Как сделать в HTML выравнивание по ширине?
Категория: Сайтостроение, Опубликовано: 2018-05-14
Автор: Юлия Гусарь
Приветствую вас, дорогие коллеги!
Сегодня я хотела бы с вами поделиться одним полезным приемом работы с HTML, который в отдельных случаях в процессе заполнения страниц сайта поможет сэкономить время.
В этой статье мы познакомимся с атрибутом align и вы узнаете как можно при верстке страницы сделать в HTML выравнивание по ширине, по центру или по правому краю, не задавая классы и не используя CSS-стили.
Как вы, наверное, уже знаете, при верстке страницы весть текст по умолчанию выравнивается по левому краю, то есть по умолчанию атрибуту align имеет значение «left».

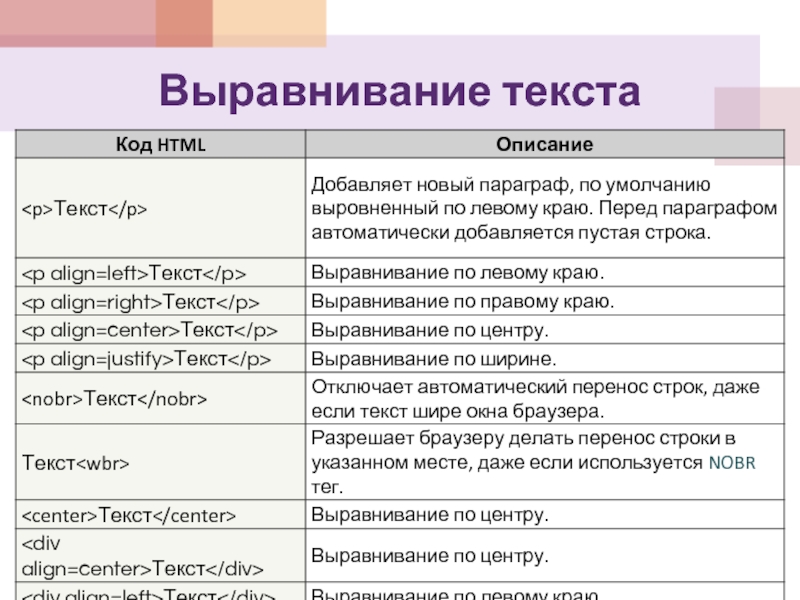
Атрибут align может принимать следующие значения выравнивания:
- left – по левому краю, задается по умолчанию.
- right – по правому краю
- center – по центру
- justify – по ширине.
Пример использования:
<h2 align=»right» >Текст по правому краю</h2>
<h2 align=»right» >Текст по правому краю</h2> |
При использования атрибута align= «justify» для выравнивания по ширине небольшого количества текста, возможно возникновение больших пробелов. Связано это с тем, что в данном случае браузер растягивает строку текста на всю ширину блока, от крайней точки слева до крайней точки справа, и при этом браузер автоматически подгоняет расстояние между словами.
Вот как это будет выглядеть в HTML:
<p align=»justify» >HTML выравнивание по ширине</p>
<p align=»justify» >HTML выравнивание по ширине</p> |
В данном случае текст будет растянут по ширине блока в котором он находится:
Для данного фрагмента текста было использовано HTML выравнивание по ширине с помощью атрибута align
Этот способ использования HTML выравнивания по ширине очень удобен при верстке страницы, в том случае, если вам нужно выделить какой-то определенный участок текста и присваивать этому элементу отдельный класс, а потом ещё писать CSS-стили нет особого смысла.
У меня на блоге есть ряд статей, посвящённых выравниванию с помощью HTML и CSS:
«Выравнивание картинки по центру HTML и CSS»
«Как сделать обтекание картинки текстом в HTML?»
А на сегодня у меня все. Надеюсь, данная статья будет для вас полезной. Не забывайте подписаться на мою рассылку, и оставить комментарий под статьей.
Успехов вам в работе и до встречи в следующих статьях!
