Что такое HTML-файл?
HTML — что это такое? Что такое HTML-файлы? Как создать HTML файл, открывать, редактировать, конвертировать и в чем его отличие от HTM?
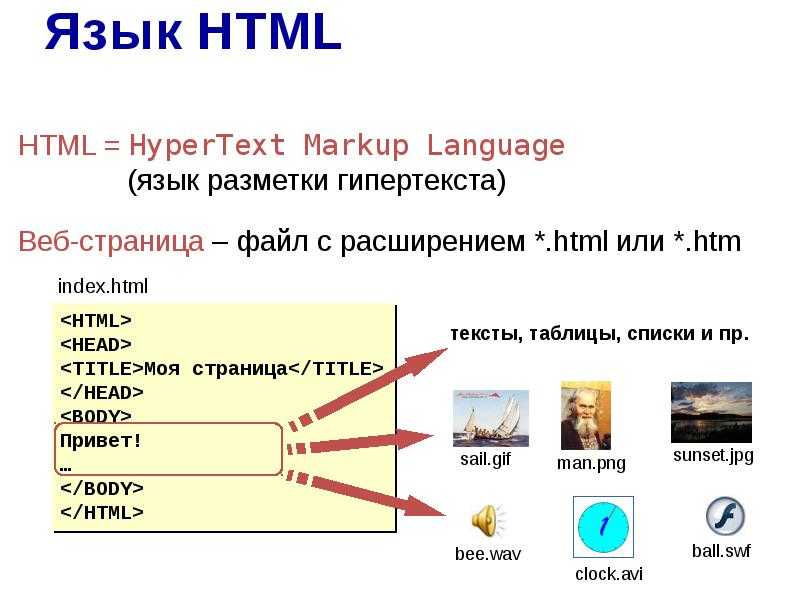
Файлы с расширением HTM или HTML – это файлы на языке разметки гипертекста (Hypertext Markup Language), являющиеся стандартными веб-страницами.
Поскольку HTM-файлы – это текстовые файлы, они содержат только текст, а также текстовые ссылки на другие внешние файлы. Например, на картинки в этой статье.
HTM и HTML-файлы могут содержать ссылки на другие типы файлов – например, видео, CSS или JS-файлы.
- Изучаем формат HTML: чем открыть
- Как конвертировать в HTM и HTML-файлы
- HTM vs HTML: в чем разница?
Любой браузер, как, например, Internet Explorer, Firefox, Chrome, Opera и т. д., будет открывать и корректно отображать HTM и HTML-файлы.
д., будет открывать и корректно отображать HTM и HTML-файлы.
Существует много программ, разработанных для того, чтобы сделать редактирование и создание HTM/HTML-файлов проще. Наиболее популярными редакторами являются Eclipse, Komodo Edit, и Bluefish.
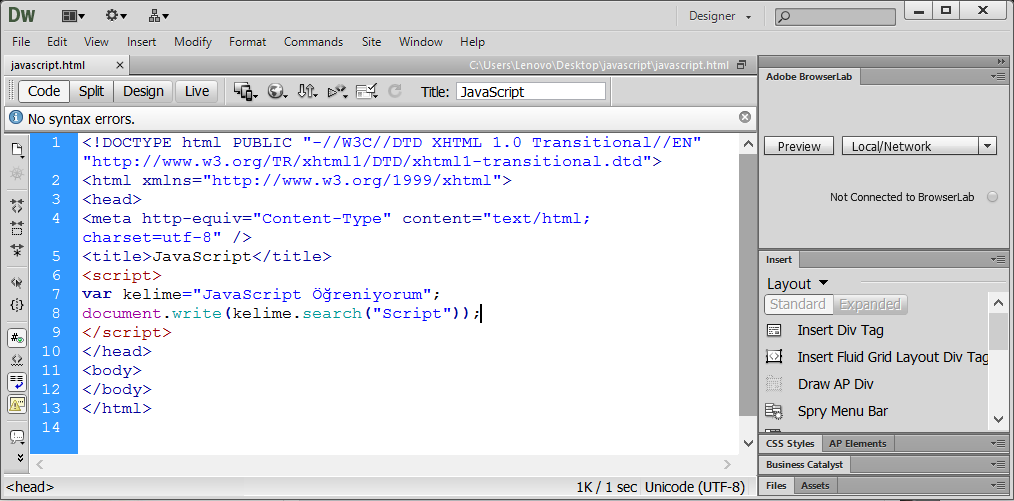
Еще одним популярным редактором с огромным количеством дополнительных возможностей является Adobe Dreamweaver, однако он не доступен для свободного использования.
