Форматирование текста HTML уроки для начинающих академия
HTML5CSS.ruЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Форматирование текста
Этот текст выделен полужирным шрифтом
Этот текст курсивом
Это под строкой и над строкой
Элементы форматирования HTML
В предыдущей главе вы узнали о атрибуте стиляHTML.
HTML также определяет специальные элементы для определения текста с особым смыслом.
HTML использует такие элементы, как <b> и <i> для форматирования выходных данных,
как полужир ный или курсив ный текст.
Элементы форматирования были разработаны для отображения специальных типов текста:
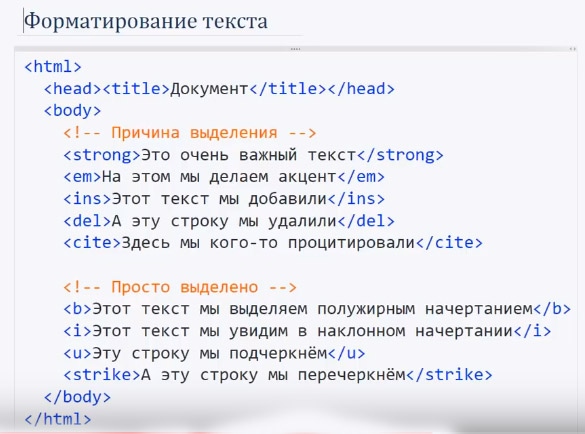
<b>— Жирный текст<strong>— Важный текст<i>— Курсив текста<em>— Подчеркнутый текст<mark>— Помеченный текст<small>— Мелкий текст<del>— Удаленный текст<ins>— Вставленный текст<sub><sup>— Текст сценария
HTML < b > и < strong > элементы
HTML <b> элемент определяет полужир ный текст, без какой-либо дополнительной важности.
Пример
<b>Этот текст выделен полужирным шрифтом</b>
<strong> элемент HTML определяет жирный текст с добавленной семантической важный.
Пример
<strong>This text is strong</strong>
Элементы HTML <i> и <EM>
<i> элемент HTML определяет текст, курсив , без какой-либо дополнительной важности.
Пример
<i>This text is italic</i>
HTML <em> элемент определяет подчеркнут ый текст, с добавленной семантической важностью.
Пример
<em>This text is emphasized</em>
Примечание: Браузеры отображают <strong> как <b> и <em> как <i> .
Однако, есть разница в значении этих тегов: <b>и <i> определяет полужирный и курсивный текст, но <strong>и <em> означает, что текст является важным.
HTML <small> элемент
<small> элемент HTML определяет меньше текст:
Пример
<h3>HTML
<small>Small</small> Formatting</h3>
HTML <Mark> элемент
<mark> элемент HTML определяет помеченный или выделенный текст:
Пример
<h3>HTML
<mark>Marked</mark> Formatting</h3>
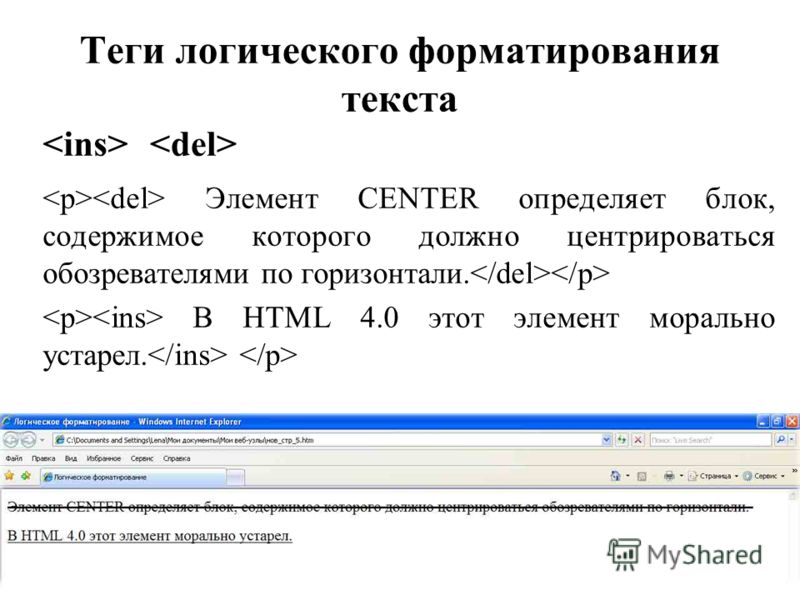
Элемент HTML <del>
<del> элемент HTML определяет Удаленный (удаленный) текст.
