подробный урок по настройке разделов
От автора: в первой части этого урока я показала вам, как установить и настроить WooCommerce. Пришло время узнать, как настраивается WooCommerce доставка, корзина, профиль, способы оплаты и прочие параметры.
Итак, в данный момент у вас должны быть настроены следующие разделы сайта:
Основные
Товары
Налоги
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсВ этой части вы познакомитесь с оставшимися настройками:
Корзина
Доставка
Профиль
После настройки данных разделов вы сможете приступить к наполнению магазина товарами!
Что вам понадобится
Для выполнения урока вам потребуется рабочая установка WordPress с доступом к панели администратора для установки и администрирования плагинов.
Настройка параметров WooCommerce
Вы уже настроили товары, налоги и основные параметры. Теперь перейдем к корзине.
Настройки корзины
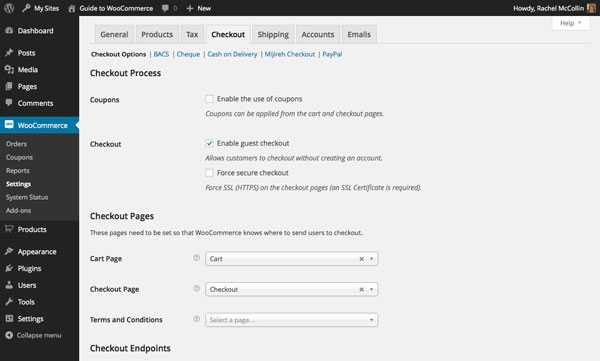
Для просмотра экрана настроек корзины откройте вкладку checkout:

На этом экране можно включить купоны, настроить возможность покупки без авторизации, а также выбрать страницы, используемые для покупки товара. WooCommerce не создает для вас всего одну страницу terms and conditions (условия и положения): если у вашего сайта они есть, выберите их в выпадающем списке. Я оставлю настройки по умолчанию.
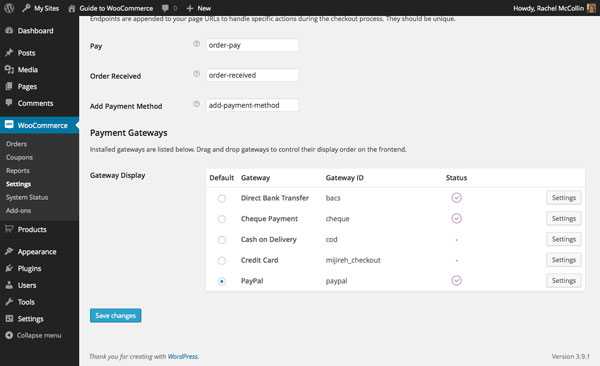
Прокрутите экран вниз для редактирования точек корзины и способов оплаты:

Здесь можно изменить словесную часть ссылки страниц, участвующих в процессе покупки, а также выбрать способы оплаты для магазина. Я использую стандартные точки корзины. В качестве способа оплаты по умолчанию выбрал Paypal. Можно выбрать сколько угодно.
Кликните save changes для сохранения настроек. После перейдите на экраны способов оплаты.
Настройки способов оплаты
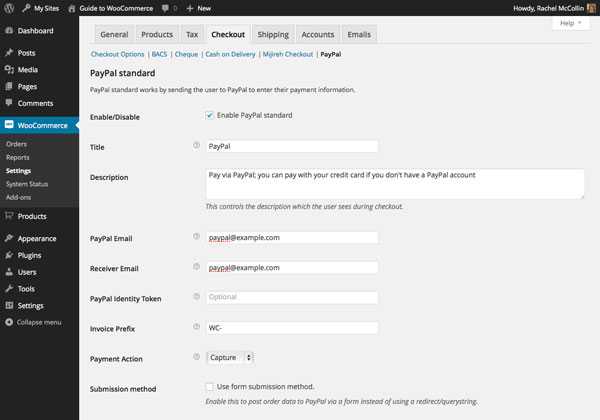
WooCommerce создает экран для каждого способа оплаты. Понятно, что вам нужны только те экраны, с которыми вы будете работать в магазине. Я использую Paypal, поэтому у меня следующий экран:

Чекбокс Enable/Disable активен по умолчанию, так как в бесплатной версии WooCommerce для совершения оплаты покупателям необходимо покинуть ваш сайт и перейти на сайт Paypal, после чего уже будет совершен редирект назад в магазин. Если хотите использовать Paypal внутри сайта, вам придется купить премиум аддон PayPal Advanced для WooCommerce.
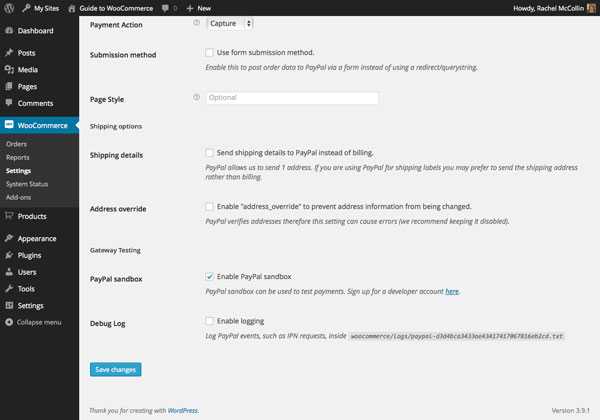
Введите email от аккаунта Paypal и токен идентификации, если таковой есть. Остальные настройки я оставил по умолчанию. Прокрутите экран, чтобы завершить настройки Paypal:

Последние 2 опции полезны при тестировании сайта. Опция PayPal sandbox позволяет совершать платежи без передачи денег третьим лицам: для этого понадобится настроить профиль разработчика в paypal. Опция Debug Log создает лог всех транзакция Paypal и нужна для отладки. Полезная опция, если у вас возникли проблемы при тестировании сайта.
Кликните save changes для сохранения настроек paypal. После этого необходимо провести настройки на экранах других способов оплаты.
Настройки доставки
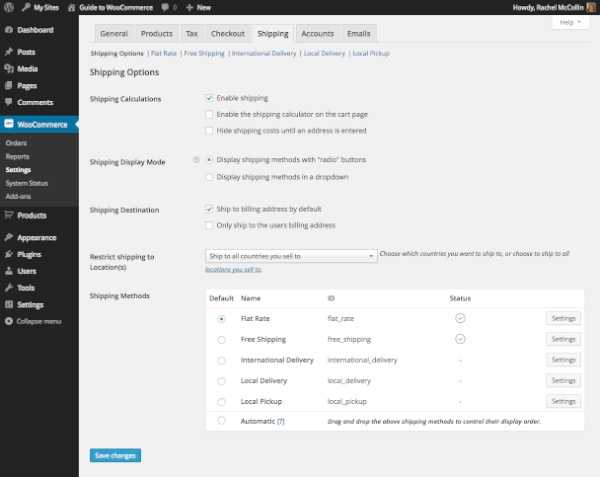
WooCommerce предоставляет целый набор настроек доставки, что означает, что можно использовать фиксированную стоимость доставки или же плавающую, основанную на продаваемом товаре. Стоимость доставки можно привязать к весу или месту доставки, однако для этого понадобится премиум аддон Table Rate Shipping. Начните с экрана Shipping Options:

Здесь вам потребуется задать способы доставки. Можно кликнуть на кнопку Settings рядом с каждым способом для его настройки или использовать ссылки в верхней части экрана. Только не забудьте сначала сохранить изменения.
Для доставки по умолчанию я выбрал фиксированную цену. Это не значит, что вы обязаны задавать фиксированную цену для всего заказа. На следующем экране показано, что я имею в виду.
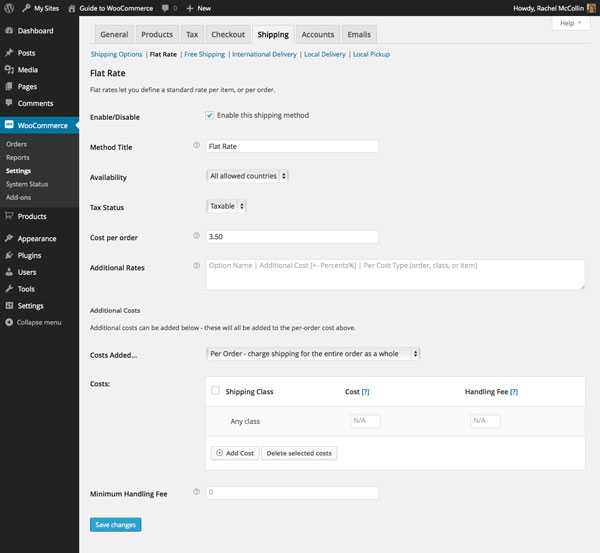
Настройки доставки – фиксированная цена
На экране Flat Rate я могу указать принцип работы моей доставки с фиксированной стоимостью:

Вы можете редактировать:
Заголовок доставки
Страны, на которые действует доставка: я выбираю все разрешенные страны, так как буду доставлять всего в одну страну, в любом случае
Налоговый статус: настройка меняется в зависимости от того, облагается ли налогом доставка в вашей стране или нет
Цена за заказ
Дополнительные цены для этого класса доставки. Это дополнительные платы поверх фиксированной стоимости доставки. Например, доставка на следующий день
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсЭкстра цены, которые можно задать на заказ, предмет заказа или на класс доставки. Например, если вы хотите рассчитать все затраты по доставке каждого предмета, вам придется указать Cost per order (цену за заказ) 0 и добавить экстра цены для каждого предмета
Для различных типов товаров также можно добавить дополнительные классы, после чего выбирать их при создании товара. Если у вас есть товары, которые очень дорого доставлять, вам необходимо создать класс доставки с большей стоимостью и выбрать его в качестве класса доставки при создании товара. В следующей части нашей серии уроков я продемонстрирую этот процесс. Это относится к настройкам товаров в WooCommerce.
После настройки фиксированной ставки кликните save changes и переходите к настройке других способов доставки.
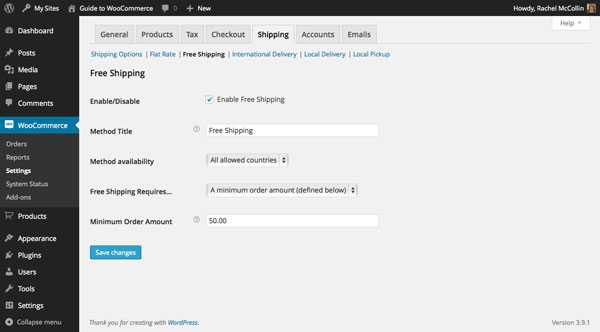
Бесплатная доставка
Чтобы простимулировать людей тратить больше денег, я разрешу бесплатную доставку на определенную сумму! Для этого мне необходимо настроить параметры на экране Free Shipping:

Здесь я просто выбираю A minimum order amount в выпадающем списке Free shipping requires…, после чего задаю минимальную сумму заказа и кликаю save changes.
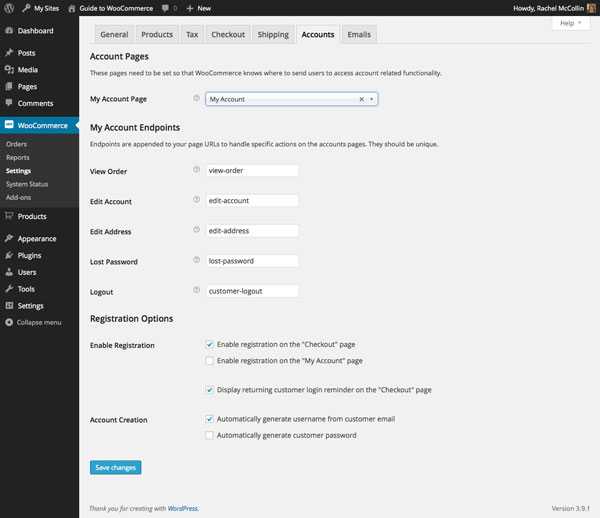
Настройки профиля
Я настроила способы доставки и перехожу на следующую вкладку Accounts.

Этот экран позволяет настроить работу профилей ваших клиентов. WooCommerce создает набор стандартных страниц для управления аккаунтами. Я не буду их менять и включу регистрацию на странице checkout и отключу ее на странице my account, так как авторизованным пользователям регистрация не нужна.
Также я не буду трогать автоматической генерации паролей и позволю покупателям самим задать пароль, который им будет легче запомнить. Вы же можете выбрать автоматическую генерацию, так вы сможете сами контролировать стойкость паролей.
После внесения изменений на экране профиля кликните save changes для сохранения настроек.
Настройки email
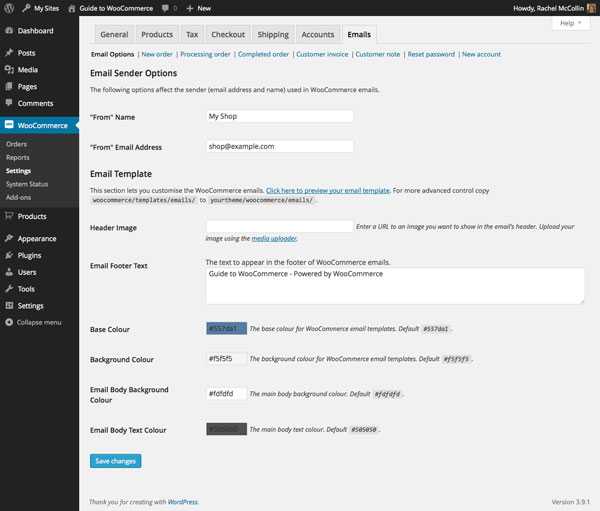
WooCommerce автоматически уведомляет вам по почте при создании новых заказов, чтобы вы могли принять соответствующие действия. Также можно посылать сообщение покупателям. Начните с экрана Email Options:

Здесь можно указать имя и адрес отправки сообщений, а также внести правки в шаблон сообщения, добавить свой логотип и настроить цвета под бренд. Можно изменить текст футера в сообщении.
После внесения необходимых изменений кликните save changes и переходите к настройке состояний, при которых WooCommerce будет посылать письмо на почту. Состояния:
Новый заказ: письмо отправляется при размещении нового заказа
Обработка заказа: письмо отправляется покупателям после получения оплаты, уведомляя их о том, что вы обрабатываете заказ
Заказ завершен: письмо отправляется покупателям после того, как заказ помечается вами как завершенный – обычно когда вы отправили товар
Счет покупателю: выставление счета покупателю по email, если платеж не принимается средствами сайта
Примечание покупателю: письмо посылается покупателю, когда вы добавляете примечание к заказу, например, о задержке
Сброс пароля: письмо посылается покупателям, запросившим сброс пароля
Новый аккаунт: приветственное письмо для покупателя при создании нового профиля
Все статусы можно настроить на соответствующих экранах. Если вы умеете редактировать файлы шаблонов тем WordPress, то вы можете переписать контент всех писем. Для этого необходимо создать файл шаблона в теме сайта с именем файла шаблона в плагине WooCommerce. Подробная информация о файлах, которые необходимо создать, находится под каждым экраном настроек email.
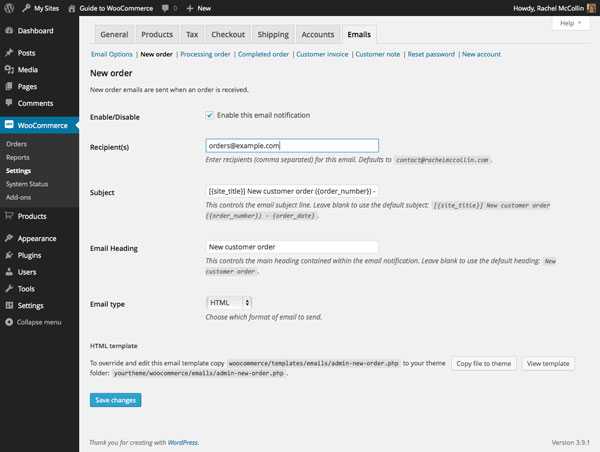
Для примера давайте рассмотрим экран New Orders:

Экран похож на другие и предлагает следующие опции:
Enable/disable для отправки писем по email
Можно указать получателя (недоступно для адресов покупателей)
Тема письма и заголовок
Можно послать письмо в виде HTML или чистого текста
Кликните save changes после внесения всех изменений и повторите процесс для всех типов писем
Другие экраны WooCommerce
Стоит кратко упомянуть другие доступные экраны в меню WooCommerce, не на вкладке settings. Среди них:
Orders: после запуска магазина в онлайн используйте этот экран для отслеживания, обработки, завершения и добавления заметок в заказы
Reports: генерируем отчеты о продажах и клиентах
System status: доступ к отчету о состоянии вашего магазина
Add-ons: загружайте и активируйте премиум аддоны для WooCommerce.
Заключение
Вы проработали все экраны в настройках WooCommerce. Это значит, что ваш магазин готов к наполнению товарами и продаже. В следующей части нашей серии уроков я покажу, как добавить физически товары в магазин, а в последней части мы разберем виртуальные и загружаемые товары.
Автор: Rachel McCollin
Источник: https://code.tutsplus.com/
Редакция: Команда webformyself.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
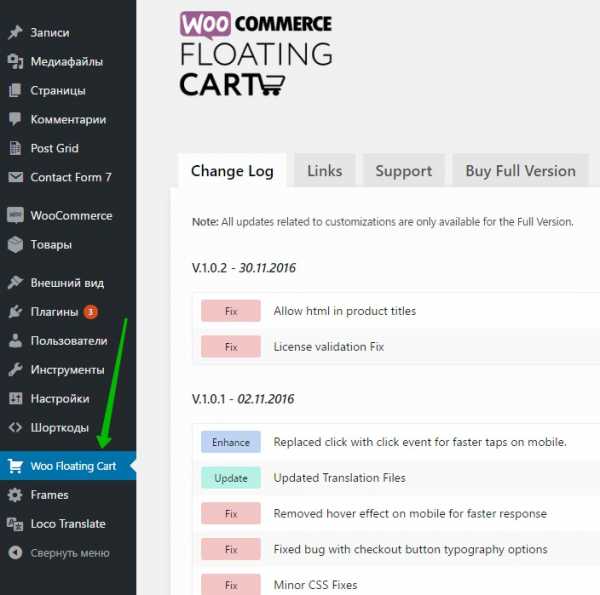
Супер корзина Woocommerce Floating Cart – ТОП
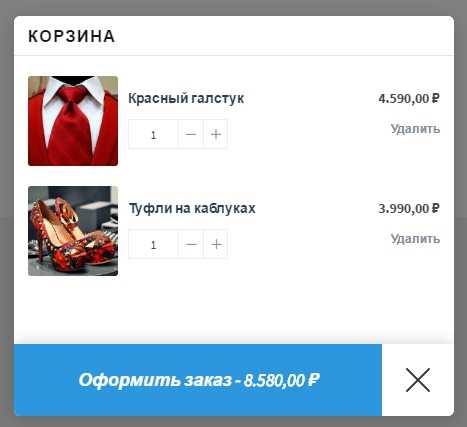
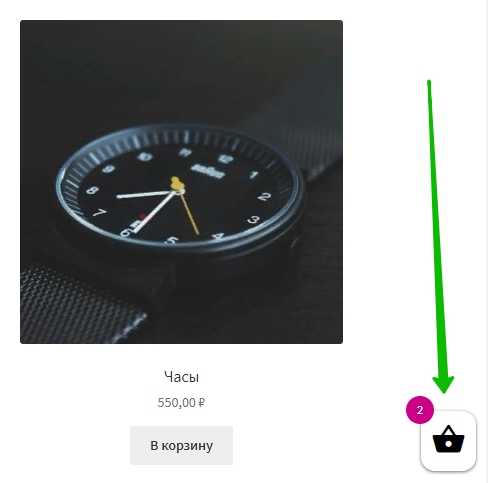
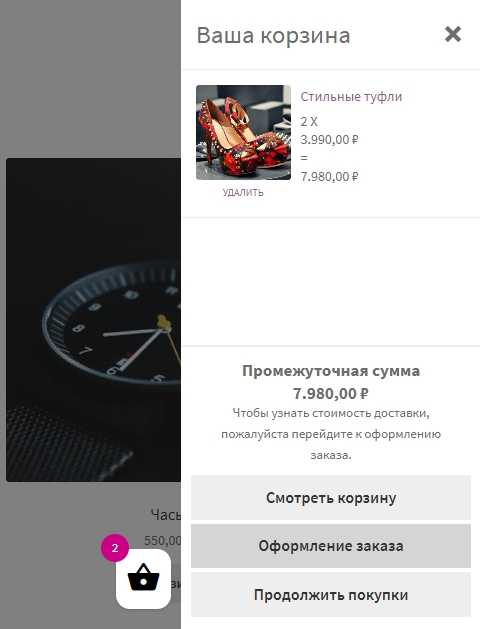
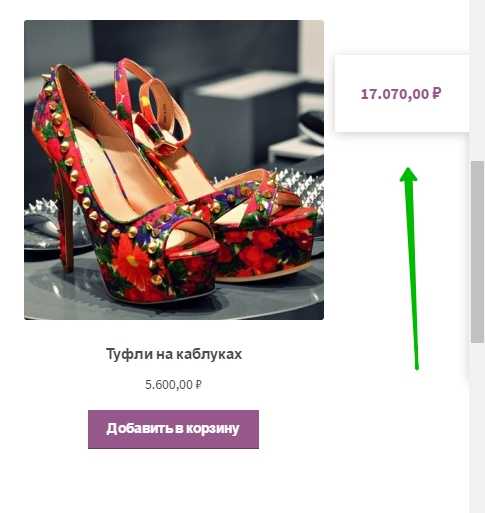
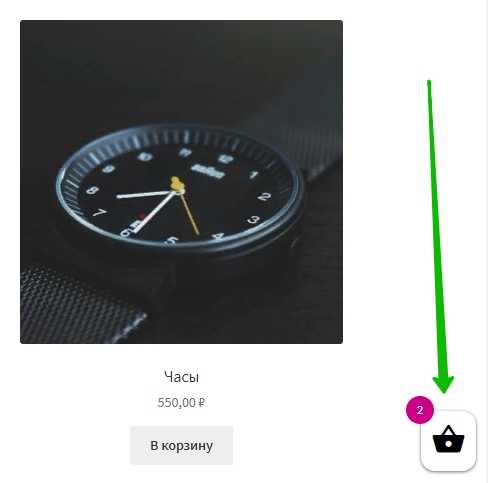
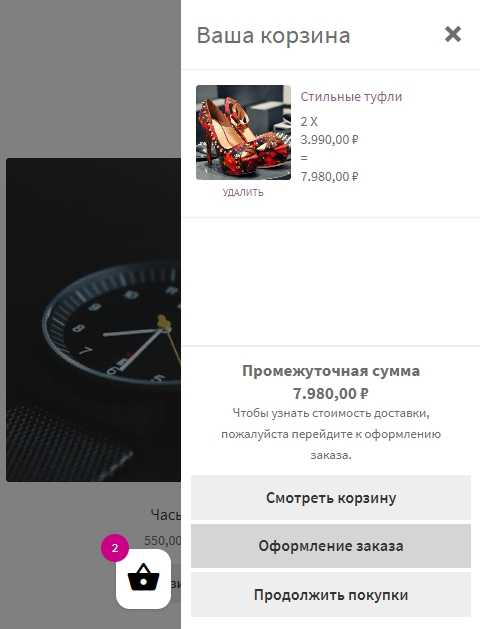
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как добавить на свой сайт Супер корзину товаров Woocommerce ! Данная корзина постоянно находится на виду у пользователя, в нижнем правом углу экрана. При добавлении товара в корзину, корзина автоматически появляется и отображается уведомление в виде количества добавленных товаров в корзину. При нажатии на значок, открывается мини окно, где отображается список товаров с ценами. Можно удалять товары из окна, можно увеличить или уменьшить количество товаров. Можно сразу же перейти на страницу “Оформление заказа”. Супер стильная и эффектная корзина !