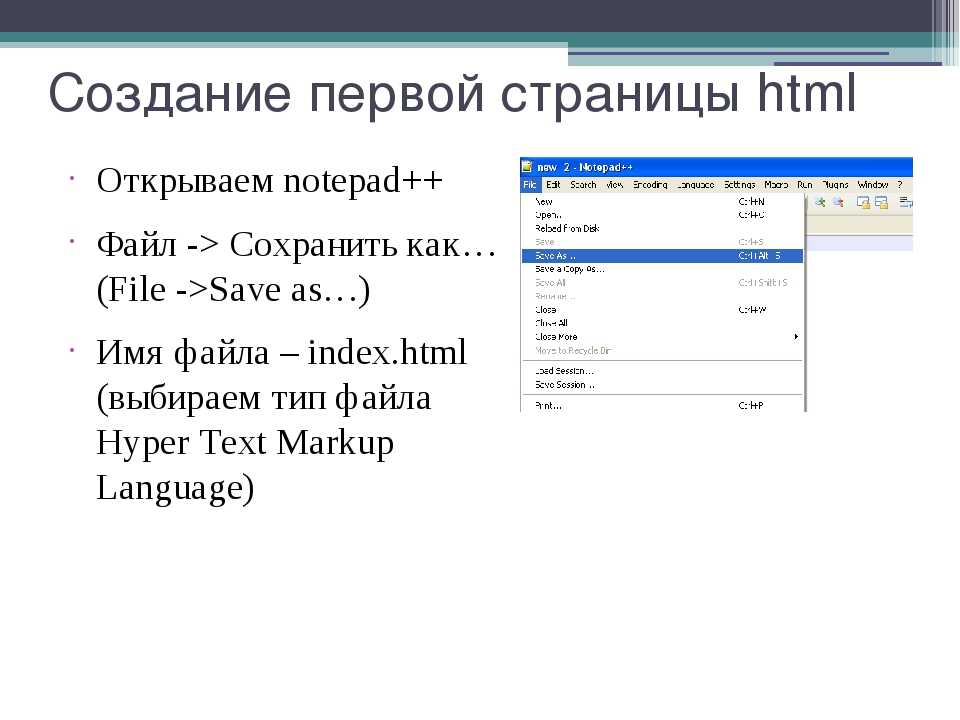
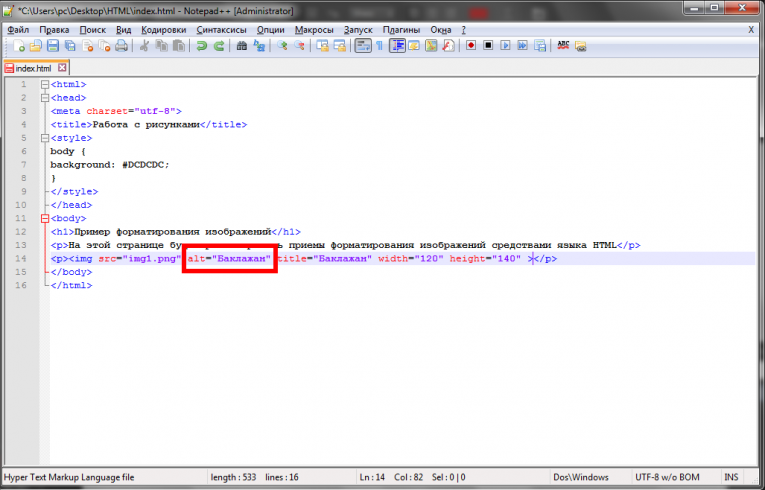
Также можно использовать простой текстовый редактор, чтобы вносить изменения в HTM или HTML-файл. Notepad++ – возможно, лучший вариант. «Блокнот», входящий в состав операционной системы Windows тоже работает с HTML-файлами. Но он был разработан для решения других задач. Поэтому перед тем, как открыть HTML файл, нужно привыкнуть к его особенностям.
Структура HTM-файлов построена особым образом и имеет весьма специфичный синтаксис. Это сделано для того, чтобы код и текст внутри него при открытии в браузере отображались должным образом.
Поэтому конвертация HTM или HTML-файла в другой формат приведет к потере веб-страницы. Но если вы хотите конвертировать HTM или HTML-файл в другой формат для более удобного просмотра, например, в картинку или PDF-файл, то это делается очень просто.
Но если вы хотите конвертировать HTM или HTML-файл в другой формат для более удобного просмотра, например, в картинку или PDF-файл, то это делается очень просто.
Чтобы конвертировать веб-страницу в PDF в браузере Google Chrome, в меню «Печать» выберите пункт «Сохранить как PDF».
Также для браузера Google Chrome доступно расширение Full Page Screen Capture. Оно конвертирует открытый в браузере файл в формат PNG. Другие браузеры также имеют похожие инструменты и расширения.
Помимо этого можно использовать специальные сервисы, предназначенные для конвертации HTM/HTML-файлов, – такие как iWeb2Shot, Convert Webpage, или Web-capture.
Примечание: Важно понимать, что нельзя конвертировать HTM/HTML-файл в любой другой формат, отличный от текстового. Например, он не может быть преобразован в аудиофайл формата MP3.
Чтобы знать, как открыть файл HTML на компьютере, сначала разберемся в различиях двух форматов веб-страниц.
Помимо буквы «L», разумеется…
Короткий ответ: разницы нет.
Длинный ответ: разницы нет, но будьте внимательны, используя то или иное расширение.
Раньше, во времена MS-DOS, расширения файлов были ограничены тремя буквами. В течение относительно короткого периода времени, когда в мире господствовало и HTM, а HTML не существовало.
На сегодняшний день полностью приемлемы веб-страницы, которые оканчиваются как на HTM, так и на HTML.
Сервер, на котором размещается веб-страница, может потребовать использовать определенного расширения HTML файла. Например, index.html либо index.htm. Если вы не уверены в том, какое расширение применять, обратитесь к своему хостинг-провайдеру.
Сергей Бензенкоавтор-переводчик статьи «WHAT IS AN HTM OR HTML FILE?»
Создание HTML документа (файла). Смена расширения файла
HTML документ — это обычный текстовой файл c расширением .html, который содержит HTML-код. HTML документ иначе ещё называют HTML файлом.
Чтобы из обычного текстового файла (с расширением .txt) сделать HTML документ, нужно сменить расширение с . на  txt
txt.html.
Открыть файл, сохраненный с расширением .html, для просмотра в браузере можно двумя способами:
Windows
- Кликнуть по нему два раза левой кнопкой мыши, в этом случае HTML документ откроется в том браузере, который выбран по умолчанию.
- Кликнуть по нему ПКМ → навести курсор на
открыть с помощью...→ выбрать нужный браузер.
