Радиокнопки и чекбоксы в HTML, их теги и атрибуты : Радиокнопки — тип radio
Здравствуйте, уважаемые читатели сайта Uspei.com. Следующий элемент, который сегодня мы успеем разобрать радиокнопки и чекбоксы в html. Обычно они используются в целях задания вопроса внутри формы (о создании форм мы говорили тут) и, соответственно, через них мы можем предложить человеку варианты ответа. При этом он может выбрать только один из этих вариантов.
Радиокнопки — тип radio
Давайте приступим к реализации радиокнопок. Перейдем в код и для радиокнопок выделим отдельный абзац. В нем и создадим нашу радиокнопку. Кнопка создается при помощи тега input.
Тип укажем radio. Зададим кнопке имя и укажем значение, т.е. какое значение будет отослано обработчику, если эта кнопка будет активна. Для этой кнопке мы укажем значение «yes», т.к. эта кнопка будет отвечать за положительный ответ.
<input type="radio" name="time" value="yes">
Давайте добавим метку label c ответом «

<label>Да<input type="radio" name="time" value="yes"></label>
Теперь создадим ей противоположную кнопку с ответом «Нет». Для этого скопируем label и вставим после первого label. Поменяем «Да» на «Нет» и меняем значение «yes» на «no». Обратите внимание, что имя мы должны оставить то же самое. Это скажет браузеру о том, что эти радиокнопки принадлежат к единой группе и что они взаимоисключающие друг друга. То есть, если активировать одну кнопку, то другая деактивируется. Если имена кнопкам дать разные, то можно одновременно активировать обе кнопки.
<label>Да<input type="radio" name="time" value="yes"></label> <label>Нет<input type="radio" name="time" value="no"></label>
Вот таким образом можно передавать обработчику значение = выбор того или иного ответа.
Давайте добавим сам вопрос после открытия абзаца. Спросим человека, любит ли он экономить время?
<p>Любите ли Вы экономить время?</p> <label>Да<input type="radio" name="time" value="yes"></label> <label>Нет<input type="radio" name="time" value="no"></label>
И еще один момент, который может вам пригодиться – это автоматическая активация кнопок изначально. Для этого есть специальный атрибут, который можно добавить к нужной кнопке. Эта кнопка будет активирована изначально. Атрибут называется checked — можно перевести как отмеченный. Этому атрибуту не нужно указывать никакого значения.
Для этого есть специальный атрибут, который можно добавить к нужной кнопке. Эта кнопка будет активирована изначально. Атрибут называется checked — можно перевести как отмеченный. Этому атрибуту не нужно указывать никакого значения.
<p>Любите ли Вы экономить время?</p> <label>Да<input type="radio" name="time" value="yes"checked></label> <label>Нет<input type="radio" name="time" value="no"></label>
А вот и конечный результат.
Чекбоксы — тип checkbox
Альтернативой радиокнопкам в HTML являются чекбоксы, только в этом случае возможно выделять несколько элементов. Давайте для примера создадим новый абзац и спросим, какими инструментами для экономии времени вы любите пользоваться?
После вопроса укажем новый абзац для создания этих самых чекбоксов. Первый чекбокс будет для ежедневника.
<p>Какими инструментами для экономии времени Вы пользуетесь?</p> <label><input type="checkbox" name="ez">Ежедневник</label>
Если проверить наш код в браузере, то выглядеть это будет так:
Теперь таким же образом создадим еще два чекбокса: хронометраж и свои наработки.
<p>Какими инструментами для экономии времени Вы пользуетесь?</p> <label><input type="checkbox" name="ez">Ежедневник</label> <label><input type="checkbox" name="hr">Хронометраж</label> <label><input type="checkbox" name="sv">Свои наработки</label>
Обязательно каждый чекбокс называйте своим уникальным именем.
Если сохранить файл и проверить, то можно увидеть следующее:
По любому из чекбоксов можно нажать и он будет отмечен галочкой. Также можно добавить атрибут checked, чтобы указать значение по умолчанию для чекбокса.
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Линкануть
Вотсапнуть
Запинить
Атрибут checked тега | HTML справочник
HTML тег <input>Значение и применение
Атрибут checked (HTML тега <input>) является логическим атрибутом и указывает, что элемент должен быть предварительно выбран при загрузке страницы (применяется только для <input type = «checkbox»> и <input type = «radio»>, в противном случае он игнорируется).
Поддержка браузерами
Синтаксис:
<input checked>
Значения атрибута
| Значение | Описание |
|---|---|
| checked | Значение атрибута требуется только в XHTML (<input checked = «checked»/>). |
Отличия HTML 4.01 от HTML 5
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута checked HTML тега <input></title> <style> input:checked{ /* псевдокласс :checked выбирает элементы input с атрибутом checked*/ width: 25px; /* устанавливает ширину если элемент выбран */ height: 25px; /* устанавливает высоту если элемент выбран */ transition: .5s; /* устанавливаем эффект перехода (высота и ширина элемента будет изменяться пол секунды) */ } input:not(:checked) { /* псевдокласс отрицания :not выбирает все элементы input без атрибута checked (которые не выбрал псевдокласс :checked) */ transition: . 5s; /* устанавливаем эффект перехода (высота и ширина элемента будет изменяться пол секунды) */ } </style> </head> <body> <form> <input type = "radio" name = "first" checked>Мужчина<br> /* элемент предопределен */ <input type = "radio" name = "first">Женщина<br> <input type = "radio" name = "first" disabled>Собака<br> /* элемент должен быть отключен */ <input type = "checkbox">Старше 16 <input type = "checkbox" checked>Младше 16 /* элемент предопределен */ </form> </body> </html>
В данном примере мы указали для элемента <input> с типом радио-кнопка (type = «radio») и флажок (type = «checkbox») атрибут checked. Для одного элемента мы указали атрибут disabled, который не дает нам сделать выбор (элемент отключен).
Кроме того мы создали стиль для элементов, которые выбраны (checked), используя псевдокласс :checked и для элементов, которые не выбраны, используя псевдокласс отрицания :not и псевдокласс :checked в качестве селектора.
CheckBox Класс (System.Web.UI.WebControls) | Microsoft Docs
В следующем примере показано, как использовать CheckBox элемент управления, чтобы указать, включается ли налог в вычисление итогового значения продаж.The following example demonstrates how to use a CheckBox control to indicate whether tax is included in the calculation for a sales total.
Используйте CheckBox элемент управления, чтобы разрешить пользователю выбирать true false состояние или.Use the CheckBox control to allow the user to select a true or false state.
Если планируется использовать несколько CheckBox элементов управления, CheckBoxList элемент управления является альтернативным элементом управления, предоставляющим удобные возможности привязки данных.If you plan to use multiple CheckBox controls, the CheckBoxList control is an alternative control that provides convenient data binding capabilities.
| CheckBox() | Инициализирует новый экземпляр класса CheckBox.Initializes a new instance of the CheckBox class. |
| AccessKey | Возвращает или задает клавишу доступа, обеспечивающую быстрый переход к серверному веб-элементу управления.Gets or sets the access key that allows you to quickly navigate to the Web server control. (Унаследовано от WebControl) |
| Adapter | Возвращает конкретный адаптер браузера для элемента управления.Gets the browser-specific adapter for the control. (Унаследовано от Control) |
| AppRelativeTemplateSourceDirectory | Возвращает или задает относительно приложения виртуальный каталог объекта Page или UserControl, который содержит этот элемент управления. |
| Attributes | Получает коллекцию произвольных атрибутов (только для отрисовки), которые не соответствуют свойствам элемента управления.Gets the collection of arbitrary attributes (for rendering only) that do not correspond to properties on the control. (Унаследовано от WebControl) |
| AutoPostBack | Возвращает или задает значение, показывающее, отправляется ли автоматически состояние CheckBox обратно на сервер при его выборе.Gets or sets a value indicating whether the CheckBox state automatically posts back to the server when clicked. |
| BackColor | Получает или задает цвет фона серверного веб-элемента управления.Gets or sets the background color of the Web server control. |
| BindingContainer | Возвращает элемент управления, который содержит привязку данных элемента управления.Gets the control that contains this control’s data binding. (Унаследовано от Control) |
| BorderColor | Возвращает или задает цвет рамки элемента управления Веба.Gets or sets the border color of the Web control. (Унаследовано от WebControl) |
| BorderStyle | Получает или задает стиль границы серверного веб-элемента управления.Gets or sets the border style of the Web server control. (Унаследовано от WebControl) |
| BorderWidth | Возвращает или задает ширину границы серверного веб-элемента управления.Gets or sets the border width of the Web server control. (Унаследовано от WebControl) |
| CausesValidation | Возвращает или задает значение, показывающее, выполняется ли проверка при выборе элемента управления CheckBox.Gets or sets a value indicating whether validation is performed when the CheckBox control is selected. |
| Checked | Возвращает или задает значение, указывающее, выбран ли элемент управления CheckBox.Gets or sets a value indicating whether the CheckBox control is checked. |
| ChildControlsCreated | Возвращает значение, которое указывает, созданы ли дочерние элементы управления серверного элемента управления.Gets a value that indicates whether the server control’s child controls have been created. |
| ClientID | Получает идентификатор элемента управления для HTML-разметки, созданной ASP.NET.Gets the control ID for HTML markup that is generated by ASP.NET. (Унаследовано от Control) |
| ClientIDMode | Возвращает или задает алгоритм, используемый для создания значения свойства ClientID.Gets or sets the algorithm that is used to generate the value of the ClientID property. (Унаследовано от Control) |
| ClientIDSeparator | Возвращает значение символа разделителя, используемого в свойстве ClientID.Gets a character value representing the separator character used in the ClientID property. (Унаследовано от Control) |
| Context | Возвращает объект HttpContext, связанный с серверным элементом управления для текущего веб-запроса. |
| Controls | Возвращает объект ControlCollection, который представляет дочерние элементы управления для указанного элемента управления сервера в иерархии пользовательского интерфейса.Gets a ControlCollection object that represents the child controls for a specified server control in the UI hierarchy. (Унаследовано от Control) |
| ControlStyle | Возвращает или задает стиль серверного веб-элемента управления.Gets the style of the Web server control. Это свойство используется преимущественно разработчиками элементов управления.This property is used primarily by control developers. (Унаследовано от WebControl) |
| ControlStyleCreated | Возвращает значение, определяющее, был ли объект Style создан для свойства ControlStyle. |
| CssClass | Возвращает или задает класс каскадных листов стилей (CSS), преобразовываемый для просмотра в серверном веб-элементе управления на клиентском компьютере.Gets or sets the Cascading Style Sheet (CSS) class rendered by the Web server control on the client. (Унаследовано от WebControl) |
| DataItemContainer | Возвращает ссылку на контейнер именования, если контейнер именования реализует класс IDataItemContainer.Gets a reference to the naming container if the naming container implements IDataItemContainer. (Унаследовано от Control) |
| DataKeysContainer | Возвращает ссылку на контейнер именования, если контейнер именования реализует класс IDataKeysControl. |
| DesignMode | Возвращает значение, указывающее, используется ли элемент управления на поверхности разработки.Gets a value indicating whether a control is being used on a design surface. (Унаследовано от Control) |
| Enabled | Возвращает или задает значение, определяющее, включен ли серверный веб-элемент управления.Gets or sets a value indicating whether the Web server control is enabled. (Унаследовано от WebControl) |
