Как правильно написать alt-текст — журнал «Доктайп»
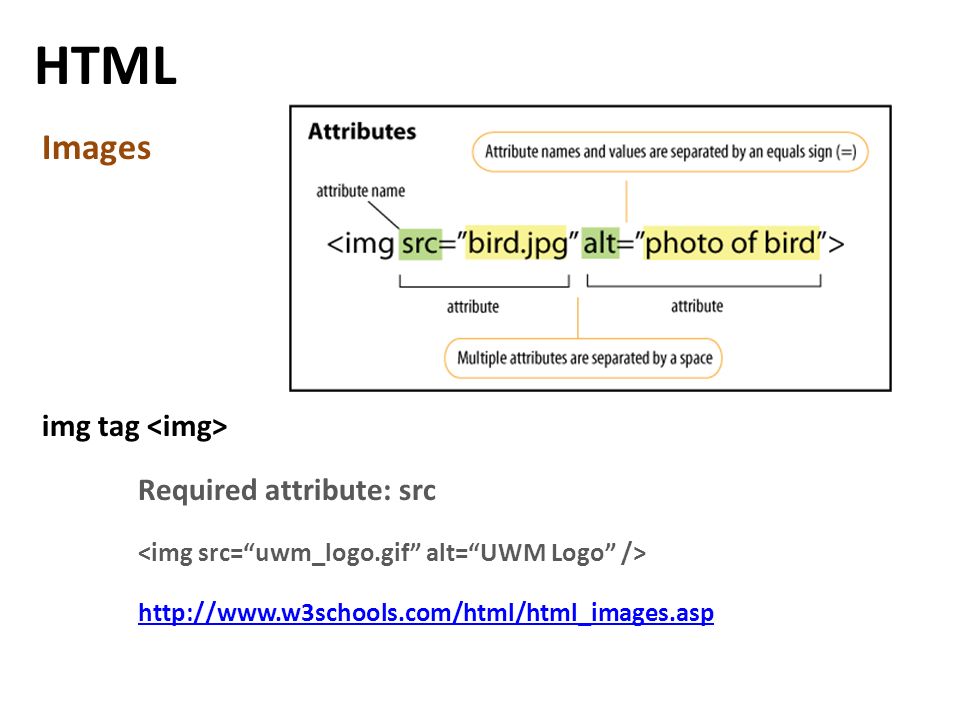
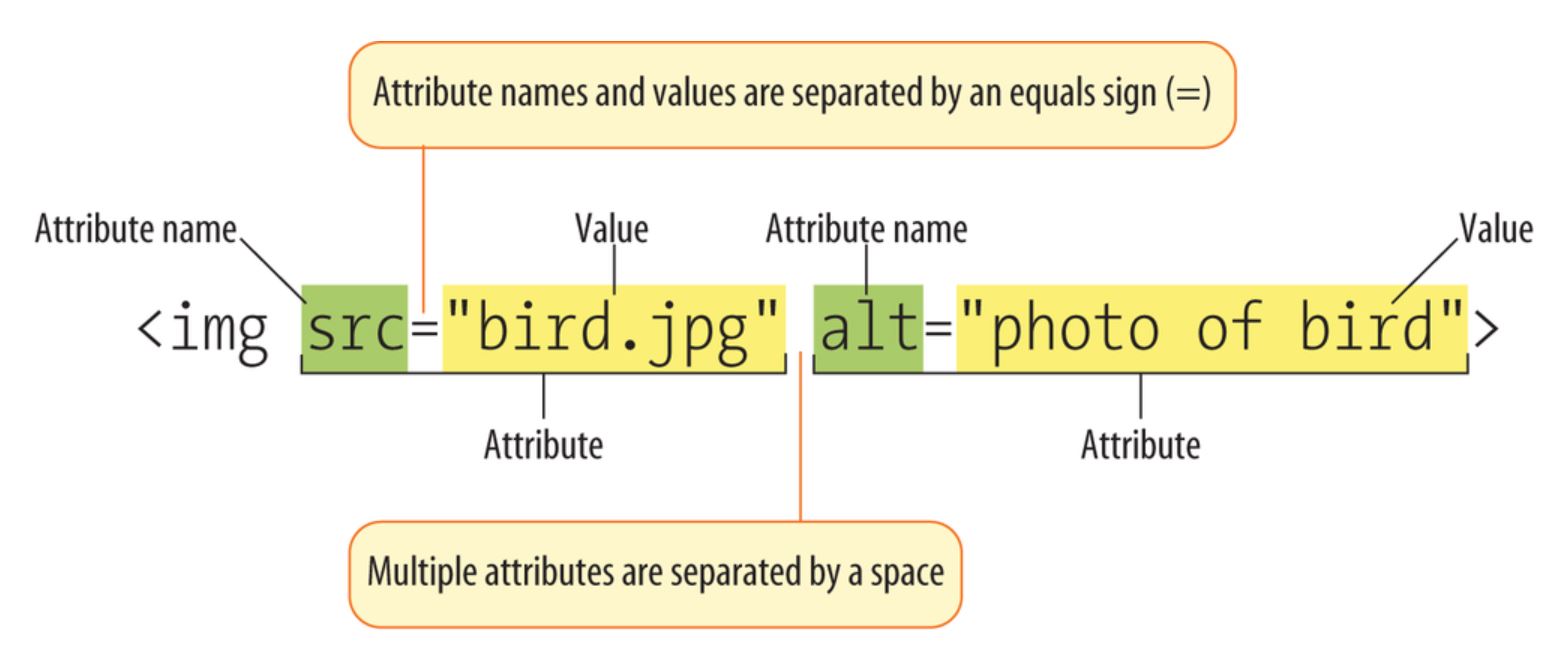
Alt — обязательный атрибут тега <img>. Это альтернативное описание для изображений, которые не видят пользователи:
- из-за медленного соединения;
- из-за неправильного пути или имени файла в атрибуте
src; - так как пользуются скринридерами.
Перед тем, как перейти к примерам, разберёмся с необходимостью альтернативного текста в разных ситуациях.
Когда alt-текст нужен
У любого изображения, которое иллюстрирует или дополняет текст. Например, для изображений в теге <a>, если у ссылки нет текстового содержимого.
<a href="/courses"> <img src="keks.jpg" alt="Кекс приглашает на курсы"> </a>
Как правильно писать
- Кратко. Максимальная рекомендуемая длина — 125 символов. Один из самых популярных скринридеров JAWS не любит длинные строки. Очень длинные строки он может зачитать как три картинки, хотя это было всего лишь одна длинная строка.