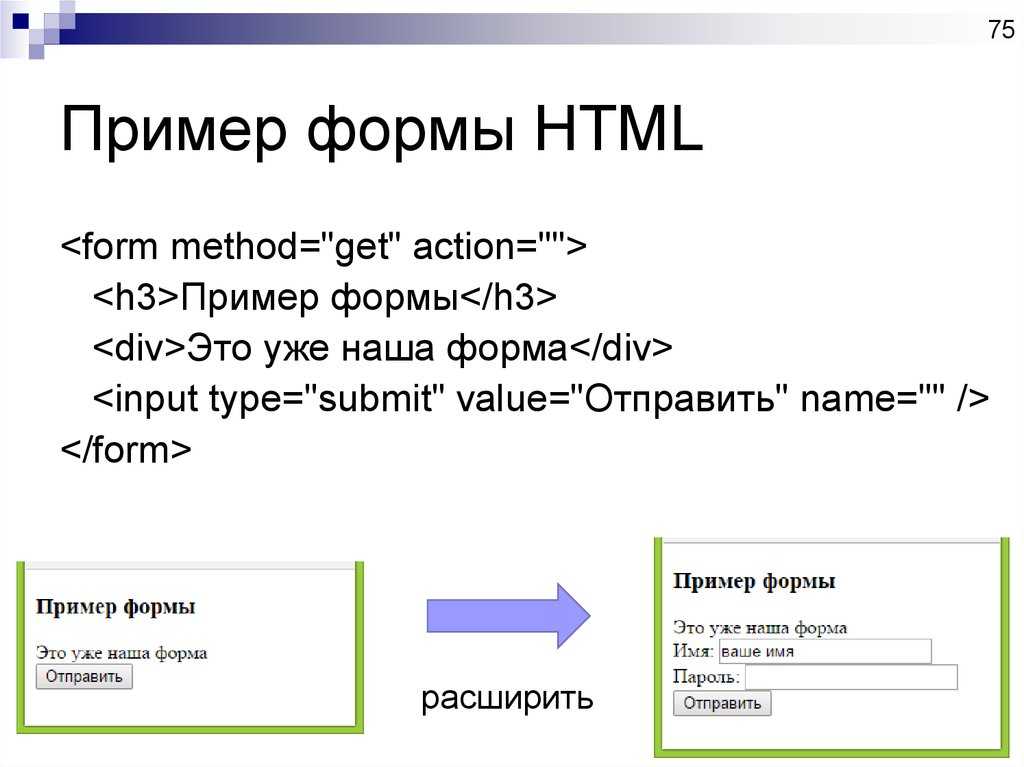
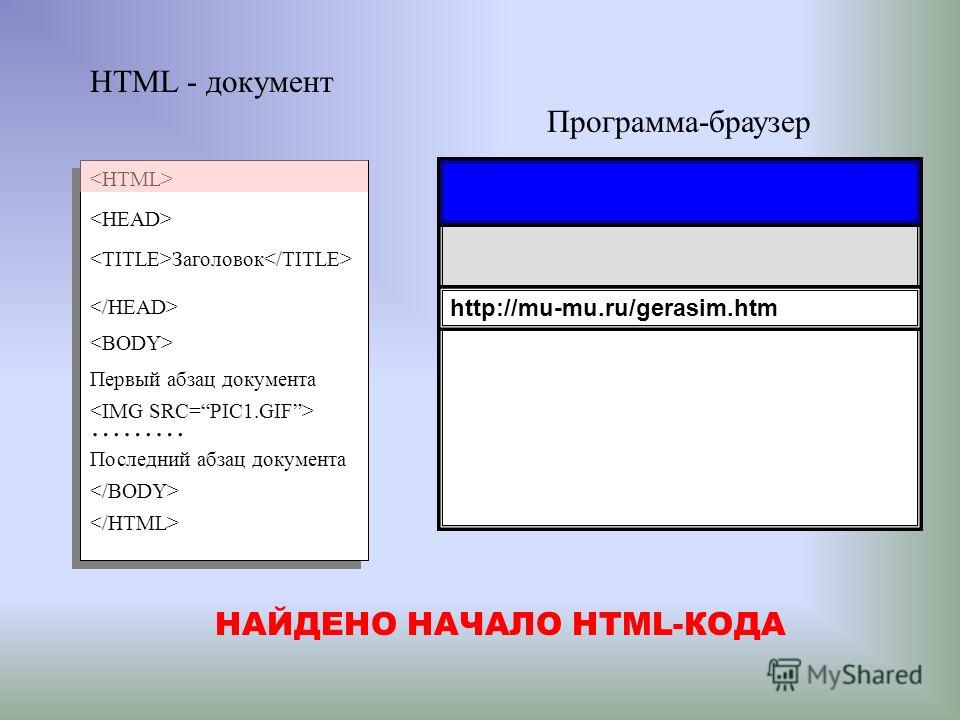
При получении HTML документа браузер будет отображать его в виде веб-страницы (веб-страница — это то, что отображается в окне браузера). Рассмотрим это на примере. Создадим HTML-документ и расположим в нём следующий HTML-код:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок</title>
</head>
<body>
<h2>Мой первый заголовок</h2>
<p>Мой первый абзац</p>
</body>
</html>
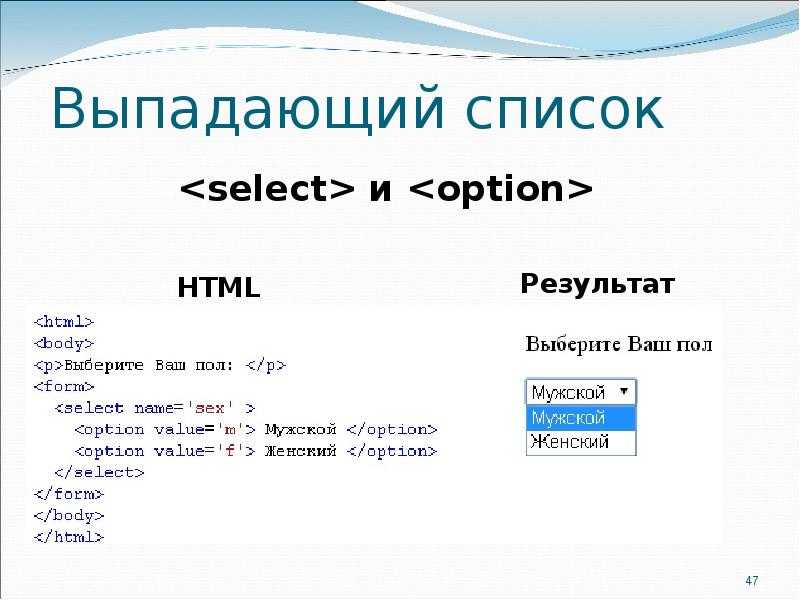
Теперь откроем HTML файл браузером. В окне браузера мы не увидим отображения самого HTML-кода, потому что он будут интерпретирован для отображения содержимого страницы в нужном виде. Результат данного кода в окне браузера:
В окне браузера мы не увидим отображения самого HTML-кода, потому что он будут интерпретирован для отображения содержимого страницы в нужном виде. Результат данного кода в окне браузера:
Чтобы отредактировать код HTML документа, нажимаем на него ПКМ → наводим курсор на открыть с помощью... → и выбираем нужный редактор, если в списке нет нужного редактора, жмём Выбрать программу... и выбираем нужный редактор. Некоторые редакторы (для примера возьмем notepad++) можно выбрать прямо в контекстном меню, нажав по документу ПКМ и выбрав сверху Edit with Notepad++ (редактировать с помощью notepad++).