Пример
<p>My favorite color is <del>blue</del> red.</p>
HTML <ins> элемент
<ins> элемент HTML определяет вставленный (добавленный) текст.
Пример
<p>My favorite
<ins>color</ins> is red.</p>
HTML <sub> элемент
<sub> элемент HTML определяет под строчный текст.
Пример
<p>This
is <sub>subscripted</sub> text.</p>
HTML <sup> элемент
<sup> элемент HTML определяет над строчный текст.
Пример
<p>This
is <sup>superscripted</sup> text.</p>
Элементы форматирования текста HTML
| Тег | Описание |
|---|---|
| <b> | Определяет полужирный текст |
| <em> | Определяет подчеркнутый текст |
| <i> | Определяет текст курсива |
| <small> | Определяет меньший текст |
| <strong> | Определяет важный текст |
| <sub> | Определяет текст с подстрочным текстом |
| <sup> | Определяет текст с надписью |
| <ins> | Определяет вставленный текст |
| <del> | Определяет удаленный текст |
| <mark> | Определяет выделенный/выделенный текст |
❮ Назад Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
Copyright 2018-2020 HTML5CSS.
 ru
ruПравила и Условия Политика конфиденциальности О нас Контакты
Учебник HTML 5. Статья «Форматирование текста»
Ссылки
Списки
МЕНЮЛюбой веб-дизайнер зачастую сталкивается с необходимостью обработать большой объем текстовой информации, что требует от него значительного времени. Как правило, просто добавить информацию на страницу недостаточно, ее еще необходимо правильно отформатировать. В этой статье описаны основные теги, предназначенные для работы с текстом, рассмотрены подробные примеры их использования и объяснены нюансы их применения.
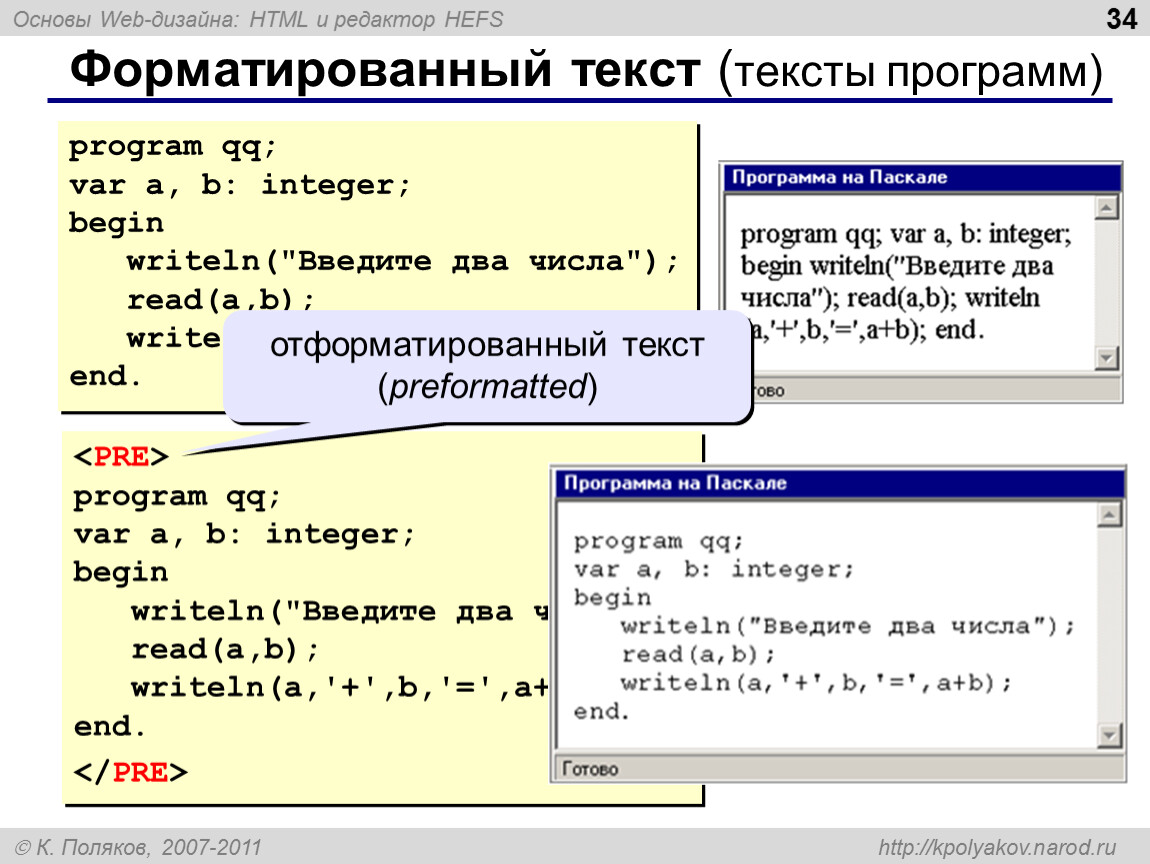
HTML тег <pre>
Первый на очереди тег, который мы рассмотрим это тег <pre> (HTML Preformatted Text), он определяет предварительно отформатированный текст. Текст, который был помещён внутрь тега, по умолчанию будет отображен со шрифтом фиксированной ширины и сохранит как пробелы, так и разрывы строк.
Вспомните пример со стихотворением Александра Сергеевича, который мы рассматривали в статье «Базовый HTML», мы его использовали при изучении тега <br> (устанавливает перевод строки в том месте, где этот тег обозначен). На этот раз, давайте, добавим это стихотворение на страницу внутри элемента <pre>:
На этот раз, давайте, добавим это стихотворение на страницу внутри элемента <pre>:
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <pre></title> </head> <body> <p>А.С. Пушкин</p> <pre> Я помню чудное мгновенье: <!-- добавим несколько пробелов для наглядности --> Передо мной явилась ты, Как мимолетное виденье, Как гений чистой красоты. </pre> </body> </html>
Как вы можете заметить все пробелы и переносы строк браузер оставил так, как мы их указали в редакторе:
Рис. 12 Использование тега <pre>.Как вы можете заметить использование элемента <pre> в некоторых случаях может сэкономить Вам значительное количество времени. Для информации: HTML код примеров на этой странице заключен как раз в этот тег (вложенные теги затабулированы).
HTML теги <i> и <em>
HTML позволяет выводить текст с курсивным начертанием текста, для этого используются теги <i> и <em>.
Элемент <i> может быть использован для указания технических терминов, фраз из другого языка, частей текста, которые отражены альтернативным голосом и тому подобное.
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <i><title> </head> <body> <i>Курсивное начертание текста</i> </body> </html>
Тег <em> обозначает экспрессивно-эмоциональное выделение. Внешне отображение тега не отличается от тега <i>, но при этом элемент <em> используется только тогда, когда есть смысловая необходимость выделить текст. Кроме того, программы, считывающие текст с экрана, акцентирует на таких выделениях внимание определённой интонацией.
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <em><title> </head> <body> У Светы <em>очень</em> большие апельсины.</body> </html>
HTML теги <b> и <strong>
HTML позволяет выводить текст с жирным начертанием текста, для этого используются теги <b> и <strong>.
Тэг <b> представляет собой фрагмент текста, который стилистически отличается от обычного текста, без передачи какого-либо особого значения или значимости. Обычно он используется для указания ключевых слов в тексте, или других фрагментов текста, которые необходимо выделить жирным шрифтом.
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <b></title> </head> <body> <b>Жирное начертание текста</b> </body> </html>
Тег <strong> определяет текст, которому придают особое значение (важный текст).
Внешне отображение тегов <b> и <strong> не отличается, но элемент <strong> имеет больший вес для поисковых машин, рекомендуется не злоупотреблять им в документе и использовать его для действительно важного текста. Устройства, позволяющие читать с экрана могут выделять его определенной интонацией.