| EnableTheming | Возвращает или задает значение, указывающее, применяются ли темы к этому элементу управления.Gets or sets a value indicating whether themes apply to this control. (Унаследовано от WebControl) |
| EnableViewState | Получает или задает значение, указывающее запрашивающему клиенту, сохраняет ли серверный элемент управления состояние представления и состояние представления своих дочерних элементов управления. |
| Events | Возвращает список делегатов обработчиков событий элемента управления.Gets a list of event handler delegates for the control. Это свойство доступно только для чтения.This property is read-only. (Унаследовано от Control) |
| Font | Возвращает свойства шрифта, связанные с серверным веб-элементом управления.Gets the font properties associated with the Web server control. (Унаследовано от WebControl) |
| ForeColor | Возвращает или задает основной цвет (обычно это цвет текста) для серверного веб-элемента управления.Gets or sets the foreground color (typically the color of the text) of the Web server control. |
| HasAttributes | Получает значение, определяющие наличие атрибутов у элемента управления.Gets a value indicating whether the control has attributes set. (Унаследовано от WebControl) |
| HasChildViewState | Возвращает значение, которое указывает на наличие сохраненных параметров состояния представления у дочернего элемента серверного элемента управления.Gets a value indicating whether the current server control’s child controls have any saved view-state settings. (Унаследовано от Control) |
| Height | Получает или задает высоту серверного веб-элемента управления.Gets or sets the height of the Web server control. (Унаследовано от WebControl) |
| ID | Возвращает или задает программный идентификатор, назначенный серверному элементу управления. |
| IdSeparator | Возвращает символ, используемый для разделения идентификаторов элементов управления.Gets the character used to separate control identifiers. (Унаследовано от Control) |
| InputAttributes | Возвращает ссылку на коллекцию атрибутов для обработанного элемента ввода в элементе управления CheckBox.Gets a reference to the collection of attributes for the rendered input element of the CheckBox control. |
| IsChildControlStateCleared | Возвращает значение, указывающее, имеют ли элементы управления в этом элементе управления состояние элемента управления. |
| IsEnabled | Возвращает значение, определяющее, включен ли элемент управления.Gets a value indicating whether the control is enabled. (Унаследовано от WebControl) |
| IsTrackingViewState | Возвращает значение, отражающее сохранение изменений в состояние представления серверного элемента управления.Gets a value that indicates whether the server control is saving changes to its view state. (Унаследовано от Control) |
| IsViewStateEnabled | Возвращает значение, указывающее, используется ли состояние представления для этого элемента управления.Gets a value indicating whether view state is enabled for this control. (Унаследовано от Control) |
| LabelAttributes | Возвращает ссылку на коллекцию атрибутов для обработанного элемента LABEL в элементе управления CheckBox.Gets a reference to the collection of attributes for the rendered LABEL element of the CheckBox control. |
| LoadViewStateByID | Возвращает значение, указывающее, участвует ли элемент управления в загрузке состояния представления ID вместо индекса.Gets a value indicating whether the control participates in loading its view state by ID instead of index. (Унаследовано от Control) |
| NamingContainer | Возвращает ссылку на контейнер именования элемента управления, создающий уникальное пространство имен для различения серверных элементов управления с одинаковыми значениями свойства ID. |
| Page | Возвращает ссылку на экземпляр Page, содержащий серверный элемент управления.Gets a reference to the Page instance that contains the server control. (Унаследовано от Control) |
| Parent | Возвращает ссылку на родительский элемент управления серверного элемента управления в иерархии элементов управления страницы.Gets a reference to the server control’s parent control in the page control hierarchy. (Унаследовано от Control) |
| RenderingCompatibility | Возвращает значение, которое задает версию ASP.NET, с которой совместим созданный HTML.Gets a value that specifies the ASP.NET version that rendered HTML will be compatible with. |
| Site | Возвращает сведения о контейнере, который содержит текущий элемент управления при визуализации на поверхности конструктора.Gets information about the container that hosts the current control when rendered on a design surface. (Унаследовано от Control) |
| SkinID | Возвращает или задает обложку, применяемую к элементу управления.Gets or sets the skin to apply to the control. (Унаследовано от WebControl) |
| Style | Возвращает коллекцию атрибутов текста, которые будут отображены в виде атрибута стиля на внешнем теге серверного веб-элемента управления.Gets a collection of text attributes that will be rendered as a style attribute on the outer tag of the Web server control. (Унаследовано от WebControl) |
| SupportsDisabledAttribute | Получает значение, указывающее, должен ли элемент управления устанавливать для атрибута |
| TabIndex | Возвращает или задает индекс перехода по клавише Tab для серверного веб-элемента управления.Gets or sets the tab index of the Web server control. (Унаследовано от WebControl) |
| TagKey | Возвращает значение HtmlTextWriterTag, которое соответствует этому элементу управления веб-сервера.Gets the HtmlTextWriterTag value that corresponds to this Web server control. Это свойство используется преимущественно разработчиками элементов управления.This property is used primarily by control developers. (Унаследовано от WebControl) |
| TagName | Возвращает имя тега элемента управления. |
| TemplateControl | Возвращает или задает ссылку на шаблон, содержащий этот элемент управления.Gets or sets a reference to the template that contains this control. (Унаследовано от Control) |
| TemplateSourceDirectory | Возвращает виртуальный каталог Page или UserControl, содержащий текущий серверный элемент управления.Gets the virtual directory of the Page or UserControl that contains the current server control. (Унаследовано от Control) |
| Text | Возвращает или задает текстовую подпись, связанную с объектом CheckBox.Gets or sets the text label associated with the CheckBox. |
| TextAlign | Возвращает или задает выравнивание текстовой подписи, связанной с элементом управления CheckBox. |
| ToolTip | Возвращает или задает текст, который отображается при наведении указателя мыши на серверный веб-элемент управления.Gets or sets the text displayed when the mouse pointer hovers over the Web server control. (Унаследовано от WebControl) |
| UniqueID | Возвращает уникальный идентификатор серверного элемента управления в иерархии.Gets the unique, hierarchically qualified identifier for the server control. (Унаследовано от Control) |
| ValidateRequestMode | Возвращает или задает значение, указывающее, проверяет ли элемент управления полученный из браузера клиентский ввод на предмет потенциально опасных значений.Gets or sets a value that indicates whether the control checks client input from the browser for potentially dangerous values. |
| ValidationGroup | Получает или задает группу элементов управления, для которых элемент управления CheckBox инициирует проверку при обратной передаче на сервер.Gets or sets the group of controls for which the CheckBox control causes validation when it posts back to the server. |
| ViewState | Возвращает словарь сведений о состоянии, позволяющих сохранять и восстанавливать состояние представления серверного элемента управления при нескольких запросах одной и той же страницы.Gets a dictionary of state information that allows you to save and restore the view state of a server control across multiple requests for the same page. |
| ViewStateIgnoresCase | Возвращает значение, указывающее, является ли объект StateBag нечувствительным к регистру.Gets a value that indicates whether the StateBag object is case-insensitive. (Унаследовано от Control) |
| ViewStateMode | Возвращает или задает режим состояния представления данного элемента управления.Gets or sets the view-state mode of this control. (Унаследовано от Control) |
| Visible | Получает или задает значение, указывающее, отрисовывается ли серверный элемент управления как пользовательский интерфейс на странице.Gets or sets a value that indicates whether a server control is rendered as UI on the page. (Унаследовано от Control) |
| Width | Получает или задает ширину серверного веб-элемента управления. |
| AddAttributesToRender(HtmlTextWriter) | Добавляет атрибуты и стили HTML элемента управления CheckBox, которые должны преобразовываться для просмотра в указанном потоке вывода.Adds the HTML attributes and styles of a CheckBox control to be rendered to the specified output stream. |
| AddAttributesToRender(HtmlTextWriter) | Добавляет атрибуты и стили HTML, которые должны быть отображены в указанном элементе управления HtmlTextWriterTag.Adds HTML attributes and styles that need to be rendered to the specified HtmlTextWriterTag. |
| AddedControl(Control, Int32) | Вызывается после добавления дочернего элемента управления в коллекцию Controls объекта Control.Called after a child control is added to the Controls collection of the Control object. (Унаследовано от Control) |
| AddParsedSubObject(Object) | Уведомляет серверный элемент управления, что элемент XML или HTML был проанализирован, и добавляет элемент в серверный элемент управления объекта ControlCollection.Notifies the server control that an element, either XML or HTML, was parsed, and adds the element to the server control’s ControlCollection object. (Унаследовано от Control) |
| ApplyStyle(Style) | Копирует любой непустой элемент указанного стиля в элемент управления Веба, перезаписывая уже существующие элементы стиля. |
| ApplyStyleSheetSkin(Page) | Применяет свойства стиля, определенные в таблице стилей страницы, к элементу управления.Applies the style properties defined in the page style sheet to the control. (Унаследовано от Control) |
| BeginRenderTracing(TextWriter, Object) | Запускает трассировку во время разработки данных отрисовки.Begins design-time tracing of rendering data. (Унаследовано от Control) |
| BuildProfileTree(String, Boolean) | Собирает сведения о серверном элементе управления и доставляет их свойству Trace, которое отображается при включенной на странице трассировке. |
| ClearCachedClientID() | Задает для кэшированного свойства ClientID значение |
| ClearChildControlState() | Удаляет сведения о состоянии элемента управления для дочерних элементов управления серверного элемента управления.Deletes the control-state information for the server control’s child controls. (Унаследовано от Control) |
| ClearChildState() | Удаляет сведения о состоянии элемента управления и состоянии представления для всех дочерних элементов серверного элемента управления. |
| ClearChildViewState() | Удаляет сведения о состоянии представления для всех дочерних элементов серверного элемента управления.Deletes the view-state information for all the server control’s child controls. (Унаследовано от Control) |
| ClearEffectiveClientIDMode() | Задает для свойства ClientIDMode текущего экземпляра элемента управления и любых его дочерних элементов управления значение Inherit.Sets the ClientIDMode property of the current control instance and of any child controls to Inherit. (Унаследовано от Control) |
| CopyBaseAttributes(WebControl) | Копирует не инкапсулированные объектом Style свойства из указанного серверного веб-элемента управления веб-сервера в элемент управления веб-сервера, откуда вызывается этот метод. |
| CreateChildControls() | Вызывается платформой страницы ASP.NET для уведомления серверных элементов управления, использующих составную реализацию, о необходимости создания дочерних элементов управления, содержащихся в них для обратной передачи или отрисовки.Called by the ASP.NET page framework to notify server controls that use composition-based implementation to create any child controls they contain in preparation for posting back or rendering. (Унаследовано от Control) |
