border | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | Зависит от использования |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.html#propdef-border |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Универсальное свойство border позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству. Для установки границы только на определенных сторонах элемента, воспользуйтесь свойствами border-top, border-bottom, border-left, border-right.
Синтаксис
border: [border-width || border-style || border-color] | inherit
Значения
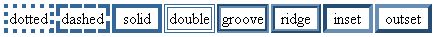
Значение border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений border-style. Их названия и результат действия представлен на рис. 1.
Рис.1. Стили рамок
border-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
inherit наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>border</title> <style> .brd { border: 4px double black; /* Параметры границы */ background: #fc3; /* Цвет фона */ padding: 10px; /* Поля вокруг текста */ } </style> </head> <body> <div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </div> </body> </html>
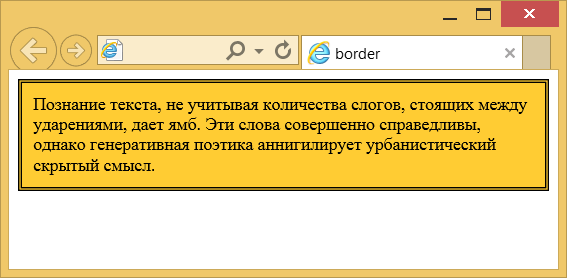
В данном примере вокруг слоя добавляется двойная граница. Результат показан на рис. 2.
Рис. 2. Применение свойства border
Объектная модель
[window.]document.getElementById(«elementID»).style.border
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
CSS-рамка

CSS-рамка элемента представляет собой одну или несколько линий, окружающих содержимое элемента и его поля padding. Рамка задаётся с помощью краткого свойства border. Стиль рамки задается с помощью трех свойств: стиль, цвет и ширина.
Оформление рамок HTML-элементов с помощью CSS-свойств
1. Стиль рамки border-style

| border-style (border-top-style, border-right-style, border-bottom-style, border-left-style) | |
|---|---|
| Значения: | |
| none | Значение по умолчанию, означает отсутствие рамки. Также убирает рамку элемента из группы элементов с установленным значением данного свойства. |
| hidden | Эквивалентно none. |
| dotted | dotted |
| dashed | dashed |
| solid | solid |
| double | double |
| groove | groove |
| ridge | ridge |
| inset | inset |
| outset | outset |
| {1,4} | Одновременное перечисление четырех разных стилей для рамок элемента, только для свойства border-style: |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
p {border-style: solid;}
p {border-top-style: solid;}2. Цвет рамки border-color
Свойство задаёт цвет рамок всех сторон одновременно. С помощью уточняющих свойств можно установить свой цвет для рамки каждой стороны элемента. Если для рамки цвет не задан, то он будет таким же, как и цвет текста элемента. Если в элементе нет текста, то цвет рамки будет таким же, как и цвет текста родительского элемента. Не наследуется.
(border-top-color, border-right-color, border-bottom-color, border-left-color) | |
|---|---|
| Значения: | |
| transparent | Устанавливает прозрачный цвет для рамки. При этом ширина рамки остается. Можно использовать для смены цвета рамки при наведении курсора мыши на элемент, чтобы избежать смещение элемента. |
| цвет | Цвет рамок задается при помощи значений свойства color.{border-color: #cacd58;} |
| {1,4} | Одновременное перечисление четырех разных цветов для рамок элемента, только для свойства border-color: |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
p {border-color: #cacd58;}3. Ширина рамки border-width
Ширина рамки задается с помощью единиц измерения длины или ключевых слов. Если для свойства border-style задано значение none, и для рамки элемента установлена какая-то ширина, то в данном случае ширина рамки приравнивается к нулю. Не наследуется.
| border-width (border-top-width, border-right-width, border-bottom-width, border-left-width) | |
|---|---|
| Значения: | |
| thin / medium / thick | Ключевые слова, устанавливают ширину рамки относительно друг друга. Первое значение уже, чем второе, второе — тоньше третьего. Значение по умолчанию — |
| width (px, em) | {border-width: 5px;} |
| {1,4} | Возможность одновременного задания четырех разных ширин для рамок элемента, только для свойства border-width: |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
p {border-width: 2px;}4. Задание рамки одним свойством
Свойство border позволяет объединить в себе следующие свойства: border-width, border-style, border-color, например:
div { width: 100px; height: 100px; border: 2px solid grey; }
При этом заданные свойства будут применяться ко всем границам элемента одновременно. Если какое-то из значений не указано, его место займет значение по умолчанию.
