Выравнивание текста
Выравнивание или выключка текста
Текст может быть выровнен по одному или по обоим краям (отступам) текстового фрейма. Текст считается выключенным, если он выровнен с обеих сторон. Можно выбрать выравнивание всего текста в абзаце, кроме последней строки («Выключка по левому краю» или «Выключка по правому краю»), либо включая ее («Выключка по формату»). Если последняя строка содержит всего несколько символов, то, возможно, нужно будет применить специальный символ конца материала и создать концевую шпацию.
Justify Left (left) and Justify All (right)При выключке текста при помощи компоновщика абзацев Adobe, чтобы обеспечить одинаковую плотность текста в абзаце и его визуальную привлекательность, InDesign производит смещение текста. Можно произвести точную подстройку интервалов в выключенном тексте.
При размещении текста по центру или выключке текста в сетке фрейма текст больше не будет выравниваться точно по сетке. Можно также задать выравнивание для всех абзацев в сетке фрейма.
Можно также задать выравнивание для всех абзацев в сетке фрейма.
Выделите текст.
На палитре «Абзац» или на панели «Управление» нажмите одну из кнопок в области «Выравнивание»: «Влево», «По центру», «Вправо», «Выключка влево», «Выключка по центру», «Выключка вправо» или «Выключка по формату».
(Необязательно) Нажмите «Выключка к корешку» или «Выключка от корешка».
Применение к абзацу параметра «Выключка к корешку» приводит к тому, что текст левой страницы разворота выравнивается по правому, а правой — по левому краю. Аналогичным образом, применение к абзацу параметра «Выключка от корешка» приводит к тому, что текст левой страницы разворота выравнивается по левому краю, а правой страницы — по правому.
В вертикальных фреймах выключка к корешку или от корешка не оказывает никакого эффекта, поскольку выключка текста выполняется параллельно направлению корешка.
Если требуется выравнивание левого края текста по левому краю, а правого — по правому, установите точку ввода в том месте, где нужно выровнять текст по правому краю, нажмите клавишу Tab, затем выровняйте по правому краю оставшийся текст строки.
Выравнивание абзацев по сетке из базовых линий
При форматировании абзацев в текстовом фрейме особенно удобно работать с функцией выравнивания абзацев по сетке из базовых линий. По умолчанию текст в сетке фрейма выравнивается по центру круглой шпации, но выравнивание отдельного абзаца по сетке можно изменить на выравнивание базовой линии по латинице, круглую шпацию сетки фрейма или сетку фрейма ICF.
Сетка из базовых линий представляет интерлиньяж основного текста документа. Это значение может быть кратно изменено для всех элементов страницы, чтобы гарантировать, что текст всегда будет выровнен по столбцам и страницам. Например, если основной текст в документе имеет интерлиньяж 12 пунктов, то для текста заголовка можно задать интерлиньяж в 18 пунктов и добавить отступ 6 пунктов перед абзацами, которые находятся перед заголовком.
A. Text aligned to the embox center B. Text aligned
to the embox top C. Text aligned to the
ICF
Text aligned to the
ICF
Можно не только изменить выравнивание сетки, но и указать, выравнивать ли первую строку абзаца по сетке. Кроме того, когда символы разного размера находятся в одной строке, можно задать выравнивание небольших символов по отношению к более крупным. Подробнее см. в статье Выравнивание текста разных размеров.
Если размер текста соответствует настройкам сетки фрейма по умолчанию, расположение текста останется прежним даже при изменении выравнивания по сетке. Когда шрифт или размер текста в сетке фрейма отличается от настроек фрейма по умолчанию, изменение выравнивания по сетке влияет на расположение текста.
Параметры сетки из базовых линий изменяются в разделе «Сетка и направляющие» диалогового окна «Установки».
Для просмотра сетки из базовых линий выберите меню «Вид» > «Сетка и направляющие» > «Показать базовую сетку». Сетки из базовых линий отображаются в том же направлении, что и направление письма для текстового фрейма.
Сетка из базовых линий отображается на экране только в том случае, если масштаб документа больше минимального масштаба отображения линий, заданного в разделе установок «Сетка и направляющие». Для их отображения может потребоваться увеличение масштаба отображения.
Выравнивание абзацев по сетке из базовых линий
Выделите текст.
В меню палитры «Абзац» выберите «Выравнивание по сетке» > «Базовая линия латиницы».
Выравнивание только по сетке из базовых линий первой строки
Выделите абзац, который нужно выровнять.
В меню палитры «Абзац» или панели «Управление» выберите «Выровнять по сетке только первую строку».
В меню палитры «Абзац» или панели «Управление» выберите «Выравнивание по сетке», затем любой параметр, кроме «Нет».

