Зачем и как проверять скорость загрузки сайта? / Хабр
Скорость работы — один из ключевых показателей сайта. От него зависят позиции в поисковой выдаче и конверсия продаж. Следует контролировать быстродействие с помощью специализированных сервисов и предпринимать меры по ускорению загрузки страниц.
Быстрый удобный сайт — щедрый источник продаж. Скорость загрузки страниц — конкурентное оружие и основа успеха в интернете. Важно стремиться улучшать этот параметр и обязательно контролировать его доступными средствами.
Гонка за покупателем
Компании и предприниматели в интернете борются за сердца пользователей — своих потенциальных клиентов. Сайты становятся все более красивыми, информативными, функциональными. В ход идут орудия SEO, SMM и контекстной рекламы. Задействуются любые средства интернет-маркетинга — лишь бы оказаться на передовой поисковой выдачи.
Можно вложить уйму сил и денег в дизайн, контент, пиар и расшаривание сайта в сети — но остаться не у дел. И все лишь потому, что
Почему так важна скорость?
Работа в интернете — это серфинг. Человек легко переходит со страницы на страницу, с сайта на сайт. За короткий промежуток времени совершаются десятки кликов, переходов, просмотров страниц.
Пользователь ограничен во времени. Ему всегда некогда. Он спешит открыть для себя новые уголки бескрайнего интернет-пространства.
Время — главная ценность для человека, и особенно для интернет-пользователя.
К тому же, в интернете всегда есть выбор. Поисковики выдают по одному запросу десятки, а то и сотни сайтов похожей тематики.
Простой пример:
Аркадий вводит «робот-пылесос купить», он решил сделать подарок любимой жене. Вверху выдачи сразу несколько подходящих сайтов.
Результаты поисковой выдачи по запросу «робот-пылесос купить» в регионе Москва
Не долго думая Аркадий выбирает сайт, наиболее подходящий своему запросу — например тот, где большой ассортимент, предлагают акции и есть гарантии.
Без пяти минут покупатель кликает на сайт, предвкушая увидеть то, что искал. Но проходит несколько секунд — а заветная страница продолжает грузиться. Вместо красивого робота-пылесоса по сказочной цене перед глазами висит пустой фон.
В тот момент, когда страница, наконец, открывается — Аркадий уже закрыл вкладку и выбирает пылесос на соседнем сайте конкурента.
