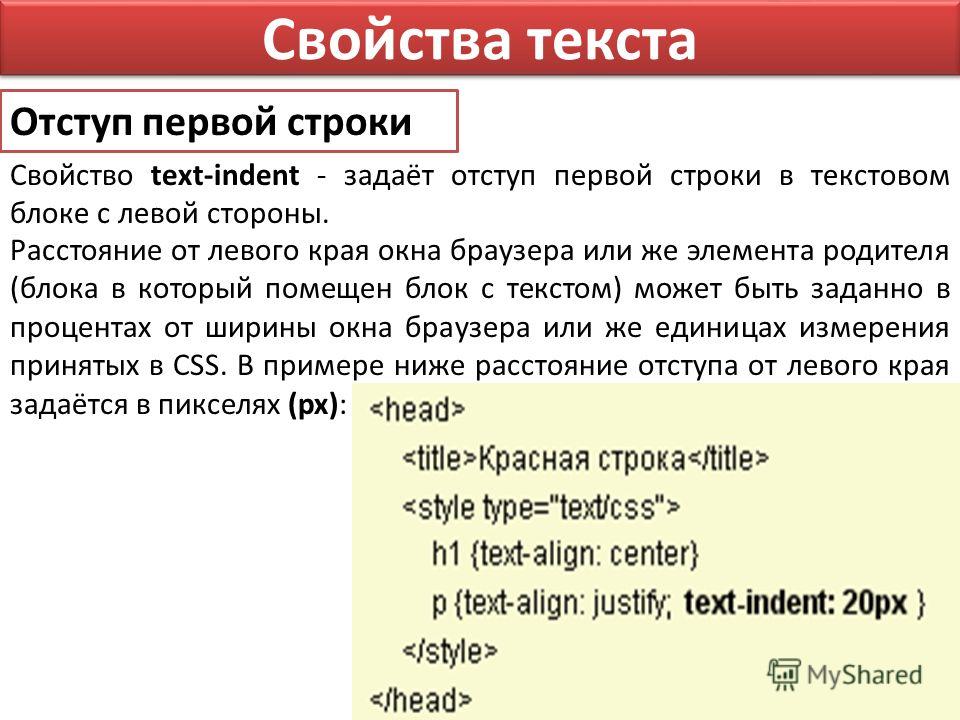
Как окружить фото текстом и задать отступы текста от картинки
Ничего сложного в том, чтобы сделать обтекание картинки текстом, нет. В то же время, вопрос какой код нужен для задания отступов текста от картинки или фотографии достаточно распространенный у новичков, которые только начали вести блог или постигать основы html+css. В этой статье я приведу пару типичных решений для создания отступа картинки от текста в виде кода html и css.
Способ 1: Вписываем код отступа текста для отдельной картинки или фотки
Простой способ задания обтекания картинки текстом, не требующий знаний html и css.
Чаще всего встречается задача, когда нужно расположить картинку слева и чтоб при этом ее сверху, справа и снизу окружал текст. Еще желательно, чтобы текст располагался не вплотную к вставленной в статью фотографии или схеме, а немного отступал от картинки. Как правило, большинство админок генерируют код для вставки изображения, при котором картинка располагается слева, а текст начинается не справа вверху от картинки, в справа внизу, что удобно для крохотных иконок, но не подходит для больших картинок. Чтобы сделать обтекание текстом для изображения, как в этом способе, при вставке картинки в статью нужно написать такой код:
Чтобы сделать обтекание текстом для изображения, как в этом способе, при вставке картинки в статью нужно написать такой код:
1 | <img src=»здесь_веб-адрес_картинки» alt=»» /> alt=»Здесь_подсказка_если_картинка_не_загрузлась» title=»Здесь_встплывающая_над_картинкой_подсказка» |
Например, для вставки картинки, которую вы видите в этой статье чуть выше, код html и css выглядит так:
1 | <img src=»https://www.web-article.com.ua/wp-content/uploads/2009/12/otstup-kartinka-tekst.jpg» alt=»» /> alt=»Задаем отступ текста для фото» |
Если вместо
1 | align=»left» |
написать
1 | align=»right» |
картинка будет прижиматься к правому краю, а текст слева будет подходить к ней вплотную.
