— HTML — Дока
- Кратко
- Пример
- Как пишется
- Как понять
- Ещё примеры
Кратко
Скопировано
Тег <canvas> добавляет растровый холст на страницу. Этот холст можно использовать для отрисовки 2D- или 3D-графики, анимаций, видео.
Пример
Скопировано
<canvas></canvas>
<canvas></canvas>
На случай, если браузер не поддерживает тег или у пользователя выключен JavaScript, можно добавить альтернативный контент:
<canvas> <p> Альтернативный контент для старых браузеров и для тех у кого выключен JavaScript </p></canvas>
<canvas>
<p>
Альтернативный контент для старых браузеров и для тех у кого выключен JavaScript
</p>
</canvas>
Однако все современные браузеры поддерживают тег <canvas>, так что альтернативный контент скорее пригодится для тех пользователей, которые сознательно отключают JavaScript или для тех кто не может увидеть то, что вы отображаете на <canvas>. Например, мы можем нарисовать на холсте невероятно крутую анимацию прогноза погоды, однако для пользователей со скринридерами мы оставим внутри тега доступную для них информацию:
Например, мы можем нарисовать на холсте невероятно крутую анимацию прогноза погоды, однако для пользователей со скринридерами мы оставим внутри тега доступную для них информацию:
<canvas> <h2>Прогноз погоды в Н-ске на сегодня, 4 мая 2022 года</h2> <p> Погода ожидается малооблачная с кучевыми облаками и прохладная. Вероятность осадков 50%. Атмосферное давление в пределах нормы (758—759 мм рт.ст.). Температура воздуха +15...+16°C. Ветер слабый (1 м/с). Относительная влажность 67—70%. </p></canvas>
<canvas>
<h2>Прогноз погоды в Н-ске на сегодня, 4 мая 2022 года</h2>
<p>
Погода ожидается малооблачная с кучевыми облаками и прохладная. Вероятность осадков 50%. Атмосферное давление в пределах нормы (758—759 мм рт.ст.). Температура воздуха +15...+16°C. Ветер слабый (1 м/с). Относительная влажность 67—70%.
</p>
</canvas>
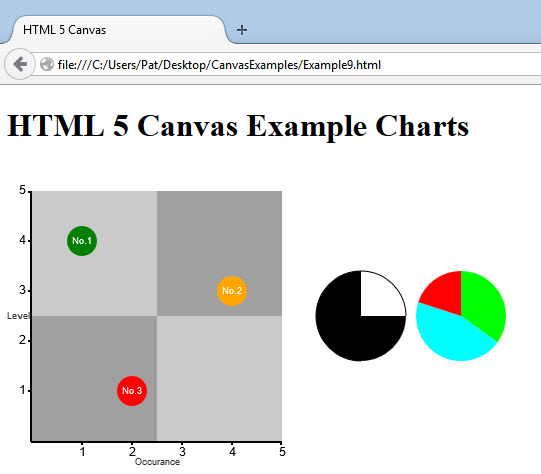
Важно понять, что даже если альтернативный контент визуально не отображается на странице, то он всё ещё присутствует в DOM и доступен для вспомогательных технологий. Это является отличным инструментом для создания, например, доступных графиков. Однако поместив в альтернативный контент интерактивный элемент (кнопку, ссылку и т.д.) разработчик может неосознанно внести путаницу для пользователя, так как этот элемент будет доступен с клавиатуры, но при этом пользователь не увидит ни элемента ни индикатора фокуса. Если разработчик помещает интерактивный элемент в зону альтернативного контента, то он должен предусмотреть то, как будет вести себя фокус на странице при перемещении между элементами.
Это является отличным инструментом для создания, например, доступных графиков. Однако поместив в альтернативный контент интерактивный элемент (кнопку, ссылку и т.д.) разработчик может неосознанно внести путаницу для пользователя, так как этот элемент будет доступен с клавиатуры, но при этом пользователь не увидит ни элемента ни индикатора фокуса. Если разработчик помещает интерактивный элемент в зону альтернативного контента, то он должен предусмотреть то, как будет вести себя фокус на странице при перемещении между элементами.
