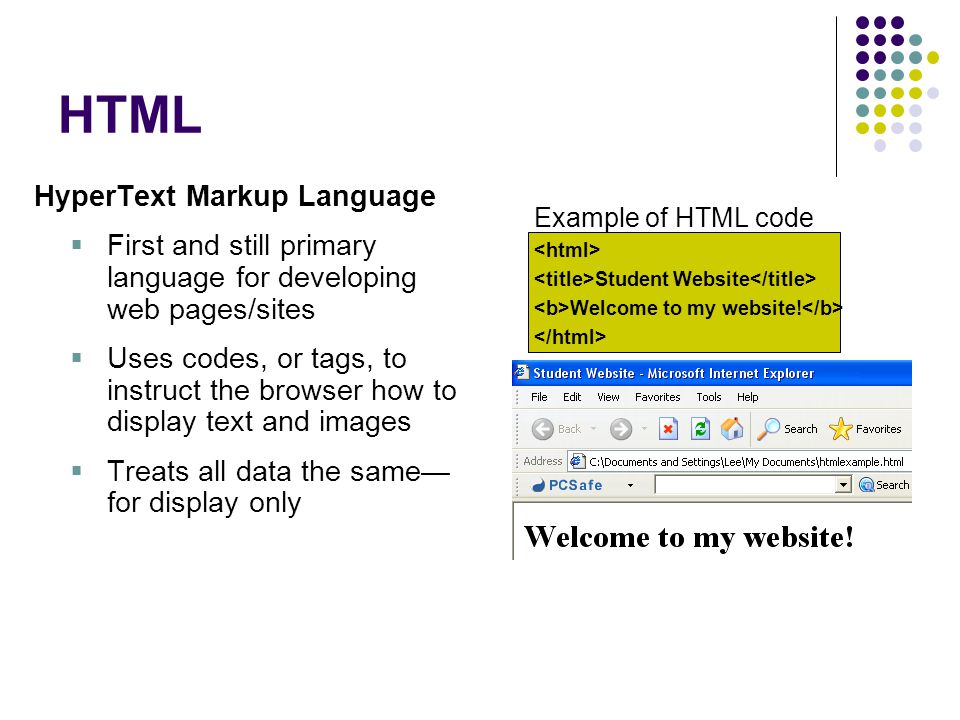
Как поменять фон текста в html
Как изменить цвет фона и текста веб-страницы?
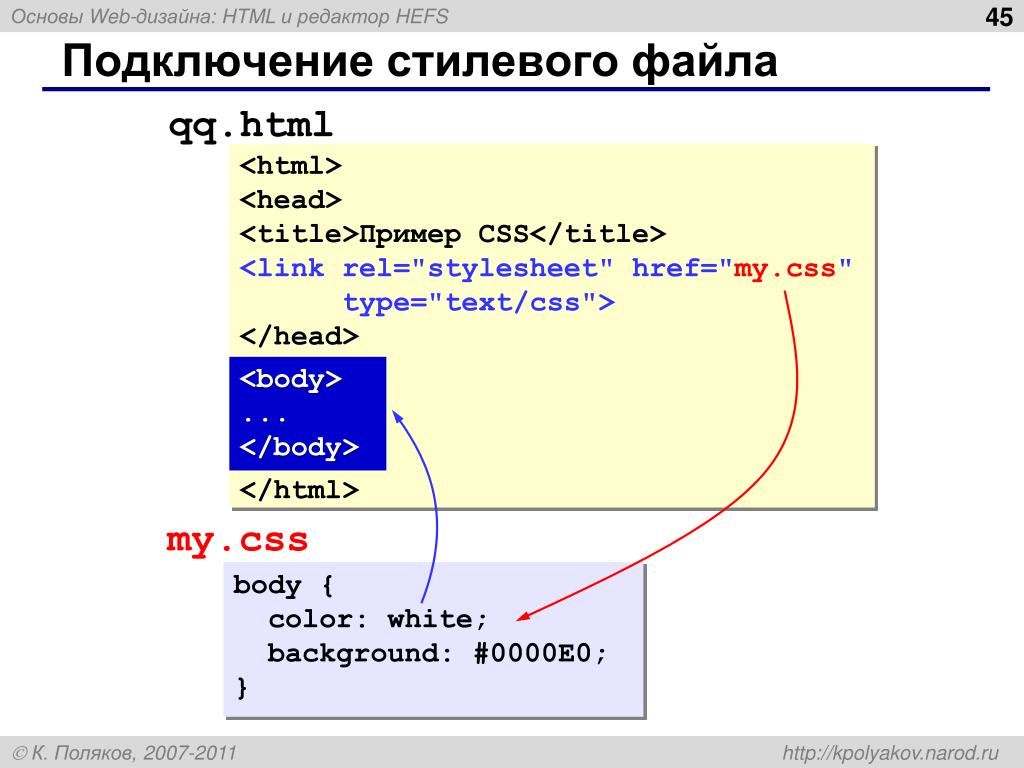
Для изменения цвета фона применяется свойство background добавленное к селектору body , а для цвета текста используется свойство color , как показано в примере 1.
Пример 1. Изменение цвета веб-страницы
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Вид страницы, с измененным цветом фона и текста
Рекомендуем задавать цвет фона, даже если он белый. Дело в том, что некоторые пользователи устанавливают в браузере цвет фона по умолчанию отличный от белого. Так что если цвет явно не задан, то он меняется на другой, причем, совсем не тот, который бы хотелось в итоге получить.
Меняем цвет текста и фона
В этом уроке вы узнаете, как менять цвет фона и текста любых элементов HTML-страницы. Вообще, в языке HTML у некоторых тегов есть специальные атрибуты меняющие цвет, например bgcolor (цвет фона). Но, во-первых, эти атрибуты являются устаревшими (думаю помните, что это значит), а во-вторых, как я уже сказал, они есть не у всех тегов. И вот, допустим, вы захотели изменить цвет фона у параграфа текста. И как вы это будете делать, ведь у тега <P> нет такого атрибута? Поэтому, как и в предыдущих уроках, мы будем использовать стили (CSS), то есть универсальный атрибут style , который позволит нам менять цвет там, где мы захотим.
И вот, допустим, вы захотели изменить цвет фона у параграфа текста. И как вы это будете делать, ведь у тега <P> нет такого атрибута? Поэтому, как и в предыдущих уроках, мы будем использовать стили (CSS), то есть универсальный атрибут style , который позволит нам менять цвет там, где мы захотим.
