Таблица цвета HTML
Цвета в HTML | Компьютер и цвет | Таблица цвета HTML | Таблица безопасных цветов | Таблица безопасных цветов Боба Штейна
В HTML коде цвет определяется 6-значным кодом RRGGBB (красный, красный, зеленый, зеленый, синий, синий), а в JavaScript или в CSS 6-значным кодом RRGGBB или словом (по-английски).
Например, вам понравился цвет, который задан словом, а вы хотите использовать его в HTML или вы делаете
рисунок в Photoshop-е, где фон должен быть точно такого же цвета.
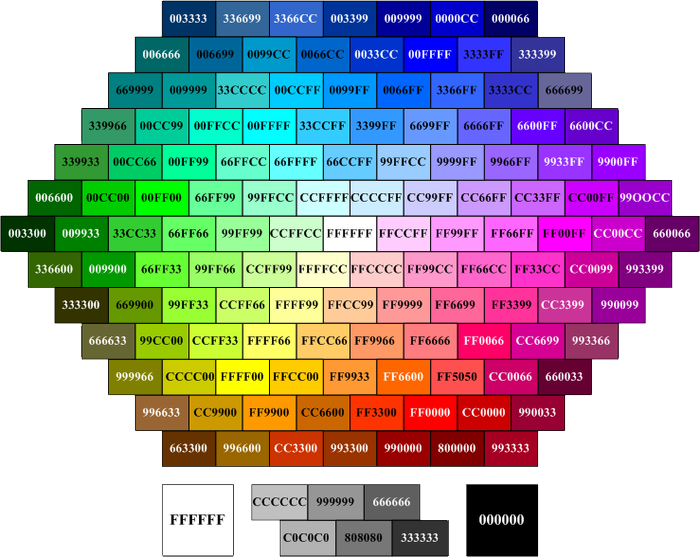
Это таблица поможет увидеть соответствие английского слова цветовому коду.
#F0F8FF
#FAEBD7
#00FFFF
#7FFFD4
#F0FFFF
#F5F5DC
#FFE4C4
#000000
#FFEBCD
#0000FF
#8A2BE2
#A52A2A
#DEB887
#5F9EA0
#7FFF00
#D2691E
#FF7F50
#6495ED
#FFF8DC
#DC143C
#00FFFF
#00008B
#B8860B
#A9A9A9
#006400
#BDB76B
#8B008B
#556B2F
#FF8C00
#9932CC
#8B0000
#E9967A
#8FBC8F
#483D8B
#2F4F4F
#00CED1
#9400D3
#FF1493
#00BFFF
#696969
#1E90FF
#B22222
#FFFAF0
#228B22
#FF00FF
#DCDCDC
#F8F8FF
#FFD700
#DAA520
#808080
#008000
#ADFF2F
#FF69B4
#CD5C5C
#4B0082
#FFFFF0
#F0E68C
#E6E6FA
#FFF0F5
#7CFC00
#FFFACD
#ADD8E6
#F08080
#E0FFFF
#FAFAD2
#90EE90
#D3D3D3
#FFB6C1
#FFA07A
#20B2AA
#87CEFA
#778899
#B0C4DE
#FFFFE0
#00FF00
#32CD32
#FAF0E6
#FF00FF
#800000
#66CDAA
#0000CD
#BA55D3
#9370D8
#3CB371
#7B68EE
#00FA9A
#48D1CC
#C71585
#191970
#F5FFFA
#FFE4E1
#FFE4B5
#FFDEAD
#000080
#FDF5E6
#808000
#688E23
#FFA500
#FF4500
#DA70D6
#EEE8AA
#98FB98
#AFEEEE
#D87093
#FFEFD5
#FFDAB9
#CD853F
#FFC0CB
#DDA0DD
#B0E0E6
#800080
#FF0000
#BC8F8F
#4169E1
#8B4513
#FA8072
#F4A460
#2E8B57
#FFF5EE
#A0522D
#C0C0C0
#87CEEB
#6A5ACD
#708090
#FFFAFA
#00FF7F
#4682B4
#D2B48C
#008080
#D8BFD8
#FF6347
#40E0D0
#EE82EE
#F5DEB3
#FFFFFF
#F5F5F5
#FFFF00
#9ACD32
Таблица цветов HTML
Основные цвета HTML
Название цвета |
Код HEX |
Образец |
WHITE |
#FFFFFF |
|
SILVER |
#C0C0C0 |
|
GRAY |
#808080 |
|
BLACK |
#000000 |
|
RED |
#FF0000 |
|
MAROON |
#800000 |
|
YELLOW |
#FFFF00 |
|
OLIVE |
#808000 |
|
LIME |
#00FF00 |
|
GREEN |
#008000 |
|
AQUA |
#00FFFF |
|
TEAL |
#008080 |
|
BLUE |
#0000FF |
|
NAVY |
#000080 |
|
FUCHSIA |
#FF00FF |
|
PURPLE |
#800080 |
Расширенная таблица цветов HTML
Aqua(Cyan) |
#00FFFF |
|
LightCyan |
#E0FFFF |
|
PaleTurquoise |
#AFEEEE |
|
Aquamarine |
#7FFFD4 |
|
Turquoise |
#40E0D0 |
|
MediumTurquoise |
#48D1CC |
|
DarkTurquoise |
#00CED1 |
|
CadetBlue |
#5F9EA0 |
|
SteelBlue |
#4682B4 |
|
LightSteelBlue |
#B0C4DE |
|
PowderBlue |
#B0E0E6 |
|
LightBlue |
#ADD8E6 |
|
SkyBlue |
#87CEEB |
|
LightSkyBlue |
#87CEFA |
|
DeepSkyBlue |
#00BFFF |
|
DodgerBlue |
#1E90FF |
|
CornflowerBlue |
#6495ED |
|
MediumSlateBlue |
#7B68EE |
|
RoyalBlue |
#4169E1 |
|
Blue |
#0000FF |
|
MediumBlue |
#0000CD |
|
DarkBlue |
#00008B |
|
Navy |
#000080 |
|
MidnightBlue |
#191970 |
GreenYellow |
#ADFF2F |
|
Chartreuse |
#7FFF00 |
|