Установить плагин Woo Floating Cart Lite вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу – Woo Floating Cart. У плагина нет настроек, сразу после активации плагина, при добавлении товара в корзину, у вас будет автоматически отображаться значок корзины.

Внимание ! Перевести весь текст в корзине можно с помощью Супер плагина – Loco Translate.
Остались вопросы ? Напиши комментарий ! Удачи !
Поделиться ссылкой:
https://info-effect.ru/info-effect.ru
Супер Ajax корзина плагин WooCommerce Cart
Привет! Я продолжаю разбирать самые полезные и самые интересные плагины для интернет-магазина Woocommerce. Сегодня я покажу вам плагин, который добавит в ваш магазин Супер липкую корзину! Вы можете удалять товары из корзины без перезагрузки страницы. Можно настроить внешний вид и расположение корзины. Можно скрыть корзину с определённых страниц. Можно не показывать корзину на мобильных устройствах. Всё очень просто! Смотрите далее!


Корзина плагин WooCommerce Cart
Установить плагин вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, установите и активируйте плагин.

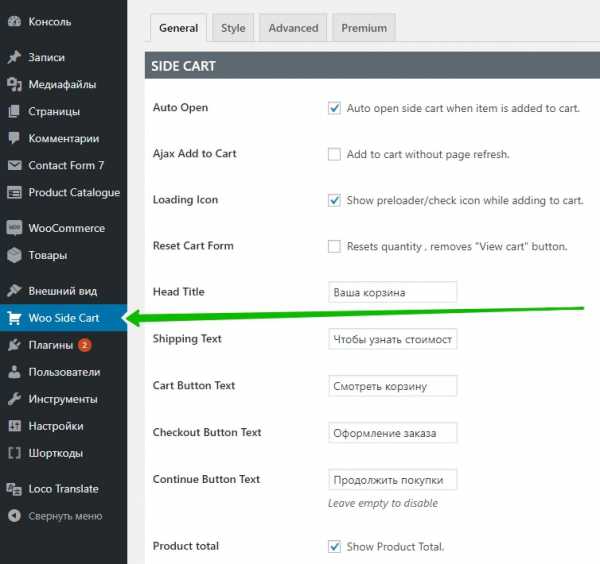
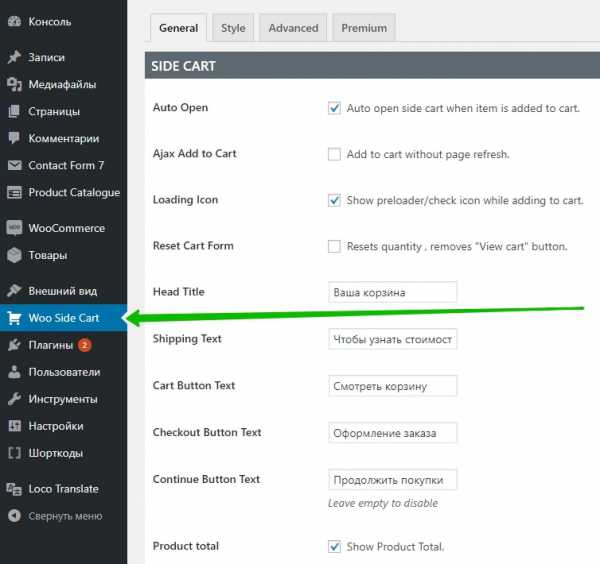
Далее, после установки и активации плагина, перейдите на страницу: Woo Side Cart. Здесь вы можете настроить плагин.
SIDE CART
— Auto Open, корзина будет автоматически открываться при добавлении товара в корзину;
— Ajax Add to Cart, включить добавление товара в корзину без перезагрузки страницы;
— Loading Icon, показывать значок загрузчика;
— Reset Cart Form, сбрасывает количество и удаляет кнопку просмотр корзины;
— Вы можете указать свой текст в корзине вместо Английского;
— Product total, показывать промежуточный итог, стоимость в корзине;
— Redirect to Cart, можно включить перенаправление на страницу корзины, после добавления товара в корзину.
CART BASKET
— Enable Basket, показать корзину;
— Basket on mobile, показать корзину на мобильных устройствах;
— Hide Basket Pages, добавьте в поле id страницы, на которой корзина будет скрыта;
— Product Count, показывать количество добавленных товаров;
— Сохраните изменения.