Если значение интерлиньяжа превышает значение сетки из базовых линий, автоматически применяется выравнивание гедори, которое выполняет привязку строки к следующей в сетке. Например, если значение интерлиньяжа 16 пунктов, а сетки из базовых линий — 14 пунктов, каждую вторую строку будет выполняться привязка текста к строке сетки.
Чтобы выровнять текст по центру сетки из базовых линий выше или ниже виртуального тела, в верхней или нижней части отпечатываемой области страницы в меню «Выравнивание по сетке» выберите любой параметр, кроме «Нет».
Выравнивание абзацев по сетке из базовых линий
Сетка из базовых линий представляет интерлиньяж основного текста документа. Это значение может быть кратно изменено для всех элементов страницы, чтобы гарантировать, что текст всегда будет выровнен по столбцам и страницам. Например, если основной текст в документе имеет интерлиньяж 12 пунктов, то для текста заголовка можно задать интерлиньяж в 18 пунктов и добавить отступ 6 пунктов перед абзацами, которые находятся перед заголовком.
Использование сетки из базовых линий гарантирует единообразие размещения текстовых элементов на странице. Она позволяет настроить интерлиньяж абзаца таким образом, чтобы его базовая линия была гарантированно выровнена по основной сетке страницы. Этот метод можно использовать в том случае, если базовые линии текста находятся в нескольких столбцах, а также при выравнивании смежных текстовых фреймов. Параметры сетки из базовых линий изменяются в разделе «Сетка и направляющие» диалогового окна «Установки».
Можно выровнять по сетке из базовых линий только первую строку абзаца, что позволит остальным строкам сохранить ранее заданные значения интерлиньяжа.
Для просмотра сетки из базовых линий выберите меню «Вид» > «Сетка и направляющие» > «Показать базовую сетку».
Сетка из базовых линий отображается на экране только в том случае, если масштаб документа больше минимального масштаба отображения линий, заданного в разделе установок «Сетка и направляющие». Для их отображения может потребоваться увеличение масштаба отображения.
Выравнивание абзацев по сетке из базовых линий
Выделите текст.
Чтобы гарантировать сохранение интерлиньяжа текста, задайте интерлиньяж сетки из базовых линий равным значению интерлиньяжа текста или кратным ему.
Выравнивание только по сетке из базовых линий первой строки
Выделите абзац, который нужно выровнять.
В меню палитры «Абзац» или панели «Управление» выберите «Выровнять по сетке только первую строку».
На палитре «Абзац» или на панели «Управление» нажмите «Выровнять по сетке из базовых линий» .
Создание сбалансированного текста заголовка
Можно распределить неравномерно выровненный текст по нескольким строкам. Эту функцию особенно удобно использовать для многострочных заголовков, врезов и центрированных абзацев.
Эту функцию особенно удобно использовать для многострочных заголовков, врезов и центрированных абзацев.
Нажмите абзац, который нужно сбалансировать.
В меню палитры «Абзац» или панели «Управление» выберите «Сбалансировать невыключенные строки».
Эта функция будет работать только в том случае, если выбран компоновщик абзацев Adobe.
Эта функция доступна только, если параметр «Выравнивание» настроен на выравнивание по левому краю/по верхнему краю, выключку по центру или выравнивание по правому краю/по нижнему краю, а также при использовании компоновщика абзацев Adobe.
Настройка гедори
Выравнивание гедори позволяет расположить определенное количество строк по центру абзаца. Этот тип выравнивания можно использовать для выделения абзацев длинной в одну строку, например заголовки или названия. Если абзац содержит более одной строки, можно использовать выравнивание гедори для абзацев, чтобы весь абзац охватывал несколько строк.
В меню палитры «Абзац» или панели «Управление» нажмите на значок гедори и укажите количество строк, которое вы хотите выровнять по центру.
Для выравнивания целого абзаца по определенному количеству строк выберите «Выравнивание гедори для абзацев» в меню палитры «Абзац» или панели «Управление».
Значение выравнивания гедори соответствует значению сетки по базовым линиям и считается стандартным для текстовых фреймов.
Настройка выравнивания гедори для абзацев
При применении выравнивания гедори к абзацу, содержащему более одной строки, весь абзац охватывает определенное количество строк гедори. Обычно 2 строки абзаца на 3 строки сетки. Если эта функция не применена, каждая строка абзаца располагается на определенном количестве строк гедори, например 2 строки абзаца на 6 строк сетки.
Выделите абзац, к которому будет применено выравнивание гедори для абзацев.
Выберите в меню палитры «Абзац» или панели «Управление» пункт «Выравнивание гедори для абзацев».