С уважением Юлия Гусарь
Атрибут align: выравнивание текста в HTML
Главная » HTML »
Атрибут align используется в HTML и XHTML для выравнивания блока текста. Стоит заметить, что атрибут align применялся в HTML 3.2, его использование в HTML 4.01 и HTML 5 не одобряется. То же самое можно сказать и про XHTML (в XHTML 1.1 он вообще запрещён, вместо него нужно использовать text-align из CSS).
То же самое можно сказать и про XHTML (в XHTML 1.1 он вообще запрещён, вместо него нужно использовать text-align из CSS).
Синтаксис использования атрибута align очень прост:
<p align=»[значение]»>…</p>
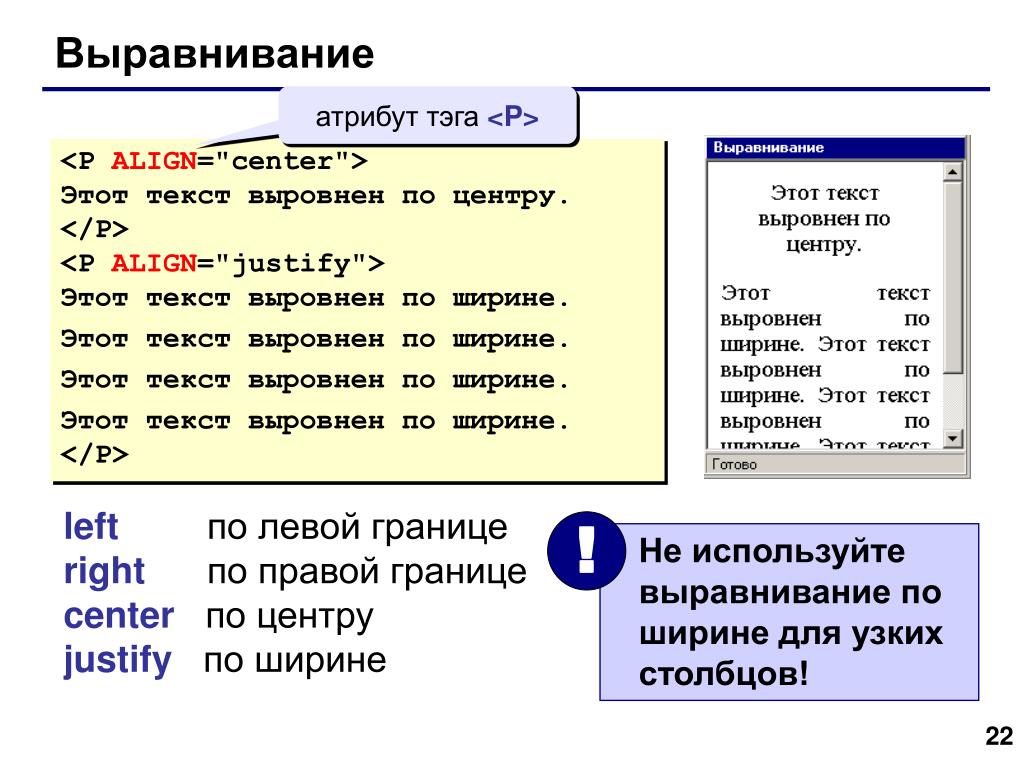
Атрибут align может принимать одно из четырёх значений:
left — текст будет выравнен по левому краю, который будет выглядеть ровно, а правый край примет вид «лесенки» из-за разной длины строк. Этот способ отображения текста позволяет пользователю легко отыскивать взглядом новую строку и комфортно читать большой текст.
right — текст будет выравнен по правому краю, который будет выглядеть ровно, а левый край примет вид «лесенки» из-за разной длины строк. Такой текст читать труднее, поскольку чтение текста происходит от левого края к правому. Выравнивание по правому краю применяется обычно для коротких заголовков объемом не более трех строк (например, его можно использовать для эпиграфа). Конечно, есть ряд языков, написанные на которых тексты читают справа налево.
center — текст будет выравнен по центру. Под центром понимается центр горизонтали окна браузера или контейнера, где расположен текстовый блок. Строки текста словно нанизываются на невидимую ось, которая проходит по центру веб-страницы. Этот способ выравнивания используется в заголовках и различных подписях (например, под рисунками). К основному тексту применять такой способ выравнивания не рекомендуется. Читать большой объем такого текста неудобно.
justify — текст будет выравнен по ширине, то есть выравнивание будет выполнено одновременно и по левому краю, и по правому. Чтобы произвести это действие браузер добавляет пробелы между словами. Такой текст тоже удобно читается и аккуратно выглядит (хотя бывают редкие случаи несоразмерно больших пробелов).