- Чётко. Нужно ответить на вопрос, что именно изображено на картинке? Какую функцию она выполняет?
- Уникально. Не повторяйте текст, который уже есть на странице.
- Не начинайте со слов «картинка» или «изображение».
- Отталкивайтесь от окружающего контента.
- Следуйте правилам языка, на котором составляется описание: пунктуация, орфография.
Примеры использования
Картинка
<img src="ml.jpg" alt="Динозавры">
Так можно описать, если в статье есть текст, который рассказывает о фотографии.
Если текста нет, например, у нас галерея изображений, тогда нужно описать картинку более детально:
<img src="ml.jpg" alt="Два динозавра в национальном парке Анза-Боррего на фоне звёздного неба. Один большой, другой маленький">
Ссылка
<a href="/blog"> <img src="blog.jpg" alt="Перейти на главную страницу блога"> </a>
Начинать текст с «ссылка» не нужно, роль уточнения играет сам тег <a>.
Диаграмма
<img src="chart.png" alt="Диаграмма с результатами опроса о том, что мешает пользователям на удалёнке">
Если текста со статистикой нет, то придётся всю статистику вынести в alt:
<img src="chart.png" alt="Еда — 10%, соседи — 15% ...">
Картинка с текстом
Просто переносим текст в alt:
<img src="courses.png" alt="HTML Academy Бесплатные онлайн-курсы...">
Figure и figcaption
Всё равно пишем нормальный alt, так как в figcaption обычно маленькое описание:
<figure> <img src="image.jpg" alt="Рабочее место Тани"> <figcaption>Таня ушла на разминку</figcaption> <figure>
Когда alt-текст не нужен
Когда картинка декоративная и не имеет смысла.
- Аватарка: имя пользователя и так у нас уже есть.
- Превью к статье: у нас уже есть заголовок, и этого будет достаточно.
- Иконки в кнопке.

Как не стоит писать
Если картинка оформительская и не требует alt, то не нужно писать туда пробел или его аналоги.
Плохие примеры:
<img src="image.png" alt=" "> <img src="image.png" alt=" ">
Если так делать, то скринридеры, либо начнут говорить, что это «картинка» (бессмыслица), либо прочитают «пробел» (ещё более бессмысленно).
Что будет, если забыть про alt-текст
Основных проблем две: пользователи ничего не увидят, а скринридеры могут прочитать неправильно или не то. Например, NVDA ничего не скажет, JAWS скажет «Графическое изображение без описания», а VoiceOver скажет название файла.
Но иногда бывают картинки, которым не добавляют alt. Например, это поиск «рыжий кот», и в поисковой выдаче показываются тысячи рыжих котов. Смысла указывать
Чаще всего в такой ситуации вообще удаляют alt:
<img src="orange-cat-1.jpg">
Но в этом случае некоторые скринридеры начнут читать src, что ещё хуже. Поэтому лучше оставлять пустой
Поэтому лучше оставлять пустой alt. Из двух зол выбирают наименьшее.
<img src="orange-cat-2.jpg" alt="">
Искусственный интеллект и alt
ИИ в социальных сетях неплохо справляется с генерацией текстов для изображений. Можно ознакомиться в Фейсбуке, Инстаграме или Гугл-картинках.
Если посмотреть сейчас на автоматическую генерацию текстов, то там всегда присутствует доля предположения — «на изображении может находиться 1 человек».
С абстрактными картинками всё ещё хуже, так как ИИ вообще не понимает, что происходит.
Литература
- Рекомендации W3C по alt-текстам (англ.)
- Альтернативный текст в доступности (англ.)
- Использование ИИ для генерации alt-текста на изображениях (англ.)
- Accessibility: Images, «Alt» tags, and the «Out Loud» Experience (англ.)
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
6 простых правил хорошего alt-текста / Хабр
Давайте поговорим о том, как написать хорошее описание фотографий в атрибуте alt.
В первой части мы обсудили основные правила написания alt-текста для фотографий и изображений. В этот раз поговорим о том, каким именно должно быть описание, чтобы в нём был смысл.
Альтернативный текст — это описание изображения словами. Это описание должно помогать людям, которые читают или слышат это описание, иначе оно не нужно и лучше вообще его не указывать.
Просто перескажите, что находится на картинке
Есть простой совет, чтобы создать идеальное описание.
Представьте, как вы звоните другу и рассказываете, что видите на изображении.
Но не переусердствуйте, так как лучше, если описание будет лаконичным.
Разноцветный кот ест корм и облизывается (https://unsplash.com/photos/_FlMYRBExBk)Имя создателя и ключевые слова для поисковой оптимизации не должны находиться в описании изображения, но они могут находиться в статье.
Используйте контекст, в котором находится картинка
Одна и та же картинка может иметь разное описание в alt в зависимости от контекста. Контекст — это то, что окружает иллюстрацию, например, текст статьи, если картинка туда встроена.
Контекст — это то, что окружает иллюстрацию, например, текст статьи, если картинка туда встроена.
Проще говоря,
Описание зависит от того, на чём сейчас нужно сфокусировать пользователя.
Посмотрите на картинку ниже и подумайте, какое описание вы бы указали в alt.
Есть несколько правильных ответов:
CSS is awesome.
Подойдет для статьи о том, как работает CSS (плохо).
Белая кружка с надписью.
Если ваша статья про кружки и никак не связана с веб-разработкой.
Бардак на столе разработчика: кружки, переплетенные провода, карточки.
Если рассказываете про жизнь во время пандемии или регулярную уборку на рабочем столе.
Белый стол.
Если продаёте столы и считаете, что то, что находится на столе, не имеет никакой разницы. Да хоть тарелка.
Белая кружка с надписью в квадрате «CSS is awesome» стоит на белом столе.
Awesome выходит за пределы квадрата.
Этот вариант подойдет, если вы не понимаете контекста статьи, но нужно поставить какую-то картинку и что-то там написать. Так тоже можно делать.
Главная мысль в этих примерах такая, что вам нужно акцентировать внимание на том, что сейчас более важно для статьи в этом изображении. Чтобы определить «сейчас», нужно понимать, о чём написано в статье рядом с этим изображением. Если в статье рассказывается о том, какие виды кружек бывают, то нужно описать детали кружки на изображении, например «Белая кружка с надписью «CSS is Awesome»». Всё, что есть на фоне, в этом случае не важно.
