Структура HTML документа
Хотя основа документа HTML – простой текст, чтобы создать настоящий HTML документ, необходимо кое-что еще. А именно задать структуру документа HTML.
Структура документа HTML состоит из тегов, которые окружают содержимое и придают ему определенное техническое значение.
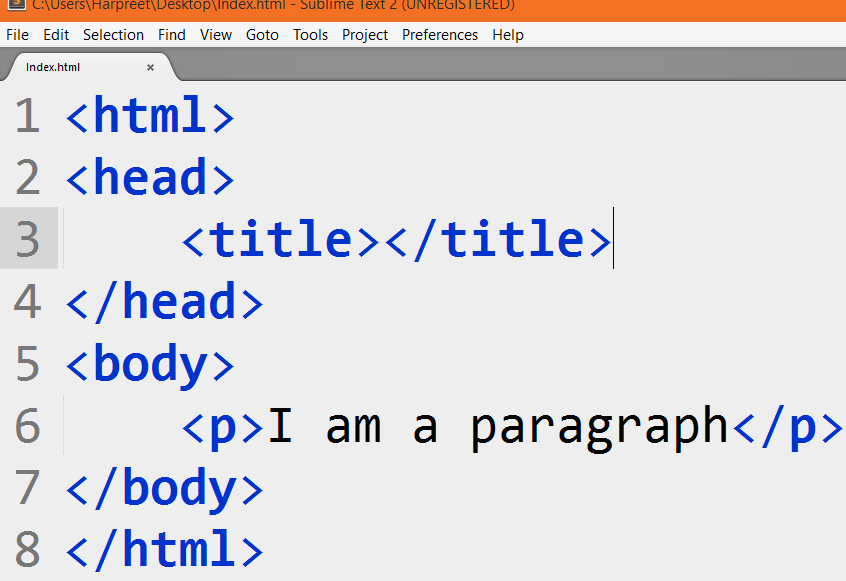
Измените свой документ следующим образом:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <body> Это моя первая веб-страница </body> </html>
Теперь сохраните документ, вернитесь в браузер и выберите команду «Обновить» (это перезагрузит вашу веб-страницу).
Внешний вид страницы никак не изменился. Однако предназначение HTML – определение значения для содержимого, а не внешнего представления, и данный пример показал нам несколько фундаментальных элементов веб-страницы, задающих базовую структуру документа HTML.
Первая строка, начинающаяся с « Возможно в данный момент вы в действительности не представляете, что вы делаете, однако данная команда важна и стоит ее всегда писать. Если этого не сделать, то браузеры переключатся в режим «обратной совместимости» и будут действовать весьма своеобразным образом. Сейчас не стоит особенно беспокоиться об этой команде и ее значимости для структуры документа HTML. Подробнее о типах документов вы узнаете несколько позже. А пока просто запомните, что эту команду следует включать в начало любой веб-страницы.
Возможно в данный момент вы в действительности не представляете, что вы делаете, однако данная команда важна и стоит ее всегда писать. Если этого не сделать, то браузеры переключатся в режим «обратной совместимости» и будут действовать весьма своеобразным образом. Сейчас не стоит особенно беспокоиться об этой команде и ее значимости для структуры документа HTML. Подробнее о типах документов вы узнаете несколько позже. А пока просто запомните, что эту команду следует включать в начало любой веб-страницы.
Вернемся к нашему примеру. Следующая команда в структуре документа HTML, команда <html>
Закрывающие теги
Теги </body> и </html> закрывают соответствующие открывающие теги. Все теги в структуре документа HTML 4.01 (XHTML) должны быть закрыты. Хотя более ранние стандарты прохладно смотрели на то, что некоторые теги оставались открытыми, новые стандарты языка требуют, чтобы абсолютно все теги были закрыты. В любом случае следование этому правилу будет хорошей привычкой.
Все теги в структуре документа HTML 4.01 (XHTML) должны быть закрыты. Хотя более ранние стандарты прохладно смотрели на то, что некоторые теги оставались открытыми, новые стандарты языка требуют, чтобы абсолютно все теги были закрыты. В любом случае следование этому правилу будет хорошей привычкой.
Не у всех тегов есть соответствующие закрывающие теги (вроде <html></html>). Некоторые теги, которые не заключают в себе контент, закрывают сами себя. Например, тег разрыва строки выглядит следующим образом: <br />. Мы вернемся к этому примеру позднее. Все что нужно запомнить, это то, что все теги в структуре документа HTML должны быть закрыты, и большинство из них (те которые содержат какой-нибудь контент) имеют следующую форму: открывающий тег → контент → закрывающий тег.
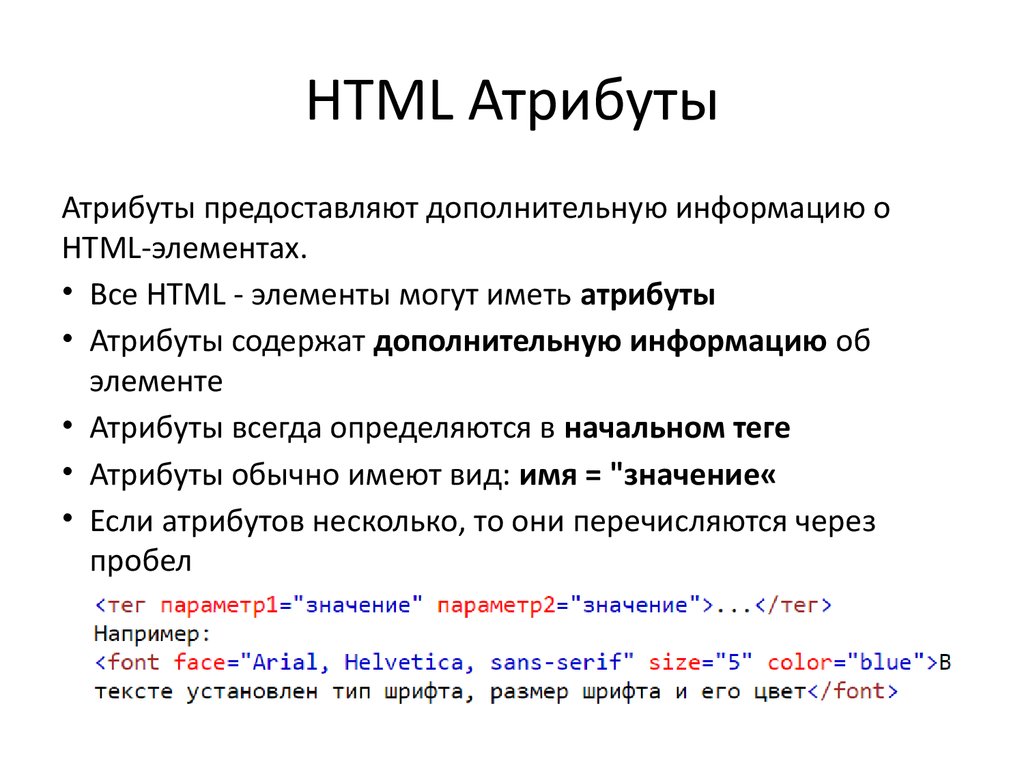
Атрибуты
У тегов также могут быть атрибуты. Атрибуты – это определенная дополнительная информация. Атрибуты определяются в открывающем теге, а их значения всегда заключаются в кавычки. Все это выглядит следующим образом:
Все это выглядит следующим образом:
<тег атрибут="значение">контент</тег>
Подробнее о тегах с атрибутами мы поговорим немного позже.