Факт
«70% пользователей с меньшей вероятностью совершат покупку (и маловероятно, что вернутся в будущем), если время загрузки дольше, чем ожидалось».
По данным опроса Unbounce
Как скорость влияет на SEO?
Скорость загрузки сайта — один из факторов ранжирования. Google сообщил об этом еще в 2010 году. Ну а к 2020-м гг. значимость показателя page speed только выросла.
Быстродействие прямо влияет на SEO, и вот почему:
- Поисковые системы напрямую замеряют скорость загрузки, повышая приоритет быстрых сайтов.
- Поисковики следят за поведением людей: если страницы реже посещают и чаще закрывают — рейтинг понижается.

И если прямой замер скорости играет не такую уж важную роль, то поведенческие факторы сегодня — это основа для построения поисковой выдачи. Из двух равных сайтов всегда выше окажется более быстрый, и он же принесет больше продаж.
Высокая скорость загрузки — первоочередная необходимость. Страницы должны открываться как можно быстрее — почти мгновенно. Для этого нужны соответствующие технические решения.
Какой сайт быстрый, а какой нет?
Скорость загрузки сайта зависит от суммы факторов, в том числе от качества интернет-соединения на стороне пользователя, вида и настроек браузера, типа устройства. Но если брать самые средние показатели, быстродействие должно составлять 2-3 секунды.
Задержка в 5-7 секунд еще допустима. Но если контент загружается более 10 секунд — нужно принимать меры.
64% пользователей ожидают, что страницы будут загружаться не более 4 секунд.
В общем и целом, быстрым следует считать такой сайт, который не раздражает пользователя. Страницы ресурса должны загружаться достаточно оперативно — как минимум, не хуже, чем у основных конкурентов и в среднем по интернету.
Как измеряется скорость?
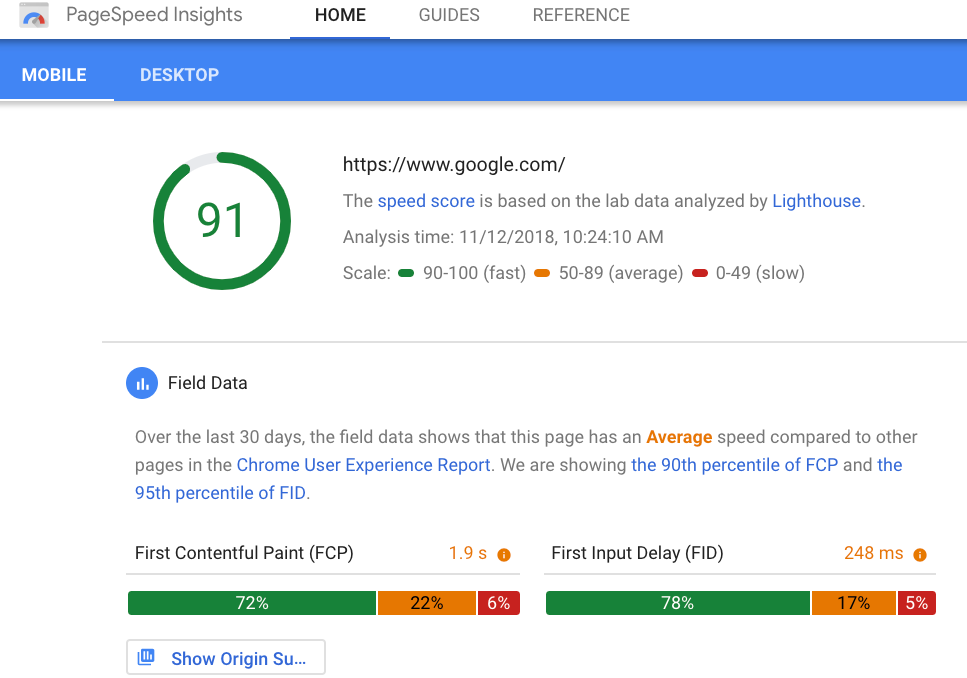
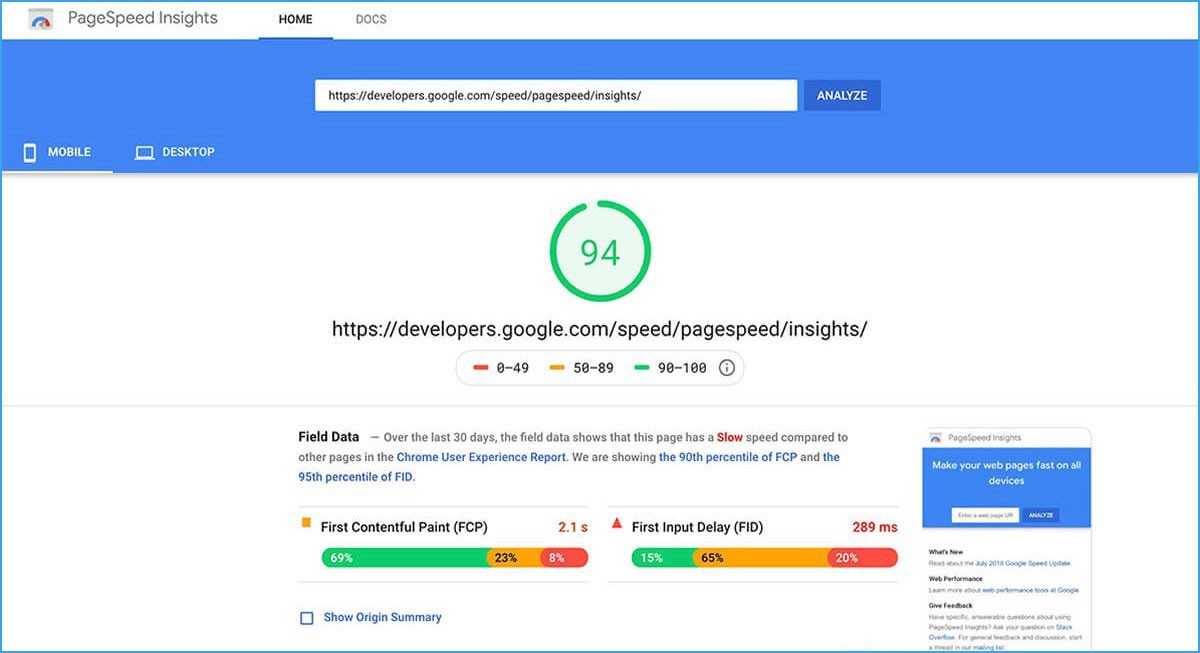
Для проверки скорости сайта можно использовать доступные сервисы. Самый популярный из них — PageSpeed Insights от Google.
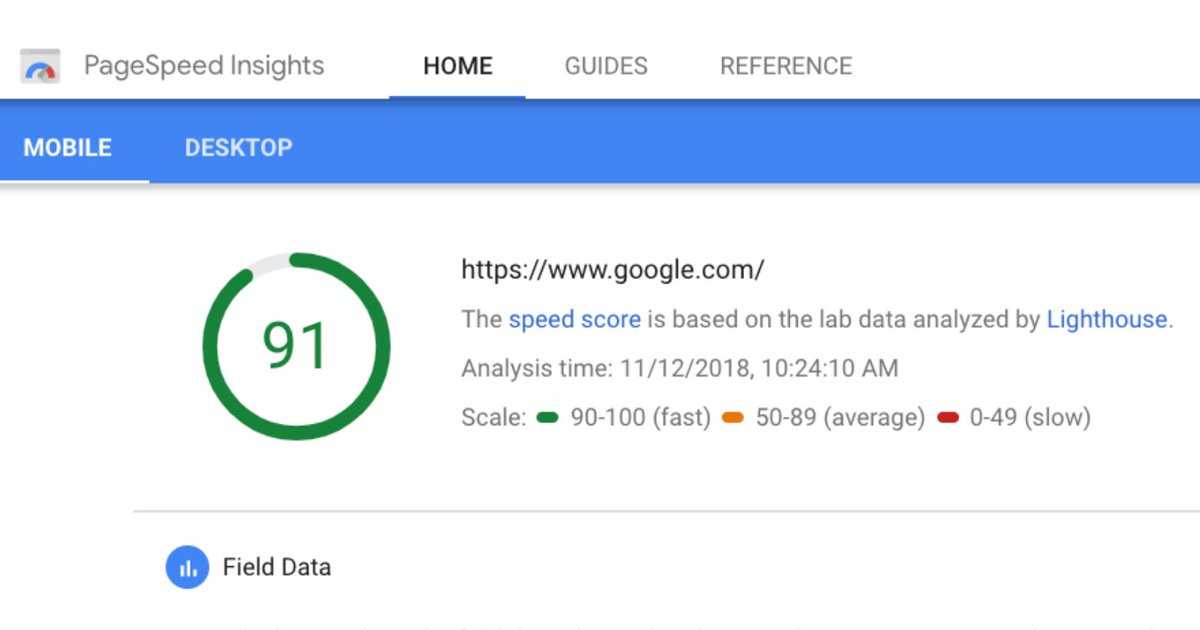
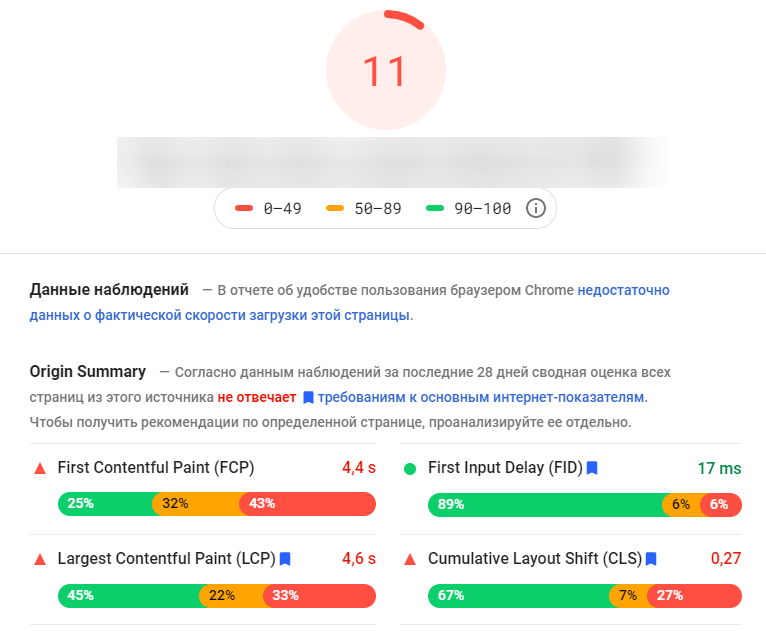
Пример работы сервиса PageSpeed Insights
Page Speed Insights замеряет скорость загрузки на десктопах и мобильных устройствах, а также выдает рекомендации по ускорению работы.