Как можно указывать цвет?
Цвета в HTML (и CSS) можно указывать несколькими способами, я покажу вам самые популярные и распространенные:
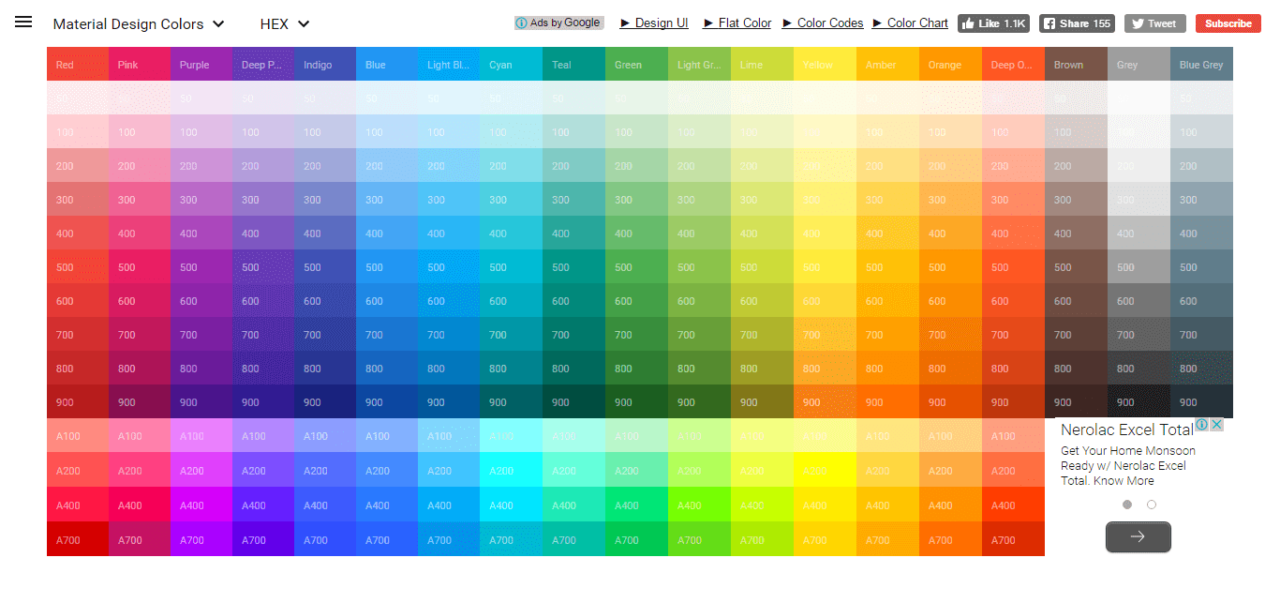
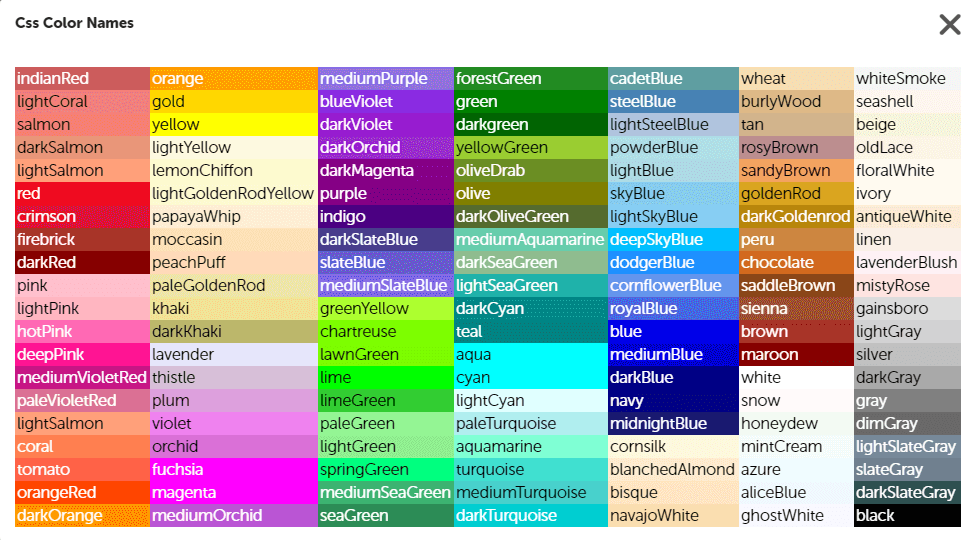
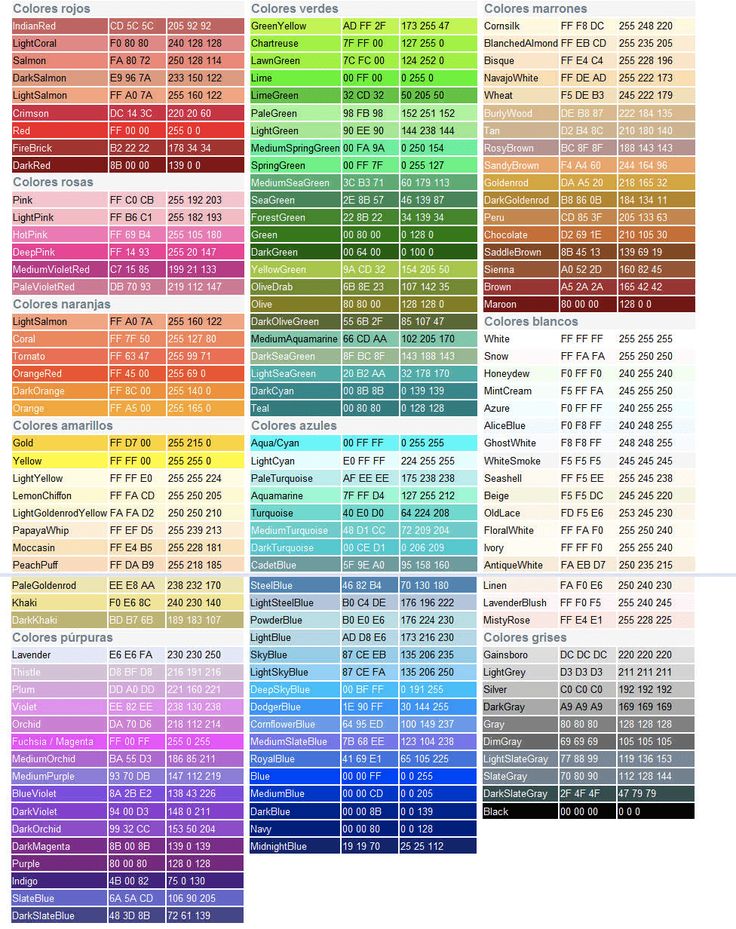
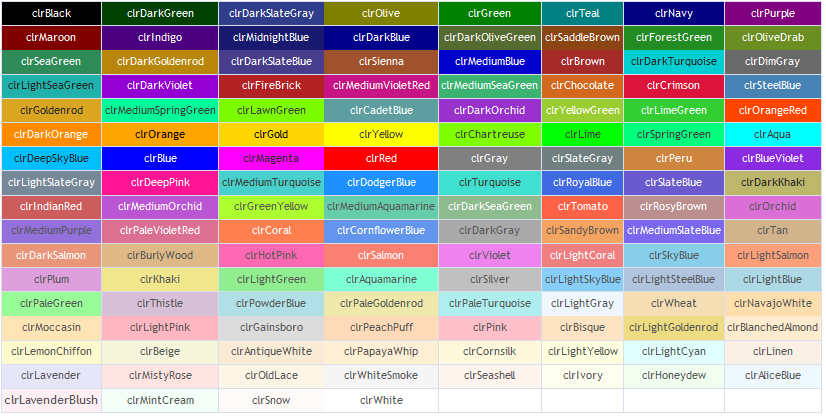
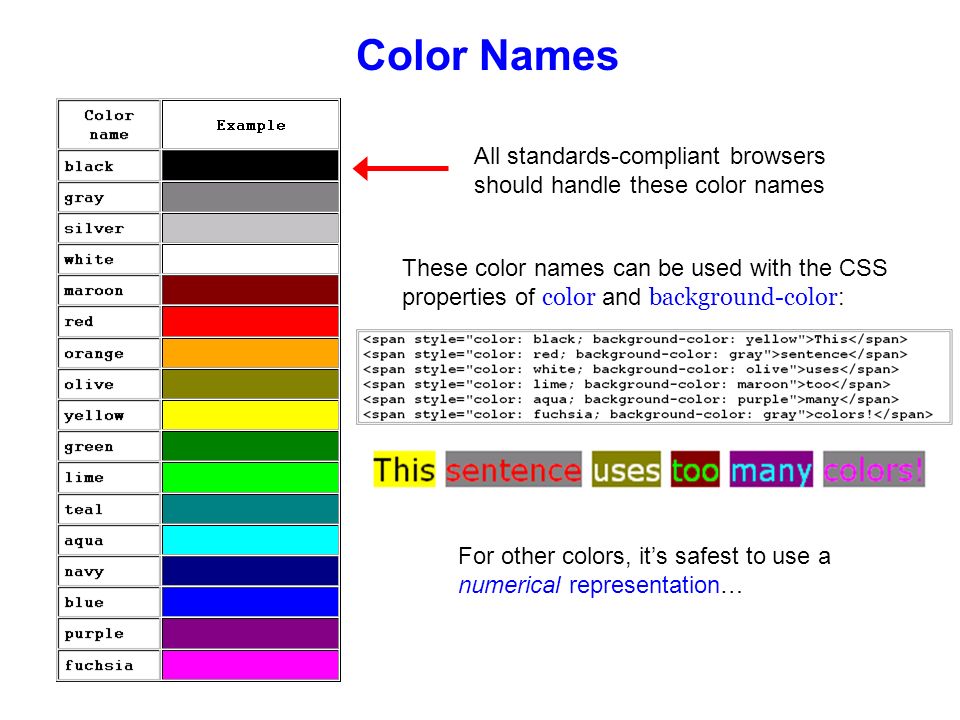
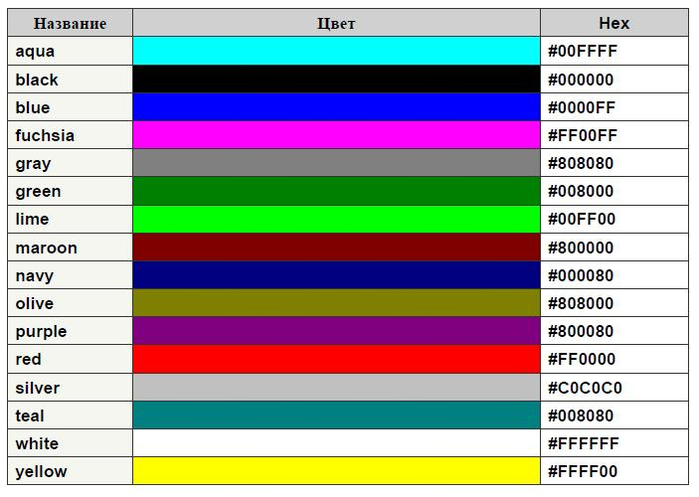
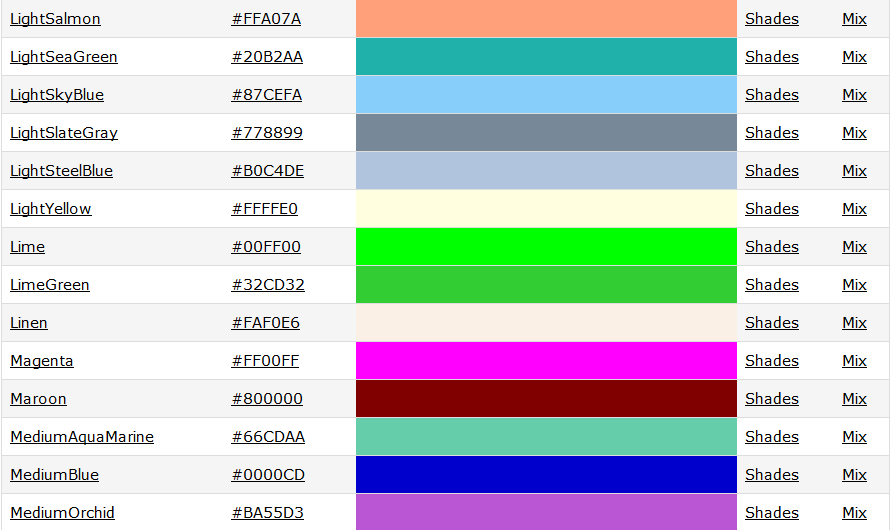
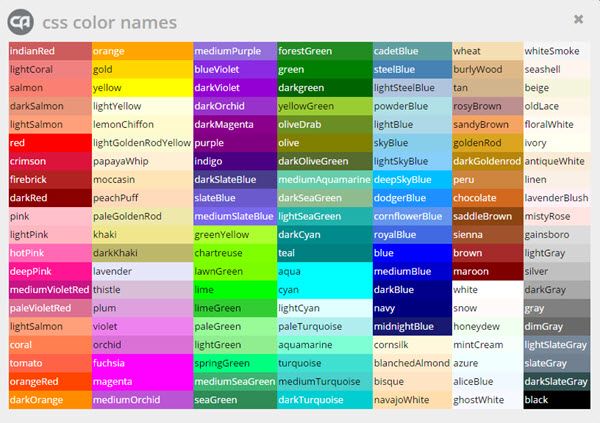
- Имя цвета — В HTML имеется большой список цветов с именами и для того, чтобы указать цвет, достаточно написать его имя на английском, например: red, green, blue.
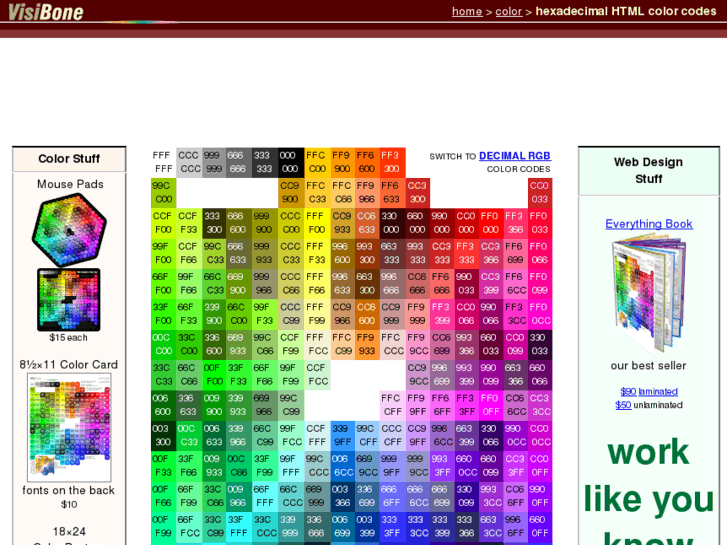
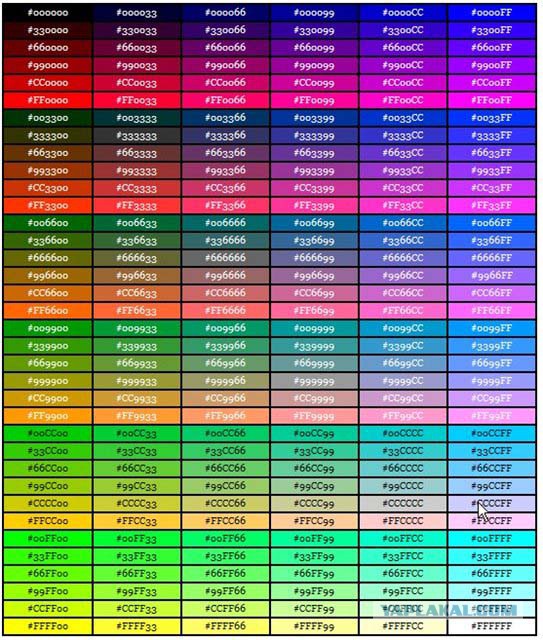
- HEX-код цвета — Абсолютно любой цвет можно получить, смешав в разных пропорциях три базовых цвета — красный, зеленый и синий. HEX-код — это три пары шестнадцатеричных значений отвечающих за количество этих цветов в каждом цвете. Перед кодом цвета необходимо поставить знак решетка (#), например: #FF8C00, #CC3300 и так далее.

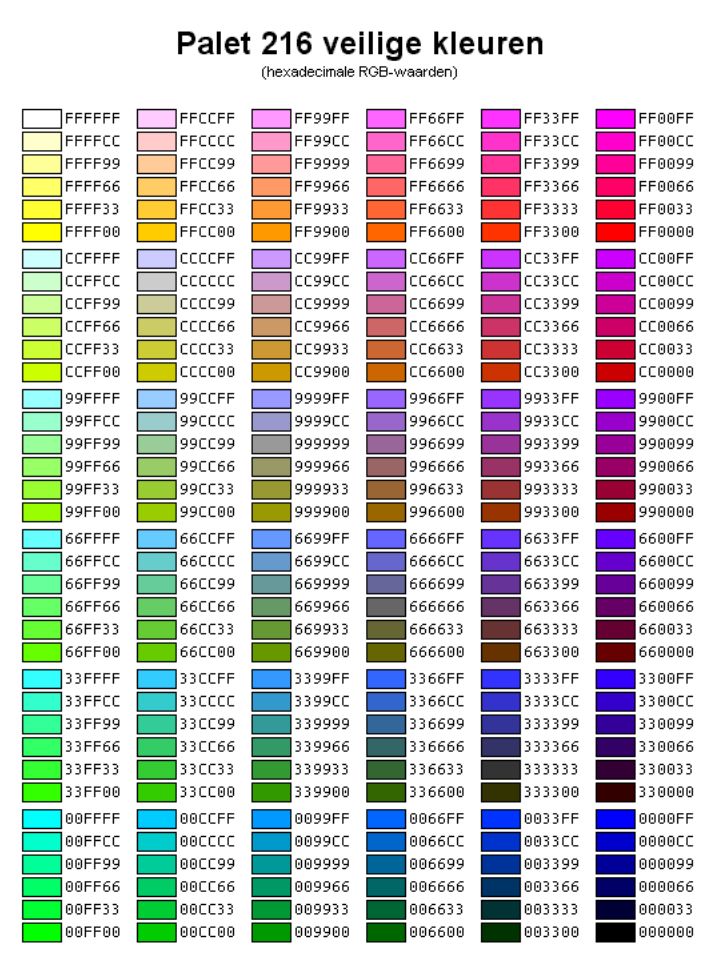
Раньше в HTML рекомендовалось использовать только безопасную палитру цветов, которая гарантированно отображалась во всех браузерах и на всех мониторах одинаково. Но сегодня ей ограничиваться совершенно не обязательно, так как и браузеры и мониторы давно научились правильно отображать гораздо больший список цветов. А вот указывать цвета по именам я вам как раз и не рекомендую, дело в том, что многие браузеры до сих пор с одним и тем же именем связывают разные цвета. Поэтому в данном учебнике я буду всегда использовать именно HEX-коды цветов.