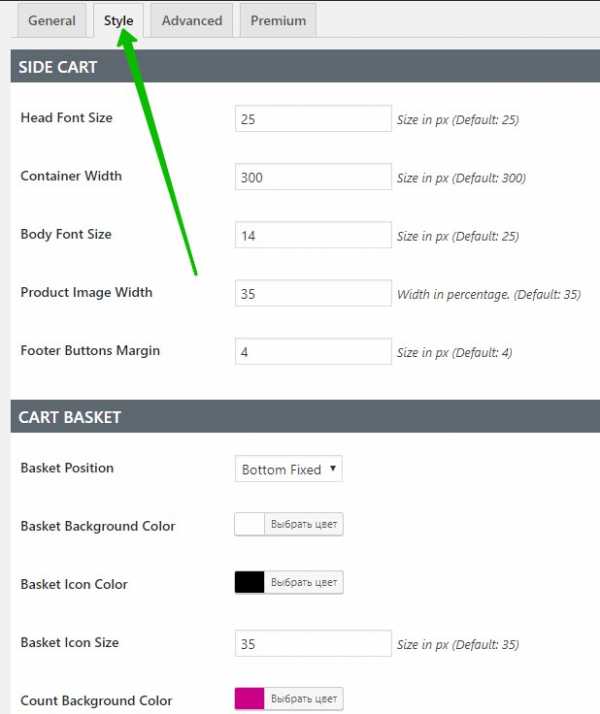
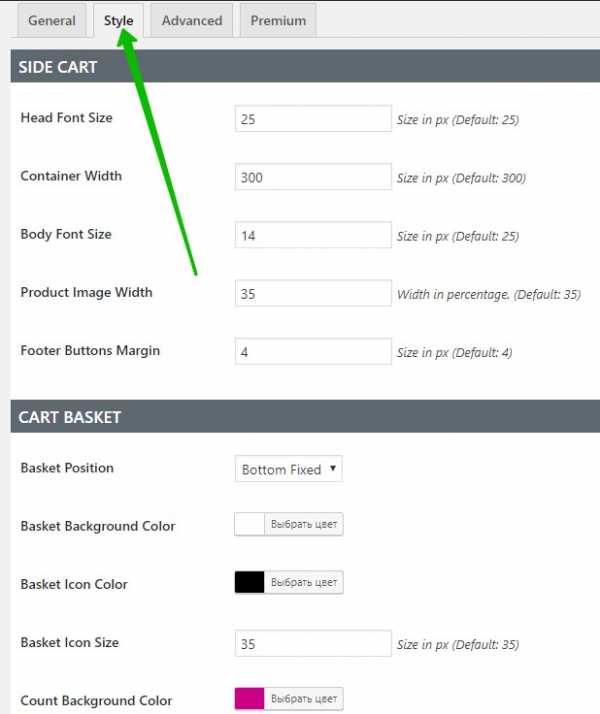
На странице Style вы можете настроить внешний вид корзины.
SIDE CART
— Head Font Size, размер шрифта заголовка;
— Container Width, ширину контейнера;
— Body Font Size, размер шрифта тела корзины;
— Product Image Width, ширина изображения товара;
— Footer Buttons Margin, отступ кнопок от подвала.
CART BASKET
— Basket Position, выберите позицию корзины. Есть три варианта: Вверху, Фиксированная вверху, Фиксированная внизу;
— Basket Background Color,
— Basket Icon Color, цвет иконки;
— Basket Icon Size, размер иконки;
— Count Background Color, цвет фона счётчика;
— Count Text Color, цвет текста счётчика;
— Сохраните изменения.

Всё готово! После сохранения настроек, корзина будет отображаться на вашем сайте.
Обратите внимание! Чтобы перевести весь текст в корзине, вам понадобится плагин Loco Translate.
Супер плагины Woocommerce, более 200, с настройками, смотри Здесь!
WooCommerce Cart Tab вкладка корзина открывающаяся при наведении – ТОП
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как добавить в свой интернет-магазин вкладку корзины, которая открывается при наведении мыши. Вы наверняка видели на теме Storefront такую фишку, когда наводишь курсор мыши на корзину в меню, то появляется окно с содержанием корзины, где указано количество товаров, общая стоимость товаров и кнопки – “Перейти в корзину” и “Оформление заказа”.
Вы сможете сделать точно также на любой wordpress теме, только вкладка корзины будет отображаться в боковой части сайта, слева или справа. У выезжающей вкладки будет две темы на выбор, светлая и тёмная. Можно выбрать расположение вкладки, в левой или правой части сайта. Вкладка с корзиной всегда находится на виду у пользователя.

