Как пакетно сжать картинки без потери качества?
Есть много программ и онлайн-сервисов, предоставляющих возможность сжатия изображений в пакетном режиме, т.е. множества картинок одновременно. Приведем примеры двух таких программ и веб-сервисов с аналогичным функционалом. Если нужен расширенный список с подробными инструкциям, прочитайте инструкцию по сжатию изображений на SoftSalad.ru.
FastStone Image Viewer
FastStone Image Viewer (FSViewer) — полностью бесплатный просмотрщик изображений для систем Windows с разнообразными полезными функциями, включая пакетную обработку. Приложение поддерживает все наиболее распространенные форматы изображений, а также целый ряд (более 15) форматов «сырых» (RAW) фотографии, отснятых на цифровые камеры, но не прошедших процедуру кодирования.
Программа FastStone Image Viewer проста в использовании. Рассмотрим это на примере сжатия фотографий, сохраненных в JPG-формате:
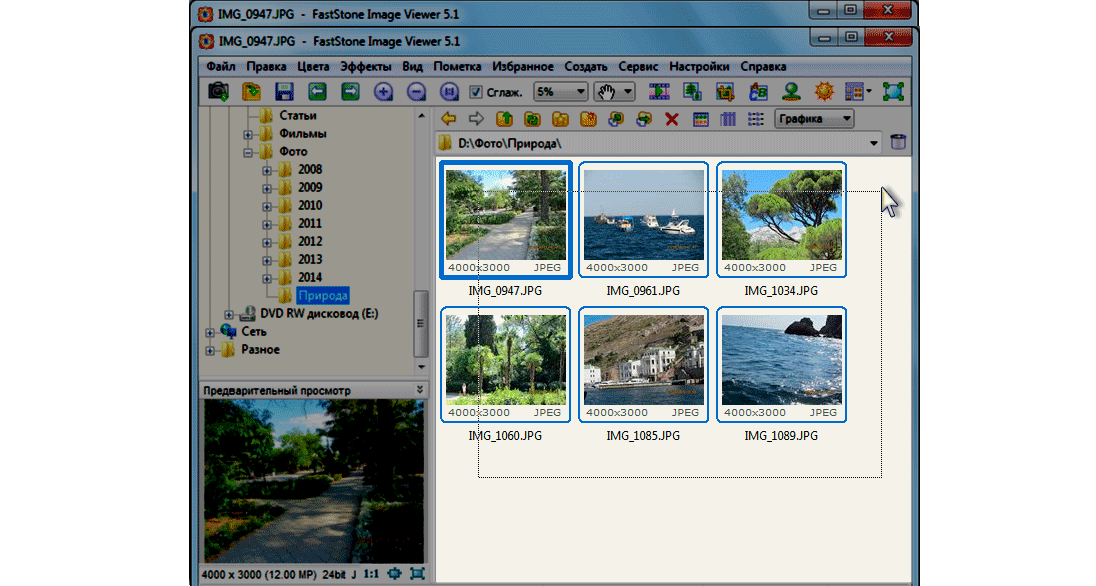
- Запускаем программу FSViewer и сразу вызываем модуль пакетной обработки изображением, нажав клавишу «F3» либо выбрав пункт «Пакетное преобразование/переименование» в меню «Сервис».

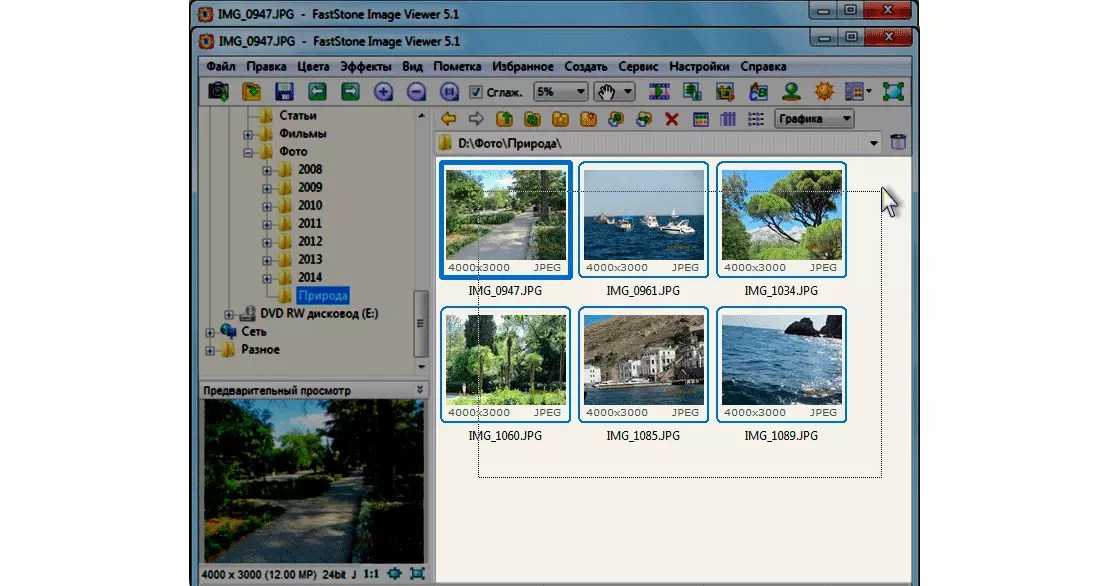
- Откроется новое окно. В левой его части нужно открыть папку, в которой хранятся обрабатываемые изображения.
- Выбираем мышкой изображения, которые требуется сжать. Затем нажимаем кнопку «Добавить» левее списка с фото. Можно добавить на обработку все фотографии в папке, нажав кнопку «Добавить все». Выбранные (или все) изображения отобразятся в правой части окна программы.
- Теперь нам нужно настроить параметры сжатия. Для этого нажимаем кнопку «Установки» ниже списка добавленных изображений.
- В открывшемся небольшом окне осталось выставить параметры сжатия. Мы ничего не меняли здесь, кроме активации опции «Качество JPEG — как у исходного файла».
- Нажимаем кнопку «ОК» для сохранения настроек сжатия, затем в самой программе указываем путь для сохранения фотографий (поле «Выходная папка») и нажимаем «Старт» для запуска процедуры преобразования.
- В еще одном новом окне дожидаемся окончания процесса преобразования.
 Здесь же в графе «Экономия (КБ)» можно посмотреть, насколько сильно было сжато изображение. В нижней части окна отображена суммарная экономия дискового пространства.
Здесь же в графе «Экономия (КБ)» можно посмотреть, насколько сильно было сжато изображение. В нижней части окна отображена суммарная экономия дискового пространства.
Не стоит удивляться такому малому объему сжатия. Во-первых, это связано с тем, что мы прогнали фотографии через функцию сжатия без потерь (ну, почти). Во-вторых, «JPG» сам по себе является форматом изображений, сжатым почти до степени «дальше некуда». С картинками формата PNG сжатие будет более эффективным (хотя и тут есть свои подводные камни). Для примера прогоним первую попавшуюся PNG-картинку через FSViewer:
В процентном соотношении «PNG» удалось сжать до 84% от первоначального объема, т.е. сжатие составило 16%, а не 1% как в случае с «JPG».
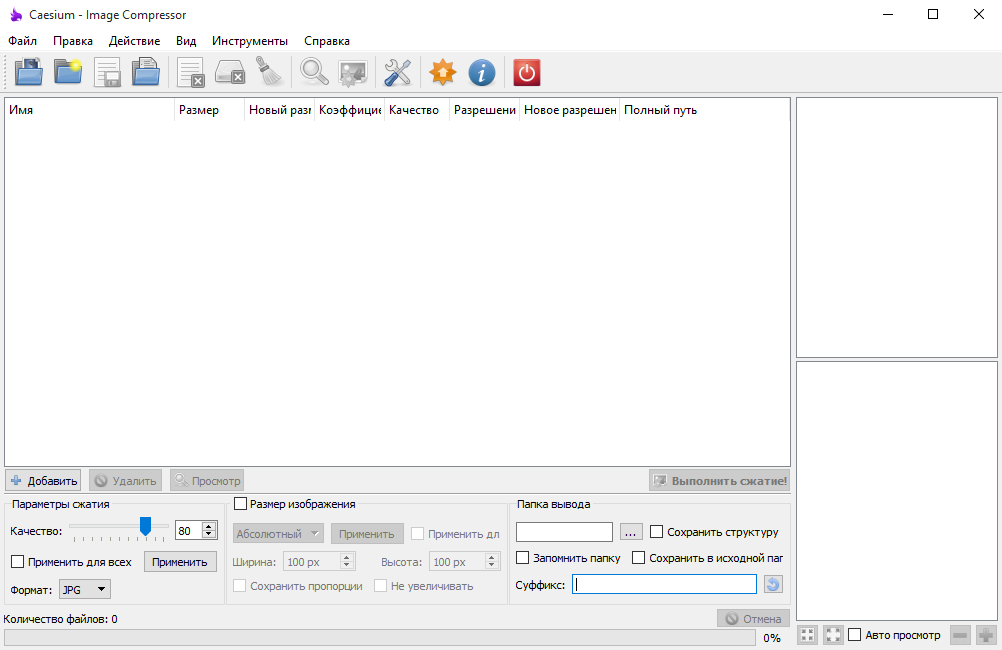
Caesium
Еще одна бесплатная программа, позиционирующаяся разработчиками как эффективное средство для сжатия (компрессии) изображений. Т.е. Caesium разработан как раз для наших нужд, и в нем, конечно, присутствует режим пакетной обработки картинок.
Работать с программой Caesium также просто:
- Нажимаем кнопку «Добавить изображения» или «Открыть папку» для добавления в обработку всех картинок в выбранной папке.
- Выставляем настройки сжатия: качество — 90%, формат — JPG. Устанавливаем галочку на пункте «Применить для всех» и жмем кнопку «Применить».
- Осталось запустить процедуру сжатия, для чего нажимаем кнопку «Выполнить сжатие» и ждем окончания работы программы.
- В общей сложности нам удалось сэкономить 16,72 Мб дискового пространства. При этом фотографии практически не потеряли своего качества, но стали немного светлей (по всей видимости, Caesium «пошаманил» с цветовой схемой изображений, но разрешение оставил нетронутым). Результаты преобразования можно сравнить прямо в программе.

Онлайн-сервисы для сжатия картинок
Когда необходимо быстро уменьшить объем небольшого количества изображений, можно воспользоваться одним из существующих веб-сервисов. Почему лишь небольшого количества? Дело в том, что у таких сервисов зачастую присутствуют ограничения по количеству обрабатываемых изображений. Также бывают ограничения и по фактическому размеру картинок. И чтобы снять всяческие ограничения, владельцы соответствующих веб-сервисов предлагают оформить подписку. Рассмотрим пару популярных сайтов.
Сервис TinyPNG
TinyPNG — условно-бесплатный веб-сервис для сжатия изображений формата PNG и JPG. Позволяет добавлять на обработку одновременно до 20 картинок размером не более 5 Мб каждая. В среднем TinyPNG сжимает изображения на 50-60%.
Пользоваться сервисом TinyPNG очень просто.
- Перетаскиваем мышкой изображения в указанную область страницы:
- Ожидаем окончания процедуры сжатия. После этого изображения можно скачать поштучно (ссылка «download» напротив названия картинок) либо все разом в виде ZIP-архива (кнопка «Download all»).
После очередной отправки изображений на сайт должно пройти какое-то время (зависит от нагрузки на сервер, но обычно составляет не более 20-30 секунд), чтобы пользователь вновь мог воспользоваться сервисом и обработать следующую партию картинок.
Чтобы снять эти ограничения, требуется оформить подписку, которая на момент написания обзора составляла 25$ в год. Подписка также снимает ограничения на размер изображений (до 75 Мб).
Optimizilla
Optimizilla — а это пример бесплатного веб-сервиса с расширенным функционалом. Его особенность в том, что пользователь может настраивать выходное качество изображений, тем самым регулируя степень их сжатия и конечный размер.
Продемонстрируем работу веб-сервиса Optimizilla:
- Перетаскиваем картинки в указанную на странице область.
- Добавленные изображения можно скачать сразу же (по одному или в архиве все вместе).
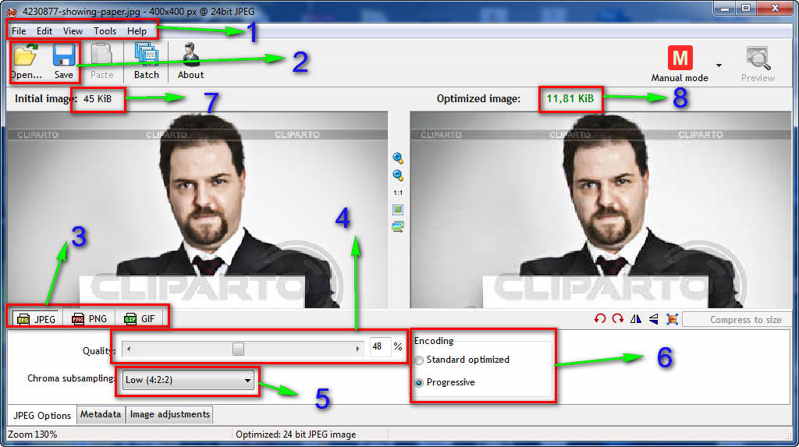
- Чтобы предварительно настроить качество каждого из них по отдельности: выделите картинку (1), отрегулируйте качество, используя ползунок в нижнем правом углу страницы (2). Оцените качество исходного и сжатого изображения в области предпросмотра (3). Если все устраивает, кликните по кнопке под ползунком, чтобы применить изменения (4). Не обращайте внимание на надпись на кнопке — возможно, выбрана неправильная кодировка на веб-странице (сайт все же иностранный).
Сервисов для сжатия изображений, похожих на TinyPNG и Optimizilla, в интернете очень много, их легко найти при помощи любой поисковой системы. Если нет возможности или желания использовать специальные программы, но есть необходимость в обработке более 20 изображений за раз, всегда можно параллельно открыть в браузере много веб-сервисов и загружать на них разом хоть 100 картинок или больше (не очень удобно, но тоже вариант).
Если нет возможности или желания использовать специальные программы, но есть необходимость в обработке более 20 изображений за раз, всегда можно параллельно открыть в браузере много веб-сервисов и загружать на них разом хоть 100 картинок или больше (не очень удобно, но тоже вариант).
Теги:обзор фототехники
Программа для сжатия фото RIOT
Вчера отыскал очередную неповторимую жемчужину в океане существующего программного обеспечения для компьютера, которая пропишется у меня в компьютере на долгие годы.
Абсолютно бесплатная и маленькая программа RIOT (Radical Image Optimization Tool — радикальный инструмент оптимизации изображений) позволяет быстро и сильно сжать фото без потери качества.
Благодаря собственному запатентованному уникальному алгоритму сжатия она практически не имеет себе равных.
Содержание:
Программа для сжатия фото без потери качества
Сравнил качество сжатия изображений программой RIOT с результатами нескольких специальных онлайн сервисов (об одном рассказывал уже), а также с итогами этой операции в знаменитой программе Фотошоп — все конкуренты полностью провалили экзамен.
Именно о таком мощном и удобном инструменте оптимизации изображений мечтал все годы ведения этого сайта, мне его очень не хватало.
Дело в том, что «вес» картинок для веб-мастера очень важный фактор, который сильно влияет на скорость загрузки страниц ресурса в браузер — борьба идёт за каждый килобайт. Все любят быстрые сайты — посетители и поисковые системы.
Кроме этого — данная бесплатная программа для сжатия фото без потерь позволит значительно увеличить свободное место на диске компьютера после оптимизации семейного фотоальбома.
Испытание программы RIOT
Взял картинку с весёлой девушкой (заглавная в этой статье) и сжал её тремя методами (красавица не пострадала 😉 ). Изначальный вес был — 320 кб. Результаты получились следующие:
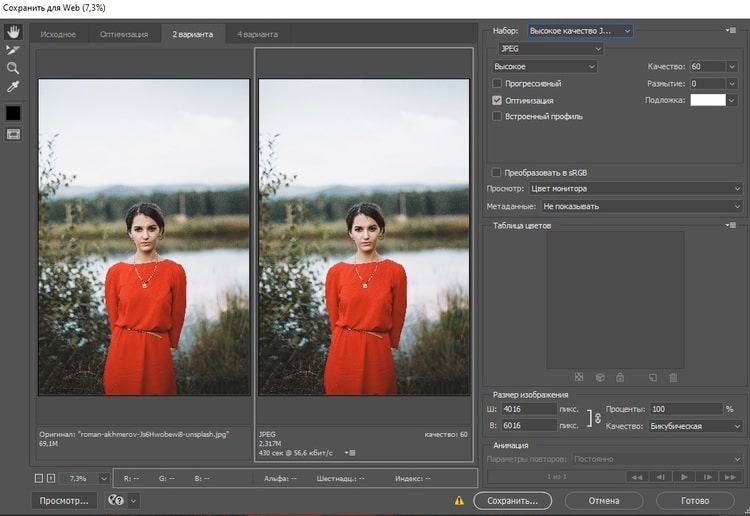
- Adobe Photoshop — эта программа сохранила картинку с параметрами наилучшего качества («Сохранить для Web») размером 194 кб. От него и буду плясать. Средняя степень сжатия (с огромной потерей качества) позволила достичь 30 кб.