Еще один инструмент от Google — сервис Lighthouse, встроенный в браузер Chrome. С его помощью удобно тестировать страницы, просто заходя на них и нажимая кнопку теста.
Для проверки скорости мобильной версии предназначен сервис Test My Site.
Альтернативные инструменты
Не желательно пользоваться одним выбранным сервисом для замера быстродействия. Результаты проверок не всегда точны, да и слишком много факторов влияет на скорость страниц.
Результаты проверок не всегда точны, да и слишком много факторов влияет на скорость страниц.
Вот список альтернативных инструментов для перепроверки результатов:
- GTmetrix;
- Pingdom Tools;
- UpTrends;
- Loading.express;
- SiteSpeed.me.
Анализировать page speed можно и по отчетам веб-аналитики: в сервисах Яндекс.Метрика и Google Analytics. Здесь наглядно показывается, как соотносится скорость загрузки с отказами, конверсией и различными действиями пользователей.
Почему сайт медленный?
Быстродействие определяется двумя основными факторами:
- Скорость работы сервера, где хранятся файлы сайта.
- Программная часть самого ресурса.
Страницы могут медленно открываться, если на сервере проблемы или он расположен географически далеко.
Но даже если к серверу нет претензий, сам сайт может быть «тяжелым». Загроможденный код, большое количество неоптимизированного контента и использование устаревших решений — все это замедляет работу ресурса.
Как «разогнать» сайт?
Работы по ускорению сайта следует доверять исключительно компетентным разработчикам. В процессе оптимизации важно соблюсти баланс между техническими характеристиками, юзабилити, функционалом и контентом.
Код сайта
В числе возможных решений: грамотный подбор или смена сервера, доработка программной части и сокращение кода, архивация данных, настройка скриптов, обработка контента, обновление программного обеспечения.
Важно понимать, что со временем любому, даже самому совершенному сайту, требуется техническая модернизация, в том числе направленная на ускорение его работы.
Всего лишь односекундная задержка загрузки сайта снижает конверсию на 7%!
Постоянный мониторинг page speed
Работа на ускорение сайта дает результаты в виде продвижения в ТОП, роста посещаемости и увеличения продаж.
Проверка скорости загрузки сайта в Google Page Speed
Проверка скорости загрузки сайта в Google Page SpeedСкорость загрузки страниц принято мерять в миллисекундах. В процессе проведения исследований специалисты Amazon посчитали, что продажи снижаются на 1% вследствие падения скорости загрузки страниц на 100 мс.
Многие пользуются мобильными устройствами для выхода в Интернет. Покупки, серфинг и всё остальное. Смартфоны работают медленнее ПК, особенно с мобильным соединением. Получается, что для шустрого отображения контента на мобильных девайсах нужно работать более кропотливо.
Медленные сайты задействуют больше ресурсов сервера, пиковые нагрузки выше. Такие сайты обходятся дороже, им нужен более мощный хостинг. При этом, эффективность их ниже во всех смыслах. Люди, ожидающие загрузки страницы более 3-х секунд, обычно уходят ко следующему результату выдачи.
В свое время Google представил сервис Page Speed – официальный инструмент для измерения скорости сайтов. Подобных сервисов немало, но по понятной причине веб-мастера предпочитают ориентироваться на рекомендации поисковика, в котором им предстоит продвигать свои проекты.
Как пользоваться Page Speed?
Для получения сводки и рекомендаций по оптимизации любого сайта достаточно перейти на страницу Page Speed Insights (PSI) и ввести в единственное поле интересующий домен. Запуск процесса, минута ожидания, и вы получаете целую гору полезной информации.
Результат тестирования делится на 2 группы показателей – для обычной и мобильной версии. Для каждой из них система покажет набранное количество баллов, исходя из всех задержек и обнаруженных проблем. Максимум можно набрать 100 попугаев. Отличным результатом считается показатель от 80. Свыше 90 – шикарным.
Мобильная и десктопная версии почти всегда набирают разное количество баллов, хотя эти показатели могут и совпасть, вероятность есть. Но роли это не играет. Что же высчитывает сервис? Множество показателей: время загрузки первого контента и достаточной его части, максимальные задержки, время окончания работы ЦП, индекс скорости загрузки, время загрузки до взаимодействия и прочие.
Но роли это не играет. Что же высчитывает сервис? Множество показателей: время загрузки первого контента и достаточной его части, максимальные задержки, время окончания работы ЦП, индекс скорости загрузки, время загрузки до взаимодействия и прочие.