LawnGreen |
#7CFC00 |
|
Lime |
#00FF00 |
|
LimeGreen |
#32CD32 |
|
PaleGreen |
#98FB98 |
|
LightGreen |
#90EE90 |
|
MediumSpringGreen |
#00FA9A |
|
SpringGreen |
#00FF7F |
|
MediumSeaGreen |
#3CB371 |
|
SeaGreen |
#2E8B57 |
|
ForestGreen |
#228B22 |
|
Green |
#008000 |
|
DarkGreen |
#006400 |
|
YellowGreen |
#9ACD32 |
|
OliveDrab |
#6B8E23 |
|
Olive |
#808000 |
|
DarkOliveGreen |
#556B2F |
|
MediumAquamarine |
#66CDAA |
|
DarkSeaGreen |
#8FBC8F |
|
LightSeaGreen |
#20B2AA |
|
DarkCyan |
#008B8B |
|
Teal |
#008080 |
IndianRed |
#CD5C5C |
|
LightCoral |
#F08080 |
|
Salmon |
#FA8072 |
|
DarkSalmon |
#E9967A |
|
LightSalmon |
#FFA07A |
|
Crimson |
#DC143C |
|
Red |
#FF0000 |
|
FireBrick |
#B22222 |
|
DarkRed |
#8B0000 |
Pink |
#FFC0CB |
|
LightPink |
#FFB6C1 |
|
HotPink |
#FF69B4 |
|
DeepPink |
#FF1493 |
|
MediumVioletRed |
#C71585 |
|
PaleVioletRed |
#DB7093 |
Coral |
#FF7F50 |
|
Tomato |
#FF6347 |
|
OrangeRed |
#FF4500 |
|
DarkOrange |
#FF8C00 |
|
Orange |
#FFA500 |
Cornsilk |
#FFF8DC |
|
BlanchedAlmond |
#FFEBCD |
|
Bisque |
#FFE4C4 |
|
NavajoWhite |
#FFDEAD |
|
Wheat |
#F5DEB3 |
|
BurlyWood |
#DEB887 |
|
Tan |
#D2B48C |
|
RosyBrown |
#BC8F8F |
|
SandyBrown |
#F4A460 |
|
Goldenrod |
#DAA520 |
|
DarkGoldenrod |
#B8860B |
|
Peru |
#CD853F |
|
Chocolate |
#D2691E |
|
SaddleBrown |
#8B4513 |
|
Sienna |
#A0522D |
|
Brown |
#A52A2A |
|
Maroon |
#800000 |
Gold |
#FFD700 |
|
Yellow |
#FFFF00 |
|
LightYellow |
#FFFFE0 |
|
LemonChiffon |
#FFFACD |
|
LightGoldenrodYellow |
#FAFAD2 |
|
PapayaWhip |
#FFEFD5 |
|
Moccasin |
#FFE4B5 |
|
PeachPuff |
#FFDAB9 |
|
PaleGoldenrod |
#EEE8AA |
|
Khaki |
#F0E68C |
|
DarkKhaki |
#BDB76B |
Lavender |
#E6E6FA |
|
Thistle |
#D8BFD8 |
|
Plum |
#DDA0DD |
|
Violet |
#EE82EE |
|
Orchid |
#DA70D6 |
|
Fuchsia(Magenta) |
#FF00FF |
|
MediumOrchid |
#BA55D3 |
|
MediumPurple |
#9370DB |
|
BlueViolet |
#8A2BE2 |
|
DarkViolet |
#9400D3 |
|
DarkOrchid |
#9932CC |
|
DarkMagenta |
#8B008B |
|
Purple |
#800080 |
|
Indigo |
#4B0082 |
|
SlateBlue |
#6A5ACD |
|
DarkSlateBlue |
#483D8B |
White |
#FFFFFF |
|
Snow |
#FFFAFA |
|
Honeydew |
#F0FFF0 |
|
MintCream |
#F5FFFA |
|
Azure |
#F0FFFF |
|
AliceBlue |
#F0F8FF |
|
GhostWhite |
#F8F8FF |
|
WhiteSmoke |
#F5F5F5 |
|
Seashell |
#FFF5EE |
|
Beige |
#F5F5DC |
|
OldLace |
#FDF5E6 |
|
FloralWhite |
#FFFAF0 |
|
Ivory |
#FFFFF0 |
|
AntiqueWhite |
#FAEBD7 |
|
Linen |
#FAF0E6 |
|
LavenderBlush |
#FFF0F5 |
|
MistyRose |
#FFE4E1 |
Gainsboro |
#DCDCDC |
|
LightGray |
#D3D3D3 |
|
Silver |
#C0C0C0 |
|
DarkGray |
#A9A9A9 |
|
Gray |
#808080 |
|
DimGray |
#696969 |
|
LightSlateGray |
#778899 |
|
SlateGray |
#708090 |
|
DarkSlateGray |
#2F4F4F |
|
Black |
#000000 |
Таблица цветов HTML