Не пишите alt, если картинка не несёт смысла
Нет ничего плохого в пустом alt, если изображение не несёт дополнительного смысла. Например, как описать мою аватарку в интерфейсе сайта?
Для контекста: на аватарке нарисована голова человека, который лежит на кровати и не может уснуть от копошащихся мыслей.
<img src="avatar. jpg" alt="Николай Шабалин">
jpg" alt="Николай Шабалин">
«Николай Шабалин» совсем плохой вариант, так как он полностью дублирует текст справа. Аватарка используется в шапке сайта, поэтому описывать её нет смысла.
Не описывать картинку нормально, но будьте аккуратнее и всегда помните про контекст.
<img src="avatar.jpg" alt="">
Передавайте эмоции через alt
С первого взгляда не очевидно, что любая аватарка может передавать какие-то там эмоции, но в контексте иногда есть смысл их передать. Например, если бы статья была про бессонницу, то моей аватарке можно было бы написать alt «человек с кучей мыслей прям перед сном».
Радостный человек лежит в гамаке на закате (https://unsplash.com/photos/Kc4MGyzfOTI)Эту картинку можно описать «Радостный человек лежит в гамаке на закате». Нужно ли писать здесь, что человек радостный, хотя мы даже не видим его лица? Это не обязательно, но можно так написать, если мы продаём гамаки, хотим дополнить картинку и сказать, насколько хорошо он себя чувствует в нашем удобном гамаке, лёжа в нём на берегу океана.
Про эмоциональное описание для изображений вы можете подробнее узнать в блоге Лео́ни Уотсон.
Не заигрывайте с декором ради декора
Все мы знаем, что декоративные изображения обычно используются без описания, хотя такая возможность есть. Для этого можно использовать свойства content: «» или, если вы используете изображение в content: url(), то правильно будет написать так:
content: url("path/to/image.jpg" / "Описание декоративного изображения").Но лучше использовать этот способ пореже, так как чаще всего декоративные изображения бессмысленны. Но если по какой-то причине вам хочется передать эмоции декоративного изображения, то такая возможность есть.
Не пишите в alt названия файлов или имя фотографа
Я часто смотрю, какое описание заполняют в атрибуте alt, и удивляюсь, насколько фантазия может пойти не туда. Часть заполненный альтернативный текст полностью бесполезен, так как не передаёт смысла изображения.
Какое описание не подойдёт:
imgX2или7e0273c07fef3b598590d3fdddf7808604f0a191435c2c0c— это просто название или хэш файла с картинкой.
название сайтаилиназвание статьи— возможно, это проделки для SEO.имя фотографа— тут всё понятно.
Все эти варианты никак не помогут в основной задаче альт-текста — понять, что было на картинке, которая не загрузилась, или при чтении страницы скринридером.
Итого — как написать хороший alt-текст
Просто понятное описание — самое хорошее решение, если оно не слишком длинное. Отсутствие описания — нормально, но должно быть к месту. Эмоциональное описание — тоже хорошо, если вписано в контекст.
А вот шесть правил коротко:
Просто расскажите, что видите на картинке — чем короче, тем лучше.
Используйте контекст, в котором находится картинка — то есть учитывайте, что находится вокруг неё на сайте.
Не пишите alt, если картинка не несёт отдельного смысла — например, аватарка в профиле.
Не стесняйтесь передавать эмоции через alt — если кто-то радуется или грустит, напишите об этом, если уместно.

Не пишите alt у декоративных изображений — например, у иконок.
Не пишите в alt название файла или имя фотографа — alt нужен не для этого.
Экспериментируйте, пробуйте и не бойтесь ошибиться.
Что это такое, как это написать и почему это важно для SEO
Если вы тратите время на оптимизацию содержимого своего блога или веб-сайта, заголовков, подзаголовков и метаописаний для поисковых систем, следующее изображение должно вас насторожить:
Снимок экрана выше — это первая страница результатов поисковой системы (SERP), которую Google создает для поискового запроса «примеры таблиц Excel». Обратите внимание, что в дополнение к вкладке «Изображения» вверху Google загружает значительный пакет кликабельных изображений в начало главной страницы результатов — еще до того, как результаты с органическим текстом станут видимыми.
Сегодня почти 38% поисковой выдачи Google содержат изображения, и это число, вероятно, будет увеличиваться. Это означает, что, несмотря на все ваши усилия по SEO, вы все равно можете упустить еще один источник органического трафика: изображения вашего сайта. Как получить доступ к этому источнику трафика? Альтернативный текст изображения.
Это означает, что, несмотря на все ваши усилия по SEO, вы все равно можете упустить еще один источник органического трафика: изображения вашего сайта. Как получить доступ к этому источнику трафика? Альтернативный текст изображения.
Что такое альтернативный текст?
Альтернативный текст, также называемый альтернативными тегами и альтернативными описаниями, представляет собой письменную копию, которая появляется вместо изображения на веб-странице, если изображение не загружается на экране пользователя. Этот текст помогает инструментам чтения с экрана описывать изображения для слабовидящих читателей и позволяет поисковым системам лучше сканировать и ранжировать ваш веб-сайт.
Независимо от того, выполняете ли вы SEO для своего бизнеса или нет, оптимизация замещающего текста изображения вашего веб-сайта — это ваш путь к улучшению пользовательского опыта для ваших посетителей, независимо от того, как они впервые нашли вас.
com/embed/-jn9aaNn8_I» title=»YouTube video player» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Как добавить замещающий текст к вашим изображениям
В большинстве систем управления контентом (CMS) нажатие на изображение в теле сообщения блога вызывает оптимизацию изображения или модуль форматированного текста, где вы можете создавать и изменять альтернативный текст изображения.
Давайте рассмотрим следующие шаги для CMS Hub и WordPress ниже.
Как добавить замещающий текст в HubSpot CMS
В HubSpot после нажатия на изображение и значка редактирования (в виде карандаша) появится всплывающее окно оптимизации изображения.
Вот как это окно оптимизации изображения выглядит в CMS внутри вашего портала HubSpot:
Затем ваш замещающий текст автоматически записывается в исходный HTML-код веб-страницы, где вы можете дополнительно редактировать замещающий текст изображения, если ваша CMS этого не делает. У вас есть легко редактируемое окно альтернативного текста. Вот как может выглядеть этот тег alt в исходном коде статьи:
У вас есть легко редактируемое окно альтернативного текста. Вот как может выглядеть этот тег alt в исходном коде статьи:
Как добавить замещающий текст в CMS WordPress
В WordPress при нажатии на изображение автоматически открывается вкладка Block на боковой панели. В разделе «Настройки изображения» добавьте замещающий текст в пустое поле.