По умолчанию текст выравнивается по левому краю.
Пример использования атрибута align:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Атрибут align</title> </head> <body> <p align="left">Этот текст выравнен по левому краю.</p> <p align="right">Этот текст выравнен по правому краю.</p> <p align="center">Этот текст выравнен по центру.</p> <p align="justify">Этот текст выравнен по ширине.</p> </body> </html>
Несмотря на то, что атрибут align успешно понимается современными браузерами, рекомендуется использовать стили (CSS) для выравнивания текста (атрибут
Рубрики HTML, ИнтернетМетки сеть
Опубликовано Автор Евгений
Как выровнять текст в HTML?
Обзор
HTML расшифровывается как Язык гипертекстовой разметки . Он состоит из двух слов — гипертекст и разметка. Гипертекст используется для определения связи между различными веб-страницами, тогда как он называется языком разметки, поскольку HTML определяет структуру и макет веб-страницы.
Теперь эта структура и макет страницы также включают в себя выравнивание текста в HTML, чтобы содержимое выглядело структурированным и более читабельным. В HTML мы используем свойство text-align для определения выравнивания текста на веб-странице. В основном он определяет горизонтальное выравнивание текста на веб-странице.
Свойство text-align принимает три значения: по левому краю, по правому краю, по центру и по ширине. Поэтому мы можем разместить наш текст слева, справа и по центру, а также в соответствии с нашими требованиями.
Предварительные требования
Чтобы выровнять текст или блок кода в HTML, нужно иметь базовые представления о HTML и CSS.
Вы можете обратиться к следующим статьям для ознакомления.
- Введение в HTML
- HTML-теги
- Что такое CSS?
Text-Alignment
HTML предоставляет атрибут с именем align, который используется для указания выравнивания блока текста и выравнивания текста на веб-странице.
Однако использование атрибута align устарело для всех остальных элементов HTML. Чтобы выровнять остальные элементы в HTML, мы должны использовать CSS.
Чтобы выровнять текст в HTML с помощью CSS, мы будем использовать свойство text-align, предоставляемое CSS. Свойство text-align в основном является свойством CSS, которое используется для указания горизонтального выравнивания текста в HTML.
Однако это свойство можно использовать в любых встроенных, внешних или внутренних таблицах стилей. Однако здесь мы обсудили использование свойства text-align во внутренней и встроенной таблицах стилей.
Свойство text-align принимает значение, которое может быть либо по левому краю, либо по правому краю, либо по центру, которое выравнивает текст в соответствии с заданными значениями. Однако со встроенным CSS нам нужно использовать это свойство text-align внутри атрибута стиля HTML.
Однако со встроенным CSS нам нужно использовать это свойство text-align внутри атрибута стиля HTML.
Как выровнять текст в HTML?
- Прежде всего, мы помещаем текст в элемент HTML, который необходимо выровнять.
Текст « Добро пожаловать на страницу » необходимо выровнять, поэтому он помещается внутри элемента p в коде.
- После чего мы используем атрибут align в элементе HTML для выравнивания текста.
- Внутри атрибута align HTML мы можем использовать любое из значений left, right, center или justify для выравнивания текста.
Выравнивание текста по левому краю
Чтобы выровнять текст в HTML по левому краю веб-страницы, мы присвоим атрибуту выравнивания в HTML значение по левому краю.
Давайте посмотрим код для выравнивания текста в HTML по левой стороне веб-страницы.
Вывод
Выравнивание текста по центру
Чтобы выровнять текст в HTML по центру веб-страницы, мы назначим значение center атрибуту align в HTML.