Элементы
Предназначение тегов – обозначать начало и конец элемента структуры документа HTML. Элементы же это кирпичики, из которых складывается веб-страница. Так, например, все что находится между тегами <body> и </body>, включая сами эти теги, является элементом body.
HTML онлайн курс бесплатно | CodeBasics
Бесплатный курс
Для стандартизации вывода текста внутри браузера был придуман стандарт HTML, описывающий правила оформления текстовых данных для корректного вывода. Этот курс посвящён азам HTML разметки, работы с типографикой, вывода медиа документов и работы с формами
11 часов63549 студентов41 урок с практикой в браузере
Начать обучениеЗарегистрироваться
Основы разметки HTML
- 1.
 HTML разметка
HTML разметка - 2. Теги
- 3. Текст в HTML
- 4. Вложенность тегов
- 5. Атрибуты HTML
Для стандартизации вывода текста внутри браузера был разработан язык разметки HTML, описывающий правила оформления текстовых данных. Несмотря на долгое развитие языка, базовые концепции не поменялись даже спустя более 20 лет. В первом модуле разберём основные концепции HTML: тег, атрибут, вложенность тегов и научимся базовым возможностям по разметке текста с помощью параграфов
Текст в HTML
- 6. Параграфы
- 7. Начертание текста
- 8. Заголовки
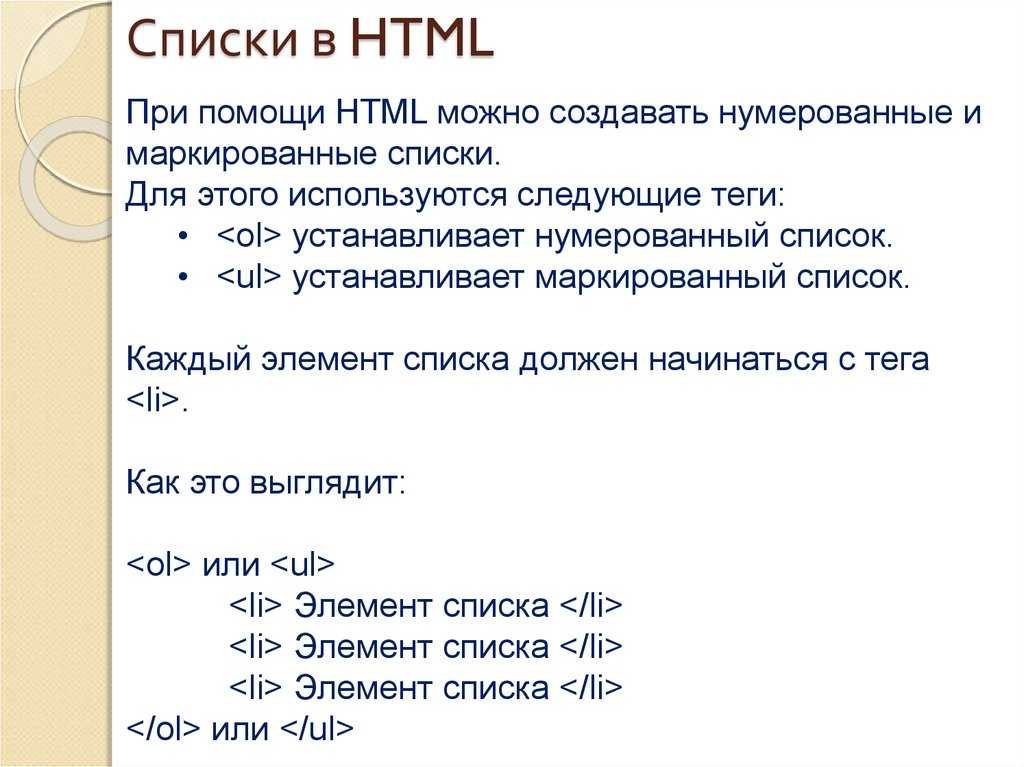
- 9. Списки
- 10. Вложенные списки
- 11. Таблицы
- 12. Объединение ячеек внутри строк и столбцов
- 13. Специальные символы HTML
- 14. Ссылки
- 15. Форматированный текст
- 16. Вставка компьютерного кода в HTML
HTML предоставляет десятки правил для работы с текстом: от создания блока текста, до сложных таблиц и вложенных списков. Корректная разметка текста — один из ключевых навыков при работе с сайтом.
Медиаэлементы
- 17. Изображения
- 18. Аудио
- 19. Видео
HTML разметка позволяет добавлять на страницы изображения, а в последнем стандарте HTML5 появилась возможность работы с аудио и видео контентом
Начните прямо сейчас
Регистрация
Структура HTML документа
- 20. Базовая структура
- 21. Метатеги
- 22. link
- 23. Viewport
- 24. Блочные и строчные элементы
Каждая HTML страница состоит из нескольких общих блоков, в которых описывается набор данных: метатеги, заголовок страницы, контент. На каждую часть в стандарте HTML есть свои блоки и конструкции.
- 25. Формы в HTML
- 26. Поле для ввода текста
- 27. Чекбокс
- 28. Радиокнопка
- 29. Textarea
- 30. Список
- 31. Отправка формы
Одним из важнейших элементов в HTML являются формы. Они позволяют взаимодействовать пользователю с сайтом. Поиск, обратные звонки, анкеты — всё это создаётся с помощью форм.
Семантические элементы HTML5
- 32. Семантические элементы
- 33. Шапка
- 34. Меню
- 35. Уникальный контент страницы
- 36. Секция
- 37. Самостоятельная секция
- 38. Боковая панель
В HTML5 появилось множество новых тегов для семантической разметки. Они призваны помочь браузерам корректнее обрабатывать документ, использовать «режим чтения». Поисковые системы также будут благодарны вам за то, что поможете им чётко видеть структуру вашего сайта. В данном модуле разметим типичную веб-страницу, используя новые теги HTML5
Разное
- 39. Семантический WEB
- 40. Микроразметка
- 41. Ошибки в HTML-разметке
Говоря об HTML, нельзя пропустить темы, связанные с работой интернета в целом. Микроразметка, семантика, валидация — важные знания при работе с HTML документами.
