Структура HTML документа
Хотя основа документа HTML – простой текст, чтобы создать настоящий HTML документ, необходимо кое-что еще. А именно задать структуру документа HTML.
Структура документа HTML состоит из тегов, которые окружают содержимое и придают ему определенное техническое значение.
Измените свой документ следующим образом:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <body> Это моя первая веб-страница </body> </html>
Теперь сохраните документ, вернитесь в браузер и выберите команду «Обновить» (это перезагрузит вашу веб-страницу).
Внешний вид страницы никак не изменился. Однако предназначение HTML – определение значения для содержимого, а не внешнего представления, и данный пример показал нам несколько фундаментальных элементов веб-страницы, задающих базовую структуру документа HTML.
Первая строка, начинающаяся с « Возможно в данный момент вы в действительности не представляете, что вы делаете, однако данная команда важна и стоит ее всегда писать. Если этого не сделать, то браузеры переключатся в режим «обратной совместимости» и будут действовать весьма своеобразным образом. Сейчас не стоит особенно беспокоиться об этой команде и ее значимости для структуры документа HTML. Подробнее о типах документов вы узнаете несколько позже. А пока просто запомните, что эту команду следует включать в начало любой веб-страницы.
Возможно в данный момент вы в действительности не представляете, что вы делаете, однако данная команда важна и стоит ее всегда писать. Если этого не сделать, то браузеры переключатся в режим «обратной совместимости» и будут действовать весьма своеобразным образом. Сейчас не стоит особенно беспокоиться об этой команде и ее значимости для структуры документа HTML. Подробнее о типах документов вы узнаете несколько позже. А пока просто запомните, что эту команду следует включать в начало любой веб-страницы.
Вернемся к нашему примеру. Следующая команда в структуре документа HTML, команда <html>, — открывающий тег, который прекращает все недомолвки и прямо говорит браузеру, что все, что между ним и закрывающим тегом
Закрывающие теги
Теги </body> и </html> закрывают соответствующие открывающие теги. Все теги в структуре документа HTML 4.01 (XHTML) должны быть закрыты. Хотя более ранние стандарты прохладно смотрели на то, что некоторые теги оставались открытыми, новые стандарты языка требуют, чтобы абсолютно все теги были закрыты. В любом случае следование этому правилу будет хорошей привычкой.
Все теги в структуре документа HTML 4.01 (XHTML) должны быть закрыты. Хотя более ранние стандарты прохладно смотрели на то, что некоторые теги оставались открытыми, новые стандарты языка требуют, чтобы абсолютно все теги были закрыты. В любом случае следование этому правилу будет хорошей привычкой.
Не у всех тегов есть соответствующие закрывающие теги (вроде <html></html>). Некоторые теги, которые не заключают в себе контент, закрывают сами себя. Например, тег разрыва строки выглядит следующим образом: <br />. Мы вернемся к этому примеру позднее. Все что нужно запомнить, это то, что все теги в структуре документа HTML должны быть закрыты, и большинство из них (те которые содержат какой-нибудь контент) имеют следующую форму: открывающий тег → контент → закрывающий тег.
Атрибуты
У тегов также могут быть атрибуты. Атрибуты – это определенная дополнительная информация. Атрибуты определяются в открывающем теге, а их значения всегда заключаются в кавычки. Все это выглядит следующим образом:
Все это выглядит следующим образом:
<тег атрибут="значение">контент</тег>
Подробнее о тегах с атрибутами мы поговорим немного позже.
Элементы
Предназначение тегов – обозначать начало и конец элемента структуры документа HTML. Элементы же это кирпичики, из которых складывается веб-страница. Так, например, все что находится между тегами <body> и </body>, включая сами эти теги, является элементом body.
обучение html верстке для начинающих
Бесплатный курс
Для стандартизации вывода текста внутри браузера был придуман стандарт HTML, описывающий правила оформления текстовых данных для корректного вывода. Этот курс посвящён азам HTML разметки, работы с типографикой, вывода медиа документов и работы с формами
11 часов53179 студентов41 урок с практикой в браузере
Начать обучение
Основы разметки HTML
- 1. HTML разметка
- 2.