5. Задание рамки для одной границы элемента
В случае, когда необходимо задать разный стиль границ элемента, можно воспользоваться краткой записью для соответствующей границы.
Перечисленные ниже свойства объединяют в одно объявление следующие свойства: border-width, border-style и border-color. Перечень свойств указывается в заданном порядке, при этом одно или два значения могут быть пропущены, в этом случае их значения примут значения по умолчанию.
Синтаксис
p {border-top: 2px solid grey;}border — Веб-технологии для разработчиков
Свойство CSS border это универсальное свойство для указания всех персональных свойств границ за раз: border-width, border-style, и border-color.
Как и во всех универсальных свойствах, любое персональное значение, которое не указанно, устанавливается в начальное занчение. Обратите внимание, border не может быть использован для указания пользовательского значения none.
border: 1px; border: 2px dotted; border: medium dashed green;
Замечание: Рекомендуется использовать border, когда вы хотите установить все свойства границ одновременно. Тогда как универсальные свойства border-width, border-style, и border-color принимают до четырех значений, позволяя установить различные значения для каждого ребра, border принимает единственное значение для каждого свойства. И этот стиль применяется для всех четырех границ.
Синтаксис
Свойство border указывается используя одно или более значений <br-width>, <br-style>, и <color> указанных ниже.
Значения
<br-width>- Толщина границ. По умолчанию
mediumесли отсутствует. Больше информацииborder-width. <br-style>- Стиль линии границ. По умолчанию
noneесли отсутствует. Больше информацииborder-style. <color>- Цвет границ. По умолчанию принимает значение свойства элементов
color. Больше информацииborder-color.
Обычный синтаксис
<line-width> || <line-style> || <color>где
<line-width> = <length> | thin | medium | thick
<line-style> = none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset
<color> = <rgb()> | <rgba()> | <hsl()> | <hsla()> | <hex-color> | <named-color> | currentcolor | <deprecated-system-color>
где
<rgb()> = rgb( <percentage>{3} [ / <alpha-value> ]? ) | rgb( <number>{3} [ / <alpha-value> ]? ) | rgb( <percentage>#{3} , <alpha-value>? ) | rgb( <number>#{3} , <alpha-value>? )
<rgba()> = rgba( <percentage>{3} [ / <alpha-value> ]? ) | rgba( <number>{3} [ / <alpha-value> ]? ) | rgba( <percentage>#{3} , <alpha-value>? ) | rgba( <number>#{3} , <alpha-value>? )
<hsl()> = hsl( <hue> <percentage> <percentage> [ / <alpha-value> ]? ) | hsl( <hue>, <percentage>, <percentage>, <alpha-value>? )
<hsla()> = hsla( <hue> <percentage> <percentage> [ / <alpha-value> ]? ) | hsla( <hue>, <percentage>, <percentage>, <alpha-value>? )
где
<alpha-value> = <number> | <percentage>
<hue> = <number> | <angle>
Примеры
HTML
<div>Look at my borders.</div>
<p>Вы можете редактировать CSS ниже для экспериментов со стилями границ!</p>
<style contenteditable>
.fun-border {
border: 2px solid red;
}
</style>
CSS
style {
display: block;
border: 1px dashed black;
}Результат
Спецификация
Совместимость браузеров
Update compatibility data on GitHub| Компьютеры | Мобильные | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome для Android | Firefox для Android | Opera для Android | Safari on iOS | Samsung Internet | |
border | Chrome Полная поддержка 1 | Edge Полная поддержка 12 | Firefox Полная поддержка 1 | IE Полная поддержка 4 | Opera Полная поддержка 3.5 | Safari Полная поддержка 1 | WebView Android Полная поддержка ≤37 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка 14 | Safari iOS Полная поддержка 1 | Samsung Internet Android Полная поддержка 1.0 |
Легенда
- Полная поддержка
- Полная поддержка
Также смотрите
border | CSS | WebReference
Универсальное свойство border позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству. Для установки границы только на определённых сторонах элемента, воспользуйтесь свойствами border-top, border-bottom, border-left, border-right.