- compressjpeg.com — этот отличный онлайн сервис ужал мой «шедевр» без видимых изменений до 54.5 кб…
Ещё пару дней назад я бы довольный остановился на этом варианте, но у меня появилась чудо-программа…
…
…
- RIOT — заряжаю картинку и получаю 37.82 кб. в отличном виде, абсолютно без потерь качества…
Моей радости нет предела. Перепроверил результат — десяток разных картинок подверглись подобным испытаниям.
Результат подтвердился — эта программа для сжатия позволяет уменьшить изображение без потери качества лучше всех.
Обзор программы RIOT
Этот оптимизатор фото умеет работать с кучей форматов…
…и сохранять результат в три основных…
…способен изменять размер изображений в пикселях и процентах…
…имеет функцию пакетной обработки — можно сразу пачками фотки сжимать (!без ограничений их количества!)…
Настройки оптимизатора изображений
Настроек в программе немного, все они простые и понятные…
Если будете использовать англоязычную версию — можете поставить галочку для автоматического обновления. А вот если скачаете (по ссылке внизу статьи) эксклюзивную версию RIOT с русским интерфейсом — галку ставить не советую (после обновления есть шанс получить буржуйский вариант внешнего вида.
А вот если скачаете (по ссылке внизу статьи) эксклюзивную версию RIOT с русским интерфейсом — галку ставить не советую (после обновления есть шанс получить буржуйский вариант внешнего вида.
В главном окне тоже есть несколько параметров сжатия, которые можно изменить на своё усмотрение…
Программа автоматически высчитывает оптимальное качество сжатия без потерь в диапазоне от 65% до 90%, но можно и ручками его подправить, наблюдая изменения в окошке предпросмотра (в реальном времени).
Сокращение информации о цвете тоже выставляется автоматически, но можно и самому поиграться — иногда достигается экономия ещё нескольких килобайт.
Прогрессивное кодирование выдаёт меньший размер файла на выходе, чем стандартное.
Как работать в программе RIOT
- загружаем фото в программу…
- выставляем нужный выходной формат
- меняем параметры сжатия, если не устраивают автоматические
- подправляем размер в пикселях (по необходимости)
- сравниваем оригинал с сжатым результатом (методом тыка по волшебной кнопочке)…
- если не видим разницы — сохраняем картинку (кнопочка «Сохранить», что возле «Открыть…»)
Всё очень быстро и просто, правда?
Скачать программу RIOT
| Предназначение: | Бесплатная программа для мощного сжатия графических файлов без потери качества |
| Название программы: | RIOT (Radical Image Optimization Tool) |
| Производитель (автор): | Lucian Sabo |
| Статус: | Бесплатно |
| Категория: | Фото |
| Размер инсталлятора (архива): | 2 Мб |
| Поддержка ОС: | Windows XP,7,8,10 |
| Язык интерфейса: | Английский |
| Безопасность: | Вирусов нет |
| Похожие программы: | — |
| Ссылка на инсталлятор/сайт: | Скачать/Перейти |
. ..
..
…
Скачать RIOT (англ. версию) можно с её официального сайта. Там же есть модули для программ Gimp, IrfanView и XnView.
Есть ещё и русская версия RIOT — её и рекомендую качать. Автор перевода под ником Leserg очень качественно русифицировал программу, даже справочный материал в ней…
Вот ссылка с моего сервера (залил для постоянной сохранности и доступности) на русскую версию RIOT (перевод Leserg).
Для успешной установки на компьютер этого оптимизатора фото необходимо обязательное наличие этого файлика рядом с инсталлятором…
Так переводчик решил повышать популярность своего сайта. Но позволю кинуть камень в огород Leserg — это далеко не лучшее решение для раскрутки ресурса. Не нужно пользователя принуждать к чему-либо — они очень ранимые и печалятся от таких выкрутасов.
К тому же, в VirusTotal из-за этого вмешательства в код программы сработал (один из 53 штук) странный антивирус под названием CAT-QuickHeal .
Трусишки могут использовать англоязычную программу с официального сайта производителя (ориентируясь на мои скриншоты в статье), а остальных уверяю — русская версия абсолютно безвредна и безопасна.
Ого, сколько букв натыкал сегодня — буду закругляться.
Итог — описанная выше программа для сжатия фото может заметно уменьшить в размерах фотоальбом на компьютере (советую ещё проверить его на лишние копии фотографий таким образом или таким).
До новых полезных компьютерных программ и советов.
ПОЛЕЗНОЕ ВИДЕО
…
…
Уверенный пользователь трех домашних ПК с многолетним опытом, «компьютерщик» для всех родственников, соседей и знакомых, в течении 12-ти лет автор более тысячи обзоров интересных и полезных программ для компьютера на собственном софтовом блоге OptimaKomp.RU
Я только обозреваю программы!
Любые претензии — к их производителям!
Все комментарии проходят модерацию
Программа изменить размер фото без потери качества
Хорошая программа для того чтобы изменять размер фото без потери качества. Масштабирование позволяет мгновенно увеличить или уменьшить одну или несколько фотографий.
Масштабирование позволяет мгновенно увеличить или уменьшить одну или несколько фотографий.
Быстрое редактирование высоты и ширины картинок. Достаточно задать необходимые параметры в поле и нажать кнопку. Значения указываются в см или пикселях.
Отличная программа для изменения размера фото различных форматов: bmp, jpeg, png, tiff. Дополнительные настройки помогут выполнить компрессию и обрезку ненужных частей. Это значительно снижает вес изображения.
Эффективный инструмент для пакетной обработки отснятого материала в домашних условиях. Можно оперативно сменить нестандартное разрешение pcx, tga, raw на jpg.
Специальное приложение, задача которого изменить размер снимка. Монтаж крайне легок, предварительный просмотр содействует в подборе оптимальных величин. Получив нужный результат, можно зафиксировать габариты и использовать в следующих работах.
Удобный редактор графических файлов. Загружается новый цифровой документ по выбору пользователя. Есть возможность уменьшения или увеличения отдельных элементов, например можно выделить лицо или глаза, сохранив пропорции.
Популярный софт для изменения размера групп иллюстраций в автоматическом режиме. Доступно добавление указанной папки в рабочее окно. Поддержка вывода на печать. Лаконичный интерфейс.
Практичная утилита, которая умеет менять размеры и визуализацию фотоснимков. Накладывает простые эффекты. Все действия производятся через меню.
Скачать программы для изменения размера фото бесплатно на русском языке. Совместимы с Windows 7, 8, 8.1, 10, XP (64 bit, 32 bit) и доступны без регистрации, смс и вирусов.
Иногда может понадобиться картинка с определенным разрешением, но найти нужную в интернете не всегда получается. Тогда на помощь приходит специальный софт, который предназначен для всех процессов, что касаются работы с изображениями. В данной статье мы подобрали список самых популярных подобных программ. Давайте рассмотрим их подробнее.
Image Resizer
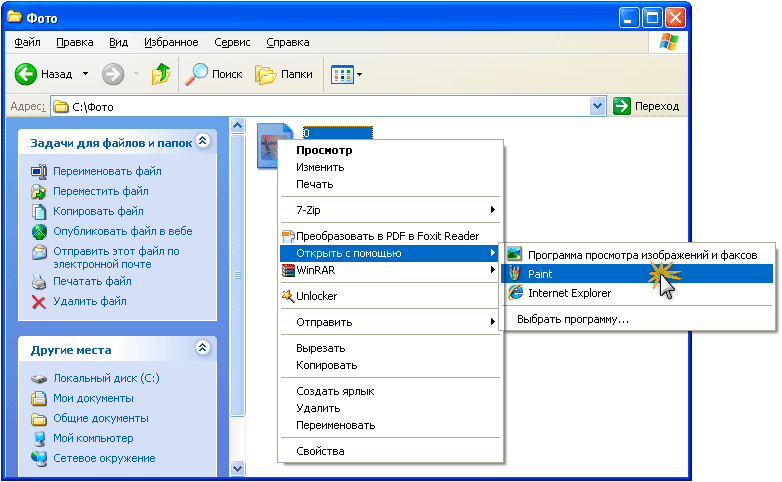
Image Resizer – простая утилита для операционной системы Windows, которая занимает не много места и запускается не с ярлыка, а через нажатие правой кнопкой мыши на изображение. Ее функционал довольно ограничен и подходит только для изменения размера картинки как по заготовленным шаблонам, так и установкой собственного разрешения.
Ее функционал довольно ограничен и подходит только для изменения размера картинки как по заготовленным шаблонам, так и установкой собственного разрешения.
PIXresizer
Данная программа включает в себя возможность не только изменять размер фото, но и конвертировать его формат и работать с несколькими файлами одновременно. Вы можете выставить определенные параметры, а они будут применены ко всем фотографиям из папки во время обработки. Пользоваться PIXresizer очень просто, и подготовка к обработке не станет проблемой даже для неопытных пользователей.
Easy Image Modifier
В функционал этого представителя входит немного больше, чем в двух предыдущих. Здесь появляется возможность добавления водяных знаков и текста на картинку. А создание шаблонов поможет сохранить выбранные настройки для дальнейшего их применения с другими файлами. Easy Image Modifier доступен для скачивания бесплатно на официальном сайте разработчика.
Movavi Photo Batch
Компания Movavi уже известна своим софтом для работы с видеофайлами, например, Video Editor. В этот раз мы рассмотрим их программу, которая предназначена для редактирования изображений. Ее функционал позволяет изменять формат, разрешение и добавлять текст на фотографии.
В этот раз мы рассмотрим их программу, которая предназначена для редактирования изображений. Ее функционал позволяет изменять формат, разрешение и добавлять текст на фотографии.
Batch Picture Resizer
Batch Picture Resizer можно назвать аналогом предыдущего представителя, поскольку они имеют практически идентичный набор функций. Вы можете добавить текст, изменить размер картинки, конвертировать формат и наложить эффекты. Кроме этого доступно изменение сразу целой папки с файлами одновременно, а процесс обработки происходит достаточно быстро.
Воспользуйтесь данной программой, если вам необходимо быстро сжать или увеличить разрешение фотографии. Процесс обработки происходит сразу же после загрузки исходного файла. Присутствует и пакетная обработка, что подразумевает одновременное редактирование целой папки с картинками. Минусом можно считать отсутствие русского языка, поскольку не все функции понимаются без знания английского.
Paint.NET
Эта программа является доработанной версией стандартного Paint, который установлен по умолчанию на всех ОС Windows. Здесь уже присутствует внушительный набор инструментов и функций, благодаря которым совершаются различные манипуляции с изображениями. Paint.NET также подходит для уменьшения изображений.
Здесь уже присутствует внушительный набор инструментов и функций, благодаря которым совершаются различные манипуляции с изображениями. Paint.NET также подходит для уменьшения изображений.
SmillaEnlarger
SmillaEnlarger распространяется бесплатно и проста в использовании. Она позволяет изменять размер картинок по заготовленным шаблонам или выставляя значения вручную. Кроме этого доступно добавление различных эффектов и выставление собственных через регулировку отведенных для этого ползунков.
FastStone Photo Resizer
Интерфейс данного представителя выполнен не очень удобно из-за огромных размеров раздела с поиском файлов, остальные элементы смещены вправо, вследствие чего все находится в одной куче. А в общем, программа имеет стандартный функционал для подобного софта и отлично справляется с обработкой изображений.
В этой статье мы привели список софта, который поможет в работе с изображениями. Конечно, можно добавить сюда еще десятки различных программ, но стоит понимать, что все они просто копируют друг друга и не предлагают пользователям что-то новое и по-настоящему интересное для работы с фотографиями. Даже если ПО платное, вы можете скачать пробную версию для его тестирования.
Даже если ПО платное, вы можете скачать пробную версию для его тестирования.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Image Resizer – очень ценная и полезная бесплатная программа на русском языке для работы с изображениями на Windows. Она создана для того, чтобы вы могли быстро и легко изменять разрешение изображения или конвертировать его в любой другой формат. Image Resizer отличается приятным дизайном, простотой использования и скоростью работы.
Скачать Image Resizer бесплатно может каждый желающий, по прямой ссылке на нашем сайте. Это самый доступный и функциональный инструмент для работы с картинками на компьютере.
Каждый компьютер должен иметь такую программу, так как часто, не опытному пользователю без неё просто не обойтись. Именно поэтому эта программа представлена на нашем сайте.
Особенности
- Конвертирование файлов между различными графическими форматами;
- Вставка водяных знаков в изображение;
- Уменьшение размера фотографий для публикации в Internet либо отправки по e-mail;
- Изменение силы сжатия изображения и разрешения;
- Поддержка JPEG, GIF, BMP, TIFF и других файлов;
- Поддержка RAW-форматов цифровых камер: Canon, Nikon, Minolta;
- Изменяемые опции и настройки для продвинутых пользователей.