Как изменить цвет текста?
Чтобы изменить цвет текста в любом элементе HTML-страницы надо указать внутри тега атрибут style . Общий синтаксис следующий:
<тег style= «color:имя цвета» >. </тег>  — указание цвета текста по имени.
<тег style= «color:#HEX-код» >. </тег>  — указание цвета текста по коду.
И как обычно, чтобы изменить цвет текста на всей странице — достаточно указать атрибут style в теге <BODY> . А если необходимо изменить цвет шрифта для фрагмента текста, то заключите его в тег <SPAN> и примените атрибут к нему.
А если необходимо изменить цвет шрифта для фрагмента текста, то заключите его в тег <SPAN> и примените атрибут к нему.
Пример изменения цвета текста
Результат в браузере
Красный текст заголовка
Синий текст параграфа.
Зеленый курсив. Красный текст.
Как изменить цвет фона?
Цвет фона любого элемента страницы меняется также с помощью атрибута style . Общий синтаксис такой:
<тег style= «background:имя цвета» >. </тег>  — указание цвета фона по имени.
<тег style= «background:#HEX-код» >. </тег>  — указание цвета фона по коду.
Пример изменения цвета фона
Результат в браузере
Заголовок.
Жирный текст. Обычный текст.
Когда меняешь цвет фона элементов, то становится очень хорошо видно, какую на самом деле ширину занимает каждый из них. Как видите, блочные элементы, такие как параграфы и заголовки, в основном занимают всю доступную ширину, даже если они содержат очень мало текста, а вот встроенные (inline) теги по ширине равны своему содержимому. Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
HTML тег изменения цвета заднего фона текста: атрибут style background-color
Приветствую вас на «Планете Успеха»! На этом занятии вы узнаете как в своих статьях на блоге изменить цвет заднего фона части текста в абзаце, цитате, таблице, или в любом другом необходимом вам месте публикации.
Предыдущие занятия по ручной html верстке текста:
Тег html изменения цвета заднего фона текста через атрибут style background-color
Html атрибут style background-color может применяться в любых html тегах, связанных с версткой текста: абзацах <p>; цитатах <blockquote>; таблицах <table> и их составляющих <tr> и <td>.
Изменение цвета заднего фона текста абзаца <p>
В открытый тег абзаца <p> будем вставлять атрибут style background-color и html код самого цвета заднего фона, который нам нужен #00FFFF (я выбрал Aqua). Для этого заходим на сайт ColorScheme.Ru и копируем код необходимого цвета:
Для этого заходим на сайт ColorScheme.Ru и копируем код необходимого цвета:
Теперь собираем атрибут изменения цвета заднего фона текста и вставляем в открытый тег абзаца:
<p> (кавычки должны быть именно такого вида — « «, иначе цвет не поменяется)
Верстаем сам абзац:
<p> В другой вкладке браузера открываем любую из своих социальных сетей, например Facebook. Выбираем видео, которое хотим скачать себе на компьютер, включив его воспроизведение. В строке браузера копируем правой кнопкой мыши ссылку на это видео.</p>
Смотрим как будет выглядеть на блоге:
В другой вкладке браузера открываем любую из своих социальных сетей, например Facebook. Выбираем видео, которое хотим скачать себе на компьютер, включив его воспроизведение. В строке браузера копируем правой кнопкой мыши ссылку на это видео.
Изменение цвета заднего фона текста цитаты <blockquote>
Верстаем цитату с изменением цвета заднего фона:
<blockquote>Чтобы снизить риск мошенничества со стороны работодателей и иметь возможность найти официальную удалённую работу, с 2013 года в Российской Федерации учтено правовое регулирование такой работы.
По ТК РФ, удалённая работа официально называется дистанционной и трудовой договор о дистанционной работе можно теперь заключать, подписывая своей электронной подписью.</blockquote>
На сайте цитата будет выглядеть:
Чтобы снизить риск мошенничества со стороны работодателей и иметь возможность найти официальную удалённую работу, с 2013 года в Российской Федерации учтено правовое регулирование такой работы.
По ТК РФ, удалённая работа официально называется дистанционной и трудовой договор о дистанционной работе можно теперь заключать, подписывая своей электронной подписью.
Изменение цвета заднего фона текста таблицы <table>
Верстаем таблицу с изменением цвета заднего фона текста всей таблицы:
<table><tr><td>ячейка 1</td>
На блоге получаем таблицу в таком виде:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
Теперь изменим цвет заднего фона текста построчно:
<table><tr><td>ячейка 1</td>
<tr><td>ячейка 4</td>
<tr><td>ячейка 7</td>
И на сайте увидим такую таблицу:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
В каждой ячейке таблицы, также можно изменить цвет заднего фона текста:
<table><tr><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr></table>
На блоге увидим в таком варианте:
| ячейка 1 | ячейка 2 | ячейка 3 |
По такому же принципу меняется цвет заднего фона текста в открытых тегах заголовков, жирного, курсивного или подчеркнутого шрифта.
Применяйте на своих сайтах атрибут style background-color для изменения цвета заднего фона текста в своих публикациях, там, где это действительно необходимо.
Как изменить цвет текста и фона в CSS
Изменение цвета встроенного текста в CSS
Изменение цвета фона текста в CSS
Добавление цвета на ваш сайт
Изменить цвет текста на веб-странице легко с помощью свойства цвета CSS.
Прежде чем мы рассмотрим, как это сделать, важно понять, как можно установить значение свойства различными способами. Вы можете использовать:
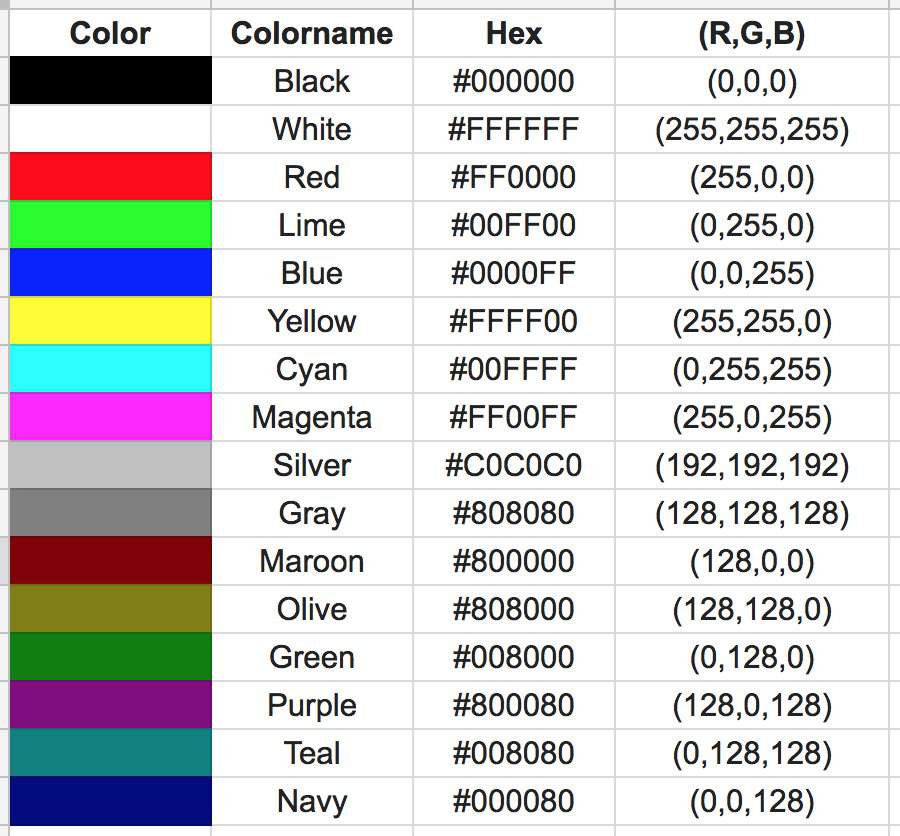
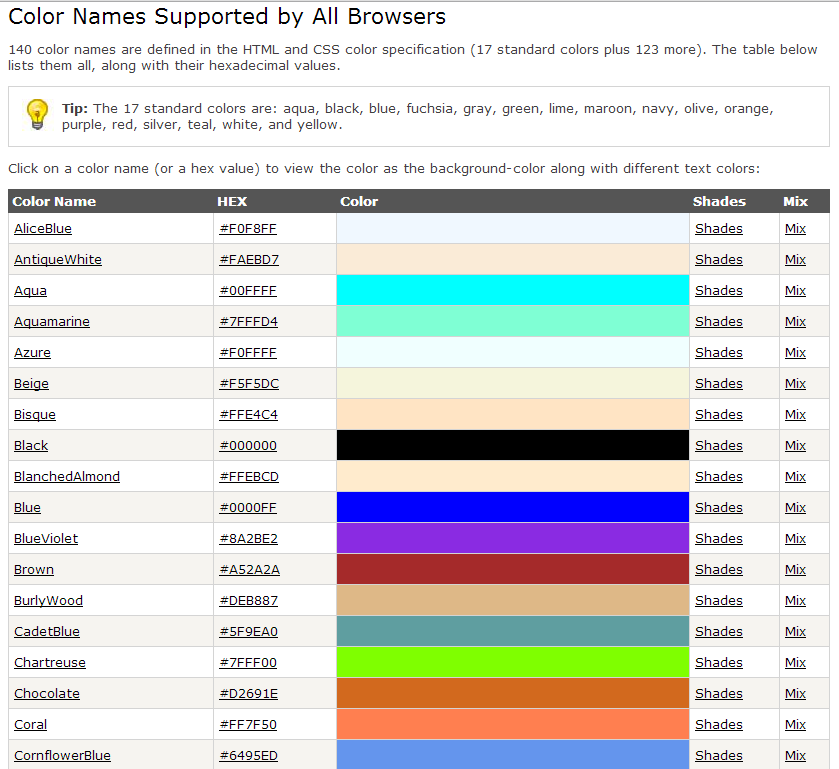
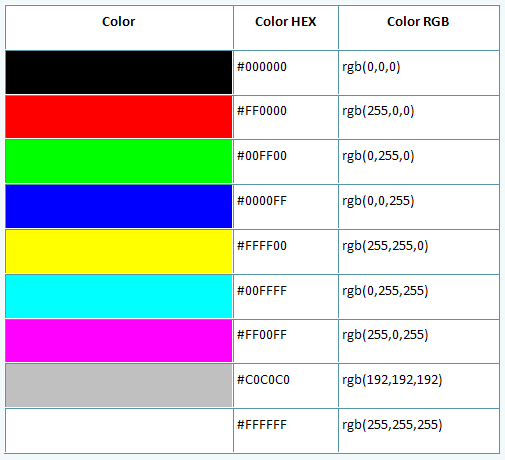
- Названия цветов HTML: CSS поддерживает 140 названий цветов. Желтый, фуксия, бордовый и небесно-голубой – лишь несколько примеров.
- Шестнадцатеричные цветовые коды: эти коды состоят из трех пар символов, которые представляют интенсивность трех основных цветов. Возможные значения варьируются от 00 (самая низкая интенсивность основного цвета) до FF (самая высокая интенсивность основного цвета). Шестнадцатеричный код цвета для черного – # 000000, красного – # FF0000, синего – # 0000FF.

- Значения RGB: RGB – это еще одна цветовая модель, основанная на сочетании основных цветов: красного, зеленого и синего. Состоит из трех чисел, разделенных запятыми, каждое из которых представляет интенсивность соответствующего основного цвета в виде целого числа от 0 до 255. Черный – это rgb (0, 0, 0), красный – это rgb (255, 0, 0), а синий – rgb (0, 0, 255).
Хотя вы можете использовать любое из этих значений, имена цветов не рекомендуются. Мало того, что их трудно запомнить за пределами стандартной радуги, они также вносят неточность. Фуксия для одного человека может быть пурпурным для другого, может быть ярко-розовым для другого и так далее.
Чтобы цветовая схема вашего сайта выглядела так, как вы хотите, используйте вместо этого шестнадцатеричные цветовые коды или значения RGB. Они позволяют подобрать именно тот оттенок, который вам нужен. В приведенных ниже примерах мы будем использовать шестнадцатеричные цветовые коды, потому что они более удобны для изучения новичками.