Общий смысл таков: PSI считает по этапам время, которое потребуется странице, чтобы стать полностью готовой для взаимодействия с пользователем. То есть плавного скроллинга, просмотра изображений, ввода данных и т. д. Использования всего, что находится в поле зрения.
Полученные результаты система под капотом сравнивает с другими сайтами, которые находятся в базе. Если ваши пузомерки окажутся выше 98% других сайтов, но вы получите 100 баллов. Если лучше 75% — то всего лишь 50. То есть характеристика относительная, конкурирующая. Чем больше быстрых сайтов в системе, тем ниже по отношению к ним будут показатели какого-то условного ресурса, если его не оптимизировать постоянно.
Другими словами, на показатели PSI можно и нужно ориентироваться. Они дают представление о скоростных параметрах, влияющих на отношение и самого поисковика, и пользователей к ресурсу. Игнорировать их нельзя. Но и расстраиваться не стоит, увидев результат ниже 100 баллов, — всё представлено в сравнении, а не натуральной величиной в вакууме.
Они дают представление о скоростных параметрах, влияющих на отношение и самого поисковика, и пользователей к ресурсу. Игнорировать их нельзя. Но и расстраиваться не стоит, увидев результат ниже 100 баллов, — всё представлено в сравнении, а не натуральной величиной в вакууме.
Самое ценное, что даёт Page Speed – это рекомендации по увеличению производительности. Статистика даёт советы с короткой расшифровкой в действиях и показывает приблизительную экономию времени загрузки в миллисекундах. Список рекомендаций может быть очень длинным. Говоря по-честному, понимать это всё может только опытный веб-мастер. Но и для новичков есть понятные советы – сжать картинки (напр. TinyPNG), изменить формат чего-то, снизить количество переадресаций, убрать избыточные виджеты и т. д.
Суть такова, что PSI способен приносить пользу всем администраторам сайтов. Кто-то сможет использовать его с большим профитом, кто-то – с меньшим ввиду недостатка опыта, понимания происходящего. Но сервис будет полезен всем. Потому что отражает более-менее точную картину и даёт дельные рекомендации в большинстве случаев.
Но сервис будет полезен всем. Потому что отражает более-менее точную картину и даёт дельные рекомендации в большинстве случаев.
Для проверки скорости загрузки страниц сайта можно использовать дополнительные инструменты:
- GTmetrix – https://gtmetrix.com/
- Pingdom Tools – https://tools.pingdom.com/
- Web Page Test – https://www.webpagetest.org/
Выводы и рекомендации
Google Page Speed – крайне полезный инструмент веб-мастера. Своего рода бенчмарк скорости работы сайтов от главной поисковой системы мира. На него ориентируются все в большей или меньшей степени.
Сервис выдаёт довольно точные показатели производительности и кучу рекомендаций различной степени сложности воплощения. Не все из них полезны, встречаются и вредные, противоречивые в отдельно взятой ситуации. Поэтому детально и эффективно работать с инструментом могут лишь действительно опытные веб-мастера, понимающие суть происходящего.
Имитация загрузки страниц в PSI происходит с помощью Lighthouse – опенсорсного программного комплекса для оценки качества сайтов. Всё вышеописанное бесплатно.
Всё вышеописанное бесплатно.
Узнав оценку своего сайта, не спешите расстраиваться, если она окажется недостаточно высокой. При выдаче попугаев сервис учитывает результаты сотен тысяч других сайтов, их сравнительная средняя производительность влияет на балл вашего. Расслабьтесь, выдохните и выполните неспеша, качественно наиболее очевидные, важные рекомендации PSI. Этого окажется достаточно в большинстве случаев для поднятия скорости до комфортного уровня. Для всех — и людей, и поисковых систем.
Скорость сайта Google Analytics – как отслеживать и почему
За последнее десятилетие скорость сайта стала ключевым показателем производительности. В этом руководстве объясняется, почему, и показано, как отслеживать скорость вашего сайта с помощью Google Analytics и Google PageSpeed Insights.
Почему важна скорость сайта?
Основная причина, по которой скорость сайта важна, заключается в том, что в цифровом мире мы невероятно нетерпеливы — мы привыкли ожидать почти мгновенного ответа на наш просмотр веб-страниц. Многие исследования, включая блог BBC и Нила Пателя, показали, что показатель отказов веб-сайта резко возрастает, когда загрузка занимает больше пары секунд. Это означает, что вы можете упустить потенциальные конверсии от людей, которые отказываются от вас еще до того, как узнают вас и ваш продукт.
Многие исследования, включая блог BBC и Нила Пателя, показали, что показатель отказов веб-сайта резко возрастает, когда загрузка занимает больше пары секунд. Это означает, что вы можете упустить потенциальные конверсии от людей, которые отказываются от вас еще до того, как узнают вас и ваш продукт.
Медленный сайт настолько вреден для посетителей, что Google начал добавлять его в качестве функции в свой алгоритм ранжирования веб-поиска в 2010 году, а недавно они объявили, что в июле 2018 года добавят скорость ранжирования мобильного поиска.
Это не означает, что скорость является основной метрикой, имеющей значение для SEO. Например, релевантность поисковому запросу по-прежнему будет иметь более важное значение для ранжирования. Но добавление скорости в качестве функции подчеркивает важность скорости сайта для пользователя.
Таким образом, медленный сайт повредит вам дважды: сначала из-за потенциально более низкого рейтинга в результатах поиска Google, а затем из-за высокого показателя отказов для тех, кто заходит на ваш сайт.