Устройства, позволяющие читать с экрана могут выделять его определенной интонацией.
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <strong></title> </head> <body> У Светы очень большие апельсины, но есть <strong>кадык</strong> </body> </html>
Прочие теги форматирования текста
Тег <mark>
Тег <mark> определяет выделенный / подсвеченный текст. Элемент может быть использован, например, чтобы выделить искомое слово в разделе, где отображены результаты поиска и т.п. По умолчанию элемент подсвечивается желтым цветом.
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <mark><title> </head> <body> <mark>Выделенный/подсвеченный текст.</mark> </body> </html>
Тег <small>
 Другими словами элемент <small> устанавливает размер шрифта меньшего размера, чем у родительского элемента. В HTML 5 элемент может содержать информацию об авторских правах, мелкий, либо юридический шрифт.
Другими словами элемент <small> устанавливает размер шрифта меньшего размера, чем у родительского элемента. В HTML 5 элемент может содержать информацию об авторских правах, мелкий, либо юридический шрифт.<!DOCTYPE html> <html> <head> <title>Пример использования элемента <small><title> </head> <body> <div> <p>Процентная ставка всего 15%*</p> <small>* - в день</small> /* устанавливает размер шрифта меньшего размера, чем у родительского элемента */ </div> </body> </html>
Тег <del> и <s>
Тег <del> предназначен для выделения фрагмента текста, который был удален из документа. Как правило, браузеры отображают этот фрагмент как перечёркнутый текст.
Допустим, что был издан определённый приказ о переносе совещания и данные изменения необходимо отобразить на сайте. Для этого мы и воспользуемся тегом <del>, благодаря которому мы перечеркнем предыдущее время. Кроме того, атрибутом datetime укажем дату и время, когда текст был удален, а атрибутом cite укажем почему это изменение было сделано (ссылка на приказ).
Кроме того, атрибутом datetime укажем дату и время, когда текст был удален, а атрибутом cite укажем почему это изменение было сделано (ссылка на приказ).
Конечный пользователь, который будет просматривать сайт не увидит влияние этих атрибутов, но информация, которая была указана в элементе <del> может быть использована в статистических целях, либо в информационных системах учета.
<!DOCTYPE html> <html> <head> <title>Пример использования атрибутов cite и datetime HTML тега <del></title> </head> <body> <p>Совещание состоится 31 декабря 2016 года в <del cite = "prikaz.html" datetime = "2016-12-30T12:00:00+03:00">10:00</del> 11:00.</p> </body> </html>
Результат нашего примера:
Рис. 13а Пример использования атрибутов cite и datetime HTML тега <del> (причина и время удаления текста)Ниже приведена таблица, которая дает пояснения как правильно указывать время в значении атрибута datetime. Далее в этой статье мы будем рассматривать тег, предназначенный для временной разметки и более подробно рассмотрим как в HTML задаются временные значения.
Далее в этой статье мы будем рассматривать тег, предназначенный для временной разметки и более подробно рассмотрим как в HTML задаются временные значения.
| Значение | Описание |
|---|---|
| YYYY-MM-DDThh:mm:ssTZD | YYYY — год (например, 2016) MM — месяц (например, 05 для Мая) DD – день месяца (например, 11) T или пробел — разделитель hh — часы (например, 23) mm — минуты (например, 57) ss — секунды (например, 21) TZD — Time Zone Designator (часовой пояс):
 2016-12-31T09:00:00Z — соответствуют тому же временному значению. |
Тег <s> определяет текст, который больше не является правильным или актуальным. Браузеры обычно отображают такой текст как перечеркнутый. Тег <s> не используется для того, чтобы пометить удаленный текст, для того чтобы пометить текст как удаленный, используйте вышерассмотренный тег <del>.
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <s><title> </head> <body> <s>Моя девушка брюнетка.</s> <p>У меня больше нет девушки.</p> </body> </html>
Тег <ins> и <u>
Тег <ins> определяет текст, который был вставлен в документ. Как правило, браузеры по умолчанию отображают этот текст как подчеркнутый.