Краткая информация
| Значение по умолчанию | Зависит от использования |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Значение border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений border-style. Их названия и результат действия представлен на рис. 1.

Рис.1. Стили рамок
border-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>border</title> <style> .brd { border: 4px double black; /* Параметры границы */ background: #fc3; /* Цвет фона */ padding: 10px; /* Поля вокруг текста */ } </style> </head> <body> <div> Познание текста, не учитывая количества слогов, стоящих между ударениями, дает ямб. Эти слова совершенно справедливы, однако генеративная поэтика аннигилирует урбанистический скрытый смысл. </div> </body> </html>В данном примере вокруг блока добавляется двойная граница. Результат показан на рис. 2.

Рис. 2. Применение свойства border
Объектная модель
Объект.style.border
Примечание
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 27.08.2017
Редакторы: Влад Мержевич

Свойство border | CSS справочник
CSS свойстваОпределение и применение
CSS свойство border позволяет установить все свойства границ в одном объявлении. Разрешается использовать объявление в котором одно из значений отсутствует.
Свойства, которые можно установить:
- ширина границы — border-width (medium | thin | thick | length | initial | inherit).
- стиль границы — border-style (none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset | initial | inherit).
- цвет границы — border-color (color | transparent | initial | inherit).
Поддержка браузерами
CSS синтаксис:
border:"border-width border-style border-color | initial | inherit";
JavaScript синтаксис:
object.style.border="2px solid orange"
Значения свойства
| Значение | Описание |
|---|---|
| border-width | Задает ширину границы. По умолчанию — «medium». |
| border-style | Задает стиль границы. По умолчанию — «none». |
| border-color | Задает цвет границы. По умолчанию — цвет элемента. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Нет.Анимируемое
Да.Пример использования
<!DOCTYPE html>
<html>
<head>
<title> Свойство background-repeat</title>
<style>
.primer {
border :4px solid orange; /* задаём сплошную границу шириной 4px оранжевого цвета */
background-color:khaki; /* задаём цвет заднего фона */
}
.primer2 {
border:2px dotted red; /* задаём пунктирную границу шириной 2px красного цвета */
}
</style>
</head>
<body>
<div class = "primer">Пример использования свойства border.</div>
<div class = "primer2">Пример использования свойства border.</div>
</body>
</html>
Пример использования свойства border. CSS свойстваBorders CSS уроки для начинающих академия
Свойства границы CSS
Свойства CSS border позволяют задавать стиль, ширину и цвет границы элемента.
У меня есть границы со всех сторон.
У меня есть красная Нижняя граница.
У меня округлые границы.
У меня синяя левая граница.
Стиль границы
Свойство border-style указывает тип отображаемой границы.
Допустимы следующие значения:
dotted— Определяет пунктирную границуdashed— Определяет пунктирную границуsolid— Определяет сплошную границуdouble— Определяет двойную границуgroove— Определяет 3D канавку границы. Эффект зависит от значения цвета границыridge— Определяет трехмерную ребристую границу. Эффект зависит от значения цвета границыinset— Определяет 3D-вставку границы. Эффект зависит от значения цвета границыoutset— Определяет трехмерную границу начала. Эффект зависит от значения цвета границыnone— Не определяет границыhidden— Определяет скрытую границу
Свойство border-style может иметь от одного до четырех значений (для верхней границы, правой границы, нижней границы и левой границы).
Пример
p.dotted {border-style: dotted;}
p.dashed
{border-style: dashed;}
p.solid {border-style: solid;}
p.double
{border-style: double;}
p.groove {border-style: groove;}
p.ridge
{border-style: ridge;}
p.inset {border-style: inset;}
p.outset
{border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}
Result:
A dotted border.
A dashed border.
A solid border.
A double border.
A groove border. The effec
border — граница блока | CSS справочник
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
CSS свойство border позволяет одновременно установить ширину, стиль и цвет для границы блока. Граница блока — обычная линия/рамка, которая окружает блок со всех сторон. Стоит учитывать, что при добавлении рамки она будет влиять на общий размер блока.