Настройте интерлиньяж для выравнивания гедори для абзаца, чтобы он соответствовал макету.
При использовании выравнивания гедори для абзацев, чтобы разместить абзац на определенном количестве строк сетки, интервал между каждой строкой определяется значением интерлиньяжа, не интервалом «аки». Возможно, для каждой строки будет необходимо настроить интерлиньяж, чтобы выделить эти строки, если активирован параметр автоматического применения интерлиньяжа со значением по умолчанию (100%).
Создание абзацев, объединяющих или разделяющих колонки
Вы можете сделать в текстовом фрейме перекрывающие несколько колонок абзацы, чтобы создать эффект расширенного заголовка. Можно указать, будет ли этот абзац охватывать все колонки или определенное количество колонок. Когда абзац охватывает несколько колонок в текстовом фрейме, состоящем из нескольких колонок, любой текст, предшествующий этому абзацу, становится сбалансированным.
Можно указать, будет ли этот абзац охватывать все колонки или определенное количество колонок. Когда абзац охватывает несколько колонок в текстовом фрейме, состоящем из нескольких колонок, любой текст, предшествующий этому абзацу, становится сбалансированным.
Можно также разделить абзац на несколько колонок в пределах одного текстового фрейма.
Видео с инструкциями по созданию абзацев, охватывающих колонки, и по разделению абзацев на колонки см. по адресу www.adobe.com/go/lrvid5151_id_ru или http://tv.adobe.com/go/4952_ru.
Paragraph spanning and splitting multiple columnsA. Heading that spans columns B. Split column
Растягивание абзаца на колонки
Поместите точку вставки в абзац.
Эту функцию можно также включить в стиль абзаца, например в стиль заголовка.
Выберите «Объединить колонки» в меню панели «Управление» или палитры «Абзац».
Выберите «Растянуть на колонки» из меню «Компоновка абзаца».

Выберите количество колонок, на которое вы хотите растянуть абзац в меню «Растянуть». Выберите «Все», если вы хотите растянуть абзац на все колонки.
Чтобы добавить место до или после растянутого абзаца, укажите значения для «Пробела перед растягиванием колонок» и «Пробела после растягивания колонок», а затем нажмите «OK».
Разделение абзаца на колонки
Поместите точку вставки в абзац.
Эту функцию можно также включить в стиль абзаца, например в стиль заголовка.
Выберите «Объединить колонки» в меню панели «Управление» или палитры «Абзац».
Выберите «Разделить на колонки» из меню «Компоновка абзаца».
Укажите описанные ниже параметры и нажмите кнопку «ОК».
Подколонки
Выберите количество колонок, на которое вы хотите разделить абзац.

Пробел перед разделением на колонки / Пробел после разделения на колонки
Добавьте при необходимости место до или после разделенного абзаца.
Внутренний средник
Определите размер пространства между разделенными абзацами.
Внешний средник
Определите размер пространства и поля между внешним и разделенным абзацами.
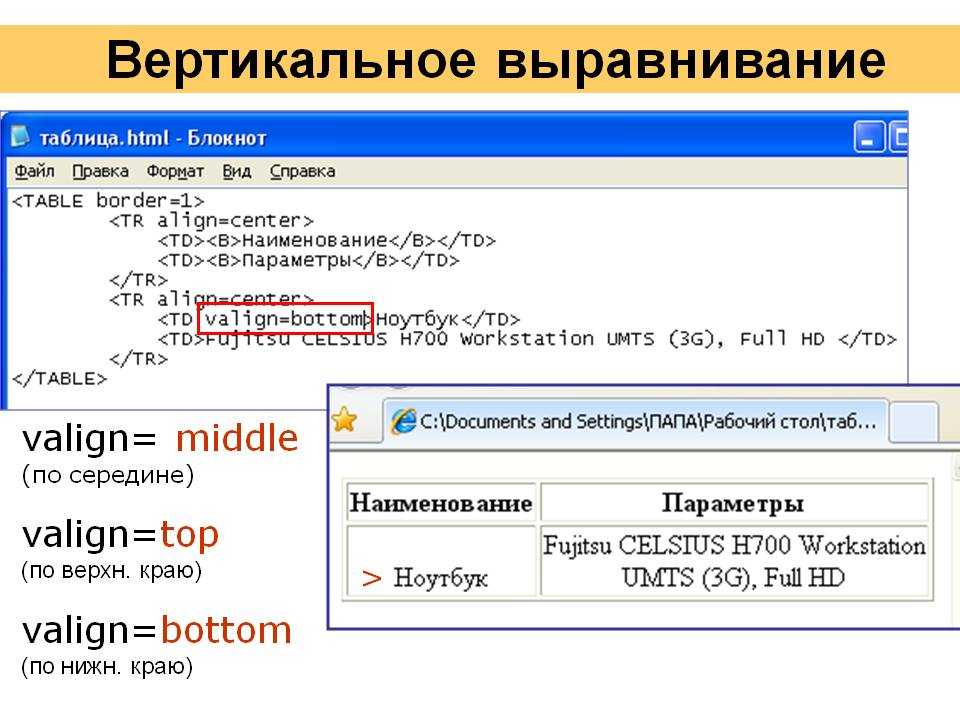
Выравнивание или разгонка текста по вертикали в текстовом фрейме
Можно выровнять или распределить строки текста внутри фрейма вдоль его вертикальной оси, чтобы добиться вертикальной однородности текста внутри фреймов и столбцов.