 Теги
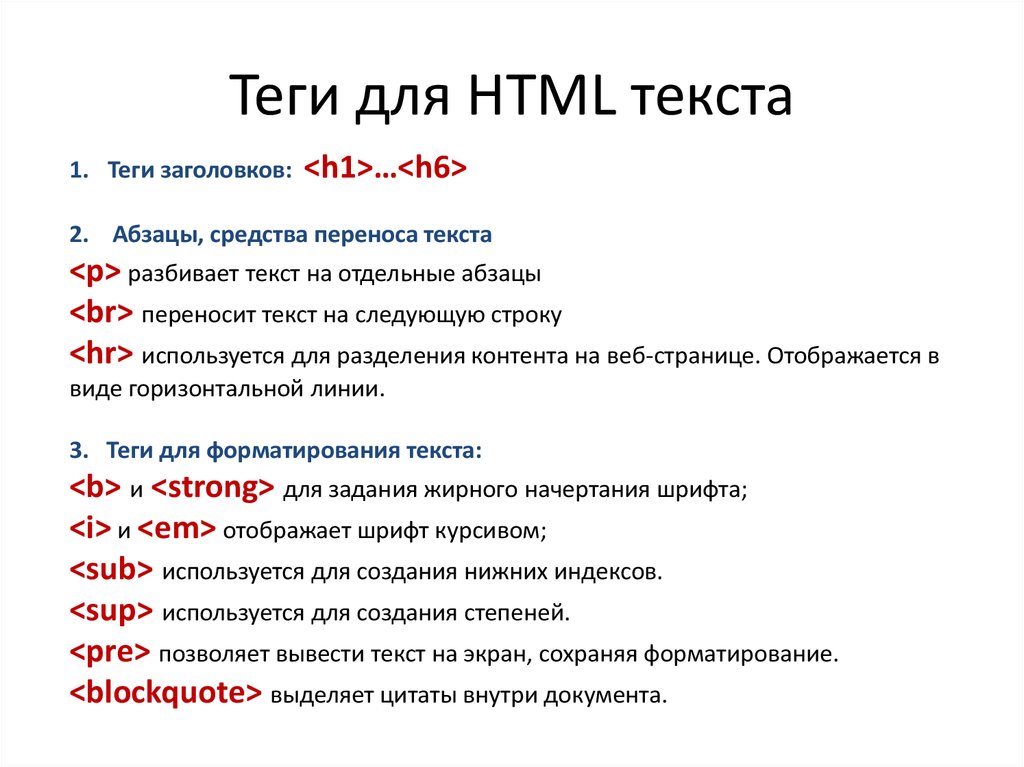
Теги - 3. Текст в HTML
- 4. Вложенность тегов
- 5. Атрибуты HTML
Для стандартизации вывода текста внутри браузера был разработан язык разметки HTML, описывающий правила оформления текстовых данных. Несмотря на долгое развитие языка, базовые концепции не поменялись даже спустя более 20 лет. В первом модуле разберём основные концепции HTML: тег, атрибут, вложенность тегов и научимся базовым возможностям по разметке текста с помощью параграфов
Текст в HTML
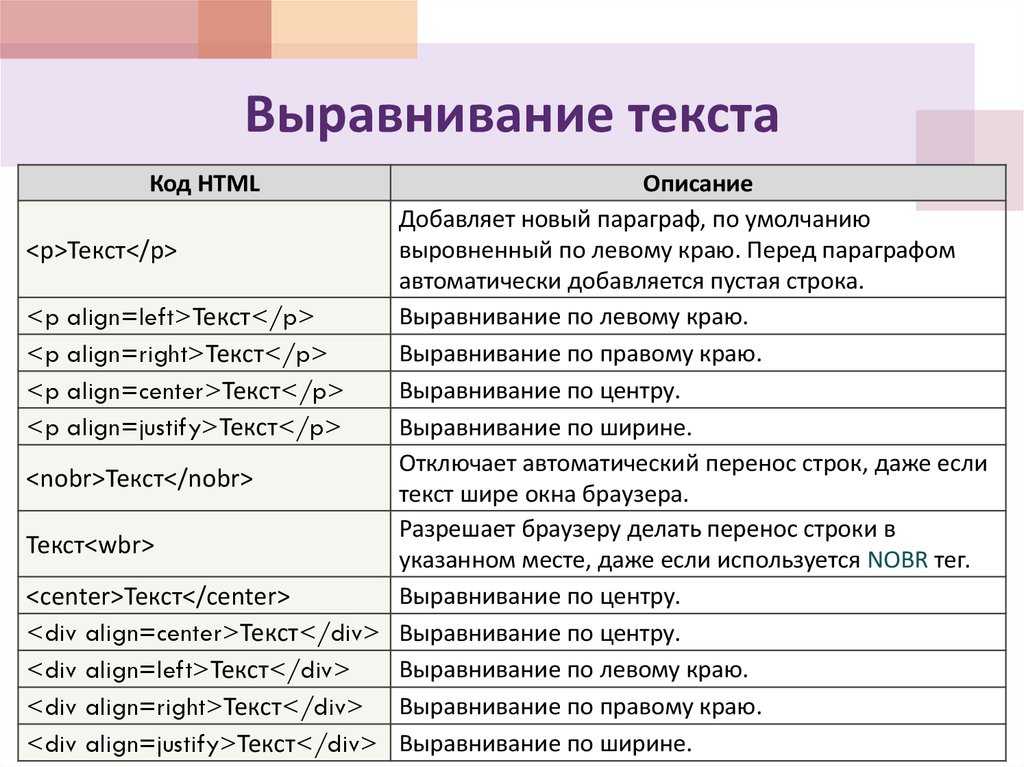
