html — Баг при применении css стиля border-radius
Вопрос задан
Изменён 1 год 7 месяцев назад
Просмотрен 493 раза
Нашел много информации в интернете о баге в браузере chrome при применении свойства border-radius, но рабочего решения так пока и не нашел. Подскажите, как избавиться от вертикальных и горизонтальных линий по краям элемента. В примере я установил желтый цвет фона и белый цвет границы, чтобы четко был виден артефакт.
#circle-1 {
background: url() center center no-repeat;
background-size: 75%;
height: 5em;
width: 5em;
margin-right: 0.5em;
border-radius: 50%;
border: 0.1em solid white;
}
html {background-color: yellow}<img></img>
- html
- google-chrome
Если вы хотите вставить картинку в блок как background, то используйте div, а не img и не будет никаких артефактов. Если все же нужен
Если все же нужен img, то лучше картинку вставлять как src.
Добавил примеры.
.circle {
height: 5em;
width: 5em;
margin-right: 0.5em;
border-radius: 50%;
border: 0.1em solid black;
}
.image {
background: url("https://via.placeholder.com/150/000000") center center no-repeat;
background-size: cover;
}<ul>
<li>
<h4>img круглый с фоном</h4>
<img>
</li>
<li>
<h4>img круглый с src</h4>
<img src="https://via.placeholder.com/150/000000">
</li>
<li>
<h4>div круглый с фоном</h4>
<div></div>
</li>
</ul>Спрятать некорректно выпирающие пиксели можно таким образом:
(1) Под дополнительный псевдоэлемент
#circle-1::after {
content: '';
position: absolute;
top: -1px;
left: -1px;
right: -1px;
bottom: -1px;
display: block;
border: solid 2px #FFF; // цвет бэкграунда
border-radius: 50%;
z-index: 3;
}(2) Имитировать круг изображением
Для div можно имитировать обводку с помощью ::after в котором разместить  Но при этом без использования border-radius: 50% / overflow: hidden;
Но при этом без использования border-radius: 50% / overflow: hidden;
Выглядит вот так: ibb.co/0s75WFc
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
CSS :: Свойство border-radius
Сокращенное css-свойство border-radius (от англ. border radius
Характеристики
- Значение по умолчанию: 0.
- Применяется: ко всем элементам, за исключением таблиц с border-collapse: collapse.
- Наследуется: нет.
- Анимируется: да.
- JavaScript: object.style.borderRadius=»value».
Синтаксис
border-radius: <радиус> {1,4} [ / <радиус> {1,4}]
Значения
Любые доступные в CSS единицы измерения (смотреть), а
также проценты, отсчет которых производится относительно ширины блока.
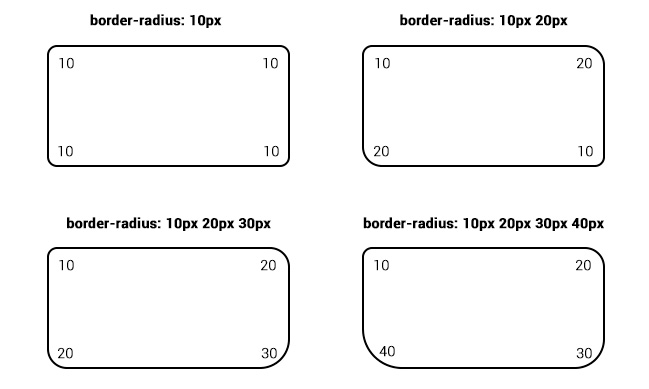
При этом разрешается указывать через пробел одно, два, три или четыре значения:
- одно значение – скругление задается для всех четырех сторон элемента;
- два значения – первое значение задает скругление верхней и нижней границы элемента, второе – правой и левой;
- три значения – первое значение задает скругление верхней границы элемента, второе – правой и левой, третье – нижней границы элемента;
- четыре значения – скругление границ устанавливается по часовой стрелке: для верхней границы, затем правой, нижней и левой.
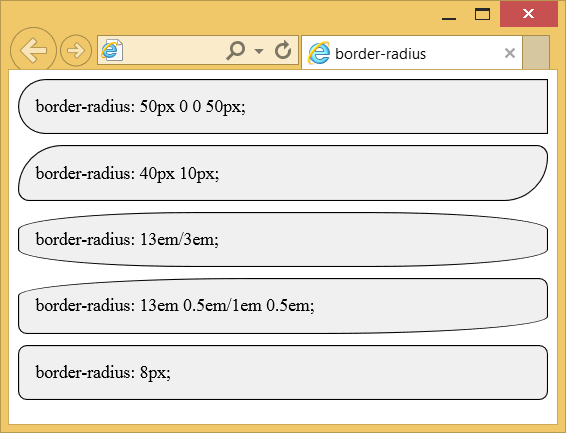
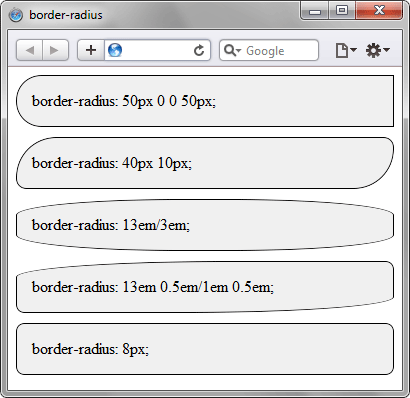
Если подразумевается сгругление границ по эллипсу, свойству следует передавать через слеш / сразу два радиуса.