С помощью выравнивания фрейма можно выровнять текст вертикально (горизонтально при использовании вертикального типа) в текстовом фрейме, где фрейм является базой.
Можно выровнять текст по верхнему краю, по центру или по нижнему краю фрейма, используя любые значения интерлиньяжа абзаца и интервалов между абзацами. Можно также произвести выключку текста по вертикали, при которой строки распределены равномерно без учета интерлиньяжа и интервалов между абзацами.
Можно также произвести выключку текста по вертикали, при которой строки распределены равномерно без учета интерлиньяжа и интервалов между абзацами.
Вертикальное выравнивание и выключка текста рассчитываются по положениям базовых линий всех строк текста внутри фрейма. При настройке вертикального выравнивания учтите следующие моменты.
Выравнивание по верхнему краю/по правому краю определяется в качестве базовой линии первой строки текста, выравниваемого по верхнему краю. Это значение определяется параметром «Отклонение базовой линии первой строки» в диалоговом окне «Параметры текстового фрейма». Выравнивание по нижнему краю/по левому краю определяется в качестве базовой линии последней строки текста, выравниваемого по нижнему краю.
При применении параметра «Выравнивание по сетке» к абзацам с выравниванием по верхнему краю, по правому краю, выключкой по центру или выравниванием по нижнему краю/по левому краю все строки будут выровнены по сетке из базовых линий.
 При использовании параметра «С выключкой» по сетке из базовых линий будут выровнены только первая и последняя строки.
При использовании параметра «С выключкой» по сетке из базовых линий будут выровнены только первая и последняя строки.Если в диалоговом окне «Параметры текстового фрейма» заданы значения «Отступ сверху» или «Отступ снизу» для текстового фрейма, то можно изменить расположение соответственно первой и последней базовой линии.
Верхний край фрейма определяется в качестве базовой линии первой строки текста, выравниваемого по верхнему краю. Это значение определяется параметром «Отклонение базовой линии первой строки» в диалоговом окне «Параметры текстового фрейма».
Нижний край фрейма определяется в качестве базовой линии последней строки текста, выравниваемого по нижнему краю. Текст сносок не выравнивается.
При применении параметра «Выровнять по базовым линиям» к абзацам с выравниванием по верхнему краю, по центру или по нижнему краю все строки будут выровнены по сетке из базовых линий. При использовании параметра «С выключкой» по сетке из базовых линий будут выровнены только первая и последняя строки.

Если в диалоговом окне «Параметры текстового фрейма» заданы значения «Отступ сверху» или «Отступ снизу» для текстового фрейма, то можно изменить расположение соответственно первой и последней базовой линии.
Выполните одно из следующих действий:
Выберите меню «Объект» > «Параметры текстового фрейма».
В диалоговом окне «Параметры текстового фрейма» в разделе «Выключка по вертикали» выберите значение «Верх/справа», «По центру», «Низ/слева» или «Выровнять по ширине».
В разделе «Вертикальная выключка» диалогового окна «Параметры текстового фрейма» выберите один из следующих параметров в меню «Вариант выключки»:
Выберите «Сверху», чтобы выровнять текст вниз от верхнего края фрейма по вертикали (эта настройка используется по умолчанию).
Выберите «По центру», чтобы центрировать строки текста внутри фрейма.

Выберите «Снизу», чтобы выровнять строки текста вверх от нижнего края фрейма по вертикали.
Выберите «Разгонка», чтобы распределить строки текста равномерно по вертикали между верхним и нижним краями фрейма.
Если выбран параметр «Разгонка» и необходимо предотвратить ситуацию, когда интерлиньяж становится непропорционально большим по сравнению со значением интервала между абзацами, задайте значение «Максимальный интервал между абзацами». Интервал между абзацами увеличивается до этого заданного значения. Если текст по-прежнему не заполняет фрейм, то интервал между строками нужно увеличивать до тех пор, пока он не будет заполнен. В дополнение к значениям «Отбивка перед абзацем» или «Отбивка после абзаца», вводимым на палитре «Абзац», применяется также значение максимального интервала между абзацами.