- 6. Параграфы
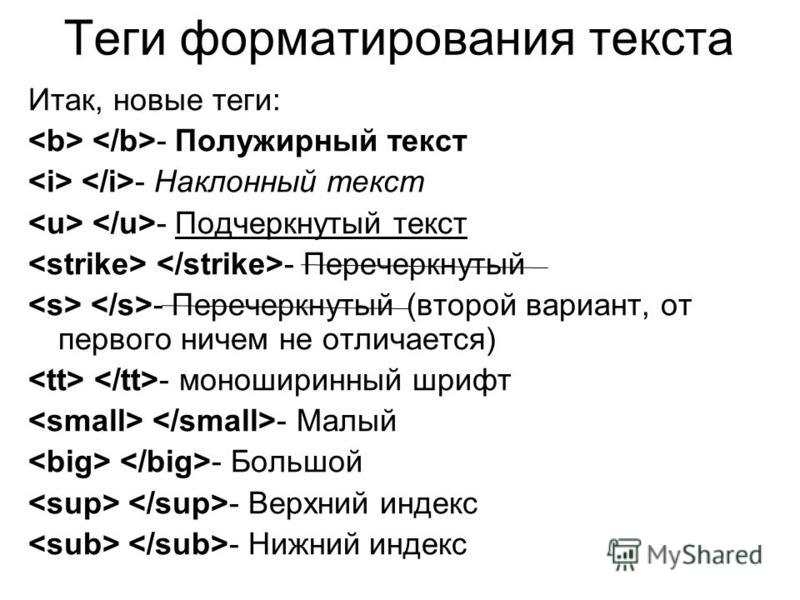
- 7. Начертание текста
- 8. Заголовки
- 9. Списки
- 10. Вложенные списки
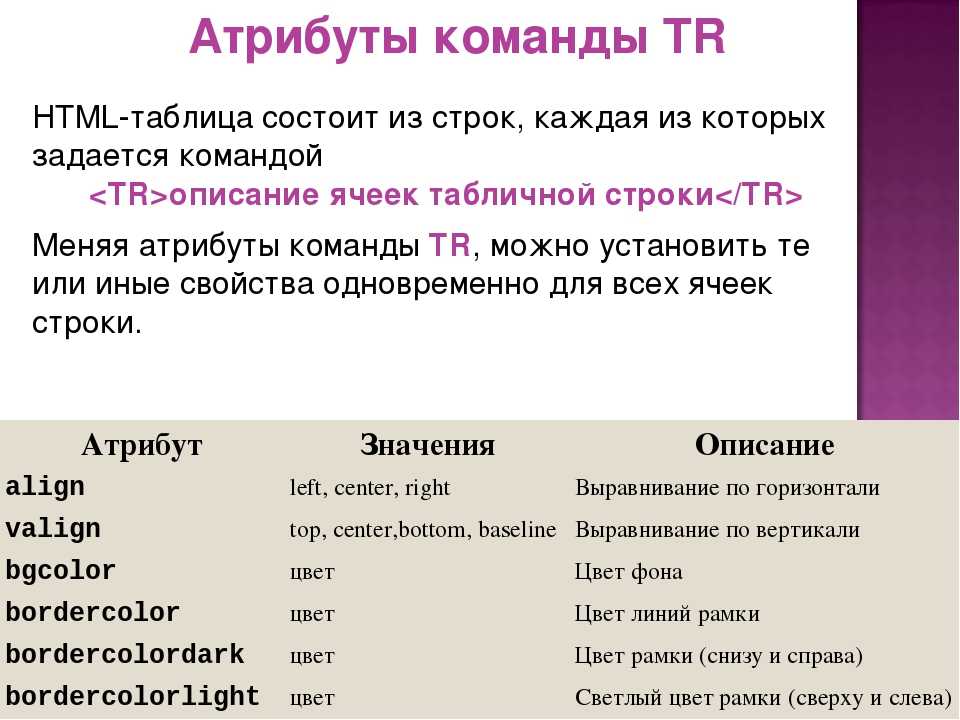
- 11. Таблицы
- 12. Объединение ячеек внутри строк и столбцов
- 13. Специальные символы HTML
- 14. Ссылки
- 15. Форматированный текст
- 16. Вставка компьютерного кода в HTML
HTML предоставляет десятки правил для работы с текстом: от создания блока текста, до сложных таблиц и вложенных списков. Корректная разметка текста — один из ключевых навыков при работе с сайтом.