Когда будете готовы, нажмите Обновить на панели инструментов в верхней части экрана.
Самое важное правило альтернативного текста? Будьте описательными и конкретными. Однако имейте в виду, что это правило замещающего текста может потерять свое значение, если замещающий текст не учитывает контекст изображения. Альтернативный текст может не попасть в цель тремя различными способами. Рассмотрим примеры ниже.
3 Примеры альтернативного текста изображения (хорошие и плохие)
1. Ключевое слово и детали
Неверный альтернативный текст
alt="Стена офиса HubSpot Фрески на рабочем месте в сфере входящего маркетинга в Сингапуре оранжевые стены отправляют" 900 03 Что не так со строкой альтернативного текста выше? Слишком много ссылок на HubSpot. Использование альтернативного текста для вставки ключевых слов в фрагментированные предложения добавляет слишком много лишнего к изображению и недостаточно контекста. Эти ключевые слова могут быть важны для издателя, но не для поисковых роботов.
Использование альтернативного текста для вставки ключевых слов в фрагментированные предложения добавляет слишком много лишнего к изображению и недостаточно контекста. Эти ключевые слова могут быть важны для издателя, но не для поисковых роботов.
На самом деле, приведенный выше замещающий текст затрудняет для Google понимание того, как изображение связано с остальной частью веб-страницы или статьи, на которой оно опубликовано, что препятствует ранжированию изображения по связанным длинным хвостом ключевым словам, которые имеют более высокий уровень интереса. позади них.
Хуже всего то, что если вы наберете слишком много ключевых слов, Google может оштрафовать вас.
Хороший альтернативный текст
Принимая во внимание плохой альтернативный текст (см. выше), лучшим альтернативным текстом для этого изображения может быть:
alt="Оранжевая фреска с надписью "доставить" на стене сингапурского офиса HubSpot" 2. Детализация и специфика
Изображение предоставлено Winslow Townson 900 68
Неверный альтернативный текст
alt="Бейсболист бьет по мячу на бейсбольном поле" Строка замещающего текста выше технически следует первому правилу замещающего текста — быть описательным — но она не является описательной в правильном смысле. Да, на изображении выше показано бейсбольное поле и игрок, бьющий по бейсбольному мячу. Но это также фотография Фенуэй Парка и 34-го номера Дэвида Ортиса из «Ред Сокс», забивающего мяч над правым полем. Это важные особенности, которые Google должен будет правильно проиндексировать, если это изображение, скажем, в блоге о спорте в Бостоне.
Да, на изображении выше показано бейсбольное поле и игрок, бьющий по бейсбольному мячу. Но это также фотография Фенуэй Парка и 34-го номера Дэвида Ортиса из «Ред Сокс», забивающего мяч над правым полем. Это важные особенности, которые Google должен будет правильно проиндексировать, если это изображение, скажем, в блоге о спорте в Бостоне.
Good Alt Text
Принимая во внимание плохой альтернативный текст (выше), лучшим альтернативным текстом для этого изображения может быть:
alt="Дэвид Ортис из Boston Red Sox, отбивающий мяч с домашней площадки в Fenway Park" 3. Специфика против контекста
Изображение через UCLA
Оба изображения выше имеют четкий контекст, который может помочь нам написать хороший альтернативный текст — одно из офиса HubSpot, а другое из Fenway Park. Но что, если ваше изображение не имеет официального контекста (например, географического названия), с помощью которого можно было бы его описать?
Здесь вам нужно будет использовать тему статьи или веб-страницы, на которой вы публикуете изображение. Вот несколько плохих и хороших примеров альтернативного текста в зависимости от причины, по которой вы его публикуете:
Вот несколько плохих и хороших примеров альтернативного текста в зависимости от причины, по которой вы его публикуете:
Для статьи о посещении бизнес-школы
Плохой альтернативный текст
alt="Женщина, указывающая на экран компьютера человека" Строка замещающего текста выше обычно воспринимается как достойный замещающий текст, но, учитывая, что наша цель — опубликовать это изображение со статьей о поступлении в бизнес-школу, мы упускаем некоторые варианты ключевых слов, которые могли бы помочь Google связать изображение с определенными разделами статьи.
Хороший замещающий текст
Принимая во внимание плохой замещающий текст (см. выше), лучшим замещающим текстом для этого изображения может быть:
alt="Профессор бизнес-школы указывает на экран компьютера студента" Образовательное программное обеспечение для учителей бизнес-школ Плохой альтернативный текст
alt="Учитель указывает на экран компьютера ученика" Строка альтернативного текста выше почти так же описательна и конкретна, как хороший альтернативный текст из предыдущего примера, так почему же этого недостаточно для веб-страницы об образовательном программном обеспечении? Этот пример еще глубже раскрывает тему бизнес-школы и указывает, что идеальной аудиторией для этой веб-страницы являются учителя. Следовательно, альтернативный текст изображения должен отражать это.
Следовательно, альтернативный текст изображения должен отражать это.
Good Alt Text
Принимая во внимание плохой альтернативный текст (см. выше), лучшим альтернативным текстом для этого изображения может быть:
alt="Профессор использует образовательное программное обеспечение для обучения студента бизнес-школы" Альтернативный текст изображения Передовой опыт
В конечном счете, замещающий текст изображения должен быть конкретным, но при этом отражать тему поддерживаемой веб-страницы. Получили идею до сих пор? Вот несколько важных ключей для написания эффективного замещающего текста изображения:
- Опишите изображение и будьте точны. Используйте как тему изображения, так и контекст, чтобы направлять вас.
- Добавьте контекст, относящийся к теме страницы.
Если на изображении нет узнаваемого места или человека, добавьте контекст на основе содержимого страницы. Например, альтернативным текстом для стокового изображения человека, печатающего на компьютере, может быть «Женщина, оптимизирующая веб-сайт WordPress для SEO» или «Женщина, изучающая бесплатные платформы для блогов», в зависимости от темы веб-страницы.
- Замещающий текст должен быть меньше 125 символов . Инструменты чтения с экрана обычно перестают читать замещающий текст на этом этапе, обрезая многословный замещающий текст в неудобные моменты при озвучивании этого описания для слабовидящих.
- Не начинайте замещающий текст словами "изображение..." или "Изображение..." Сразу переходите к описанию изображения. Инструменты чтения с экрана (и Google, если уж на то пошло) идентифицируют его как изображение из исходного HTML-кода статьи.