Как пишется
Скопировано
Тег <canvas> парный и обязательно требует закрывающего тега, иначе весь контент после будет расценён браузером как фолбэк.
В качестве альтернативного контента можно разместить любые другие теги. Единственное, важно понимать, что ваш альтернативный контент должен отображаться в случае отключённого JavaScript.
Атрибуты width и height не обязательные. По умолчанию, если не указать размеры, браузеры создадут холст размером 300 на 150 пикселей.
По умолчанию, если не указать размеры, браузеры создадут холст размером 300 на 150 пикселей.
К тегу можно применить все глобальные атрибуты.
Как понять
Скопировано
Тег <canvas> сам по себе не несёт никакого смысла. Это просто холст для отрисовки растровой графики. Но он предоставляет нам доступ к Canvas API и WebGL API в JavaScript. С помощью этих API вы можете получить доступ к каждому отдельному пикселю в пределах холста и управлять его цветом в отдельности от других пикселей.
С одной стороны, работа с данными API довольно многословна и выглядит порой очень запутанной, но с другой стороны мы можем напрямую управлять хоть каждым пикселем на экране.
Ещё примеры
Скопировано
Пример использования Canvas API:
Открыть демо в новой вкладкеПример использования WebGL API:
Открыть демо в новой вкладкеЕсли вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
Попробуйте ещё раз?
←
<progress>
ctrl + alt + ←
→
<dialog>
ctrl + alt + →
Javascript свойства и методы элемента canvas
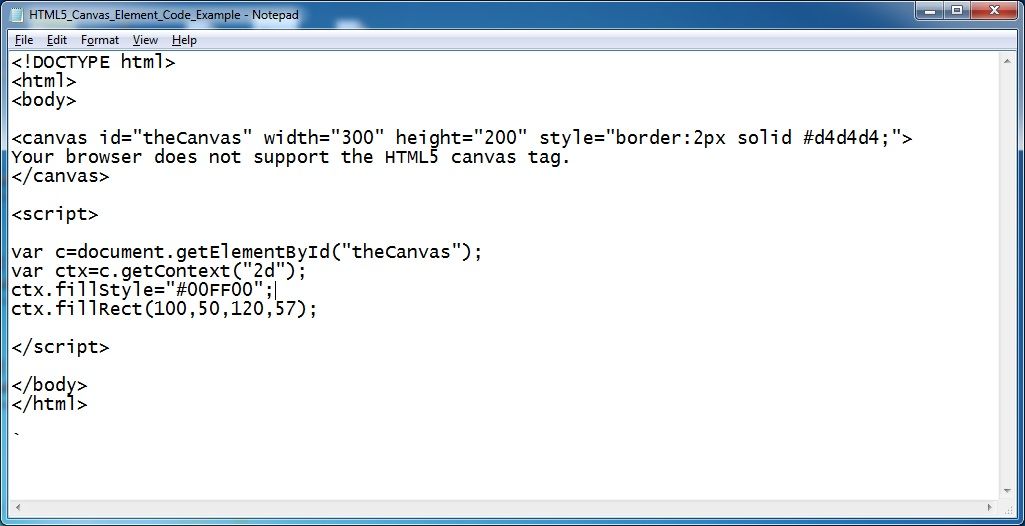
HTML5 тег <canvas> используется для отображения графики на лету при помощи скриптов (обычно JavaScript).
Тем не менее, сам по себе элемент <canvas> не имеет инструментария для рисования. Это всего лишь контейнер для графики. Чтобы в действительности что-то нарисовать в элементе <canvas>, необходимо использовать соответствующий скрипт.
Метод getContext() возвращает объект, предоставляющий методы и свойства для рисования в элементе <canvas>.