Paragraph spacing limit set to zero (left) and 1 pica (right)Будьте внимательны к вертикальной выключке текстовых фреймов с несколькими колонками.
 Если последняя колонка содержит несколько строк, то интервал между строками может оказаться слишком большим.
Если последняя колонка содержит несколько строк, то интервал между строками может оказаться слишком большим.Нажмите кнопку «ОК».
Проще всего настроить значение «Максимальный интервал между абзацами». Для этого нужно выбрать функцию «Просмотр» и нажимать кнопку со стрелкой вниз или вверх рядом со значением «Максимальный интервал между абзацами» до тех пор, пока интервал между абзацами не будет сбалансирован с использованием интерлиньяжа.
Справки по другим продуктам
- Изменение параметров выключки
- Выравнивание текста различных размеров
html — Не работает центрирование текста
Вопрос задан
Изменён 1 год 5 месяцев назад
Просмотрен 84 раза
Пытался выровнять текст по центру блока при помощи vertical-align и text-align,
но текст не хочет выравниваться по центру. Каким образом это исправить?
Каким образом это исправить?
#block{
background: gold;
height: 100px;
margin-bottom:10px;
}
#text{
font-size: 25px;
vertical-align: middle;
text-align: center;
}<div id ="block"> <div id ="text"> Заяц и волк =) </div> </div>
- html
- css
vertical-align — не предназначен для выравнивание текста по центру по оси Y.
Это свойство выравнивает элемент относительно родителя и окружающего его текста…
#block {
background: gold;
height: 100px;
text-align: center;
}
span.s {
vertical-align: -50px;
font-size: 35px;
}
span.p {
vertical-align: middle;
font-size: 35px;
}<div>
<span>
</span>
<span>
</span>
</div>Вариант два
#block {
background: gold;
height: 100px;
text-align: center;
}
span.s {
vertical-align: 20px;
font-size: 35px;
}
span.p {
vertical-align: -20px;
font-size: 35px;
}<div>
<span>
</span>
<span>
</span>
</div>что бы было понятнее
#block {
background: gold;
height: 100px;
text-align: center;
}
span. s {
vertical-align: baseline;
font-size: 35px;
}
s {
vertical-align: baseline;
font-size: 35px;
}<div> Lorem ipsum dolor sit amet <span>Заяц и волк =) </span> incidunt nulla dignissimos </div>
еще вариант
#block {
background: gold;
height: 100px;
text-align: center;
}
span.s {
vertical-align: middle;
font-size: 35px;
}<div> Lorem ipsum dolor sit amet <span>Заяц и волк =) </span> incidunt nulla dignissimos </div>
1
И не должно работать. UPD заставил работать с vertical-align.
#block{
display: table-cell;
vertical-align: middle;
height: 100px;
background-color: gold;
}
#text {
background-color: tomato;
}<div id ="block"> <div id ="text"> Заяц и волк =) </div> </div>
7
Пример на flex
#block{
background: gold;
height: 100px;
margin-bottom:10px;
display: flex;
justify-content: space-around;
}
#text{
font-size: 25px;
align-self: center
}<div id ="block"> <div id ="text"> Заяц и волк =) </div> </div>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как центрировать текст в HTML
В этом уроке мы узнаем как центрировать текст в HTML . Чтобы выровнять текст в HTML, вы можете использовать тег HTML
Чтобы выровнять текст в HTML, вы можете использовать тег HTML и атрибуты HTML для блочных элементов или использовать свойство CSS. Тег HTML center проще по сравнению с CSS text-align. Используя эти два подхода, можно узнать, как центрировать текст.
Примечание : Центрирование в HTML используется для тега. Однако вместо тега CSS используется для выравнивания текста по центру, поскольку тег не поддерживается в HTML5. Мы советуем вам использовать таблицу стилей для центрирования текста в HTML. Выравнивание текста в HTML5 можно выполнять различными способами.
В этом руководстве мы рассмотрим следующие темы:
Центрировать текст в HTML без использования CSS
С помощью тега HTML Center
В HTML тег
Если вы хотите выровнять текст с помощью HTML, поместите тег  После этого поставьте тег
После этого поставьте тег в конце текста. Не содержит пробелов.
Здесь метод описывает, как использовать тег HTML
центрировать текст html
Ваш HTML-код должен выглядеть примерно так:
<тело>Добро пожаловать в Computer Notes Отцентрировать текст в html текст по центру html
Использование метода выравнивания HTML по центру
Опять же, это устарело в HTML 4 и также не будет работать в HTML5.