- Используйте ключевые слова, но экономно. Включайте целевое ключевое слово вашей статьи только в том случае, если его легко включить в альтернативный текст. Если нет, рассмотрите семантических ключевых слов или просто наиболее важные термины в длинном ключевом слове. Например, если ключевым словом вашей статьи является «как привлекать потенциальных клиентов», вы можете использовать «привлечение потенциальных клиентов» в свой альтернативный текст, поскольку «как» может быть трудно включить в альтернативный текст изображения естественным образом.

- Не втискивайте ключевое слово в альтернативный текст каждого изображения. Если ваш пост в блоге содержит серию изображений тела, включите ключевое слово хотя бы в одно из этих изображений. Определите изображение, которое, по вашему мнению, наиболее полно отражает вашу тему, и назначьте ему ключевое слово. Придерживайтесь более эстетичных описаний в окружающих СМИ.
- Проверка на орфографические ошибки.
Слова с ошибками в замещающем тексте изображения могут ухудшить взаимодействие с пользователем или запутать поисковые системы, сканирующие ваш сайт. Вы должны просмотреть замещающий текст, как и любой другой контент на странице. - Не добавляйте замещающий текст к каждому изображению. Вы должны добавить замещающий текст к большинству изображений на веб-странице ради SEO, UX и доступности — однако есть исключения. Изображения, которые носят исключительно декоративный характер или описаны в тексте рядом, например, должны иметь пустой атрибут alt.

Для получения более подробной информации о том, когда добавлять замещающий текст, а когда нет, ознакомьтесь с этим деревом решений.
Как замещающий текст влияет на SEO
Согласно Google, замещающий текст используется — в сочетании с алгоритмами компьютерного зрения и содержимым страницы — для понимания содержания изображений.
Альтернативный текст, таким образом, помогает Google лучше понять не только то, о чем изображения, но и то, о чем веб-страница в целом. Это может увеличить шансы появления ваших изображений в результатах поиска изображений.
При создании контента по теме подумайте, как ваша аудитория может предпочесть находить ответы на свои вопросы по этой теме. Во многих случаях поисковикам Google не нужны классические синие результаты поиска с гиперссылками — им нужно само изображение, встроенное в вашу веб-страницу.
Например, посетитель, который ищет, как удалить дубликаты в Excel, может предпочесть снимок экрана, чтобы с первого взгляда понять, как выполнить задачу.
Источник изображения
Поскольку это изображение имеет оптимизированный замещающий текст, оно отображается в результатах поиска изображений по ключевому слову «как удалить дубликаты в Excel». Поскольку сообщение также появляется в результатах веб-поиска по тому же ключевому слову, посетители могут перейти к сообщению в блоге через эти два разных канала.
Почему важен замещающий текст изображения?
Мы уже указывали на несколько причин, по которым важен замещающий текст изображения: а именно: доступность, взаимодействие с пользователем и трафик изображений. Понимание этих причин поможет вам написать лучший замещающий текст для ваших изображений. Ниже мы более подробно рассмотрим основные причины, по которым альтернативный текст изображения важен.
Доступность
Еще в 1999 году W3C опубликовал свои Рекомендации по доступности веб-контента 1.0, чтобы объяснить, как сделать контент более доступным для пользователей с ограниченными возможностями. Одно из этих правил заключалось в том, чтобы «предоставить эквивалентные альтернативы слуховому и визуальному контенту». Это означало, что любые веб-страницы, включая изображения (или фильмы, звуки, апплеты и т. д.), должны содержать информацию, эквивалентную визуальному или слуховому содержанию.
Одно из этих правил заключалось в том, чтобы «предоставить эквивалентные альтернативы слуховому и визуальному контенту». Это означало, что любые веб-страницы, включая изображения (или фильмы, звуки, апплеты и т. д.), должны содержать информацию, эквивалентную визуальному или слуховому содержанию.
Например, скажем, веб-страница содержит изображение стрелки вверх, которая ведет к оглавлению. Текстовым эквивалентом может быть «Перейти к оглавлению». Это позволит пользователю, использующему программу чтения с экрана или другую вспомогательную технологию, понять назначение изображения, не видя его.
User Experience
Альтернативный текст не только обеспечивает лучший пользовательский интерфейс для пользователей с ограниченными возможностями, но и обеспечивает лучший UX для всех пользователей.Скажем, у посетителя подключение с низкой пропускной способностью, поэтому изображения на вашей веб-странице не загружаются. Вместо этого вместо значка неработающей ссылки они также увидят замещающий текст. Это позволит им понять, что изображение должно было передать.
Это позволит им понять, что изображение должно было передать.
Например, пользователь может видеть изображение слева. Если они не могут — из-за инвалидности, проблем с пропускной способностью или по другой причине — они услышат или увидят альтернативный текст справа. Это поможет обеспечить лучший пользовательский интерфейс, чем если бы не было альтернативного текста.
Источник изображения
Трафик изображения
Одна из самых важных вещей, которую альтернативный текст изображения может сделать для вас, — превратить ваши изображения в результаты поиска с гиперссылками, которые появляются либо в Google Images, либо в виде пакетов изображений. Пакеты изображений — это специальные результаты, отображаемые в виде горизонтального ряда ссылок на изображения, которые могут появляться в любой органической позиции (включая место № 1 в поисковой выдаче, как показано в примере во вступлении).
Изображения, которые появляются либо в Google Images, либо в пакетах изображений, предоставляют еще один способ получить обычных посетителей. Это может привести к увеличению числа посетителей на тысячи — по крайней мере, так было в случае с HubSpot.
Это может привести к увеличению числа посетителей на тысячи — по крайней мере, так было в случае с HubSpot.
Начиная с 2018 года команда блога HubSpot внедрила новую SEO-стратегию, которая частично была сосредоточена на оптимизации замещающего текста изображения. Это помогло увеличить трафик изображений блога на 779% менее чем за год, что привело к увеличению числа органических просмотров на 160 000. Подробнее об успехах команды можно прочитать в этом блоге.
Добавление замещающего текста изображения на ваш веб-сайт
Итак, с чего начать разработку замещающего текста для сообщений в блогах и веб-страниц? Рассмотрите возможность проведения базового аудита вашего существующего контента, чтобы увидеть, где вы можете включить замещающий текст в изображения, ранее не отмеченные тегами. Посмотрите, как меняется ваш органический трафик на страницах, которым вы добавляете новые теги alt.
Чем больше изображений вы оптимизируете, тем лучше будет продвигаться ваша SEO-стратегия.