Следующая таблица содержит шестнадцатеричные коды цветов RGB, используемые различными тегами HTML (язык гипертекстовой разметки) и атрибутами CSS (каскадная таблица стилей) для указания значений цвета. Шестнадцатеричный код цвета RGB, которому предшествует символ «#», представлен вместе с соответствующим названием цвета, оба из которых отображаются над полем, содержащим пример этого цвета.
Шестнадцатеричный код цвета RGB, которому предшествует символ «#», представлен вместе с соответствующим названием цвета, оба из которых отображаются над полем, содержащим пример этого цвета.
Названия цветов облегчают идентификацию связанного элемента RGB. Некоторые из этих названий цветов распознаются браузерами. Однако, чтобы быть в безопасности, всегда используйте шестнадцатеричный код RGB. Обратите внимание, что если вы хотите использовать название цвета, организация веб-стандартов W3C установила, что только 16 имен цветов пройдут их проверочные тесты. По состоянию на март 2007 года этими 16 цветами были: цвет морской волны, черный, синий, фуксия, серый, зеленый, салатовый, темно-бордовый, темно-синий, оливковый, фиолетовый, красный, серебристый, бирюзовый, белый и желтый.
Цвета, содержащиеся в следующей таблице, составляют 216 цветов, которые считаются безопасными для Интернета.
#FFFFFF | #FF0000 | #00FF00 3 4 FF | |||||
| Белый | Красный | Зеленый | Синий | ||||
#FF00FF | #00FFFF | #FFFF00 | #000000 | ||||
| Пурпурный | Голубой | Черный Желтый4 30||||||
#70DB93 | #5C3317 | #9F5F9F | #B5A642 | ||||
| Аквамарин | Шоколад | Фиолетовый | Латунь | ||||
#D9D919 | #A62A2A | #8C7853 | 3 Бронза02 #A67D3DБронза II | ||||
| Яркое золото | Коричневый | Бронза | Бронза II | ||||
#5F9F9F | #D98719 | #B873332 Медь 2 | #FF7F00 | ||||
| Синий кадет | Прохладный медный | Медный | Коралловый | ||||
#429006F Цветочный синий 909012 10 #5C4033 | #2F4F2F | #4A766E | |||||
| Цветок кукурузы | Темно-коричневый | Темно-зеленый Медь 4100918 | |||||
#4F4F2F | #9932CD | #871F78 | #6B238E | Темно-фиолетовый | Темно-серый | ||
#2F4F4F | #97694F | #7093DB | #855E42 | ||||
| Темно-серый сланец | Темно-коричневый | Темно-бирюзовый | Темное дерево | ||||
#545454 | #856363 | #D199275 940120 Feldspar 0010 #8E2323 | |||||
| Темно-серый | Пыльно-розовый | Полевой шпат | Огнеупорный кирпич | ||||
#F5CCB0 | #238E23 | #CD7F32 | 14 DB Золотарник | ||||
| Выцветший коричневый | Лесной зеленый | Золотой | Золотарник | ||||
#C0C0C0 | #527F76 | 3 #215E21 | |||||
| Серый | Зеленый Медный | Зеленый Желтый | Охотничий зеленый | ||||
#4E2F2F | # | Хаки 0 #A8A8A8 | |||||
| Индийский красный | Хаки | Голубой | Светло-серый | ||||
#8F8FBD | #E9C2A6 | #32CD32 | #E47833 | ||||
| Голубой светло-стальной | Светлое дерево | Зеленый лайм | Оранжевый мандариан | #32CD99 | #3232CD | #6B8E23 | |
| Темно-бордовый | Средний Аквамарин | Средний Синий | Средний Лесной зеленый | ||||
| 9EA2AE 9000 003 | #9370DB | #426F42 | #7F00FF | Medium Sea Green | Сланцево-синий средний | ||