Если вы работаете с фотографиями или картинками разных форматов, с помощью Image Resizer для Windows вы без проблем сможете сжать их или изменить размер, к примеру для того что бы отправить её своим близки по электронной почте. Людям которые работают с дизайном сайтов, как правило очень часто необходимо максимально сжимать изображения без визуальной потери качества. Image Resizer – программа которая позволяет сделать это.
Также она содержит «пресеты» (готовые установки) для преобразования изображений оптимизированных для Ipod, NTSC, Sony PSP, HDTV, DVD FULL HD.
Воспользуйтесь прямой ссылкой на этой странице чтобы бесплатно скачать Image Resizer и получить хороший инструмент для быстрой работы с картинками.
Программа для облегчения фотографий без потери качества. Сжатие JPEG файла онлайн. Зачем сжимать фотографии
Скачайте установочный файл с сайта и установите программу для сжатия фотографий на компьютер. Фоторедактор запустится автоматически после завершения установки.![]()
Добавьте изображение в программу
Чтобы загрузить картинку в Фоторедактор, нажмите кнопку Открыть файл и выберите нужное изображение. Вы также можете просто перетащить файл в окно программы.
Уменьшите размер фото
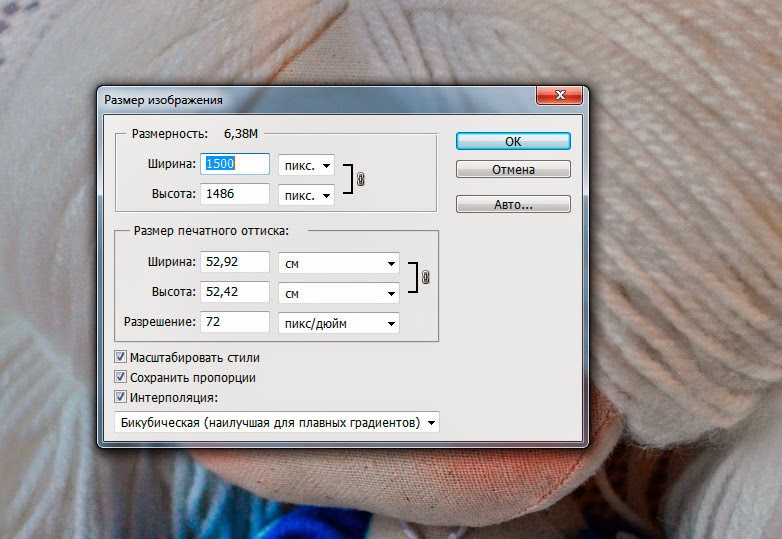
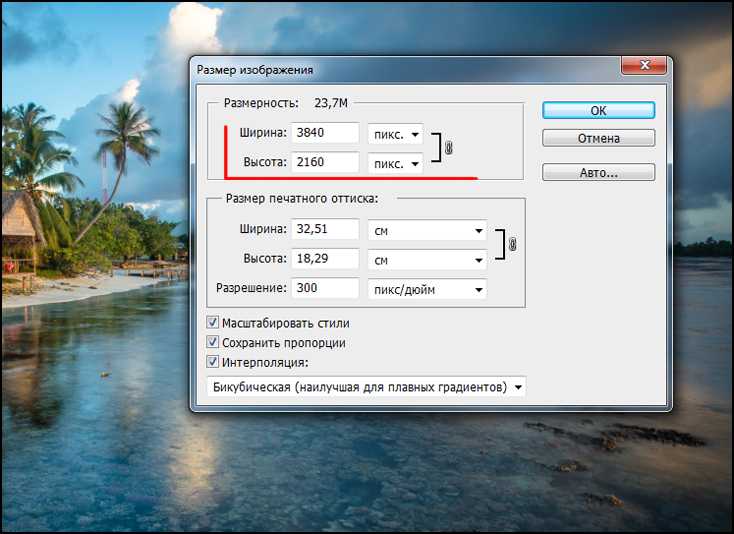
Один из способов сжать изображение – изменить его размер. Чтобы уменьшить картинку, необходимо перейти во вкладку Размер . Для этого на панели инструментов нажмите Ещё , затем выберите Размер . На панели справа выберите готовый шаблон или задайте ширину и высоту самостоятельно. Вы можете указать размер в пикселях, процентах, сантиметрах или дюймах. Нажмите кнопку Применить , чтобы сохранить изменения.
Сохраните картинку
Мы рекомендуем сохранить изображение в формате JPEG: этот растровый формат позволяет добиться высокой степени сжатия при хорошем качестве картинки. Если сохранить фото в JPEG, то можно настроить уровень качества изображения и, таким образом, дополнительно сжать фото. Для этого рядом со списком Тип файла нажмите ссылку Качество . Двигайте ползунок влево, чтобы сжать картинку до нужного размера. Справа от ползунка вы увидите размер файла после сохранения. Обратите внимание, что сжать фото без потери качества не получится. Но если выставить уровень качества не менее 80%, то потери будут визуально незаметны.
Двигайте ползунок влево, чтобы сжать картинку до нужного размера. Справа от ползунка вы увидите размер файла после сохранения. Обратите внимание, что сжать фото без потери качества не получится. Но если выставить уровень качества не менее 80%, то потери будут визуально незаметны.
Главное нужно указать изображение на вашем компьютере или телефоне, указать качество от 1 до 100, нажать кнопку ОК внизу страницы. Остальные настройки выставлены по умолчанию. Чем больше указано «качество » в настройках (80-100), тем больше получится размер файла. И наоборот, меньшее качество (50-75) даст меньший размер JPEG файла. При необходимости уровень качества (сжатия), с которым был создан jpeg-файл, можно узнать .
Если после сжатия размер jpeg файла стал наоборот больше, чем оригинал, то значит нужно понизить уровень качества с 80 на более меньшее число, например, установить 60. Размеры в пикселях и мегабайтах до и после сжатия можно будет увидеть после обработки или нажатия кнопки OK. Если при уровне качества в 40-50 размер всё равно больше оригинала, то сжимать картинку нет смысла — она и так была хорошо сжата. Можно разве что попробовать удалить метаданные , встроенные в jpg файл или удалить exif + сделать jpg прогрессивным без потери качества.
Если при уровне качества в 40-50 размер всё равно больше оригинала, то сжимать картинку нет смысла — она и так была хорошо сжата. Можно разве что попробовать удалить метаданные , встроенные в jpg файл или удалить exif + сделать jpg прогрессивным без потери качества.
В настройках есть возможность выбрать тип субдискретизации (прореживания), что позволяет добиться бо́льшего сжатия jpg файла с минимальными потерями. Субвыборка 1×1 даёт наилучшее качество изображения, яркие цветовые переходы сохраняются, в основном подходит для качественных превью или маленьких картинок для предпросмотра. Субвыборка 2×1 — это наиболее распространённый метод , используется практически во всех цифровых фотокамерах, сжатие резких цветовых переходов происходит по горизонтали, позволяет добиться меньшего размера файла без особых потерь, отлично подходит для больших изображений. 1×2 — тоже самое, что и 2×1, но только усреднение резких цветовых переходов будет по вертикали. Субвыборка 2×2 усредняет резкие цветовые переходы по горизонтали и по вертикали, позволяет добиться наименьшего размера файла, подходит для размытых картинок.
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка в формате jpg.
На фотографиях «Красного перчика после дождя» указан уровень качества JPEG для сравнения:
Размеры этой jpg картинки в зависимости от уровня качества (Q — качество, KB — это размер в килобайтах):
Q 10 = 2 KB; Q 15 = 2,7 KB; Q 30 = 4,3 KB; Q 50 = 5,9 KB; Q 60 = 6,7 KB; Q 70 = 7,9 KB; Q 80 = 9,8 KB; Q 90 = 14,1 KB; Q 100 = 46,5 KB.
Из вышеуказанных примеров можно сделать вывод, что наилучшим соотношением размер-качество может быть уровень качества от 75 до 95. А для того, чтобы картинка занимала наименьший размер и была в тоже время более и менее нормальной, подойдёт качество 60-70. Если качество не имеет значения, а нужен маленький размер файла, то подойдёт процент качества от 30 до 50.
Обратите внимание, что размер файла прогрессивной JPEG картинки обычно меньше стандартной на 2-3% с таким же качеством изображения, да и ещё будет красиво открываться при её загрузке в интернет браузере, как это обычно делают в фильмах! Пример стандартной и прогрессивной JPEG картинки можно посмотреть .
Сжатие изображений – очень важный процесс, ведь в конечном итоге он позволяет сэкономить место на жестком диске, способствует увеличению скорости загрузки сайта и экономии трафика. Но как разобраться среди множества различных программ для оптимизации изображений, каждое и которых имеет свой особенный функционал? Давайте узнаем о возможностях самых популярных решений для сжатия изображений.
Программа для сжатия фотографий без потери качества RIOT отличается не только широким функционалом, который кроме компрессии файлов включает возможность изменения их размера и конвертации в другие форматы, но и очень удобным интерфейсом. Важно то, что данное приложение поддерживает оптимизацию сразу нескольких форматов графических файлов. Главным минусом является отсутствие русскоязычного интерфейса.
Caesium
Ещё одной популярной программой для оптимизации фотографий является Caesium. Главной ее фишкой является высокая точность настроек сжатия изображений. Отдельно стоит выделить очень удобный графический интерфейс. Кроме того, в отличие от большинства программ для оптимизации картинок, Цезиум русифицирована. Однако, несмотря на то, что данная она работает с несколькими форматами графических файлов, поддерживает обработку далеко не всех популярных расширений. Например, Caesium не работает с форматом GIF.
Кроме того, в отличие от большинства программ для оптимизации картинок, Цезиум русифицирована. Однако, несмотря на то, что данная она работает с несколькими форматами графических файлов, поддерживает обработку далеко не всех популярных расширений. Например, Caesium не работает с форматом GIF.
Light Image Resizer
Довольно мощной программой для сжатия и оптимизации фотографий является Light Image Resizer. Данный программный продукт, несмотря на свой относительно простой вид, это действительно серьезное решение для обработки изображений. Хотя сжатие графических файлов – это главная функция программы, она также имеет в своем багаже целый ряд инструментов для редактирования фотографий. С ее помощью можно производить обрезку, наложение эффектов, уменьшение физического размера изображения, конвертацию в различные форматы. Отечественному пользователю придется по душе тот факт, что Light Image Resizer полностью русифицирована. Данное приложение не имеет существенных недостатков, но за таковой можно принять тот факт, что оно одно из немногих, описанных в данном обзоре, которое имеет условно-бесплатную лицензию. То есть, за продолжительное использование придется заплатить.
То есть, за продолжительное использование придется заплатить.
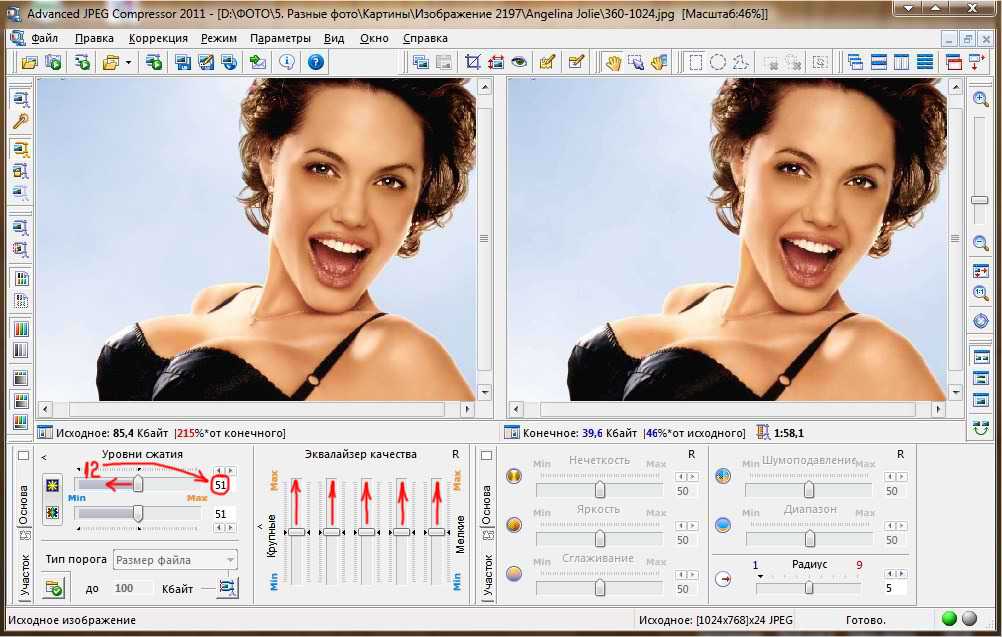
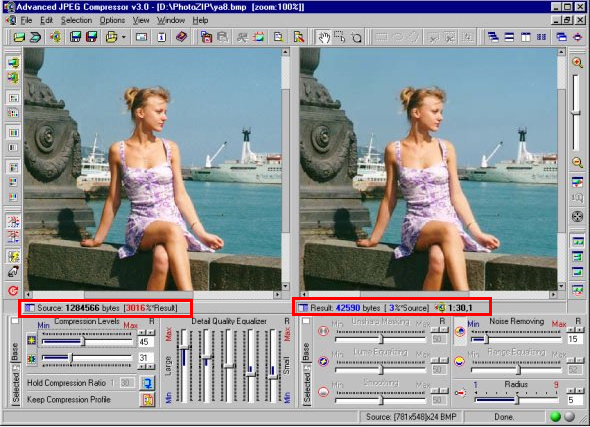
Advanced JPEG Compressor
В отличии от предыдущих, программа Advanced JPEG Compressor не специализируется на сжатии нескольких типов графических файлов, а сконцентрирована на работе с одним форматом – JPEG. Она считается одним из лучших решений для оптимизации файлов с данным расширением, обеспечивает качественную компрессию и высокую скорость сжатия. Кроме этой первостепенной задачи, программа предоставляет возможность редактирования изображений, в том числе с помощью удобного графического эквалайзера. Она способна конвертировать целый ряд популярных графических форматов в файлы с расширением JPEG. Кроме того, производится обратная конвертация изображений JPEG в формат BMP. Но официальная версия, к сожалению, не русифицирована. К тому же, функционал бесплатной версии, которой можно пользоваться непродолжительный период, очень урезан.
PNGGauntlet
Аналогом предыдущей программы, только специализирующимся на сжатии изображений в формате PNG, является PNGGauntlet. Благодаря встроенным инструментам PNGOUT, OptiPNG, Defl Opt она очень качественно сжимает фотографии данного формата. Кроме того, конвертирует целый ряд графических форматов в картинки PNG. Но, к сожалению, общий функционал этой программы достаточно ограничен, и она не имеет больше возможностей, кроме тех, что указаны выше. Кроме того, отсутствует русификация.
Благодаря встроенным инструментам PNGOUT, OptiPNG, Defl Opt она очень качественно сжимает фотографии данного формата. Кроме того, конвертирует целый ряд графических форматов в картинки PNG. Но, к сожалению, общий функционал этой программы достаточно ограничен, и она не имеет больше возможностей, кроме тех, что указаны выше. Кроме того, отсутствует русификация.
OptiPNG
Приложение OptiPNG, как и предыдущее, так же предназначено для сжатия картинок в формате PNG. Оно входит как компонент в состав PNGGauntlet, но может использоваться и отдельно, обеспечивая высокое качество компрессии данного типа файлов. Кроме того, существует возможность конвертации ряда графических форматов в формат PNG. Стоит отметить, что существенным неудобством данной утилиты является отсутствие графического интерфейса, так как она работает через консоль командной строки.
Jpegoptim
Аналогом программы OptiPNG, только предназначенным для обработки файлов в формате JPEG, является утилита Jpegoptim, которая также работает из консоли (командной строки) и не имеет графического интерфейса. Но несмотря на это, она считается одной из лучших по уровню компрессии картинок JPEG и быстроты работы с ними. Но, в отличии от OptiPNG, данное приложение не имеет возможности конвертирования изображений других форматов в формат, на котором оно специализируется (JPEG), то есть является ещё более узкоспециализированным.
Но несмотря на это, она считается одной из лучших по уровню компрессии картинок JPEG и быстроты работы с ними. Но, в отличии от OptiPNG, данное приложение не имеет возможности конвертирования изображений других форматов в формат, на котором оно специализируется (JPEG), то есть является ещё более узкоспециализированным.
FileOptimizer
В отличии от предыдущей программы, FileOptimizer не концентрирует свое внимание на работе только с одним типом файлов. Более того, она способна сжимать не только изображения, но и видео, аудио, документы, программы и т.д. Перечень форматов, файлы которых FileOptimizer может оптимизировать, просто впечатляет. Но несмотря на свою «всеядность», программа очень проста в использовании. В то же время, нельзя не отметить, что побочным эффектом универсальности являются её относительно слабые возможности по работе с файлами графических форматов. Например, в отличие от большинства решений для сжатия картинок, не может проводить даже элементарное редактирование изображений.
Faststone Image Viewer
В отличии от предыдущей, программа Faststone Image Viewer является как раз комплексным решением для работы с изображениями, причем сжатие файлов данного типа это далеко не главная её функция. Программа является, в первую очередь, мощным просмотрщиком и редактором картинок, работающим с огромным количеством графических форматов. Нужно отметить, что ее нерационально использовать только в качестве инструмента для сжатия изображений. Это объясняется тем, что собственный вес программы Faststone Image Viewer довольно большой, а управление процессом компрессии осложнено перенасыщенным функционалом.
Как видим, разнообразие программ для сжатия и оптимизации изображений довольно большое. Они могут специализироваться как на отдельном формате фотографий, так и поддерживать возможность работы с множеством форматов картинок и даже с совершенно других типов данных. Могут иметь только одну функцию – сжатие изображений, — или же быть очень многофункциональными, при этом компрессия файлов может являться далеко не главной их задачей. В общем, пользователи имеют возможность выбрать именно то приложение для сжатия фотографий, которое им больше подходит.
В общем, пользователи имеют возможность выбрать именно то приложение для сжатия фотографий, которое им больше подходит.
Для ускорения сайта, некоторые рекомендуют проанализировать каждую страницу: оптимизировать запросы HTTP и любые перенаправления, сжать скрипты и стили и т. д. Все это без сомнения необходимо, но в первую очередь важно рассмотреть основы. В частности, вы уверены, что любая графика, которую вы используете на создаваемых сайтах, полностью оптимизирована для Интернета?
Практически все веб-разработчики знают о том, что необходимо выбрать подходящий формат для каждого изображения, а также свести его размеры (как в пикселях, так и в килобайтах) к минимуму. Некоторые даже максимально оптимизируют настройки JPEG, балансируя между размером и качеством. Однако, суровая реальность состоит в том, что, независимо от того, насколько тщательно вы разработали свои изображения, обычные графические редакторы, которые вы используете, не смогут максимально эффективно сохранить готовые файлы. И при сжатии изображений их качество может значительно ухудшиться.
И при сжатии изображений их качество может значительно ухудшиться.
Сложно сказать наверняка, насколько теряется качество при сжатии изображений, так как это во многом зависит от источника графики. Некоторые JPG можно уменьшить всего на 50-100 байт. Обычно нормальную интернет-графику нужно сжимать на 10-40%, без потери качества изображения (также можно это реализовать и с уменьшением количества цветов или с перекодированием файлов JPEG в другие форматы). Но в идеале для сжатия изображений использовать специальные программы или веб-сервисы, которые и будут рассмотрены в данном обзоре.
Тестирование
Так какие же программы лучше? Чтобы дать ответ, мы рассмотрим 18 основных конкурирующих между собой программ. В основном это инструменты сжатия изображений для Windows, так как они наиболее распространены. Но мы также включили опции сжатия с потерями, программы для Mackintosh и веб-сервисы, поэтому есть надежда, что каждый найдет для себя что-то полезное.
Мы попробовали c помощью каждой программы сжать одинаковые наборы изображений GIF, PNG и JPG, каждое из которых фактически было образцом веб-графики, найденных нами на ряде реальных сайтов. Также была произведена проверка программ и по другим пунктам. Удобны ли они для пользователя? Насколько быстро шел процесс сжатия? Надежность? Может ли программа, например, увеличивать размер изображения?
Результаты оказались очень интересными, приглашаем и вас с ними ознакомиться.
Программы
1. AdvanceCOMP 1.15Платформа: Windows
Устаревший инструмент использующий командную строку и с минимальной поддержкой. AdvanceCOMP вряд ли подойдет для среднего пользователя ПК, привыкшему к графическим интерфейсам. Для тех же, кто привык работать с командной строкой, ничего сложного в ней нет. Так, всего одна строка:
«for %a in («C:\PNG File\Folder\*.png») do advpng -z -4 «%a»»
позволяет применить алгоритм сжатия без потерь для каждого файла в папке, заменяя оригинал на сжатую версию.
Тем не менее, полученные результаты оказались весьма далеки от идеала, и наша тестовая картинка PNG сжалась всего на 14,2% (только один инструмент из попавших в обзор сервисов оказался еще хуже).
2. Caesium 1.4.1Платформа: Windows
Caesium — это простой инструмент с открытым кодом, который предназначен для сжатия PNG, JPG и BMP. Это достаточно удобная в использовании программа. Нажмите кнопку Add/Добавить, выберите изображения, выберите папку куда будут загружены обработанные изображения — Output, нажмите кнопку Compress/ Сжатие, и через несколько секунд вы получите результат.
Сжатие BMP не представляет для нас интереса, как редко используемое при создании сайтов, и в технологии сжатия JPG также не нашлось для нас ничего особенного. В программе нет возможности сжатия без потери качества, она просто перекодирует файл в выбранной настройке качества.
Caesium действительно обеспечивает поддержку сжатия PNG без потери качества, хотя в ней и есть некоторые ограничения. Он может выводить только 24-битные изображения, в противном случае, вероятно, будет увеличиваться размер изображения. Результаты программы наглядно иллюстрируют проблему, так как большинство наших тестовых изображений веб-графики PNG c глубиной цвета в 48 бит на самом деле увеличиваются в размерах. Даже при тщательной настройке общий размер нашего изображения уменьшался всего на 1,2%.
Он может выводить только 24-битные изображения, в противном случае, вероятно, будет увеличиваться размер изображения. Результаты программы наглядно иллюстрируют проблему, так как большинство наших тестовых изображений веб-графики PNG c глубиной цвета в 48 бит на самом деле увеличиваются в размерах. Даже при тщательной настройке общий размер нашего изображения уменьшался всего на 1,2%.
Платформа: Windows
FILEminimizer Pictures использует более радикальный подход к сжатию изображений, чем большинство ее конкурентов. По умолчанию при попытке сжать ваши фотографии она может изменить формат и размер изображения, перекодировать файлы JPEG с понижением качества и вырезать метаданные. Большую часть этих опций можно задать в настройках программы.
В использовании программа придерживается общепринятого принципа. После того как вы указали ей исходный файл, выбрали папку для полученного результата, возможно, настроили одну или две опции, достаточно одного щелчка мыши, чтобы начать оптимизацию. Все это выполняется довольно быстро, так что вам не надо слишком долго ждать.
Все это выполняется довольно быстро, так что вам не надо слишком долго ждать.
Насколько хорошо выполняется сжатие? Все варьируется в зависимости от формата, по крайней мере, в наших тестах. Сжатие PNG — ничего особенного — 26,8% (некоторые инструменты делают лучше без потери качества), сжатие GIF было выше среднего — 16,5%, а вот наша интернет-графика JPG уменьшилась в размере на 39,3%, — наибольшее сжатие в исследуемой группе. Но во всех тестах потеря качества визуально была заметна.
4. FileOptimizer 2.10.135Платформа: Windows
Возможности программы FileOptimizer достаточно велики. Она не только может сжимать изображения JPG, GIF и PNG, но также может работать с исполняемыми файлами, архивами, документами Microsoft Office, файлами PDF, — список можно продолжать достаточно долго.
Удивительно, но при этом пользоваться ей абсолютно не сложно. На самом деле у программы один из самых простых интерфейсов: перетащите изображения в FileOptimizer, щелкните правой кнопкой мыши, выберите Optimize/ Оптимизировать — и наслаждайтесь полученным результатом. Однако у этой простоты есть и обратная сторона — исходные файлы заменяются программой. Оригиналы отправляются в корзину, поэтому их придется восстанавливать (если они вам нужны, конечно).
Однако у этой простоты есть и обратная сторона — исходные файлы заменяются программой. Оригиналы отправляются в корзину, поэтому их придется восстанавливать (если они вам нужны, конечно).
Но первостепенное значение имеет, конечно же, сжатие, и здесь FileOptimizer обеспечивает хорошие результаты. Например, программа уменьшила нашу тестовую графику PNG на 42,2% — это лучшее сжатие без потери качества в данной группе. Сжатие JPEG и GIF было выше стандартного на 17,7% и 15,9% соответственно, но в этой программе еще много полезных опций, которые вы сможете использовать с FileOptimizer для сжатия других файлов на своем сайте.
5. ImageOptim 1.4.0Платформа: Mac
ImageOptim — это Mac-инструмент, который оптимизирует изображения GIF, JPEG и PNG, а также выступает в качестве интерфейса для множества других приложений: PNGOUT, AdvPNG, Pngcrush, расширенное OptiPNG, JpegOptim, jpegrescan, jpegtran и Gifsicle.
Программа выполняет сжатие почти без потерь: скорее, удаляются комментарии, цветовые профили и прочее, без перекодирования или уменьшения количества цветов. Интерфейс ImageOptim тоже весьма удобен. Перетащите один файл, группу или папку с нужными файлами, и программа сразу же начинает сжимать каждое изображение и отображать результаты. Она не самый быстрый инструмент, но даже если вы отправите на обработку тысячу файлов JPEG в высоком разрешении, для нее это вряд ли будет проблемой.
Интерфейс ImageOptim тоже весьма удобен. Перетащите один файл, группу или папку с нужными файлами, и программа сразу же начинает сжимать каждое изображение и отображать результаты. Она не самый быстрый инструмент, но даже если вы отправите на обработку тысячу файлов JPEG в высоком разрешении, для нее это вряд ли будет проблемой.
Конечные результаты были внушительные, но не захватывающие. Наша веб-графика GIF уменьшилась в размерах на 16,2%, PNG — на 17,8%, JPG-файлы — на 18,3%. Вы можете сделать лучше с помощью отдельных инструментов. Но если вам нужен простой Mac-инструмент, который может обрабатывать файлы GIF, JPEG и PNG, то ImageOptim — вполне разумный выбор.
6. JPEGminiПлатформа: Mac
JPEGmini — интересное Mac-приложение с нестандартным подходом к сокращению формата JPEG.
Во-первых, в нем используется интеллектуальный алгоритм, чтобы выяснить, насколько изображения можно сжать без видимого эффекта (то есть не простое перекодирование с какой-то фиксированной настройкой качества). В программе используется собственный кодер JPEG, чтобы попытаться получить, по возможности, самые компактные файлы. Обработка производится в фоновом режиме. Просто перетащите ваши фотографии в программу (в бесплатной версии максимум 20 в день), и она будет заменять оригиналы сжатыми версиями.
В программе используется собственный кодер JPEG, чтобы попытаться получить, по возможности, самые компактные файлы. Обработка производится в фоновом режиме. Просто перетащите ваши фотографии в программу (в бесплатной версии максимум 20 в день), и она будет заменять оригиналы сжатыми версиями.
А вот разброс результатов оказался огромный. Наша картинка JPG уменьшилась всего на 8,2%, но когда мы отправили на обработку 25 больших цифровых фотографий, то они уменьшились на 71,3% с небольшой видимой потерей качества. С простой веб-графикой JPEGmini не делает ничего слишком удивительного. Использовать ее лучше всего для обработки изображений больших размеров.
7. jStrip 3.3Платформа: Windows
JStrip -это инструмент для сжатия без потери качества файлов JPEG, который удаляет несущественную информацию: эскизы, комментарии, цветовые профили, дополнительные байты в начале или в конце файла и различные другие биты и куски. А вот сжатие файлов будет небольшим, поскольку программа не использует повторное кодирование. Это было особенно заметно, когда мы поместили в JStrip фотографии JPG с высоким разрешением, которые программа смогла уменьшить примерно на 1%.
А вот сжатие файлов будет небольшим, поскольку программа не использует повторное кодирование. Это было особенно заметно, когда мы поместили в JStrip фотографии JPG с высоким разрешением, которые программа смогла уменьшить примерно на 1%.
Если файлы, которые вы хотите сжать, уже сами по себе небольшие, сжатие, вероятно, будут гораздо значительнее. Когда мы пропустили нашу подборку веб-графики JPEG через jStrip, изображения уменьшились в среднем на 16,1%. Стоит омтетить, что работа программы не отличается стабильностью. По умолчанию она, заменяет изображения, которые вы указали, на сжатые версии, так что для обработки лучше использовать копии. В целом jStrip — это быстрый и простой способ незначительно уменьшить размер изображений JPEG.
8. OptiPNG 0.7.3Платформа: Windows
OptiPNG — это популярный инструмент сжатия PNG без потери качества использующий командную строку, который регулярно применяется в других программах (например, в PNGGauntlet) для обработки и оптимизации изображений.
Программа намного лучше задокументирована, чем многие аналогичные пакеты, так что даже если вы не работали с командной строкой, то разобраться будет несложно. Инсталяционные файлы закачиваются вместе с файлом PDF, где поясняются различные переключатели и опции, что весьма удобно (хотя все равно надо будет попрактиковаться в оптимизации изображений, чтобы полностью понять, как она работает). Если вы хотите объединить несколько инструментов с командной строкой, чтобы получить наилучшие результаты, то в их число стоит включить OptiPNG.
Результаты, даже с настройками сжатия по умолчанию, оказались весьма приемлемыми: наша тестовая веб-графика PNG уменьшилась в размере в среднем на 32,2%.
9. PNGGauntlet 3.1.2.0Платформа: Windows
PNGGauntlet — это довольно интересный инструмент, по существу, являющийся оболочкой для трех других программ с открытым кодом (PNGOUT, OptiPNG, DeflOpt), предназначенных для сжатия изображений.
В процессе работы она действует так же, как и конкуренты. Перетащите исходные изображения, выберите выходную папку, нажмите кнопку «Optimize!/Оптимизировать»! и ждите.
Не исключено, что вам придется ждать, и ждать, и ждать… Предположительно такое длительное ожидание связано с тем, что она сочетает в себе работу трех инструментов для обработки. PNGGauntlet может быть очень медленной, в нашем случае ей понадобилось 50 минут 44 секунды для сжатия 25 фотографий с высоким разрешением в формате PNG.
Однако полученные результаты впечатляют. При обработке нашей тестовой веб-графики PNG программа уменьшила наши 50 изображений в среднем на 41,3% и даже фотографии уменьшились на 7,75% без видимой потери качества. Иногда же этого достаточно, чтобы оправдать проблемы с производительностью. Поэтому если вам нужен качественный инструмент сжатия PNG, то PNGGauntlet действительно надо включить в ваш список.
10. PNGOptimizer 2.2Платформа: Windows
При крошечном размере в 146 кб PNGOptimizer — это самая легковесная из представленных в данном обзоре программ, поэтому неудивительно, что интерфейс у нее максимально простой и специализируется она только на файлах PNG.
Используя PNGOptimizer 2.2 вы получаете возможность управления удивительно большим количеством параметров обработки. PNGOptimizer может удалить чересстрочную кадровую развёртку, сохранить, удалить или заменить цвет фона, а также удалить текст или физические размеры изображения в пикселях. Программа может даже импортировать файлы GIF, BMP и TGA, сохраняя их в PNG в соответствии с выбранными опциями.
А вот обойти конкурентов в сжатии изображений программа не смогла, это видно по результатам теста. PNGOptimizer уменьшила фотографии с высоким разрешением PNG в среднем всего на 3,6%. Намного лучше она справилась с небольшими графическими изображениями, в среднем сжатие составило 39,8%. Если вам нужен маленький и простой инструмент для сжатия PNG, то PNGOptimizer — то, что надо.
11. PNGOUTWin 1.5.0Платформа: Windows
PNGOUT — один из лучших инструментов для сжатия изображений. К сожалению, он довольно неудобен в использовании, потому что создан на основе командной строки без поддержки пакетной обработки. Но если для вас это проблема, вы всегда можете выбрать его коммерческий интерфейс: PNGOUTWin .
Но если для вас это проблема, вы всегда можете выбрать его коммерческий интерфейс: PNGOUTWin .
Программа легко конфигурируется. Вы можете использовать PNGOUTWin, чтобы переписать ваши оригинальные изображения или сохранить выходные в новой папке. Также есть возможности сохранить файловые атрибуты времени, настроить уровень сжатия, реализована возможность хранить некоторые (или все) куски PNG, и т. д.
Она также проста в использовании. Перетащите изображение в окно программы, и она сразу же начнет процесс сжатия, используя несколько потоков для работы одновременно с несколькими изображениями. Результаты также отличные, наша веб-графика PNG уменьшилась в размере на 40,5% (неплохо для сжатия без потери качества).
К сожалению, в настоящее время бесплатной для нее является лишь интерфейс PNGOUT, такой же как и PNGGauntlet, который тоже очень простой в использовании программы (на самом деле можно достичь еще более высокого уровня сжатия, если объединить его с другими инструментами). Хотя PNGOUTWin и мощная программа, вероятно, она все-таки не стоит $ 14.95 (персональная лицензия) / $ 29.95 (корпоративная лицензия), которые за нее просят.
Хотя PNGOUTWin и мощная программа, вероятно, она все-таки не стоит $ 14.95 (персональная лицензия) / $ 29.95 (корпоративная лицензия), которые за нее просят.
Платформа: web
Гораздо более универсальным, чем можно предположить из его названия, является PUNYpng — веб-сервис, который может действительно применять сжатие без потерь для изображений в формате GIF, JPG и PNG. Регистрация и создание учетной записи бесплатны, но для бесплатных аккаунтов действуют ограничения: можно загрузить только 15 изображений в пакетном режиме, каждое не более 150 кб.
В целом сервис довольно удобен. Нажмите кнопку Upload Images/Загрузить Изображения на сайте, а затем подождите, пока фотографии загружаются и сжимаются. Появляется отчет о проделанных операциях, и все можно скачать в виде ZIP-архива.
Для тестирования мы использовали бесплатный аккаунт. PUNYpng показал хорошие результаты и сжал различные тестовые комплекты файлов на 16-32%. За $2 в месяц, можно проапгрейдить свой аккаунт до PRO, с которым можно получить дополнительную опцию сжатия с меньшей потерей качества и загрузить больше файлов.
За $2 в месяц, можно проапгрейдить свой аккаунт до PRO, с которым можно получить дополнительную опцию сжатия с меньшей потерей качества и загрузить больше файлов.
Платформа: Windows
RIOT бесплатна, но зато это одна из немногих программ, которая пытается установить дополнительное программное обеспечение в процессе настройки. Обязательно снимите соответствующий флажок во время установки, если вы не заинтересованы в таком дополнительном ПО.
Все остальное очень просто. Четкий и понятный интерфейс позволяет легко сжимать отдельные изображения GIF, PNG или JPG и сравнивать результаты, пока пакетный интерфейс обрабатывает несколько файлов на очень высокой скорости.
К сожалению, здесь нет сжатия без потери качества. RIOT, скорее, сокращает количество цветов в изображении и перекодирует в формате JPEG с низким значением качества. Несмотря на это, программа умудрилась сделать некоторые из наших тестовых изображений значительно больше. Поэтому рекомендуем вам внимательно проверить выходные настройки RIOT, прежде чем использовать ее для обработки.
Поэтому рекомендуем вам внимательно проверить выходные настройки RIOT, прежде чем использовать ее для обработки.
С поставленной задачей программа все же справилась хорошо, в частности, наши GIF-файлы ей удалось уменьшить в среднем на 42,8%. Но прежде понадобилась подробная конфигурация — показатели «по умолчанию» были значительно хуже.
14. ScriptJPGПлатформа: Windows
ScriptJPG — один из наиболее примитивных пакетов, по существу, это просто скрипт для Windows, который действует как интерфейс для нескольких инструментов на основе командной строки. Перетащите ваши файлы JPG в сценарий, выберите параметры сжатия (либо без потери качества, либо с настройкой особого качества JPEG), и ScriptJPG уменьшит ваши изображения. Так, по карйней мере, было заявлено в описании. По некоторым причинам, работала программа с нашей веб-графикой JPG не так, как было обещано, и стартовое меню даже не отображалось.
Мы смогли протестировать пакет на нашей фотографии JPEG, и получили неплохие результаты. Его опция сжатия без потери качества сократила размеры нашего изображения почти на 10%. Если вы специалист по работе с графикой, то ScriptJPG может представлять для вас интерес. Вы сможете диагностировать проблемы по мере их возникновения и, возможно, изменить сценарий, настроить параметры сжатия в соответствии с вашими потребностями. Если вы предпочитаете более понятные и простые инструменты, советуем использовать один из аналогов с графическим интерфейсом. Есть много более мощных альтернатив и, конечно, они гораздо проще в использовании.
Его опция сжатия без потери качества сократила размеры нашего изображения почти на 10%. Если вы специалист по работе с графикой, то ScriptJPG может представлять для вас интерес. Вы сможете диагностировать проблемы по мере их возникновения и, возможно, изменить сценарий, настроить параметры сжатия в соответствии с вашими потребностями. Если вы предпочитаете более понятные и простые инструменты, советуем использовать один из аналогов с графическим интерфейсом. Есть много более мощных альтернатив и, конечно, они гораздо проще в использовании.
Платформа: Windows
Как вы уже, наверное, догадались из названия, ScriptPNG — это ближайший родственник ScriptJPG. Он представляет собой пакетный файл Windows, который использует четыре утилиты, чтобы сжимать файлы PNG до нужных размеров. Также, как и в ScriptJPG, здесь очень скудные возможности настройки. Перетащите изображение в файл, и в командной строке открываются девять возможных вариантов сжатия. Выберите тот, который вам нужен, и программа сразу же начнет сокращать каждый файл по очереди (и заменять оригинальные изображения выходными, поэтому работать лучше с копиями).
Выберите тот, который вам нужен, и программа сразу же начнет сокращать каждый файл по очереди (и заменять оригинальные изображения выходными, поэтому работать лучше с копиями).
Еще одна проблема у нас была в том, что старзу после установки вылетел pngout.exe. На выполнении сценария это не отобразилось, но нам пришлось вручную каждый раз закрывать диалоговое окно ошибки, как только оно появлялось. Несмотря на это, результаты сжатия были довольно впечатляющими. Наша веб-графика PNG потеряла до 40,1% объема без видимого ухудшения качества изображений.
16. Smush. ItПлатформа: web
Большинство веб-сервисов для сжатия изображений отличаются большими ограничениями, но Smush. It на Yahoo — это редкое исключение. Единственное ограничение — размер файлов (не более 1 Мб), но зато в систему можно загрузить столько изображений, сколько вам нужно. В ней нет регистрации, нет создания учетной записи, нет ежедневных квот. Изображения сжимаются с помощью различных инструментов, а результаты можно получить в виде ZIP файла.
У такого подхода всего лишь одна проблема — у вас нет доступа к самим инструментам сжатия. Вы не можете настроить или изменить их. Вы видите результаты, которые получите, и ничего не можете сделать, чтобы изменить их. Была обнаружена какая-то проблема с JPG-файлами, так как Smush. It удалось уменьшить наши тестовые изображения всего на 1%. Сжатие PNG было более эффективным — 35,3%, хотя наши GIF-файлы потеряны впечатляющие 23,9% объема (лучшее сжатие без потери качества во всех тестах).
17. TinyPNGПлатформа: web
Как и Smush. It, TinyPNG — это бесплатный веб-сервис, который может оптимизировать изображения для вас. Просто перетащите свои файлы на веб-страницу, она сожмет их и предоставит ссылки для скачивания. У системы есть некоторые недостатки: ограничение размера файла до 2 Мб, возможность загрузить за один раз только 20 файлов и отсутствие возможности пакетной закачки.
В TinyPNG также четко виден подход к сжатию за счет качества, в отличие от большинства других инструментов, причем в ней пересматривается палитра, чтобы уменьшить (иногда значительно) количество используемых цветов. Неудивительно, что это оправдывает себя в части, касающейся необработанных рисунков, с помощью сжатия нашей веб-графики PNG на 48% — лучший результат в этом тесте. В большинстве случаев очень было трудно обнаружить какие-либо отличия между исходными изображениями и сжатыми версиями.
Неудивительно, что это оправдывает себя в части, касающейся необработанных рисунков, с помощью сжатия нашей веб-графики PNG на 48% — лучший результат в этом тесте. В большинстве случаев очень было трудно обнаружить какие-либо отличия между исходными изображениями и сжатыми версиями.
Кстати, лучший показатель сжатия без потери качества среди локально устанавливаемых программ 40%. Поэтому, если ваш главный приоритет — качество изображения, или вы просто не хотите, постоянно сравнивать графику, пытаясь увидеть, есть ли разница, то TinyPNG может быть вам интересен.
18. Trout’s GIF Optimizer 2.3Платформа: Windows
Trout’s GIF Optimizer — инструмент для сжатия, не требующий установки. Параметры у него, конечно, немного ограничены. Как вы догадались из названия, программа выполняет лишь сжатие файлов GIF, поэтому у нее нет никаких глобальных параметров конфигурации, вызывающих особый интерес (хотя можно вручную оптимизировать палитру отдельных изображений различными способами).
Тем не менее, с Trout’s GIF Optimizer, очень легко работать. Просто импортируйте выбранные фотографии, уменьшение размера для каждого изображения отображается сразу же (это очень быстро), можно сохранить их с помощью всего лишь нескольких щелчков мыши. Но, к сожалению, результаты сжатия не особо впечатляют: наша веб-графика GIF уменьшилась в среднем всего на 16,7%.
Сводная таблица по всем тестируемым сервисам| Протестировано | Платформа | Сжатие | Уменьшение PNG (в%) | Уменьшение JPG (в%) | Уменьшение GIF (в%) |
|---|---|---|---|---|---|
| AdvanceComp 1.15 | Windows | Без потери качества | -14.20% | ||
Caesium 1.4.1 | Windows | +18.7% | |||
| FILEminimizer 3.0 | Windows | С потерей / Без потери качества | -26.8% | -39. 3% 3% | -16.5% |
FileOptimizer 2.10.135 | Windows | Без потери качества | -42.2% | -17.7% | -15.9% |
| ImageOptim 1.4.0 | Mac | Без потери качества | -17.8% | -18.3% | -16.2% |
| JPEGmini Lite 1.4.1 | Mac | Без потери качества | -8.2% | ||
| jStrip 3.3 | Windows | Без потери качества | -16.1% | ||
| OptiPNG 0.7.3 | Windows | Без потери качества | -32.3% | ||
| PNGGauntlet 3.1.2.0 | Windows | Без потери качества | -41.3% | ||
| PNGOptimizer 2.2 | Windows | С потерей / Без потери качества | -39.8% | ||
PNGOutWin 1. 5.0 5.0 | Windows | Без потери качества | -40.5% | ||
| PUNYpng | Web | Без потери качества | -32.1% | -27.5% | -16.1% |
| RIOT 0.4.6 | Windows | С потерей качества | -21.7% | -39% | -42.8% |
| ScriptJPG | Windows | С потерей / Без потери качества | -10% | ||
| ScriptPNG | Windows | Без потери качества | -40.1% | ||
| Smush. It | Web | Без потери качества | -35.3% | -1% | -23.9% |
| TinyPNG | Web | С потерей качества | -48% | ||
| Trout’s GIF Optimizer 2.3 | Windows | С потерей / Без потери качества | -16. 7% 7% |
После многочасового тестирования и общего разложения программ-участниц на этапы, можно сделать вывод — сжатие изображений действительно эффективный инструмент оптимизации и дает достаточно неплохой результат. Все наших тестовые файлы PNG можно было уменьшать на 30 — 40%, и даже файлы в формате JPEG удалось сжать на 16-18%. Во всех случаях использовалось сжатие без потери качества, поэтому качество изображения не снизилось, изображения выглядят точно так же, только загружаются быстрее.
Точные результаты которые получите вы, конечно же могут отличаться. Но если вы не пробовали раньше сжимать изображения, то, определенно, стоит взять лучшие из наших программ и попробовать, чтобы посмотреть, чем они могут быть полезны для ваших сайтов.
В целом FileOptimizer оказался лучше аналогов для Windows при сжатии без потери качества, продемонстрировав превосходное сжатием (до 42,2%) наших тестовых файлов. Файлы с расширением JPGи GIF он тоже неплохо сжимает, а также в нем имеются и другие полезные опции (например, сжатие PDF).
Но если эта программа вас по какой либо причине не устроит, то PNGGauntlet и ScriptPNG также обеспечивают хорошее сжатие PNG, а ImageOptim полезна для Mac, так как она дает хороший уровень сжатия JPEG и GIF.
Хотя мы нашли, что веб-сервисы при тестировании оказались менее удобными в использовании, мы бы не стали полностью их исключать. PUNYpng был лучшим при сжатии JPG без потери качества, а Smush. It победил всех конкурентов при сжатии GIF, оба могут оказать большую помощь в уменьшении объемов вашей веб-графики.
Может быть установлен как плагин для Chrome: goo.gl/aDSQ6, Firefox: goo.gl/mlxd0.
1. Установите Фоторедактор Movavi
Скачайте и запустите установочный файл, следуя инструкциям на экране. После установки программа займет всего 180 мегабайт на жестком диске, а во время работы не нагрузит даже слабый ноутбук.
2. Загрузите картинку в программу
Откройте папку и перетащите изображение в рабочую область приложения, либо добавьте файлы через меню Файл > Открыть . Фотографии высокого разрешения могут загружаться немного дольше.
Фотографии высокого разрешения могут загружаться немного дольше.
3. Уменьшите фото
Чтобы изменить масштаб изображения, нажмите вкладку Размер на главной панели инструментов. По умолчанию эта вкладка скрыта, поэтому нажмите на Ещё , чтобы получить к ней доступ. На панели справа расположены готовые профили уменьшения размера. Также вы можете задать собственные ширину и высоту изображения в блоке Вписать в размер . Воспользуйтесь значком Сохранять пропорции , чтобы масштабировать пропорции независимо друг от друга. Чтобы изменить единицы измерения ширины и высоты с пикселей на проценты, сантиметры или дюймы, выберите нужный вариант из списка. Нажмите кнопку Применить , чтобы принять изменения.
4. Сохраните картинку
Большие файлы можно уменьшить, если сохранить их в формате JPEG и настроить качество изображения. Нажмите кнопку Сохранить в правом нижнем углу, затем в списке Тип файла выберите JPEG и нажмите ссылку Качество . Потяните ползунок влево, чтобы уменьшить размер фото. Сильное сжатие отразится на качестве фотографий, поэтому мы рекомендуем выставить качество не ниже 90%. Затем нажмите кнопку Сохранить .
Потяните ползунок влево, чтобы уменьшить размер фото. Сильное сжатие отразится на качестве фотографий, поэтому мы рекомендуем выставить качество не ниже 90%. Затем нажмите кнопку Сохранить .
Файлы размером менее 1 000 Кб (около 1 Мб) подойдут для отправки по почте или загрузке в соцсети.
Сжатие и оптимизация всех изображений на сайте за 1 клик — JPG, PNG и GIF — Сосновский.ру
🖖 Недавно я опубликовал пост о том, как бесплатно получать ссылки с главных страниц форумов в свой телеграм @sosnovskij. Туда я публикую посты, не попадающих под формат блога. Подключайся! 🔌.
Привет, друзья! В посте я расскажу, как с помощью одного интересного инструмента можно практически в 1 клик сжать все изображения на сайте. Это должен сделать практически каждый вебмастер/оптимизатор/владелец ресурса. Способ легкий, автоматизированный и бесплатный.
Если 5-7 лет назад в основе оптимизации лежало ссылочное продвижение, работа над тегами Title, добавление ключевых слов, то сейчас владельцы веб-проектов и оптимизаторы стали работать по всем фронтам. Один из них — быстрая загрузка ресурса (один из факторов ранжирования в Google). С развитием мобильного интернета данное направление усилило свою актуальность.
Один из них — быстрая загрузка ресурса (один из факторов ранжирования в Google). С развитием мобильного интернета данное направление усилило свою актуальность.
Одним из основных факторов быстрой загрузки сайта являются оптимизированные изображения: фотографии, картинки в текстах, элементы дизайна. Чем меньше они «весят», тем быстрее загружается страница. Несколько месяцев назад я серьезно задумался об оптимизации изображений на своих проектах. Пару недель назад я нашел волшебную «кнопку», которая позволяет сжать все файлы на сайте без потери качества. Ниже рассказ об этом.
Возможно, это будет первая серия из цикла постов по оптимизации загрузки сайта (как вариант по Google PageSpeed Tools) — я еще не решил. Если так, то она будет называться «Оптимизируйте изображения».
Содержание:
- Ошибки при публикации изображений
- Задачи и трудности при поиске их решения
- Optipic — как сжимать картинки на полном автомате?
- FileOptimizer — чудо-инструмент для сжатия изображений
- Инструкция и советы по использованию программы
Ошибки при публикации изображений
При загрузке изображений многие делают 3 главные ошибки:
- Загружают большие картинки, которые, например, посредством CSS уменьшаются на заданные размеры.
 Причем, файл изображения загружается полный, а показывается «урезанным». Необходимо следовать правилу — загружать картинки того размера, который будет показываться на сайте (исключение, если по клику открывается оригинал).
Причем, файл изображения загружается полный, а показывается «урезанным». Необходимо следовать правилу — загружать картинки того размера, который будет показываться на сайте (исключение, если по клику открывается оригинал). - Загружают неоптимизированные изображения (например, для файла 500 на 400 размер в 150 КБ является слишком большим). Второе правило — публиковать оптимизированные сжатые картинки.
- Этим пунктом «балуются» противоположники первых двух. Есть вебмастера, которые в погоне за уменьшением размера, пережимают изображения. Те становятся хуже качеством, и это бросается в глаза.
Что касается первого пункта, то я не уверен, что есть универсальное решение, которое сможет массово и автоматически обрезать картинки до нужного размера (обычно по сайту они используются разных размеров). Третий пункт также не спасти. А вот второй исправить вполне возможно.
Что там говорить, я и сам публикую картинки, которые по сжатию далеки от идеала. На самом деле, многое зависит от графического редактора, в котором происходит сохранение файла. Даже фотошоп с его сохранением для WEB не достигает максимально сжатого изображения. Для этого необходимы другие инструменты.
Даже фотошоп с его сохранением для WEB не достигает максимально сжатого изображения. Для этого необходимы другие инструменты.
Уверен, что у многих из вас есть ресурсы, на которых опубликованы неоптимизированные картинки. Необходимо исправлять ситуацию .
P.S. Google PageSpeed Tools часто советует оптимизировать изображения, к которым вебмастер не имеет доступа. Причем, это могут быть картинки из Google Adsense.
Здесь же часто встречаются граватары и иконки с РСЯ. Сжать данные файлы у вас вряд ли получится. Поэтому либо на это не обращать внимание (приоритетнее), либо удалить вывод рекламы, граватаров (зависит от вашей ситуации, что вам важнее).
Задачи и трудности при поиске их решения
Задача не совсем ординарная, поэтому я сразу искал идеальное решение:
- Массовость. Нужно сжать не 20 и не 200, а к примеру 2000 изображений. Даже если какой-то инструмент и позволит работать с одной сотней файлов, то это будет неидеальный вариант.
- Автоматизация.
 Добавил 2000 файлов, нажал старт и продолжил заниматься своими делами .
Добавил 2000 файлов, нажал старт и продолжил заниматься своими делами . - Обработанные изображения не должны потерять в качестве.
- Универсальность. Инструмент должен работать со всеми популярными форматами: PNG, JPG, GIF.
- Полученные картинки не должны поменять своего имени. Данный пункт необходим для того, чтобы готовые файлы без проблем загрузить обратно на сервер.
Безусловно, в интернете встречались варианты, но все они не соответствовали пяти пунктам. В какие-то сервисы можно было загружать до 100 файлов за раз, другие — меняли имя картинки (imagename.png -> imagename-min.png), третьи могли работать, например, только с PNG или JPG (у меня в блоге, например, встречаются как JPG, так и PNG с GIF).
Optipic — как сжимать картинки на полном автомате?
Все предыдущие пункты легко реализуются в сервисе по автоматическому сжатию изображений Optipic. Он сожмет картинки на вашем сайте и ускорит загрузку его страниц. Работает с самыми популярными форматами: JPG и PNG. 2 варианта компрессии: без потери качества или с небольшой потерей, но с максимальной эффективностью. Resize, мониторинг новых графических файлов, сохранение оригиналов и многое другое.
2 варианта компрессии: без потери качества или с небольшой потерей, но с максимальной эффективностью. Resize, мониторинг новых графических файлов, сохранение оригиналов и многое другое.
Подключить модуль сервиса можно легко любому сайту на PHP, включая популярные CMS (для них есть специальные плагины). Гибкое ценообразование и скидки для некоммерческих проектов.
FileOptimizer — чудо-инструмент для сжатия изображений
Тот, кто ищет, однажды обязательно найдет. Вот и я при поиске наткнулся на обзор инструментария для оптимизации картинок. В нем нашел очень интересную и полезную программу FileOptimizer (страница для скачивания по этой же ссылке).
Чудо-утилита для поставленной задачи. По-другому и не скажешь . Программа умеет в автоматическом и массовом режиме сжимать сотню форматов (включая GIF, PNG и JPG) без потери качества и изменения имен файлов. Например, я сейчас активно ей пользуюсь. Для одного из сайтов получилось сжать изображения на 17% (то есть практически на пятую часть).
Результат не феноменальный, но достойный. Тем более, что к этому я был практически не причастен: все оптимизировалось автоматически.
Существуют разные алгоритмы для сжатия и оптимизации определенного формата файла. FileOptimizer представляет собой программный комплекс с большинством подобных алгоритмов. Это позволяет достигать отличных результатов в автоматическом режиме.
Сейчас я покажу примеры сжатия картинок различных форматов. В качестве подопытного возьму первое изображение в посте.
PNG (153 КБ) — cкриншот программы Monosnap (конечно, такие фото лучше сохранять в jpg, но для примера работы программы вполне подойдет ).
После обработки — 114 КБ (72% от оригинала).
JPG (24595 Б). Обработка файла с помощью pixlr.com (онлайн фотошоп).
После обработки 23025 КБ (93% от оригинала). Здесь результат похуже, потому что pixlr.com сам по себе довольно неплохо сжимает.
Формат GIF также сжимается, но обычно не более 3-5%. Им обычно мало кто пользуется, поэтому не сильно принципиально.
Им обычно мало кто пользуется, поэтому не сильно принципиально.
У тех сайтов, на которых публикуются картинки без предварительной обработки, будут результаты намного впечатлительнее.
Что нужно оптимизировать?
- В первую очередь, изображения, которые публикуются в контенте материалов (например, в wordpress это папка называется uploads).
- Картинки шаблона оформления/дизайна/темы.
- Файлы, которые публикуют пользователи (например, актуально для форумов).
- Картинки кэша (если используются).
Перед оптимизацией данных пунктов я рекомендую сделать их бэкап. Еще ни разу не было случая, когда кто-нибудь ругался на то, что он сделал лишнее резервное копирование .
Инструкция и советы по использованию программы
На самом деле, пользоваться Fileoptimizer предельно просто. Но все же существует несколько моментов, на которые я хотел бы обратить внимание. Основные настройки программы выглядят так.
1) Optimization Level (уровень оптимизации от Fast до Best). Я пробовал вариант с Normal и вариант с Best. Различия незначительны, а вот время на выполнение во втором случае увеличилось в 2 раза. Поэтому советую выбирать вариант Normal.
Я пробовал вариант с Normal и вариант с Best. Различия незначительны, а вот время на выполнение во втором случае увеличилось в 2 раза. Поэтому советую выбирать вариант Normal.
2) Process priority (приоритет процесса от Idle до Realtime). Настройка регулирует выделение ресурсов вашего компьютера на выполнение процесса. Idle выделяет минимальное количество ресурсов, realtime, наоборот. ПК, на котором я сжимаю картинки, не самый производительный, поэтому выбираю Normal. Это не мешает мне работать с другими приложениями. Если выбрать Realtime, то может «заикаться» музыка, проигрываемая в браузере.
В общем, здесь многое зависит от мощностей вашей машины. Если она мощная, то выделяйте больше ресурсов (можно поиграться с выбором). В таком случае, процесс оптимизации пройдет быстрее.
3) Check for updates (проверка на обновления). Думаю. что сами разберетесь .
4) Log level позволяет вести логирование данных. Я оставил на None (не использовать).
5) Галочка Keep file attributes позволит сохранить атрибут файла: системный, только для чтения и так далее.
6) Do not use recycle bin — я поставил здесь галочку. Дело в том, что изначально программа отправляет оригинальный файл в корзину, а оптимизированный оставляет в папке, где он собственно и находился. Если вы не сразу удаляете все, что попадает в корзину, а на всякий случай оставляете на неделю-месяц, то советую поставить галочку, чтобы в ней не собиралось тысячи удаленных изображений. Все равно бояться нечего: бэкапы уже сделаны.
Есть еще несколько настроек для конкретных форматов (JPG, PNG, для GIF нет), но я галочки там не ставил. Можно достигнуть более сильного сжатия, но с потерями качества или отображаемости картинок.
Вот и все на сегодня! Скачивайте программу, добавляйте свои файлы (Add files или просто перетянуть нужную папку), оптимизируйте их и закачивайте обратно на сервер. А я же от вас жду отзывы по утилите и результаты по сжатию изображений .
Сжать jpeg онлайн | Приложение Watermarkly в вашем браузере
Когда нужно уменьшить размер jpg
JPEG (JPG) – один из самых популярных форматов изображений, который не поддерживает прозрачность. Этот формат сохраняет качество картинки при максимальной степени сжатия, корректно отображается на всех устройствах и распознается в любых браузерах и редакторах.
Этот формат сохраняет качество картинки при максимальной степени сжатия, корректно отображается на всех устройствах и распознается в любых браузерах и редакторах.
Сжатие файлов jpeg означает уменьшение размера в байтах без существенной потери качества.
Как правило, потребность в сжатии изображений требуется в таких случаях:
- Для рационального хранения файлов в памяти устройства или облачных хранилищах. Если уменьшить размер фото, то они будут иметь небольшой вес. Соответственно, начнут занимать немного места и в памяти устройства поместится больше файлов.
- Для отправки файлов по эл. почте, в мессенджерах. Уменьшенный размер изображений позволяет быстро обмениваться фотографиями. Так значительно ускорится отправка картинок и процесс их загрузки на устройстве получателя.
- Для оптимизации сайта с целью ускорить загрузку страниц. Если сжать jpg, контент на странице будет загружаться гораздо быстрее за счет уменьшенного веса изображений.
 Это важно, поскольку скорость загрузки страниц напрямую влияет на лояльность клиентов и период их пребывания на сайте.
Это важно, поскольку скорость загрузки страниц напрямую влияет на лояльность клиентов и период их пребывания на сайте.
Когда не следует уменьшать фото jpg?
Алгоритм формата jpg актуален для сжатия картинок с плавными переходами яркости и цвета. Он не подходит для сжатия графических иконок и изображений с резким контрастом между пикселями, поскольку здесь необходимо сжатие без потерь.
Также не стоит использовать сжатие jpg для картинок, которые будут проходить многоэтапную обработку. В таком случае при каждом сохранении качество изображения будет ухудшаться и в конечном итоге потеряет первоначальный вид. Все дело в том, что при каждом открытии изображения jpg в редакторе происходит автоматическое сжатие. В данном случае алгоритмы касаются цветовых переходов, пикселей, оттенков.
Уменьшить размер фото онлайн
Принцип сжатия файлов JPEG
В процессе сжатия jpg происходит удаление определенных некритичных частей картинки. Например, в фотографии с голубым небом сжатие может заменить десятки оттенков синего на один или два. Так вес файла уменьшится, при этом картинка в целом не пострадает.
Так вес файла уменьшится, при этом картинка в целом не пострадает.
Онлайн-приложение Watermarkly позволяет сжать JPEG без потери качества за счет оптимизации структуры файла. Вы можете за один раз уменьшить размеры фото в разных форматах JPG, PNG и GIF. Бесплатная версия программы позволяет одновременно сжимать сразу 10 изображений.
Благодаря сжатию картинки станут весить так же мало, как и более современные форматы: HEIC и WEBP. Это во многом облегчит вашу работу в интернете.
Уменьшить размер фото онлайн
Как уменьшить размер фото с Watermarkly
Мы предлагаем вам воспользоваться возможностями нашего веб-приложения Watermarkly, чтобы сжать JPG за несколько секунд:
- Добавьте фотографии в окошко нашего онлайн-инструмента. Мы предлагаем загрузить картинки с вашего компьютера, Google диска, Google Фото или Dropbox. Напомним, что за один раз вы можете добавить для обработки сразу 10 фотографий.
- Проверьте, все ли изображения добавлены в систему.
 Если в списке оказались лишние, удалите их с помощью иконки с корзиной.
Если в списке оказались лишние, удалите их с помощью иконки с корзиной. - Нажмите кнопку «Сжать изображение» в правом верхнем углу.
- Укажите настройки сохранения. Мы предлагаем три варианта качества сжатия: лучшее качество, меньший размер и желаемый размер в КБ (в таком случае вы самостоятельно указываете вес изображения).
- Нажмите кнопку «Сжать». Дождитесь обработки картинки и выберите место, в которое будет сохранен новый файл. Вы можете сохранить фото в память ПК / ноутбука / смартфона или же отправить его в Dropbox или Google Photo.
Процент, на который было уменьшено изображение вы увидите после того, как определитесь с качеством сохранения. Сжать JPG можно как в пропорциях 2:1, так и 100:1.
Если уменьшить размер фото, то оно потеряет первоначальное высокое качество картинки. Это очевидный факт. Но мы хотим заверить вас, что наше приложение делает все возможное, чтобы после сжатия ваши изображения выглядели максимально привлекательно и не сильно отличались от оригинала.
Если качество для вас стоит на первом месте, при сохранении выбирайте вариант «Лучшее качество». В случае, когда первостепенную роль играет именно вес картинки, стоит выбрать пункт «Меньший размер». Если же вы точно знаете предельный вес изображения, которое нужно загрузить на сайт, самостоятельно укажите его, выбрав пункт «Желаемый размер».
Уменьшить размер фото онлайн
Преимущества веб-приложения Watermarkly для сжатия файлов
Watermarkly доступен на разных устройствах. Вы можете работать в нашем приложении на компьютере с Windows, Mac и iMac, iPhone и устройствах с Андроид. Функционал приложения на всех гаджетах остается одинаковым.
Кроме того, пользователи выбирают наш онлайн-инструмент благодаря таким преимуществам:
- Бесплатный доступ для всех. Пользоваться Watermarkly можно неограниченное количество раз. Для старта не нужна регистрация. Стоит учесть, что в бесплатной версии можно сжимать не более 10 фото одновременно.