Примечание редактора: этот пост был первоначально опубликован в сентябре 2018 года и обновлен для полноты.
Описания скрытых изображений Делаем Интернет доступным
Введение к статье, окруженное набором примеров замещающего текста, отображаемых в пустых полях, расположенных в разбросанном виде.
Вы попали на статью с черным текстом на белом фоне.
Список примеров замещающего текста, некоторые с орфографическими ошибками, отображаемый поверх пустых полей.
- Милый щенок лежит на диване.
- Неоновая вывеска с надписью «открыто».

- Пожарный опирается на топор в горящем лесу.
Этот абзац окружают пустые поля с короткими строками текста.
Еще один список примеров замещающего текста, некоторые с опечатками, отображаемого поверх пустых полей.
- Затылок человека с длинными темными волосами
Пингвины ныряют через косяк рыб.- Ярко-розовое пуховое пальто.
Каждая строка текста заменяет изображение.

Еще один список примеров замещающего текста, некоторые с опечатками, отображаемого поверх пустых полей.
- собака, щенок, хаски, аляскинский хаски
- final_final.jpg
- Сложенные чашечкой руки держат двух садовых гномов.
- изображение
Многие люди используют подобный текст для навигации в Интернете.
всплытие
Три разных примера замещающего текста над пустым полем.
- Изображение человека.
- Может быть изображением одного человека и клубники.
- Мона_Лиза,_by_Leonardo_da_Vinci,_from_C2RMF_retouched.jpg
Примеры замещающего текста описания из Microsoft Word, Facebook и Wikipedia.
Мэг Миллер и Илария Парони, 18 февраля 2022 г.
Приведенные выше текстовые поля являются примерами замещающего текста, на который часто полагаются слепые или слабовидящие люди при навигации в Интернете. Когда он доступен, текст может быть обнаружен и прочитан вслух или переведен на шрифт Брайля с помощью программ чтения с экрана, вспомогательных технологий, к которым можно получить доступ в виде программ, приложений или даже расширений браузера. Для этих пользователей замещающий текст необходим для онлайн-опыта.
Когда он доступен, текст может быть обнаружен и прочитан вслух или переведен на шрифт Брайля с помощью программ чтения с экрана, вспомогательных технологий, к которым можно получить доступ в виде программ, приложений или даже расширений браузера. Для этих пользователей замещающий текст необходим для онлайн-опыта.
Но это не всегда доступно или даже полезно. Хабен Гирма, юрист и защитник прав людей с ограниченными возможностями, говорит, что часто сталкивается со словами «изображение», «jpg» или «графика» при просмотре веб-страниц с помощью программы чтения с экрана. «Это мне ни о чем не говорит», — добавила она.
А в мире, перенасыщенном изображениями (по данным Internet Live Stats, только в Instagram за один день в феврале было загружено более 63 миллионов изображений), слепым или слабовидящим людям может быть трудно полноценно пользоваться Интернетом.
Три примера альтернативного текста для изображения блинов.
"> Может быть изображением фрукта. Кусок пиццы на белой тарелке. Тарелка блинчиков с фруктами. Примеры замещающего текста, сгенерированного искусственным интеллектом, из Facebook, расширения замещающего текста Chrome и Microsoft Word.
Отчасти в ответ на этот меняющийся ландшафт защитники прав людей с инвалидностью, люди с инвалидностью, связанной со зрением, и технологи в равной степени придумывали способы увеличить присутствие и качество замещающего текста.
Альтернативный текст обычно скрыт в HTML-коде веб-страницы, языке, который определяет, как информация будет отображаться в браузере. Программы чтения с экрана могут получить доступ к информации и перевести ее в формат, с которым пользователи могут взаимодействовать, но для тех, у кого нет вспомогательных технологий, замещающий текст не будет виден.
![]() alt="Котенок у окна." src="cat-pic.jpg" />
alt="Котенок у окна." src="cat-pic.jpg" />
Это код, содержащий замещающий текст изображения. Когда программа чтения с экрана встречает это изображение, роботизированный голос объявляет на высокой скорости: «Котенок у окна. Изображение. Вы находитесь на изображении. Чтобы начать взаимодействовать с содержимым этого изображения, нажмите Control-Option-Shift-Стрелка вниз».
Многие платформы социальных сетей имеют функции, которые позволяют людям вручную добавлять замещающий текст к своим сообщениям. На сайтах, которые разрешают большее количество слов в сообщениях, таких как Instagram, люди могут даже включать описание изображения, которым они делятся, в подпись к нему.
Несмотря на наличие этих опций, практика остается для многих малоизвестной и загадочной.
Один анализ миллиона домашних страниц, проведенный WebAIM, некоммерческой организацией, связанной с Университетом штата Юта, которая занимается вопросами доступности в Интернете, показал, что по состоянию на февраль 2021 года в 60,6% случаев отсутствовал альтернативный текст. Исследование Карнеги-Меллона, проведенное в 2019 году среди 1,09 миллиона твитов с изображениями, показало, что только 0,1 процента этих твитов содержали альтернативный текст. (Нью-Йорк Таймс работала над развертыванием замещающего текста для своих изображений.)
Исследование Карнеги-Меллона, проведенное в 2019 году среди 1,09 миллиона твитов с изображениями, показало, что только 0,1 процента этих твитов содержали альтернативный текст. (Нью-Йорк Таймс работала над развертыванием замещающего текста для своих изображений.)
Три примера альтернативного текста для одного изображения с президентом Джо Байденом.
- Может быть изображение 5 человек, люди стоят и находятся на улице.
- Группа людей стоит у поезда.
- Группа мужчин стоит рядом с вертолетом.
Примеры сгенерированного искусственным интеллектом замещающего текста из Facebook, расширения Alt-Text Chrome и Microsoft Word.
В поисках решений
Некоторые компании обратились к искусственному интеллекту, чтобы увеличить количество альтернативного текста. Microsoft и Google разработали функции, использующие искусственный интеллект. автоматически генерировать замещающий текст. В 2016 году Facebook представил собственный «автоматический альтернативный текст», в котором используется искусственный интеллект. для идентификации объектов на изображениях, которые он также добавил в Instagram в 2018 году. (Instagram Stories не имеет опции для замещающего текста.) Синтия Беннетт, исследователь из Института взаимодействия человека и компьютера Университета Карнеги-Меллона, слепая и использует экран Читатель сказал, что искусственный интеллект и автоматизация позволили генерировать замещающий текст гораздо шире. Но описания, с которыми она сталкивается, добавила она, «как правило, не очень высокого качества».