Медиаэлементы
- 17. Изображения
- 18. Аудио
- 19. Видео
HTML разметка позволяет добавлять на страницы изображения, а в последнем стандарте HTML5 появилась возможность работы с аудио и видео контентом
Структура HTML документа
- 20. Базовая структура
- 21. Метатеги
- 22. link
- 23. Viewport
- 24. Блочные и строчные элементы
Каждая HTML страница состоит из нескольких общих блоков, в которых описывается набор данных: метатеги, заголовок страницы, контент. На каждую часть в стандарте HTML есть свои блоки и конструкции.
- 25. Формы в HTML
- 26. Поле для ввода текста
- 27. Чекбокс
- 28. Радиокнопка
- 29. Textarea
- 30. Список
- 31. Отправка формы
Одним из важнейших элементов в HTML являются формы. Они позволяют взаимодействовать пользователю с сайтом. Поиск, обратные звонки, анкеты — всё это создаётся с помощью форм.
Семантические элементы HTML5
- 32.
 Семантические элементы
Семантические элементы - 33. Шапка
- 34. Меню
- 35. Уникальный контент страницы
- 36. Секция
- 37. Самостоятельная секция
- 38. Боковая панель
В HTML5 появилось множество новых тегов для семантической разметки. Они призваны помочь браузерам корректнее обрабатывать документ, использовать «режим чтения». Поисковые системы также будут благодарны вам за то, что поможете им чётко видеть структуру вашего сайта. В данном модуле разметим типичную веб-страницу, используя новые теги HTML5
Разное
- 39. Семантический WEB
- 40. Микроразметка
- 41. Ошибки в HTML-разметке
Говоря об HTML, нельзя пропустить темы, связанные с работой интернета в целом. Микроразметка, семантика, валидация — важные знания при работе с HTML документами.
Готовы попробовать?
Регистрация не требуется
Демо урок
Учебник по HTML
❮ Главная Далее ❯
Простое обучение с помощью HTML «Попробуйте сами»
С помощью нашего редактора «Попробуйте сами» вы можете редактировать HTML-код и просматривать результат:
Пример
Это заголовок
Это является абзацем.
Попробуйте сами »
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Примеры HTML
В этом руководстве по HTML вы найдете более 200 примеров. С нашим онлайн Редактор «Попробуй сам», вы можете редактировать и тестировать каждый пример самостоятельно!
Перейти к примерам HTML!
HTML-упражнения
Этот HTML-учебник также содержит около 100 HTML-упражнений.
Проверьте себя с помощью упражнений
Упражнение:
Добавьте «подсказку» к абзацу ниже с текстом «О W3Schools».
W3Schools — это сайт веб-разработчиков.
Начать упражнение
Тест HTML-викторины
Проверьте свои навыки работы с HTML с помощью нашей HTML-викторины!
Начать викторину HTML!
Мое обучение
Отслеживайте свои успехи с помощью бесплатной программы «Мое обучение» здесь, в W3Schools.
Войдите в свою учетную запись и начните зарабатывать баллы!
Это дополнительная функция. Вы можете учиться в W3Schools без использования My Learning.