Теперь давайте рассмотрим, как изменить цвет и цвет фона встроенного текста в CSS.
Изменение цвета встроенного текста в CSS
Чтобы изменить цвет встроенного текста, перейдите в раздел своей веб-страницы. Просто добавьте соответствующий селектор CSS и определите свойство цвета с желаемым значением. Например, вы хотите изменить цвет всех абзацев на сайте на темно-синий. Затем вы должны добавить p {color: # 000080; } в заголовок вашего HTML-файла.
Вам может быть интересно, что произойдет, если вы не установите свойство цвета в своем CSS. Это хороший вопрос. Цвет текста по умолчанию для страницы определяется в селекторе основного текста. Вот пример селектора тела, устанавливающего синий цвет текста:
body {
color: blue;
}
Если в селекторе тела нет селектора тела или цвета, то цвет по умолчанию, скорее всего, черный.
Допустим, я хочу изменить цвет абзацев на темно-синий, как указано в примере выше, и все ссылки на моем веб-сайте на голубой.
Вот CSS:
p {
color: #000080;
}
a[href] {
color: #00FFFF;
}
Вот HTML:
<p>This is a paragraph. The default text color was black, but I added a paragraph selector and defined the color property so it's navy.You'll see that the paragraph below is also navy, except for the link. Using a separate selector, the color of links has been changed to aqua.</p> <p>Another paragraph that has <b><a href="default.asp" target="_blank">a link.</a></b></p>
Вот результат:
Источник изображения
Вы можете использовать этот же процесс для изменения цвета заголовков, тегов диапазона, копии кнопки и любого другого текста на странице. Теперь давайте посмотрим, как изменить цвет фона текста.
Изменение цвета фона текста в CSS
Чтобы изменить цвет фона встроенного текста, перейдите в раздел вашей веб-страницы. Просто добавьте соответствующий селектор CSS и определите свойство color и background-color с желаемыми значениями. Допустим, вы хотите изменить цвет фона ссылок на желтый. Затем вы должны добавить [href] {color: # 000000; цвет фона: # FFFF00; }.
Просто добавьте соответствующий селектор CSS и определите свойство color и background-color с желаемыми значениями. Допустим, вы хотите изменить цвет фона ссылок на желтый. Затем вы должны добавить [href] {color: # 000000; цвет фона: # FFFF00; }.
Обратите внимание, что если вы определяете свойство цвета, вы также должны определить цвет фона. Необходимо быть совместимым с W3C CSS и другими фреймворками, иначе это не повредит.
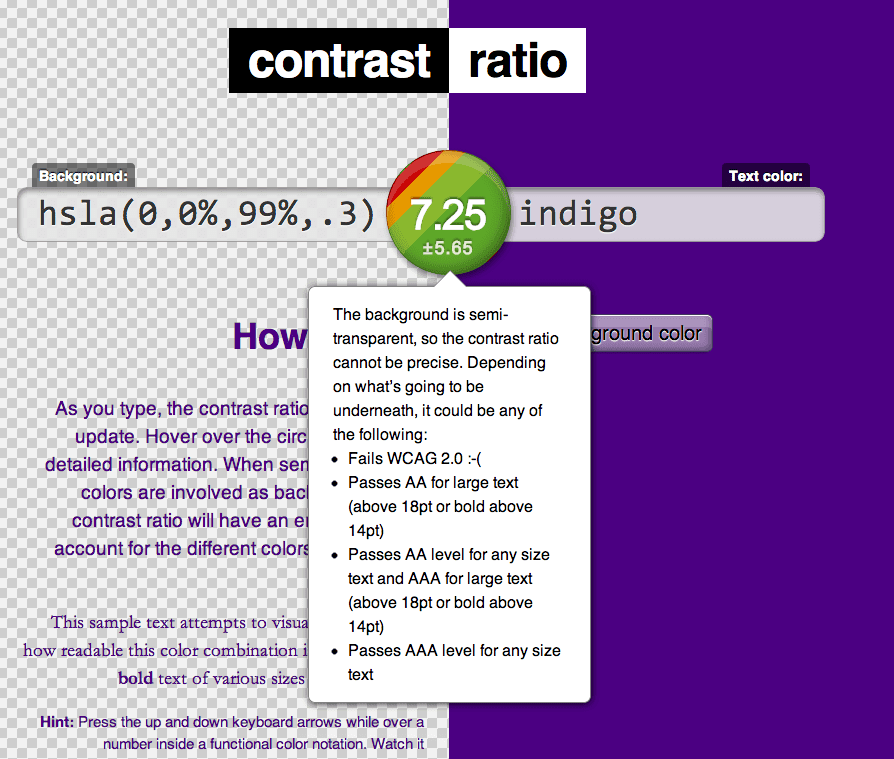
Изменение цвета и цвета фона текста также важно для предотвращения проблем веб-доступности на вашем веб-сайте.
Взгляните еще раз на демонстрацию выше. Хотя используемые цвета могут быть слишком похожими для людей, которые не могут видеть разные оттенки цветов, подчеркивание поможет указать, что это ссылка. Но что, если я уберу подчеркивание со ссылок на моем сайте? Тогда я полагался бы только на цвет, чтобы передать, что это связь. В этом случае мне нужно будет определить и использовать доступные в Интернете цвета для моего веб-сайта.
Это потребует времени и исследований.
Скажем, я хочу, чтобы мой текст был красным, а фон – серым. Я мог бы начать с подключения # FF0000 и # 808080 к Contrast Checker и увидеть, что у него коэффициент контрастности только 1: 1. Это не хорошо.
Чтобы улучшить соотношение, я перемещаю ползунок цвета переднего плана влево, а ползунок цвета фона вправо, пока не достигну минимума 4,5: 1. Поскольку я хочу, чтобы мой дизайн был максимально ясным, я выберу цвет # 940000 и цвет фона # E0E0E0, которые имеют соотношение 7: 1. Я буду использовать их для стилизации ссылки, чтобы она действительно выделялась на фоне остального абзаца.
Вот CSS:
a[href] {
color: #940000;
background-color: #E0E0E0;
text-decoration: none;
}
Вот HTML:
<p>This is a paragraph.The default text color is black. You'll see that the paragraph below is also black, except for the link. Using an attribute selector, I've set the color, background color, and text decoration property so that it appears with a reddish font color, gray background, and no underline.</p> <p>Another paragraph that has <b><a href="default.asp" target="_blank">a link</a></b>.</p>
Вот результат:
Источник изображения
Добавление цвета на ваш сайт
Изменить цвет и цвет фона текста на вашем сайте очень просто. Независимо от того, создаете ли вы свой сайт с нуля или с помощью Bootstrap CSS, вам просто необходимы некоторые знания HTML и CSS. Однако потребуется время, чтобы узнать названия цветов и коды, а также способы их комбинирования, чтобы сделать ваш веб-сайт и другие маркетинговые материалы доступными. Еще одна причина начать добавлять цвета на свой сайт уже сегодня.
Источник записи: https://blog.hubspot.com
Как сделать фон в Ворде — 5 способов
При работе в текстовом редакторе, возникает необходимость добавить или изменить фон текста в Ворде, выбрать другой цвет вместо белого фона документа, используемого по умолчанию. По мнению пользователя, потребовалось сделать другой подходящий цвет фона, для визуального изменения первоначального вида документа Microsoft Word.
По мнению пользователя, потребовалось сделать другой подходящий цвет фона, для визуального изменения первоначального вида документа Microsoft Word.
Фон для документа Word изменит визуальное восприятие всего документа или отдельных блоков текста на странице документа. Необходимость для изменения цвета фона в Word возникает при создании электронных книг, брошюр или буклетов, в других случаях.
В некоторых ситуациях, пользователю требуется выделить отдельный фрагмент в тексте документа, для привлечения внимания к определенному тестовому блоку, или к отдельным предложениям. Подобный вариант выделения или привлечения внимания пользователи часто встречают на веб-сайтах в интернете.
Давайте разберемся, как сделать фон в Word разными способами, какие настройки программы нужно использовать. В приложении имеется несколько вариантов для изменения фона в документе:
- заливка цветом всей страницы документа;
- использование в качестве фона рисунка;
- изменение цвета фона только под текстом.

Фон в Word может быть не только однотонным. Для оформления подходящего вида документа, можно сделать фон страницы со специальными эффектами в виде текстуры или узора, или добавить в качестве фонового изображения рисунок, загруженный с компьютера.
Изменения фона на странице выполняются в двух режимах, служащих для отображения документа в окне программы Word:
- Разметка страницы.
- Веб-документ.
В этом руководстве вы найдете инструкции о том, как изменить фон в Word 2020, 2020, 2013, 2010, 2007 несколькими способами: выполнить заливку фона на всю страницу, добавить рисунок (изображение) в качестве фона страницы, как поменять фон за текстом, не изменяя фон всей страницы.
Как в Ворде сделать фон страницы
Сначала мы разберемся, как сделать фон в Ворде цветным для страницы документа. При этом способе изменения фона, нет разницы есть ли сейчас на странице текст, или страница документа пока без текста. После применения изменения фона страницы, текст в документ можно добавить позднее.
Выполните следующие действия:
- Откройте документ Word, войдите во вкладку «Конструктор» (в Word 2019).
В Word 2020 и в Word 2013 откройте вкладку «Дизайн», а в Word 2010 и в Word 2007 зайдите во вкладку «Разметка страницы».
- В правом верхнем углу ленты нажмите на кнопку «Цвет страницы», находящуюся в группе «Фон страницы».
- Откроется окно «Цвета темы», в котором нужно выбрать подходящий цвет для заливки фона страницы.
- Если, вам не подошли стандартные цвета, нажмите на «Другие цвета…», для выбора нужного варианта. В окне «Цвет», во вкладках «Обычные» или «Спектр» подберите необходимый цвет для заливки фона.
После выбора цвета фона, фон в документе поменяется с белого на другой цвет, выбранный пользователем.
Выбранный фон можно изменить для того, чтобы в документе была не однотонная заливка, а использовались и другие варианты заливки.
Выполните настройки способа заливки:
- Нажмите на кнопку «Цвет страницы».

- В окне «Способы заливки» находятся вкладки «Градиентная», «Текстура» «Узор», «Рисунок». Выберите подходящий вариант и тип заливки.
Фон документа изменится, согласно выбранным параметрам.
Цвет шрифта на рабочем столе
При возникшей необходимости поменять шрифт под иконками на Рабочем столе для ХР и 7 требуется сделать определенные пошаговые действия.
Сначала расскажем, как поменять цвет шрифта на ярлыках Рабочего стола в Windows XP. Щелкните правой кнопкой мыши на любой свободной области Рабочего стола и выберите «Свойства». Перед вами откроются «Свойства: Экран». Выберите вкладку «Оформление», затем «Дополнительно». В меню «Элемент» выберите нужный элемент, а потом настраивайте нужный для него параметр «Цвет».
Теперь о том, как менять цвет шрифта в Windows 7. Потребуется открыть «Панель управления». Сделать это можно так: «Пуск» — «Панель управления» или так: «Мой компьютер» — «Панель управления». После этого выберите раздел «Оформление», найдите «Изменение цветовой схемы», откройте «Цвет и внешний вид окна». Далее вам нужен пункт «Элемент», открыв его, вы увидите весь список элементов, в которых можно изменить цвет. Найдите нужный элемент и установите на него понравившийся цвет.
После этого выберите раздел «Оформление», найдите «Изменение цветовой схемы», откройте «Цвет и внешний вид окна». Далее вам нужен пункт «Элемент», открыв его, вы увидите весь список элементов, в которых можно изменить цвет. Найдите нужный элемент и установите на него понравившийся цвет.
Как поменять фон Word на рисунок — 1 способ
Сейчас мы сделаем фоновым изображением документа рисунок. Рисунок (изображение, фото, картинка) с компьютера будет использован в виде фона на странице документа Word.
Для этого, необходимо выполнить следующие шаги:
- Войдите в меню «Конструктор» (в Word 2019), в группе «Фон страницы» нажмите на кнопку «Цвет страницы».
В Word 2020 и в Word 2013 откройте меню «Дизайн», а в Word 2010 и в Word 2007 зайдите в меню «Разметка страницы».
- В окне «Цвета темы» нажмите на пункт «Способы заливки…».
- В окне «Способы заливки» откройте вкладку «Рисунок».
- Нажмите на кнопку «Рисунок…».