автоматически генерировать замещающий текст. В 2016 году Facebook представил собственный «автоматический альтернативный текст», в котором используется искусственный интеллект. для идентификации объектов на изображениях, которые он также добавил в Instagram в 2018 году. (Instagram Stories не имеет опции для замещающего текста.) Синтия Беннетт, исследователь из Института взаимодействия человека и компьютера Университета Карнеги-Меллона, слепая и использует экран Читатель сказал, что искусственный интеллект и автоматизация позволили генерировать замещающий текст гораздо шире. Но описания, с которыми она сталкивается, добавила она, «как правило, не очень высокого качества».
Текст, сгенерированный искусственным интеллектом, действительно может сбивать с толку: «Я был в ситуациях, когда искусственный интеллект скажет: «Человек, держащий пистолет», а этот человек не держит пистолет», — сказал Гирма. «А.И. запутался. Или там написано: «Ребенок в кресле». Но это не ребенок; это взрослый».
Также возникла индустрия для решения проблем качества и масштаба: некоторые компании используют подход, основанный на человеческом факторе, а другие работают над автоматически генерируемым замещающим текстом.
Одна компания, Scribely, предлагает альтернативный текст, написанный людьми. Его исполнительный директор Кэролайн Дерозье заявила, что, хотя А.И. могут идентифицировать объекты, люди гораздо лучше решают, какие части изображения важны для описания. Кроме того, она сказала: «Альтернативный текст должен быть коротким и лаконичным, поэтому мы должны сделать звонок о том, какие детали мы хотим выделить».
Вместо этого стартап CloudSight фокусируется на использовании возможностей алгоритмов. Брэд Фолкенс, исполнительный директор и соучредитель компании, сказал, что ее искусственный интеллект должен был полагаться на человеческий обзор на ранних этапах разработки, чтобы обеспечить качество своих описаний. Но, добавил он, с тех пор технология развилась и теперь может функционировать независимо. По его словам, это «достаточно хорошо работает» для клиентов CloudSight. (Компания по-прежнему предлагает услуги, проверенные людьми, по более высокой цене.)
По его словам, это «достаточно хорошо работает» для клиентов CloudSight. (Компания по-прежнему предлагает услуги, проверенные людьми, по более высокой цене.)
Некоторые защитники прав инвалидов говорят, что А.И. альтернативный текст улучшается, но все еще часто упускает из виду контекст и то, что Чанси Флит, защитник прав людей с ограниченными возможностями и технический педагог, называет «эмоциональной валентностью» человеческого описания. «Например, фотография с протеста Black Lives Matter будет чем-то вроде «уличной демонстрации людей», — сказал Флит, — и этого просто недостаточно в важные моменты».
Три примера альтернативного текста для одного изображения рюкзака Poler.
- Наш выбор лучшей переносной сумки Poler Napsack.
- человек держит пару лыж в снегу.
- Изображение рабочей одежды.

Примеры альтернативного текста из Wirecutter, службы рекомендаций по продуктам The New York Times; Расширение для Chrome с замещающим текстом; и Microsoft Word.
Толчок к альтернативному тексту
Включение альтернативного текста не составляет труда для тех, кто выступает за его последовательное и более широкое использование.
Некоторые наблюдатели, такие как Томас Рид, актер озвучивания и слепой ведущий подкастов, говорят, что социальные сети помогают им транслировать свое сообщение и информировать людей. «Мы ведем эти разговоры публично, и в них легко вступить», — сказал Рид.
Дизайнер и защитник прав людей с ограниченными возможностями Алекс Хаагаард принял участие в диалоге с серией «Дерьмовый альтернативный текст», критикуя сгенерированный искусственным интеллектом альтернативный текст Instagram для Моны Лизы («Изображение может содержать 1 или более человек»), «Изображение» Кацусики Хокусай. Большая волна у Канагавы» («Может быть, искусство воды») и другие.
Слепая Гирма регулярно использует свои учетные записи в Instagram и Twitter, чтобы предлагать другим писать замещающий текст для изображений, которые они публикуют в Интернете, а также делиться предложениями о том, как создать замещающий текст и направлять подписчиков на полезные ресурсы. «Не нужно описывать каждый лист и деталь. Напишите одно или два предложения, описывающие основную мысль изображения», — говорится в подписи к одному из ее постов в Instagram.
Она не единственная, кто дает подробные советы в социальных сетях. В посте в Твиттере незрячая активистка Эми Кавана советует своим подписчикам подумать о контексте: «Если это фэшн-фото, расскажите мне об одежде. Если это групповое фото, мне не нужно описывать каждый наряд».
Имани Барбарин, специалист по коммуникациям и защитник прав людей с ограниченными возможностями, использует свою учетную запись TikTok, чтобы убедить других в ее отрасли включить замещающий текст в свои ресурсы для брендов и некоммерческих организаций: «Это часть вашей работы, — говорит она в одном видео, — у вас есть включить его».
Альтернативный текст из Getty Images для стоковой фотографии, размещенной там.
- Работа в команде спасает положение : Stock Photo
- группа людей, стоящих рядом друг с другом.
- Группа прыгающих людей.
Примеры замещающего текста из Getty Images, расширения замещающего текста Chrome и Microsoft Word.
Художники Бояна Коклят и Шеннон Финнеган применили надежный подход к альтернативному тексту как поэзии — веб-сайту, учебному пособию и серии семинаров — в своих усилиях по поощрению использования альтернативного текста среди художников и в социальных сетях.
«Когда вы находитесь в сети или в Instagram, чтобы повеселиться или ощутить чувство принадлежности, и вы постоянно получаете эти сухие, минималистичные описания, это лишает вас этого восторга или удовольствия», — сказал Коклят, у которого слабое зрение.
Финнеган и Коклят сказали, что когда люди используют выразительный или игривый альтернативный текст в социальных сетях, либо в HTML, либо в подписи, они могут познакомить других с этой практикой и вдохновить их попробовать ее.
Флит, технический педагог, который слеп, пишет в Твиттере об альтернативном тексте и соглашается, что эти усилия имеют значение. Она, как Коклят и Финнеган, заметила всплеск людей, осознанно использующих альтернативный текст в социальных сетях.