Предположим (для примера), что вышла новая версия программного продукта (десятая версия сменяется одиннадцатой) о чем свидетельствует
информация опубликованная на определённом известном ресурсе. Ваша задача отобразить это на своем сайте.
Для этого мы воспользуемся тегом <s> (текст, который больше не является правильным или актуальным), благодаря которому мы перечеркнем информацию о предыдущей версии программного продукта (десятая),
а тегом <ins> мы вставим информацию о новой версии(одиннадцатой).
Кроме того, атрибутом datetime укажем дату и время, когда текст был вставлен, а атрибутом cite укажем почему текст был вставлен (ссылка на информацию о выходе новой версии).
Ваша задача отобразить это на своем сайте.
Для этого мы воспользуемся тегом <s> (текст, который больше не является правильным или актуальным), благодаря которому мы перечеркнем информацию о предыдущей версии программного продукта (десятая),
а тегом <ins> мы вставим информацию о новой версии(одиннадцатой).
Кроме того, атрибутом datetime укажем дату и время, когда текст был вставлен, а атрибутом cite укажем почему текст был вставлен (ссылка на информацию о выходе новой версии).
Конечный пользователь, который будет просматривать сайт не увидит влияние этих атрибутов, но информация, которая была указана в элементе <ins> может быть использована в статистических целях, либо в информационных системах учета.
<!DOCTYPE html> <html> <head> <title>Пример использования атрибутов cite и datetime HTML тега <ins></title> </head> <body> <p>Текущая версия программного продукта <s>десятая</s> <ins cite = "http://somesite.com/info.html" datetime = "2016-05-30T10:00:00+03:00">одиннадцатая</ins>. </p> </body> </html>
Результат нашего примера:
Рис. 13б Пример использования атрибутов cite и datetime HTML тега <ins> (причина и время вставки, либо изменения текста).Обращаю Ваше внимание, что значение атрибута datetime задается по аналогии с вышерассмотренной таблицей.
Тег <u> содержит в себе текст, который должен стилистически отличаться от обычного текста, например, слова с орфографическими ошибками или текст на другом языке. В некоторых случаях подчеркивание имеет смысловое значение, например, подчеркивание имён собственных в китайском языке, или указание неправильно написанного слова при проверке орфографии.
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <u><title> </head> <body> <u>Текст, который будет подчеркнут снизу.</u> </body> </html>
Обратите внимание, что подчеркнутый текст легко спутать со ссылкой, и поэтому в целом следует избегать его использования, за исключением некоторых случаев.
Теги <sub> и <sup>
Тег <sub> определяет текст с нижним индексом. Элемент <sub> выравнивает элемент как подстрочный и по аналогии с ранее рассмотренным элементом <small> определяет текст меньшего размера.
<!DOCTYPE html> <html> <head> <title>Пример использования тега <sub><title> </head> <body> Формула спирта C2H5OH на языке HTML записывается следующим образом: C<sub>2</sub>H<sub>5</sub>ОН </body> </html>
Тег <sup> определяет текст с верхним индексом.
Элемент <sup> выравнивает элемент как надстрочный и по аналогии с ранее рассмотренным элементом <small> определяет текст меньшего размера.
<!DOCTYPE html> <html> <head> <title>Пример использования тега <sup><title> </head> <body> Дискриминант квадратного трёхчлена ax2+bx+c равен D=b2-4ac на языке HTML записывается следующим образом: ax<sup>2</sup>+bx+c равен D=b<sup>2</sup>-4ac </body> </html>
Ниже на изображении приведены, рассмотренные HTML элементы, предназначенные для форматирования текста:
Рис. 13в Виды форматирования текста.Справочно: мы с вами уже знаем, что любой браузер, когда встречает в тексте элемент < считает, что дальше следует название тэга пока он не встретит закрывающую скобку >. Но как быть если я хочу отобразить на странице название тега, ведь для этого требуются написать скобки, например, как на изображении выше?.
Для записи тега на странице Вам необходимо воспользоваться спецсимолами < и > для замены угловых скобок < >. Вы всегда сможете найти таблицы различных спецсимволов (мнемоников) на сайте в этом разделе.
Вы всегда сможете найти таблицы различных спецсимволов (мнемоников) на сайте в этом разделе.