Как проверить скорость сайта в Google Analytics
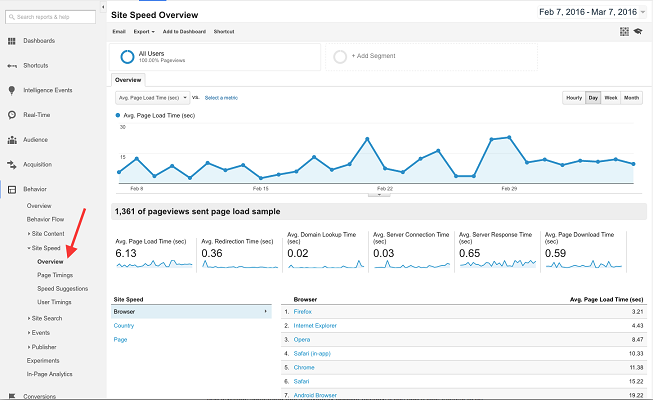
Если на вашем сайте есть отслеживание Google Analytics, вы можете использовать один из стандартных отчетов GA для отслеживания скорости вашего сайта.
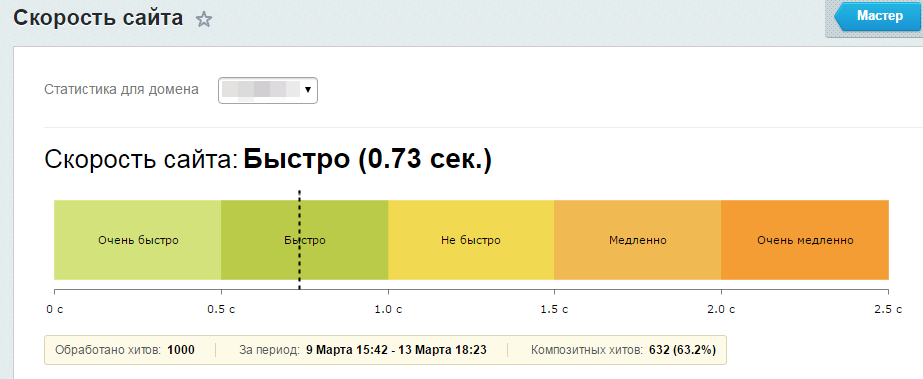
В отчете «Скорость сайта — обзор» вы можете увидеть, как ваша скорость менялась с течением времени, и вы можете детализировать данные по браузеру, стране и конкретным страницам, чтобы выяснить, какие страницы являются наименее и наиболее эффективными. Вы также можете добавить любой стандартный или пользовательский сегмент, например, мобильный сегмент. Отслеживание изменений с течением времени очень важно, чтобы вы могли измерить влияние новых функций или выпусков на скорость сайта.
Вы также можете использовать Chartio для просмотра данных Google Analytics. Ключевым преимуществом этого является то, что в одном месте вы можете получить статистику из ваших внутренних систем, Google Analytics и многих других третьих сторон, поэтому вам нужно всего лишь перейти в одно место, чтобы понять трафик на вашем сайте.
Google Analytics также предоставляет рекомендации о том, как ускорить работу вашего сайта, используя отчет Site Speed — Speed Suggestions и переходя к PageSpeed Insights. Обратите внимание, что вам не обязательно следовать всем рекомендациям Google — некоторые могут на самом деле противоречить тому, как вы хотите, чтобы ваш основной сайт вел себя, но вы всегда должны учитывать компромиссы со скоростью сайта.
Если у вас не настроено отслеживание Google Analytics или вы просто не хотите использовать Google Analytics, вы также можете сразу перейти к инструменту PageSpeed Insights. Вы получите информацию о скорости вашей страницы как для мобильных устройств, так и для настольных компьютеров, а также получите рекомендации по оптимизации вашего сайта. Обратите внимание, что вы не сможете разбивать информацию на множество других измерений, как в Google Analytics, но это отличная отправная точка для просмотра эффективности вашего сайта.
Вывод
Скорость сайта — очень важный аспект производительности вашего сайта, так как она может оказать большое влияние на удобство работы пользователей и SEO. Важно, чтобы вы понимали скорость своего сайта и регулярно контролировали ее.
Важно, чтобы вы понимали скорость своего сайта и регулярно контролировали ее.
Все, что вам нужно знать об инструментах проверки скорости сайта Google
Содержание
- I. Почему вам следует использовать инструменты Google для проверки скорости сайта?
- 1. Зачем нужно проверять скорость сайта?
- а. Влияние скорости сайта на конверсию клиентов
- б. Влияние скорости веб-сайта на рейтинг в поисковых системах
- 2. Почему вам следует использовать инструменты тестирования скорости веб-сайта Google
- 1. Зачем нужно проверять скорость сайта?
- II. Инструменты тестирования скорости сайта Google
- 1. Lighthouse
- 2. Отчет о пользовательском опыте Chrome (CrUX)
- 3. PageSpeed Insights
- 4. Chrome DevTools
- 5. Google Search Console
- 6. Инструмент измерения Web.9004.
- 7. Расширение Web Vitals для Chrome
- 8. Google Test My Site
- III. Как использовать инструмент проверки скорости сайта Google
- 1.
 Метрики, которые необходимо знать при тестировании скорости с помощью инструментов Google
Метрики, которые необходимо знать при тестировании скорости с помощью инструментов Google - 2. Как использовать инструменты измерения и анализа скорости сайта Google
- a. Как использовать Chrome DevTools для проверки скорости веб-сайта
- б. Как использовать Lighthouse измеряет скорость сайта
- c. Как использовать PageSpeed Insights для анализа скорости сайта
- d. Как использовать отчет о пользовательском опыте Chrome (CrUX) для проверки скорости веб-сайта
- е. Как использовать Google Search Console для проверки скорости вашего сайта
- f. Как использовать инструмент измерения Web.dev для измерения скорости сайта
- g. Как использовать расширение Web Vitals Chrome для проверки скорости Интернета
- ч. Как использовать Google Test My Site для проверки скорости веб-сайта
- 1.
Узнайте о инструментах тестирования скорости сайта Google и о том, как оценить скорость вашего веб-сайта с помощью инструментов тестирования скорости веб-сайта Google.