- В открывшемся окне «Вставка изображений» нажмите на кнопку «Из файла», или загрузите картинку из интернета.

- В окне Проводника выберите подходящее изображение (файл графического формата, поддерживаемый Microsoft Office) со своего ПК.
- В окне с выбранным фоновым изображением нажмите на кнопку «ОК».
Изображение, добавленное с компьютера, станет фоновым рисунком на странице документа Word.
Изображение в качестве фона страницы Word — 2 способ
Существует еще один способ для добавления картинки в качестве фонового изображения на страницу документа Word.
- Откройте вкладку «Вставка» в группе «Иллюстрации».
- Нажмите на кнопку «Рисунки» («Рисунок»).
- В открывшемся окне выберите рисунок со своего ПК.
- Щелкните по картинке, по краям изображения появятся маркеры, с помощью которых можно растянуть рисунок до нужного размера.
- Во вкладке «Формат рисунка» найдите пункт «Обтекание текстом», в контекстном меню выберите опцию «За текстом».
- Кликните по картинке, введите текст, который будет отображаться на изображении.

Для того, чтобы вводимый текст был хорошо виден на фоне картинки, измените цвет шрифта, чтобы он сочетался с цветом фонового рисунка.
Изменение цвета шрифта HTML
Немного поговорим о том, как менять цвет шрифта HTML. Сделать это можно легко и просто, буквально в несколько шагов.
- Редактируя документ, войдите в режим HTML.
- Найдите нужный участок текста, цвет которого хотите изменить. Это может быть участок любого размера — от одного слова до абзаца и целого текста.
- Перед нужным участком текста вставьте тег «» После знака «=» вместо слова «name» должно быть по-английски написано название нужного цвета или его код. Коды разных цветов можно посмотреть здесь (https://www.colorpicker.com/).
- Сразу после окончания нужного участка текста нужно поставить тег «».
- Теперь нужно нажать «Сохранить», и если все было сделано верно, текст поменяет свой цвет на выбранный вами.
Как изменить фон текста Word
Ранее в этой статье мы рассматривали способы добавления фона, занимающего весь размер страницы документа Ворд. В некоторых случаях, возникает необходимость для выделения фона за отдельными кусками текста, абзацами, предложениями или словами.
В некоторых случаях, возникает необходимость для выделения фона за отдельными кусками текста, абзацами, предложениями или словами.
Вам также может быть интересно:
- Как убрать фон в Word — 6 способов
- Word онлайн бесплатно — 5 способов
В этом случае, нам понадобится вставить фон в Word только за всем текстом документа или за определенным текстом в документе, не заливая фоном всю страницу. В Microsoft Word существует два способа выделения фоном текста: заливка фрагмента текста или всего текста, или выделение только текста, при котором межстрочные интервалы останутся с промежутком белого фона.
В обоих случаях фон появится только за выбранным текстом документа, заливки фона всей страницы не произойдет.
При помощи мини-панели инструментов
Данный способ считается наиболее быстрым и удобным для начинающего пользователя программы Word. Чтобы открыть мини-панель инструментов следует нажать правую кнопку мыши по рабочей области документа. В появившемся контекстном меню можно пойти двумя путями:
1) Выбрать позицию «Шрифт». Данный выбор приведет к появлению нового диалогового окна, в котором можно будет более детально работать со шрифтом печатного документа. Здесь можно как поменять, так и убрать не только цвет, но и шрифт, начертание букв и их размер. В нижней части окна наглядно покажут, что именно мы меняем на примере названия выбранного шрифта.
Данный выбор приведет к появлению нового диалогового окна, в котором можно будет более детально работать со шрифтом печатного документа. Здесь можно как поменять, так и убрать не только цвет, но и шрифт, начертание букв и их размер. В нижней части окна наглядно покажут, что именно мы меняем на примере названия выбранного шрифта.
Png» alt=»2015-12-05 01-37-21 Скриншот экрана» width=»458″ height=»111″ srcset=»» data-srcset=»https://excelwords.ru/wp-content/uploads/2015/12/2015-12-05-01-37-21-Скриншот-экрана..png 300w» sizes=»(max-width: 458px) 100vw, 458px»> 2) В более новых версиях Word в этом же контекстном меню, которое вызывается щелчком правой кнопки мыши, находится уже знакомый нам символ «А», отвечающий за цвет текста. Данные действия можно применить как на выбранном фрагменте документа, так и на будущем тексте. Если вы хотите изменит весь текст, следует использовать сочетание клавиш Ctrl + A, которое выделит весь документ.
Добавление фона после текста — 1 способ
Сначала разберем способ при выделении фона за текстом, без заливки интервала между строками.
Для добавления фона выполните следующие действия:
- Выделите текст в документе Word.
- В программе MS Word откройте вкладку «Главная», в группе «Шрифт» нажмите на кнопку «Цвет выделения текста».
- Выберите нужный цвет.
В результате, будут выделены строки с текстом, а место между строками останется с фоном по умолчанию.
Подобным способом можно выделять отдельные слова или предложения.
При помощи верхней панели инструментов
Data-lazy-type=»image» data-src=»https://excelwords.ru/wp-content/uploads/2015/12/2015-12-05-01-33-04-Скриншот-экрана.png» alt=»2015-12-05 01-33-04 Скриншот экрана» width=»266″ height=»273″> Открывая текстовой редактор, каждый из нас видит основное рабочее поле, где мы совершаем работу с текстом. Верхняя панель инструментов располагается как раз над рабочим полем и позволяет производить основные манипуляции. Для того чтобы поменять цвет нашего текста нужно выделить его при помощи курсора мыши и выбрать вкладку: «Главная». Именно она, как правило, открывается по умолчанию при начале работы с документом. Меню этой вкладки разбито на разделы. Интересующий нас раздел находится вторым слева и носит название «Шрифт». Здесь нам необходимо обратить внимание на символ буквы «А», носящий название: «Цвет текста». Рядом с этим символом расположена небольшая стрелочка, указывающая вниз, именно на нее нам и следует нажать. В открывшемся меню выбираем наиболее приглянувшийся нам оттенок. Следует иметь в виду, что если вы не стали выделять фрагмент текста при помощи курсора мыши, но проделали все остальные пункты, то все последующие буквы будут выбранного вами цвета.
Именно она, как правило, открывается по умолчанию при начале работы с документом. Меню этой вкладки разбито на разделы. Интересующий нас раздел находится вторым слева и носит название «Шрифт». Здесь нам необходимо обратить внимание на символ буквы «А», носящий название: «Цвет текста». Рядом с этим символом расположена небольшая стрелочка, указывающая вниз, именно на нее нам и следует нажать. В открывшемся меню выбираем наиболее приглянувшийся нам оттенок. Следует иметь в виду, что если вы не стали выделять фрагмент текста при помощи курсора мыши, но проделали все остальные пункты, то все последующие буквы будут выбранного вами цвета.
Делаем фон за текстом — 2 способ
При этом способе произойдет выделение определенного текста в виде блока прямоугольной формы. Подобным образом можно выделить весь текст на странице или только определенный фрагмент текста.
Проделайте следующее:
- Выделите нужный фрагмент текста.
- Во вкладке «Главная», в группе «Абзац» нажмите на кнопку «Заливка».

- В окне «Цвета темы» выберите нужный цвет. Помимо стандартных цветов, здесь имеется возможность для выбора других цветов, которые можно использовать в качестве фона в документе.
Получаем результат с выделенным прямоугольным фоном, который находится за текстом.
Цветовое выделение отдельного фрагмента документа
Чтобы выделение цветом касалось не самого шрифта, а области, которая окружает пространство обозначенного фрагмента, пользователю нужно перейти в категорию «Главная», среди прочих инструментов выбрать стрелку, которая находится в выпадающем меню около строки «Цвет». Эта манипуляция вызывает в Ворде команду, которая меняет гамму непосредственно самого выделения.
Пользователь должен указать на предпочтительное цветовое решение, затем курсором очертить нужный фрагмент документа. Впоследствии именно эта часть будет выделяться конкретным цветом.
Вернуть стандартный вид электронному указателю поможет повторный клик по ранее представленной команде ..png)
Какой правильный HTML код для добавления цвета фона?
Содержание
- — Как сделать фон в HTML на весь экран?
- — Как сделать задний фон текста в HTML?
- — Какой атрибут используется для отражения фонового рисунка?
- — Какой тег способен изменить цвет фона документа?
- — Как сделать фоновую картинку в HTML?
- — Как растянуть изображение на весь экран?
- — Как сделать фон к тексту?
- — Как закрасить фон текста в HTML?
- — Как добавить цвет HTML?
- — Какой атрибут тега img определяет изображение в качестве карты изображения?
- — Какой атрибут тега img определяет размещение ресурса изображения?
- — Что такое script src?
- — Какой параметр устанавливает цвет фона документа?
- — Как изменить фон страницы в HTML?
- — Как изменить цвет фона в HTML?
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега .
Как сделать фон в HTML на весь экран?
Чтобы растянуть изображение на весь экран, ему необходимо задать min-height и width со значением 100%. А чтобы изображение не сжималось до размера меньшего, чем оригинальный, установим min-width со значением равным ширине картинки.
Как сделать задний фон текста в HTML?
Для изменения цвета фона под текстом используется универсальное свойство background, которое следует добавить к селектору h2. Цвет заголовка меняется с помощью свойства color, которое также добавляется к этому селектору (пример 1).
Какой атрибут используется для отражения фонового рисунка?
HTML картинка — фон определяется с помощью атрибута background-image и картинки.
Какой тег способен изменить цвет фона документа?
Ответ. С помощью атрибутов тега <FONT> можно менять цвет текста (атрибут color ), размер шрифта (атрибут size ) и гарнитуру шрифта (атрибут face ). Почему задавать конкретный шрифт для гипертекстового документа не рекомендуется?
Почему задавать конкретный шрифт для гипертекстового документа не рекомендуется?
Как сделать фоновую картинку в HTML?
Чтобы добавить фоновую картинку на веб-страницу, задайте путь к изображению внутри значения url стилевого свойства background, которое в свою очередь добавляется к селектору body. Общий синтаксис добавления фона следующий.
Как растянуть изображение на весь экран?
Как исправить:
- при помощи правой кнопки мыши, зайдите в настройки рабочего стола;
- найдите “Параметры экрана”, перейдите в меню настроек;
- в строке “Разрешение” подберите значение, при котором изображение рабочего стола заполнит весь экран, без черных рамок и полос.
21 апр. 2020 г.
Как сделать фон к тексту?
Делаем фон за текстом — 2 способ
- Выделите нужный фрагмент текста.

- Во вкладке «Главная», в группе «Абзац» нажмите на кнопку «Заливка».
- В окне «Цвета темы» выберите нужный цвет. Помимо стандартных цветов, здесь имеется возможность для выбора других цветов, которые можно использовать в качестве фона в документе.
5 авг. 2019 г.
Как закрасить фон текста в HTML?
Чтобы изменить цвет текста в любом элементе HTML-страницы надо указать внутри тега атрибут style. Общий синтаксис следующий: <тег>… </тег> — указание цвета текста по имени.
Как добавить цвет HTML?
Цвет шрифта на сайте можно задать при помощи HTML-кода. Для этого существует тег font.
…
Тег font имеет всего три атрибута:
- color – задает цвет текста;
- size – устанавливает размер текста;
- face – задает семейство шрифтов.

Какой атрибут тега img определяет изображение в качестве карты изображения?
Атрибут usemap определяет изображение в качестве карты-изображения. Значение обязательно должно начинаться с символа # . Значение ассоциируется со значением атрибута name или id элемента <map> и создает связь между элементами <img> и <map> .
Какой атрибут тега img определяет размещение ресурса изображения?
Тег <img> предназначен для отображения на веб-странице изображений в графическом формате GIF, JPEG или PNG. Адрес файла с картинкой задаётся через атрибут src.
Что такое script src?
Атрибут src (HTML тега <script>) указывает на внешний файл скрипта.
Какой параметр устанавливает цвет фона документа?
Итак, мы вплотную подошли к первому параметру тэга <body> bgcolor. Как Вы уже могли догадаться, данный параметр определяет цвет фона HTML – документа (bgcolor, от английского background color задний фон). В языке HTML цвета определяются цифрами в шестнадцатиричном коде.
Как Вы уже могли догадаться, данный параметр определяет цвет фона HTML – документа (bgcolor, от английского background color задний фон). В языке HTML цвета определяются цифрами в шестнадцатиричном коде.
Как изменить фон страницы в HTML?