| CreateControlCollection() | Создает новый объект ControlCollection для хранения дочерних элементов управления (литеральных и серверных) серверного элемента управления. |
| CreateControlStyle() | Создает объект стиля, который используется внутри класса WebControl для реализации всех относящихся к стилю свойств.Creates the style object that is used internally by the WebControl class to implement all style related properties. Этот метод используется в основном разработчиками элементов управления.This method is used primarily by control developers. (Унаследовано от WebControl) |
| DataBind() | Привязывает источник данных к вызываемому серверному элементу управления и всем его дочерним элементам управления.Binds a data source to the invoked server control and all its child controls. (Унаследовано от Control) |
| DataBind(Boolean) | Привязывает источник данных к вызванному серверному элементу управления и всем его дочерними элементами управления с возможностью вызова события DataBinding. |
| DataBindChildren() | Привязывает источник данных к дочерним элементам управления серверного элемента управления.Binds a data source to the server control’s child controls. (Унаследовано от Control) |
| Dispose() | Включает серверный элемент управления для выполнения окончательной чистки до освобождения памяти.Enables a server control to perform final clean up before it is released from memory. (Унаследовано от Control) |
| EndRenderTracing(TextWriter, Object) | Завершает трассировку во время разработки данных отрисовки.Ends design-time tracing of rendering data. (Унаследовано от Control) |
| EnsureChildControls() | Определяет наличие у серверного элемента управления дочерних элементов управления. |
| EnsureID() | Создает идентификатор для элементов управления, которые не имеют назначенного идентификатора.Creates an identifier for controls that do not have an identifier assigned. (Унаследовано от Control) |
| Equals(Object) | Определяет, равен ли указанный объект текущему объекту.Determines whether the specified object is equal to the current object. (Унаследовано от Object) |
| FindControl(String) | Выполняет поиск серверного элемента управления с заданным параметром |
| FindControl(String, Int32) | Выполняет поиск в текущем контейнере именования серверного элемента управления с указанным |
| Focus() | Задает фокус ввода на элемент управления.Sets input focus to a control. (Унаследовано от Control) |
| GetDesignModeState() | Возвращает данные времени разработки для элемента управления. |
| GetHashCode() | Служит хэш-функцией по умолчанию.Serves as the default hash function. (Унаследовано от Object) |
| GetRouteUrl(Object) | Возвращает URL-адрес, соответствующий набору параметров маршрута.Gets the URL that corresponds to a set of route parameters. (Унаследовано от Control) |
| GetRouteUrl(RouteValueDictionary) | Возвращает URL-адрес, соответствующий набору параметров маршрута.Gets the URL that corresponds to a set of route parameters. (Унаследовано от Control) |
| GetRouteUrl(String, Object) | Возвращает URL-адрес, соответствующий набору параметров маршрута и имени маршрута.Gets the URL that corresponds to a set of route parameters and a route name. (Унаследовано от Control) |
| GetRouteUrl(String, RouteValueDictionary) | Возвращает URL-адрес, соответствующий набору параметров маршрута и имени маршрута. |
| GetType() | Возвращает объект Type для текущего экземпляра.Gets the Type of the current instance. (Унаследовано от Object) |
| GetUniqueIDRelativeTo(Control) | Возвращает часть с префиксом свойства UniqueID указанного элемента управления.Returns the prefixed portion of the UniqueID property of the specified control. (Унаследовано от Control) |
| HasControls() | Определяет наличие у серверного элемента управления дочерних элементов управления.Determines if the server control contains any child controls. (Унаследовано от Control) |
| HasEvents() | Возвращает значение, указывающее, регистрируются ли события для элемента управления или каких-либо дочерних элементов управления. |
| IsLiteralContent() | Определяет наличие у серверного элемента управления только текстового содержимого.Determines if the server control holds only literal content. (Унаследовано от Control) |
| LoadControlState(Object) | Восстанавливает сведения о состоянии элемента управления предыдущего запроса страницы, сохраненные методом SaveControlState().Restores control-state information from a previous page request that was saved by the SaveControlState() method. (Унаследовано от Control) |
| LoadPostData(String, NameValueCollection) | Обрабатывает данные обратной передачи для элемента управления CheckBox.Processes the postback data for the CheckBox control. |
| LoadViewState(Object) | Загружает предварительно сохраненное состояние представления элемента управления CheckBox.Loads the previously saved view state of the CheckBox control. |
| LoadViewState(Object) | Восстанавливает сведения о состоянии просмотра из предыдущего запроса, сохраненного с помощью метода SaveViewState().Restores view-state information from a previous request that was saved with the SaveViewState() method. |
| MapPathSecure(String) | Извлекает физический путь, к которому ведет виртуальный путь (абсолютный или относительный).Retrieves the physical path that a virtual path, either absolute or relative, maps to. (Унаследовано от Control) |
| MemberwiseClone() | Создает неполную копию текущего объекта Object.Creates a shallow copy of the current Object. (Унаследовано от Object) |
| MergeStyle(Style) | Копирует любой непустой элемент указанного стиля в элемент управления Веба, но не перезаписывает уже существующие элементы стиля.Copies any nonblank elements of the specified style to the Web control, but will not overwrite any existing style elements of the control. Этот метод используется в основном разработчиками элементов управления.This method is used primarily by control developers. |
| OnBubbleEvent(Object, EventArgs) | Определяет, передается ли событие серверного элемента управления вверх по иерархии серверных элементов управления пользовательского интерфейса страницы.Determines whether the event for the server control is passed up the page’s UI server control hierarchy. (Унаследовано от Control) |
| OnCheckedChanged(EventArgs) | Вызывает событие CheckedChanged элемента управления CheckBox.Raises the CheckedChanged event of the CheckBox control. Это позволяет непосредственно обрабатывать событие.This allows you to handle the event directly. |
| OnDataBinding(EventArgs) | Вызывает событие DataBinding.Raises the DataBinding event. (Унаследовано от Control) |
| OnInit(EventArgs) | Вызывает событие Init. |
| OnLoad(EventArgs) | Вызывает событие Load.Raises the Load event. (Унаследовано от Control) |
| OnPreRender(EventArgs) | Регистрирует клиентский скрипт для генерации обратной передачи перед отрисовкой на стороне клиента, если свойство AutoPostBack имеет значение |
| OnUnload(EventArgs) | Вызывает событие Unload.Raises the Unload event. (Унаследовано от Control) |
| OpenFile(String) | Возвращает Stream, используемое для чтения файла.Gets a Stream used to read a file. (Унаследовано от Control) |
| RaiseBubbleEvent(Object, EventArgs) | Присваивает родительскому элементу управления все источники события и сведения о них. |
| RaisePostDataChangedEvent() | Вызывает событие OnCheckedChanged(EventArgs), если отправленные данные для элемента управления CheckBox изменились.Invokes the OnCheckedChanged(EventArgs) method when the posted data for the CheckBox control has changed. |
| RemovedControl(Control) | Вызывается после удаления дочернего элемента управления из коллекции Controls объекта Control.Called after a child control is removed from the Controls collection of the Control object. (Унаследовано от Control) |
| Render(HtmlTextWriter) | Отображает объект CheckBox на стороне клиента. |
| RenderBeginTag(HtmlTextWriter) | Выводит открывающий HTML-тег элемента управления в указанное средство записи.Renders the HTML opening tag of the control to the specified writer. Этот метод используется в основном разработчиками элементов управления.This method is used primarily by control developers. (Унаследовано от WebControl) |
| RenderChildren(HtmlTextWriter) | Выводит содержимое дочерних элементов серверного элемента управления в предоставленный объект HtmlTextWriter, который записывает это содержимое для подготовки к просмотру на клиенте.Outputs the content of a server control’s children to a provided HtmlTextWriter object, which writes the content to be rendered on the client. (Унаследовано от Control) |
| RenderContents(HtmlTextWriter) | Выводит содержимое элемента управления в заданный модуль записи. |
| RenderControl(HtmlTextWriter) | Выводит содержимое серверного элемента управления в указанный объект HtmlTextWriter и сохраняет сведения о трассировке элемента управления, если трассировка включена.Outputs server control content to a provided HtmlTextWriter object and stores tracing information about the control if tracing is enabled. (Унаследовано от Control) |
| RenderControl(HtmlTextWriter, ControlAdapter) | Выводит серверный элемент управления в указанный объект HtmlTextWriter, используя указанный объект ControlAdapter.Outputs server control content to a provided HtmlTextWriter object using a provided ControlAdapter object. (Унаследовано от Control) |
| RenderEndTag(HtmlTextWriter) | Отображает закрывающий HTML-тег элемента управления в указанное средство записи. |
| ResolveAdapter() | Возвращает адаптер элемента управления, отвечающий за отрисовку определенного элемента управления.Gets the control adapter responsible for rendering the specified control. (Унаследовано от Control) |
| ResolveClientUrl(String) | Возвращает URL-адрес, который может использоваться браузером.Gets a URL that can be used by the browser. (Унаследовано от Control) |
| ResolveUrl(String) | Преобразует URL-адрес в адрес, доступный для клиента.Converts a URL into one that is usable on the requesting client. (Унаследовано от Control) |
| SaveControlState() | Сохраняет любые изменения состояния серверного элемента управления, произошедшие после отправки страницы обратно на сервер. |
| SaveViewState() | Сохраняет изменения в состояние представления объекта CheckBox после того, как страница отправлена на сервер.Saves the changes to the CheckBox view state since the time the page was posted back to the server. |
| SaveViewState() | Сохраняет любое состояние, которое было изменено после вызова метода TrackViewState().Saves any state that was modified after the TrackViewState() method was invoked. (Унаследовано от WebControl) |
| SetDesignModeState(IDictionary) | Задает данные времени разработки для элемента управления. |
| SetRenderMethodDelegate(RenderMethod) | Назначает делегата обработчика событий для преобразования серверного элемента управления и его содержимого для просмотра в родительский элемент управления.Assigns an event handler delegate to render the server control and its content into its parent control. (Унаследовано от Control) |
| SetTraceData(Object, Object) | Задает данные трассировки для трассировки данных отрисовки во время разработки, используя ключ данных трассировки и значение данных трассировки.Sets trace data for design-time tracing of rendering data, using the trace data key and the trace data value. (Унаследовано от Control) |
| SetTraceData(Object, Object, Object) | Задает данные трассировки для трассировки данных отрисовки во время разработки, используя трассируемый объект, ключ данных трассировки и значение данных трассировки. |
| ToString() | Возвращает строку, представляющую текущий объект.Returns a string that represents the current object. (Унаследовано от Object) |
| TrackViewState() | Отслеживает изменения состояния представления элемента управления CheckBox для сохранения в объекте элемента управления StateBag.Tracks view-state changes to the CheckBox control so that they can be stored in the control’s StateBag object. Этот объект доступен с помощью свойства ViewState. |