Готовы попробовать?
Регистрация не требуется
Демо урок
Похожие курсы
Посмотреть все курсы категории Верстка
Java
23 часа27667
Bash
0 часов1304
Perl
0 часов79
Swift
0 часов1247
Учебник по HTML
❮ Главная Далее ❯
Простое обучение с помощью HTML «Попробуйте сами»
С помощью нашего редактора «Попробуйте сами» вы можете редактировать HTML-код и просматривать результат:
Пример
Это заголовок
Это является абзацем.
Попробуйте сами »
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Примеры HTML
В этом руководстве по HTML вы найдете более 200 примеров. С нашим онлайн Редактор «Попробуй сам», вы можете редактировать и тестировать каждый пример самостоятельно!
Перейти к примерам HTML!
HTML-упражнения
Этот HTML-учебник также содержит около 100 HTML-упражнений.
Проверьте себя с помощью упражнений
Упражнение:
Добавьте «подсказку» к абзацу ниже с текстом «О W3Schools».
W3Schools — это сайт веб-разработчиков.
Начать упражнение
Тест HTML-викторины
Проверьте свои навыки работы с HTML с помощью нашей HTML-викторины!
Начать викторину HTML!
Мое обучение
Отслеживайте свои успехи с помощью бесплатной программы «Мое обучение» здесь, в W3Schools.
Войдите в свою учетную запись и начните зарабатывать баллы!
Это дополнительная функция. Вы можете учиться в W3Schools без использования My Learning.
Справочники по HTML
В W3Schools вы найдете полные справочники по элементам HTML, атрибуты, события, имена цветов, сущности, наборы символов, кодировка URL, коды языков, сообщения HTTP, поддержка браузера и многое другое:
Элементы HTML
Поддержка браузера
Атрибуты
Глобальные атрибуты
Атрибуты событий
Названия цветов
Canvas
Audio/Video DOM
Наборы символов
Кодирование URL
Языковые коды
Коды страны
HTTP Сообщения
PX в EM Converter
Keyboard Shorptcuts
Kickstart 9000.
. пройти курс
Получить сертификат
w3schoolsCERTIFIED.2023❮ Главная Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник Java
Учебник C++
Учебник jQuery
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
2 FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Руководство по HTML для начинающих 2023 (бесплатное руководство)
Если вы хотите стать веб-мастером и научиться создавать веб-сайты, перспектива изучения HTML может показаться вам пугающей.
Это то, чего нельзя избежать, поскольку подавляющее большинство целевых страниц веб-сайтов, которые вы посещаете, будут написаны и структурированы с использованием элементов HTML. Фактически, в настоящее время HTML используется более чем 74% всех известных веб-сайтов, в то время как этот язык также помогает улучшить все, от дизайна вашего сайта до качества контента, который он содержит.
В этом руководстве мы рассмотрим основные принципы HTML и его возможные применения, а затем рассмотрим примеры отдельных элементов, которые вы используете при кодировании своего веб-сайта.
Что такое HTML?
Проще говоря, HTML представляет собой стандартный язык разметки для создания веб-страниц в Интернете. Он расшифровывается как язык гипертекстовой разметки, и его основная функция заключается в установлении структуры, макета и представления отдельных целевых страниц. Хотя веб-браузеры не отображают язык HTML напрямую, он играет ключевую роль в создании видимого, доступного и простого в использовании сайта.
HTML также поддерживается рядом отдельных элементов, которые постепенно создают веб-страницы, структурируют представление контента и оживляют ваш веб-сайт. Эти элементы создаются и содержатся в «тегах», которые определяют альтернативные части контента, такие как заголовки, абзацы и подобные примеры.
Ниже мы более подробно рассмотрим эти элементы и их структуру, а также посмотрим, как их можно персонализировать, чтобы добавить на ваш веб-сайт цвет, ссылки и вариативную типографику.
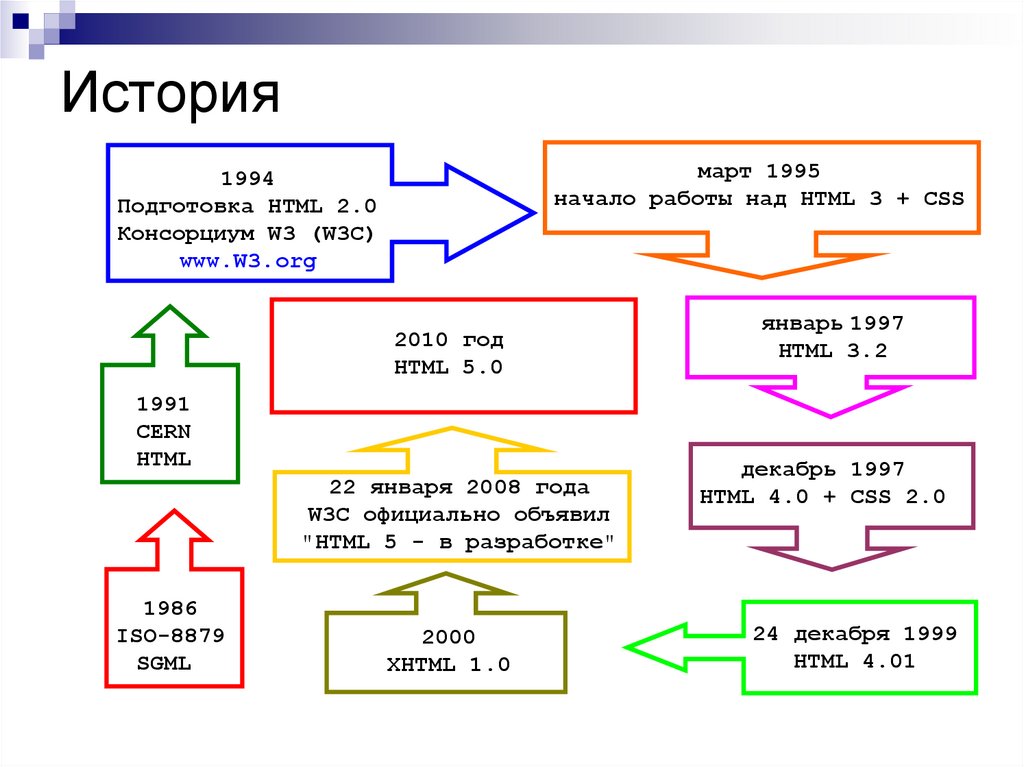
The Timeline of Web Technologies :
- 1991 – HTML
- 1994 – HTML2
- 1996 – CSS1 + JavaScript
- 1997 – HTML4
- 1998 – CSS2
- 2000 – XHTML1
- 2002 – Tableless Web Design
- 2005 – AJAX
- 2009 – HTML5
Где используется HTML?