- Высокая скорость работы. Процесс загрузки фотографий в систему происходит максимально быстро. То же самое касается и сжатия. Приложение сжимает картинки практически моментально.
- Гарантия безопасности файлов. Мы гарантируем, что все изображения пользователей сохраняют конфиденциальность. Файлы не хранятся в нашей системе и всегда остаются только вашими.
- Пакетное сжатие изображений. На нашем сайте можно одновременно работать с несколькими изображениями. Если вам нужно сжать более одной фотографии, то Watermarkly – это то, что вы искали. Вам не придется работать с каждой картиной по отдельности. Просто загрузите сразу все нужные файлы в окно инструмента и выберите настройки сжатия, которые будут применены к картинкам.
Напомним, что бесплатная версия приложения допускает одновременное сжатие только десяти картинок. Если для вашей работы этого мало, рассмотрите покупку платной версии программы. Так вы сможете за один раз обрабатывать до 2000 фотографий. Читайте более подробное описание расширенной версии Watermarkly на этой странице.
Читайте более подробное описание расширенной версии Watermarkly на этой странице.
Уменьшить размер фото онлайн
Дополнительные функции приложения Watermarkly
Watermarkly позволяет не только уменьшить размер фото онлайн. На нашем сайте вы найдете множество простых инструментов для работы с фотографиями:
- Создать и добавить водяной знак на одно или несколько изображений.
- Изменить размер фотографий и конвертировать в другой формат.
- Обрезать картинку под фиксированные параметры или произвольно.
- Добавить любой текст (с разнообразными параметрами).
Приложение доступно для всех пользователей. Вам не обязательно оплачивать подписку, чтобы пользоваться инструментами. Если вам нужно выполнить базовую обработку нескольких фотографий, доступных бесплатных функций будет более чем достаточно. Единственный момент! Учитывайте, что в бесплатной версии при добавлении водяного знака на картинке появится надпись «Защищено бесплатной версией Watermarkly».
Уменьшить размер фото онлайн
Советы от экспертов: как уменьшить размер фото для публикации на сайте
Чем легче картинка на сайте, тем быстрее она загружается. Соответственно, значительно сокращается период загрузки страницы сайта в целом. Это положительно влияет на пользовательский опыт.
Почему рекомендуется сжать jpeg перед публикацией на сайте? Все просто. Вес картинки, сделанной на смартфон, составляет не менее 5 Мб. А если брать изображения с профессиональной техники, то там показатели значительно больше. Такие картинки являются слишком «тяжелыми» для сайтов. В результате мы получаем как раз то, чего боялись – очень долгий процесс загрузки страницы.
Кстати, загрузка картинок с большим размером может привести к другому негативному фактору. Если изображение много весит, браузер самостоятельно сжимает его. В результате фотография растягивается или становится «пиксельной». В любом случае, ничего хорошего это не дает пользователю и владельцу изображения.
Поэтому мы рекомендуем перед загрузкой изображений на любой сайт уменьшить размер jpg. Что касается оптимальных размеров. Если мы говорим об интернет-магазине с большим количеством товаров, то здесь стоит сжать jpeg до 50-70 Кб. Если вы будете работать в нашем приложении, то даже при сжатии картинки до такого веса визуальная составляющая изображения слишком не пострадает. Если же фотографии на сайте – это ваша визитная карточка или портфолио, конечно, они могут весить больше.
Что касается оптимальных размеров. Если мы говорим об интернет-магазине с большим количеством товаров, то здесь стоит сжать jpeg до 50-70 Кб. Если вы будете работать в нашем приложении, то даже при сжатии картинки до такого веса визуальная составляющая изображения слишком не пострадает. Если же фотографии на сайте – это ваша визитная карточка или портфолио, конечно, они могут весить больше.
Средний оптимальный показатель веса изображений – около 200 Кб.
Уменьшить размер фото онлайн
Часто задаваемые вопросы
В этом блоке мы раскрыли несколько актуальных вопросов, которые касаются сжатия изображений и функциональных возможностей нашего веб-приложения.
Как изменить размер картинки в КБ?
Если вы хотите сжать jpeg до определенного веса в КБ, Watermarkly даст вам эту возможность. После загрузки картинок в окно онлайн-инструмента нажмите кнопку «Сжать» и выберите пункт «Определенный размер файла». В маленьком окошке появится еще одна строка, в которой вы сможете написать нужное число.
Как уменьшить размер файла jpg на айфоне?
Наша программа позволяет сжать jpeg на любом устройстве с IOS в пару кликов. Для этого нужно открыть сайт в Safari или другом браузере, которым вы пользуетесь и выбрать инструмент «Сжать». Интерфейс и принцип работы программы полностью идентичен десктопной версии, поэтому следуйте нашей инструкции, которая есть в этой статье.
Влияет ли сжатие фотографий на качество изображения?
Если уменьшить размер jpg, это повлияет на качество картинки, поскольку при сжатии определенная часть информации будет удалена. Но мы гарантируем, что при работе в нашем приложении ваши изображения останутся максимально качественными. При сжатии jpeg система оптимизирует структуру файла и удаляет лишь избыточные данные, которые не оказывают существенного влияния на изображение.
Как уменьшить вес фото в Windows 10?
Чтобы сжать jpg и файлы других форматов на компьютерах и ноутбуках с Windows 10, вы можете пользоваться нашим бесплатным онлайн-инструментом Watermarkly. Приложение работает во всех браузерах, не требует загрузки сторонних файлов и установки на компьютер. При добавлении файлов в нашу систему мы гарантируем сохранение их конфиденциальности и безопасности.
Приложение работает во всех браузерах, не требует загрузки сторонних файлов и установки на компьютер. При добавлении файлов в нашу систему мы гарантируем сохранение их конфиденциальности и безопасности.
Как сжать фото без потери качества?
Выберите пункт «Лучшее качество» в настройках сжатия при работе в нашем приложении. Система сделает все, чтобы сохранить качество картинки, приближенным к исходному файлу.
Уменьшить размер фото онлайн
Начните работать в Watermarkly прямо сейчас
Наше веб-приложение не требует установки на ваш компьютер или смартфон. Единственное условие для работы – подключение к интернету. Даже если у вас плохое соединение, этого будет достаточно для обработки изображений.
Убедитесь на собственном опыте, что работать в Watermarkly очень просто!
Как сжимать изображения без ущерба для качества
Резюме: Сжатие или изменение размера изображений для различных целей больше не является утомительной задачей. В этом посте рассказывается о 9 быстрых методах сжатия фотографий любого формата файлов на компьютерах с Windows или Mac.
В этом посте рассказывается о 9 быстрых методах сжатия фотографий любого формата файлов на компьютерах с Windows или Mac.
Содержание
- Что такое сжатие?
- Общие преимущества сжатия фотографий
- Как сжать фотографии без потери качества
- Подведение итогов
Если вы хотите загрузить фотографии в Интернет, поделиться ими в Интернете, отправить по электронной почте или сэкономить место на диске при хранении тысяч фотографий, сжатие файлов ключ. Но здесь больше всего опасаются потери качества картинки после сжатия. Очевидно, что вы не хотите идти на компромисс в отношении качества. И, возможно, ищет лучшие способы сжатия фотографий без потери качества.
Этот пост подробно расскажет вам о различных способах сжатия фотографий для получения оптимального качества. Приведенные здесь методы предназначены как для пользователей Windows, так и для пользователей macOS.
Что такое сжатие? Сжатие включает уменьшение размеров и размера файла изображения. В процессе некоторые детали изображения скомпрометированы. Сказав это, вы можете управлять настройками файла таким образом, чтобы оптимизированное изображение уменьшило размер файла, но без заметного изменения качества.
В процессе некоторые детали изображения скомпрометированы. Сказав это, вы можете управлять настройками файла таким образом, чтобы оптимизированное изображение уменьшило размер файла, но без заметного изменения качества.
Это своего рода компромисс. Вы можете смириться с небольшим падением качества изображения, незаметным для человеческого глаза. В свою очередь, вы можете быстро загружать, скачивать, передавать или хранить свои фотографии на нужном устройстве.
Например, см. изображение ниже. Картинка сжата с помощью Photoshop CC. Вы можете видеть, что размер файла уменьшается после сжатия, а качество изображения снижается со 100% до 42%. Хотя параметр качества может быть разным для всех, это сжатие может удовлетворить цель обмена изображением или загрузки в Интернет.
Рисунок: Сравнение качества JPEG после сжатияПодробнее: Какое сжатие изображений вам подходит — сжатие без потерь, сжатие с потерями или несжатое?
Общие преимущества сжатия фотографий- Экономит место на диске.