Фон в HTML
Фон для сайта HTML можно изменить как с помощью атрибутов тега body, так и с помощью CSS-стилей, примененных также к тегу body.
Как изменить цвет фона в HTML?
Для изменения цвета фона применяется свойство background добавленное к селектору body, а для цвета текста используется свойство color, как показано в примере 1. Результат данного примера показан на рис. 1. Рекомендуем задавать цвет фона, даже если он белый.
Интересные материалы:
Сколько это 100 г сыра?
Сколько это 1500 евро?
Сколько это 18 карат золота?
Сколько это вторая половина дня?
Сколько фаз у прыжка в длину с места?
Сколько фильмов снял Балабанов?
Сколько газа идет на отопление дома?
Сколько героев было в сказке теремок?
Сколько гигакалорий в 1 Мегаватте?
Сколько гномов в Средиземье?
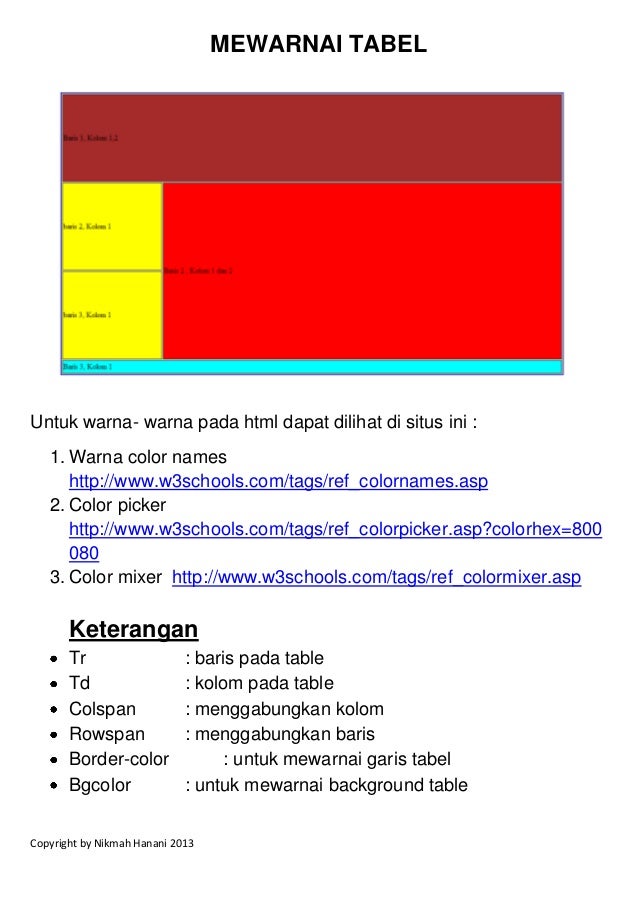
Как задать цвет фона для строки таблицы
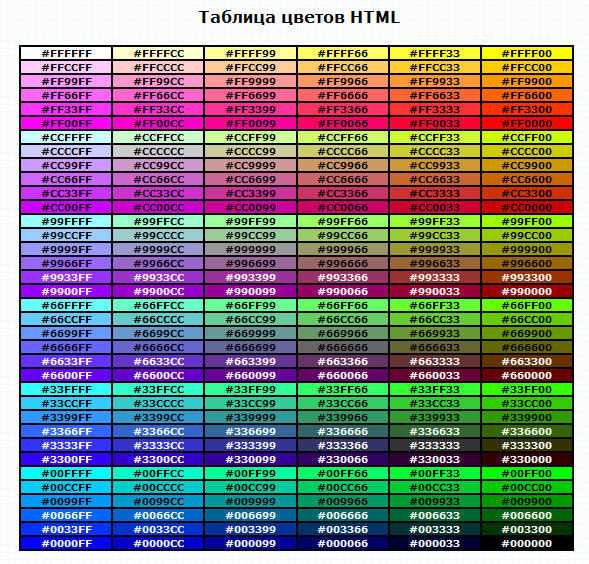
Цвета в html.
 Цвет фона, текста, фона ячейки таблицы
Цвет фона, текста, фона ячейки таблицыПри желании вы всегда можете поменять цвет текста или фона.
Цвет текста
Необходимо указать в значении атрибута color (цвет) тега font (шрифт) нужный цвет. Для задания цвета мы будем использовать шестнадцатеричный код – обычно используют именно его, с его помощью можно задавать значительно большее количество цветов.
Давайте зададим серый цвет для текста:
Текст серого цвета
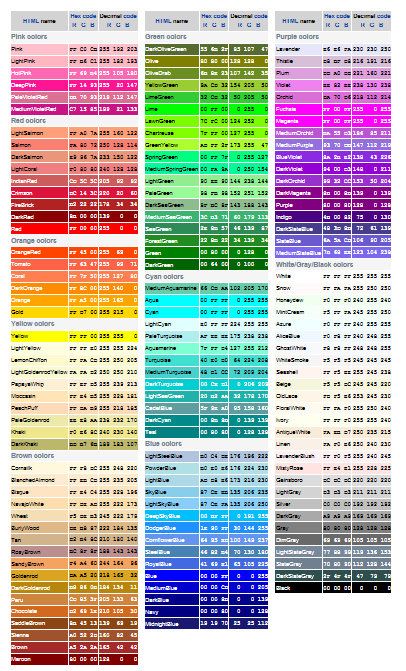
Вот список некоторых цветов с кодами. В значении атрибута color для них можно писать как шестнадцатеричный код, так и именной.
При создании веб страниц очень часто необходимо представить некоторое содержимое страницы в виде таблиц.
Иногда таблицы используют для создания структуры страницы. Этот подход не совсем верный, потому что таблицы изначально не предназначались для позиционирования элементов страницы.
Для этой цели лучше всего пользоваться средствами CSS. Но в некоторых случаях таблицы являются незаменимыми и удобными для предоставления информации.
За создание таблиц в HTML отвечает тег
. Но вам наверняка уже известно, что таблицы состоят из строчек и ячеек. Поэтому для того, чтобы создать таблицу, нам необходимы еще два тега: это тег который отвечает за создание строк, и тег, отвечающий за создание ячеек.
Для того, чтобы посмотреть как все работает на практике, создадим таблицу, состоящую из двух строк и четырех ячеек. Код нашей таблицы будет следующий:
Для того чтобы, увидеть что из этого получится, создайте html страницу используя код расположенный ниже. Если не знаете как создать HTML страницу, смотрите урок основы HTML.
У вас должно получиться следующее:
Как вы видите, наша таблица еще совсем не похожа на таблицу. Все это потому, что наши теги и имеют множество атрибутов, которые необходимо указать, чтобы у нашей таблицы появилась рамка, фон, размеры и т. д.
Вначале мы рассмотрим атрибуты, которые присущи тегам . Для того, чтобы видеть как будет меняться наша таблица, вы можете добавлять эти атрибуты к тегам и, обновляя страницу, смотреть как будет выглядеть таблица в браузере. Для удобства я не буду приводить весь код страницы, а только код касающийся тега
Для удобства я не буду приводить весь код страницы, а только код касающийся тега
И так тег
border – задает ширину рамки таблицы в пикселях, записывается так: .
bordercolor – цвет рамки таблицы, данный атрибут поддерживает не все браузеры, поэтому вы можете и не увидеть заданный цвет рамки:
Мы задали ширину рамки 2 пикселя, синего цвета, таблица примет следующий вид:
width – задает ширину таблицы в пикселях или процентах:
height – высота таблицы в пикселях или процентах:
Ширина таблицы будет 250 пикселей, а высота 150 пикселей, таблица будет выглядеть так:
align – выравнивание таблицы;
align=left – таблицы будет выровнена по левому краю;
align=right – таблица будет выровнена по правому краю:
Наша таблица должна выровняться по правому краю.
bgcolor – цвет фона таблицы, bgcolor=#FFC000 – цвет фона таблицы будет желтый:
Таблица получит следующий вид:
background – при помощи данного атрибута можно задать изображение, которое будет фоном таблицы.
В качестве примера сохраните маленькое изображение, которое вы видите в скобках () в ту папку, где у вас находится страница с таблицей, а к тегу
Таблица примет следующий вид:
сellpadding – атрибут, задающий левый, правый, верхний и нижний отступы внутри ячейки. Например, если к нашему тегу
cellspacing – задает отступ между ячейками таблицы.
Если вы присмотритесь к нашей таблице, то увидите, что между рамками ячеек имеется небольшое пространство, это и есть отступ между ячейками, он задается по умолчанию. Для того, чтобы его убрать, достаточно в теге
В результате наши ячейки прижались друг к другу, а текст внутри ячеек получил отступ:
hspace – задает промежуток от таблицы в лево и в право в пикселях, записывается так: hspace=20
nowrap – запрещает перенос слов в ячейке, записывается просто nowrap
Последние два атрибута применяются крайне редко, поэтому пример кода с ними я не показываю.
Теперь рассмотрим атрибуты тега
width – ширина ячейки в пикселях или в процентах.
height – высота ячейки в пикселях или процентах.
Например, зададим ширину первой ячейки первой строки в 30% – w >
Наша таблица примет следующий вид:
Заметьте, достаточно задать одной ячейке высоту или ширину и все ячейки этой строки или столбца примут такой же размер. Поэтому если необходимо задать, например определенную высоту ячеек то достаточно указать этот параметр для одной ячейки и все остальные ячейки строки станут такими же.
align – выравнивает содержимое ячеек, имеет следующие значения:
align=»lef» – содержимое ячейки будет выровнено по левому краю;
align=»right» – содержимое будет выровнено по правому краю;
align=»center» – содержимое будет выровнено по центру ячейки.
Добавим эти атрибуты и значения в наш код и выровняем содержимое 1 – й ячейки по левому краю (по левому краю содержимое выравнивается по умолчанию, однако в некоторых случаях данный атрибут необходим), содержимое 2 – й ячейки выровняем по правому краю, а 4 -й по центру.
bgcolor – при помощи данного атрибута можно задать цвет ячейки.
background – устанавливает изображение в виде фона ячейки.
С данными атрибутами мы уже встречались, рассматривая атрибуты тега
Для этого в наш код добавим необходимые атрибуты, для наших ячеек bgcolor=»#FFFF00″ для 2-й ячейки и background= «fon.jpg» для 4-й ячейки. В результате наша таблица станет выглядеть так:
Как вы видите, несмотря на то что мы задавали фон самой таблицы, если задать фон ячеек таблицы, то отображаться будет именно тот фон который мы задали для ячеек.
bordercolor – задает цвет рамки ячейки.
C этим атрибутом мы так же встречались, рассматривая атрибуты тега
нет атрибута border обозначающего рамку ячейки. Зададим цвет рамки 2 – й ячейки красным для этого ко второй ячейке добавим атрибут bordercolor=»#FF0000″ Зададим цвет рамки 2 – й ячейки красным для этого ко второй ячейке добавим атрибут bordercolor=»#FF0000″ |
Существует еще один атрибут, предназначенный для выравнивания содержимого ячеек:
valign – он производит выравнивание содержимое ячеек по вертикали.
Имеет следующие значения:
valign=»top» – выравнивание содержимого ячейки по верхнему краю;
valign=»bottom» – выравнивание содержимого ячейки по нижнему краю;
valign=»middle» – выравнивание посередине ячейки;
valign=»baseline» – выравнивание содержимого ячейки по базовой линии.
Добавим эти атрибуты к каждой из наших 4-х ячеек.
Наша таблица примет следующий вид:
Последнее что нам необходимо рассмотреть в этом уроке, это объединение ячеек таблицы. Для того чтобы объединить несколько ячеек в строке, существует атрибут colspan=»» где в кавычках указывается количество ячеек которое необходимо объединить.
Чтобы объединить ячейки по вертикали т. е. в столбце, необходимо использовать атрибут rowspan=»» где в кавычках указывается количество ячеек, которое необходимо объединить.
Для того чтобы увидеть как это работает, создайте новую таблицу содержащую три строки по три ячейки в каждой. Код этой таблицы будет следующий:
Теперь объединим 1-ю и 2-ю ячейку в строке и 3-ю, 6-ю и 7-ю ячейку в ряду. Код нашей таблицы будет следующий:
Обратите внимание, что теги той ячейки, которая объединяется, не записываются. Наша таблица будет иметь следующий вид:
Это были последние атрибуты ячеек. Как вы можете видеть атрибутов у тегов
| множество. Это позволяет размещать в таблицах различное содержимое, позиционируя его и оформляя необходимым образом. |
Урок получился очень длинным, содержащим множество примеров, но я надеюсь, что вы научились создавать таблицы и придавать им необходимый вид.