Популярные веб-сайты, использующие HTML :
- Wikipedia.
 org
org - Google.com
- YouTube.com
- Facebook.com
- Yahoo.com
- Baidu.com
- Reddit.com
Как мы видим, наиболее распространенным применением HTML является дизайн отдельных целевых страниц, составляющих ваш веб-сайт. Это не единственное применение популярного инструмента кодирования, однако понимание его дополнительных применений поможет вам получить максимальную отдачу от языка в качестве нового веб-мастера. Итак, вот еще несколько способов применения HTML:
- Создание настраиваемых элементов на существующей странице . Если вы намерены разрешить комментарии к сообщениям блога или публикацию пользовательского контента на своем веб-сайте, вы можете использовать фрагменты HTML-кода, чтобы включить это. Эти элементы позволят пользователям выделять ключевые слова, вставлять ссылки и форматировать комментарии в зависимости от ограничений, установленных вами как модератором.
- Создать дополнительный контент для электронной почты .
 Электронная почта также использует HTML в качестве языка для форматированных текстовых сообщений, которые содержат ссылки, текст и множество других элементов, которые не могут быть представлены только в виде простого текста. Итак, если вы хотите поделиться электронной книгой, связанной с вашим веб-сайтом, по электронной почте, вы можете использовать HTML для оптимизации воздействия вашего сообщения.
Электронная почта также использует HTML в качестве языка для форматированных текстовых сообщений, которые содержат ссылки, текст и множество других элементов, которые не могут быть представлены только в виде простого текста. Итак, если вы хотите поделиться электронной книгой, связанной с вашим веб-сайтом, по электронной почте, вы можете использовать HTML для оптимизации воздействия вашего сообщения. - Понимать автономные справочные документы, установленные на вашем компьютере . Интересно, что HTML используется в качестве формата компьютерных справочных документов, доступных в автономном режиме. Таким образом, базовые знания HTML могут помочь вам понять проблемы с вашим оборудованием и решить их быстрее, что, в свою очередь, может гарантировать, что вы сможете быстрее восстановить свой веб-сайт в случаях, когда он отключился.
Подробнее:
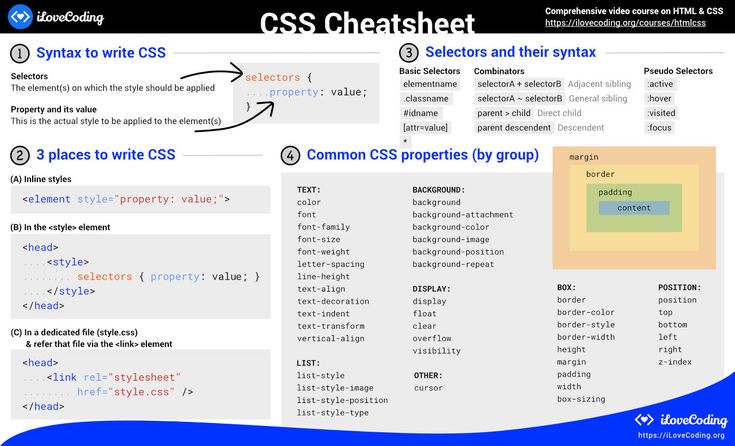
Просмотр HTML и CSS [Шпаргалка]
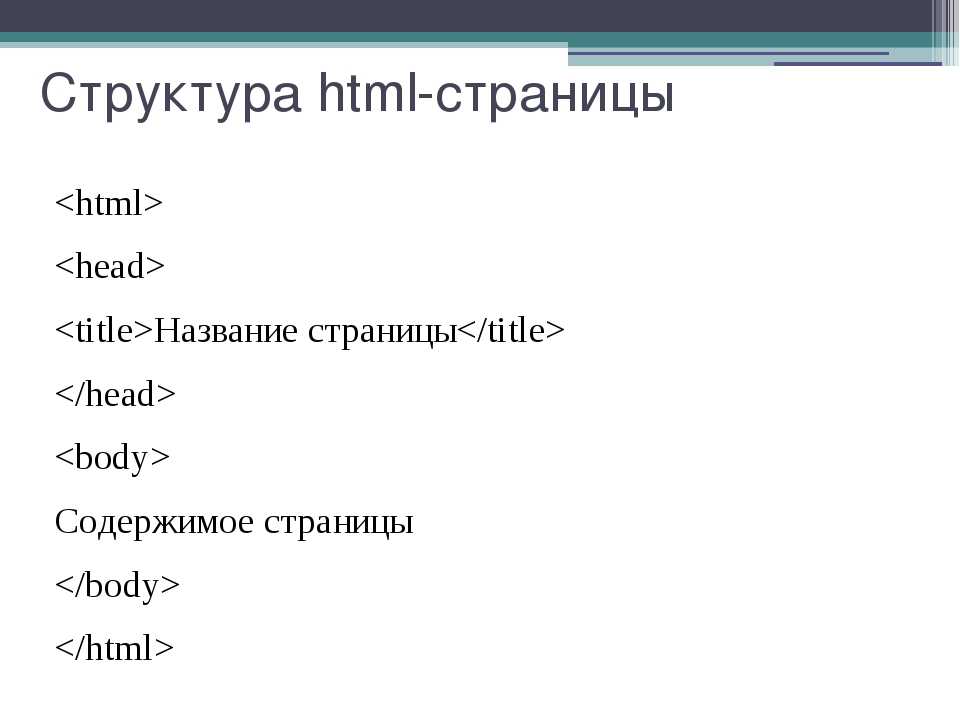
Структура HTML-страницы
Прежде чем вы сможете создать HTML-страницу, вам необходимо иметь основы.
Как правило, страница состоит из трех структурных элементов:
- Заголовок: Заголовок содержит контент, относящийся ко всем страницам вашего сайта, например, логотип или название веб-сайта, а также систему навигации. Заголовок виден на каждой странице.
- Основная часть: Занимает самую большую площадь на веб-странице. Он содержит контент, относящийся к просматриваемой странице.
- Нижний колонтитул: Содержимое нижнего колонтитула обычно включает контактную информацию, адрес доставки или официальные уведомления. Как и верхний колонтитул, нижний колонтитул появляется на каждой странице, но располагается внизу.
Вот как эти основные структурные элементы выглядят вместе:
Сюда можно поместить текст или код, например,
код отслеживания Google Analytics для
.
Основная часть вашей страницы идет
здесь. Заполните его текстом и изображениями!
Заполните его текстом и изображениями!
Вот еще один пример использования тегов заголовка и тега абзаца для эстетической структуризации контента. Кроме того, мы добавили тег нижнего колонтитула для контента под основной частью страницы:
Здесь можно поместить текст или код, например
код отслеживания Google Analytics для примера
. .
Мой первый заголовок
Добро пожаловать на мой сайт!