Windows:
- В открытом редакторе (или в обычном текстовом документе) нажимаем
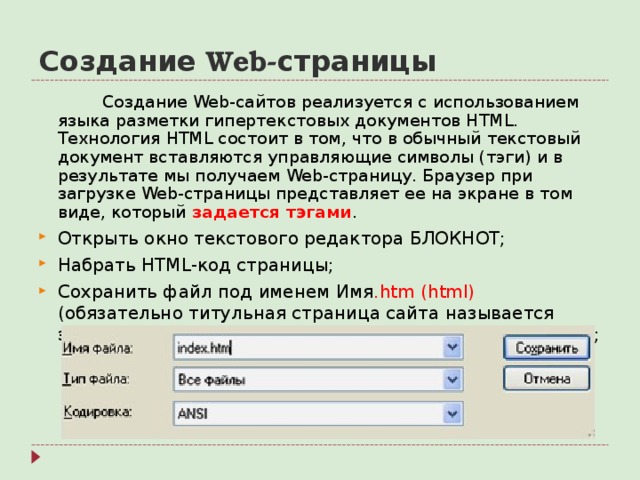
файл→ выбираемсохранить как→ внизу в текстовом полеимя файла:mypage.html→ жмёмсохранить. Всё, HTML документ создан. - Кликаем правой кнопкой мыши (ПКМ) на текстовом файле → выбираем
переименоватьи меняем расширение с.на txt
txt.html. Чтобы воспользоваться данным способом, нам надо сделать так, чтобы по умолчанию у всех файлов были доступны их расширения, делается это следующим образом: открываемПанель управления→ выбираемПараметры папок(в Windows 10 данный пункт называетсяПараметры проводника) → вкладкаСкрывать расширения для зарегистрированных типов файлов.
С этой темой смотрят:
- Как браузер получает веб-страницы?
- Введение в html
- Структура html-документа
Форматы даты и времени, используемые в HTML — HTML: Язык разметки гипертекста
Некоторые элементы HTML используют значения даты и/или времени. Форматы строк, задающих эти значения, описаны в этой статье.
Элементы, использующие такие форматы, включают определенные формы элемента , которые позволяют пользователю выбрать или указать дату, время или и то, и другое, а также элементы и , чей дата-время 9Атрибут 0006 указывает дату или дату и время, когда произошла вставка или удаление содержимого.
Для значения типа , которые возвращают значение , содержащее строку, представляющую дату и/или время:
-
date -
дата-время-местный -
месяц -
время -
неделя
Прежде чем углубляться в тонкости написания и анализа строк даты и времени в HTML, вот несколько примеров, которые должны дать вам хорошее представление о том, как выглядят наиболее часто используемые форматы строк даты и времени.
Перед рассмотрением различных форматов строк, связанных с датой и временем, используемых элементами HTML, полезно понять несколько основных фактов о том, как они определяются. HTML использует вариант стандарта ISO 8601 для своих строк даты и времени. Стоит просмотреть описания форматов, которые вы используете, чтобы убедиться, что ваши строки на самом деле совместимы с HTML, поскольку спецификация HTML включает алгоритмы для синтаксического анализа этих строк, которые на самом деле более точны, чем ISO 8601, поэтому могут быть тонкие различия в том, как должны выглядеть строки даты и времени.
Набор символов
Даты и время в HTML всегда являются строками, использующими набор символов ASCII.
Номера годов
Чтобы упростить базовый формат, используемый для строк даты в HTML, спецификация требует, чтобы все годы были даны с использованием современного (или пролептического ) григорианского календаря. Хотя пользовательские интерфейсы могут разрешать ввод дат с использованием других календарей, базовое значение всегда использует григорианский календарь.
Хотя григорианский календарь не был создан до 1582 года (заменив аналогичный юлианский календарь), для целей HTML григорианский календарь продлен до 1 года н.э. Убедитесь, что все более старые даты учитывают это.
В HTML-датах год всегда должен состоять не менее чем из четырех цифр; годы до 1000 года дополняются начальными нулями (« 0 »), поэтому 72-й год записывается как 0072 . Годы до 1 года н. э. не поддерживаются, поэтому HTML не поддерживает годы 1 до н. э. (1 г. до н.э.) или ранее.
э. (1 г. до н.э.) или ранее.
Год обычно длится 365 дней, за исключением високосных лет .
Високосные годы
Високосный год – это любой год, который делится на 400 или год делится на 4, но не на 100. Хотя обычно календарный год длится 365 дней, на самом деле планете Земля требуется приблизительно 365,2422 дня, чтобы совершить один оборот вокруг Солнца. Високосные годы помогают настроить календарь, чтобы он синхронизировался с фактическим положением планеты на ее орбите. Добавление дня к году каждые четыре года, по сути, дает среднюю продолжительность года в 365,25 дня, что близко к правильному.