- Уменьшить время загрузки/передачи файла изображения.
- Быстро делитесь фотографиями в социальных сетях.
- Вы можете отправить несколько изображений по электронной почте.
- Вы можете оптимизировать фотографии для Интернета, чтобы повысить производительность сайта.
- Оптимизация изображений для печати.
Файлы изображений сжимаются с помощью программного обеспечения для редактирования фотографий. Но множество вариантов программного обеспечения часто может сбить вас с толку. Если вы уже используете какой-либо профессиональный инструмент для редактирования фотографий, такой как Adobe Photoshop или Lightroom, используйте их для сжатия изображений. Усовершенствованное программное обеспечение обеспечивает изменение размера изображения без особого влияния на качество. Помимо этого, вы можете использовать бесплатные программы просмотра фотографий по умолчанию в вашей системе Windows или Mac. Кроме того, онлайн-компрессоры также быстрее сжимают фотографии по сравнению с настольными фотокомпрессорами.
Кроме того, онлайн-компрессоры также быстрее сжимают фотографии по сравнению с настольными фотокомпрессорами.
- Снимать фотографии в сжатом формате JPEG
- Приложение Microsoft Photos
- Сжимать с помощью приложения Preview на Mac
- Microsoft Picture Manager
- Сжимать фотографии с помощью Microsoft Word
- Использовать MS Paint
- Сжимать фотографии в 1GIMP 90 Photoshop
- Бесплатные онлайн-инструменты для сжатия изображений
Давайте познакомимся с каждым в деталях.
1.
Съемка фотографий в сжатом формате JPEG JPEG — это сжатый формат файла. Так почему бы не записать свои фотографии в формате JPEG в первую очередь? Конечно, несжатые файлы RAW дают вам большую свободу творчества. Но если вы уверены, как хотите использовать изображения — загружать в Интернет, сохранять как воспоминания на диск, делиться ими в Facebook или Instagram — выберите сжатый тип файла JPEG. Все цифровые камеры позволяют снимать и записывать изображения в формате JPEG.
Вам может понравиться: Съемка в формате JPEG или RAW — что лучше?
2. Приложение Microsoft Photos в Windows 10Приложение Photos является средством просмотра изображений в Windows 10 по умолчанию. Вы можете изменять размер и сжимать изображения в приложении «Фотографии» в Windows 10.
Действия по сжатию изображений в приложении «Фотографии»:
- Откройте файл изображения в приложении «Фотографии».
- Нажмите на 3 точки в правом верхнем углу.
- В раскрывающемся списке выберите Изменить размер . Примечание: Если вы не видите параметр Изменить размер , это означает, что дальнейшее сжатие вашего файла изображения невозможно. Вы можете попробовать другие методы, описанные в этом посте, чтобы сжать фотографию.
- В новом всплывающем окне выберите один из параметров размера по умолчанию — S (маленький), M (средний) или L (большой) в соответствии с вашими требованиями.
 Вы также можете изменить размеры изображения, выбрав букву C ( Определить пользовательские размеры) . Приложение «Фотографии» позволяет вручную настроить качество и размер фотографий до оптимального уровня.
Вы также можете изменить размеры изображения, выбрав букву C ( Определить пользовательские размеры) . Приложение «Фотографии» позволяет вручную настроить качество и размер фотографий до оптимального уровня.
- Нажмите Сохранить или Сохранить копию с измененным размером . Выберите место для сохранения сжатого изображения. Назовите файл и сохраните его на диске.
Размер фотографий можно изменить в приложении Preview на Mac. Preview — это средство просмотра изображений по умолчанию в macOS, которое также может редактировать и сжимать изображения.
Шаги для сжатия изображений на Mac с помощью приложения Preview:
- Откройте фотографию в приложении «Просмотр» на Mac.
- Щелкните Инструменты в строке меню и выберите Настройка размера в раскрывающемся списке.