Контактная информация может идти здесь
Теги HTML
Отправной точкой для любого HTML-кода являются отдельные теги, которые можно использовать для создания всех важных элементов и помочь структурировать веб-страницы.
Leading HTML Tags technologies Share on the web
- HTML5 Canvas Tag – 0.27%
- HTML5 Audio Tag – 0.
 29%
29% - HTML5 Video Tag – 0.69%
- HTML5 SVG Tag – 3.1%
- HTML5 Embed Tag – 6,54%
Ниже мы рассмотрим наиболее распространенные теги, прежде чем исследовать, как их можно использовать для создания конкретных элементов на странице:
Теги заголовков
Все онлайн-документы, включая веб-страницы, начинаются с заголовком. Они создаются с использованием тегов HTML, а язык в настоящее время позволяет использовать до шести элементов переменного размера, которые также позволяют структурировать контент с помощью дополнительных заголовков, подзаголовков и выделенных строк полужирного текста. Чтобы начать заголовок, вы просто добавляете к соответствующему тексту префикс
,
,
,
,
или в зависимости от желаемого размера.
Затем вы должны применить закрывающий тег в конце заголовка, чтобы инкапсулировать текст, и он будет отображаться в формате HTML следующим образом:
Это заголовок 1
Это заголовок 2
Это заголовок 3
Это заголовок 4
Это заголовок 5
Это заголовок 6
После подтверждения это будет выглядеть следующим образом на целевой странице вашего сайта:
Это заголовок 2
Это заголовок 3
Это заголовок 4
Это заголовок 5
9 6
Здесь хорошо видны различные размеры переменных заголовков, а также тот факт, что браузер добавляет строку до и после заголовка. Вы также заметите, что закрывающий тег в конце текста заголовка имеет немного другую эстетику, но мы рассмотрим это в следующей главе, поскольку мы рассмотрим использование тегов для определения конкретных элементов.
Вы также заметите, что закрывающий тег в конце текста заголовка имеет немного другую эстетику, но мы рассмотрим это в следующей главе, поскольку мы рассмотрим использование тегов для определения конкретных элементов.
Теги абзаца
Аналогичный принцип применяется к начальным тегам абзаца, которые обозначаются
. Это позволяет вам структурировать ваш контент и разделить его на соответствующие абзацы, что, в свою очередь, упрощает и упрощает чтение. Еще раз, тег
должен быть помещен в начале соответствующего текста до того, как в конце будет применен альтернативный закрывающий тег для завершения эффекта. Однако, в отличие от тегов заголовков, здесь нет числовых переменных, которые могут изменить размер текста в абзаце.
Например:
Ваш первый абзац
Ваш второй абзац
Ваш третий абзац3
9009 Вне формата HTML текст будет разбит на готовую веб-страницу следующим образом:
Ваш первый абзац
Ваш второй абзац
Ваш третий абзац
Теги разрыва строки
Первые примеры представляют самые основные HTML-теги, но есть и другие, которые используют другой формат и альтернативные заключительные дубли. Возьмем, к примеру, разрывы строк, которые создают различие, в котором строки текста разрываются и продолжаются на следующей строке. Существует основное различие между разрывами строк и абзацами в области HTML, так как последние являются стандартными блочными элементами, содержащими текст, а первые создают разделение внутри существующего элемента
Возьмем, к примеру, разрывы строк, которые создают различие, в котором строки текста разрываются и продолжаются на следующей строке. Существует основное различие между разрывами строк и абзацами в области HTML, так как последние являются стандартными блочными элементами, содержащими текст, а первые создают разделение внутри существующего элемента
.
Из-за этого разрывы строк представляют собой пустой элемент в HTML и поэтому не определяются ни открывающими, ни закрывающими тегами. Вместо этого они обозначаются тегом
, который можно вставить в существующие элементы
, чтобы разбить текст и потенциально выделить важные фрагменты информации. Одиночный пробел между символом и косой чертой имеет решающее значение, иначе тег не распознается в формате HTML.
Вот пример:
Доброе утро
Большое спасибо за ваш запрос, мы свяжемся с вами, если нам потребуется что-то еще.
С наилучшими пожеланиями
Mr. Jones
После применения текст будет разбит на следующие части:
Доброе утро,
Большое спасибо за ваш запрос, мы свяжемся с вами вы, если нам потребуется что-нибудь еще.
С наилучшими пожеланиями
Мистер Джонс
Как видите, вы можете применять разрывы строк в существующем элементе абзаца так часто, как вам нравится, до тех пор, пока они добавляют ценность и облегчают усвоение информации. Вы также увидите, что открывающие и закрывающие теги абзаца остаются неизменными, а теги разрыва строки используются для изменения макета текста, включенного в них.
Это один из примеров того, как теги HTML можно использовать для изменения существующих элементов, что играет ключевую роль в определении визуального макета ваших веб-страниц и содержимого.
Горизонтальные линии
Точно так же существуют и другие теги, которые можно использовать внутри элемента
или для дальнейшего разделения текста на веб-странице. Одним из наиболее широко используемых является тег
, который помогает создать пустой элемент, который рисует визуальную горизонтальную линию между чередующимися разделами онлайн-документа. Например, вы можете поместить линию между двумя частями текста, чтобы переориентировать читателя или просто ввести новый визуальный элемент. Вот как вы создаете такой разрыв в HTML:
Вот как вы создаете такой разрыв в HTML: Ваш первый абзац
Ваш второй абзац
Здесь разрыв между символами hr и косой чертой выделить конструкцию из пустого элемента, при этом для завершения эффекта снова не требуется закрывающий тег. Будет создан следующий визуальный элемент:
Ваш первый абзац
________________________________________
Ваш второй абзац
Теги изображений
Теги изображений также представляют собой пустые элементы в HTML, что еще раз означает, что они не имеют закрывающего тега. Поскольку они содержат только атрибуты, относящиеся к URL-адресу изображения, которое вы встраиваете на сайт, они определяются просто тегом ![]() в начале элемента. Они могут быть размещены в любом месте на вашем веб-сайте, хотя необычно включать их в существующие элементы, такие как абзацы или заголовки. Вот как выглядит типичный HTML-тег изображения:
в начале элемента. Они могут быть размещены в любом месте на вашем веб-сайте, хотя необычно включать их в существующие элементы, такие как абзацы или заголовки. Вот как выглядит типичный HTML-тег изображения:

Вы также должны указать альтернативный текст для вашего изображения, который поможет людям просматривать его в случае медленного время загрузки или использование программы чтения с экрана. Таким образом, если браузер не может найти изображение, он будет отображать для зрителей значение альтернативного атрибута. Это снова использует тег изображения, но включает в себя другой набор атрибутов:
Таким образом, если браузер не может найти изображение, он будет отображать для зрителей значение альтернативного атрибута. Это снова использует тег изображения, но включает в себя другой набор атрибутов:

Элементы HTML
Ранее мы рассмотрели, как простые теги HTML используются для определения элементов на странице, а также рассмотрели, как их можно дополнительно настроить с помощью пустых элементов, содержащих теги изображения и разрыва строки. Это помогает нам понять отношения, существующие между тегами и элементами, и то, как их можно использовать для определения различных типов контента на вашем веб-сайте.