Справочники по HTML
В W3Schools вы найдете полные справочники по элементам HTML, атрибуты, события, имена цветов, сущности, наборы символов, кодировка URL, коды языков, сообщения HTTP, поддержка браузера и многое другое:
Элементы HTML
Поддержка браузера
Атрибуты
Глобальные атрибуты
Атрибуты событий
Названия цветов
Canvas
Audio/Video DOM
Наборы символов
Кодирование URL
Языковые коды
Коды страны
HTTP Сообщения
PX в EM Converter
Keyboard Sertcuts
Kickstart
. пройти курс
Получить сертификат
w3schoolsCERTIFIED.2022❮ Главная Далее ❯
NEW
Мы только что запустили
видео W3Schools
Узнать
ПАЛЕТКА ЦВЕТОВ
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.

Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
Top 3 Reference
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Выучить HTML | Codecademy
Регистрация
Уровень навыков
Новичок
Время выполнения
Прибл. 9 часов
Сертификат о завершении
Да
Пререквизиты
Нет
СТАРЬ
КУРС
БЕСПЛАТНО
СТАРЬ Сначала с учетом HTML BASICS — важная основа для строительства и редактирования. .
2,360,697 Ученики зарегистрировали
Syllabus
6 Уроки • 4 проекта • 5 Veizzes
Expand All Sections
Elements and Structure
Ученитесь около HTMLEMES ELEMS и Структура.
Урок
Введение в HTML
Урок
Стандарты документов HTML
Стандарты документов HTML
Тест
Блог о моде
Проект
Введение в HTML
Викторина
Таблицы
Изучите весь синтаксис, необходимый для создания таблиц в документах HTML.
Lesson
HTML Tables
HTML Tables
Quiz
Wine Festival Schedule
Project
Take this course and learn about the inner workings of an HTML form! Узнайте, как создать собственную форму и интегрировать проверки HTML5.
Урок
HTML Forms
Проверка формы
Урок
HTML Forms
Vief
Form A Story
SEMANT HTML-теги.
Урок
Семантический HTML
Семантический HTML
Викторина
Блог Нью-Йорка
Проект
Проекты в этом курсе
Отзывы учащихся
«Очень полезно иметь тщательно разработанную учебную программу, составленную для пошагового обучения.
Dan
Codecademy Learner @ Australia
«Курсы являются практическими и позволяют вам практиковаться в процессе обучения, чтобы концепции лучше запоминались. Их карьерные пути и материалы для подготовки к собеседованию также предлагают общие идеи и полезные советы по поиску работы. в технике».
Ly
Codecademy Learner @ USA
«Отличные курсы и очень полезные советы для карьерного роста! Мне нравятся методы обучения, очень полные проектов и тестов, которые помогут вам проверить свои знания.»
Александр
Учащийся Codecademy во Франции
Наши ученики работают по адресу
Присоединяйтесь к более чем 50 миллионам учащихся и начните изучать HTML уже сегодня!
Начало
Сделано с❤️ в Нью-Йорке © 2022 Codecademy
Об этом курсе
Интересный факт: все веб-сайты используют HTML, даже этот. Это фундаментальная часть набора инструментов каждого веб-разработчика. HTML предоставляет контент, который определяет структуру веб-страниц. Используя элементы и теги, вы можете добавлять текст, изображения, видео, формы и многое другое. Изучение основ HTML — это важный первый шаг в вашем путешествии по веб-разработке и необходимый навык для фронтенд- и бэкенд-разработчиков.
Это фундаментальная часть набора инструментов каждого веб-разработчика. HTML предоставляет контент, который определяет структуру веб-страниц. Используя элементы и теги, вы можете добавлять текст, изображения, видео, формы и многое другое. Изучение основ HTML — это важный первый шаг в вашем путешествии по веб-разработке и необходимый навык для фронтенд- и бэкенд-разработчиков.
Навыки, которые вы приобретете
Структурирование страниц с помощью HTML
Представление данных в виде таблиц
Написание более чистого HTML
Платформа
Практическое обучение
Не просто смотрите или читайте о том, как кто-то другой программирует, — пишите свой собственный код вживую на нашей интерактивной онлайн-платформе. Вы даже получите рекомендации на основе ИИ о том, что вам нужно просмотреть, чтобы не сбиться с пути.
Разблокируйте дополнительные функции с помощью платного плана
Практические проекты
Управляемые проекты, которые помогут вам закрепить навыки и концепции, которые вы изучаете.

 Теги
Теги Семантические элементы
Семантические элементы