| TrackViewState() | Заставляет элемент управления отслеживать изменения в состоянии его представления, чтобы их можно было сохранить в свойстве ViewState объекта.Causes the control to track changes to its view state so they can be stored in the object’s ViewState property. (Унаследовано от WebControl) |
| CheckedChanged | Происходит, если значение свойства Checked изменяется между отправками на сервер.Occurs when the value of the Checked property changes between posts to the server. |
| DataBinding | Происходит при привязке серверного элемента управления к источнику данных.Occurs when the server control binds to a data source. (Унаследовано от Control) |
| Disposed | Происходит при освобождении памяти, занятой серверным элементом управления, т. |
| Init | Происходит при инициализации серверного элемента управления, который находится на первом этапе его жизненного цикла.Occurs when the server control is initialized, which is the first step in its lifecycle. (Унаследовано от Control) |
| Load | Происходит при загрузке серверного элемента управления в объект Page.Occurs when the server control is loaded into the Page object. (Унаследовано от Control) |
| PreRender | Происходит после загрузки объекта Control, но перед отрисовкой.Occurs after the Control object is loaded but prior to rendering. |
| Unload | Происходит при выгрузке серверного элемента управления из памяти.Occurs when the server control is unloaded from memory. (Унаследовано от Control) |
| IAttributeAccessor.GetAttribute(String) | Возвращает атрибуту веб-элемента управления указанное имя.Gets an attribute of the Web control with the specified name. (Унаследовано от WebControl) |
| IAttributeAccessor.SetAttribute(String, String) | Задает атрибуту веб-элемента управления указанное имя и значение.Sets an attribute of the Web control to the specified name and value. (Унаследовано от WebControl) |
| IControlBuilderAccessor.ControlBuilder | Описание этого члена см. в разделе ControlBuilder.For a description of this member, see ControlBuilder. |
| IControlDesignerAccessor.GetDesignModeState() | Описание этого члена см. в разделе GetDesignModeState().For a description of this member, see GetDesignModeState(). (Унаследовано от Control) |
| IControlDesignerAccessor.SetDesignModeState(IDictionary) | Описание этого члена см. в разделе SetDesignModeState(IDictionary).For a description of this member, see SetDesignModeState(IDictionary). (Унаследовано от Control) |
| IControlDesignerAccessor.SetOwnerControl(Control) | Описание этого члена см. в разделе SetOwnerControl(Control).For a description of this member, see SetOwnerControl(Control). (Унаследовано от Control) |
| IControlDesignerAccessor.UserData | Описание этого члена см. в разделе UserData.For a description of this member, see UserData. |
| IDataBindingsAccessor.DataBindings | Описание этого члена см. в разделе DataBindings.For a description of this member, see DataBindings. (Унаследовано от Control) |
| IDataBindingsAccessor.HasDataBindings | Описание этого члена см. в разделе HasDataBindings.For a description of this member, see HasDataBindings. (Унаследовано от Control) |
| IExpressionsAccessor.Expressions | Описание этого члена см. в разделе Expressions.For a description of this member, see Expressions. (Унаследовано от Control) |
| IExpressionsAccessor.HasExpressions | Описание этого члена см. в разделе HasExpressions.For a description of this member, see HasExpressions. (Унаследовано от Control) |
IParserAccessor. AddParsedSubObject(Object) AddParsedSubObject(Object) | Описание этого члена см. в разделе AddParsedSubObject(Object).For a description of this member, see AddParsedSubObject(Object). (Унаследовано от Control) |
| IPostBackDataHandler.LoadPostData(String, NameValueCollection) | Обрабатывает переданные для элемента управления CheckBox данные.Processes posted data for the CheckBox control. |
| IPostBackDataHandler.RaisePostDataChangedEvent() | Возникает при изменении переданных данных для элемента управления.Raises when posted data for a control has changed. |
| FindDataSourceControl(Control) | Возвращает источник данных, связанный с элементом управления данными, для заданного элемента управления. |
| FindFieldTemplate(Control, String) | Возвращает шаблон поля для заданного столбца в контейнере именования заданного элемента управления.Returns the field template for the specified column in the specified control’s naming container. |
| FindMetaTable(Control) | Возвращает объект метатаблицы для контейнерного элемента управления данными. |
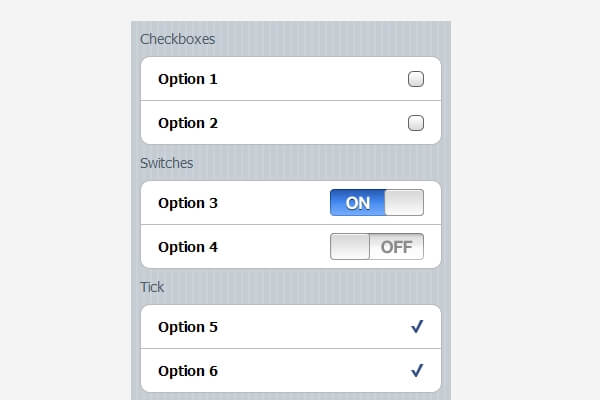
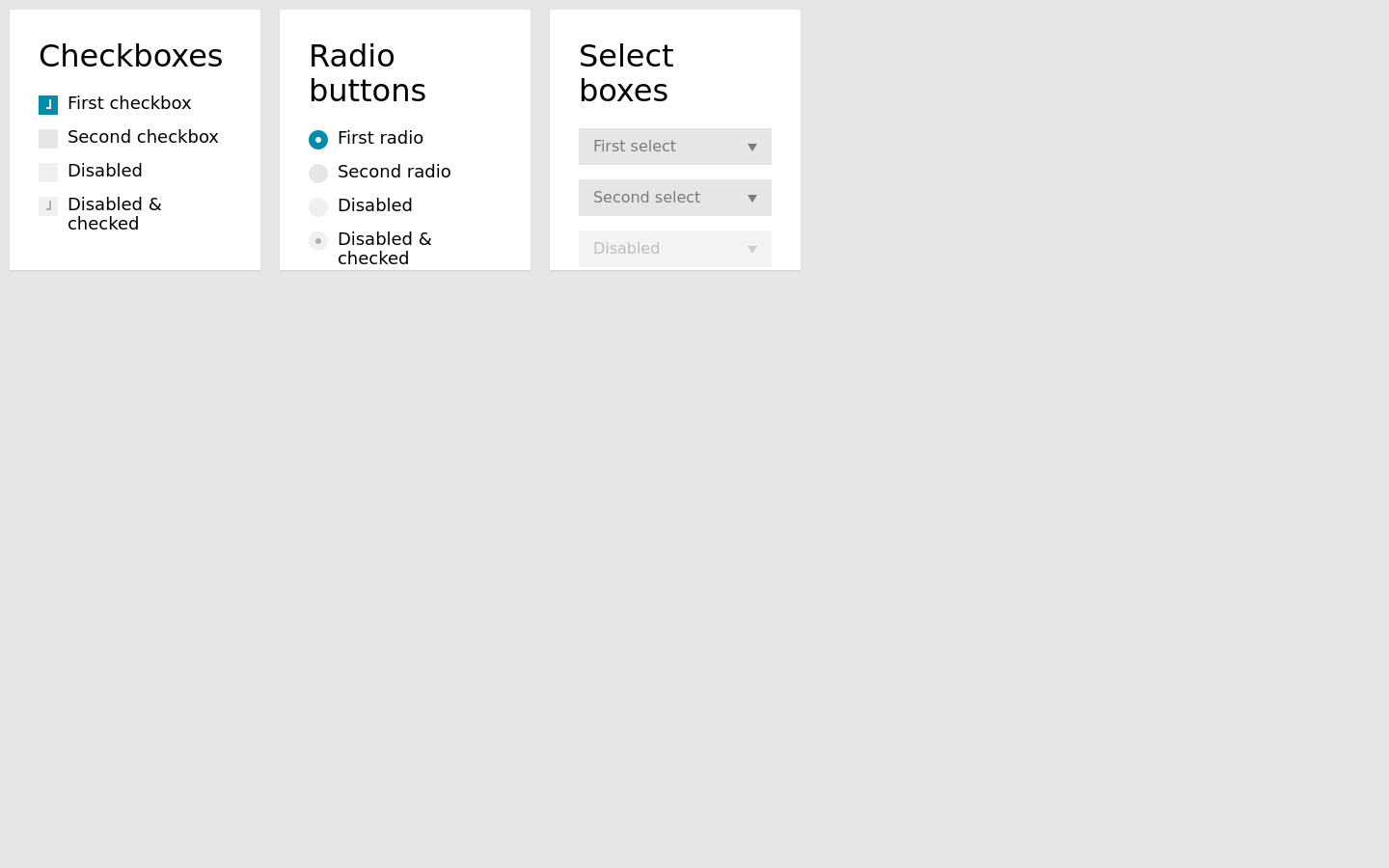
checkbox / desktop / 5.0.0 / bem-components / Классические БЭМ-библиотеки / Библиотеки / БЭМ
Используется для управления параметром выбора с двумя состояниями – «включено» и «выключено».
Обзор блока
Модификаторы блока
| Модификатор | Допустимые значения | Способы использования | Описание |
|---|---|---|---|
| type | 'button' | BEMJSON | Тип чекбокса. |
| checked | true | BEMJSON, JS | Выбор чекбокса. |
| disabled | true | BEMJSON, JS | Неактивное состояние. |
| focused | true | BEMJSON, JS | Фокус на блоке. |
| hovered | true | – | Наведение курсором. |
| theme | 'islands' | BEMJSON | Стилевое оформление. |
| size | 'm', 'l' | BEMJSON | Размер чекбокса. Используется для чекбоксов с модификатором theme в значении islands. |
Специализированные поля блока
| Поле | Тип | Описание |
|---|---|---|
| name | String | Уникальное имя чекбокса. |
| val | String, Number | Значение чекбокса, которое будет отправлено на сервер, если он выбран. |
| text | String | Текст подписи к чекбоксу. |
| icon | BEMJSON | Иконка. Формируется блоком icon. Используется для чекбокса с модификатором type в значении button. |
| title | String | Текст всплывающей подсказки. Используется для чекбокса с модификатором type в значении button. Используется для чекбокса с модификатором type в значении button. |
| tabIndex | Number | Последовательность перехода между контролами при нажатии на Tab. |
Описание блока
Примечание HTML-атрибут autocomplete принудительно переведен в состояние off для обеспечения корректной работы блока.
Модификаторы блока
Модификатор
typeДопустимое значение: 'button'.
Способ использования: BEMJSON.
Используется для изменения внешнего вида блока на кнопочный. В таком случае выбор чекбокса происходит нажатием на кнопку.
Open in a new window<label data-bem='{"checkbox":{}}'><button data-bem='{"button":{}}' role="button" type="button" aria-pressed="false"><span>Конфеты</span></button><input type="checkbox" autocomplete="off" name="button" value="val_1"></label>
HTML{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button'
},
name: 'button',
val: 'val_1',
text: 'Конфеты'
}
BEMJSON[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button'
}
}
]
depsМодификатор
checkedДопустимое значение: true.
Способы использования: BEMJSON, JS.
Используется для выбора чекбокса.
Open in a new window<label data-bem='{"checkbox":{}}'><span><input type="checkbox" autocomplete="off" name="name1" value="val_1" checked="checked"></span><span role="presentation">Конфеты</span></label>
HTML{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
checked: true
},
name: 'name1',
val: 'val_1',
text: 'Конфеты'
}
BEMJSON[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
checked: true
}
}
]
deps
Open in a new window<label data-bem='{"checkbox":{}}'><button data-bem='{"button":{}}' role="button" type="button" aria-pressed="true"><span>Конфеты</span></button><input type="checkbox" autocomplete="off" name="name2" value="val_2" checked="checked"></label>
HTML{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button',
checked: true
},
name: 'name2',
val: 'val_2',
text: 'Конфеты'
}
BEMJSON[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button',
checked: true
}
}
]
depsМодификатор
disabledДопустимое значение: true.
Способы использования: BEMJSON, JS.
Отвечает за неактивное состояние, при котором блок виден, но недоступен для действий пользователя.
Open in a new window<label data-bem='{"checkbox":{}}'><span><input type="checkbox" autocomplete="off" name="name1" value="val_0" disabled="disabled"></span><span role="presentation">Конфеты закончились</span></label>
HTML{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
disabled: true
},
name: 'name1',
val: 'val_0',
text: 'Конфеты закончились'
}
BEMJSON[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
disabled: true
}
}
]
deps
Open in a new window<label data-bem='{"checkbox":{}}'><button data-bem='{"button":{}}' role="button" type="button" disabled="disabled" aria-pressed="false"><span>Конфеты закончились</span></button><input type="checkbox" autocomplete="off" name="name2" value="val_1" disabled="disabled"></label>
HTML{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button',
disabled: true
},
name: 'name2',
val: 'val_1',
text: 'Конфеты закончились'
}
BEMJSON[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button',
disabled: true
}
}
]
depsМодификатор
focusedДопустимое значение: true.
Способы использования: BEMJSON, JS.
Отвечает за наличие фокуса на блоке.
Выставляется автоматически при получении блока фокуса.
{
block : 'button',
mods : { theme : 'islands', size : 'm', focused : true },
text : 'В фокусе'
}
Способ установки фокуса на блок определяет выбор модификатора: focused или focused-hard. Читать подробности.
Модификатор
hoveredДопустимое значение: true.
Способы использования: – .
Выставляется блоку автоматически, когда курсор мыши находится в пределах контрола.
Модификатор
themeДопустимое значение: 'islands'.
Способ использования: BEMJSON.
Отвечает за стилевое оформление блока.
Необходимо использовать с модификатором size.
Open in a new window<label data-bem='{"checkbox":{}}'><span><input type="checkbox" autocomplete="off" name="islands" value="val_3"></span><span role="presentation">Тема islands</span></label>
HTML{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm'
},
name: 'islands',
val: 'val_3',
text: 'Тема islands'
}
BEMJSON[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm'
}
}
]
depsМодификатор
sizeДопустимые значения для темы islands: 'm', 'l'.
Способ использования: BEMJSON.
Задает размер блока.
Необходимо использовать с модификатором theme в значении islands.
m
Open in a new window<label data-bem='{"checkbox":{}}'><span><input type="checkbox" autocomplete="off" name="name1" value="val_1"></span><span role="presentation">Размер m</span></label>
HTML{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm'
},
name: 'name1',
val: 'val_1',
text: 'Размер m'
}
BEMJSON[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm'
}
}
]
deps
Open in a new window<label data-bem='{"checkbox":{}}'><button data-bem='{"button":{}}' role="button" type="button" aria-pressed="false"><span>Размер m</span></button><input type="checkbox" autocomplete="off" name="name1" value="val_1"></label>
HTML{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button'
},
name: 'name1',
val: 'val_1',
text: 'Размер m'
}
BEMJSON[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button'
}
}
]
depsl
Open in a new window<label data-bem='{"checkbox":{}}'><span><input type="checkbox" autocomplete="off" name="name2" value="val_2"></span><span role="presentation">Размер l</span></label>
HTML{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'l'
},
name: 'name2',
val: 'val_2',
text: 'Размер l'
}
BEMJSON[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'l'
}
}
]
deps
Open in a new window<label data-bem='{"checkbox":{}}'><button data-bem='{"button":{}}' role="button" type="button" aria-pressed="false"><span>Размер l</span></button><input type="checkbox" autocomplete="off" name="name1" value="val_1"></label>
HTML{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'l',
type: 'button'
},
name: 'name1',
val: 'val_1',
text: 'Размер l'
}
BEMJSON[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'l',
type: 'button'
}
}
]
depsСпециализированные поля блока
Поле
nameТип: String.