Корректировки алгоритма (учет високосного года, когда год делится на 400, и пропуск високосного года, когда год делится на 100) помогают еще больше приблизить среднее значение к правильному количеству дней (365,2425 дней). . Ученые время от времени добавляют в календарь високосные секунды (серьезно), чтобы справиться с оставшимися тремя десятитысячными дня и компенсировать постепенное, естественное замедление вращения Земли.
В то время как месяц 02 , февраль, обычно имеет 28 дней, в високосные годы 29 дней.
Месяцы года
В году 12 месяцев, пронумерованных от 1 до 12. Они всегда представлены строкой ASCII из двух цифр, значение которой находится в диапазоне от 01 до 12 . См. таблицу в разделе «Дни месяца» для номеров месяцев и соответствующих им названий (и длины в днях).
Дни месяца
Номера месяцев 1, 3, 5, 7, 8, 10 и 12 имеют длину 31 день. Месяцы 4, 6, 9, а 11 - 30 дней. Месяц 2, февраль, в большинстве лет длится 28 дней, но в високосные годы он составляет 29 дней. Это подробно описано в следующей таблице.
| Номер месяца | Имя (на английском языке) | Продолжительность в днях |
|---|---|---|
| 01 | январь | 31 |
| 02 | 9 февраля0115 | 28 (29 в високосные годы) |
| 03 | март | 31 |
| 04 | апрель | 30 |
| 05 | май | 31 |
| 06 | июнь | 30 |
| 07 | июль | 31 |
| 08 | август | 31 |
| 09 | сентября | 30 |
| 10 | октябрь | 31 |
| 11 | ноябрь | 30 |
| 12 | декабрь | 31 |
Строка недели указывает неделю в определенном году. Строка допустимой недели состоит из действительного номера года, за которым следует символ дефиса ("
Строка допустимой недели состоит из действительного номера года, за которым следует символ дефиса (" - " или U+002D), затем заглавная буква " W " (U+0057), за которой следует двузначная неделя недели. значение года.
Неделя в году представляет собой строку из двух цифр между 01 и 53 . Каждая неделя начинается в понедельник и заканчивается в воскресенье. Это означает, что первые несколько дней января можно считать частью предыдущего недельного года, а последние несколько дней декабря — частью следующего недельного года. Первая неделя года – это неделя, содержащая первый четверг года. Например, первый четверг 1953 года приходится на 1 января, поэтому эта неделя, начинающаяся в понедельник, 29 декабря, считается первой неделей года. Таким образом, 30 декабря 1952 года приходится на неделю 1953-W01 .
В году 53 недели, если:
- Первый день календарного года (1 января) приходится на четверг или
- Первый день года (1 января) — среда, а год — високосный
Все остальные годы состоят из 52 недель.
Обратите внимание, что и год, и номер недели дополняются ведущими нулями, год дополняется четырьмя цифрами, а неделя — двумя.
Строка месяца представляет конкретный месяц во времени, а не общий месяц года. То есть вместо «января» строка месяца HTML представляет месяц и год в паре, например «январь 1972 года».
Строка допустимого месяца состоит из действительного номера года (строка из не менее четырех цифр), за которым следует символ дефиса (" 01 представляет январь, а 12 представляет декабрь.
Обратите внимание, что все годы имеют длину не менее четырех символов; длина менее четырех цифр дополняется ведущими нулями
Действительная строка даты состоит из строки месяца, за которой следует символ дефиса (" - ", или U+002D), за которым следует двузначный день месяца. месяц
Строка времени может указывать время с точностью до минуты, секунды или миллисекунды.
: ", U+003A), а затем двузначное число минут. За минутой может дополнительно следовать еще одно двоеточие и двузначное количество секунд. Миллисекунды могут быть указаны, опционально, путем добавления символа десятичной точки (" . ", U+002E), за которым следует одна, две или три цифры.Есть несколько дополнительных основных правил:
- Час всегда указывается в 24-часовом формате, с
00— полночь, а 23:00 —23. Никакие значения вне диапазона00–23не допускаются. - Минуты должны быть двузначными числами от
00до59. Никакие значения за пределами этого диапазона не допускаются. - Если количество секунд опущено (чтобы указать время с точностью до минуты), двоеточие не должно следовать за количеством минут.

- Если указано, целая часть количества секунд должна быть между
00и59. Вы не можете указать високосные секунды, используя такие значения, как60или61. - Если количество секунд указано и является целым числом, за ним не должно следовать десятичная точка.
- Если включены доли секунды, это может быть от одной до трех цифр, указывающих количество миллисекунд. Он следует за десятичной точкой, расположенной после компонента секунд в строке времени.
Действительный 9Строка 0005 datetime-local состоит из строки даты и строки времени , объединенных буквой « T » или разделяющим их символом пробела. В строку не включается информация о часовом поясе; предполагается, что дата и время соответствуют местному часовому поясу пользователя.
Когда вы устанавливаете значение ввода datetime-local , строка нормализована в стандартную форму. Нормализованный 9В строках 0005 datetime всегда используется буква »
Нормализованный 9В строках 0005 datetime всегда используется буква » T » для разделения даты и времени, а временная часть строки должна быть как можно короче. Это делается путем исключения компонента секунд, если его значение равно :00 .
Глобальная строка даты и времени указывает дату и время, а также часовой пояс, в котором она находится. Действительная глобальная строка даты и времени имеет тот же формат, что и локальная строка даты и времени, за исключением того, что в конце после времени добавляется строка часового пояса.
Строка смещения часового пояса
Строка смещения часового пояса указывает смещение в положительном или отрицательном числе часов и минут от стандартной временной базы. Существуют две стандартные базы времени, которые очень близки к одному и тому же, но не полностью совпадают:
- Для дат после введения всемирного координированного времени (UTC) в начале 1960-х годов база времени равна
Z, а offset указывает смещение конкретного часового пояса от времени нулевого меридиана на 0º долготы (который проходит через Королевскую обсерваторию в Гринвиче, Англия).