Установить плагин WooCommerce Cart Tab вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

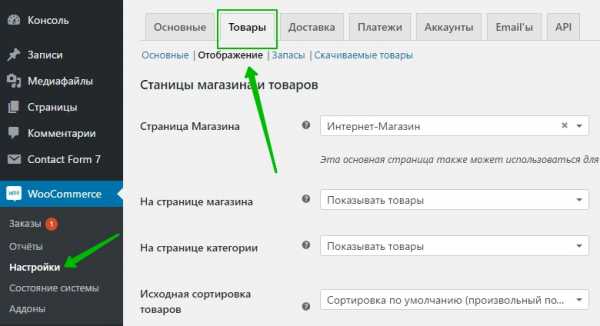
Далее, после установки и активации плагина, перейдите на страницу: Woocommerce – Настройки – Товары – Отображение. Здесь вы сможете настроить основные параметры плагина.

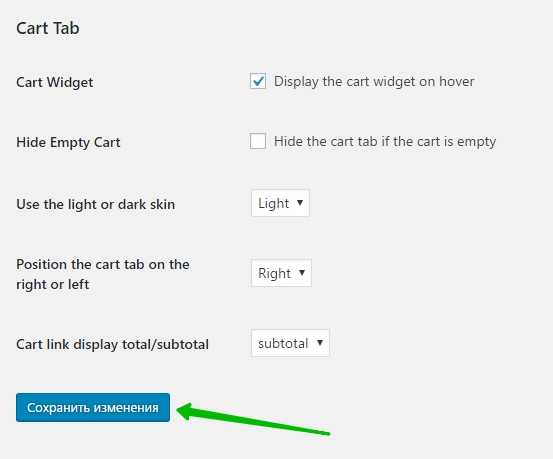
В настройках Товары – Отображение, спуститесь в самый низ страницы, здесь у вас будут настройки плагина:
– Cart Widget, поставьте здесь галочку, чтобы виджет корзины появлялся при наведении на вкладку.
– Hide Empty Cart, скрыть вкладку корзины когда корзина пуста.
– Use the light or dark skin, вы можете выбрать тему для корзины, тёмную или светлую.
– Position the cart tab on the right or left, выберите расположение вкладки, слева или справа.
– Cart link display total/subtotal, здесь можно выбрать как будет отображаться стоимость в корзине, общая или промежуточная. Оставьте по умолчанию.
– Сохраните изменения.

Далее, после настройки плагина, перейдите на сайт. В боковой части сайта будет отображаться вкладка корзины, при наведении на которую будет появляться содержание корзины.

Остались вопросы ? Напиши комментарий ! Удачи !
Поделиться ссылкой:
https://info-effect.ru/info-effect.ru
Woo Floating Cart v1.2.3 — плавающая корзина для WooCommerce
Плагин WordPress Woo Floating Cart – это интерактивная плавающая корзина для WooCommerce, которая всегда находится в поле зрения пользователя, когда он просматривает продукты вашего интернет-магазина. Плагин полностью настраиваемый прямо из настройщика WordPress Customizer с живым предпросмотром. Количество продуктов и общая стоимость продуктов в корзине обновляются мгновенно через Ajax.
Особенности плагина WordPress Woo Floating Cart:
- Интеграция с Google Fonts
- Изменяемая позиция корзины
- Изменяемая ширина / высота корзины
- Изменяемая позиция счётчика продуктов в корзине
- Настройка цвета / фона
- Пользовательские значки (значки SVG / изображения / шрифтовые иконки)
- Настройка с помощью WordPress Customizer с живым предпросмотром
- Выберите между 11 анимациями загрузчика
- Включите анимацию Fly To Cart
- Параметры видимости в зависимости от устройства
- Плавающая корзина также поддерживается на отдельных страницах продукта
- Плавающая корзина также поддерживается в модальных окнах быстрого просмотра (Quick View)
- Возможность изменить ссылку для отправки, чтобы перенаправить на страницу корзины
- Поддержка версий продукта
- Отображение атрибутов продукта в корзине
- Поддержка виджета конвертера валют WooCommerce
- Поддержка RTL
https://www.upload.ee/files/9487600/floatingcart-v123.rar.html
https://www31.zippyshare.com/v/P1fCDyHz/file.html
http://www.solidfiles.com/d/8pkaB7kkrmPjD
https://openload.co/f/3yUJtT-u8c4/floatingcart-v123.rar
https://uptobox.com/w4pux2vptnsg
https://userscloud.com/s9t0di1p08x2
https://bayfiles.com/d8j2V7r9b8/floatingcart-v123_rar
https://anonfile.com/e9j2V3r1b7/floatingcart-v123_rar
https://www.datafilehost.com/d/92433667
https://dailyuploads.net/405yl5b7yuff
https://sendit.cloud/ihzujrwtkaun
https://my.pcloud.com/publink/show?code=XZR85K7Z0eW4PDyxEuQFLON6pvVTyyuERQBy
https://mega.nz/#!O6pknCZI!P_vEBGOnmVS0bz-WugnfqcJWyWShPIxKRWxJjEUHVyc
https://mir.cr/BPCTMHJN
wptp.info
Супер Ajax корзина плагин WooCommerce Cart – ТОП
Привет! Я продолжаю разбирать самые полезные и самые интересные плагины для интернет-магазина Woocommerce. Сегодня я покажу вам плагин, который добавит в ваш магазин Супер липкую корзину! Вы можете удалять товары из корзины без перезагрузки страницы. Можно настроить внешний вид и расположение корзины. Можно скрыть корзину с определённых страниц. Можно не показывать корзину на мобильных устройствах. Всё очень просто! Смотрите далее!