HTML тег <dfn>
Тег <dfn> (HTML Definition Element) используется, когда в документе упоминается новый термин или слово (первое и поясняемое употребление). По умолчанию, элемент выделяется курсивом.
<!DOCTYPE html> <html> <head> <title>Пример использования тега <dfn></title> </head> <body> <dfn>Капибара</dfn> — полуводное травоядное млекопитающее из семейства водосвинковых. </body> </html>
HTML тег <time>
Тег <time> представляет собой семантическую разметку. Внутри тега можно установить дату / время / период (или всё вместе) в удобном формате, а в атрибуте datetime указать дату уже в машиночитаемом виде.
Машиночитаемая разметка используется поисковыми системами и пользовательскими браузерами, которые видят не какую-то нейтральную разметку, а данные, которые они могут идентифицировать.
Синтаксис:
<time datetime = "YYYY-MM-DDThh:mm:ssTZD | PTDHMS"> </time>, где:YYYY — год (например, 2016)
MM — месяц (например, 05 для Мая)
DD – день месяца (например, 11)
T или пробел — разделитель
hh — часы (например, 23)
mm — минуты (например, 57)
ss — секунды (например, 21)
TZD — Time Zone Designator (часовой пояс):
- UTC (Coordinated Universal Time) — всемирное координированное время, обозначается буквой Z.
- +hh:mm (использование локального часового пояса) например, -03:00 (отклонение от UTC)
- -hh:mm (использование локального часового пояса) например, +03:00 (отклонение от UTC)
2016-12-31T09:00:00Z — соответствуют тому же временному значению.
P — префикс для периода
T или пробел — разделитель
D — префикс для дней (например, 2D)
H — префикс для часов (например, 20H)
M — префикс для минут (например, 55M)
S – префикс для секунд (например, 5S)
Далее будут приведены примеры использования этого тега.
Семантическая разметка:
<time> 17:00 </time> <!--значит 17:00-->
Машиночитаемая разметка:
Даты:
<time datetime="2016"> <!--значит 2016 год--> <time datetime="2016-12"> <!--значит декабрь 2016 года --> <time datetime="2016-12-31"> <!--значит 31 декабря 2016 года --> <time datetime="12-31"> <!--значит 31 декабря любого года--> <time datetime="2017-W1"> <!--значит 1 неделя 2017 года -->
Даты и время:
<time datetime="2016-12-31T22:00"> <!--значит 31 декабря 2016 года в 10 вечера --> <time datetime="2016-12-31 22:00"> <!--также без T --> <time datetime="2016-12-31 22:45:50.777"> <!--с минутами, секундами и миллисекундами -->
Время:
<time datetime="07:00"> <!--значит 7 часов утра --> <time datetime="07:00-03:00"><!--значит 7 часов утра (UTC - Всемирное координированное время минус 3 часа --> <time datetime="08:00+03:00"> <!-- значит 7 часов утра (UTC - Всемирное координированное время плюс 3 часа) -->
Длительность:
<time datetime="P2D"> <!--длительность 2 дня --> <time datetime="PT20h35M"> <!--длительность 20 часов and 25 минут -->
Пример семантической и машиночитаемой разметки
<!DOCTYPE html> <html> <head> <title>Пример использования HTML тега <time></title> </head> <body> <p>Мы запланировали вечеринку в <time datetime = "2016-12-31 22:00"> Новый Год в 22:00 </time></p> </body> </html>
Конечный пользователь, который будет просматривать сайт не увидит влияние атрибута datetime, но информация, которая была указана может быть использована в статистических целях, либо в информационных системах учета. Более того, по умолчанию, элемент <time> не имеет никаких стилей, то есть вы не увидите его применение.
Более того, по умолчанию, элемент <time> не имеет никаких стилей, то есть вы не увидите его применение.
На данном этапе обучения вы можете не понять для чего необходимы такие «пустые» теги, но при изучении CSS 3 (каскадные таблицы стилей) все кирпичики встанут на свои места, если вы, конечно, захотите продолжить обучение после изучения HTML. А теперь переходите к практической части статьи.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив с HTML файлом:
- Используя полученные знания составьте следующую HTML страницу:
Практическое задание № 5.
