, локальное хранение данных, автономные операции и использование данных о местоположении. Поскольку HTML5 поддерживает стандартные функции веб-разработки, командам разработчиков не нужно создавать функциональность с нуля для каждого приложения, а вместо этого они могут полагаться на встроенные возможности браузера.
Узнать больше: Что такое телематика? Значение, работа, типы, преимущества и приложения в 2022 году
Элементы HTML5
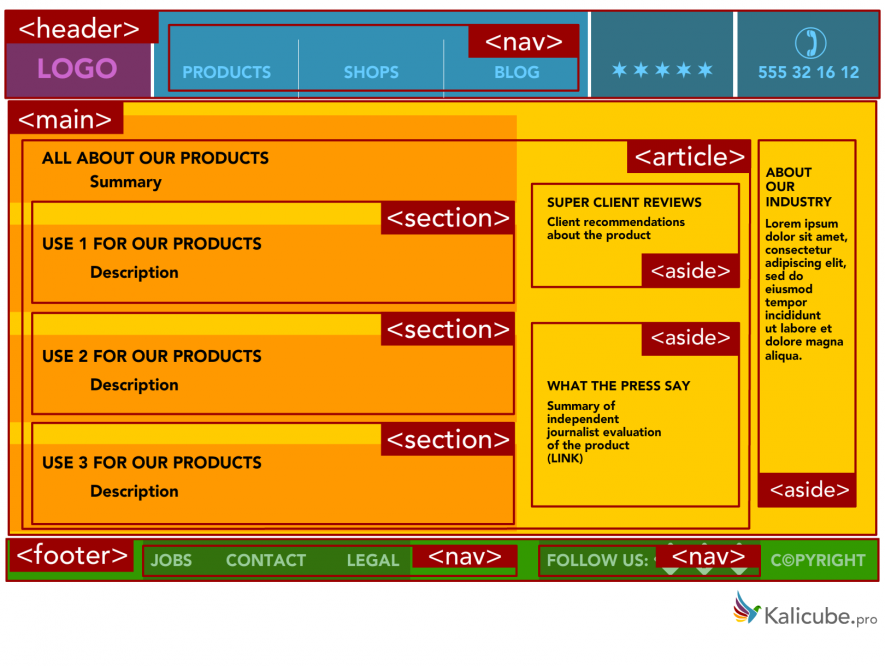
В HTML5 появилось множество новых элементов, поддерживаемых большинством основных веб-браузеров. Ниже перечислены ключевые элементы HTML5.
1.
Этот новый элемент разделения используется для обозначения определенного содержимого как части статьи. Затем этот контент обрабатывается независимо от другого контента на веб-сайте, даже если могут быть совпадения.

 com.
com. ..
.. ..
..