- Для дат, предшествующих UTC, временная база вместо этого выражается в терминах UT1, что является современным земным солнечным временем в нулевом меридиане.
Строка часового пояса добавляется сразу после времени в строке даты и времени. Вы можете указать « Z » в качестве строки смещения часового пояса, чтобы указать, что время указано в формате UTC. В противном случае строка часового пояса строится следующим образом:
- Символ, указывающий знак смещения: знак плюса (»
+«, или U+002B) для часовых поясов к востоку от нулевого меридиана или знак минус («-«, или U+002D) для часовых поясов к западу от нулевого меридиана. - Двузначное число часов, на которое часовой пояс смещен от нулевого меридиана. Это значение должно находиться в диапазоне от
00до23. - Необязательный символ двоеточия («
:«). - Двузначное число минут после часа; это значение должно быть между
00и59.
Хотя этот формат позволяет использовать часовые пояса между -23:59 и +23:59, текущий диапазон смещения часовых поясов составляет от -12:00 до +14:00, и часовые пояса в настоящее время не смещены относительно часа. кроме 00 , 30 или 45 минут. Это может измениться более или менее в любое время, поскольку страны могут свободно вмешиваться в свои часовые пояса в любое время и любым способом, которым они хотят это сделать.
-
<ввод> -
datetime, который указывает либо дату, либо локальную дату и время, когда содержимое было вставлено или удалено - Спецификация ISO 8601
- Числа и даты в руководстве по JavaScript
- JavaScript
Датаобъект - Объект
Intl.DateTimeFormatдля форматирования даты и времени для данной локали
Последнее изменение: 000Z»> 23 октября 2022 г. , участниками MDN
3.1 HTML-документ | R Markdown: Полное руководство
Как мы только что упоминали ранее, Markdown изначально был разработан для вывода в формате HTML, поэтому неудивительно, что формат HTML имеет самые богатые возможности среди всех форматов вывода. Мы рекомендуем прочитать этот раздел полностью, прежде чем изучать другие форматы вывода, поскольку другие форматы имеют несколько общих черт с форматом документа HTML, и мы не будем повторять эти функции в соответствующих разделах.
Чтобы создать документ HTML из R Markdown, вы указываете выходной формат html_document в метаданных YAML вашего документа:
--- Название: Привычки автор: Джон Доу дата: 22 марта 2005 г. вывод: html_document ---
3.1.1 Оглавление
Вы можете добавить оглавление (TOC), используя параметр toc , и указать глубину заголовков, к которым оно применяется, используя параметр toc_depth . Например:
Например:
---
Название: "Привычки"
выход:
html_документ:
так: правда
toc_depth: 2
--- Если глубина оглавления явно не указана, по умолчанию она равна 3 (это означает, что все заголовки уровня 1, 2 и 3 будут включены в оглавление).
3.1.1.1 Плавающее оглавление
Можно указать параметр toc_float , чтобы оглавление перемещалось слева от основного содержимого документа. Плавающее оглавление всегда будет видно, даже если документ прокручивается. Например:
---
Название: "Привычки"
выход:
html_документ:
так: правда
toc_float: правда
--- При желании вы можете указать список опций для параметра toc_float , которые управляют его поведением. Эти параметры включают в себя:
свернутый(по умолчаниюTRUE) определяет, будет ли оглавление отображаться только с заголовками верхнего уровня (например, h3). Если изначально свернуто, оглавление при необходимости автоматически расширяется.
smooth_scroll(по умолчаниюTRUE) управляет анимацией прокрутки страниц при переходе к элементам оглавления с помощью щелчков мыши.
Например:
---
Название: "Привычки"
выход:
html_документ:
так: правда
toc_float:
рухнул: ложь
smooth_scroll: ложь
--- 3.1.2 Нумерация разделов
Вы можете добавить нумерацию разделов к заголовкам, используя опцию number_sections :
---
Название: "Привычки"
выход:
html_документ:
так: правда
число_разделов: правда
--- Обратите внимание, что если вы решите использовать опцию number_sections , вы, вероятно, также захотите использовать # (h2) заголовки в вашем документе как ## (h3) заголовки будут включать десятичную точку, потому что без заголовков h2 ваши заголовки h3 будут пронумерованы с 0.1 , 0.2 и так далее.
3.
 1.3 Разделы с вкладками
1.3 Разделы с вкладками Содержимое можно организовать с помощью вкладок, применив атрибут класса .tabset к заголовкам в документе. Это приведет к тому, что все подзаголовки заголовка с атрибутом .tabset будут отображаться на вкладках, а не как отдельные разделы. Например:
## Квартальные результаты {.tabset}
### По продукту
(содержимое вкладки)
### По регионам
(содержимое вкладки) Вы также можете указать два дополнительных атрибута для управления внешним видом и поведением вкладок. Атрибут .tabset-fade заставляет вкладки появляться и исчезать при переключении между вкладками. Атрибут .tabset-pills приводит к тому, что вкладки выглядят как «таблетки» (см. рис. 3.1), а не как традиционные вкладки. Например:
## Квартальные результаты {.tabset .tabset-fade .tabset-pills} РИСУНОК 3.1: Традиционные вкладки и вкладки-таблицы на HTML-странице.