Значения разделяются пробелом и могут следовать в любом порядке, браузер сам определит, какое из них соответствует нужному параметру. Все три значения указывать не обязательно, ширину и/или цвет можно опустить, в этом случае вместо пропущенного значения будет использовано значение, которое установлено для свойства по умолчанию, т.е. если к примеру не указана ширина, то будет использовано значение по умолчанию свойства border-width. В таблице, расположенной под синтаксисом, указано значения каких именно свойств можно использовать.
Примечание: для того чтобы установить рамки только на определенных сторонах элемента, используйте следующие свойства: border-top, border-bottom, border-left, border-right.
Совет: как правило, при использовании рамки требуется добавлять внутренние отступы. Они добавляют пустое пространство между рамкой блока и его содержимым: текстом, картинками или дочерними тегами. Обычно граница отображается вплотную к содержимому элемента, это полезно только в том случае, если нужно задать рамку вокруг картинки.
| Значение по умолчанию: | не определено |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | да, смотрите каждое свойство, входящее в состав краткого метода, отдельно |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.border=»3px solid blue» |
Синтаксис
border: border-width border-style border-color|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| border-width | Указывает ширину для рамки с помощью любой допустимой единицы измерения CSS (кроме процентов). |
| border-style | Указывает стиль для рамки, который определяется одним из ключевых слов: solid, dotted, dashed, double, groove, ridge, inset, outset, hidden и none. Значения hidden и none являются взаимозаменяемыми, они указывают, что рамка отсутствует. |
| border-color | Задает цвет для рамки одним из следующих способов: имя цвета, шестнадцатеричное значение или RGB, выбрать подходящий цвет или значение можно с помощью таблицы цветов. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
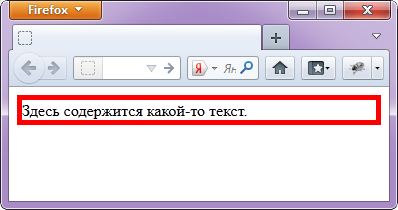
Пример
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Пример</title>
<style type="text/css">
p { border: 5px solid red; }
</style>
</head>
<body>
<p>Здесь содержится какой-то текст.</p>
</body>
</html>
Результат данного примера в окне браузера:

CSS-границ
CSS Border Properties
Свойства CSS border позволяют указать стиль, ширину и цвет границы элемента.
У меня есть границы со всех сторон.
У меня красная нижняя граница.
У меня синяя левая граница.
CSS Border Style
Свойство в стиле границы указывает тип отображаемой границы.
Допустимы следующие значения:
-
пунктирная— Определяет пунктирную границу -
пунктирная— Определяет пунктирную границу -
solid— Определяет сплошную границу -
двойной— Определяет двойную границу -
groove— Определяет трехмерную желобчатую границу.Эффект зависит от значения цвета границы -
ridge— Определяет трехмерную ребристую границу. Эффект зависит от значения цвета границы - Вставка
-
outset— Определяет трехмерную границу outset. Эффект зависит от значения цвета границы -
нет— не определяет границы -
скрыто— Определяет скрытую границу
Свойство в стиле границы может иметь от одного до четырех значений (для
верхняя граница, правая граница, нижняя граница и левая граница).
Пример
Демонстрация различных стилей границ:
p.dotted {border-style: dotted;}
p.dashed
{стиль границы: пунктир;}
p.solid {стиль границы: сплошной;}
p.double
{border-style: double;}
p.groove {border-style: groove;}
p.ridge
{border-style: ridge;}
p.inset {border-style: inset;}
p.outset
{border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
п.mix {border-style: пунктирная пунктирная сплошная двойка;}
Результат:
Пунктирная граница.
Пунктирная граница.
Сплошная граница.
Двойная кайма.
Паз границы. Эффект зависит от значения цвета границы.
Граница хребта. Эффект зависит от значения цвета границы.
Граница врезки. Эффект зависит от значения цвета границы.
Начальная граница. Эффект зависит от значения цвета границы.
Без границ.
Скрытая граница.
Смешанная граница.
Попробуй сам » Примечание: Ни одно из ДРУГИХ свойств границы CSS (о которых вы узнаете больше в следующих главах) не будет иметь ЛЮБОГО эффекта, если только
Свойство в стиле границы установлено!