выравнивание HTML по центру
Для центрирования текста в HTML с помощью свойств CSS.
Использование встроенного CSS
В первом методе мы рассмотрим использование встроенного CSS непосредственно в теги HTML. Встроенный CSS означает, что ваш HTML и CSS будут объединены в основной части вашего HTML-кода.
Встроенный CSS означает, что ваш HTML и CSS будут объединены в основной части вашего HTML-кода.
Этого можно добиться с помощью тега стиля в HTML. Код CSS добавляется поверх кода HTML, поскольку оба языка разметки работают вместе.
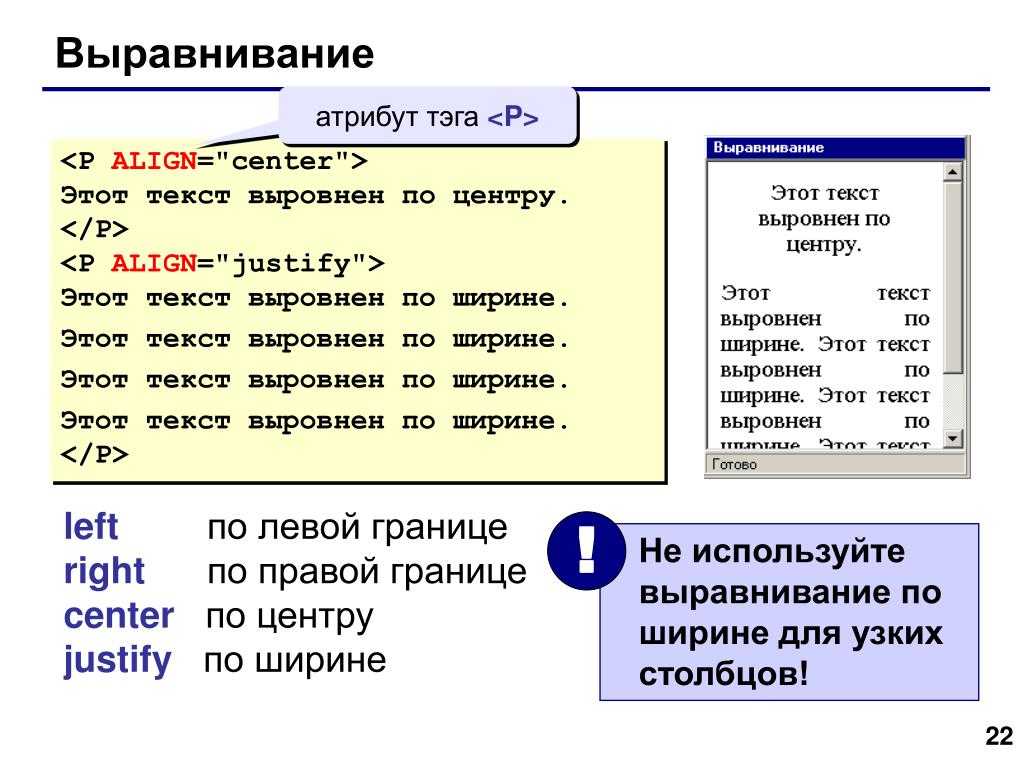
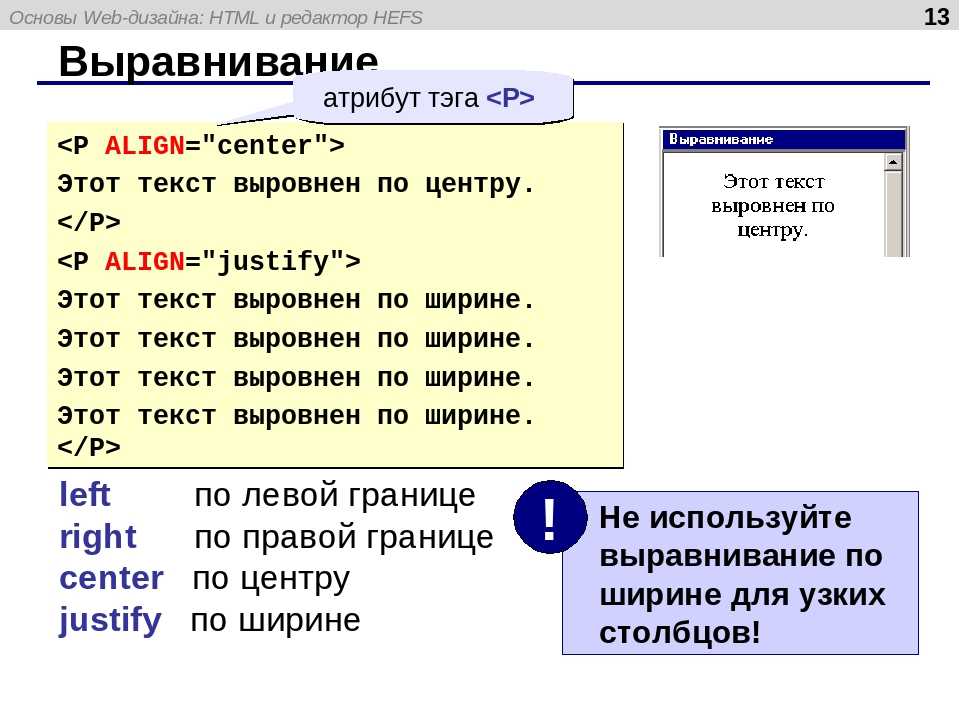
Это свойство заменяет атрибут HTML align. Вы можете центрировать текст, используя свойство CSS text-align. Выравнивание текста HTML используется для выравнивания текста (например, по левому краю, по правому краю, по центру и т. д.).