- Откроется диалоговое окно «Размеры изображения». Он позволяет сжимать фотографии тремя различными способами по мере необходимости.
Сначала установите флажок Resample Image . Введите значения ширины и высоты, чтобы изменить размер фотографии. Когда вы вводите значение, вы можете увидеть сжатие изображения в процентах и окончательный размер вашей сжатой фотографии.
Во-вторых, чтобы сохранить исходные пропорции фотографии без изменений , выберите Масштабировать пропорционально . Нажмите на параметры размера пикселей в раскрывающемся меню Вписать в , чтобы сохранить пропорции изображения.
Если вы хотите уменьшить размер фотографии без потери качества или какой-либо детализации, снимите флажок Resample image перед настройкой ширины или высоты.
- Нажмите OK.
- Теперь перейдите к Файл в меню, выберите Сохранить как. Сохраните сжатую фотографию под другим именем на диске Mac.
Microsoft Office Picture Manager позволяет упорядочивать, редактировать и обмениваться фотографиями. Хотя программа больше не поддерживается в Office 2013 и более поздних версиях, вы по-прежнему можете установить ее в своей системе Windows с помощью SharePoint Designer 2010.
С помощью инструмента Picture Manager вы можете уменьшить размер и размер файла изображения. Он включает параметры сжатия по умолчанию для веб-страниц, электронной почты и документов.
Действия по сжатию фотографии в Microsoft Picture Manager:
- Откройте фотографию в Picture Manager.
- Перейдите на вкладку Picture Tools Format .
- Щелкните Сжать изображения .

- Выберите один из следующих вариантов сжатия:
- Документы (для сжатия фотографий для вставки в документ)
- Веб-страницы (для сжатия фотографий для загрузки на веб-страницу)
- Сообщения электронной почты (для сжатия фотографий для отправки по электронной почте )
- Нажмите OK и сохраните сжатый файл изображения. Чтобы отменить сжатие, вы можете нажать Reset Picture .
Документ Microsoft Word имеет параметр «Сжать изображения». С помощью этой функции вы можете уменьшить размер и размеры файла изображения. Он имеет параметры сжатия по умолчанию для сжатия фотографий для электронной почты, печати, веб-страницы и просмотра проектора.
Функция доступна только в настольной версии MS Office.
Действия по сжатию изображения в MS Word:
- Откройте документ Word.

- Нажмите Вставить > Картинки .
- Выберите файл изображения, который вы хотите сжать в документ Word.
- После того, как изображение вставлено, щелкните, чтобы следовать Работа с рисунками > Формат > Сжать изображения.
- В диалоговом окне «Сжатие изображений» выберите требуемый вариант сжатия из предложенных и нажмите «ОК».
- Фотография будет сжата, и документ будет сохранен.
С помощью Microsoft Paint вы можете обрезать, изменять размеры и сохранять изображение в формате JPEG. Это может в конечном итоге уменьшить размер файла изображения.
Шагов для сжатия фото в Paint:
- Откройте фотографию в Paint.
- Выберите изображение и нажмите кнопку Изменить размер .

- Установите флажок соотношения сторон. Выберите необходимые размеры фотографии.
- Нажмите OK и сохраните изображение.
С GIMP вы можете сжимать фотографии бесплатно. Вы можете сжать фотографию в GIMP, просто преобразовав ее в JPG и дополнительно отрегулировав уровень сжатия. Кроме того, вы можете изменить размер и настроить размеры / разрешение фотографии, чтобы оптимизировать фотографии для Интернета без особого ущерба для качества.
Программное обеспечение совместимо с системами Windows, Mac и Linux.
Действия по сжатию фотографии в GIMP путем преобразования в JPG:
- Откройте файл изображения в GIMP.
- Щелкните Файл > Сохранить как . В текстовом поле имени измените расширение файла вашего изображения на JPG. Если это уже JPG, введите то же самое.
- Выберите место для сохранения сжатого изображения в раскрывающемся списке «Сохранить в папке».

- Нажмите Сохранить. Откроется диалоговое окно «Сохранить как JPEG».
- Отметьте «Показать предварительный просмотр в окне изображения», чтобы просмотреть изображение. Щелкните ползунок «Качество» и настройте сжатие на приемлемом уровне.
- Когда вы будете удовлетворены результатом, нажмите OK , чтобы сохранить сжатую фотографию.
| СОВЕТ: Исправьте поврежденные сжатые или несжатые фотографии Ваши цифровые фотографии искажены, выделены серым цветом, повреждены цвета или отображаются ошибки? Используйте продвинутый инструмент для восстановления фотографий — Stellar Repair for Photo исправляет повреждение файла изображения, возвращает фотографии исходное состояние. Вы можете восстановить поврежденные несжатые, а также сжатые фотографии в кратчайшие сроки. |
 Сжатие фотографий в Photoshop
Сжатие фотографий в Photoshop С помощью Adobe Photoshop вы можете сжимать фотографии, сохраняя при этом оптимальное качество изображения. Кроме того, при необходимости откорректируйте цвета и разрешение изображения. Предварительный просмотр помогает оценить конечный результат сжатой фотографии перед сохранением.
В отличие от более простых инструментов, таких как Paint или Gimp, Photoshop предлагает больший контроль при сжатии изображений. Вот почему вы можете получить наилучшее сжатие с оптимальным качеством в Photoshop.
Хотя в Photoshop существует несколько способов сжатия изображений, здесь мы поделимся одним из быстрых способов сжатия фотографий.
Шаги по сжатию фотографий в Photoshop CC:
- Откройте изображение в Photoshop.
- Перейдите к файлу сверху и нажмите 9.0003 Экспорт> Экспортировать как.
- В окне Экспортировать как качество используемого здесь образца изображения отображается как 100%, а размер изображения составляет 1,3 МБ.