Отступ текста от краев картинки в данном случае задается css-стилем
1 | margin: 3px 12px 0px 0px; |
Параметры отступа здесь указываются по часовой стрелке, начиная с отступа картинку сверху (3px), затем отступ от картинки справа (12px) и т.д.
Способ 2: Задаем отступы сразу для всех картинок в блоке одним классом css
Для использования этого способа понадобятся некоторые знания основ верстки сайтов и желание копаться в исходниках.
Если фотографии или другие изображения нужно вставлять в тексты статей постоянно, при этом отступы между картинками и текстом всегда одни и те же, нет смысла прописывать стиль css для каждой картинки отдельно. Намного удобнее один раз описать отступы от картинки для текста и других изображений, размещенных в таком блоке. Классический вариант – вставка иллюстраций в текст статьи своего блога.
Для начала находим имя класса css, который описывает блок текста статьи, в html-коде страницы. Рекомендую открыть код страницы из браузера, найти там текст статьи с картинками, которым мы хотим задать отступы, и найти название класса css, который описывает стиль для текста статьи. Убедитесь, что этот css-класс не задает стиль заголовка, шрифт категории или еще что, а касается именно текста статьи:
Рекомендую открыть код страницы из браузера, найти там текст статьи с картинками, которым мы хотим задать отступы, и найти название класса css, который описывает стиль для текста статьи. Убедитесь, что этот css-класс не задает стиль заголовка, шрифт категории или еще что, а касается именно текста статьи:
Далее, в основном файле стилей css (обычно style.css) находите имя нужного класса (на примере его имя entry) и добавляете в файл описания стилей дополнительный класс, задающий поведение картинок (IMG) в нужном блоке:
1 | .entry img { |
Обратите внимание на обязательную точку перед именем класса (у вас он, вероятно, будет называться не entry, как в моем шаблоне WordPress), пробел между именем css-класса и словом img, которое означает, что все инструкции класса относятся только к картинкам, находящимся внутри блока entry.
Числа, задающие отступ от картинки для текста и других изображений в статье, естественно, можно ставить свои. Первый параметр после дерективы margin задает отступ картинки сверху, далее отступ справа, затем отступ снизу и последний параметр – отступ картинки от правого края.
После изменения своего файла стилей с расширением .css его следует перезалить на свой сайт по ftp. В результате автоматически изменится отступ для всех картинок во всех статьях сайта/блога, стиль которых задается измененным css-классом.
Как сделать (задать) отступ текста и изображения в html (сверху, снизу, справа, слева)
23 мая, 2014 Максим Метелев 81922 просмотров 2 комментария
Добрый день дорогие друзья читатели моего блога! С Вами на связи снова Макс Метелев и сегодня мы продолжим говорить про тему создания сайтов, в частности, мы поговорим про то как сделать отступ текста в html документе.
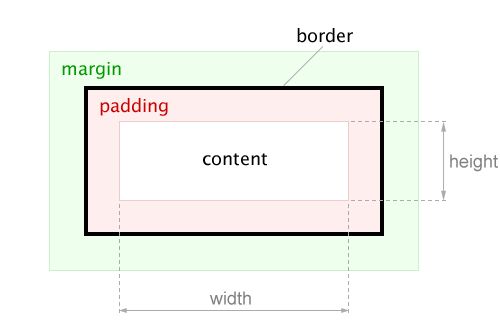
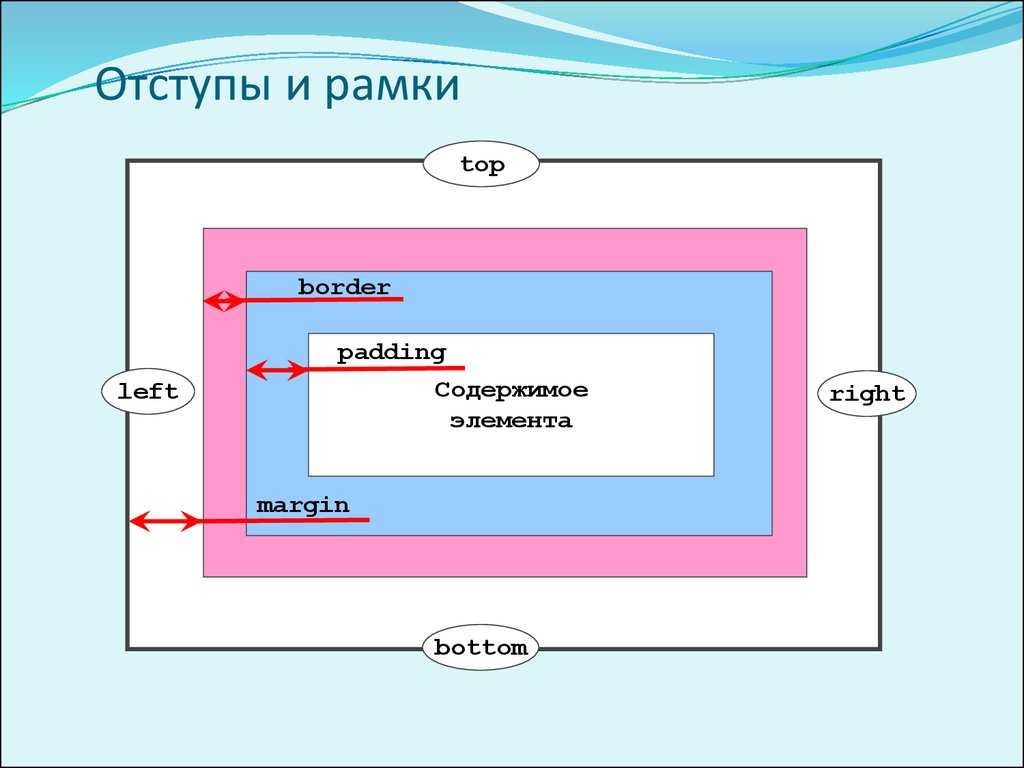
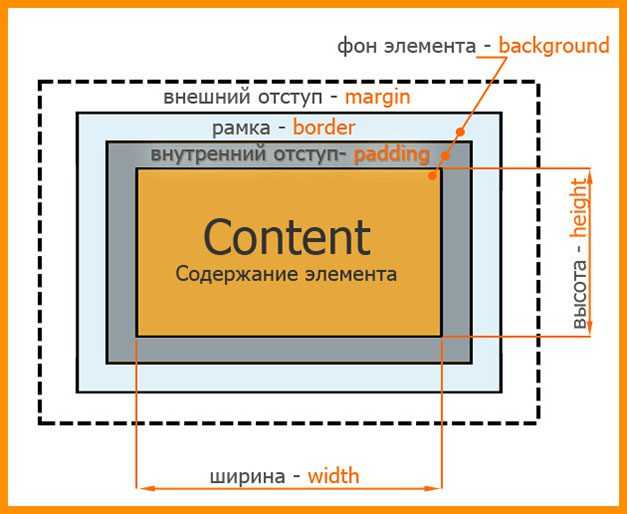
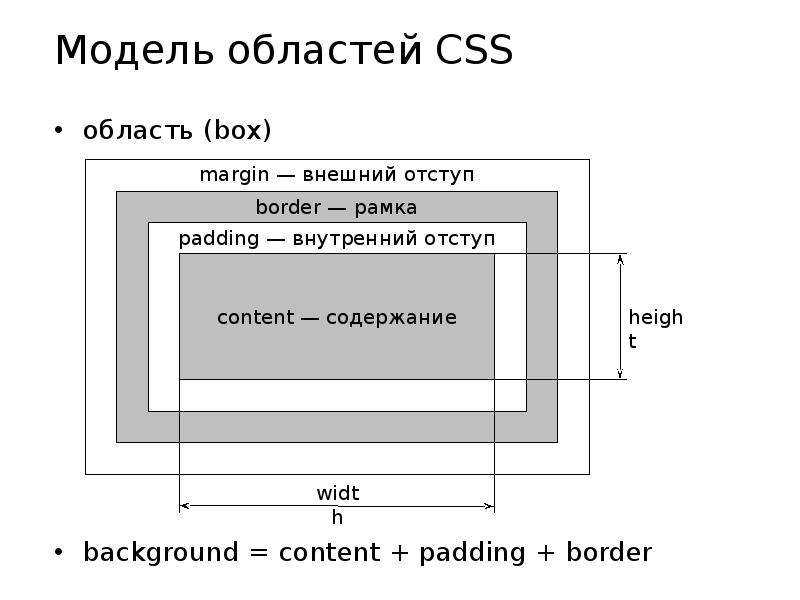
Чтобы наша страничка, а точнее ее содержимое не прилипало к границам сайта, существуют два типа отступов. Это:
Это:
- Margin
- Padding
Вкратце расскажу про эти два атрибута CSS.