Ссылки
Официальный сайт W3C: https://www.w3.org/TR/css-backgrounds-3/#the-border-radius
Статья на Mozilla Firefox: https://developer.mozilla.org/ru/docs/Web/CSS/border-radius
Примеры
HTML Результат htmlCodes
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пример №1</title>
<style>
p{
margin-top: 5em;
padding: 2em;
width: 400px;
min-height: 40px;
border: solid 15px green;
}
/* Четыре значения для скругления по окружности */
.
border_1{
border-radius: 5px 1em 30% 50px;
}
/* Три значения для скругления по окружности */
.border_2{
border-radius: 5px 1em 30%;
}
/* Два значения для скругления по окружности */
.border_3{
border-radius: 5px 1em;
}
/* Одно значение для скругления по окружности */
.border_4{
border-radius: 5px;
}
</style>
</head>
<body>
<p>
Четыре значения для скругления по окружности<br>
border-radius: 5px 1em 30% 50px;
</p>
<p>
Три значения для скругления по окружности<br>
border-radius: 5px 1em 30%;
</p>
<p>
Два значения для скругления по окружности<br>
border-radius: 5px 1em;
</p>
<p>
Одно значение для скругления по окружности<br>
border-radius: 5px;
</p>
</body>
</html>
Пример №1
HTML Результат htmlCodes
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="robots" content="noindex">
<title>Пример №2</title>
<style>
p{
margin-top: 5em;
padding: 2em;
width: 400px;
min-height: 40px;
border: solid 15px green;
}
/* Два значения для скругления по эллипсу */
.
border_1{
border-radius: 10px 20px / 20px 40px;
}
/* Одно значение для скругления по эллипсу */
.border_2{
border-radius: 20px / 40px;
}
</style>
</head>
<body>
<p>
Два значения для скругления по эллипсу<br>
border-radius: 10px 20px / 20px 40px;
</p>
<p>
Одно значение для скругления по эллипсу<br>
border-radius: 20px / 40px;
</p>
</body>
</html>
Пример №2
Свойство CSS border-right
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установить стиль правой границы для разных элементов:
h2 {правая граница: 5 пикселей сплошной красный цвет;
}
h3 {
граница справа: 4 пикселя с синими точками;
}
дел {
граница справа: двойная;
}
Определение и использование
Свойство border-right является сокращенным
свойство для (в следующем порядке):
- ширина правой границы
- стиль границы справа (обязательно)
- граница правого цвета
Если параметр border-right-color опущен, применяемый цвет будет цветом
текст.
Показать демо ❯
| Значение по умолчанию: | средний нет цветной |
|---|---|
| Унаследовано: | нет |
| Анимация: | да, см. индивидуальные свойства . Читать про анимированный Попробуй |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.borderRight=»5px с синими точками» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| граница правая | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
border-right: border-width border-style border-color |initial|inherit;
Значения свойств
| Значение | Описание | Демонстрация |
|---|---|---|
| ширина границы справа | Обязательно. Определяет ширину правой границы. Значение по умолчанию
«средний» Определяет ширину правой границы. Значение по умолчанию
«средний» | Демонстрация ❯ |
| бордюр справа | Обязательно. Определяет стиль правой границы. Значение по умолчанию «нет» | Демонстрация ❯ |
| граница правого цвета | Дополнительно. Определяет цвет правой границы. Значение по умолчанию цвет текста | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: Граница CSS
Ссылка HTML DOM: свойство borderRight
❮ Предыдущая Полное руководство по CSS Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9000 3
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Свойство CSS border-left-width
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установите ширину левой границы:
div {граница-левая-ширина: тонкая;}
Попробуйте сами »Ниже приведены дополнительные примеры из раздела «Попробуйте сами».
Определение и использование
Свойство border-left-width устанавливает ширину левой границы элемента.
Примечание: Всегда объявляйте стиль границы или
свойство border-left-style перед border-left-width свойство. Элемент должен иметь границы, прежде чем вы сможете изменить ширину.
Показать демо ❯
| Значение по умолчанию: | средний |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать про анимированный Попробуй Читать про анимированный Попробуй |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.borderLeftWidth=»5px» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| граница слева | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
граница слева-ширина: средняя|тонкая|толстая| длина |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| средний | Задает среднюю левую границу. Это по умолчанию Это по умолчанию | Демонстрация ❯ |
| тонкий | Задает тонкую левую границу | Демонстрация ❯ |
| толстый | Задает толстую левую границу | Демонстрация ❯ |
| длина | Позволяет определить толщину левой границы. Читать о единицах длины | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример
Установите среднюю ширину левой границы:
div {border-left-width: medium;}
Попробуйте сами » 90 005 ПримерУстановите ширину левая граница толстой:
div {граница-левая-ширина: толстая;}
Попробуйте сами »Пример
Установите ширину левой границы в 1 пиксель:
div {border-left-width: 1px;}
Попробуйте сами »Пример
9 0002 Установить ширину левая граница до 15px:div {border-left-width: 15px;}
Попробуйте сами »Связанные страницы
Учебник CSS: Граница CSS
Справочник по CSS: свойство border-left
90 002 Ссылка на HTML DOM : свойство borderLeftWidth❮ Предыдущий Полное руководство по CSS Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9000 3
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.