Давайте посмотрим код для выравнивания текста в HTML по центру веб-страницы.
Вывод
Выравнивание текста по правому краю
Чтобы выровнять блок текста по правому краю веб-страницы, мы присвоим значение right атрибуту align в HTML.
Давайте посмотрим код для выравнивания текста в HTML по правой стороне веб-страницы.
Вывод
Примечание . Атрибут выравнивания HTML поддерживает элементы col, colgroup, tbody, td, tfoot, th, thead, tr. Использование атрибутов выравнивания для любых других элементов HTML устарело в HTML5. Вы должны использовать CSS для них.
Использование свойства таблицы стилей
Давайте рассмотрим несколько примеров, чтобы понять атрибут text-align. Однако здесь мы используем атрибут text-align для выравнивания текста в HTML.
Однако здесь мы используем атрибут text-align для выравнивания текста в HTML.
Выравнивание текста с помощью внутренней таблицы стилей
В этом примере мы будем размещать первый текст слева, второй — по центру, а третий — справа. Чтобы выровнять текст в HTML по определенной стороне, мы назначим соответствующее значение атрибуту text-align.
Давайте посмотрим код выравнивания текста в HTML. и третий на правой стороне веб-страницы.
Выравнивание текста с помощью встроенной таблицы стилей
Мы также можем указать свойство text-align с помощью встроенной таблицы стилей CSS. Во встроенном стиле мы указываем свойство text-align с самим элементом HTML, используя атрибут стиля.
Давайте посмотрим пример кода для выравнивания текста в HTML.
Вывод
Поэтому, как вы можете видеть в приведенном выше коде, мы указали свойство text-align внутри атрибута стиля с самим элементом h3.
Примечание: Значение свойства text-align по умолчанию — left.
Заключение
- Атрибут align используется для выравнивания блока текста в HTML. Однако он устарел в HTML5.
- Свойство CSS text-align используется для выравнивания блока текста в HTML.
- Принимает любое из четырех значений — по центру, слева, справа или по ширине.
- Используется для указания горизонтального выравнивания веб-страницы.
- Однако, если вы не укажете свойство text-align, текст по умолчанию будет выровнен по левому краю.
- Вы можете указать свойство text-align в любой из таблиц стилей CSS.
Как выровнять текст в HTML
следующий → ← предыдущая В HTML мы можем выровнять текст двумя способами:
Использование тега HTML Если мы хотим переместить текст в центральное положение с помощью тега Html, который должен отображаться на веб-странице, мы должны выполнить шаги, указанные ниже. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим выровнять текст по центру: <Голова> <Название> Выравнивание текста с помощью HTML-тегов <Тело> Привет JavaTpoint! Шаг 2: Теперь переместите курсор в начало того текста, выравнивание которого мы хотим указать как центр. Затем введите HTML-тег в этот момент. <Центр> Однострочный текст и операторы Шаг 3: Затем мы должны закрыть центральный тег в конце того текста, который мы хотим поместить в центральную позицию. Шаг 4: И, наконец, сохраните HTML-файл и запустите его. <Голова> <Название> Выравнивание текста с помощью HTML-тегов <Тело> Привет Пользователь! Вывод приведенного выше кода показан на следующем снимке экрана: Использование атрибута стиля Если мы хотим выровнять текст, используя встроенный атрибут стиля, который должен отображаться на веб-странице, мы должны выполнить шаги, указанные ниже. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим использовать атрибут стиля для выравнивания текста или абзаца. <Голова> <Название> Выравнивание текста или абзаца с помощью атрибута стиля <Тело> Привет Пользователь!
JavaTpoint — лучший сайт для обучения. Шаг 2: Теперь переместите курсор в начало того текста, выравнивание которого мы хотим указать. Затем введите атрибут стиля CSS в теге (абзац). Любой текст или абзац Шаг 4: И, наконец, сохраните HTML-код, который изменяет положение текста или абзаца. <Голова> <Название> Выравнивание текста или абзаца с помощью атрибута стиля <Тело> Здравствуйте, Пользователь! JavaTpoint — лучший сайт для обучения. |