,
CSS-свойство границы
Пример
Установить стиль границ для разных элементов:
h2 {граница: 5px сплошной красный;
}
ч3 {
рамка: 4px пунктирная синяя;
}
div {
border:
вдвое;
}
Определение и использование
Граница является условным обозначением для:
Если цвет рамки опущен, применяется цвет текста.
| Значение по умолчанию: | средний нет цвет |
|---|---|
| Наследуется: | нет |
| Анимационный: | да, см. Индивидуальные свойства . Читайте о анимации Попытайся |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.border = «3px solid blue» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| границы | 1,0 | 4,0 | 1.0 | 1,0 | 3,5 |
Синтаксис CSS
обрамление: обрамление-ширина обрамление-стиль обрамление-цвет | начальный | наследовать;
Стоимость недвижимости
| Значение | Описание |
|---|---|
| ширина бордюра | Определяет ширину границы.Значение по умолчанию «среднее» |
| в стиле бордюр | Определяет стиль границы. Значение по умолчанию «none» |
| бордюр | Определяет цвет границы. Значением по умолчанию является цвет текст |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальных |
| наследуют | Унаследует это свойство от родительского элемента.Читать о наследовать |
Связанные страницы
Учебник по CSS: CSS Border
Учебник по CSS: CSS Box Model
HTML DOM ссылка: свойство границы
,HTML-границ
Стандартный способ создания границ HTML — это использование CSS. Используя CSS, вы можете создать рамку вокруг любого элемента HTML.
Существует ряд свойств CSS, которые можно использовать для определения границ, но сокращенное свойство border является наиболее кратким способом.
Ниже приведены некоторые примеры того, что вы можете сделать с помощью HTML, границ и CSS.
Solid Border
<Стиль> ,граничит с { ширина: 200 пикселей; высота: 100 пикселей; отступы: 20 пикселей; граница: твердый желто-зеленый 10px; }
Радиус границы
Вы можете использовать border-radius для создания закругленных углов.
<Стиль> .borded { ширина: 200 пикселей; высота: 100 пикселей; отступы: 20 пикселей; граница: 1px сплошной темно-оранжевый; радиус границы: 8 пикселей; }
Нижняя граница
Можно указать границу на любой стороне элемента, используя свойства border-top , border-right , border-bottom и border-left .
<Стиль> { размер шрифта: 2em; цвет: салатовый; текстовое оформление: нет; нижний край: сплошной темно-оранжевый 1px; } a: hover { цвет: темно-оранжевый; ширина границы: 3 пикселя; }
Вы можете использовать границы для создания пользовательских подчеркиваний гиперссылок, например:
Перейдите на Домашняя страница Quackit .
Существует много других свойств границ, которые даже более точны, например, , цвет границы , , стиль и т. Д.
Для получения полного списка свойств границ, посмотрите список свойств CSS и отфильтруйте по «границе».
пунктирная граница
<Стиль> ,граничит с { ширина: 200 пикселей; высота: 100 пикселей; отступы: 20 пикселей; граница: 1px пунктирная черная; }
пунктирная граница
<Стиль> ,граничит с { ширина: 200 пикселей; высота: 100 пикселей; отступы: 20 пикселей; граница: 1 пунктирная зеленая; }
Outset Border
<Стиль> ,граничит с { ширина: 200 пикселей; высота: 100 пикселей; отступы: 20 пикселей; граница: 10px, желто-зеленый; }
Inset Border
<Стиль> ,граничит с { ширина: 200 пикселей; высота: 100 пикселей; отступы: 20 пикселей; граница: вставка 10px желто-зеленая; }
рифленая граница
<Стиль> ,граничит с { ширина: 200 пикселей; высота: 100 пикселей; отступы: 20 пикселей; граница: желто-зеленый желоб 10px; }
Double Border
<Стиль> ,граничит с { ширина: 200 пикселей; высота: 100 пикселей; отступы: 20 пикселей; граница: 10px двойной желто-зеленый; }
Ridged Border
<Стиль> ,граничит с { ширина: 200 пикселей; высота: 100 пикселей; отступы: 20 пикселей; граница: черный хребет 10px; }
Смешанная граница
Вы можете комбинировать различные типы границ и стили для каждой стороны элемента HTML.