Атрибут margin позволяет сделать отступ целых блоков с содержимым. Ведь мы верстаем наши сайты с помощью div верстки, соответственно, наш сайт представляет собой совокупность различных блоков (так называемых «строительных кирпичей»), которые мы будем перемещать так как нам нужно. Мы можем перемещать блоки вправо, влево, а также вверх и вниз. У margin есть следующие свойства
- Margin-right — (позволяет делать отступ блоков и элементов html страницы справа)
- Margin-left — (делает html отступ слева)
- Margin-bottom — (снизу)
- Margin-top (сверху)
Вот пример
Отступ между картинками margin теперь стал 150px
Вот код для вставки:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Отступы в html документе</title>
</head>
<body>
<div><img src=»img/car. jpg» alt=»машина»/></div>
<div><img src=»img/car1.jpg» alt=»еще одна машина» /></div>
</body>
</html>
jpg» alt=»машина»/></div>
<div><img src=»img/car1.jpg» alt=»еще одна машина» /></div>
</body>
</html>
1 2 3 4 5 6 7 8 9 10 11 | <!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Отступы в html документе</title> </head> <body> <div><img src=»img/car.jpg» alt=»машина»/></div> <div><img src=»img/car1.jpg» alt=»еще одна машина» /></div> </body> </html> |
Содержание
- 1 Как сделать отступ html текста с помощью атрибута padding
- 1.1 Рекомендую ознакомиться с этими статьями:
Атрибут
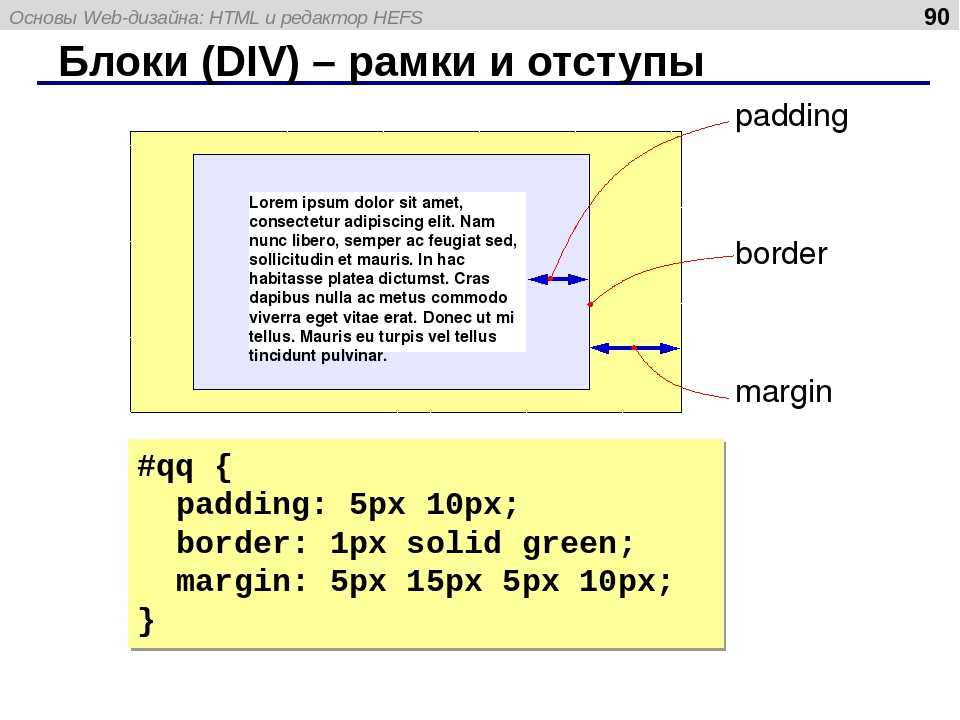
padding дает возможность тексту и любому другому контенту перемещаться свободно внутри блока. Вот как это показано на рисунке
Вот как это показано на рисунке
Здесь мы видим что между картинкой и текстом сделан отступ в 30px.