Определяет уникальное имя чекбокса.
Open in a new window<label data-bem='{"checkbox":{}}'><button data-bem='{"button":{}}' role="button" type="button" aria-pressed="false"><span>Конфеты</span></button><input type="checkbox" autocomplete="off" name="name1" value="val_1"></label>
HTML{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button'
},
name: 'name1',
val: 'val_1',
text: 'Конфеты'
}
BEMJSON[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button'
}
}
]
depsПоле
valТип: String, Number.
Значение чекбокса, которое будет отправлено на сервер.
Open in a new window<label data-bem='{"checkbox":{}}'><button data-bem='{"button":{}}' role="button" type="button" aria-pressed="false"><span>Конфеты</span></button><input type="checkbox" autocomplete="off" name="name2" value="val_2"></label>
HTML{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button'
},
name: 'name2',
val: 'val_2',
text: 'Конфеты'
}
BEMJSON[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button'
}
}
]
depsПоле
textТип: String.
Определяет текст подписи к чекбоксу или текст кнопки, если указан модификатор type в значении button.
Open in a new window<label data-bem='{"checkbox":{}}'><span><input type="checkbox" autocomplete="off" name="name1" value="1"></span><span role="presentation">Конфеты</span></label>
HTML{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm'
},
name: 'name1',
val: '1',
text: 'Конфеты'
}
BEMJSON[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm'
}
}
]
deps
Open in a new window<label data-bem='{"checkbox":{}}'><button data-bem='{"button":{}}' role="button" type="button" aria-pressed="false"><span>Конфеты</span></button><input type="checkbox" autocomplete="off" name="name1" value="1"></label>
HTML{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button'
},
name: 'name1',
val: '1',
text: 'Конфеты'
}
BEMJSON[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button'
}
}
]
depsПоле
iconТип: BEMJSON.
Определяет иконку, которая отображается с помощью блока icon.
Используется только для чекбокса с модификатором type в значении button.
Open in a new window<label data-bem='{"checkbox":{}}'><button data-bem='{"button":{}}' role="button" type="button" aria-pressed="true"><span></span><span>Поделиться</span></button><input type="checkbox" autocomplete="off" name="name1" value="1" checked="checked"></label>
HTML{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button',
checked: true
},
name: 'name1',
val: 1,
text: 'Поделиться',
icon: {
block: 'icon',
mods: {
social: 'twitter'
}
}
}
BEMJSON[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button',
checked: true
}
}
]
depsПоле
titleТип: String.
Определяет содержание всплывающей подсказки. Вид такой подсказки зависит от браузера, настроек операционной системы и не может быть изменен с помощью HTML-кода или стилей.
Используется только для чекбокса с модификатором type в значении button.
Open in a new window<label data-bem='{"checkbox":{}}'><button data-bem='{"button":{}}' role="button" title="Кнопка выбора социальной сети" type="button" aria-pressed="true"><span></span><span>Поделиться</span></button><input type="checkbox" autocomplete="off" name="name1" value="1" checked="checked"></label>
HTML{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button',
checked: true
},
name: 'name1',
val: 1,
text: 'Поделиться',
title: 'Кнопка выбора социальной сети',
icon: {
block: 'icon',
mods: {
social: 'twitter'
}
}
}
BEMJSON[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button',
checked: true
}
}
]
depsПоле
tabIndexТип: Number.
Определяет порядок получения фокуса при переходе между контролами с помощью клавиши Tab.
<label data-bem='{"checkbox":{}}'><button data-bem='{"button":{}}' role="button" type="button" aria-pressed="false"><span>Конфеты</span></button><input type="checkbox" autocomplete="off" name="name1" value="1"></label>
HTML{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button'
},
name: 'name1',
val: '1',
text: 'Конфеты',
tabIndex: 3
}
BEMJSON[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button'
}
}
]
depsПсевдо-checkbox на чистом CSS без фоновых изображений
Как сделать красивый стилизованный чекбокс и при этом не написать ни строчки javascript и не искать иконки.
это обычный чекбокс а это — стилизованный
Вот как выглядит код стилизованного чекбокса:
<label>
<input type=»checkbox»>
<span>а это — стилизованный</span>
</label>
. pseudocheckbox::before {
pseudocheckbox::before {
content: «\00A0»;
display: inline-block;
box-sizing: border-box;
width: 20px;
height: 20px;
background-color: white;
border: 2px solid #B0B0B0;
border-radius: 2px;
margin-right: 6px;
vertical-align: baseline;
text-align: center;
font-family: Arial, sans-serif;
font-size: 16px;
line-height: 16px;
font-weight: bold;
color: #808080;
}
input[type=checkbox]:checked + .pseudocheckbox::before { content: «\2713»; }
Разберем этот код подробно.
Задействуем <label>
Для начала нужно скрыть сам чекбокс:
input[type=checkbox] { display: none; }
Его и относящийся к нему текст нужно заключить в label, чтобы клик мыши по тексту приводил к изменению состояния чекбокса:
<label>
<input type=»checkbox»>
<span>а это — стилизованный</span>
</label>
Мы, однако, не только поместили текст внутрь <label>, но и обернули его в <span>. Для чего же это нужно?
Для чего же это нужно?
Селектор соседа и псевдокласс :checked
В CSS есть селектор соседа. Он позволяет применить стили к указанному элементу только в том случае, если прямо перед ним есть некоторый другой элемент. Записывается он с помощью символа + и выглядит, например, вот так:
input[type=checkbox] + span { (правила) }
Вышеуказанная запись означает: применить правила ко всем <span>, перед которыми есть <input type=»checkbox»>.
С помощью подобного выражения можно провернуть одну хитрость: ограничить предшествующие элементы только теми чекбоксами, которые «включены». Это нам позволит сделать псевдокласс :checked:
input[type=checkbox]:checked + span { (правила) }
Такая запись позволяет визуально выделить конкретно те <span>, которые следуют за включенными чекбоксами. Эффект от такого выделения иллюстрирует простейший пример:
<label>
<input type=»checkbox»>
<span>щелкни по мне</span>
</label>
input[type=checkbox]:checked + span { font-weight: bold; }
Вот как получится:
щелкни по мне
(Заметим, что <span> вместе с <input type=checkbox> находится внутри <label>, поэтому клик по нему приводит к изменению состояния <input>. )
)
Селектор в исходном примере выглядит немного по-другому: не
input[type=checkbox]:checked + span, а
input[type=checkbox]:checked + .pseudocheckbox. По такому селектору браузер быстрее найдет нужный элемент: ему легче искать среди элементов класса pseudocheckbox, чем среди всех <span>. Так что класс добавлен для повышения производительности и никакой другой смысловой нагрузки не несет.
Стилизуем ::before
Вернемся к нашей задаче. Нам требуется не выделять сам <span>, а добиться, чтобы слева от него появилось нечто похожее на переключатель. Для этого нам поможет псевдоэлемент ::before.
::before — это способ дописать что-то в элемент непосредственно перед его содержимым средствами CSS.
<div>раз</div>
<div>два</div>
div::before { content: «Это ::before «; }
Современные браузеры позволяют стилизовать ::before так же, как это делается для обычных HTML-элементов: задавать размеры и отступы, добавлять границы, фон и т. д. Это позволит нам придать ему вид квадратика с рамкой, похожего на переключатель. Взглянем еще раз на правила для него и разберемся, для чего нужно каждое из них:
д. Это позволит нам придать ему вид квадратика с рамкой, похожего на переключатель. Взглянем еще раз на правила для него и разберемся, для чего нужно каждое из них:
.pseudocheckbox::before {
content: «\00A0»;
display: inline-block;
box-sizing: border-box;
width: 20px;
height: 20px;
background-color: white;
border: 2px solid #B0B0B0;
border-radius: 2px;
margin-right: 6px;
vertical-align: baseline;
text-align: center;
font-family: Arial, sans-serif;
font-size: 16px;
line-height: 16px;
font-weight: bold;
color: #808080;
}
content — свойство, необходимое псевдоэлементу, чтобы он проявился. Достаточно даже пустой строки. Но мы используем неразрывный пробел (об этом будет рассказано ниже). Его шестнадцатеричный код — 00A0:
content: «\00A0»;
Нужно задать нашему «квадратику» ширину и высоту. Чтобы они подействовали, необходимо также указать display: inline-block; (по умолчанию у ::before — inline):
display: inline-block;
width: 20px;
height: 20px;
Удобней, чтобы ширина и высота рассчитывались с учетом толщины границ:
box-sizing: border-box;
Которые тут же и укажем вместе с закруглениями для красоты:
border: 2px solid #B0B0B0;
border-radius: 2px;
И добавим небольшой отступ от текста:
margin-right: 6px;
Следует также обратить внимание на выравнивание самого «квадратика» относительно соседнего текста. Одним из подходящих вариантов является выравнивание по базовой линии текста:
Одним из подходящих вариантов является выравнивание по базовой линии текста:
vertical-align: baseline;
В случае самого «квадратика» текстом является неразрывный пробел. Если бы текста внутри не было (content: «»), такое выравнивание не подействовало бы. Вот почему в content именно неразрывный пробел, а не пустая строка: выглядят они одинаково, а действуют в данном случае по-разному.
Остальные свойства относятся к переключателю в состоянии «включено».
Состояние «включено» и Unicode-символ «галочка»
Отмеченный переключатель, очевидно, имеет некоторые отличия. Для нас это не проблема, потому что с помощью соседнего селектора можно обращаться не только к самому элементу, но и к его ::before:
input[type=checkbox]:checked + .pseudocheckbox::before { … }
Отмеченный переключатель обычно имеет внутри «галочку». Здесь нам на помощь приходит разнообразие символов Unicode, которое выходят далеко за пределы собственно букв и цифр. Есть среди этого многообразия и несколько значков для «галочки». Код значка мы запишем в свойство content:
Код значка мы запишем в свойство content:
input[type=checkbox]:checked + .pseudocheckbox::before { content: «\2714»; }
В результате «галочка» будет вписана во все «квадратики» рядом с отмеченными чекбоксами, чего мы и добивалсь. Однако, не стоит забывать, что технически такая «галочка» — это обычный текстовый символ, который самостоятельно может и не выглядеть ровно так, как надо, и ему нужно ему в этом немного помочь.
Центрируем по горизонтали:
text-align: center;
В разных шрифтах символ «галочки» может выглядеть немного по-разному, поэтому для ясности выбираем какой-то один и указываем его явно. Также подбираем размер:
font-family: Arial, sans-serif;
font-size: 16px;
Кроме размера нужно добиться необходимого положения символа внутри квадратика по вертикальной оси. Лучше всего это делать с помощью line-height:
line-height: 16px;
line-height нужно подбирать индивидуально для каждого сочетания размера и семейства шрифта.
При выравнивании по базовой линии текста (vertical-align: baseline) именно значение line-height определеяет, где, собственно, будет нижняя граница текста у «квадратика». Если эти значения у отмеченного и неотмеченного будут отличаться, то они окажутся выровненными по-разному (так может получиться, например, если явно указать line-height только у отмеченного). Поэтому line-height лучше указывать в общем блоке стилей для ::before.
line-height обычно подбирают вместе с font-size, поэтому его удобно иметь в блоке стилей рядом. font-size, в свою очередь, может подбираться вместе с другими параметрами текста. Так что все их удобней перенести в общий блок для ::before, хотя, на первый взгляд, правила стилизации текста там выглядит нелогично, т.к. самого текста там нет.
Напоследок добавим жирность и укажем цвет:
font-weight: bold;
color: #808080;
© Все права на данную статью принадлежат порталу webew.ru.