Примечание : По умолчанию текст выравнивается по левой стороне веб-страницы.
Синтаксис свойства CSS text-align:
Чтобы применить свойство text-align, необходимо определить одно из шести доступных значений:
text-align: left | право | центр | оправдать | начальная | наследовать
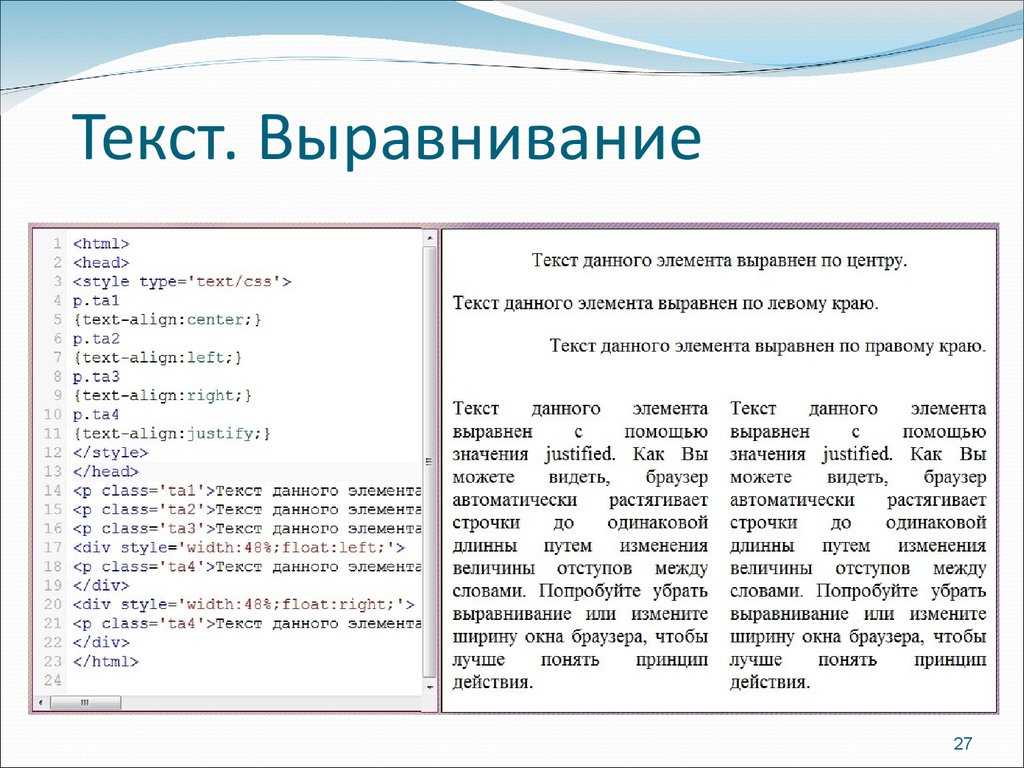
Посмотрите пример использования CSS text-align ниже:
Пример:
h2 { text-align: center; }
h3 { выравнивание текста: вправо; }
h4 { выравнивание текста: по левому краю; }
Все доступные свойства для использования text-align объясняются в таблице ниже:
| Значение | Описание |
| left | Текст выровнен по левому краю div { text-align: left; } |
| вправо | Текст выровнен по правому краю div { text-align: right; } |
| center | Text is center div { text-align: center; } |
| выравнивание по ширине | Текст выравнивается по ширине (т. е. выравнивание левого и правого краев абзаца) div { text-align: justify; } е. выравнивание левого и правого краев абзаца) div { text-align: justify; } |
| start | Если направление слева направо, текст будет выравниваться по левому краю. Если направление справа налево, текст будет выравниваться по правому краю. div { выравнивание текста: начало; } |
| end | Если направление слева направо, текст будет выровнен по правому краю. Если направление справа налево, текст будет выравниваться по левому краю. div {выравнивание текста: конец; } |
| наследовать | Элемент унаследует выравнивание текста от своего родительского элемента div { text-align: inherit; } |
Примечание . Свойство text-align не управляет выравниванием самих блочных элементов, а только их встроенным содержимым.