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что вы поняли как происходит форматирование элементов в HTML.
Ссылки
Списки
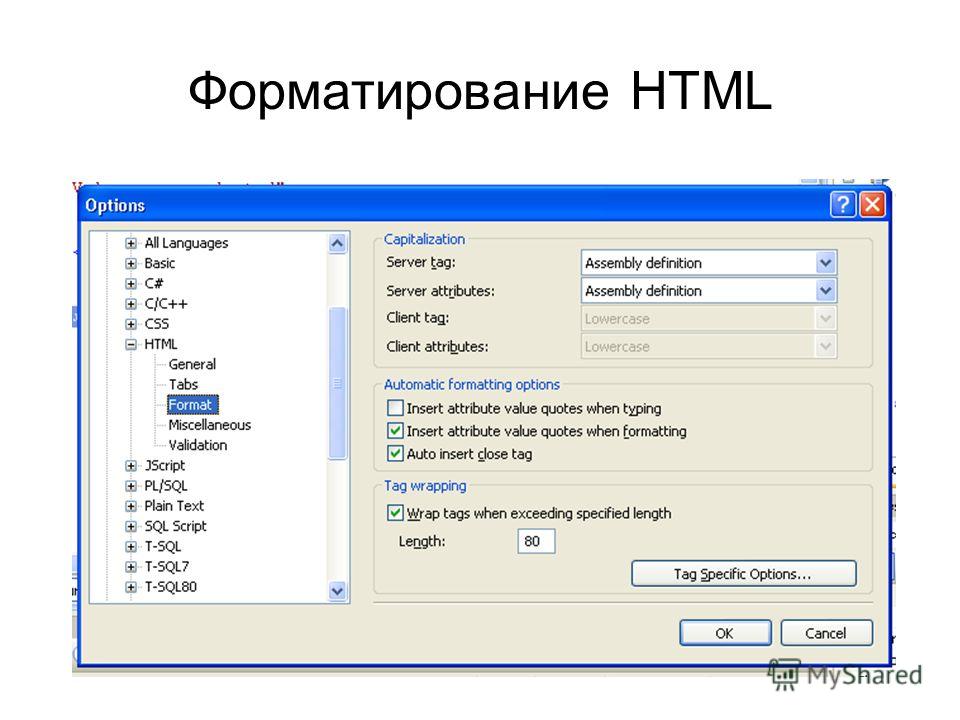
МЕНЮФорматирование HTML (с примерами)
В этом уроке мы узнаем о форматировании текста в HTML с помощью примеров.
HTML предоставляет нам несколько тегов для форматирования текста: для жирного шрифта, для курсива, для подчеркивания и т. д. Эти теги делятся на две категории:
Физические теги : Эти теги являются презентационными. Они не добавляют тексту дополнительного смысла. Например,
Этот текст выделен курсивом.
Вывод браузера
Здесь предназначен только для оформления текста и не имеет другого значения.
Семантические теги : Эти теги придают тексту особое значение, а также добавляют стиль к тексту. Например,
Этот текст выделен выделенным.
Вывод браузера
Здесь используется для выделения текста. Программы чтения с экрана также выделяют текст внутри тега при диктовке.
Примечание: Теги форматирования в основном являются встроенными тегами, такими как , , и т. д., и используются для стилизации текстов.
д., и используются для стилизации текстов.
Теги форматирования HTML
Ниже перечислены теги форматирования, доступные в последней версии HTML.
-
-
-
-
-
-
-
-
-
-
Тег— Вставленный текст -
-
Теги HTML
и HTML — это физический тег, используемый для простого выделения текста жирным шрифтом.
Этот текст выделен полужирным шрифтом.

Вывод браузера
Тег HTML — это семантический тег, который используется для обозначения того, что текст внутри тег имеет более высокое значение. Это показано выделением текста жирным шрифтом.
Текст strong.
Вывод браузера
Чтобы узнать больше о тегах и , посетите HTML Жирный .
Теги HTML
и Тег HTML — это физический тег, используемый для выделения текста курсивом. Используется для обозначения иностранного текста, научной номенклатуры, мыслей и т. д.