Перепечатка в интернет-изданиях разрешается только с указанием автора
и прямой ссылки на оригинальную статью. Перепечатка в печатных
изданиях допускается только с разрешения редакции.
Перепечатка в печатных
изданиях допускается только с разрешения редакции.
checkbox » — Перевод на русский — примеры английский
Предложения: checkboxesНа основании Вашего запроса эти примеры могут содержать грубую лексику.
На основании Вашего запроса эти примеры могут содержать разговорную лексику.
The checkbox «Include documents available in German only» needs some further comments.
Поле для пометки «Включить документы, имеющиеся в наличии только на немецком языке», требует дополнительного пояснения.Therefore, the checkbox «include documents available in German only» should be activated, because otherwise potentially relevant objects are excluded from being displayed.
Следовательно, необходимо пометить поле «Включить документы, имеющиеся в наличии только на немецком языке», поскольку в ином случае потенциально значимые объекты будут исключены из результатов поиска.
In web forms, the HTML element <input type=»checkbox»> is used to display a checkbox.
В веб-формах для вывода чекбокса используется элемент HTML <input type=»checkbox»>.Specify and enable change interval. If you want to run this program automatically, switch to Setting and mark checkbox «Run with Windows».
Нажмите галочку «Enable» для того, чтобы программа начала прокручивать катринки.If the checkbox «Strict search» isn’t checked, then results, that corresponds selected parameters, will be appended with records, included empty fields values, within search will be made.
Если не установлена галочка в чекбоксе «Строгий поиск», то в результаты кроме всего, что соответствует выбранным параметрам (логическое условие «И»), будут включены записи с пустыми значениями полей, по которым производится поиск.
Предложить пример
Другие результаты
With a checkbox «o’clock» is checked — will be shown hours, except for days.
С галочкой «часы» показывается по часам, иначе по дням.Tick the «Allow my status to be shown on the web» checkbox and «Save».
Поставь отметку в поле «Показывать мой сетевой статус в Интернете«, а затем нажми «Сохранить».In the Tool Options, however, is a checkbox called «Feather edges».
Play with the «Use transparent skins» checkbox on ZoneTick General Preferences window.
Только что созданная папка вскоре будет содержать новый скин и уже сейчас возможно увидеть его в списке доступных скинов из окна общих настроек ZoneTick.
Make sure that the «Use Browser Settings» checkbox is checked.
You can also tick the «Remember me» checkbox to save your email and password not to enter them every time you access Totul.md.
Вы также можете избавить себя от необходимости ввода логина и пароля при каждом запуске браузера — для этого следует воспользоваться функцией «Запомнить меня» в форме входа в личный кабинет.A. When you are writing a new entery, make sure you uncheck «Add your entry to our listing» checkbox under FC2 Listing.
О. При добавлении новой записи убедитесь в том, что флажок «Добавлять мою запись в список последних записей в блогах FC2″ снят. If USB Safely Remove does not display the device you need, try enabling the «Display all storage devices» checkbox in the program options.
In the position analysis module a «compare only domains» checkbox was added, now the program can look for any pages that correspond to the key request and domain of the analyzed site.
В модуле анализа позиций добавлена галочка «сравнивать только домены«, при поиске теперь программа может искать любые страницы соответствующие ключевому запросу и домену анализируемого сайта.For goods received in good order, the ticking of the «physically received» checkbox in the Atlas system replaces the receipt and inspection report.
Для товаров, полученных в исправном состоянии, постановка флажка в графе «фактически получено» в системе «Атлас» заменяет собой отчет о получении и проверке.
In the upper left corner of the Layers dialog appears a small checkbox that controls the «Lock» setting for the transparency of the layer (see the figure below).
В правом верхнем углу диалога слоёв расположен небольшой переключатель, контролирующий настройку слоя «сохранять прозрачность».Then, go to «Composition & Addressing» section and make sure the «Compose messages in HTML format» checkbox is checked.
Затем зайди в раздел «Адресация и сообщения» и убедись, что в поле «Создавать сообщения в формате HTML» стоит отметка. The parties agree that the present agreement regarding the use of Tivi Phone services is entered into and becomes effective at the moment when you submit your data via the «Send» button after having ticked the «I agree» checkbox.
The «Unshift On Space» option is switched on and off by the «Setup/ Text/ Unshift on space» checkbox.
Режим «Unshift On Space» включается и выключается при помощи опции «Setup/ Text/ Unshift on space«.
At the «Add this website to this zone», write, uncheck the «Require SSL verification for all sites in this zone» checkbox, and click OK.
Напишите в поле «Add this website to this zone» (добавить этот веб-сайт), отмените выбор строки «Require SSL verification for all sites in this zone« (для всей сайтов в данной области требуется верификация SSL) и щелкните OK.
HTML — Select и Checkbox
Иногда требуется создание HTML-формы, в которой пользователь будет выбирать определенные значения.
Для экономии места в интерфейсе рекомендуется выносить все списки длиннее 4-5 пунктов в меню select.
Пример: форма для поступления в университет, в которой студенты выбирают нужный профиль подготовки.
Элементу <select> нужны открывающие и закрывающие теги.
<select> отображает выпадающее меню с заданными значениями. Сам по себе элемент select не выполняет никаких действий, т.к. ему нужны дополнительные теги (элементы option). Здесь можно провести параллель с тегом <ul> , которому необходимы элементы <li> .
Атрибуты:
<option>– вариант выбора из меню select. Использует атрибут value.
value – при отправке формы на сервер каждый элемент обладает определенным значением (value) для текстовых полей и областей. Иными словами, value – это все, что пользователь указывает в поле. Но при создании меню select с готовыми опциями необходимо заранее определять в них value.
Иными словами, value – это все, что пользователь указывает в поле. Но при создании меню select с готовыми опциями необходимо заранее определять в них value.
Пример:
<form action="index.html" method="post">
<h3>Your basic info</h3>
<select name="student_courses">
<option value="computer_engineering">Computer Science Engineering</option>
<option value="slectrical_engineering">Electrical Engineering</option>
<option value="mechanical_engineering">Mechanical Engineering</option>
<option value="civil_engineering">Civil Engineering</option>
<option value="chemical_engineering">Chemical Engineering</option>
</select>
<button type="submit">Submit</button>
</form>
Результат:
Your basic info
Computer Science EngineeringElectrical EngineeringMechanical EngineeringCivil EngineeringChemical EngineeringSubmitРадиокнопки
Меню select – это идеальное решение для HTML-формы с объемным списком. Однако при наличии 5 и менее вариантов выбора, лучше реализовать их через радиокнопки.
Однако при наличии 5 и менее вариантов выбора, лучше реализовать их через радиокнопки.
В отличие от меню select, радиокнопки (radio button) сразу показывают все доступные опции. Пользователь по-прежнему может выбрать только один вариант.
Атрибуты:
value – определение значений заданных вариантов.
Примечание: При выделении одного варианта и попытке выделения другого первый выбор удалится. Это реализуется благодаря атрибуту name, в котором прописана принадлежность этих двух радиокнопок к одной группе.
Пример:
<form action="index.html" method="post">
<label>Age:</label>
<input type="radio" value="under_16" name="user_age"><label for="under_16">Under 16</label><br>
<input type="radio" value="over_16" name="user_age"><label for="over_16">16 or Older</label>
</form>
Результат:
Чекбоксы
Иногда необходимо создать некую группу различных вариантов, из которых пользователь сможет выбрать несколько. С этим помогут чекбоксы.
С этим помогут чекбоксы.
Атрибуты:
value – определение значений заданных вариантов.
checked – отметка о предвыборе данного варианта, т.к. по умолчанию у чекбоксов нет выбранного значения. Важно помнить, что это логический атрибут (boolean).
Синтаксис:
<input type="checkbox" checked value="abhishek" name="user_name" />В примере ниже каждый отдельный вариант использовался с метками (элементом label). Для объединения чекбоксов и меток внутри HTML-формы использовался атрибут for для label и атрибут id для checkbox.
Примечание: поскольку кликать по маленьким чекбоксам неудобно, лучше оборачивать элемент label вокруг каждого чекбокса. Тогда при клике в области метки выделение чекбокса будет добавляться или сниматься. Однако в примере ниже этого не сделано.
Пример:
<form action="index.html" method="post">
<label>Interests:</label><br>
<input type="checkbox" value="interest_engineering" name="user_interest"><label for="engineering">Engineering</label><br>
<input type="checkbox" value="interest_business" name="user_interest"><label for="business">Business</label><br>
<input type="checkbox" value="interest_law" name="user_interest"><label for="law">Law</label>
</form>
Результат:
Source
Обработка данных флажков в HTML: Вот как »
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
Узнать больше- Значение
- Как определить тип ввода в HTML (все значения и атрибуты)
- Что
обрабатывает данные флажков в HTML: вот как это делает? - Определяет флажок, который пользователь может включить или выключить.
Пример кода
Обработка данных флажков
Флажки немного громоздки с точки зрения данных.Отчасти это связано с тем, что есть два разных способа думать об их функциональности. Часто набор флажков представляет собой один вопрос, на который пользователь может ответить, выбрав любое количество возможных ответов. Что важно, они не исключают друг друга. (Если вы хотите, чтобы пользователь мог выбрать только один вариант, используйте переключатели или элемент Отметьте все языки, которыми вы владеете.
< input type = "checkbox" value = "INTERCAL">
HTML
CSS
JS
PHP
Ruby
INTERCAL
Естественный способ представить это в коде вашего приложения (на стороне сервера или во внешнем интерфейсе) — использовать массив.
userLangs = ['HTML', 'CSS', 'INTERCAL'] Однако браузер отправляет данные не так. Скорее, браузер обрабатывает флажок, как если бы он всегда использовал , иначе , как логическое значение истины.
Я согласен со всеми условиями.
В отличие от радио-кнопок, набор флажков логически не связан в коде. Итак, с точки зрения HTML, каждый флажок в наборе флажков, по сути, сам по себе. Это отлично работает для флажков с логическим значением с одним выбором, но представляет собой небольшую задержку для массивов вариантов. Есть два способа справиться с этим. Вы можете либо присвоить всем флажкам одинаковый атрибут name , либо дать каждому из них другое имя .
Если вы используете одно и то же имя для всех, строка вашего запроса будет выглядеть так это: langs = HTML & langs = CSS & langs = PHP Если вы используете разные имена, это будет выглядеть так: HTML = HTML & CSS = CSS & PHP = PHP Первый вариант кажется немного предпочтительным, но что произойдет, когда вы перейдете к PHP и попытаетесь получить значения?
$ langs = $ _REQUEST ['langs']; // Что такое $ langs? В PHP вы можете убедиться, что различные флажки с одинаковыми именами объединены в массив на сервере, добавив набор квадратных скобок ( [] ) после имени.
Проверьте все языки, на которых вы владеете.
< br>
См. это руководство по формам PHP для больше информации.Этот синтаксис создания массива на самом деле является особенностью PHP, а не HTML. Если вы используете другую сторону сервера, возможно, вам придется сделать что-то немного по-другому. (К счастью, если вы используете что-то вроде Rails или Django, вы, вероятно, будете использовать некоторые классы конструктора форм и вам не придется так сильно беспокоиться о разметке. )
)
Хорошие методы маркировки
Вы должны всегда ставить метку < > после и в той же строке.Обычно между и должен быть пробел. Вы можете сделать это с небольшим полем или просто с типографским пространством. всегда должен использовать для атрибута , который указывает, что он подключен к посредством id . Это важная практика удобства использования, поскольку она позволяет пользователю ставить и снимать флажок, щелкнув метку, а не только (слишком маленький) флажок.Это даже более критичный сегодня, чем был в прошлом, из-за сенсорных экранов — вы хотите дать пользователю самый простой способ работы с флажками.
Нет. Здесь необходимо пространство между рамкой и словами.
Нет. Флажок должен стоять перед меткой.
Нет. Этикетка должна идентифицировать флажок.
Тебе это нравится? (Неправильно.)