Вот исходники кода для вставки:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Отступы в html документе</title>
</head>
<body>
<div><img src=»img/car.jpg» alt=»Машина» /></div>
<p>»Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.»
Абзац 1.10.32 «de Finibus Bonorum et Malorum», написанный Цицероном в 45 году н.



1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Отступы в html документе</title> </head> <body> <div><img src=»img/car. <p>»Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.»
Абзац 1.10.32 «de Finibus Bonorum et Malorum», написанный Цицероном в 45 году н.э.
«Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem.
Английский перевод 1914 года, H. Rackham
«But I must explain to you how all this mistaken idea of denouncing pleasure and praising pain was born and I will give you a complete account of the system, and expound the actual teachings of the great explorer of the truth, the master-builder of human happiness. No one rejects, dislikes, or avoids pleasure itself, because it is pleasure, but because those who do not know how to pursue pleasure rationally encounter consequences that are extremely painful. Nor again is there anyone who loves or pursues or desires to obtain pain of itself, because it is pain, but because occasionally circumstances occur in which toil and pain can procure him some great pleasure.
Абзац 1.10.33 «de Finibus Bonorum et Malorum», написанный Цицероном в 45 году н.э.
«At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae.
Английский перевод 1914 года, H. Rackham
«On the other hand, we denounce with righteous indignation and dislike men who are so beguiled and demoralized by the charms of pleasure of the moment, so blinded by desire, that they cannot foresee the pain and trouble that are bound to ensue; and equal blame belongs to those who fail in their duty through weakness of will, which is the same as saying through shrinking from toil and pain. These cases are perfectly simple and easy to distinguish. In a free hour, when our power of choice is untrammelled and when nothing prevents our being able to do what we like best, every pleasure is to be welcomed and every pain avoided. But in certain circumstances and owing to the claims of duty or the obligations of business it will frequently occur that pleasures have to be repudiated and annoyances accepted. </body> </html> |
Также как и margin, padding имеет свои свойства. Они следующие:
- Padding-right (отступ внутри справа)
- Padding-left (html отступ слева)
- Padding-top (сверху)
- Padding-bottom (снизу)
Также если вам нужно только в одном месте применить, допустим отступ строки, то это можно сделать с помощью самого простого способа – добавить перед текстом html код пробела. Выглядит он следующим образом —  
Все эти способы рабочие и используются часто. Просто запомните если вы хотите отступить внутри блока, то используете padding, если хотите «двигать» блоки на странице, то margin вам в помощь
Теперь настало время попрактиковаться. В этом уроке мы сделаем отступ картинки от произвольного текста. Исходники можете взять прямо с этой статьи или скачать к себе на компьютер и тренироваться.
Исходники можете взять прямо с этой статьи или скачать к себе на компьютер и тренироваться.
Смотрите внимательно этот видеоурок и просто повторяйте за мной.
[sociallocker id=»3259″]
Скачать исходники
[/sociallocker]
Рубрики: Сайтостроение
Поддержите информационный проект
Я подготовил для Вас обращение, с ним можете ознакомиться тут
Об авторе
Макс Метелев — автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
html — Не удается добавить отступы к изображениям
Вопрос задан
Изменено 6 лет, 6 месяцев назад
Просмотрено 3k раз
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Мне не удается добавить отступы к значкам социальных сетей в Dreamweaver CC 2015. У меня очень мало опыта работы с кодом, но мне нужно закончить школьное задание к вечеру. По сути, мне нужны пробелы между моими значками, чтобы они выглядели более визуально привлекательными (20 пикселей были бы идеальными). Проблема, с которой я сталкиваюсь, заключается в том, что когда я изменяю отступы или поля CSS в разделенном представлении, он показывает, как пробелы создан, но когда я переключаюсь в режим просмотра в реальном времени, пробелы возвращаются к 0px и то же самое при предварительном просмотре.