3.1.4 Внешний вид и стиль
Существует несколько параметров, управляющих внешним видом HTML-документов:
темаопределяет тему Bootstrap для использования на странице (темы взяты из библиотеки тем Bootswatch). Допустимые темы включают стандартную, начальную загрузку, лазурную, космо, темную, плоскую, журнал, люмен, бумагу, читаемую, песчаник, симплекс, космическую лабораторию, объединенную и йети. Пройти
Допустимые темы включают стандартную, начальную загрузку, лазурную, космо, темную, плоскую, журнал, люмен, бумагу, читаемую, песчаник, симплекс, космическую лабораторию, объединенную и йети. Пройти nullдля отсутствия темы (в этом случае вы можете использовать параметрcssдля добавления собственных стилей).highlightопределяет стиль подсветки синтаксиса. Поддерживаемые стили включаютпо умолчанию,Tango,Pygments,Kate,Monochrome,Espresso,Zenburn,Headdock,Breezedarkи. Передайтеnull, чтобы предотвратить подсветку синтаксиса.smartуказывает, следует ли производить типографски правильный вывод, преобразуя прямые кавычки в фигурные кавычки,---в длинные тире,--в короткие тире и...в многоточия. Обратите внимание, что
Обратите внимание, что smartвключен по умолчанию.
Например:
---
Название: "Привычки"
выход:
html_документ:
тема: объединенный
изюминка: танго
--- 3.1.4.1 Пользовательский CSS
Вы можете добавить свой собственный CSS в документ HTML, используя css опция:
---
Название: "Привычки"
выход:
html_документ:
css: стили.css
--- Если вы хотите предоставить все стили для документа из собственного CSS, установите для темы (и, возможно, подсветка ) значение null :
---
Название: "Привычки"
выход:
html_документ:
тема: ноль
выделить: ноль
css: стили.css
--- Вы также можете настроить таргетинг на определенные разделы документов с помощью пользовательского CSS, добавив идентификаторы или классы в заголовки разделов в документе. Например, следующий заголовок раздела:
## Следующие шаги {#nextsteps . emphasized}
emphasized} Позволяет применить CSS ко всему его содержимому с помощью одного из следующих селекторов CSS:
#nextsteps {
цвет синий;
}
.выделено {
размер шрифта: 1.2em;
} 3.1.5 Параметры рисунка
Существует ряд параметров, влияющих на вывод рисунков в документах HTML:
fig_widthиfig_heightможно использовать для управления шириной и высотой рисунка по умолчанию (7x5 используется по умолчанию).fig_retinaопределяет масштабирование для дисплеев Retina (по умолчанию 2, что в настоящее время работает для всех широко используемых дисплеев Retina). Установите значениеnull, чтобы предотвратить масштабирование сетчатки.fig_captionуправляет отображением рисунков с подписями.devуправляет графическим устройством, используемым для рендеринга фигур (по умолчаниюpng).
Например:
---
Название: "Привычки"
выход:
html_документ:
рис_ширина: 7
fig_height: 6
fig_caption: правда
--- 3.1.6 Печать фреймов данных
Вы можете улучшить отображение фреймов данных по умолчанию с помощью опции df_print . Допустимые значения показаны в таблице 3.1.
| по умолчанию | Вызов print.data.frame общий метод |
| кабель | Использовать функцию Knitr::kable |
| таблетка | Используйте функцию tibble::print.tbl_df |
| стр. | Используйте rmarkdown::paged_table для создания таблицы с возможностью вывода на страницы |
| Пользовательская функция | Используйте функцию для создания таблицы |
3.
 1.6.1 Постраничная печать
1.6.1 Постраничная печать Когда Параметр df_print установлен на paged , таблицы печатаются как таблицы HTML с поддержкой разбиения на страницы по строкам и столбцам. Например (см. рис. 3.2):
---
title: "Дорожные испытания автомобилей Motor Trend"
выход:
html_документ:
df_print: постранично
---
```{г}
мткары
``` РИСУНОК 3.2: Постраничная таблица в выходном HTML-документе.
В таблице 3.2 показаны доступные параметры для таблиц со страничными страницами.
| макс.принт | Количество строк для печати. |
| строк.печать | Количество отображаемых строк. |
| цв.принт | Количество отображаемых столбцов. |
| цв.мин.принт | Минимальное количество отображаемых столбцов. |
| стр.печать | Количество страниц для отображения при навигации по страницам. |
| стр.печать | Если установлено значение , FALSE отключает выгружаемые таблицы. |
| имена строк.print | При значении FALSE отключает имена строк. |
Эти параметры указаны в каждом фрагменте, как показано ниже:
```{r cols.print=3, rows.print=3}
мткары
``` 3.1.6.2 Пользовательская функция
Опция df_print также может принимать произвольную функцию для создания таблицы в выходном документе. Эта функция должна выводить в правильном формате в соответствии с используемым выводом.
Например,
rmarkdown::html_document(df_print = Knitr::kable)
эквивалентно использованию метода пользовательская функция в df_print в заголовке YAML, тег !expr должен использоваться, чтобы выражение R после него было оценено. Подробнее см. аргумент eval.expr на странице справки ?yaml::yaml.. load
load
---
title: "Дорожные испытания автомобилей Motor Trend"
выход:
html_документ:
df_print: !expr пандер:: пандер
---
```{г}
мткары
``` 3.1.7 Свертывание кода
Когда указана опция echo = TRUE (поведение по умолчанию), исходный код R внутри фрагментов включается в визуализированный документ. В некоторых случаях может быть уместно полностью исключить код ( echo = FALSE ), но в других случаях вы можете захотеть, чтобы код был доступен, но не отображался по умолчанию.
Параметр code_folding: hide позволяет включить код R, но по умолчанию он скрыт. Затем пользователи могут выбрать отображение скрытых фрагментов кода R либо по отдельности, либо во всем документе. Например:
---
Название: "Привычки"
выход:
html_документ:
code_folding: скрыть
--- Вы можете указать code_folding: show , чтобы по-прежнему отображать весь код R по умолчанию, но затем разрешить пользователям скрывать код, если они того пожелают.
3.1.8 Уравнения MathJax
По умолчанию сценарии MathJax включены в документы HTML для визуализации уравнений LaTeX и MathML. Вы можете использовать mathjax параметр для управления включением MathJax:
Укажите
«по умолчанию»для использования URL-адреса HTTPS с хоста CDN (в настоящее время предоставляется RStudio).Укажите
"local"для использования локальной версии MathJax (которая копируется в выходной каталог). Обратите внимание, что при использовании"local"вам также необходимо установить для параметраself_containedзначениеfalse.Укажите альтернативный URL-адрес для загрузки MathJax из другого места.