Эта статья поможет вам проверить показатели, которые измеряют инструменты измерения скорости веб-сайта Google, и как лучше всего использовать каждый из этих инструментов.
I. Почему вам следует использовать инструменты Google для проверки скорости веб-сайта?
1. Зачем нужно проверять скорость сайта?
Оптимизация качества взаимодействия с пользователем является ключом к долгосрочному успеху любого веб-сайта. Независимо от того, являетесь ли вы владельцем бизнеса, маркетологом или разработчиком, вы должны помнить о клиентском опыте при посещении вашего веб-сайта. Одним из первых впечатлений пользователей при использовании веб-сайта является скорость веб-сайта.
При более внимательном анализе скорость веб-сайта имеет значение по двум основным причинам. Во-первых, быстро загружаемый сайт важен для конвертации клиентов. Во-вторых, Google использует скорость сайта для ранжирования вашего сайта в поиске.
а. Влияние скорости сайта на конверсию клиентовИсследование Google показало, что:
«Если у людей негативный опыт использования мобильных устройств, вероятность того, что они совершат покупку у вас в будущем, на 62% ниже».
«Задержка загрузки мобильных устройств на одну секунду может повлиять на мобильную конверсию до 20%».
Совершенно ясно видно, что клиенты теряют терпение и покидают сайт, который молниеносно не загружается.
б. Влияние скорости веб-сайта на поисковый рейтингGoogle неоднократно подчеркивал важность скорости веб-сайта в частности и работы в Интернете в целом: «Быстро лучше, чем медленно», «Google стремится сделать весь Интернет быстрым» или «Фокус на пользователя, а все остальное последует »…
Это было доказано, поскольку Google неоднократно выпускал обновления алгоритма, связанные со скоростью и опытом пользователя. Кроме того, в мае 2020 года Google запустил Web Vitals — инициативу, цель которой — предоставить унифицированное руководство по сигналам качества, необходимым для обеспечения удобного взаимодействия с пользователем в Интернете.
Проведя приведенный выше анализ, мы можем подтвердить, что взаимодействие с пользователем в целом и скорость веб-сайта в частности являются факторами, в значительной степени влияющими на конверсию клиентов на ваш веб-сайт. Если вы продаете на веб-сайте, но ваш веб-сайт слишком медленный, клиенты сразу же уйдут, никакой конверсии не произойдет, независимо от того, насколько хорош ваш товар.
Если вы продаете на веб-сайте, но ваш веб-сайт слишком медленный, клиенты сразу же уйдут, никакой конверсии не произойдет, независимо от того, насколько хорош ваш товар.
Подробности: Почему скорость сайта является важным вопросом, на который следует обращать внимание при разработке сайта?
2. Почему вам следует использовать инструменты проверки скорости веб-сайта Google
Чтобы удовлетворить потребности пользователей, Google обновлял и продолжает обновлять свои алгоритмы, а также предоставлять индикаторы для оценки скорости веб-сайта и взаимодействия с пользователем. Улучшение веб-сайта в соответствии с показателями Google также улучшает взаимодействие с пользователем на вашем веб-сайте. Для наиболее точного измерения, анализа и оценки этих показателей нет лучшего инструмента, чем инструментов тестирования скорости сайта Google .
II. Инструменты тестирования скорости сайта Google
В настоящее время Google предоставляет одни из лучших инструментов для оценки скорости и работы веб-сайта, включая Lighthouse, PageSpeed Insights, Chrome DevTools, Search Console, инструмент измерения web. dev, Web Vitals. Расширение Chrome и Chrome UX Report API.
dev, Web Vitals. Расширение Chrome и Chrome UX Report API.
Эти инструменты уже много лет предоставляются компанией Google для измерения и составления отчетов о производительности. Однако в прошлом только несколько разработчиков были экспертами в использовании этих инструментов из-за сложности индикаторов, а также запутанных технических терминов.
Предвидя это, Google запустил Web Vitals. Инициатива Web Vitals направлена на то, чтобы упростить ландшафт и помочь веб-сайтам сосредоточиться на наиболее важных показателях — Core Web Vitals. С этой инициативой владельцам веб-сайтов не нужно быть экспертами по производительности, но они могут легко использовать протестируйте скорость загрузки веб-сайта с помощью инструмента Google и поймите, как их показатели качества работы делают его доступным для пользователей.
Чтобы начать оптимизацию взаимодействия с пользователем с помощью Core Web Vitals, Google разработал следующий рабочий процесс:
- Используйте новый отчет Core Web Vitals в Search Console для определения групп страниц, требующих внимания (на основе полевых данных).
 ).
). - После того, как вы определили страницы для тестирования, используйте PageSpeed Insights (предоставляется Lighthouse и Chrome UX Report) для диагностики лабораторных и реальных проблем сайта.
- Используйте Lighthouse и Chrome DevTools, чтобы измерить Core Web Vitals и получить точные инструкции о том, что нужно исправить. Веб-расширение Chrome Vitals может предоставить вам представление ваших показателей в режиме реального времени на вашем рабочем столе.
- Вам нужны реальные данные. Отчеты о пользовательском опыте Chrome (отчеты о пользовательском опыте Chrome) предоставляют показатели взаимодействия пользователей с тем, как пользователи Chrome в реальном мире взаимодействуют с вашим веб-сайтом.
- Нужна настраиваемая информационная панель для Core Web Vitals? Используйте CrUX Dashboard или Chrome UX Report API для полевых данных или PageSpeed Insights API для лабораторных данных.
- Для поиска руководства вы можете посетить Web.dev/measure, где будет набор инструкций и приоритетное кодирование для оптимизации с использованием данных PSI.

- Наконец, используйте Lighthouse CI для запросов на вытягивание, чтобы убедиться в отсутствии регрессий в Core Web Vitals, прежде чем вносить изменения в рабочую среду.
Здесь мы подробно рассмотрим каждый из инструментов тестирования скорости веб-сайта Google !