Поразительно, насколько разные мелкие детали влияют на то, как пользователи воспринимают ваш сайт. Вы хотите, чтобы ваши пользователи были счастливы использовать ваши формы или, по крайней мере, не ненавидели их. Правильный стиль форм и удобство использования имеют большое значение для повышения общего уровня удовлетворенности ваших пользователей. Для получения дополнительной информации см. Наши руководства по стилям форм и удобству использования форм.
Адам — технический писатель, специализирующийся на документации и учебных пособиях для разработчиков.
Браузер Поддержка флажка
Все значения типа
| Имя значения | Примечания |
|---|---|
| кнопка | Определяет кнопочный ввод. |
| флажок | Определяет флажок, который пользователь может включить или выключить. |
| файл | Определяет окно загрузки файла с кнопкой обзора. |
| скрыто | Определяет поле в форме, которое не видно пользователю. |
| изображение | Определяет изображение, по которому щелкают, чтобы отправить форму. |
| пароль | Отображает скрытое поле ввода пароля. |
| радио | Определяет круглую кнопку выбора в форме. |
| сброс | Определяет кнопку в форме, которая вернет всем полям значения по умолчанию. |
| submit | Определяет кнопку, которую нажимают для отправки формы. |
| текст | Определяет поле ввода текста в форме. |
Все входные атрибуты
| Имя атрибута | Значения | Примечания |
|---|---|---|
| step | Задает интервал между допустимыми значениями в числовом вводе. | |
| требуется | Указывает, что поле ввода является обязательным; запрещает отправку формы и предупреждает пользователя, если обязательное поле пусто. | |
| только для чтения | Запрещает пользователю редактировать значение ввода. | |
| заполнитель | Задает текст-заполнитель в текстовом вводе. | |
| шаблон | Задает регулярное выражение, по которому проверяется значение ввода. | |
| несколько | Позволяет пользователю вводить несколько значений при загрузке файла или электронной почте. | |
| мин. | Задает минимальное значение для полей ввода числа и даты. | |
| макс. | Задает максимальное значение для полей ввода числа и даты. | |
| список | Задает идентификатор элемента | |
| высота | Определяет высоту входного изображения. | |
| formtarget | Задает контекст просмотра, в котором открывается ответ от сервера после отправки формы.Для использования только с типами ввода «отправить» или «изображение». | |
| formmethod | Задает метод HTTP (GET или POST), который будет использоваться при отправке данных формы на сервер. Только для использования с типами ввода «отправить» или «изображение». | |
| formenctype | Определяет, как данные формы должны отправляться на сервер. Только для использования с типами ввода «отправить» и «изображение». | |
| formaction | Задает URL-адрес для отправки формы. Может использоваться только для type = «submit» и type = «image». Может использоваться только для type = «submit» и type = «image». | |
| форма | Задает форму, которой принадлежит поле ввода. | |
| автофокус | Указывает, что поле ввода должно быть в фокусе сразу после загрузки страницы. | |
| accesskey | Определяет сочетание клавиш для элемента. | |
| автозаполнение | Указывает, должен ли браузер пытаться автоматически завершить ввод на основе ввода данных пользователем в аналогичные поля. | |
| граница | Используется для указания границы на входе. Не рекомендуется. Вместо этого используйте CSS. | |
| проверено | Указывает, следует ли по умолчанию проверять ввод формы с помощью флажка или переключателя. | |
| отключено | Отключает поле ввода. | |
| maxlength | Задает максимальное количество символов, которое может быть введено при вводе текстового типа. | |
| язык | Используется для указания языка сценариев, используемого для событий, запускаемых вводом. | |
| имя | Задает имя входного элемента. Имя и значение каждого элемента ввода включаются в HTTP-запрос при отправке формы. | |
| размер | Задает ширину ввода в символах. | |
| src | Определяет исходный URL-адрес для ввода изображения. | |
| тип | кнопка флажок файл скрыто изображение пароль радио сброс отправить текст | Определяет тип ввода. |
| значение | Определяет начальное значение или выбор по умолчанию для поля ввода. |
HTML-форма с примерами флажков и примером кода
Флажки можно использовать в разных случаях:
- Вы можете использовать один флажок, чтобы пользователь мог включить или выключить параметр (как переключатель).
 Например:
Например:
Вы хотите подписаться на нашу рассылку новостей?
- Вы можете установить несколько флажков, где пользователь может выбрать более одного варианта Выберите свои любимые цвета:
Красный
Зеленый
Синий
Элемент формы Checkbox создается путем указания атрибута type = checkbox в теге .Он создает на форме флажок, который имеет только два значения; на или на . По умолчанию состояние элемента формы флажка — off (пусто), но когда вы используете проверенный атрибут в теге , он становится выбранным по умолчанию.
Одиночный флажок (тип вкл. / Выкл.)
Обратите внимание, что во втором варианте используется атрибут значения. Нажмите кнопку отправки, чтобы увидеть значение, которое будет отправлено, когда вы отметите и снимите отметку с опций
Несколько флажков (выберите любое количество вариантов)
Если вы хотите разрешить выбор более чем одного параметра из группы вариантов, лучшим выбором будет группа флажков.
Чтобы увидеть, как это работает, выберите несколько вариантов ниже и нажмите кнопку отправки. Затем посмотрите результаты в окне консоли.
См. Также
- Флажок HTML-формы с обязательной проверкой
- Флажок отмечен проверкой с помощью JavaScript
- Проверка флажка с использованием jQuery
- Пользовательские флажки в стиле с помощью Bootstrap
- Как создать раскрывающийся список с параметрами флажков с помощью стиля Bootstrap
- Как создать флажок в стиле Bootstrap?
- Как выполнить проверку нескольких флажков в Javascript
- Как получить значение флажка при отправке формы
HTML | — GeeksforGeeks
HTML |
HTML используется для определения поля флажка. Флажок отображается в виде квадрата, который ставится галочкой, когда он активирован. Это позволяет пользователю выбрать один или несколько вариантов среди всех ограниченных вариантов.
Флажок отображается в виде квадрата, который ставится галочкой, когда он активирован. Это позволяет пользователю выбрать один или несколько вариантов среди всех ограниченных вариантов.
Синтаксис:
Пример:
|
Выход:
Поддерживаемые браузеры:
- Google Chrome
- Firefox
- Край
- Opera
- Apple Safari
Пример флажка
(смешанное состояние) | Авторские практики WAI-ARIA 1.
 2 Пример флажка (смешанное состояние) | Практика разработки WAI-ARIA 1.2
2 Пример флажка (смешанное состояние) | Практика разработки WAI-ARIA 1.2В этом примере демонстрируется использование шаблона проектирования флажка для создания флажка с тремя или смешанными состояниями. В этой реализации флажок смешанного состояния представляет состояние набора стандартных флажков HTML. Если ни один из флажков в наборе не отмечен, флажок смешанного состояния не установлен, а если отмечены все элементы набора, установлен флажок смешанного состояния.Если набор содержит как отмеченные, так и снятые флажки, флажок смешанного состояния установлен частично. Активация флажка с тремя состояниями изменяет состояния флажков в наборе.
Этот пример также демонстрирует использование элементов fieldset и Legend для маркировки группы флажков.
Подобные примеры включают:
Приправы для сэндвичейВсе приправы
Поддержка клавиатуры
| Ключ | Функция |
|---|---|
| Вкладка | Перемещает фокус клавиатуры между флажками. |
| Пространство |
|
Роль, свойство, состояние и атрибуты Tabindex
| Роль | Атрибут | Элемент | Использование |
|---|---|---|---|
флажок | дел |
| |
tabindex = "0" | дел | Включает флажок в последовательность вкладок страницы. | |
aria-controls = "[IDREFS]" | дел | определяет набор флажков, контролируемых смешанным флажком. | |
aria-checked = "false" | дел |
| |
aria-checked = "true" | дел |
| |
aria-checked = "mixed" | дел |
|
Исходный код Javascript и CSS
Исходный код HTML
Шаблон проектирования флажка в методиках разработки WAI-ARIA 1.2 HTML DOM Checkbox Object
Флажок Объект
Объект Checkbox представляет собой флажок в форме HTML. Для каждого экземпляра тега в
HTML-форма, создается объект Checkbox.
Вы можете получить доступ к объекту Checkbox, индексируя массив элементов (по номеру или
name) соответствующей формы или с помощью getElementById ().
IE: Internet Explorer, F: Firefox, N: Netscape, W3C: Консорциум World Wide Web (Интернет-стандарт).
Флажок Свойства объекта
Имущество Описание IE Ф N W3C принять Задает или возвращает список типов содержимого, которые сервер
обработка этой формы будет обрабатывать правильно – Есть ключ доступа Устанавливает или возвращает клавишу клавиатуры для доступа к флажку 4 Есть выровнять Устанавливает или возвращает выравнивание флажка в соответствии с
окружающий текст – Есть альт Задает или возвращает альтернативный текст для отображения, если браузер
не поддерживает флажки – Есть проверено Устанавливает или возвращает независимо от того, установлен ли флажок. проверено
проверено 3 1 2 Есть по умолчанию Проверено Задает или возвращает значение по умолчанию для отмеченного атрибута (истина, если
проверено по умолчанию и false, если нет) 3 1 2 Есть отключен Устанавливает или возвращает, должен ли флажок быть
отключен 3 1 Есть форма Возвращает ссылку на форму, содержащую флажок 3 1 2 Есть id Устанавливает или возвращает идентификатор флажка (в IE 4 это
свойство только для чтения) 4 1 № название Устанавливает или возвращает имя флажка 3 1 2 Есть tabIndex Задает или возвращает индекс, определяющий порядок табуляции для
флажок 4 Есть тип Возвращает тип элемента формы. Для флажка
это будет "галочка"
Для флажка
это будет "галочка" 4 1 3 Есть значение Задает или возвращает значение атрибута значения
флажок 3 1 2 Есть
Методы объекта флажка
Метод Описание IE F N W3C размытие () Снимает фокус с флажка 3 1 2 Есть нажмите () Имитирует щелчок мышью по флажку 3 1 2 Есть фокус () Переводит фокус на флажок 3 1 2 Есть
Флажок События объекта
Синтаксис: объект. event_name = "someJavaScriptCode"
event_name = "someJavaScriptCode"
Событие Описание IE F N W3C on Blur Выполняет код, когда флажок теряет фокус 3 1 2 onClick Выполняет некоторый код при установке флажка 3 1 2 на Focus Выполняет некоторый код, когда флажок получает фокус 3 1 2 on MouseDown Выполняет некоторый код при нажатии кнопки мыши 4 1 4 onMouseUp Выполняет код при отпускании кнопки мыши 4 1 4
Формы HTML5: Тип флажка | Wufoo
Live Demo
Нижний предел
Флажок Тип ввода используется для создания переключаемого флажка.
- Хотя это необязательно, вам необходимо включить атрибуты
nameиvalue, чтобы определить содержимое имени / значения, которое будет отправлено, если флажок установлен при отправке формы. - При щелчке по флажку состояние будет переключено с установленного на неотмеченное и обратно.
- Хотя вы должны включать
- Используйте
проверен атрибутдля выбора элемента по умолчанию. Без этого атрибута состояние флажка по умолчанию не проверяется. - Неопределенный IDL-атрибут
 На большинстве платформ это рисует горизонтальную линию поперек флажка. В IE это маленький квадрат внутри большего флажка.