Корзина плагин WooCommerce Cart
Установить плагин вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: Woo Side Cart. Здесь вы можете настроить плагин.
SIDE CART
– Auto Open, корзина будет автоматически открываться при добавлении товара в корзину;
– Ajax Add to Cart, включить добавление товара в корзину без перезагрузки страницы;
– Loading Icon, показывать значок загрузчика;
– Reset Cart Form, сбрасывает количество и удаляет кнопку просмотр корзины;
– Вы можете указать свой текст в корзине вместо Английского;
– Product total, показывать промежуточный итог, стоимость в корзине;
– Redirect to Cart, можно включить перенаправление на страницу корзины, после добавления товара в корзину.
CART BASKET
– Enable Basket, показать корзину;
– Basket on mobile, показать корзину на мобильных устройствах;
– Hide Basket Pages, добавьте в поле id страницы, на которой корзина будет скрыта;
– Product Count, показывать количество добавленных товаров;
– Сохраните изменения.

На странице Style вы можете настроить внешний вид корзины.
SIDE CART
– Head Font Size, размер шрифта заголовка;
– Container Width, ширину контейнера;
– Body Font Size, размер шрифта тела корзины;
– Product Image Width, ширина изображения товара;
– Footer Buttons Margin, отступ кнопок от подвала.
CART BASKET
– Basket Position, выберите позицию корзины. Есть три варианта: Вверху, Фиксированная вверху, Фиксированная внизу;
– Basket Background Color, цвет фона корзины;
– Basket Icon Color, цвет иконки;
– Basket Icon Size, размер иконки;
– Count Background Color, цвет фона счётчика;
– Count Text Color, цвет текста счётчика;
– Сохраните изменения.

Всё готово! После сохранения настроек, корзина будет отображаться на вашем сайте.
Обратите внимание! Чтобы перевести весь текст в корзине, вам понадобится плагин Loco Translate.
Супер плагины Woocommerce, более 200, с настройками, смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!
Поделиться ссылкой:
https://info-effect.ru/info-effect.ru
Как изменить корзину WooCommerce, страницы проверки (основная часть темы) PHP Lang
Я занимаюсь исследованием и настройкой в моей теме WordPress и переопределенными шаблонами WooCommerce, с которой теперь установлена WooCommerce, чтобы исправить множество мелких проблем форматирования, которые происходят на страницах WooCommerce. Я до сих пор cart.php до корзины и кассы, которые, cart.php используют cart.php (и все, что cart.php php), но также используют основную тему WordPress page.php . Я смог использовать is_woocommerce() в условных местах в других местах, но не здесь, поскольку я узнал, что документы WooCommerce говорят, что их нельзя использовать для проверки и тележки.
is_woocommerce () – возвращает true, если на странице, использующей шаблоны WooCommerce (корзина и проверка являются стандартными страницами с короткими кодами и, следовательно, не включены). http://docs.woothemes.com/document/conditional-tags/
Итак, как я могу изменить внешний вид этих страниц? У меня есть «Просмотреть все сообщения» и дата / время вверху, а также боковая панель категорий page.php, которую я не хочу показывать по очевидным причинам в кассе и тележке, так как они вообще не имеют смысла. Какие у меня варианты?
Могу ли я использовать другой шаблон, отличный от page.php?
Это вариант? Это плохая практика … это вызывает большую нагрузку на каждую страницу с помощью этого цикла? Где я могу это выразить? http://saiyedfaishal.wordpress.com/2014/01/06/check-if-it-is-woocommerce-page/
Каков наилучший способ сделать это? Спасибо за любую помощь! Этот вопрос несколько связан с – Как изменить действие woocommerce_before_cart
Вы можете использовать функцию: wc_get_page_id (‘cart’), чтобы получить идентификатор страницы. Эта функция будет использовать настройку страницы как страницу «cart», а не пуля. Значит, он будет продолжать работать и при настройке другого URL-адреса для вашей «корзины» на странице настроек. Это работает для всех видов специальной страницы Woocommerce, например, «checkout», «shop» и т. Д.
пример:
if (wc_get_page_id( 'cart' ) == get_the_ID()) { // Do something. } Другой способ полностью переопределить cart.php – это скопировать:
woocommerce/templates/cart/cart.php to yourtheme/woocommerce/cart/cart.php Затем сделайте все, что вам нужно, в вашей трюке / woocommerce / cart / cart.php
Вы можете использовать условный тег is_cart () :
if (! is_cart() ) { // Do something. } Я нашел, что это хорошо работает как условное значение в page.php которое включает в себя экраны корзины WooCommerce и проверки.
!is_page(array('cart', 'checkout')) Я использовал шаблон page-checkout.php, чтобы изменить заголовок для моей страницы. Я переименовал его в page-cart.php в / wp-content / themes / childtheme / woocommerce /. Это дает вам больше контроля над html-обтеканием, верхним и нижним колонтитулом.
У WooCommerce есть несколько вариантов модификации корзины и страниц проверки. Есть два, которые я бы рекомендовал:
Использовать условные теги WooCommerce
is_cart() и is_checkout() возвращают true на своей странице. Пример:
if ( is_cart() || is_checkout() ) { echo "This is the cart, or checkout page!"; } Измените файл шаблона
Основной файл шаблона корзины находится по адресу wp-content/themes/{current-theme}/woocommerce/cart/cart.php
Вы также можете использовать wp-content/themes/{current-theme}/page-cart.php .
Основной файл шаблона проверки находится по адресу wp-content/themes/{current-theme}/woocommerce/checkout/form-checkout.php
Чтобы изменить их, сначала скопируйте их в свою дочернюю тему.
ruphp.com