Код:
.social-icon {
поле справа: 100px;
поле слева: 100px;
поле сверху: 0px;
отступ справа: 100 пикселей;
} <нижний колонтитул>
<центр>

 png">
png">



- HTML
- CSS
- поля
- заполнение
5
.социальный значок {
поле справа: 10px;
поле слева: 10px;
} <нижний колонтитул>
<центр>



 com">
com">
вы хотите, чтобы они были выровнены??
или вы можете сделать это с помощью flexbox
.footer{
дисплей: гибкий;
выравнивание содержимого: по центру;
гибкая упаковка: упаковка;
}
.социальный значок {
поле: 10 пикселей;
} <нижний колонтитул>
<центр>





Вы не можете добавить отступ к элементу изображения. Вы можете добавить его к его родителю, но вы все равно ничего не увидите из-за поля. Почему бы просто не сделать
Вы можете добавить его к его родителю, но вы все равно ничего не увидите из-за поля. Почему бы просто не сделать margin-right:200px; ?
1
Поскольку тег img не может иметь дочерних элементов, он также не может иметь отступы.
Но нельзя ли просто добавить margin: 10px; к изображениям?
https://jsfiddle.net/Lg9e6Lth/4/
2
вы пробовали это с классом эскизов начальной загрузки? просто найдите его, вы найдете то, что ищете. для стиля эскизов он кажется дополненным
Я не уверен, понял ли я вопрос, но это может быстро исправить ситуацию.
Можете ли вы попробовать изменить свой код на:
.social-icon {
поле сверху: 0px;
отступ: 20 пикселей;
}
или
.social-icon {
поле сверху: 0px;
поле справа: 20px;
поле слева: 20px;
}
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — Дополнительный отступ под тегом?
Спросил
Изменено 9 лет, 2 месяца назад
Просмотрено 16 тысяч раз
26
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Я получаю отступ под тегом img на своей веб-странице. HTML-код выглядит так:
Да, так что под изображением около 5 пикселей отступа (я могу сказать, потому что цвет фона родительского элемента li отличается). Я попытался назначить класс тегу img с отступами/полями/границами, установленными на ноль, но без изменений. Мне интересно, есть ли что-то, что я упускаю из тегов img, что может вызвать появление этого заполнения?
Когда я удаляю тег img и просто оставляю элемент div «title», дополнительные отступы исчезают,
Спасибо
————- Обновление ——- ————
Это происходит только на FF, хром и сафари выглядят нормально. Firebug также показывает, что заполнение является частью элемента img.
- HTML
- CSS
6
Если вы можете установить стиль отображения изображения на блок , это должно решить проблему. Установка
Установка вертикального выравнивания на снизу или посередине также должна работать. Я думаю, что проблема возникает из-за того, что Firefox пытается позиционировать встроенные изображения так, чтобы их нижний край был выровнен с базовой линией текста, и поэтому под изображением оставалось пространство для выносных элементов текста.
2
Просто добавьте атрибут высоты к изображению в теге стиля, например, если вам нужна тонкая линия, то для сафари необходимо указать 1 пиксель.
Я думаю, вы могли видеть пробел после вашего изображения перед концом элемента списка. Попробуйте избавиться от пробелов в html, например:

2
Что, если вы заставите отступы и границы равными 0 для элементов img? Вы работаете с Firebug?
0
Вы можете предоставить ссылку или дополнительный код для лучшего решения вашей проблемы, но:
1.


 Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?»
Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?» To take a trivial example, which of us ever undertakes laborious physical exercise, except to obtain some advantage from it? But who has any right to find fault with a man who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids a pain that produces no resultant pleasure?»
To take a trivial example, which of us ever undertakes laborious physical exercise, except to obtain some advantage from it? But who has any right to find fault with a man who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids a pain that produces no resultant pleasure?» Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.»
Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.» The wise man therefore always holds in these matters to this principle of selection: he rejects pleasures to secure other greater pleasures, or else he endures pains to avoid worse pains.»</p>
The wise man therefore always holds in these matters to this principle of selection: he rejects pleasures to secure other greater pleasures, or else he endures pains to avoid worse pains.»</p>
 png">
png">