<Стиль> .borded { ширина: 200 пикселей; высота: 100 пикселей; отступы: 20 пикселей; ширина границы: 6 пикселей; цвет границы: желто-зеленый; стиль рамки: пунктирная пунктирная сплошная двойная; }
встроенные стили или внешние стили?
Все вышеприведенные примеры используют встроенные стили для создания границ.Вы также можете использовать внешние стили для применения стилей к нескольким страницам или целому веб-сайту. Для этого просто скопируйте все между тегами стиля и поместите их в свою внешнюю таблицу стилей, а затем замените теги стиля тегом ссылки , который указывает на вашу внешнюю таблицу стилей.
CSS-стиль границы
Другие примеры "Попробуйте сами" ниже.
Определение и использование
Свойство в стиле границы устанавливает стиль четырех границ элемента. Это свойство может иметь от одного до четырех значений.
Примеры:
- стиль рамки: пунктирная сплошная двойная пунктирная линия;
- Верхняя граница
- пунктирная
- правая граница сплошная
- нижняя граница двойная Пунктирная левая граница
- стиль рамки: пунктирная сплошная двойная;
- Верхняя граница
- пунктирная
- правая и левая границы сплошные
- нижняя граница двойная
- стиль рамки: пунктирная сплошная;
- верхняя и нижняя границы пунктирные
- правая и левая границы сплошные
- стиль рамки: пунктирная;
- все четыре границы пунктирные
| Значение по умолчанию: | нет |
|---|---|
| Наследуется: | нет |
| Анимационный: | нет.Читать о Анимация |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.borderStyle = "двойной пунктир" Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| в стиле бордюр | 1.0 | 4,0 | 1,0 | 1,0 | 3,5 |
Примечание: Значение «скрытый» не поддерживается в IE7 и более ранних версиях. IE8 требует! DOCTYPE. IE9 и более поздние поддерживают «скрытый».
Синтаксис CSS
стиль границы: нет | скрытый | пунктирный | пунктирный | сплошной | двойной | паз | гребень | вставка | исходный | начальный | наследовать;
Значения недвижимости
| Значение | Описание | Сыграйте |
|---|---|---|
| нет | Значение по умолчанию.Указывает отсутствие границы | Играть » |
| скрыто | То же, что «нет», за исключением пограничного конфликта разрешение для элементов таблицы | Играть » |
| пунктирная | Указывает пунктирную границу | Играть » |
| пунктирная | Указывает пунктирную границу | Играть » |
| твердый | Указывает сплошную границу | Играть » |
| двойной | Указывает двойную границу | Играть » |
| паз | Указывает трехмерную желобчатую границу.Эффект зависит от цвет границы | Играть » |
| хребет | Указывает трехмерную ребристую границу. Эффект зависит от цвет границы | Играть » |
| вставка | Указывает 3D-вставку границы. Эффект зависит от цвет границы | Играть » |
| с начала | Указывает трехмерную рамку смещения.Эффект зависит от цвет границы | Играть » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о Первоначальный | Играть » |
| наследуют | Унаследует это свойство от родительского элемента. Читать о наследовать |
Дополнительные примеры
Пример
Граница канавки:
div {
стиль границы: паз;
бордюрный цвет: коралловый;
ширина границы: 7 пикселей;
}
Пример
Граница хребта:
div {
стиль бордюра: гребень;
бордюрный цвет: коралловый;
ширина границы: 7 пикселей;
}
Пример
Граница врезки:
div {
в стиле рамки: вставка;
бордюрный цвет: коралловый;
ширина границы: 7 пикселей;
}
Пример
Начальная граница:
div {
border-style: outset;
бордюрный цвет: коралловый;
ширина границы: 7 пикселей;
}
Пример
Установите разные границы на каждой стороне элемента:
п.one {border-style: пунктирная сплошная пунктирная двойная;}
p.two {стиль границы: пунктирная сплошная пунктирная;}
p.three {стиль границы: пунктирная сплошная;}
p.four {border-style: dotted;}
Связанные страницы
Урок CSS: CSS Border
HTML DOM ссылка: свойство borderStyle
,