На большинстве платформ это рисует горизонтальную линию поперек флажка. В IE это маленький квадрат внутри большего флажка. Неопределенный атрибутне является атрибутом HTML. Чтобы установить флажок в неопределенное состояние, используйте JavaScript
document.getElementById (indtrmnt) .indeterminate = true; : проверено , : неопределенно и : нет (: проверено) . Например, вы можете настроить таргетинг на метку, которая идет после установленного флажка, с помощью: input [type = checkbox]: checked + label {}

: по умолчанию .тег флажка
ошибкаРазрешенные динамические атрибуты:true | |||||
Имя | Обязательно | По умолчанию | Оценено | Тип | Описание |
|---|---|---|---|---|---|
| ключ доступа | ложь | ложь | Строка | Установить атрибут html accesskey для визуализированного элемента html | |
| класс | ложь | ложь | Строка | Класс css, используемый для элемента - это псевдоним атрибута cssClass. | |
| cssClass | ложь | ложь | Строка | Класс css, используемый для элемента | |
| cssErrorClass | ложь | ложь | Строка | Класс ошибки css, используемый для элемента | |
| cssErrorStyle | ложь | ложь | Строка | Определения стиля ошибки css для элемента, который нужно использовать | |
| cssStyle | ложь | ложь | Строка | Определения стиля css для используемого элемента | |
| отключен | ложь | ложь | Строка | Установить атрибут отключенного HTML для отображаемого элемента HTML | |
| Позиция | ложь | ложь | Строка | Определить ошибочное положение элемента формы (вверху | внизу) | |
| fieldValue | ложь | правда | ложь | Строка | Фактический атрибут значения HTML флажка. |
| id | ложь | ложь | Строка | Атрибут идентификатора HTML | |
| javascriptTooltip | ложь | ложь | ложь | логическое значение | Использование JavaScript для создания всплывающих подсказок |
| ключ | ложь | ложь | Строка | Установите ключ (имя, значение, метку) для этого конкретного компонента | |
| этикетка | ложь | ложь | Строка | Выражение метки, используемое для отображения метки конкретного элемента | |
| Разделитель этикеток | ложь | : | ложь | Строка | Строка, которая будет добавлена к метке |
| этикетка позиция | ложь | ложь | Строка | Определить положение метки элемента формы (вверху / слева) | |
| наименование | ложь | ложь | Строка | Имя, задаваемое для элемента | |
| onblur | ложь | ложь | Строка | Установить атрибут html onblur для визуализированного элемента html | |
| на замену | ложь | ложь | Строка | Установить атрибут html onchange для визуализированного элемента html | |
| onclick | ложь | ложь | Строка | Установить атрибут html onclick для визуализированного элемента html | |
| ondblclick | ложь | ложь | Строка | Установить атрибут html ondblclick для визуализированного элемента html | |
| onfocus | ложь | ложь | Строка | Установить атрибут html onfocus для визуализированного элемента html | |
| onkeydown | ложь | ложь | Строка | Установить атрибут html onkeydown для визуализированного элемента html | |
| onkeypress | ложь | ложь | Строка | Установить атрибут html onkeypress для визуализированного элемента html | |
| onkeyup | ложь | ложь | Строка | Установить атрибут html onkeyup для визуализированного элемента html | |
| onmousedown | ложь | ложь | Строка | Установить атрибут html onmousedown для визуализированного элемента html | |
| onmousemove | ложь | ложь | Строка | Установить атрибут html onmousemove для визуализированного элемента html | |
| onmouseout | ложь | ложь | Строка | Установить атрибут html onmouseout для визуализированного элемента html | |
| на мышке | ложь | ложь | Строка | Установить атрибут html onmouseover для визуализированного элемента html | |
| onmouseup | ложь | ложь | Строка | Установить атрибут html onmouseup для визуализированного элемента html | |
| при выборе | ложь | ложь | Строка | Установить атрибут html onselect для визуализированного элемента html | |
| требуется этикетка | ложь | ложь | ложь | логический | Если установлено значение true, обработанный элемент будет указывать, что требуется ввод |
| требуется Позиция | ложь | ложь | Строка | Определить требуемое положение требуемого элемента формы (слева | справа) | |
| стиль | ложь | ложь | Строка | Определения стиля css для используемого элемента - это псевдоним атрибута cssStyle. | |
| submitUnchecked | ложь | ложь | ложь | логический | Если установлено значение true, неотмеченные элементы будут отправлены вместе с формой. |
| tabindex | ложь | ложь | Строка | Установить атрибут html tabindex для визуализированного элемента html | |
| шаблон | ложь | ложь | Строка | Шаблон (отличный от шаблона по умолчанию), который будет использоваться для визуализации элемента | |
| шаблон Директ | ложь | ложь | Строка | Каталог шаблонов. | |
| тема | ложь | ложь | Строка | Тема (кроме по умолчанию), используемая для визуализации элемента | |
| название | ложь | ложь | Строка | Установить атрибут заголовка html для визуализированного элемента html | |
| подсказка | ложь | ложь | Строка | Установить всплывающую подсказку для этого конкретного компонента | |
| tooltipConfig | ложь | ложь | Строка | Не рекомендуется. Вместо этого используйте индивидуальные атрибуты конфигурации всплывающей подсказки. Вместо этого используйте индивидуальные атрибуты конфигурации всплывающей подсказки. | |
| tooltipCssClass | ложь | СтойкиTTClassic | ложь | Строка | Класс CSS, применяемый к подсказкам JavaScrip |
| tooltipDelay | ложь | классический | ложь | Строка | Задержка в миллисекундах до отображения всплывающих подсказок JavaScript |
| tooltipIconPath | ложь | ложь | Строка | Путь к значку, используемый для изображения, которое будет иметь всплывающую подсказку | |
| значение | ложь | ложь | Строка | Задает значение элемента ввода. | |

 5s; /* устанавливаем эффект перехода (высота и ширина элемента будет изменяться пол секунды) */
}
</style>
</head>
<body>
<form>
<input type = "radio" name = "first" checked>Мужчина<br> /* элемент предопределен */
<input type = "radio" name = "first">Женщина<br>
<input type = "radio" name = "first" disabled>Собака<br> /* элемент должен быть отключен */
<input type = "checkbox">Старше 16
<input type = "checkbox" checked>Младше 16 /* элемент предопределен */
</form>
</body>
</html>
5s; /* устанавливаем эффект перехода (высота и ширина элемента будет изменяться пол секунды) */
}
</style>
</head>
<body>
<form>
<input type = "radio" name = "first" checked>Мужчина<br> /* элемент предопределен */
<input type = "radio" name = "first">Женщина<br>
<input type = "radio" name = "first" disabled>Собака<br> /* элемент должен быть отключен */
<input type = "checkbox">Старше 16
<input type = "checkbox" checked>Младше 16 /* элемент предопределен */
</form>
</body>
</html>
 Gets or sets the application-relative virtual directory of the Page or UserControl object that contains this control.
Gets or sets the application-relative virtual directory of the Page or UserControl object that contains this control.

 Gets the HttpContext object associated with the server control for the current Web request.
Gets the HttpContext object associated with the server control for the current Web request. Gets a value indicating whether a Style object has been created for the ControlStyle property. Этот свойство в основном используется разработчиками элементов управления.This property is primarily used by control developers.
Gets a value indicating whether a Style object has been created for the ControlStyle property. Этот свойство в основном используется разработчиками элементов управления.This property is primarily used by control developers. Gets a reference to the naming container if the naming container implements IDataKeysControl.
Gets a reference to the naming container if the naming container implements IDataKeysControl. Gets or sets a value indicating whether the server control persists its view state, and the view state of any child controls it contains, to the requesting client.
Gets or sets a value indicating whether the server control persists its view state, and the view state of any child controls it contains, to the requesting client.
 Gets or sets the programmatic identifier assigned to the server control.
Gets or sets the programmatic identifier assigned to the server control. Gets a value indicating whether controls contained within this control have control state.
Gets a value indicating whether controls contained within this control have control state. Gets a reference to the server control’s naming container, which creates a unique namespace for differentiating between server controls with the same ID property value.
Gets a reference to the server control’s naming container, which creates a unique namespace for differentiating between server controls with the same ID property value.
 Gets a value that indicates whether the control should set the
Gets a value that indicates whether the control should set the  Gets the name of the control tag. Это свойство используется преимущественно разработчиками элементов управления.This property is used primarily by control developers.
Gets the name of the control tag. Это свойство используется преимущественно разработчиками элементов управления.This property is used primarily by control developers. Gets or sets the alignment of the text label associated with the CheckBox control.
Gets or sets the alignment of the text label associated with the CheckBox control.

 Gets or sets the width of the Web server control.
Gets or sets the width of the Web server control. Этот метод используется в основном разработчиками элементов управления.This method is used primarily by control developers.
Этот метод используется в основном разработчиками элементов управления.This method is used primarily by control developers. Copies any nonblank elements of the specified style to the Web control, overwriting any existing style elements of the control. Этот метод, в основном, используется разработчиками элементов управления.This method is primarily used by control developers.
Copies any nonblank elements of the specified style to the Web control, overwriting any existing style elements of the control. Этот метод, в основном, используется разработчиками элементов управления.This method is primarily used by control developers. Gathers information about the server control and delivers it to the Trace property to be displayed when tracing is enabled for the page.
Gathers information about the server control and delivers it to the Trace property to be displayed when tracing is enabled for the page. Deletes the view-state and control-state information for all the server control’s child controls.
Deletes the view-state and control-state information for all the server control’s child controls. Copies the properties not encapsulated by the Style object from the specified Web server control to the Web server control that this method is called from. Этот метод используется в основном разработчиками элементов управления.This method is used primarily by control developers.
Copies the properties not encapsulated by the Style object from the specified Web server control to the Web server control that this method is called from. Этот метод используется в основном разработчиками элементов управления.This method is used primarily by control developers. Creates a new ControlCollection object to hold the child controls (both literal and server) of the server control.
Creates a new ControlCollection object to hold the child controls (both literal and server) of the server control. Binds a data source to the invoked server control and all its child controls with an option to raise the DataBinding event.
Binds a data source to the invoked server control and all its child controls with an option to raise the DataBinding event. Determines whether the server control contains child controls. Если дочерних элементов управления нет, они будут созданы.If it does not, it creates child controls.
Determines whether the server control contains child controls. Если дочерних элементов управления нет, они будут созданы.If it does not, it creates child controls.
 Gets design-time data for a control.
Gets design-time data for a control. Gets the URL that corresponds to a set of route parameters and a route name.
Gets the URL that corresponds to a set of route parameters and a route name. Returns a value indicating whether events are registered for the control or any child controls.
Returns a value indicating whether events are registered for the control or any child controls.

 Assigns any sources of the event and its information to the control’s parent.
Assigns any sources of the event and its information to the control’s parent. Displays the CheckBox on the client.
Displays the CheckBox on the client. Renders the contents of the control to the specified writer. Этот метод используется в основном разработчиками элементов управления.This method is used primarily by control developers.
Renders the contents of the control to the specified writer. Этот метод используется в основном разработчиками элементов управления.This method is used primarily by control developers. Renders the HTML closing tag of the control into the specified writer. Этот метод используется в основном разработчиками элементов управления.This method is used primarily by control developers.
Renders the HTML closing tag of the control into the specified writer. Этот метод используется в основном разработчиками элементов управления.This method is used primarily by control developers. Saves any server control state changes that have occurred since the time the page was posted back to the server.
Saves any server control state changes that have occurred since the time the page was posted back to the server. Sets design-time data for a control.
Sets design-time data for a control. Sets trace data for design-time tracing of rendering data, using the traced object, the trace data key, and the trace data value.
Sets trace data for design-time tracing of rendering data, using the traced object, the trace data key, and the trace data value. This object is accessible through the ViewState property.
This object is accessible through the ViewState property. е. на последнем этапе жизненного цикла серверного элемента управления при запросе страницы ASP.NET.Occurs when a server control is released from memory, which is the last stage of the server control lifecycle when an ASP.NET page is requested.
е. на последнем этапе жизненного цикла серверного элемента управления при запросе страницы ASP.NET.Occurs when a server control is released from memory, which is the last stage of the server control lifecycle when an ASP.NET page is requested.


 Returns the data source that is associated with the data control for the specified control.
Returns the data source that is associated with the data control for the specified control. Returns the metatable object for the containing data control.
Returns the metatable object for the containing data control. Например:
Например:



 проверено
проверено Для флажка
это будет "галочка"
Для флажка
это будет "галочка" event_name = "someJavaScriptCode"
event_name = "someJavaScriptCode"
 На большинстве платформ это рисует горизонтальную линию поперек флажка. В IE это маленький квадрат внутри большего флажка.
На большинстве платформ это рисует горизонтальную линию поперек флажка. В IE это маленький квадрат внутри большего флажка.