Хотя все аспекты языка HTML представлены тегом, например, определенный элемент, включающий содержимое, должен иметь как начальный, так и закрывающий тег. Таким образом, заголовки и абзацы являются элементами HTML, потому что они используют начальный и закрывающий теги для инкапсуляции и дополнения соответствующего текста. Напротив, пустые элементы либо содержат атрибуты, либо вообще не содержат содержимого, что позволяет использовать их в существующих элементах без необходимости закрывающего тега.
Напротив, пустые элементы либо содержат атрибуты, либо вообще не содержат содержимого, что позволяет использовать их в существующих элементах без необходимости закрывающего тега.
Определение элементов HTML
При использовании таких примеров, как заголовки и абзацы, правильное применение открывающих и закрывающих тегов имеет решающее значение. Это начальный тег (такой как
или
), который определяет рассматриваемый элемент, например, в то время как закрывающий тег гарантирует, что этот элемент не будет продолжаться на оставшейся части веб-страницы. Например, если вы не используете закрывающий тег в конце нужного абзаца, текст будет отображаться в виде единого блока, что будет неприглядно и чрезвычайно трудно читать.
Все закрывающие теги идентичны начальным, за исключением того факта, что первые содержат косую черту перед соответствующими символами. Таким образом, в случае заголовка
закрывающим тегом будет
, а для абзацев вы всегда будете использовать для определения разрыва текста. Это требует внимания к деталям при написании кода, и при программировании заголовков важно помнить, что число, которое вы используете (например, h2 или h3), применяется как в начальном, так и в закрывающем тегах.
Это требует внимания к деталям при написании кода, и при программировании заголовков важно помнить, что число, которое вы используете (например, h2 или h3), применяется как в начальном, так и в закрывающем тегах. Использование вложенных элементов HTML
На данном этапе ясно видно, что HTML-документы и веб-страницы формируются из дерева различных элементов, которые служат строительными блоками для массива ресурсов. Мы также рассмотрели, как эти элементы могут быть сформированы и использованы для структурирования онлайн-контента, и мы продолжим это сейчас, рассмотрев вложенные элементы HTML.
Точно так же, как пустые элементы и автономные теги (например,
, могут быть включены в определенные элементы HTML, так называемые вложенные элементы также могут быть размещены в содержимом, таком как заголовки и абзацы. К ним относятся такие примеры, как выделение полужирным шрифтом и курсивом Надписи и подчеркнутый текст, а также их можно применять для придания индивидуальности вашему контенту и привлечения внимания читателя к определенным интересным моментам. 0003
0003
Жирный, курсив и зачеркнутый текст в HTML
Допустим, вы хотите выделить слово в существующем элементе абзаца. Вы можете добиться этого, сделав его полужирным, используя простые теги в стандартном элементе
. Используя HTML, вы запрограммируете это следующим образом:
Я хочу, чтобы это слово было выделено жирным шрифтом.
Здесь вложенный элемент имеет как начальный, так и закрывающий тег, каждый из которых соответствует формату тегов, связанных с заголовками и абзацами. Их можно беспрепятственно использовать в существующих элементах, и в этом случае это даст следующие результаты:
Я хочу, чтобы это слово было выделено жирным шрифтом.
Теперь предположим, что вы также хотели бы изменить типографику этого слова, чтобы оно также было выделено курсивом. Этого можно добиться, просто добавив еще один вложенный элемент, который должен быть закодирован следующим образом:
Я хочу, чтобы это слово было выделено жирным шрифтом.
Как видите, начальный и закрывающий курсивные теги просто включены в элемент
. Теперь это изменит содержимое внутри элемента, чтобы оно выглядело следующим образом:
Я хочу, чтобы это слово было выделено жирным шрифтом.
Конечно, вы можете решить, что хотите выделить это слово по-другому. Таким образом, вы можете использовать альтернативный вложенный элемент, такой как перечеркнутый (который представлен тегами и . Эти теги можно применять таким же образом в элементе
, что выглядит следующим образом в HTML:
Я хочу, чтобы это слово было зачеркнуто.
В этом случае текст в вашем документе или на целевой странице будет выглядеть следующим образом:
Я хочу, чтобы это слово было зачеркнуто.
Это дает представление об элементах, которые могут быть сформированы с помощью тегов, которые, в свою очередь, определяют структуру ваших веб-страниц и их содержание. Не только это, но и пустые и вложенные элементы также можно использовать для дальнейшего определения вашего контента.
HTML-атрибуты
Если теги являются строительными блоками, которые создают и определяют элементы, то атрибуты HTML можно использовать для настройки их характеристик (таких как стиль, цвет и язык). Все элементы HTML имеют основные атрибуты, которые предоставляют основную информацию и всегда указываются в теге статистики. Обычно они идут парами, поэтому часто отображаются в следующем формате: имя = «значение».
Проще говоря, имя представляет собой свойство, которое вы хотите установить, а значение относится к конкретным критериям, которые вы хотите включить.
Существует большое количество атрибутов, которые можно применить к элементам HTML, но те, которые наиболее важны для начинающих веб-мастеров:
Атрибут 'lang' его элементы. Он объявляется с использованием атрибута «lang», и хотя его легко упустить из виду, он делает контент более доступным для программ чтения с экрана и поисковых систем. Обычно он будет представлен в начале документа в следующем формате:
После атрибута lang первые две буквы определяют язык (в данном случае английский). После дефиса следующие две буквы определяют диалект, хотя он присутствует не для каждого языка. Важно, чтобы вы правильно поняли этот атрибут, если хотите успешно охватить свою аудиторию.
После дефиса следующие две буквы определяют диалект, хотя он присутствует не для каждого языка. Важно, чтобы вы правильно поняли этот атрибут, если хотите успешно охватить свою аудиторию.
Атрибут «выравнивание»
Мы уже коснулись формата HTML-атрибутов (имя = «значение»), и наилучшее воплощение этого происходит, когда вы пытаетесь выровнять содержимое внутри своих элементов. Вы можете решить центрировать все абзацы на определенной странице, например, с выравниванием, являющимся свойством, которое вы хотите установить. Следовательно, «центр» — это значение атрибута, хотя у вас есть выбор выравнивания текста по левому или правому краю.