Не кажется ли вам, что черно-белая таблица выглядит скучновато? Вот и мы так думаем! Поэтому в этом уроке мы поговорим о том, как изменить цвет таблицы в HTML. Существует три возможности добавления цвета, для каждой из которых присутствует свое свойство.
- Указание цвета фона ячеек. Осуществляется с помощью свойства background-color.
- Указание цвета текста в ячейках. Осуществляется с помощью свойства color.
- Указание цвета рамок ячеек. Осуществляется с помощью свойства border-color.
Ранее, чтобы изменить цвет, применялась более сжатая форма описания рамки. Выглядела она вот так:
И за цвет здесь отвечала последняя часть – lightrgay.
Существуют различные способы, позволяющие задать значение цветов в CSS. Мы же покажем вам, как происходит описание цвета с использованием атрибутов.
Как изменить цвет ячейки
Давайте посмотрим, как выглядит код в CSS, в котором задан цвет для ячейки.
Разумеется, изменять цвета можно и у table, и у td, и у th. Давайте попробуем придать нашей таблице умножения более солидный вид.
Добавим стили для ячеек-заголовков с тегом th, а также для ячеек по диагонали, в которых расположены квадраты чисел:
Результат в браузере:
Как изменить цвет рамки в таблице
Как вы уже заметили в примере выше, в таблице мы изменили цвет рамки. Для этого мы использовали свойство border. В нём задаются параметры в порядке, перечисленном ниже:
Для этого мы использовали свойство border. В нём задаются параметры в порядке, перечисленном ниже:
- тип линии, в нашем случае solid (сплошная)
- толщина линии, в нашем случае 1px
- цвет линии, в нашем случае синий
Напомним ещё раз, как выглядит задание цвета рамки для ячейки:
Как изменить цвет строки в таблице
Итак, мы с вами научились менять цвета ячеек, а также ячеек-заголовков, используя возможности CSS. Если мы указываем стили для таких тегов, как th или td, то должны понимать, что применимы стили будут и к остальным тегам.
Однако, бывают ситуации, когда надо изменить цвет конкретной ячейки или же несколько ячеек, или же всю строку целиком. Что делать в данном случае? Здесь следует использовать классы, а также осуществлять применение их стилей. На практике это выглядит вот так:
А чтобы изменить цвет с помощью этого класса определённые строки нужно сделать следующее:
И результат в браузере:
Как изменить цвет текста в таблице
Для того, чтобы изменить цвет текста в таблице используется свойство color. Применять его можно к самым разным элементам: к table, tr, th, td. В зависимости от этого цвет в выбранном элементе будет изменён. Например, для всей таблицы зададим зелёный цвет шрифта:
Применять его можно к самым разным элементам: к table, tr, th, td. В зависимости от этого цвет в выбранном элементе будет изменён. Например, для всей таблицы зададим зелёный цвет шрифта:
Аналогично можно изменять цвет для отдельных ячеек. А на этом данный урок заканчивается, не забудьте сделать домашнее задание. Всем пока!
Уроки по HTML/Урок №4. Параметры тэга .
|
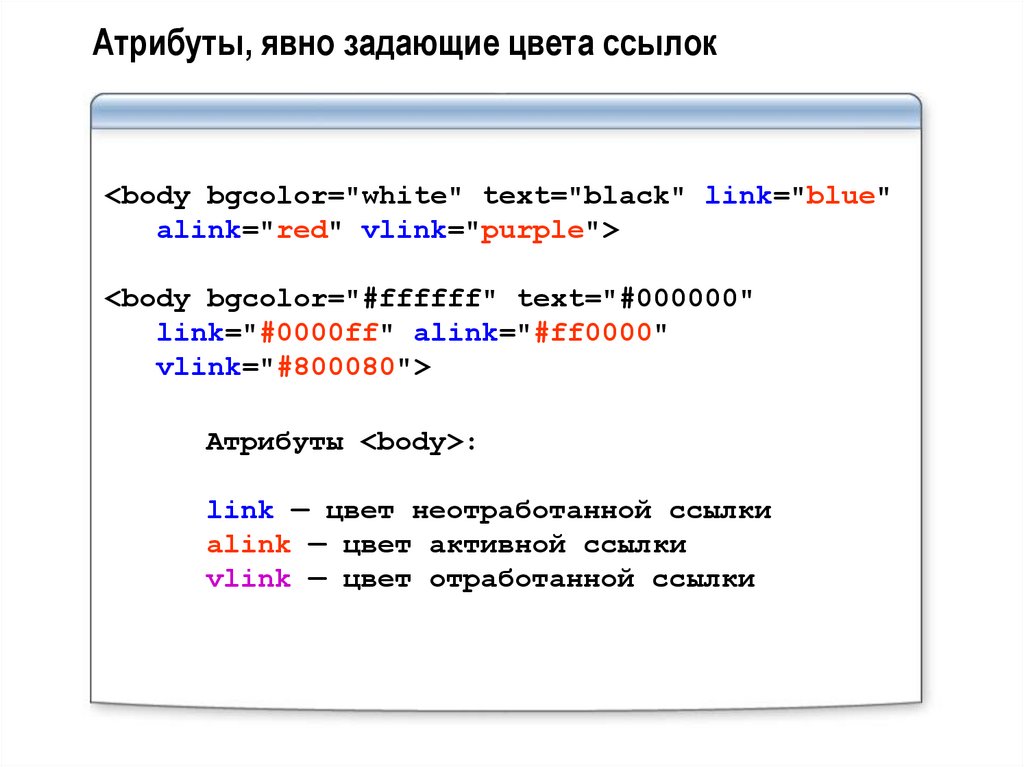
Урок №4. Параметры тэга <body>. Цели работы: Как уже говорилось на уроке №1, между тэгами <body> …</body> заключается содержательную часть HTML-документа. Большинство тэгов, должно располагаться в данном разделе документа. Тэг <body> имеет ряд параметров, ни один из которых не является обязательным, но может пригодиться для разработки интересно оформленных HTML-страниц. Итак, мы вплотную подошли к первому параметру тэга <body> bgcolor. Пример 4.1.Действие параметров bgcolor и text. После выполнения в блокноте, сохраните данный пример как «song.htm» и увидите результат. Продолжим знакомство с параметрами тэга . Как известно, во всяком HTML- документе применяются гиперссылки. Существуют несколько параметров, определяющих цвет ссылки.link – определяет цвет еще не просмотренной ссылки, alink – определяет цвет активной ссылки (ссылки, которая работает в данный момент), vlink – определяет цвет уже просмотренной ссылки.  Например: <body link=red alink=yellow vlink=blue>. Здесь цвет не просмотренной ссылки — красный, активной – желтый, просмотренной – синий. По умолчанию браузеры выводят не посещенную ссылку — синим цветом, посещенную – фиолетовым. Задание 4.1: Откройте документ «song.htm» и добавьте приведенные выше параметры, определяющие цвет ссылок. Конечно, необходимо будет создать гиперссылку, в данном документе, вспомните, как это делается (Урок №3). Если гиперссылка не создана, а в тэге <body> указаны ее параметры, то, естественно, Вы не увидите их действия. Для проверки работы гиперссылки, создайте самостоятельно еще один HTML – документ (с применением всех параметров, изученных на данном уроке) и в нем сделайте гиперссылку на первый файл («song.htm»). Если все работает, поздравляю. Поэкспериментируйте с цветами ссылок, текста и фона. Двинемся дальше. Обратимся теперь к параметрам, задающим границы полей HTML – документа. Таких параметров четыре: Задание 4.2: Откройте документ «song.htm» и добавьте приведенные выше параметры, определяющие границы Вашего документа. Поэкспериментируйте с заданием различных значений границ. Теперь поговорим о фоновых изображениях. Наряду с заданием цвета фона, HTML – страницу можно замостить так называемыми «обоями» или фоновым изображением. Для этого используется параметр background тэга <body>. Параметр background указывает на URL – адрес изображения, которое используется в качестве фонового. В качестве изображения должна использоваться «картинка» сохраненная в формате .Gif или .Jpeg (.jpg). Удобно использовать небольшое изображение (например, 5X5 см.) в качестве фонового, т.к. в этом случае оно застилает всю страницу без видимых швов (если оно удачно подготовлено для этих целей). Задание 4.3: Откройте программу Paint, сожмите листок до небольших размеров; затем выберите какой либо цвет (лучше светлый) и, взяв на панели инструментов «распылитель», подготовьте равномерно раскрашенный «кубик». (Лучше использовать программу Photoshop и фильтр Texturizer из набора Texture). Сохраните полученную картинку в формате jpg (пусть ее имя будет pict). После этого откройте Вашу страницу «song.htm» и в тэг <body> вставьте background=pict.jpg. Сохранив изменения, вернитесь на страницу и увидите Ваши «обои». Параметры bgcolor и background могут одновременно присутствовать в тэге <body>, в этом случае доминирующим будет background, а параметр bgcolor будет работать в случае, если пользователь находится в режиме отключения изображений. Для обращения к следующему занятию Вам необходимо пройти тест
|
Как изменить цвет фона в HTML?
Как правило, веб-браузер отображает документ HTML в черно-белом цвете, т. е. текст черным цветом на белом фоне. Однако вы можете изменить внешний вид документа, изменив цвет фона и цвет текста. Вы можете изменить цвет фона, как показано на рисунке.
Например:
или
Однако вы можете выбрать другие цвета по вашему выбору. Цвет тела и цвет текста должны быть выбраны таким образом, чтобы веб-страница выглядела привлекательно.
Существует три метода изменения цвета фона документа:
- Использование атрибута bgcolor
- Использование встроенного CSS
- Использование внутренней таблицы стилей
Сохранение файла HTML
Перед изменением цвета фона документа , нам нужно создать файл HTML. Ниже приведены шаги, чтобы сделать то же самое:
Ниже приведены шаги, чтобы сделать то же самое:
Шаг 1: Нажмите кнопку start и найдите Блокнот .
Шаг 2: Нажмите « Блокнот ». Затем на экране открывается безымянный блокнот.
Шаг 3: Теперь вы можете запустить код HTML
После завершения документа HTML сохраните файл. Выполните эти шаги, чтобы сохранить HTML-документ.
Шаг 4: Нажмите Ctrl+s , чтобы сохранить документ HTML.
Шаг 5: Сохранить документ как .html
Способ 1: Использование атрибута bgcolor
HTML предоставляет различные стили и атрибуты для внесения изменений в документы в соответствии с потребностями пользователя. Ниже приведен HTML-код, демонстрирующий использование атрибута bgcolor :
HTML
Head > |
Output:
Method 2: Using an Атрибут встроенного стиля
Если мы хотим изменить цвет фона веб-страницы с помощью атрибута встроенного стиля, мы должны выполнить шаги, указанные ниже. Мы можем легко изменить цвет фона из следующего кода:
HTML
{ 9003 |
Вывод:
Метод 3: Использование внутреннего CSS
Если мы хотим изменить цвет фона веб-страницы с помощью внутренней каскадной таблицы стилей, мы должны выполнить шаги, указанные ниже. Мы можем легко изменить цвет фона из следующего кода:
Мы можем легко изменить цвет фона из следующего кода:
HTML
< body0081 Стиль = «Фоин-цвет: Greenyellow» > 10081 html |
Вывод:
Как изменить цвет фона в HTML
17
следующий →
← предыдущая
В HTML мы можем изменить цвет фона веб-страницы, используя следующие различные способы:
- Использование атрибута bgcolor
- Использование встроенного атрибута стиля
- Использование внутреннего CSS
1. Использование атрибута bgcolor
Примечание. HTML 5 не поддерживает атрибут bgcolor тега
, поэтому мы должны использовать атрибут встроенного стиля и внутренние параметры CSS для изменения цвета веб-страницы. Если мы хотим изменить цвет фона веб-страницы , используя атрибут bgcolor , мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить цвет фона:
Используя эти шаги, мы можем легко изменить цвет фона:
Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим использовать Атрибут bgcolor для изменения цвета фона этой Html-страницы.
<Голова> <Название> Измените цвет фона с помощью атрибута Bgcolor. <Тело> JavaTpoint
Учебник по HTML
В HTML мы можем изменить цвет фона веб-страницы, используя следующие различные способы:
1. Использование атрибута bgcolor
2. Использование атрибута встроенного стиля
3. Использование внутреннего CSS
Шаг 2: Теперь переместите курсор в пределах начального тега в нашем HTML-документе. Затем введите атрибут bgcolor , как показано в следующем блоке:
Шаг 3: Теперь мы должны указать цвет, который мы хотим использовать на фоне веб-страницы. Итак, введите название цвета в атрибуте bgcolor , как описано в следующем блоке.