Этот текст выделен курсивом.
Вывод браузера
Тег HTML — это семантический тег, который используется для обозначения выделения текста внутри тега. Это семантический тег, в отличие от , который не имеет никакого семантического значения.
Этот текст выделен выделенным.
Вывод браузера
Чтобы узнать больше о тегах и , посетите HTML Курсив .
Тег HTML
Тег HTML — это физический тег, используемый для подчеркивания текста.
Этот текст подчеркнут.
Вывод браузера
Тег HTML
Тег HTML — это физический тег, используется для выделения текста.
Этот текст отмечен.
Вывод браузера
Теги HTML
и Тег HTML используется для создания надстрочного текста. Текст размещается на пол-символа выше остального текста и на размер меньше.
Этот текст имеет верхний индекс.
Вывод браузера
Тег HTML используется для создания нижнего индекса. Текст размещается на пол-символа ниже другого текста и на размер меньше.
Текст размещается на пол-символа ниже другого текста и на размер меньше.
Этот текст подписан.
Вывод браузера
Чтобы узнать больше о тегах и , посетите страницу HTML Superscript и индекс .
Тег HTML
и Тег HTML — это семантический тег, используемый для представления того, что текст удален или изменен.
Этот текст
удален.
Вывод браузера
Тег HTML — это семантический тег, используемый для представления того, что текст был вставлен в документ. Тег обычно следует за удаленным текстом.
Этот текст
удаленвставлен.
Вывод браузера
Теги HTML
и HTML <большой> 9Тег 0006 — это физический тег, используемый для увеличения текста на один размер шрифта по сравнению с окружающим текстом.
Этот текст bigger.
Вывод браузера
Тег HTML — это физический тег, используемый для уменьшения размера текста окружающий текст.
Этот текст smaller.
Вывод браузера
Форматирование и семантика HTML
- Элементы HTML
- Атрибуты HTML
Здесь мы рассмотрим форматирование и семантику в документах HTML.
HTML обеспечивает структуру документа (состоящего из всех отдельных элементов HTML на странице).
HTML также предоставляет семантику HTML-документа. Элементы обычно используются для определенного значения. Например, заголовок уровня 1 более важен, чем заголовок уровня 2.
Большинство форматов и стилей на веб-страницах выполняются с помощью CSS. Однако браузеры стандартно форматируют определенные HTML-элементы без использования CSS. Следовательно, CSS предназначен только для улучшения представления элемента по сравнению с тем, как его представляет браузер по умолчанию.
Следовательно, CSS предназначен только для улучшения представления элемента по сравнению с тем, как его представляет браузер по умолчанию.
Ниже приведены примеры распространенных элементов HTML с объяснением их использования, а также пример их основного формата применительно к документу HTML.
Заголовки
Существует специальный тег для указания заголовков в HTML. В HTML существует 6 уровней заголовков: от для наиболее важных до для наименее важных.
Вот они:
Заголовок 1
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Попробуй
Чтобы придать большое значение фрагменту текста, используйте элемент .
Внимание! Пожалуйста, оставьте дверь открытой.
Попробуй
Элемент
Вы можете выделить текст с помощью элемента .
Клубника просто вкусна!
Попробуй
Разрывы строк
Вы можете принудительно разорвать строку, используя элемент .
Это
разрыв строки.
Попробуй
Тематический перерыв
Вы можете создать тематический разрыв на уровне абзаца, используя элемент
В ранних версиях HTML этот элемент представлял собой «горизонтальную линейку». Однако HTML5 придал ему особое семантическое значение (он представляет собой тематический разрыв на уровне абзаца).
Вот одна тема...
<час>Вот еще одна тема.
Попробуй
Ненумерованный (ненумерованный) список
Чтобы создать неупорядоченный список, используйте элемент



 com/info.html" datetime = "2016-05-30T10:00:00+03:00">одиннадцатая</ins>.
</p>
</body>
</html>
com/info.html" datetime = "2016-05-30T10:00:00+03:00">одиннадцатая</ins>.
</p>
</body>
</html>
 </u>
</body>
</html>
</u>
</body>
</html>