Например:
Этот текст выровнен по центру
Это выровняет ваши элементы
по центру страницы и создаст единый макет в соответствии со спецификой вашего сайта (см. ниже):
Этот текст выровнен по центру
Этот текст выровнен по центру
Этот текст выровнен по центру
Атрибут 'href'
Если вы собираетесь создать видимый веб-сайт, важно, чтобы вы включили как входящие, так и исходящие ссылки. Создание портфеля ссылок, включающего обратные ссылки на внутренние целевые страницы, также является жизнеспособной стратегией, поэтому вам нужно научиться кодировать их в HTML.
Создание портфеля ссылок, включающего обратные ссылки на внутренние целевые страницы, также является жизнеспособной стратегией, поэтому вам нужно научиться кодировать их в HTML.
HTML-ссылки определяются с помощью тега , который включает в себя целевую ссылку вместе с аффилированным якорным текстом, в котором будет содержаться URL-адрес. Это атрибут «href», который указывает адрес сайта, однако он включен как часть начального тега. Он закодирован в HTML следующим образом:
Это четко подчеркивает различие между начальным и закрывающим тегом и будет переведено как следует на вашей целевой странице:
Google
Атрибут «цвет»
Это еще один важный атрибут, поскольку использование цвета может вдохнуть жизнь в ваш веб-сайт, помогая создать важные контрасты и сильную эстетику дизайна. В HTML цвет можно указать с помощью его имени, хотя для достижения этой цели также можно использовать значение RGB или HEX. Однако проще всего следовать первому варианту, хотя его также можно применять к заголовкам, абзацам и другим элементам на вашей странице.
Однако проще всего следовать первому варианту, хотя его также можно применять к заголовкам, абзацам и другим элементам на вашей странице.
Это атрибут стиля, в котором вы можете выбрать цвет, представляющий значение, которое вы хотите установить. При применении красного цвета к основному заголовку, например, это будет выглядеть так:
Цвет текста, установленный с использованием красного цвета
После применения этот элемент появится следующим образом на вашем веб-сайте:
Цвет текста, установленный с помощью красного цвета
Опять же, существует четкое различие между начальным и закрывающим тегами, определяющими элемент, хотя это один из самых простых атрибутов для применения в HTML. Он также подчеркивает формат атрибутов HTML name="value", что значительно упрощает процесс изучения и применения их на вашем веб-сайте.
Подробнее:
Просмотр HTML5 Canvas [Шпаргалка]
Протестируйте сами
Следующим шагом после базового понимания HTML и его отдельных элементов будет выполнение нескольких простых проектов и применение теоретических знаний для решения практических задач. .
.
В приведенном ниже упражнении мы представили текст, кроме и попросили отформатировать различные аспекты с помощью HTML. Используйте руководство и все, что вы узнали до сих пор, чтобы выполнить задание, готовясь к кодированию собственного веб-сайта.
Главный заголовок
Добро пожаловать на наш сайт, Example.com! Мы надеемся, что вам понравится читать наш контент, не стесняйтесь обращаться к нам.
Спасибо за визит!
Подробнее.
Вопросы:
- Дополните элемент заголовка правильным закрывающим тегом.
- Сделать заголовок жирным.
- Вставьте горизонтальную линию под заголовком.
- Используйте атрибут цвета и затените «Спасибо за посещение» зеленым цветом
- Вставьте эту гиперссылку (https://www.w3schools.com/html/) в якорный текст «Узнать больше».
- В начале страницы используйте формат name="value" для выравнивания абзацев по левому краю
- Элементы HTML, head и body были частью спецификации HTML с середины 1990-х и позже еще несколько лет назад они были основными элементами, используемыми для придания структуры HTML-документам.
 Однако за последние несколько лет ситуация резко изменилась, поскольку в HTML5 было добавлено множество новых тегов, которые можно использовать для добавления богатого семантического значения в структуру HTML-документа.
Однако за последние несколько лет ситуация резко изменилась, поскольку в HTML5 было добавлено множество новых тегов, которые можно использовать для добавления богатого семантического значения в структуру HTML-документа. - HTML-документы должны начинаться с объявления типа документа (неофициально «тип документа»). В браузерах тип документа помогает определить режим рендеринга. HTML5 не определяет DTD; поэтому в HTML5 объявление типа документа проще и короче.
- Мобильные браузеры полностью адаптировали HTML5, поэтому создавать готовые мобильные проекты так же просто, как проектировать и конструировать для небольших сенсорных экранов — отсюда и популярность адаптивного дизайна. Есть несколько отличных метатегов, которые также позволяют оптимизировать для мобильных устройств.
- 78% разработчиков контента согласны с тем, что структура подходит для создания мобильных приложений, а 68% говорят, что она подходит для разработки любых приложений.
- HTML5 также поставляется с множеством отличных API-интерфейсов, которые позволяют вам создавать более удобный пользовательский интерфейс и более мощное и динамичное веб-приложение — вот краткий список собственных API-интерфейсов:
- Drag and Drop (DnD)
- База данных для автономного хранения
- Управление историей браузера
- Редактирование документов
- Воспроизведение мультимедиа по времени
- HTML5 не контролируется одной компанией.
 Одна из его лучших особенностей заключается в том, что это открытый стандарт. Разработчики могут дать волю своему творчеству и добавить столько функций и возможностей, сколько смогут.
Одна из его лучших особенностей заключается в том, что это открытый стандарт. Разработчики могут дать волю своему творчеству и добавить столько функций и возможностей, сколько смогут. - По сравнению с другими браузерами каждое обновление Google Chrome обязательно включает поддержку HTML5. Кроме того, проигрывателем YouTube по умолчанию теперь является HTML5, а Flash-объявления Google теперь преобразуются в HTML5.
- Использование HTML5 разработчиками (по регионам):
- Северная и Латинская Америка – 70%
- Южная Америка – 61%
- Азиатско-Тихоокеанский регион – 60%
- Австралия – 60%
- Европа – 59%
–- Африка 50%
Заключение
Хотя HTML был создан совсем недавно, в 1991 году (первая версия языка программирования была выпущена в 1995 году), он быстро стал основополагающим инструментом в разработке функциональных и визуально привлекательных веб-сайтов. . Уровень влияния HTML также продолжает расти, и последняя версия (HTML5) используется все большим числом веб-сайтов по всему миру.
Это заголовок 1
Это заголовок 2
Это заголовок 3
Это заголовок 4
Это заголовок 5
Это заголовок 6
 Вы также заметите, что закрывающий тег в конце текста заголовка имеет немного другую эстетику, но мы рассмотрим это в следующей главе, поскольку мы рассмотрим использование тегов для определения конкретных элементов.