Пример выравнивания текста по центру HTML:
<голова>
<стиль>
h2 {выравнивание текста: по центру;}
р {выравнивание текста: по центру;}
<тело>
Как центрировать текст в HTML
выровнять HTML по центру
Пример Объяснение:
Из вышеизложенного мы продемонстрировали пример выравнивания текста HTML по центру.
• Атрибут Center выравнивает текст по центру веб-страницы.
• Поможет выровнять заголовок по центру, что обеспечит лучший вид заголовка на странице.
Центрирование нескольких блоков текста
Если у вас есть только один или несколько текстовых блоков, которые вы хотите выровнять по центру, вы можете сделать это, включив атрибут стиля в открывающий тег этого элемента и выбрав свойство «выравнивание текста». Из приведенного ниже примера он добавил к
Мы можем использовать стиль как атрибут и текст, который включает в себя строку, которую необходимо выровнять. Имей в виду; мы по-прежнему используем атрибут CSS для выравнивания нашего текста. Пример кода ниже показывает, как «стиль» используется внутри тега
выравнивание текста по центру
Обратите внимание, что для свойства text-align установлено значение center, означающее, что элемент располагается по центру.
Несколько блоков текста
Было бы полезнее стилизовать несколько блоков по одному принципу. Затем используйте CSS внутри тегов в области заголовка или внешней таблицы стилей. Тег можно стилизовать по имени тега, имени класса или идентификатору, как показано ниже.
<стиль>
/* стили по тегам*/
р {выравнивание текста: по центру;}
Текст в каждом наборе из
<стиль>
/* стили по классам*/
.center {выравнивание текста: по центру}
Если вы разрабатываете центральный класс, как показано в приведенном выше примере, абзац можно центрировать с помощью приведенного ниже кода, который «вызывает» центральный класс.
<стиль>
/* стили по id*/
#centerbyid {выравнивание текста: по центру;}
Совет . После создания класса его можно применить практически к любому тегу HTML. Например, если вы хотите пойти в центр, вы можете добавить
После создания класса его можно применить практически к любому тегу HTML. Например, если вы хотите пойти в центр, вы можете добавить class="center" в тег или другой тег заголовка.
Как центрировать текст в HTML (для начинающих)
Узнайте о правильном и неправильном способе центрирования текста в HTML-документе с помощью CSS и без него.
Published By Dim NikovCategorized as HTML
Вы изучаете HTML и CSS и хотите знать, как центрировать текст в элементе DOM (независимо от того, является ли этот элемент DOM заголовком, абзацем или чем-то еще).
Хорошо, что вы зашли. Потому что в следующих нескольких абзацах мы поговорим о неправильном и правильном способе центрирования текста в HTML, а также обо всем остальном, что вам нужно знать по этой теме.
Видите ли, есть олдскульный способ сделать это — который, несмотря на утверждения некоторых веб-сайтов со старыми инструкциями, которые давно не обновлялись, вам действительно не следует использовать — и новый метод. И мы собираемся изучить оба.
И мы собираемся изучить оба.
Старый способ центрировать текст в HTML-документе — заключить его в Тег, но этот тег больше не поддерживается в HTML5. По этой причине лучший способ сделать это — присвоить ему CSS-свойство text-align: center .
С помощью CSS-свойства Text-Align
Лучший способ центрировать текст в HTML-элементе — задать ему свойство CSS text-align со значением «center».
Вы можете сделать это, встроив код CSS в атрибут style="" элемента HTML, текст которого вы хотите центрировать:
Здесь размещается текст.
Или путем нацеливания на рассматриваемый элемент HTML с помощью правила CSS в таблице стилей, независимо от того, появляется ли он в документе в теге




 При использовании параметра «С выключкой» по сетке из базовых линий будут выровнены только первая и последняя строки.
При использовании параметра «С выключкой» по сетке из базовых линий будут выровнены только первая и последняя строки.

 Если последняя колонка содержит несколько строк, то интервал между строками может оказаться слишком большим.
Если последняя колонка содержит несколько строк, то интервал между строками может оказаться слишком большим. s {
vertical-align: baseline;
font-size: 35px;
}
s {
vertical-align: baseline;
font-size: 35px;
}