- При необходимости отрегулируйте параметры качества в ползунке. По мере уменьшения процента качества изображения размер также уменьшается.
- Удовлетворившись результатом сжатия изображения, нажмите Экспортируйте , чтобы сохранить файл.
Существует несколько бесплатных онлайн-компрессоров изображений. Вам не нужно их устанавливать на свой компьютер. Просто откройте программу в браузере, загрузите фотографию, которую хотите сжать, и следуйте инструкциям на экране. Сжатый образ загружается в вашу систему.
Обычно они просты в использовании. Однако у них нет расширенных настроек сжатия, таких как Photoshop. Кроме того, им также может потребоваться время для загрузки больших файлов изображений.
Вы можете оптимизировать фотографии для публикации в Интернете, электронной почте или социальных сетях с приемлемым качеством с помощью онлайн-программ.
Среди онлайн-компрессоров изображений можно попробовать Adobe Photoshop Express, Resizer.app, Optimizilla, TinyJPG и CompressNow.
Подведение итоговСжатие фотографий или изменение их размера поначалу может показаться чрезмерным. Но с этим постом вы теперь знаете как продвинутые, так и бесплатные методы сжатия фотографий с подходящим качеством. Просто вам нужно найти золотую середину, пробуя различные настройки, чтобы получить приемлемое соотношение размера и качества.
Самые продаваемые продукты
Stellar Data Recovery Professional для Windows
Stellar Data Recovery предлагает подходящий инструмент восстановления Windows для восстановления всех ваших данных
Подробнее
Stellar Data Recovery Professional для Mac
Программа Stellar Data Recovery для Mac выполняет safe..
Подробнее
Stellar Photo Recovery
Комплексное программное обеспечение для восстановления фотографий, музыки и видеофайлов
Подробнее
Stellar Repair for Video
Мощный инструмент восстановления видео для восстановления поврежденных MOV и других видеофайлов
Подробнее
Лучший способ уменьшить размер файла изображения без потери качества20 90 Резюме: 90
В этой статье представлены 5 методов уменьшения размера файла изображения без потери качества, наиболее удобным из которых является онлайн-редуктор размера изображения, такой как FonePaw Online Photo Compressor .
Представьте себе: вы собираетесь отправить срочное электронное письмо клиенту, но файл изображения настолько велик, что превышает максимальный размер файла. Это одна из многих ситуаций, когда вам нужно уменьшить размер файла изображения.
Одна из проблем при уменьшении размера изображения заключается в том, что уменьшение часто осуществляется за счет потери качества изображения. Таким образом, вы можете задаться вопросом, как уменьшить размер изображения при сохранении качества. Здесь мы предлагаем пять простых способов уменьшить размер изображения без потери качества.
Метод 1. Уменьшение размера изображения онлайн
FonePaw Online Photo Compressor — это бесплатный онлайн-компрессор фотографий, который позволяет сжимать размер изображения без потери исходного качества. Визуальной разницы между исходным изображением и изображением после сжатия нет.
Более того, он поддерживает пакетную обработку изображений, при которой вам не нужно сжимать изображения одно за другим. Вы можете загрузить до 25 изображений общим размером менее 5 МБ за раз. Все загружаемые изображения будут автоматически сжаты.
Вы можете загрузить до 25 изображений общим размером менее 5 МБ за раз. Все загружаемые изображения будут автоматически сжаты.
Чтобы уменьшить размер изображения в онлайн-режиме уменьшения размера изображения:
Перейдите на FonePaw Online Photo Compressor .
Нажмите синюю кнопку «Добавить изображение». Выберите изображения, размер изображения которых вы хотите уменьшить с компьютера.
Загрузка и сжатие будут включены автоматически. Когда это будет сделано, появится зеленая полоса «Сжато». Нажмите на значок «Скачать», чтобы сохранить изображения меньшего размера на свой компьютер.
Вы заметите, что между оригинальной фотографией и сжатой версией практически нет разницы.
Способ 2. Измените формат изображения, чтобы уменьшить размер файла изображения
Существует два распространенных формата изображений: JPEG и PNG. Вообще говоря, JPEG имеет меньший размер файла с большой цветовой палитрой, в то время как PNG имеет больший размер, поскольку поддерживает неограниченное количество цветов.
Согласно нашим тестам, файлы JPEG и PNG сжимаются больше всего после сжатия. Если исходное изображение PNG не содержит много цветов, рекомендуется измените формат изображения на JPEG , чтобы уменьшить размер файла. Вы можете сделать это почти в каждом приложении для работы с фотографиями или в приложении для редактирования изображений. Но напоминаем вам, что иногда преобразование формата может привести к потере качества.
Способ 3. Измените разрешение изображения, чтобы уменьшить размер файла фотографии
Помимо формата изображения, разрешение изображения также влияет на размер файла изображения. Например, изображение с разрешением 1920 x 1080 наверняка больше, чем изображение с разрешением 1280 x 960.
Таким образом, изменение разрешения изображения также может служить способом уменьшения размера файла фотографии. Многие приложения для редактирования изображений, такие как Photoshop и встроенная программа Paint в Windows предоставляют эту функцию, в которой вы можете напрямую ввести значение разрешения (в пикселях). Изменение разрешения изображения уменьшает размер изображения, но не ухудшает качество изображения.
Изменение разрешения изображения уменьшает размер изображения, но не ухудшает качество изображения.
Метод 4. Уменьшение глубины цвета
Как упоминалось выше, из-за разной совместимости цветов файлы разных форматов имеют разные размеры. GIF, например, поддерживает только несколько цветов, поэтому имеет меньший размер файла. Таким образом, уменьшая глубину цвета, можно уменьшить и размер файла изображения. Photoshop может помочь сделать это:
Откройте изображение в Photoshop. Нажмите Изображение > Режим .
Выберите режим в соответствии с вашими потребностями. « Indexed Color » имеет меньший размер файла изображения, чем «Цвет RGB», а «8 бит/канал» означает наименьший размер файла.
Однако уменьшение цвета изменит качество исходных фотографий. Поэтому, если вы не хотите сильно влиять на качество, вам лучше подойдет метод 1.
Способ 5. Обрезать изображение, чтобы уменьшить его размер
Если изображение содержит много ненужной информации, рекомендуется обрезать его, чтобы сосредоточить внимание на основном содержании, одновременно уменьшив размер файла изображения. Обрезать изображение довольно просто; все, что вам нужно, это программа для редактирования стоковых изображений в Windows — Paint:
Обрезать изображение довольно просто; все, что вам нужно, это программа для редактирования стоковых изображений в Windows — Paint:
Откройте изображение с помощью Paint.
Щелкните вкладку «Главная» > «Изображение» > «Выбрать».
Перетащите пунктирную рамку вокруг изображения, чтобы обрезать его до нужного размера.
Щелкните правой кнопкой мыши выделенную область и выберите «Обрезать».
Сохраните обрезанное изображение, и вы обнаружите, что размер файла изображения уменьшился.
Заворачивать
Надеюсь, после прочтения этого поста у вас появится больше идей о том, как уменьшить размер файлов изображений. Среди 5 методов использование FonePaw Online Photo Compressor является наиболее удобным и эффективным способом уменьшить размер файла изображения без потери качества.
Как сжать ваши изображения без ущерба для качества
Если вы когда-либо ждали загрузки сайта с большими файлами изображений, вы поняли, почему необходимо сжатие изображений. Сжатие изображений означает удаление или перегруппировку частей изображения, чтобы оно занимало меньше места.
Сжатие изображений означает удаление или перегруппировку частей изображения, чтобы оно занимало меньше места.
Для сжатия используются два основных алгоритма — с потерями и без потерь. Сжатие с потерями вносит изменения, которые создают изображения более низкого качества. Чем меньше вы делаете файл, тем более заметными становятся различия между исходным и сжатым файлом.
Алгоритмы сжатия без потерь не отбрасывают никакую информацию, поэтому в результате получаются файлы большего размера, чем при сжатии с потерями. Сжатие без потерь находит лучшие способы хранения информации, и изображение не теряет качества.
Типы изображений
Во-первых, давайте рассмотрим четыре наиболее популярных типа изображений.
Изображения в формате JPEG (Joint Photographic Experts Group) являются изображениями с потерями. Они используют шкалу сжатия, которая существенно уменьшает размер файла изображения. Он удаляет из файла как можно больше информации, удаляя данные, которые ваши глаза не заметят. Однако, если вы сделаете изображение слишком маленьким, результат будет иметь более очевидную пикселизацию. Изображения также имеют больше артефактов, которые являются особенностями сжатого изображения, а не оригинала. Файлы JPEG имеют 24-битный цвет и поддерживают до 16 миллионов цветов.
Однако, если вы сделаете изображение слишком маленьким, результат будет иметь более очевидную пикселизацию. Изображения также имеют больше артефактов, которые являются особенностями сжатого изображения, а не оригинала. Файлы JPEG имеют 24-битный цвет и поддерживают до 16 миллионов цветов.
Формат обмена графикой (GIF) сжимает изображения двумя способами. Во-первых, это уменьшает количество цветов. GIF-изображения имеют 8-битную палитру и всего 256 цветов. Он также заменяет большие узоры на более мелкие. Итак, если есть пять видов синего, GIF будет представлять их как один. Это как с потерями, так и без потерь в зависимости от изображения, которое вы сжимаете. Изображение с менее чем 256 цветами не потеряет качества. Однако если у вас полноцветная фотография, она может потерять до 99,998% цвета.
TIFF — очень гибкий формат, который может быть с потерями или без потерь. Большинство файлов TIFF не сжимаются, а их высокое качество делает их идеальными для хранения графики и печати. Эти файлы изображений содержат все детали алгоритма хранения и все цвета, поэтому они очень большие. Их большой размер требует длительного времени передачи, замедляет время загрузки и использует значительный объем дискового пространства.
Эти файлы изображений содержат все детали алгоритма хранения и все цвета, поэтому они очень большие. Их большой размер требует длительного времени передачи, замедляет время загрузки и использует значительный объем дискового пространства.
Переносимая сетевая графика или файлы PNG представляют собой сжатие без потерь, поэтому оно не приводит к потере качества и детализации. Сжатие является полностью обратимым, то есть изображение будет восстановлено точно так, как оно было отправлено. PNG находит шаблоны в изображении, чтобы использовать его для уменьшения размера. Этот тип файла использует только 256 цветов, но сохраняет информацию об этих цветах достаточно эффективно. Он также поддерживает 8-битную прозрачность.
Причины для сжатия изображений
Наиболее распространенной причиной сжатия изображений является оптимизация вашего веб-сайта. Сайты с несжатыми изображениями могут загружаться гораздо дольше. Длительное время загрузки заставит больше ваших клиентов покинуть вашу страницу в поисках другой.
Если у вас есть изображения, которые вы хотите отправить по электронной почте, вам необходимо знать, какой размер файлов для вложений с вашей службой ограничен. Если ваш файл слишком большой, вы не сможете его отправить, и даже если вы сможете его отправить, он может передаваться слишком медленно.
Сжатие изображений уменьшит объем памяти, необходимый для их хранения. Если вы сожмете свои изображения, они не будут занимать столько места, что избавит вас от необходимости приобретать дополнительное хранилище.
Два бесплатных полезных онлайн-инструмента
Существует множество различных инструментов для сжатия изображений. Два из них — Optimizilla и CompressNow. С помощью обеих этих служб вы можете загружать несколько изображений одновременно и предварительно просматривать результат сжатия перед загрузкой.
Оба инструмента используют простой метод перетаскивания для загрузки файлов изображений и возможность загрузки с помощью файлового менеджера. Вы можете загрузить все сжатые файлы вместе или сделать это по одному. Когда вы загружаете свои изображения, они сохраняют свои первоначальные имена, но к концу файла добавляется тег, например «-min» или «-compressed».
Когда вы загружаете свои изображения, они сохраняют свои первоначальные имена, но к концу файла добавляется тег, например «-min» или «-compressed».
При использовании CompressNow вы выбираете уровень сжатия перед сжатием файла. Вы можете загружать до десяти файлов JPEG, GIF или PNG одновременно до 9Мб.
Optimizilla дает вам возможность загружать до двадцати изображений JPEG или PNG за раз и отображает фотографии до и после оптимизации, и вы можете изменить уровень оптимизации для каждой фотографии.
Для пользователей WordPress
Если вы используете WordPress для своих онлайн-сайтов, мы ранее рассмотрели некоторые из лучших плагинов для оптимизации изображений, которые вы должны использовать для своего сайта. Этот сайт использует оптимизатор изображений Kraken.io, хотя многие рекомендуют WP Smush, который имеет больше функций.
Если вам нужно ускорить работу вашего веб-сайта или отправить изображения по электронной почте бабушке, вам следует рассмотреть возможность использования одного из этих инструментов для сжатия изображений. Какие еще инструменты вы использовали?
Какие еще инструменты вы использовали?
Полезна ли эта статья?
Подпишитесь на нашу рассылку!
Наши последние учебные пособия доставляются прямо на ваш почтовый ящик
Подпишитесь на все информационные бюллетени.
Регистрируясь, вы соглашаетесь с нашей Политикой конфиденциальности, а европейские пользователи соглашаются с политикой передачи данных. Мы не будем передавать ваши данные, и вы можете отказаться от подписки в любое время.
- Твитнуть
Массовое сжатие изображений | Лучшее средство сжатия изображений 2022
Перейти к содержимому
Ключевые моменты
Если вы собираетесь срочно отправить важное электронное письмо начальнику и вдруг замечаете, что размер изображений настолько велик. Очевидно, что вы воспользуетесь инструментом сжатия изображений или онлайн-компрессором изображений, чтобы уменьшить размер файла. Но иногда ваш интернет не работает должным образом. Кроме того, это становится очень пугающим, когда вы теряете качество изображения, которое часто случается при онлайн-компрессии изображений в KBS.
Очевидно, что вы воспользуетесь инструментом сжатия изображений или онлайн-компрессором изображений, чтобы уменьшить размер файла. Но иногда ваш интернет не работает должным образом. Кроме того, это становится очень пугающим, когда вы теряете качество изображения, которое часто случается при онлайн-компрессии изображений в KBS.
Итак, чтобы избежать всех этих проблем, в этой статье мы расскажем о некоторых методах массового уменьшения размера изображений. Прочтите статью, чтобы узнать, как выполнять массовое сжатие изображений без потери качества и лучший инструмент для сжатия изображений. Вы увидите, что PicMagic Tools — лучший оптимизатор изображений для уменьшения объемных изображений за один раз.
Метод 1. Уменьшите размер изображения, изменив формат изображения
JPEG и PNG являются всемирно известными форматами изображений. JPEG поддерживает только четыре цвета и поэтому имеет меньший размер файла. PNG имеет больший размер файла, чем JPEG, а также поддерживает неограниченное количество цветов.
Теперь все дело в том, что вы можете уменьшить размер изображения, изменив формат изображения на JPEG или PNG. Если изображение PNG содержит меньше цветов, вы можете изменить формат на JPEG, чтобы уменьшить размер файла. Всегда помните, что вы можете потерять качество изображения при использовании оптимизатора JPEG.
- Откройте изображение с помощью Paint.
- Теперь откройте меню «Файл». После этого нажмите Сохранить как и выберите нужный формат.
Способ 2. Изменение глубины цвета с помощью Photoshop
Каждое изображение имеет различную совместимость цветов и формат изображения и, следовательно, имеет разные размеры файлов. Например, GIF — это формат изображения, который поддерживает несколько цветов и поэтому имеет меньший размер файла. Дело в том, что вы можете уменьшить размер файла, уменьшив глубину цвета. Сделать это можно с помощью оптимизатора изображений Photoshop.
- Откройте изображение в Photoshop.
 Теперь нажмите на изображение, а затем в раскрывающемся меню выберите «Режим».
Теперь нажмите на изображение, а затем в раскрывающемся меню выберите «Режим». - Выберите нужный режим. 8 бит/каналы имеют номинальный размер файла, в то время как индексированный цвет имеет меньший размер файла по сравнению с цветом RGB.
Изменяя глубину цвета, вы можете потерять качество исходного изображения. Это единственный минус этого метода. Даже вы не можете сжимать изображения массово этим методом.
Метод 3. Обрезка изображения в Paint для уменьшения размера
Вы можете уменьшить размер изображения, обрезав его с помощью программы Paint, которая работает как средство сжатия изображений. Если изображение содержит какие-то ненужные вещи, которые вы не хотите оставлять, вам придется обрезать изображение, чтобы сфокусироваться на самой важной области. При этом размер изображения также уменьшится. Изображение довольно легко обрезать с помощью инструмента сжатия изображения в Windows — Paint: 9.0005
- Откройте изображение с помощью Paint.