#7FFF00 | #70DBDB | #DB7093 | Medium | 4 #A 03 | |||
| Весенне-зеленый средний | Бирюзовый средний | Средний фиолетово-красный | Среднее дерево | ||||
#2F2F4F | #23238E | #4D4DFF | #FF6EC7 | ||||
| Темно-синий | 646 Темно-синийНеоновый синий | Неоново-розовый | |||||
#00009C | #EBC79E | #FF7F00 | |||||
| Новый полночный синий | Ново-коричневый | Старое золото | Оранжевый | ||||
#FF2400 | #DB70DB2 Орхидея 2 02 #8FBC8FБледно-зеленый | #BC8F8F | |||||
| Оранжево-красный | Орхидея | Бледно-зеленый | Розовый | ||||
#EAADEA | #QuartF | z | #5959AB | #6F4242 | |||
| Сливовый | Кварцевый | Насыщенный синий4 1 Лососевый | #8C1717 | #238E68 | #6B4226 | #8E6B23 | |
| Скарлет | Морской зеленый | Полусладкий шоколад | Сиенна | ||||
#E6E8FA | #3299CC | #007FFF | #FF1CAE | ||||
| Серебристый | Небесно-голубой | Серебряно-голубой 1 Пряно-розовый | 4 | 30 | |||
#00FF7F | #236B8E | #38B0DE | #DB9370 | ||||
| Весенний зеленый | Стальной синий | Летнее небо | Желто-коричневый | #D90BFD8 0014 | #ADEAEA | #5C4033 | #CDCDCD | 9 909068 Эта черепаха | Очень темно-коричневый | Очень светло-серый |
#4F2F4F | #CC3299 | #D8D8BF 901 Желтый #9029 Зеленый #CC3 Зеленый | |||||
| Фиолетовый | Фиолетовый Красный | Пшеничный | Желто-зеленый |
Вернуться к указателю раздела HTML.
Copyright 1999-2007, Astrodigital, http://www.astrodigital.org. Все права защищены. Направляйте вопросы, проблемы и запросы на уведомление об обновлении в Контакт
Раскрашивание таблицы HTML
В этом посте вам будет показано, как вы можете изменить цвет шрифта и цвет фона ячеек по вашему желанию.
Чтобы сделать HTML-таблицу визуально привлекательной, ее можно раскрасить. В этом посте вам будет показано, как вы можете редактировать цвет шрифта и цвет фона ячеек по вашему желанию.
Например, ниже я добавил таблицу с текущим положением команд Формулы-1. Чтобы было легче узнавать команды, я раскрасил ячейки в цвета команд.
Кроме того, я изменил цвет шрифта «Ferrari» и «Red Bull» на белый, чтобы получить лучший контраст.
| Команда | Очки |
|---|---|
| Мерседес | 438 |
| Феррари | 288 |
| Ред Булл | 244 |
Код HTML для этой таблицы выглядит следующим образом:
| Команда | Очки | ||||
|---|---|---|---|---|---|
| Мерседес | 438 | ||||
| Феррари | 288 | ||||
| Ред Булл | <тд>244вы будете только раскрашивать ячейку. Если вы добавите цвет в скобки | ||||
на | . После этого вы вводите обычный текст, который должен отображаться в ячейке. |
Цвет шрифта Изменение цвета шрифта на белый требует изменения скобок К цветам в HTML можно обращаться по-разному. С одной стороны, можно просто назвать цвет, например, «серебристый» или «темно-синий». Это работает хорошо, но приводит к относительно небольшой цветовой палитре. Также можно использовать цветовые коды HTML. |

 Между скобками
Между скобками