1. Lighthouse
Lighthouse — это автоматизированный инструмент аудита веб-сайтов, который помогает разработчикам диагностировать проблемы и находить возможности для улучшения взаимодействия с пользователем на их веб-сайте. Он измеряет несколько аспектов качества взаимодействия с пользователем в лабораторной среде, включая производительность, доступность, прогрессивное веб-приложение, SEO…
В новейшей версии Lighthouse, Lighthouse 6.0, представлены 3 новых показателя для отчета, в том числе: Максимальное отображение содержимого (LCP), Совокупное смещение макета (CLS) и Общее время блокировки (TBT). В котором LCP и CLS — это два индекса в Core Web Vitals и TBT, которые хорошо коррелируют с First Input Delay (FID) — еще одним индексом Core Web Vitals.
2. Отчет о пользовательском опыте Chrome (CrUX)
Отчет о пользовательском опыте Chrome — это отчет, который предоставляет реальные показатели пользовательского опыта, когда пользователи Chrome (пользователи, которые выбрали синхронизацию своей истории просмотров, еще не настроили включена синхронизация парольной фразы и отчетов о статистике использования) посещайте общедоступные веб-сайты и пользуйтесь ими.
В настоящее время в отчете об опыте использования Chrome основное внимание уделяется производительности загрузки с помощью таких показателей, как: первая отрисовка, первая отрисовка содержимого, DOMContentLoaded, FID, LCP, CLS, время до первого байта (TTFB)…
Отчет о пользовательском опыте Chrome3. PageSpeed Insights
PageSpeed Insights (PSI) сообщает о производительности в лаборатории, а также о фактической производительности страницы как на мобильных устройствах, так и на настольных компьютерах. Этот инструмент предоставляет обзор того, как пользователи на самом деле взаимодействуют с сайтом (предоставляется в отчете Chrome UX), и показатели, измеренные в лаборатории (предоставляется Lighthouse), на основе которых можно давать рекомендации. Полезность может помочь улучшить взаимодействие со страницей.
Полезность может помочь улучшить взаимодействие со страницей.
В настоящее время PageSpeed Insights поддерживает измерение Core Web Vitals как в лаборатории, так и в полевых условиях.
PageSpeed Insights4. Chrome DevTools
Chrome DevTools — это набор инструментов веб-разработчика, интегрированных непосредственно в браузер Google Chrome. Этот инструмент может помочь вам быстро отредактировать страницу и быстро диагностировать проблемы, что поможет вам создавать более качественные и быстрые веб-сайты.
Chrome DevToolsС помощью этого инструмента вы можете быстро отлаживать событие Layout Change в разделе Special Experiences. DevTools готов к интерактивной отладке с помощью Total Block Time в нижнем колонтитуле.
Общее время перехвата (TBT) может быть измерено с помощью лабораторных инструментов и является отличной альтернативой FID. Оптимизация производительности для улучшения TBT в лаборатории может помочь улучшить FID для веб-сайтов.
5.
 Google Search Console
Google Search ConsoleИнструменты и отчеты Search Console помогают измерять трафик из Поиска и эффективность вашего сайта, размещать контент в Google, устранять проблемы и повышать рейтинг вашего сайта в результатах поиска Google.
В нем новый отчет Core Web Vitals в Search Console поможет вам определить группы страниц на вашем веб-сайте, которые требуют вашего внимания, на основе фактических данных из CrUX. Эффективность URL сгруппирована по статусу, типу метрики и группе URL (группе похожих сайтов) с 3 метриками: LCP, FID и CLS.
После того, как вы обнаружите на своем веб-сайте проблемные страницы, связанные с Core Web Vitals, вы можете использовать PageSpeed Insights, чтобы узнать о рекомендациях по оптимизации, характерных для этих страниц.
Google Search Console6. Инструмент измерения Web.dev
Web.dev/measure позволяет вам измерять производительность и скорость вашего сайта с течением времени, а также предоставляет ранжированный список руководств и лабораторий кода о том, как улучшить. Его показатели основаны на PageSpeed Insights. Этот инструмент проверки скорости сайта Google теперь также поддерживает показатели Core Web Vitals.
Его показатели основаны на PageSpeed Insights. Этот инструмент проверки скорости сайта Google теперь также поддерживает показатели Core Web Vitals.
7. Расширение Web Vitals для Chrome
Расширение Web Vitals для Chrome предоставляется в расширении Интернет-магазина Chrome, которое измеряет три основных показателя Web Vitals в режиме реального времени для Google Chrome на настольных компьютерах и ноутбуках. Это полезно для раннего обнаружения проблем в вашей веб-разработке и в качестве диагностического инструмента для оценки производительности Core Web Vitals при просмотре веб-страниц.
Расширение Web Vitals для Chrome8. Google Test My Site
В настоящее время мобильные устройства используются пользователями больше, чем настольные компьютеры или ноутбуки, поэтому вам нужно не только обратить внимание на повышение скорости веб-сайта на вашем компьютере, но и оптимизировать скорость веб-сайта на мобильных устройствах. Предвидя это, Google выпустил Test My Site — полезный инструмент 1 для проверки скорости сайта на мобильных устройствах в сетевой среде 4G (3G). После тестирования вашего веб-сайта этот инструмент также предоставляет предложения по улучшению вашего мобильного сайта.
После тестирования вашего веб-сайта этот инструмент также предоставляет предложения по улучшению вашего мобильного сайта.
В дополнение к Веб-сайты проверки скорости Google , вы можете обратиться к другим инструментам проверки скорости веб-сайта.
III. Как использовать инструмент проверки скорости сайта Google
1. Метрики, которые необходимо знать при тестировании скорости с помощью инструментов Google
Чтобы иметь возможность использовать инструменты Google для проверки производительности, скорости веб-сайта и иметь возможность анализировать, оценивать и придумывать правильные решения, вам нужно понимать метрики, которые используют эти инструменты.