В данном справочнике приводится информация о свойствах и методах объекта getContext(«2d»), который может использоваться для вывода в элементе <canvas> текста, линий, прямоугольников, кругов и др.
Internet Explorer 9, Firefox, Opera, Chrome и Safari поддерживают элемент <canvas> и его свойства и методы. Internet Explorer 8 и более ранние версии не поддерживают элемент <canvas>.
Пиксельные манипуляции
| Свойство/Метод | Описание |
|---|---|
| data | Возвращает объект, содержащий данные изображения заданного объекта ImageData |
| height | Возвращает высоту объекта ImageData |
| width | Возвращает ширину объекта ImageData |
| createImageData() | Создает новый, пустой объект ImageData |
| Возвращает объект ImageData, который копирует пиксельные данные заданной прямоугольной области холста | |
| putImageData() | Помещает данные изображения (из заданного объекта ImageData) обратно в элемент <canvas> |
Цвета, стили, тени
| Свойство/Метод | Описание |
|---|---|
| fillStyle | Устанавливает/возвращает цвет, градиент или шаблон, используемый для заливки графического объекта |
| shadowBlur | Устанавливает/возвращает уровень размытости для теней |
| shadowColor | Устанавливает/возвращает цвет для теней |
| shadowOffsetX | Устанавливает/возвращает горизонтальное расстояние тени от фигуры |
| shadowOffsetY | Устанавливает/возвращает вертикальное расстояние тени от фигуры |
| strokeStyle | Устанавливает/возвращает цвет, градиент или шаблон, используемый для обводки фигуры |
| addColorStop() | Определяет цвета и позицию остановки в объекте градиента |
| createLinearGradient() | Создает линейный градиент (для использования с содержимым элемента <canvas>) |
| Размножает заданный элемент в заданном направлении | |
| createRadialGradient() | Создает радиальный/круговой градиент (для использования на содержимом элемента <canvas>) |
Текст
| Свойство/Метод | Описание |
|---|---|
| font | Устанавливает/возвращает свойства шрифта для текстового содержимого |
| textAlign | Устанавливает/возвращает выравнивание для текстового содержимого |
| textBaseline | Устанавливает/возвращает базовую линию, используемую при выводе текста |
| fillText() | Рисует текст с заливкой |
| measureText() | Возвращает объект, содержащий ширину заданного текста |
| strokeText() | Рисует текст без заливки |
Компоновка
| Свойство/Метод | Описание |
|---|---|
| globalAlpha | Устанавливает/возвращает текущее значение прозрачности или альфа-канала графического объекта |
| globalCompositeOperation | Устанавливает/возвращает то, как исходное (новое) изображение нарисовано на целевом (существующем) изображении |
Стили линий
| Свойство/Метод | Описание |
|---|---|
| lineCap | Устанавливает/возвращает стиль концов нарисованной линии |
| lineJoin | Устанавливает/возвращает тип угла, созданного пересечением двух линий |
| lineWidth | Устанавливает/возвращает ширину текущей линии |
| miterLimit | Устанавливает/возвращает максимальную длину среза |
Контуры
| Свойство/Метод | Описание |
|---|---|
| arc() | Создает дугу/кривую (используется для создания окружностей или их части) |
| arcTo() | Создает дугу/кривую между двумя касательными |
| beginPath() | Начинает контур или сбрасывает текущий контур |
| bezierCurveTo() | Создает кубическую кривую Безье |
| clip() | Обрезает область любой формы и размера, находящуюся вне указанного контура |
| closePath() | Замыкает контур соединяя последнюю точку с первой |
| fill() | Делает заливку текущей фигуры (контура) |
| isPointInPath() | Возвращает значение true, если заданная точка находится внутри текущего контура, в обратном случае возвращается значение false |
| lineTo() | Добавляет новую точку контура и создает линию к этой точке от последней заданной точки |