Итак, введите название цвета в атрибуте bgcolor , как описано в следующем блоке.
<Голова> <Название> Измените цвет фона с помощью атрибута Bgcolor.
JavaTpoint
Учебник по HTML
В HTML мы можем изменить цвет фона веб-страницы, используя следующие различные способы:
1. Использование атрибута bgcolor
2. Использование атрибута встроенного стиля
3. Использование внутреннего CSS Протестируйте сейчас Шаг 4: И, наконец, мы должны сохранить HTML-код в текстовом редакторе и запустить код. После выполнения мы увидим фон веб-страницы того же цвета, который указан в документе. На следующем снимке экрана показан вывод приведенного выше HTML-кода:
. 2. Использование атрибута встроенного стиля
Если мы хотим изменить цвет фона веб-страницы с помощью атрибута встроенного стиля, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить цвет фона.
Используя эти шаги, мы можем легко изменить цвет фона.
Шаг 1: Во-первых, мы должны ввести код HTML в любом текстовом редакторе или открыть существующий файл HTML в текстовом редакторе, в котором мы хотим использовать атрибут встроенного стиля для изменения цвета фона этого HTML-страница.
<Голова> <Название> Измените цвет фона с помощью встроенного атрибута стиля. <Тело> Эта страница поможет вам понять, как изменить цвет фона веб-страницы.
И этот раздел поможет вам понять, как изменить цвет фона HTML-страницы с помощью атрибута стиля.
Шаг 2: Теперь переместите курсор в пределах начального тега в нашем HTML-документе. Затем введите атрибут стиля , как показано в следующем блоке:
<тело>
Шаг 3: Теперь мы должны указать цвет, который мы хотим использовать на фоне веб-страницы. Итак, введите имя цвета в свойстве background-color атрибута стиля , как описано в следующем блоке.
Итак, введите имя цвета в свойстве background-color атрибута стиля , как описано в следующем блоке.
<Голова> <Название> Измените цвет фона с помощью встроенного атрибута стиля. <Тело> Эта страница поможет вам понять, как изменить цвет фона веб-страницы.
И этот раздел поможет вам понять, как изменить цвет фона HTML-страницы с помощью атрибута стиля.
Протестируйте сейчас Шаг 4: И, наконец, мы должны сохранить HTML-код в текстовом редакторе и запустить код. После выполнения мы увидим фон веб-страницы того же цвета, который указан в документе. На следующем снимке экрана показан вывод приведенного выше HTML-кода:
. 3. Использование внутреннего CSS
Если мы хотим изменить цвет фона веб-страницы, используя внутреннюю каскадную таблицу стилей, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить цвет фона.
Шаг 1: Во-первых, мы должны ввести код HTML в любом текстовом редакторе или открыть существующий файл HTML в текстовом редакторе, в котором мы хотим использовать внутренний CSS для изменения цвета фона этого HTML страница.
<Голова> <Название> Измените цвет фона с помощью внутренней каскадной таблицы стилей. <Тело> Эта страница поможет вам понять, как изменить цвет фона веб-страницы.
Кроме того, этот раздел поможет вам понять, как изменить цвет фона HTML-страницы с помощью внутренней каскадной таблицы стилей.
Шаг 2: Теперь мы должны поместить курсор в тег заголовка HTML-документа, а затем определить стили внутри тега
 Используя эти шаги, мы можем легко изменить цвет фона:
Используя эти шаги, мы можем легко изменить цвет фона:Учебник по HTML
В HTML мы можем изменить цвет фона веб-страницы, используя следующие различные способы:
1. Использование атрибута bgcolor
2. Использование атрибута встроенного стиля
3. Использование внутреннего CSS
 Итак, введите название цвета в атрибуте bgcolor , как описано в следующем блоке.
Итак, введите название цвета в атрибуте bgcolor , как описано в следующем блоке. Используя эти шаги, мы можем легко изменить цвет фона.
Используя эти шаги, мы можем легко изменить цвет фона.И этот раздел поможет вам понять, как изменить цвет фона HTML-страницы с помощью атрибута стиля.
 Итак, введите имя цвета в свойстве background-color атрибута стиля , как описано в следующем блоке.
Итак, введите имя цвета в свойстве background-color атрибута стиля , как описано в следующем блоке.И этот раздел поможет вам понять, как изменить цвет фона HTML-страницы с помощью атрибута стиля.

Кроме того, этот раздел поможет вам понять, как изменить цвет фона HTML-страницы с помощью внутренней каскадной таблицы стилей.



 The default text color is black. You'll see that the paragraph below is also black, except for the link. Using an attribute selector, I've set the color, background color, and text decoration property so that it appears with a reddish font color, gray background, and no underline.</p>
<p>Another paragraph that has <b><a href="default.asp" target="_blank">a link</a></b>.</p>
The default text color is black. You'll see that the paragraph below is also black, except for the link. Using an attribute selector, I've set the color, background color, and text decoration property so that it appears with a reddish font color, gray background, and no underline.</p>
<p>Another paragraph that has <b><a href="default.asp" target="_blank">a link</a></b>.</p>







 Как Вы уже смогли заметить, если в тэге <body> параметры отсутствуют, то браузер отображает такую страницу белым цветом, текст отображается черным цветом, гиперссылки – синим. Это сделано не просто так. Черный текст на белом фоне считается классикой с точки зрения Web-дизайна (хотя и ужасно заезженной). Это весьма объяснимо, т.к. наиболее читабельный именно такой вариант. Представьте себе желтый текст на красном фоне, или синий на черном. В первом случае оформление – вырви глаз, раздражающее и тяжело воспринимаемое; во втором – вообще читать невозможно, т.к. буквы почти сливаются с цветом страницы. Пожалуй, становится понятным одно из основных правил оформления Web – страниц: Оформление страницы не должно затруднять восприятие информации, находящейся на ней. Это, однако, не означает то, что надо использовать белый фон документа и черный текст, просто надо всегда думать не только о себе, но и о тех людях, которые, возможно посетят Ваш сайт.
Как Вы уже смогли заметить, если в тэге <body> параметры отсутствуют, то браузер отображает такую страницу белым цветом, текст отображается черным цветом, гиперссылки – синим. Это сделано не просто так. Черный текст на белом фоне считается классикой с точки зрения Web-дизайна (хотя и ужасно заезженной). Это весьма объяснимо, т.к. наиболее читабельный именно такой вариант. Представьте себе желтый текст на красном фоне, или синий на черном. В первом случае оформление – вырви глаз, раздражающее и тяжело воспринимаемое; во втором – вообще читать невозможно, т.к. буквы почти сливаются с цветом страницы. Пожалуй, становится понятным одно из основных правил оформления Web – страниц: Оформление страницы не должно затруднять восприятие информации, находящейся на ней. Это, однако, не означает то, что надо использовать белый фон документа и черный текст, просто надо всегда думать не только о себе, но и о тех людях, которые, возможно посетят Ваш сайт.
 Как Вы уже могли догадаться, данный параметр определяет цвет фона HTML – документа (bgcolor, от английского background color задний фон).
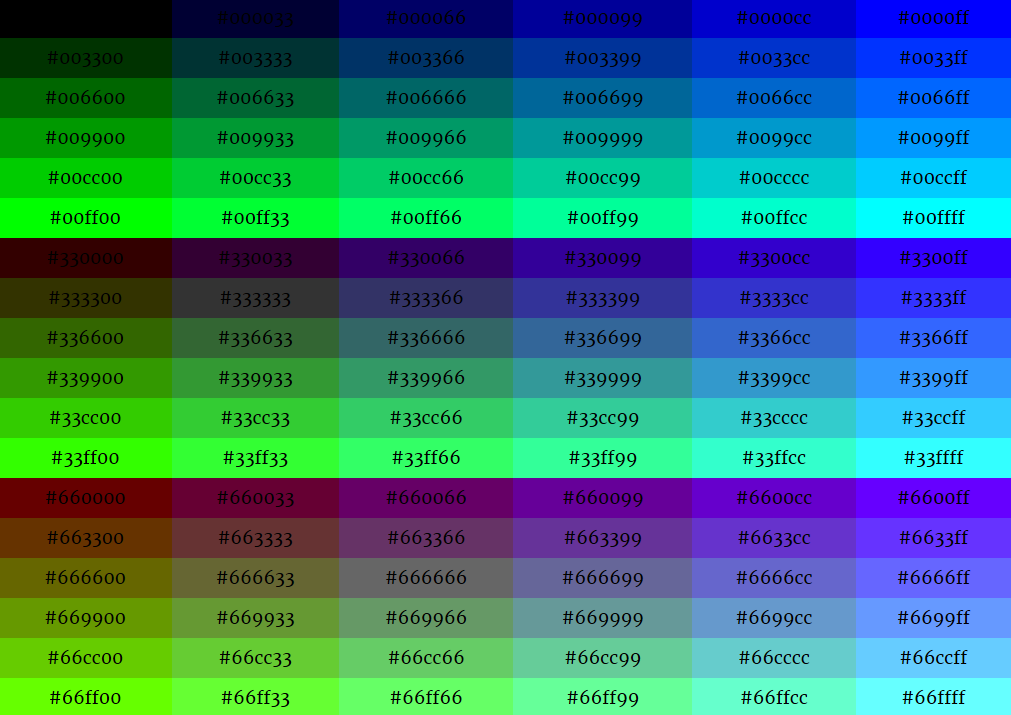
В языке HTML цвета определяются цифрами в шестнадцатиричном коде. Цветовая гамма базируется на трех основных цветах – красном (Red), зеленом (Green) и синем (Blue) – и обозначается RGB. Для каждого цвета задается шестнадцатиричное значение в пределах от 00 до FF, что соответствует диапазону 0 – 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ #. Например, зеленый цвет имеет код #008000. Чтобы не запоминать совокупность цифр или букв, можно воспользоваться таблицей цветов (с их кодами), либо просто называть цвета своими именами (по английски), что менее желательно. Например, запись параметра bgcolor=red внутри тэга <body> эквивалентна записи bgcolor=#FF0000.
Если с помощью параметра bgcolor можно определить цвет фона документа, то, естественно, можно определить цвет текста, для этого служит параметр text.
Как Вы уже могли догадаться, данный параметр определяет цвет фона HTML – документа (bgcolor, от английского background color задний фон).
В языке HTML цвета определяются цифрами в шестнадцатиричном коде. Цветовая гамма базируется на трех основных цветах – красном (Red), зеленом (Green) и синем (Blue) – и обозначается RGB. Для каждого цвета задается шестнадцатиричное значение в пределах от 00 до FF, что соответствует диапазону 0 – 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ #. Например, зеленый цвет имеет код #008000. Чтобы не запоминать совокупность цифр или букв, можно воспользоваться таблицей цветов (с их кодами), либо просто называть цвета своими именами (по английски), что менее желательно. Например, запись параметра bgcolor=red внутри тэга <body> эквивалентна записи bgcolor=#FF0000.
Если с помощью параметра bgcolor можно определить цвет фона документа, то, естественно, можно определить цвет текста, для этого служит параметр text. Например, запись text=#0000FF внутри тэга <body> будет задавать текст синего цвета. Заметим, что в данном случае, весь текст HTML-документа станет синим, в отличие от применения тэга <font> (Урок №2), которым выделяются лишь отдельные фрагменты. Выбирая цвета фона документа и текста, не забывайте о читаемости Вашей страницы: как только Вас начинает что-то смущать, раздражать, либо плохо восприниматься, попробуйте подобрать наиболее удачное сочетание цветов. Здесь главное чувство меры и эстетический вид страницы, о чем говорилось ранее.
Например, запись text=#0000FF внутри тэга <body> будет задавать текст синего цвета. Заметим, что в данном случае, весь текст HTML-документа станет синим, в отличие от применения тэга <font> (Урок №2), которым выделяются лишь отдельные фрагменты. Выбирая цвета фона документа и текста, не забывайте о читаемости Вашей страницы: как только Вас начинает что-то смущать, раздражать, либо плохо восприниматься, попробуйте подобрать наиболее удачное сочетание цветов. Здесь главное чувство меры и эстетический вид страницы, о чем говорилось ранее.

 Самой удобной программой для подготовки таких «кубиков» (текстуры) служит Photoshop (на худой конец Paint).
Самой удобной программой для подготовки таких «кубиков» (текстуры) служит Photoshop (на худой конец Paint). bgcolor
bgcolor  h3
h3