Пользователи соцсетей, разбирающиеся в цифровых технологиях, тоже пришли на помощь: Бот описания изображения, разработанный Коулом Глисоном, ученым-исследователем, работающим над доступностью, предоставляет автоматически сгенерированный альтернативный текст для твитов с изображениями в Твиттере. Alt Text Reminder, еще один бот Twitter, уведомляет подписчиков, когда они твитят изображение без альтернативного текста. (Создатель бота, Ханна Колбек, также создала инструмент для быстрого создания замещающего текста для результатов Wordle, которыми можно поделиться в социальных сетях. )
)
Пример описания изображения из Instagram.
- Я чернокожая женщина с длинными темными волосами и танцующими карими глазами. Я сижу на камне и глажу Майло, мою немецкую овчарку-поводыря. Своими заостренными ушами и открытым ртом он излучает радость. Скалы позади нас покрыты белой пеной разбивающихся волн, а вдалеке из океана возвышается остров. #ServiceDogsOfInstagram #Гавайи #Мауи
- Человек с собакой на каменистом пляже.
- Может быть изображением 1 человека, собаки и на улице.
Первое описание было написано Хабен Гирма для ее фотографии, которая была размещена в ее аккаунте в Instagram. Другие примеры замещающего текста из Microsoft Word и Facebook.
Вопросы идентичности и представительства
Какая информация и дескрипторы должны и не должны быть включены в замещающий текст, также является поводом для дискуссий.
Коклят и Финнеган из Alt Text as Poetry предлагают нюансированные подходы.
В рабочей тетради на своем веб-сайте пара призывает людей заняться сложными вопросами субъективности, идентичности и репрезентации, которые могут возникнуть при переводе изображения в текст. «Много информации об идентичности передается визуально, но эта информация часто фильтруется с помощью догадок, интерпретаций и предубеждений», — пишут Коклят и Финнеган. « Когда и , как мы описываем расу, пол, статус инвалидности, возраст, рост, вес и т. д.?»
На этот вопрос было нелегко ответить. Рейд, ведущий подкаста, утверждает, что опускание таких деталей, как раса и пол, лишает потребителя альтернативного текста возможности выбора и свободы действий. «Позвольте мне получить этот опыт», — сказал он. «Вот что такое доступ». (Он советует людям, пишущим замещающий текст, проверять, как идентифицирует себя человек на фотографии, и, если это невозможно, описывать цвет кожи, а не расу. )
)
Пример описания изображения для мема.
- Верхнее фото, человек пишет пальцем на песке во время прилива. «Мой мозг записывает мои хорошие воспоминания». Нижнее фото: человек высекает буквы в камне. «Мой мозг записывает ужасные воспоминания».
- Картинка с текстом, человек, на улице, берег.
- Может быть изображением двух человек и текстом «Мой мозг записывает мои хорошие воспоминания Мой мозг записывает мои ужасные воспоминания».
Фолкенс из CloudSight сказал, что его компания старается не использовать расовые идентификаторы в генерируемом альтернативном тексте. «Мы не хотим оказаться в ситуации, когда мы неправильно идентифицируем эти типы категорий, потому что, очевидно, вы можете очень быстро стать очень проблематичным», — сказал он.
Фолкенс также указал на другой риск, связанный с автоматизированными системами: они воспроизводят предубеждения, в том числе расовые, которые существуют в данных, используемых для обучения ИИ.
 «А.И. не такая уж всеразумная штука, — сказал он. «Это просто очень, очень хороший механизм вероятности. Так что вы кормите его чем-то достаточным, тогда у него будет такая же систематическая ошибка, как и в данных».
«А.И. не такая уж всеразумная штука, — сказал он. «Это просто очень, очень хороший механизм вероятности. Так что вы кормите его чем-то достаточным, тогда у него будет такая же систематическая ошибка, как и в данных».Хотя мнения о том, какие детали должны быть включены для тех, кто использует программы чтения с экрана, расходятся, большинство людей согласны в одном: наличие замещающего текста — важный шаг к тому, чтобы сделать Интернет более доступным.
По своей сути все они подчеркивают, что альтернативный текст должен заключать в себе цель и значение изображения. Или, как выразился доктор Беннетт, «что кому-то нужно было бы знать, если бы изображения не было».
По словам Гирма, задача состоит в том, чтобы заставить больше людей и организаций использовать «любой альтернативный текст вообще».
В этом отношении для внесения изменений к лучшему требуется всего несколько щелчков мышью и дополнительный набор текста — «кто-то просто использует эту минуту, чтобы быть человеком и подключиться», — сказал Коклят.




 Awesome выходит за пределы квадрата.
Awesome выходит за пределы квадрата. 

 Следовательно, альтернативный текст изображения должен отражать это.
Следовательно, альтернативный текст изображения должен отражать это.



 Одно из этих правил заключалось в том, чтобы «предоставить эквивалентные альтернативы слуховому и визуальному контенту». Это означало, что любые веб-страницы, включая изображения (или фильмы, звуки, апплеты и т. д.), должны содержать информацию, эквивалентную визуальному или слуховому содержанию.
Одно из этих правил заключалось в том, чтобы «предоставить эквивалентные альтернативы слуховому и визуальному контенту». Это означало, что любые веб-страницы, включая изображения (или фильмы, звуки, апплеты и т. д.), должны содержать информацию, эквивалентную визуальному или слуховому содержанию. Это позволит им понять, что изображение должно было передать.
Это позволит им понять, что изображение должно было передать.  Это может привести к увеличению числа посетителей на тысячи — по крайней мере, так было в случае с HubSpot.
Это может привести к увеличению числа посетителей на тысячи — по крайней мере, так было в случае с HubSpot.



 Когда он доступен, текст может быть обнаружен и прочитан вслух или переведен на шрифт Брайля с помощью программ чтения с экрана, вспомогательных технологий, к которым можно получить доступ в виде программ, приложений или даже расширений браузера. Для этих пользователей замещающий текст необходим для онлайн-опыта.
Когда он доступен, текст может быть обнаружен и прочитан вслух или переведен на шрифт Брайля с помощью программ чтения с экрана, вспомогательных технологий, к которым можно получить доступ в виде программ, приложений или даже расширений браузера. Для этих пользователей замещающий текст необходим для онлайн-опыта.
 «А.И. не такая уж всеразумная штука, — сказал он. «Это просто очень, очень хороший механизм вероятности. Так что вы кормите его чем-то достаточным, тогда у него будет такая же систематическая ошибка, как и в данных».
«А.И. не такая уж всеразумная штука, — сказал он. «Это просто очень, очень хороший механизм вероятности. Так что вы кормите его чем-то достаточным, тогда у него будет такая же систематическая ошибка, как и в данных».