| moveTo() | Передвигает точку контура в заданные координаты не рисуя линию |
| quadraticCurveTo() | Создает квадратичную кривую Безье |
| stroke() | В действительности рисует определенный вами контур |
Прямоугольники
| Свойство/Метод | Описание |
|---|---|
| clearRect() | Очищает заданную область пикселей внутри данного прямоугольника |
| fillRect() | Рисует «залитый» прямоугольник |
| rect() | Создает прямоугольник |
| strokeRect() | Рисует прямоугольник (без заливки) |
Вывод изображений
| Свойство/Метод | Описание |
|---|---|
| drawImage() | Рисует изображение, содержимое другого элемента <canvas> или видео |
Трансформации
| Свойство/Метод | Описание |
|---|---|
| rotate() | Поворачивает текущий графический объект |
| scale() | Изменяет масштаб текущего графического объекта |
| setTransform() | Сбрасывает текущую матрицу трансформации в начальное состояние, а затем вызывает метод transform() с теми же параметрами |
| transform() | Применяет заданную матрицу трансформации |
| translate() | Ретранслирует позицию (0,0) в новое место |
Другое
| Метод | Описание |
|---|---|
| save() | Сохраняет состояние текущего контекста |
| restore() | Возвращает ранее сохраненное состояние и атрибуты |
| createEvent() | |
| getContext() | |
| toDataURL() |
HTMLCanvasElement — веб-API | MDN
Интерфейс HTMLCanvasElement предоставляет свойства и методы для управления компоновкой и представлением элементов. Интерфейс
Интерфейс HTMLCanvasElement также наследует свойства и методы интерфейса HTMLElement .
Наследует свойства своего родителя, HTMLElement .
-
HTMLCanvasElement.height HTML-атрибут
heightэлементапредставляет собой положительное целое число150 9.0005 используется. Если дляне назначена [отдельная] высота CSS, то это значение также будет использоваться в качестве высоты холста в пикселе CSS в единице длины.-
HTMLCanvasElement. width
width HTML-атрибут
widthэлементапредставляет собой положительное целое числоне назначена [отдельная] ширина CSS, то это значение также будет использоваться в качестве ширины холста в единице длины CSS Pixel.-
HTMLCanvasElement.mozНепрозрачныйНестандартный Устаревший Логическое значение, отражающее HTML-атрибут
moz-opaqueэлемента. Это позволяет холсту знать, будет ли полупрозрачность фактором. Если холст знает, что он не полупрозрачный, производительность рисования может быть оптимизирована. Это поддерживается только в браузерах на основе Mozilla; использовать стандартный
Если холст знает, что он не полупрозрачный, производительность рисования может быть оптимизирована. Это поддерживается только в браузерах на основе Mozilla; использовать стандартный canvas.getContext('2d', { alpha: false }) вместо.-
HTMLCanvasElement.mozPrintCallbackНестандартный Функция
mozPrintCallbackпредназначен для получения рендеринга холста с более высоким разрешением при разрешении используемого принтера. См. этот пост в блоге.
См. этот пост в блоге.
Наследует методы своего родителя, HTMLElement .
-
HTMLCanvasElement.captureStream() Возвращает
CanvasCaptureMediaStreamTrack, который представляет собой видеозахват поверхности холста в реальном времени.-
HTMLCanvasElement.getContext() Возвращает контекст рисования на холсте или null, если идентификатор контекста не поддерживается. Контекст рисования позволяет рисовать на холсте. Вызов getContext с
"2d"возвращает объектCanvasRenderingContext2D, тогда как вызов его с"webgl"(или"experimental-webgl") возвращает объектWebGLRenderingContext. Этот контекст доступен только в браузерах, реализующих WebGL.-
HTMLCanvasElement.toDataURL() Возвращает URL-адрес данных, содержащий представление изображения в формате, заданном параметром
type(по умолчаниюpng). Возвращаемое изображение имеет разрешение 96 точек на дюйм.