Наиболее важными среди них являются показатели Core Web Vitals. Это набор индикаторов для Web Vitals. Каждый Core Web Vitals представляет собой отдельный аспект взаимодействия с пользователем.
Показатели Core Web Vitals будут меняться со временем. Текущий набор ориентирован на три аспекта пользовательского опыта: загрузку, взаимодействие и стабилизацию изображения, соответствующие трем метрикам: наибольшая содержательная отрисовка (LCP), первая задержка ввода (FID) и совокупное смещение макета (CLS).
Кроме того, вы также можете узнать больше о таких показателях, как: первая отрисовка контента (FCP), время до взаимодействия (TTI), общее время блокировки (TBT) …
2. Как использовать измерение скорости веб-сайта Google и анализировать инструменты
а. Как использовать Chrome DevTools для проверки скорости веб-сайта
В Google Chrome перейдите по URL-адресу, который вы хотите проверить.
Откройте Chrome DevTools (щелкните правой кнопкой мыши элемент на странице и выберите «Проверить», чтобы переключиться на панель «Элементы», или нажмите Command + Option + C (для Mac) или Control + Shift + C (для Windows, Linux, Chrome OS).
Перейдите на вкладку «Производительность», нажмите кнопку перезагрузки «Начать профилирование и перезагрузить страницу» (как показано ниже) или комбинацию клавиш Command + Shift + E (Mac) или Ctrl + Shift + E (Win), чтобы переписать загрузку страницы.0003
Затем появится табло, подождите 5 – 10 секунд, затем нажмите кнопку «Стоп». Подождите немного, вы увидите результаты теста.
Подождите немного, вы увидите результаты теста.
Вы можете обратиться к: Оптимизация скорости веб-сайта с помощью Chrome DevTools для получения более подробной информации.
б. Как использовать Lighthouse измеряет скорость веб-сайта
Выберите наиболее подходящий вам способ запуска Lighthouse:
Способ 2. Запустите Lighthouse в Chrome DevTools
- В Google Chrome перейдите по URL-адресу, который вы хотите проверить.
- Откройте Chrome DevTools (см. часть «a» выше)
- Нажмите на вкладку Lighthouse. В меню выберите «Категории» и «Устройство» (мобильное или настольное).
- Щелкните Создать отчет. Через 30–60 секунд Lighthouse предоставит вам отчет на странице.
Способ 2. Запустите Lighthouse как расширение Chrome
- Установите расширения Lighthouse Chrome из Интернет-магазина Chrome.
- В Chrome перейдите на страницу, которую хотите проверить.
- Нажмите на Маяк. Оно будет рядом с адресной строкой Chrome (если вы его не видите, вы можете найти его под значком расширения на панели инструментов).
 После нажатия меню Маяк расширится.
После нажатия меню Маяк расширится. - Щелкните Создать отчет. Lighthouse тестирует текущий сайт, а затем открывает новую вкладку с отчетом о результатах.
Вы можете увидеть 2 других способа открыть Маяк здесь.
в. Как использовать PageSpeed Insights для анализа скорости веб-сайта
Как использовать PageSpeed Insights довольно просто, вам просто нужно посетить PageSpeed Insights, ввести URL-адрес страницы, которую нужно проверить, нажать «Анализ». Подождите около 30 секунд, вам будет представлена таблица данных и предложения по улучшению скорости сайта.
д. Как использовать отчет об опыте использования Chrome (CrUX) для проверки скорости веб-сайта метрики для популярных URL-адресов, известных поисковому роботу Google.
 Смотрите прямо сейчас: используйте панель инструментов CrUX в Data Studio.
Смотрите прямо сейчас: используйте панель инструментов CrUX в Data Studio.Для быстрого и простого анализа производительности веб-сайта рекомендуется использовать PageSpeed Insights и CrUX Dashboard.
эл. Как использовать консоль поиска Google для проверки скорости вашего веб-сайта
Перейдите в консоль поиска Google, в главном меню найдите «Улучшение» и выберите «Основные веб-жизненные показатели», вы увидите URL-адреса с проблемами скорости как на мобильных, так и на мобильных устройствах. рабочий стол. Нажмите «Открыть отчет», чтобы просмотреть подробности.
ф. Как использовать инструмент измерения Web.dev для измерения скорости сайта
Перейдите к инструменту измерения Web.dev.
Введите URL вашего веб-сайта. Нажмите «Запустить аудит».
Посмотрите производительность вашего сайта, скорость в интересующих областях.
Каждый тест содержит полезные шаги для улучшения результатов вашего веб-сайта, на которые вы можете ссылаться, чтобы повысить производительность и скорость вашего веб-сайта.
г. Как использовать расширение Web Vitals для Chrome для проверки скорости Интернета
Web Vitals уже доступно в Интернет-магазине Chrome. Вы устанавливаете веб-расширения Vitals из Интернет-магазина Chrome. В Chrome перейдите на страницу, которую хотите проверить. Щелкните значок Web Vitals на панели инструментов, и это расширение будет измерять 3 показателя «Максимальная содержательная отрисовка», «Задержка первого ввода» и «Совокупное смещение макета» прямо в это время.
час. Как использовать Google Test My Site для проверки скорости веб-сайта
Перейдите в Google Test My Site, введите домен, в котором вы хотите проверить скорость, и нажмите «Enter» (Win) или «Return» (Mac), чтобы продолжить тест. Этот инструмент будет измерять скорость страницы на мобильных устройствах с подключением 4G (или 3G), нажмите «Получить полный отчет», заполните необходимую информацию и нажмите «Отправить», если хотите получить полный отчет об оптимизации. Настройка и рекомендуемые инструменты для повышения скорости сайта на мобильных устройствах.


 Метрики, которые необходимо знать при тестировании скорости с помощью инструментов Google
Метрики, которые необходимо знать при тестировании скорости с помощью инструментов Google
 ).
).
 После нажатия меню Маяк расширится.
После нажатия меню Маяк расширится.