Вы также заметите, что закрывающий тег в конце текста заголовка имеет немного другую эстетику, но мы рассмотрим это в следующей главе, поскольку мы рассмотрим использование тегов для определения конкретных элементов.Ваш первый абзац
Ваш второй абзац
Ваш третий абзац3
9009 Вне формата HTML текст будет разбит на готовую веб-страницу следующим образом:
Ваш первый абзац
Ваш второй абзац
Ваш третий абзац
Теги разрыва строки
Первые примеры представляют самые основные HTML-теги, но есть и другие, которые используют другой формат и альтернативные заключительные дубли. Возьмем, к примеру, разрывы строк, которые создают различие, в котором строки текста разрываются и продолжаются на следующей строке. Существует основное различие между разрывами строк и абзацами в области HTML, так как последние являются стандартными блочными элементами, содержащими текст, а первые создают разделение внутри существующего элемента
Возьмем, к примеру, разрывы строк, которые создают различие, в котором строки текста разрываются и продолжаются на следующей строке. Существует основное различие между разрывами строк и абзацами в области HTML, так как последние являются стандартными блочными элементами, содержащими текст, а первые создают разделение внутри существующего элемента
.
Из-за этого разрывы строк представляют собой пустой элемент в HTML и поэтому не определяются ни открывающими, ни закрывающими тегами. Вместо этого они обозначаются тегом
, который можно вставить в существующие элементы
, чтобы разбить текст и потенциально выделить важные фрагменты информации. Одиночный пробел между символом и косой чертой имеет решающее значение, иначе тег не распознается в формате HTML.
Вот пример:
Доброе утро
Большое спасибо за ваш запрос, мы свяжемся с вами, если нам потребуется что-то еще.
С наилучшими пожеланиями
Mr. Jones

Ваш первый абзац
Ваш второй абзац

 Таким образом, если браузер не может найти изображение, он будет отображать для зрителей значение альтернативного атрибута. Это снова использует тег изображения, но включает в себя другой набор атрибутов:
Таким образом, если браузер не может найти изображение, он будет отображать для зрителей значение альтернативного атрибута. Это снова использует тег изображения, но включает в себя другой набор атрибутов: Напротив, пустые элементы либо содержат атрибуты, либо вообще не содержат содержимого, что позволяет использовать их в существующих элементах без необходимости закрывающего тега.
Напротив, пустые элементы либо содержат атрибуты, либо вообще не содержат содержимого, что позволяет использовать их в существующих элементах без необходимости закрывающего тега., могут быть включены в определенные элементы HTML, так называемые вложенные элементы также могут быть размещены в содержимом, таком как заголовки и абзацы. К ним относятся такие примеры, как выделение полужирным шрифтом и курсивом Надписи и подчеркнутый текст, а также их можно применять для придания индивидуальности вашему контенту и привлечения внимания читателя к определенным интересным моментам.
 0003
0003Здесь вложенный элемент имеет как начальный, так и закрывающий тег, каждый из которых соответствует формату тегов, связанных с заголовками и абзацами. Их можно беспрепятственно использовать в существующих элементах, и в этом случае это даст следующие результаты:


 После дефиса следующие две буквы определяют диалект, хотя он присутствует не для каждого языка. Важно, чтобы вы правильно поняли этот атрибут, если хотите успешно охватить свою аудиторию.
После дефиса следующие две буквы определяют диалект, хотя он присутствует не для каждого языка. Важно, чтобы вы правильно поняли этот атрибут, если хотите успешно охватить свою аудиторию.Этот текст выровнен по центру
 Создание портфеля ссылок, включающего обратные ссылки на внутренние целевые страницы, также является жизнеспособной стратегией, поэтому вам нужно научиться кодировать их в HTML.
Создание портфеля ссылок, включающего обратные ссылки на внутренние целевые страницы, также является жизнеспособной стратегией, поэтому вам нужно научиться кодировать их в HTML. Однако проще всего следовать первому варианту, хотя его также можно применять к заголовкам, абзацам и другим элементам на вашей странице.
Однако проще всего следовать первому варианту, хотя его также можно применять к заголовкам, абзацам и другим элементам на вашей странице. .
.Главный заголовок
Добро пожаловать на наш сайт, Example.com! Мы надеемся, что вам понравится читать наш контент, не стесняйтесь обращаться к нам.
Спасибо за визит!
Подробнее.
 Однако за последние несколько лет ситуация резко изменилась, поскольку в HTML5 было добавлено множество новых тегов, которые можно использовать для добавления богатого семантического значения в структуру HTML-документа.
Однако за последние несколько лет ситуация резко изменилась, поскольку в HTML5 было добавлено множество новых тегов, которые можно использовать для добавления богатого семантического значения в структуру HTML-документа.- Drag and Drop (DnD)
- База данных для автономного хранения
- Управление историей браузера
- Редактирование документов
- Воспроизведение мультимедиа по времени
 Одна из его лучших особенностей заключается в том, что это открытый стандарт. Разработчики могут дать волю своему творчеству и добавить столько функций и возможностей, сколько смогут.
Одна из его лучших особенностей заключается в том, что это открытый стандарт. Разработчики могут дать волю своему творчеству и добавить столько функций и возможностей, сколько смогут.- Северная и Латинская Америка – 70%
- Южная Америка – 61%
- Азиатско-Тихоокеанский регион – 60%
- Австралия – 60%
- Европа – 59% –
- Африка 50%


 HTML разметка
HTML разметка org
org Электронная почта также использует HTML в качестве языка для форматированных текстовых сообщений, которые содержат ссылки, текст и множество других элементов, которые не могут быть представлены только в виде простого текста. Итак, если вы хотите поделиться электронной книгой, связанной с вашим веб-сайтом, по электронной почте, вы можете использовать HTML для оптимизации воздействия вашего сообщения.
Электронная почта также использует HTML в качестве языка для форматированных текстовых сообщений, которые содержат ссылки, текст и множество других элементов, которые не могут быть представлены только в виде простого текста. Итак, если вы хотите поделиться электронной книгой, связанной с вашим веб-сайтом, по электронной почте, вы можете использовать HTML для оптимизации воздействия вашего сообщения. 29%
29%  Возьмем, к примеру, разрывы строк, которые создают различие, в котором строки текста разрываются и продолжаются на следующей строке. Существует основное различие между разрывами строк и абзацами в области HTML, так как последние являются стандартными блочными элементами, содержащими текст, а первые создают разделение внутри существующего элемента
Возьмем, к примеру, разрывы строк, которые создают различие, в котором строки текста разрываются и продолжаются на следующей строке. Существует основное различие между разрывами строк и абзацами в области HTML, так как последние являются стандартными блочными элементами, содержащими текст, а первые создают разделение внутри существующего элемента Вот как вы создаете такой разрыв в HTML:
Вот как вы создаете такой разрыв в HTML: Это требует внимания к деталям при написании кода, и при программировании заголовков важно помнить, что число, которое вы используете (например, h2 или h3), применяется как в начальном, так и в закрывающем тегах.
Это требует внимания к деталям при написании кода, и при программировании заголовков важно помнить, что число, которое вы используете (например, h2 или h3), применяется как в начальном, так и в закрывающем тегах.