- Теперь перейдите на вкладку «Главная» > «Изображение» > «Выбрать».
- Перетащите рамку пунктирной линии в область, которую вы хотите обрезать, чтобы уменьшить размер изображения.
- Затем щелкните правой кнопкой мыши выбранную область и выберите параметр «Обрезать».
- Сохраните изображение, чтобы просмотреть его в сжатом виде.
Метод 4. Сжатие изображения с помощью PicMagic Tools
PicMagic Tools — это настольный инструмент для сжатия изображений, с помощью которого можно сжимать большую часть изображений одновременно. PicMagic Tools наилучшим образом сжимает изображения Raw, PNG, GIF и JPEG без изменения исходного качества изображения. Этот инструмент сжатия изображений может сжимать множество изображений, вручную регулируя степень сжатия. Давайте выполним разумные шаги, чтобы уменьшить размер изображения.
Шаг 1. Загрузите оптимизатор изображений PicMagic Tools и запустите его.
Шаг 2. Теперь нажмите кнопку «Сжатие изображения», расположенную в верхнем левом углу инструмента.
Шаг 3. Добавить папки или Добавить изображения, выберите соответствующий параметр для добавления изображений.
Пропустите изображения, которые вы не считаете важными, просто сняв флажок в списке.
PicMagic Tools также предоставляет услуги предварительного просмотра изображения для просмотра изображения перед сжатием.
Шаг 4. Теперь выберите следующую конкретную опцию для сжатия.
- Сжатие без потерь. Рекомендуемое сжатие.
- Регулируемое сжатие. Вы можете указать желаемую степень сжатия, чтобы изменить размер изображения.
Шаг 5. После этого нажмите кнопку Обзор, чтобы добавить папку назначения.
Вы также можете создать новую папку, чтобы добавить папку назначения.
Шаг 6. После нажатия кнопки «Процесс» операция начнется.
Эта процедура не займет много времени.
После завершения вы не увидите заметных различий между сжатым и исходным изображениями. Вы также можете проверить столбец «Новый размер» в инструменте сжатия изображений.
Результат пробы
Заключение
После прочтения статьи мы надеемся, что вы поняли, как сжимать изображения без потери качества. Помимо всех упомянутых методов, PicMagic Tools — это более эффективный и удобный подход к уменьшению размера файлов изображений. PicMagic Tools не повреждает исходное изображение. Посетите веб-сайт Techeeks Solutions , чтобы загрузить PicMagic Tools.
Этот веб-сайт использует файлы cookie для улучшения вашего опыта. Мы предполагаем, что вы согласны с этим, но вы можете отказаться, если хотите. Настройки файлов cookieПРИНЯТЬ
Настройки файлов cookieПРИНЯТЬ
Как сжимать изображения без потери качества (4 простых метода)
Вы хотите сжимать изображения без потери качества?
Большие файлы изображений дольше загружаются на стороне пользователя. Они замедляют работу вашего сайта, что влияет на ваш пользовательский опыт и SEO.
Сжатие изображений — необходимый шаг для повышения скорости загрузки страниц вашего сайта. Веб-сайты с более быстрой загрузкой, как правило, занимают более высокие позиции в результатах поиска. Используя это руководство по сжатию изображений, вы можете легко изменить размер изображения без ущерба для его качества.
Если вы хотите добавлять высококачественные изображения в свои посты в блоге, загляните на эти лучшие сайты с бесплатными фотографиями.
В этом уроке я рассмотрю следующие темы:
- Как сжимать изображения без потери качества
- Сжимать изображения перед их загрузкой на веб-сайт
- Массовое сжатие изображений, уже загруженных на ваш веб-сайт
- Как сжимать PNG изображения без потери качества
Содержание
1
Зачем сжимать изображения и как это повышает производительность и SEO?
В наши дни на каждом веб-сайте используются изображения с высоким разрешением для улучшения взаимодействия с пользователем. Однако эти изображения могут повлиять на скорость загрузки страницы вашего веб-сайта, если вы не сожмете их перед загрузкой.
Однако эти изображения могут повлиять на скорость загрузки страницы вашего веб-сайта, если вы не сожмете их перед загрузкой.
Сжатие изображений — это технология, позволяющая уменьшить размер файла изображения. Например, вы можете сжимать фотографии высокого качества со своего телефона, размер которых обычно превышает 1 МБ, до размера менее 100 КБ.
Сжатые изображения загружаются быстрее, улучшают взаимодействие с пользователем и улучшают SEO на странице.
Сжатие изображений также важно для оптимизации скорости WordPress, поскольку изображения загружаются дольше всего на любом веб-сайте.
Я выполнил тест скорости страницы на веб-странице. Сначала я проверил скорость страницы с неоптимизированными изображениями. После этого я сжал изображения до файлов меньшего размера и снова запустил тест.
Вот результаты:
До оптимизации изображения:
После оптимизации изображения:
Как вы можете видеть, улучшение производительности огромно и имеет большое значение для успеха любого веб-сайта.
Примечание: Я также использую плагин кэширования WordPress, я недавно рассмотрел два плагина кэширования WordPress рядом здесь, WP Super Cache против WP Fastest Cache. Пожалуйста, проверьте это, особенно если вы используете WordPress и беспокоитесь о скорости загрузки страницы.
Как настроить и изменить размер изображения?
Существует два способа оптимизации изображений.
- Изменение размера разрешения изображения
- Сжатие изображения для уменьшения размера файла
Разрешение изображения — это размеры (ширина и высота) файла изображения. Он рассчитывается в пикселях, например, 1200 x 1200 пикселей.
В зависимости от того, какое устройство создало или зафиксировало изображение, оно также имеет настройки плотности пикселей. Более высокая плотность пикселей означает более высокое качество изображения и больший размер файла.
Размер файла — фактический размер файла изображения. Он измеряется в байтах, таких как килобайты (КБ) или мегабайты (МБ).
Ваша цель — уменьшить как разрешение изображения, так и размер файла.
При оптимизации изображений имеет значение разрешение изображения. Вы должны настроить его в соответствии с областью содержимого вашего сайта.
Например, если область содержимого вашего веб-сайта имеет высоту и ширину 500 x 500 пикселей. вы можете уменьшить размер изображения до 500 x 500 пикселей, создавая его в своем программном обеспечении для редактирования изображений. Это уменьшит размер файла изображения.
Обычно большинство современных мобильных телефонов сохраняют изображения в высоком разрешении. Эти изображения слишком велики, чтобы их можно было использовать на вашем сайте.
Когда вы сжимаете изображения, вам также необходимо убедиться, что вы выбрали разумное разрешение для ваших изображений. Если вы не уверены, какую ширину выбрать, вы можете выбрать любую ширину менее 1000 пикселей.
Это гарантирует, что ваше изображение по-прежнему будет большим, но не слишком большим, чтобы замедлить работу вашего веб-сайта.
Как вручную сжимать изображения перед загрузкой
Если вы хотите сжать изображение перед его загрузкой на свой веб-сайт, вы можете использовать любой из следующих инструментов сжатия изображений.
1. Сжимайте изображения без потери качества с помощью Adobe Photoshop (платно)
Adobe Photoshop — одно из наиболее часто используемых программ для редактирования изображений. Он позволяет сохранить максимально возможное качество изображения при одновременном создании файла небольшого размера.
Используя Photoshop, вы можете выбрать формат файла изображения (JPEG или PNG), и он покажет вам размер файла для каждого формата. Таким образом, вы можете выбрать формат файла, который дает наилучший результат.
Вот как можно оптимизировать изображение, если вы используете Adobe Photoshop.
Во-первых, вам нужно открыть изображение, которое вы хотите сжать, в Adobe Photoshop.
Нажмите Файл > Экспорт > Сохранить для Интернета (устаревший) в меню.
Теперь выберите JPG в правом углу этого нового окна.
Отрегулируйте качество в соответствии с вашими требованиями.
Изображения с большим количеством цветов хорошо выглядят в формате JPG, а изображения с меньшим количеством цветов могут быть сжаты в файлы форматов PNG-8 или PNG-24.
Даже в этих форматах можно настроить цвета, разрешение изображения и, конечно же, уменьшить размер файла изображения без потери качества.
Вы сможете увидеть предварительный просмотр сжатого изображения и размер файла в левом нижнем углу окна предварительного просмотра.
Теперь, если вы попытаетесь слишком сильно уменьшить размер файла, это повлияет на качество изображения. Вам нужно найти баланс между хорошим качеством и приемлемым размером файла изображения.
Например, в своих блогах я стараюсь, чтобы размер файла изображения не превышал 100 КБ. Это отлично работает для SEO моего сайта для малого бизнеса.
Однако, если вы управляете фотобизнесом или агентством графического дизайна, вы, вероятно, захотите, чтобы на вашем веб-сайте было гораздо более высокое качество изображений.
Самое замечательное в использовании программного обеспечения, такого как Adobe Photoshop, заключается в том, что вы можете попробовать различные комбинации и просмотреть предварительный просмотр перед сохранением изображения.
В настоящее время Adobe Photoshop является дорогостоящим программным обеспечением, и не все пользователи могут его себе позволить. Следующий метод подойдет тем, кто ищет бесплатное программное обеспечение для сжатия изображений.
2. Сжатие размера файла изображения с помощью GIMP (бесплатно)
GIMP — это бесплатное программное обеспечение для редактирования изображений с открытым исходным кодом, доступное для операционных систем Windows, Linux и Mac.
Вот как вы можете использовать это бесплатное программное обеспечение для сжатия изображений без потери качества.
Откройте любое изображение на своем компьютере в GIMP, а затем нажмите Файл > Экспортировать как .
Теперь нажмите кнопку Экспорт , и откроется новое окно.
Здесь вы можете уменьшить качество изображения настолько, насколько хотите. Нажав на Показать предварительный просмотр в окне изображения , вы получите оценку фактического размера файла после сжатия.
Попробуйте разные типы файлов изображений и настройки сжатия, чтобы найти наилучший результат. После некоторой практики вы привыкнете сохранять изображения, оптимизированные для Интернета, по умолчанию.
3. Сжимайте изображения онлайн с помощью TinyJPG (онлайн/бесплатно)
TinyJPG — это бесплатный онлайн-инструмент для сжатия изображений. Одним из преимуществ использования TinyJPG является то, что вы можете сжимать несколько изображений за один раз.
Как сжать изображение до 100 КБ онлайн с помощью TinyJPG
Посетите веб-сайт TinyJPG и начните загружать свои изображения.
Он начнет сжимать ваши изображения в облаке, и вы сможете загрузить сжатые версии на свой компьютер.
Вот и все! Ваши изображения будут сжаты без потери качества. Идеальный размер изображения для Интернета составляет менее 100 КБ, особенно если ваш веб-сайт загружает несколько изображений одновременно.
Идеальный размер изображения для Интернета составляет менее 100 КБ, особенно если ваш веб-сайт загружает несколько изображений одновременно.
У них также есть дочерний сайт под названием TinyPNG, который помогает вам сжимать изображения PNG без потери качества.
Как автоматически сжимать изображения, уже загруженные на ваш сайт?
Если вы уже загрузили изображения на свой веб-сайт без их оптимизации, вы все равно можете сжать эти изображения без потери их качества.
1. Используйте плагин сжатия изображений Smush для WordPress
Smush — это бесплатный плагин для сжатия изображений WordPress. Его скачивают более миллиона пользователей, и у него тысячи пятизвездочных отзывов.
Он просто оптимизирует ваши изображения, когда вы загружаете их на свой сайт WordPress. Вы также можете массово сжимать старые изображения на своем веб-сайте.
Просто установите плагин Smush на свой сайт.
После этого щелкните значок Smush на боковой панели администратора WordPress и выберите параметр «Массовая оптимизация».
2. Плагин EWWW Image Optimizer WordPress
EWWW — хорошая альтернатива плагину сжатия изображений Smush WordPress.
Во-первых, вам необходимо загрузить плагин EWWW Image Optimizer на свой веб-сайт WordPress.
Перейдите в Медиа > Массовая оптимизация .
Нажмите Поиск неоптимизированных изображений .
Сканирование займет некоторое время. После завершения сканирования нажмите Start Optimizing .
Как сжимать изображения в форматах нового поколения?
Если вы используете WordPress, вы можете легко преобразовать существующие изображения JPEG и PNG в форматы изображений следующего поколения.
Что такое формат изображения нового поколения?
Если вы когда-либо использовали инструмент Google Page Speed Insights для проверки скорости вашего сайта, вы, должно быть, читали этот термин.
Google рекомендует сжимать изображения по размеру с использованием форматов нового поколения, таких как JPEG 2000, JPEG XR и WebP.
Эти форматы еще больше сжимают файлы JPEG и PNG без ухудшения качества.
В этом Google прав, однако изображения этих форматов не очень широко используются в сети. Трудно найти фотографии в форматах «некст-ген».
Если вы используете WordPress в качестве своей CMS, вы можете использовать сторонний плагин для обработки существующих изображений JPEG, PNG в формате webP.
Вы можете установить плагин WebP Express на свой сайт WordPress. Вот как установить этот плагин.
- Войдите в бэкэнд вашего сайта WordPress. Перейдите в Плагины.
- Нажмите кнопку «Добавить новый». Найдите «WebP Express».
- Установите и активируйте плагин, и все готово.
Все ваши существующие изображения будут обслуживаться в формате WebP. Если браузер пользователя не поддерживает WebP , тогда этот плагин покажет им оригинальное изображение JPG или PNG.
Вот оно! Надеюсь, все ваши изображения будут оптимизированы. Вы также можете оптимизировать время загрузки с помощью плагина кэширования WordPress. Вы можете легко настроить основные параметры W3 Total Cache с помощью этого руководства.
Вы также можете оптимизировать время загрузки с помощью плагина кэширования WordPress. Вы можете легко настроить основные параметры W3 Total Cache с помощью этого руководства.
Если вы заинтересованы в сотрудничестве со мной, свяжитесь с нами.
Распространяйте любовь
Ищи:Следуй за мной
Последние сообщения
Подключим
Вы хотите улучшить SEO и не знаете, с чего начать? Напишите мне по адресу [email protected]
Как уменьшить размер изображения и сэкономить место без потери качества
Ищете способ уменьшить размер файла изображения без потери качества при сохранении места на сервере?
Если у вас много больших неоптимизированных изображений, они могут занимать много места на вашем сервере. Это может стать настоящей проблемой на некоторых хостах, так как на начальных уровнях некоторых хостов вы увидите ограничения до 5 ГБ или 10 ГБ (9).0034, особенно в управляемом пространстве хостинга WordPress ).
К счастью, есть несколько приемов, которые можно использовать для уменьшения размера изображений и экономии места без ухудшения качества изображения. Еще лучше, если вы используете изображения на своем веб-сайте, эта тактика также поможет вашему сайту загружаться намного быстрее.
В этом посте мы начнем с того, что поделимся двумя тактиками, которые вы можете использовать, чтобы уменьшить размер файла изображения при сохранении того же качества.
Затем мы шаг за шагом покажем вам, как вы можете использовать некоторые бесплатные или доступные инструменты для реализации этой тактики и уменьшения размера ваших изображений уже сегодня.
Начнем!
Два способа уменьшить размер файла изображения и сэкономить место без потери качества
Существует две высокоуровневые тактики, которые можно использовать для уменьшения размера изображения, не беспокоясь о снижении качества:
- Изменение размеров изображения
- Сжатие изображений
1.
 Изменение размера изображения
Изменение размера изображенияИзменение размера изображения — это именно то, на что это похоже — вы изменяете размеры изображения, что уменьшает размер его файла. Влияет ли это на качество изображения, зависит от того, как вы используете изображение.
Например, если исходное изображение имеет ширину 3000 пикселей, но вы показываете его только на странице продукта электронной коммерции, где изображение имеет ширину 500 пикселей, вы можете безопасно уменьшить размер изображения примерно до ~1000 пикселей*, не затрагивая качество, которое видят ваши настоящие посетители.
* Почему 1000 пикселей, а не 500 пикселей? Потому что вы обычно хотите удвоить отображаемые размеры вашего изображения, чтобы учесть экраны Retina. Таким образом, удваивая отображаемые размеры, вы гарантируете, что все ваши посетители увидят изображение в полном качестве.
Итак, если вы не используете изображения с полным разрешением, вам следует начать с изменения их размера, чтобы таким образом уменьшить размер файла.
2. Сжатие изображений
После того, как вы убедились, что ваши изображения имеют правильный размер, следующий способ уменьшить размер файла изображения — это сжать файлы изображения.
Существует два типа сжатия, с потерями и без потерь:
- Без потерь — предлагает небольшое уменьшение размера файла без изменения качества.
- Lossy — обеспечивает более значительное уменьшение размера файла, но может иметь некоторое влияние на качество. Существуют разные уровни сжатия с потерями — вы можете сделать минимальное сжатие с потерями, которое, вероятно, не будет заметно для человеческого глаза при умеренной экономии размера. Или вы можете выполнить агрессивное сжатие с потерями для максимального уменьшения размера, но с заметным падением качества.
Если вы не хотите никаких изменений в качестве, вам следует использовать сжатие без потерь.
Однако, если вы используете изображения на веб-сайте, обычно можно обойтись умеренным сжатием с потерями.
Да, технически есть небольшая потеря качества, но большинство людей не смогут заметить разницу. В следующем разделе мы покажем вам инструмент, который позволяет сравнить сжатие без потерь и с потерями, чтобы вы могли убедиться в этом сами.
Как уменьшить размер изображения без потери качества Онлайн
Теперь, когда вы знаете доступные приемы, давайте перейдем к действенным инструментам, которые можно использовать для изменения размера и сжатия изображения.
Предположим, вы используете WordPress и хотите изменить размер и сжать несколько изображений, которые вы загружаете на свой сайт. В этом случае вы можете использовать специальный плагин WordPress для автоматического уменьшения размера всех ваших изображений и экономии места на сервере.
Или, если вы не используете WordPress, вы можете найти облачные инструменты или программное обеспечение для настольных компьютеров, которые помогут вам уменьшить размер изображения для изображений, которые вы можете использовать где угодно.
Давайте рассмотрим ваши различные варианты — вот порядок, в котором мы их рассмотрим:
- WordPress
- Облачные инструменты
- Программное обеспечение для настольных компьютеров
1. Уменьшите размер файла изображения в WordPress
Чтобы уменьшить размер изображения и сэкономить место в WordPress, вы можете использовать бесплатный плагин Imagify. Imagify позволяет бесплатно оптимизировать ~200 изображений в месяц ( 20 МБ ). Или платные планы начинаются с 4,99 долларов в месяц за 500 МБ или 9,99 долларов в месяц за безлимит.
Это позволит вам автоматически оптимизировать новые изображения, которые вы загружаете в WordPress, а также включает функцию массовой оптимизации существующих изображений вашего сайта одним щелчком мыши.
Для начала установите и активируйте бесплатный плагин Imagify с WordPress.org. Затем вам будет предложено ввести ключ API, который вы можете получить, зарегистрировав бесплатную учетную запись Imagify.
Сделав это, перейдите в Настройки → Imagify , чтобы настроить параметры оптимизации на панели инструментов WordPress.
Если вы хотите сэкономить место на сервере, снимите флажок Резервное копирование исходных изображений . Это удалит исходное неоптимизированное изображение и сохранит только оптимизированную версию для экономии места. Просто убедитесь, что вы все еще храните копию исходного изображения в другом месте, если это необходимо ( как ваш локальный компьютер ):
Если вы прокрутите вниз в области настроек, вы найдете параметр Изменить размер больших изображений , который позволяет автоматически изменять размер больших изображений до определенного максимального размера. Опять же, для нулевого падения качества вы, как правило, хотите установить его примерно в два раза больше, чем размеры, которые вы будете использовать для изображений. Вы также можете отключить эту функцию, сняв флажок, если это необходимо:
Теперь Imagify будет автоматически оптимизировать изображения с помощью Smart Compression, когда вы загружаете их на свой сайт. Потому что вы сняли флажок Сделайте резервную копию исходных изображений box, он также автоматически удалит исходную неоптимизированную версию, чтобы сэкономить место на вашем сервере. Опять же, если вы используете этот подход, мы настоятельно рекомендуем хранить копии исходных изображений на вашем локальном компьютере, чтобы они всегда были у вас при необходимости.
Потому что вы сняли флажок Сделайте резервную копию исходных изображений box, он также автоматически удалит исходную неоптимизированную версию, чтобы сэкономить место на вашем сервере. Опять же, если вы используете этот подход, мы настоятельно рекомендуем хранить копии исходных изображений на вашем локальном компьютере, чтобы они всегда были у вас при необходимости.
Чтобы оптимизировать некоторые или все существующие изображения на вашем сайте, вы можете перейти к Media → Массовая оптимизация:
2. Уменьшить размер файла изображения с помощью облачных инструментов
Если вы не используете WordPress, вы Вы также можете найти облачные инструменты, которые позволяют уменьшить размер изображений, сжимая и/или изменяя их размер.
Самый быстрый вариант — использовать веб-приложение Imagify, которое позволяет изменять размер и сжимать изображения за один шаг, если вы зарегистрируете учетную запись. Как и в случае с плагином WordPress, вы можете бесплатно оптимизировать 20 МБ изображений в месяц, а после этого платные планы начинаются всего с 4,99 долларов США в месяц:
Если вы ищете бесплатные варианты, позволяющие неограниченное использование, вы обычно необходимо использовать отдельные инструменты для изменения размера и сжатия изображений, что добавляет немного дополнительной работы.
Для массового изменения размера изображений , вы можете рассмотреть эти инструменты:
- BIRME (массовое изменение размера изображения, сделанное легко)
- Массовое изменение размера фотографий
И затем, для массового сжатия изображений , вы можете рассмотреть эти инструменты:
- веб-приложение
- Free Imag — позволяет выбирать между сжатием с потерями и без потерь. Отдельные изображения не могут превышать 2 МБ. Вам необходимо зарегистрировать учетную запись, чтобы получить доступ к автоматическому изменению размера и удалению ограничения в 2 МБ .
- Веб-интерфейс Kraken — позволяет выбирать между сжатием с потерями и без потерь. Отдельные изображения не могут превышать 1 МБ.
- TinyJPG и TinyPNG — предлагают только сжатие с потерями, поэтому вам не следует использовать эти инструменты, если вы хотите использовать сжатие без потерь.
3. Уменьшение размера файла изображения с помощью настольного программного обеспечения
Если вам нужно уменьшить размер сотен или тысяч изображений, использование облачных инструментов может оказаться неподходящим вариантом, поскольку загружать и скачивать такое количество изображений сложно.

 Здесь же в графе «Экономия (КБ)» можно посмотреть, насколько сильно было сжато изображение. В нижней части окна отображена суммарная экономия дискового пространства.
Здесь же в графе «Экономия (КБ)» можно посмотреть, насколько сильно было сжато изображение. В нижней части окна отображена суммарная экономия дискового пространства.


 Причем, файл изображения загружается полный, а показывается «урезанным». Необходимо следовать правилу — загружать картинки того размера, который будет показываться на сайте (исключение, если по клику открывается оригинал).
Причем, файл изображения загружается полный, а показывается «урезанным». Необходимо следовать правилу — загружать картинки того размера, который будет показываться на сайте (исключение, если по клику открывается оригинал). Добавил 2000 файлов, нажал старт и продолжил заниматься своими делами .
Добавил 2000 файлов, нажал старт и продолжил заниматься своими делами . Это важно, поскольку скорость загрузки страниц напрямую влияет на лояльность клиентов и период их пребывания на сайте.
Это важно, поскольку скорость загрузки страниц напрямую влияет на лояльность клиентов и период их пребывания на сайте. Если в списке оказались лишние, удалите их с помощью иконки с корзиной.
Если в списке оказались лишние, удалите их с помощью иконки с корзиной.