Возвращаемое изображение имеет разрешение 96 точек на дюйм.-
HTMLCanvasElement.toBlob() Создает объект
Blob, представляющий изображение, содержащееся на холсте; этот файл может кэшироваться на диске или храниться в памяти по усмотрению пользовательского агента.-
HTMLCanvasElement.transferControlToOffscreen() Передает управление объекту
OffscreenCanvasлибо в основном потоке, либо в рабочем потоке.
Прослушайте эти события с помощью addEventListener() .
-
потеря контекстаЭкспериментальный Запускается, если пользовательский агент обнаруживает, что резервное хранилище, связанное с
CanvasRenderingContext2Dиликонтекст OffscreenCanvasRenderingContext2Dпотерян.
-
контекст восстановленЭкспериментальный Запускается, если пользовательский агент успешно восстанавливает контекст
CanvasRenderingContext2DилиOffscreenCanvasRenderingContext2D.-
ошибка создания webglcontext Запускается, если пользовательский агент не может создать
WebGLRenderingContextиликонтекст WebGL2RenderingContext.-
webglcontextlost Запускается, если пользовательский агент обнаруживает, что буфер рисования, связанный с объектом
WebGLRenderingContextилиWebGL2RenderingContext, потерян.-
webglcontextrestored Запускается, если пользовательский агент восстанавливает буфер рисования для
WebGLRenderingContextилиWebGL2RenderingContextобъект.
| Спецификация |
|---|
| Стандарт HTML # htmlcanvaselement |
таблицы загружаются только в браузере с поддержкой BCD. Включите JavaScript для просмотра данных.
- Элемент HTML, реализующий этот интерфейс:
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Просмотрите исходный код на GitHub.
Хотите принять более активное участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
Canvas (базовая поддержка) | Могу ли я использовать… Таблицы поддержки для HTML5, CSS3 и т. д.
Могу ли я использовать
Поиск?
Холст (базовая опора)
— ЛС- global»>
Глобальное использование
98,25% + 1,11% «=» 99,36%Метод создания быстрой динамической графики с использованием JavaScript.
Chrome
- 4 — 111: Supported
- 112: Supported
- 113 — 115: Supported
Edge
- 12 — 110: Supported
- 111: Supported
Safari
- 3.1 — 3.2 : Частичная поддержка
- 4 — 16,3: Поддерживается
- 16,4: Поддержано
- 16,5 — TP: Поддержано
Firefox
- 2 — 3,5: Переадресовая поддержка 02% — Supported»> 3,6 —
- 2 — 3,5: Partial Support
- 3,6 —
- 2 — 3,5: Partial. Поддерживается
Opera
- 9 — 94: Поддержано
- 95: Поддержано
IE
- 5.5: не поддерживает
- 6- 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8: 8,
- 5,5:
- 11: Supported
Chrome for Android
- 111: Supported
Safari on iOS
- 75% — Supported»> 3.2 — 16.3: Supported
- 16.4: Supported
- 16.5: Supported
Samsung Internet
- 4 — 19.0: поддерживается
- 20: поддерживается
Opera Mini
- все: частичная поддержка
Opera Mobile
- 10 — 12.1: поддерживается
- 1
UC Browser for Android
- 13.4: Supported
Android Browser
- 2.1 — 2.3: Partial support
- 3 — 4.4.4: Supported
- 111: Supported

 width
width  Если холст знает, что он не полупрозрачный, производительность рисования может быть оптимизирована. Это поддерживается только в браузерах на основе Mozilla; использовать стандартный
Если холст знает, что он не полупрозрачный, производительность рисования может быть оптимизирована. Это поддерживается только в браузерах на основе Mozilla; использовать стандартный  См. этот пост в блоге.
См. этот пост в блоге. Возвращаемое изображение имеет разрешение 96 точек на дюйм.
Возвращаемое изображение имеет разрешение 96 точек на дюйм.