Укажите
null, чтобы полностью исключить MathJax.
Например, чтобы использовать локальную копию MathJax:
---
Название: "Привычки"
выход:
html_документ:
матжакс: местный
self_contained: ложь
--- Чтобы использовать собственную копию MathJax:
---
Название: "Привычки"
выход:
html_документ:
mathjax: "http://example. com/MathJax.js"
---
com/MathJax.js"
--- Чтобы полностью исключить MathJax:
---
Название: "Привычки"
выход:
html_документ:
матжакс: ноль
--- 3.1.9 Зависимости документов
По умолчанию R Markdown создает автономные HTML-файлы без внешних зависимостей, используя data: URI для включения содержимого связанных скриптов, таблиц стилей, изображений и видео. Это означает, что вы можете поделиться файлом или опубликовать его так же, как вы делитесь документами Office или PDF-файлами. Если вы предпочитаете сохранять зависимости во внешних файлах, вы можете указать self_contained: false . Например:
---
Название: "Привычки"
выход:
html_документ:
self_contained: ложь
--- Обратите внимание, что даже для автономных документов MathJax по-прежнему загружается извне (это необходимо из-за его большого размера). Если вы хотите обслуживать MathJax локально, вы должны указать mathjax: local и self_contained: false .
Одной из распространенных причин сохранения внешних зависимостей является обслуживание документов R Markdown с веб-сайта (внешние зависимости могут кэшироваться браузерами отдельно, что приводит к ускорению загрузки страниц). В случае обслуживания нескольких документов R Markdown вы также можете объединить файлы зависимых библиотек (например, Bootstrap, MathJax и т. д.) в один каталог, совместно используемый несколькими документами. Вы можете использовать lib_dir для этого. Например:
---
Название: "Привычки"
выход:
html_документ:
self_contained: ложь
lib_dir: библиотеки
--- 3.1.10 Расширенная настройка
3.1.10.1 Сохранение Markdown
Когда Knitr обрабатывает входной файл R Markdown, он создает файл Markdown ( *.md ), который впоследствии преобразуется Pandoc в HTML . Если вы хотите сохранить копию файла Markdown после рендеринга, вы можете сделать это с помощью keep_md опция:
---
Название: "Привычки"
выход:
html_документ:
keep_md: правда
--- 3.
 1.10.2 Включает
1.10.2 Включает Вы можете выполнить более сложную настройку вывода, включив дополнительный HTML-контент или полностью заменив основной шаблон Pandoc. Чтобы включить содержимое в заголовок документа или до/после тела документа, используйте параметр включает следующим образом:
---
Название: "Привычки"
выход:
html_документ:
включает:
in_header: заголовок.html
before_body: doc_prefix.html
after_body: doc_suffix.html
--- 3.1.10.3 Пользовательские шаблоны
Вы также можете заменить базовый шаблон Pandoc, используя параметр шаблона :
---
Название: "Привычки"
выход:
html_документ:
шаблон: квартальный_отчет.html
--- Дополнительные сведения о шаблонах см. в документации по шаблонам Pandoc. Вы также можете изучить шаблон HTML по умолчанию default.html5 в качестве примера.
3.1.10.4 Расширения Markdown
По умолчанию R Markdown определяется как все расширения Pandoc Markdown со следующими настройками для обратной совместимости со старым 9Пакет уценки 0055 (Allaire et al. 2019):
2019):
+autolink_bare_uris +tex_math_single_backslash
Вы можете включить или отключить расширения Markdown, используя параметр md_extensions (вы указываете перед параметром - для отключения и + для его включения). Например:
---
Название: "Привычки"
выход:
html_документ:
md_extensions: -autolink_bare_uris+hard_line_breaks
--- Вышеприведенное отключило бы autolink_bare_uris и включите расширение hard_line_breaks .
Дополнительные сведения о доступных расширениях уценки см. в спецификации Pandoc Markdown.
3.1.10.5 Аргументы Pandoc
Если есть функции Pandoc, которые вы хотите использовать, но нет эквивалентов в параметрах YAML, описанных выше, вы все равно можете использовать их, передав пользовательский pandoc_args . Например:
---
Название: "Привычки"
выход:
html_документ:
pandoc_args: [
"--название-префикс", "Фу",
"--id-префикс", "Панель"
]
--- Документацию по всем доступным аргументам pandoc можно найти в Руководстве пользователя Pandoc.
3.1.11 Общие параметры
Если вы хотите указать набор параметров по умолчанию для совместного использования несколькими документами в каталоге, вы можете включить в каталог файл с именем _output.yml . Обратите внимание, что в этом файле не используются разделители YAML ( --- ) или прилагаемое поле вывода . Например:
html_document: self_contained: ложь тема: объединенный выделить: textmate
Не следует писать так:
---
выход:
html_документ:
self_contained: ложь
тема: объединенный
выделить: textmate
--- Все документы, расположенные в том же каталоге, что и _output.yml , наследуют его параметры. Параметры, определенные явно в документах, переопределяют параметры, указанные в файле общих параметров.
3.1.12 Фрагменты HTML
Если вы хотите создать фрагмент HTML, а не полный документ HTML, вы можете использовать Формат html_fragment .

 txt
txt



 Допустимые темы включают стандартную, начальную загрузку, лазурную, космо, темную, плоскую, журнал, люмен, бумагу, читаемую, песчаник, симплекс, космическую лабораторию, объединенную и йети. Пройти
Допустимые темы включают стандартную, начальную загрузку, лазурную, космо, темную, плоскую, журнал, люмен, бумагу, читаемую, песчаник, симплекс, космическую лабораторию, объединенную и йети. Пройти  Обратите внимание, что
Обратите внимание, что  emphasized}
emphasized} 
 com/MathJax.js"
---
com/MathJax.js"
---